人机界面设计[1]
(安全人机工程学)第6章人机界面设计

控制器设计应便于维护和修理,降低维护成本和时 间。
CHAPTER 04
交互设计
交互方式的类型与选择
文本输入
提供文本输入选项,允许用户通过键盘或手 写输入信息。
语音识别
利用语音识别技术,允许用户通过语音与系 统进行交互。
图形界面
使用图形元素,如按钮、图标和菜单,提供 直观的操作方式。
触摸屏
提供触摸屏界面,使用户能够通过触摸操作 与系统进行交互。
交互界面的设计要素
布局
合理安排界面元素的位置,确 保用户能够快速找到所需功能
。
色彩搭配
选择适当的颜色,以增强界面 的视觉效果和用户体验。
字体选择
使用清晰易读的字体,确保用 户在阅读信息时不会感到疲劳 。
图标与按钮
设计简洁明了的图标和按钮, 以便用户快速识别和操作。
信息可读性
显示信息应清晰、易读,避免产生视觉疲劳和误读。
可视化友好
对于视觉显示,应采用易于理解的图表、符号等可视 化元素,提高信息传达效果。
CHAPTER 03
控制器设计
控制器的类型与选择
1 2 3
机械式控制器
利用机械原理实现控制功能的控制器,如开关、 旋钮等。选择时应考虑其可靠性、耐久性和稳定 性。
提供一定程度的个性化 设置选项,满足不同用 户的习惯和需求。
人机界面设计发展趋势
整合多种交互方式,如语音、手势、 触摸等,提供更加自然和便捷的交互 体验。
将情感因素融入界面设计,增强用户 与界面的情感联系,提升用户体验的 愉悦感和满足感。
智能化
多模态交互
无障碍设计
情感化设计
借助人工智能技术,实现界面的自适 应、智能推荐等功能,提高用户体验。
人机界面的设计

人机界面的设计人机界面的设计在现代科技发展中扮演着重要的角色。
它是用户与计算机系统或其他电子设备之间的桥梁,直接影响着用户的体验和效率。
一个好的人机界面设计不仅能够提供良好的用户体验,还能提高用户的工作效率和生活质量。
本文将探讨人机界面设计的重要性、设计原则以及未来趋势。
一、人机界面设计的重要性人机界面设计的重要性不容忽视。
一个好的设计可以让用户感到舒适和方便,而一个糟糕的设计则可能让用户感到困惑和沮丧。
良好的人机界面设计可以提高用户的工作效率、减少操作失误,并降低用户对系统的学习成本。
此外,人机界面设计还可以满足不同用户的需求,包括老年人、残障人士和普通用户等。
因此,人机界面设计在提高用户体验的同时也促进了社会的包容性和可持续发展。
二、人机界面设计的原则在进行人机界面设计时,我们需要遵循一些基本原则,以确保设计的有效性和可用性。
1. 易学性:人机界面应该易于学习和使用,用户无需花费过多时间和精力去适应和理解界面的操作方式。
2. 可视化:界面应该清晰明了,通过合理的布局、颜色和图标等元素传达信息,增强用户的可视化感知。
3. 一致性:界面设计应该保持一致性,即在整个系统中使用相似的布局和交互方式,让用户能够快速识别和掌握。
4. 反馈性:系统应该及时给予用户操作反馈,通过视觉、声音等方式告知用户操作是否成功,以避免用户的不确定感和焦虑感。
5. 容错性:人机界面设计应该具备一定的容错性,能够帮助用户纠正错误操作或提示用户如何避免错误。
6. 可扩展性:人机界面设计应该具备一定的可扩展性,能够适应未来的技术发展和用户需求变化。
三、人机界面设计的未来趋势随着人工智能和物联网技术的不断进步,人机界面设计也在不断演变和创新。
以下是人机界面设计的一些未来趋势。
1. 自然交互:未来的界面设计将更加注重模拟真实世界的自然交互方式,如语音识别、手势操作等。
这将使用户与计算机系统之间的交互更加轻松和自然。
2. 虚拟现实和增强现实:虚拟现实和增强现实技术将为人机界面设计带来新的可能性。
人机界面设计

人机界面设计人机界面设计是指用来连接用户和计算机系统的界面设计,其主要目的是帮助用户实现与计算机进行交互操作。
一个好的人机界面设计应该能够提供良好的用户体验,简化用户操作,提高工作效率,减少用户的认知负担。
一、人机交互的重要性人机交互作为计算机科学中的一个重要研究领域,对于今天的社会生活具有重要的意义。
一个好的人机界面设计可以改善用户的体验,提高工作效率,减少错误操作的发生。
因此,人机交互的重要性不言而喻。
二、人机界面设计原则1. 易学易用:人机界面应该简单易学,让用户可以在较短的时间内掌握使用技巧,减少学习成本。
2. 任务导向:人机界面设计应该根据用户的任务需求来设计,减少不必要的操作步骤,提高工作效率。
3. 一致性:人机界面应该保持一致性,用户在不同的应用程序中应该能够迅速找到相似的功能,减少认知负担。
4. 可控性:人机界面应该给用户提供足够的控制权,让用户能够按照自己的需求进行操作和设置。
5. 反馈及时准确:人机界面应该给用户及时的反馈信息,让用户能够了解自己的操作是否成功。
三、人机界面设计的要素1. 图形界面设计:图形界面设计是人机界面设计中的重要组成部分,它通过图标、按钮、菜单等图形元素来呈现信息和功能,使得用户可以通过直观的操作来实现与计算机的交互。
2. 用户导航设计:用户导航设计是帮助用户在应用程序中进行导航和浏览的设计,包括页面布局、导航条、链接等,它可以帮助用户快速找到所需的信息。
3. 文字和字体设计:文字和字体设计对于用户的阅读体验非常重要,合适的字体和排版可以提高用户的阅读效率,减少阅读的认知负担。
4. 颜色和视觉效果设计:颜色和视觉效果设计可以帮助用户快速识别和区分不同的功能和信息,提高用户的操作效率。
5. 交互方式设计:交互方式设计是人机界面设计中非常重要的一个环节,它包括用户输入、点击、滑动等交互方式的设计,需要根据不同的应用场景和用户需求来进行设计。
四、人机界面设计的案例分析以智能手机的界面设计为例,智能手机作为目前最为流行的个人电子设备之一,其人机界面设计的重要性不言而喻。
工业设计中的人机界面设计

工业设计中的人机界面设计随着科技的发展和普及,人们对产品的需求和要求越来越高。
产品的功能、外观和使用体验已经成为衡量一个产品优劣的重要标准。
作为产品的重要组成部分,人机界面设计在工业设计中占据着重要的位置。
一、什么是人机界面设计人机界面设计(Human-Machine Interface,HMI)是指人与机器之间进行信息交互的界面设计,也叫人机交互界面设计。
它是将人、机器和信息三者结合在一起的一个桥梁,是人与机器之间沟通交流的重要方式。
人机界面设计包括硬件界面设计和软件界面设计。
硬件界面设计主要是指产品的物理外观和操作控件的设计;软件界面设计是指产品的图形界面(Graphical User Interface,GUI)设计,包括屏幕布局、图标设计、颜色等组成部分。
二、人机界面设计的重要性人机界面设计在工业设计中的重要性不言而喻。
它直接关系到产品的使用体验和用户满意度,也是产品市场竞争的重要因素。
良好的人机界面设计可以有效地提高产品的使用效率和便捷性,为用户带来更好的体验感受。
同时,人机交互界面的设计也涉及到产品的安全性和可靠性。
比如,一些医疗设备、军事装备和航空器等产品,人机界面设计的合理性直接关系到产品的使用安全和稳定性,不能掉以轻心。
三、人机界面设计的要素1.设计关注点在进行人机界面设计时,需要关注以下几个方面:(1)用户需求:了解目标用户及其需求,根据用户场景设计相应的交互方式和界面元素。
(2)互动体验:通过页面布局、颜色搭配、图标等元素的设计,提高用户互动的可视、可感、可知性。
(3)易学易用:设计要简单易懂,避免过于复杂或难以识别的操作控件。
(4)美学化:界面要美观舒适,提升用户的感知体验。
2.界面元素人机交互界面的设计需要考虑以下几个元素:(1)布局:界面的构造需要合理,使用者对产品的使用方便快捷。
(2)颜色和字体:颜色和字体的搭配需要合理,让用户能够感受到页面带来的舒适感。
(3)图标和图片:图标和图片的设计要简洁易懂,可以帮助用户更方便地理解和识别各个页面和操作。
人机界面设计

人机界面设计
人机界面设计是为了提升用户体验和互动性而设计的过程。了解其重要性 、定义和基本原则,以及常见模式和挑战,可以帮助我的重要性
良好的交互设计可以提升用户满意度和效率,帮助用户轻松完成任务,并 与系统进行有效的互动。
人机界面设计的定义
人机界面设计的挑战
人机界面设计面临的挑战包括不同用户的需求、多平台适配、信息过载和 技术变革。
人机界面设计的最佳实践
最佳实践包括用户研究、原型设计、可用性测试和持续改进,以确保界面 符合用户需求和期望。
未来人机界面设计的趋势
未来人机界面设计将趋向于自然交互、虚拟现实、增强现实和脑机接口, 提供更加直观、沉浸和智能的用户体验。
人机界面设计是将设计原则和技术应用于用户界面的过程,旨在创造直观、易用和愉悦的界面。
基本原则和准则
人机界面设计应遵循一些基本原则和准则,如可用性、一致性、可预测性 、可视化和反馈。
常见的人机界面设计模式
人机界面设计模式包括菜单、表单、导航、书签、滑块、弹出窗口等,它 们提供了一种标准化的界面解决方案。
人机界面设计[1] 共50页PPT资料50页PPT
![人机界面设计[1] 共50页PPT资料50页PPT](https://img.taocdn.com/s3/m/528e6483647d27284b7351ab.png)
Evaluation only. Evaluation only. Created with Aspose.Slides for .NET 4.0 Client Profile reated with Aspose.Slides for .NET 4.0 Client Profile 17.
17.1. Copyright 2019-2019Aspose Pty Ltd. Copyright 2019-2019Aspose Pty Ltd.
Evaluation only. Evaluation only. Created with Aspose.Slides for .NET 4.0 Client Profile reated with Aspose.Slides for .NET 4.0 Client Profile 17.
17.1. Copyright 2019-2019Aspose Pty Ltd. Copyright 2019-2019Aspose Pty Ltd.
Evaluation only. Evaluation only. Created with Aspose.Slides for .NET 4.0 Client Profile reated with Aspose.Slides for .NET 4.0 Client Profile 17.
17.1. Copyright 2019-2019Aspose Pty Ltd. Copyright 2019-2019Aspose Pty Ltd.
Evaluation only. Evaluation only. Created with Aspose.Slides for .NET 4.0 Client Profile reated with Aspose.Slides for .NET 4.0 Client Profile 17.
人机界面设计需求概述

人机界面设计需求概述
人机界面设计(Human-Machine Interface Design,简称HMI 设计)是指通过设计用户与机器之间的交互界面,以提高用户使用体验和效率的过程。
HMI 设计需求通常包括以下几个方面:
1. 可用性:HMI 设计应该易于使用,用户能够快速理解和操作界面,而不需要过多的学习和培训。
2. 可视性:界面应该清晰可见,信息易于辨认和理解。
设计师应该考虑使用适当的颜色、字体、图标和图像等元素,以提高界面的可视性。
3. 反馈:用户在操作界面时,应该得到及时的反馈,以确认操作是否成功。
反馈可以是声音、视觉或触觉等形式。
4. 一致性:HMI 设计应该在整个系统中保持一致的风格和操作方式,以降低用户的学习成本。
5. 可定制性:根据不同用户的需求和偏好,HMI 设计应该提供一定程度的定制化功能,例如界面布局、颜色主题等。
6. 兼容性:HMI 设计应该考虑与不同设备和平台的兼容性,以确保系统在各种环境下都能够正常运行。
7. 安全性:在涉及到敏感信息或关键操作的界面中,HMI 设计应该考虑安全性因素,例如用户认证、数据加密等。
8. 可维护性:HMI 设计应该便于维护和更新,以适应不断变化的用户需求和技术环境。
HMI 设计需求旨在提高用户与机器之间的交互效率和体验,从而提高工作效率和生产力。
设计师需要综合考虑用户需求、使用场景和技术可行性等因素,以设计出优秀的HMI 界面。
人机界面设计

软件工程原理与应用
接受该界面的程度。
界面设计
1.3 界面设计的方法 1.命令语言用户界面 真正意义上的人机交互开始于联机终端的出现,此时计算机用户与计算机之间可借助一种双方都能理解的语言
进行交互式对话。根据语言的特点可分为:①形式语言。这是一种人工语言,特点是简洁、严密、高效,如应 用于数学、化学、音乐、舞蹈等各领域的特殊语言,计算机语言则不仅是操纵计算机的语言,而且是处理语言 的语言。②自然语言,特点是具有多义性、微妙、丰富。③类自然语言,这是计算机语言的一种特例。命令语 言的典型形式是动词后面接一个名词宾语,即“动词+宾语”,二者都可带有限定词或量词。命令语言可以具 有非常简单的形式,也可以有非常复杂的语法。 命令语言要求惊人的记忆和大量训练,并且容易出错,使入门者望而生畏,但比较灵活和高效,适合于专业人 员使用。 2.图形用户界面 图形用户界面(GUI-Graphics User Interface)是当前的主流用户界面,广泛应用于各档台式微机和图形工作站。 比较成熟的商品化系统有Apple的Macintosh、IBM 的PM (Presentation Manager)、Microsoft的Windows和运行 于Unix环境的X-Window、OpenLook和OSF/Motif等等。各类图形用户界面的共同特点是以窗口管理系统为核心, 使用键盘和鼠标器两种输入设备。除了基于可重叠多窗口管理技术外,广泛采用的另一核心技术是事件驱动 (Event-Driven)技术。
由于采用了预包装的软件构件来建立用户界面,UIDS提供了以下机制: ①管理输入设备,比如鼠标和键盘; ②确认用户输入; ③处理错误和显示出错消息; ④提供反馈,比如自动的输入响应; ⑤提供帮助和提示; ⑥处理窗口、域和窗口内的滚动; ⑦建立应用软件和界面间的连接; ⑧将应用程序与界面管理功能分离; ⑨允许用户定制界面。
人机界面设计(操纵装置设计)

3.操纵器的操纵力 ①操纵力与肌力体能的适宜性
欲使一个班次(3~4小时)中工效较高,操纵频次 高的操纵力应不大于最大肌力的1/2;低频次的 操纵力允许略大。
查找资料确定操纵器最大操纵力阻力。
二、操纵器的设计原则
17 Manipulator design principles
常见操纵器:
一、操纵器的选用
6 Manipulator selection
常见操纵器:
一、操纵器的选用
7 Manipulator selection
操纵器的选用原则( GB/T 14775-1993 )
1)手控操纵器适用于精细、快速调节,也可用于分级 和连续调节。
2)脚控操纵器适用于动作简单、快速、需用较大操纵 力的调节。 脚控操纵器一般在坐姿有靠背的条件下选用。
三、单个操纵器设计
26 Single manipulator design
3.移动、扳动式操纵器(操纵杆)
操纵杆的长度取决于杠杆 比要求和操作频率要求。
为了克服大阻力而需要大 杠杆比时,操纵杆只能加 长。
需要高操作频率时,操纵 杆只能缩短。
二、操纵器的设计原则
15 Manipulator design principles
2.结合操纵姿势和人体尺寸设计操纵器 ④提供操纵依托支点 a.肘部作为前臂和手关节运动时的依托支点。
b.前臂作为手关节运动时的依托支点。
c.手腕作为手指运动时的依托支点。
d.脚后跟作为踝关节运动时的依托支点。
二、操纵器的设计原则
第六章 人机界面设计
1 Human-Computer Interface Design
人机界面的设计原则和实现方法

人机界面的设计原则和实现方法人机界面设计是指人与机器之间交互的界面设计,主要目的是使用户能够方便、高效、愉悦地与机器进行交流和操作。
良好的人机界面设计是提升用户体验的关键因素之一、下面将介绍人机界面设计的原则和实现方法。
一、人机界面设计的原则:1.易学性:人机界面应该易于学习和理解,新用户可以迅速上手。
设计师应该尽量减少用户的认知负担,降低学习的难度。
2.可理解性:人机界面应该能够清晰地传达信息和功能,用户能够理解界面上的各种元素和功能,并且能够准确地解读其含义。
3.易操作性:人机界面应该易于操作和控制,用户能够通过简单的操作实现复杂的功能。
设计师应该尽量减少用户的操作步骤和复杂度,提供直观、简洁的界面。
4.一致性:人机界面中的各个元素和交互方式应该保持一致,遵循统一的设计规范和交互模式。
一致性可以提高用户习惯性和记忆性,降低用户的学习成本。
5.反馈性:人机界面应该能够及时地给用户反馈,告知用户其操作的结果和状态。
设计师可以通过提示文本、图标、动画等方式提供反馈信息,帮助用户理解界面的变化和响应。
6.容错性:人机界面应该具备容错性,能够自动纠正用户的错误操作或者提示用户正确的操作方法。
设计师可以通过合理的交互设计来减少用户的错误操作,提高用户体验。
7.可访问性:人机界面应该具备可访问性,使得不同能力、不同背景的用户都能够方便地与机器进行交互。
设计师应该考虑到用户的视觉、听觉、运动等方面的特殊需求,提供适合的交互方式和界面设计。
二、人机界面设计的实现方法:1.用户研究:在设计人机界面之前,首先需要进行用户研究,了解用户的需求、习惯、能力等特点。
通过用户调研、访谈、问卷调查等方法来获取用户的反馈和意见。
3.交互设计:交互设计是人机界面设计的核心部分。
设计师应该根据用户的需求和特点,设计合适的交互方式和交互流程。
例如,使用简单明了的按钮、链接、表单等元素来引导用户的操作。
4.视觉设计:视觉设计是人机界面设计中的重要组成部分。
人机界面设计案例

人机界面设计案例人机界面设计(Human-Computer Inter face,HCI)是计算机科学、人工智能、心理学、工程学等多学科的交叉领域,将人类的认知和行为特征与计算机系统的功能及物理特性结合起来来设计能够满足人类需求与使用习惯的交互界面。
在现代社会中,各种计算机软件、硬件的使用已经成为人们日常生活和工作中必须的技能和工具。
人机界面设计的质量直接关系到软硬件产品是否能够被用户接受和使用,是一项不容忽视的重要工作。
本文将以具体案例进行介绍和分析。
案例一:智能家居app智能家居app是一款能够对家居设施进行远程控制的应用程序。
用户能够通过这个app与智能家居系统进行交互,并对家居设施进行开关、调节温度等操作,实现智能化的生活。
这款app的人机界面设计的目标是用户友好、易操作、美观大方。
1.页面布局整个界面以家居场景为主题,主要布局如下:首页、场景、设备、个人中心等四个主要模块。
通过简单明了的菜单,让用户快速找到自己需要的功能,同时加入推荐和热门设施、场景等推荐内容,给用户提供更多的选择。
2.功能实现这个app的主要功能是提供用户对家居设施的远程控制,整个控制页的按钮排列规划得很合理,便于使用。
同时,对于一些较为容易造成用户误操作的按钮,如锁屏、删除,进行了预警,减少了误操作的概率。
3.交互设计这个app为用户提供了多种交互方式。
除了常见的按键操作外,还支持手势操作、语音控制等方式。
这些交互方式的设计更加方便用户使用,让用户用起来更轻松。
4.信息展示使用这个app时,用户一定很关心房间内的温度、湿度等信息。
这个app将这些信息设计成了醒目的小部件,放在最上端。
用户可以直接看到并进行相应控制。
同时,用户也可以通过选择“历史曲线”等操作查看过去的温度湿度走向,为未来生活做出科学合理的规划。
总的来说,这个app的人机界面设计非常成功。
通过适合用户使用的交互方式,设计合理的菜单和页面布局,让用户能够轻松了解到自己需要的信息及功能,达到预期效果。
人机界面设计

E,对一般人来说,右手运动比左手运动快。 F,手向着身体方向比离开身体方向运动快。 G,单手操纵比双手操纵的精度高,且速度快。 H,顺时针方向运动比逆时针方向快。
(2)人体作业姿势与用力 一般而言: A,坐姿时比立姿更能施力。 B,立姿时的拉力比推力大。 C,坐姿时的推力稍大于拉力。 D,前后拉力比左右拉力大。
(3)操纵阻力 A,对于只求操纵速度而不求精度的场合,操 纵用力应越小越好。若要求精度很高时,必 须使操纵装置具有一定阻力。
B,操纵阻力的大小与操纵装置的类型、位置、 操纵频率、力的方向有关。
C,最小阻力应大于操作人员手脚的最小敏感 压力。 D,操纵阻力主要包括静摩擦力、弹性阻力、 粘滞阻力和惯性。
第二节 显示装置设计
一、人的视觉特征 光线、对象、眼睛这三个要素是构成视觉 现象的三要素,视觉现象的变化完全取决 于这三者的变化。
1、视野与视距
视野:是指头部处于正常姿势观看对象、 头和眼保持不动时,眼睛观看正前方所能 感受到光刺激的空间范围。
综合视野:以注视点为中心60——70球面度 的区域为左右眼视野的重合区,称为综合 视野。 一般正常人两眼的总综合视野在垂直方向 约为130度,在水平方向上约为180度。 注:在头部和眼球固定不动时,人眼的最佳 视区1.5度。
第三章 人机界面设计
第一节 人机界面概述
在人和机器的互动过程中,有一个层面, 即我们所说的界面(interface)。 从心理学意义来分,界面可分为感觉(视觉、 触觉、听觉等)和情感两个层次。 用户界面设计是屏幕产品的重要组成部分。 界面设计是一个复杂的有不同学科参与的 工程,认知心理学、设计学、语言学等在 此都扮演着重要的角色。
人对颜色的视野不同,白色的视野最大,其 次是黄(蓝)色、红色,绿色的视野最小。
人机界面设计原则及方法

人机界面设计原则及方法人机界面设计是指通过图形用户界面、语音识别、手势识别等方式,让人与计算机之间进行交互的设计。
一个好的人机界面设计能够提高用户体验,增加用户对产品的满意度,从而促进产品的推广和销售。
在进行人机界面设计时,我们需要遵循一些设计原则和方法,以确保设计的界面能够满足用户的需求,提高用户的工作效率和学习效果。
首先,人机界面设计的首要原则是用户导向。
设计师应该站在用户的角度思考,了解用户的需求和习惯,尽量减少用户的认知负担,让用户可以快速的找到需要的功能和信息。
为了实现用户导向的设计,设计师需要进行用户调研,了解用户的需求和偏好,从而合理地设置界面的布局、颜色、字体等元素。
其次,人机界面设计还需要遵循一致性原则。
界面中的各种元素,包括按钮、标签、菜单等,应该在整个界面中保持一致的风格和设计,让用户更容易理解和操作。
一致性不仅体现在界面的外观上,还包括用户交互过程中的逻辑一致性。
例如,在不同页面中相同的功能应该使用相同的操作方式和快捷键,避免给用户造成困惑。
另外,简洁性也是人机界面设计的重要原则。
设计师应该避免界面上出现过多的冗余信息和复杂的操作流程,简化用户的操作步骤,提高用户的工作效率。
简洁的界面设计不仅可以提升用户的满意度,还可以降低用户的学习成本和认知负担。
设计师可以通过合理布局界面元素、使用清晰简洁的图标和文字等方式来实现界面的简洁性。
除了以上原则外,人机界面设计还需要考虑可访问性、反馈性、显眼性等方面。
设计师应该关注残障用户的需求,保证界面的可访问性,让所有用户都可以方便地使用软件产品。
同时,界面需要提供及时的反馈,让用户可以清楚地了解自己当前的操作状态,减少用户的焦虑感。
显眼性指的是界面元素的重要性和优先级应该通过各种视觉效果来凸显,引导用户的注意力,提高用户对重要信息的感知度。
综上所述,人机界面设计需要遵循一系列设计原则和方法,以提高用户体验,增加用户满意度。
设计师应该站在用户的角度思考,从用户的需求出发进行界面设计,保证设计的界面符合用户的习惯和认知特点。
《人机界面设计》课件

案例名称:智能家居控制系统 案例描述:通过人机界面设计,实现智能家居设备的远程控制和自动化管理 案例分析:从人机界面设计、交互设计、用户体验等方面进行深入剖析 案例总结:总结优秀案例的亮点和不足,为后续设计提供借鉴和参考
成功因素:界面设计简洁 明了,易于操作;交互方 式自然流畅,用户体验良 好;功能齐全,满足用户 需求。
味觉设计要素: * 味道选择:选择与产品或品牌相关的味道 * 味道强度:控制味道的浓度和 持久性 * 味道与情感的关联:利用味道引发特定的情感反应 * 味道选择:选择与产品或品牌相关的味道 * 味道强度:控制味道的浓度和持久性 * 味道与情感的关联:利用味道引发特定的情感反应
人机界面设计技巧
色彩基础:了解色彩的基本原理和 基础知识
感谢您的观看
汇报人:PPT
《人机界面设计》 PPT课件
汇报人:PPT
目录
添加目录标题
人机界面设计概述
人机界面设计原则
人机界面设计要素
人机界面设计技巧
人机界面设计案例 分析
添加章节标题
人机界面设计概述
人机界面是人与机器之间交互的界面 人机界面包括硬件和软件两个方面 人机界面设计需要考虑人的因素和机器的因素 人机界面设计需要遵循一定的原则和规范
界面设计应具备 稳定性、一致性 和可预测性
避免出现误导用 户或产生歧义的 设计元素
确保界面在各种设 备上都能正常工作, 且响应时间合理
遵循国际通用的设 计规范和标准,提 高界面的可访问性
人机界面设计要素
色彩设计:选择合适的色彩搭配, 营造舒适、清晰的用户体验
字体设计:选择易读、易识别的字 体,确保用户在短时间内获取信息
适应性:界面应适 应不同用户的需求 和习惯,提供个性 化设置
软件工程——12人机界面设计

软件工程——12人机界面设计在当今数字化的时代,软件几乎无处不在,从我们日常使用的手机应用到复杂的企业级系统,都离不开软件工程的支撑。
而在软件工程中,人机界面设计(HumanComputer Interface Design,简称 HCI)是至关重要的一环。
一个优秀的人机界面能够极大地提升用户体验,提高软件的可用性和效率,从而增加软件的价值和竞争力。
人机界面设计的目标是创建一个易于理解、易于操作、高效且令人满意的用户与计算机之间的交互环境。
这需要综合考虑用户的需求、能力、期望以及使用场景等多方面的因素。
首先,了解用户是人机界面设计的基础。
不同类型的用户具有不同的特点和需求。
例如,老年人可能对界面的字体大小和操作的简便性有更高的要求;专业用户可能更关注功能的强大和操作的快捷;而新手用户则需要更多的引导和提示。
因此,在设计之前,通过用户调研、用户画像等方法深入了解用户的特征和行为习惯是非常必要的。
用户需求的分析也是关键的一步。
这包括明确用户使用软件的目的、期望完成的任务以及在使用过程中可能遇到的问题。
比如,一个在线购物软件,用户的需求可能是快速找到想要的商品、查看商品详情、比较价格、安全支付等。
设计师需要将这些需求转化为具体的界面元素和操作流程。
在人机界面设计中,信息架构的设计起着重要的作用。
它决定了信息的组织和呈现方式,直接影响用户获取信息的效率和准确性。
一个清晰合理的信息架构能够帮助用户快速定位所需的内容。
比如,将功能相似的模块放在一起,使用层次分明的菜单结构,提供清晰的导航栏等。
视觉设计也是不可忽视的方面。
色彩、字体、图标、布局等元素的选择和搭配会影响用户对界面的第一印象和使用感受。
合适的色彩搭配能够营造出舒适的视觉氛围,清晰易读的字体能够提高信息的传达效果,直观易懂的图标能够帮助用户快速理解功能。
交互设计则关注用户与界面之间的互动过程。
例如,按钮的点击反馈、页面的跳转方式、输入框的自动提示等。
第七章人机界面HMI设计

第一节 HMI总体设计
❖ HMI的功能要求及组态的工作内容
HMI功能要求有:概貌显示、分组显示、单点显示、历史趋 势显示、报警点摘要显示、动态模拟流程显示,用文字或图 形动态地显示控制设备中开关量的状态和数字量的数值。通 过各种输入方式,将操作人员的开关量命令和数字量设定值 传送到控制设备。
➢ 监控画面组态 ➢ HMI的通信功能 ➢ 编译和下载项目文件
❖ 总貌画面
总貌画面显示 系统各设备、 装置、区域的 运行状态以及 全部过程参数 变量的状态、 测量值、设定 值、控制方式 (手动/自动状 态)、高低报 警等信息。
第二节 图形画面
❖ 分组画面
分组画面以模 拟仪表的仪表 盘形式按事先 设定的分组, 同时显示几个 回路的信息: 如过程参数变 量的测量值、 调节器的设定 值、输出值、
第六节 用户管理
用户管理用于运行 时控制对数据和函 数的访问。创建并 管理用户和用户组。 在运行系统中,通 过“用户视图”来 管理用户和口令。 保证只有经过专门 训练和授权的人员 才能对设备进行设 计、调试、操作、 维修以及其它操作。
第七节 通讯系统
❖ 通讯系统完成整个DCS各站之间以及与上位管理机 之间的信息交换,将控制站及输入/输出接口采集的 过程信号送往操作站显示、存储,将操作站的控制 指令送往控制站,将控制站的输出信号送往各终端 设备,接受来自上位管理机的指令,将规定的数据 送至上位管理机。
第四节 报警画面
❖ HMI组态软件两种图形对象:
➢ 报警画面
SIMATIC WINCC 软件组态的报警画 面。包括:报警时 间、过程变量名、 过程变量说明、过 程变量的当前值、 报警设定值、过程 变量的工程单位、 报警优先级别等。
第四节 报警画面
人体工程学中的人机界面设计

人体工程学中的人机界面设计人体工程学是一门研究人与机器、设备之间相互作用关系的学科,其中人机界面设计是其中的重点内容之一。
人机界面设计旨在通过优化设计,使人类与机器间的交互更加高效、直观、便捷,提供更好的使用体验。
本文将介绍人体工程学中的人机界面设计的重要性、原则和方法。
一、人机界面设计的重要性人机界面设计是人类与机器之间信息传递与交流的桥梁,合理的设计可以确保用户与机器的有效互动,提高工作效率和用户满意度。
良好的人机界面设计不仅可以减少误操作,增加用户工作的舒适性,还可以降低用户的认知负担,提高学习效率,减少培训成本。
二、人机界面设计的原则1. 易学性:人机界面设计应该尽可能简化用户的学习成本。
通过一致性的设计、直观的交互方式、明确的指示和良好的反馈机制,帮助用户快速掌握和理解系统的使用方法。
2. 易用性:人机界面设计应该尽可能满足用户的使用习惯和期望,并且提供直观、简洁、一致的界面布局和操作方式,降低用户的认知负担。
3. 可见性:人机界面设计应该提供足够的信息展示和反馈,确保用户能够清晰地了解当前系统的状态和执行的操作,并且能够准确地判断自己的操作是否正确。
4. 可控性:人机界面设计应该尽量提供用户控制系统的权力,允许用户根据自身需求进行个性化设置和调整,提高用户对系统的满意度和可接受度。
5. 容错性:人机界面设计应该具备一定的容错机制,能够预防和纠正用户的误操作,并且提供友好、清晰的错误提示和修复方式。
三、人机界面设计的方法1. 用户需求分析:通过调研和分析用户的需求和特点,确定设计的目标用户群体和使用场景,为后续的设计提供指导和依据。
2. 信息架构设计:根据用户需求和系统功能,进行信息结构的设计和组织,确定界面元素的布局和关系,保证用户能够清晰地了解和使用系统。
3. 交互设计:包括界面布局、导航设计、操作方式等,通过制定交互规则和界面导航,提供直观、简洁的界面和操作方式,降低用户认知负荷。
人因工程第章-人机界面设计

二、与手有关的累积损伤疾病
人手是由骨、动脉、神经、韧带和肌腱等组成 的复杂结构,如图14-30所示。手部的动作状 态见图14-31。当使用设计不当的手握式工具 时,会导致多种累积损伤疾病,如腱鞘炎、腕 道综合症、腱炎、滑囊炎、滑膜炎、痛性腱鞘 力与控制运动的速度成正比。控制准确度高、 运动速度均匀,能帮助稳定的控制,防止控制器的 偶发启动
阻力与控制运动的加速度成正比例,能帮助稳 定的控制,防止控制器的偶发启动。但惯性可阻止 控制运动的速度和方向的快速变化,易引起控制器 调节过度,也易引起操作者疲劳
使用举例 开关、闸刀等
键盘等 活塞等 调节旋钮等
四、标志符号设计
标志符号的要求
必须考虑使用目的和使用条件,采用与其含 义相一致的图形;可利用颜色、形状、图形、 符号、文字进行编码,以提高辨别速度和准确 性;不得使用过分抽象或人们难以接受的图形, 应采用人的知觉图形,以便于记忆,减少视认 时间;尽量用图形符号代替文字说明,以减少 判读时间,使用简便;尽量使用国际通用的标 志符号;与显示器和控制器有关的标志符号, 要合理区分和布置,符合操作者的心理和动作 特征;避免环境背景产生视觉干扰。
三、主要控制器的设计
控制器的设计要充分满足操作者在产品使 用过程中能安全、准确、迅速、舒适地操作。因 而设计时应充分考虑操作者的体形、生理、心理 特征以及人的能力限度,使控制器的形状、大小 等符合人因工程的要求。
(一) 手动控制器的设计
旋钮 ,如图14-18 按钮 ,如图14-19 扳动开关 ,如图14-20 控制杆 ,如图14-21
(三) 听觉显示装置的选择原则
音响显示装置的选择原则
1)在有背景噪声的场合,音响显示装置的频率选 择在噪声掩蔽效应最小的范围内。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3.2语言界面
根据语言的特点命令语言界面可分为:
形式语言。这是一种人工语言,特点是简洁、严密、 高效,不仅是操纵计算机的语言,而且是处理语言 的语言; 自然语言。特点是具有多义性、微妙、丰富; 类自然语言。这是计算机语言的一种特例。
命令语言要求惊人的记忆和大量的训练, 并且容易出错,使入门者望而生畏,但 比较灵活和高效,适合于专业人员使用。
34Leabharlann 导文档文字和图标 术语、缩略语和大写 字符集,字体,字体大小和样式 图标、图形和线的粗细度 色彩、背景、突出显示和闪烁的使用 屏幕布局问题 菜单选择、表格填充和对话框格式 提示用语、反馈和出错消息 对齐方式、空白区和边缘空白 数据项的输入显示方式,表格的输入显示方式
页眉和页脚的使用和内容
输入输出设备 键盘、显示器、鼠标和其他指点设备 声音探测、声音反馈、触摸式输入和其他特殊设备 各种人物的响应时间 行为顺序 图形界面的点击、拖动等输入行为 命令的语法、语义、优先级 程序功能键 错误处理和恢复 培训 在线帮助
10
2.3以用户为中心的设计
一个常见的错误观点是认为自己就是用户 之一或者对产品的使用有足够的了解,所 以可以想象用户的期望。 在不同的设计阶段,有效的与用户沟通, 使设计建立在深入、细致、准确地了解用 户情况和需求的基础上,就可以更多的避 免用户对产品的不适应。
操作过计算机的人大概都有这样的体会: 心里的目的很明确,知道要做什么,但就 是不知道命令格式或找不到操作指令。 怎么了解别人对你设计的图标的理解程度? 只有进行调查。 用户出错属于固有的特性和设计不当引起。
8
用户的技能和行为方式
用户本身的技能、个性上的差异、行为 方式的不同,都可能对人机界面造成影 响。不同类型的人对同一界面的评价也 不同。 终端用户的技能直接影响他们从人机界 面上获取信息的能力,影响交互过程中 对系统作出反应的能力,以及使用启发 式策略与系统和谐地交互的能力 应根据用户的特点设计人机界面
培训和参考资料
35
设计中要合理处理的问题
系统响应时间 用户求助设施 错误信息处理 命令标记
36
系统响应时间
系统响应时间长会使用户感到不安和沮丧。 稳定的响应时间(如1秒)比不定的响应时 间(如0.1秒到2.5秒)要好。
界面正确地实现每个用户任务的程度、适应所有任 务变更的能力以及达到所有一般用户需求的能力; 界面容易使用和学习的程度; 用户接受界面作为它们工作中有用工具的程度。
30
第4章 人机界面设计中涉及的模型
软件工程师创建的设计模型(design model): 整个系统设计模型包括对软件的数据结构、体系 结构、界面和过程的表示。界面设计往往是设计 模型的附带结果。 人机工程师创建的用户模型(user model):用 户模型描述系统终端用户的特点。设计前,应对 用户分类,了解用户的特点,包括年龄、性别、 实际能力(physical abilities)、教育、文化和种 族背景、动机、目的以及个性。
人机界面设计
提纲
人机界面学概念、研究内容 人的因素 人机界面风格 人机界面分析与建模 界面设计活动 设计评估
2
第1章 概述
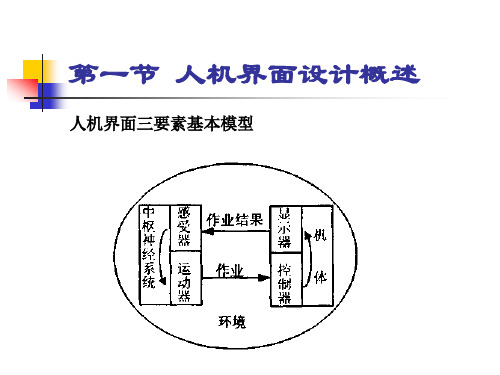
人机界面学:是一门关于设计和评估以计算机为基础的系
统并使这些系统能够容易为人类接受的学科。
人机界面:计算机系统是计算机硬件、软件和人
共同构成的人机系统,人与硬件、软件的交叉部分 即构成人机界面(又称人机接口或用户界面UI)。
人机界面学的研究内容:认知心理学、人机工程学、社
会学、计算机语言学、人机界面开发工具。
人机界面设计的最终目的:以人为中心,让用户以最小
的障碍高效使用计算机系统,起到人与机之间的桥梁和纽带 作用。
第 2章
2.1用户的含义
用户
用户:用户是使用某产品的人或人群。可见:用户是人类的 一部分;是产品的使用者。
28
用户环境分析关注系统物理工作环境。通 常问这样一些问题:
界面将物理地位于何处? 用户是否坐着、站着或完成其他和该界面无关 的任务? 界面硬件是否适应空间、光线或噪音的约束? 是否需要考虑特殊的由环境因素驱动的人的因 素?
29
界面设计的目标是定义一组界面对象和动作 (以及它们的屏幕表示)。设计完成后,软件 工程师根据设计方案,使用实现工具完成界面 的构造。 界面确认关注:
26
3.7人机界面设计过程
人机界面的设计过程是迭代的,包括四个 不同的框架活动
用户、任务和环境分析及建模 界面设计 界面构造 界面确 认 界面确认
实 现
用户、任务和 环境分析
界面设计
27
设计人员首先分析将与系统交互的用户 的特点。记录下技能级别、业务理解以 及对新系统的一般感悟,并定义不同的 用户类别。对每一个用户类别,进行需 求诱导。软件工程师试图去理解每类用 户的系统感觉。 一旦定义好一般需求,将进行更详细的 任务分析。标识、描述和精化那些用户 为了达到系统目标而执行的任务。
14
15
16
17
18
3.1设计理念
苹果公司:优秀的设计是企业的一项战略, 而不仅是美学的抉择。倡导图形界面和鼠 标,彻底改变了人们对计算机的看法和使 用方式,计算机成了一种非常常用的工具, 是日常生活变得更加友善和人性化。 宏基公司:以人的需求为导向,将文化、 热情与刺激融为一体,使个人计算机真正 具有个性。 IBM公司:以消费者导向的质量、亲近感和 创新精神来反映IBM的个性。
总之,直接操纵用户界面不具备命令语 言界面的某些优点。
24
3.5多媒体用户界面
多媒体用户界面被认为是在智能用户界面和自然 交互技术取得突破之前的一种过渡技术。 多媒体技术引入了动画、音频、视频等动态媒体, 特别是引入了音频媒体,从而大大丰富了计算机 表现信息的形式,拓宽了计算机输出的带宽,提 高了用户接受信息的效率。 多媒体用户界面丰富了信息的表现形式,但基本 上限于信息的存储和传输方面,并没有理解媒体 信息的含义,这是其不足之处,从而也限制了它 的应用场合。
33
分析用户场景,也就是,写下一个用户 场景的描述,将名词(对象)和动词 (动作)分离出来,形成对象和动作的 列表。 屏幕布局,进行图符的图形设计和放置、 屏幕文字的定义、窗口的规约和命名以 及各种菜单项的定义。 制订一份指导工作的文档通常是设计的 关键。在设计的初期就应该不断完善这 份文档。指导文档必须是动态的
2.2用户特征
产品通过用户使用发挥功能,任何产品的设计不可能也没必 要使每个用户都完全满意。但必须努力使大多数用户达到相 当满意的程度。对用户特征描述的几个方面: (1)一般数据:年龄、性别、教育程度、职业-----。 (2)性格取向:内向型/外向型;形象思维/逻辑思维----。 (3)一般能力:视力、听力等感知能力;判断和分析能力; 体能。
22
3.4直接操纵用户界面
直接操纵(Direct manipulation)用户界面是 Shneiderman首先提出的概念,直接操纵用 户界面更多地借助物理的、空间的或形象 的表示,而不是单纯的文字或数字的表示。
23
从用户界面设计者角度看:
设计图形比较因难,需大量的测试和实验; 复杂语义、抽象语义表示比较困难; 不容易使用户界面与应用程序分开独立设计。
(4)文化差异:地狱、语言、民族习惯、生活习惯、喜厌、 代沟。 (5)对产品相关知识的现有了解、掌握程度和经验。 (6)与产品使用相关的特征:公司内部/外部;使用时间。 (7)产品使用环境:网速;显示效果;软件版本;软硬件 设置。
人的因素
人的因素主要包括: 人对感知过程的认识 用户的技能和行为方式 用户所要求完成的整个任务以及用户 对人机界面部分的特殊要求
6
人对感知过程的认识
人通过感觉器官认识客观世界,因此设计用户 界面时要充分考虑人的视觉、触觉、听觉的作 用。 人机界面是在可视介质上实现的,如正文、图形、 图表等。字体、大小、位置、颜色、形状等都 会直接影响信息提取的难易程度。很好地表示 可视信息是设计友好界面的关键。
7
在设计人机界面时不能要求用户记住复杂的操 作顺序。 大多数人遇到问题时不进行形式的演绎和归纳 推理,而是使用一组启发式策略。因此,设计 人机界面时应便于用户积累有关交互工作的经 验,同时要注意启发式策略的一致性,不宜受 特殊交互的影响。如,undo、exit等有统一的 含义、位置和表示。
21
菜单界面与命令语言界面相比,用户只需确认 而不需回忆系统命令,从而大大降低记忆负荷。 但菜单的缺点是灵活性和效率较差,可能不十 分适合于专家用户。 基于图形用户界面的优点是具有一定的文化和 语言独立性,并可提高视觉目标搜索的效率。 图形用户界面的主要缺点是需要占用较多的屏 幕空间,并且难以表达和支持非空间性的抽象 信息的交互。
第3章 计算机人机界面设计
人机界面风格: 第一代:命令和询问方式的界面 正文形式的通信,通过用户命令和用户对 系统询问的响应来完成。由于使用正文通 信,因此用户容易出错,界面不友善,难 以学习。 第二代:简单的菜单式界面 与第一代界面相比不易出错,但使用起来 乏味,逐层进行不能一步到位。
13
32
定义界面对象和动作
界面设计过程可以按照以下方式进行
1.建立任务的目标和意图。 2.将每个目标或意图映射为一系列特定的动作。 3.按在界面上执行的方式说明这些动作的顺序。 4.指明系统状态,即执行动作时的界面表现。 5.定义控制机制,即用户可用的改变系统状态的设备 和动作。 6.指明控制机制如何影响系统状态。 7.指明用户如何通过界面上的信息解释系统状态。
