flash圣诞贺卡制作说明书
用Flash制作电子贺卡-范本模板

实验六用Flash制作电子贺卡 (1)6.1 实验目的和要求 (1)6。
2 预备知识 (1)6.3 实验内容与步骤 (4)6.4 实验思考题 (13)实验六用Flash制作电子贺卡Flash是美国Macromedia公司出品的矢量图形编辑和动画制作专业软件,主要应用于页面设计和多媒体创作等领域,其功能十分强大。
利用Flash制作的矢量动画,文件数据量小,可以任意缩放不影响画面质量,交互性强,可以以“流”的形式在网上传输,这对于多媒体作品的网络应用是十分有用的。
Flash不仅在网络领域应用广泛,而且在多媒体创作领域也发挥着重要的作用,可创作出效果细腻而独特的网页和多媒体作品。
Macromedia公司最新推出的Flash MX,它是目前制作网页交互动画的优秀工具。
它支持多种格式的图像、视频、声音文件,可以制作出交互性很强的电脑作品;并具有强大的多媒体编辑功能,可以广泛应用于网页制作、课件制作等方面。
本实验是利用Flash MX制作一个多媒体电子贺卡。
运行Flash MX的硬件与系统需求如下:(1)CPU :Pentium II 450以上处理器(2)内存:≥256MB(3)显卡:VGA 或更高级的显示卡(4)光驱:≥24 倍速光驱(5)声卡:Soundblaster 兼容声卡(6)硬盘空间:500MB以上(7)音箱(8)操作平台: Windows 98、2000系统6.1 实验目的和要求1.掌握图形符号(Graphic)、电影剪辑(Movie Clip)和按钮(Button)的创建,以及如何从舞台上选取对象来创建符号.2。
掌握直线运动、缩放运动、旋转运动动画的创建。
3。
熟悉Flash中一些常用语句的用法,了解基本语句的作用。
4。
掌握声音文件的导入,能够为电影加入背景音乐等。
熟悉编辑声音效果.5.掌握文件的发布和导出,了解Flash支持的多种文件格式。
6。
2 预备知识1。
创建符号(1)创建新的图形符号选择菜单【Insert】/【New Symbol】命令,打开Create New Symbol对话框,在Name中输入符号名称,选择符号类型为Graphic。
圣诞贺卡的制作教程

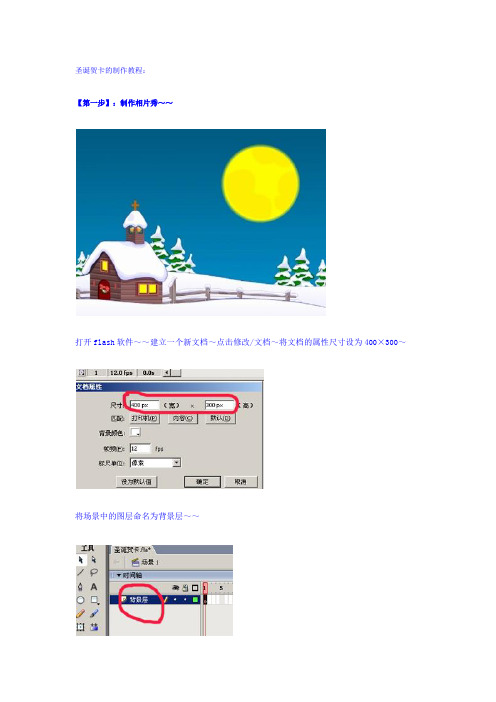
圣诞贺卡的制作教程:【第一步】:制作相片秀~~打开flash软件~~建立一个新文档~点击修改/文档~将文档的属性尺寸设为400×300~将场景中的图层命名为背景层~~然后将电脑中的背景图片导入(文件/导入/导入到舞台)~打开窗口/库~~就可以看到图片已经存在在软件的库中了~~将文件如下图所示进行分离处理~~并将属性调整为400×300~~X:0~Y:0~~(调整属性是将背景正好完全在场景中的大小和位置)双击一下库中的图片~设置属性:选压缩照片(JPEG)~品质一般选50就可以了~~不要选择无损(PNG/GIF)哈~~这样可以压缩一下FLASH文件的输出大小~~^_^~选择背景层~~点击右键/插入图层~~让我们再建立两个图层~名字改为:遮罩层,相片层~选择遮罩层~点击右键~~将这个层设为打勾的遮罩层~~我们看到相片层自动变为被遮罩层了~然后我们在遮罩层选择椭圆工具画一个圆放在月亮的前面~(具体操作时可以将其他层锁定)调整一下圆的大小~位置~~让它刚刚好遮住月亮~并将月亮的一点余晖露出~~设定好之后~大小为120×120~~位置X~~235.5~~~Y~~26.8~~点击插入/新建元件~~我们建立一个名字为相片1的图形元件~然后导入图片~~这时我们看见库中增加了图片和相片1的图形文件~~将图形(棵棵)的相片打散(也就是分离~上面讲过哈)~然后属性设为大小150×150~XY轴为0~同样的方法将另外两张相片导入~~建立相片2~相片3的图形元件~~^_^~~下面我们再建立一个名字为“相片动画”的影片剪辑~并在这个剪辑中做三个图层~分别叫相片1~2~3~层~~(如图所示:)选择相片1层~~然后将库中的“相片1”图形用鼠标拖到相片1层中去~~然后我们进行时间帧的设置:在图层相片1的第10~40~50帧处~~我们分别点右键/插入关键帧~分别在第1帧和第50帧的地方~~将相片1图形的属性中颜色设置为Alpha~为0(如图)也就是说设为完全透明~~然后将鼠标分别放到第1帧和第40帧~点右键/创建补间动画~~这时我们看到时间帧里出现了两个箭头~~(理解:也就是说我们让图形从第1帧的透明到第10帧的显现~~然后从第40帧到50帧~~图形又渐渐变成透明~~)下一步我们要在相片2层的第50帧处开始下一张图片的动画~~如图~在50帧处插入关键帧~~用上述同样的方法在第50帧到100帧做好第二张相片的动画!~^_^~在相片3层的100帧到150帧做好第三张相片的动画!~~^_^~回到场景中选择被遮罩的相片层~(其他层将其锁定)~~然后将库中的“相片动画”剪辑拖到场景中!置于月亮的位置~(由于第一帧是透明的~所以场景中的方框也是透明的!~~^_^~)我们知道上面将遮罩的圆形的位置设定了~~那么动画剪辑的大小位置跟它设定的一至~也就是:设定好之后~大小为120×120~~位置X~~235.5~~~Y~~26.8好了~~制作贺卡的第一步就完成了~~让我们看看第一步之后的效果吧!~:按ctrl+enter键看看吧:【第二步】:制作雪花效果~~^_^~上面的图片是从下面的网站找到的PNG格式的图片~~(解释:PNG图片是一种透明图片~~导入到FLASH中~背景是透明的~~这样的图片在FLASH 中是非常常用的图片~大家可以到下面的网站寻找这样的图片资源:)/chirs/2.shtml好了~~下面我们建立一个新的图形元件“雪花图形”~~将上面的雪花图片导入~~然后我们再创建一个“雪花飘落”的影片剪辑~将雪花图形用鼠标拖到剪辑中~~并将属性设为20×20大小~~X~Y为0~回到场景中~~在遮罩层上面插入一个“雪花层”~~并将“雪花飘落”拖到场景中高于背景图图~双击雪花飘落剪辑~~在当前位置编辑雪花的飘落~~飘落的要慢一点~~所以在150帧处插入关键帧~~哈~~^_^~~然后将雪花剪辑用鼠标移到背景图的下面~(低于背景图)~鼠标回到第一帧~~右键/创建补间动画~~(意思是这朵雪花从第一帧到150帧自上而下滴飘落)用同样的方法~~在“雪花剪辑”多做几个飘落的动画~~由于不能让雪花同时票下来~所以是从第几帧开始~第几帧结束~~大家自己设定哈~~(如下图~~有的雪花从第15帧开始飘~~有的从第25帧开始飘)好了~~第二步雪花飘落的效果出来了~~让我们看看怎样吧:【第三步】加入圣诞元素~~^_^~~我们依然从上面的网站里找到三张PNG图片~~^_^~~建立三个图形文件(图形文件的建立上面已经有方法)~~然后创建新元件~影片剪辑“圣诞动画”~~在剪辑里插入三个层~~分别为老人~树~雪人~~分别将图形用鼠标拖到各自的层中!~~^_^~回到场景中~~在雪花层上面在插入一个层~“动画图层”~~将“圣诞动画”剪辑拖到场景中等待编辑~~右键选择“在当前位置编辑”~~在“雪人层”第一帧处将雪人拖到背景外的右下方~~在第150帧处插入关键帧~~然后将雪人拖到你想让它最后停的位置~~圣诞树从左边进入~方法一样~~就不重复了~~^_^~~来看看圣诞老人的出现吧~~因为在圣诞老人旁边出现文字~所以就让圣诞老人从50帧处开始出现~~^_^~~在50帧处插入关键帧~~^_^~双击后在当前位置打开圣诞老人图形~~然后插入一个层~叫“文字层”在适当的位置用文字工具写上文字~~回到:圣诞动画剪辑~~在150帧处插入关键帧~~在50帧处将老人图形设为透明~然后创建补间动画~(上面讲过~就不在图示了)~最后一步:插入音乐~~和插入图片的操作步骤一样~~也不图示了~~^_^~。
圣诞节贺卡怎么做精编

圣诞节贺卡怎么做精编
导读:3、在弹出的窗口中,利用“边缘高光器”工具,在雪人边缘进行绘制。
2、打开Flash,点击“文件”->“导入”->“导入到库”,然后将之前做好的圣诞背景导入到库中。
3、点击“窗口”->“库”项,就可以打开“库”面板,看到已经导入的图片啦。
4、接下来需要制作雪花,点击“插入”->“影片剪辑”项,创建一个名为“雪花”的`影片剪辑“。
5、然后就可以绘制一个雪花图案啦,或者直接导入一张雪花图片。
文件”->“导入”->“导入到舞台”项即可。
6、然后创建“雪花飞舞”影片剪辑,将“雪花”从库中拖动到当前场景中。
7、然后在第1至第60桢之间创建两个关键桢。
8、右击“图层1”从弹出的菜单中选择“添加传统运动引导层”项。
然后利用“铅笔”工具绘制一条路径。
然后利用“移动工作”将“雪花”移动到路径的两端以创建动画。
9、返回主场景,将库中的“圣诞背景”放置到舞台合适的位置。
然后将“雪花飞舞”放置多个至舞台中。
10、最后根据背景图片的大小,适合调整舞台的尺寸,使画面看起来更协调,最终效果就完成啦。
同时按“Ctrl+Enter”就可以进行
测试啦。
当然,如果想送给好友,则必须经过打包才行。
点击“文件”->“发布设置”项。
在打开的窗口中,勾选要发布的文件形式,然后点击“发布”按钮即可。
更多热门
上文是关于圣诞节贺卡怎么做精编,感谢您的阅读,希望对您有帮助,谢谢。
FLASH CS4 设计Flash贺卡

FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。
FLASH动画设计贺卡说明书

一实践目的FLASH动画目前被广泛应用于网页设计、网页广告、网络动画、多媒体教学课件、游戏设计、企业介绍、产品展示、贺卡和电子相册等领域。
由于FLASH 本身具有强大和灵活的网络交互功能,在保证传输速度的同时,还提供了非常丰富的交互动画效果,可以说,FLASH在推动网络动画的普及与大众文化方面功不可没。
FLASH动画能在文件容量不大的情况下实现多媒体播放,而且具有“流”媒体播放的特点,可以边下载边播放,非常方便在网络上传输、播放、下载,因此许多网友都会把自己制作的FLASH音乐动画、FLASH电影动画上传到网上供其他网友欣赏。
它还是目前制作网络交互动画最优秀的工具,支持动画、声音及交互功能,具有强大的多媒体编辑功能,由于其自身独有的特性,所以它越来越多的应用到各个多媒体技术领域。
这次课程设计期间我们进行了FLASH动画设计的学习,它为我们提供一个实际操作的平台,通过自我实际操作,让我们发现自己所学知识的不足,更好的完善自己,它是对自己所学知识的检验,它能从各个方面暴露出自己所学知识的漏洞,能够让我们更加清楚的认识到我们存在的问题,引领我们寻求解决的方法,从而增长我们的知识储备,也为我们提供了一个很好的动手操作的机会,让我们加深对所学知识的理解,更能通过实际操作,锻炼我们的动手分析设计能力、处理实际问题的能力等。
FLASH动画设计是一门操作性非常强的课程,它创造性强、故事性强、动感性强,它有足够的理由来吸引人们的眼球进而学习它。
它的表现形式有很多,但我最喜欢FLASH贺卡,它能显示爱心、表达美好的祝愿,给我们增添欢乐、友谊和节日的气氛。
如果能够运用自己已掌握的知识,自己设计并制作一个精美的FLASH贺卡送给朋友,我想那是一件很有意义的事,所以我选择制作FLASH 贺卡作为我这次课设的题目。
二实践内容1、熟悉FLASH工具,由于FLASH制作方法简单,生成文件小,矢量图形利于缩放,成本低等优点,越来越多的人已经把Flash作为动画设计的首选工具,贺卡制作的全过程都是在flash中完成的,通过使用关键帧、补间动画、引导层等使得所生成令人心动的动画效果,再把音乐,动画,声效,交互方式融合在一起,效果就更加突出了。
flash cs5 练习:制作圣诞贺卡

flash cs5 练习:制作圣诞贺卡在本圣诞贺卡中,通过逐帧的形式将祝福语英文字母依次显示出来,并更改其颜色,使其有一种闪烁的动画效果。
在制作贺卡时,将每一帧都定义为关键帧,然后给每个帧创建不同的内容。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此可以递增地修改动画中的帧内容。
操作步骤:(1)新建文档,在【文档设置】对话框设置舞台的【尺寸】为“550像素×415像素”;【帧频】为4。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg ”素材图像导入到舞台。
(2)选择图层1的第30帧,插入普通帧。
新建图层,在第5帧处插入输入 导入提示:舞台的尺寸与导入的图像大小相同。
提示:在【文档设置】对话框中设置【帧频】为4,则表示该动画每秒钟可以播放4帧。
设置关键帧。
然后,使用【文本工具】在舞台中输入M 字母,并在【属性】检查器中设置字母的系列、大小和颜色。
(3)在第6帧处插入关键帧,使用【文本工具】在M 字母后面继续输入e 字母。
然后使用相同的方法,在第7、8、9帧插入关键帧,并输入r 、r 、y 字母。
(4)新建图层,在第10帧处插入关键帧,在舞台中输入C 字母。
然后,在第11~19帧处分别插入关键帧,在其后面继续输入h 、r 、i 、s 、t 、m 、a 、s 和!文本。
(5)分别选择图层2和图层3,在第21帧处插入关键帧,更改舞台中提示:在【属性】检查器中中设置字母的【系列】为Chiller ;【大小】为“100点”;【颜色】为“白色”(#FFFFFF)。
插入帧新建插入关键帧输入提示:在输入字母时,一定要注意单词Merry 和Christmas 之间的距离,不要使它们离得太近,这样容易混淆。
新建插入关键帧输入插入关键帧输入设置字母的颜色为“橘红色”(#F98E00)。
然后,在第22帧处插入关键帧,更改字母的颜色为“紫色”(##EAB7F0)。
(6)根据上述步骤,在图层2和图层3的第23~26帧处插入关键帧,并在【属性】检查器中更改文字的颜色依次为棕色(##DFAE47)、绿色(#A4CB58)、红色(#FF436B )和白色(#FFFFFF )。
FLASH CS4 实战项目——圣诞贺卡

FLASH CS4 实战项目——圣诞贺卡Flash中的图层,与Photoshop中的图层类似,可以针对不同的图层进行操作(如编辑、修改和制作动画等),而不影响其他图层中的对象。
另外,使用图层文件夹来更好地组织和管理这些图层。
下面我们通过使用图层,制作出一张漂亮的圣诞贺卡,如图2-24所示。
图2-24 圣诞贺卡效果图(1)新建空白文档,设置其【尺寸】属性为550×425像素。
然后,执行【文件】|【导入】|【导入到库】命令,将PSD 素材图像导入到库,设置属性,如图2-25所示。
图2-25导入PSD 图像若图层中的图像加了投影等样式,入之前应先将其去掉,用像失真。
(2)双击“图层1”的图层名称,将其重命名为“背景”。
然后,从【库】面板中将“背景”图像拖至舞台,如图2-26所示。
图2-26 将背景图像拖至舞台右击图层名称,选择【属性】项,通过【图层属性】对话框中的【名称】文本框也可以重命名图层。
(3)单击【插入图层】按钮,将“图层2”重命名为“红球”。
然后,将“红球”图像拖至舞台中,如图2-27所示。
选择某一图层后,间轴】|【图层】命令或者右击图层,选择层。
建形状时,先要选择该图层。
(4)单击“背景”图层名称右侧的“锁定”列。
然后,选择“红球”图层中的图像,将其移动至适当位置,如图2-28所示。
图2-28 锁定图层并移动图像(5)使用相同方法,新建图层并重命名。
然后,在各图层中,分别将相应图像拖至舞台,并移至适当位置,如图2-29所示。
图2-29 导入其他图像(6)选择“车后星”图层中的图像,将其转换为“影片剪辑”元件,然后添加“投影”滤镜效果,如图2-30所示。
图2-30 添加滤镜效果(7)分别选择Merry和chirstmas图层中的图像,为其添加“发光”滤镜,设置两者的【颜色】属性分别为“橙色”(#FF9900)和“明黄色”(#FFCC00)。
Merry图层图像效果如图2-31所示。
图2-31 添加发光滤镜(8)单击【插入图层文件夹】按钮,将“文件夹1”重命名为“圣诞图像”。
flash教程_电子贺卡

【实践】
步骤4:关闭【填充工具】辅助工具中的【锁定填充】功能,选中所有图形, 填充渐变颜色,使用上一步中的渐变色填充所有图形,填充后在【混色器】中将两 个颜色指针互换,形成和下面矩形相反的渐变色。
绘制渐变色
2006
6
第4章 Flash动画应用 <第4节 电子贺卡>
4.4 电子贺卡
4.4.1 生日贺卡
Flash动画制作
专业教程
实践讲解部分
Ver 1.0
2006
1
第4章 Flash动画应用
课程概述
本节主要介绍Flash动画实际应用
重点
电子贺卡的案例构思 电子贺卡的制作步骤
难点
电子贺卡的制作步骤
2006
学习目标 学会使用Flash电子贺 卡
2
第4章 Flash动画应用 <第4节 电子贺卡>
4.4 电子贺卡
4.4.1 生日贺卡
【实践】
制作Flash电子贺卡。
实践目的1 制作商业Flash电子贺卡
实践目的2 学习制作Flash电子贺卡
2006
3
第4章 Flash动画应用 <第4节 电子贺卡>
4.4 电子贺卡
4.4.1 生日贺卡
【实践】
步骤1:新建文件,修改影片属性的【尺寸】为“550(宽)×400(高)”, 【帧频】为“20”。 步骤2:绘制背景图案,在场景中绘制如图所示的矩形,将矩形填充渐变颜色, 左边颜色指针值为“#FFCC00”,右边颜色指针值为“#FF6600”。
2006
12
第4章 Flash动画应用 <第4节 电子贺卡>
4.4 电子贺卡
4.4.1 生日贺卡
flash圣诞贺卡制作步骤(精)

圣诞贺卡制作过程1. 打开fllash CS4,新建flash 文档。
2. 文件/导入/导入到库/封面、图层1、图片2、图片2、图片3、图片4、音乐。
3. 创建/影片剪辑“封面1”/拖动4.jpg 图片。
4. 新建/图层“背景”,在第一帧和第六十五帧插入关键帧/拖入影片剪辑“封面1”中/调整大小。
5. 创建影片剪辑:星、流星、闪动的星1和闪动的星2。
6. 新建/图层“文字”/用第3的方法将Merry Christmas图片转化为元件。
7. 在文字层添加关键帧/添加传统补间/创建动画。
8. 新建/图层“作者”/插入关键帧/在两帧之间插入补间动画/属性/旋转2次,缓动5次。
9. 新建/图层“按钮”/打开库/添加按钮“play ”/编制代码on (press{ gotoAndPlay(66;}。
10. 建立/图层“场景1”/添加关键帧/拖动“图层1”/延长关键帧11. 制作按钮“雪花”/将其转化为影片剪辑‘下雪’/在图层1中加入雪花的影片剪辑,12. 123.jpg 图片中的小女孩/转化为影片剪辑/制作成补间1和补间2。
13. 建立/图层“场景2”/插入关键帧/延长。
14. 图片2/添加补间元件,按照前面的方法制作会动的图片,完成场景2的制作。
15. 建立/图层“场景3”/插入关键帧/延长帧/在两关键帧之间插入PC 影片剪辑/创建补间动画。
16. 图片3/创建文字的补间,便可以制造相应的文字动画。
17. 把创建好的补间元件拖至相应的帧位置便完成场景3的制作。
18. 建立/图层“场景4” /按照3的方法制作相应的动画/在库的文件夹图片4里面加入按钮并命名为“按钮2”,/编制代码on (press { gotoAndStop(65;},这样整个圣诞贺卡便制作完成。
通过这次贺卡的制作,我了解了图层、帧、影片剪辑、元件、库这些基本元素的使用及功能。
同时也学习掌握了很多的技巧,锻炼了我的创造能力。
同时我非常谢谢老师平日里对我的教导,在老师的细心教育下,让我们学习到了flash 的制作方法,也让我对flash 的兴趣更一步变浓了。
Flash制作生日贺卡

生日贺卡的制作
武汉市蔡甸中专王峰
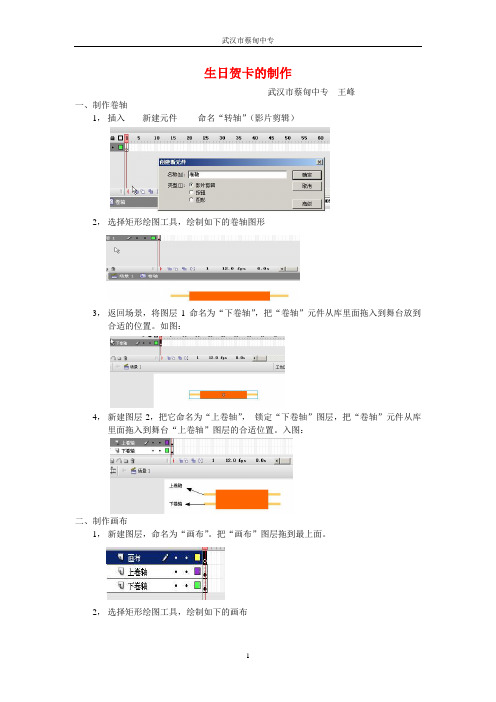
一、制作卷轴
1,插入------新建元件-------命名“转轴”(影片剪辑)
2,选择矩形绘图工具,绘制如下的卷轴图形
3,返回场景,将图层1命名为“下卷轴”,把“卷轴”元件从库里面拖入到舞台放到合适的位置。
如图:
4,新建图层2,把它命名为“上卷轴”,锁定“下卷轴”图层,把“卷轴”元件从库里面拖入到舞台“上卷轴”图层的合适位置。
入图:
二、制作画布
1,新建图层,命名为“画布”。
把“画布”图层拖到最上面。
2,选择矩形绘图工具,绘制如下的画布
3,把画布图层拖入到最下面。
如图:
三、制作遮罩层
1,新建图层,命名为“遮罩”。
把“遮罩”图层拖到最上面。
2,点击遮罩层,选择矩形绘图工具,绘制如下的绿色小画布
3,在3个图层的第45桢处插入关键桢。
如图;
4,点击遮罩层的第45桢,选择任意变形工具点击绿色小方块,将控制点移到上面,把它拉大到和画布一样大小。
如图:
5,在遮罩层的1到45桢之间创建形状补见动画,如图:
6,将遮罩层拉到画布图层的上面,如图:
7,点击下卷轴图层的第45桢,将“下卷轴”拉到下面,如图:
8,在“下卷轴”图层的1到45桢之间创建补见动画,如图:
9,右键点击遮罩层,选择“遮罩层”,完成最终效果。
做中学 学中做-Flash CS6-模块10 贺卡制作

(12)新建“音乐”图层,将导入的音乐素材,拖入场景中即可。 (13)保存文件,按组合键【Ctrl+Shift】测试动画效果。
(4)使用相同方法,分别新建图层,拖入“小女孩”元件和“邮箱”元件,制作补 间动画,制作淡出的画面效果。 (5)新建图层,命名为“大邮箱”。在第65帧处插入关键帧,从“库”面板中拖入“ 邮箱”元件,使用“任意变形工具”,对其进行等比例放大,放置在舞台左侧,在 第90帧插入关键帧。选择第65帧,打开“属性”面板,修改元件Alpha值为0%,创 建传统补间动画。使用相同方法,制作出“大草地”和“大天空”图层的动画效果。
貌,弯弯的月亮高高挂起,月弯儿上一座房子炊烟袅袅,近处一颗圣诞树装点着圣 诞气氛。随着圣诞音乐的响起,圣诞老人驾着雪橇,赶着麋鹿从天边划过,圣诞树 也随即发出光芒。
分镜2:当圣诞老人再次从画面中缓缓划过后,镜头将整个画面缩小至一张贺卡 大小,配图文字——“Merry Christmas!”渐渐淡入。
(3)选择图层1,使用“矩形工具”,设置笔触颜色为蓝色,填充色为任意颜色, 在舞台上绘制一个509px*347px的矩形,动画就在其中显示。隐藏图层1,新建“主 动画”图层,将其移至所有图层之下。按住Alt键将其拖拽至“主动画”图层的第1
帧,删除矩形填充,将边框转换为影片剪辑元件,命名 为“主动画”。双击进入元件的编辑状态,将图层1命名 为bord,并将帧数延长至第290帧,锁定图层。
(10)制作分镜2画面。新建“圣诞夜”图层,在第291帧插入关键帧,将圣诞夜全 景图片导入舞台中,转换为图形元件,并调整元件位置。在第310帧插入关键帧, 使用“任意变形工具”修改元件中心点,并将其缩小旋转一定角度,如图所示。 (11)新建“圣诞快乐”图层,在第310帧插入关键帧,使用“文本工具”在舞台 相应的位置输入文本——“Merry Christmas!”,两次打散文字为图形,转换为影 片剪辑元件。在“属性”面板修改其Alpha值为0%。在第325帧处插入关键帧,修 改样式为无,创建传统补间。 (12)保存文件,按组合键【Ctrl+Shift】测试动画效果。
Flash制作圣诞节祝福贺卡过程

Flash制作圣诞节祝福贺卡过程Flash制作圣诞节祝福贺卡过程本教程是向的朋友介绍利用Flash制作圣诞节祝福贺卡,教程制作出来的贺卡非常漂亮,方法也很简单,主要利用代码。
转发过来,希望的'朋友喜欢!1.在flash中新建一个文档(Actionscript 3.0)然后另存为 snow.fla2.把图层1重命名"card",并在这一图导入如下面的图片.3.新建一个图层并命名: action.在写代码之前,我们先画出一个雪花的形状.画完之后把这个雪花的图形转化为"影片".并给这个"影片"命名为"snowflake".清楚舞台上的雪花.4.选中"action"层的第一帧,打开动作面板.并写入代码.复制代码代码如下:addEventListener(Event.ENTER_FRAME, createSnow);function createSnow(event:Event):void{var snowflake : Snowflake = new Snowflake(); snowflake.x = Math.random() * stage.stageWidth;snowflake.y = 0 ;addChild(snowflake);snowflake.addEventListener(Event.ENTER_FRAME, moveSnowflake);}function moveSnowflake(e:Event):void{if(e.target.y < stage.stageHeight){e.target.y += 10 + Math.random() * 5 ;e.target.alpha -= 0.015;e.target.scaleX = e.target.scaleY -= 0.01;}else{e.target.removeEventListener(Event.ENTER_FRAME,moveSn owflake);removeChild(e.target as Snowflake);}}教程结束,以上就是Flash制作圣诞节祝福贺卡过程,希望大家喜欢本教程!。
圣诞贺卡

项目 “圣诞贺卡”制作
一、案例效果
重点与难点: 了解分镜头脚本的绘制、动作中的预备与缓冲、多米诺骨牌式 动画的设置技巧、AS脚本的运用。
二、操作步骤
1.故事情节概述及分镜头脚本的 绘制如下图
二、操作步骤
2.新建文档并命名。
3.绘制雪球、圣诞树和雪花素材。 花素材。
二、操作步骤
“圣诞贺卡” 案例
二、操作步骤
10.制作老人发礼物镜头。 (1)制作“圣诞帽运动动画” 和“烟雾”图形元件如下图
(2)制作“字动画”图形元件如下图
“圣诞贺卡” 案例
二、操作步骤
(3)制作“圣诞老人发礼物动画总合”影片剪辑元件如下图
“圣诞贺卡” 案例
二、操作步骤
11.制作总镜头。 (1)制作“镜头总”图形元件如下图a
“下雪总动画”影片剪辑元件的图层设置如下图
4.制作Loading动画。 (1) “载入条”影片剪辑元件
Байду номын сангаас
二、操作步骤
(2)制作小箭头、小箭头动画、载入条、字元件,小箭头动画元 件如下图
(3)主场景中“as”图层,第1帧和第2帧的代码如下图
“圣诞贺卡” 案例
二、操作步骤
5.制作雪球滚动动画镜头。 (1) 制作“开头动画”图形元件如下图
三、技能要点
2. 动作中的预备与缓冲 (1)预备 (2)缓冲 3. 多米诺骨牌式动画的设置技巧 多米诺骨牌动画的设置,利用的是先整体后局部的方法,
主要是运用了开始播放时间的不一样从而达到很强的视觉效果。
四、练习
找一个有意义的故事或者漫画,根据此案例的方法制作画 出分镜头脚本,制作出动画。要求要包括案例中所提到的镜头 的运用、镜头的切换等效果。
圣诞卡片课件

课后布置 俗话说“没有声音再好的戏也 出不来”,为了丰富我们的作品, 请同学们回去后自己利用所学的软 件如“录音机”“GoldWave”等 声音编辑软件录制想要对父母亲说 的话,或是自己喜欢的歌曲,用来 完善flash动画卡片。
• 双击“图层1”,重新命名为“背 景”。执行菜单“文件 导入 导入到舞台”命令,将背景图片导 入到舞台上。打开“对齐”面板, 单击“相对于舞台”按钮,然后依 次单击“匹配宽和高”、“左对齐” 和“上对齐”按钮,使其覆盖舞台。 单击第90帧,按F5键插入帧。
元件制作视频操作 创建元件:插入 新建元件 注意元件在“库中”查询,在场景 中随时调用 动作补间图形组合: Ctrl+G 形状补间图形打散: Ctrl+B 按Ctrl+Enter组合键,随时观看动 在一个关键帧中绘制一 个形状,然后在另一个关键帧中更改该形状 或是绘制另一个形状,创建补间形状,自动 填补中间帧形状的变化,由一个对象逐渐变 成另一个对象。 注:要求前后关键帧中的对象不能 是组合或独立的对象,如果是独立 的必须将其分离。(Ctrl+B)
Flash动画卡片的制作 ---致爸爸妈妈
大庆市蒙妮坦职业高级中学
教师裘晓琦
动作补间动画
在Flash的时间帧面板上,在一个关键帧 上放置一个元件,然后在另一个关键帧改 变这个元件的大小、颜色、位置、透明度 等,在两帧之间 创建动作补间,Flash 自 动根据的帧值创建二者之间的动画。 注:动作补间动画的元素是元件,但不能 是形状,只有把形状组合(Ctrl+G)或者 转换成元件后才可以做动作补间动画。
形状补间动画实例
图层动画
使用图层可以通过分层,将不同的内容或者 效果添加到不同图层上,从而组合成为复杂 而生动的作品。
Flash 贺卡制作过程

ห้องสมุดไป่ตู้
“贺卡”元件制作
具体步骤 1)将图层改名为“贺卡内页”,添加元件“封内” , 用属性创口定义元件大小,在该层的第70祯(保证其余 图层的动作在第70镇之前完成) 2)新建图层并命名为“恭贺新禧”,添加元件“封 页”,调整元件使其与“封内”大小相同,增加文字或 其他图片内容 3)选中“恭贺新禧”图层中所有元件,点击右键选择 “转化为元件”,将多个元件合一
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中 心位置用“任意变形工具”移动至右侧边沿中 部 8)在第29祯和第70祯插入关键祯 9)调整第15祯的图像形状:a.选择左侧边沿, 向上拉升; b.选择左侧中部黑色方块,向右移 动 10)在17~29祯之间添加补间动画
“贺卡”元件制作
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片” 中的“烟火”元件拖到 图层2内,“静态图” 的天空中(此时烟火图 像暂不可见)。可以拖 入多个烟火元件,但是 烟火数量建议不超过3 个。 6)在“动作-祯”面 板中写入语句 “stop();” 至此,“贺卡内容”元
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇 添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色” 种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添 加语句stop();,将图层3隐藏,显现出下面的两个图层 14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺 卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取 消隐藏图层3。
【圣诞动画贺卡】圣诞动画作业说明

竭诚为您提供优质文档/双击可除【圣诞动画贺卡】圣诞动画作业说明
圣诞动画作业说明
圣诞动画作业说明:
为了怀念圣诞,就这个机会用flash做了一个有关于圣诞的动画集,这个动画集主要表达圣诞的物景和场景,()重点描述了一种欢快的气氛,也着重于对老师及大家的祝福!
图片的收集包括动态图片和静态图片的收集,本动画集的图片主要来自于互联网,我都是在百度图片库里找的,有的图片带有网址和标识信息,用图片处理软件PhotoShop的图章工具很容易处理。
静态图标包括一些装饰、背景和图标。
动态图片主要包括一些动态的装饰和雪景,还有一些动态的角色等
因为祝词的对象主要是有关圣诞的,又圣诞节是西方的节日,我就收集了一些英文的祝词和一些中文的祝词
每个系统或者小的软件的制作,如果要使制作沿着一个主题,沿着一种思路,或说沿着一种风格做好,而且规整,并让各个元件模块化相互独立,又彼此关联,并能在一定的程度上能够重用,在做之前,就需要有一个好的规划。
第一个场景我采用了淡淡的蓝色背景,然后一个白色的小球逐渐演变。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
圣诞贺卡制作过程
一实践目的
Flash动画设计是一门操作性很强的课程,它创造性强、故事性强、动感性强。
因此,它吸引着许多的人去学习它。
而每当过节时,如果我们给朋友送上我们自己制作的flash贺卡,它更能表达美好的祝愿,给我们增添欢乐、友谊和节日的气氛。
二实践过程
1.打开fllash,新建flash文档。
2.将背景图片、背景2图片、圣诞树、圣诞老人、铃铛和祝你圣诞快乐歌曲导入到库中。
3.将图层一命名为背景,打开库面板,将背景图片拖入到背景图层,然后调整图片大小,
使之和背景图层大小相同并覆盖背景图层。
然后在时间轴第1帧处插入关键帧,在55帧处插入帧。
4.新建图层命名为铃铛,打开库面板,将领当图片拖入铃铛图层中,调整大小。
分别在第
10帧、20帧、30帧、40帧、50帧处插入关键帧,在55帧处插入帧,分别在不同帧时
调整不同的位置,创建传统补间。
5. 新建影片剪辑圣诞老人,添加传统运动引导层,在引导层中设定好路径,在图层1中第1帧中插入关键帧并将圣诞老人的图片导入调整好大小,放在适当的位置,将影片剪辑的样式选为Alpha并将值调整为0,在25帧处和50帧处调整影片剪辑的Alpha的值为100并调整大小和位置。
在图层1至50帧之间创建传统补间。
在70帧处插入帧。
在场景1中新建图层
命名为圣诞老人,将影片剪辑拖入该图层,在第1帧出插入关键帧,在55帧处插入帧。
使用滤镜中的投影,将颜色设置为蓝色。
在第1帧插入关键帧,在55帧处插入帧。
7.新建图层命名为背景2,打开库面板,将图片背景2倒入其中,调整大小使其覆盖该图
层,在第1帧出插入关键帧,并将此时的背景图片Alpha值设为0,在55帧处插入帧,此时的背景图片Alpha值设为0,在56 帧处插入关键帧,此时的背景图片Alpha值设
为100,在120帧处插入帧。
8.新建图层命名为祝福语,插入文本,写上祝福语,设置字体样色为白色,调整大小和位
置,在第1帧出插入关键帧,并将此时的字的Alpha值设为0,在55帧处插入帧,此时的字的Alpha值设为0,在56 帧处插入关键帧,此时的字的Alpha值设为100,在120
帧处插入帧。
9.新建图层命名为音乐,在第1帧处插入帧,在第120帧处插入帧,将音乐倒入其中。
音
乐属性的同步设置为事件。
10.对制作好的作品进行调试,调试好后进行保存。
三实践总结
通过这次贺卡的制作,了解了图层、帧、元件、库这些基本元素的使用及功能。
同时也学习掌握了很多的技巧,锻炼了我的创造能力。
同时也认识到还有很多基础知识要去学习、去巩
固。
