课题_12个有趣的HTML5实例
有趣的h5案例

有趣的h5案例
随着移动互联网的发展,H5技术在互动娱乐方面的应用越来越广泛。
下面是一些有趣的H5案例,可以带给用户不同的娱乐体验。
1. 环球旅行:这是一个基于地理位置的H5小游戏,用户可以选择不同的城市进行旅行,了解各个城市的特色和文化。
通过收集游戏中的明信片,用户可以解锁更多城市和故事。
2. 人脸识别趣味测试:这个H5应用使用人脸识别技术,通过用户上传的照片来进行有趣的测试,例如测试你的颜值、年龄、性别等。
用户可以与朋友分享测试结果,增加互动和娱乐性。
3. 音乐节奏大师:这个H5游戏要求用户按照音乐的节奏点击屏幕上的方块,类似于传统的音乐游戏。
用户可以选择不同的音乐风格和难度等级,挑战自己的反应速度和节奏感。
4. AR交互体验:利用增强现实技术,这种H5案例可以在用户的手机或平板上创建虚拟的现实世界。
例如,用户可以通过相机在家里的桌子上放置虚拟的宠物,和它互动、喂食等。
5. 互动抽奖游戏:这个H5应用可以用于线上活动或商家促销,用户可以通过参与游戏赢取奖品。
例如,用户可以选择不同的宝箱或转盘
来抽奖,增加了趣味性和悬念感。
总之,H5技术为用户提供了更多丰富多样的娱乐体验。
这些有趣的H5案例不仅可以提升用户的参与度和互动性,还可以增加用户与品牌或企业的互动和认知。
简单h5案例

简单h5案例H5(HTML5)是一种用于构建网页和应用程序的技术标准,它不仅拥有强大的功能,还具备良好的兼容性和跨平台特性。
在实际应用中,H5广泛运用于移动端网页、游戏、广告、营销活动和互动体验等领域。
下面将介绍一些简单的H5案例,以及相关参考内容。
H5案例一:问卷调查问卷调查是一种常用的数据收集方式。
通过H5技术,我们可以制作出一个简洁美观的问卷调查页面,提供给用户进行填写。
这个H5页面可以包含单选题、多选题、文本题等多种题型,同时还可以添加一些动画效果以增加用户的参与度。
相关参考内容包括H5页面的搭建方法、调查问卷的设计原则和问卷调查结果的收集与分析方法等。
H5案例二:抽奖活动抽奖活动是一种常见的营销手段,可以用于吸引用户参与和增加用户粘性。
通过H5技术,我们可以制作出一个丰富多样的抽奖页面,包括大转盘、刮刮乐、翻牌等形式的抽奖方式。
这个H5页面可以结合用户的个人信息进行互动,例如用户需要输入手机号码或微信号码参与抽奖。
相关参考内容包括H5页面的交互设计、抽奖算法的设计原则以及中奖结果的处理方法等。
H5案例三:故事演讲故事演讲是一种生动有趣的表达形式,通过讲述一个有趣的故事来传达信息和观点。
通过H5技术,我们可以制作出一个支持音频、视频和动画效果的故事演讲页面,为用户打造一个沉浸式的观看体验。
这个H5页面可以根据故事情节来设计交互动画,使用户能够与故事中的角色进行互动。
相关参考内容包括H5页面的视觉设计、脚本编写和动画效果制作方法等。
H5案例四:产品展示产品展示是商家向用户展示产品信息和特点的重要手段。
通过H5技术,我们可以制作出一个生动有趣的产品展示页面,包括产品图片、文字描述和特点介绍等内容。
这个H5页面可以采用全屏滚动、图片轮播和视频展示等形式,使用户能够更加直观地了解产品。
相关参考内容包括H5页面的布局设计、图片和视频处理方法以及响应式设计原则等。
除了上述介绍的案例,H5还可以应用于视频播放、地图导航、计时器、常见游戏等各种场景。
基于html5的毕业设计题目

基于html5的毕业设计题目1. 基于HTML5的在线学习平台:设计并开发一个支持多种学科的在线学习平台,学生可以通过该平台访问课程内容、参与在线讨论、提交作业等。
2. 基于HTML5的电子商务网站:设计并开发一个多功能的电子商务网站,包括商品展示、购物车、支付功能等,同时使用HTML5的图像和视频处理能力提升用户体验。
3. 基于HTML5的医疗健康应用:设计并开发一个医疗健康应用,通过HTML5的地理定位和图像处理功能,实现用户健康数据的收集、跟踪和分析,并提供个性化的健康建议。
4. 基于HTML5的智能家居控制系统:设计并开发一个可以通过手机或电脑远程控制家居设备的系统,使用HTML5的WebSockets技术实现实时通信和数据传输。
5. 基于HTML5的视频编辑器:设计并开发一个基于HTML5的视频编辑器,用户可以上传视频、剪辑、添加字幕和特效等,并支持实时预览和导出编辑后的视频。
6. 基于HTML5的实时多人游戏:设计并开发一个基于HTML5的实时多人游戏,使用HTML5的Canvas和WebSockets技术实现实时游戏画面和玩家间的通信。
7. 基于HTML5的数字艺术展示平台:设计并开发一个数字艺术展示平台,使用HTML5的Canvas和动画效果展示艺术作品,并提供互动功能,如点赞、评论等。
8. 基于HTML5的移动应用开发工具:设计并开发一个基于HTML5的移动应用开发工具,提供可视化界面和代码编辑功能,方便开发人员快速搭建移动应用。
9. 基于HTML5的在线音乐播放器:设计并开发一个基于HTML5的在线音乐播放器,支持上传音乐文件、创建播放列表、歌词显示等功能,并提供跨设备的音乐同步功能。
10. 基于HTML5的虚拟现实体验:设计并开发一个基于HTML5的虚拟现实体验,用户可以通过浏览器访问虚拟现实环境,并与虚拟物体进行互动,实现身临其境的体验。
优秀的h5案例

优秀的h5案例以下是几个优秀的H5案例:1. 某汽车品牌推出的互动试驾H5。
该H5通过动态的页面设计和交互效果,生动地展示该品牌的新车型。
用户可以在H5上选择试驾时间、地点,还可以了解到具体的试驾路线和车辆特点。
这个H5设计独特,吸引力强,让用户能够更好地了解并体验该品牌的汽车。
2. 某电子产品公司发布的产品宣传H5。
该H5以鲜明的色彩和简洁的排版设计,展示了该公司最新推出的产品系列。
通过H5的互动效果,用户可以了解到产品的功能特点、技术参数等详细信息。
这个H5设计精美,内容简明扼要,能够吸引用户并提升产品的曝光度。
3. 某旅游机构推出的旅行攻略H5。
该H5以故事化的设计形式,通过插图和文字的结合,为用户提供了一份独特的旅行攻略。
每个景点都有详细的介绍和相关的推荐行程,让用户能够更好地规划自己的旅行。
这个H5内容充实,设计精美,为用户提供了有用的旅游参考。
4. 某奢侈品牌发布的新品发布H5。
该H5通过高清的产品图片和简洁的文字描述,展示了该品牌最新推出的时尚产品。
用户可以在H5上了解到产品的材质、工艺和价格等信息,并了解到该品牌的历史和品牌故事。
这个H5设计时尚大方,内容丰富,让用户感受到奢华品牌的独特魅力。
5. 某公益组织的募捐H5。
该H5通过温馨的图片和真实的故事,呼吁用户参与并捐赠给该公益组织。
用户可以选择不同的捐款金额,并了解到捐款将用于什么具体的公益项目。
这个H5设计感人至深,能够唤起用户的爱心,促进公益事业的发展。
这些优秀的H5案例通过巧妙的设计和丰富的内容,成功地吸引了用户的注意力,并达到了相应的宣传、推广或感召效果。
HTML5实例与案例

paint.clearRect(0,
0,
paint.canvas.width,
paint.canvas.height);
}
// Player objects
7
function Player(x, y, w, h, image) { this.x = x; this.y = y; this.w = w; this.h = h; this.image = image; this.bDrag = false;
3.1.2 玩家飞机随鼠标移动
Html 02 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
// 加载背景图片 bgImg = new Image(); bgImg.src = 'img/bg.png'; bgImg.onload = function() { } bgImg.onerror = function() {
console.log('加载背景图片出错!'); }
var playeImg = new Image(); playeImg.src = 'img/player.png'; playeImg.onload = function() { } play = new Player(400, 300, playerW, playerH, playeImg);
国外的h5案例

国外的h5案例
以下是一些国外的H5案例:
1. "The Wilderness Downtown" by Google和Arcade Fire:这个案例是一个基于HTML5技术的互动音乐视频,用户可以在其中输入自己的家乡地址,然后观看一个与音乐配合的个性化视频。
2. "Nike Better World" by Nike:这个案例是一个基于HTML5技术的互动网站,展示了Nike的可持续发展和环保倡议。
用户可以在网站上探索各种环保项目和倡议。
3. "The Boat" by The Guardian:这个案例是一个基于HTML5技术的互动故事,讲述了一艘难民船上的人们的故事。
用户可以通过滚动和点击来探索故事的不同部分。
4. "The Wilderness Downtown" by Google和Arcade Fire:这个案例是一个基于HTML5技术的互动音乐视频,用户可以在其中输入自己的家乡地址,然后观看一个与音乐配合的个性化视频。
5. "Space Needle 360" by Space Needle:这个案例是一个基于HTML5技术的全景虚拟现实体验,用户可以在网站上探索西雅图的Space Needle塔楼的360度全景图像。
这些案例展示了HTML5技术的创新和互动性,同时也展示了各个行业如何利用HTML5来提供更好的用户体验。
有趣的h5案例

有趣的h5案例近年来,随着移动互联网的普及,H5(HTML5)成为了一种热门的网络技术。
H5技术可以实现丰富多彩且有趣的网页效果,许多创意公司和设计师纷纷将其应用于各种项目中。
下面就是一些有趣的H5案例,让我们一起来看看吧!1. 'Google阅读器':这是一个基于H5技术的在线阅读器,它可以模拟真实的书本翻页效果,让用户感受到阅读纸质书籍的乐趣。
用户可以通过H5页面来浏览和阅读电子书,同时还可以添加书签、标注和高亮等功能。
2. 'H5游戏':许多游戏开发者利用H5技术开发了各种有趣的小游戏。
这些游戏可以直接在浏览器中运行,无需下载和安装。
例如,有些H5游戏模拟了经典的街机游戏,如《超级玛丽》和《俄罗斯方块》,让用户重温童年的回忆。
3. 'H5动画':H5技术可以用于创建各种各样的动画效果。
比如,有些设计师利用H5技术制作了交互式的音乐视频,用户可以通过点击屏幕来改变音乐的旋律和节奏。
还有一些H5动画是为了宣传和广告目的而制作的,它们通常具有强烈的视觉冲击力和互动性,吸引了许多用户的关注。
4. 'H5互动体验':H5技术还可以用于创建各种互动体验,增强用户参与感。
例如,“新产品发布会”可以通过H5页面来举办,用户可以通过点击屏幕来了解产品的特点和功能,并提供即时的反馈和评论。
另外,一些H5互动体验也可以与现实世界进行连接,如通过扫描二维码参与抽奖活动等。
总之,H5技术为创意公司和设计师提供了广阔的创作空间,让他们能够创造出丰富多样且有趣的网页效果。
无论是模拟阅读纸质书籍、开发小游戏、制作音乐视频还是创建互动体验,H5都能够为用户带来全新的网络体验。
我们可以期待未来更多有趣的H5案例的出现。
HTML5篇-案例篇

说明
当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发。
当手指在屏幕上滑动的时候连续地触发。在这个事件发生期间,调用 preventDefault()事件可以阻止滚动。 当手指从屏幕上离开的时候触发
当系统停止跟踪触摸的时候触发
经典案例-小鲜手机(第1天)
这个方法接受4个参数 x, y, time, relative x 为移动的x轴坐标,y为移动的y 轴坐标, time为移动时间,relative表示是否相对当前位置。
三个参数(pageX,pageY,time) 当滚动内容的高宽大于滚动范围时,iscroll 会自动分页,使用scrollToPage方法滚动到页面。当hscroll 为false 的时候, 不能左右滚动。pageX这个参数就失去效果
• 技术要点:touches表示当前跟踪的触摸操作的touch对象的数 组,每个Touch对象包含的属性如下。
属性名称 说明
clientX 触摸目标在视口中的x坐标
clientY 触摸目标在视口中的y坐标
identifier 标识触摸的唯一ID
target
触目的DOM节点目标
属性名称 pageX pageY screenX screenY
参数名称
说明
参数值
hScrollbar vScrollbar
是否显示水平滚动条 false 否 true 是 是否显示垂直滚动条 false 否 true 是
zoom
是否放大
false 否 true 是
doubleTapZoom 双击放大倍数
数字值
默认值 true true false 2
经典案例-宏基暑促(第2天)
h5互动案例

h5互动案例1. 《消防安全知识互动》在这个h5互动案例中,用户可以通过答题的形式学习消防知识。
每道题目都涉及到火灾预防、逃生技巧、灭火器的使用等内容,用户通过选择答案来检验自己的消防知识水平。
同时,还可以设置计时模式,挑战自己的速度和准确性,提高对消防安全的重视程度。
2. 《健康生活方式互动问答》这个h5互动案例主要围绕健康生活方式展开,包括饮食健康、运动锻炼、心理调节等方面的内容。
用户可以通过回答问题的形式了解哪些生活习惯会影响健康,以及如何调整自己的生活方式。
通过这种互动形式,用户可以更加直观地了解健康生活的重要性。
3. 《环保常识互动小游戏》这个h5互动案例是一个有趣的小游戏,旨在通过游戏的方式教育用户环保知识。
游戏中设置了各种关卡,每个关卡都涉及到环保话题,如垃圾分类、能源节约、减少塑料使用等。
用户在游戏中不仅可以享受到游戏的乐趣,还可以学到环保知识,提高环保意识。
4. 《金融理财知识互动挑战》这个h5互动案例是一个挑战类的游戏,主题是金融理财知识。
用户可以通过解决各种金融难题来测试自己的理财水平,了解投资、理财规划、风险管理等方面的知识。
同时,还可以设立排行榜,比较不同用户的得分,激发用户学习金融知识的积极性。
5. 《文学常识闯关游戏》这个h5互动案例是一个文学知识的闯关游戏,涉及到文学史、名著解读、文学名言等内容。
用户可以通过游戏回答各种与文学相关的问题,测试自己对文学的了解程度。
同时,还可以增加用户对文学的兴趣,促进文学知识的传播和学习。
6. 《艺术史知识互动挑战》这个h5互动案例是一个挑战类的艺术史知识游戏,涉及到古代艺术、现代艺术、著名画家等内容。
用户可以通过游戏来测试自己对艺术史的了解程度,了解不同时期和流派的艺术特点。
通过这种互动形式,用户可以更深入地了解艺术史知识,提高艺术修养。
7. 《科技发展历史互动问答》这个h5互动案例主要围绕科技发展历史展开,包括科学技术的发展、发明创造、科技突破等方面的内容。
年度h5优秀案例

年度h5优秀案例
年度H5优秀案例是指在一年内,在H5技术应用方面表现优秀、具有创新
性和影响力的案例。
以下是一些被评为年度H5优秀案例的项目:
1. 腾讯云H5小游戏“星途·觅境”:这是一款基于腾讯云技术的H5小游戏,采用了WebGL和WebAssembly等技术,实现了高质量的画面和流畅的
游戏体验。
该游戏在H5游戏领域产生了较大的影响,成为了一次技术创新的尝试。
2. 华为Mate X折叠屏手机宣传H5:这是一款为华为Mate X折叠屏手机
宣传的H5页面,通过3D建模和动画效果,展示了手机的特点和优势。
该
H5页面设计精美、交互流畅,吸引了大量用户参与和分享。
3. 小米8青春版发布会邀请函H5:这是一款小米8青春版发布会邀请函的
H5页面,通过创意的交互设计和动画效果,让用户感受到了小米新品发布
会的氛围和小米品牌形象。
该H5页面在社交媒体上广泛传播,成为了一次成功的营销案例。
4. 新浪微博之夜明星红毯秀H5:这是一款新浪微博之夜明星红毯秀的H5
页面,通过3D建模和VR技术,让用户仿佛置身于现场,感受到了明星们
的风采和红毯的氛围。
该H5页面在社交媒体上获得了大量关注和转发。
以上是一些被评为年度H5优秀案例的项目,它们都具有创新性、实用性和广泛的影响力,推动了H5技术的发展和应用。
15个令人震惊的HTML5实验

15个令人震惊的HTML5实验除非你一直在岩石下生活,否则你不会没听过HTML5。
现在几乎到处都有HTML5的身影,这得益于苹果公司前CEO 乔布斯和很多开发人员的推广。
Sonia Tracy 收集整理了15个令人振奋的HTML5实验。
提示:如果无法查看这些实验,请更新你的浏览器。
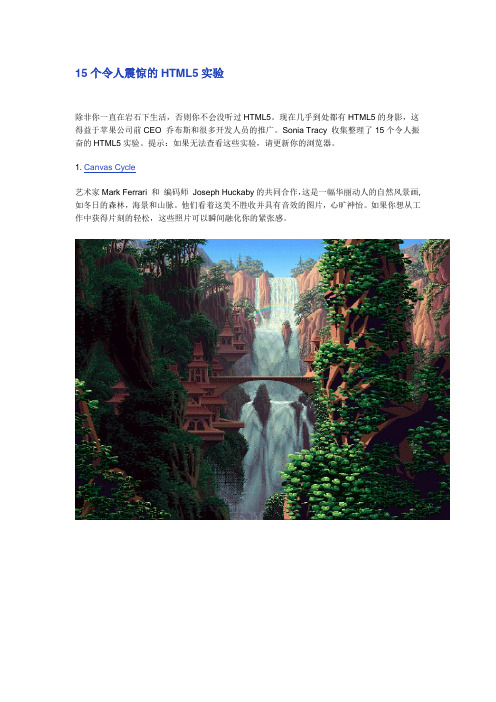
1. Canvas Cycle艺术家Mark Ferrari 和编码师Joseph Huckaby的共同合作,这是一幅华丽动人的自然风景画,如冬日的森林,海景和山脉。
他们看着这美不胜收并具有音效的图片,心旷神怡。
如果你想从工作中获得片刻的轻松,这些照片可以瞬间融化你的紧张感。
2. Google Gravity另一个来自于Mr.Doob的惊人之作,这比第一个的互动少些但是仍然十分棒。
它提供了谷歌搜索主页的基本的副本。
但是当你点击光标让整个页面开始“下滑”直到底部。
谷歌标志作为一个迅速刷新页面的链接,这对那些讨厌谷歌的大公司来说是个很有意思的游戏。
3. Canvas Trees这是有Kenneth Jorgenson创制,这可能是唯一一个地方你能够看到这种句子“刷新会有更多美味的树”。
正如所说:你可以点击网站,然后它会带你到一个白色的背景。
当开始计算程序中有多少分支时,黑色墨水绘制的树开始成长。
你可以不断地刷新,只要你愿意。
4. Magnetic这是另外个有意思又可供你娱乐的小东西。
你基本以一对“磁铁”开始,这可以在屏幕上拖动。
些许微粒光束围绕着它,如果你移动它可以改变他们的形状。
如果你想要更多的磁铁和微粒,只需双击并拖动他们到任意地方。
是的,他们都是有关磁铁和微粒。
5. Celebrity Earnings Graph名人赚钱图表想知道一个电视名人每集节目赚多少?这是个很酷的小图能显示成堆的彩条,它们代表每一个特定特定的名人(或像Charlie Sheen). 这是Daniel Rapp诸多项目中的一个。
6. Canvas RibbonPaul Truong 开发了这个有趣的应用,能够让你通过不停地移动在屏幕上绘制多色彩条。
29个非常实用的HTML 5实例、教程和技巧

29个非常实用的HTML 5实例、教程和技巧【51CTO精选译文】对于想要着手新建Web项目的人来说,HTML5实例确实很能给人以灵感,毕竟HTML5是未来的网页标记技术,我们都需要为此作好准备。
HTML5是作为HTML(超文本标记语言)的下一个主要版本而开发的。
主要的市场和互联网领导企业已经在转而改用HTML 5平台。
由于苹果和谷歌都大力推行这项标准,以便从事更高级的Web开发,随着更多的公司支持HTML 5的先进特性,我们现在看到实施HTML 5的网站遍地开花。
51CTO推荐专题:HTML 5 下一代Web开发标准详解由于Flash在Web和互联网应用程序中的应用越来越少,HTML5为Web设计师和开发者打开了新的大门。
在这种情况下,每一个Web开发者的确有必要了解HTML 5的基本教程、技巧和术语。
下面我们介绍了一份完整的列表——如果你是位Web开发者,绝对不想错过这30余个HTML5实例、教程和技巧。
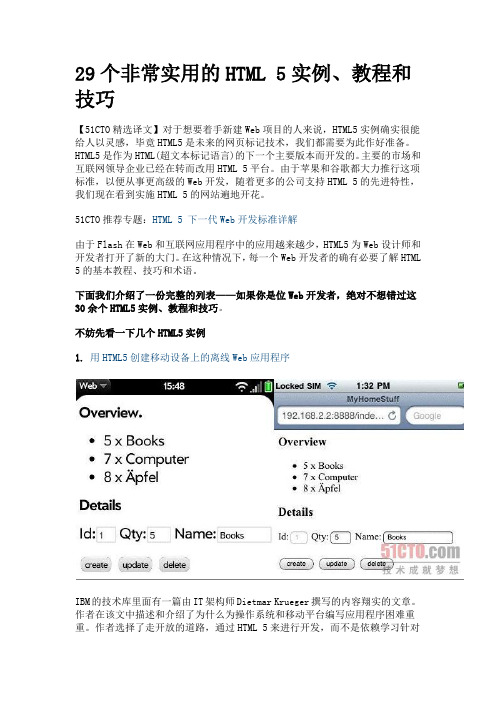
不妨先看一下几个HTML5实例1. 用HTML5创建移动设备上的离线Web应用程序IBM的技术库里面有一篇由IT架构师Dietmar Krueger撰写的内容翔实的文章。
作者在该文中描述和介绍了为什么为操作系统和移动平台编写应用程序困难重重。
作者选择了走开放的道路,通过HTML 5来进行开发,而不是依赖学习针对特定平台的语言,比如面向iPhone平台的带Cocoa框架的Objective-C语言。
这篇文章介绍得非常清晰、深入浅出。
2. HTML 5演示和实例这个网站到处都有HTML5实例,还有很不错的实例。
有些是本人一起改动的HTML 5实例和演示。
点击浏览器支持图标或技术标签,就可以过滤演示(过滤器是“或”过滤器)。
3. WTF is HTML5这一页概述了HTML5,非常实用,还有很不错的HTML5实例!4. 用PHP以及HTML 5构建一个实时新闻博客系统这个教程表明了如何用HTML 5和CSS3来构建一个新闻网站。
【精编范文】html5网页范例word版本 (5页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==html5网页范例篇一:40个超赞的国外经典的HTML5(来自:WwW. : html5网页范例 )实例教程40个超赞的国外经典的HTML5实例教程想索取更多相关资料请加qq:649085085或登录PS;本文档由北大青鸟广安门收集自互联网,仅作分享之用。
在这个教程列表上我们为您收集了最具有代表性的各类型HTML5免费教程,它们会帮助你更好的利用html5来优化完善你的web项目,而且让人惊喜的是HTML5的一些热门特性都在这些案例里面体现出来了,相信这些前沿的交互细节会为你的项目锦上添花!教程都很详细,您可以按着它们的详细指南一步步制作,来挑选你的法宝吧。
Making a Beautiful HTML5 PortfolioCreate offline Web applications on mobile devices with HTML5Growing Thumbnails PortfolioHTML5 Unleashed: Tips, Tricks and TechniquesCreate a Stylish Contact Form with HTML5 & CSS3Create Vector Masks using the HTML5 CanvasHTML5 File Uploads with jQueryCreate a Grid Based Web Design in HTML5 & CSS3Designing a Blog with HTML5How to Build Cross-Browser HTML5 Forms篇二:20个优秀的响应式设计HTML5网站模板20个优秀的响应式设计HTML5网站模板想索取更多相关资料请加qq:649085085或登录PS;本文档由北大青鸟广安门收集自互联网,仅作分享之用。
html5项目案例

html5项目案例
1. 一个在线图库网站:这个网站允许用户上传、搜索和浏览各种图片。
用户可以创建个人账号并管理他们的图片。
该项目使用HTML5的拖放功能来实现图片的上传,并使用Web Storage API来保存和检索用户的图片信息。
2. 一个在线音乐播放器:该项目允许用户上传和播放自己的音乐文件。
用户可以创建个人播放列表,并在网页上控制音乐的播放、暂停、快进和快退功能。
此项目使用HTML5的音频和视频标签来播放音乐文件,并使用Web Storage API来保存用户的播放列表。
3. 一个在线视频会议平台:这个项目允许用户通过浏览器进行视频会议。
用户可以创建会议房间并邀请其他人加入。
该项目使用HTML5的WebRTC技术来实现实时视音频通信,使用Canvas API来实时绘制会议中的视频流。
4. 一个在线绘画应用程序:这个项目允许用户在网页上绘制、编辑和保存图像。
用户可以选择不同的绘画工具和颜色,并可以撤销和重做他们的绘画操作。
此项目使用HTML5的Canvas API来实现绘画功能,并使用Web Storage API来保存和恢复用户的绘画状态。
5. 一个在线云存储平台:用户可以在网页上上传、下载和管理他们的文件。
该项目使用HTML5的拖放功能来实现文件的上传,并使用Web Storage API来保存和检索用户的文件信息。
此外,该项目还使用HTML5的文件API来实现文件的预览和删除操作。
h5经典案例

h5经典案例
H5是指HTML5,它是一种用于构建网页和移动应用程序的标记语言。
下
面是一些经典的H5案例:
1. 美团外卖红包:这是一个结合了HTML5和JavaScript技术的移动端应
用程序。
用户可以在移动设备上浏览餐厅、点餐、领取红包,并使用红包进行支付。
该应用程序使用了H5的地理位置定位、离线存储等功能,提高了用户体验和性能。
2. 滴滴出行:这是一个基于HTML5技术的移动端应用程序。
用户可以通过该应用程序预约出租车、专车、拼车等出行服务。
该应用程序使用了H5的跨平台开发、离线存储等功能,提高了用户体验和性能。
3. 微信小程序:微信小程序是一种基于HTML5技术的轻量级应用程序。
用户可以在微信内打开小程序,无需下载安装即可使用。
小程序使用了H5的跨平台开发、离线存储等功能,提高了用户体验和性能。
4. 携程旅行:这是一个基于HTML5技术的移动端应用程序。
用户可以在移动设备上预订机票、酒店、旅游行程等旅游服务。
该应用程序使用了H5的离线存储、Web Workers等技术,提高了用户体验和性能。
5. 今日头条:这是一个基于HTML5技术的移动端应用程序。
用户可以在移动设备上浏览新闻、文章、视频等内容。
该应用程序使用了H5的离线存储、Web Workers等技术,提高了用户体验和性能。
以上是一些经典的H5案例,它们展示了H5在移动端应用程序开发中的广泛应用和强大功能。
html5笔试题20道

农村土地赠与合同协议5篇在赠与中有分为动产和不动产的赠与,而它们都是受到了法律保护的行为,也可以根据双方的意愿去确定,但是为了保障,最好签订一份赠与合同。
下面小编给大家带来农村土地赠与合同协议,点击“转让合同”查看更多的转让合同参考。
农村土地赠与合同协议1甲方(赠与人):--------------有效证件号码:--------------乙方(受赠人):--------------有效证件号码:--------------甲、乙双方自---年---月份同居,并且乙方一直照料甲方的日常生活起居,为甲方料理家务,乙方为此无法正常工作,作为报酬和补偿,甲方愿将甲方出资购买的房屋产权(该房屋产权为:因乙方具备经济适用房购买的主体资格,因此该房用乙方的名义购买)赠与乙方。
按照合同法等有关法律规定,双方自愿达成赠与房产协议如下:第一条:甲方自愿将其房产赠与给乙方,乙方自愿接受该房屋。
该房屋具体状况如下:(一)该房产坐落于---------------------,面积------平方米;(二)赠与房屋的所有权证证号为------------------------(三)房屋平面图至范围见附件一;(四)土地使用权取得方式:若该房屋有土地使用权则该房屋占用范围内的土地使用权随该房屋一并赠与。
该房屋的相关权益随该房屋一并赠与。
第二条:甲方购买此房产所有费用由甲方单独承担,现经协商,甲方愿将其拥有的该房屋所有产权赠与乙方。
第三条:甲方赠与乙方房屋产权,在双方签订本合同后,该赠与行为不可撤销,受法律保护。
第四条:本协议甲、乙双方签字后生效,如任何一方违约,违约方应承担由此造成的全部经济损失。
甲方(赠与人):--------------住所:--------------有效证件号码:--------------乙方(受赠人):--------------住所:--------------有效证件号码:--------------签订地点:--------------签订时间:--------------农村土地赠与合同协议2甲方(赠与人) :有效证件号码:乙方(受赠人) :有效证件号码:甲、乙双方自________年____月份同居,并且乙方一直照料甲方的39;日常生活起居,为甲方料理家务,乙方为此无法正常工作,作为报酬和补偿,甲方愿将甲方出资购买的房屋产权(该房屋产权为:因乙方具备经济适用房购买的主体资格,因此该房用乙方的名义购买)赠与乙方。
45个HTML5网站设计实例

45个HTML5网站设计实例在现代互联网时代,HTML5技术已经成为了网页设计的常用工具之一、利用HTML5的强大功能,设计师们可以创建出各种令人惊叹的网站。
下面是45个HTML5网站设计实例,希望能给你一些设计灵感。
1.天空之城:这是一个用HTML5技术打造的富有交互性的网站,用户可以通过鼠标点击和拖动浏览城市景观。
2. Flappy Bird:这是一个基于HTML5的游戏,用户需要通过点击屏幕使小鸟避开障碍物。
3. Uber:这是一个以HTML5为基础的出行平台网站,用户可以通过网站预订车辆和乘车。
4. Spotify:这是一个以HTML5为基础的音乐流媒体平台,用户可以在线收听和分享音乐。
5. Netflix:这是一个以HTML5为基础的在线视频平台,用户可以观看各种电影和电视节目。
6. SoundCloud:这是一个以HTML5为基础的音频分享平台,用户可以上传和分享自己的音乐。
7. Google Maps:这是一个基于HTML5的在线地图服务,用户可以获得实时导航和交通信息。
8. Amazon:这是一个以HTML5为基础的电子商务平台,用户可以在线购买各种商品。
9. Adobe Creative Cloud:这是一个以HTML5为基础的设计工具平台,用户可以使用各种设计软件和创意工具。
布和阅读各种文章。
12. Slack:这是一个以HTML5为基础的团队协作平台,用户可以与团队成员进行实时沟通和协作。
13. Trello:这是一个以HTML5为基础的项目管理平台,用户可以创建和管理项目列表和任务。
15. Airbnb:这是一个以HTML5为基础的旅行预订平台,用户可以在线预订各种住宿和体验。
16. GitHub:这是一个基于HTML5的代码托管平台,用户可以共享和管理代码项目。
17. Evernote:这是一个以HTML5为基础的笔记和组织工具,用户可以创建和管理各种笔记。
18. Asana:这是一个以HTML5为基础的项目管理和团队协作平台,用户可以创建和分配任务。
16个非常有趣的HTML5Canvas动画特效集合

16个非常有趣的HTML5Canvas动画特效集合HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了。
HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一块画布,我们可以通过调用脚本在Canvas上绘制任意形状,甚至是制作动画。
本文就是收集了很多非常富有创意的一些canvas动画特效例子,这些例子都非常适合大家学习。
1、HTML5 Canvas高空瀑布下落湖面动画HTML5 Canvas是一个神奇的网页技术,我们在Canvas画布上可以做任何有趣的事情。
今天要分享的这款瀑布动画就是利用了HTML5 Canvas的相关特性实现的。
记得我们在很早以前给大家介绍过一个超逼真的HTML5瀑布动画,也是在Canvas上完成的,非常酷。
今天的这个瀑布更加美妙,因为它模拟了整个瀑布落入湖面的美妙景象,但是从逼真度上来说,还是稍微有待改进,不过个人觉得已经非常不错了。
在线演示源码下载2、HTML5/CSS3 3D雷达扫描动画之前我们分享过一款纯CSS3雷达扫描模拟动画,看起来十分炫酷。
这次我们分享的另外一款雷达动画更加让人震撼,它是基于HTML5和CSS3实现,它的一大特点是3D立体的视觉效果,鼠标点击雷达后将会展现一张3D立体地图,并且对地图上指定的几个地点进行坐标详细信息描述。
在线演示源码下载3、HTML5 Canvas 图片粒子沙漏动画之前我们分享过很多款炫酷的HTML5 Canvas粒子动画,比如这款HTML5 Canvas 多种炫酷3D粒子图形动画和HTML5 Canvas文字粒子动画就都非常不错。
这次我们要给大家带来的是一款基于HTML5 Canvas的图片粒子沙漏动画,主要是将一张图片打散成粒子,然后模拟沙漏将图片粒子掉落下来。
在线演示源码下载4、HTML5 Canvas火焰文字动画特效HTML5技术确实挺强大的,特别是Canvas画布更是让网页动画变得丰富多彩。
12个有趣的HTML5实例

12个有趣的HTML5实例上⼀周,未来的Web有了⾃⼰的logo。
⽆论你喜不喜欢,HTML5来了并且将成为新的标准。
本⽂将介绍⼀些HTML5新的实例。
1.The Wilderness Downtown by Google & The Arcade Fire很有中国风的应⽤,输⼊城市名即可。
2.Jolicloud3.Wordmark.it使得⽂本拥有同你电脑中⼀样的字体。
4.Z-Type⼀款有HTML打造的游戏。
5.Nike Better World6.Klowdz这个应⽤让我想起了去年⼗分流⾏的⼀句话,“神马都是浮云”,这就是使⽤HTML5绘制的神马!7.Canvas Cycle⼜⼀款⼗分酷的Chorme试验品。
Canvas Cycle就像在你的任天堂上有⼀个编辑⾯板。
你可以选择不挺的场景,控制⾳量、缩放宿舍,循环类型等。
8.GraphyCalc这个是有HTML5绘制的3D图形,并且能够根据你的⿏标去旋转。
9.Google Maps + Dynamic Canvas⾕歌地图和动态的画板。
10.Darkroom这个Web应⽤可以让我们在线编辑图⽚。
11.20 Things⼀个⾮常清爽简洁的⽹站,可以阅读电⼦书。
12.Agent 8-Ball⼀些HTML5的资源分类: HTML5篇标签: HTML5, HTML5实例好⽂要顶关注我收藏该⽂Alexis关注 - 54粉丝 - 909荣誉:推荐博客+加关注8(请您对⽂章做出评价)上⼀篇:11款新鲜的jQuery插件【附所有demo下载】下⼀篇:知识锦分享。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
12个有趣的HTML5实例
十天前,W3C发布了HTML5的Logo,不过WHATWG随后宣布取消HTML5的版本号,取而代之的是一个活的HTML标准,这个标准会随着新技术的发展而不断更新。
其实大家叫HTML5都叫习惯了,我们还是继续叫HTML5好了,只是这个名称的含义仅是用来指最新的HTML技术而已。
下面的例子充分展现了HTML5的优越性,希望你能喜欢,更多更精彩的应用正等着大家去实现:)
The Wilderness Downtown
这个是结合了谷歌地图的应用,用到了HTML5的video和Audio标签,鼠标移动的时候,那些鸟会“智能”的躲开,挺好玩的。
Jolicloud
Jolicloud可以帮助你把喜欢的Web应用组织到一起,也可以连接本地的图片、音频、视频等文件,有点像一个Web OS。
Wordmark.it
可以非常方便的查看电脑上安装了哪些字体,并且可以输入文字预览效果。
Z-Type
这是一个打字游戏,用到了HTML5中的Canvas和Audio标签。
Nike Better World
这效果太帅了,千万别误认为是Flash做的,实际上是HTML5实现的。
Klowdz
这是一个绘图应用,发挥你的想象,实在不行,画个神马也可以啊,都是浮云嘛,哈哈。
Canvas Cycle
一个很酷的例子,非常有立体感的画面,可以控制循环的类型,速度,声音,大小等等,赶紧试试。
GraphyCalc
使用HTML5开发的三维模型,通过鼠标旋转来实现一个三维效果。
Google Maps + Dynamic Canvas
谷歌地图提供了API可以让你使用HTML5的Canvas来定制一个遮盖层,这个例子激动人心,因为它是我想到的最有用的应用,这个例子显示了所有的伦敦自行车出租点
Darkroom
这个Web应用程序允许你从Flickr等网络服务提取图片,然后使用一些基础但强大的比编辑工具进行编辑并保存。
20 Things
这是一个使用HTML5实现的电子书应用,非常简洁清爽,效果非常流通。
Agent 8-Ball
这是一个使用HTML5技术开发的桌球游戏,设计非常漂亮,帅:)
Bonus!
苹果也推出了其网站的HTML5版本,苹果相关产品的粉丝估计得有个billion吧。
