web设计器--设计流程图(raphael)(一)
用Raphael绘制流程图,自绘动态箭头,可拖动,有双击事件

本文讨论的是基于DVSDK3,硬件平台是勤泽的ZMV6467。
DVSDK TI为达芬奇平台的开发者提供了一套完善的视频软件开发套件。
DVSDK功能非常强大,它将很多视频编解码的细节都隐藏起来了,使用者只需要关系应用就可以,但是DVSDK的强大又使得它变得异常的庞大,让使用者摸不着头脑,或者根本不知道怎样开始开发。
接下来的TI DVSDK 学习记录文章将会一步步分析DVSDK,将我学习使用DVSDK进行开发的过程中碰到的问题或者相关的经验一一写出,文章中不会涉及到如何构建编译环境,如何编译DVSDK的问题,如需了解这方面的问题可以参考TI官方文档或联系勤泽。
文章如有错误敬请提出。
以视频采集应用的开发过程,提出以下问题:1.视频怎样来,来自哪里?2.采集到视频数据要怎样处理?(聚尚网优惠券/压缩/存放/发送)3.视频数据怎样直接显示出来?4.视频数据怎样压缩?5.视频数据怎样存放?6.视频数据如何发送?下面就开始一一来解决这些问题:先从硬件功能框图看一下视频的输入通道,红色框部分:DM6467支持BT.656/BT.1120/RAW的数据输入,最高可以支持1080P30FPS,如果需要支持1080P60fps,可以使用1GHz版本的DM6467T。
1)模拟高清分量输入,经过视频解码器后输出符合BT.1120的数据,然后再通过VPIF接口进入CPU。
2)模拟标清信号输入,经过视频解码器后输出符合BT.656的数据,然后再通过VPIF接口进入CPU。
3)数字摄像头(eg.cmos),直接通过VPIF接口进入CPU。
这里要注意,因为DM6467只支持YUVPSemi4:2:0格式的数据显示和编码(H.264),所以数字摄像头输出的YCBCR或RGB数据再进入CPU后需要进行转换(颜色空间的问题,可以参考本博客前面的文章),这个转换可以通过ARM,也可以通过DSP来进行,勤泽的软件已经附带了一个DSP的转换核,可以直接转换cmos的YCBCR数据进行显示和编码。
php web的工作流程

php web的工作流程PHP是一种广泛应用于Web开发的脚本语言,它的工作流程可以简单地分为以下几个步骤:1. 客户端发送请求:当用户在浏览器中输入网址或点击链接时,浏览器会向服务器发送一个请求。
这个请求包含了一些信息,比如请求的地址、请求的方法(GET、POST等)以及一些其他的参数。
2. 服务器接收请求:当服务器接收到请求时,它会根据请求的地址找到相应的处理程序。
在PHP中,这个处理程序通常是一个PHP 文件。
3. PHP解析文件:一旦服务器找到了对应的PHP文件,它就会将该文件发送给PHP解析器进行解析。
解析器会逐行读取文件,并将其中的PHP代码转换为可执行的指令。
4. 执行PHP代码:解析器会按照顺序执行PHP代码,并根据代码中的逻辑进行相应的操作。
PHP中可以使用各种语句、函数和类来完成各种任务,比如数据库操作、文件上传、表单验证等。
5. 生成动态内容:在执行PHP代码的过程中,可以根据需要生成动态的内容。
比如,可以从数据库中读取数据并将其显示在网页上,或者根据用户的输入生成相应的响应。
6. 服务器发送响应:一旦PHP代码执行完毕,服务器会将生成的内容发送给客户端。
这个响应可以是一个完整的HTML页面,也可以是一个JSON格式的数据。
7. 客户端显示页面:当浏览器接收到服务器发送的响应后,它会根据响应的类型进行相应的处理。
如果响应是一个HTML页面,浏览器会解析并显示该页面;如果响应是一个JSON数据,浏览器可以将其用于更新页面上的部分内容。
整个工作流程可以看作是一个请求-响应的过程,客户端发起请求,服务器进行处理并生成响应,最后将响应发送给客户端。
在这个过程中,PHP扮演了一个非常重要的角色,它负责处理请求、生成动态内容,并与数据库等其他系统进行交互。
需要注意的是,PHP的工作流程可以根据具体的应用场景和需求进行定制和扩展。
比如,可以使用框架来简化开发过程,或者使用缓存来提高性能。
课程设计-简单web服务器的设计与实现-uml设计

简单web服务器的设计与实现一、设计内容及设计要求WWW的工作基于客户机/服务器计算模型,由Web 浏览器(客户机)和Web服务器(服务器)构成,两者之间采用超文本传送协议(HTTP)进行通信,HTTP协议的作用原理包括四个步骤:连接,请求,应答,关闭应答。
设计内容Web服务器是web中的关键部件,设计一个简单的Web服务器,为用户提供简单的信息服务。
设计要求本实验要求完成一个简单的web服务器的设计与实现,能够通过HTTP Get 命令获得一个简单的HTML文件。
设计目的通过web服务器的设计与实现,可以达到以下目的:掌握网络编程的知识与技能;掌握HTTP协议的相关知识;熟悉网络软件的开发过程,锻炼解决实际问题的能力。
二、总体设计HTTP协议的作用原理包括四个步骤:连接:Web浏览器与Web服务器建立连接,打开一个称为socket(套接字)的虚拟文件,此文件的建立标志着连接建立成功。
请求:Web浏览器通过socket向Web服务器提交请求。
HTTP的请求一般是GET或POST命令(POST用于FORM参数的传递)。
GET命令的格式为:GET 路径/文件名HTTP/1.0 文件名指出所访问的文件,HTTP/1.0指出Web浏览器使用的HTTP版本。
应答:Web浏览器提交请求后,通过HTTP协议传送给Web服务器。
Web服务器接到后,进行事务处理,处理结果又通过HTTP传回给Web浏览器,从而在Web浏览器上显示出所请求的页面。
关闭连接:当应答结束后,Web浏览器与Web服务器必须断开,以保证其它Web浏览器能够与Web服务器建立连接。
客户端采用的是浏览器,整个系统需要设计的是服务器服务器的用例描述服务器实现的功能可以描述为3个用例允许建立连接提供服务允许断开连接服务器的活动图整个工作流程如下三、详细设计及代码服务器对象的静态关系服务器对象的静态关系服务器类的设计public class Main 启动程序public class Frame extends JFrame implements ActionListener 实现系统管理员查看服务器状态public class Net 实现允许建立连接,提供服务,允许断开连接代码public class Main 启动程序package server;// http://ylx-PC:1111/index.htmlpublic class Main {//接口的实现public static void main(String[] args) { //启动程序new Frame(); //建立窗体}}public class Frame extends JFrame implements ActionListener 实现系统管理员查看服务器状态package server;import java.awt.*;import java.awt.event.*;import java.util.Date;import javax.swing.*;public class Frame extends JFrame implements ActionListener {// 建立窗体组件JPanel btnPan = new JPanel(newFlowLayout(FlowLayout.CENTER));private JLabel listenPortLb = new JLabel("设置监听端口: ");private JLabel tishi = new JLabel("Webserver信息:");private JLabel tian = new JLabel("");private JTextField portTf = new JTextField("8080", 4);//设置默认端口号JButton controlBtn = new JButton("开始");//设置按钮名称JButton clearHintBtn = new JButton("清空");private JTextArea hintTa= new JTextArea("动态监测服务信息\n");private Net net;public Frame() {initComponent(); //初始化界面net = new Net(this);}private void initComponent() { //初始化所有界面组件buildBtnPan();buildHintPan();setSize(600, 450);//设置窗体大小Toolkit tool = Toolkit.getDefaultToolkit();setLocation((tool.getScreenSize().width -this.getSize().width) / 2,(tool.getScreenSize().height -this.getSize().height) / 2); //设置窗体位置this.addWindowListener(new WindowAdapter(){public void windowClosing(WindowEvent arg0) {Frame.this.setVisible(true);Frame.this.dispose();}});setTitle("一个简单的 Web服务器");setDefaultCloseOperation(EXIT_ON_CLOSE);setVisible(true);}//构建按钮面板public void buildBtnPan() { //实现窗体布局JLabel tc= new JLabel();Box boxV1=Box.createHorizontalBox();Box boxV2=Box.createHorizontalBox();Box box=Box.createVerticalBox();boxV1.add(listenPortLb);boxV1.add(Box.createHorizontalStrut(10));boxV1.add(portTf);boxV1.add(Box.createHorizontalStrut(10));boxV1.add(controlBtn);boxV2.add(tishi);boxV2.add(Box.createHorizontalStrut(10));boxV2.add(tian);boxV2.add(Box.createHorizontalStrut(10));boxV2.add(clearHintBtn);box.add(boxV1);box.add(Box.createVerticalStrut(8));box.add(boxV2);btnPan.add(box); //加入所有按键add(btnPan, BorderLayout.NORTH);//将按键放置在北部面板portTf.requestFocus();portTf.selectAll();controlBtn.addActionListener(this);clearHintBtn.addActionListener(this);}public void buildHintPan() {hintTa.setEditable(false);JScrollPane scrollPane = new JScrollPane(); //添加滑动条scrollPane.setBorder(BorderFactory.createLoweredBevelBorde r());scrollPane.getViewport().add(hintTa);add(scrollPane, BorderLayout.CENTER); //置在中部面板}public void actionPerformed(ActionEvent arg0) { //各个出现的问题监测Object source = arg0.getSource();//判断按钮提示文字内容if (source == clearHintBtn) {hintTa.setText("");return;}String msg = controlBtn.getText();if (msg.equals("开始")) {controlBtn.setText("停止");tian.setText("服务器启动接口 "+portTf.getText());portTf.setEditable(false);net.start(portTf.getText());hintTa.setText(hintTa.getText()+"\n---------------------------" +"-开启服务器 "+newDate().toLocaleString()+"---------------------------------\n\n");} else {tian.setText("关闭服务器接口"+portTf.getText());controlBtn.setText("开始");portTf.setEditable(true);net.stop();}}public void addHint(String s) {hintTa.setText(hintTa.getText() + s);}}public class Net 实现允许建立连接,提供服务,允许断开连接package server;import java.io.*;import .*;import java.util.*;import javax.swing.*;public class Net { //实现允许建立连接,提供服务,允许断开连接int i=0;private Frame frame;private ServerSocket serverSocket;public Net(Frame frame) {//将WebServerFrame 和WebServerNet连接起来this.frame=frame;}//点击“开始”按钮出现的结果public void start(String port) {//对异常进行处理try {serverSocket=new ServerSocket(Integer.parseInt(port));new Thread(){//对于线程重写run()public void run() {try{while(true) {Socket socket=serverSocket.accept();//允许与服务器连接new HandlerThread(socket).start();//开启线程}}catch (Exception e) {JOptionPane.showMessageDialog(frame, e.getMessage());}}}.start();} catch (Exception ex) {JOptionPane.showMessageDialog(frame, ex.getMessage());}}public void stop() {try{if(serverSocket!=null)serverSocket.close();}catch(Exception e) {}finally{frame.addHint("\n---------------------------" +"-关闭服务器 "+newDate().toLocaleString()+"--------------------------------\n");}}//增加新的线程class HandlerThread extends Thread {private Socket socket;private String hostName;public HandlerThread(Socket socket) {this.socket=socket;this.hostName=socket.getInetAddress().getHostAddress();i++;frame.addHint(" "+i+" "+"主机 "+hostName+" 连接成功");}//重写 run()public void run() {BufferedReader in=null; //浏览器和服务器间交互的输入流PrintStream out=null; //浏览器和服务器间交互的输出流BufferedInputStream fin=null; //服务器端文件的输入字符流try{in=new BufferedReader(newInputStreamReader(socket.getInputStream()));out=new PrintStream(socket.getOutputStream());//从浏览器提交的请求头部中获得想访问的文件名称String src=in.readLine().split(" ")[1];//将浏览器想获得的文件名称输出至提示框frame.addHint("获得服务 "+" 时间"+newDate().toLocaleString()+"\n");//对浏览器想获得的文件名称进行去除?后面内容处理//示例: /index.html?a=b -> /index.htmlint index=src.indexOf("?");if(index>=0)src.substring(0,index);//如果浏览器没指定访问的页面,则返回 index.html 页面内容if("/".equals(src)) src="/index.html";File srcFile=new File("html"+src);//如果浏览器访问的页面不存在,则返回 404.html 页面内容if(!srcFile.exists()||!srcFile.canRead())srcFile=new File("html/404.html");//输出响应头部信息out.println("HTTP/1.1 200 OK");out.println("服务器: IIS Web服务器 V01");out.println("最后修改时间: "+newDate(stModified()));out.println("文件总字节:"+getContentType(srcFile));out.println("文件总长度: "+srcFile.length());out.println("时间: "+new Date());out.println();//输出响应体部信息fin=new BufferedInputStream(newFileInputStream(srcFile));byte[] buffer=new byte[1024*8];int i=-1;while((i=fin.read(buffer))!=-1) {out.write(buffer,0,i);}}catch(Exception e) {e.printStackTrace();}finally{try{if(in!=null)in.close();if(out!=null)out.close();if(fin!=null)fin.close();}catch(Exception e){}}}}//文件的接收public String getContentType(File file) {String fileName=file.getName();String type=fileName.substring(fileName.indexOf("."));String result="空";if(".gif".equals(type)) result="image/gif";else if(".html".equals(type)) result="text/html";else if(".htm".equals(type)) result="text/html";else if(".txt".equals(type)) result="text/plain";else if(".xml".equals(type)) result="text/xml";return result;}}四、调试及运行结果启动用exe4j生成的myserver.exe应用程序初始化如图设置端口8080,单击开始开启服务器打开浏览器地址栏输入http://ylx-pc:8080/得到结果如图服务器端结果单击停止,暂停服务器服务五、总结通过此次实验,我基本了解了Web服务器的设计和工作原理,掌握了一些JAVA网络编程方法,更加深了我对书本知识的理解:Web服务器与客户端的通信使用HTTP协议(超文本传输协议),所以也叫做HTTP服务器。
网页工艺流程图

网页工艺流程图网页工艺流程图是开展网页设计与制作的重要参考依据,下面就以一个典型的网页工艺流程图为例进行介绍,以帮助读者更好地理解。
网页工艺流程图包括需求分析、界面设计、页面制作、测试与修改、上线发布等环节。
以下是对每个环节的详细描述:1. 需求分析:首先,网页制作人员需要准确了解客户的需求,了解目标受众、网页内容、功能和特色等方面的要求。
通过与客户沟通,分析需求,确定网页设计的方向和目标。
2. 界面设计:在完成需求分析之后,网页设计人员开始进行界面设计。
他们根据需求和产品定位,使用专业设计软件(如Photoshop、Illustrator等)制作网页的界面草图和设计稿。
这包括整体布局、色彩搭配、图片选择以及字体风格等。
3. 页面制作:界面设计完成后,网页制作人员开始进行网页的实际制作。
他们使用HTML、CSS等前端技术语言,按照设计稿和界面要求,逐步搭建出网页的整体结构和功能。
同时,也考虑网页的响应式设计,使其能够在不同的设备上显示良好。
4. 测试与修改:在页面制作完成后,网页制作人员进行测试。
他们会在不同的浏览器和设备上进行测试,检查网页在各种情况下的显示效果和功能是否正常。
如果发现问题,需要及时进行修改和优化。
5. 上线发布:经过测试与修改后,网页制作人员通过FTP等工具将网页上传至服务器,并进行最后的调试。
一旦确保网页在服务器上运行稳定,就可以进行上线发布。
网页制作人员会将网页的网址告知客户,进行宣传和推广。
以上就是一个典型的网页工艺流程图,其中涉及到需求分析、界面设计、页面制作、测试与修改、上线发布等环节。
通过按照这个流程进行工作,能够确保网页设计与制作的质量和效果。
当然,根据实际情况,可能还会有其他的环节和具体操作步骤。
不过,总体来说,这个流程图是一个很好的参考,可以用来指导和规范网页设计与制作的过程。
RAPTOR流程图编程13548

輸入
把數據及指令 輸入電腦
處理
電腦對輸入的 數據進行運算
輸出
電腦顯示處理 數據的結果
甚麼是變量(VARIABLES)?
在主記憶體訂定的一個存貯位置。 存貯空間大小視定義類型而定。 程序運行時,變量的值是可改變的。
名稱:x 類型:數字
主記憶體 名稱:myname 類型:文字
變量(VARIABLES)
能夠處理不同的輸入,才是一個較 具意義的程序。
變量(VARIABLES)
使用變量時須注意的地方
命名限制: 起首字符必須為英文字母。 其後的字符可以是英文字母、數字或底橫線,但不可以是 其他符號或空白鍵。 對:Hello, send2you, it_a_nice_day 錯:2myfriend, iamveryangry! 名字不可與一些內定的預留字(Reserved word)相同。
編程的良好習慣 有意義的命名 (e.g. a, exam_mark) 妥善管理變量 (e.g. Average, Avg)
甚麼是常數(CONSTANT)?
預設的變量,它的值是不可被改變的。
例子:pi, e, true, false, yes, no pi 即是 3.14159274101257. e 即是 2.71828174591064. True 與 Yes 即是 1. False 與 No 即是 0.
RAPTOR流程圖編程
介紹 和 變量
中三級
流程圖編程介紹
Raptor程序是一個有向圖(Directed Graph) 必須要有「Start」和「End」。
程序會由「Start」開始, 運行至「End」才完成。 在「Start」和「End」之間插入其他部件,便可製作一
web的开发流程(完整收集)

WEB开发流程及规范Web 开发的分散性和交互性,决定了Web 开发必须遵从一定的开发规范和技术约定。
只有每个开发人员都按照一个共同的规范去设计、沟通、开发、测试、部署,才能保证整个开发团队协调一致的工作,从而提高开发工作效率,提升工程项目质量。
一、项目的角色划分如果不包括前、后期的市场推广和产品销售人员,开发团队一般可以划分为项目负责人、程序员、美工三个角色。
项目负责人在我们中国习惯称为"项目经理",负责项目的人事协调、时间进度等安排,以及处理一些与项目相关的其它事宜。
程序员主要负责项目的需求分析、策划、设计、代码编写、网站整合、测试、部署等环节的工作。
美工负责网站的界面设计、版面规划,把握网站的整体风格。
如果项目比较大,可以按照三种角色把人员进行分组。
角色划分是Web项目技术分散性甚至地理分散性特点的客观要求,分工的结果还可以明确工作责任,最终保证了项目的质量。
分工带来的负效应就是增加了团队沟通、协调的成本,给项目带来一定的风险。
所以项目经理的协调能力显得十分重要,程序开发人员和美工在项目开发的初期和后期,都必须有充分的交流,共同完成项目的规划和测试、验收!二、开发工具的选取不象C/S结构程序开发,可以一门语言从头到尾,你用Delphi,就是Delphi程序员,你用VC ,你就是VC程序员。
B/S结构的Web开发工作,工具的选择是一件痛苦的事情。
从Windows到Linux,从IIS到Apache,从J2EE到 .NET,从COM到.NET到EJB组件......还有Asp、、Jsp、Php、Perl、Javascript、Vbscript...... ..美工也轻松不了多少,什么"网页三剑客" "新网页三剑客"、FrontPage、Photoshop、CorelDraw......谁都说自己是最强大的!我们的经验是,选用工具时最好是统一的,比如美工统一用DreamwaverMX制作网页,程序员全部用文本编辑器书写代码。
RAPTOR流程图算法设计教程课件ch4

Step2:如果x1>=x3条件为true,则最大值为x1,否
则最大值为x3;
Step3:如果x2>=x3条件为true,则最大值为x2,否
则最大值为x3。
方法3:通盘比较
这种方法与第1种方法有些类似,所不同的是:将第
1个数值x1分别与另外两个数进行比较,即
(x1>=x2)and(x1>=x3),如果条件为true,则
“The year is leap year.”的
提示信息,否则输出“The
year isn’t leap year”。
通过上面的例题可以看出,利用选择结构
设计程序,它是根据条件成立与否来选择执
行不同操作的一种程序设计方法,这种结构
又称之为分支结构。
目录
4.1 选择结构应用的场合
4.2 用基本选择结构实现分支判断
本章小结
选择结构是结构化程序设计三种基本结构之
一。大多数程序设计都会遇到选择结构。选
择结构是对给定的条件进行判断,然后根据
判断结果来选择执行不同的操作。本章介绍
了在RAPTOR程序设计中选择结构,包括简
单分支结构和分支嵌套结构等程序设计方法。
顺序结构方式是无法解决的,还需要根
据某些“条件”来确定下一步如何做,如:
– 计算某年是否为闰年;
– 如果输入的三角形三条边,能够构成一
个三角形,则计算三角形的面积;
– 根据空气质量指数PM2.5,判断空气质
量的等级
4.1 选择结构应用的场合
【例4-1】从键盘上输入某年的年份,判断该年
Year是否为闰年。
是在程序中使用两个选择结构。在一个RAPTOR
WEB工作流程图(网页制作)

(出功能接口文档)
设计组长和PM携需求发起方共同评审设计稿,提出优化意见
(产品)UI(设计方案初稿)
功能接口及相关说明文档发邮件通知前端及项目管理
UI设计
静态页面邮件或群发UE
、设计及项目管理测试并进行优化修改
测试链接邮件群发需求组全体
,进行页面或产品内部测试,并修改bug及优化
前端开发(及后端开发)联调功
官网项目管理携产品(含UE)参与需求讨论会议,与需求发起人确定执行方案
产品后端设计前端测试Байду номын сангаас
产品运营方案
(需求方)
(项目管理、产品+需求方)
提出网站(产品)需求方案
产品根据方案进行网站(产品)的功能流程及界面规划,并与需求方确认UE方案
网站(产品)UE方案(含功能流
程)讨论及确认
项目管理明确需求并确定资源分配(Worktile上发单)
产品后端设计前端测试
项目管理收到需求方(产品组)上线邮件通知后通知正式上线
交付上线
项目管理组织官网内部测试
(复杂网站或产品必要)
项目管理邮件发需求方(产品组)进行网站(产品)功能、界面及后台测试并收集整理bug及优化意见文档
进行测试
项目管理邮件发群发需求方(产品组)该项目终测完毕,处于待上线状态
前端开发(及后端开发)进行bu
g修改及优化意见调整
项目管理发完成测试修改邮件通知待上线
Raphael.js教程

Raphael.js教程目录1.引用 raphael2.用法1.绘制基本图形2.修改对象属性3.变换对象4.动画效果5.绑定事件这是一篇写于 2013 年的文章,而时间已经来到 2018。
我们可以从 Raphael 的 Github 了解到,Raphael.js 最近一次更新是在 2016.11.12,版本号 2.2.7 - 这不禁让人担心它的未来。
我们看它最新的教程,会发现近年来前端工具的发展似乎与它毫无关系。
教程中仍然推荐使用 script 或 AMD 规范引用它,没有提到webpack,也没有 browserify。
而且它的浏览器兼容列表中仍然有 IE 6 - 站在 2018 来看,会觉得匪夷所思。
不过,是否继续选择Raphael,还是留给真正有需求的人去决定。
引用 raphael两种方式:1.古老的 script 标签:<script src="raphael.js"></script>2.AMD 规范的加载方式,通常指require.js:3.define([ "path/to/raphael" ], function( Raphael ) {4.console.log( Raphael )});用法在加载 raphael 后,我们得到一个 Raphael 方法。
借助 Raphael 方法,我们可以在指定坐标创建一个画布,比如:// 在浏览器窗口中,坐标 (10, 50) 位置创建一个画布,长 320px,宽 200px。
var paper = Raphael(10, 50, 320, 200)我们随后的操作都将在这块画布上- 注意,这里虽然叫画布,但并不是 Canvas,Raphael 生成的其实是一块 SVG 区域。
绘制基本图形给你一张A4 纸,让你画一个半径50cm 的红色太阳,你会怎么画?首先,你会找一个中心点,然后配合圆规,画出一个圆,最后涂红色。
应该如何制作web流程图

编者按:本文作者为设计师Felix Ding,丁宇。
在作者设计生涯开始的早期,就开始接触流程图。
一个好的流程图,可以用来理解需求、解析复杂的业务流程、同时也有助于交互设计。
为了使流程图的价值最大化,文中着重分析了开始和结束标记、界面、对话框、决策点、条件分支、子流程、跳转点、描述、系统行为等视觉词汇。
前言在我设计生涯的早期,我就开始绘制流程图了。
刚开始的时候,我所绘制的流程图大都比较简单,图中的节点不多,逻辑也是直截了当的。
因此,一直到我加入支付宝-中国最大的线上支付平台,我才意识到复杂的流程图的用处巨大。
在支付宝,业务需求和流程之复杂、变化之迅速,使得理解它们本身已经是一件非常有挑战性的工作。
正是此时,我开始依靠流程图来理解需求,并使用这一方法来做交互设计。
渐渐地,流程图显现它的魅力:产品经理喜欢它,连工程师也用它来指导开发。
2008年秋天,我将自己的经验总结为一篇题为《画Web流程图的一点心得》的文章,发表在自己的blog上。
该文立即引起了广泛的注意。
各种推荐、转载、讨论和跟进的文章在线上线下都频频出现,甚至有人按照我在文章中提到的方法制作了一套流程图模板。
时至今日,这篇发表于四年前的文章仍然给我的个人主页带来不少流量。
然而,上述文章有一个比较严重的问题,使得其内容带有误导性:它并没有使用用于“描述信息架构和交互设计”的《视觉词汇表》。
坦白讲,写作的时候我并没有注意到有这样一份广为人知的词汇表存在,而是创建了我自己的词汇,并将其介绍给大众。
因此,文章的部分内容没有遵循惯例,从DRY(Don’t Repeat Yourself,不要重复自己)的角度讲这并不是很合适。
该文发表一年后,我的确在另一篇文章中指出了这一问题,但遗憾地是这次没能像上次一样引起广泛的注意。
此外,距离该文章发表已经有几年过去了,我又积累了不少新的经验和想法,希望分享给大家,特别是英文读者们。
因此现在如你所见,我完成了英文版、带有最新内容的《画Web流程图的一点心得》,并且提供了自制的配套模版下载。
流程图(flowchart)

流程图(flowchart)又名:过程流程图(process flowchart),效劳流程图(process flow diagram)方法演变:概略流程图,自上而下流程图,细节流程图,流程展开图,多层次流程图➢概述流程图是按顺序分别描述过程的各个阶段的图表。
它可以按顺序展示操作,进入或流出系统的材料或效劳,需要作的决定以及所涉及的人,每步所需的时间,以及过程措施。
描述的过程可以是任何事情:治理或效劳过程、制造过程、质量改良方案过程。
该工具作为七种质量操纵工具中的一种,有广泛的用途。
➢适用场合·对已完成的过程形成更好的理解;·研究改良过程时;·和别人交流过程实施时;·与同一个工程的相关人员进行更好的交流;·对过程进行记录时;·方案工程时。
➢实施步骤所需材料:卡片或商务贴、一大张挂纸或新闻用纸、记号笔。
1确定要画的过程。
将它写在一张大卡片或商务贴上,并放在顶部。
商量决定过程涉及的范围:过程从哪里或何时开始?在哪里或何时结束?商量决定图中包含的细节程度。
2用头脑风暴法找出过程中发生的全部步骤。
在每张卡片上写下一个。
虽然按顺序能够援助我们想起全部的步骤,但此时顺序并不重要。
3按合理的顺序排列步骤。
4当图中包含了全部的步骤并且全部人都对此流程图达成一致意见时,在各个步骤间用箭头表示过程的流向。
与过程中涉及的其他人一起检查流程图〔包含工人、主管、供给商、顾客〕,以确保无误。
下面是几种流程图的演变。
由于仍有一些其他种类流程图可以用于不同的情况,全部它们被单独列出。
参阅“箭头图〞、“流程展开图〞、“自上而下流程图〞以及“工作流程图〞。
➢考前须知·不要担忧画流程图的方法不对。
正确的方法就是能援助组员了解过程的方法。
·在流程图主要包含参与过程的全部关键人物。
这包含那些在过程中起到作用的人:供给商、顾客和主管。
可以通过事前采访他们,和/或在间歇时给他们看正在绘制中的流程图,并获得反响信息。
网站设计流程图

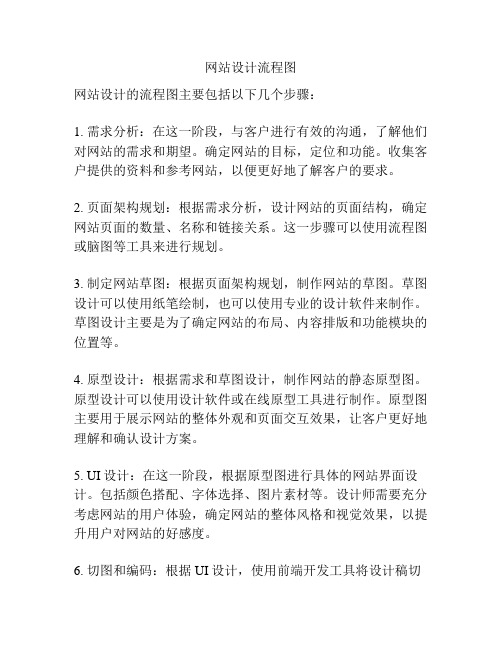
网站设计流程图网站设计的流程图主要包括以下几个步骤:1. 需求分析:在这一阶段,与客户进行有效的沟通,了解他们对网站的需求和期望。
确定网站的目标,定位和功能。
收集客户提供的资料和参考网站,以便更好地了解客户的要求。
2. 页面架构规划:根据需求分析,设计网站的页面结构,确定网站页面的数量、名称和链接关系。
这一步骤可以使用流程图或脑图等工具来进行规划。
3. 制定网站草图:根据页面架构规划,制作网站的草图。
草图设计可以使用纸笔绘制,也可以使用专业的设计软件来制作。
草图设计主要是为了确定网站的布局、内容排版和功能模块的位置等。
4. 原型设计:根据需求和草图设计,制作网站的静态原型图。
原型设计可以使用设计软件或在线原型工具进行制作。
原型图主要用于展示网站的整体外观和页面交互效果,让客户更好地理解和确认设计方案。
5. UI设计:在这一阶段,根据原型图进行具体的网站界面设计。
包括颜色搭配、字体选择、图片素材等。
设计师需要充分考虑网站的用户体验,确定网站的整体风格和视觉效果,以提升用户对网站的好感度。
6. 切图和编码:根据UI设计,使用前端开发工具将设计稿切割成HTML、CSS和图片等文件。
编码过程中,需要注意代码的兼容性和性能优化,确保网站的运行效果和响应速度。
7. 数据库设计和后台开发:如果网站需要与数据库进行交互,就需要进行数据库设计。
在后台开发过程中,需要对数据库进行建表、存储过程、触发器等操作。
同时,也需要编写后台逻辑代码,实现网站的各种功能。
8. 网站测试:在网站开发完成后,进行全面的测试,包括功能测试、兼容性测试、接口测试等。
测试过程中,需要发现并修复网站存在的问题,确保网站的稳定性和安全性。
9. 网站上线和优化:在测试通过后,将网站部署到服务器上,并进行相关的域名解析和配置。
上线后,还需要进行网站的优化工作,包括网站的SEO优化、页面加载速度优化等。
10. 运维和维护:上线后,还需要定期对网站进行维护,监测和修复网站的故障和漏洞,保证网站的安全和稳定运行。
snaker文档

演示部署下载snaker-web的war包创建数据库部署应用访问应用下载snaker-web的war包在网盘下载snaker-web-..*.war文件创建数据库选择一款数据库软件,创建snaker的数据库注意:只需要创建数据库,不需要手动执行脚本部署应用snaker-web-*.*.*.war文件部署至Tomcat(版本>=6即可)的webapps目录下访问应用启动Tomcat,访问(*号是当前的版本号)http://localhost:8080/snaker-web-*.*.*测试账号为:管理员[admin/123456]测试账号[snaker/123456;test/123456]如果此处出现问题,请检查数据源配置是否正确,具体配置文件为:WEB-INF/classes/application.properties快速入门快速入门章节主要介绍流程是如何定义的,以及如何通过常用的api操作来启动、执行直至结束。
流程定义如何使用Eclipse的设计器插件定义一个流程如何使用snaker-web项目中的web设计器定义一个流程流程发布如何发布定义好的流程流程启动如何启动已发布的流程定义任务执行如何执行任务流程定义使用Eclipse设计器插件使用web设计器组件模型属性使用Eclipse设计器插件eclipse设计器插件是在eclipse4.3(kepler)版本开发的,经测试,是可以在eclipse4.3+,myeclipse9+上面运行•安装Eclipse插件•在百度网盘上下载snaker-designer-*.*.*.jar插件包,直接copy至eclipse安装目录下的plugins文件夹里即可使用。
考虑到大家下载的eclipse版本可能无法使用设计器,建议直接从百度网盘上下载经过测试的eclipse-kepler版本 Myeclipse安装插件时,可直接把插件包copy至dropins文件夹下面即可••创建流程定义•1)新建流程依次选择File->New->Other->Snaker,如下图所示:选择Snaker Process File并输入文件名称,如下图所示:点击Finish,则打开流程设计器主界面,其中包括两大部分:流程组件、属性Properties视图,如下图所示:2)定义节点由于节点定义都是拖拽式的,所以不方便用图形来演示。
web 流程设计器

web 流程设计器Web 流程设计器。
Web 流程设计器是一种用于创建和编辑网页流程图的工具,它可以帮助用户轻松地设计和展示各种网页流程,包括用户交互流程、信息架构流程、网站导航流程等。
本文将介绍Web 流程设计器的基本功能和使用方法,帮助用户快速上手并发挥其最大的设计效益。
1. 界面概述。
Web 流程设计器的界面通常由工具栏、画布和属性栏组成。
工具栏提供了各种绘制和编辑流程图的工具,包括绘制线条、添加节点、编辑文本等;画布是用户绘制流程图的主要区域;属性栏则用于设置所选节点或线条的属性,如颜色、形状、文字内容等。
通过这些界面元素,用户可以方便地进行流程图的设计和编辑。
2. 基本操作。
在使用Web 流程设计器时,用户可以通过拖拽节点和线条来创建流程图的基本结构,然后通过属性栏对节点和线条进行进一步的编辑和定制。
除此之外,用户还可以使用工具栏提供的各种工具来添加特定类型的节点或线条,如决策节点、起始节点、结束节点等,以及设置它们的风格和样式。
通过这些基本操作,用户可以快速创建出符合自己需求的流程图。
3. 高级功能。
除了基本的绘制和编辑功能外,Web 流程设计器还提供了一些高级功能,如多人协作、版本管理、导出和分享等。
多人协作功能可以让多个用户同时编辑同一个流程图,实现团队协作;版本管理功能可以帮助用户对流程图进行版本控制,方便追踪和管理不同版本的设计内容;导出和分享功能则可以将设计好的流程图导出为图片或PDF格式,并分享给他人进行查看和反馈。
这些高级功能为用户提供了更加便捷和高效的设计和管理流程图的方式。
4. 最佳实践。
在使用Web 流程设计器进行网页流程设计时,用户需要注意一些最佳实践,以确保设计出清晰、易懂的流程图。
首先,要保持流程图的简洁和逻辑性,避免出现过多的节点和线条,以及不必要的交叉和重叠;其次,要使用统一的风格和颜色来标识不同类型的节点和线条,以便用户快速理解和识别;最后,要注明流程图的标题和说明,以便他人了解流程图的用途和背景。
RAPTOR流程图算法设计教程课件ch5

算法1:直接使用前面所学的顺序结构知识写出算
式sum=1+2+3+4+5+…+10的累加和,如图5-1所示。
但要是累加到1000项呢,就需要写得很长且非常
繁琐,这不适合编程。
算法2:要求1+2+3+….+10的累加和,可以分解成几个
步骤:
Step1:在一个数都没有加时,最初的和肯定是0,就
得到下面方程组:
+ + = 100
ቐ
5 + 3 + = 100
3
这是一个不定方程组,有多组解,用代数方法很难求解,
一般采用枚举法求解这类问题。
方法1:根据题意,共买100只鸡,那么确定、、的取
值范围均小于等于100,枚举对象的筛选条件为三种鸡的
总数 + + = 100和买鸡用去的钱5 + 3
学习目标
• 掌握循环的概念及实现机理
• 掌握循环结构设计的方法
• 学会用循环结构解决实际问题
目录
5.1 RAPTOR循环结构
5.2用RAPTOR循环结构实现重复操作
5.3 循环结构程序设计应用举例
RAPTOR函
5.1 RAPTOR循环结构
5.1.1
为什么使用
循环结构
5.1.2
RAPTOR的
循环结构
5.1.1 为什么使用循环结构
这样的例子很多,它们都是重复执行某些操作,
这种重复执行就是循环。
【例5-1】求1+2+3+…+10的累加和。
问题分析:这是一个简单求自然数1~10的累加和
RAPTOR流程图算法设计教程课件ch6

• 了解数组的概念和特点 • 掌握数组定义和使用 • 应用数组处理批量数据
目录
6.1 数组的引入 6.2 一维数组及应用 6.3 二维数组及应用 6.4 字符数组及应用 6.5 数组的其他应用方式
6.1 数组的引入
6.1.1 数组的概念
6.1.2 数组的特点
6.1.1 数组的概念
• 数组 将若干个数据按顺序存储在一起形成的一组 数据集合就称为数组。 • 数组名 用一个统一的名字标识这组数据,这个名字 称为数组名。
6.2 一维数组及应用
6.2.1 一维数组的
创建
6.2.3 一维数组的
应用
6.2.2 一维数组的
引用
6.2.3 一维数组的应用
• 排序问题 所谓排序就是将一组数据的值按从小到大 (或从大到小)的顺序重新排列。 • 基本排序方法 冒泡排序、插入排序、选择排序、交换排序 等
冒泡排序
【例6-3】从键盘上输入某班10名学生的计算机课 程考试成绩,将该成绩按照从高到低的顺序排列 并输出。 冒泡排序的基本思想:从数组的第1个元素开始, 依次比较相邻的两个数组元素的大小,如果发现 两个数组元素的次序相反时就进行交换,如此重 复地进行,直到比较没有反序的数组元素为止。
【例6-14】学生类型
假设有5名学生信息,包括姓名和3门课程的成绩,求每个 学生课程成绩总分,并显示每个学生信息。
问题分析:程序中每个学生信息都需要从键盘输入,为了 减少输入工作量,仅选用5个学生作为对象。由于每个学生 信息的数据类型不同,选择二维数组student存放学生的相 关信息。数组中第1下标表示学生,第2个下标表示该学生 的信息,例如:student[2,3]表示第2个学生的第2门课程的 成绩。学生的总分可以用3门课的成绩相加求得。
web流程图

web流程图首先,我们来看一下web流程图的定义。
web流程图是用来描述网站页面之间的关系和交互流程的图表,它可以清晰地展示网站的结构和功能,帮助设计师和开发人员更好地理解和沟通。
通过web流程图,我们可以清晰地了解网站的导航结构、页面跳转流程、交互功能等内容,从而更好地进行网页设计和开发工作。
其次,web流程图的作用非常重要。
首先,它可以帮助设计师和开发人员更好地理解网站的结构和功能,从而更高效地进行工作。
其次,它可以帮助团队成员之间更好地沟通和协作,避免出现理解偏差和沟通不畅的情况。
最后,它可以帮助客户更好地理解和确认网站的结构和功能,从而提高项目的成功率和客户满意度。
接下来,我们来看一下web流程图的制作方法。
首先,我们需要明确网站的功能和页面结构,然后根据这些信息来确定web流程图的内容和结构。
其次,我们可以使用专业的流程图工具,如Axure、墨刀等,来进行web流程图的制作。
在制作过程中,我们需要注意保持图表的清晰和简洁,避免出现混乱和繁杂的情况。
最后,我们需要不断地和团队成员和客户进行沟通和确认,确保web流程图的准确和有效。
最后,我们来看一下制作web流程图需要注意的事项。
首先,我们需要保持图表的清晰和简洁,避免出现混乱和繁杂的情况。
其次,我们需要不断地和团队成员和客户进行沟通和确认,确保web流程图的准确和有效。
最后,我们需要根据项目的实际情况和需求来确定web流程图的内容和结构,避免出现不符合实际情况的情况。
总之,web流程图是网页设计和开发过程中非常重要的工具,它可以帮助设计师和开发人员更好地理解网站的结构和功能,从而更高效地进行工作。
在制作web流程图时,我们需要注意保持图表的清晰和简洁,不断地和团队成员和客户进行沟通和确认,确保web流程图的准确和有效。
希望本文能够帮助大家更好地理解和应用web流程图,提高工作效率和项目成功率。
遵循Web标准的网设计工作流程

遵照Web原则旳网页设计工作流程(一)常常有读者来信问询在实际开发一种网站旳时候,详细是按照什么工作流程进行工作旳,一种网站究竟是怎样从零开始一点点做出来旳呢?今天我们来就这个问题作某些阐明。
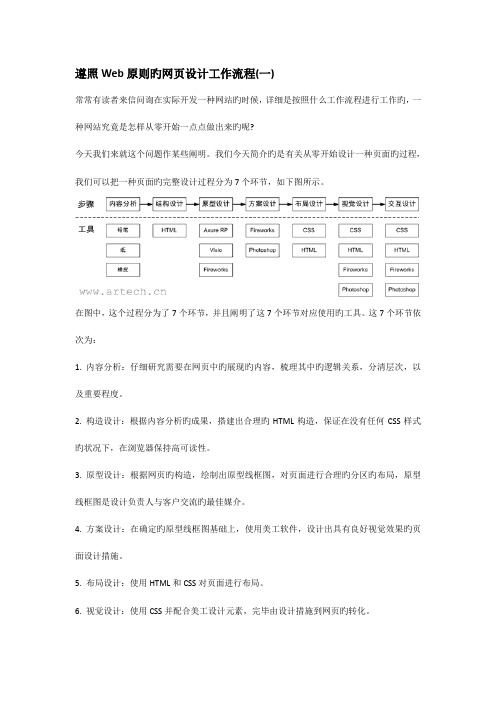
我们今天简介旳是有关从零开始设计一种页面旳过程,我们可以把一种页面旳完整设计过程分为7个环节,如下图所示。
在图中,这个过程分为了7个环节,并且阐明了这7个环节对应使用旳工具。
这7个环节依次为:1. 内容分析:仔细研究需要在网页中旳展现旳内容,梳理其中旳逻辑关系,分清层次,以及重要程度。
2. 构造设计:根据内容分析旳成果,搭建出合理旳HTML构造,保证在没有任何CSS样式旳状况下,在浏览器保持高可读性。
3. 原型设计:根据网页旳构造,绘制出原型线框图,对页面进行合理旳分区旳布局,原型线框图是设计负责人与客户交流旳最佳媒介。
4. 方案设计:在确定旳原型线框图基础上,使用美工软件,设计出具有良好视觉效果旳页面设计措施。
5. 布局设计:使用HTML和CSS对页面进行布局。
6. 视觉设计:使用CSS并配合美工设计元素,完毕由设计措施到网页旳转化。
7. 交互设计:为网页增添交互效果,如鼠标指针通过时旳某些特效等。
下面详细讲解一下,例如要设计出一种如下图所示旳页面。
这是为一种假想旳名为“Baby Housing”旳小朋友用品网上商店制作旳一种网站首页。
请读者思索一下要设计出这样旳一种页面,根据上面描述旳工作流程,应当在每一环节中完毕什么工作呢?遵照Web原则旳网页设计工作流程(二)昨天简介了网页设计旳工作流程概述,今天开始来看一看详细是怎样进行旳。
第1步要先想清晰这个网站旳内容是什么?通过一种网页要传达给访问者什么信息?这些信息中哪些是最重要旳?哪些是相对比较重要旳?以及哪些是次要旳。
这些信息应当怎样组织呢?我们可以参照某些网上商店旳网站,例如下图所示旳是卓越沿马逊网上商店旳首页,读者在研究某些成功网站旳时候,不要仅仅关注这些网站旳设计风格和技术细节,更要从更深旳角度观测它们,这样才能更好地掌握关键旳东西。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web设计器--设计流程图(raphael)(一)案例是采用raphael的js文件进行画图,适用web设计,可以下载案例,里边是一些html的案例,下载后自己研究一下数据格式引入到自己的项目里。
Demo下载地址:/detail/lilinoscar/8332927Code:[html] view plain copy <!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type"content="text/html; charset=UTF-8"> <linktype="text/css"href="lib/jquery-ui-1.8.4.custom/css/smoothness/jquery-ui-1.8.4.custom.css" rel="stylesheet" /> <script type="text/javascript"src="lib/raphael-min.js"></script> <scripttype="text/javascript"src="lib/jquery-ui-1.8.4.custom/js/jquery-1.4.2.min.js">&l t;/script> <script type="text/javascript"src="lib/jquery-ui-1.8.4.custom/js/jquery-ui-1.8.4.custom.mi n.js"></script> <script type="text/javascript"src="myflow.js"></script> <scripttype="text/javascript"src="myflow.jpdl4.js"></script> <scripttype="text/javascript"src="myflow.editors.js"></script> <scripttype="text/javascript"> $(function(){ $('#myflow') .myflow({ basePath : "",restore : eval("({states:{rect4:{type:'start',text:{text:'开始'}, attr:{ x:409, y:10, width:50, height:50}, props:{text:{value:'开始'},temp1:{value:''},temp2:{value:''}}},rect5:{type:'task',text:{t ext:'任务1'}, attr:{ x:386, y:116, width:100, height:50}, props:{text:{value:'任务1'},assignee:{value:''},form:{value:''},desc:{value:''}}},rect6:{ type:'fork',text:{text:'分支'}, attr:{ x:410, y:209, width:50, height:50}, props:{text:{value:'分支'},temp1:{value:''},temp2:{value:''}}},rect7:{type:'task',text:{t ext:'任务2'}, attr:{ x:192, y:317, width:100, height:50}, props:{text:{value:'任务2'},assignee:{value:''},form:{value:''},desc:{value:''}}},rect8:{ type:'task',text:{text:'任务3'}, attr:{ x:385, y:317, width:100,height:50}, props:{text:{value:'任务3'},assignee:{value:''},form:{value:''},desc:{value:''}}},rect9:{ type:'task',text:{text:'任务4'}, attr:{ x:556, y:320, width:100, height:50}, props:{text:{value:'任务4'},assignee:{value:''},form:{value:''},desc:{value:''}}},rect10 :{type:'join',text:{text:'合并'}, attr:{ x:410, y:416, width:50, height:50}, props:{text:{value:'合并'},temp1:{value:''},temp2:{value:''}}},rect11:{type:'end',text:{ text:'结束'}, attr:{ x:409, y:633, width:50, height:50}, props:{text:{value:'结束'},temp1:{value:''},temp2:{value:''}}},rect12:{type:'task',text:{ text:'任务5'}, attr:{ x:384, y:528, width:100, height:50}, props:{text:{value:'任务5'},assignee:{value:''},form:{value:''},desc:{value:''}}}},paths :{path13:{from:'rect4',to:'rect5', dots:[],text:{text:'TO 任务1'},textPos:{x:37,y:-4},props:{text:{value:''}}},path14:{from:'rect5',to:'rect6', dots:[],text:{text:'TO 分支'},textPos:{x:56,y:-1},props:{text:{value:''}}},path15:{from:'rect6',to:'rect8', dots:[],text:{text:'TO 任务3'},textPos:{x:24,y:-5},props:{text:{value:''}}},path16:{from:'rect8',to:'rect10', dots:[],text:{text:'TO 合并'},textPos:{x:41,y:8},props:{text:{value:''}}},path17:{from:'rect10',to:'rect12', dots:[],text:{text:'TO 任务5'},textPos:{x:36,y:-5},props:{text:{value:''}}},path18:{from:'rect12',to:'rect11', dots:[],text:{text:'TO 结束'},textPos:{x:32,y:0},props:{text:{value:''}}},path19:{from:'rect6',to:'rect7',dots:[{x:244,y:232}],text:{text:'TO 任务2'},textPos:{x:0,y:-10}, props:{text:{value:'TO 任务2'}}},path20:{from:'rect7',to:'rect10',dots:[{x:242,y:435}],text:{text:'TO 合并'},textPos:{x:-3,y:17}, props:{text:{value:'TO 合并'}}},path21:{from:'rect6',to:'rect9',dots:[{x:607,y:234}],text:{text:'TO 任务4'},textPos:{x:0,y:-10}, props:{text:{value:'TO 任务4'}}},path22:{from:'rect9',to:'rect10',dots:[{x:607,y:439}],text:{text:'TO 合并'},textPos:{x:-8,y:16}, props:{text:{value:'TO 合并'}}}},props:{props:{name:{value:'新建流程'},key:{value:''},desc:{value:''}}}})"),tools : { save :{ onclick : function(data){ alert('save:\n' +data); }}} }); });</script> <style type="text/css"> body{ margin: 0; pading: 0; text-align: left; font-family: Arial, sans-serif, Helvetica, Tahoma;font-size: 12px; line-height: 1.5; color: black; background-image: url(img/bg.png); } .node{ width: 70px; text-align: center;vertical-align: middle; border: 1px solid#fff; } .mover { border: 1px solid #ddd; background-color: #ddd; } .selected{ background-color: #ddd; } .state { } #myflow_props table { } #myflow_props th { letter-spacing: 2px; text-align: left; padding: 6px; background: #ddd; }#myflow_props td { background: #fff; padding: 6px; } #pointer { background-repeat: no-repeat; background-position: center; } #path{ background-repeat: no-repeat;background-position: center; } #task{ background-repeat: no-repeat;background-position: center; } #state{ background-repeat: no-repeat;background-position: center; } </style></head> <body> <div id="myflow_tools" style="position: absolute; top: 10; left: 10;background-color: #fff; width: 70px; cursor: default; padding: 3px;" class="ui-widget-content"><div id="myflow_tools_handle" style="text-align: center;" class="ui-widget-header">工具集</div><div class="node" id="myflow_save"><imgsrc="img/save.gif" /> 保存</div> <div><hr /> </div> <div class="node selectable"id="pointer"><img src="img/select16.gif" />选择</div> <div class="node selectable"id="path"><imgsrc="img/16/flow_sequence.png" /> 转换</div><div> <hr /> </div> <div class="node state" id="start" type="start"><imgsrc="img/16/start_event_empty.png" /> 开始</div> <div class="node state" id="state"type="state"><imgsrc="img/16/task_empty.png" /> 状态</div><div class="node state" id="task" type="task"><img src="img/16/task_empty.png" /> 任务</div><div class="node state" id="fork" type="fork"><img src="img/16/gateway_parallel.png" /> 分支</div> <div class="node state" id="join" type="join"><img src="img/16/gateway_parallel.png" /> 合并</div> <div class="node state" id="end" type="end"><img src="img/16/end_event_terminate.png" /> 结束</div> <div class="node state" id="end-cancel" type="end-cancel"><imgsrc="img/16/end_event_cancel.png" /> 取消</div> <div class="node state" id="end-error"type="end-error"><imgsrc="img/16/end_event_error.png" /> 错误</div> </div> <div id="myflow_props"style="position: absolute; top: 30; right: 50;background-color: #fff; width: 220px; padding: 3px;"class="ui-widget-content"> <divid="myflow_props_handle" class="ui-widget-header">属性</div> <table border="1" width="100%" cellpadding="0" cellspacing="0"> <tr><td>aaa</td> </tr> <tr> <td>aaa</td> </tr> </table> <div> </div> </div> <divid="myflow"></div> </body> </html>。
