(完整)ArticulateStoryline入门教程
基于Articulate-Storyline的微课设计及开发

基于Articulate-Storyline的微课设计及开发微课是指一种短小精悍的教学课程,通常呈现为几分钟到十几分钟的视频或交互式课程,在当前教育领域中越来越受到重视和应用。
微课的设计及开发需要借助一些专业的软件工具,其中Articulate-Storyline是一款功能强大的课件制作软件,可以用于创建交互式的微课程。
本文将就基于Articulate-Storyline的微课设计及开发进行深入探讨,以帮助读者更好地了解和运用这一技术工具。
第一部分:微课设计1. 确定教学目标设计微课程首先需要明确教学目标,确定要传达的知识点和技能。
根据教学目标,可确定课程的内容和结构,明确要传达的信息和学习重点。
2. 分析目标群体在设计微课时,需要考虑目标群体的特点和需求,以便制定更合适的课程内容和教学方法。
不同的受众群体可能有不同的学习风格和需求,因此需要针对性地设计微课内容。
3. 编制教学大纲在确定了教学目标和目标群体后,可以编制教学大纲,明确微课程的整体框架和各个部分的内容安排。
教学大纲是微课设计的重要指导,可以帮助教师合理安排教学内容,确保微课的完整性和系统性。
4. 设计交互模块交互式学习是微课设计的重要特点,通过设计各种交互模块可以提高学习者的参与度和学习效果。
在设计微课时,可以考虑使用Articulate-Storyline中的交互元素,如拖拽、点击、填空、选择等,来增加学习的趣味性和互动性。
5. 制定评估方式6. 确定媒体资源微课的设计还需要确定所需的媒体资源,如图片、音频、视频等。
在使用Articulate-Storyline制作微课程时,可以很方便地导入各种媒体资源,并对其进行编辑和处理,以丰富微课的表现形式。
在进行微课开发前,需要先掌握Articulate-Storyline的基本操作和功能。
Articulate-Storyline是一款专业的课件制作工具,拥有丰富的功能和强大的制作能力,熟练掌握其操作可以更高效地进行微课开发。
articulate storyline简介

Articulate Storyline简介1. 概述Articulate Storyline是一款功能强大的电子学习内容创作工具,广泛应用于在线培训和电子学习行业。
它被认为是一款易于上手且功能全面的软件,能够帮助用户创建交互式的教育课程、模拟场景和演示。
在市场上,Articulate Storyline被认为是最受欢迎的电子学习创作工具之一。
它提供了丰富的功能和工具,使用户能够在没有编程知识的情况下轻松制作各种互动式学习内容。
它的直观界面和强大功能为用户提供了创作个性化和专业化教育内容的机会。
2. 主要功能Articulate Storyline提供了一系列功能,以帮助用户创建高质量的电子学习课程。
以下是一些核心功能:2.1 交互式课件设计Articulate Storyline具备丰富的交互式功能,如拖放、触发器、动画效果等,使课程设计师能够创建各种交互式课件。
通过这些功能,学生可以更加积极地参与学习过程,提高学习效果。
2.2 视觉设计和多媒体支持Articulate Storyline提供了强大的视觉设计工具,使用户能够创建出色的教育课程。
用户可以自定义背景、字体、颜色等,以及引入多媒体元素,如图片、音频、视频等,以增强教学效果。
2.3 模拟场景和演示制作通过Articulate Storyline,用户可以创建逼真的模拟场景和演示,以帮助学生更好地理解和应用知识。
用户可以使用内置的模板和场景,也可以自定义场景,以满足特定的教学需求。
2.4 多设备兼容性Articulate Storyline支持多设备兼容性,课程可以在各种终端设备上进行访问和学习,包括桌面电脑、平板电脑和智能手机等。
这使得学生可以根据自己的需求和喜好选择学习设备。
2.5 测验和评估Articulate Storyline提供了丰富的测验和评估功能,使用户能够创建各种类型的测验和评估工具。
用户可以使用多种题型,如单选题、多选题、填空题等,以及自定义评分和反馈机制。
基于Articulate-Storyline的微课设计及开发

基于Articulate-Storyline的微课设计及开发1. 引言1.1 介绍Articulate Storyline通过Articulate Storyline制作微课程,教育者可以轻松地实现内容呈现、互动设计、评估和反馈等功能,帮助学习者更好地掌握知识。
Articulate Storyline还支持多种发布格式,如SCORM和xAPI,方便教育者在不同学习管理系统上进行部署和管理。
1.2 微课设计的重要性微课设计的重要性在当今数字化学习环境中变得愈发突出。
微课是一种以短小精悍、内容丰富的形式呈现知识,能够有效地吸引学习者的注意力并提升学习效果。
随着移动互联网的普及和教育技术的发展,微课已经成为一种受欢迎的在线学习方式。
微课设计不仅可以帮助学习者快速获取知识,还可以根据学习者的个性化需求进行定制化学习。
微课设计的重要性体现在以下几个方面:微课设计可以有效提高学习者的学习效率。
通过简洁清晰的内容呈现和互动性强的学习方式,学习者可以更快速地理解和消化知识。
微课设计可以增强学习者的学习兴趣和参与度。
通过多媒体、动画等元素的运用,可以生动形象地展示知识,激发学习者的兴趣。
微课设计还可以帮助教师实现教学资源的共享和再利用,提高教学效率。
微课设计在当今数字化学习环境中不可或缺,它不仅可以提高学习效率和兴趣,还可以帮助教师更好地进行教学。
深入了解微课设计的原理和方法,掌握微课设计的技巧和流程,对于教育者和学习者来说都具有重要意义。
2. 正文2.1 Articulate Storyline的功能和特点Articulate Storyline拥有丰富的互动功能,包括按钮、滑块、翻页、拖拽等,可以轻松实现各种教学场景的互动设计。
用户可以根据自己的需求选择合适的互动元素,为学习者提供更加生动和有效的学习体验。
Articulate Storyline具有强大的多媒体支持能力,可以轻松嵌入图片、音频、视频等多种格式的媒体资源,丰富课程内容,提高学习吸引力。
Storyline在线课件制作

S t o r y l i n e在线课件制作(总64页)-CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除Storyline在线课件制作活动2 利用Articulate Storyline制作在线课件【实例介绍】随着翻转课堂和微课程走进课堂,越来越多的老师渴望能有一个软件实现他们在线制作课件的梦想。
张老师就是其中的一位。
这样既能够轻松的实现分层次教学,学生们也可以在课后根据自己学习情况,重新复习教师的课堂内容或者在课前根据自己的进度对老师上课将要讲的知识进行反复预习,实在不懂的上课与老师进行交流请教,实现课堂上积极互动、课下随时巩固的学习效果。
本活动我们将学习利用Articulate Storyline制作在线课件解决张老师的问题。
案例操作第1步:下载,并安装双击Storyline的安装包后,会出现如图对话框,点击【Next】在接下来弹出的对话框中,选择我同意,点击下一步,如图选择Storyline的安装路径,并点击下一步进入Storyline的安装进程,如图安装成功第2步:成功启动,进入Articulate Storyline欢迎页面在欢迎页面,我们可以看到新建项目(New project)、录制屏幕(Record screen)、导入PPT(Import PowerPoint)、导入试题制作工具(Import Quizmaker)、项目模板(From project template)、打开最近项目(Open a recent project)。
第3步:新建项目或选择添加一张空白幻灯片,如图添加新幻灯片成功。
如图第4步:添加内容我们选择第一张幻灯片,双击,进入第一张幻灯片的编辑状态。
添加图形和文字,如图可以在选项中,选择图形的颜色样式等,如图双击图形,输入文字。
我们可以切换到HOME选项卡,在FONT组中对它进行美化。
这里的使用方法和Word中基本相同。
Articulate Storyline中文高级实例教程之一 《猴子吃香蕉》精彩案例详解

Articulate Storyline精彩演示课件实例讲解Articulate Storyline 中文高级教程(一)变量,页面图层和triggers的设置为这个数学游戏课程增添了不少乐趣,该课程只有3个页面:一个介绍页面,12个选择题和一个结果页面,通过正确随机的问题来使猴子吃到香蕉。
下面我们将详细讲解该游戏课件的制作步骤。
演示课件下载地址:/share/home?uk=3792968303课件名称:猴子吃香蕉-九九乘法口诀游戏(数字2-5) 密码:见文p33.1.从题库中插入第一个选择题;2.对第一选择题进行背景层的制作;3.对第一个选择题进行字体、字号及其颜色、位置的调整;4.对选择题的反馈页面(正确页面、错误页面)进行设计;5.在第一个选择题中定义变量并插入变量,调整变量位置及其大小,同时设置幻灯片的属性;6.使用触发器向导建立触发器;7.复制10个这样的选择题;8.依次修改这10个选择题的问题,重新设置变量等;9.最后添加声音效果;10.设置猴子爬树的触发器;11.添加结果页面,添加触发器及图层;12.预视该选择题,测验其正确性并进行适当调整。
制作介绍页面首先然我们来浏览一下该课件的story view视图:在课件的story view视图中,可以看到课件只有一个场景,在这个场景中有三个幻灯片。
分别为:介绍、选择问题、结果三个幻灯片。
下面开始介绍页面的制作:1.首先建立一个400×600的幻灯片页面。
2.在建立的第一个幻灯片中置入三个图像:香蕉树图像及两幅猴子的图像。
图像1 图像2 图像3提示:a.图像的分辨率一般为72dpi即可,但要确保图像清晰、色彩饱和、颜色纯正。
b.图像的格式一般为PNG后缀的格式文件,使用PS (photoshop)软件处理图像时,要把图片(猴子)的底色去除掉使其变成透明背景,并保持图像的边缘清晰、光滑。
这样置入的图像才会实现透明背景的显示效果。
c.正确进行图像的编辑处理是保证画面质量优美的关键之一。
(完整)Articulate Storyline入门教程

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
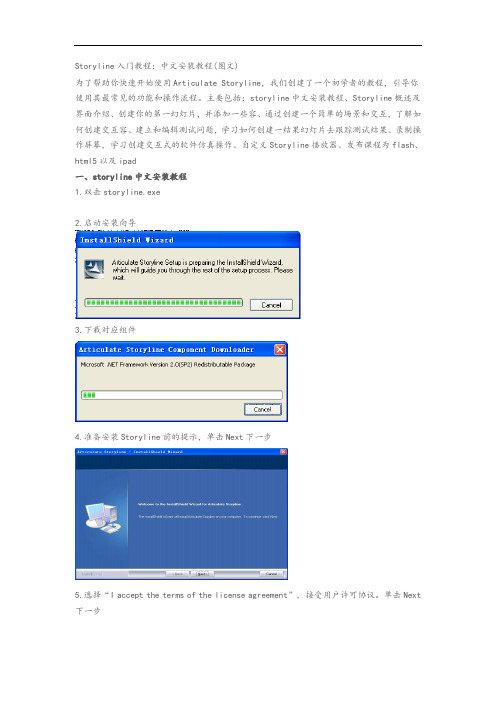
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
(完整)Articulate Storyline入门教程

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
Articulate 中文使用教程

点击浏览
Articulate Quizmaker
1
1
选择“Create a new quiz” 新建文件
Articulate Quizmaker
1
选择制作的类型:
Graded Quiz-打分测试
Survey-问卷调查
1
2
这边先选择”Graded Quiz” 评量测验,aker
Articulate Engage
操作教程(简易版)
Articulate Engage 课件展示
点击浏览
Articulate Engage
1
1
选择“Create a new interaction” 新建文件
Articulate Engage
1
选择欲新增的题型:
• Process:流程模板 • Labeled Graphic:标记图片模板 • Tabs:标签模板 • Circle Diagram:环形图模板
Articulate Studio
所获 奖项
Articulate Studio
能快速的将您的PPT文档转换成Flash Articulate Presenter 课件。支持为PPT的每个Slide进行录音、 插入各种Flash媒体包括视频、游戏和 Engage互动练习以及Quizmaker测试题。 设置各种课件的属性,并发布为AICC或者 SCORM标准。
2
2 在此先选择“Process”流程模式,按OK。
Articulate Engage
1 基本功能如右附图,我们可
以在此增加新标题、相应的 内容、图片及音频。 页面切换可“step1, step2……”, 若需增加步 骤,可点选”Add step” 增加。
Articulate Storyline一款更好、更方便的试题制作软件

新科技与教育NEW TECHNOLOGY AND EDUCATION■技市应用■Articulate Storyline :—款更好、更方便的钇题制作软件□李宝霞测试是教学的重要组成部分,是学生学习过程中不可或缺的重要环节,也是学生掌握知识、形成技能、发展能力的主要载体,教师了解学生知识掌握情况的主要途径。
所以,教学中测试题的开发与制作就显得非常重要。
目前,大部分教师在教学中通常利用PPT来 展示试题,这样做的优点主要是操作简单、方 便,但是缺乏一定的交互性。
Articulate Storyline 是一款功能非常强大的课件制作工具,利用 Articulate Storyline来芾[|作测试题,不仅像PPT— 样操作简单,而且能够实现一定的交互功能,如 自动统计学生答题的对错情况、自动进行分数评定等,能够魔术般地生成测试题,并支持多种题型。
下面以单选题制作为例,介绍利用Articulate Storyline制作测试题的操作方法。
制作测试题片头运行Articulate Storyline 3,亲斤建项目,双击“1.1无标题幻灯片”,命名为“测试内容”。
双 击此幻灯片,对其进行编辑。
设置好背景,插入 所需要的题目、图片等,操作方法与PPT相同。
在 “插入,,选项卡中,点击“按钮”,选择自己所需要的按钮样式,在幻灯片中画出一个按钮,右击 选择“编辑文本”,输入按钮标签,此按钮用来进行幻灯片间的交互切换(图1)。
皆’:立S琳't r j~-F.x fM...............0:[a«« S M5 «•«* K-*%a减数分裂与受精作用课堂测试V V V\ IV图1新建项目及按钮设置制作测试题首先,切换到“幻灯片”选项卡,点击“问题 库—创建问题库”。
在弹出窗口输入问题库的名称“测试试题”,确定后在问题窗口第1条中点击 “评分问题”。
在弹出窗口中选择“单选题”(也可 根据需要选择其他题型),点击“插入幻灯片”。
Articulate Storyline 中文说明书

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
Articulate Storyline中文高级实例教程之二 双态按钮的使用

Articulate Storyline实例讲解Articulate Storyline 中文高级教程(二)
双态按钮的使用
在进行课程学习时,幻灯片的注释文本中会有一些关于课程之外知识,这些知识是课程制作者有意加进去内容,它是对课程相关知识的一些补充。
为实现更好的阅读效果,通过对注释文本的再次编辑,使其通过图层及一个双态按钮表现出来,使课程更具有富媒体的特性,更能增添学习者学习的兴趣。
演示实例下载地址:/share/home?uk=3792968303实例课件名称:《Articulate Storyline中文高级实例教程二双态按钮的使用》
正如在演示文件中看到的一样,该项目文件有五个幻灯片页面;
1.要实现双态按钮的效果,我们首先需要建立一个变量:togglebutton
2.在第一帧到第三帧的幻灯片均有两个图层,一层是主层,另一层是注释文本图层(note )。
效果如下图:
该按钮是布尔变量,
初始状态是“False ”;
3.给每个幻灯片的“更多信息”按钮设置触发器:
4.给每个图层上的“关闭“按钮设置触发器;
5.给第一帧到第三帧分别设置幻灯片的触发器;
通过引入变量togglebutton来传递布尔变量,实现按钮间的不同触发内容,并实现按钮间的相互转化。
咨询请致邮箱:zhaodh1971@
更多游戏请访问我的网盘:
/share/home?uk=3792968303 谢谢!。
storyline中文教程

Storyline入门教程:中文安装教程(图文)为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:storyline中文安装教程、Storyline概述及界面介绍、创建你的第一幻灯片,并添加一些容、通过创建一个简单的场景和交互,了解如何创建交互容、建立和编辑测试问题,学习如何创建一结果幻灯片去跟踪测试结果、录制操作屏幕,学习创建交互式的软件仿真操作、自定义Storyline播放器、发布课程为flash、html5以及ipad一、storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
单击Next 下一步6.选择安装路径,默认为C:\Program Files\Articulate\Articulate Storyline\ ,单击Next下一步7.提示开始安装程序,单击Install开始安装8.安装过程中会显示安装进度9.安装结束,默认会选中“Automatically upload error statistics to help us improve Articulate Storyline”,自动上传错误统计帮助我们提高Articulate Storyline。
单击Finish结束安装。
10.安装完成后在开始菜单和桌面都有Articulate Storyline,我们可以直接双击桌面的Articulate Storyline快捷方式打开Articulate Storyline。
11. Articulate Storyline程序启动过程界面12. Articulate Storyline成功启动,进入Articulate Storyline 欢迎界面!Storyline入门教程:概述及界面介绍2.Articulate Storyline概述及界面介绍Articulate Storyline是一个强大的独是一个强大的独立工具,具有无可比拟的交互功能,将帮助你建立动态的、引人入胜的容-其中包含模拟、屏幕录制、拖放式交互、单击显示活动,以及测试和评估等等。
Articulate Storyline中文基础教程之二 状态 触发器 图层的使用

Aritculate Storyline中状态、触发器、图层的使用使用Articulate Storyline中提供的触发器和对状态的设置及其灵活的图层来设计和制作出非常精彩、生动而有意义的互动效果。
通过Articulate Storyline制作e-Learning课件中互动效果的灵活程度来让您了解和掌握Articulate Storyline的动画制作方法,成为设计e-Learning互动模块的高手。
本节将详细讲解这些最基本的功能。
Storyline的触发器将会非常容易的给你的课程增加互动效果。
诸如:幻灯层跳转、显示图层、改变状态。
任何的交互效果将会用到一个或多个触发器。
触发器可以应用于任何物件上:按钮、字符、图形、图像、文本以及人物。
当然在编辑些交互效果时无需编写代码.................。
Storyline的触发器向导会帮助你很容易的完成这些过程。
完成这一过程通常有下列三项设置内容:1.发生什么(动作Action);2.何处(Where)发生(幻灯层、图层、物件、人物等);3.何时(When)发生(有触发事件);动作项(Action)是与幻灯层项(Slide)的关系总是相关。
而When (何时)和Obiect(物件)选项是与动作项相关联的。
上图的缺省设置中,可以这样理解:当点击按钮1时,跳转到下个幻灯层。
跳转(动作)下一个幻灯层在用户点击时在按钮1上总之,无论何时,只要想要交互效果,你就需要创建触发器。
包括从这一幻灯层跳转至另一幻灯层、改变人物的状态、显示或隐藏图层、调整变量值等等。
一、增加并编辑状态:选择发生的动作选择动作发生地点选择动作何时发生Storyline可以给一系列物件增加状态,诸如:图像、图形、标题、人物及按钮。
所谓状态就是同一物件的不同表现状态,而要实现这些状态间的相互转换,则需要基于用户的交互动作。
在Storyline中,要管理这些状态,你需要打开:时间轴、状态及记录面板。
Storyline 2 拖放题做法详解

下面我结合一个具体实例进行说明。例如,想把界面中下部的算式拖到上部的两个公告板中。(如图1)基本做法如下:
图1
先在Articulate Storyline2的页面上插入上图中的4个图片和两个文本框,在文本框中输入算式,再将两个文本框分别与下面的两个图片进行组合,变成两个组合对象Group 1和Group 2。
注意:若想接触目标就停止(不论是否是正确目标),则将对话框中的“拖动项目选项”设置为“任何放置目标”即可。
4、一次显示一个拖动项目
有的时候,我们的课件中有多个拖动对象,而我们需要每完成一个对象的拖动操作后,再显示下一个拖动对象。
做法如下:单击Articulate Storyline2选项面板“设计”选项组中的“拖放选项”按钮,(如图15)
1、接触目标则停止,否则返回原位。
有时我们想只有拖动对象到目标位置后(暂且不管是不是正确的目标),对象才停止到目标位置;若拖动的对象不接触目标位置,则自动返回到它的原始位置。
做法如下:右击要拖动的对象,从快捷菜单中选择“拖放”,再选择“回拖”即可。(如图8)
图8
通过上面的设置,可以实现拖动对象不接触目标位置则返回原位,接触目标位置则停止在目标位置。但如果我们把拖动对象放到的错误的目标位置,它也同样会停止在错误的目标位置上。(如图9)
单击Articulate Storyline2选项面板“插入”选项组中的“转换为自由形式”按钮,(如图2)
图2
从对话框中选择“拖放”,再单击“确定”按钮。(如图3)
图3
单击“确定”按钮后,会自动进入窗体视图,在其中的“拖动项目”和“放置目标”下边单击,设置拖动的项目和它对应的放置目标位置。还可以在“反馈”中设置拖动对象并提交后,系统给出的反馈信息以及本题的分值等。(如图4)
ArticulateStoryline中文基础教程之十一插入和自定义问答幻灯片

ArticulateStoryline中⽂基础教程之⼗⼀插⼊和⾃定义问答幻灯⽚Articulate Storyline中⽂基础教程之⼗⼀插⼊和⾃定义问答幻灯⽚在Storyline中的直观⽽强⼤的问答题功能给你提供了创建评估的多种选项,问卷调查及交互问答;同时也将显⽰反馈与结果以让学习者知道他们⾃⼰测评的效果。
在评估与问卷问题中有20种不同类型的题型;⾃由式问题有5种不同类型包括拖拽式、热区等。
Articulate Storyline (1)增加评估与问卷问题 (4)步骤⼀.输⼊问题和答案选项 (4)步骤⼆:输⼊分值(仅测评题可以) (7)步骤三:确定回答问题的要求及选项(仅适⽤问卷题) (8)步骤四:更改反馈与分⽀的选项 (8)步骤五:更改尝试的次数(仅⽤于测评题) (10)步骤六:增加媒体和声⾳ (11)步骤七:返回幻灯⽚的Normal View视图 (12)关于问答结果幻灯⽚ (12)如何在后期编辑问答题? (13)增加⾃由式问答题 (13)拖拽式题型(Drag and Drop) (14)步骤⼀:插⼊拖拽式交互式问题 (14)步骤⼆:定义拖动项⽬和放置⽬标 (17)步骤三:选择拖动项⽬命令 (20)步骤四:输⼊分值 (23)步骤五:确定回答问题的要求及选项(适⽤⾮计分类题型) (24)步骤六:更改反馈与分⽀的选项 (25)步骤七:更改尝试的次数(仅⽤于测评题) (27)步骤⼋:返回幻灯⽚的Normal View视图 (28)步骤九:使⽤结果幻灯⽚ (28)如何在后期编辑问答题? (29)⾃由式单选题型 (29)步骤⼀:创建问题幻灯⽚ (29)步骤⼆:定义答案选项 (32)步骤三:输⼊分值 (34)步骤四:确定回答问题的要求及选项(适⽤⾮计分类题型) (35)步骤五:更改反馈与分⽀的选项 (35)步骤六:更改尝试的次数(仅⽤于测评题) (37)步骤七:返回幻灯⽚的Normal View视图 (38)步骤⼋:使⽤结果幻灯⽚ (39)如何在后期编辑问答题? (40)⾃由式多选题 (40)步骤⼀:创建问题幻灯⽚ (40)步骤⼆:定义答案选项 (41)步骤三:输⼊分值 (43)步骤四:确定回答问题的要求及选项(适⽤⾮计分类题型) (43)步骤五:更改反馈与分⽀的选项 (43)步骤六:更改尝试的次数(仅⽤于测评题) (43)步骤七:返回幻灯⽚的Normal View视图 (43)步骤⼋:使⽤结果幻灯⽚ (43)如何在后期编辑问答题? (44)⽂本输⼊题型 (44)步骤⼀:插⼊⾃由式⽂本填空题 (44)步骤⼆:定义可认可的答案 (45)步骤三:定义填空题型的提交⽅式 (46)步骤四:输⼊分值 (47)步骤五:确定回答问题的要求及选项(适⽤⾮计分类题型) (48)步骤六:更改反馈与分⽀的选项 (48)步骤七:更改尝试的次数(仅⽤于测评题) (48)步骤⼋:返回幻灯⽚的Normal View视图 (48)步骤九:使⽤结果幻灯⽚ (48)如何在后期编辑问答题? (48)热区类题型 (48)步骤⼀:插⼊⼀个热区问题 (49)步骤⼆:增加图像并定义热区 (50)步骤三:定义热区如何进⾏提交 (54)步骤四:输⼊分值 (55)步骤五:确定回答问题的要求及选项(适⽤⾮计分类题型) (55)步骤六:更改反馈与分⽀的选项 (55)步骤七:更改尝试的次数(仅⽤于测评题) (55)步骤⼋:返回幻灯⽚的Normal View视图 (55)步骤九:使⽤结果幻灯⽚ (55)如何在后期编辑问答题? (55)快捷键题型 (55)步骤⼀:创建⼀个幻灯⽚并把它转化为⾃由式问题幻灯⽚ (55)步骤⼆:定义正确键或组合键 (57)步骤三:输⼊分值 (57)步骤四:确定回答问题的要求及选项(适⽤⾮计分类题型) (57)步骤五:更改反馈与分⽀的选项 (57)步骤六:更改尝试的次数(仅⽤于测评题) (57)步骤七:返回幻灯⽚的Normal View视图 (58)步骤⼋:使⽤结果幻灯⽚ (58)如何在后期编辑问答题? (58)增加评估与问卷问题Storyline允许你能够在你的课程中快速增加多种类型的问答题。
Articulate Storyline中文基础教程之一变量的使用

Articulate storyline中变量的使用在Storyline中可以很方便的使用变量,使用触发器向导会迅速建立物件的变量而无需编写代码。
使用变量的一种方式是记录一些信息,诸如学习者的名字及其输入的数字;及基于该信息而激活的内容。
当然使用变量最多的用处就是在课程中建立一些条件式的交互内容。
变量一次只能记录一段内容,一个比较典型的例子是:在一个输入学习者的界面中,基于文本输入框的变量可以接收到任何文本输入内容,但其一次只能记录一名学习者的名字,每次学习者输入新的名字时,变量将变为最后一次输入的内容。
1 / 44变量的类型在Storyline中有三种变量的类型:1.文本(Text);2.数字(number);3.真/假(True/False);1.文本类型拥有基于文本的数值类型,非常普通的例子就是学习者的名字,及对于一个情景的个性化的反馈内容,还有就是在课程结束时的自定义的证明内容。
2.数字类型拥有基于数字的数值类型,例如,学习者学习的分数,回答问题时的尝试次数及前一次回答问题的分值。
2 / 443.真/假拥有基于布尔变量的数值类型,同文本与数字变量不同,它有两个状态:真和假(或者叫开和关),例如在一些课程中包含有一个这样的按钮,当用户点击时会在“执行”与“暂停”间进行切换,从而显示有两种状态。
或者是如课程结束按钮,当学习者点击时结束课程。
使用变量的三个步骤:1.给变量命名;2.选择使用变量的类型;3.选择变量的数值;(也就是初始数值)变量与状态的区别:变量同(物件的不同)状态是不同的:(物件的不同)状态仅适用于当前的幻灯片,在其他幻灯片激活时(物件的不同)状态将不复存在。
而变量将在整组幻灯片中、或者是整个场景中、有时甚至整个课程中起作用。
3 / 44什么时候使用变量:1.记忆学习者的名字;2.统计按钮的点击次数;3.不同问题中统计总分值;什么时候使用状态:在幻灯片上的物件需点击变换时4 / 445 / 44步骤一:创建一个新的变量在一个幻灯片中有两个按钮,但仅有一个变量使用1. 在触发器面板中点击物件变量管理按钮;例1:增加一个布尔(真/假)变量2.6 / 447 / 443.给变量命名为:Agree,4.设置变量类型为布尔变量;5.设置布尔变量的初始值为“假”;步骤二:给变量输入一个代表项当然这一步并非必需,但当我们在使用变量时,它将给我们带来很大的帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“Iaccept the terms of the license agreement”,接受用户许可协议。
单击Next下一步6.选择安装路径,默认为C:\Program Files\Articulate\Articulate Storyline\ ,单击Next下一步7.提示开始安装程序,单击Install开始安装8.安装过程中会显示安装进度9.安装结束,默认会选中“Automatically upload error statistics to help us improve Ar ticulate Storyline”,自动上传错误统计帮助我们提高Articulate Storyline。
单击Finish结束安装。
10.安装完成后在开始菜单和桌面都有Articulate Storyline,我们可以直接双击桌面的Articulate Storyline快捷方式打开Articulate Storyline。
11. Articulate Storyline程序启动过程界面12. Articulate Storyline成功启动,进入Articulate Storyline 欢迎界面!2.Articulate Storyline入门教程:概述及界面介绍2.Articulate Storyline概述及界面介绍Articulate Storyline是一个强大的独是一个强大的独立工具,具有无可比拟的交互功能,将帮助你建立动态的、引人入胜的内容-其中包含模拟、屏幕录制、拖放式交互、单击显示活动,以及测试和评估等等。
打开Storyline后,我们首先看到Storyline欢迎界面,这里我们简单介绍一下: 1.Create a new project 创建一个新项目下面有5个选项:1.新项目(默认选中)2.录制屏幕3.导入PowerPoint4.导入QuizMaker5.从项目模板开始2.Open a recent project 打开最近使用的项目你可以看到最近正在使用并且保存的项目,你可以打开继续使用它们。
3.Learning Storyline 学习Storyline有一些英文的学习视频,有兴趣大家可以自己进入学习。
4.Free downloads and templates 免费下载模板一些免费的模板,大家可以去下载学习。
我们这里选择New project新项目此时会出现Storyline的操作界面,上面是Ribbon风格工具栏界面,和Office 2007差不多相同,只是功能不同,我们在后面用到的时候再做介绍。
1.中间的主界面是Storyline的视图,大家可能比较陌生,我们这里4个概念:2.Story view Story视图,以后我们做的幻灯片的缩略图都会显示在这里,相当于一张全局概览图。
3.Untitled Scene 未命名场景,场景是一组相关幻灯片的组合,比如我们可以把讲解的幻灯片放到一个场景中,把测试的幻灯片放到另一个场景中。
新建项目时会默认创建一个未命名场景。
场景序号为 14.Untitled Slide未命名幻灯片,幻灯片和PowerPoint中的幻灯片概念基本相同,这里不多做介绍了。
新建项目时会默认创建一个未命名幻灯片。
幻灯片序号为 1.1Normal View Story的普通视图,是建立和自定义每张幻灯片内容的地方。
我们双击幻灯片 1.1,打开普通视图。
我们会发现普通视图右边和Story视图右边都有两个面板:1.Triggers触发器面板2.Slide Layers幻灯片层这两个概念暂时不介绍,后面边用边介绍,大家比较容易理解!3.Articulate Storyline入门教程:创建幻灯片,添加内容3.创建你的第一张幻灯片,并添加一些内容创建幻灯片是我们以后最常使用的操作之一,可以有很多种方式建立,比如常用的Home>New S lide和Insert>New Slide但我们这里建议大家从一开始就使用Ctrl+M快捷键来操作。
建立一个良好的使用习惯。
下面是插入幻灯片的界面:这里有5个选项:1.Temlplates模板:有一些已经做好的模板幻灯片,你可以直接使用。
2.Basic Layouts基本布局:一些常用的界面布局方式。
3.Quizzing测试:各种测试题型。
4.Screen Rdcordings屏幕录制:屏幕操作录制。
5.Import导入:从外部导入支持的文档格式。
我们这里选Basic Layouts基本布局,然后选择Blank空白,单击Insert插入幻灯片此时,我们就能看到新添加的幻灯片了,我们这里提醒大家,在操作界面上有3个地方可以看到您当前在哪个幻灯片上:1.上方的标题栏2.左侧的场景栏,并且在场景栏中还可以看到是哪个场景的哪个幻灯片3.下方的状态栏新建好幻灯片之后,我们就可以开始给它添加一些内容了,我们来单击选择左侧场景栏栏中的 1.1 Untitled Slide,切换到这张幻灯片通过Insert插入选项卡>Illustrations插图组>Caption标题说明文字中>选择Rectangular Caption矩形标题此时光标会变成一个十字形,说明它进入了标题绘制状态,我们可以直接在工作区绘制标题了绘制好标题后,直接输入标题:Storyline入门教程此时标题看起来很简陋,我们可以切换到HOME选项卡,在FONT组中对它进行美化。
这里的使用方法和Word中基本相同。
下来我们再切换到 1.2 Untitled Slide中,利用这里刚学到的内容再添加一个标题:交互示例,并美化然后,再通过Insert插入选项卡>Illustrations插图组>Character人物>选择Illustrated人物插图进入人物Character选择菜单,这里有很多插画级人物形象,这里有3个选项,1.Character选择人物,我们选择默认的人物2. Expression选择表情,这里有12种表情,我们使用默认Neutral平淡的表情,这里请大家注意Happy高兴和Angry生气的表情,后面我们会用到这2种表情。
3.Pose选择姿势,针对当前人物有33种姿势,我们选择默认的One hand on hip单手插腰。
右边的示意图中可以选择面部Left向左、Front向前、Right向右,我们使用默认的Front。
然后单击Insert插入人物插入后人物默认为选中状态,大家可以单击并将其拖到到合适的位置。
接着我们进入下一节2012-09-25 13:234.Articulate Storyline入门教程:创建交互内容4.通过创建一个简单的场景和交互,了解如何创建交互内容本节我们在上一节的基础上建立一个简单的场景,即插入两个按钮,一个让我变高兴按钮,一个让我很生气按钮,并且创建对应的交互,即当用户单击让我变高兴按钮时,人物的表情会变的很生气,当用户单击让我很生气按钮时,人物的表情会变的很生气。
我们来开始实现第一个按钮,通过Insert插入选项卡>Interactive Objects 交互对象>Button按钮>选择Button1按钮同时请大家注意,Check Boxes复选框、Radio Buttons单选按钮以后都可以在这里选择。
插入按钮和输入文本的过程和操作标题一样下面我们再来快速建立第二个按钮,当前让我变高兴按钮处于选中状态时,我们可以直接用快捷键Ctrl+C来复制它,然后用Ctrl+V粘贴建立第二个按钮,只需将文本修改为让我很生气,并拖动到合适的位置即可。
下面选中让我变高兴按钮添加交互动作,单击右侧Triggers中Button1的Add trigger(注意,当在操作界面上选中哪个对象时,触发器也会默认选中,大家看Button1的Add trigger的颜色与Button2的Add trigger的颜色是不一样的)触发器向导窗口弹出,我们按照顺序设置:1.Action动作:Change state of改变状态2.On Object在哪个对象上:Character1(人物1)3.To state到什么状态:Happy高兴4.When当什么时:User clicks用户单击这里老外和我们的思路有一点不同,我们只需要将按我们的思路理一遍,大家就会很清楚:4When当User clicks 用户单击时2On Object :Character1 人物1对象1Action: Change state of 的状态变为3To state:Happy高兴(12种表情之一)设置完成后单击OK确定,趁热打铁,我们再来用相同的方法设置让我很生气按钮。
