vfp常用控件
VFP表单控件资料

Hide方法:隐藏表单、表单集或工具栏。 Refresh方法:重画表单或控件,并刷新所有值。 Release方法:从内存中释放表单集或表单。 RemoveItem方法:从组合框或列表框中移去一 项。 Clear方法:清除组合框或列表框控件的内容。 SetFocus方法:使指定的一个控件获得焦点。 Show方法:显示一个表单,并且确定是模式表 单还是无模式表单。
上一页
下一页 退 出
6.3 对象的创建和处理
目 录
6.3.1 对象的创建
利用VFP的 基类创建基于 该类的子类对象 自定义类
编程方法 利用可视化的开发工具 (表单设计器)创建对象
上一页
下一页 退 出
9
6.3.2 对象的引用(B:p152)
目 录 ——必须清楚对象的容器层次关系和对象的名(指明对象 的地址)
只能在方法 程序或事件 处理代码中 使用。
引用
当前对象的直接容器对象 当前对象 当前对象所在的表单 当前对象所在的表单集
10
【例】如果Form1中有一个命令按钮 组commandgroup1,该命令按钮组有 两个命令按钮:command1 和 command2,label1是表单form1上的一 个标签控件。
VFP中的Grid控件与日历控件的应用和编程技巧

一 、前 言控件是面向对象可视化编程系统中 的 重 要 组 件 , 其 中 的 表 格(Gr i d)控件和日历控件是两类常用控件 。
表 格(Gr i d)控 件 通 常 有 两 类 作 用 :1.仅仅作为简单或复杂查 询结果的显示窗口 ,该 类 窗 口中的数据不可更改和删除 ;2. 作为数据库已有数据的修改或 者新记录的插入的界面 , 该 类窗口有可能先显示满足条件的记 录 信 息 ,然后由用户直接修改 指定属性的数值 ,也可能直接由用 户 输 入 新 数 据 。
基于作者多年的 VFP 开 发 经 验 , 本 文 将 就 Grid 控 件 、日 期 控件的应用提供实际案例 ,加 以 讨 论 。
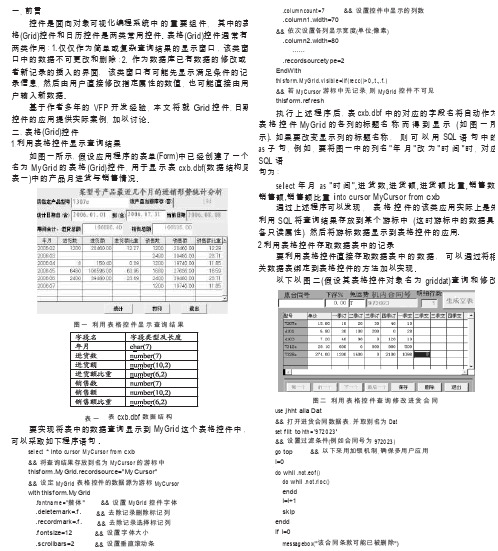
二 、表 格(Gr i d)控 件1.利用表格控件显示查询结果如 图 一 所 示 ,假设应用程序的表单(Form)中 已 经 创 建 了 一 个名 为 MyGr i d 的 表 格 (Gr i d)控 件 ,用 于 显 示 表 cxb.dbf(数 据 结 构 见表 一)中的产品月进货与销售情况 。
.col um n cou nt =7 && 设置控件中显示的列数 .column1.width=70&& 依次设置各列显示宽度(单 位:像 素) .column2.width=80 …….recordsourcety pe=2 EndWiththi sfo rm.M yGri d.vi si bl e =iif (re cc()>0,.t.,.f.)&& 若 MyC ursor 游 标 中 无 记 录 ,则 MyGrid 控 件 不 可 见 thisf orm.ref resh执 行 上 述 程 序 后 ,表 cxb.dbf 中的对应的字段名将自动作为 表 格 控 件 MyGr i d 的各列的标题名 称 而 得 到 显 示 (如 图 一 所示)。
如果要改变显示列的标题名称 , 则 可 以 用 SQL 语 句 中 的 as 子 句 ,例 如 ,要将图一中的列名 "年 月 "改 为 "时 间 "时 , 对 应SQL 语句 为 :se l e ct 年 月 as "时 间 ",进 货 数 ,进 货 额 ,进 货 额 比 重 , 销 售 数 , 销 售 额,销 售 额 比 重 i nt o cursor MyCursor from cxb通过上述程序可以发现 , 表 格 控 件的该类应用实际上是先利 用 SQL 将查询结果存 放到某个游标中 (这时游标中的数据具备 只 读 属 性),然后将游标数据显示到表格控件的应用 。
VFP中的列表框控件(listbox)

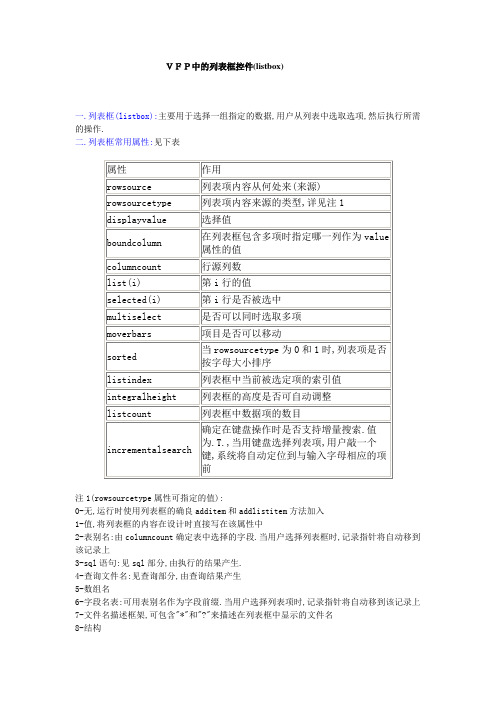
VFP中的列表框控件(listbox)一.列表框(listbox):主要用于选择一组指定的数据,用户从列表中选取选项,然后执行所需的操作.二.列表框常用属性:见下表注1(rowsourcetype属性可指定的值):0-无,运行时使用列表框的确良additem和addlistitem方法加入1-值,将列表框的内容在设计时直接写在该属性中2-表别名:由columncount确定表中选择的字段.当用户选择列表框时,记录指针将自动移到该记录上3-sql语句:见sql部分,由执行的结果产生.4-查询文件名:见查询部分,由查询结果产生5-数组名6-字段名表:可用表别名作为字段前缀.当用户选择列表项时,记录指针将自动移到该记录上7-文件名描述框架,可包含"*"和"?"来描述在列表框中显示的文件名8-结构9-弹出式菜单,提供向后兼容.二.列表框常用的方法:见下表方法作用additem 增加列表项removeitem 移去列表项clear 移去所有列表项requery 当rowsourcetype为3和4时,根据rowsource中的最新数据重新刷新列表项三.列表框常用事件:列表框的常用事件为click(单击)事件和dbclick(双击)事件.四.例:列表框练习1.新建表单,添加一个文本框text1,三个命令按钮command1~command3,三个命令按钮的caption属性依次设为"加入","移出"和"全部移出",一个列表框list1.界面如图252.设置属性:将表单的caption属性设为"列表框练习",autocenter属性设为.T.;将列表框list1的moverbars属性设为.T.,multiselect属性设为.T.3.编写代码:●"加入"命令按钮command1的click事件:qm=thisform.text1.valueIF !empty(qm)no=.t.FOR i=1 to thisform.list1.listcountIF thisform.list1.list(i)=qm &&如果文本框中输入的内容和列表框中已存在的内容相同,则不添加no=.f.ENDIFNEXT iIF nothisform.list1.additem(qm)thisform.refreshENDIFENDIF●"移出"命令按钮command2的click事件:IF thisform.list1.listindex>0thisform.list1.removeitem(thisform.list1.listindex)ENDIF●"全部移出"按钮command3的click事件:thisform.list1.clear●列表框list1的init事件:thisform.list1.additem("杨过")thisform.list1.additem("小龙女")thisform.list1.additem("东方不败")●列表框list1的dbclick事件:mand2.click() &&调用command2("移出"按钮)的click事件代码说明:运行后,列表框中自动添加了3条记录,如图26,这是在表单的init代码中添加的;在文本框中输入任意文本,如果和列表框中的内容不同,单击"加入"按钮,该内容会加入到列表框;否则不添加;在列表框中选中一条数据,单击"移出"按钮,该数据被删除;在列表框中直接双击某条数据,则的列表框的dbclick事件中调用"移出"按钮的click事件代码,将双击的数据删除。
ch8VFP控件

常用控件介绍
页框(PageFrame)
页框是包含页面(page1、page2等)的容器对象。 对页面所在的表单使用Refresh方法时,只刷当前活动的 页面。 PageCount:指定页框包含的页面数(默认为2)。 Tabs:页框的该属性确定页面的“选项卡”是否可见 (默认为.T.)。 TabStyle:用于指定选项卡都是相同的大小且都与页框的 宽度相同。 (0-两端;1-非两端)
3
常用控件介绍
标签(Label)
用以显示文本的图形控件。其中的文本能被用户直 接修改,通常用于显示提示信息。 Caption:标题,最多256个字符。 BackStyle:设置标签背景是否透明。 AutoSize:确定是否可以自动地调整标签大小 。 WordWrap:确定标签上的文本能否换行。
19
页框
管理选项卡的长标题
如果选项卡的标题太长,不能在给定页框宽度和页面数 的选项卡上显示出来,则可以: TabStretch属性设置为1-剪裁(单行):只显示放入选 项卡中的字符(默认) TabStretch属性设置为0-堆积(多重行):选项卡层叠 起来,以便所有选项卡中的整个标题都能显示出来。 在程序中换页面 不管页框是否具有选项卡,都可以从程序中使用 ActivePage属性来激活一个页面。
15
常用控件介绍
计时器(Timer)
计时器是在应用程序中用来处理反复发生的事件 的控件。该控件在运行时不可见,用于后台处理。 Enabled:取值为“.T.”时,计时器在表单加载时 就开始工作。 Interval:指定控件的Timer事件时间间隔,单位 为毫秒。决定事件发生的频率。 Reset方法可重置计时器控件,让它从0开始。 Timer事件
计算机VFP 第9章 表单控件

微调控件应用
示例5
文本框控件+ 微调控件
3.控制类控件—示例6
(1)复选框控件(CheckBox)
0或1
常用属性:Caption、ControlSource、Value等
常用事件:Click
3.控制类控件
(2)选项按钮组控件(OptionGroup) 选项按钮组常用属性:ButtonCount、
数据维护表单
表单的Init事件代码:
各维护按钮的 Click事件代码:
各浏览按钮的Click事件代码:
表单及其所包含控件的初始状态
表单的Init事件代码
ThisForm.SetAll("ReadOnly",.T.,"TextBox") ThisForm.chkSex.Enabled=.f. ThisForm.olbPhoto.Enabled=.f. ThisForm.EdtSelf.ReadOnly=.t. mandgroup1.CmdFirst.Enabled=.f. mandgroup1.CmdPre.Enabled=.f. mandgroup2.Cmdsave.Enabled=.f. mandgroup2.Cmdcancel.Enabled=.f.
Fontbold、 Fontname、Fontsize、Forecolor、 Alignment、 Backcolor、Heigh、Width、Top、 Left等等。
1.输出类控件
(2)图像控件(Image) 常用属性:Picture、Stretch等。
Stretch 0 1 2 功能描述 剪裁(默认) 图像按剪贴方式来适应控件 等比填充 调整图像大小来适应控件,保持原比例 变比填充调整图像大小来适应控件,不保持原比例
Visual FoxPro常用的表单控件

①Enabled属性 该属性用于确定计时器是否开始计时。当属性
值为.F.,时,计时器停止计时;当属性值为.T.时, 计时器开始计时。 ②Interval属性
该属性确定计时器Timer事件的两次引发的时 间间隔。它的单位是毫秒。
间隔并不能保证经历的时间的精确度。系统每 秒产生18次时钟跳动,因此间隔的真正精度不会超 过1/18s。若应用程序向系统提交繁重的任务(如 很长的循环、大量的计算、或磁盘、网络、端口的 访问等),则应用程序不能按Interval属性指定的 频率来引发计时器事件。
例10.3
【例10.4】设计一个接受口令的表单,屏幕只显示 相同个数的“*”号,并控制用户输入口令的次数。 设计步骤如下: ①建立应用程序用户界面。
选择“新建”表单,进入表单设计器,增加两个 标签控件Label1和Label2,一个命令按钮 Command1,一个文本框控件Text1(如图10-8左 所示)。 ②设置对象属性(如表10-7所示),设置完成之后 如图10-8右所示。
置
效果
DOS
按Ctrl+Enter, “确 ”按 、 行Click事件代
WINDOWS 当焦点不在命令按 上 ,按Enter, “确 ”按 、 行Click事件代
Cancel属性值为.F.的命令按钮称为“取消”按 钮。命令按钮的Cancel属性默认值为.F.。在“取 消”按钮所在的表单激活的情况下。按Esc键即可 激活“取消”按钮,执行该按钮的Click事件代码。
这两个属性在设计和运行阶段都可使用,主
要适用于命令按钮。
②Enabled属性 指定表单或控件能否响应由用户引发的事件。
默认值为.T.,即对象是有效的,能被选择,能响 应用户引发的事件。
关于VFP控件

关于控件1.组合框Combobox的使用〈1〉组合框内要显示多列,可改变ColumnCount特性,但此时若不设置列宽度,将仅显示第一列。
可以通过逗号分隔的清单列来指定列宽。
如:用“10,50,100”设置三列宽度。
在组合框中,隐藏指定列的最简单方法是使用"组合框生成器"。
在"组合框生成器"的"布局"选项卡上,将这些列拖到您所希望的宽度。
如果要通过编程在组合框中隐藏指定的列,请将这些列的ColumnWidth 属性设置为0。
在如下的程序代码中,列1 和列2 被隐藏,列 3 的宽度为100 pixels:boBox1.ColumnWidths = 0,0,100〈2〉要想让用户每次查找时输入一个字母,把IncrementalSearch特性设置为True,运行时,当用户输入一个字母时,高亮条将移列表中第一个字母和输入字母相匹配的第一条目上。
〈3〉要将输入的内容加入到下拉列表中,可在组合框的Valid事件中加入This.Additem(This.Displayvalue)代码。
(4) 设定其初始(默认)值,在其init中:this. Listindex=某个数值(下拉中的第某项)。
(5)关于组合框下拉列表中显示多列及组合框绑定某一列值的问题,网上及其它书上说的比较乱,经过实验得出以下方法:在组合框的属性框中的recordsource属性中写上在下拉框内要显示的所有字段(一般也就是两个),这里需要注意的是写的格式:表名.字段1,字段2 ,这里的“字段1”就是经过用户选择后要在组合框中最后(绑定)显示的;在组合框的resourcetype属性中选择2——别名;设置组合框的columnwidth属性为50,30(这里假设为两列,50和30为列宽,设计者可根据自己的具体情况设置数值,以达到美观的效果。
);组合框的columncount设定为2(假设下拉时显示为2列).网上有的提到组合框的boundcolumn属性,认为在设置完以上属性后只要改变boundcolumn的值,就可以改变组合框的绑定值(即用户经过选择后在组合框中显示的值),我在vfp6.0中经过实验认为,即使改变boundcolumn的值,也不起什么作用,也就是说我们完全可以不考虑组合框的boundcolumn属性。
13 Visual Foxpro中的表单-常用控件的使用

8.5.4 复选框与选项按钮组
选项按钮组
选项按钮组又叫单选按钮组,可以包含多 个按钮,任何时刻只能有一个按钮被选中。 单击选项按钮组的按钮,选项按钮组的 Value属性会获得一个被点击的按钮在该组中 的序号值。根据value的值可以判断出单击的是 哪一个按钮,然后执行该选项对应的操作。 value的值默认为1。
8.5.5 命令按钮组
命令按钮组
命令按钮组可以包含多个按钮,单击命令 按钮组的按钮,命令按钮组的Value属性会获 得一个被点击的按钮在该组中的序号值。根据 value的值可以判断出单击的是哪一个按钮,然 后执行该按钮对应的操作。value的值默认为1
8.5.5 命令按辑状态。 也可以运用生成器来编辑选项按钮组。
8.5.5 命令按钮组
命令按钮组的常用属性: ButtonCount Value ControlSource 命令按钮组的常用事件: Click
8.5.6 计时器
计时器:
计时器控件在运行时不可见,常用来做一 些与时间有关的后台处理。 计时器能在设定的时间间隔到达时自动执 行其Timer事件代码。对Timer事件进行编程让 它实现相应的功能。
1由数据环境创建表格由数据环境创建表格将数据环境中的数据表拖动到表单中会将数据环境中的数据表拖动到表单中会自动生成一个表格并且与数据表绑定
8.5.7 表格
表格控件:
表格控件是用来在表单或页框中显示或修 改数据表中的记录的。表格由若干列组成,每 一列由列标题和列控件组成。 列标题默认显示数据表的字段名,可以编 辑,列控件默认为文本框,显示字段值。
vfp表单控件课件

TIMER1属性和事件设置:
IF I <= 6
BEL1.CAPTION = A(I)
I = I + 1 ELSE I = 1 ENDIF
42
作业12 动态显示
请制作一个表单,顶上的时钟会左右移动, 中央的标语会逐渐变大移动。
43
本例的关键是使用了一个时钟控件,不仅控制时钟显示, 而且控制标语的运动。
按钮(command1) caption
按钮(command2) Caption
‘你好’
‘退出’
11
3、按钮事件代码设置
Command2的click事件代码:
thisform.release
表单名.对象名.属性名=属性值
12
3、按钮事件代码设置
表单名.对象名.属性名= command1的click事件代码: if bel1.caption='hello' bel1.caption='你好' mand1.caption="hello"
value
buttoncount
命令按钮组中被选中的命令按钮的序号
命令按钮组中的命令按钮的个数
8
作业6 标签和按钮—你好!
请制作如下所示的一个表单,点击“你好”按 钮,标语和按钮上的文字会互换。
9
1、打开表单设计器,插入两个标签,再插入两个按钮。
10
对象属性设置如表所示
对象 标签(label1) 属性 Caption 属性值 ‘hello’
25
“改变大小”按钮COMMAND2的CLICK事件程序代码如下: IF This.Caption="改变大小" bel1.FontSize=18 This.Caption="恢复大小" ELSE bel1.FontSize=24 This.Caption="改变大小" ENDIF
VFP常用表单控件

例7.2 设计” 设备修理管理系统”主界面表单;右击退出&
表单文件main7-4.scx
6
7.2 输入类控件
7.2.1 文本框Text Box控件
功能: ①显示或接收单行文本信息不设置ControlSource 属性;默认输入类型为字符型;为空串;最大长度为 256个字符& ②显示或编辑对应变量或字段的值设置 ControlSource属性为已有变量或字段名;此时为 双向绑定&
RowSourceType属性值P204
RowSource属性
0程-序无运行功时能;通:过AddItem方法添加列表框条 无 目;通过列Re表mo框ve提Item供方一法组移去条列目表数框条据目项;用户可以从中选择一个或多 1-值个条目;一般情况下;列表框显示其中用逗的号若隔干开的条若目干;数用据户项可;如以在本通属性 列出在过R滚ow动S条ou浏rce览属其性中他指条定目所有&数据项 框中输入:北京;上海;长沙;武汉
②autosize:如为.t.;标签的大小由caption属性中的文本 长度决定;否则由WIDTH和HEIGHT属性决定&
③forecolor:设置标题的字体颜色&
④backstyle:设置标签的背景是否透明即是否和背景有相 同的颜色;0透明;1不透明;默认为不透明&
⑤name :标签对象名称&
⑥Wordwrap:折行显示
15
7.3 控制类控件
7.3.1 命令按钮CommandButton控件
功能: 可用来启动某个事件代码及完成特定功能;如 关闭
表单﹑移动记录指针等&一般要为命令按钮设置CLICK事件&
常用属性: ① Default:默认值为.F.;如为.T.;则在该按钮所在表单激活的 情况下按Enter; 可激活该按钮; 并执行该按钮的Click事件代 码&一个表单只能有一个按钮的Default属性为真& ② Cancel:默认值为.F.;如为.T.;则在该按钮所在表单激活的 情况下按Esc键可以激活该按钮;并执行该按钮的Click事件代 码&一个表单只能有一个按钮的Cancel 属性为真& ③ Caption:设置该按钮标题& ④ Enable:确定按钮是否有效;如为.F.;单击该按钮不会引发 该按钮的单击事件&
浙江工商大学VFP(2)3-常用控件-标签、文本框、命令按钮

陈杰
授课内容
面向对象基本概念 常用控件 表单设计 数据库设计
基本控件
标签、文本框、编辑框、命令按钮
标签Label
界面上信息提示。标签没有数据源、不能直 接编辑和用TAB键选择。 常用属性
布局:Caption、Alignment、AutoSize、Left、 Top、Height、Width Top Height Width 修饰:BackColor、ForeColor、Fontname、 Fontsize 状态:Enabled、Visible
界面设计
设 计 步 骤
属性设计 代码设计 调试运行
设置对象属性 command1的click事件代码 对象名thisformset.release 值 属性 Text1的Valid事件 form1 caption 口令验证 if this.value="123" label1 caption 请输入口令 '=messagebox("正确!") text1 PasswordChar * else text1 SelectOnEntry .T. '=messagebox("错误!") command1 caption 退出 endif thisformset.refresh
状态属性
ENABLED 属性,确定对象是否响应用户触发的事件。设置值为逻辑 值。 VISIBLE 属性,确定对象是否可见。设置值为逻辑值。
文本框Text
作用
接受信息或显示数据源的信息
常用属性
布局:Alignment、Left、Top、Height、Width 修饰:BackColor、ForeColor、Fontname、Fontsize 状态:Enabled、Visible 重要:ReadOnly、Value、 SelectOnEntry 、 PasswordChar 、DataFormat
vfp常用的表单控件

标签(Label)控件可以编写代码来改变Label控件显示的文本,以响应运行时的事件。
例如,如果一个应用程序要几分钟时间作改动,则可以显示Label 中的进程状态信息。
还可以使用Label 来标识控件,例如TextBox控件没有自己的Caption属性,这时就可以使用Label 来标识这个控件。
在Label控件中定义访问键时,就可以按ALT + 设定的字符来把焦点移动到TAB 键顺序中的下一个控件。
常用的标签属性•Caption属性当创建一个新的对象时,其缺省标题为缺省的Name 属性设置。
该缺省标题包括对象名和一个整数,如Command1 或Form1。
为了获得一个描述更清楚的标签,应对Caption 属性进行设置。
可以使用Caption属性赋予控件一个访问键。
在标题中,在想要指定为访问键的字符前加一个(\<) 符号。
比如,下面代码在为标签设置Caption属性的同时,指定了一个访问键“x”:ThisForm.MyLabel.Caption="选择项目(\<X)"对于一般控件,按下相应的访问键,将激活该控件,使该控件获得焦点。
而对于标签,按下相应的访问键,将把焦点传递给tab键次序中紧跟着标签的下一个控件。
比如,在某个列表框的上方放置一个标签,并把列表框的Tab键次序安排在标签之后,这样,按下标签访问键时,其下方的列表获得焦点。
访问键的使用方法受KEYCOMP设置(DOS或WINDOWS)的影响。
在当前表单激活的情况下,访问键的使用方法如表所示。
•Label 控件标题的大小没有限制。
对于窗体和所有别的有标题的控件,标题大小的限制是255 个字符。
提示对于标签来说,将AutoSize 属性设为True 自动调整控件的大小以与其标题相适合。
•Alignment属性指定的标题文本在控件中显示的对齐方式语法object.Alignment [= number],该属性的设置值如表所述。
Visual FoxPro 应用基础 表单控件

步骤: 1 . 在表单上创建一个表单,在表单上创建一个文本框、一个 列表框、两个标签控件。 2. 设置对象属性
Label1
caption:请输入要添加的选项
fontsize:11
fontname:黑体
Label2
caption:政治面貌
fontsize:11
fontname;黑体
Text1
List1
Combo1
设定组合框对象显示的项目来源
设定组合框对象中数据值的源 设定组合框的类型0-下拉组合框,1-下拉 列表框 指定当前选中的的值 反映组合框对象中的数据项目的数目 用以存取数据项的字符串数据 指定组合框中选定项的惟一表示 反映或设定组合框对象中被选择与显示 的内容
0-(无)
(无) 0 (无) 0 (无) 0 (无)
public ma(5),chx,opx,cox
open database 学生选课库 use 学生 in 0
2. 表单的destroy事件代码释放有关的内存变量
release ma,chx,opx,cox,学生选课库
close database 3. 统计按钮的click事件代码如下
(完整版)VFP表单控件汇总,推荐文档

属性含义控件备注PageCount 页面个数页框ButtonCount 按钮个数按钮组、选项按钮组ColumnCount 列数表格、列表框、组合框经常要在按钮组中添加一个按钮,在页框中添加一个页面,在表格中添加一个表格列BorderStyle边框类型按钮组、选项按钮组0-无边框,1-单线边框,2-固定对话框,3-可调边框BackStyle 背景类型0-透明,1-不透明RowSourceType 行源类型列表框、组合框 RowSource 行源列表框、组合框 RecordSourceType 记录类型表格 RecordSource 记录表格Interval时间间隔Timer (计时器)SpinnerHightValue Spinner (微调框) SpinnerLowValue通过微调框按钮输入的最大、最小值Spinner (微调框)KeyboardHightValue 通过键盘输入的最大值Spinner (微调框)KeyboardLowValue通过键盘输入的最小值Spinner (微调框)Increment点上下箭头每次改变的值Spinner (微调框)默认值是1Value值文本、编辑、按钮组、选项按钮组、微调框等按钮组、选项按钮组中值指的是选中的第几个ControlSource 文本、编辑、选项按钮组、列表框、组合框等用于指定与其绑定的数据源Caption标题表单、按钮、标签、选项按钮、页面等注意按钮组、选项按钮组、页框等“成组”的控件的改法Name对象名每个控件都有在设计器中有些控件内显示的就是控件的Name 值。
例如:文本框、列表框等。
Value控件的值文本框、列表框、组合框、微调框、命令按钮组、页框等在运行时有些控件内显示的就是控件的Value 值。
例如文本框、列表框等。
FontSize 等字体等显示文字的控件字体(FontName )、字号(FontSize )、粗体(FontBold )、斜体(FontItalic )等都Font 开头ForeColor/ ackColor 前景色/背景色显示文字的控件显示文字的颜色/文字后面的颜色Width/Height 宽度、高度每个可见控件 Left/Top 距表单Default/Cancel 默认/取消按钮等与“ENTER”键/与“取消”对应Alignment文本对齐方式文本框、编辑框、微调框等0-左,1-右,2-中间,3-自动(默认)AddItem添加条目列表、组合向其中添加一行RemoveItem移除条目列表、组合从其中移去一行SetFocus设置焦点文本、编辑、表格等使其获得焦点Refresh刷新表单、表格、页面等使其刷新,从新获取数据Release释放表单关闭表单Hide/Show隐藏/显示表单表单Clear清除内容列表框、组合框Cls清除内容表单清除表单上绘制的图形、文字SetAll为容器对象中所有控件指定一个属性设置页框、表格、命令按钮组、选项按钮组等1.表单(Form):默认对象名:Form1等属性含义备注Width宽度MinHeight表单的最小高度MinWidth表单的最小宽度2.标签(Label):默认对象名:Label1等属性含义备注AutoSize是否可以自动调整大小WordWrap是否可以自动换行3.文本框(TextBox):默认对象名:Text1等属性含义备注Value 值运行时,列表框中的内容。
Visual FoxPro常用控件与表单

例11.3 在例11.2表单中添加线条控件(如图11-6)。
线条
图11-6 线条控件示例
4.形状(Shape) 形状控件用于在表单上创建各类形状:
矩形、圆角矩形、正方形、圆角正方形、椭圆或圆。
形状控件的主要属性有: BoderColor:设置形状控件边框的颜色 BoderWidth:设置形状控件的宽度 Curvature:设置形状控件的角的曲率(30,60,90)
命令按钮组控件是包含了若干个命令按钮的一种容器。通过 它可以统一的管理按钮组,也可以单独地管理每一个按钮。 图11-11是一个具有4个按钮的按钮组示例。
图11-11 命令按钮组
命令按钮组的主要属性有:
ButtonCount:指定命令按钮组中的按钮数。
Enabled:指定命令按钮组能否接收和响应事件;当该属性 为.T.时可以接收和响应事件,为.F.则不能。
图11-9 编辑框中的文本选择
7.命令按钮(CommandButton)/命令按钮组CommandGroup) 命令按钮控件主要用来为用户提供不同操作的选择。用户可 以通过它改变程序的执行过程,完成不同的功能调用。当用户 用鼠标单击命令按钮时,将触发命令按钮的“Click”事件代码 从而完成相应的操作。 命令按钮的主要属性: Caption:命令按钮标题文本。 Enabled:命令按钮使能属性,该属性为.T.,则命令按钮能接 收事件,为.F.则不能接收事件。 Name:命令按钮控件名称。
BoderWidth:设置文本框控件的宽度
Curvature:设置文本框控件的角的曲率 FillColor:设置文本框控件的填充颜色 FillStyle:设置文本框控件的填充图案 Height:设置文本框控件的高度
Maxlength:设置文本框控件可输入的最大字符数,若为0 表示没有限制 Name:设置文本框控件的名称 PasswordChar:设置文本框控件用作占位符的字符
VFP中的组合框控件(combobox)

VFP中的组合框控件(combobox)一.组合框(combobox):组合框和列表框的功能类似,但使用更为灵活,更为常用.实际上,组合框是由一个文本框和一个列表框组成的,组合框又被称为弹出式菜单.用户使用时,单击文本框右侧的三角即可展开下拉列表,如图27二.组合框常用的属性:见下表注1(rowsourcetype属性可指定的值):0-无,运行时使用列表框的确良additem和addlistitem方法加入1-值,将列表框的内容在设计时直接写在该属性中2-表别名:由columncount确定表中选择的字段.当用户选择列表框时,记录指针将自动移到该记录上3-sql语句:见sql部分,由执行的结果产生.4-查询文件名:见查询部分,由查询结果产生5-数组名6-字段名表:可用表别名作为字段前缀.当用户选择列表项时,记录指针将自动移到该记录上7-文件名描述框架,可包含"*"和"?"来描述在列表框中显示的文件名8-结构9-弹出式菜单,提供向后兼容.原文链接:/article/airfire-2-1279355.html二.组合框常用的方法:见下表三.组合框常用事件:列表框的常用事件为click(单击)事件、dbclick(双击)事件和interactivechange事件(当用户使用键盘或鼠标更改组合框的值时发生的事件,比如,我们单击组合框右侧的三角展开下拉列表时,即会发生此事件)四.组合框示例:修改表单xggz.scx,使用组合框控件展示其中的"文化程度"和"职称"两个字段的内容1.打开表单xggz.scx,该表单的制作方法见第二章第二节内容2.该表单中,"文化程度"和"职称"两个字段的内容原先使用的是文本框控件.我们选中这两上文本框,将其删除.再添加两个组合框,其中Combo1用于展示"文化程度"字段的值,Combo2用于展示"职称"字段的值,如图283.选中combo1,在"属性"窗口中将其rowsoucetype属性值改为"6-字段",将rowsource属性值改为"职工档案.文化程度",并将combo1的ctrolsource属值设为"职工档案.文化程度".同样方法,设combo2的rowsourcetype属性值设为"6-字段",将rowsource属性值设为"职工档案.职称",并将其controlsource属性值设为"职工档案.职称".4.运行修改后的xggz.scx表单,如图30,我们可以看到,单击"上一条","下一条"等命令按钮时,每条记录的"文化程度"和"职称"均不同.单击combo1和combo2,在列表中选择一个值,程序即用该值来更改表中相应字段的值.。
vfp中的控件的名词解释

vfp中的控件的名词解释Visual FoxPro(VFP)是一种流行的面向对象的数据库管理系统,它提供了丰富的功能和控件,用于开发各种Windows应用程序。
控件是VFP中的重要组成部分,它们可以帮助开发人员创建直观、可交互的界面,并实现各种功能。
I. 基本控件1. 文本框(Textbox)文本框是常见的控件之一,用于接收和显示文本或数字。
开发人员可以设置文本框的属性,例如字体、颜色、对齐方式等。
文本框可以用于输入用户信息、显示计算结果等。
2. 按钮(Button)按钮是用于触发特定操作的控件,如保存、删除、打印等。
通过按钮的点击事件,开发人员可以编写相关的代码来执行相应的操作。
按钮通常具有自定义的标签文本,便于用户理解和操作。
3. 复选框(Checkbox)复选框用于选择一个或多个选项,多用于设置一组选项中的多个状态。
开发人员可以设置复选框的默认选中状态,并在代码中访问和处理用户选择的状态。
4. 单选按钮(Radio Button)单选按钮类似于复选框,但只能选择一个选项。
通常,单选按钮用于在一组互斥的选项之间进行选择。
通过设置单选按钮的默认选中状态和相关事件处理,开发人员可以实现不同选项的交互。
II. 数据输入控件1. 列表框(Listbox)列表框用于显示选项列表,并允许用户从中选择一项或多项。
开发人员可以自定义列表框的选项内容,并通过代码进行选择项的读取和处理。
2. 组合框(Combobox)组合框结合了文本框和列表框的功能,用户可以选择预定义的选项,也可以自由输入。
组合框常用于需要用户输入或选择预定义选项的场景。
3. 日历控件(Calendar)日历控件用于选择日期,并提供了用户友好的界面来显示、选择和操作日期。
开发人员可以根据需要设置日历控件的样式和功能。
III. 数据显示控件1. 标签(Label)标签用于显示静态文本,通常用于标识其他控件或提供相关的说明信息。
开发人员可以设置标签的字体、颜色和位置等属性,以便于用户理解和处理。
12VFP上机-表单及控件

上机--表单及常用控件的使用【目的与要求】1.进一步熟悉表单的使用2.熟悉VFP控件3.掌握标签、文本框、命令按钮控件的使用【相关知识点】在表单上创建控件的基本步骤如下:1)创建表单,在表单上根据需要合理地添加控件;2)设置各个对象的属性;3)编写方法和事件代码。
一、标签标签(Label)主要是在表单上用来显示文本信息的控件,一般用于标题、提示或说明。
它没有数据源,不能直接编辑也不能用Tab键来选择。
标签的Caption属性是最常用的属性,它设置或返回标签的显示文本,该属性值既可以通过“属性”窗口设置,也可以由事件动态改变。
标签的常用事件有Init、Click、Dblclick等事件,但习惯上还是作为文本显示使用,较少使用标签的事件。
练习1:标签的使用。
要求:当表单运行时,单击“登鹳雀楼”处,表单上显示“白日依山尽,黄河入海流。
欲穷千里目,更上一层楼。
”文字。
提示:参看教材P143【例4.3】设计界面运行界面图4-14 标签的使用Label1:bel2.visible=.t.二、命令按钮命令按钮(CommandButton)是一种十分常用的交互工具,一般是用户单击按钮后激发按钮的相关事件,运行事件代码,来完成某种功能。
Caption属性用于设置命令按钮上面的显示文本,Picture属性用于设置命令按钮上面的显示的图片。
ToolTipText属性用于设置控件的提示文本,该属性与表单的ShowTips有关。
Click事件是当用户将鼠标指针指向一个控件并按下鼠标左键时触发,是最常用的事件。
练习2:命令按钮的使用。
要求:运行表单时,当单击“单击右移”按钮,表单上的“字符变色移动”往右移动,当移到表单最右边时,该按钮不可用。
当单击“单击下移”按钮,表单上的“字符变色移动”往下移动,当移到表单下边时,该按钮不可用。
双击表单不可用的按钮变成可用。
提示:参看教材P144【例4.4】设计界面运行界面图4-15命令按钮使用举例三、文本框文本框(TextBox)控件既能输入或编辑数据,也能显示预先输入的数据,是用户与计算机进行数据交互的控件。
第9章 VFP常用控件及表单设计

9.2用表单设计器建立表单
3.数据环境(DataEnvironment)容器 除支持Init、Destroy、Error事件外, DataEnvironment对象还支持两个事件和两个方法: BeforeOpenTable()事件:打开表时发生,其 事件代码在表打开之前执行。 AfterCloseTable()事件:关闭表时发生,其事 件代码在表关闭后执行。 CloseTable方法:用于关闭数据环境中所定义 的所有数据源(表、视图)。 OpenTable方法:用于打开数据环境中所定义 的所有数据源(表、视图)。
9.2用表单设计器建立表单
4.数据环境设计器 数据环境设计器主要用以可视化地创建和修改 数据环境。数据环境一旦建立,表单被打开或运行 时,数据环境中的表或视图便自动打开;表单被关 闭或释放时,表或视图也将随之自动关闭。新建或 打开表单后打开数据环境设计器的方法如下: (1)选择“显示”菜单中的“数据环境”; (2)鼠标右键单击表单窗口中的任意空白区域, 从弹出的快捷菜单中选择“数据环境”; (3)打开“表单设计器”工具栏,选择其中的 “数据环境”工具按钮。
9.2用表单设计器建立表单
9.2.2 快速创建表单 例9.3 使用快速表单创建一个学生信息查看和 编辑表单。 实现步骤为: (1)打开表单设计器:在命令窗口中输入 CREATE FORM STU,系统将打开表单设计器且表 单设计器的标题为STU.SCX。 (2)生成快速表单:选择“表单”菜单的“快速 表单”命令(或右键单击表单,从弹出的快捷菜单中 选择“生成器”命令) 。 (3)添加其它控件对象(如按钮或按钮组) (4)执行表单
9.4.1 标签 (续)
9.4 常用表单控件
例9.3 设计一个学生学籍管理系统的欢迎 界面。
VFP6表单控件一览表

VFP6.0表单及控件属性一览表Activate Event 当表单集、表单或页对象激活时、或显示工具栏对象时发生。
ActiveControl 引用一个对象上的活动控件。
ActiveForm 引用表单集或_SCREEN对象中的活动表单对象。
Addobject 在运行时向容器对象中添加一个对象。
AddProperty 向对象添加新属性。
Alignment 控件上正文水平对齐方式。
AlwaysOnBottom 防止其他窗口被表单窗口覆盖。
AlwaysOnTop 防止其他窗口遮挡表单。
Autocenter 指定Form对象在首次显示时,是否自动在VFP主窗口内居中。
AutoSize 控件是否根据正文自动调整大小。
BackColor 指定对象内文本和图形的背景色。
BackStyle 设置背景风格。
BaseClass 指定VFP基类的类名,被引用对象由此基类派生得到。
BorderStyle 指定对象的边框样式。
Box 在表单对象上绘制矩形。
BufferMode 指定记录是保守式更新还是开放式更新。
Caption 指定对象标题文本。
Circle 在表单上绘制圆或弧。
Class 返回派生对象的类的类名。
ClassLibrary 指定用户自定义类库的文件名,该类库包含对象的类。
Click Event 当用户在一个对象上按下并释放鼠标按钮时,或用编程方式触发该事件时发生ClipControls 指定在Paint事件中,图形方法程序是否会重画整个对象,并且是否创建将非图形控件排除在外的剪切区域。
Closable 指定能否通过双击窗口菜单图标来关闭表单。
Cls 清除表单中的图形和文本。
Color Source 指定控件颜色的设置方式。
Comment 存储对象的有关信息。
ContinuousScroll 指定表单是平滑地滚动还是只在释放滚动框后才重绘。
ControlBox 指定在运行时刻表单或工具栏的左上角是否显示菜单图标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
复选框 (CheckBox)
是包含一组命令按钮的容器控件,其作 用与命令按钮相同,用户可以单个或作 与选项按钮组相 为一组来操作其中的按钮 同 Click 主要用于反映某些条件是否成立,表示 为真和假两个状态。为“真” 时,复选框 内显示一个“√”。复选框可以在表单中 独立存在,选项按钮只能存在于其容器 选项按钮组中 Caption Click Value ControlSource
说明
事件
方法
GotFocus LostFocus Valid When
SetFocus
文本框控件 TextBox
Click
命令按钮 用于完成某一特定的操作 CommandButton
与文本框一样,用来输入和编辑数据。 但在编辑框中允许编辑长字段或备注字 编辑框EditBox 段文本,允许自动换行并能用方向键、 PageUp 键和 PageDown 键以及滚动条
常用属性 Caption AutoSize 用来在表单上显示文本,常用作提示和 BackStyle BordStyle 说明 Name WordWrap ControlSource Value PasswordChar 供用户输入或编辑数据,一般含一行数 ReadOnly Format 据 InputMask SelectLength SelStart Seltext Default Cancel Enabled Caption Picture
同文本框
选项按钮组 OptionGroup
也称单选按钮组,是包含若干选项按钮 的一种容器,用于从多项选择中选取其 一。当选中某个选项按钮时,按钮中会 显示一个圆点
ButtonCount ControlSource Caption Value Buttons
Click
命令按钮组 CommandGroup
