带Alpha通道LOGO的制作流程
Photoshop之通道(三)Alpha通道

Photoshop之通道(三)Alpha通道齐齐哈尔市第二中学孟威一、教材内容与分析:信息技术课程的总目标是提升学生的信息素质,提高学生获取、加工、管理、呈现与交流信息的基本能力,对信息及信息活动的过程、方法、结果进行评价的能力。
本节课是七年级教材中的内容,和图层一样,通道和蒙版是Photoshop CS中的另外两个重要概念,通过通道和蒙版的应用,来认识另一种选取和调整图像的方法,更加多变、更加灵活地编辑图像。
二、学情分析学生在小学阶段对图画工具的知识有了一定的了解,因此对于Photoshop 的使用还是有一定的了解。
由于Photoshop的复杂性,所以在教学过程中药坚固学生的差异。
但随着Photoshop的逐渐讲解,学生开始对Photoshop的处理能力充满了期待,因此,以此为切入点,可以有效的激发学生的学习热情和兴趣。
三、教法选择讲解教学法、任务驱动法、协作学习学生自主学习四、教学目标:1、知识与技能:(1)认识Photoshop中的通过及主要类型。
(2)掌握利用通道合成图像的基本操作方法。
2、过程与方法:培养学生合理的设计与整体布局的逻辑处理能力;3、情感态度与价值观:通过对此图像的设计,了解西方美丽的自然风景与中世纪文化,展示西方中世纪独具魅力的人文景观。
五、教学重点Alpha通道的建立六、教学难点通道与其他工具的灵活运用七、教学过程:一、创设情景,导入新课教师活动1、设置情景:有很多的图片在我们看来总会有这样或那样的瑕疵,但又不是整副图片都有问题,难道我们就这样放弃这些美丽的图片么?2、引入课题:激发学生学习的欲望,展示本节课题。
学生活动理解、思考、明确学习目标二、展现目标,引入任务教师活动教师引导学生分析对当前图片如何操作学生活动思考、分析、回答三、自主学习,任务探究教师活动1、知道学生以小组为单位,进行探究式协作完成以下任务。
教师在学生探究过程中给予指导2、布置学习任务一教师出示图片,引导学生分析怎么进行操作3、布置学习任务二教师引领学生到Photoshop得各种工具中找出适当工具,并做交流汇报。
AfterEffectsCC数字影视合成案例教程 第三章 认识蒙版与遮罩

Alpha通道遮罩
Alpha反转通道遮罩
需要注意的是,只有上方图层拥有透明通道的时候我们才能使用“Alpha”遮罩模式,否则下方图层无法选择我们所 需要显示的范围。也可以选择“Alpha反转遮罩”模式,让之前透明的区域不再透明,而之前不透明的区域变得透明。
3.1.3 混合蒙版
混合蒙版是指通过调整蒙版的“混合模式”来进行多个形状之间的加减集合计算,单击蒙版“相加”按钮,即可展开蒙版的 其他模式。蒙版的“混合模式”一共有七种,分别是“无”“相加”“相减”“交集”“变亮”“变暗”“差值”
混合蒙版菜单
3.1.3 混合蒙版
蒙版混合模式效果示意
①无:使蒙版区域不对图层起蒙版作用。 ②相加:对蒙版区域内的图层起作用。 ③相减:对蒙版区域外的图层起作用,或减去上层的蒙版区域。 ④交集:与上层蒙版区域产生交集。 ⑤变亮:与相加模式类似,区别在于多个蒙版相交的区域会保 留不透明度值最高的蒙版区域,如图3-8。 ⑥变暗:与交集模式类似,区别在于多个蒙版相交的区域会保 留不透明度值最低的区域。 ⑦差值:保留多个蒙版区域的补集,蒙版之间的相交区域则不 保留。
3.1.1 形状绘制工具 3.1.2 蒙版参数设置 3.1.3 蒙版混合模式
3.1.1 形状绘制工具
形状绘制工具有两种,分别是“钢笔”工具(如图3-3所示)和“形状”工具。
钢笔工具
形状工具
①添加“顶点”工具:该工具可以在已绘制的路径中添加新的路径点。
②删除“顶点”工具:该工具用于删除蒙版或路径中已绘制的点。注意,删除点时会影响蒙版和路径的形态或者连续性。
alpha属性(通道)&

CSS滤镜:1. alpha属性(通道):用于设定透明度,表达式如下:filter:alpha(opacity=?,finishopacity=?,style=?,startX=?,startY=?,finishX=?)其中opacity表示透明度等级,可选值从0~100,0代表完全透明,100代表完全不透明。
finishopacity是一个可选参数,如果想要设置渐变的透明效果,就可以使用它来指定结束时的透明度,范围也是0~100。
style参数制定透明区域形状特征。
其中0代表统一形状、1代表线形、2代表放射状、3代表长方形。
StartX和StartY代表渐变透明效果的开始X和Y坐标。
FinishX和FinishY代表渐变透明效果结束X和Y 的坐标。
2. BlendTrans属性(淡入淡出效果):为对象设置淡入淡出效果,表达式如下:Blendtrans(duration=?)其中duration表示效果持续时间,以秒为单位。
使用BlendTrans滤镜也和Revealtrans滤镜一样,需要借助于Javascript来调用它的方法来实现。
<script language="JavaScript"><!--// 获取数组记录数function ImgArray(len){this.length=len;}// 申明数组并给数组元素赋值,也就是把图片的相对路径保存起来,若是图片较多,可增加数组元素的个数,// 我在这个例子中只用了三张图片,所以数组元素个数为“3"。
ImgName=new ImgArray(3);ImgName[0]="a_16.jpg";// 在制作时要把这里的"image/cssp2.jpg"换成你的图片所在的路径和图片文件名;ImgName[1]="a_14.jpg";// 你在制作时要把这里的"image/cssp3.jpg"换成你的图片所在的路径和图片文件名;ImgName[2]="a_09.jpg";// 你在制作时要把这里的"image/css p1.jpg"换成你的图片所在的路径和图片文件名;var i=1;// 演示变换效果function playImg(){if (i==2){ i=0 ;}else{ i++; }myimg.filters[0].apply(); // 这里的“myimg”是在网页中插入的图片名称。
alpha 标准 流程

alpha 标准流程
Alpha 标准流程是一种标准化的流程,用于指导、规范和优化项目或业务流程的执行。
以下是 Alpha 标准流程的一般步骤:
1. 开始阶段:
- 定义项目或业务的目标和范围。
- 确定项目的约束条件和限制。
- 进行可行性研究和风险评估。
2. 规划阶段:
- 制定项目计划,包括工作任务、时间表和资源需求。
- 确定项目的组织结构和角色职责。
- 创建沟通和协作机制。
3. 执行阶段:
- 分配任务和资源。
- 实施计划。
- 监督和控制项目进展。
- 风险管理和问题解决。
4. 收尾阶段:
- 评估项目成果和效果。
- 汇总经验教训和反馈。
- 编制报告和文档。
Alpha 标准流程旨在通过标准化的方法,确保项目能够按照一致的流程和方法进行执行,从而提高项目的质量、效率和可控性。
这种标准流程可以应用于各种项目和业务领域。
影片调整高级技巧 在Adobe Premiere Pro中使用Alpha通道

影片调整高级技巧:在Adobe Premiere Pro中使用Alpha通道Adobe Premiere Pro是一款功能强大的视频编辑软件,它提供了许多高级技巧,让用户能够以更精确的方式编辑和调整影片。
其中一个强大的功能是使用Alpha通道,它可以帮助我们更好地控制影片中的透明度和融合效果。
什么是Alpha通道?在视频中,Alpha通道实际上是一个额外的图像通道,它存储了每个像素对于透明度的信息。
通过使用Alpha通道,我们可以确定每个像素的透明度以及它们在合成时的叠加方式。
在Adobe Premiere Pro中,使用Alpha通道可以实现一些很酷的效果。
下面是一些使用Alpha通道的高级技巧:1. 制作透明标题:假设我们想在视频中添加一个透明的标题,以突出显示某个关键信息。
首先,我们需要在适当的图像编辑软件(如Adobe Photoshop)中,将标题和背景分别保存为两个单独的图像文件,并确保标题具有透明背景。
然后,将这两个图像文件导入到Adobe Premiere Pro中。
在合成时,我们可以使用Alpha通道来将标题与背景融合在一起,实现透明的效果。
2. 制作片头和片尾:很多电影和视频都有独特的片头和片尾效果。
通过使用Alpha通道,我们可以创建出令人印象深刻的动画片头和片尾。
首先,我们需要设计和导出包含透明背景的图像序列或视频。
然后,将这些文件导入到Adobe Premiere Pro中,并在时间轴上进行编辑和调整。
通过调整Alpha通道,我们可以实现图像的透明度和淡入淡出效果,从而达到想要的片头和片尾效果。
3. 制作特效和叠加:Alpha通道可以帮助我们创建各种特效和叠加效果,例如将一个动画人物放置在实际影片的背景中。
首先,我们需要在图像编辑软件中,将人物和背景分别保存为两个带有透明背景的图像文件。
然后,将这两个图像导入到Adobe Premiere Pro中,并在时间轴上进行调整和编辑。
编辑保存过的alpha通道的方法

编辑保存过的alpha通道的方法Alpha通道是一种实现图像抠图的非常有效的方法,它可以让你抠出任意形状和对比度的图像,而且它可以很容易地进行编辑。
下面介绍如何编辑和保存已保存的alpha通道图像。
首先,打开alpha通道文件,在“图像”菜单中,选择要编辑的文件。
接下来,在图像工具栏上点击“通道”,进入通道窗口,显示出当前文件的所有通道。
编辑alpha通道,选中图像的alpha通道,然后使用绘画工具和其他工具进行编辑。
当编辑完毕,点击“更新”按钮,更新alpha通道,保存更改。
如果要将alpha通道保存到其他格式,可以选择“文件”菜单中的“保存为”,选择要保存的格式(TIF、JPG等),然后输入文件名,点击“保存”按钮即可保存alpha通道的编辑结果。
此外,你还可以使用颜色管理技术来调整alpha通道的颜色,此时,需要在图像工具栏中先选择要编辑的文件,然后点击“调整”,在弹出的调整面板中选择“色彩”,然后在“调色板”标签页中选择“alpha”,即可对alpha通道进行颜色调整。
综上,编辑保存alpha通道的方法有:编辑alpha通道图像,更新alpha通道,保存alpha通道到其他格式;使用颜色管理技术调整alpha通道的颜色。
如此,你就可以轻松地编辑和保存抠图结果。
创建alpha通道的方法

创建alpha通道的方法
Alpha通道是一种可以被添加到图像中的透明度通道。
在这个通道中,
每个像素都描述了对应位置的不透明度。
当应用这个通道到一个图像时,它将让你在这个图像之上添加更多图层,同时保留原有图像的透
明度信息,使你能够轻松地在图像上添加文字、形状、图标等元素。
以下是创建Alpha通道的一些方法:
1.使用Photoshop
Photoshop是一个专业的图像处理软件,拥有创建Alpha通道的强大功能。
你可以使用Photoshop中的选区工具,将需要设为透明的部分选中,然后选择“新建透明图层”选项,从而创建一个Alpha通道。
2.使用GIMP
GIMP是一款免费的开源图像处理软件,它具有类似于Photoshop的Alpha通道功能。
你可以使用GIMP中的矩形、圆形等选区工具选择需
要设为透明的部分,然后在层面板中选择“添加新透明层”,从而创建
一个Alpha通道。
3.使用在线工具
如果你没有安装图像处理软件,也可以使用在线的图像编辑工具。
像Photopea、Pixlr等在线编辑工具都具有Alpha通道的支持,你可以在这些工具中完成对图像的编辑,并将它们保存为带有Alpha通道的图像。
综上所述,你可以使用Photoshop、GIMP或者在线工具创建Alpha通
道来增强图像的可编辑性。
无论你是专业的设计师还是普通的用户,Alpha通道都是一种非常有用且易于使用的功能,可以让你轻松地编辑
图像。
在Photoshop里面怎么制作带有Alpha通道的图片

在Photoshop里面怎么制作带有Alpha通道的图片透明贴图一般可以用png和tga两种格式的图像文件来表现,在VR场景里主要用于表现:室内装饰物、复杂的浮雕饰物、室外树木、花草、人及用于展现特效的物体等。
如何将透明物体表现得更好,首先需要了解.png和.tga两种格式的透明贴图的制作方法与区别。
png格式图片的制作方法:很多用户不是很清楚什么样的图片是png格式的图片,在制作png格式图片时也是概念不清,以至于出现很多问题。
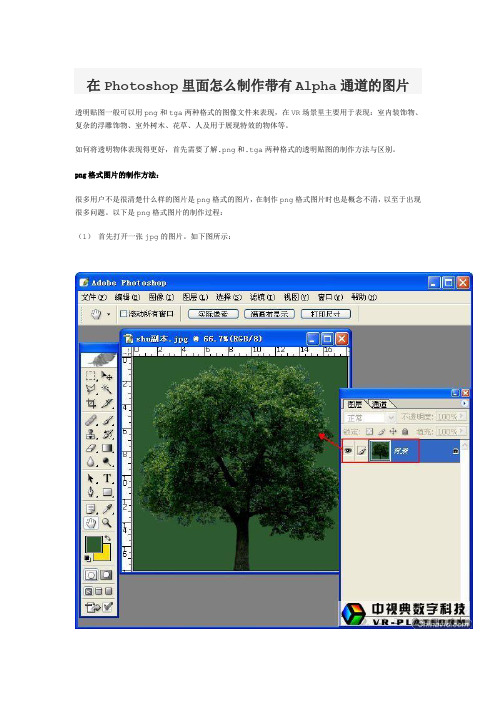
以下是png格式图片的制作过程:(1)首先打开一张jpg的图片。
如下图所示:(2)然后用Photoshop【工具栏】里的【魔棒工具】将图像的背景选择出来。
如下图所示:(提示:如果图像的背景很复杂的话,可能还需要借助Photoshop里的其他工具配合来选择出背景区域,选择的越精确越好。
)(3)双击“背景”图层,在弹出的“新图层”对话框中单击【确定】以将“背景”图层转换成“图层0”(即普通图层)。
如下图所示:(4)按键盘上的Delete将选择的背景区域图像删除,背景就成了透明底的背景。
如下图所示:(5)最后再将当前图像存储为png格式的图像文件。
如下图所示:至此,png格式的图像文件就制作完成了。
png格式的图像是一种以透明底作为通道信息的图像文件,很多用户因为不明白png图像原理,在制作png图像时只是将其他图像另存为了png格式的图像,而不知道将背景处理成透明的,这样制作出来的图片是不正确。
tga格式图片的制作方法:tga格式与png格式相似,制作方法也基本相同。
以下是tga图片的制作过程:(1)首先打开一张jpg的图片。
如下图所示:(2)然后用Photoshop【工具栏】里的【魔棒工具】将图像的背景选择出来。
如下图所示:(3)按Shift+Ctrl+I组合键将选区进行反选,然后再通过【通道】面板下的【将选区存储为通道】按钮创建一个Alpha通道。
如下图所示:(4)最后再将当前图像另存储为tga格式图像文件。
oc渲染alpha通道

oc渲染alpha通道Alpha通道是图像处理中的一个重要概念,它用于控制图像的透明度。
在OC渲染中,Alpha通道的应用非常广泛,可以实现各种特效和效果。
本文将介绍OC渲染中Alpha通道的基本原理和常见应用。
首先,我们来了解一下Alpha通道的概念。
Alpha通道是一种图像通道,用于表示每个像素的透明度。
它的取值范围通常是0到255,其中0表示完全透明,255表示完全不透明。
通过调整Alpha通道的值,我们可以控制图像的透明度,从而实现各种特效和效果。
在OC渲染中,Alpha通道的应用非常广泛。
首先,我们可以利用Alpha通道实现图像的混合效果。
通过将两个图像的Alpha通道进行混合,我们可以实现图像的叠加效果。
例如,我们可以将一张透明度较低的图像叠加在另一张透明度较高的图像上,从而实现图像的混合效果。
其次,Alpha通道还可以用于实现图像的渐变效果。
通过调整Alpha 通道的值,我们可以实现图像从不透明到透明的渐变效果。
例如,我们可以将一张透明度逐渐增加的图像叠加在另一张图像上,从而实现图像的渐变效果。
此外,Alpha通道还可以用于实现图像的遮罩效果。
通过将一张透明度较低的图像作为遮罩层,我们可以将其叠加在另一张图像上,从而实现图像的遮罩效果。
例如,我们可以将一张透明度较低的圆形图像作为遮罩层,将其叠加在一张透明度较高的矩形图像上,从而实现矩形图像被圆形遮罩的效果。
在实际应用中,我们可以利用OC渲染框架提供的API来实现Alpha通道的渲染。
首先,我们需要创建一个CGContextRef对象,用于绘制图像。
然后,我们可以通过调用CGContextSetAlpha函数来设置绘制的透明度。
最后,我们可以通过调用CGContextDrawImage函数来绘制图像。
除了基本的Alpha通道渲染,OC渲染还提供了一些高级的Alpha 通道效果。
例如,我们可以利用Core Image框架提供的滤镜来实现图像的透明度调整、颜色混合等效果。
Edius输出带Alpha透明通道的视频

Edius输出带Alpha透明通道的视频
如何将制作好的无底带动画、特效的字幕、LOGO、片头等渲染出带Alpha透明通道的视频,以后可随时调用?这个问题困扰了我很久,在网上搜索结果尽是“Edius不能输出Alpha通道的视频”,我不死心,百般努力,各方求解,终于解决了这个问题。
废话少说,请看步骤:
1、先把带通道的视频M不作任何处理使用canopus HQ 输出,命名为A;
2、在视频M上添加【手绘遮罩】特效,遮罩大小至少需遮住全部非透明画面部分,或者覆盖整个画面也行,遮罩内、外部均添加【视频滤镜】中【块颜色】滤镜,内部为白色,外部为黑色,使用canopus HQ输出,命名为B;
3、此时点击【素材库】面板应可以看到刚刚输出的素材A和B,按Ctrl键同时选中素材A和B,然后点击右键,在出现的快捷菜单中选择【转换】,再选择【Alpha通道遮罩】。
在打开的对话框中【填充键】选【A填充B键】,【转换格式】选【亮度通道遮罩】,点击【保存】,再次使用canopus HQ 输出视频C。
4、大功告成!AVI格式的视频C就是带Alpha通道的视频,可以移植到任何视频剪辑软件中。
logo设计流程

logo设计流程Logo设计流程。
Logo设计是一项非常重要的工作,因为一个好的Logo可以为品牌形象增色不少。
在进行Logo设计时,需要经过一系列的流程,才能最终得到一个满意的作品。
下面就让我们来了解一下Logo设计的流程。
第一步,需求收集。
在进行Logo设计之前,首先需要和客户进行充分的沟通,了解客户的需求和期望。
这包括对品牌的定位、目标受众、所处行业等方面的了解。
只有充分了解客户的需求,才能够有针对性地进行设计。
第二步,市场调研。
在收集了客户的需求之后,设计师需要进行一定的市场调研。
这包括对竞争对手的Logo进行分析,了解行业内的设计潮流和趋势。
只有了解了市场的情况,才能够设计出具有竞争力的Logo。
第三步,创意构思。
在对客户需求和市场进行了充分的了解之后,设计师需要开始进行创意构思。
这个阶段是整个设计过程中最为关键的一步,设计师需要充分发挥自己的想象力和创造力,尝试各种不同的设计方案,以找到最合适的设计方向。
第四步,草图绘制。
一旦确定了设计方向,设计师需要开始进行草图的绘制。
这个阶段不需要考虑细节和色彩,只需将构思的想法快速地呈现出来。
这有助于设计师更好地理清思路,找到最佳的设计方案。
第五步,初步设计。
在完成草图的绘制之后,设计师需要将其中最有潜力的方案进行深化,完成初步的设计。
这包括对形状、字体、色彩等方面的细化设计,以及对Logo的整体效果进行调整和优化。
第六步,客户反馈。
完成初步设计之后,设计师需要将设计方案呈现给客户,征求客户的意见和反馈。
客户的反馈是非常重要的,可以帮助设计师更好地理解客户的需求,进行进一步的修改和优化。
第七步,修改优化。
根据客户的反馈意见,设计师需要对设计方案进行进一步的修改和优化。
这可能需要多次的反复,直至客户满意为止。
在这个过程中,设计师需要保持耐心和沟通,确保最终的设计符合客户的期望。
第八步,定稿。
经过多次的修改和优化之后,最终确定下来的设计方案就是最终稿件。
图像处理的Alpha通道(png格式的图)

图像处理的Alpha通道(png格式的图)⼀、Alpha通道的概念与功能在计算机图形学中,⼀个RGB颜⾊模型的真彩图形,⽤由红、绿、蓝三个⾊彩信息通道合成的,每个通道⽤了8位⾊彩深度,共计24位,包含了所有彩⾊信息。
为实现图形的透明效果,采取在图形⽂件的处理与存储中附加上另⼀个8位信息的⽅法,这个附加的代表图形中各个素点透明度的通道信息就被叫做Alpha通道。
Alpha通道使⽤8位⼆进制数,就可以表⽰256级灰度,即256级的透明度。
⽩⾊(值为255)的Alpha像素⽤以定义不透明的彩⾊像素,⽽⿊⾊(值为0)的Alpha通道像素⽤以定义透明像素,介于⿊⽩之间的灰度(值为30-255)的Alpha像素⽤以定义不同程度的半透明像素。
因⽽通过⼀个32位总线的图形卡来显⽰带Alpha通道的图形,就可能呈现出透明或半透明的视觉效果。
⼀个透明或半透明图形的数学模型应当如下:为了便于下⾯的分析,设Alpha值[0,255]区间映射为[0,1]区间相对应的值表⽰,即Alpha值为0—1之间的数值。
则图形⽂件中各个像素点可表⽰为:Graphx(Redx,Greenx,Bulex,Alphax)屏幕上相应像素点的显⽰值就转换为:Dispx(Redx Alphax,Greenx Alphax,Bluex Alphax)Alpha通道不仅⽤于单个图形的透明或半透明显⽰,更重要的是在图像合成中被⼴泛运⽤。
下⾯是如何根据Alpha通道数据进⾏图像混合的算法:事实上,我们把需要组合的颜⾊计算出不含Alpha分量的原始RGB分量然后相加便可。
如:两幅图像分别为A和B,由这两幅图像组合⽽成的图像称为C,则可⽤如下四元组表⽰图A和B,三元组表⽰图像C:A:(Ra,Ga,Ba,Alphaa)B:(Rb,Gb,Bb,Alphab)C:(Rc,Gc,Bc)根据上述算法,则:Rc=Ra Alphaa+Rb AlphabGc=Ga Alphaa+Gb AlphabBc=Ba Alphaa+Bb*Alphab这就是两图像混合后的三原⾊分量。
AE 插件 Bevel Alpha

AE 插件Bevel Alpha(做光环logo)2009-12-20 02:34例介绍了创建三维Logo效果的一种基本思路和方法。
要点:1、在合成文件中建立3D图层实现Logo和光环的三维效果,其中要应用遮罩工具创建光环,Bevel Alpha特效呈现文字立体效果;2、采用运动表达式控制3D光环的方位和旋转角度,突出光环的三维旋转效果;3、给光环设置After Effect内置的Vegas特效和Glow特效,表现光环的发光效果。
让我们先看效果:效果预览第一部分合成文件及基础层的创建一、运行After Effect6.5,创建合成文件COMP1,大小为320×240(宽度×高度),Pixel Aspect Ratio为Square pixel,Frame Rate(帧速率)为30帧/秒,时间长度Duration为00:3:00秒,背景色为黑色,单击OK按钮确定。
二、创建文字层1、Layer->New->Text,Color(颜色)设置为橙色(R:200 G:163 B:200),字体为Arial Black,大小为180Pixels。
选择文字工具,输入AE,文字层自动命名为AE。
2、打开3D开关,把文字层设置为3D层。
3、为了使文字呈现立体效果,还需要添加特效Effect->Pespective->Bevel Alpha,Pespective 常用于三维环境中调整图像的深度。
Bevel Alpha是“Alpha斜切”,通过Alpha通道效果形成三维外观,特别适合于文本图像。
Edge Thickness(斜角的厚度):3Light intensity(灯光强度):0.184、参数设置,打开Transform,调整文字层的位置及方位。
轴心点(AnchorPoint):(160,-44,0)位置(Position):(220,120,-20)方位(Orientation):(0,31,357)dgrX Rotation:0x+7dgrY Rotation:0x+0dgrZ Rotation:0x+0dgr效果如图1所示:图1 文字层效果三、创建Deep Magenta Solid1层1、Layer->New->Layer,Color(颜色)设置为茄子色(R:127,G:0,B:127),大小100×100(宽度×高度)。
阿尔法通道的原理

阿尔法通道的原理阿尔法通道(Alpha Channel)是指在图像或视频中,额外的一个通道用于存储图像或视频中每个像素点的透明度信息。
通过阿尔法通道,可以对图像或视频进行更精确的遮罩、融合和混合操作,使得图像或视频在合成、编辑以及特效处理等方面具有更强的灵活性和创造性。
以下将详细介绍阿尔法通道的原理以及使用。
阿尔法通道技术的实现原理主要基于图像或视频的RGBA色彩模型,即红色(Red)、绿色(Green)、蓝色(Blue)和透明度(Alpha)四个通道。
在RGB 色彩模型中,每个通道可以取0-255之间的整数值来表示不同的颜色强度,用于描述红、绿、蓝三个颜色的混合,从而形成彩色图像。
而阿尔法通道则作为第四个通道,用于指定该像素点的透明度。
在图像或视频中,每个像素点都有RGBA四个通道的值,即由四个数值来表示该像素点的颜色与透明度。
其中,红色、绿色和蓝色通道的取值范围与RGB色彩模型相同,而透明度通道的取值范围为0-255。
当透明度通道的数值为0时,表示该像素点是完全透明的,而当透明度通道的数值为255时,表示该像素点是完全不透明的。
通过类似的插值方式,透明度通道的取值可以表示介于完全透明和完全不透明之间的任意透明度。
这样,通过透明度通道的数值,我们就能够对图像或视频进行透明度的调整,达到遮罩、融合和混合的效果。
在实际应用中,阿尔法通道主要以与RGB通道配合使用的方式进行。
例如,在图像编辑软件中,可以使用选择工具对所需选择的区域进行操作,然后将选择区域与阿尔法通道结合,使得选中部分的像素点的透明度值为255,即完全不透明;而剩余的像素点的透明度值为0,即完全透明。
这样,通过将图像进行导出时,只有不透明的部分才会被渲染到最终的合成图像中,而透明的部分则会呈现透明的效果,从而实现了遮罩操作。
另外,阿尔法通道还可以与其他图像或视频进行融合和混合,实现更加复杂的特效。
例如,在图像处理时,可以将两个图像的阿尔法通道进行混合,以获得一个新的阿尔法通道,从而控制两个图像的融合程度和透明度。
ps中alpha通道的使用方法

ps中alpha通道的使用方法PS中Alpha通道是一种非常重要的功能,它可以帮助我们实现许多高级的图像处理效果。
在这篇文章中,我们将介绍Alpha通道的基本概念和使用方法。
首先,什么是Alpha通道?Alpha通道是一种图像通道,它存储了每个像素的不透明度信息。
在Alpha通道中,每个像素都有一个值,该值表示该像素的不透明度。
如果一个像素的Alpha值为1,则该像素完全不透明;如果Alpha值为0,则该像素完全透明。
那么,在PS中如何使用Alpha通道呢?下面我们将介绍一些常见的用法:1. 创建遮罩使用Alpha通道可以轻松地创建遮罩。
首先,在图层面板中选择需要创建遮罩的图层,并单击“添加蒙版”按钮。
然后,在蒙版面板中选择“从Alpha通道创建蒙版”,即可将当前图层的Alpha通道转换为蒙版。
2. 调整图层不透明度通过调整图层的不透明度可以改变整个图层的透明度。
但是,如果只想改变某些区域的透明度,则需要使用Alpha通道。
首先,在图层面板中选择需要调整透明度的图层,并单击“添加蒙版”按钮。
然后,在蒙版面板中选择“从Alpha通道创建蒙版”,并使用画笔工具将需要调整透明度的区域涂成黑色。
3. 创建阴影效果使用Alpha通道可以轻松地创建阴影效果。
首先,在图层面板中选择需要创建阴影的图层,并复制一份图层。
然后,将复制的图层的颜色全部变为黑色,并使用滤镜效果添加模糊效果。
最后,将复制的图层移动到原始图层下方,并使用Alpha通道创建遮罩。
4. 创建透明渐变使用Alpha通道可以轻松地创建透明渐变。
首先,在新建一个空白图层,并使用渐变工具创建一个渐变。
然后,将该图层的不透明度降低,并在Alpha通道中绘制一个渐变遮罩。
总之,Alpha通道是PS中非常重要的功能之一,它可以帮助我们实现许多高级的图像处理效果。
掌握了Alpha通道的基本概念和使用方法,相信你能够更加熟练地处理各种复杂的图像处理任务。
AE快速合成 Alpha通道的应用技巧

AE快速合成:Alpha通道的应用技巧Adobe After Effects(以下简称AE)是一款功能强大的视频合成和特效制作软件。
在AE的工作流程中,Alpha通道是一个重要的概念和工具。
本文将介绍AE中Alpha通道的应用技巧,帮助读者更好地理解和使用AE软件。
首先,什么是Alpha通道?Alpha通道是一种用于表示图像中透明度(或不透明度)的通道。
在AE中,Alpha通道可以用来控制图层的透明度,使图层能够与其他图层合成。
Alpha通道的应用可以创建各种特效和合成效果,下面我们来看一些常见的应用技巧。
1. 透明度调节在AE中,我们可以使用Alpha通道来调节图层的透明度。
选中待调节的图层,打开图层属性,找到“不透明度”选项。
通过调整不透明度数值,可以使图层逐渐变得透明,从而实现渐变过渡效果或创建透明的叠加效果。
2. B键切换Alpha图层当我们需要对合成中的多个图层进行调整和编辑时,可以使用B键在图层之间切换。
按住B键,然后点击所选图层的可见眼睛图标,即可暂时隐藏该图层。
这样我们可以更方便地查看和调整其他图层的效果。
3. 使用蒙版AE中的蒙版功能也可以与Alpha通道结合使用,用来控制图层的可见性范围。
创建一个蒙版图层,并使用绘图工具绘制蒙版的形状。
然后将蒙版图层与需要遮罩的图层进行关联,即可实现部分图层的透明效果,从而创造出各种有趣的合成效果。
4. 使用混合模式AE提供了多种混合模式,可以让图层在合成中产生不同的混合效果。
通过选择合适的混合模式,我们可以充分利用Alpha通道的特性,使图层和背景或其他图层更好地融合在一起。
5. 制作透明背景对于需要将合成中的某个图层提取出来并嵌入到其他背景中的情况,可以使用Alpha通道来实现。
先选中需要提取的图层,然后在合成设置中启用Alpha通道,导出为MOV或其他格式。
在其他合成中导入带有Alpha通道的视频文件,即可实现透明背景的效果。
除了以上提到的几种常见应用技巧,AE还提供了更多有趣的工具和效果,可以通过对Alpha通道的运用实现更复杂的合成效果。
python给图像添加透明度(alpha通道)

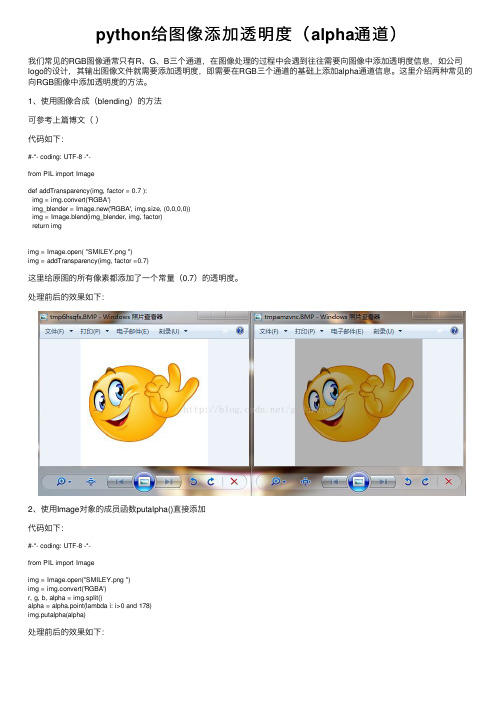
python给图像添加透明度(alpha通道)我们常见的RGB图像通常只有R、G、B三个通道,在图像处理的过程中会遇到往往需要向图像中添加透明度信息,如公司logo的设计,其输出图像⽂件就需要添加透明度,即需要在RGB三个通道的基础上添加alpha通道信息。
这⾥介绍两种常见的向RGB图像中添加透明度的⽅法。
1、使⽤图像合成(blending)的⽅法可参考上篇博⽂()代码如下:#-*- coding: UTF-8 -*-from PIL import Imagedef addTransparency(img, factor = 0.7 ):img = img.convert('RGBA')img_blender = Image.new('RGBA', img.size, (0,0,0,0))img = Image.blend(img_blender, img, factor)return imgimg = Image.open( "SMILEY.png ")img = addTransparency(img, factor =0.7)这⾥给原图的所有像素都添加了⼀个常量(0.7)的透明度。
处理前后的效果如下:2、使⽤Image对象的成员函数putalpha()直接添加代码如下:#-*- coding: UTF-8 -*-from PIL import Imageimg = Image.open("SMILEY.png ")img = img.convert('RGBA')r, g, b, alpha = img.split()alpha = alpha.point(lambda i: i>0 and 178)img.putalpha(alpha)处理前后的效果如下:到此这篇关于python 给图像添加透明度(alpha通道)的⽂章就介绍到这了,更多相关python 图像添加透明度内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
