网上教务管理系统毕业设计
毕业论文(设计)学生网上操作流程【模板】

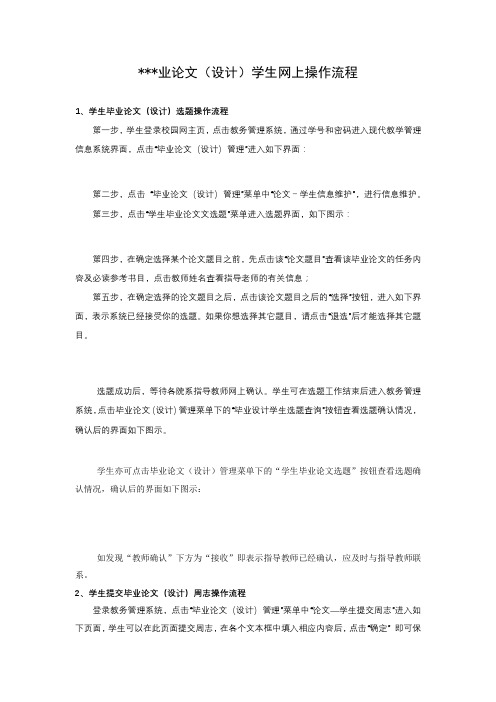
***业论文(设计)学生网上操作流程
1、学生毕业论文(设计)选题操作流程
第一步,学生登录校园网主页,点击教务管理系统,通过学号和密码进入现代教学管理信息系统界面,点击“毕业论文(设计)管理”进入如下界面:
第二步,点击“毕业论文(设计)管理”菜单中“论文-学生信息维护”,进行信息维护。
第三步,点击“学生毕业论文文选题”菜单进入选题界面,如下图示:
第四步,在确定选择某个论文题目之前,先点击该“论文题目”查看该毕业论文的任务内容及必读参考书目,点击教师姓名查看指导老师的有关信息;
第五步,在确定选择的论文题目之后,点击该论文题目之后的“选择”按钮,进入如下界面,表示系统已经接受你的选题。
如果你想选择其它题目,请点击“退选”后才能选择其它题目。
选题成功后,等待各院系指导教师网上确认。
学生可在选题工作结束后进入教务管理系统,点击毕业论文(设计)管理菜单下的“毕业设计学生选题查询”按钮查看选题确认情况,确认后的界面如下图示。
学生亦可点击毕业论文(设计)管理菜单下的“学生毕业论文选题”按钮查看选题确认情况,确认后的界面如下图示:
如发现“教师确认”下方为“接收”即表示指导教师已经确认,应及时与指导教师联系。
2、学生提交毕业论文(设计)周志操作流程
登录教务管理系统,点击“毕业论文(设计)管理”菜单中“论文—学生提交周志”进入如下页面,学生可以在此页面提交周志,在各个文本框中填入相应内容后,点击“确定”即可保
存周志;
保存后即可在学生提交周志的页面上查看已提交的周志。
学生要查看毕业论文(设计)周志指导教师回复情况,点击“毕业论文(设计)管理”菜单中“论文—学生提交周志”即可。
教务管理系统毕业设计论文

教务管理系统毕业设计论文本篇论文基于教务管理系统的设计与实现。
在当前信息技术飞速发展的背景下,教务管理系统已成为高校重要的信息化工具之一。
该系统对于提高高校管理效率、完善学生信息化管理、促进教育教学质量的提升具有重要意义。
本文主要从需求分析、系统设计、系统实现等方面进行讨论,旨在为该系统的开发和推广提供参考。
关键词:教务管理系统;需求分析;系统设计;系统实现一、绪论教务管理系统是现代信息技术在高校教育领域应用的一种体现。
随着社会信息化程度的不断提高,教育信息化建设已成为各级教育管理部门的一项基本任务。
高校作为人才培养的重要基地,教务管理系统的开发和完善已成为高校教学管理的重要工作之一。
本文主要针对教务管理系统的设计与实现,从需求分析、系统设计、系统实现等方面展开讨论。
首先,梳理了教务管理系统的需求分析,探讨其主要功能和操作流程。
其次,对于教务管理系统的系统设计进行了系统分析,明确了系统框架和各模块的功能。
最后,以实际案例为例,对系统进行了实现。
二、教务管理系统的需求分析1、需求分析的背景高校的学生和课程数量庞大,每个学期教学任务繁重,对于教学管理的要求也越来越高。
传统的手工管理已经无法满足这些需求,企业需要一款自动化的教务管理系统。
教务管理系统将整个教学任务安排、学生信息管理、课程评估等一系列流程数字化,大大提高了管理效率和学生信息化管理。
2、教务管理系统主要功能需求(1)学生信息管理。
包括学生信息的增、删、改、查、维护等功能。
系统通过学生姓名或学籍号等关键字进行查找,方便教师管理。
(2)课程信息管理。
包括教学计划、课程表、教师安排、论文管理等。
系统支持课程的多样化管理,方便学生和教师查看课程信息。
(3)教室信息管理。
包括教室位置、可容纳人数、设备等级等信息管理。
(4)教学资料管理。
教学管理系统支持教师与学生共享学习资料,包括课件、实验指导、考试试卷等。
通过平台下载教学资料,学生可以快速掌握学习内容。
教务管理系统毕业论文

教务管理系统毕业论文教务管理系统毕业论文一、引言随着信息技术的快速发展,数字化教育管理已成为现代教务管理的趋势。
其中,教务管理系统在提高学生信息管理、课程管理、成绩管理等方面发挥着重要作用。
本文旨在设计和实现一个适用于高校的教务管理系统,以期提高教务管理的效率和精确性。
二、研究现状分析目前,国内外许多高校都已引入了教务管理系统。
这些系统在课程安排、学生选课、成绩查询等方面发挥了一定的作用。
然而,仍存在以下问题:一是系统功能相对单一,缺乏个性化和智能化;二是数据共享性差,存在信息孤岛现象;三是安全性能不稳定,易受攻击。
针对这些问题,本文将设计一个功能完善、数据共享、安全稳定的教务管理系统。
三、设计思路与实现本研究采用B/S架构,以MySQL为数据库,使用PHP语言进行开发。
系统设计主要包括以下几个方面:1、需求分析:深入了解高校教务管理的需求,确保系统功能的实用性和易用性。
2、系统架构设计:采用分层设计思想,将系统划分为表示层、业务逻辑层和数据访问层。
3、数据库设计:建立合理的数据库结构,保证数据的安全性和完整性。
4、界面设计:采用简洁、直观的用户界面,提高用户体验。
5、功能模块设计:将系统分为学籍管理、课程管理、成绩管理、选课管理等多个模块,实现模块之间的数据共享和业务协同。
四、系统测试与结果验证在系统实现后,我们将进行严格的测试,包括单元测试、集成测试和系统测试。
测试的重点是系统的稳定性、安全性和易用性。
同时,我们将邀请一批学生进行一段时间的使用,根据反馈意见进行系统的优化和改进。
五、总结与展望本文设计和实现了一个适用于高校的教务管理系统,旨在提高教务管理的效率和精确性。
系统实现了学籍管理、课程管理、成绩管理、选课管理等多个模块,具有较好的功能性和易用性。
经过严格的测试和用户反馈,系统在稳定性和安全性方面也表现出较好的性能。
然而,本研究仍存在一些不足之处,如系统的智能化和个性化程度仍有待提高。
本科毕业设计-高校教务管理系统的设计与实现

摘要本系统是根据现代化校园的发展而设计的基于ASP的教务处管理系统,本系统可以方便老师、学生在基于B/S架构的服务器来查找班级情况、课程安排、学期成绩和最新发布的教务信息等情况。
实现全校教师、学生信息在线查询。
还可以对新来的教师信息、学生信息进行信息录入。
由于老师上课情况复杂,可以实现信息修改,及时调整老师上课的基本情况,还可以实现学生成绩的管理,实现对学生在线成绩的修改,实现学生成绩的远程查询。
这样就简化了教学任务的管理,提高了学校的办公效率,对于老师来说,减轻了负担,对于学生来说,可以及时的查询自己的学期成绩。
关键词: 教务管理系统;;B/S;Microsoft SQL Server 2000AbstractThis system according to development that modern campus but design of according to ASP educational administration management system, this system can then convenient teacher, student at according to B/S structure to check to seek class circumstance, course arrangement, semester score, with latest the educational administration information etc. circumstance that announce. Realize on-line search in teacher, student's information in whole school.Can also proceed to newly arrived teacher's information, student information the information record into. Because the teacher has a class the circumstance complicated, can realize the information modify, on time adjust the basic circumstance that teacher have a class, can also realizes the management of student's score, realize to the modification of the on-line score in student, realize the long range of student's score search. Simplified the management of the teaching mission like this, increases the school transact the efficiency, for teacher to say, lighten the incidence, for student to say, can on time of search own semester score.Key words:Educational Administration; ; B/S;Microsoft SQL Server 20001. 绪论1.1 系统的研究背景20世纪以来,社会生产力迅速发展,科学技术突飞猛进,人们进行信息交流的深度与广度不断增加,信息量急剧增长,传统的信息处理与决策的手段已不能适应社会的需要,信息的重要性和信息处理问题的紧迫性空前提高了,面对着日益复杂和不断发展,变化的社会环境,特别是企业间日趋剧烈的竞争形势,一个人、一个企业要在现代社会中求生存、求发展,必须具备足够的信息和强有力的信息收集与处理手段。
毕业设计 论文 网上信息管理系统

西安建筑科技大学大学毕业设计网上信息管理系统学院:专业:计算机科学与技术班级:2009届姓名:指导教师:第一章引言1.1 项目开发背景近年来,随着计算机技术的发展和互联网时代的到来,我们已经进入了信息时代,也有人称为数字化时代,在这数字化的时代里,学校的教学管理都受到了极大的挑战。
Internet技术持续迅猛的发展,也给传统的办学提出了新的模式。
通过设计和建设网络拓扑架构、网络安全系统、数据库基础结构、信息共享与管理、信息的发布与管理,从而方便管理者、老师和学生间信息发布、信息交流和信息共享。
以现代计算技术、网络技术为基础的数字化教学主要是朝着信息化、网络化、现代化的目标迈进。
作为新型的办学模式,它们具有对于教育、教学过程来说极为宝贵的特性,可以为新型办学模式的建构提供理想的环境。
在此开发的大学信息学院管理信息系统,旨在探索一种以互联网为基础的办学模式。
通过这种新的模式,为信息学院营造一种新的办学环境,使管理突破时空限制,扩大教学规模,提高工作效率和办学水平,使学校管理者、教师和学生可以在任何时候、任何地点通过网络进行学习与交流。
基于这些优点,信息学院委托计算机系统研究所以及计算机软件与理论研究所共同开发“大学信息学院管理信息系统”。
1.2 项目开发的目的为了适应信息时代发展,提高考试工作效率和办学水平,实现现代化大学的运行机制和高水平的管理,体现大学计算机学院自己的特色,使数字化学院建设成为一流信息学院建设的重要组成部分。
用“数字化校园”的整体概念来统一规划、组织和建设学院的办公自动化系统、数字化教学系统、网站系统、图书资料管理系统和数字化校园体验系统。
在这个概念下,统一设计和建设网络拓扑架构、网络安全系统、数据库基础结构、信息共享与管理、信息的发布与管理等。
开发后的数字化学院管理系统包括学院概况、组织机构、师资队伍、学科与专业、招生与就业、数字化教学、数字图书馆、数字化校园体验和办公自动化九部分。
毕业论文设计管理系统操作指南

毕业论文(设计)管理系统操作指南1.系统登陆1.1登陆方式(3种可选)(1)陕西理工学院网站办公系统毕业论文(设计)管理系统;(2)教务处网站毕业设计(论文)管理系统;(3)直接输入网址:http://218.195.98.227。
1.2用户名及密码(首次登陆后需完善个人信息并修改密码)。
(1)教师用户名及初始密码:教务管理系统工号;(2)教学秘书用户名及初始密码:简称;(3)学生用户名及初始密码:学生学号。
■教学秘书工作流程2.账号管理◆每届毕业论文(设计)开始前,由各二级学院教学秘书导入本院学生信息,修改完善专业负责人、指导教师、学院专家等信息:◆点击左边账号管理按钮进入账号管理界面,如下图2.1学生信息导入◆点击账号管理点击学生点击左下端Excel导入点击下载模板按模板要求填写学生信息(可从教务管理系统下载学生信息)提交选择激活参加毕业论文(设计)的学生在操作区可修改、删除学生信息(可修改学生登录密码)。
2.2指导教师信息录入(专业负责人、专家等信息操作同此)◆点击指导教师点底部“添加”按钮选择“激活”项(点击“修改”文字,可修改教师密码等信息)2.3专业负责人、专家等信息操作同。
3截止日期设置3.1课题申报截止日期设置◆点击截止日期设置点击课题申报截止日期点击截止日期空白处选择相当日期点击“设置”按钮。
3.2学生选题、任务书、开题报告、提交论文等截止日期设置同上。
4.特殊情况处理4.1课题调整(更改论文(设计)题目及题内容等)◆点击特殊情况处理课题调整点击“修改”进入修改页面。
4.2课题申报延期◆点击特殊情况处理课题申报延期击截止日期空白处选择相当日期点击“设置”按钮。
4.3学生选题、任务书、开题报告、提交论文等截止日期修改同上。
5.流程管理5.1课题申报设置◆点击流程管理课题申报设置在课题申报数空白处赶写课题数(申报课题数至少为学生人数的120%)点击“设置”。
5.2论文终稿退回◆对于教师已经通过的学生论文(设计)终稿,要退回让学生重新修改、提交可用此功能。
教务管理系统毕业论文

教务管理系统毕业论文教务管理系统毕业论文随着信息技术的迅速发展,教育行业也在不断探索和应用新的科技手段来提高教学质量和管理效率。
教务管理系统作为一种应用广泛的教育管理工具,已经在许多学校得到了广泛的应用和认可。
本文将从需求分析、系统设计和实施效果等方面,探讨教务管理系统在毕业论文中的应用。
首先,我们需要进行需求分析。
教务管理系统的主要目标是提高教学质量和管理效率。
在毕业论文中,学生需要选择论文题目、提交论文初稿、查看指导教师的评语等。
教师则需要审核论文、给予指导意见和评分。
而教务处的工作包括审核学生的毕业申请、安排答辩和评选优秀论文等。
因此,教务管理系统需要满足学生、教师和教务处的不同需求,提供相应的功能和服务。
接下来,我们需要进行系统设计。
在设计教务管理系统时,需要考虑以下几个方面。
首先是系统的用户界面设计。
界面应该简洁明了,符合用户的使用习惯,方便用户进行操作。
其次是系统的数据管理和安全性。
毕业论文是学生的重要成果,需要保证数据的安全性和完整性。
此外,系统还应具备良好的扩展性和灵活性,以适应未来的需求变化。
在实施教务管理系统时,需要充分考虑系统的可行性和实用性。
首先,需要进行系统的测试和调试,确保系统的稳定性和功能的完善性。
其次,需要进行用户培训,使用户熟悉系统的操作和功能。
同时,还需要建立相应的技术支持和维护机制,及时解决用户的问题和反馈。
教务管理系统的应用可以带来许多好处。
首先,它可以提高学校的教学质量和管理效率。
通过系统化的管理和自动化的流程,可以减少繁琐的手工操作和纸质文件的使用,提高工作效率。
其次,它可以提供全面的数据分析和报告功能,帮助学校进行决策和改进。
例如,可以通过分析学生的论文选题和成绩情况,了解学生的研究方向和兴趣,为学校的课程设置和教学改革提供参考。
此外,教务管理系统还可以提供便捷的信息查询和交流平台,方便学生、教师和教务处之间的沟通和合作。
然而,教务管理系统的应用也面临一些挑战和问题。
教务管理系统 毕业设计

教务管理系统毕业设计教务管理系统毕业设计随着信息技术的快速发展,教育行业也逐渐迈入了数字化时代。
教务管理系统作为一种重要的信息化工具,被广泛应用于学校的教务管理中。
本文将探讨教务管理系统的设计与实施,以及其对教育教学工作的促进作用。
一、教务管理系统的设计与实施教务管理系统是一种基于计算机网络的信息管理系统,旨在提高学校教务工作的效率与质量。
其设计与实施涉及多个方面的内容,包括系统功能的规划、数据库的设计、用户界面的开发等。
首先,系统功能的规划是教务管理系统设计的重要环节。
根据学校的实际需求,系统应具备学生管理、课程管理、教师管理、成绩管理等基本功能,并可根据需要进行扩展。
例如,学生管理功能可以包括学籍管理、学生档案管理、学生选课管理等,以实现对学生信息的全面管理。
其次,数据库的设计是教务管理系统实施的关键。
数据库的设计应考虑到数据的完整性、一致性和安全性。
通过合理的表结构设计和数据关系建立,可以实现对各类信息的高效管理和查询。
同时,数据备份和恢复机制也是数据库设计中需要重点考虑的问题,以防止数据丢失或损坏。
最后,用户界面的开发是教务管理系统设计中不可忽视的一环。
用户界面的友好性和易用性对于提高系统的使用率和用户满意度起到重要作用。
通过合理的界面设计和操作流程,用户可以方便地完成各项教务管理工作,减少操作的复杂性和繁琐性。
二、教务管理系统对教育教学的促进作用教务管理系统的实施对于教育教学工作的促进具有重要意义。
它可以提高教务工作的效率和准确性,减轻教务人员的工作压力,提升教学质量和管理水平。
首先,教务管理系统可以实现教务工作的自动化和信息化。
通过系统的自动化处理和信息的集中管理,可以减少繁琐的人工操作和纸质文件的使用,提高工作效率和准确性。
例如,学生选课可以通过系统自动进行,避免了传统手工选课的繁琐过程和容易出现的错误。
其次,教务管理系统可以提供全面的教务数据支持。
通过系统的数据统计和分析功能,可以及时获取各类教务数据,并生成相关报表和分析图表。
教务管理系统毕业设计论文

摘要随着教学体制的不断改革,尤其是学分制、选课制的展开和深入,教务日常管理工作日趋繁重、复杂。
如何把教务工作信息化,模块化,便捷化是现代高校发展的重点,所以迫切需要研制开发一种综合教务管理软件。
教师教务管理是学校教师的教务工作的主要内容,其信息量大、信息变动频繁历来是各学校的头疼问题,随着人们对用计算机的使用越来越广泛以及互联网络普及,教师教务管理也已经基本形成了多元的网络化管理,极大的方便了广大师生,也方便了学校对教务工作的管理,大大的提高了教学质量。
本系统采用Tomcat、Javascript、MyEclipse结合php的MySQL数据库进行设计,从管理和使用的角度分为两个部分:学校教务管理端和学生使用端。
前者主要有系统管理员及任课教师使用,后者则是主要面对在校学生。
本文首先作教师教务管理系统的功能需求分析,然后对数据库进行需求分析,再在数据库中建立相应的表,并弄清楚数据库中各个表的逻辑关系,接着编写代码,最后调试网站,直到形成用户满意的可以使用的完整系统。
关键词:教师教务管理系统;Tomcat;Javascript;MyEclipse;MyEclipse;MySQLAbstractWith the continuous reform of education system, especially the credit system, the expansion and in-depth elective system, the daily management of the Senate increasingly heavy and complex. Information on how to academic work, modular, convenient focus of the development of modern universities, there is an urgent need for research and development of an integrated educational management software.Academic Senate, the school management is the main content, it is informative, information has always been the frequent changes in schools of headache problems, as people used more and more extensive use of computers and the popularization of the Internet, educational administration has been basically formed a multi-network management, a great convenience to teachers and students, but also on the Senate to facilitate the work of the school management, greatly increased the quality of teaching.The system uses a FlexBuilder, MyEclipse combination of MySQL database design, from the perspective of management and use is divided into two parts: School of Educational Administration and students to use the client side. The former are mainly system administrators and classroom teachers to use, while the latter is the major problems encountered in school.In this paper, first of all, make the functions of educational management system needs analysis, then the database needs analysis, and then in the database corresponding table, and each database table to clarify the logic of relations, and then write code, debug the final site, until the formation of customer satisfaction The complete system can be used.Keywords: Educational Administration system; Tomcat;Javascript;MyEclipse r; MyEclipse; MySQL绪论 ................................................................................................................. 错误!未定义书签。
《教务管理系统的设计与实现》范文

《教务管理系统的设计与实现》篇一一、引言随着教育信息化的快速发展,教务管理系统已成为学校管理的重要工具。
教务管理系统能够有效地整合、管理和分析学校的教学资源,提高教务工作的效率和质量。
本文将详细介绍教务管理系统的设计与实现过程。
二、系统需求分析在进行系统设计之前,首先要进行需求分析。
教务管理系统的需求主要包括以下几个方面:1. 学生信息管理:包括学生的入学、学籍、成绩、毕业等信息的录入、查询和统计。
2. 教师信息管理:包括教师的资料、教学任务、课程安排、评教等信息的管理。
3. 课程信息管理:包括课程开设、课程安排、课程资源的管理。
4. 教务事务处理:包括排课、选课、考试安排、成绩录入等日常教务工作。
5. 数据统计与分析:对教务数据进行统计和分析,为学校决策提供数据支持。
三、系统设计根据需求分析,教务管理系统设计应包括以下几个方面:1. 系统架构设计:采用B/S架构,便于用户通过浏览器访问系统。
2. 数据库设计:设计合理的数据库结构,包括学生表、教师表、课程表、事务表等,以满足数据的存储和查询需求。
3. 功能模块设计:根据需求分析,将系统分为学生信息管理、教师信息管理、课程信息管理、教务事务处理和数据统计与分析等模块。
4. 界面设计:设计友好的用户界面,便于用户操作。
四、系统实现1. 开发环境搭建:搭建开发环境,包括数据库、开发工具等。
2. 数据库实现:根据数据库设计,创建相应的数据表,并实现数据的增删改查功能。
3. 功能模块实现:根据功能模块设计,编写相应的代码,实现各个模块的功能。
4. 界面实现:根据界面设计,使用HTML、CSS、JavaScript 等技术,开发用户界面。
5. 系统测试与调试:对系统进行测试与调试,确保系统的稳定性和功能的完整性。
五、系统应用与效果教务管理系统投入使用后,取得了显著的效果:1. 提高工作效率:教务管理系统能够自动化地处理大量数据和事务,减少了人工操作的时间和成本,提高了工作效率。
教学管理系统的设计与实现(排课系统)毕业论文

《排课系统》第一章系统概述1.1系统开发背景及目的意义1。
1。
1 系统开发背景计算机的发展至今已有很长的历史了,但是真正将计算机技术应用到生活实践中来,时期还不是很长.现在社会的发展趋势越来越体现出计算机技术的重要性,许多的计算机产品,相关软件的研制开发,越来越受到人们的青睐,计算机也越来越接近人们的生活了。
将计算机技术应用到实际生活中,这一研究是现在最热门的研究课题。
作为学生接触最多的也就是教育与教学,在这一环节当中学习计算机,利用计算机相当重要,利用计算机进行网上课堂,网络学习,少去了老师和学生之间的很多不便,例如:时间上的自由选择、学生面对老师的一种紧张和窘迫、学习和解答的及时和快捷等等问题。
在计算机软件教学上都可以省去这些不必要的麻烦.计算机教学现在各大高校以及企事业单位中也已经较多的开始应用了。
运用计算机进行教学环节的管理和实践更是方便多多,省去了以前很多的麻烦手续,省去了不必要的诸多申请和批准,现在运用计算机教学来提高教学效率,提高教学质量,培养相对的办事能力,同时也锻炼了自主开发应用计算机的一种兴趣和潜力。
计算机的大容量硬盘存储,高性能高效率的CPU处理器,为现代化的教学管理提供了完备的后备力量,为用户省去了后顾之忧。
而且计算机的的功能齐全比我们人力的要快很多倍,省去了很多的人力劳动,进一步真正实现了自动化的教学和管理。
基于现代化教学和临沂师范学院实际情况的要求,开发了该院系教学管理系统.1.1。
2系统开发的目的意义随着计算机的普及和发展,人们开始利用计算机解决越来越多的实际问题,虽然现在软件的数量如雨后春笋,但依然不能满足用户的各种需要,尤其是用于学校院系教学管理方面的软件。
为了适应这个高科技的信息时代发展,有力地促进教学内容、教学方法改革的力度,满足学校的教学管理要求,实现学校教学管理低成本投入,提高办公效率。
最大限度地适应于各种软硬件环境,兼顾不同学科的教学特点,适用于不同水平用户群的通用性要求,以尽可能低廉的投入而获得尽可能高效的教学效益的经济性要求。
教务信息管理系统毕业设计

教务信息管理系统毕业设计1. 简介教务信息管理系统是一个用于管理学校教务信息的软件系统。
它可以帮助学校进行课程管理、学生管理、教师管理等工作,提高教务工作的效率和准确性。
本文将详细介绍教务信息管理系统的设计和实现。
2. 功能需求教务信息管理系统需要具备以下基本功能:•学生信息管理:包括学生基本信息、课程成绩、选课情况等。
•教师信息管理:包括教师基本信息、所授课程等。
•课程管理:包括课程基本信息、上课时间地点、选课限制等。
•成绩管理:包括成绩录入、成绩查询、成绩统计等。
•选课管理:包括选课申请、选课审核等。
除了基本功能外,还可以考虑添加一些扩展功能,如:•教室资源管理:包括教室借用申请、借用审核等。
•考试安排:包括考试时间地点安排、监考安排等。
•学生档案管理:包括学生照片上传、档案查询等。
3. 系统设计3.1 数据库设计教务信息管理系统的数据库设计是系统设计的核心之一。
可以采用关系型数据库,如MySQL,来存储系统所需的各种数据。
数据库中应包括以下表:•学生表(Student):包括学生ID、姓名、性别、年龄等字段。
•教师表(Teacher):包括教师ID、姓名、性别、年龄等字段。
•课程表(Course):包括课程ID、课程名称、学分等字段。
•成绩表(Grade):包括学生ID、课程ID、成绩等字段。
•选课表(Selection):包括学生ID、课程ID等字段。
3.2 界面设计教务信息管理系统的界面设计应简洁明了,方便用户操作。
可以采用Web界面或桌面应用程序界面。
界面应包括以下模块:•学生信息管理模块:用于添加、修改和查询学生信息。
•教师信息管理模块:用于添加、修改和查询教师信息。
•课程管理模块:用于添加、修改和查询课程信息。
•成绩管理模块:用于录入成绩和查询成绩统计信息。
•选课管理模块:用于选课申请和审核。
3.3 功能实现教务信息管理系统的功能实现可以采用面向对象的编程语言,如Java、Python等。
教务管理系统毕业论文-javaweb教务管理系统论文

教务管理系统毕业论文-javaweb教务管理系统论文摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。
管理信息系统是一个不断发展的新型学科,任何一个单位要生存要发展,要高效率地把内部活动有机地组织起来,就必须建立与自身特点相适应的管理信息系统。
本文介绍了在Visual Basic6.0环境下采用“自上而下地总体规划,自下而上地应用开发”的策略开发一个管理信息系统的过程。
通过分析某一学校教师管理的不足,创建了一套行之有效的计算机管理教师的方案。
文章介绍了教师管理信息系统的系统分析部分,包括可行性分析、业务流程分析等;系统设计部分主要介绍了系统功能设计和数据库设计及代码设计;系统实现部分说明了几个主要模块的算法,本系统界面友好,操作简单,比较实用。
【关键字】:管理信息系统、教务管理、Visual Basic应用。
SummaryWith more and more widespread and profound application of information technology in management, the implement of management information system has become mature in technology step by step. Managing information system is a new subject. Enterprise needs existence and development, so enterprise activities should be organized efficiently and organically, which means tightening up the enterprise management and strengthening effective management of any resource (staff, finance, property, etc.) internal the enterprise, and also establishing a management information system fitting in with its own characteristics.This article introduces the detailed process of exploring a management information system under the environment ofvisual foxpro, utilizing “Top-Bottom” overall plan and a strategy according to “Bottom-Top” application and exploitation. That is to establish a set of effective scheme for student management by computer, through analyzing disadvantages of student management by human resources. This article emphasizes on three sections. The system analysis section of student management information includes feasible analysis, management function analysis.The system design section mainly focuses on system function design and data base design and data number design. And the system realization section has provided several major function , together with the main windows and programs.This economical and pragmatic system has explicit interface, with simple operation.[Keywords] :MIS、teacher management、visual basic application目录第一章绪论 (4)1.1 目的背景与意义 (5)1.2 相关技术与开发工具介绍 (5)第二章分析与设计 (10)2.1 可行性分析 (10)2.2 总体设计 (10)2.3 数据库设计 (13)第三章详细设计 (17)3.1 系统界面设计 (17)3.2数据库的连接 (24)第四章教务系统软件测试 (26)结束语 (28)致谢 (29)参考文献 (30)第一章绪论随着学校的规模不断扩大,教务管理系统管理的信息量成倍增加。
本科毕业设计-基于cs的教务管理系统

中文摘要教务信息管理系统是一种融合管理科学、信息科学、系统科学和计算机技术为一体的综合性先进管理手段,以满足当前教育发展的需求。
系统是建立在WINDOWS操作系统上的基于C/S模式的教务信息管理系统,选用 +SQL SERVER 2000进行开发。
结合面向对象的思想,采用典型的管理信息系统,其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。
系统分教师、管理员、学生用户三个用户类型进行管理。
包括有教师管理、学生学籍管理、成绩管理、系别管理等功能。
通过系统实现,用户可以在网络环境下直接访问操作权限范围内的各项信息,同时系统也可借鉴应用到其他教育单位、一般政府机关和厂矿企业进行信息管理。
关键词: 信息管理系统,教务管理,数据库ABSTRACTThe educational administration information management system is one kind of fusion management science, the information science, the systems science and the computer technology is a body's comprehensive nature advanced management tool, satisfies the current education development the demand.The system is the establishment on the WINDOWS operating system based on the C/S pattern educational administration information management system, selects +SQL SERVER 2000 to carry on the development. Unifies the object-oriented thought that uses the model the management information system, its development mainly includes the backstage database the establishment and the maintenance as well as front end the application procedure development two aspects.The system divides the teacher, the manager, the student user three user types to carry on the management. Manages, student functions and so on school register management, result management, series management including the teacher. Realizes through the system, the user may under the network environment in direct accessing operation jurisdiction scope each information, simultaneously the system may also use for reference applies other education unit, the common Governmental agency and the Factory and mining enterprise carries on the information management.Key Words: Information Management System,Academic management,Database1.概述1.1 项目的背景及意义教务管理工作是学校管理工作的重要组成部分,是整个学校管理的核心和基础。
教学信息管理系统的设计与实现

毕业设计(论文)教学信息管理系统的设计与实现学院(系):专业班级:学生姓名:指导教师:摘要教学信息管理系统是校园信息管理系统的一个有机组成部分,本文简要阐述了教学管理系统建设的意义以及系统的开发过程。
教学管理系统采用当前最流行的Delphi编程技术,可以实现数据的高效、动态、交互访问,具有强大的Server/Client交互能力。
本系统以Delphi7.0 SQL Sever 2000为主要开发平台,从用户的角度出发,对教学管理系统的功能进行了全面的分析。
本系统实现的主要功能包括学生成绩查询、学生资料查询、教师资料查询、单科成绩浏览、学年开课清单、学分计算、平均分计算、添加修改学生、教师、课程信息、删除学生、教师、课程信息、数据库的还原、备份、用户信息的管理和维护及其它一些辅助功能。
在数据库的建立上主要采用Access作为关系数据库的开发工具。
在数据库的连接上采用ADO的数据库访问技术。
本文从开发平台、运行环境、系统设计和模块实现等方面阐述了系统的设计以及开发过程,从该系统的开发背景、系统功能、设计思路和一些程序开发的细节等方面进行了论述。
尤其是详细的说明了学分计算、平均分计算、添加修改学生、教师、课程信息、删除学生、教师、课程信息、数据库的还原、备份、用户信息的管理和维护这几个模块的设计与开发过程。
关键词:Delphi SQL 教学管理系统数据库AbstractThe teaching information management system is an organism that campus information manage the system to constitute the part, this text synopsis expatiated the teaching manages the meaning of system developments and the process of development of the systems.Teaching management system adoption front most popular of Delphi plait distance technique, can realize data efficiently, development, hand over to visit with each other, have the mighty Server/ Client hands over with each other ability.This system with Delphi7.0 SQLSever 2000 for main the terrace of development, set out from the angle of the customer, manage to the teaching the function of the system proceeded completely of analysis.The main function that this system realizes includes the student the score the search, student data search, teacher data search, single section score view, the academic year has a lecture detailed list, credit calculation, average cent calculation, increase to modify the student, teacher, course the information and delete the student, teacher, course the information, database restores, the management of the backup, customer information with support and other some assistance function.Establish the tool of development of the our main adoption in top Access conduct and actions relation database in the database.The database interview technique of the adoption ADO on the conjunction in database.This text is from the development terrace, circulate the environment, system design with mold a design for realizing etc. expatiating system and development processes, from the background of development, system function of that system, designed the way of thinking to proceed the treatise with details etc. that some procedure develop.Its is management that expatiation credit calculation, average cent calculation, increase to modify the student, teacher, course the information and delete the student, teacher, course the information, database restores, backup, customer information with design that support this a few molds piece and development process.Key Words:Delphi SQL teaching management system data-base目录摘要 (I)Abstract .............................................................................................................................................. I II 目录.................................................................................................................................................. I V 引言. (1)第1章管理信息系统概述 (2)1. 1管理信息系统产生的背景 (2)1. 2管理信息系统的定义 (3)1. 3管理信息系统的类型 (4)1. 4管理信息系统设计原则 (5)第2章开发工具的介绍 (7)2. 1 Delphi简介 (7)2. 2 Delphi 的特点 (7)2. 3 Server数据库开发 (8)2. 4 ODBC概述 (8)第3章系统设计和数据库设计 (10)3. 1 系统设计 (10)3. 1. 1 系统功能分析 (10)3. 1. 2系统功能模块设计 (10)3. 2 数据库设计 (10)3. 2. 1数据库需求分析 (10)3. 2. 2数据库概念结构设计 (11)3. 3数据库逻辑结构设计 (13)第4章教学管理系统的详细设计 (15)4. 1用户登陆模块 (15)4. 2系统模块 (15)4. 3查询模块 (15)4. 4浏览模块 (16)4. 5计算模块 (16)4. 6维护模块 (16)4. 7帮助模块 (17)第5章动态数据访问的实现 (18)5. 1 数据库的基础知识 (18)5. 1. 1数据库技术的发展 (18)5. 1. 2数据库(DataBase,简称DB) (20)5. 1. 3 表(Table) (21)5. 2数据库的建立 (22)5. 3 ADO简介 (23)5. 4用ADO连接数据库 (23)第6章教学管理系统的开发过程 (24)6. 1登录窗体 (24)6. 2主窗体 (25)6. 3系统 (25)6. 4 查询 (25)6. 4. 1学生成绩查询 (25)6. 4. 2学生资料查询 (26)6. 4. 3 教师资料查询 (26)6. 5 浏览 (26)6. 5. 1单科成绩浏览 (26)6. 5. 2学年开课清单 (27)6. 6 计算 (27)6. 6. 1 学分累加计算 (27)6. 6. 2 平均分计算 (29)6. 6. 3 学生成绩分布直方图 (30)6. 6. 4 计算器 (31)6. 7 维护 (31)6. 7. 1 添加学生信息 (31)6. 7. 2 添加教师信息 (33)6. 7. 3 添加课程信息 (34)6. 7. 4 学生成绩录入 (36)6. 7. 5 删除学生记录 (37)6. 7. 6 删除教师信息 (38)6. 7. 7 删除课程信息 (39)6. 7. 8 删除成绩记录 (40)6. 7. 9备份数据库 (41)6. 7. 10 还原数据库 (41)6. 7. 11更改密码 (42)6. 7. 12 添加新用户 (43)6. 7. 13 删除用户 (44)6. 8帮助........................................................................................................ 错误!未定义书签。
基于BS教务信息管理系统设计毕业论文

基于B/S教务管理信息系统设计摘要:随着高校规模不断扩大,学分制、选课制的信息化系统成为高等教育发展的必然趋势。
因此,我们要设计出一款基于B/S的教务管理信息系统。
本系统分为前台信息查询,后台信息管理两个部分。
前台主要实现管理员管理、教师及学生查询等功能,后台主要负责对数据库进行管理等工作。
涉及到的专业知识主要有数据库原理、面向对象程序设计、数据结构以及网站设计等。
本系统采用Microsoft SQL Server 2005作为关系数据库管理系统,程序设计选用了面向对象程序设计语言C#,网站开发选用了。
本课题具体是构造一个基于B/S教务管理信息系统,实现用户管理、课程管理、班级管理、成绩管理和选课管理五个模块的功能,该系统能够减轻教务管理员的工作,有着使用方便、操作简单等特点,对实际类似开发有一定参考作用。
关键词:教务管理;信息管理;网站开发The Design of Educational Management InformationSystem Based on B/SAbstract:With the expansion of universal scale, the information system of the credit system, elective system has become an inevitable trend in the development of Higher Education. Therefore, we want to design a kind of educational management information system based on B/S.The system is divided into the foreground information query, the background information management two parts. The main front to achieve the administrator management, teachers and students to query and other functions, the background is mainly responsible for the management of the database. Relates to the professional knowledge includes database theory, object-oriented programming, data structure, and website design, etc. The system uses Microsoft SQL Server 2005 as the relational database management system, program design has used the object-oriented programming language C#, web development using .This paper is to design a educational management information system based on B/S, realize user management, course management, class management ,performance management, and course management functions of five modules, the system can reduce the administrator’s work, has the characteristics of convenient use, simple operation and so on, has a certain reference role for the similar development.Key words: educational administration; information management; website development目录第1章诸论 (1)1.1系统开发的目的及问题概述 (1)1.2教务管理信息系统的发展及现状 (1)1.3论文的组织结构 (2)第2章相关技术 (3)2.1C/S和B/S相关知识 (3)2.1.1.C/S体系结构 (3)2.1.2.B/S体系结构 (4)2.1.3.C/S体系结构与B/S体系结构比较 (4)2.1.4.体系结构的选择 (6)2.2开发工具的简介 (6)第3章系统的分析与总体设计 (8)3.1系统的需求分析 (8)3.1.1.系统的初步调查 (8)3.1.2.系统的详细调查 (8)3.1.3.系统的可行性分析 (9)3.1.4.系统的分析结果 (9)3.2系统概要设计 (11)第4章数据库设计 (13)4.1概念结构设计与逻辑设计 (13)4.1.1.涉及实体 (13)4.1.2.全局E-R图 (13)4.1.3.系统逻辑结构设计 (14)4.2数据库的物理设计与实现 (15)4.2.1数据库物理设计的内容 (15)4.2.2本系统物理设计模型 (15)4.2.3数据库及相关表的创建 (18)第5章系统的主要功能设计与实现 (22)5.1登录界面设计与实现 (22)5.2主界面设计与实现 (24)第6章系统测试 (37)总结语 (41)参考文献 (42)致谢 (43)第1章诸论1.1系统开发的目的及问题概述随着社会经济不断发展,高校教育管理不断改革,师生人数日益增多,需要处理的数据量急剧膨胀,人工管理已不能满足管理需要。
教务管理系统 毕业论文

教务管理系统毕业论文教务管理系统是一种基于计算机技术、网络技术、数据库应用技术等多种技术手段的教学管理信息化系统。
它主要用于学校内部教务管理、学生成绩管理、课程管理、教师管理等方面的信息化处理,旨在提高学校内部管理效率,优化教学资源配置,提高教学质量,并实现更加智能化和便捷化的教学体验。
本篇论文将从系统设计的背景、目的及意义、系统设计的方法和建设方案、技术实现和功能特点方面来细致分析和阐述一款教务管理系统,希望能够对相关领域的研究工作者和学生的相关作业有所启示。
一、系统设计的背景随着信息与数字化时代的到来,各个领域的信息化建设已经成为人们关注的焦点。
教育领域作为一个公共服务领域,巨大的市场需求与管理体系的不断更新换代,教务管理也因技术手段的不断发展而提出新的要求和挑战。
为满足教育信息化的需求,教务管理系统应运而生。
教务管理系统具有多样化的特点,其中最主要的是它能够快速地对学校内部进行管理和教育机构的监管,提高学校的管理能力,同时能够提高学校的教育质量和教育效率。
二、系统设计目的及意义教务管理系统的主要目的是为学校内部提供一个更加高效、更加智能化和便捷化的教学体验。
它的意义在于:(1)完善教学管理体系,提高教学质量:教务管理系统能够快速高效地管理学校内部的日常教学活动,减少出勤率、请假、挂科等问题,提高教学质量以及学生的学习效率;(2)加强学校对学生、老师的综合管理:教务管理系统能够整合学生和教师的人员信息,统计各种教学信息网络,从而能够对教学、教育和管理方面进行精准的分析;(3)优化教学资源配置,提高教学效率:教务管理系统可以对学校内部的各种教学资源进行统一的管理和调配,从而能够提高教学效率,优化教学资源的利用情况。
三、系统设计的方法和建设方案教务管理系统的设计方法主要有两种,即自主开发和购买系统。
自主开发需要具有一定的技术和团队,对于学校而言,成本较高。
因此,购买系统成为了大多数学校使用教务管理系统的主要方式。
教务管理系统—毕业设计论文

毕业设计(论文)说明书教务管理系统的开发毕业设计(论文)摘要信息社会的高科技,商品经济化的高效益,使计算机的应用已普及到经济和社会生活的各个领域。
计算机虽然与人类的关系愈来愈密切,还有人由于计算机操作不方便继续用手工劳动。
为了适应现代社会人们高度强烈的时间观念,随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。
管理信息系统是一个不断发展的新型学科,任何一个单位要生存要发展,要高效率地把内部活动有机地组织起来,就必须建立与自身特点相适应的管理信息系统。
本论文以中小学的教务管理系统为背景。
教务管理系统是典型的信息管理系统(MIS),它能够实现整体规划教学资源(学生,教师,教室),评估教学质量,制定教学计划,检查教学进度。
给学校的教务人员管理教务工作提供了极大的方便。
论述了信息系统开发的基本原理,结构,方法和过程。
本文详细阐述了系统分析、需求分析、概要设计、详细设计、系统实现以及系统维护等软件开发过程。
力求将所学到的知识在信息系统开发中得以全面的应用,并使系统在实际的操作中能按照设计的要求安全有效正确的运行。
关键字:ASP﹒NET;ADO﹒NET;SQL;DBMS;MIS.毕业设计(论文)AbstractHi-Tech of information-intensive society, high benefit of commodity economy, causes the computer the application to the economical and social life each domain. Although the computer and humanity's relations are very close, some people continue to employ with the manual labor as a result of the inconvenience of computer operation. For adapt the modern society people highly intense time idea, along with information technology more and more thorough but broad application in management, the implementation of the management information system be gradually mature in the technology. The management information system is a developing new-type discipline. Any corporation wants to survive and develop, wants to the high efficiency organically organize the internal activity, so they must establish themanagement information system which adapts with own characteristic.This thesis takes the educational administration administrative systems of the middle and primary schools as the background. Educational administration administrative is a typical management information system (MIS). It can realize teaching resources (students, teacher, classroom) of overall plan, assess teaching quality, make the teaching plan, check the teaching process. And thus it has offered great convenience to the educational administration personnel for their management to the educational administration work of the school. The article described the basic principle of the information system developed, the structure, the method and course. This text explained software development course of system-analysis, demand-analysis, outline-designing, detailed-designing, realization of the system and system-maintaining and so on in detail. And it make its every effort to make the knowledge that have learnt be used fully in the developing of the information system, at the same time make the system can be running safely and effectively in real operation according to the demand which has been designed.Key words: ASP﹒NET;ADO﹒NET;SQL;DBMS;MIS.毕业设计(论文)目录引言 (1)1. 概述 (2)1.1 为什么要开发一个教务管理系统? (2)1.2 在中小学中用计算机管理教务的意义 (2)1.3 为将来学校网上办公做好准备 (3)2. 系统分析 (3)2.1 系统调查 (3)2.2 系统可行性研究 (4)2.3 软件开发总目标 (5)2.4业务流程图 (5)3. 需求分析 (5)3.1 数据流程图 (5)3.2 新系统逻辑模型的提出 (7)3.3 数据字典 (8)4. 概要设计 (12)4.1 系统总体结构设计 (13)4.2 数据库总设计 (14)4.2.1 E-R图 (14)4.2.2 E-R图向关系模型的转换 (16)4.3系统总体安全性、可靠性方案与措施 (18)5. 系统详细设计 (19)5.1 数据库的实现 (19)5.2人机界面设计 (22)5.3 功能模块处理过程 (23)5.3.1 教学计划模块 (23)5.3.2 编排课表功能模块 (26)5.3.3教学资源管理 (28)5.3.4教学检查和评估 (28)5.4.4查询课表 (29)5.4.5教师对教学建议模块 (31)6. 实施概况 (31)6.1 实施环境的选择 (31)6.2 编程过程与特点 (32)毕业设计(论文)6.2.1数据库连接 (32)6.2.2网页传值 (32)6.2.3系统安全性 (33)6.2.4程序的特点 (34)6.3系统测试概况 (35)7 结束语 (36)7.1 系统特色………………………………………………………………………36..7.2 小结 (37)7.3 谢词................................................................................................38.参考文献 (39)附录 (40)毕业设计(论文)引言教务管理系统是教学领域中一个重要的系统。
教务管理系统的设计与实现毕业论文

教务管理系统的设计与实现毕业论文目录中文摘要Ⅰ英文摘要Ⅱ教务管理系统............................................. 错误!未定义书签。
摘要....................................................... 错误!未定义书签。
Abstract.................................................. 错误!未定义书签。
目录.. (1)第一章系统总概述 (1)1.1 系统的可行性分析 (1)1.1.1 系统需求分析 (1)1.1.2 可行性分析 (2)1.2 系统的模块及功能 (3)1.2.1 项目规划 (3)1.3 系统的开发目的 (4)第二章对系统的总流程剖析 (6)2.1系统运行流程 (6)2.2数据流程分析 (7)2.3 数据运行储存图:E---R图 (9)2.4 系统运行功能分析:功能流程层次图 (12)第三章系统思路设计 (13)3.1 系统模块组成分析 (13)3.1.1. 系统功能模块分析 (13)3.1.2. 软件结构分析 (13)3.2 数据库设计 (15)3.2.1. 本系统中所涉及到的主要实体共有四个数据表 (16)第四章系统所能实现的功能 (13)4.1系统登陆界面模块剖析 (13)4.2系统应用主界面剖析 (20)4.3 用户管理模块 (22)4.4 教师模块组成 (28)4.5学生模块组成: (31)4.6 成绩模块组成: (34)第五章整体系统的测试 (39)5.1软件测试过程 (39)5.2系统的测试结果 (41)第六章系统总结 (42)第七章致谢 (43)第八章参考文献 (43)第一章系统总概述1.1系统的可行性分析背景:在中国随着教育体制的逐步完善,学校规模在不断的扩大,在校学生的增多以及在校老师数量的增加也加大了教务管理的难度,不管是教师信息、学生信息、查询起来非常麻烦,通过传统的数据管理方法很难对所有信息进行整合。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网上教务管理系统毕业设计目录1 绪论 (4)1.1 课题的研究背景与意义 (4)1.1.1 课题的研究背景 (4)1.1.2 课题的研究意义 (4)1.2 系统的定义及容简介 (4)1.2.1 系统的定义 (5)1.2.2 系统的容简介 (5)2 系统中主要用到的技术 (3)2.1 MySQL数据库 (3)2.2 Flex (3)2.3 Java (4)3教务管理系统的设计与实现 (6)3.1 开发和运行环境选择 (6)3.2 系统设计 (6)3.2.1 系统功能分析 (6)3.2.2 系统功能模块设计 (7)3.3 数据库设计 (7)3.3.1 数据库概念结构设计 (7)3.3.2 数据库逻辑结构设计 (8)4 模块详细设计 (11)4.1 主页面 (11)4.2 用户登录页面 (13)4.3 学生功能模块设计 (17)4.3.1 个人信息查询页面 (17)4.3.2 个人信息修改页面 (241)4.3.3 在线选课页面 (22)4.3.4 密码修改页面 (27)4.3.5 历史留言查询页面 (27)4.3.6 留言板页面 (28)4.4 教师功能模块设计 (29)4.4.1 教学实施计划查询页面 (29)4.4.2 选课信息查询页面 (30)4.4.3 个人信息查询修改页面 (30)4.4.4 密码修改页面 (30)4.5 管理员功能模块设计 (31)4.5.1 教师信息修改、删除页面 (31)4.5.2 管理员信息修改、删除页面 (32)4.5.3 课程信息添加、修改、删除页面 (32)4.5.4 学生学籍查询、修改、删除页面 (34)4.5.5 留言查看、删除页面 (35)5 用户手册 (36)5.1 系统功能简介 (36)5.2 系统运行与操作指南 (36)6 总结与展望 (37)6.1 系统总结及不足之处 (37)6.2 设计心得 (37)致谢 (39)参考文献 (40)附录1 外文参考文献(译文) (41)附录2 外文参考文献(原文) (44)1 绪论1.1 课题的研究背景与意义1.1.1 课题的研究背景目前我国各行各业的信息化建设开展得如火如荼,这种信息化的发展已经影响到了各学校。
学校在对学生进行管理时,学生学籍的管理一直都是很麻烦的事情,不仅仅管理起来不易修改和更新,而且学生需要了解本人的信息时,也需要去学校教务处找专门人员。
由于这些操作的繁琐性,教务管理系统的开发成为各学校必须的事情,特别是各个高校。
一个成功的教务管理系统,应该能够有效地辅助教务人员工作,提高学校学生的学籍、成绩等管理能力,并且不断完善系统,以便更好的帮助学生、教师、系统管理人员等管理成绩、课程、学籍等。
然而目前许多教务管理系统在使用时,效率低下容易出错,学生、教师资料不易整理,大量丢失,这些无疑都已成为管理学生学籍、教师信息的障碍。
这就要求学校能够建立高效的教务管理系统,对学生的选课、查询等操作及流程进行规化管理,简化业务流程,提高工作效率并防止中间的漏洞;迅速、准确地捕捉用户要求,并加以高效回应。
同时需要不断完善系统,增加模块,更好的满足用户需求,简化教务人员的管理工作,尽量做到一切信息化。
1.1.2 课题的研究意义对于学校教务处而言,最主要的是管理学生的学籍、管理教师的课程教授。
如果使用一般的方法来管理,会比较繁琐,管理起来也很有可能出错。
为了方便教务人员的管理工作,提高工作效率,同时为了更好地为学生、教师提供服务,有必要开发教务管理系统,使学校的教务管理走上信息化之路,克服人为的种种弊端。
教务管理系统的开发不仅可以减少人力、物力和财力资源的浪费,更重要的是有助于提高教务管理的效率。
教务管理人员管理学生学籍、管理教师课程教授时是一项复杂的组织工作,这种复杂性不仅仅指学生学籍变更快,变更人数众多,更突出地表现在教务管理主要对象(即学生)的数据量大,管理起来带来不便,所以开发一个实用、高效的教务管理信息系统是很有必要的。
1.2 系统的定义及容简介1.2.1 系统的定义本系统是方便学校教务人员管理学生学籍、管理教师、方便教师和学生处理日常学籍工作而开发的。
现今全国各学校的管理系统正逐步与网络信息技术接轨,对学校的学员信息能够更方便地进行管理,运用教务管理系统实现管理模式的科学化、现代化,大大提高学校教务管理的运行效率和管理水平。
因此,在科技、信息和网络技术高速发展的带动下,教务管理系统趋向于集计算机网络技术、科学管理方法等于一体,方便处理教务工作。
由于学校教务管理的特殊性,决定了教务服务的综合性较其他服务更为突出和特殊,而学校教务对用于辅助管理的管理系统要求就相对更高。
对于学校教务而言,具有实用意义的管理系统,在硬件上应采用互联网、办公自动化等信息技术,在软件上应融入当代各学校最优秀的管理思想,从而更好地辅助教务人员的管理工作。
本课题就基于教务管理的理念和信息技术的结合这样一个出发点而提出的需要。
我国的各学校教师、学生人数众多,学校需要一个足够完善的教务管理系统来管理学生的学籍、选课和教师的授课安排等,所以本系统提供了对学生的学籍管理、对学生的选课、对教师的信息管理等功能,足够教务人员管理日常的教务工作。
1.2.2 系统的容简介教务管理系统为教务管理人员管理日常教务工作提供了方便。
学生可以使用此系统查询自己已修完课程的成绩、查看自己的学籍信息、选课等;教师可以使用此系统给学生所选的课程打分、查看自己的信息及课程安排情况等;管理员可以使用此系统添加相关用户信息、备份数据等。
因此本系统主要实现学生功能、教师功能、管理员功能。
学生功能:个人信息查询、修改;在线选课;密码修改;留言、查看留言等。
教师功能:教学实施计划查询;选课信息查询、打分;个人信息查询、修改;密码修改等。
管理员功能:教师信息修改、删除;管理员信息修改、删除(有权限之分);课程信息添加、修改、删除;学生学籍信息查询、修改、删除(有权限之分);留言查看、删除(有权限之分)等。
2 系统中主要用到的技术2.1 MySQL数据库MySQL是一个遵循GPL的开源软件、在Linux平台底下它是LAMP(LAMP代表了Linux 平台上的Apache服务器;MySQL数据库以及Perl、Python或者PHP编程语言的结合)组合重要组成部分,同时它提供的C API可以结合Glade/GTK+,代替Windows平台的VB+ACCESS/MS SQL SERVER组合。
MySQL数据库具有以下特性:➢使用C和C++编写,并使用了多种编译器进行测试,保证源代码的可移植性。
➢支持AIX、FreeBSD、HP-UX、Linux、Mac OS、Novell Netware、OpenBSD、OS/2 Wrap、Solaris、Windows等多种操作系统。
➢为多种编程语言提供了API。
这些编程语言包括C、C++、Eiffel、Java、Perl、PHP、Python、Ruby和Tcl等。
➢支持多线程,充分利用CPU资源。
➢采用优化的SQL查询算法可以有效地提高查询速度。
➢既能够作为一个单独的应用程序应用在客户端/服务器网络环境中,也能够作为一个库而嵌入到其他的软件中提供多语言支持,常见的编码如中文的GB2312、BIG5,日文的Shift_JIS等都可以用作数据表名和数据列名。
➢提供TCP/IP、ODBC和JDBC等多种数据库连接途径。
➢提供用于管理、检查、优化数据库操作的管理工具。
➢可以处理拥有上千万条记录的大型数据库。
2.2 FlexAdobe Flex是支持RIA(Rich Internet Applications)开发和部署一系列发展中的技术和产品线的概括词,主要包括the Flex Framework,Flex Builder 2,Flex Enterprise Services 2等。
FLEX试图通过提供一个程序员们已经熟知的工作流和编程模型,让程序员比从前更快更简单地开发动画及RIA应用。
在多层式开发模型中,FLEX 应用属于表现层,FLEX的语言和文件结构也试图把应用程序的逻辑从设计中分离出来。
Adobe Flex所包含的产品和相关软件如下所述:➢Flex Framework包括MXML,类库,组件,容器和效果(effects)等,它不需另外的服务器或IDE就可以生成和美化FLEX应用程序。
➢Flex Builder 2是在Eclipse基础上创建的全新RIA IDE,是生成FLEX应用的最简单最强大的方式,实现了集成编译器、代码缩进、调试、设计视图、源代码控制系统集成等许多功能。
它可以当作标准的独立应用软件,也可以当作Eclipse的插件使用。
➢Flex Enterprise Services 2是Flex 1.5 server的下一代,拥有众多新功能,比如自动测试,企业通信支持(提供一种发布/订阅的通信架构),数据服务(使本地处理的数据和服务器端同步)等。
➢Flex Charting 2提供平滑的数据可视能力,可看作是Flex Framework的扩展。
➢Flex编译器,被包含于Flex Builder 2和Flex Enterprise Services,但可以在命令行方式下单独使用。
➢ActionScript 3是Flex Framework的核心,更加面向对象化和类型化,全面兼容ECMA Script标准(Java Script 2.0的基础标准)。
➢Flash Player,从8.5版本就开始加入AS3虚拟机,作为FLEX 2应用的运行时。
FLEX最初是作为一个J2EE(Java 2 Platform,Enterprise Edition)应用,或者可以说是JSP(Java Server Pages)标签库而发布的。
它可以把运行中的MXML(FLEX 标记语言)和 ActionScript编译成FLASH应用程序(即二进制的SWF文件)。
相对于基于HTML的应用(如PHP,ASP,JSP等)在每个请求时都需要执行服务器端的模板,由于客户端只需要载入一次,FLEX应用程序的工作流被大大改善。
新版的Flex Builder 2基于Eclipse IDE,对于需要诸如data push和自动测试等高级功能的用户来说,企业级的服务仍然有效。
Flex2引入了新版本的语言ActionScript 3的使用,这需要 Flash Player 9 以上版本作为运行时(runtime)。
2.3 JavaJava是由Sun公司于1995年5月推出的程序设计语言(以下简称Java语言)和Java平台的总称。
用Java实现的Hot Java浏览器显示了Java的魅力,可实现跨平台、动态的Web、Internet计算。
