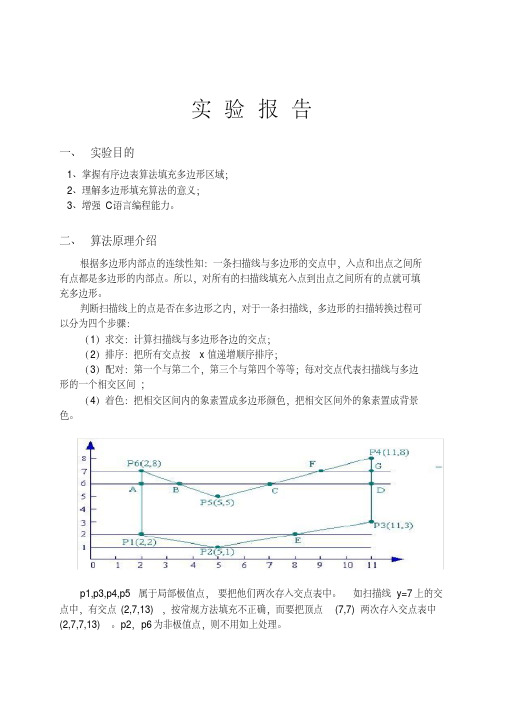
多边形的有效边表填充算法-
计算机图形学课程设计-有效边表填充算法实现

计算机图形学课程设计设计题目改进的有效边表算法对多边形的填充学院名称信息科学与技术学院专业名称计算机科学与技术学生姓名刘柯学生学号201213030112任课教师梅占勇设计(论文)成绩教务处制2015年9 月28 日目录一、设计内容与要求 (3)1.1设计题目 (3)1.2 设计内容 (3)1.3 设计目标 (3)二、总体设计 (3)2.1 多边形的表示 (3)2.2 x-扫描线算法 (4)2.3 改进的有效边表算法 (4)2.3.1 改进的有效边表算法 (4)2.3.2 有效边表 (5)2.3.3 边表 (6)三、详细设计 (8)3.1 改进的有效边表算法的实现 (8)3.2 有效边表算法程序流程图 (9)四、测试结果 (9)五、总结 (15)六、源代码 (15)参考文献 (26)一、设计内容与要求1.1设计题目用改进的有效边表算法实现多边形的填充1.2 设计内容使用OpenGL实现用改进的有效边表算法填充多边形1.3 设计目标参照课本上改进的有效边表算法的思想,实现该算法的C语言代码,并用该算法搭配OpenGL以像素点的方式绘制出给定顶点坐标的多边形。
二、总体设计2.1 多边形的表示在计算机图形学中,多边形有2种重要的表示方法:顶点表示和点阵表示。
顶点表示用多边形的顶点序列来刻画多边形,这种方法直观、几何意义强,占用内存少,应用普遍,但它没有明确指出哪些像素在多边形内,故不能直接用于面着色。
点阵表示用位于多边形内的像素的集合来刻画多边形。
这种表示法虽然失去了许多重要的几何信息,但便于运用帧缓存表示图形,是面着色所需要的图形表示形式。
大多数图形应用系统采用顶点序列表示多边形,而顶点表示又不能直接用于显示,那么就必须有从多边形的顶点表示到点阵表示的转换,这种转换称为多边形的扫描转换或多边形的填充。
即从多边形的顶点信息出发,求出位于其内部的各个像素,并将其颜色值写入帧缓存的相应单元中。
2.2 x-扫描线算法x-扫描线算法的基本思想是,按照扫描线的顺序,计算扫描线与多边形的相交区间,再用要求的颜色显示这些区间的像素,即完成填充工作。
多边形边表桶填充

实验一:改进的有效边表算法一.实验目的用鼠标描绘几个顶点,画出多边形,用边表桶的填充算法实现多边形的填充。
二.算法思想在处理一条扫描线时,仅对与它相交的多边形的边(有效边)求交,其次利用扫描线的连贯性,考虑到当前扫描线与各边的交点顺序与下一条扫描线各边的交点顺序很可能相同或者相似,因此在当前扫描线处理完毕之后,不必为下一条扫描线从头开始构造交点信息;最后利用多边形边的连贯性,认为若某条边与当前扫描线相交,则它很可能也与下一条扫描线相交且其交点与上一次的交点相交。
三.实现过程1.边表的构造1.首先构造一个纵向链表,链表长度为多边形所占有的最大扫描线数,链表的每个结点,称为,称为一个桶,对应多边形覆盖的每一条扫描线。
2.将每条边的信息装入与该边最小Y坐标(Ymin)相对应的桶中,也就是说,若某条边的较低端点为Ymin,则该边就放在相应的Y=Ymin的扫描线桶中。
3.每条边的数据形成一个结点,内容包括该扫描线与该边的初始交点X(即较低端点的X坐标),该边的最大Y 坐标值Ymax,以及边斜率的倒数1/k.4.同一桶中若干条边按x|ymin 由小到大排序,若x|ymin相等,则按照1/k由小到大排序。
2.扫描线的填充算法1.初始化。
构造边表,AET表设置为空。
2.将第一个不空的ET表中的边与AET表合并。
3.由AET表中取出的交点并进行填充,填充时候设置一个布尔量b(初值为假),令指针有效边表中的第一个结点(交点)到最后一个结点遍历一次,每访问一个结点,把b取反一次,若b为真,则把从当前结点的x值开始到下一个结点的x值结束的区间用多边形色填充,填充之后删除y=ymax的边(需注意,填充时同样为避免多边形区域的扩大化,需要多交点进行与x-扫面线算法相同的处理)。
4.y i+1=y i+1,根据x i+1=x i+1/k计算并修改AET表,同时合并ET表中y=y i+1桶中的边,按次序插入到AET 表中形成新的AET表。
实验三计算机图形学多边形填充算法

实验三计算机图形学多边形填充算法课程名称计算机图形学实验日期 2013-11-7 实验名称多边形填充算法编程成绩实验目的:熟悉多边形填充算法,掌握MFC图形编程的基本方法和调试技巧。
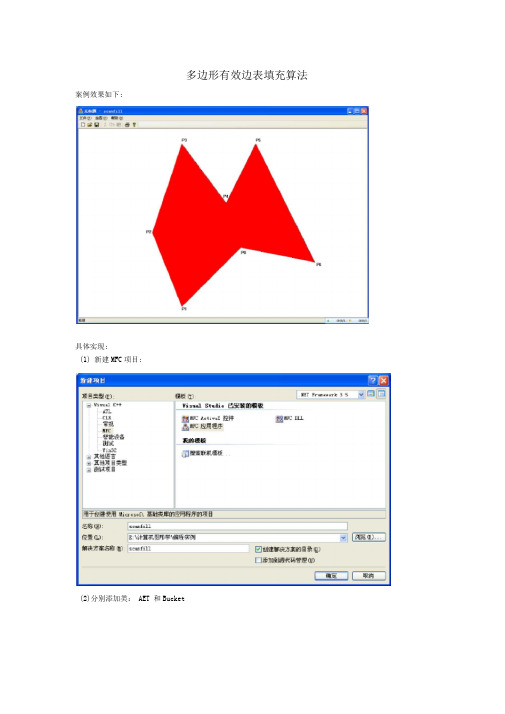
实验条件: 计算机;VS2008;OpenGL实验内容:1(使用MFC技术实现多边形有效边表填充算法,参考界面效果如下:// ChildView.cpp : CChildView 类的实现#include "stdafx.h"#include "demo.h"#include "ChildView.h"#include <math.h>#define Round(d) int(floor(d+0.5))//四舍五入宏定义#ifdef _DEBUG#define new DEBUG_NEW#endif// CChildViewCChildView::CChildView(){}CChildView::~CChildView(){}BEGIN_MESSAGE_MAP(CChildView, CWnd)ON_WM_PAINT()ON_WM_CREATE()ON_COMMAND(ID_DRAW_PIC, &CChildView::OnDrawPic)END_MESSAGE_MAP()// CChildView 消息处理程序BOOL CChildView::PreCreateWindow(CREATESTRUCT& cs) {if (!CWnd::PreCreateWindow(cs))return FALSE;cs.dwExStyle |= WS_EX_CLIENTEDGE;cs.style &= ~WS_BORDER;cs.lpszClass = AfxRegisterWndClass(CS_HREDRAW|CS_VREDRAW|CS_DBLCLKS,::LoadCursor(NULL, IDC_ARROW),reinterpret_cast<HBRUSH>(COLOR_WINDOW+1), NULL);return TRUE;}void CChildView::OnPaint(){CPaintDC dc(this); // 用于绘制的设备上下文// TODO: 在此处添加消息处理程序代码DrawGraph();// 不要为绘制消息而调用CWnd::OnPaint() }void CChildView::ReadPoint() //点表{P[0].x = 50; P[0].y = 100;P[1].x = -150;P[1].y = 300;P[2].x = -250;P[2].y = 50;P[3].x = -150;P[3].y = -250;P[4].x = 0; P[4].y = -50;P[5].x = 100; P[5].y = -250;P[6].x = 300; P[6].y = 150;}void CChildView::DrawPolygon(CDC *pDC) //绘制多边形边界{CLine *line = new CLine;CP2 t;for(int i = 0; i < 7; i++) //绘制多边形{if(i == 0){line->MoveTo(pDC, P[i]);t = P[i];}else{line->LineTo(pDC, P[i]);}}line->LineTo(pDC, t); //闭合多边形delete line;}void CChildView::DrawGraph() //绘制图形 {CRect rect; //定义客户区GetClientRect(&rect); //获得客户区的大小CDC *pDC = GetDC(); //定义设备上下文指针pDC->SetMapMode(MM_ANISOTROPIC); //自定义坐标系pDC->SetWindowExt(rect.Width(), rect.Height()); //设置窗口比例pDC->SetViewportExt(rect.Width(), -rect.Height()); //设置视区比例,且x轴水平向右,y轴垂直向上pDC->SetViewportOrg(rect.Width() / 2, rect.Height() / 2); //设置客户区中心为坐标系原点rect.OffsetRect(-rect.Width() / 2, -rect.Height() / 2); //矩形与客户区重合if(!bFill)DrawPolygon(pDC); //绘制多边形elseFillPolygon(pDC); //填充多边形ReleaseDC(pDC); //释放DC}void CChildView::FillPolygon(CDC *pDC) //填充多边形 {for(int i = 0; i < 7; i++) //转储顶点坐标,y坐标取为整数{P1[i].x = P[i].x;P1[i].y = Round(P[i].y);P1[i].c = CRGB(bRed / 255.0, bGreen / 255.0, bBlue / 255.0);}CFill *fill = new CFill; //动态分配内存fill->SetPoint(P1, 7); //初始化Fill对象fill->CreateBucket(); //建立桶表fill->CreateEdge(); //建立边表fill->Gouraud(pDC); //填充多边形delete fill; //撤销内存 }int CChildView::OnCreate(LPCREATESTRUCT lpCreateStruct) {if (CWnd::OnCreate(lpCreateStruct) == -1)return -1;// TODO: 在此添加您专用的创建代码bFill = FALSE;ReadPoint();return 0;}void CChildView::OnDrawPic(){// TODO: 在此添加命令处理程序代码COLORREF GetClr = RGB(0, 0, 0); //调色板颜色CColorDialog ccd(GetClr, CC_SOLIDCOLOR);if(IDOK == ccd.DoModal()) //调用颜色对话框选取填充色GetClr = ccd.GetColor();elsereturn;bRed = GetRValue(GetClr); //获取红色分量bGreen = GetGValue(GetClr); //获取绿色分量bBlue = GetBValue(GetClr); //获取蓝色分量bFill = TRUE;Invalidate();}2(使用MFC技术实现多边形边缘填充算法,参考界面效果如下:// demoView.cpp : CdemoView 类的实现#include "stdafx.h"#include "demo.h"#include "demoDoc.h"#include "demoView.h"#include <math.h>#define Round(d) int(floor(d+0.5))//四舍五入宏定义 #ifdef _DEBUG #define new DEBUG_NEW#endif// CdemoViewIMPLEMENT_DYNCREATE(CdemoView, CView)BEGIN_MESSAGE_MAP(CdemoView, CView)// 标准打印命令ON_COMMAND(ID_FILE_PRINT, &CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_DIRECT, &CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_PREVIEW, &CdemoView::OnFilePrintPreview) ON_COMMAND(ID_DRAW_PIC, &CdemoView::OnDrawPic) END_MESSAGE_MAP() // CdemoView 构造/析构CdemoView::CdemoView(){// TODO: 在此处添加构造代码}CdemoView::~CdemoView(){}BOOL CdemoView::PreCreateWindow(CREATESTRUCT& cs) {// TODO: 在此处通过修改// CREATESTRUCT cs 来修改窗口类或样式return CView::PreCreateWindow(cs); }// CdemoView 绘制void CdemoView::OnDraw(CDC* /*pDC*/) {CdemoDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);if (!pDoc)return;// TODO: 在此处为本机数据添加绘制代码DrawGraph();}// CdemoView 打印void CdemoView::OnFilePrintPreview() {AFXPrintPreview(this);}BOOL CdemoView::OnPreparePrinting(CPrintInfo* pInfo){// 默认准备return DoPreparePrinting(pInfo); }void CdemoView::OnBeginPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/) {// TODO: 添加额外的打印前进行的初始化过程 }void CdemoView::OnEndPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/) {// TODO: 添加打印后进行的清理过程 }void CdemoView::OnRButtonUp(UINT nFlags, CPoint point){ClientToScreen(&point);OnContextMenu(this, point);}void CdemoView::OnContextMenu(CWnd* pWnd, CPoint point){theApp.GetContextMenuManager()->ShowPopupMenu(IDR_POPUP_EDIT,point.x, point.y, this, TRUE);}void CdemoView::ReadPoint() //点表 {P[0].x = 50; P[0].y = 100;P[1].x = -150;P[1].y = 300;P[2].x = -250;P[2].y = 50;P[3].x = -150;P[3].y = -250;P[4].x = 0; P[4].y = -50;P[5].x = 100; P[5].y = -250;P[6].x = 300; P[6].y = 150; }void CdemoView::DrawPolygon(CDC *pDC) { for(int i = 0; i < 7; i++) //计算多边形边界{if(P[i].x > MaxX)MaxX = P[i].x;if(P[i].x < MinX)MinX = P[i].x;if(P[i].y > MaxY)MaxY = P[i].y;if(P[i].y < MinY)MinY = P[i].y;}CLine *line = new CLine;CP2 t;for(int i = 0; i < 7; i++) //绘制多边形{if(i == 0){line->MoveTo(pDC, P[i]);t = P[i];}else{line->LineTo(pDC, P[i]);}}line->LineTo(pDC, t); //闭合多边形line->MoveTo(pDC, CP2(MinX, MinY)); //绘制包围盒line->LineTo(pDC, CP2(MinX, MaxY));line->LineTo(pDC, CP2(MaxX, MaxY));line->LineTo(pDC, CP2(MaxX, MinY));line->LineTo(pDC, CP2(MinX, MinY));delete line;}void CdemoView::FillPolygon(CDC *pDC){COLORREF BClr = RGB(255, 255, 255); //背景色COLORREF FClr = GetClr; //填充色int ymin, ymax; //边的最小y值与最大y值double x, y, k; //x,y当前点,k斜率的倒数for(int i = 0; i < 7; i++) //循环多边形所有边{int j = (i + 1) % 7;k = (P[i].x - P[j].x) / (P[i].y - P[j].y); //计算/kif(P[i].y < P[j].y) //得到每条边y的最大值与最小值{ymin = Round(P[i].y);ymax = Round(P[j].y);x = P[i].x; //得到x|ymin}else{ymin = Round(P[j].y);ymax = Round(P[i].y);x = P[j].x;}for(y = ymin; y < ymax; y++) //沿每一条边循环扫描线{for(int m = Round(x); m < MaxX; m++) //对每一条扫描线与边的交点的右侧像素循环{if(FClr == pDC->GetPixel(m, Round(y))) //如果是填充色pDC->SetPixelV(m, Round(y), BClr); //置为背景色elsepDC->SetPixelV(m, Round(y), FClr); //置为填充色}x += k; //计算下一条扫描线的x起点坐标}}}void CdemoView::DrawGraph() //绘制图形 {CRect rect; //定义客户区GetClientRect(&rect); //获得客户区的大小CDC *pDC = GetDC(); //定义设备上下文指针pDC->SetMapMode(MM_ANISOTROPIC); //自定义坐标系pDC->SetWindowExt(rect.Width(), rect.Height()); //设置窗口比例pDC->SetViewportExt(rect.Width(), -rect.Height()); //设置视区比例,且x轴水平向右,y轴垂直向上pDC->SetViewportOrg(rect.Width() / 2, rect.Height() / 2); //设置客户区中心为坐标系原点rect.OffsetRect(-rect.Width() / 2, -rect.Height() / 2); //矩形与客户区重合if(!bFill)DrawPolygon(pDC); //绘制多边形elseFillPolygon(pDC); //填充多边形ReleaseDC(pDC); //释放DC }// CdemoView 诊断#ifdef _DEBUGvoid CdemoView::AssertValid() const{CView::AssertValid();}void CdemoView::Dump(CDumpContext& dc) const{CView::Dump(dc);}CdemoDoc* CdemoView::GetDocument() const // 非调试版本是内联的 { ASSERT(m_pDocument->IsKindOf(RUNTIME_CLASS(CdemoDoc)));return (CdemoDoc*)m_pDocument;}#endif //_DEBUG// CdemoView 消息处理程序void CdemoView::OnInitialUpdate(){CView::OnInitialUpdate();// TODO: 在此添加专用代码和/或调用基类bFill = FALSE;ReadPoint();GetClr = RGB(0,0,0);MinX = MaxX = P[0].x;MinY = MaxY = P[0].y;}void CdemoView::OnDrawPic(){// TODO: 在此添加命令处理程序代码CColorDialog ccd(GetClr, CC_SOLIDCOLOR);if(IDOK == ccd.DoModal()) //调用颜色对话框选取填充色GetClr = ccd.GetColor();elsereturn;bFill = TRUE;Invalidate(FALSE);}3.使用MFC技术实现种子填充算法,参考界面效果如下:// demoView.cpp : CdemoView 类的实现 #include "stdafx.h"#include "demo.h"#include "demoDoc.h"#include "demoView.h"#include <math.h>#define Round(d) int(floor(d+0.5))//四舍五入宏定义 #ifdef _DEBUG #define new DEBUG_NEW#endif// CdemoViewIMPLEMENT_DYNCREATE(CdemoView, CView) BEGIN_MESSAGE_MAP(CdemoView, CView)// 标准打印命令ON_COMMAND(ID_FILE_PRINT, &CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_DIRECT, &CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_PREVIEW, &CdemoView::OnFilePrintPreview) ON_WM_LBUTTONDOWN()ON_COMMAND(ID_DRAW_PIC, &CdemoView::OnDrawPic)END_MESSAGE_MAP()// CdemoView 构造/析构CdemoView::CdemoView(){// TODO: 在此处添加构造代码bFill = FALSE;SeedClr = RGB(255, 0, 0);}CdemoView::~CdemoView(){}BOOL CdemoView::PreCreateWindow(CREATESTRUCT& cs) { // TODO: 在此处通过修改// CREATESTRUCT cs 来修改窗口类或样式return CView::PreCreateWindow(cs); }// CdemoView 绘制void CdemoView::OnDraw(CDC* /*pDC*/) {CdemoDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);if (!pDoc)return;// TODO: 在此处为本机数据添加绘制代码DrawGraph();}// CdemoView 打印void CdemoView::OnFilePrintPreview() { AFXPrintPreview(this);}BOOL CdemoView::OnPreparePrinting(CPrintInfo* pInfo) {// 默认准备return DoPreparePrinting(pInfo);}void CdemoView::OnBeginPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/) {// TODO: 添加额外的打印前进行的初始化过程}void CdemoView::OnEndPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/) { // TODO: 添加打印后进行的清理过程}void CdemoView::OnRButtonUp(UINT nFlags, CPoint point){ClientToScreen(&point);OnContextMenu(this, point);}void CdemoView::OnContextMenu(CWnd* pWnd, CPoint point) {theApp.GetContextMenuManager()->ShowPopupMenu(IDR_POPUP_EDIT,point.x, point.y, this, TRUE);}// CdemoView 诊断#ifdef _DEBUGvoid CdemoView::AssertValid() const{CView::AssertValid();}void CdemoView::Dump(CDumpContext& dc) const{CView::Dump(dc);}CdemoDoc* CdemoView::GetDocument() const // 非调试版本是内联的 { ASSERT(m_pDocument->IsKindOf(RUNTIME_CLASS(CdemoDoc)));return (CdemoDoc*)m_pDocument;}#endif //_DEBUGvoid CdemoView::DrawGraph()//绘制图形{CDC *pDC = GetDC(); //定义设备上下文指针GetClientRect(&rect); //获得客户区的大小pDC->SetMapMode(MM_ANISOTROPIC); //自定义坐标系pDC->SetWindowExt(rect.Width(), rect.Height()); //设置窗口比例pDC->SetViewportExt(rect.Width(), -rect.Height()); //设置视区比例,且x轴水平向右,y轴垂直向上pDC->SetViewportOrg(rect.Width() / 2, rect.Height() / 2); //设置客户区中心为坐标系原点rect.OffsetRect(-rect.Width() / 2, -rect.Height() / 2); //矩形与客户区重合CDC MemDC;//内存DCCBitmap NewBitmap, *pOldBitmap; //内存中承载图像的位图MemDC.CreateCompatibleDC(pDC); //建立与屏幕pDC兼容的MemDCNewBitmap.LoadBitmap(IDB_BITMAP1); //导入空心汉字位图pOldBitmap = MemDC.SelectObject(&NewBitmap);//将兼容位图选入MemDC MemDC.SetMapMode(MM_ANISOTROPIC); //MemDC自定义坐标系MemDC.SetWindowExt(rect.Width(), rect.Height());MemDC.SetViewportExt(rect.Width(), -rect.Height());MemDC.SetViewportOrg(rect.Width() / 2, rect.Height() / 2);pDC->BitBlt(-rect.Width() / 2, -rect.Height() / 2, rect.Width(), rect.Height(), &MemDC,-rect.Width() / 2, -rect.Height() / 2, SRCCOPY);//将内存位图拷贝到屏幕if(bFill)CharFill(pDC); //填充空心汉字MemDC.SelectObject(pOldBitmap); //恢复位图NewBitmap.DeleteObject(); //删除位图MemDC.DeleteDC(); //删除MemDCReleaseDC(pDC); //释放DC }void CdemoView::CharFill(CDC *pDC) //文字填充函数 {COLORREF BoundaryClr = RGB(0,0,0); //边界色BOOL bSpanFill;pHead = new CStackNode; //建立栈结点pHead->pNext = NULL; //栈头结点的指针域总为空Push(Seed); //种子像素入栈int x, y, x0 = Round(Seed.x), y0 = Round(Seed.y);//x,y用于判断种子与图形的位置关系x = x0 - 1;while(pDC->GetPixel(x, y0) != BoundaryClr && pDC->GetPixel(x, y0) != SeedClr )//左方判断{x--;if(x <= -rect.Width() / 2){MessageBox(L"种子不在图形之内", L"警告");//到达客户区最左端return;}}y = y0 + 1;while(pDC->GetPixel(x0, y) != BoundaryClr && pDC->GetPixel(x0, y) != SeedClr)//上方判断{y++;if(y >= rect.Height() / 2)//到达客户区最上端{MessageBox(L"种子不在图形之内", L"警告");return;}}x = x0 + 1;while(pDC->GetPixel(x, y0) != BoundaryClr && pDC->GetPixel(x, y0) != SeedClr)//右方判断{x++;if(x >= rect.Width() / 2)//到达客户区最右端{MessageBox(L"种子不在图形之内", L"警告");return;}}y = y0 - 1;while(pDC->GetPixel(x0, y) != BoundaryClr && pDC->GetPixel(x0, y) != SeedClr)//下方判断{y--;if(y <= -rect.Height() / 2)//到达客户区最下端{MessageBox(L"种子不在图形之内", L"警告");return;}}double xleft, xright;//区间最左端与最右端像素CP2 PopPoint, PointTemp;while(pHead->pNext != NULL)//如果栈不为空{Pop(PopPoint);if(pDC->GetPixel(Round(PopPoint.x), Round(PopPoint.y)) == SeedClr) continue;// 分别向左和向右填充扫描线PointTemp = PopPoint;while(pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != BoundaryClr &&pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != SeedClr) {pDC->SetPixelV(Round(PointTemp.x), Round(PointTemp.y), SeedClr);PointTemp.x++;}xright = PointTemp.x - 1;PointTemp.x = PopPoint.x - 1;while(pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != BoundaryClr &&pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != SeedClr) {pDC->SetPixelV(Round(PointTemp.x), Round(PointTemp.y), SeedClr);PointTemp.x--;}xleft=PointTemp.x + 1;//处理上一条扫描线PointTemp.x = xleft;PointTemp.y = PointTemp.y + 1;while(PointTemp.x < xright){bSpanFill = FALSE;while(pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != BoundaryClr &&pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != SeedClr) {bSpanFill = TRUE;PointTemp.x++;}if(bSpanFill){if(PointTemp.x == xright && pDC->GetPixel(Round(PointTemp.x),Round(PointTemp.y)) != BoundaryClr && pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != SeedClr) PopPoint = PointTemp;elsePopPoint.x = PointTemp.x - 1; PopPoint.y = PointTemp.y;Push(PopPoint);bSpanFill = FALSE;}while((pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) == BoundaryClr &&PointTemp.x < xright) || (pDC->GetPixel(Round(PointTemp.x),Round(PointTemp.y)) == SeedClr &&PointTemp.x < xright))PointTemp.x++;}//处理下一条扫描线PointTemp.x = xleft;PointTemp.y = PointTemp.y - 2;while(PointTemp.x < xright){bSpanFill = FALSE;while(pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != BoundaryClr &&pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != SeedClr) {bSpanFill = TRUE;PointTemp.x++;}if(bSpanFill){if(PointTemp.x == xright && pDC->GetPixel(Round(PointTemp.x),Round(PointTemp.y)) != BoundaryClr && pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) != SeedClr) PopPoint = PointTemp;elsePopPoint.x = PointTemp.x - 1; PopPoint.y = PointTemp.y;Push(PopPoint);bSpanFill=FALSE;}while((pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) == BoundaryClr &&PointTemp.x < xright) || (pDC->GetPixel(Round(PointTemp.x), Round(PointTemp.y)) == SeedClr &&PointTemp.x < xright))PointTemp.x++;}}delete pHead;pHead = NULL;}void CdemoView::Push(CP2 point)//入栈函数{pTop = new CStackNode;pTop->PixelPoint = point;pTop->pNext = pHead->pNext;pHead->pNext = pTop;}void CdemoView::Pop(CP2 &point) //出栈函数{if(pHead->pNext != NULL){pTop = pHead->pNext;pHead->pNext = pTop->pNext;point = pTop->PixelPoint;delete pTop;}}// CdemoView 消息处理程序void CdemoView::OnLButtonDown(UINT nFlags, CPoint point) {// TODO: 在此添加消息处理程序代码和/或调用默认值Seed = CP2(point.x - rect.Width() / 2, rect.Height() / 2 - point.y); //选择种子位置Invalidate(FALSE);CView::OnLButtonDown(nFlags, point);}void CdemoView::OnDrawPic(){// TODO: 在此添加命令处理程序代码CColorDialog ccd(SeedClr, CC_SOLIDCOLOR);if(IDOK == ccd.DoModal())//调用颜色对话框选取填充色SeedClr = ccd.GetColor();elsereturn;if(IDOK == MessageBox(L"请在空心字体内单击鼠标左键!", L"提示",MB_OKCANCEL))bFill = TRUE;elsereturn;}实验总结:上机做实验主要是看明白程序,现在来说,自己还不会自己编程,还是下载老师的实例程序看代码,然后运行看结果,自己再去琢磨理解程序。
《计算机图形学》有序边表填充算法

初始化每条扫面线的边链表 */
/*
建“桶” */
edges[scan]->next=NULL;
}
BuildEdgeList(cnt,pts,edges);
/*
建立有序边表 */
active=(Edge *)malloc(sizeof(Edge));
active->next=NULL;
for(scan=scanmin;scan<=scanmax;scan++) /* 扫描每条扫描线, 求活性表 */
当多边形新边表 ET构成后,按下列步骤进行: ① 对每一条扫描线 i ,初始化 ET表的表头指针 ET[i] ; ② 将 ymax = i 的边放入 ET[i] 中; ③ 使 y = 多边形最低的扫描线号; ④ 初始化活性边表 AET为空; ⑤ 循环,直到 AET和 ET 为空。
将新边表 ET 中对应 y 值的新边节点插入到 AET表。 遍历 AET表,将两两配对的交点之间填充给定颜色值。 遍历 AET表,将 ymax= y 的边节点从 AET表中删除,并将 ymax> y 的各边节点 的 x 值递增 Δx;并重新排序。 y 增加 1。
/* 建立扫描线 scan 的活性边表 , 把活性边结点放入扫描线 scan 的结点指针数组
edges[scan] 中*/
{
Edge *p,*q;
p=edges[scan]->next;
/*
查找当前扫描线对应的 y 桶*/
while(p)
/*y
桶不空 */
{q=p->next;
/*
找到最后一个边结点, 插入 */
*edges[])
/* 把边结点 edge, 放到 lower.y 扫描线所在的边结点指针数组 edges[] 中 */
带孔多边形填充算法

带孔多边形填充算法一. 基本原理用自上而下的每一条水平的扫描线扫描多边形,每一条扫描线被多边形分成几段,每一段要么在多边形内,要么在多边形外。
在内的填充,在外的舍弃。
见图1图1二. 基本算法1. 水平扫描线与线段求交点假定当前扫描线y 与多边形的某一条边的交点x 坐标为x,那么下一条扫描线y-1与该边的交点不必从头算起,只要加上一个增量即可。
设增量为dx,显然dx= -(x1-x0)/(y1-y0) 结果是:若y=y i ,x=x i ,则当y=y i -1时,x=x i -(x1-x0)/(y1-y0)图22. 活性边与活性边表为了提高效率,在处理一条扫描线时,仅对与它相交的多边形的边进行求交运算。
我们把与当前扫描线相交的边称为活性边,并把它们按与扫描线交点x 坐标递增的顺序存放在一个链表中,称此链表为活性边表。
由于边的连贯性(即当某条边与当前扫描线相交时,它很可能也与下一条扫描线相交),以及扫描线的连贯性(当前扫描线与各边的交点顺序与下一条扫描线与各边的交点顺序很可能相同或非常类似),在当前扫描线处理完毕之后,我们不必为下一条扫描线从头开始构造活性边表,而只要对当前扫描线的活性边表稍作修改,即可更新得到下一条扫描线的活性边表。
例如,(见图3)扫描线6的活性边表如下:P 6P 1 →P 6P 5→ P 5P 4 →P 4P 3扫描线4的活性边表如下:P 6P 1→P 4P 3扫描线3的活性边表如下:P 6P 1→P 3P 2 (满足上闭下开的原则)。
扫描线2的活性边表如下:P 1P 2→P 2P 3 (满足上闭下开的原则)。
y-1 (x0,y0) (x1,y1) y dx 1图3 3.Y 桶表为了方便活性边表的建立与更新,我们为每一条扫描线建立一个新边表,存放在该扫描线第一次出现的边。
也就是说,若某边的较高端点为Y max ,则该边就放在扫描线Y max 的新边表中。
这样,当我们按扫描线从大到小顺序处理扫描线时,该边在该扫描线第一次出现。
计算机图形学基础教程(Visual C++版)第04章 多边形填充(清华大学出版社 孔令德)

⑵点阵表示法
用多边形覆盖的像素点集来描述 特点是便于直接确定实面积图形覆盖的像素点,是多 边形填充所需要的表示形式, 但是缺少了多边形顶点的几何信息。
⑶多边形的扫描转换
将多边形的描述从顶点表示法变换到 点阵表示法的过程,称为多边形的扫描 转换。 即从多边形的顶点信息出发,求出多 边形内部的各个像素点信息。
4.2 有效边表填充算法
4.2.1 填充原理 4.2.2 有效边和有效边表 4.2.3 边表
4.2.1 填充原理
为了计算每条扫描线与多边形各边的交点, 最简单的方法是把多边形的所有边放在一个 表中。 处理每条扫描线时,按顺序从表中取出所有 边,分别与扫描线求交点。 缺点:效率不高 重复判别多
P2P3 S=1 3 7
P0(7,8),P1(3,12) P2(1,7),P3(3,1) P4(6,5), P5(8,1) P6(12,9)
P4P5 8 5 -1/2 8 9
P5 P6 1/2
10 9 8 7 6 5 4 3 2 1
P0 P2 P4
P6
P3
1 2 3 4 5 6 7 8 9
P5
10 11 12 13 x
如图4-11所示,随着扫描 线的移动,扫描线与有效边 交点的x坐标从起点开始可 以按增量1/k计算出来。
(xi,yi) 1/k
(xi+1,yi+1)
图4-11 有效边交点相关性
2.有效边表(Active
Edge Table,AET)
把有效边按照与扫描线交点x坐标递增的 顺序存放在一个链表中,称为有效边表 有效边表的结点:
P4P5 7 5 -1/2 9 9
P5 P6 1/2
第四章 多边形填充

class CBucket { public: CBucket(); virtual ~CBucket(); public: int ScanLine; CAET *p; CBucket *next; }; 桶类
感知光强 实际光强
马赫带
填充多边形
多边形填充的主要算法是扫描线算法。先确定多边形 覆盖的扫描线条数,对每一条扫描线,计算扫描线与多 边形边界的交点区间,如果能判断该区间在多边形内部, 则将其内的像素绘制为指定的颜色。扫描线算法在处理 每条扫描线时,需要与多边形的所有边求交,处理效率 很低。改进的算法是有效边表算法。
}
4.2.5 算法步骤
输入:顶点数组 CPoint Point[7];//定义多边形,7个 顶点 算法 (1)根据顶点计算多边形最低点y值 (scanMin)和多边形最高点y值(scanMax); (2)建立桶表和边表; 建立桶表: i从scanMin到scanMax的循环, 将i赋给scanLine, 指针p为空,各节点相联
4.2
有效边表填充算法
4.2.1 填充原理
有效边表填充算法通过维护边表和有效边表,避开 了扫描线与多边形所有边求交的复杂运算。填充原理是 按照扫描线从小到大的移动顺序,计算当前扫描线与有 效边的交点,然后把这些交点按x值递增的顺序进行排序、 配对,以确定填充区间,最后用指定颜色填充区间内的 所有像素,即完成填充工作。有效边表填充算法已成为 目前最为有效的多边形填充算法之一。
计算机图形学---多边形填充算法课件

使用更有效的数据结构
使用更有效的数据结构可以减少算法在内存中的访问次数,从而提高算法的性能。例如,可以使用边 界盒(bounding box)来加速多边形的遍历。
还可以使用索引数据结构来加速多边形的遍历,例如使用四叉树(quadtree)或八叉树(octree)。
并行化填充算法以提高性能
并行化填充算法可以将计算任务分配 给多个处理器核心,从而提高算法的 性能。例如,可以使用多线程技术来 并行化填充算法。
CHAPTER 04
填充算法的应用
在游戏开发中的应用
角色和场景渲染
多边形填充算法用于在游戏中创 建逼真的角色和场景,通过填充 多边形来模拟物体的形状和纹理
。
碰撞检测
游戏中的物体需要进行碰撞检测 ,以确保游戏的真实性和玩家的 交互体验。多边形填充算法可以 用于检测多边形之间的重叠,从
而实现碰撞检测。
地表现自然和人造物体的细节,从而丰富图形表现形式。
拓展应用领域
03
随着多边形填充算法的发展,计算机图形学将在虚拟现实、增
强现实、游戏设计、影视制作等领域得到更广泛的应用。
区域增长填充算法
区域增长填充算法是一种基于区域的填 充算法,通过将多边形内部的像素连接 起来形成一个区域,然后对该区域进行
填充。
该算法首先确定多边形的所有像素,然 后从多边形内部的一个像素开始,将其 相邻的像素加入到区域中,直到整个多
边形内部都被填充。
区域增长填充算法的优点是能够处理复 杂的填充需求,如填充不规则形状或多
种子填充算法
种子填充算法是一种基于种子点的填充算法,通过从指定的种子点开始,向周围 扩散填充颜色来实现填充。
该算法适用于任意形状的多边形,具有灵活、易于实现的特点,但可能会在处理 大型多边形时效率较低。
多边形的有效边表填充算法

实验三多边形的有效边表填充算法一、实验目的与要求1、理解多边形的扫描转换原理、方法;2、掌握有效边表填充算法;3、掌握链表的建立、添加结点、删除节点的基本方法;3、掌握基于链表的排序操作。
二、实验内容在实验二所实现工程的基础上,实现以下内容并把实现函数封装在类CMyGL 中。
1、C++实现有效边表算法进行多边形扫描转换2、利用1进行多边形扫描转换和区域填充的实现;三、实验原理请同学们根据教材及上课的PPT独立完成。
四、实验步骤(程序实现)。
1、建立并选择工程项目。
打开VC6.0->菜单File 的New 项,在projects 属性页选择MFC AppWizard(exe)项,在Project name 中输入一个工程名,如“Sample”。
单文档。
2、新建一个图形类。
选择菜单InsertNew class,Class type 选择“Generic Class”,Name 输入类名,如“CMyCG。
3、向新建的图形类中添加成员函数(实际就是加入实验要求实现的图形生成算法的实现代码)。
在工作区中直接鼠标右键单击,选择“Add Member Function…”项,添加绘制圆的成员函数。
void PolygonFill(int number, CPoint *p, COLORREF color, CDC* pDC)添加其他成员函数:CreatBucket();CreatET();AddEdge();EdgeOrder();4、成员函数的实现。
实现有效边表填充算法。
这一部分需要同学们去实现。
参考实现:多边形的有效边表填充算法的基本过程为:1、定义多边形:2、初始化桶3、建立边表4、多边形填充1)对每一条扫描线,将该扫描线上的边结点插入到临时AET表中,HeadE.2)对临时AET表排序,按照x递增的顺序存放。
3)根据AET表中边表结点的ymax抛弃扫描完的边结点,即ymax>=scanline4)扫描AET表,填充扫描线和多边形相交的区间。
有效边表填充算法

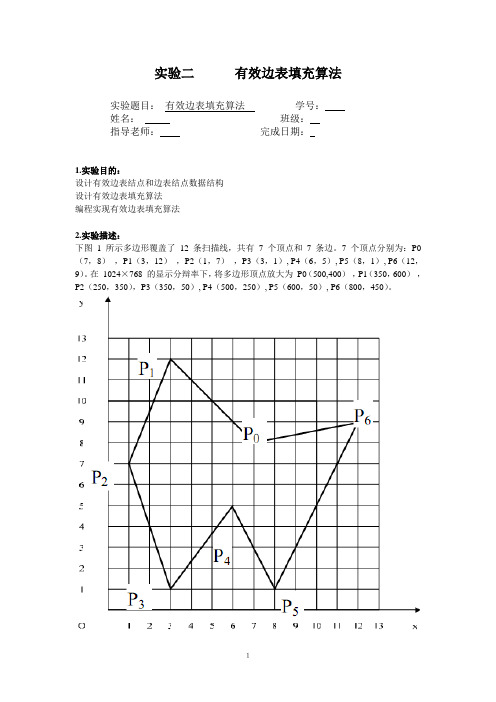
实验二有效边表填充算法实验题目:有效边表填充算法学号:姓名:班级:指导老师:完成日期:1.实验目的:设计有效边表结点和边表结点数据结构设计有效边表填充算法编程实现有效边表填充算法2.实验描述:下图1 所示多边形覆盖了12 条扫描线,共有7 个顶点和7 条边。
7 个顶点分别为:P0(7,8),P1(3,12),P2(1,7),P3(3,1), P4(6,5), P5(8,1), P6(12,9)。
在1024×768 的显示分辩率下,将多边形顶点放大为P0(500,400),P1(350,600),P2(250,350),P3(350,50), P4(500,250), P5(600,50), P6(800,450)。
图1示例多边形图2屏幕显示多边形3.算法设计:多边形的有效边表填充算法的基本原理是按照扫描线从小到大的移动顺序,计算当前扫描线与多边形各边的交点,然后把这些交点按x值递增的顺序进行排序、配对,以确定填充区间,然后用指定颜色点亮填充区间的所有像素,即完成填充工作。
有效边表填充算法通过访问多边形覆盖区间内的每个像素,可以填充凸、凹多边形和环,已成为目前最为有效的多边形填充算法。
4.源程序:1)//AET.h和AET..cppclass AET{public:AET();virtual ~AET();double x;int yMax;double k; //代替1/kAET *next;}2)//Bucket.h和Bucket.cppclass Bucket{public:Bucket();virtual ~Bucket();int ScanLine;AET *p;//桶上的边表指针Bucket *next;}3) // TestView.h#include "AET.h"//包含有效边表类#include "Bucket.h"//包含桶类#define Number 7//N为闭合多边形顶点数,顶点存放在整型二维数组Point[N]中class CTestView : public CView{。
有效边表填充算法

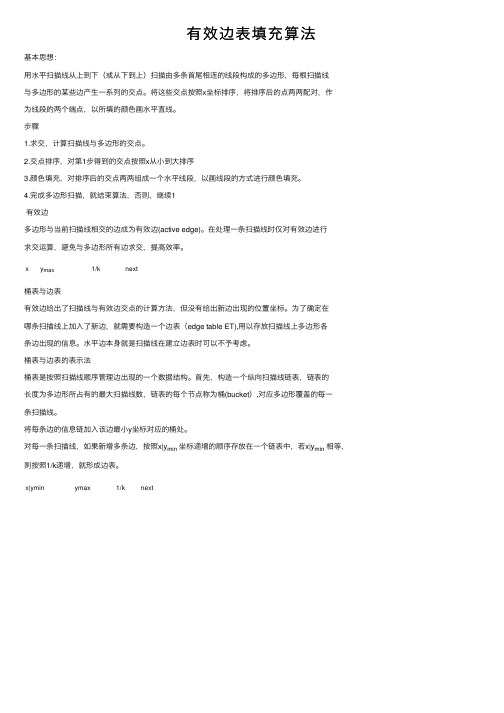
有效边表填充算法基本思想:⽤⽔平扫描线从上到下(或从下到上)扫描由多条⾸尾相连的线段构成的多边形,每根扫描线与多边形的某些边产⽣⼀系列的交点。
将这些交点按照x坐标排序,将排序后的点两两配对,作为线段的两个端点,以所填的颜⾊画⽔平直线。
步骤1.求交,计算扫描线与多边形的交点。
2.交点排序,对第1步得到的交点按照x从⼩到⼤排序3.颜⾊填充,对排序后的交点两两组成⼀个⽔平线段,以画线段的⽅式进⾏颜⾊填充。
4.完成多边形扫描,就结束算法,否则,继续1有效边多边形与当前扫描线相交的边成为有效边(active edge)。
在处理⼀条扫描线时仅对有效边进⾏求交运算,避免与多边形所有边求交,提⾼效率。
x y max1/k next桶表与边表有效边给出了扫描线与有效边交点的计算⽅法,但没有给出新边出现的位置坐标。
为了确定在哪条扫描线上加⼊了新边,就需要构造⼀个边表(edge table ET),⽤以存放扫描线上多边形各条边出现的信息。
⽔平边本⾝就是扫描线在建⽴边表时可以不予考虑。
桶表与边表的表⽰法桶表是按照扫描线顺序管理边出现的⼀个数据结构。
⾸先,构造⼀个纵向扫描线链表,链表的长度为多边形所占有的最⼤扫描线数,链表的每个节点称为桶(bucket),对应多边形覆盖的每⼀条扫描线。
将每条边的信息链加⼊该边最⼩y坐标对应的桶处。
对每⼀条扫描线,如果新增多条边,按照x|y min 坐标递增的顺序存放在⼀个链表中,若x|y min 相等,则按照1/k递增,就形成边表。
x|ymin ymax1/k next。
计算机图形学 4.1多边形的扫描转换

CH4 多边形填充
4.1
实面积图形的概念
4.2 有效边表填充算法
4.3 边缘填充算法
P5 P6 1/2
P2P3 S=3 2.3 7 -1/3 4.5 5
P3 P4 3/4
P4P5 7 5 -1/2 9 9
P5 P6 1/2
P2P3 S=4 2 7 -1/3 5.3 5
P3 P4 3/4
P4P5 6.5 5 -1/2 9.5 9
P5 P6 1/2
这条扫描线处理完毕后 对于P3P4和P4P5两条 边,因为下一条扫描线S=5和ymax相等,根据 “下闭上开”的原则予以删除。
当S=8时,添加上新边P0P1和P0P6。
P1P2 S=8 1.4 12 2/5 7 12
P0 P1 -1
P0P6 7 9 5 11.5 9
P5 P6 1/2
这条扫描线处理完毕后 对于P5P6边和P0P6边, 因为下一条扫描线S=9和ymax相等,根据“下闭 上开”的原则予以删除。
P1P2 S=9 1.8 12 2/5 6 12
y 6 5 4 3 2 1
y 6 5 4 3 2 1
O
1
2
3456来自xO1
2
3
4
5
6
图 4-8 面积3×3
图 4-9 面积2×2
怎么处理?
采用“下闭上开”和“左闭右开”的原 则对边界像素进行处理。 图4-6的处理结果如图4-7所示,每个小 正方形的右边界像素和上边界像素都没 有填充。 图4-8的处理结果如图4-9所示,上面一 行像素和右面一列像素没有填充。
多边形有效边表填充算法

virtual ~CscanfillView();
#ifdef _DEBUG
virtual void AssertValid() const ;
virtual void Dump(CDumpContext& dc) const ;
#endif protected:
COLORREF GetColor;//调色板
virtual BOOL OnPreparePrinting(CPrintlnfo* pInfo);
virtual void OnBeginPrinting(CDC* pDC, CPrintInfo* pInfo);
virtual void OnEndPrinting(CDC* pDC, CPrintInfo* pInfo);
CPoint Point[7];//定义多边形
Bucket * HeadB,*CurrentB;//桶的头结点和当前节点
AET E[Number],*HeadE,*CurrentE,*T1,*T2; //有效边表的节点
//
DECLARE_MESSAGE_MAP()
public:
afx_msg void OnMenuAET();
voidEt();//构造边表
voidAddEdge(AET *);//将边插入AET表
voidEdgeOrder();//对AET表进行排序
//
public:
virtual void OnDraw(CDC* pDC); //重写以绘制该视图
virtual BOOL PreCreateWindow(CREATESTRUCT&cs); protected:
获得桶上链接边表的地址currentbpnull当前桶节点上没有链接边节点current赋边的起始地址currentbpcurrent第一个边节点直接连接到对应的桶中whilecurrentenext
第4章多边形填充算法

E2
E5
E3 E4
边缘填充算法示意图
1.边缘填充算法(正负相消法) 基本原理是:对每一条扫描线,依次求与多边形各边 的交点,将该扫描线上交点右边的所有像素求补。多 边形所有边处理完毕,填充即完成。
优点:简单易行 缺点:多边形外的像素处 理过多,输入输出量大
算法改进
• ቤተ መጻሕፍቲ ባይዱ围盒 • 栅栏
带包围盒的多边形
第4章 多边形填充算法
4.3 边缘填充算法
4.3.1 填充原理
• 求出多边形的每条边与扫描线的交点 • 将交点右侧的所有像素颜色全部取为补
色。 • 按任意顺序处理完多边形的所有边。
4.3.2 填充过程
假定边的访问顺序为E0、E1、E2、E3、E4、E5和E6。
P1(x1,y1)
E1
E0
E6
P0(x0,y0)
缺点:某些像素被重复取补
3.边标志填充算法
基本思想:先用一种特殊的颜色在帧缓存中将多边形 的边界(水平边除外)勾画出来,然后将着色的像素点依x 坐标递增的顺序两两配对,再将每一对像素所构成的扫描线 区间内的所有像素置为填充色。
3.边标志填充算法
①打标记:对多边形边界所在像素置一个特殊标志。按照 “下闭上开”的原则处理局部最低点为两个交点,局部 最高点为0个交点。
② 填充:对于每条与多边形相交的扫描线,依照“左闭 右开”的原则从左至右逐个访问该扫描线上的像素,并 着色。
3.边标志填充算法
栅栏填充算法
栅栏:一条过多边形顶点且与扫描线垂直的直线,它将 多边形分成两半,只要将栅栏与多边形之间的像素求补 即可。
缺点:某些像素被重复取补
栅栏填充算法
基本原理:对于每条扫描线与多边形的交点,将交点与栅栏 之间的扫描线上的像素取补,也就是说,若交点位于栅 栏左边,则将交点之右、栅栏之左的所有像素取补;若 交点位于栅栏右边,则将栅栏之右、交点之左的所有像 素取补。
计算机图形学基础教程

边界像素的处理原则
在多边形填充过程中,常采用“下闭上开”和 “左闭右开”的原则对边界像素进行处理。
极值点的处理原则
对局部最高点,根据“下闭上开”的原则 不予填充。 对局部最低点的处理方法为,填充时设置 一个逻辑变量(初始值为假),每访问一个结 点,逻辑变量值取反一次,若逻辑变量值为真, 则填充该区间,这样可以保证局部最低点处理 正确。
边表 边表是按照扫描线顺序管理边的出现 情况的一个数据结构。首先,构造一个纵 向扫描线链表,链表的长度为多边形所占 有的最大扫描线数,链表的每个结点称为 桶,对应多边形覆盖的每一条扫描线。
将每条边的信息链入与该边最小y坐 标(ymin)相对应的桶处。也就是说,若 某边的较低端点为ymin,则该边就存放在 相应的扫描线桶中。
y
图 4-13 示例多边形
13 12 11 10 9 8 7 P2 6 5 4 3 2 1
P1
P0
P6
P4
P3
1 2 3 4 5 6 7 8
P5
9 10 11 12 13 x
对于图4-13所示的多边形,顶点表示法为:P0 (7,8),P1(3,12),P2(1,7),P3(3,
O
1), P4(6,5), P5(8,1), P6(12,9)。
S=12 S=11 S=10 S=9 S=8 S=7 S=6 S=5 S=4 S=3 S=2 S=1 3 7 P2P3 -1/3 P4P5 8 5 -1/2 7 1 12 12 P1P2 P0P1 -1 2/5
填充原理
多边形的有效边表填充算法的基本原理是按 照扫描线从小到大的移动顺序,计算当前扫描线 与多边形各边的交点,然后把这些交点按x值递 增的顺序进行排序、配对,以确定填充区间,然 后用指定颜色点亮填充区间内的所有像素,即完 成填充工作。有效边表填充算法通过访问多边形 覆盖区间内的每个像素,可以填充凸、凹多边形 和环,已成为目前最为有效的多边形填充算法。
计算机图形学-- 多边形填充算法

x
5
7 8
5
-3/2
8
5
2
4
3
11 0
7
2
0
2 1
2 5 -3
3
5
3
y
边的活化链表
8 P6 7 6 P5 5 4 3 P3 2 P1 1 P2 0 1 2 3 4 5 6 7 8 9 10 11 P4
Computer Graphics
x
3
Y=1
2
5
-3
3
5
(5,1) Y=2
Computer Graphics
第4章 基本光栅图形生成算法 4.3 多边形的填充
4.3.1 多边形的表示方法
多边形的分类:
Computer Graphics
凸多边形
凹多边形
含内环的多边形
表示方法:顶点表示和点阵表示
4.3.1 多边形的表示方法
Computer Graphics
顶点表示是用多边形的顶点的序列来描述多边形
扫描线算法的数据结构和实现步骤
扫描线算法的数据结构
Computer Graphics
数据结构 边的分类表ET和边的活化链表AEL ET和AEL中的多边形的边由四个域组成:
ymax 边的上端点的y坐标 在ET中为边的下端点的x坐标 在 AEL中是边与扫描线交点的x坐标 边的斜率的倒数 指向下一条边的指针
ymax边的上端点的y坐标在et中为边的下端点的x坐标在ael中是边与扫描线交点的x坐标xx边的斜率的倒数next指向下一条边的指针computergraphicsgraphicscomputerp0p1p2p3p4p5p62521096161116412272多边形p0p1p2p3p4p5p6p0computergraphicsgraphicscomputerp0p1p2p3p4p5p62521096161116412272对奇点采用了预处理的边y筒分类表et是按边下端点的纵坐标y对边进行分类的指针数组同一类中各边按x值递增的顺序排列成行下端点的纵坐标y等于i的边归入第i类水平边除外computergraphicsgraphicscomputerp0p1p2p3p4p5p62521096161116412272多边形p0p1p2p3p4p5p6p0对奇点采用了预处理的边y筒computergraphicsgraphicscomputer边的活化链表ael由与当前扫描线相交的所有多边形的边组成5357aele7e54212ael在y2扫描线上的当前状态它记录了多边形沿扫描线的交点序列并根据递推关系不断地更新交点序列它是一个动态列表新边插入旧边删除p0p1p2p3p4p5p62521096161116412272computergraphicsgraphicscomputerp0p1p2p3p4p5p62521096161116412272535aele7e54214ael在y3扫描线上的当前状态163535aele7e54216ael在y4扫描线上的当前状态e4边做了预处理也可以不做预处理但要清楚的知道此点要在ael中计几次113computergraphicsgraphicscomputer扫描线算法实现步骤?步骤1
计算机图形学-实验报告2-多边形有效边表填充算法

(9)如果甬结点的扫描线值大于等于有效边表中的结点值ymax,则该边为无效边。
(10)当甬结点不为空则转(6)否则删除甬表和边表的头结点,算法结束。
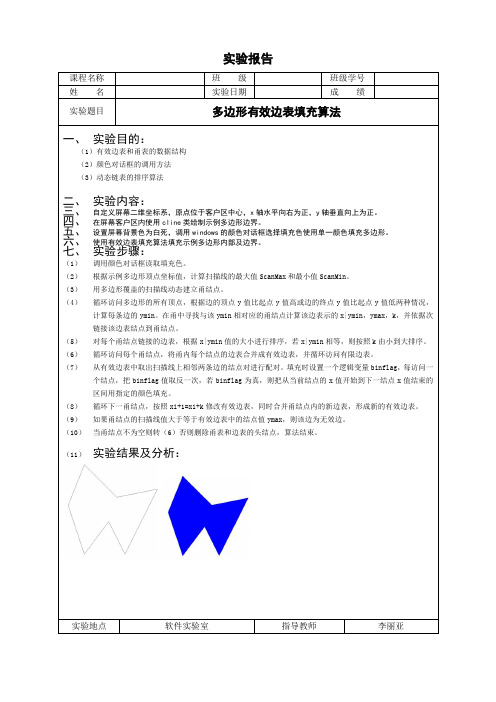
(11)实验结果及分析:
实验地点
软件实验室
指导教师
(3)动态链表的排序算法
二、实验内容:
三、自定义屏幕二维坐标系,原点位于客户区中心,x轴水平向右为正,y轴垂直向上为正。
四、在屏幕客户区内使用cline类绘制示例多边形边界。
五、设置屏幕背景色为白死,调用windows的颜色对话框选择填充色使用单一颜色填充多边形。
六、使用有效边表填充算法填充示例多边形内部及边界。
(5)对每个甬结点链接的边表,根据x|ymin值的大小进行排序,若x|ymin相等,则按照k由小到大排序。
(6)循环访问每个甬结点,将甬内每个结点的边表合并成有效边表,并循环访问有限边表。
(7)从有效边表中取出扫描线上相邻两条边的结点对进行配对。填充时设置一个逻辑变量binflag,每访问一个结点,把binflag值取反一次,若binflag为真,则把从当前结点的x值开始到下一结点x值结束的区间用指定的颜色填充。
七、实验步骤:
(1)调用颜色对话框读取填充色。
(2)根据示例多边形顶点坐标值,计算扫描线的最大值ScanMax和最小值ScanMin。
(3)用多边形覆盖的扫描线动态建立甬结点。
(4)循环访问多边形的所有顶点,根据边的顶点y值比起点y值高或边的终点y值比起点y值低两种情况,计算每条边的ymin。在甬中寻找与该ymin相对应的甬结点计算该边表示的x|ymin,ymax,k,并依据次链接该边表结点到甬结点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三多边形的有效边表填充算法一、实验目的与要求1、理解多边形的扫描转换原理、方法;2、掌握有效边表填充算法;3、掌握链表的建立、添加结点、删除节点的基本方法;3、掌握基于链表的排序操作。
二、实验内容在实验二所实现工程的基础上,实现以下内容并把实现函数封装在类CMyGL 中。
1、C++实现有效边表算法进行多边形扫描转换2、利用1进行多边形扫描转换和区域填充的实现;三、实验原理请同学们根据教材及上课的PPT独立完成。
四、实验步骤(程序实现)。
1、建立并选择工程项目。
打开VC6.0->菜单File 的New 项,在projects 属性页选择MFC AppWizard(exe)项,在Project name 中输入一个工程名,如“Sample”。
单文档。
2、新建一个图形类。
选择菜单Insert New class,Class type 选择“Generic Class”,Name 输入类名,如“CMyCG。
3、向新建的图形类中添加成员函数(实际就是加入实验要求实现的图形生成算法的实现代码)。
在工作区中直接鼠标右键单击,选择“Add Member Function…”项,添加绘制圆的成员函数。
void PolygonFill(int number, CPoint *p, COLORREF color, CDC* pDC)添加其他成员函数:CreatBucket();CreatET();AddEdge();EdgeOrder();4、成员函数的实现。
实现有效边表填充算法。
这一部分需要同学们去实现。
参考实现:多边形的有效边表填充算法的基本过程为:1、定义多边形:2、初始化桶3、建立边表4、多边形填充1)对每一条扫描线,将该扫描线上的边结点插入到临时AET表中,HeadE.2)对临时AET表排序,按照x递增的顺序存放。
3)根据AET表中边表结点的ymax抛弃扫描完的边结点,即ymax>=scanline4)扫描AET表,填充扫描线和多边形相交的区间。
5)根据的边连贯性,更新AET表。
0、构造桶结点的数据结构和有效边表的数据结构:有效边表的数据结构:类AETclass AET{public:AET();virtual ~AET();double x;int yMax;double k;//代替1/kAET *next;}桶结点的数据结构:类Bucketclass Bucket{public:Bucket();virtual ~Bucket();int ScanLine;AET *p;//桶上的边表指针Bucket *next;}1、定义多边形:CPoint Point[7];//定义多边形//设置多边形的7个顶点Point[0]=CPoint(550,400);//P0Point[1]=CPoint(350,600);//P1Point[2]=CPoint(250,350);//P2Point[3]=CPoint(350,50);//P3Point[4]=CPoint(500,250);//P4Point[5]=CPoint(600,50);//P5Point[6]=CPoint(800,450);//P62、初始化桶Bucket* CreatBucket(int number,CPoint *Point) {int ScanMin,ScanMax;Bucket *HeadB,*CurrentB;ScanMin = ScanMax = Point[0].y;for(int i = 1;i<number;i++){//找最低和最高扫描线}for(i = ScanMin;i<=ScanMax;i++){if(i == ScanMin)//桶头结点{HeadB = new Bucket(); //建立桶的头结点CurrentB = HeadB;//CurrentB为Bucket当前结点指针CurrentB->ScanLine = i;CurrentB->p = NULL;//没有连接边链表CurrentB->next = NULL;}Else//建立桶的其它结点{}}return HeadB;}3、建立边表Bucket * CreatET(int number,CPoint *Point){Bucket *HeadB;Bucket *CurrentB;AET *CurrentE,*Edge;HeadB = CreateBucket(number,Point);for (int i = 0;i<number;i++) //访问每个顶点{int j = i + 1;//边的第二个顶点,Point[i]和Point[j]构成边if (j == number) //保证多边形的闭合{j = 0;}CurrentB = HeadB; //从桶链表的头结点开始搜索边(i,j)放入哪个桶if(Point[i].y<Point[j].y) //终点比起点高{while(Point[i].y>CurrentB.ScanLine) //在桶内寻找该边的yMin{CurrentB = CrrentB->next; //移到下一个桶结点}Edge = new AET(); //构造有效边表结点,计算AET表的值Edge->x = Point[i].x;Edge->ymax = Point[j].y;Edge->k = double((Point[j].x-Point[i].x))/(Point[j].y-Point[i].y);//代表1/kif(CurrentB->p == NULL) //当前桶结点上没有链接边结点{Current->p = Edge; //第一个边结点直接连接到对应的桶中}else //如果当前边已连有边结点{CurrentE = CurrentB->p;//移动指针到当前边的最后一个边结点//把当前边接上去}}if(Point[j].y<Point[i].y) //终点比起点低{//终点比起点高}}CurrentE = NULL;CurrentB = NULL;AET = NULL;return HeadB;}4、多边形填充1)对每一条扫描线,将该扫描线上的边结点插入到临时AET表中,HeadE.2)对临时AET表排序,按照x递增的顺序存放。
3)根据AET表中边表结点的ymax抛弃扫描完的边结点,即ymax>=scanline4)扫描AET表,填充扫描线和多边形相交的区间。
5)根据的边连贯性,更新AET表。
void PolygonFill(int number,CPoint *p,COLORREF fillcolor,CDC *pDC)//多边形填充{HeadE=NULL;for(CurrentB=HeadB;CurrentB!=NULL;CurrentB=CurrentB->next)//访问所有桶结点{1)对每一条扫描线,将该扫描线上的边结点插入到临时AET表中,HeadEfor(CurrentE=CurrentB->p;CurrentE!=NULL;CurrentE=CurrentE->next)//访问桶中排序前的边结点{AET *TempEdge=new AET;TempEdge->x=CurrentE->x;TempEdge->yMax=CurrentE->yMax;TempEdge->k=CurrentE->k;TempEdge->next=NULL;AddEdge(TempEdge);//将该边插入临时Aet表}2)对临时AET表排序,按照x递增的顺序存放。
EdgeOrder();//使得边表按照x递增的顺序存放3)根据AET表中边表结点的ymax抛弃扫描完的边结点,即ymax>=scanlineT1=HeadE;//根据ymax抛弃扫描完的边结点if(T1==NULL){return;}while(CurrentB->ScanLine>=T1->yMax)//放弃该结点,Aet表指针后移(下闭上开){T1=T1->next;HeadE=T1;if(HeadE==NULL){return;}}if(T1->next!=NULL){T2=T1;T1=T2->next;}while(T1!=NULL)//{//根据AET表中边表结点的ymax抛弃扫描完的边结点,即ymax>=ScanLine}4)扫描AET表,填充扫描线和多边形相交的区间。
bool In=false;//设置一个BOOL变量In,初始值为假double xb,xe;//扫描线的起点和终点for(T1=HeadE;T1!=NULL;T1=T1->next)//填充扫描线和多边形相交的区间{if(In==false){xb=T1->x;In=true;//每访问一个结点,把In值取反一次}else//如果In值为真,则填充从当前结点的x值开始到下一结点的x值结束的区间{xe=T1->x-1;//左闭右开//填充Sleep(1);//延时1ms,提高填充过程的可视性In=FALSE;}5)根据的边连贯性,更新AET表。
//利用边的连贯性,更新交点信息}delete HeadB;delete CurrentB;delete CurrentE;delete HeadE;}5、图形类的使用(1)、图形类对象的定义。
首先在“C*View”(本例中是CSampleView)类的头文件中加入图形类的头文件,使图形类能在C*View 中被辨识和使用;然后,在C*View 类头文件中实例化图形类,即定义一个图形类的对象。
在public属性区加入:CmyCG m_cg;(2)、图形类对象的使用。
在“C*View”类中有一个成员函数void OnDraw(CDC* pDC),找到该函数的实现。
在其中加入对图形类对象的使用代码:m_cg-> PolygonFill(_____,_____,_____,_____);//测试:填充的多边形的七个顶点为:Point[0]=CPoint(550,400);//P0Point[1]=CPoint(350,600);//P1Point[2]=CPoint(250,350);//P2Point[3]=CPoint(350,50);//P3Point[4]=CPoint(500,250);//P4Point[5]=CPoint(600,50);//P5Point[6]=CPoint(800,450);//P6在进行填充之前先绘制多边形的轮廓。
