Photoshop鼠绘实例 PS高手之路 初级必学 免费教程
PS鼠绘卡通人物教程:绘制可爱的卡通海盗船长

PS鼠绘卡通人物教程:绘制可爱的卡通海盗船长今天我们教大家学习一篇鼠绘卡通人物的教程实例,PS鼠绘卡通人物教程实例:绘制可爱的卡通海盗船长,人物设计可能是最有趣的事情,你可以使用Photoshop作为工具之一。
今天我们将演示如何在Photoshop中绘制一个海盗角色。
让我们开始吧,下面让我们一起来学习吧先看看效果图Step 1Let’s start with a sketch, I always draw a sketch and scanit into my computer.让我们从一个草图开始,我总是画一个草图扫描进我的电脑。
Step 2Create a new 2000 by 1800 pixel document with a whitebackground. Fill the background layer with a blue color #3686c3. Put the layerin a group, name it "Background", duplicate the background layer,rename it "Background Color" and put it in the"Background"group. Delete the old background layer.创建2000*1800像素白色背景新文件。
用蓝色#3686c3填充背景层。
命名为“背景颜色”。
Step 3Put the sketch in a new layer and name it “Sketch”.载入一个新图层,命名为“素描”。
Step 4Set the “Sketch” Opacity to 20%. Use the Pen Too l (P) todraw the head shape.设置“素描”不透明度为20%。
Photoshop鼠绘教程

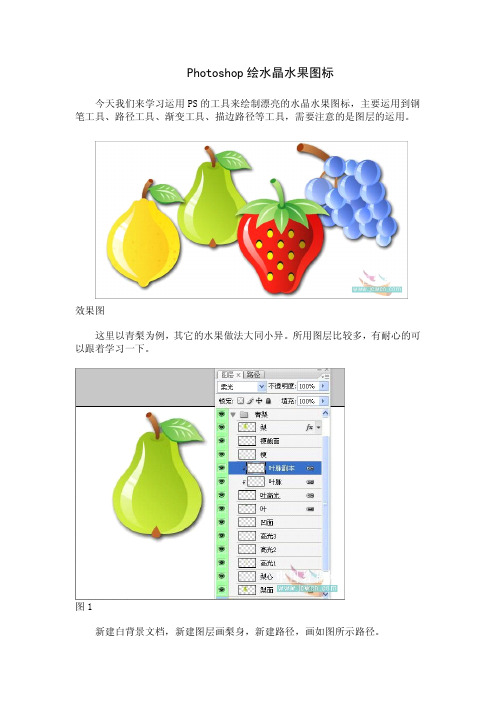
Photoshop绘水晶水果图标今天我们来学习运用PS的工具来绘制漂亮的水晶水果图标,主要运用到钢笔工具、路径工具、渐变工具、描边路径等工具,需要注意的是图层的运用。
效果图这里以青梨为例,其它的水果做法大同小异。
所用图层比较多,有耐心的可以跟着学习一下。
图1新建白背景文档,新建图层画梨身,新建路径,画如图所示路径。
图2转为选区反选。
设置渐变条,如图所示颜色。
图3拉渐变。
图4新建图层高光1,打开路径,用钢笔在减法状态下大致画出路径2。
图5路径选择工具框选,进行组合。
注意是减法。
图6运算结果如图。
图7再进行细致调整得到如图。
图8建立选区,设置渐变条,颜色要比梨身上的要浅。
图9至上往下拉渐变。
图10新建高光2,画路径。
图11建立选区,至上往下拉一个白色到透明的渐变。
图12用多边形套索画两个白条填充白色做高光3。
图13载入高光2选区回高光3反选,DEL删除溢出部分。
图14在形状里找到水滴形状,为了更好看可以再调整一下路径。
没有的话点开面板上的小三角全部追加后再找。
图15填充颜色画上梨心。
图16在梨的顶部画个椭圆路径。
图17转为选区拉一个前景到透明的渐变,画一个凹面。
前景颜色比梨身略深一点。
图18再画一个梗的路径,转为选区。
图19设置前后景。
拉渐变。
图21取一个大小适中的硬画笔,设置圆度和角度,前景色不变,在梗的顶部点一下做截面。
绘制叶子的路径,并用绿色进行填充。
然后稍稍调整一下路径。
图24建议选区,设置渐变条。
图25拉渐变,处理一下溢出部分。
图26画一条主叶脉,调整画笔大小,选择模拟压力,设置前景为白色,描边。
注意画笔预设里要选择钢笔压力。
图27其它几个小的叶脉可以用复制路径的方法一次性描边,注意画笔要调小一点。
图28选中叶子的三个图层链接起来拖到梗的下面。
图29把叶脉的模式改为柔光,似乎不够清晰,那就再复制一层叶脉。
图30最后合并添加投影就完成了。
图31。
photoshop鼠绘实例教程打造逼真笔记本电脑

本系列教程由中国教程网互助课堂专为PS新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!最终效果:1、新建1024*768,150px的画布一个。
(为了制作方便,我们先把画布建的大一些,完成后再改为论坛规定的大小,即宽度等于或小于700像素)2、用园角工具画出如图路径3、新建一层,ctrl+Enter,转换为选区,设置前景色为深灰80,80,80)进行填充4、把选区收缩20个像素后,执行选择/变换选区,把鼠标变换框底边的中点向上适当推一下5、确定后执行图层/新建/通过剪切的图层以,生成图层 26、关闭图层2,激活图层1,打开样式对话框进行如图设置后确定7、按定ctrl键,用鼠标点一下图层2的缩略图,载入选区,打开一个事先准备好的桌面图片,ctrl+A全选,ctrl+c考贝后关闭这个图片, ctrl+shift+v粘贴入,ctrl+t自由变换,调整大小到合适。
现在效果如图:8、删除图层2,合并图层1和图层 39、进入路径面板,点击工作路径,Ctrl+Enter,转换为选区,新建一层为图层4,填充深灰色后取消选区,CtrlT+t,自由变换,向下移动到如图位置10、取矩形选择工具,在图层4中间做一个大矩形选区,可借助标尺,按Delete键删除11、执行图层/样式/斜面和浮雕,设置如图。
现在效果如图12、新建图层5,用矩形选择工具在图示位置做一长条选区,取渐变工具,对渐变条进行如图编辑,对选区由上而下作线性渐变,效果如图13、确保长条图层被选择,连敲向上箭头4次,现在效果如图:14、激活图层4,做如图选区:15、Ctrl+J复制生成图层6,双击图层6样式的“效果”,对斜面和浮雕效果设置如图示16、新建图层7,用钢笔工具画出如图路径17、ctrl+Enter,转换为选区,填充黑色,现在效果如图18、激活图层4,做如图长方形选区,Ctrl+J,生成图层8,对样式进行如图设置19、激活图层4,用同样的方法在右上角做出选区,Ctrl+J,生成图层9,样式设置同上一步20、隐藏背景层和图层3(即屏幕),合并全部可见图层,并对现存的三个层重新命名。
PS鼠绘教程竹简绘制

PS鼠绘教程-竹简的绘制电脑鼠绘算是PS的一个较大的分支,其应用是越来越广泛,已经不单纯的只是绘制人物等,实际上只要你的想象力足够丰富,可以设计PS出无穷无尽的作品,本实例“PS设计-竹简的制作”通过比较巧妙的方法来处理竹简的材质以及字体书写,有较多可参考之处。
效果图原图一原图二1、新建一600*350的空白文档,如下图所示:2、新建一空白图层“图层1”(这一步很重要,千万不要直接在背景上操作),然后利用矩形选区工具拉出一个竖着的长矩形,如下图所示:3、将前景色设为黄色,然后用填充工具将选区进行填充,如下图所示:4、选择菜单“滤镜->杂色->添加杂色”,弹出“添加杂色”设置框,参数设置具体如下:5、选择菜单“滤镜->模糊->动感模糊”,弹出“动感模糊”设置框,参数设置如下图所示:6、如果色泽不是很理想,可以设置一下“亮度/对比度”,选择菜单“图像->调整->亮度/对比度”,将亮度和对比度进行适当的调整以得到自己满意的色泽。
7、打开原图一,从中选择一个图腾作为竹简的花边,本实例选择最后一个,可以直接用矩形选区工具选择,然后再利用移动工具将其拖动到新建的文档当中,形成图层2:8、利用“编辑->自由变换”将图腾大小调整到与竹简相适应,如下图所示:9、将图腾所在的图层2的显示模式设置为“正片叠底”,如下图所示:10、新建一图层“图层3”,单击选择圆角矩形工具,并设置其属性为“”,在图腾的下方拖出一个细长的小矩形,这个是用来表示竹简上连接用的绳子。
11、转到面板,将转为选区,如下图所示:12、用灰色进行填充,如下图所示:13、选择菜单“图层->图层->内阴影”,对下方的等高线和杂色进行设置,具体如下图所示:14、将图层2、3进行复制,并移动到竹简下方的位置,然后将除背景外的所有的图层进行合并,如下图所示:15、将合并后的图层命名为“竹简”,如下图所示:16、选择菜单“图层->图层->叠加”,具体参数设置如下图所示:17、单击选择“斜面和浮雕”,对深度和软化进行适当的设置,使其产生立体状,具体设置如下图所示:18、再单击“投影”,对不透明度及距离进行适当设置,具体设置如下图所示:19、将竹简图层复制一个副本“竹简副本”,如下图所示:20、选择菜单“编辑->自由变换”,将“竹简副本”向右移动一个单位,然后双击应用即可,如下图所示:21、同时按住Ctrl+Shift+Alt键不放,每单击一次T键,就会复制一个竹简,依照这一方法复制13个,然后将除背景外的所有图层合并,如下图所示:22、打开原图二,利用移动工具将其拖动到竹简中,形成图层1,如下图所示:23、设置图层1的显示模式为“正片叠底”,如下图所示:24、给图层1添加一,选择的工具,并将硬度设为0,将车子周边的一些边缘擦除,如下图所示:25、再利用自由变换工具将车子的大小进行适当的调节,如下图所示:26、用同样的方法,打开原图三,将人物进行相应处理,效果如下:27、选择常用工具栏上的,字体选择“”(没有安装此字体的可以下载安装字体),打出相应的文字,根据需要调整大小和位置,如下图所示:28、最终的效果图如下所示:本教程为原创作品,作者tataplay尖尖,如需转载,请保留出处,谢谢!。
鼠绘卡通兔子的Photoshop教程

鼠绘卡通兔子的Photoshop教程直线网鼠绘似乎总给人一种很难的感觉,雪黛熏的人物绘画必须有很强的基础打底,那么对初学者该怎么办呢?我感觉可以先从有规则的形状和漫画开始,这样对外型轮廓能很好的把握,并且漫画的格式对形象的准确性也比较好控制,现在我们就简单鼠绘一只卡通兔子,供大家参考学习之用。
一、把需要用到的软件Photoshop打开,执行快捷键CTRL+N新建一个宽度和高度均为500像素的RGB图像,背景图层用黑色填充。
二、新建一个图层,用椭圆选框工具在图像的中间拉出一个椭圆选区,并填充白色。
三、选择椭圆选框工具,在属性栏中选择添加到选区,如下图,再拉出卡通兔子的两只耳朵。
四、再参考下图中的参数,来设置图层样式。
五、新建一个图层,用椭圆选框工具拉出卡通兔子的眼睛,眼珠部分用黑色填充即可。
六、再建一个图层,用钢笔工具勾出卡通兔子的眼皮,也填充好相应的颜色。
七、兔子另一只眼睛也是用同样的方法来画就行,效果见下图。
八、还要建一个图层,用椭圆工具画几个椭圆为兔子的胡须,同样要进行描边样式的设置。
九、建立一个新的图层,与胡须所在层进行链接,再按快捷键CTRL+E合并链接图层,再用橡皮擦工具把重合的边缘擦除。
十、还有一边和头发这里用相同的方法处理,方法未必就我说的,按照自己熟悉的方法就能做出来,不难的。
十一、还是要建立一个新的图层,用椭圆工具画两个椭圆出来填充不同的颜色,一样做2像素的描边处理。
十二、鼻子也一样处理,很简单哦。
十三、看看兔子的身体做的卡通点,用圆角工具就能画出来了,步骤就不多说了。
十四、给身体穿件小衣服,这个用钢笔能很简单的实现。
十五、用钢笔把兔子的手臂画出来。
十六、新建一个图层,用钢笔画出大概的形状。
十七、用椭圆工具加上几个爪子。
十八、移动刚才画好的爪子到合适的位置,并且同样描边处理以后。
十九、为了简单起见,另外一边就不再说了,其实复制也可以的,直接改变方向和大小就能做的很好。
二十、新建一个图层,用钢笔画出路径,画出兔嘴巴。
PS鼠绘教程:简单绘制卡通动画人物头像实例教程

PS鼠绘教程:简单绘制卡通动画人物头像实例教程
PS鼠绘教程:简单绘制卡通动画人物头像实例教程,本教程简单介绍一些卡通漫画人物的鼠绘方法。
这类人物没有太多的细节刻画,鼠绘的时候稍微简单一点。
只要利用钢笔工具勾出路径填色即可。
最终效果
1、新建一个大小自定的文件。
然后新建几个图层一次画出大体的衣服。
2、新建一个图层画出基本的脸型。
3、新建一个图层,用钢笔工具抠出头发的路径。
4、把路径转为选区后填充很红色。
接下来再用钢笔工具简单勾出下图所示的路径制作高光。
5、把路径转为选区后填充红色,效果如下图。
6、打上红色文字。
7、画眼睛,新建图层用钢笔工具勾出路径后填色,大致效果如下图。
8、画眼睛的时候两个眼睛是一样的画好一边,复制一份变换角度就可以了。
9、画嘴和下巴的阴影。
还有鼻子和眼角的怒纹。
10、最后画上耳朵,完成最终效果。
Photoshop新手鼠绘教程

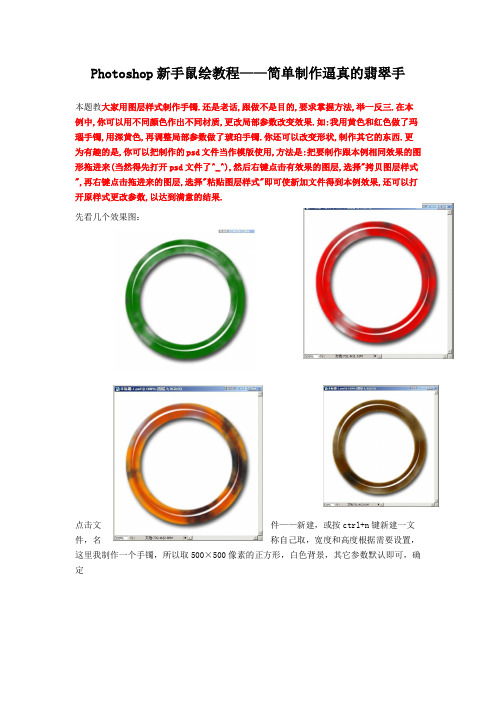
Photoshop新手鼠绘教程——简单制作逼真的翡翠手本题教大家用图层样式制作手镯.还是老话,跟做不是目的,要求掌握方法,举一反三.在本例中,你可以用不同颜色作出不同材质,更改局部参数改变效果.如:我用黄色和红色做了玛瑙手镯,用深黄色,再调整局部参数做了琥珀手镯.你还可以改变形状,制作其它的东西.更为有趣的是,你可以把制作的psd文件当作模版使用,方法是:把要制作跟本例相同效果的图形拖进来(当然得先打开psd文件了^_^),然后右键点击有效果的图层,选择"拷贝图层样式",再右键点击拖进来的图层,选择"粘贴图层样式"即可使新加文件得到本例效果,还可以打开原样式更改参数,以达到满意的结果.先看几个效果图:点击文件——新建,或按ctrl+n键新建一文件,名称自己取,宽度和高度根据需要设置,这里我制作一个手镯,所以取500×500像素的正方形,白色背景,其它参数默认即可,确定点击图层调板下方的新建图钮得到图层1,如图接下来,按d键设置前景色和背景色为默认的黑白色,再点击滤镜——渲染——云彩接着再点击选择——色彩范围,如图所示灰色,并调整颜色容差到图像显示处足够多的细节时,点击确定退出,如图深的绿色如图示,确定按alt+delete键,以前景色填充选区,效果如图示用鼠标从标尺处拉出参考线(注意:拉到近中间二分之一处时,参考线会抖动一下,这时停下鼠标,即是水平或垂直的中心线)拉出相互垂直的两条参考线后,拉出相互垂直的两条参考线后,图像的中心点就确定了,如图示接下来选用椭圆选框工具准备在图中绘制用椭圆选框工具在中心点按住,再按shift+alt键,然后拖动鼠标绘制一个以中心参考点为圆心的圆形选区,如图示小些的圆形选框,最后得到提一个环形选区,如图示图层样式。
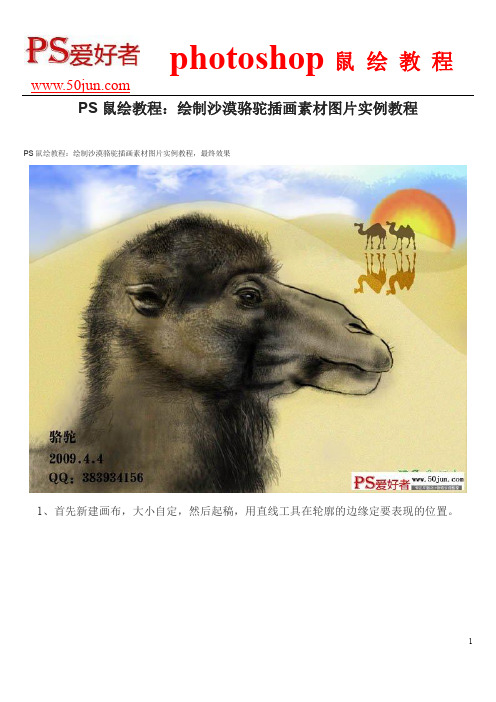
PS鼠绘教程:绘制沙漠骆驼插画素材图片实例教程

PS鼠绘教程:绘制沙漠骆驼插画素材图片实例教程PS鼠绘教程:绘制沙漠骆驼插画素材图片实例教程,最终效果1、首先新建画布,大小自定,然后起稿,用直线工具在轮廓的边缘定要表现的位置。
2、大体的位置都定好后,选择柔角画笔工具,不透明度50%,深入轮廓起稿。
在要表现物体的暗部做些大的涂抹。
来表现物体的大体明暗关系。
我的这个主要是想表现动物的毛发,所以这一步不是很明显。
在做大体明暗的时候要有耐心。
最好不要涂抹出轮廓,不然以后处理要麻烦一些,这一步就体现起稿准确的重要性。
为以后生了很多时间。
3、大家可以看下,在这一步,变现的是大的明暗关系,动物的皮毛,我定义了下画笔,然后做不规则的涂抹。
因为动物的皮毛没有像表现人物头发那样的要求严谨,不要太离谱,就随便涂就可以了。
下图有一些笔刷可以自定定义。
4、然后给画中的骆驼上颜色,新建一层,把前景颜色设置为:#564627,选择柔角画笔工具在骆驼上涂抹。
记得不透明度要低一些,在做的过程中Shift + {是减少画笔边角硬度。
Shift + }是增加画笔硬度。
然后用钢笔工具勾出背景沙漠形状,填充颜色。
5、深入细节,用涂抹工具吧眼睛内涂抹均匀,然后给些深棕色,然后用钢笔工具勾出高光部分,填充白色,然后执行模糊,让高光和眼球融合一些。
6、这一步我们来加深下嘴部和鼻孔,用钢笔工具勾出嘴部鼻孔路径,Ctrl + Enter转为选区,新建一层,然后填充深色颜色,不要取消选区,用加深工具对边缘做加深来增加层次,然后在反选再做加深减淡。
7、大致完成效果图。
8、我们用前面自己定义的画笔深入刻画骆驼细节。
这步比较费时,要有耐心。
太阳的效果,新建一个图层填充红色,按Ctrl + J复制一层,执行:滤镜 > 渲染> 光照效果,再把图层混合模式改为“强光”。
用钢笔工具勾出装饰的骆驼,降低不透明度,然后复制一个垂直镜像,拉长些。
图层混合模式改为“柔光”。
然后把白沙用钢笔工具勾选一下,添加杂色,这样更有质感。
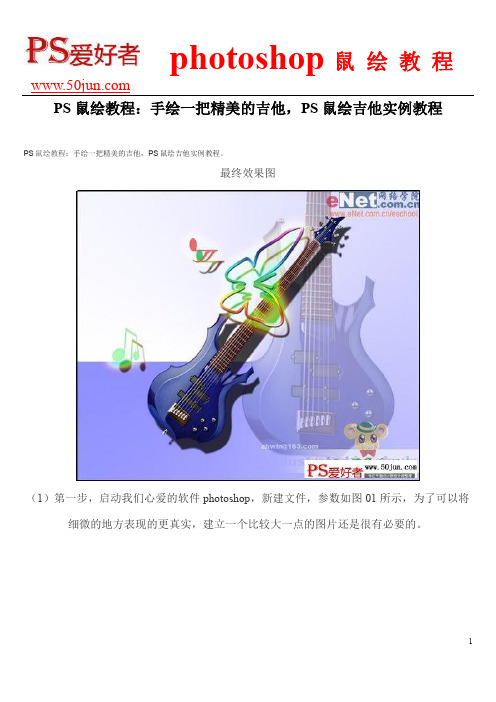
PS鼠绘教程:手绘一把精美的吉他,PS鼠绘吉他实例教程

PS鼠绘教程:手绘一把精美的吉他,PS鼠绘吉他实例教程PS鼠绘教程:手绘一把精美的吉他,PS鼠绘吉他实例教程。
最终效果图(1)第一步,启动我们心爱的软件photoshop,新建文件,参数如图01所示,为了可以将细微的地方表现的更真实,建立一个比较大一点的图片还是很有必要的。
图01(2)第二步,在图中可以看出我是用红色线条将所画的吉他的大体位置画了出来,我们一会儿要画出来的吉他就被框在这个红色范围之内(如图02)图02(3)第三步,如图03所示,在红线范围之内继续使用红线条将吉他的大致轮廓勾画出来,尽量做到准确,如果实在不够准确也没有关系。
:)图03(4)第四步,现在就开始进入正式的鼠绘了,选择我们再熟悉不过的钢笔工具,根据先前起的红色线条稿子来勾画。
这里我将红线的土层降低了透明度具体数值可以根据自己个人的喜好。
钢笔的使用在很多书中或者网上的文章中都有介绍,不太了解的朋友们可以去补习一下,其实很简单就是结合ctrl和alt来进行勾画。
(如图04所示)图04(5)第五步,用钢笔勾出一个吉他主面板的封闭路径,然后将它转化为选取,并将它填充为我们喜欢的颜色,这里我填充为蓝色。
(如图05所示)图05(6)第六步,如图06所示,使用钢笔工具勾出一个长梯形,用术语叫“琴颈”。
图06(7)第七步,一样的办法,将路径转化为选区并填充颜色,这里我想让它拥有木纹效果所以填充为近似于木头的颜色。
(如图07所示)图07(8)第八步,同样的办法画出琴头,填充跟琴身同样的颜色。
(如图08所示)图08(9)第九步,吉他的主要就这三块,现在开始画琴身的一些部分。
先确定大体位置,使用红色线条打出琴身面板上的各个部件的位置。
(如图09所示)图09(10)第十步,使用巨型选区工具建立一个矩形选区。
(如图10所示)图10(11)第十一步,在菜单栏选择“选择/变换选区”(如图11所示)图11(12)第十二步,将选区位置调整好并且填充,同样的方法做出其他几个色块。
Photoshop高手鼠绘人物的绘画过程

Photoshop 高手鼠绘人物的绘画过程高手鼠绘的绘画过程,鼠绘是一个慢工细琢的过程。
制作一幅成功的作品,不能急躁,力争作品的每一个细节完美,颜色应用合理。
这样出来的效果就会细腻很多。
最终效果1、新建PSD文件,前景色设为#6a6875,背景色设为#17141f,用渐变工具(模式为径向渐变)拉出一个背景。
2、新建空白图层,按D键,把前景色设置为#f7d0bf;用画笔中的粉笔笔刷60画出脸部和手臂。
3、新建空白图层,前景色设为#6c1818,草画出衣服,并将衣服所在图层移动到面部图层的下面。
4、再新建空白图层,按D恢复前景色,画笔抹出头发区域。
5、隐藏头发图层,用钢笔勾出脸部轮廓,转换成选区,去掉脸部多余的“脂肪”。
6、用5%曝光度的加深工具,范围为中间调轻轻的画出眼的位置。
7、钢笔作出眼眶路径,转换为选区,ctrl+shift+I反选,用加深工具和涂抹工具涂抹出眼睛外框;再ctrl+shift+I反选,用减淡工具涂出眼白部分。
8、椭圆工具作出眼球路径并转换选区,ctrl+shift+alt左键点击之前的眼白路径。
9、加深工具范围选择高光,曝光度自己斟酌,涂出眼球部分。
10、下面具体画眼珠了,步骤比较多,小醉我比较懒就不写了,主站上很多眼睛的教程。
11、钢笔工具勾出鼻子路径,转换为选区,加深/减淡工具涂出鼻子立体感来。
12、加深减淡工具擦出唇线,根据唇线走向擦出嘴巴(友情提示:注意加深/减淡工具中不同范围选择所呈现的不同效果,把涂抹工具配合起来使用效果更佳)。
13、看看整体效果,再对局部精细地方进行修葺。
14、用涂抹工具涂抹,选择粗边圆形钢笔画笔100,抹出头发雏形;再用钢笔勾出高光发丝,选择颜色#2c1b0f描边发丝,高斯模糊,半径为1。
15、勾出嘴巴轮廓选区,新建空白层,将嘴轮廓选区ctrl+alt+D羽化,羽化半径2,用#f9b6dc颜色填充选区,图层模式柔光。
16、结合加深/减淡工具、涂抹工具和液化工具对脸部各个细节进行修正,来达到最理想的样子。
超强Photoshop鼠绘入门教程

超强Photoshop鼠绘入门教程超强Photoshop鼠绘入门教程美术基础部分我们所看到的一切事物都是存在于三度空间里的,也就是三维物体。
都是具备“长宽高”基本属性的。
当然,有的物体的这一属性是直观的,有的是要经过分析后才能显现。
从物体外观看,除了具有上面说的属性外,还具备“色彩”属性。
我们绘画中的构图其实就是在表现物体“长宽高”的空间属性;而着色则表现物体的“色彩”属性。
所以为了表现物体的外观属性,绘画的过程基本分两步,即构图和着色。
第一、构图1、构图时候表现物体的立体感的重要手段是对“三面”“五调”的刻划。
三面,即:黑、灰、白三面。
由于光源照射的角度不同,面向光源的部分稍亮一些,即“白”面,背对光源部分稍暗一些,即“黑”面;中间的过渡部分呈现“灰”的效果。
如图:上面的例子也可以看出,物体所包含的三面中不只有三面的区别,各个面中因为形体的变化和光照的不同,还有一些层次变化称为:“五调”即:除了这两个要素以外,要使自己的作品显得真实,符合逻辑,还有“透视”这一要素。
我们这里所说的可不是上医院照X光那个透视。
详细说明如下:2、透视透视的基本规律是“近大远小” 。
比如一列由远及近的火车驶来,人眼观察的结果是:透视分大体分为两种:平行透视和成角透视当物体的一个面与视者正对时候的透视效果(平行透视):当物体的一个角线正对着视者的时候的透视效果(成角透视):其他的透视大体上也都可以归纳成上述两种;是上述透视的细分。
透视的表现就使得物体具有了空间感,可以很形象的表现出物体的大小、方向等特征。
透视原理是来源于实际的。
绘画过程中如果失去了透视,那么所表达的物体就会不符合逻辑,就会严重失真。
以上所述的两点就是绘画中构图的基本原理,如果你想画出一个好的写实风格的作品来,一定不要偏离了实际。
用理性来约束感性。
即使是美术大师,他也是在充分掌握理性的东西的基础上,发挥出自己的创作才能的。
此外,构图上也要有技巧,要根据物体安排版面。
PS鼠绘教程:绘制逼真的桔子,可口的桔子,PS鼠绘水果实例教程

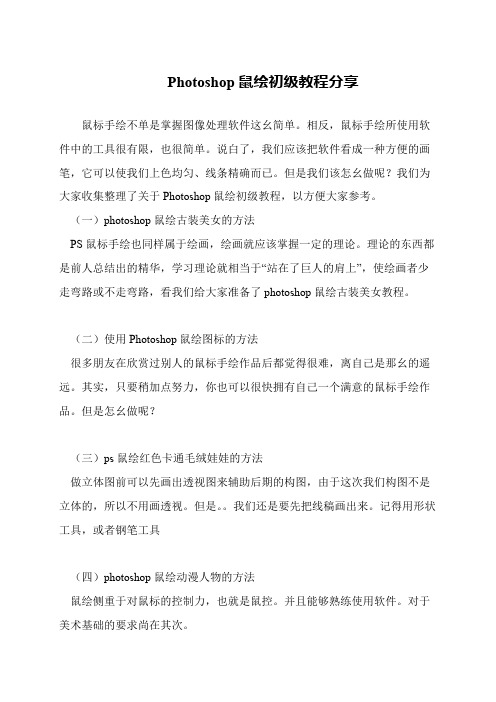
PS鼠绘教程:绘制逼真的桔子,可口的桔子,PS鼠绘水果实例教程PS鼠绘教程:绘制逼真的桔子,可口的桔子,PS鼠绘水果实例教程。
最终效果图1、按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参照图5.2-1所示。
图5.2-1新建图层对话框2、新建图层,填充RGB值分别为252、121、3的桔黄色,如图5.2-2所示。
图5.2-2新建图层并填充桔黄色3、打开通道调板,新建一个通道,填充白色,选择该通道。
图5.2-3新建通道并填充白色4、执行菜单栏上的“滤镜→素描→网状”命令,在弹出的对话框中按图5.2-4所示方式设置。
图5.2-4“网状”滤镜设置对话框5、执行菜单栏上的“滤镜→模糊→高斯模糊”命令,参照图5.2-5所示方式设置对话框。
图5.2-5“高斯模糊”滤镜设置对话框6、回到图层调板中,选择“图层1”。
执行菜单栏上的“滤镜→渲染→光照”命令,设置参照图5.2-6所示。
图77、通过滤镜的一系列处理,“图层1”已经表现出了橘子表皮纹理的质感。
通过观察,橘子轮廓基本可以归纳成圆形。
用“椭圆选框工具”(快捷键M)在“图层1”上创建一个圆形选区,如图5.2-7所示。
图5.2-7在“图层1”上创建的圆形选区8、按下键盘上的Shift+Ctrl+I组合键反选,删除多余的部分。
执行菜单栏上的“滤镜→扭曲→球面化”命令,设置参考图5.2-8所示。
图5.2-8“球面化”滤镜的设置9、执行菜单栏上的“编辑→变换→变形”命令,或按下键盘上的Ctrl+T组合键自由变换该图形,再右击文档窗口,在快捷菜单中选择“变形”命令,拖拽变形控制点,如图5.2-9所示。
图5.2-9将图形“变形”变形”后的橘子就显得自然多了。
10、按下键盘上的Ctrl键不放,用鼠标左键单击图层调板上“图层1”的缩略图,使“图层1”图形外缘作为选区载入。
新建图层,命名为“黑”。
用主直径较大、硬度较低、不透明度较低的“画笔工具”(快捷键B)涂抹黑色,刻画橘子背光处较暗的效果。
Photoshop鼠绘初级教程分享

Photoshop鼠绘初级教程分享
鼠标手绘不单是掌握图像处理软件这幺简单。
相反,鼠标手绘所使用软件中的工具很有限,也很简单。
说白了,我们应该把软件看成一种方便的画笔,它可以使我们上色均匀、线条精确而已。
但是我们该怎幺做呢?我们为大家收集整理了关于Photoshop鼠绘初级教程,以方便大家参考。
(一)photoshop鼠绘古装美女的方法
PS鼠标手绘也同样属于绘画,绘画就应该掌握一定的理论。
理论的东西都是前人总结出的精华,学习理论就相当于“站在了巨人的肩上”,使绘画者少走弯路或不走弯路,看我们给大家准备了photoshop鼠绘古装美女教程。
(二)使用Photoshop鼠绘图标的方法
很多朋友在欣赏过别人的鼠标手绘作品后都觉得很难,离自己是那幺的遥远。
其实,只要稍加点努力,你也可以很快拥有自己一个满意的鼠标手绘作品。
但是怎幺做呢?
(三)ps鼠绘红色卡通毛绒娃娃的方法
做立体图前可以先画出透视图来辅助后期的构图,由于这次我们构图不是立体的,所以不用画透视。
但是。
我们还是要先把线稿画出来。
记得用形状工具,或者钢笔工具
(四)photoshop鼠绘动漫人物的方法
鼠绘侧重于对鼠标的控制力,也就是鼠控。
并且能够熟练使用软件。
对于美术基础的要求尚在其次。
Photoshop基础教程 [word版] 01-鼠绘一个逼真的水壶
![Photoshop基础教程 [word版] 01-鼠绘一个逼真的水壶](https://img.taocdn.com/s3/m/d2a38c8f16fc700aba68fc22.png)
鼠绘一个逼真的水壶本例中我们利用photoshop绘制一款精致的玻璃器具,需要注意的是对光线的表现,尤其是茶壶边缘的高光和暗调,调出对比强烈的的颜色效果和环境色。
完成效果1、创建一800 * 800像素的文档,背景填充白色。
创建一图层命名为“主框架”,用钢笔画出茶壶的主体框架转为选区后填充灰色:#CCCBCF。
P12、此时开始从瓶口部分入手。
创建一图层按Ctrl + Alt + G 和前一图层编组,之后在当前创建的图层下方创建一图层如此以后创建的图层都会和前一图层编组,后面操作就快捷一些,用钢笔画出P的选区,按Ctrl + Alt + D 羽化15个像素后填充色彩:#B2B0B3,,图层不透明度改成:50%,添加图层蒙板,用黑色画笔略微将边上部分抹均匀,见P。
P23、创建一图层,用钢笔画出P的选区,羽化15个像素后填充色彩:#BAB7B4。
P34、创建一图层,用钢笔画出P的选区,羽化25个像素后填充色彩:#B99959D,作为边上的暗部。
P45、创建一图层,feel暗部过渡不大自然,用钢笔画出P的选区,羽化15个像素后填充色彩:#C7C5C9。
P56、创建一图层,用钢笔画出边上部分的高光区域选区,羽化2个像素后填充色彩:#D3D2D5,取消选区后添加图层蒙板,用黑色画笔将底部略微抹点透明效果,见P。
P67、创建一图层,用钢笔画出整个右半边上暗部选区,羽化1个像素后填充色彩:#827B87。
P78、创建一图层,返回瓶口部分,用钢笔画出瓶口的高光部分选区,羽化4个像素后填充色彩:#F2F4F8。
P89、创建一图层,用钢笔画出瓶口顶部暗调部分的选区见P,羽化1个像素后填充色彩:#756B6A。
P910、创建一图层,用钢笔画出P的选区羽化8个像素后填充色彩:#93818F。
P1011、创建一图层,用钢笔画出左半暗调部分的选区,羽化5个像素后填充色彩:#95929B,取消选区后用加深,减淡工具略微加强一下明暗关系。
Photoshop教你鼠绘一只闪亮青苹果

Photoshop教程:教你鼠绘一只闪亮青苹果下面先来看看最终效果:效果图第一步:新建一个空白文档,设置如下图。
图1第二步:新建一个图层,命名为“APPLE”,用椭圆选框工具创建一个接近圆形的选区。
接着选择渐变工具,径向渐变模式,前景色使用#88cc33、背景色使用#005522,填充选区,确保得到如下图的效果。
图2第三步:为图层添加一个“内阴影”图层样式,混合模式是正片叠底、不透明度75%、角度-90度、距离45像素,大小为80像素。
图3第四步:新建一个图层,命名为“Texture”,按住Ctrl同时点击“Apple”图层载入选区(记住依然是在“Texture”图层中)。
继续使用第一步中选定的前、背景色,选择滤镜>渲染>云彩。
接着选择滤镜>扭曲>球面化,设定数量100%,模式正常。
这样会令材质看起来更像一个球面。
设置图层的混合模式为柔光,这样我们就得到了青苹果的材质。
图4第五步:在图层面板最上新建一个图层“Dots”,选择画笔工具,设置前景色为#ccdd99,设置主直径为5像素,硬度100%,在青苹果表面添加一些斑点效果使得苹果皮更为逼真,记住一个斑点只需画一笔,不用多。
设置主直径3像素,添加更多的小斑点。
Ctrl+鼠标左键点击“Apple”图层载入选区,选择滤镜>模糊>动感模糊,设置角度为90度、距离3像素。
现在再次使用滤镜>扭曲>球面化,设置数量100、混合模式正常并应用。
设置“Dots”图层混合模式为叠加,不透明度50%,使用Ctrl+D删除选区。
图5第六步:继续在顶部新建一个图层,命名为“Dent”。
使用椭圆选区工具按照下图画一个选区,使用白色填充后取消选区。
再新建一个图层并命名为“Dent Shadow”,如下图绘画一个圆形选区,填充黑色。
按住Alt+鼠标左键点击图层面板上“Dent Shadow”和“Dent”两个图层之间的位置,设置剪贴图层,然后按Ctrl+D删除选区。
PS鼠绘教程竹简绘制

PS鼠绘教程-竹简的绘制电脑鼠绘算是PS的一个较大的分支,其应用是愈来愈普遍,已经不单纯的只是绘制人物等,事实上只要你的想象力足够丰硕,能够设计PS出无穷无尽的作品,本实例“PS设计-竹简的制作”通过比较巧妙的方式来处置竹简的材质和字体书写,有较多可参考的地址。
成效图原图一原图二一、新建一600*350的空白文档,如以下图所示:二、新建一空白图层“图层1”(这一步很重要,万万不要直接在背景上操作),然后利用矩形选区工具拉出一个竖着的长矩形,如以下图所示:3、将前景色设为黄色,然后用填充工具将选区进行填充,如以下图所示:4、选择菜单“滤镜->杂色->添加杂色”,弹出“添加杂色”设置框,参数设置具体如下:五、选择菜单“滤镜->模糊->动感模糊”,弹出“动感模糊”设置框,参数设置如以下图所示:六、假设是色泽不是很理想,能够设置一下“亮度/对照度”,选择菜单“图像->调整->亮度/对照度”,将亮度和对照度进行适当的调整以取得自己中意的色泽。
7、打开原图一,从被选择一个图腾作为竹简的花边,本实例选择最后一个,能够直接用矩形选区工具选择,然后再利用移动工具将其拖动到新建的文档当中,形成图层2:八、利用“编辑->自由变换”将图腾大小调整到与竹简相适应,如以下图所示:九、将图腾所在的图层2的显示模式设置为“正片叠底”,如以下图所示:10、新建一图层“图层3”,单击选择圆角矩形工具,并设置其属性为“”,在图腾的下方拖出一个细长的小矩形,那个是用来表示竹简上连接用的绳索。
1一、转到面板,将转为选区,如以下图所示:1二、用灰色进行填充,如以下图所示:13、选择菜单“图层->图层->内阴影”,对下方的等高线和杂色进行设置,具体如以下图所示:14、将图层二、3进行复制,并移动到竹简下方的位置,然后将除背景外的所有的图层进行归并,如以下图所示:1五、将归并后的图层命名为“竹简”,如以下图所示:1六、选择菜单“图层->图层->叠加”,具体参数设置如以下图所示:17、单击选择“斜面和浮雕”,对深度和软化进行适当的设置,使其产生立体状,具体设置如以下图所示:1八、再单击“投影”,对不透明度及距离进行适当设置,具体设置如以下图所示:1九、将竹简图层复制一个副本“竹简副本”,如以下图所示:20、选择菜单“编辑->自由变换”,将“竹简副本”向右移动一个单位,然后双击应用即可,如以下图所示:2一、同时按住Ctrl+Shift+Alt键不放,每单击一次T键,就会复制一个竹简,依照这一方式复制13个,然后将除背景外的所有图层归并,如以下图所示:2二、打开原图二,利用移动工具将其拖动到竹简中,形成图层1,如以下图所示:23、设置图层1的显示模式为“正片叠底”,如以下图所示:24、给图层1添加一,选择的工具,并将硬度设为0,将车子周边的一些边缘擦除,如以下图所示:2五、再利用自由变换工具将车子的大小进行适当的调剂,如以下图所示:2六、用一样的方式,打开原图三,将人物进行相应处置,成效如下:27、选择常常利用工具栏上的,字体选择“”(没有安装此字体的能够下载安装字体),打出相应的文字,依照需要调整大小和位置,如以下图所示:2八、最终的成效图如下所示:本教程为原创作品,作者tataplay尖尖,如需转载,请保留出处,谢谢!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop鼠绘实例:可爱的斑点狗本例中我们用Photoshop来完成一个鼠标绘制的实例——可爱的斑点狗。
先看一下完成效果:
打开Photoshop,刚开始的时候用直线打出大型!定出狗狗的位置!和画素描一样的!其实就是素描!呵呵,接着大块的上颜色!
继续刻画
进一步的铺色!注意大关系!
因为毛的关系,所以不宜用过硬的笔刷。
自定一个笔刷,也可以通过调节压力达到这个效果!
继续大的感觉!
大的感觉把握住以后,从眼睛开始刻画
眼睛的结构要注意!用到减淡和加深工具!
另一边的眼睛也要跟上,不过根据虚实远近关系,可以虚过去。
嘴的刻画,随时把握大局!看看整体效果!
继续刻画!!!呵呵
加上一些毛!应该叫睫毛吧!注意换笔刷!
当然,这张图没画完,下面就要继续刻画别的地方,随时把握整体效果!希望能给大家提供帮助。
