基于SketchUp的Web3D场景漫游设计方法研究
基于WebGL的虚拟场景漫游系统设计与实现

基于WebGL的虚拟场景漫游系统设计与实现随着计算机技术的不断发展,虚拟现实技术已经在很多领域得到应用,例如游戏、教育、医疗等。
其中,虚拟场景漫游系统是比较受欢迎的一种应用。
本文将介绍一种基于WebGL的虚拟场景漫游系统的设计与实现。
一、WebGL的基本概念WebGL是一种在浏览器中实现3D图形的技术。
它可以让开发者使用JavaScript语言来创建复杂的3D图形,实现虚拟现实等应用。
WebGL的核心技术是OpenGL,它是一种跨平台的3D图形API。
WebGL利用JavaScript代码与OpenGL交互,可以在浏览器中实现3D图形渲染。
二、虚拟场景漫游系统的设计思路虚拟场景漫游系统的实现主要分为三个部分:场景设计、场景渲染和用户交互。
1. 场景设计场景设计是虚拟场景漫游系统的基础,它需要实现以下功能:(1)场景建模:使用3D建模软件(例如Blender、Maya等)进行场景建模,将场景中的物体建模成3D模型。
(2)场景导入:将3D模型导入到WebGL中,通过JavaScript 控制场景中的模型运动和交互。
(3)贴图处理:将场景中的贴图进行处理,使得在WebGL中呈现质量较高的视觉效果。
2. 场景渲染场景渲染是虚拟场景漫游系统的核心,它需要实现以下功能:(1)渲染引擎:使用WebGL的渲染引擎,将场景中的3D模型渲染成2D图像。
(2)光照处理:通过光照处理,使得场景中的物体呈现逼真的光影效果。
(3)特效处理:为场景添加特效(如雾化、镜面反射等),增强场景的视觉效果。
3. 用户交互用户交互是虚拟场景漫游系统的重要部分,它需要实现以下功能:(1)摄像头控制:通过键盘或鼠标控制摄像头的位置和方向,实现场景的漫游。
(2)交互元素:在场景中添加交互元素,例如按钮、触发器等,实现特定功能(如打开门、触发动画等)。
(3)界面设计:为用户提供一个友好的交互界面,让用户能够方便地控制场景。
三、系统实现本文采用THREE.js作为WebGL框架,实现了一个简单的虚拟场景漫游系统。
SketchUp辅助场景设计的探析与实现

SketchUp辅助场景设计的探析与实现摘要空间透视是场景设计中的一大难题,绘制正确的透视关系繁琐耗时,前期出错影响会后期作画且不易修改,并且手绘草图的构图视角单一,效率较低等缺点。
随着计算机信息技术的发展,三维建模与传统无纸手绘的融合已经之间成为一种新的绘画手段,被运用于游戏,动画,插画,电影等领域。
通过SketchUp建模建立正确的透视空间,相较传统制作流程,结合三维软件的方式明显更有效率,设计者可更好的专注于设计本身。
本文将以SketchUp为例,探析如何将三维技术应用于绘制场景设计、动画背景绘制、影视概念设计中。
一、研究的背景及问题早期的动画和游戏主要以二维为主,随着科学技术的不断发展,三维辅助电脑绘画已成为时下最重要的设计手段。
例如3dmax、Blender、Daz3D、octanerender、ZBrush等软件现都应用于电脑辅助绘画,可以高效地解决透视、空间,多视角绘画等问题,通过多边形建模与高模布线,材质贴图,雕刻细节,甚至灯光模拟,最后呈现出精度非常高的模型和画面效果。
但是这些软件多侧重于复杂模型搭建,学习难度较大,操作复杂,并且作品过于依赖软件计算,画面机械,缺少手绘的“温度”与艺术性。
虽说三维动画现逐渐成为市场的主力军,但是仍然有许多优秀的作品是以二维的方式去呈现。
二维动画中的风格与艺术性是无法通过软件替代的,但由于传统的二维动画的制作复杂,时间人力成本高非常高,所以制作流程的优化尤为关键。
在制作二维动画中结合三维技术,即可使作品完美解决空间透视等问题,并保留住手绘的艺术性与艺术风格。
二、什么是sketch up?“SketchUp”的意思是“草图”,草图就是能够快速直观地表达出设计者的思路,并快速地建立一个大体的造型和构图。
SketchUp是一款侧重运用在环艺设计,建筑设计专业的里的设计软件,设计师可以借助其简便的操作和丰富的功能完成建筑和风景、室内、城市、图形和环境设计,土木、机械和结构工程设计。
基于sketchup的三维建模原理研究

基于sketchup的三维建模原理研究《SketchUp》是一款基于三维建模的电脑软件,它的使用者可以用来创建和模拟复杂的三维模型,表达自己的创意和构想。
它可以用于建造楼宇、制作展品和可视化室内设计,也可以用于拍摄乃至渲染有趣的短片。
SketchUp拥有灵活的设计工具和简单易用的操作流程,让用户能够将自己的想法以及所有形式迅速转换为可视化三维模型。
本文旨在深入揭示SketchUp的基于三维建模的原理,以改善用户的使用体验,更好地实现更复杂的设计。
首先,介绍Sketchup的基本概念,其次介绍其主要功能,以及它的基础建模原理,最后,重点分析它的三维建模原理,结合实际案例对比分析该软件的优势和劣势,旨在为用户提供一个有效的解决方案,以更好地实现设计要求。
一、 SketchUp的概念SketchUp是一款面向终端用户的基于三维建模的电脑软件,可以帮助用户快速构建优雅的3D模型,并帮助用户快速构建具有准确质量的建筑物,借助其富有表现力的建筑建模工具,可以节省大量的设计时间,提升设计效率。
二、 SketchUp的主要功能SketchUp主要是为造型、建筑设计、绘图等行业提供模型创建和设计工具,它具有以下主要功能:1. 3D建模:SketchUp可以帮助用户快速创建准确、优雅的3D模型,涵盖了建筑、室内景观、植物、物体等。
2. 2D绘图:SketchUp也可以用于2D绘图任务,帮助用户快速准确的完成绘图工作,以更好地表达建筑模型及其细节。
3.染:SketchUp的强大渲染功能可以帮助用户创建真实形象的3D模型,充分展示构想,让用户更容易理解模型。
4.析:SketchUp也提供一系列分析工具,可以对三维模型进行视觉化分析,比如热图分析、空间分析等,帮助用户更深入的理解设计模型。
三、 SketchUp的基础建模原理SketchUp的基本建模原理可以分为两个层次:1.本组件:SketchUp的基本建模是以基本组件为基础的,用户可以使用多种基本组件,比如面、线段等,拼合出各种复杂的图形,实现复杂的构造与模型。
基于SketchUp的三维场景的实现——以北京天坛为例

基于SketchUp的三维场景的实现——以北京天坛为例【摘要】虚拟现实技术在文物展示、复原和保护中的应用,分为虚拟实境(景)技术与虚拟虚境(景)技术。
国内外已有许多经典案例。
天坛作为我国现存规模最大、形式最美的一处封建社会坛庙建筑群,它在规划设计、建筑技艺和环境的营造等各方面都非常杰出的古代皇家建筑,可以说是顺应自然的杰作。
基于此,本文将运用SketchUp建模,在VR-Platform平台上实现虚拟天坛3D场景的漫游。
【关键词】SketchUp;VRP;天坛;虚拟现实1 引言现实世界是三维立体的,并随着时间不断变化,以前由于无需求或有需求但缺乏技术手段,人们长期以来惯性地使用二维地理空间信息,并以此作为认识世界与改造世界的基本资料。
然而当前复杂的客观现象、人们改造世界越来越高的需求以及层出不穷的人类杰作使得二维地理空间信息在各行业应用中渐显捉襟见肘之窘态,人们迫切需要三维地理空间支撑,构建三维城市场景,以实现立体表达、精细管理和科学决策的目的。
三维场景能够更直观、更现实的了解人们的周围环境,使用户进入“身临其境”的仿真环境。
虚拟现实(Virtual Reality简称VR),又称灵境、幻真。
是集成了计算机图形学、人机交互技术、传感技术、人工智能、显示技术、网络并行处理等技术领域。
使用者进行位置移动或使用各种特殊装置操作、控制环境时,电脑可以立即进行复杂的运算,将精确的3D世界影像传回产生身临其境的感受(如提供逼真的三维视感、听感、触感和嗅感等感官的感受)并实现一些特殊目的,这些可以是实际上可实现的,也可以是实际上难以实现的或根本无法实现的。
VR技术具有浸没性(Immersion)、交互性(Interactivity)和构想性(Imagination)的基本特征,即3I特性。
VR技术现在各行业中被广泛应用,如教育、医学、地理学、文物古迹、城市规划、室内设计、房产开发、道路桥梁、水文地质、虚拟演播室、娱乐、游戏、艺术、工业仿真、产品展示、军事模拟、航天等领域。
基于VR技术的实景漫游系统设计与实现

基于VR技术的实景漫游系统设计与实现摘要随着VR技术的不断发展和普及,利用VR技术进行实景漫游已经成为一种新的体验模式。
本文基于VR技术设计并实现了一种实景漫游系统,该系统可以为用户提供一个沉浸式的虚拟环境,用户可以通过VR设备进行实景漫游。
本文主要介绍了VR技术的基本概念,并对实景漫游系统的设计与实现进行了详细的介绍,包括系统的架构设计、场景构建、用户交互等方面。
最后通过实验验证了系统的可行性和有效性。
关键词:VR技术;实景漫游;系统设计;系统实现;用户交互AbstractWith the continuous development and popularization of VR technology, using VR technology for real-scene roaming has become a new experience mode. Based on VR technology, this paper designs and implements a real-scene roaming system, which can provide users with an immersive virtual environment. Users can perform real-scene roaming through VR devices. This paper mainly introduces the basic concepts of VR technology, and provides a detailed introduction to the design and implementation of the real-scene roaming system, including system architecture design, scene construction, user interaction, and other aspects. Finally,the feasibility and effectiveness of the system were verified through experiments.Keywords: VR technology; Real-scene roaming; System design; System implementation; User interaction1. 引言随着VR技术的不断发展和普及,虚拟现实技术已经成为了当前最热门的技术之一。
基于Sketchup下的景观漫游动画制作

基于Sketchup下的景观漫游动画制作作者:李光耀程朝霞赵振华来源:《安徽农学通报》2015年第22期摘要:园林景观三维动画表现目前已经成为景观设计效果展示的重要手段,广泛应用于园林景观设计,应用领域逐渐超越了效果图。
随着科学技术的发展,尤其是计算机技术的发展,将影视科技与三维动画结合到一起,能够更加生动地表现园林景观作品的风格和设计师的设计理念。
该文以运城学院主景区为例,通过利用草图大师强大的建模功能和场景优化功能,与其他专业绘图软件的合理配合,探索制作大型场景园林景观动画的方法。
关键词:景观漫游;三维表现;园林景观动画中图分类号 TP391.41 文献标识码 A 文章编号 1007-7731(2015)22-98-03Abstract:The three-dimensional animation of landscape has become an important means to show the effect of landscape design,which widely used in the landscape design process,the application of three-dimensional animation gradually beyond the rendering. With the development of science and technology, especially the development of computer technology and the three dimensional animation, film and television to together,to a more vivid expression of the landscape work style and the design concept of stylist. A case study of Yuncheng university main scenic spots in this paper, by using sketchup powerful modeling and scene optimization function, cooperate with other professional drawing software is reasonable,explore the method of making large landscape scene animation.Key words:Landscape roaming; Three-dimensional performance; Landscape animation随着园林景观行业的发展,客户对景观效果表达提出了更高的要求,景观动画应运而生。
基于Unity的虚拟实景漫游系统设计与实现

基于Unity的虚拟实景漫游系统设计与实现一、引言随着虚拟现实(VR)和增强现实(AR)技术的不断发展,虚拟实景漫游系统在教育、旅游、房地产等领域得到了广泛的应用。
本文将介绍基于Unity引擎的虚拟实景漫游系统的设计与实现过程,包括系统架构设计、场景建模、交互设计、性能优化等方面。
二、系统架构设计在设计虚拟实景漫游系统时,首先需要考虑系统的整体架构。
基于Unity引擎的虚拟实景漫游系统通常包括客户端和服务器端两部分。
客户端负责渲染场景、处理用户输入等,而服务器端则负责存储场景数据、处理网络通信等。
在系统架构设计中,需要考虑客户端和服务器端之间的通信协议、数据传输格式等。
三、场景建模场景建模是虚拟实景漫游系统中至关重要的一环。
通过Unity引擎提供的建模工具,开发人员可以快速构建逼真的虚拟场景。
在场景建模过程中,需要考虑地形、建筑物、植被等元素的建模与布置,以及光照、材质等效果的调整,以营造出真实感强烈的虚拟环境。
四、交互设计良好的交互设计可以提升用户体验,使用户更加沉浸在虚拟环境中。
在虚拟实景漫游系统中,交互设计包括用户输入响应、界面设计、导航方式等方面。
通过Unity引擎提供的UI工具和交互脚本编写,开发人员可以实现各种交互功能,如点击触发事件、手势识别等。
五、性能优化为了确保虚拟实景漫游系统的流畅运行,需要进行性能优化工作。
通过减少渲染负载、合理管理资源、优化代码逻辑等手段,可以提高系统的性能表现。
在Unity引擎中,开发人员可以利用Profiler工具对系统性能进行监测和优化,以达到更好的用户体验。
六、未来展望随着技术的不断进步和应用场景的不断扩展,基于Unity的虚拟实景漫游系统将会有更广阔的发展空间。
未来,我们可以进一步探索深度学习在虚拟环境生成中的应用、增强现实与虚拟现实的融合等方向,为用户带来更加真实与沉浸的体验。
通过本文对基于Unity的虚拟实景漫游系统设计与实现过程的介绍,相信读者对该领域有了更深入的了解。
基于SketchUp和Unity3D的虚拟场景漫游和场景互动

同时检测是否有对应的Text 3D模型,有则将其显示:
也会记录前一次的碰撞物体,如果不同,则说明视线转移了,之前的Text 3D继续隐藏:
,并在房点是不符合实际
Skybox我们先后使用了Standard Assert自带的Skybox和Assert Store中的Skybox,效果均不理想,最后放弃加入Skybox,使用默认场景。
fbx移入场景中并贴图
将之前导出的fbx文件及其贴图文件夹移动到Assert文件夹中,由于Unity自身原因,并不能自动将贴图文件和模型完美结合,需要自行贴 图,即在Albedo中拖入贴图文件夹下的对应图片,由于图片命名和模型命名不完全相同,有一些模型结果并不理想。(此过程及其繁琐)
Ray ray=new Ray(Camera.main.transform.position,Camera.main.transform.forward*100); Debug.Log(ray); RaycastHit hitcur; if(Physics.Raycast(ray,out hitcur,100)) {
加入第一人称角色控制器 如果要自行实现角色控制并漫游,难度过高,我们选择导入官方package即Standard Assert:
导入后效果如下:
而角色控制器分为:
我们选择了第一人称角色控制器,一方面是因为第三人称角色控制器为了实现摄像头跟踪要加入smooth follow而且并不理想,另一方面我们 实现的增强现实效果,即注视物体显示信息和Text 3D效果通过第一人称角色控制器来实现射线碰撞器更为方面,需要注意的是,为了通过 某些狭窄的通道,可能需要更改角色的XYZ大小,也应该同步更改offset步长,否则会报错。 模型加入碰撞器属性 碰撞器是极为重要的一环,因为为了实现增强现实效果(注视现实物体信息和Text 3D模型),所有物体都要选择是否作为碰撞体,在Unity 中设置如下:
基于Unity 3D实现校园Web三维虚拟漫游的设计研究

基于Unity 3D实现校园Web三维虚拟漫游的设计研究
华江林;姚宏亮
【期刊名称】《九江学院学报(自然科学版)》
【年(卷),期】2015(030)004
【摘要】校园Web三维虚拟漫游系统开发是数字化校园建设的重要内容.该系统基于Unity3D平台,利用3Dmax建模和Photoshop制作材质贴图,结合javascript和C#语言实现交互功能,最终发布网络Html格式,用户通过浏览器进行三维浏览和交互.实践证明,Unity3D具有强大网络三维展示和交互功能,是三维虚拟展示平台系统开发的有效工具.
【总页数】4页(P57-60)
【作者】华江林;姚宏亮
【作者单位】安徽新闻出版职业技术学院艺术设计系;合肥工业大学计算机与信息学院安徽合肥230009
【正文语种】中文
【中图分类】TP391.41
【相关文献】
1.基于Unity3D的三维虚拟校园漫游动画设计与实现 [J], 曾雪松;尚光龙
2.基于3ds Max与Unity 3D的三维虚拟校园系统的设计与实现 [J], 喻臻钰;杨昆
3.基于3ds max和Unity 3d的校园漫游系统的设计与实现 [J], 赵艳;李康艳;
4.基于3DSMAX和Unity3D的三维虚拟校园漫游的设计与实现 [J], 蒙秋琼
5.基于Unity3D实现校园Web三维虚拟漫游的设计研究 [J], 华江林[1];姚宏亮[2]
因版权原因,仅展示原文概要,查看原文内容请购买。
场景漫游设计论文:虚拟场景漫游的设计与实现探讨

场景漫游设计论文:虚拟场景漫游的设计与实现探讨摘要:随着计算机软硬件技术的发展,利用虚拟现实技术进行复杂场景的虚拟漫游已成为可能,利用这一技术我们可以足不出户游览风景胜地,可以漫游虚拟博物馆欣赏文物,可以游览虚拟校园欣赏校园景致等等。
本文结合工程实例,阐述了虚拟建筑环境实时漫游系统的设计,并给出具体实现方法。
关键词:虚拟现实;动画漫游;三维建模虚拟现实(virtual reality简称vr)是一项涉及计算机图形学、人机交互、人上智能等学科的综合技术,它的日的是用计算机来生成一个逼真的二维感觉世界.给观众以如同真实世界的体验。
虚拟现实技术从出现经过十几年的发展已经逐步走进了人们的日常生活,无论是在游戏、广告宣传还是在建筑设计、军事仿真等领域都显小出强大魅力。
在虚拟现实的发展过程中人们总结出一个虚拟现实系统应具有以下三个特征:沉浸感(immersion)、交互性(interaction)和想象力(imagination)。
它们分别表示虚拟环境模拟的真实程度,与虚拟环境进行交互的自然程度和用户在虚拟环境中的认知能力。
因此增强沉浸感,提高交互的方便性以及丰富人们的想象力是进行复杂虚拟场景漫游所应遵循的原则。
本文将结合某小区虚拟漫游系统的构建,探讨虚拟场景的建立及进行漫游的若干技术问题。
一、系统建模与优化1模型的构建虚拟漫游系统是一个以逼真的视觉、听觉、触觉为一体的特定范围的虚拟环境,它是一个真实的或假象的仿真虚拟空间,用户借助一定的装备在虚拟环境中进行虚拟漫游,从任意角度对虚拟环境中的对象进行观察,从而产生身临其境的感觉,同时也能对物体进行操作和规划,满足用户的所需要求。
它的工作主要由两部分组成:漫游引擎的实现和三维场景的建模。
三维场景建模就是构建虚拟校园环境,是漫游系统设计的核心问题之一。
三维模型是整个漫游系统的基础,模型的好坏直接影响运行的效果和场景的逼真度。
本系统采用3dsmax进行建模,用它建立的模型有很强的仿真立体效果。
基于虚拟现实的数字建筑漫游技术研究

基于虚拟现实的数字建筑漫游技术研究一、引言随着科技的不断进步,虚拟现实技术得到了越来越广泛的应用,不仅应用于娱乐领域,同时还开始在建筑、医疗等领域得到应用。
基于虚拟现实的数字建筑漫游技术正是其中的一种应用。
本文将介绍基于虚拟现实的数字建筑漫游技术的研究现状和未来发展趋势。
二、数字建筑漫游技术的特点数字建筑漫游技术是指通过虚拟现实技术,将真实建筑的信息数字化,并以三维的形态呈现出来。
这种技术不仅能够将建筑展示给观众,还能够让观众与建筑互动。
数字建筑漫游技术具有以下特点:1. 逼真度高。
通过虚拟现实技术的呈现方式,数字建筑漫游技术能够呈现出逼真的建筑信息,让观众仿佛置身于真实的建筑之中。
2. 互动性强。
数字建筑漫游技术能够让观众与建筑互动,探索各个角落,并了解建筑的细节。
3. 安全性高。
数字建筑漫游技术能够在安全的情况下,提供一个全方位的漫游体验,让观众尽情探索建筑的内部。
三、数字建筑漫游技术的应用数字建筑漫游技术具有广泛的应用前景,以下是数字建筑漫游技术的主要应用领域:1. 建筑设计。
数字建筑漫游技术能够帮助建筑师在实际建设之前,对建筑模型进行验证和调整,从而提高建筑设计的效率和准确性。
2. 建筑教育。
数字建筑漫游技术能够将建筑以全新的方式呈现给学生,让学生能够更加深入地了解建筑的结构和细节。
3. 建筑规划。
数字建筑漫游技术能够将城市的规划信息数字化,并以三维的形式进行呈现,提高规划效率和准确性。
4. 旅游观光。
数字建筑漫游技术能够将文化景点、博物馆等建筑进行数字化,并以三维的形式进行呈现,让游客能够更加深入地了解建筑的历史和文化。
四、数字建筑漫游技术的研究现状数字建筑漫游技术的研究已经得到了较多的关注。
以下是数字建筑漫游技术的研究现状:1. 数据采集。
数字建筑漫游技术需要通过数据采集将建筑信息数字化,这需要采用各种传感器和测量仪器进行数据采集。
2. 数据处理。
得到的原始数据需要处理,并转化为可以被虚拟现实引擎处理的格式。
Google SketchUp草图大师在数字动画多维度空间场景中的运用

浅谈Google SketchUp草图大师在数字动画多维度空间场景中的运用摘要:从早期的二维动画制作到二维三维的结合制作,在发展到三维立体式动画,在整个动画制作发展史上维度认知在不断更新和探索,并且迅速被应用到动画领域中。
本文通过对当前流行于动画设计领域的新型制作软件google sketchup草图大师在动画制作创新中的探索运用,说明sketchup在多维度空间动画场景创新中的独特魅力。
关键词:sketchup;多维度空间;动画场景中图分类号:j218.7 文献标识码:a文章编号:1005-5312(2012)32-0276-01一、多维度空间的概念从早期的二维动画制作到二维三维的结合制作,在发展到三维立体式动画,在整个动画制作发展史上维度认知在不断更新和探索,并且迅速被应用到动画领域中。
从维度认知中分析动画发展历程可以看出,在早期的二维动画中更多的是采用平面二维与时间四维在空间运作中的交互结合,换句话讲便是,早期的二维动画是在时间变化的引领下,对平面实物的描摹刻画并加以影像等效果处理。
动画进一步发展引入了三维概念,将二维动画与三维动画结合,其中更多的是采用二维制作三维效果,但四维度时间仍在当中起关键作用。
动画再深入发展便到了三维度全面应用的阶段,这打破了之前二维处理的局限性,将空间延展到三维立体中来,结合四维时间把空间在视觉中的变换与认知、时间推进与空间变化的关系充分的展现出来。
这是当前动画在维度认知基础上的应用与发展。
前面所述空间维度是对二维、三维以及四维的认知,然而动画制作发展应向多维度空间进军,这更是在对多维度空间认知的基础上发展的,目前利用当前技术动画可以达到感知五维度空间,这便是在原有的三维立体与时间四维的基础上加入了对人身肢体五感的真实感受与体验。
但这并不代表动画发展的多维度方向,在维度里面,一维是线,只有长度,二维是平面,三维是平面的延伸,立体空间。
而四维是时间,另外加入了五维是感知。
基于OSG的虚拟建筑漫游系统的设计与实现

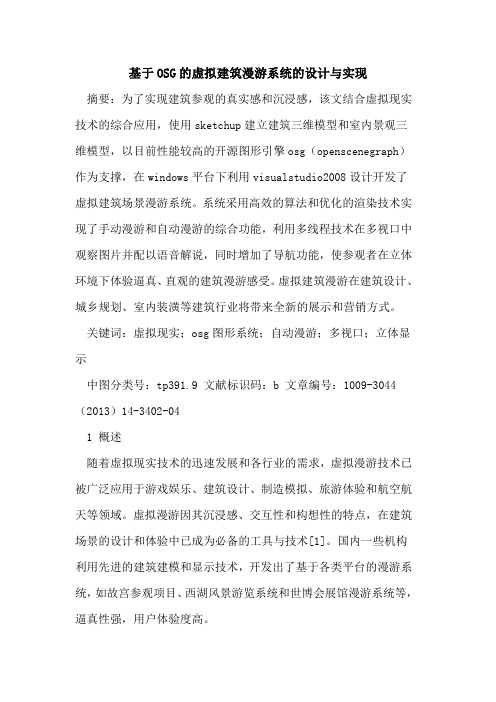
基于OSG的虚拟建筑漫游系统的设计与实现摘要:为了实现建筑参观的真实感和沉浸感,该文结合虚拟现实技术的综合应用,使用sketchup建立建筑三维模型和室内景观三维模型,以目前性能较高的开源图形引擎osg(openscenegraph)作为支撑,在windows平台下利用visualstudio2008设计开发了虚拟建筑场景漫游系统。
系统采用高效的算法和优化的渲染技术实现了手动漫游和自动漫游的综合功能,利用多线程技术在多视口中观察图片并配以语音解说,同时增加了导航功能,使参观者在立体环境下体验逼真、直观的建筑漫游感受。
虚拟建筑漫游在建筑设计、城乡规划、室内装潢等建筑行业将带来全新的展示和营销方式。
关键词:虚拟现实;osg图形系统;自动漫游;多视口;立体显示中图分类号:tp391.9 文献标识码:b 文章编号:1009-3044(2013)14-3402-041 概述随着虚拟现实技术的迅速发展和各行业的需求,虚拟漫游技术已被广泛应用于游戏娱乐、建筑设计、制造模拟、旅游体验和航空航天等领域。
虚拟漫游因其沉浸感、交互性和构想性的特点,在建筑场景的设计和体验中已成为必备的工具与技术[1]。
国内一些机构利用先进的建筑建模和显示技术,开发出了基于各类平台的漫游系统,如故宫参观项目、西湖风景游览系统和世博会展馆漫游系统等,逼真性强,用户体验度高。
为了实现建筑和展览的虚拟参观,同时增强参观者的真实感和交互性,该文设计了基于osg的虚拟建筑场景漫游系统,并通过实例介绍系统的设计与开发过程。
该文采用sketchup软件和osg (openscenegraph)综合建模的方式来建立复杂庞大的建筑场景。
在建筑内部还有各类装饰模型,所以根据模型不同的复杂度和作用选择不同的建模方式。
对于场景数据的管理和用户交互的设置则充分利用osg图形引擎提供的接口和本文优化的各类算法,实现高效管理和快速响应。
osg是目前封装较好、性能较高的开源图形开发软件包,它使用可移植的ansi c++编写,并使用工业标准的opengl 底层渲染api。
three.js配合SketchUp开发webJS3D项目

three.js配合SketchUp开发webJS3D项⽬最近想在平板上做⼀个楼盘展⽰的东西,但猪哥就只会点JS,所以左思右想也只能⽤JS来做,好在⽬前HTML5已经发展相对成熟,所以WEB 3D这块相对来说也有⼀定积淀了。
但性能还有待提⾼,昨天发现android chrome已经⽀持webgl,这是多么喜闻乐见的消息。
之前我是想⽤Sprite3D.js来做,但感觉这个始终不如意,⽽且⽂档甚少,之前android chrome并不⽀持webgl,所以three.js在上⾯根本运⾏不了,现在⽀持了,当然必须使⽤three.js了。
关于three.js的各种,⼤家⾃⾏⾕歌即可。
我搜了⼏篇⽂章,⼤家可以参考参考。
/yiyezhai/archive/2013/01/21/2863552.html/articles/6faaUb简单的说,你就是需要这样:1<html>2 <head>3 <title>My first Three.js app</title>4 <style>canvas { width: 100%; height: 100% }</style>5 </head>6 <body>7 <script src="https:///mrdoob/three.js/master/build/three.js"></script>8 <script>9 // Our Javascript will go here.10 </script>11 </body>12</html>创建⼀个three.js容器。
然后进⾏各种操作。
现在先来个DEMO吧。
(你懂的,最好⽤chrome看)/demo/three.js/#webgl_buffergeometry_lines_indexed/(低配电脑杀⼿,慎重打开,低配打开前先保存项⽬)这些都是别⼈做好的DEMO,⾮常强⼤。
基于SKetchUP虚拟场景制作的研究

基于SKetchUP 虚拟场景制作的研究刘珊珊(辽宁省摄影测量与遥感院,辽宁沈阳110034)表1在SKetchUP建模软件中三维模型的制作流程图1纹理代替窗图2树的纹理贴图图3贴图后树的模型图4缩放前后模型纹理错乱图5系统整合效果摘要:SKetchUP 是一套直接面向设计方案创作过程的设计工具,注重设计创作过程,建模流程简单明了,模型建立的好坏与否将直接影响整个虚拟现实系统的质量,三维场景漫游效果的逼真度与建模的精细直接相关,绘制时由于机器性能的制约往往很难达到实时效果。
这就需要在模型的精细程度和绘制的速度方面取一个折中,既保证一定的绘制质量,又要保证绘制的速度。
关键词:SKetchUP;三维场景;制作要点;系统整合虚拟场景漫游是利用虚拟现实技术和计算机图形学技术,实现对实际场景的仿真再现,对场景进行交互式的浏览。
与过去传统的二维平面图形相比,虚拟场景漫游系统更具优势,用户可以直接与场景中对象进行交互,随时获取对象的数据信息,还可以导出视频文件作多媒体宣传资料。
在虚拟场景漫游系统中三维场景建模是至关重要的,需要用合适的方式对实体进行表示,目前采用建模软件有3D-M AX 、M aya 、SKetchUP 、SoftIM age 等,我们采用的是SKetchUP 软件。
1SKetchUP 软件介绍SKetchUP 是一套直接面向设计方案创作过程的设计工具,注重设计创作过程。
世界上所有具规模的AEC 企业和大学几乎都已采用。
在SKetchUP 中建立三维模型就像我们使用铅笔在图纸上作图一般,建模流程简单明了,画线成面,而后挤压成型,受惠人群有装潢设计师、户型设计师,甚至机械产品设计师。
同时,也适用师生之间的设计过程教学交流。
相较于其他各类设计软件,SKetchUP 具有以下产品特点:(1)界面简洁,易学易用,命令极少,既避免了其它类似设计软件的复杂操作缺陷,又避免了初学者使用其它软件时复杂的建模技术,甚至克服了各语种的障碍。
基于SketchUp 和Unity3D 的虚拟校园漫游系统

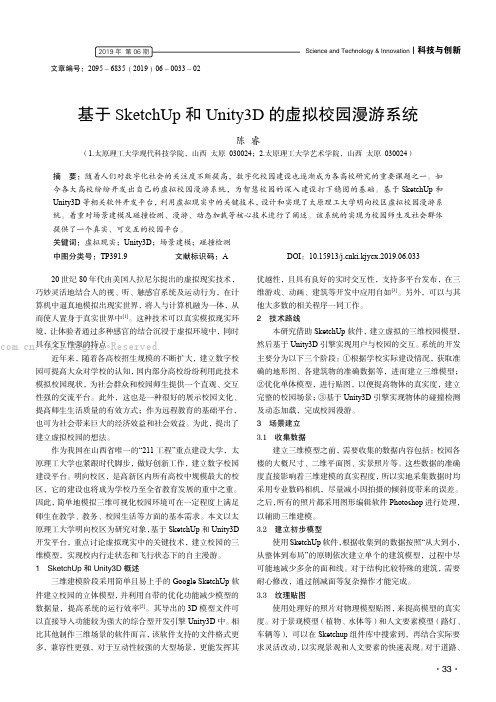
Science and Technology &Innovation ┃科技与创新2019年第06期·33·文章编号:2095-6835(2019)06-0033-02基于SketchUp 和Unity3D 的虚拟校园漫游系统陈睿(1.太原理工大学现代科技学院,山西太原030024;2.太原理工大学艺术学院,山西太原030024)摘要:随着人们对数字化社会的关注度不断提高,数字化校园建设也逐渐成为各高校研究的重要课题之一。
如今各大高校纷纷开发出自己的虚拟校园漫游系统,为智慧校园的深入建设打下稳固的基础。
基于SketchUp 和Unity3D 等相关软件开发平台,利用虚拟现实中的关键技术,设计和实现了太原理工大学明向校区虚拟校园漫游系统。
着重对场景建模及碰撞检测、漫游、动态加载等核心技术进行了阐述。
该系统的实现为校园师生及社会群体提供了一个真实、可交互的校园平台。
关键词:虚拟现实;Unity3D ;场景建模;碰撞检测中图分类号:TP391.9文献标识码:ADOI :10.15913/ki.kjycx.2019.06.03320世纪80年代由美国人拉尼尔提出的虚拟现实技术,巧妙灵活地结合人的视、听、触感官系统及运动行为,在计算机中逼真地模拟出现实世界,将人与计算机融为一体,从而使人置身于真实世界中[1]。
这种技术可以真实模拟现实环境,让体验者通过多种感官的结合沉浸于虚拟环境中,同时具有交互性强的特点。
近年来,随着各高校招生规模的不断扩大,建立数字校园可提高大众对学校的认知,国内部分高校纷纷利用此技术模拟校园现状,为社会群众和校园师生提供一个直观、交互性强的交流平台。
此外,这也是一种很好的展示校园文化、提高师生生活质量的有效方式;作为远程教育的基础平台,也可为社会带来巨大的经济效益和社会效益。
为此,提出了建立虚拟校园的想法。
作为我国在山西省唯一的“211工程”重点建设大学,太原理工大学也紧跟时代脚步,做好创新工作,建立数字校园建设平台。
室内交互式场景漫游系统工程的设计与实现

室内交互式场景漫游系统工程的设计与实现魏先勇【摘要】室内交互式场景漫游系统可以十分方便地完成人机交互过程,给人带来一种身临其境的感受。
该系统由虚拟世界、VR软件、输入设备和输出设备4部分构成,分析了基础环境及模型的建模过程和场景模型导入到场景数据库的方法,探讨了模型及场景的材质、灯光、碰撞检测、漫游、消影、投影的实现。
【期刊名称】《黄河水利职业技术学院学报》【年(卷),期】2016(028)003【总页数】4页(P46-49)【关键词】虚拟现实;场景漫游;Open Inventor;3ds Max【作者】魏先勇【作者单位】商丘职业技术学院,河南商丘 476000【正文语种】中文【中图分类】TP391.9虚拟现实(Virtual Reality,简称VR)是通过计算机及周边设备,结合人工智能技术、多传感器技术、仿真技术等创建一个实时三维立体环境。
在此环境中,虚拟设备可以模拟关于听觉、视觉、触觉等感官功能,客户可以借助一些设备与虚拟设备等对象进行交互,达到相互影响,形成和谐的人机环境,给人一种“身临其境”的感受。
基于虚拟现实技术的展示方式比单纯的图像加文字信息展示方式更加形象生动,且具有更明显的交互感。
因此,虚拟现实技术越来越受到大众的关注。
在大数据、云平台、新媒体盛行的当今,虚拟现实技术已广泛应用于城市规划、建筑物设计、航空航天等众多领域。
在产品展示、室内设计等方面,虚拟现实技术大有将效果图、三维动画取而代之的趋势[1]。
笔者应用三维建模技术和Open Inventor技术设计了一个室内交互式场景的漫游。
一般来说,一个完整的虚拟现实系统由虚拟世界、VR软件、输入设备和输出设备4部分构成[2]。
1.1 虚拟世界可以相互交互的虚拟环境构成虚拟世界。
在虚拟世界中,能够实现无死角连续考察和观看的效果。
通常情况下,虚拟世界包含三维模型和虚拟环境数据库。
1.2 VR软件在虚拟环境中,景和物通过VR软件实现。
VR软件是被广泛应用于虚拟现实制作和虚拟现实系统开发的一种图形图像三维处理软件。
SketchUp软件与三维效果图在城市规划专业中的应用研究

SketchUp软件与三维效果图在城市规划专业中的应用研究摘要:本文以“南阳市现代中药产业园修建性详细规划”为研究对象,介绍了建模软件SketchUp 的设计流程, 该建模软件结合其他一些相关的辅助制图软件, 可以帮助规划设计师快速优质的完成设计任务。
关键词:城市规划;SketchUp1. 研究背景在计算机技术被广泛应用之前,只有手中的画笔才能表达设计者胸中的点墨,当时画笔是设计师唯一能表达思想的工具。
伟大的艺术家达芬奇在手稿中这样写到——伟大的设计都是从最初的表达意识形态的草图演化而来,而落笔之前成竹在胸只是一种理想的创造状态。
这就暴露了手工制图的弊端,即精于思考却难于表达,效果生动却难于修改,过程繁琐却效率不高,因此,计算机辅助设计应运而生。
如今.规划设计师已经离不开计算机辅助建筑设计软件,其广为人知的规划设计软件是Auto CAD、3dmax/VIZ、Photoshop等。
但是,绝大多数规划设计师只是将计算机当成一块“电子绘图板”在规划设计中的应用仅仅局限于方案成果和施工图的绘制方面,设计构思过程与成果表现严重脱节,计算机辅助方案设计之潜力远未得到充分挖掘及发挥。
目前设计过程中比较成熟的设计流程是:构思方案——确定方案——深入方案——施工图纸的绘制。
但大多数设计师还是用传统的设计方式,如草图、模型等,精力于Auto CAD、3dmax/VIZ、Photoshop 等复杂的软件操作上面,这样的流程费时费力,规划师很难把精力集中在方案的创作本身上,如果将构思草图直接交给专业制作人员去完成,规划师则不能有效的掌控各个环节,这样必然会影响设计本身的质量,然而,规划师在享用这些软件的同时,却不停的感受它们的局限性。
因此,SketchUp草图设计大师的应运而生,满足了规划师设计构思的需求,通过设定简洁的工具条,为规划师提供了简洁的操作和必要的工具,使它拥有手绘规划草图一样的速度的体块制作能力。
既能从容的在计算机上进行直接的构思分析,而且随着构思的深入,可以方便直观地修改深化规划的细节。
建筑动画漫游实验报告(3篇)

第1篇一、实验目的本次实验旨在通过使用三维建模软件和相关动画技术,完成一个建筑动画漫游的制作。
通过这个实验,学生能够掌握建筑漫游动画的基本制作流程,熟悉三维建模、材质渲染、动画制作以及后期合成等环节,提升空间展示和设计表达能力。
二、实验内容1. 项目背景及需求分析本实验项目为一栋新建住宅小区的展示动画。
根据客户需求,动画需展示小区的整体布局、建筑风格、绿化景观以及部分室内空间。
要求动画具有真实感,能够吸引观众,体现小区的品质。
2. 三维建模使用3ds Max软件进行建筑模型和景观模型的创建。
首先,根据设计图纸绘制建筑和景观的二维草图,然后将其转换为三维模型。
建模过程中,注意保持模型的比例和精度。
3. 材质与贴图为模型添加材质和贴图,以增强真实感。
选择合适的材质和贴图,并调整参数,使模型更加逼真。
例如,建筑外立面使用石材材质,地面使用地砖材质,植被使用植物贴图等。
4. 灯光与摄像机设置场景中的灯光和摄像机。
灯光设置包括主光源、辅助光源和氛围光等。
摄像机动画设计要符合场景需求,如行走、旋转、拉近等。
5. 动画制作使用3ds Max软件中的动画制作功能,创建摄像机动画、角色动画和场景动画。
调整动画速度和曲线,使动画流畅自然。
6. 渲染输出使用渲染引擎(如V-Ray)进行渲染输出。
调整渲染参数,如分辨率、抗锯齿、曝光等,以获得高质量的画面效果。
7. 后期合成使用后期合成软件(如Adobe After Effects)对渲染好的画面进行后期处理。
包括调整色彩、添加特效、剪辑等,使动画更具观赏性。
三、实验过程1. 前期准备收集项目资料,了解客户需求,明确动画风格和表现手法。
2. 建模阶段根据设计图纸,使用3ds Max软件进行建筑和景观模型的创建。
注意模型的比例和精度,确保动画的真实感。
3. 材质与贴图阶段为模型添加材质和贴图,调整参数,使模型更加逼真。
4. 灯光与摄像机阶段设置场景中的灯光和摄像机,调整参数,使画面具有真实感。
基于Unity3D漫游系统的设计与研究_朱玉

3.2 功能模块
虚拟漫游系统必须实现用户在场景中的自由漫游, 并且需要保证漫游的真实化,比如人物无法穿过建筑物
Void OnTriggerEnter(Collider other) { If(other.tag == “Player”) {
gameObject.renderer.material.color = Color.red; } }
4.2 自动寻路
信息安全与技术·2014 年 12 月 ·79·
Application Results · 应用成果
图 2 为物体添加 Collider 组件
图 3 Navigation 选项
使用 NavMesh 各 项 选 项 设 置 和 JavaScript 或 者 C# 脚本结合的方法来实现漫游系统的自寻路功能。 在 Unity 菜单栏 Window 的下拉菜单中,选中 Navigation 选 项,即会在 Inspector 旁边出现 Navigation 的面板,如图 3 所 示 。 在 Scene Filter 选 项 中 ,All 表 示 全 部 显 示 ,Mesh Renderers 只显示可渲 染 的 网 格部 分 ,Terrains 只 显 示 地 形。 Navigation Static 选项是选择该物体是否用做寻路功 能的一部分,它对其他的选项可否操作至关重要。
和墙等现实生活中无法穿过的坚硬固体,这就需要对系 统中的一些物体加碰撞器,进而实现碰撞检测技术。 其 次,在大多数漫游系统中,还设置了用户自动寻路功能, 比如在路过一些危险桥面或者窄路时,人物可以在没有 用户操作的情况下,安全达到目的地。 这样的自寻路功 能,降低了对用户的专业技能要求,扩宽了用户使用范 围,达到了更好的漫游效果,一定程度上增强了软件使 用的广泛性。 另外,交互功能也是任何漫游系统不可缺 少 的 一 部 分 ,在 Unity3D 中 ,通 过 常 规 按 键 “WSAD”来 实现用户在场景中上下左右四个方向移动功能。 为了满 足很多 PC 用户惯用鼠标的要求, 开发者还可以通过利 用 U3D 中的脚本实现人物自动到达鼠标点击位置的功 能;另一种不可忽略的交互功能就是 UI 界面的设计,在 大多数的系统中,用户都习惯于通过对话框或者导航菜 单来实现人机交互的功能。 因此,界面交互设计也成了 漫游系统不可或缺的部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2009年6月第3期摘要:Web3D 技术是三维技术与Web 技术发展的结晶,本文就如何利用SketchUp 设计的三维建筑模型结合Hypercosm 系统关中图分类号:TP317文献标识码:A文章编号:1002-2422(2009)03-0109-02Research on Web3D Scene Roaming Design Based on SketchUpWu HouminAbstract :Web3D technology is the crystallization of three-dimensional technology and Web technological development.The pa-Keyword:构建Web3D 场景漫游进行了探索研究。
基于SketchUp 的Web3D 场景漫游设计方法研究收稿日期:2009-04-06*邬厚民广州科技贸易职业学院讲师(广东,广州511442)。
per,combined with Hypercosm system,explores how to use three-dimensional building model designed by SketchUp 邬厚民*Web3DSketchUp Hypercosm 场景漫游for constructing Web3D scene roaming.电脑学习键词:Web3D Sketchup Hypercosm Scene Roaming三维技术作为计算机的一项重要技术已经被广泛使用,特别是在三维建筑效果设计与展示方面。
模仿真实世界中的三维距离感。
随着Internet 和计算机网络技术的深入发展,WEB 技术早已经深入人心。
现在可以通过Web3D 技术把三维模型在WEB 站点上进行互动展示。
Web3D 技术在网页上的应用称为三维网页,从技术层面来解释,也可以把它理解为基于Web3D 技术的网页形式。
本文就如何利用SketchUp 设计的三维建筑模型结合Hypercosm 系统来构建Web 3D 场景漫游进行了探索研究。
1Web3D 技术应用现状分析Web3D 技术是随着互联网与虚拟现实(Virtual Reali-ty )技术的发展而产生的,其目的在于在网络特别是在互联网上建立三维的虚拟世界。
目前,虚拟建筑场景漫游的最大难点在于建模逼真度和绘制实时性的矛盾。
同样,由于计算机性能的制约,构造出来的模型越复杂,在绘制时要达到实时效果就越困难,实时性太差就会使观察者无法接受。
早在1994年,一些计算机三维领域及互联网相关领域的公司就组成了VRML 联盟,目的是将虚拟现实技术思想技术标准化。
尽管得到了很多厂商的支持,VRML97标准也的确大大促进了虚拟现实技术的发展,但由于计算机和网络的诸多瓶颈、用户需求及技术本身的因素,VRML 技术的进展远没有达到预期目的。
在计算机运算能力及互联网高速发展的环境下,VRML97已经不能满足人们的需要,众多公司纷纷设计出自己Web3D 技术标准,如Hypercosm 、Atmosphere 、Cult3D 、Java3D 、Viewpoint 、Pulse3D 、ShockWave3D 等等[1]。
目前基于Web3D 的三维网页主要应用于建筑场景、产品展示等方面。
如今,在构建三维建筑模型方面,人们往往采用如3DMAX 、MAYA 等动画软件来进行设计开发的,但实际情况是制作的时间长,操作复杂度高,因此要实现Web3D 流畅显示是相当困难的。
2SketchUp 的特点与应用分析SketchUp 是一套直接面向设计方案创作过程的设计工具,其创作过程不仅能够充分表达设计师的思想而且完全满足与客户即时交流的需要,使得设计师可以直接在电脑上进行直观的构思。
SketchUp 本身能自动识别设计者的这些线条,加以自动捕捉。
使建模流程简单明了,就是画线成面,而后挤压成型,这是建筑建模最常用的方法。
SketchUp 操作简单,设计者可以专注于设计本身。
此外,SketchUp 不但能够让设计者自由的创建3D 模型,同时还可以将设计者自己的制作成果发布到Google Earth 上和其他人共享,或者是提交到Google's 3D Warehouse 。
其主要特点有:(1)直接面向设计过程。
SketchUp 使得设计师可以直接在电脑上进行直观的构思,随着构思的不断清晰,设计的细部环节也可以不断增加。
这样,设计师可以最大限度地控制设计成果的准确性。
(2)简单易学。
SketchUp 界面简洁,易学易用。
(3)实时显示。
SketchUp 直接针对设计,设计过程的任何阶段都可以作为直观的三维成品,甚至可以模拟手绘草图的效果。
同时在方案交流的互动上,SketchUp 可以方便地使设计师与业主之间通过漫游动画进行交流,或者通过变化环境角度进行观察,这类似于3DMAX 中自由转换视角的能力,只是SketchUp 的实时显示功能避免了漫长的渲染等待,真正实现了实时交流,而且在大多数情况下,它在图面精细度方面上的表现能力完全可以达到设计师与业主的要求。
(4)强大的材质贴图与丰富的表现力。
SketchUp 在软件内可以为表面赋予材质、贴图,可直观地反映出设计师初期的材料与色彩搭配概念。
形成的图面效果类似于钢笔淡彩草图,如图1所示。
(5)多方位的剖面生成与演示功能。
SketchUp 的实时·109·剖切功能,是迄今为止类似软件不能比拟的。
(6)准确定位的日照阴影分析。
SketchUp可以设定建筑所在的城市、时间,并可以实时分析阴影,形成阴影的演示动画。
(7)漫游动画制作简单。
SketchUp提供客户动态信息。
能当面接受客户的信息反馈。
稍做改动,立刻实现客户的意图。
而且还提供了便捷一键的虚拟现实漫游。
3利用Hypercosm构建SketchUp的Web3D场景漫游Hypercosm主要是一个传输和处理3D内容的集成软件产品系统。
是一个功能强大的,基于网络媒介的交互的,与消费者、客户、合作者等进行在线交流的三维视觉信息系统。
Hypercosm系统有两个重要的组件。
一个是用Hyper-cosm格式来显示3D内容浏览组件。
另一个是用于创建内容Hypercosm格式的开发组件。
具体如下:4.1Hypercosm开发软件Hypercosm Teleporter是Hypercosm开发软件系统中首要的并且重要的一个部分。
Hypercosm Teleporter能够把诸如Google Sketchup、3DMax等工具设计的三维模型及动画信息转换并部署到WEB站点发布。
如图2所示。
Hypercosm Studio是提供给程序员一个基于脚本的开发工具件软。
在Hypercosm Studio环境下,程序员可以直接使用高效的容易控制的Hypercosm面向对象语言OMAR来实现面向对象建模、动画和渲染的等设计工作。
4.2Hypercosm浏览软件Hypercosm player是用来浏览Hypercosm内容的网站的浏览器插件。
用户首先需要在自己的操作系统安装Hy-percosm player,然后网络浏览器就会自动运行Hypercosm 插件程序。
特别是Hypercosm对SketchUp的支持是其他Wed3D 套件所无法比拟的。
Hypercosm Teleporter有专门针对Ske-tchUp模型的版本,实现把SketchUp设计的场景生成Hyp-ercosm3D applet,从而实现Web3D场景漫游的目的。
具体步骤如下:(1)首先在SketchUp中对已经制作好的场景建筑模型进行发布,发布的制式选择是三维模型。
在发布三维模型的文件类型选择中,选择基于Hypercosm的html格式。
(2)在Hypercosm Studio中导入此前发布的SketchUp 模型,可以通过OMAR语言设计丰富的交换行为。
然后生成Hypercosm工程项目。
(3)使用Hypercosm Teleporter导入Hypercosm Studio 制作好的Hypercosm工程项目,如果对模型不作脚本方面的复杂修改,就使用Hypercosm Teleporter for SketchUp可以直接导入前发布的SketchUp模型。
(4)在构建综合的场景漫游系统时,可以对最后生成的Hypercosm3D applet程序和对应的html文件进行修改和编辑。
4结束语随着网络建设水平的提高,由三维技术和WEB技术结合而成的WEB3D技术是未来WEB世界的一次革新。
其中建筑场景的虚拟展示是Wed3D技术最大的需求之一。
利用Hypercosm来构建基于SketchUp的Web3D场景漫游是一条简单实用的路子。
参考文献[1]罗立宏.几种Web3D技术及比较[J].兰州:甘肃科技,2007(5):15-16.[2]江培蕾.Web3D技术的应用研究[J].哈尔滨:黑龙江科技信息,2008(14):85-87.[3]余秉勤.三维软件Sketchup创意的思索[J].武汉:武汉工程职业技术学院学报,2007(3):24-27.[4]洪德法.基于ArcScene和SketchUp的虚拟校园的建立[J].西安:计算机技术与发展,2008(12):41-43[5]丘威.基于Web3D的虚拟场景漫游的设计与实现[J].北京:微计算机信息,2006(3):253-256.图2Hypercosm3D applet里的三维场景漫游示意图图1SketchUp操作界面·110·。
