数据库技术在网页设计及制作中应用
JSP技术与数据库技术的有效结合在环境信息网站设计中的应用

Байду номын сангаас
1 S ( v evr ae) 术 . PJ aS r gs J a eP 技 JP是 由 S nMi oyt s公 司 倡 导 、许 多 公 司 参 与 一 S u c ss m r e
起 建 立 的 一 种 动 态 网 页 技 术 标 准 。 J P技 术 是 用 J V 语 S A A 言 作 为 脚 本 语 言 的 , P网 页 为 整 个 服 务 器 端 的 J V 库 单 J S A A
学 术 园 地
Xu h ua i es uy n d
J P技术与数据库技术的有效结合 S 在环境信息网站设计中的应用
金 辉
( 岭 市 环境 信 息 中心) 铁
【 摘
要】 通过对铁岭环境信息 网站的开发建设过程 的描述 , 而说明 JP技 术与数据库技术的有效结合对动态 网站的 从 S
2后 台管 理 系 统 .
元 提 供 了一 个 接 口来 服 务 于 咖
的 应 用 程 序 。 在传 统 的
网 页 H ML文 件 (. J hI) T h l . 1 中加入 Jv 程 序 片  ̄ ( r f t tl t】 , 1 aa S il ) c p e 和 jP标 记 , 成 JP网页 .p。S s 构 S j )JP的功 能适 用 于工 作 s
后 台 管理 分为 网站 维 护 、 章维 护 、 接维 护 、 互 栏 目 文 链 交 维护 、 密码 维护 、 页 图 片维 护 等 。见 图 3 首 。
图 2 铁 岭 环 境 信 息 网 站主 页 面
图 3 铁 岭 环 境 信 息 网 站后 台管 理 系统
学 术园地
Xu h u n d esuy a i
《网页设计与制作》课程标准

《网页设计与制作》课程标准一、课程性质本课程是中等职业学校数字媒体类数字媒体技术应用专业必修的一门专业核心课程,是在《图形图像处理》《程序语言设计》等课程基础上,开设的一门理论与实践相结合的专业课程,其任务是让学生掌握网页设计的基础知识与基本技能,为《多媒体作品设计软件应用》等后续课程的学习奠定基础。
二、学时与学分72学时,4学分。
三、课程设计思路本课程按照立德树人根本任务要求,突出核心素养、必备品格和关键能力,兼顾中高职课程衔接,高度融合网页设计与制作知识技能的学习与职业精神的培养。
1依据《中等职业学校数字媒体类数字媒体技术应用专业指导性人才培养方案》中确定的培养目标、综合素质、职业能力,按照知识与技能、过程与方法、情感态度与价值观三个维度,突出项目操作能力和解决问题能力的培养,结合本课程的性质和职业教育课程教学的最新理念,确定本课程目标。
2.根据“中等职业学校数字媒体技术应用专业'工作任务与职业能力'分析表”,依据课程目标和计算机软件测试员等工作的岗位需求,围绕网页设计与制作关键能力,反映数字媒体行业发展的新知识、新技术,体现科学性、适用性原则,确定本课程内容。
3.以创建一个完整的网络为主线,设置模块和教学单元,将网页设计与制作的基础知识、基本技能和职业素养有机融入,遵循学生认知规律,结合学生的生活经验,确定学习内容的顺序。
四、课程目标学生通过学习本课程,掌握网页设计与制作的基础知识与技能,能独立制作中小型的网站,并通过现代信息化的手段进行表现,初步形成良好的职业意识和职业素养。
1了解网页设计与制作相关的艺术、技术背景知识及发展趋势,能对网站制作产生学习兴趣。
2.熟悉网页制作原理及制作流程,掌握静态网站制作的基本方法。
3.掌握AdobeDreamWeaVer网页制作工具,熟练运用多种网页设计技术,具备网页设计、制作及站点管理的基本知识和基本技能。
4.了解动态网页的初步知识,能合理规划网站,并能根据要求正确创建数据库和数据表,完成网站制作。
《数据库技术及应用》课程标准

《数据库技术及应用》课程标准基本格式所属学院:适用专业:课程编号:课程类型:1、前言1.1 课程性质与任务(关键词:课程地位、主要功能、与其他课程关系。
主要包括该门课程的地位、功能及与其它课程的关。
具体要体现:课程要符合高技能人才培养目标和专业相关技术领域职业岗位(群)的任职要求;本课程对学生职业能力培养和职业素养养成要起主要支撑或明显的促进作用,要反映本课程与前、后续课程的衔接的关系。
)本课程是计算机信息管理、电子商务专业的岗位基础课程。
本课程的主要功能是培养学生对常用数据库系统的规划、数据库的创建及管理、数据表的创建及管理、表数据的查询及操作管理、视图使用、索引的使用、存储过程和触发器使用、数据库安全性管理、数据库备份和恢复管理、数据转换等能力,同时培养学生对数据库表数据的查询、添加、删除、修改等功能编程实现的基本能力,最终学生通过该课程的学习和训练,能进行简单数据库应用系统设计与开发,达到网站建设维护工程师助理以及企业信息系统建设与管理工程师助理数据库开发与管理方面的任职要求。
与该课程相关的前修课程有:“网页制作”,“高级语言程序设计”。
与该课程相关的后续课程是“电子商务网站开发”、“管理信息系统”。
1.2 设计思路(关键词:课程开设依据、工学结合课程开发、内容选择标准、项目载体设计思路、内容编排顺序(如能力递进)、学习程度用语、课时和学分等。
要体现以学生职业能力培养为重点,与行业企业合作进行基于工作过程的课程开发与设计理念,充分体现职业性、实践性和开放性的要求。
根据行业、企业发展需要和完成职业岗位实际工作任务所需要的知识、能力、素质要求,选取教学内容,并为学生可持续发展奠定良好的基础。
)课程开设依据:通过对本专业工作岗位分析,数据库技术及应用是计算机信息管理和电子商务专业方向的大部分学生就业后从事的主要工作岗位必须掌握的专业技能。
本课程主要是培养学生对网站和管理系统典型数据库系统的规划、数据库和数据表的创建和管理、表数据的查询和操作管理、编程实现数据操作等能力,最终使学生具备进行简单数据库应用系统设计、开发和维护的能力。
网页设计数据库实训报告

一、实训背景随着互联网的快速发展,网页设计已成为信息时代的重要技能。
数据库技术作为网页设计的基础,对于网页功能的实现和数据的存储与管理具有重要意义。
为了提高学生的网页设计能力,本实训课程旨在通过实际操作,使学生掌握数据库的基本原理、设计方法以及在网页设计中的应用。
二、实训目的1. 熟悉数据库的基本概念和原理;2. 掌握数据库的设计方法,包括数据表、字段、索引等;3. 学会使用数据库进行数据查询、插入、更新和删除等操作;4. 将数据库技术应用于网页设计,实现数据的存储、查询和展示。
三、实训内容1. 数据库基础知识(1)数据库的基本概念:数据库(Database)、数据库管理系统(DBMS)、数据库系统(DBS)等。
(2)数据库的类型:关系型数据库、非关系型数据库等。
(3)数据库的体系结构:单机数据库、分布式数据库等。
2. 数据库设计方法(1)需求分析:明确数据库的使用目的、数据来源、数据结构等。
(2)概念设计:根据需求分析,绘制E-R图,确定实体、属性和关系。
(3)逻辑设计:将E-R图转换为关系模型,确定数据表、字段、索引等。
(4)物理设计:根据逻辑设计,选择合适的数据库管理系统,优化数据存储和查询性能。
3. 数据库操作(1)创建数据库:使用SQL语句创建数据库,包括数据表、字段、索引等。
(2)数据查询:使用SQL语句查询数据库中的数据,包括条件查询、排序、分组等。
(3)数据插入、更新和删除:使用SQL语句插入、更新和删除数据库中的数据。
4. 数据库应用(1)使用数据库存储网页内容:将网页内容存储在数据库中,实现动态网页的制作。
(2)使用数据库进行数据查询和展示:通过数据库查询数据,并在网页上展示查询结果。
四、实训过程1. 阶段一:学习数据库基础知识,了解数据库的基本概念、类型和体系结构。
2. 阶段二:学习数据库设计方法,掌握需求分析、概念设计、逻辑设计和物理设计。
3. 阶段三:学习数据库操作,掌握创建数据库、数据查询、数据插入、更新和删除等操作。
项目式教学法在《网页设计与制作》课程中的应用

项 目式 教 学 法 在 《 页 设 计 与 制 作 》 程 中 的 应 用 网 课
廖 佩 铮
( 阳 中 等 职业 学校 , 苏 丹 阳 丹 江 220 ) 13 0
摘 要 : 着 电 子 商务 的 发展 . 过 网络 展 示 形 象 、 销 随 通 推 产 品 已经 成 为 常 态 。因此 . 计 和 制 作 网 页也 日益 成 为 当前社 设 会 必 备 的 专 业技 能 。根 据 发 展 需 要 , 我校 适 时 开 设 了《 页设 网 计 和 制 作 》 程 。 为使 学 生 能 快速 熟 练 掌握 这 门技 能 . 校 积 课 我 极 尝 试 项 目教 学 法 , 行 “ 作 室 ” 式 项 目教 学 法 . 课 堂教 推 工 模 使 学与 社 会 实践 有 机 对 接 .较 好 地 促 进 了 学 生 网 页设 计 制 作 能
的 产 品 为 目的 的 任务 在 《 页 设 计 与制 作 》 程 中 , 主 要 把 一 个 理 制 定 工 作 计 划 和 工 作 安 排 2项 目任 务 的 分 解 . 为将 项 目实 施 到 位 , 充 分 发 挥 每 个 学 生 的 特 长 , 过 讨 并 通 论 , 立 项 目小 组 , 工 作 室 ” 式 需 要 设 计 一 个 总 的项 目经 理 成 “ 模 团 队 , 责 整 个 项 目的 策 划 、 划 、 工 、 调 工 作 , 后 再 设 负 规 美 协 然 立 小 的项 目组 , 立 分 项 目经 理 负 责 制 . 项 目经 理 考 虑 每 一 设 让 个 学生 各 自的特 点 , 行 项 目层 次 分项 和 角 色 任 务 的 分 配 , 进 让 每 一位 学生 溶 人 项 目设 计 的 全 过 程 .根 据 客 户 和 市场 对设 计 项 目的要 求 。教 师 以 合 作 者 的 形 式 与 每 一 位 项 目经理 共 同 对 各 项 任 务作 如下 的分 配 () 1 网站 的 策 划 , 责 整 体 网 站 的构 架 , 构 , 责 网 站 的 负 结 负 发 布 , 请 域 名 等 工 作 , 集 网 站 的文 字 、 片 材 料 , 等 , 申 收 图 等 需 要 和客 户进 行 沟 通 。适 合 组 织 协 调 、 通 能 力 强 的 学 生 , 般 沟 一 都 由项 目经 理 兼 职 。 ( ) 站 的 美 工 , 责 网 站 首 页 的版 面 设 计 。 还要 负 责 二 2网 负 级 、 级 页 面 版 面 的设 计 和 规 划 , 三 由美 术 功 底 比较 强 、 面 设 平 计 软件 学 得 相 对 比较 好 的学 生 胜 任 () 3 网站 的 动 画 制 作 , 责 网站 的 动 画 和 广 告 条 的 制 作 。 负 由Fah P ooh p ls 、htso 等软 件 学 得 相 对 比较 好 的学 生 胜 任 。 () 4 网站 数 据 库 的制 作 , 责 网站 的数 据 库 的 制作 。 动 态 负 网 站 的制 作 离 不 开 网 站 数 据 库 的 制 作 , 由数 据 库 软件 学 得 较 好 的 同学 胜 任 , 熟 悉 数 据 库 与 网 页结 合 的技 术 。 其 ( ) 站 的 制 作 , 责 网 站 的 制 作 、 成 。 由C S Ht l 5网 负 完 S、 m 、 Jvsr tD em evr aaci 、 ra w a e等语 言 学 得较 好 的 学生 胜 任 。 p 通 过 实施 的过程 ,学生 可 以把 所 学知 识 点 串联 起 来 . 并 运 用 到 具 体 的项 目实 施 中 。这 样 就 能 很 好 地 将 理 论 和 实 践 结 合 起 来 , 学 生 体 验 到 成 功 的 快 乐 , 验 到 团 结 合 作 让 体 的 快 乐 。在 实 施 阶 段 . 师 主 要 营 造 学 习 氛 围 、 设 学 习 情 教 创 境 , 织 和 引 导 教 学 过 程 。 当 学 生 在 完 成 任 务 过 程 中 碰 到 组 困 难 时 , 予 具 体 的 帮 助 . 师 更 多 的 是 学 生 学 习 的 组 织 给 教 者与 引导者 。
网站建设与网页设计

2、字字型上的设计 ,最好的网站是 以所有浏览者都能看到的字型 为主。有 时会看到有需多网站要求浏览者须 自行下载某种字型 ,才能达 到最佳浏览效果 ,这是非常可惜 的,因为当初的设计 风格却未能让浏览 者 一窥全貌 ,就是 自费心思了 1
3、何谓 图片的色系?以色彩学简单的区分,可分为冷色系与暖色系 。 如何将 图片的色系与网站整体 色系相对应 ,就是比较 困难 的地方 了。大
网页的颜色 ,并非单一就图片、文字颜色、或是底色为主 ,而是 以 浏览者的角度来观看 ,整体 网页看上去是偏向哪种色系。一个有 自己风 格 ,且 阅读起来舒适大方的网页 ,并不可能一次就写好 ,而是需要经过 不厌其烦 的修正 、调色 ,才能达到最佳浏览效果 的,所以制作 网页也一 定要有相 当大的耐心 。
网页设计与制作 毕业论文

网页设计与制作毕业论文尊敬的评审委员会成员:我将在这篇论文中介绍网页设计和制作方面的基础知识,并针对这一领域的最新趋势进行探讨。
该论文的目的是了解这项技术的发展和应用,并提供一些有关网站设计和制作的建议,以帮助那些希望在这个领域取得成功的人。
一、网页设计与制作的基础知识网页制作所需的技能包括HTML、CSS、JavaScript等,这些技术是网页制作的基础,可以用于创建精美的、富有交互性的网站。
在这些技术的基础上,还涉及到图片和其他多媒体元素的处理,以及对服务器端技术和数据库的了解。
这些技能的掌握对于创建一个有吸引力、功能丰富的网站非常重要。
HTML是网站制作的基础,用于构建网页的结构和内容,它是一种用于描述文档结构的标记语言。
CSS是一种用于美化网页的样式表语言,它用于控制网页的样式和布局。
JavaScript是一种基于Web的编程语言,可用于网页的动态效果和响应式设计。
使用这些技术可以为网站带来丰富的功能和美观的样式。
二、网页设计和制作的最新趋势1.响应式设计响应式设计是指网站可以自动适应不同屏幕大小的设计。
这种设计可以使网站在多种设备上都具有很好的显示效果,包括笔记本电脑、平板电脑和智能手机等。
这是一个适应移动设备的网络世界的必需品。
2.单页面设计单页面设计是指所有内容在一个页面上展示的网站设计方式。
这种设计方式使得网站页面更加简洁,用户可以在一个页面上浏览所有信息,并且可以带来更好的用户体验。
3.图形动画设计图形动画设计是指运用动画效果增强网站的交互性,使功能更加丰富和吸引人。
例如,当用户输入信息时,页面会根据用户输入的内容进行动画反馈。
这种设计方式可以增强用户与网站之间的联系和互动性。
三、网站设计和制作的建议1.保持简洁一个简洁但功能齐全的网站可以为用户带来更好的体验。
设计应该以用户为中心,提供用户最需要的功能和信息。
避免过于复杂的设计,可能会降低用户体验。
2.遵循Web标准遵循Web标准不仅可以改善页面的兼容性和可访问性,而且也利于搜索引擎优化(SEO)。
计算机科学与技术专业毕业论文设计选题

计算机科学与技术专业毕业论文(设计)选题计算机科学与技术专业毕业论文(设计)选题计算机科学与技术专业毕业论文(设计)选题一,信息管理,数据库技术及应用××数据库系统开发××网络数据库系统开发××管理系统设计及开发基于C/S或B/S的事务查询系统住宅小区智能化物业管理系统总体设计中小学校园网信息管理平台研制实验室管理信息系统设计与实现企业管理信息系统设计与实现人事管理信息系统设计与实现学生信息管理系统设计与实现职工信息系统设计与实现职工工资管理系统设计与实现客房管理系统设计与实现考试管理信息系统设计与实现超市管理系统设计与实现考务管理信息系统教务信息处理系统的设计与实现图书馆管理系统教学项目管理系统的设计与实现机房日常管理管理系统的设计与实现学籍管理系统企业物流管理工程项目管理系统的设计与实现小型商业企业的管理信息系统(POS) 管理信息系统的安全性探讨××MIS系统设计及实现一个小型MIS的开发与设计大型网络MIS系统的安全性研究大型MIS系统的开发研究计算机信息系统的安全性分析二,计算机网络技术及应用网络在××系统中的应用网络在××行业中的应用网络在××管理中的`应用××校园网的设计与开发××网络软件的开发和研究××网络硬件的研制与开发××网络理论的研究局域网,城域网的设计与开发浅谈网络协议的选用对网络性能的影响智能网络入侵检测技术初步研究网络环境中的数据共享问题的分析与对策Unix与Windows NT网络互联技术利用网络实现互动功能利用网络实现管理功能用户登陆与权限管理子系统TCP/IP协议的安全隐患如何防止IP地址盗用局域网主干网络的选型动态网站设计网络状态监测系统与ASP的比较研究VC++.NET与VC++的比较研究电子政务的现状与发展趋势基于电子商务的ERP系统网络协议的描述与实现网上商店的设计与实现局域网技术及发展前景电子商务技术与安全探讨家庭Internet接入方案及网络组建Web服务组件局域网图书资料查询系统数字图书馆三,网页制作及应用基于网络的办公自动化系统基于Web的××数据库开发基于Web的××管理系统设计与实现基于Web的网络考试系统的研究与实践基于Linux系统下PHP动态网页设计基于windows 2000 server系统下PHP动态网页设计网上测评系统的设计基于web网站的综合考评系统的设计基于web网站的考试系统设计网上选课系统的设计与实现网上教育资源库系统的设计基于互联网的学习课件的研制基于互联网的辅导答疑系统研制个人网页设计××单位网站设计××主页设计和制作用JSP实现一个网络留言版用JSP实现一个网络聊天室基于ASP的WEB数据库开发四,多媒体制作及应用教学中常见表现手法在AW平台上的实现教学中常见表现手法在PPT平台上的实现多媒体课件制作中的跨平台操作Flash动画制作《××课程》网络课件设计与制作《××课程》多媒体课件设计与制作《××课程》电子教案课件设计与制作《××课程》CAI课件设计与开发××教学演示系统五,计算机与教育,教学计算机教育教学探讨计算机硬件技术理解与应用计算机辅助教学理论与实践人工智能在教学管理中的应用及实践人工智能的思想和方法设计自动排课系统××专家系统的设计与开发试题库软件设计基于教学型软件的设计与实现基于练习型交互软件的设计与实现基于游戏型学习软件的设计与实现××试题库自动出卷系统的设计与实现试卷自动生成系统设计六,算法分析及应用用霍夫曼编码和词典编码实现的数据无损压缩程序设计拓扑排序算法的改进数据采集与图象处理系统的设计与实现DSP在音频压缩中的应用MPEG标准的研究一个三维图形系统小波变换在图像处理中的应用经典图像压缩算法比较对某个实用算法的分析评价VC实现windows文件管理电子阅览室收费系统。
“网页设计与制作”和“数据库技术”课程整合初探

传统 的教 学模 式注 重 知识 的讲授 ,强调 教师 在教 学 中的主 体 地位 ,教 师通 常 结合 案例 讲解 知识 点 ,学生 容易 上手 ,但 所学 知 识 比较零 散 , 当需要 独立 设计 和 开发 时,学 生往 往无 从下 手 ,无 法将 学 到 的知 识 综合 运用 ,容 易对 学 习失去 信心 ,达 不到 应用 、 实 践 、创新 的要 求 。为 此 ,我们 倡 导“ 以学 为主 、以教 促学 、教学 结合 ” 新型 教学模 式 ,强调 学生 在整 个学 习过 程 中的主 体地位 , 的 而 教师 是学 习过 程 的组织 者 、管 理者 、协调 者和 监督 者 。将传 统 的“ 知识 传授 型 ” 向“ 力培 养型 ” 转 能 教学 ,按 照“ 础 与验 证 实验 ” 基 为 基本 学 习 ,以“ 设计 与 开发 型实 验 、研 究与创 新 型实 验” 主 的 为 方 针展 开和 组织 教学 活动 ,逐 步 完成 实践技 能 的培养 ,真正 做到 提 高 学生 的职业 素质 与技 能 。 实施上 ,采 取校 内学 习结合 校外 实训 的方 式 ,学 时上分 为基 本 学 时和课 程 实训两 部分 , 中基本 学时 为 5 其 6个学 时 , 包括 了原 理 知 识 的 学习 和技 能 的运 用 , 强调 “ 论知 识够 用 、 设计 开 发会 理 用” ;课 程 实训为 l 6个学 时 , 以学 生 的 自主 设计 和开 发为 主 ,教 师 提 供指 导和 协作 , 使学 生从 工程 的角度 学 习课程 体系 的 系统性 , 提 高 学生 的规 范化 分析 与设 计能 力 ;校外 实训计 1 学分 ,主 要 个 以公 司实 习 、科技 活动 、 学科 竞赛等 形式 展 开 ,学生通 过 参加 这 些实 训 既能激 励学 习 实践 的兴趣 ,又能 获得 学分 ,从 而进 一步 提 高 实际 开发 能力 、沟通 能 力 、合作 能力 和创 新能 力 ,增强 学生 就 业 的 自信 心 。
《网页设计与网络数据库》课程改革思路与实施

《网页设计与网络数据库》课程改革思路与实施摘要:为了支撑计算机系统维护专业人才培养方案中“网络应用软件的开发与维护能力”的培养,开设了从基础到开发实践的一系列课程,为了整理融会教学环节,把培养学生职业能力的理论与实践相结合作为一个教学整体来考虑,将相关课程进行整合并在教学中进行一体化改革实践。
本文从项目化的教材、一体化课程开发思路、教学总体结构、一体化课程具体实施等方面进行阐述。
关键词:网页设计与网络数据库课程改革一体化计算机系统维护专业人才培养方案中“次要就业岗位”中有“网站建设与维护岗位”;“其他就业岗位”中有“网络应用软件的开发与维护岗位”,这都要求本专业的学生“具有网络应用软件的开发与维护能力”,因此在支撑能力的课程体系中,开设了“计算机基础——结构化编程——面向对象编程——数据结构——数据库基础与应用——组建动态网站”的课程。
在2008级及以前的几届人才培养方案中,“组建动态网站”的能力培养分解在“网页设计”和“网络数据库”两门课程中实现,但在授课过程中,两门课程分散在两学期开设,在进行动态网站建设实践的时候,学生很难把两门课程的内容综合运用。
在2009,2010级教学中,试点一体化课程的改革。
1 项目化的教材具体思路:按项目化模式编写相应的校本教材,在授课过程中实现两门课内容的无缝融合,全面实施一体化教学模式。
该教材以爱读网上书店网站建设项目为载体,形象直观的讲述实例,实用性和可操作性均较强。
2 一体化课程开发思路从2009级开始,把《网页设计》、《网络数据库》两门课程的内容进行整合,更名为“《网页设计与网络数据库》”,进行一体化教学模式改革,取得了一定的成效,具体有:学生能明白这两门课程的内在联系,能将多媒体技术、网页设计课程中的知识应用于网络数据库课程的实践环节中,搭建一个有友好界面的、基于b/s模式的网站。
在2010级的人才培养方案中,将课程名称改为《组建动态网站》,并加入网站组建相关理论渗透。
初二信息技术教案网站设计与制作

初二信息技术教案网站设计与制作一、引言随着信息技术的快速发展,教育领域也将其运用于课程设计与教学过程中。
本文旨在介绍初二信息技术课程中的教案网站的设计与制作,以提供给教师们一个有效的教学工具。
二、需求分析1. 教学目标:- 使学生了解信息技术的基本概念和原理- 培养学生分析问题和解决问题的能力- 培养学生的合作与沟通能力- 培养学生的创新意识和实践能力2. 教学内容:- 信息技术的基本概念- 网络与互联网的原理与应用- 网页设计与制作的基本知识与技能- 数据库的基本概念与应用3. 学生特点:- 年龄:初二学生,13-14岁- 基础:有一定的信息技术基础,学习能力较强- 兴趣:对于网络和计算机技术感兴趣三、网站设计与制作1. 网站整体结构:- 主页:简洁明了,包含导航栏和搜索功能,方便学生快速访问所需内容- 课程介绍页面:详细介绍课程内容和学习目标- 教学资源页面:提供教案、教学视频、参考资料等相关学习资源的下载链接- 作业与习题页面:提供课后作业和习题的发布和提交功能- 学习交流页面:学生可以在该页面进行讨论和交流,分享学习心得和问题解决方案2. 网站设计要点:- 颜色搭配:选择适合学生群体的色彩,如蓝色系,给人以安静、稳重的感觉- 页面布局:简洁明了,注重信息的层次性和可读性,避免页面过于复杂- 导航栏:以清晰的方式呈现网站的整体结构,便于学生快速找到所需内容- 图片和图表:通过合理使用图片和图表,增加视觉吸引力和知识的呈现方式3. 网页制作技术:- HTML和CSS:使用HTML和CSS进行网页布局和样式设计,保证页面结构清晰,风格统一- JavaScript:通过JavaScript实现网页的交互功能,如搜索、提交等- 数据库:使用数据库存储学生提交的作业和记录学生的学习进度,方便教师进行管理和评估四、教学实施1. 学生端操作指南:- 注册账号:学生需要注册一个个人账号,以便于提交作业和参与讨论- 浏览资源:学生可以自主浏览教学资源,根据自己的需求进行学习- 完成作业:学生在规定时间内完成作业,并通过网站提交- 参与交流:学生可以在学习交流页面发表自己的想法、问题或回复他人的发言2. 教师端操作指南:- 发布资源:教师可以将教案、教学视频、参考资料等相关资源发布到教学资源页面- 发布作业:教师可以在作业与习题页面发布课后作业,并设置提交截止日期- 查看学生作业:教师可以通过数据库查询学生的作业提交情况,并进行评分和反馈- 导航与监督:教师可以在学习交流页面进行学生的导航与监督,回答疑问并监督讨论的文明与秩序五、总结通过设计与制作初二信息技术教案网站,可以有效提升教学的效果和学生的学习兴趣。
《网页设计与制作》教学中任务的设计

随着 互 联 网 市 场 的 日趋 成 熟 .网 站作 为 个 人 或 单 位 与外 界交 流 沟 通 、 现 自我 的 一 种 平 台 受 到 重 视 。 展 用 人 单位要 求高校 能培养 出动手 能力强 的应用 型人 才 . 与其 他 课 程 相 比 ,网 页 设 计 与 制 作 》 一 门实 践 性 强 、 《 是
性 和创 造性 .最 终 达 到 使 学 生 有 效 地 实 现 对 当前 所 学 知 识 的意 义 建 构 的 目的 而 其 中最 为 重 要 的 就 是 设 计 者 的 职 责 . 师 要 负 教 责 设 计 “ 务 ” 果 “ 务 ” 计 得 不好 . 法 带 动 学 生 任 如 任 设 无
★基金 项 目 : 东 外语 外 贸 大 学 南 国 商 学 院教 育教 学 改 革 项 目( 0 04 0 8 广 No 1 116 ) 2
收 稿 日期 :0 1 0 —1 21— 9 3 修 稿 日期 :0 1 0 — 0 2 1 — 9 3
作 者 简介 : 东(9 2 )男 , 北石 首人 , 师 , 士 , 究 方 向 计 算 机 教 学 、 算机 网络 刘 18-, 湖 讲 硕 研 计
的《 网页设 计与制 作》 课程 教学 中 , 入研究 任务驱 动 深
的教 学 模 式 .在 任 务 的 设 计 上 总 结 了 自 己 的一 些 教 学
心得 。
1 任 务 驱 动教 学 法 . 2
任 务 驱 动 教 学 法 是 一 种 建 立 在 建 构 主 义 教 育 理 论
基 础 上 的教 学 法 。建 构 主 义 教 学 设 计 原 则 强 调 : 生 的 学
动 和维 持 学 习者 学 习兴 趣 和 动机 I ” 体 做 法 就 是 在 教 具 师 的指 导 下 、 以学 生 为 中 心 的 学 习 。教 师 起 设 计 者 、 组 织 者 、 导 者 、 助 者 和促进 者 的作 用 , 用情 境 、 指 帮 利 协
数据库技术在网站设计中的应用

( . r we tNoma ie st,a z o 7 0 7 Chn ; 1Not s r l v ri L n h u 3 0 0, ia h Un y
2Sc u nSa n es y f c n ea dT c n lg ,h n d 6 1 1C i ) .i a tfU i rt i c n e h oo yC e g u 1 ,hn h v i oS e 00 a
600 ) 111
摘 要 :通 过在 动 态 网页 中运 用数 据 库技 术 ,可 以灵 活地 对数 据进 行操 作 ,实现数 据 的 筛选 、查询 、增 加 、删除 与修 改 。本 文将 详细 讨论 如何 在 网站 中应 用数据 库技 术来 实现数 据 的 筛选 、查询 、增 加 、删 除与修 改 等功 能 。
K e wor sD aaba etc olg Da pe ain y d : t s h o y; t o rto en a
前 言 :随 着 W b技 术 的发展 和 电子 商务 时代 的到 来 ,人们 并 e 不 满足 于 仅能 静态 显示 数 据 的网页 ,更 多 的时 候需 要能 与用 户进
Ab ta tUsn h aa b s e h oo y i e d n mi o p g y n mb y c ry o h p r t n t e d t , aii g s r c : ig t e d t a e tc n lg t y a ch me a e ma i l ar n te o e ai o t aar l n nh o h e z d t c e n n , q i n , c e sn , ed lt n a d ter v so . h sat l l d ti dy d s u s o t s aab s c n l g aas r e ig i u r gi ra igt eei n ii nT i ri ewi ea l l ic s w u ed t a et h oo y n i n h o h e c l e h o e t a iet e aas r e , q i , ce s ,ee in a dr vso ewe s e o r l t e n i ur i r a ed lt n i in i t b i . e z h d c n yn o e nh t
《网页设计与制作》课程标准

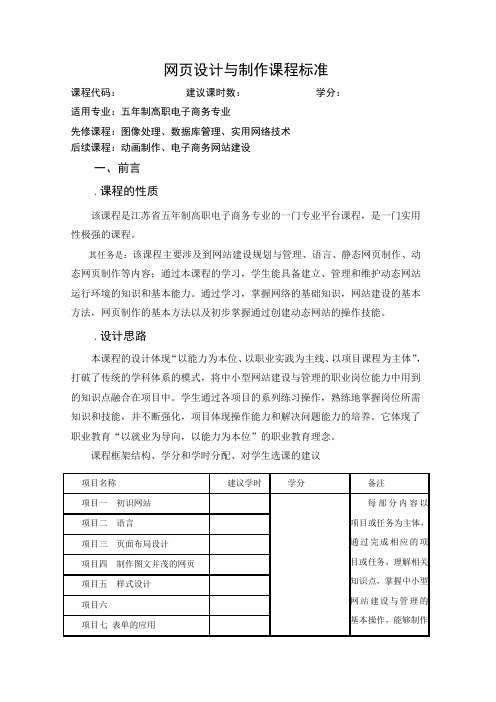
网页设计与制作课程标准课程代码:建议课时数:学分:适用专业:五年制高职电子商务专业先修课程:图像处理、数据库管理、实用网络技术后续课程:动画制作、电子商务网站建设一、前言.课程的性质该课程是江苏省五年制高职电子商务专业的一门专业平台课程,是一门实用性极强的课程。
其任务是:该课程主要涉及到网站建设规划与管理、语言、静态网页制作、动态网页制作等内容;通过本课程的学习,学生能具备建立、管理和维护动态网站运行环境的知识和基本能力。
通过学习,掌握网络的基础知识,网站建设的基本方法,网页制作的基本方法以及初步掌握通过创建动态网站的操作技能。
.设计思路本课程的设计体现“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,将中小型网站建设与管理的职业岗位能力中用到的知识点融合在项目中。
学生通过各项目的系列练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养。
它体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
课程框架结构、学分和学时分配、对学生选课的建议二、课程目标总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
具体目标(一)知识教学目标:了解网站的历史和现状,对当今网站应用的各种技术有一个感性的认识。
了解网站平面设计的概念和过程。
了解的基本概念、基本格式、能编写一个网页;了解的工作原理;知道启动服务扩展;知道虚拟服务器技术的实现与创建;了解网站的管理包括:配置备份与恢复、网络监视、日志管理。
学会并掌握站点建设能制作简单网页学会并掌握使用布局表格和单元格设计页面布局;掌握框架网页的创建、调整、删除等基本操作学会并掌握在网页中添加图像的基本方法、设置图像属性、变换图像效果等,掌握多种超链接的创建方法、以及设置超链接目标窗口及文本提示、设置邮件链接、书签链接等,掌握在网页中插入各种多媒体元素。
网页设计中计算机技术应用分析

网页设计中计算机技术应用分析随着互联网的快速发展,网页设计已经成为了一个不可或缺的领域。
计算机技术在网页设计中的应用也越来越广泛。
本文将探讨计算机技术在网页设计中的应用背景和意义,分析计算机技术在网页设计中的具体应用方式,并通过实际案例进行分析,最后总结计算机技术在网页设计中的应用现状和前景。
网页设计是一个涵盖了多个领域的技术,包括图形设计、版式设计、交互设计等。
在网页设计中,计算机技术起到了至关重要的作用。
计算机技术可以提高网页设计的效率和准确性。
通过专业的软件和技术,设计师可以更加便捷地进行网页设计和开发,同时也可以确保网页在不同设备和浏览器上的兼容性。
计算机技术还可以实现一些传统设计无法实现的效果,例如动态效果、交互效果等。
计算机技术在网页设计中的应用主要体现在以下几个方面:图像是网页设计中非常重要的一部分。
计算机技术中的图像处理可以帮助设计师更加便捷地进行图像处理和优化。
例如,使用Photoshop 等图像处理软件,设计师可以方便地进行图像切割、调色、滤镜等处理,从而制作出更加精美的网页界面。
动画效果可以增加网页的互动性和吸引力。
计算机技术中的动画制作可以帮助设计师制作出各种精美的动画效果。
例如,使用CSSJavaScript等技术,可以制作出简单的动画效果。
而使用Flash、AE等软件,则可以制作出更加复杂的动画效果。
网站建设是网页设计的核心。
计算机技术中的网站建设可以帮助设计师更加高效地构建网站。
例如,使用HTML、CSS、JavaScript等前端技术,设计师可以制作出具有良好用户体验的网站界面和交互效果。
同时,使用服务器端技术,如PHP、Java等,可以构建出稳定、安全的网站后端,实现网站的数据处理和业务逻辑。
计算机技术中的图像处理、动画制作、网站建设等方面的应用图像处理在网页设计中的应用主要体现在以下几个方面:在网页设计中,图像的优化是非常重要的一个环节。
设计师可以通过计算机技术对图像进行压缩、剪裁、调色等处理,使得图像文件大小更加合适,同时也能更好地融入整个网页设计中。
网页动态实训报告

一、实训背景随着互联网技术的飞速发展,网页设计已成为信息时代的重要技能之一。
为了提高我的网页设计能力,我参加了本次网页动态实训。
通过本次实训,我将对网页动态技术有更深入的了解,并能够独立完成动态网页的设计与制作。
二、实训目的1. 熟悉网页动态技术的基本原理和常用方法。
2. 掌握网页动态开发工具的使用,如HTML、CSS、JavaScript等。
3. 学会使用数据库技术,实现数据交互。
4. 提高网页设计的审美能力和实际操作能力。
三、实训内容1. 网页动态技术概述网页动态技术是指通过编程实现网页内容的动态变化,使网页具有交互性。
主要包括HTML、CSS、JavaScript、服务器端编程语言(如PHP、ASP、Java等)和数据库技术。
2. 动态网页设计(1)HTMLHTML是网页内容的结构化标记语言,是动态网页设计的基础。
在实训中,我学习了HTML的基本语法,如标签、属性、注释等,并能够编写简单的静态网页。
(2)CSSCSS是网页样式的描述性语言,用于美化网页。
在实训中,我学习了CSS的语法和属性,如字体、颜色、布局等,并能够为网页添加样式。
(3)JavaScriptJavaScript是一种客户端脚本语言,可以实现网页的交互性。
在实训中,我学习了JavaScript的基本语法、函数、事件处理等,并能够编写简单的动态效果。
3. 数据库技术数据库技术是实现数据存储和检索的重要手段。
在实训中,我学习了MySQL数据库的基本操作,如创建数据库、表、插入、查询等。
4. 动态网页开发(1)服务器端编程服务器端编程是实现网页与数据库交互的关键。
在实训中,我学习了PHP的基本语法,并能够编写简单的PHP脚本,实现数据的增删改查。
(2)动态网页制作在实训过程中,我设计并制作了一个动态网页,包括以下功能:1. 首页:展示网站简介、最新动态、热门文章等。
2. 新闻中心:展示新闻列表,支持分页查看。
3. 产品展示:展示产品信息,支持搜索和筛选。
数据库网页课程设计

数据库网页课程设计一、课程目标知识目标:1. 让学生理解数据库的基本概念,掌握数据库的基本结构。
2. 让学生掌握数据库网页的设计原理,了解常用的数据库网页设计工具。
3. 使学生了解数据库与网页的交互原理,掌握基本的数据库操作语句。
技能目标:1. 培养学生运用数据库网页设计工具进行简单网页设计的能力。
2. 培养学生编写简单的数据库操作语句,实现数据查询、插入、删除等功能。
3. 提高学生解决实际问题的能力,能将所学知识应用于实际项目。
情感态度价值观目标:1. 激发学生对数据库网页设计的兴趣,培养学生主动学习的习惯。
2. 培养学生的团队协作意识,学会与他人共同解决问题。
3. 增强学生的创新意识,鼓励学生敢于尝试,勇于实践。
课程性质分析:本课程为信息技术课程,旨在帮助学生掌握数据库网页设计的基本知识和技能,提高学生的实际操作能力。
学生特点分析:学生具备一定的计算机操作基础,对数据库和网络技术有一定了解,但对数据库网页设计可能较为陌生。
教学要求:1. 理论与实践相结合,注重培养学生的实际操作能力。
2. 结合实际案例进行教学,提高学生的应用能力。
3. 强化团队合作,培养学生的沟通与协作能力。
二、教学内容1. 数据库基础知识- 数据库概念与分类- 数据模型与关系模型- SQL语句基础2. 数据库网页设计原理- 网页设计基本流程- 数据库网页设计工具介绍- 前端技术与后端技术的结合3. 数据库操作语句- 数据查询语句(SELECT)- 数据插入语句(INSERT)- 数据删除语句(DELETE)- 数据更新语句(UPDATE)4. 数据库网页设计实例- 简单的图书管理系统设计- 数据库连接与操作- 网页界面设计与实现5. 教学内容安排与进度- 第一周:数据库基础知识学习- 第二周:数据库网页设计原理学习- 第三周:数据库操作语句学习- 第四周:简单实例设计与实践6. 教材章节关联- 第一章:数据库基础- 第二章:网页设计基础- 第三章:数据库操作语言- 第四章:数据库网页设计实例教学内容保证科学性和系统性,按照教学大纲逐步推进,使学生能够掌握数据库网页设计的基本知识和技能。
数据库在网站中的运用

数据库在网站中的运用作者:胡明来源:《电子世界》2013年第13期【摘要】随着计算机术与网络技术的飞速发展,数据库计数成为计算机领域重要的一个分支,被越来越多的应用在商务电子、WEB服务、信息系统等各个方面,因此,研究数据库在网站中的应用有着非常重要的意义。
本文描述数据库以及数据库接口的基本原理,WEB网站与数据库的接合,然后通过ASP技术在WEB网站中实现,最后概叙通过ASP技术将数据库应用在网站中的过程。
【关键词】数据库;WEB随着WEB技术的飞跃发展,电子商务时代也已经到来,网站的信息量越来越大、服务范围越来越广,信息的分类越来越细化,人们同时也对网站提出很高的要求,比如能与网站进行互动,能对后台的数据进行搜索与管理。
那么将数据库对数据库强大的筛选、增加、查询、修改、删除功能运用网站中去,正好能大幅度提高工作效率,提高网站的服务能力与扩充能力,能很好的满足人们的需求。
一、数据库与通用接口1.数据库的基本概念数据(又称Data)是描述事情的符号记录,日常用的数字、图形、影像、声音都都是数据。
数据库(DataBase简称DB)是指按一定的数据模型进行组织、存储的数据他库,通过数据库对数据进行管理能能减少冗余、节省存储空间,同时数据库有很高的独立性与扩展性,让数据资源被充份共享。
数据库管理系统(DataBase Management System,又称DBMS)是位于用户与操作之间的管理软件,它能负责对数据库中的数据进行组织、操纵、维护、服务,能过管理系统能完成数据库的建立、运用、维护等管理工作,它能保证数据的安全性、完整性、一机多用性、数据开发实用性,当机器出现故障时它还能完成数据恢复。
数据库系统(DataBase System,又称DBS)由数据库、数据库管理系统、应用系统、数据库管理员、用户构成。
2.数据库的通用接口目前数据库产品约有数十种之多,比较常用的有MicrosoflAccess、Server、MicrosoftSQL、Oracle等等,这些数据库由不同公司开发,使用的数据格式与接口都不相同,如果通过应用程序对他们进行访问,那需要根据不同的数据库编写不同的代码,这给使用上带来很多不便,为了在数数库应用平台与数据库之间能够完好的接合在一起,需要提供一个能解释不同数据库产品的驱动程序,美国微软公司提供的数据库通用接口程序,则经过这几个阶段。
《网页设计与制作》教案

一、教案基本信息教案名称:《网页设计与制作》教案适用课程:网页设计与制作课时安排:共20课时,每课时45分钟教学目标:1. 了解网页设计的基本概念和流程;2. 掌握HTML、CSS和JavaScript的基本语法和应用;3. 能够独立设计和制作简单的网页。
教学方法:1. 讲授与实践相结合;2. 案例分析;3. 小组讨论与协作。
教学内容:1. 网页设计基本概念与流程;2. HTML基本语法及应用;3. CSS基本语法及应用;4. JavaScript基本语法及应用;5. 网页设计与制作实践。
二、第一章:网页设计基本概念与流程课时安排:2课时教学内容:1. 网页设计基本概念;2. 网页设计流程;3. 网页设计原则与技巧。
教学方法:1. 讲授与实践相结合,通过案例分析让学生了解网页设计的基本概念和流程;2. 小组讨论,让学生分享对网页设计原则与技巧的理解。
教学活动:1. 引入案例:分析优秀网页设计案例,引导学生了解网页设计的基本概念;2. 讲解网页设计流程,让学生掌握从需求分析到设计制作的过程;3. 小组讨论:学生分组讨论网页设计原则与技巧,分享心得体会。
作业与评估:1. 课后作业:要求学生总结本节课所学的网页设计基本概念和流程;2. 课堂表现:观察学生在讨论中的参与程度和理解程度。
三、第二章:HTML基本语法及应用课时安排:4课时教学内容:1. HTML基本语法;2. 常用HTML标签及属性;3. HTML页面结构。
教学方法:1. 讲授与实践相结合,通过案例让学生掌握HTML基本语法和常用标签;2. 小组讨论,让学生分析实际案例中的HTML代码。
教学活动:1. 讲解HTML基本语法,让学生了解HTML代码的构成;2. 演示常用HTML标签及属性,让学生通过实践掌握其应用;3. 案例分析:学生分组分析实际案例中的HTML代码,理解其结构。
作业与评估:1. 课后作业:要求学生编写一个简单的HTML页面,运用所学标签和属性;2. 课堂表现:观察学生在讨论和实践中对HTML基本语法的掌握程度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
摘要:随着Internet在中国的迅速发展,人们日常生活中越来越多地使用这项新的技术来为自己的工作和学习服务.由于WEB页面能把文本、图像、声音、动画、视像等多种媒体信息集于一体,不但使信息的显示更加生动,而且使信息的浏览更为方便。
本论文简要介绍了网站的开发环境,是基于Visual 平台基础上,用 的开发语言,并结合SQL数据库。
主要从网站建设宗旨及方向,网站形象设计方向,网站建设的总体设计思想,网站框架,数据库的设计,部分功能模快的设计及代码,并加入自已的感想来介绍网站开发的过程关键词:;数据库;网站设计;With the Internet in China's rapid development, more and more people everyday use this new technology for their own work and learning services. As WEB pages can text, images, sound, animation, video and other Media Information collected in one, so that information is displayed not only more vivid, but also more convenient information here.This paper gave a briefing on site development environment is based on Visual platform on the basis of the development with language, combined with SQL databases. Mainly from the construction site with the aim of direction, the direction of site design image, the overall design thinking of building sites, site framework, database design, somefunctional module of the design and code and to add to their own thoughts on the process of site developmentKeywords:;Database;Web Design前言21世纪是网络的世纪。
网络,作为现代化水平的重要标志之一,其在现实的工作及生活中的地位也变得益加重要;网络的触角遍及社会生活的每一个角落。
单纯从互联网的媒体功能来说,因其信息传递上的独特优势,网络即将成为未来社会的信息主导,为整个商业社会节省了大量的操作成本,同时创造出巨大的市场价值。
它弥补了传统宣传手段在时空上的严重局限,同时也成为众多大中型社会团体拓展自身社会功能,延伸社会角色的最新手段。
网站建设和一般的信息系统的建设相比,既有开发的共同特点,也有其特性,共性体现在网站建设也必须从实际出发,按照系统开发的一般规律和方法从事开发工作,而特性体现在其开发过程还要加入人的艺术创意和构思,以便能够将网站办得生动活泼,富有生气。
一个工厂要想长久地成为市场中屹立不倒的“常青树”,是需要获得多方面条件的辅助和支持的。
不仅要保证技术和服务的支持,同时还要不断地通过各种方式渠道的宣传推广,在消费者心目中建立起一个坚强的品牌号召力和忠诚度。
通过传统的广播、电视、报刊媒体制作宣传广告,虽然能够在短时间内达到促销的作用,但是这些“费用高、时间短、有效信息少”的缺点同样存在,花了那么多钱,只能在一个极为有限的时间里做点促销广告,而不能够长期地保持品牌宣传在消费者心中的持久效果。
这是很令业主们头疼的问题。
建立自己的独立形象网站、全面触网,不仅仅起到提高工厂在社会知名度,能够采用先进的信息手段,拓展业务,将公司品牌尽可能地传给每一个客户,从而最终创造自身更大的效益1.相关技术简介Visual 是.NET平台下最为强大的开发工具,无论是软件服务商,还是企业应用程序的部署及发布,Visual 都可以提供近乎完美的解决方案。
Visual 提供了包括设计、编码、编译调试、数据库联接操作等基本功能和基于开放架构的服务器组件开发平台、企业开发工具和应用程序重新发布工具以及性能评测报告等高级功能。
是的一部分。
它还提供了一个统一的Web 开发模型,其中包括开发人员生成企业级 Web 应用程序所需的各种服务。
的语法在很大程度上及 ASP 兼容,同时它还提供一种新的编程模型和结构,可生成伸缩性和稳定性更好的应用程序,并提供更好的安全保护。
可以通过在现有 ASP 应用程序中逐渐添加 功能,随时增强 ASP 应用程序的功能。
SQL(Structured Query Language,结构查询语言)是一个功能强大的数据库语言。
SQL通常使用于数据库的通讯。
ANSI(美国国家标准学会)声称,SQL是关系数据库管理系统的标准语言。
SQL语句通常用于完成一些数据库的操作任务,比如在数据库中更新数据,或者从数据库中检索数据。
使用SQL的常见关系数据库管理系统有:Oracle、Sybase、 Microsoft SQL Server、 Access、 Ingres等等。
虽然绝大多数的数据库系统使用SQL,但是它们同样有它们自立另外的专有扩展功能用于它们的系统。
2.数据库技术在网页设计及制作中的应用分析2.1数据库技术2.1.1关于Visual Web 应用程序(以因特网为基础的应用程序)的优点在于可以让企业间的商业数据及交易等行为,透过因特网的通讯来彼此交换讯息。
这样不但可以节省数据交换的时间,而且可以简化流程。
但是在新一代的.NET 开发平台还没有出现之前,要让因特网应用程序达到上述的功能是一项浩大的工程。
牵涉到的技术及程序开发语言,可能包括了HTML、ASP、VBScript、JavaScript、C++、ADO、SQL、COM、MTS 等。
这样的环境对于开发人员来说,想要快速的开发一个功能强大且稳定可靠的Web 应用程序,不是一项轻松的工作。
之前的Microsoft Visual StudioTM(微软的解决方案开发平台)及Windows 上的一些架构及服务,已经帮助程序设计师由单机平台的程序开发转为主从式(Client/Server)的架构来开发应用程序。
开发人员所要面对的挑战是要如何整合所有的异质性资源,所以必须把焦点转到如何发展分布式的因特网应用程序架构,好整合这些存在于不同平台或不同软件的异质资源。
现今最受欢迎的架构则为主/从式的架构,而发展最快速的架构则是以Web 为基础的架构。
在这种架构下程序逻辑及数据的处理都是在伺服端,使用者是透过网络以浏览器来存取伺服端的数据。
这种架构的开发工具,微软早在前两版的Visual Studio 中透过Active Server Pages(ASP)以及IIS 3.0 就已经提供了。
为了因应Web 架构的快速发展及广大程序开发人员的需求,微软亦举办了不下百场的研讨会和开发人员沟通、交换意见;就是为了提供给开发人员更好的解决方案开发平台。
而这个新一代开发平台目前已经推出了,即为Visual 。
开发平台里面包含Visual 、C#、Visual C++、 以及VisualFoxPro。
为了让这套开发平台更容易开发以因特网为基础的应用程序。
2.2关于ASP(Active Service Page),是微软推出的动态Web设计技术,是一种用于WWW服务的服务器端脚本环境,在站点的Web服务器上解释脚本,可产生并执行动态、交互式、高效率的站点服务器应用程序。
利用它,可以很容易地把HTML标记、文本、脚本命令及ActiveX 组件混合在一起构成ASP页,以此来生成动态网页,创建交互式的Web站点,实现对Web数据库的访问。
当用户使用浏览器请求ASP主页时,WEB服务器响应,调用ASP 引擎来执行ASP文件,并解释其中的脚本语言(JScript 或VBScript),通过ODBC连接数据库,由数据库访问组件ADO (ActiveX Data Objects)完成数据库操作,最后ASP生成包含有数据查询结果的HTML主页返回用户端显示。
2.2.1ASP技术及访问机理ASP在服务器端运行,运行结果以HTML主页形式返回用户浏览器。
ASP技术的核心是内置的ActiveX服务器组件和对象。
ActiveX服务器组件包括∶数据库访问组件(Database Access component),提供访问服务器数据库的功能;文件访问组件( component),提供读写服务器文件的功能;广告轮播器组件(Ad Rotator component),提供广告轮播器的功能;内容链接组件(Content Linking component),提供管理超级链接、上一页、下一页等链接功能;浏览器信息组件(Browser Capabilities Component),提供有关浏览器信息。
内置对象包括∶请求(Request),从前端用户取得信息;响应(Response),将信息送给前端用户;服务器(Server),提供Web服务器工具。
应用(Application),管理所有的会话信息,供所有用户共享;会话(Session),储存一次会话内的用户信息,仅被该用户访问;对象上下文(ObjectContext),配合Transaction服务器进行分布式事务处理2.3关于SQLsql是structured quevy language(结构化查询语言)的缩写。
SQL 是及数据库管理系统(DBMS)进行通信的一种语言和工具,将DBMS的组件联系在一起。
可以为用户提供强大的功能,使用户可以方便地进行数据库的管理、数据的操作。
通过SQL命令,程序员或数据库管理员(DBA)可以完成以下功能。
1.建立数据库的表格。
2. 改变数据库系统环境设置。
3. 让用户自己定义所存储数据的结构,以及所存储数据各项之间的关系。
4. 让用户或应用程序可以向数据库中增加新的数据、删除旧的数据以及修改已有数据,有效地支持了数据库数据的更新。
5. 使用户或应用程序可以从数据库中按照自己的需要查询数据并组织使用它们,其中包括子查询、查询的嵌套、视图等复杂的检索。
6. 能对用户和应用程序访问数据、添加数据等操作的权限进行限制,以防止未经授权的访问,有效地保护数据库的安全。
7. 使用户或应用程序可以修改数据库的结构。
