行内元素和块元素的转换
HTML5网页设计与制作习题练习与答案

练习1一、填空题1、网站由网页构成,并且根据功能的不同,网页又有静态网页和动态网页之分。
2、Web标准是一系列标准的集合,主要包括结构、表现和行为。
3、HTML中文译为超文本标记语言,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
4、HTML语言主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
5、在网站建设中,HTML用于搭建页面结构,CSS用于设置页面样式,JavaSCript用于为页面添加动态效果。
二、判断题1、因为静态网页的访问速度快,所以现在互联网上的大部分网站都是由静态网页组成的。
(X )2、网页主要由文字、图像和超链接等元素构成,但是也可以包含音频、视频以及Flash等。
(√)3、“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
(√)4、URL(英文Uniform Resource Locator的缩写)中文译为“统一资源定位符”。
URL其实就是Web地址,俗称“网址”。
(√)5、DNS(英文Domain Name System的缩写)是域名解析系统。
但是,在Internet上域名与IP地址之间并不是对应的。
(X)6、Firebug是IE浏览器中常用的一个插件,属于IE强力推荐的插件之一。
(X)7、在网站建设中,JavaScript用于搭建页面结构。
(X )8、实际网页制作过程中,最常用的网页制作工具是Dreamweaver。
(√)9、在Dreamweaver中制作网页,在菜单栏中选择【文件】→【保存】选项,或使用快捷键Ctrl+S,即可完成文件的保存。
(√)10、所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示效果完全一样。
(X)三、选择题1、在Dreamweaver中,使用主浏览器预览网页的快捷键是(B)A、Ctrl+SB、F12C、F5D、Ctrl+F122、使用内嵌式添加CSS样式,CSS样式需要写在(D)A、<title></title>标记之间B、<head></head>标记之间C、<body></body>标记之间D、<style></style>标记之间3、下面选项中,对JavaScript语言描述正确的是(ABD )A、JavaScript是Web页面中的一种脚本语言文字。
元素分类-块级元素

元素分类-块级元素元素分类在讲解CSS布局之前,我们需要提前知道⼀些知识,在CSS中,html中的标签元素⼤体被分为三种不同的类型:块状元素、内联元素(⼜叫⾏内元素)和内联块状元素。
常⽤的块状元素有:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>常⽤的内联元素有:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>常⽤的内联块状元素有:<img>、<input>元素分类--块级元素什么是块级元素?在html中<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素。
设置display:block就是将元素显⽰为块级元素。
如下代码就是将内联元素a转换为块状元素,从⽽使a元素具有块状元素特点。
a{display:block;}块级元素特点:1、每个块级元素都从新的⼀⾏开始,并且其后的元素也另起⼀⾏。
(真霸道,⼀个块级元素独占⼀⾏)2、元素的⾼度、宽度、⾏⾼以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本⾝⽗容器的100%(和⽗元素的宽度⼀致),除⾮设定⼀个宽度。
实例:<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>内联块状元素</title><style type="text/css">div,p{background:pink;}</style></head><body><div>div1</div><div>div2</div><p>段落1段落1段落1段落1段落1</p></body></html>输出的内容为粉红⾊底。
SPAN元素和DIV元素有什么区别

SPAN元素和DIV元素有什么区别解决思路:最明显的区别是:DIV是块元素,SPAN是内嵌元素。
块元素相当于内嵌元素在前后各加一个<br>换行。
其实,块元素和行内元素也不是一成不变的,只要给块元素定义display:inlin e,块元素就成了内嵌元素,同样地,给内嵌元素定义了display:block就成了块元素了。
具体步骤:代码示例:<style>div,span{border:1px solid #000;margin:2}</style><div>div1</div><div>div2</div><span>span1</span><span>span2</span><br><div style="display:inline">div3</div><div style="display:inline">div4</div><span style="display:block">span3</span><span style="display:block">span4</span>技巧:有些朋友会说DIV是层标签,其实HTML里是没有层这个说法的,只不过是为了易于理解,Dreamweaver里才这样写的,每个对象都可以成为“层”,只需要给对象定义posit ion属性(值为absolute或relavite)。
例如,要让图片成为“层”,可以这样写代码:<img src="demo.gif" style="posibion:absolute;left:20;top:20">特别提示本例代码运行效果如图2.1.6.3所示,为了更能说明问题,这里给块元素和内嵌元素都加了1像素宽的黑色实线边框,从图中可以看到,DIV默认为块元素,定义display属性值为in line后以内嵌元素显示,而SPAN默认为内嵌元素,定义display属性值为block后则以块元素显示。
元素类型的转换

元素类型的转换
⽬录:
1.
2.
⼀. 元素类型
元素类型有块元素、内联元素。
内联元素也称为⾏内元素。
块元素有 div、h1-h6、p、ul、ol、li 等。
内联元素有 span、strong、em、b、a、u 等。
块元素独占⼀⾏、能设置宽⾼。
内联元素不独占⼀⾏,不能设置宽⾼。
⼆. 元素类型的转换
先举个例⼦,默认情况下 <span> 是内联元素,不能给它设置宽⾼,也不能让它独占⼀⾏显⽰,如果想要让他显⽰为块元素,那么,我们可以在 CSS 中给 <span> 的 display 属性设置为 block,这样就能让 <span> 显⽰为块元素了。
下⾯是 display 常⽤属性值的作⽤:
下⾯举⼏个元素类型转换的例⼦。
1. 块元素转换为内联元素
使⽤ inline 属性值实现将块元素 div 转换为内联元素。
转换元素类型为内联元素之后,div不独占⼀⾏,不可以设置宽⾼。
转换为内联元素前:
转换为内联元素后:
2. 内联元素转换为块元素
使⽤ block 属性值实现将内联元素 span 转换为块元素。
转换元素类型为块元素之后,span 独占⼀⾏,可以设置宽⾼。
转换为块元素前:
转换为块元素后:
3. 内联元素转换为⾏内-块级元素
使⽤ inline-block 属性值实现将内联元素 span 转换为⾏内-块级元素。
转换元素类型为⾏内-块级元素之后,span 不独占⼀⾏,可以设置宽⾼。
转换为⾏内-块级元素之前:
转换为⾏内-块级元素之后:。
简述内联元素与块元素的区别

简述内联元素与块元素的区别HTML元素可以分为内联元素和块元素两种,它们拥有不同的特性和用途。
内联元素是行内元素,只会影响自身的排版;而块元素是块状元素,会影响排版整个文档布局,是构成网页框架的重要元素。
首先,内元素字体大小一般为默认值,不受改变,而块元素可以自行设定字体大小,变更字体大小会影响到元素的空间尺寸。
其次,内联元素只能以文本框的形式出现,而块元素可以填充任何大小的空间。
内联元素的宽度、高度只能由内容撑开,而块元素则可以设定宽高。
此外,内联元素在显示时,仅仅会改变自身和后面紧接着的标签,会被当成一个整体处理,因此多个内联元素在显示时,会按照他们在HTML文档中的顺序一行显示,而块元素会断行,每一个块元素都是一个新的行开头,即使没有设置尺寸,也会撑满整行并独占一行。
内联元素通常用于插入文本,结构层级低,而块元素比较适用于框架布局,结构层级更高,可以分割整个文档。
总结起来,内联元素和块元素有如下区别:一、内联元素是行内元素,以文本框形式出现,只会影响自身排版;而块元素是块状元素,会影响整个文档布局。
二、内联元素的字体大小一般为默认值,不受改变,而块元素可以自行设定字体大小,变更字体大小会影响到元素的空间尺寸。
三、内联元素的宽度、高度只能由内容撑开,而块元素则可以设定宽高。
四、内联元素在显示时,仅仅会改变自身和后面紧接着的标签,而块元素则会撑满整行并独占一行。
五、内联元素通常用于插入文本,结构层级低,而块元素比较适用于框架布局,结构层级更高,可以分割整个文档。
从上述不同之处可见,内联元素与块元素有着非常显著的差异,在实际开发中,可以根据元素的特性及需求,合理选择和使用内联元素或块元素,以满足不同的开发需求。
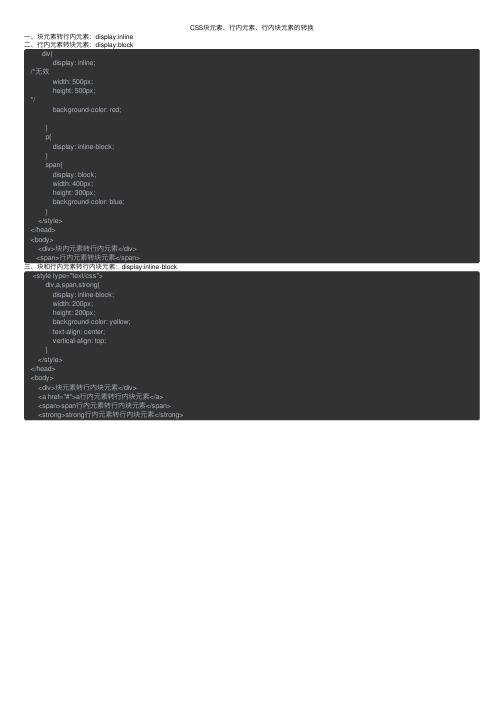
CSS块元素、行内元素、行内块元素的转换

CSS块元素、⾏内元素、⾏内块元素的转换⼀、块元素转⾏内元素:display:inline⼆、⾏内元素转块元素:display:blockdiv{display: inline;/*⽆效width: 500px;height: 500px;*/background-color: red;}p{display: inline-block;}span{display: block;width: 400px;height: 300px;background-color: blue;}</style></head><body><div>块内元素转⾏内元素</div><span>⾏内元素转块元素</span>三、块和⾏内元素转⾏内块元素:display:inline-block<style type="text/css">div,a,span,strong{display: inline-block;width: 200px;height: 200px;background-color: yellow;text-align: center;vertical-align: top;}</style></head><body><div>块元素转⾏内块元素</div><a href="#">a⾏内元素转⾏内块元素</a><span>span⾏内元素转⾏内块元素</span><strong>strong⾏内元素转⾏内块元素</strong>。
div与span的区别和使用示例

div与span的区别和使用示例
近年来网站如雨后春笋般大批的出现在网络上,对于网站来说web后端开发也变得越来越重要。
下面就让我们来了解一下div与span的区别和使用。
DIV 和SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染。
主要用于应用样式表。
两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素)。
具体步骤:
1.所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行,测试一下下面的代码你会有更形象的理解:
测试紧跟前面的”测试”显示
这里会另起一行显示
2.块元素和行内元素也不是一成不变的,通过定义CSS的display属性值可以互相转化,如:
测试
紧跟前面的”测试”显示
这里会另起一行显示
提示:如果不对DIV元素定义任何CSS属性,其显示效果将行将于P元素。
因为DIV与SPAN元素的特殊性,所以一般用于应用样式表,比如说用CSS定义为层,而需要分清的是块元素和行内元素的区别,还有两者间的相互转化。
常见的块级元素和行级元素

常见的块级元素和⾏级元素常见的块级元素有:div;p;form;ul;li;ol;dl;hr;table;h1~h6;常见的⾏内元素有:a;span;strong;em;br;img;input;label;button;select;textarea;i;注意点:1)块级元素会独占⼀⾏,其宽度⾃动填满其⽗元素宽度⾏内元素不会独占⼀⾏,相邻的⾏内元素会排列在同⼀⾏⾥,直到⼀⾏排不下,才会换⾏,其宽度随元素的内容⽽变化2)块级元素可以设置 width, height属性,⾏内元素设置width, height⽆效。
【注意:块级元素即使设置了宽度,仍然是独占⼀⾏的】3) 块级元素可以设置margin 和 padding。
⾏内元素的⽔平⽅向的padding-left,padding-right,margin-left,margin-right 都产⽣边距效果但是竖直⽅向的padding-top,padding-bottom,margin-top,margin-bottom都不会产⽣边距效果。
(⽔平⽅向有效,竖直⽅向⽆效)4)p元素虽然是块级元素,但⾥⾯不可以再嵌套块级元素;a元素虽然是⾏内元素,但⾥⾯可以嵌套块级元素,但a标签⾥⾯不可以再嵌套a标签;img、button和input既是⾏内元素,也是替换元素,有内在的宽度和⾼度,所以可以直接设置宽度和⾼度,⽤js也可以直接读取到相应的⾼度和宽度;5)⾏内元素中间有间隙:产⽣原因:换⾏符、tab(制表符)、空格产⽣间隙;解决⽅法:1、元素写成⼀⾏;2、设置font-size:0;采⽤⽅法1代码会⽐较乱,⼀般不使⽤;采⽤⽅法2:直接给⾏内元素的⽗元素设置font-size:0,然后针对具体的⾏内元素设置相应的字体⼤⼩。
浅谈CSS块级元素与行内元素(内联元素)的区别和联系

浅谈CSS块级元素与⾏内元素(内联元素)的区别和联系在css盒⼦模型中,我们提到了html元素中的块元素(block element)和内联元素(inline element)。
那么它们究竟是什么呢?其实,这两种元素都是html规范中的概念。
块元素(block element)⼀般是其他元素的容器元素,能容纳其他块元素或内联元素。
最常见的就是P和div这两个,说的简单点,块元素就好⽐⼀个四⽅块,可以放其他的四⽅块,并可以呈现在页⾯上任何地⽅。
默认情况下块元素,是独占⼀⾏的。
常见的块元素:div、h1-h6标题、form(只能⽤来容纳其他块元素)、hr、p、table、ul、ol等。
内联元素(inline element)也叫内嵌元素或⾏内元素,⼀般都是基于语义级(semantic)的基本元素。
内联元素只能容纳⽂本或者其他内联元素,常见内联元素有a和span。
块元素与内联元素的区别?1.块元素,总是在新⾏上开始;内联元素,和其他元素都在⼀⾏上。
2.块元素,能容纳其他块元素或内联元素;内联元素,只能容纳⽂本或者其他内联元素。
3.块元素中⾼度,⾏⾼以及顶和底边距都可控制;内联元素中⾼,⾏⾼及顶和底边距不可改变。
(这上⾯的区别,指的是默认情况下的,不包括CSS的刻意控制。
也就是说当使⽤css控制时,块元素和内联元素的属性差异会越来越⼩。
)block(块)元素的特点:①总是在新⾏上开始;②⾼度,⾏⾼以及外边距和内边距都可控制;③宽度缺省是它的容器的100%,除⾮设定⼀个宽度。
④它可以容纳内联元素和其他块元素inline元素的特点:①和其他元素都在⼀⾏上;②⾼,⾏⾼及外边距和内边距不可改变;③宽度就是它的⽂字或图⽚的宽度,不可改变④内联元素只能容纳⽂本或者其他内联元素CSS⽂档流与块级元素(block)、内联元素(inline),之前翻阅不少书籍,看过不少⽂章,看到所多的是零碎的CSS布局基本知识,⽐较表⾯。
HTML标签的三种类型

HTML标签的三种类型
HTML标签的类型分为三种:⾏内元素,⾏内块元素,块级元素
⽽标签的属性是可以转换的
display:inline: 转换为⾏内元素
display:linline-block 转换为⾏内块元素
display:block 转换为块级元素
特性:
⾏内元素:
1.⽆法设置宽⾼
2. margin上下⽆效,只有左右有效果,padding都有效果,会撑⼤空间;
box-sizing:border-box;⽆效,因为该属性针对盒模型
3.不会⾃动换⾏
⾏内块元素:
1. 不会⾃动换⾏
2.能够设置宽⾼
3.默认排列⽅式为从左到右
4.可以使⽤text-align:center使内容相对于⽗盒⼦⽔平居中对齐,例如img标签,可以使⽤text-align:center,相对⽗盒⼦居中对齐.,margin:0 auto⽆效
5.⽔平排列,但所有元素默认会有1个空格的间隙,因为元素之间在html中书写有回车换⾏,浏览器解析会将其解析成⼀个空格.
块级元素:
1.能够识别宽⾼
2.margin和padding的上下左右均对其有效
3.可以⾃动换⾏
4.多个块状元素标签写在⼀起,默认排列⽅式为从上⾄下
5.可以使⽤margin:0 auto居中对齐。
块级元素和行内元素的特点

块级元素和行内元素的特点在HTML中,元素可以分为块级元素和行内元素两种类型。
块级元素和行内元素具有不同的特点和用途,对于网页布局和样式设计非常重要。
块级元素的特点块级元素是指在HTML文档中以独立的块形式出现的元素。
它们会独占一行或者多个连续的行,并且会自动换行。
下面是一些常见的块级元素:•<div>•<p>•<h1>到<h6>•<ul>、<ol>、<li>•<table>•<form>块级元素具有以下特点:1.默认占满可用宽度:块级元素会默认占满其父容器可用的宽度,不论内容实际需要多少空间。
2.独占一行:每个块级元素都会从新的一行开始,并且在其后创建一个新的空白行。
3.高度、宽度和边距可控制:通过CSS样式可以设置块级元素的高度、宽度和边距等属性,从而实现灵活的布局。
4.支持嵌套:块级元素可以包含其他任意类型的HTML元素,包括块级元素和行内元素。
由于块级元素的特点,它们常用于构建网页的主要结构和布局。
通过合理地使用块级元素,我们可以实现复杂的页面布局、分割区域和组织内容。
行内元素的特点行内元素是指在HTML文档中以行内形式出现的元素。
它们不会独占一行,而是与其他内容在同一行内显示。
下面是一些常见的行内元素:•<span>•<a>•<strong>、<em>、<b>、<i>•<img>•<input>行内元素具有以下特点:1.默认宽度由内容决定:行内元素的宽度通常由其内容决定,无法通过CSS样式直接设置宽度。
2.不会独占一行:多个行内元素可以在同一行显示,直到一行放不下时才会自动换到下一行。
3.高度、宽度和边距受限制:对于大多数行内元素来说,设置高度、宽度和边距等属性可能无效或者产生意想不到的效果。
行内元素和块级元素

行内元素和块级元素HTML中的元素可以分为两种类型:行内元素和块级元素。
这两种类型的元素在页面布局和样式方面有着不同的特点,下面就来详细介绍一下它们的特点和使用。
行内元素:行内元素也叫做内联元素,是指在 HTML 页面中以行的形式出现的元素。
行内元素通常用于标记文本内容,并且它们只能包含其他行内元素,不能包含块级元素。
行内元素的特点如下:1、默认宽度和高度是由内容撑开的,所以它们的大小通常是固定的。
2、行内元素不会在前后添加换行符,它们会在一行上排列。
3、行内元素可以在前后添加其他行内元素,但不能在前后添加块级元素。
4、行内元素的默认样式是有下划线的。
常见的行内元素包括:a:超链接span:文本容器img:图片input:表单输入框label:表单标签strong:加粗文本em:斜体文本br:换行符块级元素:块级元素是指在 HTML 页面中以块的形式出现的元素。
块级元素通常用于划分页面结构和布局,可以包含其他块级元素和行内元素。
块级元素的特点如下:1、默认宽度是100%的,高度由内容和padding决定。
2、块级元素在前后会添加换行符,所以它们会单独占一行。
3、块级元素可以包含其他块级元素和行内元素,它们的内容可以分为不同的部分。
4、块级元素的默认样式是没有下划线的。
常见的块级元素包括:div:容器h1-h6:标题p:段落ul:无序列表ol:有序列表table:表格form:表单总结:在 HTML 页面中,行内元素和块级元素有着不同的使用场景和特点。
行内元素适合标记和组织文本内容,块级元素适合划分页面结构和布局。
在实际使用中,我们需要根据具体场景和需求来选择适合的元素类型,以达到更好的页面设计和开发效果。
在实际的网站设计和开发中,行内元素和块级元素的使用非常普遍,下面就来介绍一些常见的案例。
1. 行内元素案例:使用超链接链接页面超链接是HTML中最常用的行内元素之一,它可以链接到其他页面、网站或者网站内的其他位置。
行内元素span和块级元素div的区别

⾏内元素span和块级元素div的区别区别:注:⾏内元素会再⼀条直线上,是在同⼀⾏的。
//我是⾏内元素SPAN标签//我是⾏内元素strong标签//注:块级元素各占⼀⾏。
是垂直⽅向的!我是块级元素div标签我是块级元素P标签如果你要将⾏内元素变成块级元素,那么就只需要在该标签上加上样式 display:block;块级元素可以⽤样式控制其⾼和宽。
⾏内元素不可以控制宽和⾼。
除⾮你想将它转变成为块级元素。
它的宽和⾼,是随标签⾥的内容⽽变化。
所有⾏内元素和块级元素标签(⽐较懒,别⼈整理的):块级元素列表<address>定义地址<caption>定义表格标题<dd>定义列表中定义条⽬<div>定义⽂档中的分区或节<dl>定义列表<dt>定义列表中的项⽬<fieldset>定义⼀个框架集<form>创建 HTML 表单<h1>定义最⼤的标题<h2>定义副标题<h3>定义标题<h4>定义标题<h5>定义标题<h6>定义最⼩的标题<hr>创建⼀条⽔平线<legend>元素为 fieldset 元素定义标题<li>标签定义列表项⽬<noframes>为那些不⽀持框架的浏览器显⽰⽂本,于 frameset 元素内部<noscript>定义在脚本未被执⾏时的替代内容<ol>定义有序列表<ul>定义⽆序列表<p>标签定义段落<pre>定义预格式化的⽂本<table>标签定义 HTML 表格<tbody>标签表格主体(正⽂)<td>表格中的标准单元格<tfoot>定义表格的页脚(脚注或表注)<th>定义表头单元格<thead>标签定义表格的表头<tr>定义表格中的⾏⾏内元素列表<a>标签可定义锚<abbr>表⽰⼀个缩写形式<acronym>定义只取⾸字母缩写<b>字体加粗<bdo>可覆盖默认的⽂本⽅向<big>⼤号字体加粗<br>换⾏<cite>引⽤进⾏定义<code>定义计算机代码⽂本<dfn>定义⼀个定义项⽬<em>定义为强调的内容<i>斜体⽂本效果<img>向⽹页中嵌⼊⼀幅图像<input>输⼊框<kbd>定义键盘⽂本<label>标签为 input 元素定义标注(标记)<q>定义短的引⽤<samp>定义样本⽂本<select>创建单选或多选菜单<small>呈现⼩号字体效果<span>组合⽂档中的⾏内元素<strong>语⽓更强的强调的内容<sub>定义下标⽂本<sup>定义上标⽂本<textarea>多⾏的⽂本输⼊控件<tt>打字机或者等宽的⽂本效果<var>定义变量可变元素素列表--可变元素为根据上下⽂语境决定该元素为块元素或者内联元素<button>按钮<del>定义⽂档中已被删除的⽂本<iframe>创建包含另外⼀个⽂档的内联框架(即⾏内框架)<ins>标签定义已经被插⼊⽂档中的⽂本<map>客户端图像映射(即热区)<object>object对象<script>客户端脚本。
div与span区别

DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染。
主要用于应用样式表。
两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素)。
具体步骤:1.所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行,测试一下下面的代码你会有更形象的理解:测试<span>紧跟前面的"测试"显示</span><div>这里会另起一行显示</div>2.块元素和行内元素也不是一成不变的,通过定义CSS的display属性值可以互相转化,如:测试<div style="display:inline">紧跟前面的"测试"显示</div><spanstyle="display:block">这里会另起一行显示</span>提示:如果不对DIV元素定义任何CSS属性,其显示效果将行将于P元素。
特别说明因为DIV与SPAN元素的特殊性,所以一般用于应用样式表,比如说用CSS定义为层,而需要分清的是块元素和行内元素的区别,还有两者间的相互转化。
DIV指定渲染 HTML 的容器。
SPAN指定内嵌文本容器。
总的来说,一个div是占一个块的,它的默认display属性是block,表示一个块。
如:<div>aaa</div>bbb显示出来,是两行。
而span,它的display默认属性是inline,可以连在一起的。
如:<span>aaa</span>bbb,显示出来是一行。
div一般用于排版,而span一般用于局部文字的样式。
<div></div>和<span></span>的比较1.相同点:<div></div>标签和<span></span>标签都是用来划分区间但是没有实际语义的标签;两者都是主要用于应用样式表。
块级元素和行内元素的区别,常见的块级元素和行内元素有哪些

块级元素和⾏内元素的区别,常见的块级元素和⾏内元素有哪些⼀般来说,html的元素分为两种,即块级元素和⾏内元素。
块级元素:块状元素排斥其他元素与其位于同⼀⾏,可以设定元素的宽(width)和⾼(height),块级元素⼀般是其他元素的容器,可容纳块级元素和⾏内元素。
⾏内元素:⾏内元素不可以设置宽(width)和⾼(height),但可以与其他⾏内元素位于同⼀⾏,⾏内元素内⼀般不可以包含块级元素。
⾏内元素的⾼度⼀般由元素内部的字体⼤⼩决定,宽度由内容的长度控制。
常见块级元素有:h1,h2,h3,h4,h5,h6,p,div,dl,dt,hr,ol,ul,li,form,pre,table,td,th;常见内联元素有:em,strong,span,button,input,label,code,select,img,textarea两者之间的区别:区别:1.块级元素占据⼀整⾏,内联元素的宽度是其元素内容的宽度,多个内联元素排列会放在同⼀⾏⾥除⾮放不下,才会挤到新的⼀⾏2.块级元素可以设置宽度width和⾼度height,⽽内联元素设置widht和height是⽆效的3.块级元素可以包含块级元素和内联元素,⽽内联元素只能包含⽂本4.块级元素可以设置margin和padding属性,⾏内元素只有margin-left、margin-right、padding-left、padding-right起作⽤⽐如:我们可以给div和p元素应⽤以下的样式,但是span标签不能应⽤下⾯的样式。
.test{width:100px;height:100px;}当然我们还可以通过样式display属性来改变元素的显⽰⽅式。
当display的值设为block时,元素将以块级⽅式呈现;当display值设为inline 时,元素将以⾏内形式呈现。
所以我们可以给span标签应⽤以下样式:.test{width:100px;height:100px;display:block;}。
行内元素块状元素转换

行内元素块状元素转换行内元素和块状元素是HTML中最基本的元素类型,它们在页面布局和样式设计中起着至关重要的作用。
在HTML中,行内元素和块状元素的区别主要体现在它们的默认显示方式和可包含内容的类型上。
行内元素通常用于包含文本或者其他行内元素,它们的默认显示方式是在一行内显示,不会独占一行。
常见的行内元素包括a、span、img、input等。
行内元素的特点是宽度由内容决定,高度由字体大小决定,不能设置宽度和高度,也不能设置上下边距和下划线等样式。
块状元素通常用于包含其他块状元素或行内元素,它们的默认显示方式是独占一行,从上到下排列。
常见的块状元素包括div、p、h1-h6、ul、li等。
块状元素的特点是可以设置宽度和高度,可以设置上下边距和下划线等样式,可以包含其他块状元素或行内元素。
在实际的页面设计中,我们经常需要将行内元素转换为块状元素或者将块状元素转换为行内元素,以满足不同的布局和样式需求。
这时,我们可以使用CSS中的display属性来实现元素类型的转换。
将行内元素转换为块状元素,可以使用display:block属性。
例如,我们可以将a元素转换为块状元素,以便设置宽度和高度等样式:a {display: block;width: 100px;height: 50px;background-color: #ccc;}将块状元素转换为行内元素,可以使用display:inline属性。
例如,我们可以将div元素转换为行内元素,以便在一行内显示:div {display: inline;}除了display属性,还有一些其他的CSS属性可以用于控制元素的显示方式和布局,例如position、float、clear等。
在实际的页面设计中,我们需要根据具体的需求选择合适的CSS属性和元素类型,以实现理想的页面效果。
总之,行内元素和块状元素是HTML中最基本的元素类型,它们的区别主要体现在默认显示方式和可包含内容的类型上。
网页中不同元素类型之间可以相互转换吗?

网页由多个块元素和行内元素构成的盒子排列而成的。
如果希望行内元素具有块元素的某些特性,例如可以设置宽高,或者需要块元素具有行内元素的某些特性,例如不独占一行排列,可以使用display属性对元素的类型进行转换。
display属性常用的属性值及含义如下。
●inline:此元素将显示为行内元素(行内元素默认的display属性值)。
●block:此元素将显示为块元素(块元素默认的display属性值)。
●inline-block:此元素将显示为行内块元素,可以对其设置宽高和对齐等属性,但该元素不会独占一行。
●none:此元素将被隐藏,不显示,也不占用页面空间,相当于该元素不存在。
使用display属性可以对元素的类型进行转换,使元素以不同的显示。
示例代码如下:<title>元素的转换</title><styletype="text/css">div,span{/*同时设置div和span的样式*/width:200px;/*宽度*/height:50px;/*高度*/background:#FCC;/*背景颜色*/margin:10px;/*外边距*/}.d_one,.d_two{display:inline;}/*将前两个div转换为行内元素*/.s_one{display:inline-block;}/*将个span转换为行内块元素*/.s_three{display:block;}/*将第三个span转换为块元素*/</style>在上面的例子中,定义了三对<div>和三对<span>标签,为它们设置相同的宽度、高度、背景颜色和外边距。
同时,对前两个<div>应用“display:inline;”样式,使它们从块元素转换为行内元素,对个和第三个<span>分别应用“display:inline-block;”和“display:inline;”样式,使它们分别转换为行内块元素和行内元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
它可以让行内显示为块的元素,变为行内显示,例如
<div> DIV1 </div>
<div> DIV2 </div>
这里DIV1和DIV2分别占一行,但是你给他们加上属性后变了
<div style= "display:inline "> DIV1 </div>
<div style= "display:inline "> DIV2 </div>
DIV1和DIV2这时候显示在同一行了,试试看吧。
和display:inline 对应的是display:block,block 会让应用了该CSS 属性的HTML 标记变成块级别元素,例如SPAN 是行内显示的,但是你加了display:block 属性就不一样了
<span style= "display:block "> SPAN1 </span>
<span style= "display:block "> SPAN2 </span>
display:inline比较经典的用法是用在<ul> 下的<li> 中内联block一般一个块占一行,除非float inline是自动排为一行,就象段内的文字一样,可成为多行。
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span)而我们一般用的div是块级元素,默认display属性是block, 但将div的display设置为inline的话,则多个div可以象span一样显示在一行了。
display:inline 对应不显示为display:none
display:block 对应不显示为hidden
说通俗点样式为none的元素不占位置,而样式为hidden的元素虽然不显示但还是占地方。
