改变鼠标指针形状两种方法及实例
鼠标箭头怎么换

鼠标箭头怎么换在我们使用电脑的过程中,鼠标箭头是我们操作时的重要标志和指示器。
有时候默认的箭头图标可能让人感到单调乏味,或者你可能想改变一下鼠标箭头的样式,让它与你个性化的操作界面相匹配。
本文将介绍如何更改Windows操作系统中鼠标箭头的方法。
步骤一:打开鼠标设置页面首先,我们需要打开鼠标设置页面,这样才能进行后续的鼠标箭头更改操作。
在Windows操作系统中,打开鼠标设置页面的方法有两种:方法一:使用控制面板点击Windows菜单按钮,在弹出的菜单中选择“控制面板”。
在控制面板页面中,点击“硬件和声音”。
在“硬件和声音”页面中,点击“鼠标”。
方法二:使用设置应用点击Windows菜单按钮,在弹出的菜单中选择“设置”。
在设置页面中,点击“设备”。
在设备页面中,点击“鼠标”。
两种方法都能打开鼠标设置页面,接下来我们将继续进行下一步操作。
步骤二:更改鼠标箭头样式在鼠标设置页面中,我们可以通过以下步骤更改鼠标箭头的样式:1. 在鼠标设置页面的“指针”选项卡中,你会看到一个名为“方案”的下拉框。
点击该下拉框,可以选择不同的鼠标箭头方案。
2. 在“方案”的下拉框中选择一个你喜欢的样式,比如“Windows 默认”、“精确选择”、“Windows黑色”等。
你可以通过依次选择不同的方案来预览箭头样式。
3. 如果你对预设的鼠标箭头样式不满意,你还可以点击“浏览”按钮,选择自定义的鼠标箭头样式文件。
你可以在互联网上下载或者自行创建鼠标箭头样式文件。
4. 在选择完你喜欢的鼠标箭头样式后,点击“应用”按钮,然后再点击“确定”按钮保存更改。
这样,你的鼠标箭头样式就会立即改变。
步骤三:其他鼠标设置除了更改鼠标箭头样式,鼠标设置页面还提供了其他一些鼠标相关设置,例如鼠标左右手交换、鼠标滚轮速度等。
你可以根据自己的需求进行相应的设置。
1. 在鼠标设置页面的“指针”选项卡中,你还可以调整鼠标指针的大小。
通过滑动“大小”滑块,你可以增大或减小鼠标箭头的尺寸。
pygame.mousemotion的用法

1. 介绍pygame.mousemotionpygame.mousemotion是pygame库中用于检测鼠标移动事件的模块,可以用来获取鼠标在窗口内的位置变化以及鼠标指针的状态。
通过使用pygame.mousemotion模块,开发者可以轻松地实现与鼠标相关的交互功能,例如实时跟踪鼠标位置,实现鼠标悬停效果等。
2. 获取鼠标位置使用pygame.mousemotion模块可以轻松获得鼠标在窗口内的实时位置。
通过调用pygame.mouse.get_pos()方法,可以获取到鼠标的横纵坐标,以元组的形式返回。
这使得开发者可以实时监测鼠标的位置,并且可以根据具体位置做出相应的处理,例如拖拽、点击等操作。
3. 实时跟踪鼠标位置利用pygame.mousemotion模块,开发者可以实现实时跟踪鼠标位置的功能。
通过在游戏循环中不断调用pygame.mouse.get_pos()方法,即可实时获取鼠标的位置,并以此来驱动游戏内一些元素的位置变化。
比如在一个简单的2D游戏中,可以通过实时获取鼠标位置,控制玩家角色的移动方向,实现更加灵活的操作方式。
4. 监测鼠标事件pygame.mousemotion模块还可以用于监测鼠标事件,例如鼠标的移动、拖拽等操作。
通过使用pygame.event.get()方法获取事件列表,可以筛选出鼠标移动事件并做出相应处理。
在处理鼠标事件时,开发者可以根据具体的需求,实现一些交互效果,比如实时更新鼠标移动轨迹、鼠标悬停效果等。
5. 改变鼠标指针状态使用pygame.mousemotion模块还可以改变鼠标指针的状态,例如设置鼠标指针的形状。
通过调用pygame.mouse.set_cursor()方法,开发者可以自定义鼠标指针的外观,例如设置为一个自定义的图片或者更改其形状。
这为游戏和应用程序的交互体验提供了更多的可能性。
6. 总结pygame.mousemotion模块为开发者提供了丰富的鼠标交互功能,包括获取鼠标位置、实时跟踪鼠标位置、监测鼠标事件以及改变鼠标指针状态等功能。
DELPHI中鼠标的各种操作

●DragMode:拖动模式
它们都是在拖放的源控件中设置。DragMode控制用户在运行时间内当在控件上按
下鼠标时控件如何反应。
如果DragMode置为dmAutomatic,那么当用户在控件上按下鼠
标时拖动自动开始;
如果DragMode置为dmManual(这是缺省值),则将通过处理鼠标事件
procedure TFMForm.FileListEndDrag(Sender, Target: TObject; X, Y: Integer);
begin
if Target <> nil then FileList.Update;
end;
●除以上介绍的三个事件外,还有一个事件OnMouseDown也常用于拖放操作的响应。
来判断一个拖动是否可以开始。
●DragCursor
用于选择拖动时显示的光标,缺省值是CrDrag,一般不要去修改它。
在程序设计过程中通用的界面规范应该得到开发者的尊重。但有时候为了特定的目的,
开发者也可以把自己设计的光标赋给DragCursor。
9.1.2拖放事件
●判断源控件类型:
Accept := Source is TLabel;
●判断源控件对象:
Accept := (Source = TabSet1);
●判断光标位置:
见(9.2),(9.3)中的例程。
●判断拖动状态:
If (Source is TLabel) and (State = dsDragMove) then
procedure ObjectEndDrag(Drop:Boolean);
win7系统鼠标光标怎么设置大小及形状?

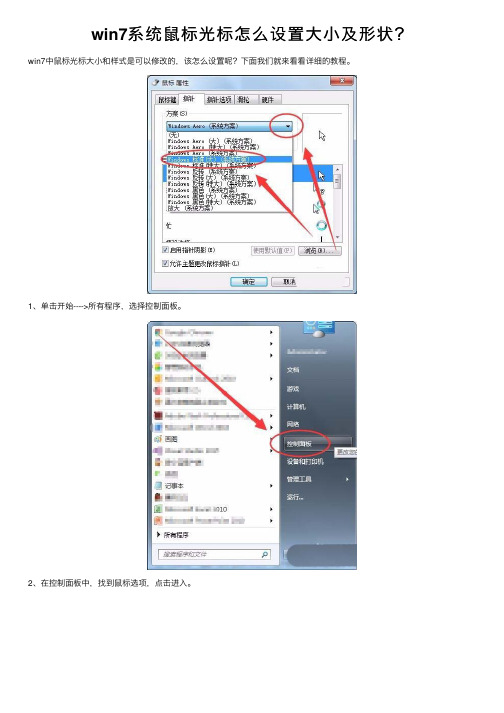
win7系统⿏标光标怎么设置⼤⼩及形状?win7中⿏标光标⼤⼩和样式是可以修改的,该怎么设置呢?下⾯我们就来看看详细的教程。
1、单击开始---->所有程序,选择控制⾯板。
2、在控制⾯板中,找到⿏标选项,点击进⼊。
3、⿏标属性窗⼝中,选择指针选项卡。
⼀、将⿏标指针变⼤
1、单击⽅案选项下的倒三⾓,在下拉框中选择⼀种变⼤的⽅案,本例为Windows标准(⼤)⽅案。
2、单击确定按钮后,可以看到⿏标指针变⼤了。
⼆、改变⿏标指针形状
1、回到⿏标属性窗⼝中,在指针选项卡中,单击浏览按钮。
2、浏览窗⼝中,选择⼀个⾃⼰想要的⿏标形状,如下图所⽰。
以上就是win7系统⿏标光标设置⼤⼩和形状的教程,希望⼤家喜欢,请继续关注。
Excel中的鼠标指针形状

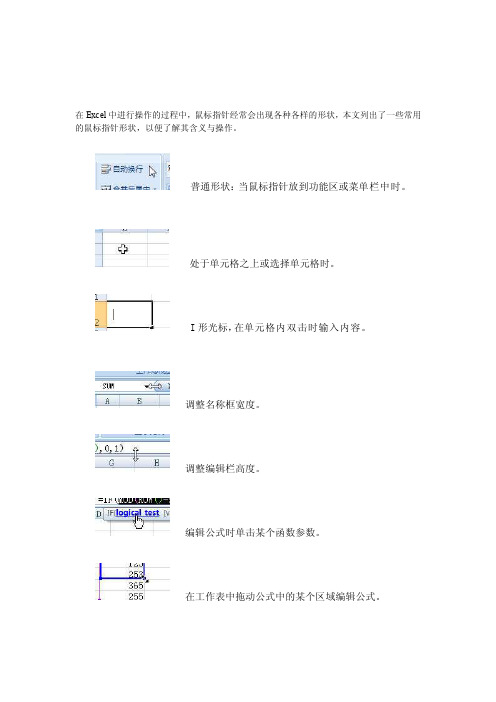
在Excel中进行操作的过程中,鼠标指针经常会出现各种各样的形状,本文列出了一些常用的鼠标指针形状,以便了解其含义与操作。
普通形状:当鼠标指针放到功能区或菜单栏中时。
处于单元格之上或选择单元格时。
I形光标,在单元格内双击时输入内容。
调整名称框宽度。
调整编辑栏高度。
编辑公式时单击某个函数参数。
在工作表中拖动公式中的某个区域编辑公式。
在行标题上单击选择行或在数据透视表中选择多个相同类别的数据。
在列标题上单击选择列。
填充柄,向外拖动用于填充公式、填充序列等,向内拖动清除填充内容。
放在列标题之间或行标题之间用于调整列宽或行高。
单击工具栏中的格式刷按钮快速设置格式。
放在已选择的单元格或区域边框上可以拖动单元格或区域。
放在已选择的区域边框上拖动区域时按住Ctrl键复制区域(覆盖其他区域),如果按Ctrl+Shift键将原区域插入到其他区域中。
放在隐藏的列或行标题上时拖动可以显示隐藏的列或行。
选择行后,光标放在行标题右下角的填充柄上,同时按下Shift键,向下拖动可以快速插入行。
放在链接上。
拖动某个工作表标签移动工作表位置。
拖动工作表标签时按住Ctrl键复制工作表。
拖动多个工作表。
拖动多个工作表标签时按住Ctrl键复制这些工作表。
绘制图形。
绘制自由曲线。
绘制单元格边框。
绘制边框网格。
擦除边框。
插入文本框。
放到图形的旋转句柄上。
放到旋转句柄上后单击并拖动旋转图形。
放到图形句柄上调整其大小。
编辑形状的顶点。
拖动菱形句柄调整形状的某一部分(此处为圆角大小)。
放在图形状上单击拖动图形。
放在图形或图片上,同时按下Ctrl键拖动鼠标可以复制图形或图片。
裁剪图片。
打印预览时单击放大。
“分页预览”视图中单击拖动分页符。
拖动任务窗格。
按住Alt键将某个按钮从工具栏中删除(Excel 2003)。
在“自定义”对话框中将某个按钮添加到工具栏(Excel 2003)。
各种不同形状的鼠标光标

各种不同形状的鼠标光标
在Windows操作系统中经常会遇到各种不同形状的鼠标光标。
这是因为当鼠标光标移动到不同的功能区时鼠标的形状就会改变,常见的有:
(1)、I状光标。
一般出现在文件(文本)编辑区内。
在光标闪动位置可以输入文本内容、插入图形或进行文本编辑等操作。
(2)、左箭头光标。
是鼠标在中文Windows中的基本形状,可以进行选择窗口、菜单、文件夹等常规操作。
(3)、右箭头光标。
这是一个指向右上角的斜箭头。
此光标符号出现在窗口左侧的选择框或字体名称框上,可以用它选择某文本行、某文本段或整个文件。
(4)、沙漏光标。
这是一种等待光标,每当系统正在处理一个较大的任务时,特别是处理与磁盘有关的操作时即出现这种光标,意思是请稍候,暂时不要操作。
(5)、帮助光标。
这是在按下联机帮助键或单击“帮助”菜单时出现的光标。
(6)、上下箭头光标。
这种光标指针出现在窗口的上边或下边边界上,当出现此种光标指针时,可以按住左键拖动鼠标改变窗口的上下大小。
(7)、左右箭头光标。
这种光标指针出现在窗口的左边或右边边界上,当出现此种光标指针时,可以按住左键拖动鼠标改变窗口的左右大小宽度。
(8)、左右斜双箭头光标。
这种光标指针出现在窗口四角位置上,当出现此种光标指针时,可以按住左键拖动鼠标同时改变窗口的高度和宽度。
(9)、十字双箭头光标。
这种光标在移动窗口的位置时出现,使用它可以很方便地移动整个窗口。
css样式改变鼠标指针形状实例

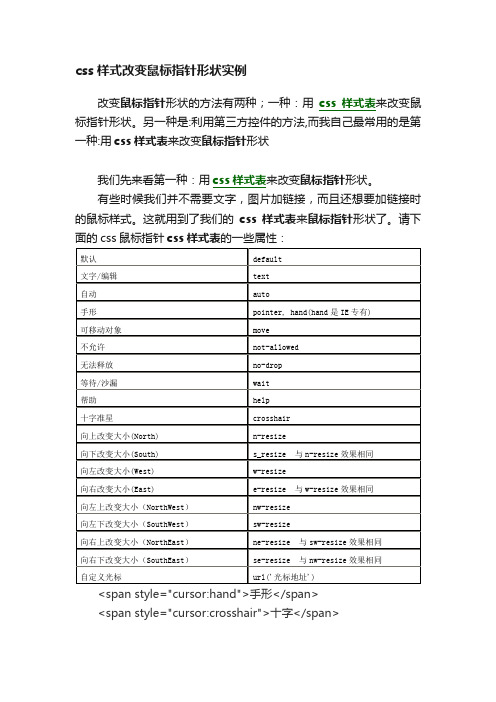
css样式改变鼠标指针形状实例改变鼠标指针形状的方法有两种;一种:用css样式表来改变鼠标指针形状。
另一种是:利用第三方控件的方法,而我自己最常用的是第一种:用css样式表来改变鼠标指针形状我们先来看第一种:用css样式表来改变鼠标指针形状。
有些时候我们并不需要文字,图片加链接,而且还想要加链接时的鼠标样式。
这就用到了我们的css样式表来鼠标指针形状了。
请下面的css鼠标指针css样式表的一些属性:<span style="cursor:hand">手形</span><span style="cursor:crosshair">十字</span><span style="cursor:text" >文本光标</span><span style="cursor:wait" >等待</span><span style="cursor:default" >默认</span><span style="cursor:help" >问号</span><span style="cursor:e-resize" >左右箭头</span><span style="cursor:s-resize" >上下箭头</span><span style="cursor:auto" >系统自动给出效果</span>。
电脑的鼠标箭头怎么换

电脑的鼠标箭头怎么换
你是不是厌倦了一直使用的鼠标箭头样式呢?下面店铺整理了如何改换鼠标箭头的方法,希望能帮到大家O(∩_∩)O哈哈~
我们知道电脑鼠标的样子是一个“小箭头”的样子,其实只要你喜欢,也可以设置成别的,那么电脑鼠标箭头的样式在哪里更改?
电脑的鼠标箭头怎么换
1、首先点击电脑左下角的windows系统图标,或者按键盘windows键。
在开始菜单中选择控制面板。
2、进入控制面板之后,调节查看方式为小图标,然后找到鼠标选项。
3、在鼠标选项中,可以设定自己喜欢的方案。
每个方案的样式都有自己的特性。
4、选择一个方案之后,还可以对内部各种功能,比如忙、正常、加载、双击等操作进行调节设置。
5、选中一种鼠标状态,点击浏览,在弹出的文件夹中,找到自己喜爱的样式,在左下角还有预览功能。
6、设定好各种样式之后,就可以点击应用确定进行保存设定。
以上就是电脑鼠标箭头的样式更改方法介绍,操作很简单的,不会的朋友可以参考本文,希望能对大家有所帮助!。
电脑鼠标指针形状变为其他形状怎么办

电脑鼠标指针形状变为其他形状怎么办
有时候电脑使用久了,我们会发现鼠标指针形状改了,怎么办?下面是店铺为大家介绍电脑鼠标指针形状变为其他形状的解决方法,欢迎大家阅读。
电脑鼠标指针形状变为其他形状的解决方法
点击桌面左下角的开始(Windows图标),然后点击“控制面板”选项。
进入控制面板窗口后,点击“鼠标”选项。
如果是以类别显示的,则先需要切换到大图标显示。
打开鼠标设置窗口后,首先点击窗口上方的“指针”选项卡。
从指针选项卡中选择需要修改的指针形状,然后点击“浏览”按钮。
从鼠标指针列表中选择合适的指针形状(窗口左下角有形状预览),然后点击“打开”。
修改后各种状态下的指针形状后,点击“确定”按钮。
如果需要恢复默认的样式,点击“使用默认值”。
点击确定后就能看到鼠标指针的形状已经显示为设置的样式了。
END
注意事项
修改后若要恢复,同样的设置方法即可。
js改变鼠标的形状和样式

这个规律我想大多数的前端开发者也都熟知。但在css中有一个特殊的属性其js使用方法比较特殊。
这个特殊的属性就是:float。我们不能直接使用obj.style.float来使用,这样操作是无效的。
使用js操作css属性的写法是有一定的规律的:
1、对于没有中划线的css属性一般直接使用style.属性名即可。
如:obj.style.margin,obj.style.width,obj.style.left,obj.style.position等。
2、对于含有中划线的css属性,将每个中划线去掉并将每个中划线后的第一个字符换成大写即可。
<!--
.over {}
.out {filter: Gray}
-->
</style>
然后加上“onMouseOver="this.className='over'" onMouseOut="this.className='out'"”,意思为当鼠标经过时,图片为over样式,即彩色正常图象;当鼠标离开时,图片为out样式,即黑白图象。
onUnload:卸载事件。(当访问者离开页面时产生。)
onScroll:滚动条滚动事件。(当访问者使用卷轴上移或下移时产生。)
将这个自定义样式应用到图片上,在浏览器中预览到图片变成了黑白,我们再定义一个样式“.over”,这个样式没有任何内容,是空样式,样式表代码如下:
各种鼠标光标形状

各种鼠标光标形状
<a href="#" style="cursor:default">aaa</a>
default 默认光标(通常是一个箭头)
auto 默认。
浏览器设置的光标。
crosshair 光标呈现为十字线。
pointer 光标呈现为指示链接的指针(一只手)
move 此光标指示某对象可被移动。
e-resize 此光标指示矩形框的边缘可被向右(东)移动。
ne-resize 此光标指示矩形框的边缘可被向上及向右移动(北/东)。
nw-resize 此光标指示矩形框的边缘可被向上及向左移动(北/西)。
n-resize 此光标指示矩形框的边缘可被向上(北)移动。
se-resize 此光标指示矩形框的边缘可被向下及向右移动(南/东)。
sw-resize 此光标指示矩形框的边缘可被向下及向左移动(南/西)。
s-resize 此光标指示矩形框的边缘可被向下移动(北/西)。
w-resize 此光标指示矩形框的边缘可被向左移动(西)。
text 此光标指示文本。
wait 此光标指示程序正忙(通常是一只表或沙漏)。
help 此光标指示可用的帮助(通常是一个问号或一个气球)。
wps中鼠标指针有几种?wps鼠标指针的形状及含义

wps中鼠标指针有几种?wps鼠标指针的形状及含义
常用wps表格的人,在使用过程中,如果细心的话,会发现鼠标指针形状也有很多种,而且不同形状的作用也各不相同。
那么不同形状的指针形状代表什么意思呢?
1、箭头形状。
是最常见的指针形状。
当鼠标位于窗口中、菜单栏、按钮以及各种图标上时,均为该形状。
用户可以用它完成选择窗口、程序项、选项按钮;执行菜单命令等操作。
2、空心十字形状。
当鼠标位于工作表区区域、列标、行号时均为该形状。
用户可以用它来选择列、行、单元格或单元格区域。
3、I型,当鼠标位于单元格、编辑栏或文本框、文本编辑区时为该形状。
这时用户可以在相应位置键入文本。
4、十字形状是特有的指针形状。
当鼠标指针指向选中单元格或单元格区域右下角的填充柄(其形状为黑色的小十字)时变为该形状。
这时用户可以按住鼠标左键拖拽以实现数据自动填充。
5、带箭头的十字形状通常出现在图形处理过程中。
可以用来帮助用户精确地定位,可移动图形到指定的位置。
6、双向箭头形状。
当鼠标位于窗口、对话框的边缘或是角上时为该形状,这时可以通过拖拽操作改变窗口或对话框的大小。
7、沙漏形状。
当正在执行某个程序,或是正在读之一磁盘时,鼠标为该形状。
这时用户应等待片刻,待鼠标形状还原成其他形状后再操作。
修改鼠标样式的CSS代码

修改⿏标样式的CSS代码⿏标的形状主要有:⼿形移动正在执⾏⼗字形⽂本编辑I帮助等待⽂本编辑I⾃动(遇到⽂本变I,遇到链接变⼿形,遇到可扩展边缘变向各⽅向拉伸形状……)默认(箭头)向右变形(东east)向右上变形向左上变形向上变形(北north)向右下变形向左下变形向下变形(南south)向左变形(西western)代码:复制代码代码如下:<div style="cursor: pointer;">⼿形</div><div style="cursor: move;">移动</div><div style="cursor: progress;">正在执⾏</div><div style="cursor: crosshair;">⼗字形</div><div style="cursor: text;">⽂本编辑I</div><div style="cursor: help;">帮助</div><div style="cursor: wait;">等待</div><div style="cursor: inherit;">⽂本编辑I</div><div style="cursor: auto;">⾃动(遇到⽂本变I,遇到链接变⼿形,遇到可扩展边缘变向各⽅向拉伸形状……)</div> <div style="cursor: default;">默认(箭头)</div><div style="cursor: e-resize;">向右变形(东east)</div><div style="cursor: ne-resize;">向右上变形</div><div style="cursor: nw-resize;">向左上变形</div><div style="cursor: n-resize;">向上变形(北north)</div><div style="cursor: se-resize;">向右下变形</div><div style="cursor: sw-resize;">向左下变形</div><div style="cursor: s-resize;">向下变形(南south)</div><div style="cursor: w-resize;">向左变形(西western)</div>。
win7鼠标如何添加小尾巴效果

win7鼠标如何添加小尾巴效果
今天小编在同事的电脑上发现其win7电脑鼠标在移动时居然可以留下小尾巴,一时惊为天人,那么win7鼠标如何添加小尾巴效果呢?店铺分享了win7鼠标添加小尾巴效果的方法,希望对大家有所帮助。
win7鼠标添加小尾巴效果方法
1、从win7开始菜单中打开控制面板,将控制面板的查看方式选择为“大图标”,然后在点击打开“鼠标”选项。
2、在鼠标属性的对话框中,将选项卡切换至“鼠标指针”。
3、在鼠标指针选项可见性栏目中,勾选“显示指针轨迹”就可以完成添加鼠标指针拖尾效果。
拉动鼠标指针轨迹下方的滚动条,我们还可以对鼠标拖尾轨迹长短进行调整。
通过控制面板打开指定的硬件选项之后,我们就可以对硬件的基础属性进行修改,包括硬件的样式、驱动、功能调整等。
因此除了添加鼠标拖尾的方法之外,我们还能通过鼠标属性对鼠标的驱动、样式进行修改,有兴趣的小伙伴可以自己尝试调整修改一下。
如何替换鼠标指针样式

注:安装后指针不会自动生效,需要到控制面板的指针里去选择你刚才安装的鼠标方案,然后应用即可生效!
如果里面没有安装文件,只有.cur或.ani这两种格式,需要把它们移到C:\WINDOWS\Cursors下(为了便于管理最好放置在一个文件夹里),进入开始--控制面板--鼠标,打开“鼠标属性”对话框,在“指针”自定义里手动进行替换。如你想更换“正常选择”鼠标指针,则选中相应的指针,点“浏览” 选择用作更换的鼠标指针,替换完毕后,可以直接点应用,也可以点“另存为” 把它保存, 为一个新的方案。
怎么更换鼠标光标样式

怎么更换鼠标光标样式我们一直使用电脑默认鼠标光标,看久了会无聊,那么能不能换其他样式的呢?答案是肯定的。
那么下面就由店铺来给你们说说电脑如何更换鼠标箭头吧,希望可以帮到你们哦!电脑更换鼠标箭头的方法:点击开始,在菜单中找到“控制面板”,点击“控制面板”,进去。
在大图标上看,然后找到“鼠标”点击进入。
在打开的窗口中选择“指针”。
可以选择的指针样式。
如果你不喜欢这些指针,你想换个小熊,或者换别的指针怎么办呢。
可以点击浏览,找到文件夹下,看有哪些指针可以选择。
文件的路径在这里,可以按路径把你喜欢的图标放进去。
如果你觉得还不过瘾,想换个这样的图标当箭头,这时候你就得俺原来图标的规格去切图,制作成.cur的文件图标,怎么制作呢,百度吧。
有些图标人家都搞好了,网上也有很多,直接下载下来,按照上面的步骤也能改变成你想要的指针。
相关阅读:鼠标常见故障分析鼠标常见故障一:计算机不认鼠标计算机不认鼠标是指鼠标的所有操作均不起作用。
计算机不认鼠标的原因很多,有可能是软件的原因,也可能是硬件的原因。
软件原因包括计算机有病毒、没有正确安装鼠标驱动程序、应用软件与鼠标驱动程序发生冲突等多种情况。
对软件原因,应先检查鼠标驱动程序是否已正确安装;计算机是否存在病毒;然后再检查应用软件是否不支持所使用的鼠标。
鼠标常见故障二:电脑无法看到鼠标光标1、在win7屏幕上无法看到鼠标光标,可以检查鼠标是否已经和电脑连接好;2、尝试更换USB接口再重新启动计算机进行检测;检查鼠标连接芯线接触不良问题等。
鼠标常见故障三:鼠标失灵1、在“我的电脑”点右键属性,进入系统属性界面,然后选择“硬件”这一栏,再选择“设备管理器”进入菜单;2、然后在设备管理界面中找到“通用串行总线控制器”,展开后找到USB ROOTHUB,双击它;3、在USB ROOT HUB属性界面的电源管理那一栏下面找到“允许计算机关闭这个设备以节约电源”这一项,把勾给去掉,然后选择确定就行。
鼠标指针的形状及其操作说明

鼠标指针的形状及其操作说明:序号鼠标指针的形状操作说明1 指向左上方的空心箭头图形标准选择。
鼠标指向桌面、窗口、菜单、工具栏、滚动条、图标、按钮等对象。
2 罗马数字“Ⅰ”图形文字选择。
鼠标指向文本区域。
3 哑铃形图形等待。
表示系统正忙。
4 指向左上方的空心箭头图形加罗马数字“Ⅰ”图形后台运算。
5 “+”图形精确定位。
6 竖向双向箭头、横向双向箭头、左上右下双向箭头、左下右上双向箭头图形调整大小。
通过鼠标的拖放操作,可以改变对象的大小。
7 十字双向箭头图形移动、调整大小。
通过鼠标的拖放操作,可以改变对象的位置。
8 小手形图形链接选择。
通过单击,可以打开相应的主题。
9 笔尖指向左上方的笔形图形手写。
10 指向左上方的空心箭头图形加问号“?”图形帮助选择。
利用鼠标选定文字序号选定操作1 连续的文字拖过这些文字。
2 一个单词双击该单词。
3 一个图形单击该图形。
4 一行文字将鼠标移动到该行的左侧(鼠标指针为向右边的箭头),然后单击。
5 多行文字将鼠标移动到该行的左侧(鼠标指针为向右边的箭头),然后向上或向下拖动鼠标。
6 一个句子按住Ctrl键,然后在该句的任何地方单击。
7 一个段落移动鼠标到该段落左侧(指针为向右边的箭头),然后双击。
或在该段落内三击。
8 多个段落将鼠标移动到该段落的左侧,然后双击,并向上或向下拖动鼠标。
9 一大块文字单击所选内容的开始,滚动到所选内容的结束,然后按住shift键,并单击。
10 整篇文档将鼠标移动到任何文档正文的左侧(鼠标指针为向右边的箭头),然后三击。
11 任一块文字F8键与鼠标的协同选择:将光标置于起点,按一下F8键,再用鼠标单击末尾。
文本框文本的编辑键序号编辑键说明1 Delete 删除插入点右边的字符。
2 Backspace 删除插入点左边的字符。
3 Home 将插入点移到文本的开始。
4 End 将插入点移到文本的末尾。
5 ←或→将插入点沿箭头方向移动一个字符位置。
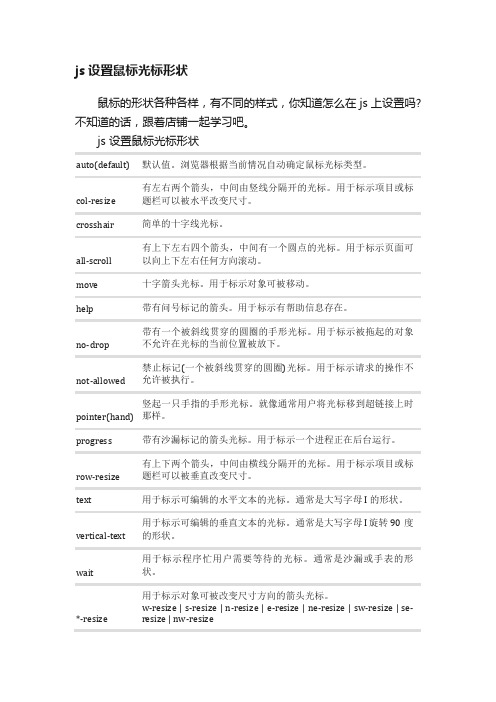
js设置鼠标光标形状

js设置鼠标光标形状鼠标的形状各种各样,有不同的样式,你知道怎么在js上设置吗?不知道的话,跟着店铺一起学习吧。
js 设置鼠标光标形状auto(default) 默认值。
浏览器根据当前情况自动确定鼠标光标类型。
col-resize 有左右两个箭头,中间由竖线分隔开的光标。
用于标示项目或标题栏可以被水平改变尺寸。
crosshair 简单的十字线光标。
all-scroll 有上下左右四个箭头,中间有一个圆点的光标。
用于标示页面可以向上下左右任何方向滚动。
move 十字箭头光标。
用于标示对象可被移动。
help 带有问号标记的箭头。
用于标示有帮助信息存在。
no-drop 带有一个被斜线贯穿的圆圈的手形光标。
用于标示被拖起的对象不允许在光标的当前位置被放下。
not-allowed 禁止标记(一个被斜线贯穿的圆圈)光标。
用于标示请求的操作不允许被执行。
pointer(hand) 竖起一只手指的手形光标。
就像通常用户将光标移到超链接上时那样。
progress 带有沙漏标记的箭头光标。
用于标示一个进程正在后台运行。
row-resize 有上下两个箭头,中间由横线分隔开的光标。
用于标示项目或标题栏可以被垂直改变尺寸。
text 用于标示可编辑的水平文本的光标。
通常是大写字母 I 的形状。
vertical-text 用于标示可编辑的垂直文本的光标。
通常是大写字母 I 旋转90度的形状。
wait 用于标示程序忙用户需要等待的光标。
通常是沙漏或手表的形状。
*-resize 用于标示对象可被改变尺寸方向的箭头光标。
w-resize | s-resize | n-resize | e-resize | ne-resize | sw-resize | se-resize | nw-resize1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 171819 20 21 22 23 24 25 26 2728 29 30 31 32 33 34 35 36 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"><head ><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title >js 光标设置</title > </head > <body > <input type="button" value="auto" onclick=SetCursor("auto") /><inputtype="button" value="col-resize" onclick=SetCursor("col-resize") /><input type="button" value="row-resize" onclick=SetCursor("row-resize") /> <input type="button" value="all-scroll" onclick=SetCursor("all-scroll") /> <input type="button" value="crosshair" onclick=SetCursor("crosshair") /> <input type="button" value="move" onclick=SetCursor("move") /><input type="button" value="help" onclick=SetCursor("help") /> <input type="button" value="no-drop" onclick=SetCursor("no-drop") /> <input type="button" value="not-allowed" onclick=SetCursor("not-allowed") /> <input type="button" value="pointer" onclick=SetCursor("pointer") /> <input type="button" value="progress" onclick=SetCursor("progress") /><input type="button" value="text" onclick=SetCursor("text") /> <input type="button" value="vertical-text" onclick=SetCursor("vertical-text") /> <input type="button" value="wait" onclick=SetCursor("wait") /> <input type="button" value="w-resize" onclick=SetCursor("w-resize") /> <div id="test" style="width:600px; height:200px; margin: 0 auto; background-color: blue; color:#FFF;">移动鼠标到此查看效果</div ></body ><script language="Javascript">function SetCursor(str){document.getElementById('test').style.cursor=str; }</script></html>。
电脑鼠标指针方案

电脑鼠标指针方案引言在现代计算机界面中,鼠标指针扮演着至关重要的角色。
它是用户与计算机之间互动的重要工具。
随着技术的发展和进步,电脑鼠标指针方案逐渐变得多样化和个性化。
本文将介绍一些常见的电脑鼠标指针方案,并提供相关的 Markdown 格式。
系统自带鼠标指针大多数操作系统都提供了默认的鼠标指针方案。
这些方案通常包括一系列基本的鼠标指针样式,如箭头、手型、等待指示符等。
用户可以在系统设置中选择合适的鼠标指针方案。
以下是一个示例的Markdown 格式:## 默认鼠标指针方案- 鼠标指针1:箭头- 鼠标指针2:手型- 鼠标指针3:等待指示符自定义鼠标指针方案除了系统自带的鼠标指针方案外,用户还可以自定义自己喜欢的鼠标指针样式。
这些自定义方案通常是通过下载和安装第三方的鼠标指针主题来实现的。
一些常见的自定义鼠标指针方案包括:方案1:红色火焰这个鼠标指针方案的主题是红色火焰,非常适合喜欢火焰效果的用户。
以下是一个示例的 Markdown 格式:## 自定义鼠标指针方案 - 红色火焰- 鼠标指针1:红色火焰形状- 鼠标指针2:红色火焰效果- 鼠标指针3:红色火焰尾迹方案2:闪烁星星这个鼠标指针方案的主题是闪烁星星,非常适合喜欢星星效果的用户。
以下是一个示例的 Markdown 格式:## 自定义鼠标指针方案 - 闪烁星星- 鼠标指针1:闪烁星星形状- 鼠标指针2:闪烁星星效果- 鼠标指针3:闪烁星星尾迹方案3:水波纹这个鼠标指针方案的主题是水波纹,非常适合喜欢水动效果的用户。
以下是一个示例的 Markdown 格式:## 自定义鼠标指针方案 - 水波纹- 鼠标指针1:水波纹形状- 鼠标指针2:水波纹效果- 鼠标指针3:水波纹尾迹结论电脑鼠标指针方案的多样性和个性化为用户带来了更好的用户体验。
