实验07 GridView控件的简单应用
概述GridView控件的灵活应用

概述GridView控件的灵活应用GridView是在.net中功能非常强大的一种控件,关于它的一般应用,各种书籍和网络上介绍得都有很详细,今年因为要给单位开发一套关于教师评价的软件,为了实现一个功能,发现用这个控件是最适合的,这里就通过对这个功能的实现过程,来介绍我对这个软件的应用。
首先来说一下要实现的功能,根据当前操作人员所在的系部,从数据表pj_content中读取本系的评价标准,其中pj_content表中包括的与该操作有关的字段为:pjnr(评价项目),pjlb(所属分类),fen(满分值),读取数据是通过一个名为pj_ReadXnpjnr的存储过程实现。
其界面如下,左侧是本系部待评价教师的名单列表,右侧是评价项目,由于不同的系部评价项目是不相同的,所以必需根据当前登陆人员所在的系部来读取适用于该系部的评价项目。
因此,这些项目是动态变化的,用Gridview控件来实现对项目的显示,并在控件中放入不同的评价等级选项,供评价用户选对不同的项目给出不同的评定等级,然后针对不同的评定等级,结合该项目的满分值,系统自动计算出项目所给的分值,点击确定后,将每项的评价结果填入系统中(通过另一存储过程Pj_SavePjResult来完成)。
其界面如图1所示。
首先进行界面的设计,为减少赘述,这里仅实现其主要功能,对于界面的美工不涉及。
(1)在“解决方案资源管理器”中,选择“添加新项”,语言为“Visual C#”,确认“将代码放在单独的文件中”;(2)向页面中添加两个SqlDatasource控件,分别用默认名:SqlDataSource1和SqlDataSource2,其中Sqldatasource1用于从数据表pj_teacher中读取属于本系的教师名单;SqlDataSource2用于读取登陆人所在系部的评价项目。
单击SqlDataSource1,设置数据源为“指定来自表或视图的列”,名称为“pj_Teacher”,选取列为Teacherid和Tname;(3)添加listbox控件,修改其ID值为:Teacherid,设置数据源为上面建好的SqlDataSource1,显示字段为Tname,值字段为Teacherid;(4)配置SqlDataSource2,在“希望如何从数据库中检索数据?”中,选择“指定自定义SQL语句或存储过程”,点击“下一步”,选择存储过程为Pj_ReadxnPjnr,点击“下一步”,出现“定义参数”对话框,这里是指定xibie参数,通过Session变量获取。
Android控件GridView使用案例讲解

Android控件GridView使⽤案例讲解Android:控件GridView的使⽤如果是列表(单列多⾏形式)的使⽤ListView,如果是多⾏多列⽹状形式的优先使⽤GridView。
<?xml version="1.0" encoding="utf-8"?><GridView xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent" ></GridView>GirdView的⼀些属性:android:numColumns="auto_fit" --------列数设置为⾃动android:columnWidth="90dp",----------每列的宽度,也就是Item的宽度android:stretchMode="columnWidth"------缩放与列宽⼤⼩同步android:verticalSpacing="10dp"----------垂直边距android:horizontalSpacing="10dp"-------⽔平边距1. 准备数据源2. 新建适配器3. 加载适配器GridView(⽹格视图)是按照⾏列的⽅式来显⽰内容的,⼀般⽤于显⽰图⽚,图⽚等内容,⽐如实现九宫格图,⽤GridView是⾸选,也是最简单的,下⾯来个实例,效果图:MainActivity.javapackage com.example.testgridview;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.os.Bundle;import android.widget.GridView;import android.widget.SimpleAdapter;public class MainActivity extends Activity {private GridView gview;private List<Map<String, Object>> data_list;private SimpleAdapter sim_adapter;// 图⽚封装为⼀个数组private int[] icon = { R.drawable.address_book, R.drawable.calendar,R.drawable.camera, R.drawable.clock, R.drawable.games_control,R.drawable.messenger, R.drawable.ringtone, R.drawable.settings,R.drawable.speech_balloon, R.drawable.weather, R.drawable.world,R.drawable.youtube };private String[] iconName = { "通讯录", "⽇历", "照相机", "时钟", "游戏", "短信", "铃声", "设置", "语⾳", "天⽓", "浏览器", "视频" };@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.test);gview = (GridView) findViewById(R.id.gview);//新建Listdata_list = new ArrayList<Map<String, Object>>();//获取数据getData();//新建适配器String [] from ={"image","text"};int [] to = {R.id.image,R.id.text};sim_adapter = new SimpleAdapter(this, data_list, yout.item, from, to);//配置适配器gview.setAdapter(sim_adapter);}public List<Map<String, Object>> getData(){//cion和iconName的长度是相同的,这⾥任选其⼀都可以for(int i=0;i<icon.length;i++){Map<String, Object> map = new HashMap<String, Object>();map.put("image", icon[i]);map.put("text", iconName[i]);data_list.add(map);}return data_list;}}test.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="#000"><GridViewandroid:id="@+id/gview"android:layout_width="match_parent"android:layout_height="wrap_content"android:numColumns="auto_fit"android:columnWidth="80dp"android:stretchMode="columnWidth"></GridView></LinearLayout>item.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"android:gravity="center"android:padding="10dp"><ImageViewandroid:src="@drawable/ic_launcher"android:id="@+id/image"android:layout_width="60dp"android:layout_height="60dp"/><TextViewandroid:id="@+id/text"android:layout_marginTop="5dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="#ffffff"android:text="⽂字"/></LinearLayout>监听接⼝: onItemClickListener到此这篇关于Android 控件GridView使⽤案例讲解的⽂章就介绍到这了,更多相关Android 控件GridView使⽤内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
Android开发中GridView用法示例

Android开发中GridView⽤法⽰例本⽂实例讲述了Android开发中GridView⽤法。
分享给⼤家供⼤家参考,具体如下:Android的GridView控件⽤于把⼀系列的空间组织成⼀个⼆维的⽹格显⽰出来,应⽤的⽐较多的就是组合图⽚显⽰。
下⾯我就详细讲⼀个例⼦。
⾸先写⼀个类继承BaseAdapter1. Java代码package com.yarin.android.Examples_04_19;import android.content.Context;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.GridView;import android.widget.ImageView;public class ImageAdapter extends BaseAdapter{// 定义Contextprivate Context mContext;// 定义整型数组即图⽚源private Integer[] mImageIds ={R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4,R.drawable.img5,R.drawable.img6,R.drawable.img7,R.drawable.img8,R.drawable.img1,};public ImageAdapter(Context c){mContext = c;}// 获取图⽚的个数public int getCount(){return mImageIds.length;}// 获取图⽚在库中的位置public Object getItem(int position){return position;}// 获取图⽚IDpublic long getItemId(int position){return position;}public View getView(int position, View convertView, ViewGroup parent){ImageView imageView;if (convertView == null){// 给ImageView设置资源imageView = new ImageView(mContext);// 设置布局图⽚120×120显⽰imageView.setLayoutParams(new youtParams(85, 85));// 设置显⽰⽐例类型imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);}else{imageView = (ImageView) convertView;}imageView.setImageResource(mImageIds[position]);return imageView;}}2. Java代码package com.yarin.android.Examples_04_19;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.AdapterView;import android.widget.GridView;import android.widget.Toast;import android.widget.AdapterView.OnItemClickListener;public class Activity01 extends Activity{/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(yout.main);//取得GridView对象GridView gridview = (GridView) findViewById(R.id.gridview);//添加元素给gridviewgridview.setAdapter(new ImageAdapter(this));// 设置Gallery的背景gridview.setBackgroundResource(R.drawable.bg0);//事件监听gridview.setOnItemClickListener(new OnItemClickListener() {public void onItemClick(AdapterView<?> parent, View v, int position, long id){Toast.makeText(Activity01.this, "你选择了" + (position + 1) + " 号图⽚", Toast.LENGTH_SHORT).show();}});}}3. XML代码<?xml version="1.0" encoding="utf-8"?><GridView xmlns:android="/apk/res/android"android:id="@+id/gridview"android:layout_width="fill_parent"android:layout_height="fill_parent"android:numColumns="auto_fit"android:verticalSpacing="10dp"android:horizontalSpacing="10dp"android:columnWidth="90dp"android:stretchMode="columnWidth"android:gravity="center"/>更多关于Android相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家Android程序设计有所帮助。
wpf gridview用法

wpf gridview用法GridView是WPF中的一个重要控件,用于显示和编辑表格数据。
它允许用户按照行和列的形式展示数据,并可以进行排序、筛选和编辑等操作。
GridView的基本概念包括GridViewColumn和GridViewRow。
GridViewColumn用于定义列的样式和数据绑定方式,GridViewRow用于定义行的样式和行为。
GridView的创建方法有两种:1.使用XAML定义GridView:在XAML中,可以使用ListView和GridView来创建表格。
例如:XAML复制代码<ListView><ListView.View><GridView><GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}" /><GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}" /></GridView></ListView.View></ListView>在上述示例中,通过ListView和GridView来创建了一个包含两列的表格。
通过DisplayMemberBinding属性,将列与数据源进行了绑定,这样列中的数据就会显示数据源中对应属性的值。
2.使用代码创建GridView:除了使用XAML,还可以通过代码来创建和配置GridView。
例如:csharp复制代码GridView gridView = new GridView();gridView.Columns.Add(new GridViewColumn { Header = "姓名", DisplayMemberBinding = newBinding("Name") });gridView.Columns.Add(new GridViewColumn { Header = "年龄", DisplayMemberBinding = newBinding("Age") });在上述示例中,通过代码创建了一个GridView,并添加了两列。
GridView控件的灵活应用

() . o n ci = C n; 9c md C n et n my o o (0 md C mma d et P~ a e j e 1) . o c n T x=”jS vPR
s t ui”}
据 源 为 “ 定 来 自表 或 视 图 的 列 ” 名 称 为 指 , “jT ah r , p_ ece”选取 列为T ah r 和T a ; ec e d n me i
电 化 教 育 研 究
G iw控 件 的灵活应 用 r V i e d
凌 宗 军 ( 黑龙 江技 师学院 黑 龙江 鸡西 1 8 O 1 ) 5 0 摘 要: 本文通过一个 实例, . e 骗程 中常 用的G r V e 控件 的灵 活应 用做一详细 的说明 , 对 nt id i w 为一般 书籍上 所未介 绍的方法 , 尤其值得从
… … ~ _ … ~ .… ~ … _ … … ~ _ -,-一 一
( 1c 1 )md. o C mma d p =C mma d n Ty e o n Ty
pe. o e Pr e St r d oc dur eI
(2 qP rmee rv le nw qP 1) laa t peau = e S la S r
出 现 在选 定 字 段 中 , 由于 我 们 要 添 加 一 列 , 用 于放 置 “ 评价 结 果 ” 为 此 , 。 点击Te l t mp a e
所属 分类 评价项 目 评价结皋 满分 教学效果 上课精力集啐 好 较好 一 r 般 较 5
教学内窨 联系实际,举1好 较好 一般 较 1 是 0
i rto M n g r Co n cin ti s” j f u ain a a e . n eto S r g [P C g n
ASP.NET入门教程7.4.2GridView控件[3]
![ASP.NET入门教程7.4.2GridView控件[3]](https://img.taocdn.com/s3/m/aeff9c59a88271fe910ef12d2af90242a995ab76.png)
入门教程7.4.2GridView控件[3]为GridView控件添加分页和排序功能在ASP NET 之前实现分页和排序对设计人员来说是一个非常繁重的任务 ASP NET 设计小组自己承担了这个责任提供了完整编码的即刻可用的这两个功能选择一个GridView控件并通过单击其右上方的小箭头打开智能任务面板以查看打开分页和排序的复选框打开分页和排序功能需要两个前提条件首先GridView控件必须将其DataSourceID属性设置为页面上一个有效的数据源控件其次该数据源控件必须将其EnablePaging和/或EnabIeSoRing属性设置为True 处理的逻辑是这样的当用户通过单击GridView控件请求排序时这个GridView控件将该请求传递到底层的数据源控件数据源控件调整数据之后将新的信息发送回GridView控件而GridView控件将重新显示数据排序还需要为字段指定标题以使用户找到单击的目标勾选Enable Sorbing复选框使得可以在所有列上进行排序注意当页面在运行时用户可以单击另一个列的标题修改排序的方向单个列是可排序的也可以在Source View中删除其SortExpression属性使用户不能使用该列对数据进行排序在下面由VWD创建的代码片断中Date字段是不可排序的但Name字段可以因为在勾选Enable Sorting复选框之后 VWD为Name字段添加了SortExpression属性分页功能需要额外的设计元素以为用户提供导航工具在勾选Enable Paging之后GridView控件在Properties窗口中将增加一个PagerSettings面板最后一个属性用于设置每次显示的记录条数(PageSize)对于导航最高级别的属性是Mode 在这里可以从个客户工具集中任选其一这些工具集都具有自描述性如下列表所示选择其中某个工具集将自动设置PagerSettings中的其他属性<asp:gridview id= GridViewSemiSortable runat= serverAllowSorting= TrueAutogenerateColumns= FalseDataSourceID= SqlDataSource<Columns><asp:BoundField DataField= Date HeaderText= FixtureDate /><asp:BoundField DataField= Name HeaderText= FixtureType SortExpression= FixtureType /></Columns></asp:GridView>lishixinzhi/Article/program/net/201311/15268。
Vsflexgrid控件使用方法

Vsflexgrid控件使用方法2007-09-05 15:50:42| 分类:软件开发| 标签:|字号大中小订阅1、ShowCell:显示指定位置的单元格比如一个有很多列的Vsflexgrid,希望在显示数据时先显示第20列的数据,如果不对控件进行设置,则需要手工拖动鼠标,此时ShowCell 就很有用了,使用方法为ShowCell 行,列2、在Excel 中有一个冻结窗口的功能,使用时可以固定某一行(几行)或者某一列(几列)的数据,那么Vsflexgrid 中是否也可以实现呢,答案是肯定的,需要用到的属性是FrozenCols 与FrozenRows,前者用于固定某几列,后者为固定行,注意行与列的顺序为由上到下,由左到右使用方法为:FrozenCols 4 '固定前4列,横向拖动时靠左边的4列不动3、在编辑单元格的内容时,有时可能希望点击某个单元格时显示一下下拉的列表或者显示一个指定的控件,比如日期控件,实现方法为:ColComboList(第几列) = "任意的字符"这样在点击时某一列时就会出现下拉的列表框了4、实际工作时经常要对某一数据列进行排序,自已写排序语多当然是可以的,而Vsflexgrid 提供了更简单的方法,即设置属性ExplorerBar,比如ExplorerBar=5时,点击列头就会排序,并且会显示排序的箭头方向5、开发中经常需要将VsFlexGrid 中的数据导出为Excel 文件,引用Excel 对象进行操作是可以的,但Vsflexgrid 同时提供了一个SaveGrid 方法,比如要将Vsflexgrid 中的数据保存在当前程序目录下的Excel 文件中,方法为:Vsflexgrid.SaveGrid "book1.xls", flexFileExcel此方法的好处时在没有装Office 的机器上仍然可以正常实现,而且速度非常快6、VSFlexGrid控件是否支持表格编辑?可以,修改VSFlexGrid1.Editable =flexEDKbdMouse属性就行。
datagrid控件用法

datagrid控件用法datagrid控件是一种常用于展示和编辑数据的控件,被广泛应用于各种软件系统中。
本文将以"datagrid控件用法"为主题,一步一步回答相关问题,并详细介绍datagrid控件的基本用法和一些常见功能。
第一步:什么是datagrid控件?datagrid控件是一种用于展示和编辑数据的表格控件。
它通常由多个单元格组成,每个单元格显示一个数据项,并且可以对其中的数据进行修改。
datagrid控件可以呈现各种类型的数据,例如文本、数字、日期、图片等。
第二步:datagrid控件的基本结构是什么样的?datagrid控件通常由多个列和多个行组成,形成一个表格结构。
每列代表一个数据字段,而每行则代表表格中的一条数据记录。
datagrid控件还可以有多个页,每页显示特定数量的数据记录。
第三步:datagrid控件的常见用途有哪些?datagrid控件在软件开发中的应用非常广泛,常见用途包括但不限于:1. 数据展示:datagrid控件可以将数据以表格的形式展示给用户,方便用户进行查看和浏览。
2. 数据编辑:用户可以通过datagrid控件对数据进行编辑和修改,例如修改文本、调整数字、选择日期等。
3. 数据排序和过滤:datagrid控件通常提供排序和过滤功能,允许用户按照某个字段进行排序或者筛选满足特定条件的数据。
4. 分页显示:当数据量较大时,datagrid控件可以对数据进行分页显示,每页只显示一定数量的数据记录,提高用户浏览效率。
5. 多选和批量操作:datagrid控件通常支持选择多个数据记录,并提供批量操作功能,例如批量删除、批量导出等。
第四步:如何使用datagrid控件?使用datagrid控件一般需要以下几个步骤:1. 创建datagrid控件:在软件开发中,通常可以通过代码方式或者可视化工具创建datagrid控件,并指定控件的位置和大小。
2. 绑定数据源:datagrid控件需要与数据源进行绑定,以获取要展示和编辑的数据。
datagridview控件用法

datagridview控件用法
1、将datagridview控件添加到From:添加DataGridView控件,双击界面上的DataGridView,根据实际情况在设计界面里调整控件大小,在属性框中设置DataGridView的数据源(DataSource)的值。
2、定义控件的列:右键DataGridView,选择“属性”,然后在弹出的对话框中,将“列集合”条目选中,点击“...”,此时可以定义你想要的列,设置列名、数据类型、宽度等信息。
3、绑定数据源:当定义好DataGridView的列后,为了显示该出来的具体的数据,可以将DataGridView与真实的数据源绑定,即可在DataGridView中显示具体数据,可以在设计时通过Visual Studio的Data Sources应用程序,或者在窗体上加载DataGridView控件时,通过代码来实现。
4、DataGridView添加行或者删除行:可以使用DataGridView的Rows属性来添加新行,或者通过使用RemoveAt(int index)方法来删除列中指定行。
5、DataGridView编辑功能及事件:默认情况下DataGridView中支持修改单元格数据,可以设置DataGridView的ReadOnly属性为false使其允许进行修改,并且DataGridView中TextBox派生的控件中的CellValidating事件、
CellValueChanged事件等都可以响应DataGridView的编辑功能,可以在这些事件中实现对数据的监测或者保存数据的操作。
GridView控件实例应用

Gridview数据控件的应用本节主要讲解如何使用Gridview数据控件绑定数据后进行分页显示和如何通过GridView删除和修改数据库中的信息。
实例6.9 使用Gridview数据控件分页显示学生的信息,删除GridView中第一个学生的信息(运行结果如图6.14所示),修改第二个学生的信息,名字改为李雷,性别男、班级为0707、系别为教师教育运行结果如图6.14所示。
(源程序详见光盘中例6.9)程序的运行结果:表6.13删除前结果图表6.14 删除后结果图点击修改王五的信息:表6.15 修改页面表6.16 修改完成程序的实现步骤:(1)、新建一个网站,默认主页是Default.aspx。
(2)、在Web.Config文件中配置数据库连接字符串,在<configuration>下的子配置节<connectionStrings>添加连接字符串。
(3)、在Website文件夹下新建一个文件夹为App_Code,将公共数据库操作类DBBase.cs 放入此文件夹下。
(4)、向Default.aspx页中添加一个Gridview控件并命名为gvExample,将其属性Allowpaging设为True,AutoGenerateColumns设为False,PageSize设为5。
单击GridView控件右上方的控件,在弹出的快捷菜单中选择“编辑列”选项,添加5个BounField字段,分别将HeaderText命名为学号,姓名,性别,班级,系别。
将他们的DataField取相应的数据库表的列名。
再添加一个TemplateField字段,将其HeaderText命名为操作。
如图6.14所示:图6.17 编辑列的结果单击确定后,将自动生成代码。
单击编辑模板,在ItemTemplate中拖入两个button控件,如图6.15所示:图6.18 编辑模板后的结果点击结束模板编辑,设置button控件的属性,分别命名为btnModify和btnDelete。
Gridview 控件属性及应用

GridView控件属性及应用GridView是 1.x的DataGrid控件的后继者。
它提供了相同的基本功能集,同时增加了大量扩展和改进。
如前所述,DataGrid( 2.0仍然完全支持)是一个功能非常强大的通用控件。
然而,它有一个重大缺陷:它要求我们编写大量定制代码,甚至处理比较简单而常见的操作,诸如分页、排序、编辑或删除数据等也不例外。
GridView控件旨在解决此限制,并以尽可能少的数据实现双向数据绑定。
该控件与新的数据源控件系列紧密结合,而且只要底层的数据源对象支持,它还可以直接处理数据源更新。
这种实质上无代码的双向数据绑定是新的GridView控件最著名的特征,但是该控件还增强了很多其他功能。
该控件之所以比DataGrid控件有所改进,是因为它能够定义多个主键字段、新的列类型以及样式和模板选项。
GridView还有一个扩展的事件模型,允许我们处理或撤销事件。
GridView控件为数据源的内容提供了一个表格式的类网格视图。
每一列表示一个数据源字段,而每一行表示一个记录。
1. GridView控件的属性GridView支持大量属性,这些属性属于如下几大类:行为、可视化设置、样式、状态和模板。
行为属性描述AllowPaging 指示该控件是否支持分页。
AllowSorting 指示该控件是否支持排序。
AutoGenerateColumns 指示是否自动地为数据源中的每个字段创建列。
默认为true。
AutoGenerateDeleteButton 指示该控件是否包含一个按钮列以允许用户删除映射到被单击行的记录。
AutoGenerateEditButton 指示该控件是否包含一个按钮列以允许用户编辑映射到被单击行的记录。
AutoGenerateSelectButton 指示该控件是否包含一个按钮列以允许用户选择映射到被单击行的记录。
DataMember 指示一个多成员数据源中的特定表绑定到该网格。
qml的gridview用法

qml的gridview用法在QML中,GridView是一种用于显示多个元素的控件。
GridView可以将一组数据以网格的形式展示,并且可以自定义布局、样式、交互等。
以下是一个简单的例子,展示了如何使用GridView:qmlGridView {id: gridviewcellWidth: 50cellHeight: 50model: 10 * 10 // 设置网格的大小,这里表示10行10列delegate: Rectangle {color: "#f0f0f0"border.color: "black"Text {text: "Item"color: "black"font.bold: truefont.pixelSize: 16anchors.centerIn: parent}}}在上面的例子中,我们创建了一个GridView,设置了每个单元格的宽度和高度,并通过model属性设置了网格的大小,这里表示10行10列。
然后,我们定义了一个Rectangle作为delegate,用于自定义每个单元格的外观和内容。
在Rectangle中,我们设置了背景颜色和边框颜色,并在中心位置放置了一个文本标签。
除此之外,GridView还提供了其他一些属性和方法,可以用于自定义布局、样式、交互等。
例如,可以通过布局方向属性layoutDirection来设置网格的布局方向,通过突出显示属性highlight来设置突出显示样式,通过移动函数来实现网格的移动操作,通过鼠标事件来响应鼠标事件等。
可以根据具体需求进行定制和扩展。
gridview用法

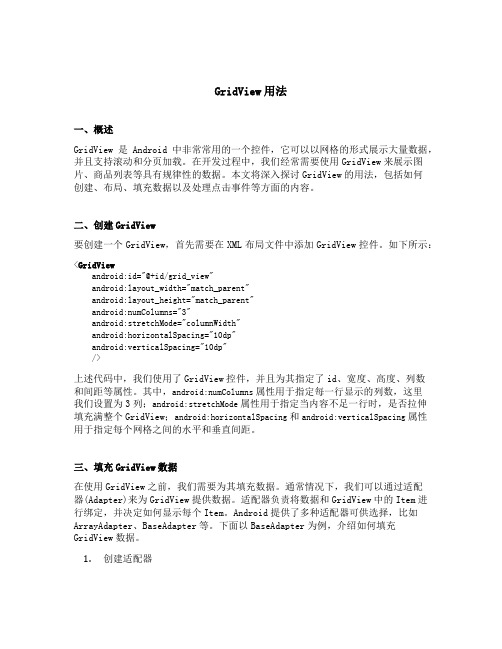
GridView用法一、概述GridView是Android中非常常用的一个控件,它可以以网格的形式展示大量数据,并且支持滚动和分页加载。
在开发过程中,我们经常需要使用GridView来展示图片、商品列表等具有规律性的数据。
本文将深入探讨GridView的用法,包括如何创建、布局、填充数据以及处理点击事件等方面的内容。
二、创建GridView要创建一个GridView,首先需要在XML布局文件中添加GridView控件。
如下所示:<GridViewandroid:id="@+id/grid_view"android:layout_width="match_parent"android:layout_height="match_parent"android:numColumns="3"android:stretchMode="columnWidth"android:horizontalSpacing="10dp"android:verticalSpacing="10dp"/>上述代码中,我们使用了GridView控件,并且为其指定了id、宽度、高度、列数和间距等属性。
其中,android:numColumns属性用于指定每一行显示的列数,这里我们设置为3列;android:stretchMode属性用于指定当内容不足一行时,是否拉伸填充满整个GridView;android:horizontalSpacing和android:verticalSpacing属性用于指定每个网格之间的水平和垂直间距。
三、填充GridView数据在使用GridView之前,我们需要为其填充数据。
通常情况下,我们可以通过适配器(Adapter)来为GridView提供数据。
(完整版)Gridview控件的使用

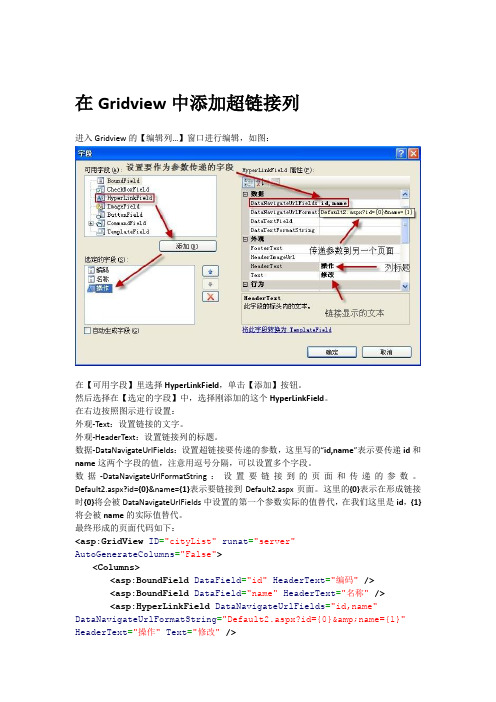
在Gridview中添加超链接列进入Gridview的【编辑列…】窗口进行编辑,如图:在【可用字段】里选择HyperLinkField,单击【添加】按钮。
然后选择在【选定的字段】中,选择刚添加的这个HyperLinkField。
在右边按照图示进行设置:外观-Text:设置链接的文字。
外观-HeaderText:设置链接列的标题。
数据-DataNavigateUrlFields:设置超链接要传递的参数,这里写的“id,name”表示要传递id和name这两个字段的值,注意用逗号分隔,可以设置多个字段。
数据-DataNavigateUrlFormatString:设置要链接到的页面和传递的参数。
Default2.aspx?id={0}&name={1}表示要链接到Default2.aspx页面。
这里的{0}表示在形成链接时{0}将会被DataNavigateUrlFields中设置的第一个参数实际的值替代,在我们这里是id,{1}将会被name的实际值替代。
最终形成的页面代码如下:<asp:GridView ID="cityList"runat="server"AutoGenerateColumns="False"><Columns><asp:BoundField DataField="id"HeaderText="编码"/><asp:BoundField DataField="name"HeaderText="名称"/><asp:HyperLinkField DataNavigateUrlFields="id,name" DataNavigateUrlFormatString="Default2.aspx?id={0}&name={1}" HeaderText="操作"Text="修改"/></Columns></asp:GridView>后置代码如下:using System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){SqlConnection conn =new SqlConnection("Data Source=.;Initial Catalog=demo;User ID=sa;Password=sa1");DataSet citySet = null;try{SqlDataAdapter adapter =new SqlDataAdapter("select * from city", conn);citySet =new DataSet();adapter.Fill(citySet, "city");}catch (SqlException ex){Console.WriteLine(ex.Message);}finally{conn.Close();}cityList.DataSource= citySet;DataBind();}}这时,浏览页面看效果,如图:如果把鼠标移动到超链接上,观察形成的链接,效果如图:给Gridview添加复选框点击Gridview右上角的三角按钮,选择【编辑列…】,添加一个TemplateField:然后单击向上的按钮,将这个TemplateField移动到最上面:这样,我们就为Gridview添加了一个TemplateField,并且将这个TemplateField排到第一列。
关于GridView的一些用法

关于GridView的一些用法1.JS读写GridViewGridView解析成table有时间业务需要利用JS脚本来读写GridViewvar objGridViewTable = document.getElementById("GridViewTable");var value = objGridViewTable.rows[0].cells[0].children[0].value;或者 objGridViewT able.rows[0].cells[0].firstChild.value;rows(0)对应Table中的第一个tr,cells[0]对应Table中的第一个tdchildren[0]对应Table中的第一个子对象所以objGridViewT able.rows[0].cells[0].children[0].value 就是得到下面table中的“MyValue”<table><tr><td><span>MyValue</span><td><tr><table>Repeater解析成tr,在Repeater外面加上table用法就一样了2.JavaScript获取GridView选择的行内容一般GridView第一列是多选框CheckBox,负责标记当前行是否被选中,后面可以有文本框T extBox,下拉框DropDownList,标签Lable 这些东西的选取首先就要找出选择的是第几行,如下:var table = document.getElementById("<%=GridView1.ClientID %>");var rowIndex = 0 ;for(var i=1;i<table.rows.length;i++){var input = table.rows[i].cells[0].getElementsByTagName("input")[0].checked;if (input == true){rowIndex = i;return rowIndex ;}}取到TextBox中的值table.rows[rowIndex].cells[3].getElementsByTagName("input ")[0].value取到Lable中的值table.rows[rowIndex].cells[4].getElementsByTagName("span" )[0].innerHTML后面的.innerHTML可以换成.innerText,不过.innerHTML的浏览器兼容性好些。
datagridview控件用法

datagridview控件用法DataGridView控件是Windows Forms中最常用的控件之一,它可以用于显示和编辑数据。
在本文中,我们将介绍DataGridView控件的用法,包括如何绑定数据、设置列、样式和事件处理等。
1. 绑定数据DataGridView控件可以绑定各种数据源,包括DataTable、DataSet、BindingSource等。
绑定数据的方法有两种:一种是在设计时通过属性窗口设置,另一种是在运行时通过代码设置。
在设计时,我们可以通过以下步骤绑定数据:1)将DataGridView控件拖放到窗体上;2)在属性窗口中选择DataSource属性,然后选择要绑定的数据源;3)选择DataMember属性,然后选择要显示的数据表或数据集。
在运行时,我们可以通过以下代码绑定数据:dataGridView1.DataSource = dataTable;其中,dataTable是一个DataTable对象,它包含要显示的数据。
2. 设置列DataGridView控件可以显示多列数据,我们可以通过以下方法设置列:1)在设计时,通过列编辑器添加列;2)在运行时,通过代码添加列。
在设计时,我们可以通过以下步骤添加列:1)在属性窗口中选择Columns属性,然后点击“…”按钮;2)在列编辑器中添加列,设置列的属性,如HeaderText、DataPropertyName、Width等。
在运行时,我们可以通过以下代码添加列:DataGridViewTextBoxColumn column = new DataGridViewTextBoxColumn();column.HeaderText = "Column1";column.DataPropertyName = "Column1";column.Width = 100;dataGridView1.Columns.Add(column);其中,DataGridViewTextBoxColumn是一个列类型,它表示文本列。
gridview用法

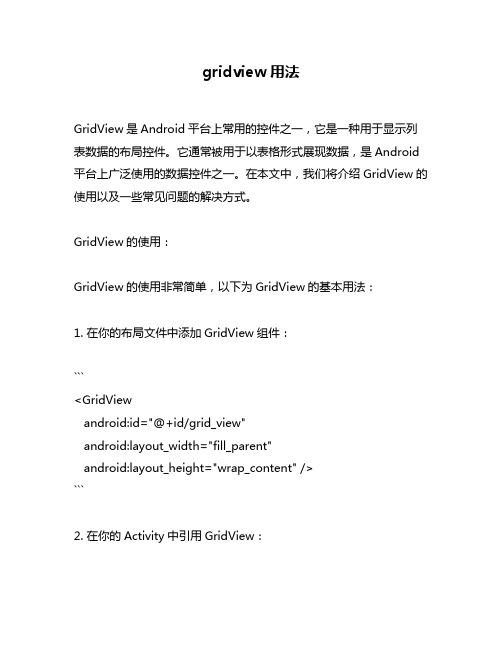
gridview用法GridView是Android平台上常用的控件之一,它是一种用于显示列表数据的布局控件。
它通常被用于以表格形式展现数据,是Android 平台上广泛使用的数据控件之一。
在本文中,我们将介绍GridView的使用以及一些常见问题的解决方式。
GridView的使用:GridView的使用非常简单,以下为GridView的基本用法:1. 在你的布局文件中添加GridView组件:```<GridViewandroid:id="@+id/grid_view"android:layout_width="fill_parent"android:layout_height="wrap_content" />```2. 在你的Activity中引用GridView:GridView gridView = (GridView) findViewById(R.id.grid_view); ```3. 创建一个Adapter,并将其设置给GridView:```gridView.setAdapter(new ImageAdapter(this));```在这个例子中,我们使用了一个ImageAdapter来将图片加载进GridView,这个ImageAdapter我们需要自己进行实现,下面为ImageAdapter的实现:```public class ImageAdapter extends BaseAdapter {private Context mContext;private LayoutInflater inflater = null;public ImageAdapter(Context c) {mContext = c;inflater = (LayoutInflater)mContext.getSystemService(YOUT_INFLATER_SERVIC E);public int getCount() {return mThumbIds.length;}public Object getItem(int position) {return null;}public long getItemId(int position) {return 0;}public View getView(int position, View convertView, ViewGroup parent) {View vi = convertView;ViewHolder holder;if (vi == null) {vi = inflater.inflate(yout.grid_item, parent, false); holder = new ViewHolder();holder.image = (ImageView)vi.findViewById(R.id.imageView1);vi.setTag(holder);} else {holder = (ViewHolder) vi.getTag();}holder.image.setImageResource(mThumbIds[position]);return vi;}static class ViewHolder {ImageView image;}private Integer[] mThumbIds = { R.drawable.one,R.drawable.two,R.drawable.three, R.drawable.four,R.drawable.five, R.drawable.six,R.drawable.seven, R.drawable.eight,R.drawable.nine, R.drawable.ten};}```解决GridView中出现的常见问题:1. 在GridView中显示的图片过大导致内存溢出异常。
(七)Asp.NET的数据绑定控件--GridView控件的使用

(七)的数据绑定控件--GridView控件的使⽤数据绑定的层次结构数据绑定控件将数据以标记的形式呈现给请求数据的浏览器。
常⽤数据绑定控件控件名称说明GridView以表格的⽅式显⽰和编辑数据,数据⽔平重复显⽰,第⼀⾏为表头DetailsView⼀次只能显⽰、编辑、插⼊或删除⼀条记录。
默认情况下,将记录的每个字段显⽰在它⾃⼰的⼀⾏内,字段名在左侧。
与DetailsView控件相似,⼀次也只能显⽰或编辑⼀条记录。
FormView需要给其设定⼀个模板,⽤于进⾏表单设计和详细信息显⽰。
DataList可以根据⽤户指定的格式来显⽰数据(⽐如分列显⽰),这种格式由模板和样式进⾏定义,数据以⾏和列双向显⽰。
Repeater没有包含内置的布局或样式,需要由Web开发者指定所有的⽤于显⽰数据的内部控件和显⽰样式ListView以嵌套容器模板和占位符的⽅式提供灵活的数据显⽰模式⼀、GridView控件是表格控件,所以它将数据以⼆维表的形式展现出来,控件的每⼀⾏即为每条数据,⽽列则为表格中对应的数据列。
我们通过借助数据绑定控件来实现类似表格这样的数据展⽰,其中GridView就是⽤来展⽰列表的数据绑定控件。
使⽤⽅法:1、在Web页⾯中放⼊⼀个GirdView控件放⼊成功后,可以修改⼀些GridView控件的Id:2、切换⾄设计视图,选择“编辑列”可实现对每⼀列的配置:3、选择BoundField,根据数据源的属性配置字段信息,其中DataField为字段名,HeaderText为标题:编辑后,页⾯会⽣成如下代码:4、在服务端通过来读取数据,并进⾏数据绑定显⽰效果如下:5、在本例中,如果要想让性别和是否删除显⽰为中⽂,我们可以采⽤Eval⽅法来在页⾯中进⾏数据绑定,这时就需要配合Grid的模板列⼀起来使⽤了:6、要想让我们的GridView⽀持分页,那么我们需要启⽤相关的分页参数:若要启⽤分页功能,需要将AllowPaging属性设置为true。
DataGridView控件的使用

DataGridView控件的使用一.用DataGridView来显示表中数据1.自动生成数据列的方式这种方式只需要设置好DataGridView控件的数据源(DataSource),根据数据源中的字段自动生成DataGridView控件的数据列,为了显示中文列标题,一般采用给字段设置别名的方法的实现。
实例:考生信息查询的制作,界面如下图所示:步骤:(1)界面设计(2)代码设计定义一个函数Databind(方法),来从数据库读取数据,设置为DataGridView控件的数据源。
void Databind(string sql){OleDbConnection conn = new OleDbConnection("Provider=SQLOLEDB;DataSource=20090222-1210;Integrated Security=SSPI;Initial Catalog=exam");OleDbDataAdapter da= new OleDbDataAdapter(sql, conn);DataSet ds = new DataSet();da.Fill(ds);dataGridView1.DataSource = ds.Tables[0].DefaultView;toolStripStatusLabel1.Text = "共" + ds.Tables[0].Rows.Count.ToString() + "人";//设置状态条显示查询到得学生人数}页面的Load事件private void Form1_Load(object sender, EventArgs e){cb_mode.SelectedIndex = 0;//查询方法默认为显示所有考生string sql;sql = "select test_no as 学号,test_name as 姓名,test_sex as 性别,test_class as 班级,test_dept as 院系,login_count as 登录次数,login_time as 登录时间 from test_user";Databind(sql);}查询按钮的单击事件private void button1_Click(object sender, EventArgs e){string sql= "select test_no as 学号,test_name as 姓名,test_sex as 性别,test_class as 班级,test_dept as 院系,login_count as 登录次数,login_time as 登录时间 from test_user";switch (cb_mode.SelectedIndex){//case 0: sql = "select * from test_user";break;case 1: sql += " where test_no='" + txb_key.Text.Trim() + "'"; break;case 2: sql += " where test_name like '%" + txb_key.Text.Trim() + "%'"; break;case 3: sql += " where test_sex= '" + txb_key.Text.Trim() + "'"; break;case 4: sql += " where test_class like '%" + txb_key.Text.Trim() + "%'"; break;case 5: sql += " where test_dept like '%" + txb_key.Text.Trim() + "%'"; break;}Databind(sql);}2.手动添加数据列的方式在窗体添加一个DataGridView控件后,右键单击按钮,弹出如下对话框,选择“添加列”,弹出如下“编辑列”对话框,如下图所示,添加数据列,设置每一列的数据字段DataPropertyName属性(一般为字段名)和列标题属性HeaderText(列的标题名称)用户还可以根据自己的需要设置其他属性,如列宽、排序、只读、提示文字等属性制作任务:考生信息查询,界面如下图所示:请同学自己完成!练习:网络考试系统试题添加模块的制作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验07 GridView控件的简单应用
一、实验目的
(1)掌握VS2008中管理数据库的方法
(2)熟悉掌握GridView控件的应用
(3)了解页面的详细处理流程
二、实验内容
1.动态新闻的实现
2. 将表中字段绑定到GridView中的两种方法
3. GridView与Excel数据的导入和导出
动态新闻的实现,实现方法有两种,一种是使用GridView控件,一种是使用BulletedList 控件生成,具体实现方法如下:
与数据库连接,从新闻表中查询数据并绑定到相应控件可以由代码实现,也可以通过数据源控件SqlDataSource控件实现。
(1)GridView控件
①通过数据源控件
添加GridView控件。
添加SqlDataSource控件,并配置数据源,智能标记的配置数据源,根据向导一步一步配置即可。
配置时要把连接字符串写入Web.config文件,这样当连接字符串发生改变时只需要修改Web.config中的配置即可,不用一个一个修改数据源控件的连接。
GridView控件绑定数据源SqlDataSource控件,通过该控件智能标记的选择数据源选择。
编辑列。
智能标记,单击“编辑列”命令,打开编辑列对话框,如下图所示:
在该对话框中删除不需要的列,添加一个ImageField列,并把该列转换为TemplateField (选定该列后单击上图确定按钮上方的超链接按钮即可),添加一个HyperLinkField列,并如上图设置相关属性(所有新闻都在newsshow.aspx页面中显示),修改添加时间字段属性
如下(按指定的格式显示)DataFormatString:{0:yyyy:MM:dd}
编辑模板。
GridView控件智能标记,单击“编辑模板”命令,在编辑模板状态设置图片大小并设置ImageUrl属性。
单击智能标记,执行“结束模板编辑”命令。
设置GridView控件的Font属性和ShowHeader属性为false。
在浏览器当中查看,效果如下图所示:
去掉上面超链接列中的下划线:
//定义样式,可以在CSS中定义,也可以定义在页面<style>中
<style type="text/css">
.text
{
text-decoration:none;
}
</style>
然后在编辑列中设置HyperLinkField的ControlStyle样式,把其中的cssclass属性写上text 就行了
(2)BulletedList控件
添加BulletedList控件并绑定数据源控件,其中显示数据字段和选择数据字段设置如下图所示。
设置相关属性如下:
改变默认链接,代码如下:
protected void BulletedList1_DataBound(object sender, EventArgs e)
{
for (int i = 0; i < BulletedList1.Items.Count; i++)
{
BulletedList1.Items[i].Value = "newsshow.aspx?id=" + Server.UrlEncode(BulletedList1.Items[i].Value);
}
}
运行后效果如下:
(3)news.aspx页面
该页面根据传入的新闻id号来显示不同新闻内容,如下图所示:
该页面需要根据id号查询News表,可以通过纯代码查询,也可以通过数据源控件,纯代码查询和上面查询类似,数据源控件实现方法如下:
添加两个Label控件并设置相关属性(如字体大小颜色等),添加SqlDataSource数据源控件并配置查询条件,可以配置时单击“where”按钮进行配置,也可以完成后配置该控件的SelectQuery属性进行设置,修改该控件的DataSourceMode属性为DataReader。
新闻显示页码的代码为
protected void Page_Load(object sender, EventArgs e)
{
//DataView dv = (DataView)SqlDataSource1.Select(new DataSourceSelectArguments());
//DataTable dt = dv.Table;
//Label1.Text = dt.Rows[0]["Title"].ToString();
//Label2.Text = dt.Rows[0]["Content1"].ToString();
SqlConnection conn = DataConn.CreateConn();
conn.Open();
string cmdtext = "select * from t_news where Id=@Id";
SqlParameter p=new SqlParameter("@Id", int.Parse ( Request.QueryString ["Id"].ToString ()));
SqlDataReader dr = DataConn.ExecuterRead(cmdtext, conn, p); ;
if (dr.Read())
{
Label1.Text = dr["Title"].ToString();
Label2.Text = dr["Content1"].ToString();
}
conn.Close();
}
}
2.将表中字段绑定到GridView中的两种方法
(表中图片字段的数据类型应该为VarChar(80),保存的是图片在服务器上的路径),将需要显示的图像复制到网站的某个目录之下,注意图像在网站中的路径需要与表格中的位置相符合。
方法1.右击GridView选择的“编辑列”弹出“字段”对话框如下图,在可用字段中选择ImageField然后单击“添加”,在“选定的字段”中选择刚添加的ImageField字段,然后在“ImageField”中更改HeadText标题为“照片”,并将DataImageUrlField属性与数据表字段
中的Image字段绑定,同时将AlternateText属性设置为暂缺照片。
方法2:
(1)首先将表中的在上图中BindField照片字段转换为TemplateField
(2)选择编辑模板,然后选择编辑照片字段,如下图,并在EditItemTemplate中添加一个FileUpLoad控件FileUpLoad1和一个Button控件上传图片,然后在Button控件上传图片的Click事件代码中书写如下代码:
protected void上传图片_Click(object sender, EventArgs e)
{
FileUpload fu = (sender as Button).NamingContainer.FindControl("FileUpload1") as FileUpload; //找到Fileupload控件
ViewState["path"] = fu.FileName;
fu.SaveAs (Server.MapPath ("~/prod_images/"+ViewState ["path"].ToString () ));
//上传图片到对应的文件夹中
}
并在SqlDataSource控件的Updating事件中添加如下代码
protected void SqlDataSource1_Updating(object sender, SqlDataSourceCommandEventArgs e)
{
if(ViewState ["path"]!=null) //当图片发生改变的时候,修改当前的图片的值
mand.Parameters["@Image"].Value = "~/prod_images/" +
ViewState["path"].ToString();
}
若已设置AlternatingItemTemplate,则GridView中的奇数数据行以ItemTemplate显示,偶数数据行以AlternatingItemTemplate显示。
数据绑定方法
需要包含在<%#......%>中。
Eval(“字段名”):用于单向(只读)绑定。
Bind(“字段名”):用于双向(可更新)绑定。
表的主键不能被编辑,GridView的属性DataKeyNames包含了表的主键信息
编写Page_Load事件,实现新闻绑定:
protected void Page_Load(object sender, EventArgs e)
{
DataView dv = (DataView )SqlDataSource1.Select(new DataSourceSelectArguments());
DataTable dt = dv.ToTable();
Labelsubject.Text = dt.Rows [0]["主题"].ToString();
Labelcontent.Text = dt.Rows[0]["内容"].ToString();
}。
