FlashMX8的基本操作
第2章 flash8基础入门

时间轴之图层部分
选择图层(单选与多选) 选择图层(单选与多选) 删除图层 移动图层的位置
重命名图层 设置图层的显示,锁定及轮廓: 设置图层的显示,锁定及轮廓:ALT 图层的右键使用 图层的属性操作
新建图层
1、单击【时间轴】面板上的【插入图层】按钮 、单击【时间轴】面板上的【插入图层】 2、选择【插入】-【时间轴】-【图层】菜单 、选择【插入】 【时间轴】 【图层】
实例: 实例:茶壶
锁定和解除锁定图层
一个场景中包含多个图层, 一个场景中包含多个图层,在对某个中的对象进行 编辑的时候可能会不小心对其他图层也进行了编辑, 编辑的时候可能会不小心对其他图层也进行了编辑, 这时可以合理的使用锁定/解除锁定图层功能来避免 这时可以合理的使用锁定 解除锁定图层功能来避免 出现在各错误
移动图层的位置
默认状态下,新建的图层会在旧图层的上面, 默认状态下,新建的图层会在旧图层的上面,这样 在新图层上创建的动画对象就在旧图层的上面, 在新图层上创建的动画对象就在旧图层的上面,所 以在动画创作的过程当中, 以在动画创作的过程当中,可以根据动画的实际需 要对图层的顺序进行调整
移动图层的位置
2.2.2
自定义快捷键
编辑→快捷键 编辑 快捷键… →更改当前快捷键 快捷键 更改当前快捷键
创建新的快捷键: 创建新的快捷键 先复制原快捷键, 先复制原快捷键,再编辑副本中的快捷键
删除快捷键设置 编辑→快捷键 删除设置→删除 编辑 快捷键… →删除设置 删除 快捷键 删除设置
本章目标
熟悉Flash 8的工作环境 熟悉 的工作环境 掌握设置个性化的工作界面的方法
图层轮廓
2.1.3
时间轴之帧部分
空白帧
空白关键帧
Flash8的工作界面与基础操作

新编中文Flash 8基础教程
(1)菜单命令的后面跟有箭头,表示它有一个子菜单。 (2)菜单命令的后面跟有3个小黑点,表示选择该命令将 弹出一个对话框。 (3)菜单命令的后面跟有快捷键,表示直接在键盘上按该 快捷键即可执行相关操作。 3.工具箱 Flash 8的工具箱位于工作界面的左侧,它由工具、查看、 颜色和选项4个区域组成,如图2.1.5所示。
新编中文Flash 8基础教程
图2.1.5 工具箱的4个组成区域
新编中文Flash 8基础教程
(1)工具:该区域提供了多种工具,用户可以单击鼠ห้องสมุดไป่ตู้将 它们激活,然后绘制各种图形和对象。
(2)查看:该区域中的手形工具用于移动编辑画面的观察 位置;缩放工具用于改变舞台及舞台中对象的显示比例。
(3)颜色:该区域用于设置笔触颜色和填充颜色。 (4)选项:该区域用于设置当前工具的附加选项。
图2.1.10 折叠状态下的属性面板
新编中文Flash 8基础教程
当用户选中某工具或对象时,属性面板上的内容会根据所 选对象的不同而发生相应的改变。例如选择工具箱中的椭圆工 具 时,属性面板如图2.1.11所示,显示了椭圆的颜色、粗细、 缩放等属性;选择一张位图时,属性面板如图2.1.12所示,显示 了位图的大小、名称等属性。
新编中文Flash 8基础教程
图2.1.2 标题栏
(1)程序图标 :单击该图标,将弹出一个下拉菜单,用 户可以选择对Flash程序窗口进行还原、最大化、最小化或移动 等操作。
(2)“Macromedia Flash Professional 8-[未命名-1]” :显 示软件和当前文件的名称。
(3)“最小化”按钮 :单击该按钮,将Flash 8窗口以图 标的形式显示在Windows的任务栏中,如图2.1.3所示。
Flash 8使用基础

<15>
2)保存Flash文档
编辑完Flash文档后,应将其保存起来,便 于以后使用。保存时只需选择【文件】→ 【保存】命令或按【Ctrl+S】快捷键即可。
<16>
3)打开文档
如果要编辑或观看一个已有的Flash文档, 可选择【文件】→【打开】命令或按 【Ctrl+O】快捷键,在打开的对话框中找 到并选择要打开的Flash文件,然后单击 “打开”按钮即可打开指定的Flash文档。
<24>
“Flash”选项卡
在该选项卡中可以设置发布后Flash动画的 版本、图像品质和音频质量等属性。
<25>
“HTML”选项卡
“HTML”选项卡中各项功能如下。 模板:用于选择所使用的模板,单击右边的“信息” 按钮,会显示出该模板的有关信息。 尺寸:设置动画的宽度和高度值。其中包括“匹配影 片”、“像素”和“百分比”三个选项,各选项的作 用如下。 匹配影片:将发布的尺寸设置为动画的实际尺寸大小。 像素:用于设置影片的实际宽度和高度,选择该选项 后可在“宽度”和“高度”文本框中输入具体的像素 值。 百分比:设置动画相对于浏览器窗口的尺寸大小。
<34>
“颜色样本”面板
选择【窗口】→【设计面板】→【颜色样 本】命令或按【Ctrl+F9】快捷键,打开 “颜色样本”面板。Flash 在“颜色样本” 面板中以色相列表的方式,为绘图编辑提 供了216种网络色彩模块和7种渐变填充颜 色。
<35>
“信息”面板
选择【窗口】→【设计面板】→【信息】 命令或按【Ctrl+I】快捷键,打开“信息” 面板。“信息”面板用以显示和设置所选 择对象的相关信息。
Flash 8的使用

上机操作:制作简单的雪花飘落的过程
•步17:为了将场景做的更为逼真,可导入一张雪景的背景图, 以增加真实感。新建一个图层,命名为背景层,将此层拖到所 有图层的下面。选择菜单“文件”→“导入”→“导入到舞台” 命令或快捷键Ctrl+R,把一张雪景图导入舞台中,将图片的大 小设置为宽550、高400,X轴Y轴的位置都为0。 •步18:最后在“背景层”的第20帧处“插入帧”。观测影片 效果。
任务4:Flash8动画在网页中的应用
2、导出图像文件
将动画中的某个图像导出并以图片的形式保存起来,输出静态 图像。
步1:打开要导出的动画,选中要导出的帧或场景中的某个图像。 步2:选择“文件”→“导出”→“导出图像”命令,在弹出的
“导出图像”对话框中,若选择文件类型为“JPEG图像”, 再输入文件名,需设置图像的导出参数,如图所示,单击 “确定”按钮即可完成图像的导出操作。
任务2:使用工作界面
6、调节场景的显示比例
在绘制图形时,需要将图形对象缩小以查看其全貌,或需将图形对象都 某一部分放大,以对其进行细节上的修改。 打开Flash文档,单击时间轴右上角的显示比例下拉列表框,在其中选择相 应的比例,即可在场景中的图形对象以该比例进行显示,如图所示。
任务3:学习Flash 8 简单动画制作
上机操作:制作简单的雪花飘落的过程
•步6:点击时间轴中“添加运动引导层”按钮,创建一个引导 层。 •步7:选择工具箱中的铅笔工具(Y),将笔触颜色设置为白 色,在舞台上绘制出一条曲线,(这条曲线就是雪花飘落的路 径)。 •步8:在时间轴中选择“图层1”,单击其第1帧,将雪花的中 心定位在飘落曲线的上端。 •步9:在“图层1“的第60帧上右击鼠标,在快捷菜单中选择 “插入关键帧”。在“引导层“的第60帧上右击鼠标,在快捷 菜单中选择”插入帧“。 •步10:在时间轴中选择“图层1”,单击其第60帧,将雪花的 中心向下移,定位在飘落曲线的最下端。帧,将正圆拖动到最后一个文字上, 如图所示。
flash 8教程

Flash 8教程介绍Flash 8是一款由Adobe公司推出的多媒体软件,用于制作动画、交互式应用程序和网页。
它是一个非常强大且易于使用的工具,被广泛应用于游戏开发、广告制作和动画设计等领域。
本教程将介绍Flash 8的基本功能和操作步骤,帮助读者快速上手使用Flash 8。
安装和启动要使用Flash 8,首先需要将软件安装到您的计算机上。
您可以在Adobe官方网站或其他可靠的软件下载站点上下载Flash 8的安装程序。
安装完成后,双击桌面上的Flash 8图标或在开始菜单中找到Flash 8并点击打开。
软件启动后,您将看到Flash 8的主界面。
主界面Flash 8的主界面由各种工具和面板组成,用于创建和编辑Flash文档。
以下是主界面的主要组成部分:1.菜单栏:位于界面顶部,包含各种菜单和命令。
2.工具栏:位于界面左侧或顶部,包含常用的绘图工具和编辑工具。
3.时间轴:位于界面底部,默认显示在屏幕上。
用于控制动画的时间和帧。
4.资源面板:位于界面右侧,默认显示在屏幕上。
用于管理库中的元素和资源文件。
5.属性面板:位于界面右侧,默认显示在屏幕上。
用于编辑和设置选定对象的属性。
6.舞台:位于界面中央,是主要的工作区域。
您可以在舞台上创建和编辑动画、图形和交互式元素。
创建新文档在Flash 8中,您可以创建新的文档来开始制作动画。
以下是创建新文档的步骤:1.打开Flash 8并点击菜单栏上的“文件”菜单。
2.在下拉菜单中选择“新建”选项。
这将打开新建文档的对话框。
3.在对话框中选择文档类型和尺寸。
您可以选择创建空白文档、基本动画文档或交互式动画文档。
4.设置其他选项,如背景色、帧速率和宽高比。
5.点击“确定”按钮创建新文档。
绘制和编辑图形Flash 8提供了丰富的绘图工具,您可以使用这些工具在舞台上创建和编辑各种图形。
以下是绘制和编辑图形的基本步骤:1.选择绘图工具:在工具栏上选择适当的绘图工具,如铅笔工具、画笔工具或直线工具。
flash8教程

Flash 8教程简介Flash 8是一款由Adobe公司开发的多媒体软件,用来创建丰富的互动式动画、游戏和应用程序。
本教程旨在帮助初学者快速入门Flash 8,了解其基本功能和使用方法。
目录1.Flash 8的介绍2.安装与配置3.Flash 8的主要功能4.制作动画5.创建交互式场景6.开发游戏7.提高Flash 8技能的其他资源1. Flash 8的介绍Flash 8是一种基于矢量图形的动画编辑器,它使用时间轴的概念来组织动画和交互元素。
Flash 8支持多种文件格式,可以在各种平台和浏览器上播放。
它还提供了丰富的工具和功能,使用户能够创建令人惊叹的动画效果。
2. 安装与配置在开始使用Flash 8之前,您需要先下载并安装软件。
请确保您的计算机系统满足最低系统要求,并且您具有管理员权限。
安装完成后,您可以根据需要配置软件的首选项和界面布局。
3. Flash 8的主要功能Flash 8拥有许多强大的功能,包括:•时间轴和图层管理:通过时间轴可以控制动画元素的运动和变化。
图层管理功能使您能够对不同元素进行分层处理,使动画更加有序和可控。
•动画效果和变换:Flash 8提供了各种内置的动画效果和变换工具,使您能够轻松创建各种吸引人的动画效果。
•多媒体支持:Flash 8支持导入和使用多种媒体文件,如音频、视频和图像,以丰富动画和交互体验。
•ActionScript编程:Flash 8内置了ActionScript编程语言,使设计师和开发者能够创建交互式和动态的Flash内容。
•发布和导出:Flash 8允许您将制作完成的动画导出为SWF文件,可以方便地在网页上嵌入和播放。
4. 制作动画制作动画是Flash 8的一项主要功能。
以下是创建动画的基本步骤:1.创建画布:打开Flash 8并新建一个文档,可以设置画布的尺寸和背景颜色。
2.绘制形状:使用绘图工具在画布上创建形状和图形。
3.设置关键帧:通过在时间轴上设置关键帧,可以定义动画中的不同帧的内容和属性。
Flash动画设计课件——Flash8基本操作

• 铅笔工具:绘制直线或曲线。包括直线化、平滑、 墨水瓶三个选项。 • 钢笔工具:绘制直线或曲线并能调节曲线的曲率。 • 线条工具:绘制各种长度和角度的直线段。 • 椭圆工具:绘制椭圆和正圆。 • 矩形工具:绘制矩形或圆角矩形 • 画笔工具:绘制任意形状的色块矢量图形。 • 属性面板:7 种线形。细实线、粗实线、虚线、点 线、粗线、点画线、阴影线。
5
制作各种文字效果
• 立体效果:输入文字“立体效果”,设置为黑色、粗体、隶 书、80。选中文字,连续两次单击修改→打散分离。复制副 本并设置为灰色,将灰色副本错位摆放在原文上方,产生立 体效果。 • 线框文字:输入文字“精彩的文字”,设置为粗体、幼圆, 字号80,字间距8。选中文字,连续两次单击修改→打散分 离。单击墨水瓶工具,设置笔触色为红色,笔触高度为2,依 次在每个文字的笔画上单击,最后单击箭头工具,将文字的 填充充分移开并删除。单击文件→发布预览→Flash。 • 五彩文字:输入文字“五彩缤纷”,设置为粗体、隶书、字 号80。选中文字,连续两次单击修改→打散分离。单击颜料 桶工具→选择赤紫渐变色。
19
位图转换为矢量图
文件→导入,导入位图 位图转化为矢量图 如果要保证转化后的质量,请输入恰当 设置以下参数:
颜色阈值, 10; 最小区域,1 像素; 曲线拟和,像素; 角阈值, 较多转角。
或者直接打散位图Ctrl+B
20
编辑矢量图
• 去掉原来位图的背景:利用套索工具的魔 术棒功能,在背景处单击按 Delete 键; 接着利用橡皮擦将背景图案一点一点地擦 去。 注意:此过程需要选择不同的橡皮擦头、 使用放大镜工具,在使用上述工具的同时, 按下空格键,可以光标变成手形,方便移 动对象。
二维动画制作flash8新手教程

二维动画制作flash8新手教程二维动画制作是一种常见的动画制作技术,可以通过对连续的静止图像进行快速播放来创建连贯的动画效果。
而 Flash 8 是一款非常经典的二维动画制作软件,本文将为新手介绍 Flash 8 的基本操作与制作动画的方法。
一、Flash 8 基础知识1. Flash 8 界面介绍2. Flash 8 常用工具Flash 8 提供了丰富的工具和功能,常用的工具包括选择工具、铅笔工具、画笔工具、橡皮擦工具等。
通过这些工具,可以在舞台上绘制图形、调整图形属性等来制作动画。
3. Flash 8 图层和动画帧在 Flash 8 中,可以使用图层来组织和管理不同的元素,比如背景、角色等。
每一个图层上都有多个动画帧,通过在时间轴上设置关键帧,可以在每个帧上对元素进行不同的操作,从而制作出动画效果。
二、使用 Flash 8 制作二维动画1.准备素材制作动画前,需要准备好所需要的素材,比如图像、音频等。
你可以绘制图形、导入图片、录制声音等方式获取素材。
2.创建新文档打开 Flash 8 后,点击“文件”菜单,选择“新建”来创建新的动画文档。
可以根据自己的需求设置文档的尺寸和帧频等属性。
3.绘制图形和添加动画在舞台上使用工具栏提供的工具来绘制图形,可以使用画笔工具和铅笔工具创造自己的形状,也可以导入外部图片等。
然后,在时间轴上设置关键帧,通过在每个关键帧上对图形进行微调,从而制作出动画效果。
4.添加动画效果Flash 8 提供了多种动画效果,可以通过在关键帧上设置补间动画、形状动画、透明度动画等方式来为图形添加动画效果。
可以在时间轴上调整关键帧之间的过渡方式,控制动画的速度和流畅度。
5.导出和保存动画三、动画制作的技巧与注意事项1.学习基本绘画技巧如果你是一个新手,建议学习一些基本的绘画技巧,比如线条的描绘、色彩的运用等。
良好的绘画基础可以让你的动画更加生动和精确。
2.视频和音频的使用除了绘画,你还可以使用视频和音频来增强你的动画效果。
flash8新手入门教程

Flash 入门制作简单的 Flash 文档第一步是在 Flash 中创建一个新文档。
若要创建新的 Flash 文档,请执行以下操作:1.选择"文件">"新建"。
2.在"新建文档"对话框中,默认情况下已选中"Flash 文档"。
单击"确定"。
在"属性"检查器中,"大小"按钮显示当前舞台大小设置为 550 x 400 像素。
3."背景颜色"样本设置为白色。
通过单击该样本并选择一种不同的颜色,可以更改舞台的颜色。
"属性"检查器,显示舞台大小和背景颜色绘制圆文档创建好以后,就可以为文档添加一些插图了。
在舞台上绘制一个圆:1.从"工具"面板中选择"椭圆"工具。
"工具"面板中的"椭圆"工具2.从"笔触颜色选取器"中选择"没有颜色"选项。
在"笔触颜色选取器"中选择"没有颜色"选项3.从"填充颜色选取器"中选择一种自己喜欢的颜色。
请确保填充颜色与舞台颜色形成适当对比。
4.选择"椭圆"工具,在按住 Shift 键的同时在舞台上拖动,绘制一个圆。
按住 Shift 键会使"椭圆"工具只能绘制圆。
在舞台上绘制的圆创建元件您可以通过将新插图转换为 Flash 元件,将其变为可重复使用的资源。
元件是一种媒体资源,可以在 Flash 文档中的任意位置重复使用,而无需重新创建它。
创建元件:1.在"工具"面板中单击"选择"工具。
选中了"选择"工具的"工具"面板2.单击舞台上的圆以选中它。
Flash基础教程与创作实例第2章Flash8基本操作

2.2 其他操作
❖ 2.2.1 使用快捷菜单 ❖ 2.2.2 改变视图模式 ❖ 2.2.3 打印Flash文件 ❖ 2.2.4 改变显示速度
2.2.1 使用快捷菜单
❖ 使用快捷键可以大大节约时间,提高工作 效率,作为一名“闪客”应该熟练掌握一些快 捷键的使用。建议读者在动画创作中尽量使 用快捷键,并使用Flash默认的快捷键,以提 高通用性。为了满足个性化需求,Flash还提 供了自定义快捷键的功能,用户可根据自己 喜好修改默认的快捷键或创建新的自定义快 捷键。
2.1 创建Flash动画文件
❖ 2.1.1 新建动画文件 ❖ 2.1.5 预览和测试动画
❖ 2.1.2 打开动画文件 ❖ 2.1.6 保存和关闭动画 ❖ 2.1.3 导入动画文件 文件
❖ 2.1.4 设置动画文件 的属性
❖ 2.1.7 器
使用Flash播放
教学目标
❖ 1.学习如何创建Flash动画文件。 ❖ 2.重点掌握如何使用快捷菜单和改变视图模
❖ 5.单击图表上的 标志会在左侧窗口中显示对 应帧的设置,并停止文档的下载。
❖ 6.关闭测试窗口,返回到Flash动画的制作场 景中,完成测试。
“带宽显示图”中各栏的含义如下: 【影片】栏:显示动画的播放速度、舞台大小、文件大小和播放时间。 【设置】栏:显示当前设置的网络传输条件。 【状态】栏:显示当前在右边窗口被选中的动画某一帧的位置、数据量和 整个动画已经下载的数据量,被选中的帧显示为绿色。 右边的“数据量”:显示动作各帧的数据量。矩形条越长,该帧的数据量 越大。最下面的红色平行线条是动画传输率的告警线,它的位置由传输条 件决定。当矩形条高于红色平行线条时,说明在播放到这一帧时可能会产 生停顿。
2.1.5 预览和测试动画
一、FLASH MX 的工作的环境及基本操作

十四、 Flash 8 作品的输出与发布
1. Flash 8 作品的输出 2. (1)导出影片 3. (2)导出图像
2. Flash 8 作品的发布 (1)选择多种格式 (2)对HTML文件设置
图形对象:是指使用Flash绘图工具直接绘制的各种图形。
文字对象:是指使用Flash文本工具创建的文字。若文字 被打散,则成为图形对象。
群组对象:是将一个或多个图形、文字、实例等组合在一 起,形成一个新的对象。
实例对象:是指元件的复制品,把元件从库中拖到舞台上, 则称为实例。
制作动画的效果:移动、形变、色彩变化、变速运动等。
2.实例分析
3.操作实例 (1)为实例交换元件 (2)通过实例编辑元件 (3)改变实例的类型 (4)给影片剪辑和按钮实例设定实例名
4.调用其它动画中的元件 (1)将已存在的元件调入到当前的动画中 (2)使用其它动画文件中的元件
4
六、时间轴
1.显示和隐藏时间轴 2.改变时间轴的大小
七、帧的操作 1.帧的插入
一、Flash 8 的工作环境及基本操作
设计者模式和开发者模式 1.标题栏 2.菜单栏 3.标准工具栏
4.绘图工具箱
5.时间线窗口
6.面板(17种) (1)混色器面板和颜色样本面板 (2)图库面板 (3)组件面板和组件参数面板 (4)对齐面板和变形面板 (5)动作面板和脚本参数面板 (6)属性面板
1
二、Flash 8 的基本概念
1.矢量图形
2.帧:
关键帧、帧(静止帧)、空白帧
3.元件:
第5章 Flash 8 的使用

图 5-13 端点类型
接合指的是在线段的转折处也就是拐角的地方,线段 以何种方式呈现拐角形状。有“尖角”“圆 角”“斜角”三种方式供我们选择,效果如下图所 示。
图 5-14 接合类型
二 【颜料桶工具】 【颜料桶工具】主要是用来改变对象的填充颜色。选择【颜 料桶工具】后,在工具箱中,单击【选项】下的按钮,弹出 一个菜单,其中有四个选项,可以根据情况使用
5.1.2 创建新动画文档
当需要创建文件时候,点菜单“文件” 下的“ 新建”命令,会打开新建文档对话 框,有常规和模板2个选项卡,一般默认点 确定即可创建一个新文件。新文件是Flash 的源文件,文件扩展名为*.fla 。这种文件格 *.fla 式体积很大,但是它保存了制作的一切素材、 元件和层等内容,可以随时修改,很类似于 PHOTOSHOP的PSD文件。真正发布到网 上的动画格式是swf影片格式的,这种格式 体积很小,只能浏览,不能修改。
图5-15 颜料桶工具
三 刷子工具的用法 使用【刷子工具】可以随意地画出各种色块。
图 5-16刷子的填色模式
四 椭圆工具和矩形工具的用法 在工具箱中选择【椭圆工具】,将鼠标移动到场景中,拖动鼠 ,将鼠标移动到场景中, 标可绘制出椭圆或圆形。选择【矩形工具】,在场景中 ,在场景中拖动 鼠标可绘制出方角或圆角的矩形。在【属性】面板中可以设 定填充的颜色及外框笔触的颜色、粗细和样式,这与【线条 工具】的属性设置一样。 现在我们来试试。单击【椭圆工具】,在【属性】面板中,选 择【笔触颜色】为红色,【粗细】为5像素,【笔触样式】 为圆点样式,【填充颜色】为黄色,在舞台上拖动鼠标。效 果还行吧?试试用同样的方法画矩形。记住,按住Shift键的 同时拖动鼠标可以将形状限制为圆形和正方形。 利用【矩形工具】还可以绘制出圆角的矩形。【矩形工具】中 “圆角矩形”的角度可以这样设定:选择【矩形工具】后, 单击工具箱下边的【圆角矩形半径】按钮
FlashMX8.0讲义

实例可以与它的元件在颜色、大小和功能上差别很大。编辑元件会更新它的
所有实例,但对元件的一个实例应用效果则只更新该实例。
三、元件的类型
每个元件都有一个唯一的时间轴和舞台,以及几个层。创建元件时要选择元 件类型,这取决于您在文档中如何使用该元件。
1、图形元件: 可用于静态图像,并可用来创建连接到主时间轴的可重用动画片段。图形元 件与主时间轴同步运行。交互式控件和声音在图形元件的动画序列中不起作用。 2、按钮元件: 可以创建响应鼠标点击、滑过或其它动作的交互式按钮。可以定义与各种按 钮状态关联的图形,然后将动作指定给按钮实例。 (由4帧来构成,分别为:UP、 OVER、DOWN、HIT,表示鼠标的种状态;添加AS可以实现交互。按钮尽量不 要嵌套使用。 ) 3、影片剪辑元件: 可以创建可重用的动画片段。影片剪辑拥有它们自己的独立于主时间轴的多 帧时间轴。可以将影片剪辑看作是主时间轴内的嵌套时间轴,它们可以包含交互 式控件、声音甚至其它影片剪辑实例。也可以将影片剪辑实例放在按钮元件的时 间轴内,以创建动画按钮。 (可以制作电影动画,并且有自己独立的时间轴(相 对来说),可以由AS来控制其属性或复制、清除等操作。 )
Flash 有两种绘图模型,为绘制图形提供了极大的灵活性:
“合并绘制”模型重叠绘制的图形时,会自动进行合并。如果您选择的图形 已与另一个图形合并,移动它则会永久改变其下方的图形。例如,如果绘制 一个正方形并在其上方叠加一个圆形,然后选取此圆形并进行移动,则会删 除覆盖圆形的那部分正方形。
"对象绘制"模型允许将图形绘制成独立的对象,且在叠加时不会自动合并。 分离或重排重叠图形时,也不会改变它们的外形。Flash 将每个图形创建为
3. 把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash 作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影) 效果。可以支持MP3的音乐格式,这使得加入音乐的动画文件也能保持小巧的 ‘身材’。 4. 强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通 过ACTION和FS COMMAND可以实现交互性,使Flash具有更大的设计自由度,另 外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网 页的任一位置,非常方便。
Macromedia Flash_8 基础教程

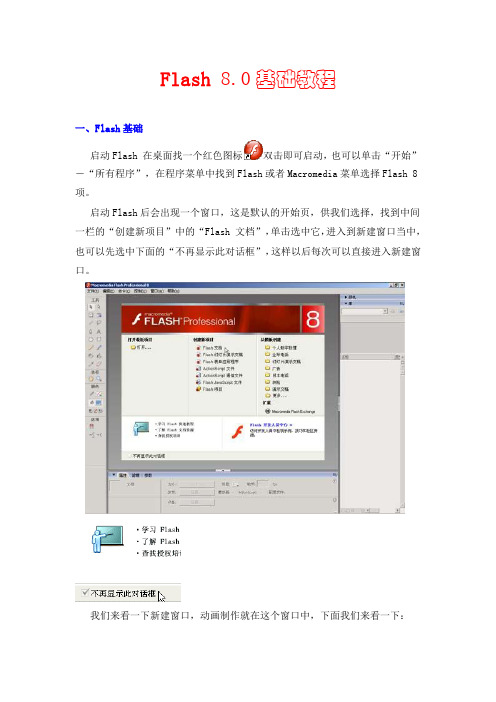
Flash 8.0基础教程一、Flash基础启动Flash 在桌面找一个红色图标双击即可启动,也可以单击“开始”-“所有程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash 8项。
启动Flash后会出现一个窗口,这是默认的开始页,供我们选择,找到中间一栏的“创建新项目”中的“Fla sh 文档”,单击选中它,进入到新建窗口当中,也可以先选中下面的“不再显示此对话框”,这样以后每次可以直接进入新建窗口。
我们来看一下新建窗口,动画制作就在这个窗口中,下面我们来看一下:窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[未命名-1],在“保存”文件时要改为一个有意义的文件名称。
标题栏下面是菜单栏,菜单里头是一些命令,其中“文件”菜单(双引号里的文字都是命令)要求记住“保存”、“新建”命令,都跟文件操作有关。
“插入”菜单中要记住“新建元件...”命令,“修改”菜单的“组合”和“转换为元件”两个命令,“窗口”菜单中显示各种面板,要求记住上面的“属性”面板。
再下面是编辑栏,包括文档的标题,当前的场景1,右边还有两个按钮,一个是场景按钮,一个是组件按钮,旁边是显示比例。
工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟Windows里的画图差不多,要求记住黑“箭头”工具,它是用于选择图形的,下边还有两个瓶子,要注意区分,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),也给刷子喷色,使用时一定要细心,不要搞反了,工具下边还有放大镜和手形,双击手可以自动调整工作区。
选中一些工具后,下边还有选项,可以完成不同的功能,再下面是颜色,上面是给线条涂色的边框色,下面是给内部里面喷色的填充色。
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个灰色的“图层1”,上边有三个按钮:一个眼睛一个小锁和一个方框,图层面板中可以添加、删除、选中图层,单击右上角的时间轴标签可以折叠这个面板。
Flash MX 8的基本操作

Flash MX 8的基本操作第十三章Flash MX 8.0的基本操作在学习制作Flash动画之前,了解一些Flash 的基本操作是必要的,如对Flash文档的基本操作、绘图之前设置绘图环境、自定义快捷键等。
掌握这些操作对以后提高工作效率有极大的好处。
文档的基本操作➢新建文档➢保存文档➢打开文档新建文档要制作Flash动画首先必须新建一个Flash 文档,新建Flash文档有以下几种方法。
保存文档保存Flash文档的具体操作如下。
(1)在Flash MX 8.0的工作界面中选择[文件] [保存]菜单命令。
(2)在打开的如图2-3所示“另存为”对话框的“保存在”下拉列表框中选择文档保存的路径。
(3)在“文件名”文本框中输入文档的名称,其默认名称为“未命名-fla”。
(4)在“保存类型”下拉列表框中选择文档类型,一般选择“Flash MX 8.0文档”,单击按钮即可。
打开文档如果要对某个已保存的Flash文档进行编辑,则需要先打开Flash文档,其具体操作如下。
(1)在Flash MX 8.0的工作界面中选择[文件] [打开]菜单命令,打开如图2-4所示的“打开”对话框。
(2)在“查找范围”下拉列表框中选择将要打开文档的路径。
(3)在“文件名”文本框中输入相应的文件名,或直接在列表中单击要打开的文件图标。
(4)单击按钮即可打开指定的Flash文档。
Flash动画制作基本步骤➢策划动画➢搜集素材➢制作动画➢调试动画➢测试动画➢发布动画Flash作品的诞生需要经历很多制作环节,其中的每一个环节都相当重要,直接影响到作品的最终品质。
下面对制作Flash动画的基本步骤进行简要介绍。
以便在制作动画之前做到心中有数。
策划动画在确定要制作的动画后,许多朋友可能都会急着启动Flash动手制作动画,而不管效果会怎么样,不管动画中不同场景之间的关系如何,这种方法既不科学也不可取。
以后可能会花几倍,甚至十几倍的时间去调整动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Flash MX 8.0动画制作 》
图2-4
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
(3)在“文件名”文本框中输入相应 的文件名,或直接在列表中单击要打开 的文件图标。 (4)单击 按钮即可打开指定的 Flash文档。
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
图2-3
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
(3)在“文件名”文本框中输入文档 的名称,其默认名称为“未命名-fla”。 (4)在“保存类型”下拉列表框中选 择文档类型,一般选择“Flash MX 2004文档”,单击 按钮即可。
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
课堂讲解
➢文档的基本操作 ➢Flash动画制作基本步骤 ➢动画场景的设置 ➢自定义快捷键 ➢设置首选参数 ➢使用Flash自带的资源
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
在学习制作Flash动画之前,了解一 些 Flash 的 基 本 操 作 是 必 要 的 , 如 对 Flash文档的基本操作、绘图之前设置 绘图环境、自定义快捷键等。掌握这 些操作对以后提高工作效率有极大的 好处。
首页 末页 向上 向下 返回 结束 调音
《Flas 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
图2-2
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
保存文档
保存Flash文档的具体操作如下。 (1)在Flash MX 2004的工作界面 中选择[文件][保存]菜单命令。 (2)在打开的如图2-3所示“另存为” 对话框的“保存在”下拉列表框中选择 文档保存的路径。
《Flash MX 8.0动画制作 》
第十三章 Flash MX 8.0的基本操作
➢课前导读 ➢课堂讲解 ➢上机实战 ➢课后练习
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
课前导读
➢基础知识 ➢重点知识 ➢提高知识 ➢了解知识
首页 末页 向上 向下 返回 结束 调音
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
Flash动画制作基本步骤
➢策划动画 ➢搜集素材 ➢制作动画 ➢调试动画 ➢测试动画 ➢发布动画
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
Flash作品的诞生需要经历很多制作环 节,其中的每一个环节都相当重要,直 接影响到作品的最终品质。下面对制作 Flash动画的基本步骤进行简要介绍。以 便在制作动画之前做到心中有数。
《Flash MX 8.0动画制作 》
➢在工作界面中选择[文件][新建]菜单命令, 在打开的如图2-1所示的“新建文档”对话 框中选择“Flash文档”选项,再单击 按钮可新建一个Flash文档。
➢按【Ctrl+N】键,可打开“新建文档”对 话框新建一个Flash文档。
➢按【Ctrl+N】键,在打开的“新建文档” 对话框中单击“模板”选项卡,如图2-2所 示。在其中选择相应的模板文档,再单击 按钮可新建一个应用了模板的Flash文档。
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
提高知识
自定义快捷键。初 学者可暂时不学,待 有一定的基础后再学 习。
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
了解知识
Flash 动 画 制 作 基 本 步骤,读者只需对其 了解即可。
要 制 作 Flash 动 画 首 先 必 须 新 建 一 个 Flash 文 档 , 新 建 Flash 文 档 有 以 下 几 种 方法。
➢启动Flash MX 2004后,如果出现了开始页, 可以在开始页的“创建新项目”栏下面单 击“Flash文档”即可自动新建一个空白文 档。
首页 末页 向上 向下 返回 结束 调音
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
在动画制作之前,首先应明确以下几 个问题。
➢制作动画的目的,如制作什么样的动 画?是MTV、游戏、网页,还是广告?
➢通过这个动画需要达到什么样的效果? 是表达一种情感,是叙述一件事情, 或是纯粹的广告。
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
文档的基本操作
➢新建文档 ➢保存文档 ➢打开文档
在Flash MX 2004中,对文档的基本 操作包括新建、保存和打开等,下面分 别讲解。
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
新建文档
《Flash MX 8.0动画制作 》
基础知识
文档的基本操作、动画场 景的设置。读者应认真阅 读并理解它们的作用。
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
重点知识
设置首选参数、充分利 用Flash自带的资源。读 者应仔细阅读相关部分, 并结合上机实战练习和 掌握。
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
策划动画
在确定要制作的动画后,许多朋友可 能都会急着启动Flash动手制作动画,而 不管效果会怎么样,不管动画中不同场 景之间的关系如何,这种方法既不科学 也不可取。以后可能会花几倍,甚至十 几倍的时间去调整动画。因此在制作动 画之前首先要做策划工作。
首页 末页 向上 向下 返回 结束 调音
《Flash MX 8.0动画制作 》
打开文档
如果要对某个已保存的Flash文档进行编辑, 则需要先打开Flash文档,其具体操作如下。
(1)在Flash MX 2004的工作界面中选择 [文件][打开]菜单命令,打开如图2-4所示 的“打开”对话框。
(2)在“查找范围”下拉列表框中选择将 要打开文档的路径。
