VFP-常用表单控件
VFP表单控件资料

Hide方法:隐藏表单、表单集或工具栏。 Refresh方法:重画表单或控件,并刷新所有值。 Release方法:从内存中释放表单集或表单。 RemoveItem方法:从组合框或列表框中移去一 项。 Clear方法:清除组合框或列表框控件的内容。 SetFocus方法:使指定的一个控件获得焦点。 Show方法:显示一个表单,并且确定是模式表 单还是无模式表单。
上一页
下一页 退 出
6.3 对象的创建和处理
目 录
6.3.1 对象的创建
利用VFP的 基类创建基于 该类的子类对象 自定义类
编程方法 利用可视化的开发工具 (表单设计器)创建对象
上一页
下一页 退 出
9
6.3.2 对象的引用(B:p152)
目 录 ——必须清楚对象的容器层次关系和对象的名(指明对象 的地址)
只能在方法 程序或事件 处理代码中 使用。
引用
当前对象的直接容器对象 当前对象 当前对象所在的表单 当前对象所在的表单集
10
【例】如果Form1中有一个命令按钮 组commandgroup1,该命令按钮组有 两个命令按钮:command1 和 command2,label1是表单form1上的一 个标签控件。
vf表单控件使用详细说明

一、标签标签能够显示多个字符构成的文本,用于设计表单上所需的文字性提示信息。
标签和大多数控件的不同点在于运行表单时不能用《tab》键来选择标签。
常用的标签属性及其作用如下。
1、Caption:确定标签处显示的文本。
2、Visible:设置标签可见还是隐藏。
3、AutoSize:确定是否根据标签上显示文本的长度,自动调整标签大小。
4、BackStyle:确定标签是否透明。
5、WordWrap:确定标签上显示的文本能否换行。
6、FontSize:确定标签上显示文本所采用的字号。
7、FontName:确定标签上显示文本所采用的字体。
8、ForeColor:确定标签上显示的文本颜色。
二、命令按钮和命令按钮组在各种窗口或对话框中几乎都要使用一个或多个命令按钮。
一旦用户单击一个命令按钮,就可实现某种规定的操作。
例如,各种对话框中的“确定”按钮,当用户单击时将结束对话框的操作。
VisualForPro中的命令按钮控件同样用于完成特定的操作。
操作的代码通常放在命令按钮的“单击”事件(即Click Event)代码中。
这样,运行表单时,当用户单击命令按钮时便会执行Click事件代码。
如果在表单运行中,某个命令按钮获得了焦点(这时,这个命令按钮上会比其他命令按钮多一个线框),则当用户按下《Enter》键或空格键时,也会执行这个命令按钮的Click时间代码。
常用的命令按钮属性及其作用如下:1、Caption:设置在按钮上显示的文本。
2、Default:在表单运行中,当命令按钮以外的某些控件(如文本框)获得焦点时,若用户按下《Enter》键,将执行Default属性值为.T.的那个命令按钮的click事件代码。
3、Cancel:如果设置该属性值为.T.,则当用户按下<Esc>键时,将执行命令按钮的click事件的代码。
4、Enabled:指明按钮是否失效,即是否被选择。
当Enabled属性值为.f.时,用户无法选择该按钮。
表单常用控件.

第九章表单常用控件一、标签控件(Label)1.概述标签是VFP中的常用控件之一,它的类名为Label。
用户在表单中添加标签控件后,其缺省名称依次为Label1、Label2,…。
标签控件有两种作用:⑴显示文本,一般在程序中通过给标签设置Caption属性达到显示文本的目的。
⑵为没有Caption属性的控件添加标志性说明或提示,如文本框、列表框、组合框等加标识。
2.标签的常用属性、事件和方法(1)标签的常用属性Alignment:设置显示文本的对齐方式。
0—左对齐(默认值),1—右对齐,2—居中。
AutoSize:确定所显示内容的长度自动调整标签大小。
.F.—不调整(默认值),.T.—自动调整。
若希望在程序运行中改变标签大小,则应将该属性设置为.T.。
Caption:设置标签的标题,即标签所显示的文本内容。
ForeColor、BackColor:设置标签文本的颜色、背景颜色。
颜色值可以通过“颜色”窗口设置,或者用RGB( )函数表示。
BackStyle:设置背景模式。
0—透明,1—不透明(默认值)。
BorderStyle:设置标签的边框样式。
0—无边框(默认值),1—固定单线。
FontName、FontSize:设置标签文本的字体、字号。
WordWrap:设置Caption的内容是否可以垂直扩充,即可以换行显示。
.F.—不允许(默认值),.T.—允许垂直扩充。
说明:该属性值为.T.时,水平方向不起作用;为.F.时标签控件在垂直方向不起作用,但在水平方向的大小可以取决于AutoSize属性值。
(2)标签的常用事件Click、DblClick事件:单击、双击标签对象时触发。
MouseDown、MouseUp、MouseMove事件:鼠标在标签对象上按下、释放、移动时触发。
这三个鼠标事件都传递四个参数:LPARAMETERS nButton, nShift, nXCoord, nYCoord其中nButton参数表示事件触发时操作了那个鼠标键,1—左键,2—右键,3—中键。
计算机VFP 第9章 表单控件

微调控件应用
示例5
文本框控件+ 微调控件
3.控制类控件—示例6
(1)复选框控件(CheckBox)
0或1
常用属性:Caption、ControlSource、Value等
常用事件:Click
3.控制类控件
(2)选项按钮组控件(OptionGroup) 选项按钮组常用属性:ButtonCount、
数据维护表单
表单的Init事件代码:
各维护按钮的 Click事件代码:
各浏览按钮的Click事件代码:
表单及其所包含控件的初始状态
表单的Init事件代码
ThisForm.SetAll("ReadOnly",.T.,"TextBox") ThisForm.chkSex.Enabled=.f. ThisForm.olbPhoto.Enabled=.f. ThisForm.EdtSelf.ReadOnly=.t. mandgroup1.CmdFirst.Enabled=.f. mandgroup1.CmdPre.Enabled=.f. mandgroup2.Cmdsave.Enabled=.f. mandgroup2.Cmdcancel.Enabled=.f.
Fontbold、 Fontname、Fontsize、Forecolor、 Alignment、 Backcolor、Heigh、Width、Top、 Left等等。
1.输出类控件
(2)图像控件(Image) 常用属性:Picture、Stretch等。
Stretch 0 1 2 功能描述 剪裁(默认) 图像按剪贴方式来适应控件 等比填充 调整图像大小来适应控件,保持原比例 变比填充调整图像大小来适应控件,不保持原比例
Visual FoxPro常用的表单控件

①Enabled属性 该属性用于确定计时器是否开始计时。当属性
值为.F.,时,计时器停止计时;当属性值为.T.时, 计时器开始计时。 ②Interval属性
该属性确定计时器Timer事件的两次引发的时 间间隔。它的单位是毫秒。
间隔并不能保证经历的时间的精确度。系统每 秒产生18次时钟跳动,因此间隔的真正精度不会超 过1/18s。若应用程序向系统提交繁重的任务(如 很长的循环、大量的计算、或磁盘、网络、端口的 访问等),则应用程序不能按Interval属性指定的 频率来引发计时器事件。
例10.3
【例10.4】设计一个接受口令的表单,屏幕只显示 相同个数的“*”号,并控制用户输入口令的次数。 设计步骤如下: ①建立应用程序用户界面。
选择“新建”表单,进入表单设计器,增加两个 标签控件Label1和Label2,一个命令按钮 Command1,一个文本框控件Text1(如图10-8左 所示)。 ②设置对象属性(如表10-7所示),设置完成之后 如图10-8右所示。
置
效果
DOS
按Ctrl+Enter, “确 ”按 、 行Click事件代
WINDOWS 当焦点不在命令按 上 ,按Enter, “确 ”按 、 行Click事件代
Cancel属性值为.F.的命令按钮称为“取消”按 钮。命令按钮的Cancel属性默认值为.F.。在“取 消”按钮所在的表单激活的情况下。按Esc键即可 激活“取消”按钮,执行该按钮的Click事件代码。
这两个属性在设计和运行阶段都可使用,主
要适用于命令按钮。
②Enabled属性 指定表单或控件能否响应由用户引发的事件。
默认值为.T.,即对象是有效的,能被选择,能响 应用户引发的事件。
13 Visual Foxpro中的表单-常用控件的使用

8.5.4 复选框与选项按钮组
选项按钮组
选项按钮组又叫单选按钮组,可以包含多 个按钮,任何时刻只能有一个按钮被选中。 单击选项按钮组的按钮,选项按钮组的 Value属性会获得一个被点击的按钮在该组中 的序号值。根据value的值可以判断出单击的是 哪一个按钮,然后执行该选项对应的操作。 value的值默认为1。
8.5.5 命令按钮组
命令按钮组
命令按钮组可以包含多个按钮,单击命令 按钮组的按钮,命令按钮组的Value属性会获 得一个被点击的按钮在该组中的序号值。根据 value的值可以判断出单击的是哪一个按钮,然 后执行该按钮对应的操作。value的值默认为1
8.5.5 命令按辑状态。 也可以运用生成器来编辑选项按钮组。
8.5.5 命令按钮组
命令按钮组的常用属性: ButtonCount Value ControlSource 命令按钮组的常用事件: Click
8.5.6 计时器
计时器:
计时器控件在运行时不可见,常用来做一 些与时间有关的后台处理。 计时器能在设定的时间间隔到达时自动执 行其Timer事件代码。对Timer事件进行编程让 它实现相应的功能。
1由数据环境创建表格由数据环境创建表格将数据环境中的数据表拖动到表单中会将数据环境中的数据表拖动到表单中会自动生成一个表格并且与数据表绑定
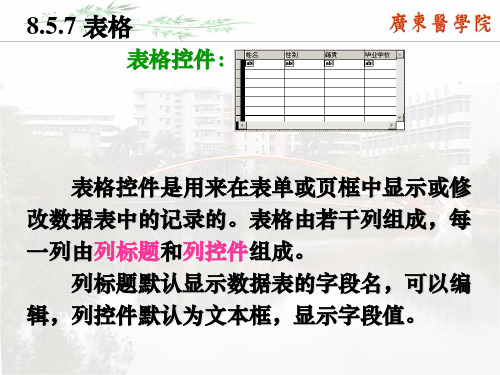
8.5.7 表格
表格控件:
表格控件是用来在表单或页框中显示或修 改数据表中的记录的。表格由若干列组成,每 一列由列标题和列控件组成。 列标题默认显示数据表的字段名,可以编 辑,列控件默认为文本框,显示字段值。
15 Visual Foxpro中的表单-常用控件的使用

BorderStyle: 线条的风格
LineSlant: 线条倾斜的方向:\ 或 /
8.5.10 其他控件 2. 形状 形状控件用于在表单中画矩形、正方 形、椭圆和圆。 形状的常用属性:
特殊的功能。
8.5.9 ActiveX和ActiveX绑定控件 ActiveX控件的创建: “新建”:新建一个对象。 “由文件创建”:用文件来创建ActiveX控 件
对象,并且与文件绑定。
“创建控件”:创建ActiveX控件,没有绑
定
数据,需要另外绑定数据。
8.5.9 ActiveX和ActiveX绑定控件 ActiveX绑定控件 数据表的通用型字段可以包含各种OLE 对象,如文本、图像、语音和视频等。 数据表的通用型字段与ActiveX绑定控
Stretch: 设置 0-裁剪、1-等比填充、2-变
比填充。
8.5.10 其他控件 4. 容器 容器控件可以包含各种不同类型的控 件,可以将容器内包含的所有控件作为一个 整体来处理。
向容器添加控件时,必须先进入编辑状
态。
8.5.10 其他控件 5. 超级链接 超级链接控件用于创建超链接,它运行 时不可见,含有方法程序NavigateTo,用于 指定URL地址。
Curvature:0~99, 取0时是矩形,取99时
是kColor、
BorderWidth、 BorderColor、
BorderStyle、
8.5.10 其他控件 3. 图像 图像控件与图像文件绑定,用于显示图 像。 图像的常用属性:
Picture:绑定图像数据。
可以在其他控件中调用超级链接对象的
vfp表单控件课件

TIMER1属性和事件设置:
IF I <= 6
BEL1.CAPTION = A(I)
I = I + 1 ELSE I = 1 ENDIF
42
作业12 动态显示
请制作一个表单,顶上的时钟会左右移动, 中央的标语会逐渐变大移动。
43
本例的关键是使用了一个时钟控件,不仅控制时钟显示, 而且控制标语的运动。
按钮(command1) caption
按钮(command2) Caption
‘你好’
‘退出’
11
3、按钮事件代码设置
Command2的click事件代码:
thisform.release
表单名.对象名.属性名=属性值
12
3、按钮事件代码设置
表单名.对象名.属性名= command1的click事件代码: if bel1.caption='hello' bel1.caption='你好' mand1.caption="hello"
value
buttoncount
命令按钮组中被选中的命令按钮的序号
命令按钮组中的命令按钮的个数
8
作业6 标签和按钮—你好!
请制作如下所示的一个表单,点击“你好”按 钮,标语和按钮上的文字会互换。
9
1、打开表单设计器,插入两个标签,再插入两个按钮。
10
对象属性设置如表所示
对象 标签(label1) 属性 Caption 属性值 ‘hello’
25
“改变大小”按钮COMMAND2的CLICK事件程序代码如下: IF This.Caption="改变大小" bel1.FontSize=18 This.Caption="恢复大小" ELSE bel1.FontSize=24 This.Caption="改变大小" ENDIF
Visual FoxPro 应用基础 表单控件

步骤: 1 . 在表单上创建一个表单,在表单上创建一个文本框、一个 列表框、两个标签控件。 2. 设置对象属性
Label1
caption:请输入要添加的选项
fontsize:11
fontname:黑体
Label2
caption:政治面貌
fontsize:11
fontname;黑体
Text1
List1
Combo1
设定组合框对象显示的项目来源
设定组合框对象中数据值的源 设定组合框的类型0-下拉组合框,1-下拉 列表框 指定当前选中的的值 反映组合框对象中的数据项目的数目 用以存取数据项的字符串数据 指定组合框中选定项的惟一表示 反映或设定组合框对象中被选择与显示 的内容
0-(无)
(无) 0 (无) 0 (无) 0 (无)
public ma(5),chx,opx,cox
open database 学生选课库 use 学生 in 0
2. 表单的destroy事件代码释放有关的内存变量
release ma,chx,opx,cox,学生选课库
close database 3. 统计按钮的click事件代码如下
(完整版)VFP表单控件汇总,推荐文档

属性含义控件备注PageCount 页面个数页框ButtonCount 按钮个数按钮组、选项按钮组ColumnCount 列数表格、列表框、组合框经常要在按钮组中添加一个按钮,在页框中添加一个页面,在表格中添加一个表格列BorderStyle边框类型按钮组、选项按钮组0-无边框,1-单线边框,2-固定对话框,3-可调边框BackStyle 背景类型0-透明,1-不透明RowSourceType 行源类型列表框、组合框 RowSource 行源列表框、组合框 RecordSourceType 记录类型表格 RecordSource 记录表格Interval时间间隔Timer (计时器)SpinnerHightValue Spinner (微调框) SpinnerLowValue通过微调框按钮输入的最大、最小值Spinner (微调框)KeyboardHightValue 通过键盘输入的最大值Spinner (微调框)KeyboardLowValue通过键盘输入的最小值Spinner (微调框)Increment点上下箭头每次改变的值Spinner (微调框)默认值是1Value值文本、编辑、按钮组、选项按钮组、微调框等按钮组、选项按钮组中值指的是选中的第几个ControlSource 文本、编辑、选项按钮组、列表框、组合框等用于指定与其绑定的数据源Caption标题表单、按钮、标签、选项按钮、页面等注意按钮组、选项按钮组、页框等“成组”的控件的改法Name对象名每个控件都有在设计器中有些控件内显示的就是控件的Name 值。
例如:文本框、列表框等。
Value控件的值文本框、列表框、组合框、微调框、命令按钮组、页框等在运行时有些控件内显示的就是控件的Value 值。
例如文本框、列表框等。
FontSize 等字体等显示文字的控件字体(FontName )、字号(FontSize )、粗体(FontBold )、斜体(FontItalic )等都Font 开头ForeColor/ ackColor 前景色/背景色显示文字的控件显示文字的颜色/文字后面的颜色Width/Height 宽度、高度每个可见控件 Left/Top 距表单Default/Cancel 默认/取消按钮等与“ENTER”键/与“取消”对应Alignment文本对齐方式文本框、编辑框、微调框等0-左,1-右,2-中间,3-自动(默认)AddItem添加条目列表、组合向其中添加一行RemoveItem移除条目列表、组合从其中移去一行SetFocus设置焦点文本、编辑、表格等使其获得焦点Refresh刷新表单、表格、页面等使其刷新,从新获取数据Release释放表单关闭表单Hide/Show隐藏/显示表单表单Clear清除内容列表框、组合框Cls清除内容表单清除表单上绘制的图形、文字SetAll为容器对象中所有控件指定一个属性设置页框、表格、命令按钮组、选项按钮组等1.表单(Form):默认对象名:Form1等属性含义备注Width宽度MinHeight表单的最小高度MinWidth表单的最小宽度2.标签(Label):默认对象名:Label1等属性含义备注AutoSize是否可以自动调整大小WordWrap是否可以自动换行3.文本框(TextBox):默认对象名:Text1等属性含义备注Value 值运行时,列表框中的内容。
Visual FoxPro 9.0 基础教程第9章 使用表单控件

&&获得当前按钮编号 &&分别处理
&&设置当前工作区 &&获得当前表的字段个数 &&设置表格控件列数 &&设置表格控件数据源 &&刷新表格
(5) TextBox(文本框)控件
常用事件:
GetFocus LostFocus InteractiveChange Valid
常用方法:
SetFocus:用来将焦点移到指定的文本框控件上, 该方法可用来触发GetFocus事件。
(6) Command Button(命令按钮)控件
鼠标左键双击命令按钮启动代码编辑器,必须编写命令按 钮Click事件代码,才能对命令按钮Click事件进行响应。
控制类控件 ✓Command Botton控件 ✓Command Group控件 ✓Option Group控件 ✓Timer控件 容器类控件
✓Grid控件 ✓Page Frame控件 ✓Contanier控件 其他控件
✓Hyperlink控件 ✓ActiveX绑定控件
设计“说明”表单
(1) Labelp(命令组)控件
序号 属性
属性功能
1 ButtonCount 按钮数目
2 Value
指定命令组当前选定状
态。可为数值或字符型。若为数值n,表示
第n个按钮被选定。
常用事件:Click事件
命令按钮组的Click事件
12VFP上机-表单及控件课件

上机--表单及常用控件的使用【目的与要求】1.进一步熟悉表单的使用2.熟悉VFP控件3.掌握标签、文本框、命令按钮控件的使用【相关知识点】在表单上创建控件的基本步骤如下:1)创建表单,在表单上根据需要合理地添加控件;2)设置各个对象的属性;3)编写方法和事件代码。
一、标签标签(Label)主要是在表单上用来显示文本信息的控件,一般用于标题、提示或说明。
它没有数据源,不能直接编辑也不能用Tab键来选择。
标签的Caption属性是最常用的属性,它设置或返回标签的显示文本,该属性值既可以通过“属性”窗口设置,也可以由事件动态改变。
标签的常用事件有Init、Click、Dblclick等事件,但习惯上还是作为文本显示使用,较少使用标签的事件。
练习1:标签的使用。
要求:当表单运行时,单击“登鹳雀楼”处,表单上显示“白日依山尽,黄河入海流。
欲穷千里目,更上一层楼。
”文字。
提示:参看教材P143【例4.3】设计界面运行界面图4-14 标签的使用Label1:bel2.visible=.t.二、命令按钮命令按钮(CommandButton)是一种十分常用的交互工具,一般是用户单击按钮后激发按钮的相关事件,运行事件代码,来完成某种功能。
Caption属性用于设置命令按钮上面的显示文本,Picture属性用于设置命令按钮上面的显示的图片。
ToolTipText属性用于设置控件的提示文本,该属性与表单的ShowTips有关。
Click事件是当用户将鼠标指针指向一个控件并按下鼠标左键时触发,是最常用的事件。
练习2:命令按钮的使用。
要求:运行表单时,当单击“单击右移”按钮,表单上的“字符变色移动”往右移动,当移到表单最右边时,该按钮不可用。
当单击“单击下移”按钮,表单上的“字符变色移动”往下移动,当移到表单下边时,该按钮不可用。
双击表单不可用的按钮变成可用。
提示:参看教材P144【例4.4】设计界面运行界面图4-15命令按钮使用举例三、文本框文本框(TextBox)控件既能输入或编辑数据,也能显示预先输入的数据,是用户与计算机进行数据交互的控件。
VFP 表单及控件属性一览表

Activate Event 当表单集、表单或页对象激活时、或显示工具栏对象时发生。
ActiveControl 引用一个对象上的活动控件。
ActiveForm 引用表单集或_SCREEN对象中的活动表单对象。
Addobject 在运行时向容器对象中添加一个对象。
SetViewPort 指定表单的ViewPortLeft和 ViewPortTop属性。
OLEDrag 开始OLE拖放操作。
OLEDragDrop Event
OLEDragMode 指定拖放资源管理器OLE拖动操作的方式。
OLEDragOver Event 当数据拖动放落目标的上方,并且放落目标的OLEDropMode属性为1(Enabled)时发生本事件。
Hscrollsmallc 指定表单水平滚动条的滚动增量。
HalfHeightCap 指定表单的标题是否为正常高度的一半。
Height 指定屏幕上一个对象的高度。
HelpContextID 为帮助文件中的一个帮助主题指定上下文标识以提供与上下文相关的帮助。
MacDesktop 指定该表单是否包含在Mac桌面或Visual FoxPro主窗口中(仅Macintosh)。
MaxButton 指定表单是否有最大化按钮。
MaxHeight 指定调整表单大小时所能达到的最大高度。
MaxLeft 指定表单相对Visual FoxPro主窗口左缘的最大距离。
Deactivate Event 当一个容器对象如表单,由于其所含对象没有焦点而不再活动时发生。
DefoleLCID 指定在此表单上创建的ActiveX控件和可插入对象的默认本地ID,如果该值为零,SYS(3004)将指定默认的本地ID。
Visual FoxPro 6.0 表单及控件简介

Visual FoxPro 6.0 表单及控件简介目录一、表单1、建立、编辑、调用和关闭表单2、表单的常用布局属性3、表单的常用方法程序4、表单的自定义方法程序5、为表单贴背景图二、控件1、命令按钮组控件(Commandgroup)2、标签控件(Label)3、选项按钮组控件(Optiongroup)4、复选框控件(Check)5、微调控件(Spinner)6、文本框控件(Text)7、线条控件(Line)8、形状控件(Shape)9、编辑框控件(Edit)10、组合框控件(Combo)11、表格控件(Grid)12、计时器控件(Timer)13、列表框控件(List)14、容器控件(Container)15、页框(Pageframe)三、电子显示牌的设计1、电子显示牌的表单、形状、标签、计时器属性设定2、计时器的Time方法程序代码四、进度条的设计1、设置进度条的最小值、最大值和初值2、修改(累加)进度条的初值3、控制进度条的代码设计五、颜色淡入淡出的设计1、颜色代码的种类2、用计时器控制对象的颜色变化一、表单1、建立、编辑、调用和关闭表单VFP的每个表单有两个磁盘文件,即*.SCX和*.SCT,前者为表单库文件,后者为表单备注文件。
可用 USE命令带扩展名打开*.SCX库文件,其中有23个字段,一般不要修改。
表单设计器直接操作的是*.SCX表单库文件。
对表单文件改名时,一定要同时修改该表单的两个文件名,否则表单文件打不开。
一般可在编辑表单时利用[文件]菜单项的“另存为”功能进行,系统会自动生成两个新的同名表单文件。
(1)建立表单。
在VFP主窗口的[文件]菜单项,点击[新建],在[新建]对话框点击[表单]、[新建文件],即进入表单设计器状态。
(2)编辑表单。
在VFP主窗口的[文件]菜单项,点击[打开],在[打开]对活框选择文件类型[表单(*.SCX)],然后从中点击一个表单文件,点击[确定],进入表单设计器状态。
VFP常用表单控件

表名
3- SQL语句: 将SQL SELECT语句的执行结果作为列表框条目的数据源
SQL SELECT语句
4-查询 .qpr : 将.qpr文件执行产生的结果作为列表框的条目的数据源
已保存的查询文件名
5-数组: 列出数组的所有或范围内元素
使用一个已定义的数组名。
6-字段: 列出字段的所有值
字段名 如sb.编号,价格
例7.1 设计一个表单,能根据要求让标签对象输出的内容不断变大。 表单文件labelincrease7-2.scx
7.1.2 图像、线条与形状
1. 图像 功能:用于在表单上显示图像,且只能显示.bmp,.gif, .ico 等格式的图像,不能对它们进行编辑.
常用属性: Picture 指定在控件中显示的图像或通用字段中的图像. BackStyle 图像是否透明 BorderColor 确定边框的颜色. Stretch 设置图像放置情况. 0---裁剪 1----等比填充 2----变比填充
7.3.2 命令按钮组 mandGroup 控件
功能: 命令组是包含一组命令按钮的容器控件,用户可以单个或作为一组来操作其中的按钮。
常用属性: ButtonCount:其中命令按钮的数目。 Value:默认情况下, 命令按钮组中的各按钮被自动赋予一个编号 如1,2,3 ,运行表单时,一旦用户单击某个按钮,Value将保存该按钮的编号,于是在程序中通过检测Value的值,就可为相应的按钮编写特定的程序代码。如在设计时,给Value赋予一字符型数据,当运行表单时,一旦用户单击某个按钮,则Value将保存该按钮的Caption属性值。 Buttons:用于存取命令按钮组中每个命令按钮的数组,代码中可以通过该数组访问命令按钮组中的各个按钮.
VF表单与控件设计举例

VF表单与控件设计例子1:用表单向导创建一个学生表单(表单中数据来自一个表)这个表单的功能是对学生信息浏览,添加,删除,查找,打印,编辑,退出。
一、创建(1)(2)(3)(4)①②(5)(6)(7)二、运行(1)①①②①②④③(2)①效果:例子2:用一对多表单向导创建一个学生-成绩表单,(表单中数据来自多个表)这个表单的功能是浏览,添加,删除,查找,打印,编辑,退出,浏览一个学生信息和他对应的选课信息。
一、创建(1)(2)(3)(4)①②(5)(6)①②(7)(8)(9)二、运行(1)①①②①②④③(2)①效果:例子3:用表设计器创建一个学生表单(表单中数据来自一个表)这个表单的功能是浏览和修改学生表中的记录。
一、创建(1)(2)说明:(3)单击右键,在弹出菜单中点击数据环境标签 编辑框 命令按钮组复选框 列表框 表格 计时器 ActiveX 控件线条容器 超级链接 生成器锁定选定对象 文本框 命令按钮 命令按钮组 选项按钮组 微调控件 图像页框ActiveX 绑定控件 形状 分隔符 按钮锁定查看类 表单上所有对象名称列表属性名属性值属性值编辑框(4)添加表进入数据环境②③①(5)将表或其中字段直接拖到表单上,字段生成(标签+文本框),表生成(表格)表格拖动字段拖动(5-1)全部拖动之后,选中表格,单击右键,在弹出菜单中点击编辑,表格对象处于被绿框选定的编辑状态,调整表格列宽。
(6)添加命令按钮控件和命令按钮组添加命令按钮控件分3步:①②1、在表单上画出命令按钮①在表单控件工具栏上选择命令按钮控件②在表单合适的位置拖动鼠标画出一个命令按钮2、在属性窗口中对命令按钮的属性进行设置。
选中某个属性项,在上面的编辑框内输入属性值3、Command1的Click事件代码编写如下(双击命令按钮对象,弹出代码框,注意左边的对象列表框要选Command1;右边的事件过程列表框要选Click,下面是代码编辑)添加命令按钮组1、在表单上画出命令按钮组①在表单控件工具栏上选择命令按钮组控件②在表单合适的位置拖动鼠标画出一个命令按钮组③选中命令按钮组对象,单击右键,在弹出菜单中选生成器④在生成器中设置按钮组中按钮的个数(微调按钮)和⑤排列和⑥名称①②③④⑤⑥2、在属性窗口中对命令按钮的属性进行设置。
vf表单控件使用说明

一、标签标签能够显示多个字符构成的文本,用于设计表单上所需的文字性提示信息。
标签和大多数控件的不同点在于运行表单时不能用《tab》键来选择标签。
常用的标签属性及其作用如下。
1、Caption:确定标签处显示的文本。
2、Visible:设置标签可见还是隐藏。
3、AutoSize:确定是否根据标签上显示文本的长度,自动调整标签大小。
4、BackStyle:确定标签是否透明。
5、WordWrap:确定标签上显示的文本能否换行。
6、FontSize:确定标签上显示文本所采用的字号。
7、FontName:确定标签上显示文本所采用的字体。
8、ForeColor:确定标签上显示的文本颜色。
二、命令按钮和命令按钮组在各种窗口或对话框中几乎都要使用一个或多个命令按钮。
一旦用户单击一个命令按钮,就可实现某种规定的操作。
例如,各种对话框中的“确定”按钮,当用户单击时将结束对话框的操作。
VisualForPro中的命令按钮控件同样用于完成特定的操作。
操作的代码通常放在命令按钮的“单击”事件(即Click Event)代码中。
这样,运行表单时,当用户单击命令按钮时便会执行Click事件代码。
如果在表单运行中,某个命令按钮获得了焦点(这时,这个命令按钮上会比其他命令按钮多一个线框),则当用户按下《Enter》键或空格键时,也会执行这个命令按钮的Click时间代码。
常用的命令按钮属性及其作用如下:1、Caption:设置在按钮上显示的文本。
2、Default:在表单运行中,当命令按钮以外的某些控件(如文本框)获得焦点时,若用户按下《Enter》键,将执行Default属性值为.T.的那个命令按钮的click事件代码。
3、Cancel:如果设置该属性值为.T.,则当用户按下<Esc>键时,将执行命令按钮的click事件的代码。
4、Enabled:指明按钮是否失效,即是否被选择。
当Enabled属性值为.f.时,用户无法选择该按钮。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【 7.3.2 命令按钮组(CommandGroup)控件】 功能: 命令组是包含一组命令按钮的容器控件,用户可 以单个或作为一组来操作其中的按钮。 常用属性: ① ButtonCount:其中命令按钮的数目。 ② Value:默认情况下, 命令按钮组中的各按钮被自动赋予 一个编号(如1,2,3),运行表单时,一旦用户单击某个按钮, Value将保存该按钮的编号,于是在程序中通过检测Value的 值,就可为相应的按钮编写特定的程序代码。如在设计时, 给Value赋予一字符型数据,当运行表单时,一旦用户单击 某个按钮,则Value将保存该按钮的Caption属性值。 ③ Buttons:用于存取命令按钮组中每个命令按钮的数组, 代码中可以通过该数组访问命令按钮组中的各个按钮.
中包含SB表的编号字段值(2)能在组合框中为其列表输入新选项(3)若选 取组合框列表中的项,便能将它送入文本框。(P208)
14
2) 组合框不提供多重选择的功能,没有 MultiSelect 属性。
(表单文件combols7-10.scx)
【 7.2.5 微调(spinner) 控件】 用于接收给定范围之内的数值输入,可用键盘直接输入, 也可单击该控件的上箭头或下箭头来增减当前值。 常用属性: ① ControlSource 为其绑定一个字段或内存变量数据源。
15
【 7.3 控制类控件 】
【 7.3.1 命令按钮(CommandButton)控件】 功能: 可用来启动某个事件代码及完成特定功能,如
关闭表单﹑移动记录指针等。一般要为命令按钮设置 CLICK事件。
常用属性: ① Default:默认值为.F.,如为.T.,则在该按钮所在表单激 活的情况下按Enter, 可激活该按钮, 并执行该按钮的Click 事件代码。一个表单只能有一个按钮的Default属性为真。 ② Cancel:默认值为.F.,如为.T.,则在该按钮所在表单激 活的情况下按Esc键可以激活该按钮,并执行该按钮的Click 事件代码。一个表单只能有一个按钮的Cancel 属性为真。 ③ Caption:设置该按钮标题。 ④ Enable:确定按钮是否有效,如为.F.,单击该按钮不会 引发该按钮的单击事件。
② value
用以设置微调框的初始值,或显示当前值 ③ increment 微调步长 ④ keyboardlowvalue 键盘输入数值的最小值
⑤ keyboardhighvalue 键盘输入数值的最大值
⑥ spinnerhighvalue 设定按钮微调数值最大值 ⑦ spinnerlowvalue 设定按钮微调数值最小值
符型.若为数值型,返回的是被选条目在列表框中的次序号;若为字符型, 返回的是被选条目本身的内容. Selected 指定列表框内的某个条目是否处于选定状态 MultiSelect 指定用户能否在列表框控件内进行多重选定.1或T表允许. 默认值为0,表示不允许.
例7.7 设计一个表单。要求表单运行时,LIST1列表框显示sb表 的编号字段和名称字段,单击查询按钮时,将查询LIST1中选择 的设备,并将查询的结果在表单上显示出来。(表单文件 13 listexample7-9.scx)
例7.2 设计” 设备修理管理系统”主界面表单,右击退出。 表单文件main7-4.scx
6
【 7.2 输入类控件 】
【 7.2.1 文本框(Text Box)控件 】 功能:
①显示或接收单行文本信息(不设置ControlSource 属性),默认输入类型为字符型,为空串,最大长度 为256个字符。 ②显示或编辑对应变量或字段的值(设置 ControlSource属性为已有变量或字段名,此时为 双向绑定)。
2
【 7.1 输出类控件 】
【 7.1.1 标签(Label) 控件 】 例 7.1 设计一个表单 ,能根据要求让标签对象输出的内容 (表单文件labelincrease7-2.scx) 不断变大。 功能: 主要用于显示固定、运行时用户不能修改的文本信息。 标签控件常用属性 ①caption:指定标签的显示文本。可在设计时设置,也可 在程序运时设置或修改,或将一字符变量的值赋于它。 ②autosize:如为.t.,标签的大小由caption属性中的文 本长度决定,否则由WIDTH和HEIGHT属性决定。 ③forecolor:设置标题的字体颜色。 ④backstyle:设置标签的背景是否透明(即是否和背景有 相同的颜色),0透明,1不透明,默认为不透明。 ⑤name :标签对象名称。 3 ⑥Wordwrap:折行显示
RowSourceType 指明列表框中条目数据源的类型。 5-数组 : 列出数组的所有或范围内元素 使用一个已定义的数组名。
6-字段 : 列出字段的所有值 字段名(如sb.编号,价格) RowSource 指定列表框的条目数据源。
7-文件: 列出指定目录的文件清单 8-结构: 列出数据表的结构 9-弹出式菜单: 弹出式菜单作为列表框的条目 磁盘驱动器或文件目录 表名 菜单名
17
【 7.3.3 复选框(CheckBox)控件 】 用于标识一个两值状态, 真(.t.)或假(.f.)。处于“真” 时,复选框内显示一个对勾, 处于“假” 时复选框内为空白。 复选框的不确定状态与不可选状态(Enabled属性值.F.): 不确定状态只表明复选框的当前状态值不属于两个正常状 态值中的一个,但用户仍能对其进行选择操作, 使其变为确定 状态.不可选状态表明用户现在不能做出选择. 在屏幕上,不确定状态复选框以灰色显示,标题文字正常显 示.而不可选状态标题文字的显示颜色由disableBackColor 和DisabledForeColor属性值决定,通常是浅色. 例7.9 不确定状态和不可选状态示例。(checkbox7-13.scx)
12
列表框(List Box)的主要属性(2):
ControlSource 指定一个字段或变量用以保存选择结果。 List 用以存取列表框中数据条目的字符串数组. Listindex 选中的条目序号. BoundColumn 指定哪一列绑定到该控件的value属性 Value 返回列表框中被选中的条目.该属性可以是数值型,也可以是字
7
常用属性: ① Name
③ Readonly ④ Value
文本框名称。 是否只读,属性值默认为.F.,可编辑。
② ControlSource 为文本框绑定一个字段或内存变量数据源。
返回文本框的当前内容。如ControlSource属性没有 指定数据源,可通过该属性访问文本框的内容,其初值决定文本 框中值的类型。如ControlSource属性指定了数据源,该属性值 与ControlSource属性指定的变量或字段的值相同。 ⑤ PasswordChar 指定文本框内是显示用户输入的字符还 是显示占位符,如“*” 。
Width 画线时线条矩形的宽度,如画垂直线时为0
LineSlant 确定画线的方向,键盘上的‘\’与‘/’决定
5
3. 形状 用于在表单上画圆、矩形、椭圆等各种类型的形状。 常用属性: Curvature 形状的弯曲度(0--99) 。0为矩 形或正方形,99为圆,其余为圆角矩形或圆角正 方形。 BorderStyle 线条形状. FillColor 图形的填充颜色. FillStyle 图形的填充方案。 SpecialEffect 显示效果,是否立体.
11
【 7.2.3 列表框(List Box)控件】
RowSourceType属性值(P204) 0-无 功能: AddItem方法添加列表框 程序运行时,通过 条目,通过RemoveItem方法移去列表框条目 无 RowSource属性
列表框提供一组条目(数据项),用户可以从中选择一个 1-值 用逗号隔开的若干数据项, 如在本属性 或多个条目,一般情况下,列表框显示其中的若干条目 , 用户 框中输入 : 北京 , 上海 , 长沙 , 武汉 列出在RowSource属性中指定所有数据项 可以通过滚动条浏览其他条目。
Stretch
设置图像放置情况.
1----等比填
2. 线条 线条控件用于在表单上画各种类型的线条。 常用属性: BorderWidth 线条的宽度,单位为像素。 BorderStyle Height 线条的种类,BorderWidth>0时有效. 线条矩形的高度,如画水平线时为0
【 7.2.4 组合框(ComboBox) 控件】 组合框与列表框类似,也是用于提供一组条目供用户从中 选择,组合框和和列表框的主要区别在于: 1) 组合框通常只有一个条目可见。用户可单击组合框上的 下拉箭头按钮打开条目列表,从中选择。 3) 组合框有两种形式:下拉组合框(Style属性为0)和下 拉列表框(Style属性为2)。对下拉组合框,用户既可以从列 表中选择,也可以在编辑区输入。对下拉列表框,用户只可从 列表中选择。 例7.8 在表单上创建一个组合框和一个文本框,要求(1)组合框的列表
【 7.1.2 图像、线条与形状 】
1. 图像 功能:用于在表单上显示图像,且只能显示.bmp,.gif, .ico 等格式的图像,不能对它们进行编辑.
常用属性: Picture 指定在控件中显示的图像或通用字段中的图像. BackStyle 图像是否透明 BorderColor 确定边框的颜色.
第 7 章
常用表单控件
1
常用控件的公共属性
name:控件的名称,它是代码中访问控件的标识。 Fontname:字体名。 Fontbold:字体样式是否为粗体。 Fontsize:字体大小。 Fontitalic:字体样式是否为斜体。 Forecolor:前景色。 Height:控件的高度 Width: 控件的宽度。控件的高度和宽度,也可在表 单中添加该控件时通过鼠标拖曳进行调整。 Visible:控件是否显示。 Enable:控件运行时是否可用。如果为 .T.,则表示 控件可用,否则运行时控件不可使用。
