在Dreamweaver中编辑HTML网页
dreamweaver制作网页常用代码

meta是用来在HTML文档中模拟HTTP协议的响应头报文。
meta 标签用于网页的<head>与</head>中,meta 标签的用处很多。
meta 的属性有两种:name和http-equiv。
name属性主要用于描述网页,对应于content(网页内容),以便于搜索引擎机器人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网页分类)。
这其中最重要的是description(站点在搜索引擎上的描述)和keywords(分类关键词),所以应该给每页加一个meta值。
比较常用的有以下几个:name 属性<meta name="Generator" contect="">用以说明生成工具(如Microsoft FrontPage 4.0)等;<meta name="KEYWords" contect="">向搜索引擎说明你的网页的关键词;<meta name="DEscription" contect="">告诉搜索引擎你的站点的主要内容;<meta name="Author" contect="你的姓名">告诉搜索引擎你的站点的制作的作者;<meta name="Robots"contect="all|none|index|noindex|follow|nofollow">其中的属性说明如下:设定为all:文件将被检索,且页面上的链接可以被查询;设定为none:文件将不被检索,且页面上的链接不可以被查询;设定为index:文件将被检索;设定为follow:页面上的链接可以被查询;设定为noindex:文件将不被检索,但页面上的链接可以被查询;设定为nofollow:文件将不被检索,页面上的链接可以被查询。
Dreamweaver-CS6网页制作第2章

后退
定义在新建样式表文件
结束
2.2使用CSS规则美化文本
(2)单击“确定”按钮,弹出如下图所示的对话框
,定义样式文件名称为“mycss”保存在站点目录
“D:\mysite”文件夹中。
目录
前进
后退
保存新样式表文件“mycss”
结束
2.2使用CSS规则美化文本
(3)单击“保存”按钮,弹出“CSS规则定义”对 话框,保持默认值,单击“确定”按钮。在“属性 ”面板中,定义“title2”样式,大小为“16px”、 目录 颜色为“#960”、“粗体”,效果如下图所示:
中选择“D:\mysite\images\flying.gif”图像文件,
单击“确认”按钮,图像插入后通过标签编辑器将
“对齐”属性设置为“右”。
调整大小:宽度 为215像素,高 度为160像素
前进
后退
设置图像大小
结束
2.3添加图像
(4)使用快捷键插入图象:将插入光标移动到“立
志飞翔”部分的第五段文字“但我”前,使用组合 目录
对话框中选择“D:\mysite\images\flying.gif”图像
文件,单击“确认”按钮,图像插入后通过标签编
辑器将“对齐”属性设置为“左”。
前进
调整大小:宽度 为285像素,高 度为213像素
设置图像大小
后退 结束
2.3添加图像
(3)使用“插入”菜单插入图象:将插入光标移动
到“立志飞翔”部分的第三段文字“听着”前,选 择“插入”栏“常用” 类别中的 按钮,在对话框 目录
达到如图所示的效果,还要对“自我介绍”的内容
后退
制作列表,要在文档中添加水平线,编辑网页的外
网页设计师考试试题

网页设计师考试试题网页设计师考试试题剑锋从磨砺出,梅花香自苦寒来。
以下是店铺为大家搜索整理的网页设计师考试试题,希望能给大家带来帮助!选择题(共30分)1. 下面关于New Style(新样式)对话框的说法错误的是:(____D_____) A. 可以选择Make Custom Style(自定义样式) B. 可以选择Redefine HTML Tag(HTML 标签样式) C. 你可以选择Use CSS Selector(CSS 给定的选择用样式) D. 在样式表中自定义的样式元素不可以在整个HTML 中被调用2. HTML 是HyperT ext Markup Language(超文本标记语言)的缩写。
超文本使网页之间具有跳转的能力, 是一种信息组织的方式, 使浏览者可以选择阅读的路径, 从而可以不需要顺序阅读(____A_____) A. 正确B. 错误3. 当我们只需要把库元素中的内容加到页面中, 而不需要和库进行关联时, 可以在拖动库元素到网页的同时按住哪个键:(____A_____) A. CtrlB. AltC. Shift D. Alt+Shift4. 通过单击面板组左边中间的三角形按钮, 可以隐藏和显示面板组。
通过单击各面板左上角的三角形按钮将隐藏和显示各面板。
(____A_____) A. 正确 B. 错误5. 下面的类资源在资源管理面板里有的是:(____ABCD_____) (多选) A. 图像B. 颜色C. 链接 D. Flash6. 下面的哪个动态HTML 技术是Navigator 浏览器可以支持的:(____A_____) A. 可下载字体B. 多媒体C. 数据绑定D. 以上都不支持7. 下面关于Chromeless Window 的扩展设置对话框的说法错误的是: (____D_____) A. 我们可以设置弹出窗口的状态栏的名称 B. 可以设置弹出窗口的宽度和高度 A. 从收藏夹中的资源删去, 就是物理删除 B. 对收藏夹中的资源进行改名, 就是物理改名C. 网站资源列表方式下资源的名称都是真实的物理文件名, 不允许修改 D. 以上说法都错9. 下面关于添加次要预览浏览器的说法错误是:(____C_____) A. 定义次要浏览器要先在系统中安装要定义的其他浏览器B. 定义次要预览浏览器时要浏览选择次要预览浏览器的程序文件C. 可以在浏览器的任何窗口位置弹出窗口D. 弹出窗口显示的不可以是HTML 文件8. 下面关于将收藏夹中的资源添加和删除的说法正确的是:(____C_____)C. 可以添加第三预览浏览器D. 当第一预览浏览器不能使用时, 系统会自动选择次要浏览器10. 下面几个实例可以通过层的应用来实现的是:(____ABCD_____) (多选) A. 创建网页上的动画 B. 制作各种动态导航效果C. 生成丰富的动态按钮D. 交互游戏11. 下面几项通过JavaScript 的应用, 可以来实现的是:(____ABCD_____) (多选) A. 交互式导航B. 简单的数据搜寻 C. 表单验证D. 网页特效12. 下面可以用来编辑网站后端程序的是: (____ABCD_____) (多选)A. PerlB. ASPC. CD. Java13. 下面是Dreamweaver 提供的各种应用程序接口的是:(____ABCD_____) (多选) A. JavaScript 应用程序接口 B. 文件输入输出接口选项说法错误的是:(____C_____) A. 网页排版的一种辅助手段B. 用来进行图像的对位 A. Dreamweaver 风格B. 模仿Homesite/Coder-Style 代码风格 A. 可以精确地查找标签中的内容 B. 可以在一个文件夹下替换文本A. "首先定义新站点,打开站点定义设置窗口"B. 在站点定义设置窗口的站点名称(Site Name)中填写网站的名称C. "在站点设置窗口中,可以设置本地网站的保存路径,而不可以设置图片的保存路径"D. "本地站点的定义比较简单,基本上选择好目录就可以了"18. "在Dreamweaver 中,下面关于定义站点的说法错误的是: (____C_____) A. "首先定义新站点,打开站点定义设置窗口"B. 在站点定义设置窗口的站点名称(Site Name)中填写网站的名称C. "在站点设置窗口中,可以设置本地网站的保存路径,而不可以设置图片的保存路径"D. "本地站点的定义比较简单,基本上选择好目录就可以了"19. 在Dreamweaver 中, 下面关于排版表格属性的说法错误的是:(____D_____) A. 可以设置宽度 B. 可以设置高度C. 可以设置表格的背景颜色:D. 可以设置单元格之间的距离但是不能设置单元格内部的内容和单元格边框之间的距离20. 在Dreamweaver 中, 在设置各分框架属性时, 参数Scroll 是用来设置什么属性的:(____B_____) A. 是否进行颜色设置 B. 是否出现滚动条C. 是否设置边框宽度D. 是否使用默认边框宽度 C. 只有网页预览时有效D. 对HTML 文档并不产生任何影响 C. 传统Dreamweaver 风格D. Frontpage风格C. 可以保存和调入替换条件D. 不可以在HTML 源代码中进行查找与替换 C. 图像记录接口 D. Fireworks 集成接口14. 在Dreamveaver MX 中, 设置页面属性时, 对在Page Properties 属性设置框中Tracing Image15. "在Dreamweaver 中,下面的工作界面不可以选择的是: (____D_____)16. 在Dreamweaver 中, 下面关于查找和替换文字说法错误的是:(____D_____)17. "在Dreamweaver 中,下面关于定义站点的说法错误的是: (____C_____)21. "在Dreamweaver 中,中文输入时欲键入空格应该怎么做?(____BC_____) (多选) A. 在编辑窗口直接输入一个半角空格 B. 代码中输入“ ” A. 正确B. 错误23. 在Dreamweaver 中下面可以用来做代码编辑器的是:(____A_____) A. 记事本程序(Notepad) B. PhotoshopC. flashD. 以上都不可以24. 在Dreamweaver 中, Behavior(行为)是有几项构成:(____AB_____) (多选) A. 事件B. 动作C. 初级行为 D. 最终动作25. 在Dreamweaver 中, 可以导入外部的数据文件, 还可以将网页中的数据表格导出为纯文本的数据文件(____A_____) A. 正确 B. 错误26. 在Dreamweaver 中, 我们可以为链接设立目标, 表示在新窗口打开网页的是:(____A_____) A. _blank B. _parent C. _selfD. _top27. 在Dreamweaver 中, 下面不是三个主要动作用来控制时间线的是:(____D_____) 28. 在Dreamweaver 中, 下面的操作不能插入一行的是:(____D_____)A. 将光标定位在单元格中, 打开Modify 菜单, 选择Table 子菜单中的Insert Row 命令B. 在行的一个单元格中单击鼠标右键, 打开快捷菜单, 选择Table 子菜单中的Insert Row 命令C. 将光标定位在最后一行的最后的一个单元格中, 按下Tab 键, 在当前行下会添加一个新行D. 把光标定位在最后一行的最后的一个单元格中, 按下组合键Ctril+W, 就在当前行下会添加一个新行29. 在Dreamweaver 中, 下面关于创建模板的说法错误的是(____A_____):A. 在模板子面板中单击右下角的NewTemplate按钮, 就可以建立新模板B. 在模板子面板中双击已命名的名字, 就可以对其重新命名了 C. 在模板子面板中单击已有的模板就可以对其进行编辑了D. 以上说法都错30. 在Dreamweaver 中, 下面关于建立新层的说法正确的是:(____C_____) A. 不能使用样式表建立新层B. 当样式表建立新层, 层的`位置和形状不可以和其他样式因素组合在一起C. 通过样式表建立新层, 层的样式可以保存到一个独立的文件中, 可以供其他页面调用D. 以上说法都错C. 在编辑窗口输入一个全角空格D. 在编辑窗口输入两次空格22. 在Dreamweaver 中它只能对HTML 文件可以进行编辑:(____B_____)Adobe Fireworks部份选择题(共25分)1. Clone(克隆)和Duplicate(重制)之间的区别是什么(____A____)A. Clone(克隆)复制出来的对象完全相同,位置也相同,Duplicate(重制)复制出的对象位置有一点错开B. Clone(克隆)复制出的对象完全相同,位置有点错开,Duplicate(重制)复制出来的对象位置也相同C. Clone(克隆)可以重复粘贴,其他都相同D. Duplicate(重制)可以重复粘贴,其他都相同2. Effect(效果)的添加和编辑是在什么面板上进行的(____C____) A. Effects(效果)面板 B. Object(对象)面板3. Fireworks 的文字特性有(____ABC____) (多选) A. 可以随时对文本进行编辑(即使在应用了动态效果之后),B. 可以在导入文本的同时保留丰富的文本格式属性 C. 可以使用Fireworks 的拼写检查程序纠正拼写错误 D. 可以对文本进行节点的编辑,而不改变文本的属性4. fireworks 中可以打开的文件格式有(____ABC____) (多选) A. psd B. jpg C. txt D. pdf5. Fireworks 中文本路径选择中文路径竖直方向是(____B____) A.附加到路径 B. 垂直排列 C. 回车 D.调整文本匡6. Select behind(选择后方)工具的作用是(____A____) A. 选择一个对象后面的对象 B. 选择组内的个别对象A. 羽化选区B. 光滑边角C. 收缩选区D. 扩大选区8. Vector Path(矢量路径)工具的作用是(____B____) A. 绘制贝赛尔曲线 B. 自由绘制矢量路径9. 笔触的纹理修改的是(____B____)A. 笔触的色相B. 笔触的亮度C. 笔触的颜色D. 笔触的形状 10. 笔触的纹理在应用到什么样的笔触时效果比较明显(____D____) A. 颜色丰富的笔触 B. 明亮的笔触 C. 较窄的笔触D. 较宽的笔触11. 除了使用Select Behind(选择后方)工具以外,还有什么方法可以选中,被遮挡住的对象(____A____) A. 使用Layer(层)面板 B. 使用Object(属性)面板 A. 正确 B. 错误13. 调整笔触属性是纹理量控制什么(____A____)A. 纹理的透明度B. 纹理的颜色C. 纹理的大小D. 纹理的扩展程度14. 对于矢量图像和位图图像,执行放大操作,则(____B____) A. 对矢量图像和位图图像的质量都没有影响B. 矢量图像无影响,位图图像将出现马赛克C. 矢量图像出现马赛克,位图图像无影响D. 矢量图像和位图图像都将受到影响16. 关于颜色框的描述,下列哪些是错误的(____C____)A. 从T ools(工具)面板的Color(颜色)部分到Properties 检查器,再到Mixer(混色器)面板,都能找到C. 使用Frames(帧)面板D. 使用Library(库)面板 C. 绘制规则图形D. 绘制星形 C. 选择矢量对象的点 D. 选择矢量对象C. Properties(属性)面板D. Layer(层)面板7. Select(选择)>Smooth Marquee(平滑选取匡)命令的作用(____B____)12. 低容差值用与所单击的象素相似的颜色值填充象素。
dw教程-HTML知识

第一节、头部标记头部标记是用来设置标题、关键字等,不显示在网页上。
1.<title></title>标题标记:位于头部<head></head>之间,标题写在<title>与</title>之间,不用引号。
2.<base>基底网址标记:在”html”中选则基址,例如:<base href=”” target=”空白(_B)”>可用Dreamweaver中的html的文件头基础中设置。
当在该页面内做联接时,相对路径会附在基底网址中设置的绝对路径的后面;绝对路径不受基底网址设定的绝对路径控制。
3.<basefont>基底文字标记:将网页中遇到相关选项即用此设置。
Face=”隶书”用来设置字体;size=”6”用来设置字号;color=”red”设置颜色例如:<basefont face=”隶书” size=”7” color=”blue”>4.<meta>元信息标记:模拟http协议响应头报文,可在Dreamweaver中用meta标签插入。
其中“值”:信息类型,“内容”:实际信息1).Name属性:是描述网页的,name=”description”描述name=”beywords”关键字,为搜索引擎提供的。
Content=”内容”以便于搜索引擎机器在人查找分类(目前所有的搜索引擎都使用网上机器人自动查找meta值)copyright(版权):标记版权,用法:<meta name=”copyright” content=”版权说明”>generator (编辑器):用法:<meta mane=”generator”content=”编辑器名称”>revisit-after(重访):用法:<meta name=”revisit-after” content=”“> build(网站建设时间):用法:<meta name=”build” content=”日期”> reply-to(记载联系人邮箱):用法:<meta name=”reply-to”content=”网站联系人邮箱”>2).http-equiv:类似于http头部协议,它回应给游览碞一些有用的信息,以帮助正确和精确地显示网页内容。
第三章 网页编辑

新建一个个人网站主页index.htm,对自己的 简要情况,兴趣爱好,所学专业等进行简要的 介绍。 要对网页中文本的格式进行设置,包括字形, 字号,加粗,下划线等效果。 插入自己的一张照片,并使用照片属性对其设 置,做到美观大方。 在不同的栏目之间用水平线进行分割。 在网页底部插入当前日期和时间。 用列表项列出自己的兴趣爱好。
第3章 网页编辑
3.1 网页的基本操作
3.1.1 新建网页 Dreamweaver提供了多种创建网页的方法,下面分 别介绍一下:(演示3-1) 1.如果Dreamweaver MX 2004 运行后显示起始页, 则在起始页中直接选择“新建HTML文档”。 2.如果Dreamweaver MX 2004运行后不显示起始 页,则在“文件”菜单选择“新建”命令,打开“新建 文档”对话框。 3.在文档窗口中,也可以直接按Ctrl+N组合键,打 开 “新建文档”对话框。
3.2 在网页中添加文本和图片
3.2.1 在网页中添加文本 1.添加文本 2)复制文本 打开字处理软件下含有文本的文档,如word 文档,执行“编辑”菜单中的“复制”命令复制 文本。然后在Dreamweaver文档窗口中,将插入 点置于要添加文本的位置,执行“编辑”菜单中 的“粘贴”命令,完成文本复制。
3.3 创建列表项
3.3.4修改列表属性(演示3-16) 首先将文字按照无序或有序列表方式 进行列表设置,然后将光标移到列表文字 中。单击“文本属性面板”中的“列表项 目”按钮,或者执行“文本”菜单下的子 菜单“列表”中的“属性”菜单命令,弹 出“列表属性”对话框。 介绍对话框的主要内容和功能。
上机操作指导
准备工作: 1. 首先启动Dreamweaver,确保已经用 站点管理器建立好了一个网站(根目录)。 2. 为了制作方便,最好事先打开资源管 理器,把要使用的图片收集到网站目录 images文件夹内。
dreamweaver网页设计期中考试(机考)

一、根据下面步骤为网页构建布局1、打开Dreamweaver软件,新建一个HTML文档,将插入点置于文档编辑窗口,插入一个1行5列,宽1000像素的表格,该表格为表格1.2、首先设置表格1的对齐方式为“居中对齐”,然后设置表格1第一个单元格宽25像素,高58像素,第2个单元格宽126像素,第3个单元格宽136像素,第4个单元格宽669像素。
3、在表格1下方插入一个2行3列,宽1000像素的表格,该表格为表格2.4、设置表格2的对齐方式为“居中对齐”,拖动鼠标选中表格2第1列的两个单元格,合并所选单元格。
5、同样,将表格2第1行的第2和第3个单元格合并。
6、在表格2下方插入一个1行3列,宽1000像素的表格,我们称为表格3。
设置表格3的对齐方式为“居中对齐”。
7、将插入点置于表格3第1个单元格中,设置其宽为18像素;将插入点置于表格3第2个单元格中,设置其宽为210像素,“垂直”对齐方式为“顶端”;将插入点置于表格3第3个单元格中,设置其“垂直”对齐方式为“顶端”。
8、在表格3第2个单元格中插入一个9行1列,宽206像素的表格,该表格为表格3-1.9、在表格3下方插入一个1行3列,宽1000像素,其他各项均为0的表格,称为表格4,设置表格4的对齐方式为“居中对齐”。
10、将插入点置于表格4第1个单元格中,设置其宽25像素,高70像素;将插入点置于表格4第2个单元格中,设置其“水平”对齐方式为“左对齐”,“垂直”对齐方式为“居中”;并以同样的方法设置表格4第3个单元格。
11、保存文件为sub.html。
二、新建一个以你名字命名的文件夹,把sub.html文件放在这个文件夹内,把文件夹发送给教师机交卷最终效果图。
html用什么软件编写

HTML用什么软件编写HTML(超文本标记语言)是用于创建网页的标准标记语言。
对于编写和编辑HTML文件,有许多不同的软件可用。
这些软件提供了各种功能,从简单的文本编辑器到具有高级功能和图形用户界面的集成开发环境(IDE)。
在本文中,我们将介绍一些常用的HTML编辑软件,并讨论它们的优点和缺点。
1. 文本编辑器1.1 Windows自带的记事本/NotepadWindows操作系统自带的记事本(Notepad)是一个简单的文本编辑器,适合编写HTML代码。
然而,记事本没有提供任何代码自动完成、语法高亮等功能,因此在编辑大型HTML文件时可能不太方便。
1.2 Visual Studio CodeVisual Studio Code(简称VS Code)是一款免费的开源代码编辑器,由微软开发。
它支持各种编程语言,包括HTML。
VS Code提供了丰富的功能,如语法高亮、代码折叠、智能代码提示等,使得编写和编辑HTML文件更加方便快捷。
2. 集成开发环境(IDE)2.1 Adobe DreamweaverAdobe Dreamweaver是一款功能强大的集成开发环境,专为网页设计和开发而设计。
它提供了可视化设计工具和代码编辑器,使得编写和编辑HTML文件变得更加直观和高效。
Dreamweaver还集成了许多有用的功能,如代码提示、调试工具、图形用户界面等。
2.2 Sublime TextSublime Text是一款流行的文本编辑器,被广泛用于编写各种编程语言,包括HTML。
它具有丰富的功能和插件生态系统,使得编写和编辑HTML文件非常灵活和可定制。
Sublime Text具有快速启动速度和响应,是许多开发者的首选工具。
2.3 WebStormWebStorm是由JetBrains开发的一款专业的JavaScript集成开发环境。
它具有强大的HTML编辑功能,包括代码自动完成、语法检查、调试工具等。
WebStorm 对HTML、CSS和JavaScript之间的关联非常敏感,使得开发和调试网页应用非常方便。
Dreamweaver网页制作教案

Dreamweaver网页制作教案第一章:Dreamweaver 简介1.1 课程目标了解Dreamweaver 的基本功能和特点掌握Dreamweaver 的界面布局和基本操作1.2 教学内容Dreamweaver 的历史和发展Dreamweaver 的特点和优势Dreamweaver 的界面布局Dreamweaver 基本操作1.3 教学方法讲解和演示学生实际操作练习1.4 教学资源Dreamweaver 软件教学PPT1.5 教学步骤1. 讲解Dreamweaver 的历史和发展2. 讲解Dreamweaver 的特点和优势3. 演示Dreamweaver 的界面布局4. 演示Dreamweaver 基本操作5. 学生实际操作练习第二章:网页布局和设计2.1 课程目标了解网页布局的基本概念掌握Dreamweaver 中的网页布局工具学会设计美观实用的网页2.2 教学内容网页布局的基本概念Dreamweaver 中的网页布局工具网页设计的原则和技巧2.3 教学方法讲解和演示学生实际操作练习2.4 教学资源Dreamweaver 软件教学PPT2.5 教学步骤1. 讲解网页布局的基本概念2. 讲解Dreamweaver 中的网页布局工具3. 演示如何使用网页布局工具进行布局4. 讲解网页设计的原则和技巧5. 学生实际操作练习第三章:HTML 代码编辑3.1 课程目标了解HTML 代码的基本结构掌握Dreamweaver 中的HTML 代码编辑工具学会使用Dreamweaver 编写简单的HTML 代码3.2 教学内容HTML 代码的基本结构Dreamweaver 中的HTML 代码编辑工具HTML 代码的基本标签和使用方法3.3 教学方法讲解和演示学生实际操作练习3.4 教学资源Dreamweaver 软件教学PPT3.5 教学步骤1. 讲解HTML 代码的基本结构2. 讲解Dreamweaver 中的HTML 代码编辑工具3. 演示如何使用Dreamweaver 编写HTML 代码4. 讲解HTML 代码的基本标签和使用方法5. 学生实际操作练习第四章:添加多媒体元素4.1 课程目标了解多媒体元素在网页中的作用掌握Dreamweaver 中添加多媒体元素的方法学会使用Dreamweaver 添加音频、视频和图像等元素4.2 教学内容多媒体元素在网页中的作用Dreamweaver 中添加多媒体元素的方法音频、视频和图像等元素的基本属性和使用方法4.3 教学方法讲解和演示学生实际操作练习4.4 教学资源Dreamweaver 软件教学PPT4.5 教学步骤1. 讲解多媒体元素在网页中的作用2. 讲解Dreamweaver 中添加多媒体元素的方法3. 演示如何使用Dreamweaver 添加音频、视频和图像等元素4. 讲解音频、视频和图像等元素的基本属性和使用方法5. 学生实际操作练习第五章:网页和交互5.1 课程目标了解网页的作用和类型掌握Dreamweaver 中创建和编辑的方法学会使用Dreamweaver 实现简单的网页交互效果5.2 教学内容网页的作用和类型Dreamweaver 中创建和编辑的方法网页交互效果的实现方法5.3 教学方法讲解和演示学生实际操作练习5.4 教学资源Dreamweaver 软件教学PPT5.5 教学步骤1. 讲解网页的作用和类型2. 讲解Dreamweaver 中创建和编辑的方法3. 演示如何使用Dreamweaver 创建和编辑4. 讲解网页交互效果的实现方法5. 学生实际操作练习第六章:CSS样式应用6.1 课程目标理解CSS样式的作用和基本概念掌握Dreamweaver中创建和应用CSS样式的方法学会通过CSS样式美化网页元素6.2 教学内容CSS样式的作用和基本概念Dreamweaver中的CSS面板创建和应用CSS样式的基本方法CSS选择器和优先级CSS属性和值6.3 教学方法讲解和演示学生实际操作练习6.4 教学资源Dreamweaver软件教学PPT6.5 教学步骤1. 讲解CSS样式的作用和基本概念2. 讲解Dreamweaver中的CSS面板3. 演示如何创建和应用CSS样式4. 讲解CSS选择器和优先级5. 讲解CSS属性和值6. 学生实际操作练习第七章:表格和表单的使用7.1 课程目标理解表格在网页中的作用掌握Dreamweaver中创建和编辑表格的方法学会使用表格进行数据展示掌握表单的创建和应用学会使用表单收集用户数据7.2 教学内容表格在网页中的作用Dreamweaver中创建和编辑表格的方法表格的属性和布局表单的创建和编辑表单元素和属性7.3 教学方法讲解和演示学生实际操作练习7.4 教学资源Dreamweaver软件教学PPT7.5 教学步骤1. 讲解表格在网页中的作用2. 讲解Dreamweaver中创建和编辑表格的方法3. 演示如何创建和编辑表格4. 讲解表格的属性和布局5. 讲解表单的创建和编辑6. 讲解表单元素和属性7. 学生实际操作练习第八章:Dreamweaver 高级功能8.1 课程目标了解Dreamweaver 的高级功能掌握Dreamweaver 中的模板和库的使用学会使用Dreamweaver 进行站点管理和发布网页8.2 教学内容Dreamweaver 的高级功能模板和库的使用站点管理和发布网页8.3 教学方法讲解和演示学生实际操作练习8.4 教学资源Dreamweaver 软件教学PPT8.5 教学步骤1. 讲解Dreamweaver 的高级功能2. 讲解模板和库的使用3. 演示如何使用模板和库4. 讲解站点管理和发布网页5. 学生实际操作练习第九章:响应式网页设计9.1 课程目标理解响应式网页设计的概念和重要性掌握Dreamweaver 中的响应式设计工具学会创建适应不同设备的网页布局9.2 教学内容响应式网页设计的概念和重要性Dreamweaver 中的响应式设计工具媒体查询的使用弹性布局和网格系统9.3 教学方法讲解和演示学生实际操作练习9.4 教学资源Dreamweaver 软件教学PPT9.5 教学步骤1. 讲解响应式网页设计的概念和重要性2. 讲解Dreamweaver 中的响应式设计工具3. 演示如何使用媒体查询4. 讲解弹性布局和网格系统5. 学生实际操作练习第十章:项目实战与拓展10.1 课程目标学会使用Dreamweaver 完成实际项目培养学生的网页设计能力和创新思维了解网页设计行业的前沿动态和发展趋势10.2 教学内容项目实战:综合运用Dreamweaver 完成一个网页设计项目拓展训练:学习网页设计相关的软件和技能行业动态:了解网页设计行业的前沿动态和发展趋势10.3 教学方法项目指导学生实际操作练习行业分享10.4 教学资源Dreamweaver 软件项目案例和素材教学PPT10.5 教学步骤1. 项目启动:讲解项目要求和设计思路2.重点和难点解析本教案中,需要重点关注的环节包括:1. 第二章“网页布局和设计”中的演示和实际操作练习环节。
网页选择题及答案

网页选择题及答案1.是一种基于HTTP的交互式多媒体信息检索工具()A.HTMLB.WWW(正确答案)C.URLD. Web2.要将HTML文档从Web服务器传送到WWW浏览器可使用的协议是()A.HTML(正确答案)B.RIPC.FTPD.SMTP3. 是构成网站的基本元素,一般又称作HTML文档,是一种可以在互联网上传输,能被浏览器识别和翻译成页面并显示出来的文件()A.模板B.主页C.网站D.网页(正确答案)4.下列文件属于静态网页的是()A.index.html(正确答案)B. index.aspC.index. JspD. index. dwt5. 含义是统一资源定位符,也称为网址()A.HTMLB. WWWC.URL(正确答案)D. Web6.在 Internet网络服务器上存放网页的文件夹称为()A.服务器B.虚拟站点C.本地站点D.远程站点(正确答案)7.在DreamweaverCC的站点管理对话框中,选择“起航”站点,单击“复制当前选定的站点”按钮,新复制的站点名称()A.起航(2)B.起航2C.起航复制(正确答案)D.起航复制28.在DreamweaverCC的站点管理对话框中,删除站点产生的操作是()A.只删除了站点定义信息,站点文件夹中内容不受影响(正确答案)B.只删除了文件夹中文件,站点站点定义信息不受影响C.站点文件夹中文件和站点定义信息同时被删除D.站点文件夹中文件和站点定义信息均不受影响9.关于网站的创建,以下说法错误的是()A.网页文件名尽量不要使用中文,否则浏览时可以出现错误B.任何服务器对网页文件名均不区分大小写C.将所有网页及素材文件存放在同一文件夹中,便于管理(正确答案)D.网站的整体风格要统一10.在HTML文档中,()标记所包含的文字将出现在浏览器的标题栏上A.B. (正确答案)C.D.11.在A.imgB. background(正确答案)C. backcolorD. text12.下列html标记只有起始标记,不需要结束标记的是()A.B.C. (正确答案)D.13.要插入一条宽度800像素的红色水平线,显示下面标记正确的是()A.B.14.HTML文档中,正文标记是指()A.(正确答案)B.C.D.15.网站一般建有images文件夹,主要存放的网页元素是()A.声音文件B.图像文件(正确答案)C.文本文件D.CSS样式表16.站点被导出后,将站点定义信息保存到格式的文件中()A.HTMLB.RARC.STE(正确答案)D.DLL17.在Dreamweaver中编辑的页面要调用IE浏览器预览,可以使用的快捷键是()A.F5B.EnterC.Ctrl+EnterD.F12(正确答案)18.在Dreamweaver设计窗口中,网页文件名后面的“”表示()A.该网页修改后尚未存盘(正确答案)B.该网页为静态网页C“”本身是文件名的一部分D.该网页处于只读状态19.在“页面属性”的链接类别中,要指定当鼠标指指向链接文本上时显示的颜色应该设置的选项是()A.变换图像链接(正确答案)B.已访问链接C.活动链接D.链接颜色20.在Dreamweaver中超文本默认的颜色为()A.黑色B.蓝色(正确答案)C.红色D.白色21.要预览当前文档,以下操作错误的是()A.选择“文件→实时预览→IExplore”命令。
Dreamweaver网页设计第一章

1.4 层的使用
1.4.1 层的基本概念 图层是一个独立于网页的区块,它允许被放置在网页中的任何位 置。图层中可以放置文本、图像、表单、对象插件,甚至可以放 入其他层。 层的主要特性是可以在网页中上下浮动,即可以在网页中改变层 的位置。另外,层还可以重叠,做出网页中的文档或图片重叠的 效果;可以被显示或隐藏,做出层内容交替显示的效果。
1.4 层的使用
1.4.2 绘制层并设置层属性
绘制层:【插入】 →【布局对象】 →【AP Div】,然后在需要的地方 用鼠标绘制出层。 层属性设置同样可以通过属性面板进行修改,其中“可见性”可以设 置层是否隐藏,合理命名层ID可以有效管理并提高效率。
1.4 层的使用
1.4.3 层的嵌套 层的嵌套就是指在一个层中嵌入其他的层,新嵌入的层称为 子层,原来的层称为父层。子层与父层有如下特点:
课程设置
模块一:静态网页(HTML)的设计与制作
模块二:动态网页(ASP)与数据库(access2003) 模块三:综合应用实例
第一章
走进Dreamweaver
1.1 Dreamweaver的基本操作 1.2 表格布局 1.3 图片应用与超链接 1.4 层的使用
1.5 框架技术
1.1 Dreamweaver的基本操作
• • • • 子层与父层可以重叠,也可以不重叠。 子层大小可超过父层。 子层的可见性与父层保持一致。 子层与父层的相对位置保持一致。
创建嵌套层的方法如下: 先创建父层,将光标放在父层中,然后,在Dreamweaver CS4主窗口中,单击 菜单【插入】→【布局对象】→【AP Div】,即可创建嵌套层,新插入的层为 子层。 利用“层”面板创建嵌套层,在“层”面板中选中作为子层的层,按住【 Shift】键,将选中的层拖动到要作为父层的层上,释放鼠标即可创建嵌套层 ,这时子层与父层以连接线相连,表明其从属关系。单击父层左边的号可以展 开其所有子层,单击号可以折叠其子层。
dreamweaver用法 dreamweaver中css规则详解

Dreamweaver用法——Dreamweaver中CSS规则详解1. 引言Adobe Dreamweaver是一款功能强大的网页设计和开发工具,是许多专业网页设计师和开发者的首选。
本文将详细介绍在Dreamweaver中使用CSS规则的方法和技巧,帮助您更好地利用Dreamweaver进行网站设计和开发。
2. Dreamweaver中CSS规则的基本概念在Dreamweaver中,CSS规则是用来控制网页样式和布局的指令集。
CSS规则由选择器和声明块组成,选择器用于选择要应用样式的HTML元素,声明块则包含了一系列属性和属性值,用于定义所选元素的样式。
Dreamweaver提供了全面的CSS规则编辑和管理功能,可以方便地创建和修改CSS规则,并实时预览样式效果。
3. 创建CSS规则在Dreamweaver中创建CSS规则非常简单。
首先,打开Dreamweaver并打开您想要编辑的HTML文件。
接下来,点击页面底部的“CSS规则”面板(或使用快捷键Ctrl+Alt+2),然后点击“新样式”按钮。
在弹出的对话框中,您可以选择要应用样式的选择器类型(如标签名、类名、ID等),并为选择器命名。
然后,您可以选择要应用的样式属性和属性值,并对这些样式进行设置。
最后,单击“应用”按钮,您的新CSS规则就创建好了。
4. 编辑和管理CSS规则Dreamweaver提供了方便的CSS规则编辑和管理功能,帮助您快速修改和管理页面的样式。
通过单击“CSS规则”面板中的规则名称,您可以直接编辑CSS规则中的属性和属性值。
另外,您还可以使用右键菜单来复制、删除和重新排序CSS规则。
另外,Dreamweaver还提供了CSS样式表的导入和导出功能,方便您在多个项目中复用样式。
5. Dreamweaver中的CSS选择器在Dreamweaver中,CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器包括:•标签选择器:选择指定标签名的元素,例如p选择所有<p>元素。
用Dreamweaver制作网页的基本步骤

用Dreamweaver制作网页的基本步骤
关于用Dreamweaver制作网页的基本步骤
1、在Dreamveaver“文件-新建-常规-基本页-HTML”,这样就建好了一个页面,英文版的默认的文件名为untitled.htm。
中文版的.的默认的文件名为“无标题文档”。
htm就表示这个网页文件是一个静态的HTML文件。
给它改名为index.htm。
注:网站第一页的名字通常是index.htm或index.html。
其它页面的名字可以自己取。
这也就是主页,上传后打开网页默认连接到此页。
2、在标题空格里输入网页名称,点击修改-页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背景图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间等。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
下载全文。
手把手教你使用AdobeDreamweaver进行网页设计

手把手教你使用AdobeDreamweaver进行网页设计Adobe Dreamweaver是一款专业的网页设计软件,具有强大的功能和易于使用的界面,方便用户进行网页设计和开发。
本文将手把手教你使用Adobe Dreamweaver进行网页设计,分为以下几个章节。
第一章:介绍Adobe DreamweaverAdobe Dreamweaver是一款由美国软件公司Adobe Systems开发的网页设计工具。
它集成了可视化设计和代码编辑功能,可以帮助设计师和开发人员快速创建和编辑网页。
与其他网页设计工具相比,AdobeDreamweaver具有更多的高级功能,适用于一些复杂的网页设计和开发需求。
第二章:Dreamweaver的安装与设置首先,我们需要从Adobe官方网站下载Adobe Dreamweaver安装程序。
安装程序下载完成后,双击运行安装程序,按照提示完成安装。
安装完成后,打开Adobe Dreamweaver,选择界面语言和一些个性化设置,然后进入软件主界面。
第三章:网页设计基础在使用Adobe Dreamweaver进行网页设计之前,我们需要了解一些基础概念和技术。
首先是HTML(Hypertext Markup Language)和CSS(Cascading Style Sheets),它们是网页设计中最基本也是最重要的两个技术。
HTML用于定义网页的结构和内容,而CSS用于定义网页的样式和布局。
掌握了这两个技术,我们才能更好地使用AdobeDreamweaver进行网页设计。
第四章:创建网页在Adobe Dreamweaver中,我们可以通过两种方式创建网页。
第一种是使用可视化设计界面,拖拽元素进行网页设计。
第二种是通过手动编写HTML和CSS代码来创建网页。
根据自己的需求和熟练程度,选择一种合适的方式进行网页设计。
第五章:编辑网页内容在网页设计过程中,经常需要对网页内容进行编辑。
Dreamweaver8教程(三)

Dreamweaver8.0创建模板在我们制作网站的过程中,为了统一风格,很多页面会用到相同的布局、图片和文字元素。
为了避免大量的重复劳动,可以使用Dreamweaver8提供的模板功能,将具有相同版面结构的页面制作为模板,将相同的元素(如导航栏)制作为库项目,并存放在库中可以随时调用。
一、创建模板模板的创建有三种方式。
1、直接创建模板选择“窗口/资源”命令,打开“资源”面板,切换到模板子面板,如下图所示。
单击模板面板上的“扩展”按钮,在弹出菜单中选择“新建模板”这是在浏览窗口出现一个未命名的模板文件,给模板命名。
然后单击“编辑”按钮,打开模板进行编辑。
编辑完成后,保存模板,完成模板建立。
2、将普通网页另存为模板打开一个已经制作完成的网页,删除网页中不需要的部分,保留几个网页共同需要的区域。
选择“文件/另存为模板”命令将网页另存为模板。
在弹出的“另存模板”对话框中,“站点”下拉列表框用来设置模板保存的站点,课选择一个选项。
“现存的模板”选框显示了当前站点的所有模板。
“另存为”文本框用来设置模板的命名。
单击“另存模板”对话框中的“保存”按钮,就把当前网页转换为了模板,同时将模板另存到选择的站点。
单击“保存”按钮,保存模板。
系统将自动在根目录下创建Template文件夹,并将创建的模板文件保存在该文件夹中。
在保存模板时,如果模板中没有定义任何可编辑区域,系统将显示警告信息。
我们可以先单击“确定”,以后再定义可编辑区域。
3、从文件菜单新建模板选择“文件/新建”命令,打开“新建文档”对话框,然后再类别中选择“模板页”,并选取相关的模板类型,直接单击“创建”按钮即可。
Dreamweaver8.0定义可编辑区域模板创建好后,要在模板中建立可编辑区,只有在可编辑区里,我们才可以编辑网页内容。
可以将网页上任意选中的区域设置为可编辑区域,但是最好是基于HTML代码的,这样在制作的时候更加清楚。
在文档窗口中,选中需要设置为可编辑区域的部分,单击常用快捷栏的“模板”按钮,在弹出菜单中选择“可编辑区域”项。
网页设计练习题与参考答案

网页设计练习题与参考答案一、单选题(共30题,每题1分,共30分)1.关于盒子模型中的宽度和高度属性,下面说法正确的是()。
A、盒子模型中的宽度和高度属性适用于所有元素B、盒子模型中的宽度和高度属性仅适用于行内元素C、盒子模型中的宽度和高度属性仅适用于块级元素D、以上说法都正确正确答案:C2.下列选项中,表示网页头部标题的标记是()。
A、bodyB、headC、titleD、html正确答案:C3.在HTML文档头部标记中,使用<'meta>标记的name和content属性可以为搜索引擎提供信息。
设置网页描述的name属性值应该为()。
A、keywordsB、charsetC、descriptionD、expires正确答案:C4.当<'p>标记内嵌套<'strong>标记时,就可以使用后代选择器对其中的<'strong>标记进行控制。
下列写法正确是()。
A、strong,p{color:red;}B、strong p{color:red;}C、p.strong{color:red;}D、p strong{color:red;}正确答案:D5.在HTML中,用于设置页面元信息的标示符是()。
A、<'base>B、<'head>C、<'meta>D、<'title>正确答案:C6.下列关于特殊字符的说法不正确的是()。
A、转义序列必须以分号结束B、特殊字符的代码通常由前缀“&”、字符名称和后缀为英文状态下的“;”组成C、转义序列各字符间可以有空格D、可以通过菜单栏直接插入相应特殊字符的代码正确答案:C7.下列选项中,不属于水平线标记属性的是()。
A、colorB、nbsp;C、sizeD、width正确答案:B8.下面的选项中,表示元素距离上下左右的外边距都是10px的是哪一项?()A、{padding: 10px 0;}B、{margin: 10px;}C、{margin: 10px 0;}D、{padding:10px;}正确答案:B9.使用CSS时,需要遵从一定的规范。
更新版国家开放大学电大Dreamweaver网页设计机考网考试题题库及答案

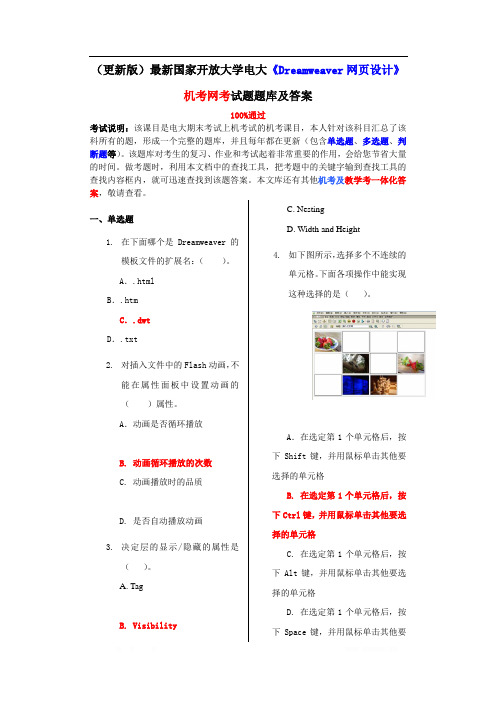
(更新版)最新国家开放大学电大《Dreamweaver网页设计》机考网考试题题库及答案100%通过考试说明:该课目是电大期末考试上机考试的机考课目,本人针对该科目汇总了该科所有的题,形成一个完整的题库,并且每年都在更新(包含单选题、多选题、判断题等)。
该题库对考生的复习、作业和考试起着非常重要的作用,会给您节省大量的时间。
做考题时,利用本文档中的查找工具,把考题中的关键字输到查找工具的查找内容框内,就可迅速查找到该题答案。
本文库还有其他机考及教学考一体化答案,敬请查看。
一、单选题1.在下面哪个是Dreamweaver的模板文件的扩展名:()。
A..htmlB..htmC..dwtD..txt2.对插入文件中的Flash动画,不能在属性面板中设置动画的()属性。
A.动画是否循环播放B. 动画循环播放的次数C. 动画播放时的品质D. 是否自动播放动画3.决定层的显示/隐藏的属性是()。
A. TagB. VisibilityC. NestingD. Width and Height4.如下图所示,选择多个不连续的单元格。
下面各项操作中能实现这种选择的是()。
A.在选定第1个单元格后,按下Shift键,并用鼠标单击其他要选择的单元格B. 在选定第1个单元格后,按下Ctrl键,并用鼠标单击其他要选择的单元格C. 在选定第1个单元格后,按下Alt键,并用鼠标单击其他要选择的单元格D. 在选定第1个单元格后,按下Space键,并用鼠标单击其他要选择的单元格5.格式化表格的作用是()。
A.将表格内的数据清除B.将表格的行高、列宽等属性清除C.为表格套用已经设置好的样式D.按照预先的设置,将表格的宽和高设置为固定值6.下列关于CSS的说法错误的是()。
A.CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表”B.CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性C.使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑D.CSS的作用是精确定义页面中各元素以及页面的整体样式7.关于绝对路径的使用,以下说法错误的是()。
DreamweaverCS6 HTML CSS DIV JavaScript网站开发网页基础知识

Photoshop:简称"PS",是由AdobeSystems开发与发行地图像处理软件。Photoshop主要处 理以像素所构成地数字图像。使用其众多地编修与绘图工具,可以有效地进行图片编辑工作。PS 有很多功能,在图像,图形,文字,视频,出版等各方面都有涉及。网页主要使用PS来实现图片地处理。
起始页
1.3.1 DreamweaverCS6工具介绍
起始页地设置 设置起始页:勾选"起始页"左下角地不再显示地复选框,可设置关闭"起始页"地效果,如需重新开启改功能,单击 菜单栏地编辑首选参数常规文档类型显示欢迎屏幕,勾选这个选项重新启动"起始页"。
1.3.1 DreamweaverCS6工具介绍
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 DreamweaverCS6地属性面板默认在窗口地下部,会随着鼠标所在位置或所选对象地不同显示相对应地属性面 板内容。
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 当前标签:光标所在位置地HTML标签名称; 状态栏:状态栏位于文档窗口地底部,它地作用是显示当前正在编辑地文档地有关信息,主要包含当前窗口大小,文 档大小,当前标签,估计下载时间,当前页面编码类型等。 当前文档:表示当前编辑地文档名称,通过点文档名称可更改当前编辑地文档。
Dreamweaver工具的使用

网页设计与制作(HTML+CSS)
Dreamweaver工具的使用
网页设计与制作(HTML+S)
Dreamweaver初始化设置
工作区布局:选择菜单栏里的“窗口”→“工作区布局”,然后可根据个人习惯选择不 同的布局方式,在这里,我们选择“流体布局”方式。
常用面板:可通过 “窗口”菜单,选择要显示的窗口,一般常用的窗口包括:属性窗口 、CSS样式窗口、文件窗口等。
代码提示
Dreamweaver有强大的代码提示 功能,可以提高书写代码的速度。在“ 首选参数”对话框中可设置代码提示, 选择“代码提示”菜单,然后选中“结 束标签”选项中的第二项,点击“确定 ”按钮即可,如图所示。
网页设计与制作(HTML+CSS)
Dreamweaver工具的使用
浏览器设置
对于初学者来说,电脑上浏览器一般 有多种,分别为IE浏览器、谷歌浏览器等。 建议将Dreamweaver的默认预览浏览器设 置为“谷歌浏览器”,也就是主浏览器,使 用主浏览器预览网页的快捷键是F12,一般 把IE浏览器或其他浏览器设为次浏览器,快 捷键Ctrl+F12,如图所示。
教学微视频资源录制
Dreamweaver工具的使用
Dreamweaver工具的使用
Dreamweaver CS6界面
网页设计与制作(HTML+CSS)
Dreamweaver工具的使用
新建HTML文档
网页设计与制作(HTML+CSS)
Dreamweaver工具的使用
Dreamweaver操作界面
Dreamweaver工具的使用
新建默认文档参数设置 点击菜单栏中的“编辑”→“首
选参数”选项,快捷键为Ctrl+U,选 中左侧分类中的“新建文档”菜单, 右边就会出现对应的设置,按照下图 所示,选择目前最常用的HTML文档 类型和编码类型。
Dreamweaver网页设计案例教程 第10章 网页代码

10.4.2 【设计理念】
在设计制作过程上,整个页面以红色为主色调,表现出喜庆、热烈、激情洋 溢的氛围,承托出网站独特的优惠活动和大力的优惠力度。整个画面的搭配相得 益彰,更加提升了整个画面的档次。
10.2.4 【相关工具】
2.脚本语言 脚本是一个包含源代码的文件,一次只有一行被解释或翻译成为机器语言。 在脚本处理过程中,系统翻译每个代码行,并一次选择一行代码,直到脚本中所 有代码都被处理完成。Web应用程序经常使用客户端脚本以及服务器端脚本,本 章讨论的是客户端脚本。 用脚本创建的应用程序有代码行数的限制,一般应小于100行。因此脚本程 序较小,一般用“记事本”或在Dreamweaver CC 2019的“代码”视图中编辑 创建。
10.1.2 【设计理念】
在网页设计和制作过程中,页面背景使用橙色渐变色,使画面看起来热情洋 溢,能够激起用户观看的欲望,标题文字的设计简单且具有特色,拥有很高的辨 识度,能够使用户一目了然;整个网页设计清晰明确,观看方便。
效果图
10.1.3 【操作步骤】
1
2
3
4
10.1.4 【相关工具】
1.代码提示功能 代码提示是网页制作者在代码窗口中编写或修改代码的有效工具。只要在 “代码”视图的相应标签间按下“<”或Space键,即会出现关于该标签常用属 性、方法、事件的代码提示下拉列表。 在标签检查器中不能列出所有参数,如onResize等,但在代码提示列表中可 以一一列出。因此,代码提示功能是网页制作者编写或修改代码的一个方便又有 效的工具。
10.1.4 【相关工具】
2.使用标签库插入标签 在Dreamweaver CC 2019中,标签库中有一组特定类型的标签,其中还包 含 Dreamweaver CC 2019 应 如 何 设 置 标 签 格 式 的 信 息 。 标 签 库 提 供 了 Dreamweaver CC 2019用于代码提示、目标浏览器检查、标签选择和其他代码 功能的标签信息。使用标签库编辑器,可以添加和删除标签库、标签和属性,设 置标签库的属性以及编辑标签和属性。 新建标签库 新建标签 新建属性 删除标签库、标签或属性
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
17.5.3
创建锚点链接
添加锚点链接就是创建命名锚记。锚点是一种定位 的标记,可以在文档中设置这种标记,并给该标记 设置一个名称,以便引用。创建锚点链接的具体操 作步骤如下。
17.6
布局网页
本节主要介绍制作网页时的版式布局, Dreamweaver中布局网页的常见工具是表格 和Div。
17.6.1
Java Applet是一种镶嵌在HTML网页中,由支持 Java的浏览器启动运行的Java程序。插入Java Applet制作水中倒影的具体操作步骤如下 。
17.5
设置链接
每个网站实际上都是由众多的网页组成,网页 之间通常都是通过超链接方式相互建立关联。 在Dreamweaver中,超链接的应用范围是很 广的,利用它不仅可以链接到其他页面,还可 以链接到其他图像文件、多媒体文件等 。
17.7
使用表单
使用表单可以制作简单的交互式页面,收集来 自用户的信息。表单是网站管理者与浏览者之 间沟通的桥梁。收集、分析用户的反馈意见, 做出科学的、合理的决策,是一个网站成功的 重要因素。有了表单,网站不仅是“信息提供 者”,同时也是“信息收集者”。 一个完整的表单有两个重要的组成部分,一是 页面中进行描述的HTML代码,二是服务器的 应用程序或客户端脚本,用于分析处理用户在 表单中输入的信息。
17.4.1
插入Flash
插入Flash的具体操作步骤如下。
17.4.2
打开浏览器窗口
使用【打开浏览器窗口】动作在打开当前网页的同 时,还可以再打开一个新的窗口。同时还可以编辑 浏览窗口的大小、名称、状态栏菜单栏等属性。打 开浏览器窗口的具体操作步骤如下。
17.4.3
插入Java Applet
17.5.1
创建文字链接
文字超链接是网页中最常见的超链接,它能给浏览 者很直观的主题信息,对它所包含的信息一目了然。 创建文字链接的具体操作步骤如下。
17.5.2
创建图像链接
可以将图像作为链接的对象,使网页更加美观。建 立图像超链接与建立文本超链接的方法很相似。创 建图像链接的具体操作步骤如下。
图像和文字是网页中最重要的两个元素。一个 高质量的网页是离不开图像的,制作精良的图 像可以大大增强网页的美观性,使网页更加生 动多彩。在页面中如何用漂亮的图像来吸引浏 览者的视线是每个网站制作者都需要面对的问 题具体操作步骤如下。
17.3.2
插入文本
在文档中插入文本的具体操作步骤如下。
17.2.2
设置文本属性
在文档中输入文本后,如果对文本的样式不满意, 可在【属性】面板中设置文本的相关属性。设置文 本属性的具体操作步骤如下。
17.2.3
插入特殊字符
特殊字符一般不能从键盘上直接输入, Dreamweaver中提供了各种特殊字符和符号,其中 特殊字符包括标准7位ASCII码字符集以外的字符。 在这里以插入版权符号为例讲述插入特殊字符的方 法,具体操作步骤如下。
使用表格
表格是网页设计制作时不可缺少的重要元素。无论 是用于对齐数据还是在页面中对文本进行排版,表 格都体现出强大的功能。它以简洁明了和高效快捷 的方式将数据、文本、图像、表单等元素有序地显 示在页面上,从而设计出版式漂亮的页面。
17.6.2
使用DIV
DIV是一种HTML页面元素,可以理解为浮动在网页 上的一个页面,它可以准确地定位到页面上的任意 位置,并可以规定它的大小,通过DIV可以对网页进 行精确定位。不仅如此,通过对DIV与行为的综合使 用,还可以创作出赏心悦目的动作效果。
17.2
在网页中使用文本
文本是网页中十分重要的部分,担负着传递信 息的重要作用。虽然图像及多媒体效果在网页 中所占的比例越来越大,但是在一些大型网站 中,文字的主导地位是无可替代的。这是因为 文字所占的存储空间非常小,这样以文本为主 体的页面下载速度很快,可以最佳地利用网络 带宽。
17.2.1
17.2.4
插入水平线
水平线在网页文档中经常用到,它主要用于分隔文 档内容,使文档结构清晰明了,合理使用水平线可 以获得非常好的效果。一篇内容繁杂的文档,如果 合理放置水平线,会变得层次分明,易于阅读。下 面通过实例讲述在网页中插入水平线的效果,插入 水平线的具体操作步骤如下。
17.3
插入图像
17.3.4
插入鼠标经过图像
鼠标经过图像是一种在浏览器中查看并使鼠标指针移 过它时发生变化的图像。插入鼠标经过图像,必须准 备两幅图像:主图像(当首次载入页面时显示的图像) 和次图像(当鼠标指针移过主图像时显示的图像)。 鼠标经过图像中的这两幅图像应大小相等,如果这两 幅图像大小不同,Dreamweaver将自动调整第二幅 图像的大小以匹配第一幅图像的属性。插入鼠标经过 图像的具体操作步骤如下。
教学重点
了解Dreamweaver的基本操作界面 掌握在网页中使用文本 插入图像 插入多媒体 掌握链接的设置 网页的布局 掌握表单的使用 使用CSS样式表 使用行为
17.1
Dreamweaver的操作界面
Dreamweaver 的操作界面主要由标题栏、菜 单栏、文档窗口、属性面板、插入栏以及浮动 面板组成,如图17.1所示。
设置图像属性
仅仅将图像直接插入到网页中,并不能达到正确使 用图像的目的。只有了解了图像的属性以及如何设 置、修改这些属性,才能创建出图文并茂的网页。 设置图像属性的具体操作步骤如下 。
17.3.3
使用图像编辑器
可以在【属性】面板中编辑图像,这里集合了一些 常用的图像编辑工具,其中从左往右依次如下。
17.4
插入多媒体
在使用Dreamweaver制作网页时可以快速 、方便地为网页添加声音、影片等多媒体 内容,使网页更加生动。还可以插入和编 辑多媒体文件和对象,这些文件和对象主 要包括Flash类、Java Applet类、ActiveX 控件类,以及各种音频、视频文件。 随着宽带在线点播技术的发展,多媒体在 网络上得到了更广泛的应用,对网页设计 也提出了更高的要求,再不是以前在网页 中制作多媒体效果时仅插入一些简单的背 景音乐和音效。
