基于Web的学生作业管理系统
基于web的学生信息管理系统设计与实现

基于web的学生信息管理系统设计与实现随着信息技术的快速发展,学校的信息管理工作也面临着新的挑战。
为了提高学校信息管理的效率和质量,许多学校开始采用基于web 的学生信息管理系统。
本文将讨论这种系统的设计与实现。
一、引言学生信息管理是学校管理工作中的重要组成部分。
传统的学生信息管理方式通常采用纸质档案和手工记录,存在着信息不准确、查询不方便、存档不安全等问题。
而基于web的学生信息管理系统通过将学生信息存储在数据库中,并通过web界面进行访问和管理,可以有效解决这些问题。
二、系统需求分析在设计基于web的学生信息管理系统之前,首先需要对系统的需求进行分析。
系统的主要功能包括学生信息录入、查询和统计分析等。
同时,系统还需要具备安全性和扩展性等方面的要求。
三、系统设计1. 数据库设计系统的数据库设计是系统设计的核心。
数据库应包括学生信息、教师信息、课程信息、成绩信息等表。
通过合理的表结构设计和数据关系建立,可以实现数据的高效存储和查询。
2. 界面设计系统的界面设计应简洁、直观、易用。
通过合理的布局和颜色搭配,使用户可以方便地进行操作。
同时,界面还应具备响应式设计,以适应不同设备的显示。
3. 功能设计系统的功能设计应满足用户的需求。
包括学生信息录入、查询、修改、删除等基本功能,以及成绩统计、课程安排等高级功能。
同时,系统还应具备权限管理功能,以确保数据的安全性。
四、系统实现系统的实现主要包括前端和后端两个方面。
1. 前端实现前端使用HTML、CSS和JavaScript等技术进行开发。
通过合理的页面结构和样式设计,实现用户友好的界面。
同时,前端还可以利用AJAX技术实现数据的异步加载,提高系统的响应速度。
2. 后端实现后端使用Java、PHP等语言进行开发。
通过使用数据库连接池、缓存等技术,提高系统的性能和可扩展性。
同时,后端还需要实现权限管理、数据验证等功能,确保系统的安全性和完整性。
五、系统评估与改进系统开发完成后,需要进行评估和改进。
基于web的学生成绩与管理系统计算机毕业设计英文文献及中文翻译

文档从互联网中收集,已重新修正排版,word格式支持编辑,如有帮助欢迎下载支持。
实用文档毕业设计说明书英文文献及中文翻译学专JA V A programming language and JA V A platform The Java programming language and platform have emerged as major technologies for performing e-business functions. Java programming standards have enabled portability of applications and the reuse of application components across computing platforms. Sun Microsystems' Java Community Process continues to be a strong base for the growth of the Java infrastructure and language standards. This growth of open standards creates new opportunities for designers and developers of applications and services .Applications of JavaJava uses many familiar programming concepts and constructs and allows portability by providing a common interface through an external Java Virtual Machine (JVM). A virtual machine is a self-contained operating environment, created by a software layer that behaves as if it were a separate computer. Benefits of creating virtual machines include better exploitation of powerful computing resources and isolation of applications to preventcross-corruption and improve security.The JVM allows computing devices with limited processors or memory to handle more advanced applications by calling up software instructions inside the JVM to perform most of the work. This also reduces the size and complexity of Java applications because many of the core functions and processing instructions were built into the JVM. As a result, software developers no longer need to re-create the same application for every operating system. Java also provides security by instructing the application to interact with the virtual machine, which served as a barrier between applications and the core system, effectively protecting systems from malicious code.Among other things, Java is tailor-made for the growing Internet because it makes it easy to develop new, dynamic applications that could make the most of the Internet's power and capabilities. Java is now an open standard, meaning that no single entity controls its development and the tools for writing programs in the language are available to everyone. The power of open standards like Java is the ability to break down barriers and speed up progress.Today, you can find Java technology in networks and devices that range from the Internet and scientific supercomputers to laptops and cell phones, from Wall Street market simulators to home game players and credit cards. There are over 3 million Java developers and now there are several versions of the code. Most large corporations have in-house Java developers. In addition, the majority of key software vendors use Java in their commercial applications (Lazaridis, 2003).ApplicationsJava on the World Wide WebJava has found a place on some of the most popular websites in the world and the uses of Java continues to grow. Java applications not only provide unique user interfaces, they also help to power the backend of websites. Everybody is probably familiar with eBay and Amazon have been Java pioneers on the World Wide Web.eBayFounded in 1995, eBay enables e-commerce on a local, national and international basis with an array of Web sites.You can find it on eBay, even if you didn't know it existed. On a typical day, more than 100 million items are listed on eBay in tens of thousands of categories. on eBay; the world's largest online marketplace.eBay uses Java almost everywhere. To address some security issues, eBay chose Sun Microsystems' Java System Identity Manager as the platform for revamping its identity management system. The task at hand was to provide identity management for more than 12,000 eBay employees and contractors.Now more than a thousand eBay software developers work daily with Java applications. Java's inherent portability allows eBay to move to new hardware to take advantage of new technology, packaging, or pricing, without having to rewrite Java code.Amazon has created a Web Service application that enables users to browse their product catalog and place orders. uses a Java application that searches the Amazon catalog for books whose subject matches a user-selected topic. The application displays ten books that match the chosen topic, and shows the author name, book title, listprice, Amazon discount price, and the cover icon. The user may optionally view one review per displayed title and make a buying decision.Java in Data Warehousing & MiningAlthough many companies currently benefit from data warehousing to support corporate decision making, new business intelligence approaches continue to emerge that can be powered by Java technology. Applications such as data warehousing, data mining, Enterprise Information Portals and Knowledge Management Systems are able to provide insight into customer retention, purchasing patterns, and even future buying behavior.These applications can not only tell what has happened but why and what may happen given certain business conditions; As a result of this information growth, people at all levels inside the enterprise, as well as suppliers, customers, and others in the value chain, are clamoring for subsets of the vast stores of information to help them make business decisions. While collecting and storing vast amounts of data is one thing, utilizing and deploying that data throughout the organization is another.The technical challenges inherent in integrating disparate data formats, platforms, and applications are significant. However, emerging standards such as the Application Programming Interfaces that comprise the Java platform, as well as Extendable Markup Language technologies can facilitate the interchange of data and the development of next generation data warehousing and business intelligence applications. While Java technology has been used extensively for client side access and to presentation layer challenges, it is rapidly emerging as a significant tool for developing scaleable server side programs. The Java2 Platform, Enterprise Edition (J2EE) provides the object, transaction, and security support for building such systems.Metadata IssuesOne of the key issues that business intelligence developers must solve is that of incompatible metadata formats. Metadata can be defined as information about data or simply "data about data." In practice, metadata is what most tools, databases, applications, and other information processes use to define, relate, and manipulate data objects within their own environments. It defines the structure and meaning of data objects managed by an applicationso that the application knows how to process requests or jobs involving those data objects. Developers can use this schema to create views for users. Also, users can browse the schema to better understand the structure and function of the database tables before launching a query.To address the metadata issue, a group of companies have joined to develop the Java Metadata Interface (JMI) API. The JMI API permits the access and manipulation of metadata in Java with standard metadata services. JMI is based on the Meta Object Facility (MOF) specification from the Object Management Group (OMG). The MOF provides a model and a set of interfaces for the creation, storage, access, Metamodel and metadata interchange is done via XML and uses the XML Metadata Interchange (XMI) specification, also from the OMG. JMI leverages Java technology to create an end-to-end data warehousing and business intelligence solutions framework.Enterprise JavaBeansA key tool provided by J2EE is Enterprise JavaBeans (EJB), an architecture for the development of component-based distributed business applications. Applications written using the EJB architecture are scalable, transactional, secure, and multi-user aware. These applications may be written once and then deployed on any server platform that supportsJ2EE. The EJB architecture makes it easy for developers to write components, since they do not need to understand or deal with complex, system-level details such as thread management, resource pooling, and transaction and security management. This allows for role-based development where component assemblers, platform providers and application assemblers can focus on their area of responsibility further simplifying application development.Data Storage & AccessData stored in existing applications can be accessed with specialized connectors. Integration and interoperability of these data sources is further enabled by the metadata repository that contains metamodels of the data contained in the sources, which then can be accessed and interchanged uniformly via the JMI API. These metamodels capture the essential structure and semantics of business components, allowing them to be accessed and queried via the JMI API or to be interchanged via XML. Through all of these processes, the J2EEinfrastructure ensures the security and integrity of the data through transaction management and propagation and the underlying security architecture.To consolidate historical information for analysis of sales and marketing trends, a data warehouse is often the best solution. In this example, data can be extracted from the operational systems with a variety of Extract, Transform and Load tools (ETL). The metamodels allow EJBs designed for filtering, transformation, and consolidation of data to operate uniformly on data from diverse data sources as the bean is able to query the metamodel to identify and extract the pertinent fields. Queries and reports can be run against the data warehouse that contains information from numerous sources in a consistent, enterprise-wide fashion through the use of the JMI API.Java in Industrial SettingsMany people know Java only as a tool on the World Wide Web that enables sites to perform some of their fancier functions such as interactivity and animation. However, the actual uses for Java are much more widespread. Since Java is an object-oriented language, the time needed for application development is minimal.In addition, Java's automatic memory management and lack of pointers remove some leading causes of programming errors. Most importantly, application developers do not need to create different versions of the software for different platforms. The advantages available through Java have even found their way into hardware. The emerging new Java devices are streamlined systems that exploit network servers for much of their processing power, storage, content, and administration.Benefits of JavaThe benefits of Java translate across many industries, and some are specific to the control and automation environment. Java's ability to run on any platform enables the organization to make use of the existing equipment while enhancing the application.IntegrationWith few exceptions, applications running on the factory floor were never intended to exchange information with systems in the executive office, but managers have recently discovered the need for that type of information. Before Java, that often meant bringingtogether data from systems written on different platforms in different languages at different times. Integration was usually done on a piecemeal basis, once it worked, was unique to the two applications it was tying together. Additional integration required developing a brand new system from scratch, raising the cost of integration.ScalabilityAnother benefit of Java in the industrial environment is its scalability. Even when internal compatibility is not an issue, companies often face difficulties when suppliers with whom they share information have incompatible systems. This becomes more of a problem as supply-chain management takes on a more critical role which requires manufacturers to interact more with offshore suppliers and clients. The greatest efficiency comes when all systems can communicate with each other and share information seamlessly. Since Java is so ubiquitous, it often solves these problems.Dynamic Web Page DevelopmentJava has been used by both large and small organizations for a wide variety of applications beyond consumer oriented websites. Sandia, a multiprogram laboratory of the U.S. Department of Energy's National Nuclear Security Administration, has developed a unique Java application. The lab was tasked with developing an enterprise-wide inventory tracking and equipment maintenance system that provides dynamic Web pages.ConclusionOpen standards have driven the e-business revolution. As e-business continues to develop, various computing technologies help to drive its evolution. The Java programming language and platform have emerged as major technologies for performing e-business functions. the time needed for application development is minimal. Java also encourages good software engineering practices with clear separation of interfaces and implementations as well as easy exception handling. Java's automatic memory management and lack of pointers remove some leading causes of programming errors. The advantages available through Java have also found their way into hardware. The emerging new Java devices are streamlined systems that exploit network servers for much of their processing power, storage, content, and administration.。
基于java web的学生信息管理系统设计

学生信息管理系统是大中小学教育管理系统的重要组成部分,它对学校学生的信息进行统一管理,包括学生的基本信息、成绩信息、考勤信息等。
而基于java web的学生信息管理系统具有灵活性高、安全性强、可扩展性好等特点,已被广泛应用于各类学校教育管理系统中。
本文将就基于java web的学生信息管理系统进行设计,并分别从系统需求分析、系统架构设计、系统功能设计、系统模块设计等方面进行探讨。
1. 系统需求分析学生信息管理系统的需求分析是整个系统设计的关键部分,主要包括功能需求和非功能需求两个方面:1.1 功能需求(1)学生信息管理:包括学生基本信息管理、学生成绩管理、学生考勤管理等;(2)教师信息管理:包括教师基本信息管理、教师工资管理、教师教学管理等;(3)课程信息管理:包括课程设置、课程安排、课程成绩管理等;(4)班级信息管理:包括班级成员管理、班级活动管理、班级资源管理等;(5)系统权限管理:包括用户权限管理、角色权限管理、系统日志管理等。
1.2 非功能需求(1)性能要求:系统要求能够快速响应用户请求,保证系统的高性能;(2)安全性要求:系统要求具有较高的安全性,防止未经授权的用户对系统进行非法操作;(3)可扩展性要求:系统要求能够方便地进行功能扩展,满足不断变化的教育管理需求。
2. 系统架构设计基于java web的学生信息管理系统的架构设计主要包括三层架构和MVC架构两种:2.1 三层架构(1)表现层:使用JSP技术进行页面展示,通过Servlet与业务逻辑层进行交互;(2)业务逻辑层:采用Servlet作为控制器,调用JavaBean实现业务逻辑处理;(3)数据访问层:通过JDBC技术与数据库进行交互,完成数据的读写操作。
2.2 MVC架构MVC架构将系统分为模型层、视图层和控制器层,通过控制器层协调模型层和视图层的相互作用,实现系统的解耦和模块化设计,提高系统的灵活性和可维护性。
3. 系统功能设计基于java web的学生信息管理系统的功能设计主要包括学生信息管理功能、教师信息管理功能、课程信息管理功能、班级信息管理功能和系统权限管理功能等:3.1 学生信息管理功能(1)学生信息录入:将学生的基本信息录入系统,包括学号、尊称、性别、芳龄等;(2)学生成绩管理:记录学生的各科成绩,包括课程编号、成绩、考试时间等;(3)学生考勤管理:记录学生的出勤情况,包括考勤日期、考勤状态等。
《2024年基于WEB的学生信息管理系统设计与实现》范文

《基于WEB的学生信息管理系统设计与实现》篇一一、引言随着信息技术的飞速发展,传统的纸质学生信息管理方式已经无法满足现代教育的需求。
因此,基于WEB的学生信息管理系统应运而生,旨在通过互联网技术实现学生信息的电子化管理,提高管理效率,降低管理成本。
本文将详细介绍该系统的设计与实现过程。
二、系统需求分析首先,我们需要明确系统的需求。
基于WEB的学生信息管理系统需要满足学校对学生信息管理的需求,包括学生基本信息管理、课程信息管理、成绩管理、学籍管理、系统用户管理等。
此外,系统还需要具备数据安全性、可扩展性、易用性等特点。
三、系统设计1. 系统架构设计本系统采用B/S架构,即浏览器/服务器架构。
用户通过浏览器访问系统,服务器负责处理用户的请求并返回相应的数据。
系统采用前后端分离的开发模式,前端负责用户界面的展示和交互,后端负责业务逻辑的处理和数据的管理。
2. 数据库设计数据库是系统的核心,需要设计合理的数据库表结构来存储学生信息、课程信息、成绩信息等。
根据需求分析,我们设计了学生信息表、课程信息表、成绩表、用户表等,并定义了表之间的关系。
同时,为了保证数据的安全性,我们还设计了相应的数据备份和恢复策略。
3. 系统功能设计根据需求分析,我们设计了以下系统功能:(1)学生基本信息管理:包括学生信息的录入、修改、删除、查询等功能。
(2)课程信息管理:包括课程信息的录入、修改、删除、查询等功能,以及排课功能的实现。
(3)成绩管理:包括成绩的录入、修改、删除、查询等功能,以及成绩统计分析功能的实现。
(4)学籍管理:包括学生学籍的录入、修改、删除、查询等功能,以及学籍异动功能的实现。
(5)系统用户管理:包括用户权限的管理、用户登录功能的实现等。
四、系统实现1. 技术选型本系统采用Java语言进行开发,后端采用Spring Boot框架,前端采用HTML5、CSS3和JavaScript等技术。
数据库采用MySQL数据库。
基于java web的学生管理系统的设计与实现

基于Java Web的学生管理系统的设计与实现摘要本文旨在介绍一个基于Java Web的学生管理系统的设计与实现。
学生管理系统是一个常见的管理信息系统,用于管理学校、大学或其他教育机构中的学生信息。
通过使用Java Web技术,我们可以方便地实现学生信息的增删改查等功能,并提供友好的用户界面供管理员和教师使用。
1. 引言学生管理系统是一种管理信息系统,用于管理学生在学校的信息,包括个人信息、课程信息、成绩信息等。
传统的学生管理系统主要依靠纸质档案和人工管理,效率低下且易出错。
因此,开发一个基于Java Web的学生管理系统,能够方便快捷地管理学生信息,提高管理效率,减少错误。
2. 系统需求学生管理系统的功能需求主要包括以下几个方面:•学生信息管理:包括学生的基本信息,如姓名、性别、年龄等。
•课程管理:包括课程的添加、编辑和删除等操作。
•成绩管理:包括学生成绩的录入和查询等操作。
•班级管理:包括班级的添加、编辑和删除等操作。
3. 系统设计与实现3.1 技术选择本系统选择使用以下技术进行设计与实现:•前端技术:HTML、CSS、JavaScript、Bootstrap等。
•后端技术:Java、Spring MVC、MyBatis等。
•数据库:MySQL。
3.2 系统架构学生管理系统采用MVC(Model-View-Controller)架构模式,将系统的功能分成不同的模块,实现解耦和灵活性。
•模型(Model):负责处理与数据相关的逻辑,包括数据的存储、提取和处理。
•视图(View):负责展示数据给用户,并接收用户的输入。
•控制器(Controller):负责接收用户输入的请求,并根据请求调用相应的模型和视图。
3.3 数据库设计学生管理系统的数据库设计主要包括以下几个表:•学生表(students):包括学生的基本信息,如学号、姓名、性别、年龄等。
•课程表(courses):包括课程的信息,如课程编号、课程名称、学分等。
毕业论文基于WEB的学生作业管理系统设计与实现

西安工业大学北方信息工程学院本科毕业设计(论文)题目:基于WEB的学生作业管理系统设计与实现系别:计算机信息与技术系专业:计算机科学与技术班级:学生:学号:指导教师:2011年06月毕业设计(论文)任务书系别计算机信息与技术系专业计算机科学与技术班级B070601 姓名学号B070601151.毕业设计(论文)题目:基于WEB的学生作业管理系统设计与实现2.题目背景和意义:随着Internet技术的发展,人们的日常生活、学习已经离不开网络。
未来社会人们的生活和工作将越来越依赖于数字教学的发展,越来越数字化、网路化、电子化、虚拟化。
在现代化的教育技术模式下,计算机已经广泛应用于教学的管理,给传统的教学方式带来了重大的革命。
如何进行有效作业管理是摆在我们面前的一个新的课题。
3.设计(论文)的主要内容(理工科含技术指标):(1)实现《学生作业管理系统》。
主要功能是:管理员通过登陆后,可对教师和学生进行管理(包括添加、删除、修改用户),并能发布公告信息。
教师通过登陆后,可以发布作业、批改作业、发布标准答案和发送消息。
学生通过登录后,可以查看作业、上传作业、下载标准答案和查看成绩。
(2) 书写1.5万字的论文,要求书写整齐规范,无错误。
(3)完成与专业相关的3000字以上的外文资料的翻译,翻译应与原文意思相一致,语句通顺。
(4)开发工具:a.语言:C#,b.数据库:SQL server2005 (5)按照软件工程的思想和方法进行分析、设计和实现4.设计的基本要求及进度安排(含起始时间、设计地点):基本要求:(1)要求学生每周与指导教师联系一次,及时反映问题,及时解决;(2)在校设计期间,遵守校纪校规,外出要请假。
(3)保持实验室卫生整洁,爱护设备。
进度安排:第1—4周:查看有关资料,完成对项目的整体把握,搭建工程环境。
第5—7周:研究系统相关模块的详细设计说明书。
第8--12周:编码实现和测试。
第13--14周:编写毕业论文。
基于javaweb学生考勤管理系统设计与实现

基于javaweb学生考勤管理系统设计与实现一、引言随着现代教育的不断发展,学生考勤管理已经成为了学校教育管理中不可或缺的一部分。
传统的考勤方式需要大量的人力物力,而且容易出现记录错误等问题,因此开发一款基于JavaWeb技术的学生考勤管理系统是非常有必要和重要的。
二、需求分析1.功能需求(1)管理员登录:管理员可以通过用户名和密码登录系统。
(2)班级管理:管理员可以添加、删除、修改班级信息。
(3)学生管理:管理员可以添加、删除、修改学生信息。
(4)课程管理:管理员可以添加、删除、修改课程信息。
(5)考勤记录:管理员可以查看每个班级每个学生每节课的考勤情况。
2.非功能需求(1)安全性:系统需要保证数据安全,防止恶意攻击和非法访问。
(2)稳定性:系统需要保证稳定运行,避免因为程序错误或者其他原因导致系统崩溃或者数据丢失等问题。
(3)易用性:系统需要简单易用,用户可以快速上手使用。
三、设计与实现1.技术选型本系统采用JavaWeb技术进行开发,具体包括以下内容:(1)前端框架:Bootstrap、jQuery(2)后端框架:Spring、SpringMVC、Mybatis(3)数据库:MySQL2.系统架构设计本系统采用B/S架构,由前端页面、控制器和后台服务组成。
其中前端页面采用Bootstrap和jQuery进行开发,控制器采用SpringMVC 框架进行开发,后台服务采用Spring和Mybatis框架进行开发。
3.数据库设计本系统需要设计三张表:班级表、学生表和课程表。
具体字段如下:班级表:字段名类型说明id int 班级ID,主键自增长name varchar(20) 班级名称学生表:字段名类型说明id int 学生ID,主键自增长name varchar(20) 学生姓名class_id int 所属班级ID课程表:字段名类型说明id int 课程ID,主键自增长name varchar(20) 课程名称4.模块设计与实现(1)登录模块:管理员通过用户名和密码登录系统。
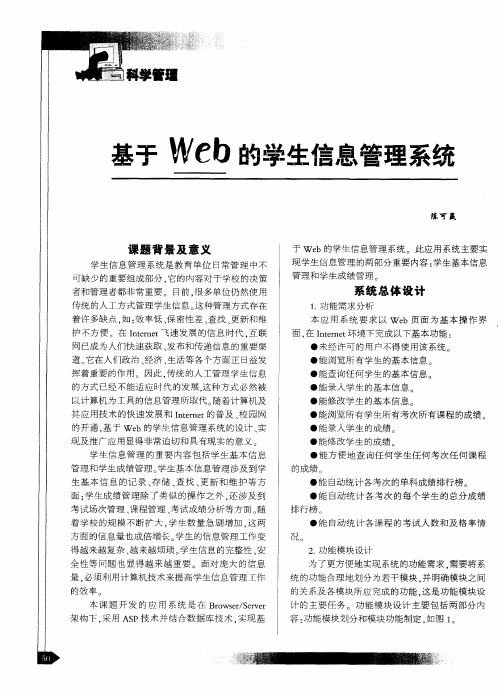
基于Web的学生信息管理系统

挥着 重要 的作用 。因此 , 传统 的人 工管 理 学生信 息
的方 式 已经不 能适 应时 代 的发 展 . 种方 式 必然 被 这 以计 算机为 工具 的信息 管理所 取代 着计算机及 随
其应 用技 术 的快 速发 展和 It t ne me 的普 及 、 园 网 校
的开通 。 于 W e 基 b的学 生信 息管 理 系统 的设计 、 实 现 及推 广应 用显得 非常迫 切和具 有现 实的意 义 。
况。
2 功 能模块 设计 .
全性 等 问题 也显 得 越来 越 重要 。面 对 庞 大 的信 息 量. 必须利 用计算机技 术 来提高 学生信 息管 理工 作
的效 率 。
为了 更方便 地实现 系统 的功能 需求 . 需要将 系 统 的功能合 理地 划分 为若干模 块 . 并明确 模块之 间 的关 系及各 模块所 应 完成 的功 能 . 是功 能模块 设 这 计 的主 要任 务 。功 能 模块 设 计 主要 包括 两 部分 内 容 : 能模块 划分和 模块 功能 制定 , 图 1 功 如 。
科学管理
基于 We b的学生信息管理系统
陈 可 赢
课 题 背 景及 意 义
学生 信 息管 理 系统 是教 育 单位 日常管 理 中不 可缺 少的重要 组成 部分 . 的内容对 于学校 的决 策 它
于 We b的学 生信 息管理 系统 。此 应用 系统 主要实
现学 生信 息管理 的两部 分 重要 内容 : 学生 基本信 息
的成 绩 。
生基 本 信 息 的记 录 、 储 、 找 、 新 和 维 护 等方 存 查 更 面 : 生成 绩管 理 除 了类似 的操 作之 外 , 涉及 到 学 还 考试 场次管 理 、 程管 理 、 课 考试 成绩 分析 等方面 。 随 着 学校 的规 模 不断 扩大 , 学生 数 量急 剧 增加 . 两 这
基于web的学生成绩管理系统的设计与实现

基于web的学生成绩管理系统的设计与实现
设计思路如下:
1. 确定系统的主要功能,如学生信息管理、课程管理、成绩录入与查询等。
2. 设计数据库表结构,包括学生表、课程表、成绩表等。
学生表包括学生的基本信息,如学号、姓名、性别等;课程表包括课程的基本信息,如课程号、课程名、学分等;成绩表关联学生表和课程表,包括学生选修的课程和对应的成绩。
3. 构建前后端交互的API接口,包括学生信息的增删改查、课程信息的增删改查、成绩录入与查询等接口。
4. 前端页面设计,包括学生信息管理页面、课程管理页面、成绩录入与查询页面等。
可以使用HTML、CSS和JavaScript等前端技术来实现页面的布局和交互。
5. 后端使用Python等编程语言来实现API接口的逻辑处理,包括数据的增删改查等操作。
6. 连接数据库,使用SQL语句来执行数据的插入、更新和查询等操作。
7. 部署系统,可以选择将前端页面和后端逻辑部署在同一台服务器上,也可以分开部署。
8. 测试系统的功能和性能,确保系统正常运行并满足需求。
这是一个较为简单的学生成绩管理系统设计与实现基本思路,根据实际需求可以进行适当的调整和扩展。
基于web的作业管理系统

本科生毕业论文题目:基于web的作业管理系统系别:专业:学号:姓名:指导教师:完成时间:摘要现代科技的日新月异,使我们的生活发生了翻天覆地的变化。
高校的教学方式也在不断的发生新的变化。
计算机教学和多媒体技术的普及已成为高校教学的一种趋势。
利用计算机网络技术进行对学生上机课课堂作业及其他电子版作业进行管理,具备以下几个优点:能方便的进行学生电子作业管理,比如布置作业和上交作业。
教师能方便准确的布置好作业,有利于是先数据信息的共享,减轻管理员和教师的上机的工作负荷,使作业的管理更加科学、规范和安全。
因此,设计一个性能良好,简单好用的基于web的作业管理系统是十分的必要。
该论文主要从作业管理系统的分析,设计和开发的全部过程。
结合数据流图,ER图,程序流程图等对系统的设计过程进行详尽的描述。
本文共分成绪论、需求分析、开发技术、系统的设计、代码的编码等着几个部分。
该系统采用的是B/S的开发模式,开发语言是JAVA语言,主要使用的开发工具是Myeclipse8.6和MySQL数据库。
主要使用的技术是JSP、JavaBean、Servlet、html等,使用的服务器是Tomcat。
关键字:jsp,java,servlet,分布式,javaBean,文件上传、下载,mysql,B/S 开发模式ABSTRACTModern technology advances, so that our life has undergone enormous changes. College teaching methods are constantly undergoing new changes. Computer education and popularization of multimedia technology has become a trend in university teaching. Use of computer network technology on student-on classroom assignments and other class work electronically managed, have the following advantages: to facilitate the conduct of student electronic job management, such as homework assignments and on. Teachers can facilitate accurate layout of good jobs, enabling the sharing of information so the first data, administrators and teachers to reduce the workload on the machine, so that operations management more scientific, standardized and secure. Therefore, the design of a good performance, easy to use web-based job management system is very necessary.The paper mainly from the job management system analysis, design and development of the whole process. Combines data flow diagram, ER diagram, process flow chart of the system design process detailed description. This paper is divided into an introduction, needs analysis, development of technology, system design, code, coding waited several parts. The system uses B / S pattern of development, development of language is JAVA language, the main use of development tools is Myeclipse8.6 and MySQL database. Main technique used is JSP, JavaBean, Servlet, html, etc., using the server is Tomcat.Key Words: jsp, java, servlet, distributed, javaBean, file upload, download, mysql, B / S development model目录1 绪论 (7)1.1 课题背景 (7)1.2 课题的意义 (7)1.3 实现系统所使用的方法以及所要达到的要求 (8)1.4 系统开发工具、开发语言的选用及介绍 (8)1.4.1 JSP的优势及特点 (10)1.4.2 Tomcat服务器的优势及特点 (10)1.4.3 MySQL数据库的优势及特点 (10)2 需求分析 (12)2.1 系统简介 (12)2.2 管理员用户的主要需求 (12)2.3 教师用户的主要需求 (13)3 可行性分析 (14)3.1 经济可行性分析 (14)3.2 技术可行性分析 (14)3.3 法律可行性分析 (14)4 系统总体设计 (15)4.1 用户界面设计 (15)4.2 首页登录界面设计 (15)4.3 学生用户界面设计 (15)4.4 教师用户界面设计 (16)4.5 管理员用户界面设计 (17)4.6 系统模块化设计 (17)5 数据库设计 (19)5.1 系统所要用的数据表的设计 (19)系统E-R图 (24)6 系统详细设计 (27)6.1 数据连接设计 (27)6.2 SQL操作的设计 (29)6.3 注册的逻辑处理 (35)6.4 登录的逻辑处理 (37)6.5 安全退出的逻辑处理 (39)参考文献 (40)致谢 (41)1绪论1.1课题背景随着现代科技的高速发展,各种互联网设备都得到了极的普及。
基于WEB的学生信息管理系统开发研究的开题报告

基于WEB的学生信息管理系统开发研究的开题报告一、选题背景和意义随着信息化和互联网技术的发展,各个领域的信息化建设越加重要。
教育领域也不例外,教育信息化已成为当下教育工作的必由之路。
学生信息管理系统作为一种信息化工具,可以对学生的相关信息进行有序的管理,降低管理成本,提高管理效率,更好地服务学生和家长,促进学校的教育教学工作健康快速发展。
本文选题基于WEB的学生信息管理系统开发研究,是希望利用WEB技术来解决传统学生信息管理系统无法克服的“软件安装”、“数据同步”以及“跨平台兼容”等问题。
二、研究目的和研究内容研究目的:1.探究如何利用HTML、CSS和JavaScript等WEB技术来实现学生信息管理系统的开发。
2.研究学生信息管理系统的诸多需求,如系统安全性、系统稳定性、数据管理等等,在开发的过程中充分考虑这些因素。
研究内容:1.基于WEB的学生信息管理系统的概述。
2.学生信息管理系统的需求分析。
3.学生信息管理系统的技术架构设计。
4.学生信息管理系统的数据库设计。
5.开发实现并测试。
三、研究方法本文的研究方法包括:1.文献资料法:通过调研相关学生信息管理系统的开发情况,掌握Web技术在学生信息管理系统开发实践中的应用。
2.案例研究法:通过对成功开发的基于Web的学生信息管理系统进行实例分析,了解其开发过程和机制,从中汲取经验和教训,结合具体情况进行改进。
四、论文结构本文共分为六章:第一章:绪论,主要介绍选题背景和意义、研究目的和研究内容、研究方法等。
第二章:相关技术介绍,主要介绍本文所涉及的技术,包括HTML、CSS、JavaScript、jQuery、MySQL等。
第三章:需求分析,对学生信息管理系统的功能性、可靠性、易用性、安全性等进行详细分析和设计。
第四章:技术架构设计,主要介绍基于WEB的学生信息管理系统的系统架构,包括前端设计、后端设计、数据库设计等。
第五章:开发实现和测试,本章将详细介绍学生信息管理系统的开发和测试细节,包括技术难点、实现方法、测试过程等。
基于web的学生上机安排管理系统设计与实现

基于web的学生上机安排管理系统设计与实现《基于web的学生上机安排管理系统设计与实现》在学校里,学生上机可是个大事。
就像一群小蚂蚁要有序地进入蚁巢中的一个个小房间一样,得安排得明明白白。
这时候,一个基于web的学生上机安排管理系统就像是一个超级智能的蚁巢管理员。
咱先得琢磨这个系统的架构。
这就好比盖房子,得有个稳固的框架。
从底层来说,数据库得选好。
数据库就像是一个超级大仓库,要把学生的各种信息、机房的设备信息、上机课程信息等等都整整齐齐地放进去。
你要是随随便便选个不靠谱的数据库,那信息不就乱套了?就像把东西乱扔在一个破仓库里,到时候找都找不到。
接着说用户界面的设计。
这可是直接和使用者打交道的部分。
要设计得简洁明了,就像家里的家具摆放得井井有条,让人一进去就知道东西在哪。
对于老师来说,他们要能轻松地查看自己班级学生的上机安排,就像看课程表一样简单。
那对于学生呢?也要能方便地知道自己什么时候上机,在哪个机房。
这界面要是设计得乱七八糟,那可就像走进了一个迷宫,把人都绕晕了。
再讲讲上机安排的算法。
这可不能马虎。
得考虑机房的设备数量、课程的优先级、学生的人数等好多因素。
这就像是厨师做菜,得考虑食材的种类、数量,还得根据客人的口味来搭配。
要是不考虑这些,那机房设备不够用了怎么办?就像厨师做菜食材不够了,那不就尴尬了。
说到系统的安全性,这可太重要了。
学生和老师的信息可不能泄露出去。
这就好比家里的贵重物品得放在保险柜里一样。
要是被不法分子钻了空子,那可就像小偷进了家门,后果不堪设想。
得设置好用户权限,不同的人有不同的操作权限,就像家里不同的人有不同的房间钥匙一样。
系统的测试也不能少。
这就像是新衣服做出来得先试穿一下,看看有没有问题。
要测试各种情况,比如大量学生同时登录查询上机安排的时候,系统会不会崩溃。
要是这时候系统崩溃了,那就像一辆汽车在关键时刻抛锚了,那多耽误事啊。
在实现这个系统的过程中,技术的选择也很关键。
基于Web的作业管理系统

基于Web的作业管理系统论文导读:国内外的教学的模式由传统的教学模式逐步向网络教学模式迈进。
而基于Web的作业管理系统系统则是实现现代网络教育的一个重要组成部分。
包括学号、姓名、作业名称、作业文件名、作业上传的时间等。
并利用ASP技术产生前端浏览器界面。
关键词:网络教学,作业管理,作业上传,ASP技术引言:随着计算机网络的迅速发展,当前,国内外的教学的模式由传统的教学模式逐步向网络教学模式迈进。
基于Web的现代教育是一种新型的教育方式,越来越受到人们的关注并逐步取代传统教育,21世纪它将成为构筑终身学习体系的主要手段。
而基于Web的作业管理系统系统则是实现现代网络教育的一个重要组成部分,在整个教学过程和教学结果中扮演着尤为重要的角色。
一个完善、健全的在线作业系统能及时、准确地反馈教学结果,为教学提供更有意义的指导性策略,优化整个教学过程。
在进行网络教学时,还普遍存在着采用FTP或是设置文件夹共享让学生上交作业的做法,这存在多方面的缺点:第一,由于上传的所有作业学生都能够访问,因此,可能会出现学生之间相互抄袭作业的情况;第二,学生不按规定上传作业,如作业的名称,上传路径等;如果是设置共享上传作业,还会出现恶意删除其他同学作业的情况。
第三,教师对作业管理困难。
针对此种情况,开发一个基于Web的作业管理系统,教师可在网上进行作业的发布,同时对学生的作业进行评分;学生必须注册一个合法帐户才能登录本系统,在线提交作业,查看和修改自己的作业,上次作业未完成还可下载后继续完成,并可查询自己每次作业的成绩。
一、系统功能分析与设计1、设计思想:该作业管理系统作为网络教育系统的重要组成部分,应当具有以下特点:l 实用性:为网上的作业管理提供方便。
l 操作简单:本系统应该适用于不同水平的使用者,包括老师和学生,因此系统不应太复杂和烦琐,操作尽可能简单易行。
2、系统功能:该作业管理系统共分为三个子系统:管理员子系统、教师子系统和学生子系统,其功能模块划分如下图所示:图1 、系统功能结构图下面对各子系统中的主要模块功能及界面作进一步的阐述:(一) 学生子系统:(1)新成员注册:新学生成员必须通过注册,向教师提交自己的各项信息,经教师审核通过后方能登录本系统。
基于web服务的高校教务管理系统的设计和实现

基于web服务的高校教务管理系统的设计和实现随着互联网技术的不断发展,高校教务管理系统也在不断地进行着更新和升级。
在这一过程中,基于Web服务的高校教务管理系统逐渐成为了趋势。
本文将从设计和实现两个方面来探讨基于Web服务的高校教务管理系统。
一、设计1.系统架构基于Web服务的高校教务管理系统的系统架构可以分为三层:客户端、Web服务层和数据层。
其中,客户端主要负责与用户进行交互,Web服务层主要负责处理客户端请求和返回结果,数据层主要负责存储和管理数据。
2.系统功能基于Web服务的高校教务管理系统的主要功能包括学生信息管理、教师信息管理、课程信息管理、成绩管理、考试管理等。
其中,学生信息管理包括学生基本信息、学籍信息、学生选课信息等;教师信息管理包括教师基本信息、教师授课信息等;课程信息管理包括课程基本信息、课程安排信息等;成绩管理包括成绩录入、成绩查询等;考试管理包括考试安排、考试成绩统计等。
3.系统安全基于Web服务的高校教务管理系统的安全性是非常重要的。
在设计系统时,应该采取一系列措施来确保系统的安全性。
例如,采用SSL协议来保证数据传输的安全性;采用身份验证机制来保证用户的身份安全;采用访问控制机制来保证数据的安全性等。
二、实现1.开发环境基于Web服务的高校教务管理系统的开发环境主要包括操作系统、开发工具、数据库等。
其中,操作系统可以选择Windows、Linux 等;开发工具可以选择Eclipse、NetBeans等;数据库可以选择MySQL、Oracle等。
2.技术选型在实现基于Web服务的高校教务管理系统时,应该选择适合的技术。
例如,可以选择Java语言作为开发语言,使用Spring框架来实现Web服务层,使用Hibernate框架来实现数据层等。
3.系统测试在系统实现完成后,应该进行系统测试。
系统测试主要包括功能测试、性能测试、安全测试等。
通过系统测试,可以发现系统中存在的问题,并及时进行修复。
基于Web的作业管理系统的设计与开发的开题报告

基于Web的作业管理系统的设计与开发的开题报告一、研究背景随着互联网技术的高速发展,人们越来越依赖网络服务,各种基于Web的应用系统应运而生。
在教育领域中,作业管理是一个重要的任务。
目前,许多学校使用纸质作业来管理教学任务,然而这种方式效率低下,易丢失,对学生和教师来说都不是很方便。
为解决这种问题,现有许多在线作业管理系统,但多数系统功能较为简单,难以满足教育工作者的需求。
因此,设计和开发一个功能强大的基于Web的作业管理系统是非常有必要的。
二、选题意义设计和开发基于Web的作业管理系统可以提高教师和学生的效率,并加强教学过程的透明度。
该系统具有以下优势:(1)方便教师发布作业、批改作业,提高工作效率。
(2)方便学生提交作业、查询成绩,减少时间和能源的浪费。
(3)通过在线作业提交和批改,避免了传统作业管理中操作繁琐和数据不可控的问题。
(4)通过在网络环境下操作,系统的可扩展性和可维护性较强。
(5)可以根据实际情况进行灵活配置和功能扩展,满足教学实践需要。
三、研究内容本研究的主要任务是设计和开发一个基于Web的作业管理系统,并且系统应具备以下主要功能:(1)教师可以在系统中发布作业,设置提交期限以及相关要求等。
(2)学生可以在线提交作业,并在规定的时间内进行多次提交。
(3)教师可以在系统中批改作业,进行评分,并对学生的作业给予意见和指导。
(4)学生可以根据教师的要求在系统中进行作业查看和评价。
(5)系统能够管理和统计每个学生的作业情况以及评分情况。
四、研究方法本研究将采用软件工程中的“三步走”方法来进行系统的设计和开发。
具体步骤如下:(1)需求分析阶段:调研市场上已有的作业管理系统,采集用户需求,确定系统需求和功能。
(2)概要设计阶段:根据需求设计系统架构,确定系统组成、数据流程和数据结构。
(3)详细设计和实现阶段:基于概要设计阶段的结果进行系统详细设计和实现,包括界面设计、数据库设计、算法设计、代码编写等。
基于javaweb学生作业管理系统设计与实现(论文+程序设计源码+数据库文件)

基于javaweb学⽣作业管理系统设计与实现(论⽂+程序设计源码+数据库⽂件)1 绪论 31.1 项⽬开发背景 31.2 项⽬开发意义 41.3 项⽬主要的内容 42 相关技术介绍及系统环境开发条件 52.1相关技术介绍 52.2系统环境开发条件 63 系统的需求分析与设计 73.1可⾏性分析 73.2需求分析 73.2.1系统总体概述 83.2.2功能性需求 83.2.3⾮功能性需求 93.2.4流程图设计 93.2.5系统ER图设计 103.3 数据库设计 113.3.1数据库设计的原则 113.3.3数据库表的设计 114系统功能模块实现 124.1 页⾯功能实现 134.1.1登陆模块实现 134.1.2学员列表模块实现 144.1.3题库列表模块实现 154.1.4做题列表模块实现 164.2⽇志功能模块 164.3安装部署 175 系统测试 185.1系统调试的⽬的和意义 185.2功能测试⽤例 186总结 20参考⽂献: 21致 谢 22摘要:本论⽂是按照软件⼯程中软件设计的要求,采⽤⾃顶向下的结构分析⽅法统筹分析学⽣作业管理系统中的业务流程,描述系统开发的过程和关键技术的实现。
本论⽂⾸先对项⽬的需求进⾏了概述,简略介绍项⽬开发的背景、项⽬开发的意义以及项⽬的主要特征,然后在规划系统阶段,根据软件⼯程中对软件设计的要求,经过跟学⽣和⽼师的了解,并且在⽹络上查找当今学⽣作业管理的现状。
完成了本系统的需求分析,并且对现⾏业务流程进⾏了优化处理之后是系统分析完成了数据流的分析与数据字典的分析,在系统的设计阶段主要是实现学⽣上交作业、⽼师下发作业,管理员对系统维护的功能。
在实现功能的同时还要对系统界⾯的设计做了细致的规划本系统主要采⽤spring开发框架制。
使⽤的技术有mysql数据库、mybatis驱动框架以及tomcat服务端部署,⽤到的集成开发⼯具主要是IDEA和jdk1.8。
关键词: 作业管理系统; springboot; 设计;mysqlAbsrtact: according to the requirements of software design in software engineering, this paper adopts the top-down structure analysis method to analyze the business process of student homework management system, and describes the process of system development and the realization of key technologies. This paper first summarizes the requirements of the project, briefly introduces the background of project development, the significance of project development and the main characteristics of the project, and then in the planning system stage, according to the requirements of software design in software engineering, through understanding with students and teachers, and looking up the current situation of students’homework management on the network. After completing the demand analysis of the system and optimizing the current business process, the system analysis completes the data flow analysis and data dictionary analysis. In the design phase of the system, it mainly realizes the functions of students handing in homework, teachers distributing homework and administrators maintaining the system.At the same time, we also make a detailed planning for the design of the system interface. This system mainly uses the spring development framework. The technologies used include MySQL database, mybatis driver framework and Tomcat server deployment. The integrated development tools used are mainly idea and JDK1.8.Key words: job management system; springboot; Design; mysql1 绪论1.1项⽬开发背景现如今计算机技术飞速发展,计算机管理在很多⾏业中的所占的⽐重越来越重要。
《2024年基于WEB的学生信息管理系统设计与实现》范文

《基于WEB的学生信息管理系统设计与实现》篇一一、引言随着教育信息化和互联网技术的飞速发展,传统的学生信息管理方式已无法满足现代化学校对于学生信息高效、便捷的管理需求。
为此,本文提出了一种基于WEB的学生信息管理系统设计与实现方案。
该系统旨在通过互联网技术,实现学生信息的集中化、电子化管理,提高学校管理效率,为学生提供更加便捷的服务。
二、系统需求分析在系统设计之前,我们首先进行了需求分析。
本系统的主要目标是实现对全校学生信息的统一管理,包括学生基本信息、课程安排、考试成绩、学籍变动等内容。
系统需要满足以下需求:1. 学生基本信息管理:包括学生姓名、性别、出生日期、籍贯、家庭住址等基本信息的录入、修改和查询功能。
2. 课程安排与成绩管理:能够实时更新学生课程安排,并实现对学生考试成绩的录入、查询和统计功能。
3. 学籍变动管理:包括学生转专业、休学、复学等学籍变动的处理与记录。
4. 用户权限管理:确保不同用户(如管理员、教师、学生等)具有相应的操作权限,保障数据安全。
三、系统设计根据需求分析,我们设计了以下系统架构:1. 数据库设计:采用关系型数据库管理系统(如MySQL),将学生信息、课程信息、成绩信息等存储在数据库中,确保数据的安全性和可靠性。
2. 系统架构:采用B/S架构,即浏览器/服务器架构,方便用户通过互联网访问系统。
3. 功能模块设计:包括学生信息管理模块、课程与成绩管理模块、学籍变动管理模块和用户权限管理模块等。
4. 界面设计:界面简洁明了,操作便捷,符合用户使用习惯。
四、系统实现在系统设计的基础上,我们进行了系统实现:1. 数据库实现:根据数据库设计,建立相应的数据表,实现数据的存储与查询功能。
2. 系统开发:采用Web开发技术(如PHP、JavaScript等),实现各功能模块的开发。
3. 界面开发:根据界面设计,开发各模块的界面,确保界面简洁明了,操作便捷。
4. 系统测试:对系统进行全面测试,确保系统功能正常、性能稳定。
基于javaweb的作业管理系统的设计与实现

基于javaweb的作业管理系统的设计与实现基于JavaWeb的作业管理系统是一个复杂的应用程序,它允许教师、学生和管理员通过Web浏览器进行作业的提交查看和批改。
以下是一个简单的作业管理系统设计和实现过程:1.需求分析在开始设计和实现之前,需要明确系统的需求。
作业管理系统的需求可能包括以下方面:●教师能够发布作业、查看学生提交的作业和批改作业;,●学生能够查看作业、提交作业和查看批改结果;●管理员能够管理用户账号和权限。
2.系统设计基于上述需求,可以设计出系统的基本架构。
系统可以分为以下几个模块:●用户管理模块:用于管理用户账号和权限:●作业发布模块:用于教师发布作业;●作业提交模块:用于学生提交作业;●作业批改模块:用于教师批改作业;●成绩管理模块:用于管理学生提交的作业成绩。
3.数据库设计为了存储和管理系统中的数据,需要设计数据库。
数据库可能包括以下几个表:●用户表:用于存储用户账号和权限信息;●作业表:用于存储作业信息;●提交记录表:用于存储学生提交的作业信息;●成绩表:用于存储学生提交的作业成绩。
4.系统实现在实现系统时,可以使用Java Web开发框架,如Spring MVC. Struts2等。
具体实现过程可以根据具体情况而定,但以下是一些关键的实现步骤:●创建数据库连接;●创建数据访问对象(DAO) 层,用于操作数据库;●创建业务逻辑层,处理系统中的业务逻辑;●创建控制层,处理用户的请求和响应; .●创建视图层,使用HTML、CSS和JavaScript等技术实现用户界面。
5.系统测试和部署在完成系统实现后,需要进行测试,以确保系统正常运行。
测试可以包括单元测试、集成测试和系统测试等。
如果测试没有问题,可以将系统部署到服务器上,供用户使用。
以上是一个简单的基于JavaWeb的作业管理系统设计和实现过程。
具体实现时可以根据需求进行适当的调整和扩展。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
毕业论文题目:基于Web的学生作业管理系统摘要:近些年来互联网迅速发展,它使的不同地点的人们在任何时间都可以获得自己需要的信息。
同时国际互联网的出现极大地推动了教育的发展。
特别是ASP技术,以其交互性、动态性的特点,大大扩展了互联网的应用范围,也深刻地影响了教育教学领域。
本文阐述了如何运用ASP技术构建一个网上作业提交和批改系统的过程,以期改变过去传统的学生递交作业,老师批改作业的方式,让学生递交作业更加灵活,同时减轻老师的工作量。
繁重本系统主要应用DREAMWEA VER MX开发完成。
Abstract:Recently with the development of INTERNET, people in different place are able to obtain the information which they need at any time. Simultaneously the appearance of INTERNET pushes the development of education forward greatly. Especially the rapidly development of ASP technology expand the applied rage of the INTERNET, and also influenced the educational field deeply, because of the characteristic of the mutuality and dynamics. This article explains the procedure for making use of the ASP technology to build the Assignment Delivery And Correction System. This system can transform the ways students delivering and teachers correcting homework, make the students delivering it with good flexibility and free the teachers from the onerous work.This system mainly develop by DREAMWEA VER MX关键词:ASP技术;VBScrip;JavaScrip;教育Keywords:ASP technology;VBScript;JavaScript;Education目录引言这次我的课题是:基于Web的学生作业管理系统,指导老师是王维亭教授。
因特网(Internet)从诞生距今也不过短短的二、三十年的时间,而在世界各地蔓延开来,更是近十年的事情。
从开始的简单的电子公告牌的发布,到后来用HTML语言所编写的静态网页,再到如今应用ASP服务器端的组件ActiveX Data Object(ADO)访问数据库实现了用户和网站之间的交互试操作,从而为Internet的进一步发展注入了最强有力的动力,同时也使其应用范围大大扩大,很难想象没有数据库支持的BBS,电子商务能如何运行。
以计算机和现代网络技术为特征的现代信息技术极大地促进了社会经济的发展,也引发了一场知识和信息的革命。
现行的教育方式和方法面临着前所未有的挑战。
基于Web的网络作业提交管理系统作为一种新的教学形式具有非常重要的意义和广阔的发展前景。
目前,ASP在满足人们日常生活同时,人们也越来越注意到它在教育教学中的运用。
过去常常有这样的情况,大学中的老师除了有繁重的教学负担以外,往往还有许多科研任务。
教学中难免要布置作业来检测学生的掌握情况,但收作业和批改作业常常成了头疼的事。
规定了交作业的时间,学生却由于疏忽忘带作业本,老师批改完后还要将作业成绩写到成绩簿上,这样费时费力。
因此建立一个基于ASP的交互式作业提交系统和批改系统成为了必须。
同过该系统能实现学生对作业的提交和对以往作业的成绩查询,老师对作业的上传和对学生提交作业数据库的下载批阅及在批阅后的数据库的上传工作。
第一章系统分析与设计1.1系统目标现在的一个作业提交批改体系大致使,老师上课布置,学生回家完成,在交给学生代表,通过学生代表交给老师,老师批改好在通过学生代表发给同学等一系列步骤。
在这一体系中浪费了大量的人力和物力,而且还不能很好的在老师和同学之间建立一个桥梁的关系,学生的问题不能很好的反应到老师那里,老又不能很直观的了解学生的情况,对同学在作业中犯的错误也不能立即的纠正。
该系统的目标是要实现一个基于Web的作业提交管理系统,它利用计算机网络高效快捷的特点,使老师和学生可以直接通过网络进行作业的提交和管理,配合课堂教学,更高效、更便捷、更直观的使学生了解自己在学习中那里还有不足,老师可以立即对学生指出学习当中的错误,学生也可以马上了解老师对自己的纠正。
1.2系统功能系统所具有的功能包括:用户的注册、用户的登录、作业的布置、作业的上传、作业的批改、以及帮助页面和管理员控制功能。
1.3系统用户系统用户大致分为三类即:管理员、老师、学生。
其中管理员权限最高,学生权限最低。
1.4系统数据流程学生可以通过系统,在任何一个连接这internet 网的客户终端上,连接作业提交系统,输入密码得到确认后,允许进入,学生就可以将自己的作业通过系统提交到数据库,然后老师也通过客户机,输入密码得到教师权限,可以直接看到学生的作业提交情况,直接可以批改学生提交的作业,然后指出那里还有需要修改的地方,接着有需要的话还可以接着布置下一次的作业。
同时学生也可以看见老师对自己的纠正而且立即改正,也可以看到老师布置的下次的作业,这样同时节省了大量的人力物力,同时也提高了效率,可以更方便快捷的在同学和老师之间建立一个桥梁的关系,使老师更了解学生的学习情况,使学生更好的掌握知识,不会再因为某些客观因素被耽搁。
1.5学生页面功能学生页面我设计了9个页面,分别是:1.学生注册页面:新的学生可以通过它来注册成为用户。
2.学生登录页面:通过同学自己注册的学好和密码登录系统。
3.欢迎页面:可以在上面写一点公告的或者欢迎的话,可以给大家一个亲切的感觉。
4.作业管理页面:就是同学可以通过这个页面了解,老师布置作业的情况和自己提交作业的学生老师情况,具体布置的时间和最后提交的时间,都要在页面里显示。
5.作业提交页面:顾名思义,就是同学做完作业通过这个页面提交到数据库。
6.成绩查询页面:也是一样的通过这个页面,可以了解老师是否对自己的作业进行了批改,批改后成绩怎么样,那里还有错误,都可以从这个页面了解。
7.密码修改页面:就是如果同学觉得自己的密码已经泄漏或者是已经不安全了,可以通过这个页面来修改自己的密码,当然你要知道自己的老密码这样可以防止别人来修改你的密码。
8.还有资料修改页面:这个页面具体负责,修改在注册是填写的个人资料,因为有的同学可能在填写时候粗心大意,那里写错了就可以通过这个页面来修改。
9.最后是是退出页面:这个也顾名思义,就是用户安全的退出系统。
以上9个页面就是我大致的设计,当然其中有的页面还包括子页面,还包括判断页面等,我将在下面的详细说明中介绍。
1.6教师页面功能教师页面我大致设计了10个页面分别是:1.教师登录页面:具体负责教师的登录,通过老师自己设定的密码,可以进入教师管理系统。
2.教师注册页面:具体负责新老师用户的建立,通过填写详细资料经过管理员的核实,在通过。
3.欢迎页面:具体也是写点欢迎的话语,让老师感到温馨的感觉。
4.作业管理页面:就是具体查看布置作业的情况,基本包括作业名称、布置时间、最后提交时间和注备。
5.作业布置页面:老师可以通过这个页面,向同学布置下一次的作业内容还有最后的提交时间,以及一些注备等等。
6.作业批改页面:这个页面首先要看到是第几次的作业,然后点击进去可以看到每位同学提交的作业,对每位同学的作业进行批改。
7.提交查询页面:这个页面具体可以查看,同学每次作业的提交情况还有提交作业同学的学号和姓名,以及老师有没有批改过等内容。
8密码修改页面:这个页面就是如果老师觉得自己的密码已经泄漏或者是已经不安全了,可以通过这个页面来修改自己的密码,当然你要知道自己的老密码这样可以防止别人来修改你的密码。
9资料修改页面:这个页面就是对老师在注册的时候填写的资料进行修改和补充。
10.退出页面:顾名思义就是安全的退出系统。
1.7管理员页面功能管理员页面我大致设计了8个页面分别是:管理员登录页面:通过输入用户名和密码,登录管理员用户页面。
管理员注册页面:这个页面和学生与老师注册页面基本相同,通过详细填写资料完成注册。
但注册权限要有其他管理员开启的。
欢迎页面:这个页面基本等同与学生和老师的欢迎页面。
用户管理页面:这个页面具体负责,学生、教师、管理员的注册权限开启和关闭。
作业管理页面:这个页面也具有查看作业提交情况的功能,还具有删除作业的功能。
密码修改页面:这个页面也是通过老密码的确认,来更改新的密码。
资料修改页面:这个页面就是修改,注册是填写的详细资料。
退出页面:安全的退出系统。
1.8数据库结构我设计了1个数据库里面计划了7张表分别是:管理员数据库:这个表是具体负责,记录管理员用户的用户数据。
教师数据库:这个表是具体负责,记录教师用户的所有数据。
学生数据库:这个表是具体负责,记录学生用户的所有数据。
布置作业数据库:这个表是具体负责,记录教师用户每次布置作业的题目。
提交作业数据库:这个表是具体负责,记录学生用户每次提交作业的数据。
权限数据库:这个表是具体负责,记录在系统中每个用户的权限数据。
在线人数数据库:这个表是具体负责,记录当前在线人数的数据。
第二章系统详细说明系统说明1允许学生将作业上传至服务器,这次课未完成的作业上传至服务器,下次课时下载文件继续完成。
(未完成)2教师可以在后台管理,。
3教师可以在网上布置作业,4允许学生教师将作业打包下载(未完成)本程序基于asp技术,引用了无惧无组件上传类,需要FSO,及父目录支持。
在2K pro+sp4+iis5.0测试通过。
需要将程序放在学校服务器上。
此程序目前为开源项目,建议使用IE浏览器,需使用cookie(默认开启)教师的账号需要系统管理员添加,管理员登陆在main/control/admin_login.Asp学生直接在点击注册及可注册。
首次使用请运行根目录下install.asp使用时将数据库改在.asp扩展名,并在main/conn.asp和main/control/conn.asp中修改系统管理员中锁定解锁功能未完成,教师的评分功能未完成删除教师账号将删除与该教师相关的一切内容,包括学生注册信息可以设定上传的文件类型,但是.asp.asa.aspx系统不允许上传若没有添加教师及教师未添加班级,学生不能进行注册该系统目前只适用一个课程,及学生只能选择一门课程及该课程的授课教师上面这张图是系统的登录首页,包括学生、教师、管理员都需要经过这张主页的下拉选择框,选择自己相对应的用户,登录该系统的用户页面进行操作。
