自制图片浏览器说明书
Windows图片浏览器专业课程软件设计(全部内容)

第1节设计要求基本要求:利用visual C#开发工具实现一图片浏览器。
要求完成以下功能:1、打开多张图片,可以控制前后图片的浏览2、可以设置图片的显示方式:全屏或置顶等3、在运行状态中隐藏界面,显示在托盘程序中第2节需求分析随着生活的多样性发展,越来越多的人们喜欢收集各种各样的图片,照片,带来各样的乐趣和赏心悦目的心境,科技的发展,电子图片也非常普遍,随之图片浏览器也在日益改进以满足人们的需要。
本次图片浏览器的设计就是按照指定的要求通过C#软件设计出特定功能的图片浏览器,能实现打开各种格式的图片,比如*.bmp、*.jpg、*.gif、*.gif等,打开多张图片之后可以浏览下一张或者上一张图片,也可一通过幻灯片自行播放图片,放大或者缩小图片等基本功能,当暂时不需要使用图片浏览器时可以将图片浏览器最小化通过小图标显示在托盘程序中,当需要时只需单击即可恢复图片浏览器界面,简洁方便。
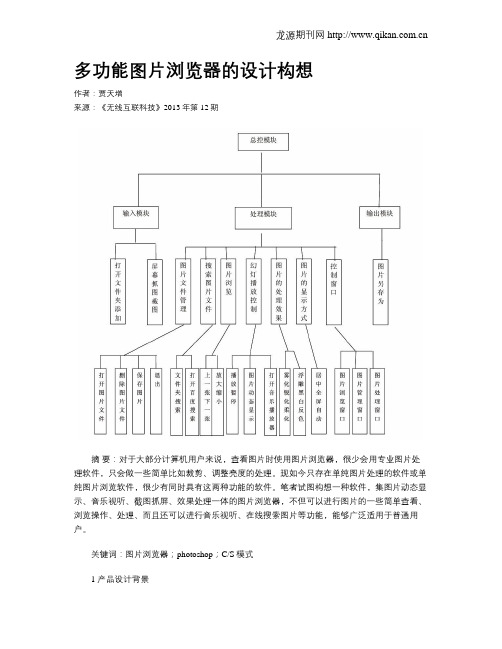
3.1功能流程该程序主要由一个图片框来显示电脑中以存储的图片,图片浏览器的基本功能是打开图片,查看图片等,图片浏览器的基本功能流程图如图3.1所示:图3.1 功能流程图3.2 功能介绍(1)打开显示图片根据用户的意向打开单张或者多张需要打开各种格式的图片,并在窗体中显示图片的路径,图片的数量、大小。
(2)图片的旋转和缩放图片可随用户的需要随意的放大或者缩小,以及顺时针和逆时针旋转,以便更清晰方便的浏览图片。
(3)窗体隐藏当用户暂时不使用Windows图片浏览器时,可使用隐藏按钮将图片浏览器隐藏在托盘中,需要再次使用时,只需单击托盘上的图标饥渴恢复界面。
(4)图片全屏图片的全屏功能是将图片铺满整个桌面,点击全屏按钮桌面将打开的图片全屏,按Esc键可退出全屏(5)幻灯片幻灯片效果可在设定的时间间隔内图片浏览器自动放映下一张图片。
4.1 C#属性修改加载各个控件时,可修改控件必要的属性,比如name、text、anchor、autosize、backcolor、image等等,以至于实现自己控件的想要功能,且使得界面更加整洁美观。
在Authorware中自制图片浏览器

2 6 教 育传播 与技 术 (第4期 0. 02 总 9)
媒体技术应用
在 Auh r r 自制 图片浏 览 器 towae中
何 晴
(卜 . 海交通人学, 教育技术中心
海 203 ) 00 0
摘 要:本文介绍丫利用 A t r r uh wa o e的知识对象制作具何图" , 、白动播放功能的浏览器的方法。 J ÷
() d n rs i u s, 1 I deae s e 为建立的 w n o 标准控 a s id ws
一
( 一)关于知识对象
对象。它包含二个知识对象,详见 ( 1 表 )
教师与学生的操作界面,采J左右界面分隔的形 录后可做的人的任务块分列在左端的树形 目录
,
同时,通过 系统 的反馈板 块,学生可 以针对教师 的评 价和所提 的意见,同教师做进一步 的探讨 。
A P开发作业递交系统的设计与试J , S { 可以改变 j 根据不 同的需求作不 同的选择 ,方便操作 。 过去传统的作业递交方式,使师生双方更好地借助于 2 .教师与学生的上传任务 网络对作业的布置、完成情况进行方便快捷的沟通与 在系统的操作过程中,教师与学生都有相应的上 交流,重要的是教师可以对学生的作业完成情况进行 传任务。系统采用无组什上传技术以方便师生快速上 有重点的一对一指点 ,在这一 点上可 以对 学生的学习 传文件。文件可以是文档、图片、程序等。 产生很人的帮助 。 系统增加了一个教师上传优秀作业的功能块。教 参考文献 师可以将以往优秀的作业让学生分享,重要的是可以 帮助学生对本课程中以往学生所做的:作有一个清晰 r 的认识 ,从 中学 习,避免重复性劳动 。 3 .反馈 以往作业提交的方式不能帮助学生迅速 发现作业 中的问题,通过在线递交作业,教师可以方便地下载 学生作业, 并在最短时间内给山评语, 帮助学生改进。
柯达 EasyShare 照片浏览器 说明书

柯达 EasyShare照片浏览器用户指南关于互动式教学,请访问/go/howto有关照片浏览器的帮助,请参阅/go/pictureviewersupportEastman Kodak CompanyRochester, New York 14650© Eastman Kodak Company, 2005所有的屏幕影像都是模拟影像。
柯达 (Kodak) 和 EasyShare 是伊士曼柯达 (Eastman Kodak) 公司的商标。
P/N 4J3340_zh-cn产品特色/go/supporti产品视图1LCD 屏幕6Share (分享)按钮2用于可选购的 SD 或 MMC 存储卡插槽7Menu (菜单)按钮3电源按钮8充电指示灯4OK (确定)按钮9USB 端口510EasyShare 底座接口11复位按钮ii /go/support目录1 设置您的照片浏览器 (1)首先安装 EasyShare 软件..................................................................1使用随附的 USB 电缆对电池充电....................................................2从计算机上加载照片.......................................................................32 使用照片浏览器 . (4)打开/关闭照片浏览器......................................................................4查看照片..........................................................................................4放大照片..........................................................................................5查看多张同屏(缩略图)................................................................5描述图标..........................................................................................6检查电量..........................................................................................6使用 Menu (菜单)按钮................................................................73 照片浏览器的其它操作 . (8)查看 SD 或 MMC 存储卡上的照片...................................................8使用 EasyShare 多功能底座打印机或相机底座...............................9使用支持 PictBridge 标准的打印机直接打印.................................10放映幻灯片....................................................................................11分享您的照片.................................................................................134 故障排除 . (15)照片浏览器问题.............................................................................15计算机/接口问题............................................................................16直接打印(支持 PictBridge 标准的打印机)问题.........................175 获得帮助 . (18)帮助链接........................................................................................18电话客户支持 (19)目录/go/supportiii6 附录 (20)照片浏览器规格 (20)节电功能 (20)重要安全事项 (21)其它维护和保养 (21)保修 (22)监管信息 (24)1设置您的照片浏览器EasyShare 照片浏览器允许您携带 150 多张收藏照片,因此您可以随时随地与您的朋友和家人分享这些照片!首先安装 EasyShare 软件重要事项:将照片浏览器连接到计算机之前,请先安装柯达 EasyShare 软件。
网页制作说明书

《网页制作技术》网站制作说明书网站名称黄山旅游教学院xx专业xx班级xx姓名xx指导教师xx2012 年04 月14 日一、网站简介本网站的主要设计思想是:简单的界面元素,包含内容丰富,网站整体效果大方美观,每个网页都配有大量的图片,让观众在欣赏图片的同时放松自己的紧张的神经,放松心情,该网站介绍了黄山的美景,黄山美景甲天下,本网站将给观众不同的感受。
本网站用表格制作(4行4列的表格),网站布局简单共分为五个模块,每个模块有自己的特色内容。
本网站的基本规划图为:总体说明1、网站颜色:清新自然的绿色2、网站特色:积累了大量优美真实的黄山美景图片。
3、网站更新:适时更新。
具体介绍:黄山美景甲天下,黄山位于安徽省南部黄山市境内(景区由市直辖),为三山五岳中三山之一,有“天下第一奇山”之美称。
为道教圣地,遗址遗迹众多,传轩辕黄帝曾在此炼丹。
徐霞客曾两次游黄山,留下“五岳归来不看山,黄山归来不看岳”的感叹。
李白等大诗人在此留下了壮美诗篇。
中国最美的、令人震撼的十大名山之一。
黄山是著名的避暑胜地,是国家级风景名胜区和疗养避暑胜地。
1985年入选全国十大风景名胜,1990年12月被联合国教科文组织列入《世界文化与自然遗产名录》,是中国第二个同时作为文化、自然双重遗产列入名录的。
生态保护完好,是中国的标志。
本网站分为走进黄山、历史沿革、旅游服务、驴友活动、风景快览等五大部分。
二、网站功能说明本网站结合了历史及有关图片,为读者带来了黄山的不同感受。
1、走进黄山:黄山,黄山风景名胜区位于安徽省南部,是黄山山脉的核心和精华部分,面积154平方公里,中心位置(主峰莲花峰,海拔1860米)地理坐标为东径118°11′,北纬30°10′。
黄山与台湾玉山(主峰3997米)、山东泰山(主峰1524米)同处东径120°附近。
黄山,和长城、长江、黄河齐名成为中华民族的象征,以其举世无双的自然景观而享誉全球。
发挥想象:十分钟打造个性浏览器

发挥想象:十分钟打造个性浏览器如今是一个“时尚是银,个性是金”的网络时代,一些最能体现个性的爱好———自己设计并制作东西成为一种流行。
我们DIY机箱、DIY桌面、DIY个人空间,但是你玩过DIY浏览器吗?也许你会说DIY浏览器难度太大,我不会编程。
其实,你完全可以在十几分钟之内自己打造一个个性化的浏览器,即使你连最简单的超文本标识语言都还没有掌握。
你所要做的就是充分发挥你的想象,把心思都花在创意上,而不需要去思考复杂的代码,只要通过简单的拖动和设置即可让你的创意变成现实。
BrowserBob是一个可以自行设计浏览器的软件,你可以用图片作为浏览器的外型,再加上各种按钮、标签、地址栏等物件,就可以完成独一无二的作品。
BrowserBob提供预览与输出的功能,预览满意之后可以将设计的浏览器输出到单独的目录,包括图片、声音等。
运行软件,除了一个主窗口外,还有多个不同功能的浮动窗口。
下面,我们来看看如何用BrowserBob来实现你的浏览器DIY梦想。
一、小试牛刀,精简浏览器制作初体验有时候我们并不需要多么强大的功能,小巧简单也是一种不错的风格,特别是一款自己DIY的浏览器,即使简单,感觉也是有所不同。
那么我们就先小试牛刀,做一个最简单、漂亮、完全属于自己的浏览器。
单击菜单“File”-“New”,在弹出的对话框中,我们选择一个标准工程“Blank App Mac Style”(如图1)。
这个标准工程是一个最基本的初步窗体,但是拥有Mac风格的窗体,正好符合我们打造精简、美观浏览器的目的。
【图1】建立一个新的工程新建工程打开后我们可以看到一个漂亮的窗口呈现在眼前(如图2),这就是我们做的第一个浏览器的雏形。
虽然漂亮,但是它也太简单了,我们必须稍微加工一下。
【图2】这就是我们要打造的浏览器雏形了中间蓝色的区域就是网页显示的地方,鼠标点击选择选择它,拖动它的上边缘,使其和标题栏间流有一段空白。
空白做什么用呢?浏览器总不能没有地址栏吧?对了,这里就是用来放置地址栏和几个基本按钮。
网络浏览器操作说明书的详细讲解

网络浏览器操作说明书的详细讲解网络浏览器操作说明书的详细讲解一、概述网络浏览器是一种用于访问互联网的软件应用程序,它允许用户以图形化界面的方式浏览和检索信息。
本文将详细讲解网络浏览器的操作步骤,包括常见的功能以及使用技巧。
二、安装与启动首先,用户需要在计算机上安装网络浏览器。
通常情况下,操作系统已经内置了一款浏览器,例如Windows系统中的Internet Explorer或Edge,Mac系统中的Safari。
用户也可以选择其他流行的浏览器,如Google Chrome、Mozilla Firefox、Opera等。
在安装完成后,用户可以双击浏览器图标来启动浏览器。
三、界面介绍1. 地址栏:用于输入网址或搜索关键词。
用户可以在地址栏中输入希望访问的网址,浏览器将自动加载该页面。
此外,用户还可以在地址栏中输入搜索关键词,浏览器将跳转到搜索引擎页面并显示与关键词相关的搜索结果。
2. 导航按钮:通常位于地址栏的左侧和右侧,用于前进和后退浏览历史页面。
3. 标签栏:用于同时打开多个网页,每个网页对应一个标签。
用户可以单击标签以切换不同网页。
4. 主菜单:包含常见的功能选项,如打开新标签、保存网页、打印网页等。
5. 工具栏:提供一些快捷访问链接和常用工具,如书签、主页按钮、下载管理等。
四、基本操作1. 访问网页:在地址栏中输入网址,按下Enter键或点击地址栏旁边的前往按钮,浏览器将加载该网页并显示在当前标签页中。
2. 前进与后退:使用导航按钮中的前进和后退按钮,可以在浏览历史记录中切换页面。
3. 刷新页面:点击主菜单中的刷新按钮,或使用快捷键F5,可以重新加载当前网页。
4. 打开新标签:点击主菜单中的新标签按钮,或使用快捷键Ctrl+T,可以打开一个新的空白标签页。
用户可以在新标签中输入网址或搜索关键词。
5. 切换标签:点击标签栏中的标签,可以快速切换不同的网页。
6. 关闭标签:点击标签栏中标签上的关闭按钮,或使用快捷键Ctrl+W,可以关闭当前标签页。
以PhotoImpact制作的网页

39
設定超連結
40
18-4 儲存網頁
設定好網頁的內容, 只是完成排版工作而已, 若要能直接成為在網路上瀏覽的格式, 還必 須儲存成網頁格式, 才能夠放置在網路上供 人瀏覽。 1. 當網頁版面編輯完成後, 只能說是圖片格式, 請執行『檔案/儲存 Web/存成 HTML』命 令, 儲存為適合網路上瀏覽的 HTML 網頁 格式。
16
百寶箱中的網頁背景
這樣就完成材質取得了, 接下來你只要將這 張圖片儲存起來, 就能夠直接應用到網頁中 做背景, 瀏覽器會自動將這個背景方塊並排, 填滿整個網頁, 而且並排交接處不會有接縫, 使用內建材質就是有這樣的好處。
17
華麗眩目的材質混合
填充圖庫中的材質混合項目, 裡面的材質也 很適合拿來做為網頁背景, 不過材質混合項 目內的縮圖無法直接拉曳出來成為圖片, 您 必須先按下開新影像鈕建立出一張新圖片 (尺寸不用太大, 約 160 × 120 像素或 320 × 200 像素即可), 再將材質拉曳入新圖片中。
9
Web 內容
完成開新網頁設定後, 接著我們要宣告網頁 的標題、作者、關鍵字...等相關資訊。請按 下開新網頁交談窗中的細節鈕, 開啟 Web 內 容交談窗。
10
Web 內容
11
Web 內容
標題:顯示在瀏覽器標題列左上角之標題文 字。 作者:不填寫此欄位不影響網頁各項功能, 只是做為辨識用的資訊。 關鍵字:輸入與網頁內容相關的文字, 這樣 其他人才能藉由搜尋引擎找到該網頁 (關鍵 字與關鍵字間, 請以逗號做分隔)。
27
個人化背景 DIY
2. 執行『網路/建立無接縫並排影像』命令, 於交談窗中調整影像合併參數。
28
個人化背景 DIY
图片浏览器说明书

Visual Basic课程设计说明书题目:图片浏览器姓名:倪薇薇学号: 140103105指导教师:李俊敏综合成绩:2015年10月一、设计目的1.进一步掌握程序的三大基本结构2.进一步掌握算法设计3.进一步理解程序设计4.综合利用上述知识,学习设计并编写简单应用程序5.培养学生团结协作的能力二、软件功能介绍1)启动程序,图1所示,单击“指定文件夹”按钮,弹出“指定文件夹”对话框,从中选择计算机中某个驱动器上的一个文件夹。
单击“确定”按钮,程序将指定文件夹中扩展名为.jpg、.bmp、.ico、.cur、.gif的图片文件名显示在主窗口左边的列表框中,并将当前的图片文件夹名显示在主窗口底部,图2所示。
图1 指定保存有图片的文件夹图2 浏览图片(2)指定了图片文件夹之后,主窗口右部的显示区显示第一幅图片。
这时,单击列表框中的文件名、使用键盘方向键、应用工具栏上的“前一幅图片”按钮和“下一幅图片”按钮都可以显示不同的图片。
使用“第一幅图片”和“最后一幅图片”按钮可以显示列表框中的第一幅和最后一幅图片。
浏览图片时,窗口左下角显示图片总数以及当前显示图片的序号。
(3)单击工具栏上的“自动播放”按钮,程序自动以每秒1幅的速度以幻灯片形式循环显示所有照片。
在自动播放时,“自动播放”按钮变为,单击停止自动播放。
单击“退出”按钮关闭本程序。
(4)主窗口可以通过拖动边框、单击“最大化”、“”最小化、“还原”按钮改变大小。
(5)工具栏上的按钮根据程序的运行状态自动变为有效或无效。
三、模块及内部控件列表Form1的属性值表Form2的属性值表四源程序清单列表及程序分析Private Sub Command1_Click()Form2.ShowDim filenames As String, dirnames As StringDim filearray() As String, dirarray() As StringDim totaldirs As Integer, totalfiles As IntegerDim iloop As Integerdirnames = "c:\"filenames = Dir(File1, vbNormal + vbDirectory)Do While filenames <>""If filenames <>"." And filenames <>".." ThenIf (GetAttr(dirname& filenames) And vbDirectory) = vbDirectory Thentotaldirs = totaldirsReDim Preserve dirarray(totaldirs)dirarray(totaldirs) = filenamesElseTotal files = total filesRedid Preserve filearray (totalfils)File array(total files) = File1.FileNameEnd IfEnd Iffilenames = DirLoopEnd SubPrivate Sub Command2_Click()File1.ListIndex = 0image1.Picture = LoadPicture(File1.Path + "\" +File1.List(File1.ListIndex))(“第一张”按钮图像框显示文件列表框中的第一张图片)Command4.Enabled = TrueCommand5.Enabled = TrueCommand2.Enabled = False(当显示第一张图片时“第一幅图片”按钮失败)Command3.Enabled = False(当显示第一张图片时“前一幅图片”按钮失败)End SubPrivate Sub Command3_Click()m = File1.ListIndexm = m - 1If m = -1 ThenCommand2.Enabled = FalseCommand3.Enabled = FalseElseIf m <file1.LiseCount ThenCommand3.Enabled = TrueCommand2.Enabled = TrueCommand4.Enabled = TrueCommand5.Enabled = TrueFile1.ListIndex = mimage1.Picture = LoadPicture(File1.Path + "\" +File1.List(m))End IfEnd IfEnd Sub(“下一幅图片”按钮代码如下)Private Sub Command4_Click()n = File1.ListIndexn = n + 1Command2.Enabled = TrueCommand3.Enabled = TrueCommand4.Enabled = TrueCommand5.Enabled = TrueIf n = File1.ListCount ThenCommand4.Enabled = FalseCommand5.Enabled = FalseElseIf n < File1.ListCount ThenCommand4.Enabled = TrueCommand5.Enabled = TrueFile1.ListIndex = nimage1.Picture = LoadPicture(File1.Path + "\" + File1.List(n))End IfEnd Sub(“最后一幅图片”按钮代码如下)Private Sub Command5_Click()File1.ListIndex = file.ListCount - 1image1.Picture = LoadPicture(File1.Path + "\" +File1.List(File1.ListCount - 1))Command4.Enabled = FalseCommand5.Enabled = FalseEnd Sub(“自动播放”按钮代码如下)Private Sub Command6_Click()Static aIf Command6.Enabled = True Thena = a + 2End IfIf a Mod 3 - 2 ThenTimer1.Enabled = ture(“自动播放按钮”被激活)Command6.Caption = "停止播放"ElseTimer1.Enabled = False)(“停止自动播放”被激活)Command6.Caption = "开始播放"End IfEnd SubPrivate Sub Command7_Click()EndEnd Sub“缩小”按钮的代码如下Private Sub Command8_Click()image1.Stretch = tureimaga1.Width = image1.Width / 1.5image1.Height = image1.Height / 1.5End Sub“放大”按钮代码如下Private Sub Command9_Click()image1.Width = image1.Width * 1.5image1.Height = image1.Height * 1.5End Sub文件列表框单击事件的代码如下Private Sub File1_Click()n1 = Val(form1.File1.listcuont)n2 = Val(form1.File1.ListIndex + 1)form1.Text1.Text = "共"& n1 &"张,第"& n2 &"张"(在text1中显示当前文件中图片的总数和图片处于总数中的位置)form1.Text2.Text = "当前窗体:"& form1.File1.Path(在text2中显示当前图片的路径)image1.Picture = LoadPicture(File1.Path + "\" + File1.FileName)(在图像框中显示选中的图片)End SubForm1的Load事件的代码如下Private Sub Form_Load()form1.Caption = "图片浏览器"Form2.Caption = "制定文件夹"Command8.Caption = "缩小图片"Command9.Caption = "放大图片"File1.Pattern = "*.bmp;*.jpg;*.ico;*.cur"(在文件列表框中显示扩展名为.bmp.jpg.ico.cur格式的图片)Command2.Enabled = False(在未选择图形文件时“第一张”按钮不可用)Command3.Enabled = False(在未选择图形文件时“前一张”按钮不可用)Command4.Enabled = False(在未选择图形文件时“下一张”按钮不可用)Command5.Enabled = False(在未选择图形文件时“最后一张”按钮不可用)Command6.Enabled = False(在未选择图形文件时“自动播放”按钮不可用)End SubPrivate Sub Timer1_Timer()Timer1.Interval = 1000m = File1.lisindedxIf m = 0 ThenCommand4.Enabled = TrueCommand5.Enabled = TrueCommand2.Enabled = FalseCommand3.Enabled = Falsem = m + 1File1.ListIndex = mElseIf m = File1.listcuont = 1 ThenCommand4.Enabled = FalseCommand5.Enabled = FalseFile1.ListIndex = 0ElseIf m < File1.listcuont - 1 Thenm = m + 1File1.ListIndex = mCommand2.Enabled = TrueCommand3.Enabled = TrueEnd IfEnd IfEnd IfEnd SubForm2:Private Sub Command1_Click()form1.ShowForm2.Hidemand2.Enabled = Truemand3.Enabled = Truemand4.Enabled = Truemand5.Enabled = Truemand6.Enabled = Truen1 = Val(form1.File1.listcuont)n2 = Val(form1.File1.ListIndex + 1)form1.Text1.Text = "共"& n1 &"张,第"& n2 &"张"form1.Text2.Text = "当前窗体:"& form1.File1.Path End SubPrivate Sub Command2_Click()Form2.HideEnd SubPrivate Sub Dir1_Change()form1.File1.Path = Form2.Dir1.PathEnd SubPrivate Sub Drive1_Change()Form2.Dir1.Path = Form2.Drive1.DriveEnd SubPrivate Sub Form_Load()End Sub五程序分析Private Sub File1_Click()n1 = Val(form1.File1.listcuont)n2 = Val(form1.File1.ListIndex + 1)form1.Text1.Text = "共"& n1 &"张,第"& n2 &"张"(在text1中显示当前文件中图片的总数和图片处于总数中的位置)form1.Text2.Text = "当前窗体:"& form1.File1.Path(在text2中显示当前图片的路径)image1.Picture = LoadPicture(File1.Path + "\" + File1.FileName)(在图像框中显示选中的图片)End SubForm1的Load事件的代码如下Private Sub Form_Load()form1.Caption = "图片浏览器"Form2.Caption = "制定文件夹"Command8.Caption = "缩小图片"Command9.Caption = "放大图片"File1.Pattern = "*.bmp;*.jpg;*.ico;*.cur"(在文件列表框中显示扩展名为.bmp.jpg.ico.cur格式的图片)Command2.Enabled = False(在未选择图形文件时“第一张”按钮不可用)Command3.Enabled = False(在未选择图形文件时“前一张”按钮不可用)Command4.Enabled = False(在未选择图形文件时“下一张”按钮不可用)Command5.Enabled = False(在未选择图形文件时“最后一张”按钮不可用)Command6.Enabled = False(在未选择图形文件时“自动播放”按钮不可用)End Sub六程序设计心得1 学习心态很重要(1) 要积极主动的学习,主动查找相关资;(2) 克服畏难的情绪,在遇到困难的时候不退缩冷静思考克服困难的方法。
自己动手制作一款简洁实用的图片浏览器

自己动手制作一款简洁实用的图片浏览器软件DIY,说白了就是利用现有的类库、组件,快速构造出自己的程序出来。
就象你找来各种电脑配件,然后把它们装配成整机一样;但也有不一样的地方,电脑配件即使是旧的二手配件,怎么说也得花一点钱,而软件的类库、组件,你有时侯可以免费得到。
我想要DIY的,是一款简洁实用的图片浏览器。
众所周知,ACDSee是最流行的图片浏览器,确实很不错。
但作为一名程序员,我想,要是我也能制作出一款简洁实用的图片浏览器,可以在我开发的软件中有图片浏览功能,那该多好。
而我确实DIY出了这么一个图片浏览器,她简洁实用,小巧玲珑,取名为:SimpleBrowse。
现将制作过程介绍如下,与大家分享,并期望能起到抛砖引玉的作用。
第一步:定规格1.样子要象ACDSee一样,左边是目录树,右边是文件列表,显示图片文件的缩图。
2.缩图要好看,浏览速度要快,能浏览的图片格式要多。
3.简洁实用,制作难度不要太大。
4.在Win98,WinNT下都能用。
第二步:选材料由于界面主要分为两大部分,即左边的目录树和右边的文件列表,故材料也就主要是这两大件。
1.左边目录树从/kstowell/上,我们可以得到一个免费的MFC 扩展类库CJ60Lib.dll,这个类库包含有许多用于界面设计的类,其中有一个CShellTree类,可以显示和Windows Explorer左边目录树一样的效果,正好符合我想要的,选定了它。
2.右边文件列表这是关键的部分,它要求能创建、显示、管理图片文件的缩图,要求能浏览多种格式的图片文件,要求有较精美的缩图显示效果和较快的浏览速度,要求易于使用难度不大。
泰来影像科技有限公司在图像处理应用软件开发方面有较深的造诣,推出了一个MFC扩展类库thl.dll,其中有一个CThumbListCtrl类,正是用来创建、显示图片缩图用的,选定了它,从/上获取之。
---- 第三步:生成程序框架---- 象开发其他程序一样,用VC++6.0 AppWizard生成程序框架。
在线制作图片浏览器(代码生成器)

在线制作图片浏览器(代码生成器)这是一款制作音画的工具,它能帮助你轻松地制作一款属于自己的画。
只要准备好图片网址,就可以开始制作了。
制作中,可以确定图片切换时间;选择图片切换时使用特效的方式(全部特效、部分特效,无特效);能为每一张图片配上解说词;每一张图片可放置七款动画。
操作提示:一、图片尺寸图片尺寸默认880*550,最大尺寸为1024*768。
最好选用统一尺寸的图片。
如使用尺寸不一的图片,请选择一种尺寸作为基准尺寸。
浏览器自动将其他尺寸以基准尺寸进行相应的缩放。
当其他尺寸宽高比例不同基准宽高比例时会裁剪部分图片。
选定后请修改“图片尺寸”的高度、宽度。
二、图片网址输入图片网址时,一个网址一行。
可容数万张图片。
图片网址必须是可供外链的。
建议将图片上传到又拍网或365云盘可得到图片网址。
如果博友有上传图片获取可供外链网址的网站,请在“评论”中告知共享,彩云归在此谢谢!三、图片切换特效1、选择特效组合:提供110款切换特效,可任意挑选1至N款你喜欢的特效进行组合。
选择方法:拉动特效菜单滚动条,点击特效名称即可。
2、选择全部特效:默认为选择全部特效,不要做任何操作即可。
3、图片切换不需要任何特效:在选择框里输入NO或no四、图片之间切换时间:默认2秒。
即2秒之后显示下一张图片。
可修改时间,确定图片显示时间。
五、图片透明度:默认100%,即不透明。
低于100%用作朦胧图片与其他背景相交。
六、运行切换特效顺序:默认随机顺序。
点击“⑥随机运行切换特效”右边方框,当框内无勾状态即设置成按编号顺序运行切换特效。
七、图片配解说词图片不配解说词(默认),无需操作。
欲配解说词,点击“⑦图片配解说词”右边方框,进入“图片配解说词设置”画面。
可设置解说词、文字框大小、解说词位置,以及文字对齐方式、字体、字号、颜色等。
画面有操作说明。
八、图片配动画图片不配动画(默认),无需操作。
(一)每一张图片配动画欲配动画,点击“⑧配动画“中的“每张配”右边方框,进入“图片配动画”画面。
多功能图片浏览器的设计构想

多功能图片浏览器的设计构想作者:贾天增来源:《无线互联科技》2013年第12期摘要:对于大部分计算机用户来说,查看图片时使用图片浏览器,很少会用专业图片处理软件,只会做一些简单比如裁剪、调整亮度的处理。
现如今只存在单纯图片处理的软件或单纯图片浏览软件,很少有同时具有这两种功能的软件。
笔者试图构想一种软件,集图片动态显示、音乐视听、截图抓屏、效果处理一体的图片浏览器,不但可以进行图片的一些简单查看、浏览操作、处理、而且还可以进行音乐视听、在线搜索图片等功能,能够广泛适用于普通用户。
关键词:图片浏览器;photoshop;C/S模式1 产品设计背景目前常用的专门对于图片的处理软件有Adobe photoshop、Filework,而对于对于图片浏览,最常用的就是Windows自带的Windows图片浏览器了,还有就是ACDsee图片浏览器。
Windows图片浏览器和ACDsee图片浏览器呢,前者功能:图片浏览,查看,而且还可以查看传真,对图片进行放大缩小查看,进行复制,删除,打印。
ACDsee功能:不但具有前者的功能,而且附加了许多的功能,如:图片的获取、管理、浏览、优化甚至和他人的分享。
使用ACDSee,你可以从数码相机和扫描仪高效获取图片,并进行便捷的查找、组织和预览。
图片编辑工具,轻松处理数码影像等等,还能进行批量处理。
对于这几款软件的各有不同的功能和不足综合分析如下:⑴Adobe photoshop、Filework,这两款软件是专门的对图片的处理,而不对图片进行浏览,虽说可以用来浏览图片,但是用起来比较单一,也就是比较麻烦,比较单一的查看一张图片而已。
⑵Windows图片浏览器和ACDsee图片浏览器,前者只有简单的功能,而后者虽说功能来说就特别的多了,但是这些功能都比较复杂,而且比较专业,对于大部分非计算机专业的用户来说根部就不知道怎么用,也不知道那些功能的专业术语的意思,也就谈不上用了。
利用AuthorWare设计一个图片浏览器

b e g i n f o l d e r : = p a t h
e l s e
像 !” ,” 提示 ” , } } y e s 1 Go T o ( I c o n l D@” 选择文件 夹 ”
e n di f
这段程序 运行 结束后 ,在 p i el i s t 数 组 中就 保存 了需要
效果 , 但 它们大 都使用 的 固定 图像 源 , 在 设计 时 已经 将要 播
放 的 图像添加 在 电子相册 中,用户 在使用 时不 能根 据 自己 的需要选 择其它 的图像源 。
代表没 有选择过 t o t a l : = C a t a l o g( p a t h , ” f t t ) ~获取 指定 目录下 全部 文件信
可 以设 计很 多多媒 体作 品 , 它具有许 多其 它设 计软件 所不 具备 的优 势 。本文介 绍 了如何 使 用 A u t h o r Wa r e 软 件设计 一款 图片 浏 览器 , 实现让使 用者 自行 决定浏 览图片 内容 和选择 不 同的浏 览方式 。 [ 关键 词] 多媒体 ; 浏 览器 ;图标 ; 计 算
作者简介 : 邵 雨舟 , 男, 辽 宁人 , 学士 , 副教 授 。 研 究 方 向 : 网络 系统 , 程 序 设 计 开发 。
Go T o ( I c o n l D@” 播放方式 选择界面 图 ” 1
e l se
S y s t e mMe s s a g e B o x( Wi n d o wH a n d l e , ”没 有 可 选 择 的 图
i f o p e n s t a t e = T R U E t h e n 一如果 先前 曾经 打 开过文 件夹 ,
如何DIY自己的CHROME浏览器

在多人使用的计算机上,如果能为每个人都安装一个 Chrome,那将是非常愉快的事情,你可以登录自己的 Google 账号使用个性化的设置。
而原装的 Chrome 只能安装一个,马甲爱好者同样适用。
还有一点,就是你可以帮助自己的亲人定制书签、主页,只需将定制好的主页发给他们下载安装就好了。
这可能是一些网址站的工作,但自己来不是更好么。
(另外将 Ta 的照片当做程序图标,你想怎么戳都可以,而且每次还可以戳两下)
方案一:
使用 MakeMyBrowser 用来在线定制自己的浏览器。
传送门:点击打开链接
制作截图
生成的浏览器基于 Chromium,你可以定制浏览器名称、程序图标、默认书签、首页地址、模板,还可以添加RSS feeds 桌面提醒。
MakeMyBrowser 自带一个名为browser_use_analytics 的扩展,匿名统计你的定制版浏览器每天的使用情况,不会收集任何个人以及浏览数据。
目前还不知道具体统计了哪些东西,这个功能过段时间才能上线被查询,现在只有数据统计。
注意,定制的程序为在线安装版。
方案二:
上面的方法存在很多缺点,比如生成的程序是在线安装包,不能在断网情况下安装;生成出来的浏览器仅仅只是更改了桌面上快捷方式的图标、图标名字,以及自动添加了预设的书签而已,而在浏览器的关于中也不是显示自定义的图标而是Chromium的标志。
因此,简单一点的办法是:直接把桌面上Chrome快捷方式的图标和名称修改掉就行。
另外,如果你会制作便携版浏览器,那么这种DIY对于你来说应该就是小菜一碟了。
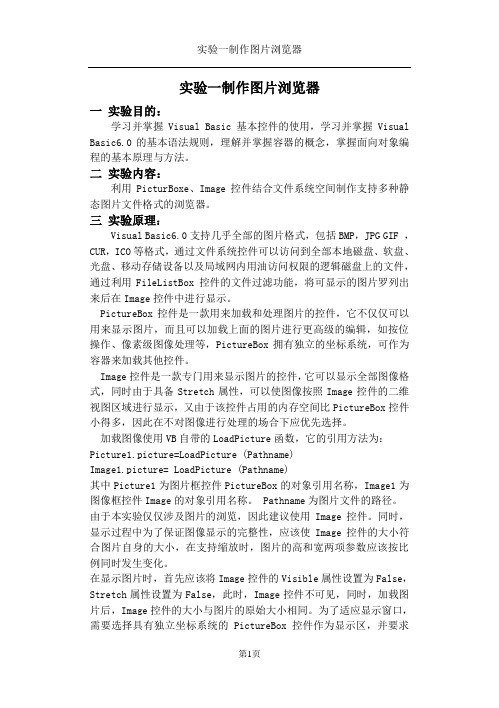
实验一制作图片浏览器

实验一制作图片浏览器一实验目的:学习并掌握Visual Basic基本控件的使用,学习并掌握Visual Basic6.0的基本语法规则,理解并掌握容器的概念,掌握面向对象编程的基本原理与方法。
二实验内容:利用PicturBoxe、Image控件结合文件系统空间制作支持多种静态图片文件格式的浏览器。
三实验原理:Visual Basic6.0支持几乎全部的图片格式,包括BMP,JPG GIF ,CUR,ICO等格式,通过文件系统控件可以访问到全部本地磁盘、软盘、光盘、移动存储设备以及局域网内用油访问权限的逻辑磁盘上的文件,通过利用FileListBox 控件的文件过滤功能,将可显示的图片罗列出来后在Image控件中进行显示。
PictureBox控件是一款用来加载和处理图片的控件,它不仅仅可以用来显示图片,而且可以加载上面的图片进行更高级的编辑,如按位操作、像素级图像处理等,PictureBox拥有独立的坐标系统,可作为容器来加载其他控件。
Image控件是一款专门用来显示图片的控件,它可以显示全部图像格式,同时由于具备Stretch属性,可以使图像按照Image控件的二维视图区域进行显示,又由于该控件占用的内存空间比PictureBox控件小得多,因此在不对图像进行处理的场合下应优先选择。
加载图像使用VB自带的LoadPicture函数,它的引用方法为:Picture1.picture=LoadPicture (Pathname)Image1.picture= LoadPicture (Pathname)其中Picture1为图片框控件PictureBox的对象引用名称,Image1为图像框控件Image的对象引用名称。
Pathname为图片文件的路径。
由于本实验仅仅涉及图片的浏览,因此建议使用Image控件。
同时,显示过程中为了保证图像显示的完整性,应该使Image控件的大小符合图片自身的大小,在支持缩放时,图片的高和宽两项参数应该按比例同时发生变化。
VB图片浏览器课程设计

VB图片浏览器课程设计一、课程目标知识目标:1. 让学生掌握VB编程环境中图片浏览器的制作原理,理解相关函数和控件的使用方法。
2. 使学生了解计算机图片处理的基本知识,如图片格式、像素等概念。
技能目标:1. 培养学生运用VB编程解决实际问题的能力,能够独立设计并实现图片浏览器的基本功能。
2. 提高学生分析问题和解决问题的能力,使其在遇到类似问题时能够迅速找到解决方案。
情感态度价值观目标:1. 激发学生对计算机编程的兴趣和热情,培养良好的学习习惯和团队协作精神。
2. 引导学生认识到编程在生活中的实际应用,提高创新意识和实践能力。
分析课程性质、学生特点和教学要求:1. 课程性质:本课程为信息技术课程,以实践操作为主,注重培养学生的实际编程能力。
2. 学生特点:学生处于初中阶段,对计算机编程有一定的基础,但实践经验不足。
3. 教学要求:结合学生实际情况,以实际操作为主线,注重启发式教学,引导学生主动探究和解决问题。
将目标分解为具体的学习成果:1. 学生能够独立编写出具备基本功能的VB图片浏览器程序。
2. 学生能够运用所学知识,解决图片浏览器在实际应用中遇到的问题。
3. 学生在课程学习中,表现出积极的学习态度和良好的团队协作精神。
二、教学内容1. VB编程基础知识回顾:变量、循环、条件语句等。
2. 图片浏览器功能需求分析:展示图片、切换图片、放大缩小等。
3. VB中与图片处理相关的控件和函数:PictureBox控件、ImageList控件、LoadPicture函数等。
4. 图片浏览器界面设计:界面布局、控件布局和美化。
5. 代码编写与调试:实现图片浏览器的各项功能,并进行调试和优化。
6. 实践项目:分组进行图片浏览器项目实践,培养学生的团队协作和实际编程能力。
教学大纲安排:第一课时:回顾VB编程基础知识,分析图片浏览器功能需求。
第二课时:学习与图片处理相关的控件和函数,介绍PictureBox和ImageList 的使用方法。
诺基亚图像浏览器 SU-2 用户手册说明书

SU2_cs3_no_tab.fm Page 1 Wednesday, March 17, 2004 7:19 PM 诺基亚图像浏览器 SU-2用户手册9356396第 3 版声明我们诺基亚公司郑重声明产品 SU-2 符合以下指令:1999/5/EC 。
此声明的全文可经由 /phones/declaration_of_conformity/ 找到。
版权所有 © 2003-2004 诺基亚。
保留所有权利。
诺基亚、Nokia 和 Nokia Connecting People 是诺基亚公司的注册商标。
在本文档中提及的其他产品或公司的名称可能是其各自所有者的商标或商名。
Bluetooth 是 Bluetooth SIG, Inc. 的注册商标。
诺基亚遵循持续发展的策略。
因此,诺基亚保留在不预先通知的情况下,对本文档中描述的任何产品进行修改和改进的权利。
诺基亚保留在不预先通知的情况下随时修订或收回本文档的权利。
在任何情况下,诺基亚均不对任何数据或收入方面的损失,或任何特殊、偶然、附带或间接损失承担责任,无论该损失由何种原因引起。
产品的供货情况可能因地区而异。
请向邻近的诺基亚指定经销商查询。
第 3版SU2_cs3_no_tab.fm Page 2 Wednesday, March 17, 2004 7:19 PM安全事项3安全事项请阅读这些简明的规则。
违反这些规则可能导致危险或触犯法律。
本手册中提供了有关安全事项的更详细信息。
使用合格的维修服务只有合格的维修人员才可以修理诺基亚图像浏览器。
连接其他设备连接其他设备时,请阅读该设备的用户手册以获得详细的安全说明。
请勿连接不配套的产品。
干扰所有无线设备都可能受到干扰,从而影响性能。
防水性您的诺基亚图像浏览器不具备防水性能。
请保持其干燥。
充电器和电池使用任何充电器为诺基亚图像浏览器 SU-2 充电前,请先检查充电器的型号1。
图像浏览器需由充电器 ACP-7、ACP-8 和 ACP-12 或标准的 AAA 电池供电方可使用。
易渊图像浏览工具软件 1.0 操作手册说明书

易渊图像浏览工具软件1.0操作手册1.前言Windows上常见的图像浏览器(Windows画图板、ACDSee、XnView和等)在机器视觉领域使用不方便。
主要的问题有:1)超大图像打开很慢。
机器视觉经常要处理超大图像,工业用面阵相机目前最大已经达到150M,16k线扫相机采集25000行得到的灰度图像400M。
对于这样的图像,上述图像浏览工具打开都需要很长的时间,缩放显示等非常困难。
2)批量浏览测试图像不方便。
机器视觉行业大部分情况下需要对一批相同情况下采集到的图像进行浏览,对比分析图像之间的差异。
3)为了沟通交流方便,需要在采集到的原图上标注感兴趣目标、瑕疵、异常点另存为同名文件加后缀。
为了解决上述问题,易渊图像专门开发了易渊图像浏览工具软件,英文名MVImageViewer,为客户提供适合机器视觉行业客户和合作伙伴使用的图像浏览工具。
MVImageViewer会集成到易渊图像视觉软件的安装包中。
2.安装MVImageViewer也可以共享免费软件的形式,独立使用。
MVImageViewer不需要安装,将压缩包 MVImageViewer_1.0.zip 直接解压压缩包到文件目录中。
解压出两个子目录:x86 为32位MVImageViewer,可以在32位 Winodows 系统上运行;图2-1 x86版本文件目录x64 为64位MVImageViewer,可以在64位 Winodows 系统上运行。
图2-2 x64版本文件目录如果不能运行,安装Install目录下的文件后再运行。
3. 软件界面图3-1 软件界面1区:【文件目录列表】中以目录树结构显示Windows 系统的文件目录列表,默认选中目录为桌面;2区:选中的图像目录中的【图像列表】,包括JPG 、BMP 、PNG 、TIF 和易渊图像自定义RAW 格式;3区:【图像显示区】,显示图像列表中选中的图像; 4区:图像显示有关的控制选项,详见表3-1 5区:图像旋转与圈注按钮,详见表3-2。
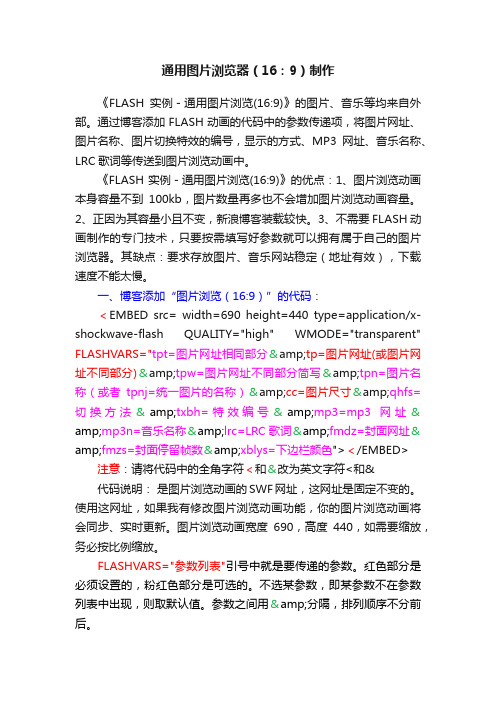
通用图片浏览器(16:9)制作

通用图片浏览器(16:9)制作《FLASH实例-通用图片浏览(16:9)》的图片、音乐等均来自外部。
通过博客添加FLASH动画的代码中的参数传递项,将图片网址、图片名称、图片切换特效的编号,显示的方式、MP3网址、音乐名称、LRC歌词等传送到图片浏览动画中。
《FLASH实例-通用图片浏览(16:9)》的优点:1、图片浏览动画本身容量不到100kb,图片数量再多也不会增加图片浏览动画容量。
2、正因为其容量小且不变,新浪博客装载较快。
3、不需要FLASH动画制作的专门技术,只要按需填写好参数就可以拥有属于自己的图片浏览器。
其缺点:要求存放图片、音乐网站稳定(地址有效),下载速度不能太慢。
一、博客添加“图片浏览(16:9)”的代码:<EMBED src= width=690 height=440 type=application/x-shockwave-flash QUALITY="high" WMODE="transparent" FLASHVARS="tpt=图片网址相同部分&amp;tp=图片网址(或图片网址不同部分)&amp;tpw=图片网址不同部分简写&amp;tpn=图片名称(或者tpnj=统一图片的名称)&amp;cc=图片尺寸&amp;qhfs=切换方法&amp;txbh=特效编号&amp;mp3=mp3网址&amp;mp3n=音乐名称&amp;lrc=LRC歌词&amp;fmdz=封面网址&amp;fmzs=封面停留帧数&amp;xblys=下边栏颜色"></EMBED> 注意:请将代码中的全角字符<和&改为英文字符<和&代码说明:是图片浏览动画的SWF网址,这网址是固定不变的。
使用这网址,如果我有修改图片浏览动画功能,你的图片浏览动画将会同步、实时更新。
图片浏览动画宽度690,高度440,如需要缩放,务必按比例缩放。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录
1.课题名称及设计要求 (3)
2.窗体和各种控件的布局 (4)
3.主要控件属性的设计 (5)
4.界面及程序实现的流程图 (6)
5.主要事件的VB代码 (9)
6.课程设计的体会 (11)
用VB自制图片浏览器
一.设计要求:
1.通过多种控件(常用和非常用控件),让用户方便地从xx盘\xx文件夹下选择.xxx扩展名的图片文件在图像区域显示;
2.由于原图片大小不等,所以在浏览时,可以指定用原图尺寸还是拉伸至图像区域大小;
3. 有放大和缩小的控件功能。
重要提示:
1.本课题中用到的非标准控件,用VB菜单的[工程]-[部件],然后在“控件”选项卡中勾选“□Microsoft Windowc Common Control-2 6.0”,再单击[确定]后,自动添加到VB控件工具栏中。
包括:
DriveListBox即驱动器列表控件
DirListBox 即文件夹列表控件
FileListBox 即文件列表控件
3.注意图像控件(Image1)的两个重要特性:
⑴图片装载,如用代码编写,应该是:
Image1.Picture=LoadPicture(图像文件全名)
其中的图像文件全名指的是包括盘符、文件夹、文件名.扩展名在内的字符型信息
⑵图像控件在显示不同大小的图像时,有个控件图像拉伸(所谓拉伸指让图像文件的尺寸匹配一个指定区间的尺寸,例如匹配Image控件外围的框架尺寸)的属性Stretch,当
Stretch=False 保持原图尺寸的大小
Stretch=True 拉伸
所以在自制图片浏览器时,要用两个单选按纽由用户选择(在Form_Load事件中要设置为不拉伸,即把Image1.Stretch设置为False) [返回]
二.窗体和各种控件的布局
此布局有以下控件组成:框架(Frame)、标签(Label)、组合框(Combo)、复选框(Check)、控制按扭(Command)、图像控件(Image)
其中框架Frame1的外面是图像框Image1(显示像框用);Frame1的内部是图像框Image2(显示图片用)。
[返回]
三.主要控件属性的设置
[返回]
四.界面及程序实现的流程图
1.运行前的界面如下图所示:
此图中的所有控件(标签、框架、驱动器列表控件、文件夹列表控件、文件列表控件、图像控件、控制按扭、组合框、复选框)的属性设置按三的要求完成。
2.运行后的界面如下图所示:
(下两图为运行时的是实现拉伸放大与原图显示的界面)
程序实现的流程图
五.主要事件的VB代码
组合框1中选择文件类别时的鼠标单击事件:Private Sub Combo1_Click()
File1.Pattern = Combo1.Text
End Sub
组合框2中选择显示样式时的鼠标单击事件:Private Sub Combo2_Click()
If Combo2.Text = "原图尺寸" Then
Image1.Stretch = False
Else
Image1.Width = Frame1.Width - 100 Image1.Height = Frame1.Height - 100 Image1.Stretch = True
End If
End Sub
按纽2中选择[放大]功能时的鼠标单击事件:Private Sub Command2_Click()
Image1.Width = Image1.Width * 1.1 Image1.Height = Image1.Height * 1.1 Image1.Stretch = True
End Sub
按纽3中选择[缩小]功能时的鼠标单击事件:Private Sub Command3_Click()
Image1.Width = Image1.Width / 1.1 Image1.Height = Image1.Height / 1.1 Image1.Stretch = True
End Sub
按纽4中选择[关闭]功能时的鼠标单击事件:Private Sub Command4_Click()
End
End Sub
Private Sub Dir1_Change()
File1.Path = Dir1.Path
End Sub
Private Sub Drive1_Change()
Dir1.Path = Drive1.Drive
End Sub
Private Sub File1_Click()
Image1.Picture = LoadPicture(File1.Path + "\" + File1.FileName)
If Check1.Value = 1 Then
Image2.Visible = False
Else
Image2.Visible = True
End If
End Sub
复选框Check1中选择不显示边框时的鼠标单击事件:
Private Sub Check1_Click()
If Check1.Value = 1 Then
Image2.Visible = False
Else
Image2.Visible = True
End If
End Sub
[返回]
六.课程设计的体会
通过本次VB课程设计的实践,本组完成了“用VB自制图片浏览器”课题,通过本课题的学习能掌握根据需要将程序中使用的功能用过程来实现,设置不同控件的属性达到不同的效果。
实现图片浏览应注意以下几点:
1.图形浏览器的关键是记住用户指定的任何位置、任何格式的图形文件全名(盘符:\文件夹\图形文件名.扩展名),本程序是通过以下步骤实现的:
①“请选择驱动器”通过“驱动器列表控件”选择所在的盘符传递给文件夹列表控件,例C:\;
②“请选择文件夹”通过“文件夹列表控件”选择文件夹名称,例C:\图片浏览器,传递给文件列表控件;
③“请选择图片文件名”通过“文件列表控件”选择被显示的图形文件名,并通过代码合成文件全名,例如:
D:\图形文件浏览器\bmp&jpg\zhufu.Gif
④从组合框Combo1中选择图形文件类别,例 *.bmp、*.jpg、* .gif、*.ico、*.*等,通过Pattern属性传递到文件列表控件中,目的是缩小文件名的搜索范围。
2.图像控件在显示不同大小的图像时,图像的拉伸、保持原图尺寸大小以及放大(缩小)功能是用以下原理实现的:
例如:保持原图尺寸,用
Stretch=False
又如拉伸或放大(缩小),用
重新指定图像框Image2 的宽度(Width)和高度(Height);
再重新设置Stretch=True
[返回]。
