网页设计网页制作软件有哪些
html网页制作软件有哪些?常用的html网页制作软件

html网页制作软件有哪些?常用的html网页制作软件HTML网页制作软件是一种特地用于创建和编辑HTML网页的工具。
随着互联网的快速进展,网页制作已经成为了一项重要的技能。
无论是个人网站、企业官网还是电子商务平台,都需要一个精致、功能齐全的网页来吸引用户和展现信息。
HTML网页制作软件的消失,极大地简化了网页制作的过程,使得即使没有编程阅历的人也能轻松创建出令人满足的网页。
以下是一些常用的HTML网页制作软件:1、Adobe Dreamweaver作为业界领先的网页制作软件之一,Adobe Dreamweaver供应了强大的设计和开发工具,适用于初学者和专业人士。
它具有直观的用户界面和丰富的模板库,可以关心用户快速创建和编辑网页。
2、Microsoft Expression Web作为微软公司的产品,Microsoft Expression Web供应了一套完整的工具,用于创建现代化的网页和应用程序。
它具有强大的CSS编辑功能和可视化设计工具,使用户能够轻松实现自定义布局和样式。
3、Sublime Text虽然Sublime Text是一款通用的文本编辑器,但它也是很多网页制作人员的首选工具。
它具有强大的代码编辑功能和丰富的插件生态系统,可以满意各种网页制作需求。
4、AtomAtom是一款免费的开源文本编辑器,由GitHub开发。
它具有可定制的用户界面和强大的代码编辑功能,适用于HTML网页制作和其他编程任务。
5、BracketsBrackets是一款专注于前端开发的免费开源编辑器。
它具有实时预览功能和内置的代码提示,可以关心用户快速编写和调试HTML、CSS 和JavaScript代码。
除了上述软件,还有很多其他HTML网页制作软件可供选择,如Notepad++、CoffeeCup HTML Editor等。
选择合适的软件取决于个人的需求和偏好。
需要留意的是,HTML网页制作软件只是帮助工具,真正的网页制作还需要把握HTML、CSS和JavaScript等相关技术。
第6章 网页制作软件FrontPage 2003

图6-3 编辑器的四种视图模式(a 设计视图 )
图6-3 编辑器的四种视图模式(b 代码视图)
图6-3 编辑器的四种视图模式(c 拆分视图 )
图6-3 编辑器的四种视图模式(d 预览视图 )
6.1 FrontPage 2003简介
制作网页的一般步骤
单击“文件”菜单下的“新建”命令,建立 一个空白网页。 编辑网页,如同在Word中编辑文字一样对文 字进行编辑、排版等操作。 插入各种网页元素,如:图片、表格、图表、 控件、脚本等。 保存所创建网页。
图6-7 字体的设置
图6-8字符间距的设置
6.3 网页中文本的编辑
6.3.1 设置文本格式
正文部分用同样的方法设置,“字体”选择 “宋体”,“字形”选择“常规”,“大小” 选择“24磅”,“颜色”选择“蓝色”。设置 第一回的标题字体格式,“字体”选择“宋 体”,“字形”选择“加粗”,“大小”选择 “24磅”,“颜色”选择“黑色”,水平居中。 保存网页,字体格式设置完后的效果如图6-9 所示。
图6-14插入图片
图6-15 “图片属性”对话框
图6-16图片调整后的效果
6.4网页的修饰
6.4.3 应用超链接
超链接是FrontPage中很重要的概念,可以说 整个网站中的网页在超链接的作用下才得以有 效的组织起来,浏览者利用超链接才能方便、 快捷地浏览到相关的信息。 1. 在文本中应用超链接 2. 在图片中应用超链接 (1) 直接为图片插入超链接 (2) 通过绘制热点插入超链接
图7-19 框架的使用
6.2 网页的基本操作
6.2.1 网页的创建
创建网页的四种途径: 空白网页 文本文件 根据现有网页 其他网页模板
6.2 网页的基本操作
adobe公司有哪些软件

adobe公司有哪些软件,分别是干什么用的1、Adobe Photoshop(Ps):图像处理软件。
集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件,深受广大平面设计人员和电脑美术爱好者的喜爱。
2、Adobe Flash(Fl):二维动画制作软件。
被大量应用于因特网网页的矢量动画文件格式,使用向量运算的方式,产生出来的影片占用存储空间较小,使用Flash创作出的影片有自己的特殊档案格式﹙swf﹚,全世界97%的网络浏览器都内建Flash播放器﹙Flash Player﹚。
它是Macromedia提出的“富因特网应用”(RIA)概念的实现平台。
通常包括Adobe Flash,用于设计和编辑Flash文档,以及Adobe Flash Player,用于播放Flash文档。
3、Adobe Dreamweaver(Dw):网页设计软件。
原本由Macromedia公司所开发的著名网站开发工具。
它使用所见即所得的接口,亦有HTML编辑的功能。
它现在有Mac和Windows系统的版本。
Dreamweaver自MX版本开始,使用了Opera 的排版引擎"Presto" 作为网页预览。
4、Adobe Illustrator(Ai):矢量图形绘图软件。
Adobe Illustrator原本是由Macromedia公司出品的矢量图形编辑软件,后加入Adobe创意套件。
它是出版、多媒体和在线图像等行业的工业标准图形软件。
5、Adobe Acrobat:用于编辑和阅读PDF格式文档。
基于此Adobe公司推出了PDF电子文档格式。
6、Adobe Indesign(ID):一款桌面出版软件,主要用来进行综合排版设计。
用于书籍出版领域,应用范围也可涉及版式编排的各种设计。
它是印刷和数位媒体动态出版的基础。
7、Adobe Fireworks(Fw):用于网页图片编辑、优化。
可以用它创建和编辑位图、矢量图形、还可以用来制作翻转图像、下拉菜单等网页设计中常见的效果。
常用的网页设计与制作辅助小软件

2. 软件的界面 SWFText的工作界面如图10-4所示。
《网页设计与制作》 13
3. 常用功能说明 运行SWFText ,它由动画设置和动画预览两个窗口组成。
在动画设置窗口内,依次可以设置动画的基本参数、背 景、背景特效、文本、文本特效、字体、交互(链接) 和声音等,在编辑动画பைடு நூலகம்同时可以预览效果,如果对编 辑感到满意,就单击“发布”按钮,选择动画发布的格式 即可。本软件的使用非常方便这里就不再详细介绍了。
《网页设计与制作》 9
2. 软件的界面 HyperSnap 6的工作界面如图10-3所示。
《网页设计与制作》 10
3. HyperSnap 抓图步骤 使用HyperSnap抓图的过程如下。 (1)首先运行HyperSnap,设置好截取范围、热键和抓取的图像输出方
式后,将其最小化。 (2)运行目标程序,调出欲截取的画面。 (3)按下热键截图,HyperSnap将自动截取预设范围内的画面,然后向
工具,只需要三个步骤就可以完成自己的作品。利用它, 可以不需要懂得任何专业的编程技巧也可以创建出多种 动态效果,比如动画、音效、渐变和透明等。它提供多 层的Flash菜单,用户可以完全自定义文字、字体、链接、 背景、边框风格、阴影风格和弹出效果。还可以利用数 以百计的预建的模板来帮助自己建立个性化的菜单。
用户询问存盘文件名和路径或做自动存盘。 最常用的截图热键是 Ctrl+Shift+R,当同时按下Ctrl+Shift+R键后,鼠标会变为十字叉形, 此时用户应在需要截取的图像区域的左上角按下鼠标左键,然后将光 标拖曳到区域的右下角,框住要抓取的图像,松开鼠标左键,再单击 左键,即完成抓图。如果选取的区域不理想,可在松开鼠标左键后, 单击右键取消本次操作。 4. HyperSnap抓图技巧 (1)连续抓取多张图像 (2)抓取超长图像 (3)在捕捉的图像上添加文字
网页设计软件发展现状

网页设计软件发展现状网页设计软件是一种辅助网页设计师进行网页制作的工具,它能够提供一系列的设计元素和功能,帮助设计师更高效地创建出具有吸引力和功能性的网页。
随着互联网的不断发展,网页设计软件也在不断更新和改进。
当前,市场上有许多知名的网页设计软件,如Adobe Dreamweaver、Sketch、Figma、Axure RP等。
这些软件在功能性和易用性方面都有所突破。
首先,网页设计软件的功能越来越强大。
它们不仅具备传统的排版、编辑、图标等基础功能,还加入了许多先进的功能,比如自适应布局、动画效果、响应式设计等。
这些功能使得设计师能够更加灵活地进行网页设计,打造出更加吸引人的页面效果。
其次,网页设计软件的易用性得到了显著提升。
以前的网页制作需要熟悉HTML、CSS等编程语言,但是现在的设计软件通过可视化编辑界面,让设计师可以直接拖拽元素、调整样式,而不需要编写任何代码。
这样,即使没有编程基础的设计师也能够轻松地进行网页设计,并且能够实时预览页面效果。
此外,随着移动互联网的兴起,网页设计软件也逐渐注重移动端设计。
设计师可以在软件中选择不同的设备模式,预览网页在不同屏幕尺寸上的效果,同时软件还提供了许多移动端常用的元素和模板,帮助设计师更好地进行移动端页面设计。
最后,随着云计算的发展,许多网页设计软件已经向云端迁移,提供了在线编辑的功能。
设计师可以在任何一台电脑上通过浏览器访问网页设计软件,进行设计,而不需要安装任何软件。
这样,设计师可以随时随地进行设计,提高了工作的便捷性和灵活性。
综上所述,网页设计软件在功能性、易用性、移动端设计和云端服务方面都得到了显著提升。
未来,随着技术的不断进步和创新,相信网页设计软件的发展还会有更多的突破,为设计师带来更加便捷、高效的设计工具。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
第5章 网页制作软件 Dreamweaver CS5(实验教程)

5.2 Dreamweaver CS5站点管理
5.2.3 站点的发布(Windows 7旗舰版平台 )
1. 安装Internet信息服务
单击“开始”菜单 “控制面板”命令,在窗体中选择“卸载程 2. Web服务器设置 序”,再单击窗体左侧“打开或关闭Windows功能”。 在弹出的“Windows 功能”对话框中,若“Internet信息服务”复 单击“开始”菜单 |“控制面板”命令,在窗体中选择“系统和安 3. IE浏览 选框已勾选,说明本机已安装该组件,否则选中此复选框,单击 全”,再单击窗体右侧“管理工具”,然后启动“ Internet信息服务 启动本机( Web服务器)IE浏览器,在地址栏输入本机IP地址或 “确定”按钮,等待安装完成。 (IIS) 管理器”应用程序 localhost,进入网站的首页“index.html”
微视频5-2 演示
5.3 网页制作基本操作
5.3.2 网页的文字处理
3. 设置滚动字幕
滚动字幕是用来显示滚动文本的,如网站的最新通知等。字幕 可以水平滚动,也可以上下滚动。 在Dreamweaver CS5中利用<marquee>标签插入字幕 。
选中要做字幕的 文本 ,单击菜单 栏“插入”|“标 签”命令,打开 “标签选择器” 对话框
• 网站与网页的创建与管理
• 网页制作的基本操作
• CSS样式表的创建与使用 • 网页的各种布局方式 • 行为的应用
5.1 Dreamweaver CS5概述
5.1.1 Dreamweaver的发展
Dreamweaver 1.0 Dreamweaver CS3
Dreamweaver 2.0
Dreamweaver 2.01 Dreamweaver 3 Macromedia Dreamweaver 4 时代 Dreamweaver 5 Dreamweaver MX Dreamweaver MX 2004 Dreamweaver 8.0 Adobe 时代
制作h5页面的软件

制作h5页面的软件制作H5页面的软件在当今数字时代,H5页面成为了一种非常受欢迎的网页设计形式。
H5页面以其丰富多样的动画效果、交互性强以及可移植性高的特点而备受推崇。
越来越多的人开始积极地寻找制作H5页面的软件来满足他们的设计需求。
本文将介绍一些流行的制作H5页面的软件,并探讨每个软件的特点和优势。
1. Adobe Animate CCAdobe Animate CC 是一款非常受欢迎的制作H5页面的软件。
它是Adobe公司发布的一款专业动画与互动内容制作软件。
该软件提供了丰富的动画工具和交互性设计功能,使用户能够轻松创建具有吸引力和创新的H5页面。
同时,Adobe Animate CC还提供了丰富的素材库和模板,使用户能够更加便捷地制作出高质量的H5页面。
2. Tumult HypeTumult Hype 是一款专业的HTML5动画工具,被广泛应用于制作H5页面。
该软件具有直观的用户界面和强大的动画制作功能,使用户能够快速、简单地创建高品质的H5页面。
Tumult Hype还支持实时预览和响应式设计,使用户能够更好地调整页面布局和效果,以适应不同的设备屏幕。
3. WebflowWebflow 是一款基于云端的网站设计平台,可以帮助用户创建H5页面以及其他类型的网站。
与传统的制作H5页面的软件相比,Webflow具有更加灵活和直观的界面设计,同时提供大量的模板和预设组件,让用户能够更快地构建自己的H5页面。
Webflow还拥有强大的响应式设计功能,可以自适应不同设备上的页面显示效果。
4. Hype3Hype3 是一款易于使用的H5页面制作软件,它为用户提供了丰富的动画效果和交互功能。
该软件具有专业级的动画工具和时间轴编辑功能,使用户能够创建出富有创意和酷炫的H5页面。
Hype3还支持实时预览和即时编辑,用户可以立即看到自己的页面效果,并进行及时的调整和优化。
总结:制作H5页面的软件有很多选择,每个软件都有其独特的特点和优势。
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
如何制作HTML网页-制作HTML网页的软件和设计方法

如何制作HTML网页?制作HTML网页的软件和设计方法HTML网页是互联网上最基本的构建单元,它是由HTML语言编写的网页。
HTML语言是一种标记语言,它用于创建网页结构和内容。
HTML网页可以包含文本、图像、音频、视频等多种元素,它们可以通过超链接相互连接,形成一个完整的网站。
那么,如何制作HTML 网页呢?下面,我将为大家介绍制作HTML网页的软件和设计方法。
HTML网页的制作软件1.文本编辑器文本编辑器是最基本的HTML网页制作工具,它可以直接编辑HTML代码。
常用的文本编辑器有Windows自带的记事本、Notepad++、Sublime Text等。
使用文本编辑器制作HTML网页需要把握HTML语言的基本语法和标签,这需要肯定的编程基础。
2.集成开发环境(IDE)集成开发环境是一种集成了多种开发工具的软件,它可以供应代码编辑、调试、编译、运行等多种功能。
常用的IDE有Dreamweaver、Visual Studio Code、Eclipse等。
使用IDE制作HTML网页可以更加便利快捷,但需要肯定的学习成本。
3.在线网页制作工具在线网页制作工具是一种基于云计算的网页制作工具,它可以通过简洁的拖拽操作制作HTML网页。
常用的在线网页制作工具有Wix、WordPress、Weebly等。
使用在线网页制作工具可以快速制作网页,但功能和自由度相对较低。
HTML网页的设计方法1.网页结构设计网页结构设计是指网页的布局和结构设计,它包括网页头部、导航栏、主体内容、侧边栏、底部等部分。
网页结构设计需要考虑用户体验和页面美观度,同时也需要考虑网页的可访问性和SEO优化。
2.网页样式设计网页样式设计是指网页的颜色、字体、排版、图片等方面的设计。
网页样式设计需要考虑网页的整体风格和品牌形象,同时也需要考虑用户体验和页面美观度。
3.网页交互设计网页交互设计是指网页的交互方式和效果设计,它包括鼠标悬停、点击、滚动等交互方式,以及弹出框、下拉菜单、轮播图等交互效果。
Web习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
10种网页设计软件简介

简述:十种网页设计软件简介网页设计所使用的软件因为使用对象、制作内容、网页用途等的不同而有不同的适合的类型,这里我将所简述的十款软件按等级的不同,分初级、中级、高级这样三个等级一一介绍。
一、初级网页制作软件(1)Microsoft FrontPage熟悉Word的用户,在使用FrontPage进行网页设计一定会非常顺手,这是一款与word有许多相似地方的软件。
使用FrontPage制作网页,你能真正体会到“功能强大,简单易用”的含义。
页面制作由FrontPage中的Editor完成,其工作窗口由3个标签页组成,分别是“所见即所得”的编辑页,HTML代码编辑页和预览页。
FrontPage带有图形和GIF动画编辑器,支持CGI和CSS。
向导和模板都能使初学者在编辑网页时感到更加方便。
FrontPage最强大之处是其站点管理功能。
在更新服务器上的站点时,不需要创建更改文件的目录。
FrontPage会为你跟踪文件并拷贝那些新版本文件。
FrontPage是现有网页制作软件中惟一既能在本地计算机上工作,又能通过Internet直接对远程服务器上的文件进行工作的软件。
(2)Adobe Page millPage mill功能不算强大,但使用起来很方便,适合初学者制作较为美观、而不是非常复杂的主页。
如果你的主页需要很多框架、表单和Image Map图像,那么Adobe Page mill的确是你的首选。
Page mill另一大特色是有一个剪贴板,可以将任意多的文本、图形、表格拖放到里面,需要时再打开,很方便。
(3)Netscape编辑器用户在使用Netscape浏览器显示网页时,单击编辑按钮,Netscape就会把网页存储在硬盘中,然后就可以开始编辑了。
用户可以像使用Word那样编辑文字、字体、颜色,改变主页作者、标题、背景颜色或图像,定义描点,插入链接,定义文档编码,插入图像,创建表格等,这与FrontPage 2000有些像,但是,Netscape编辑器对复杂的网页设计就显得功能有限了,它连表单创建、多框架创建都不支持。
制作网页用什么软件

制作网页用什么软件随着互联网的普及和发展,网页设计成为了一个热门的职业领域。
而想要制作一个优秀的网页,选择合适的软件工具是非常重要的。
那么,制作网页用什么软件呢?下面我将为您介绍几款常用的网页制作软件。
1. Adobe DreamweaverAdobe Dreamweaver是一个功能强大的网页设计和开发工具,被广泛认可为业界的标准。
它支持可视化编辑和代码编辑两种方式,适用于从初学者到专业人士的各个层次的网页设计师。
Dreamweaver提供了丰富的模板和样式库,可以轻松创建各种类型的网页,并且还具备强大的代码提示和调试功能,方便开发人员进行网页的调整和优化。
2. WordPressWordPress是一个流行的内容管理系统(CMS),同时也是一个强大的网页制作工具。
它提供了很多定制化的主题和插件,可以帮助用户快速制作出漂亮而功能丰富的网站。
使用WordPress进行网页制作不需要编写复杂的代码,可以通过简单的拖拽和设置来实现自定义布局和设计。
此外,WordPress还具备很好的可扩展性和SEO 优化功能,是一个非常适合个人和小型企业使用的网页制作软件。
3. Sketch对于需要设计漂亮界面的网页,Sketch是一个非常好的选择。
Sketch是一款Mac上的矢量绘图工具,具有直观而简洁的界面,适合设计师使用。
它提供了丰富的界面元素和设计工具,可以帮助用户快速绘制出精美的网页原型和设计稿。
Sketch还支持插件的扩展,可以方便地与其他设计工具和开发工具进行集成。
虽然Sketch 只能在Mac系统上使用,但它是现在网页设计师中最受欢迎的工具之一。
4. Sublime TextSublime Text是一款轻量级的文本编辑器,也是很多网页设计师和开发人员喜爱的工具之一。
虽然它不像Dreamweaver那样提供可视化编辑界面,但它具有强大的代码编辑功能和插件支持,可以帮助用户编写高效和规范的网页代码。
Sublime Text还具有快捷键和自定义设置等功能,使得用户可以更加高效地进行网页制作和开发工作。
常用的网页设计软件有哪些

常用的网页设计软件有哪些?一、网页制作软件有哪些种类?目前网页制作软件主要用两大类:一是安装在本地电脑的网页制作软件,如Dreamweaver、webstorm、frontpage、我们的金蜘蛛网页设计器等;另一类是所谓的在线制作网页。
国内的公司的大多数都是在线制作的方式。
二、在线网页制作软件与安装在本地的网页制作软件有哪些?1.在线网页制作软件在线制作网页的软件是一种网络应用,完全要依靠网络才能运行。
国内商业收费的都是这种模式。
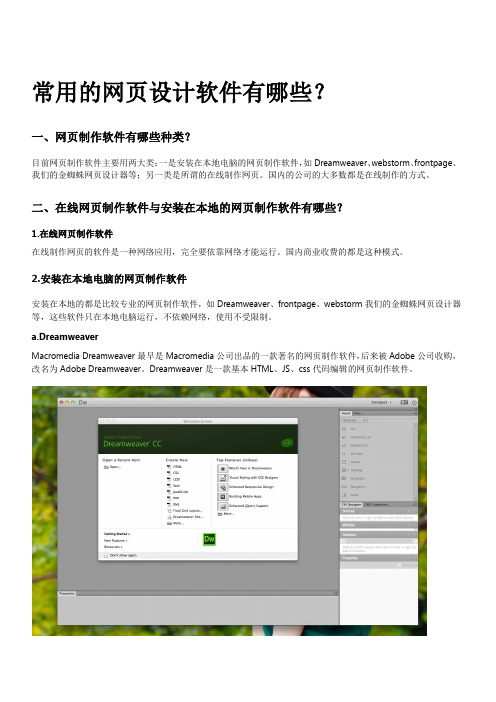
2.安装在本地电脑的网页制作软件安装在本地的都是比较专业的网页制作软件,如Dreamweaver、frontpage、webstorm我们的金蜘蛛网页设计器等,这些软件只在本地电脑运行,不依赖网络,使用不受限制。
a.DreamweaverMacromedia Dreamweaver最早是Macromedia公司出品的一款著名的网页制作软件,后来被Adobe公司收购,改名为Adobe Dreamweaver。
Dreamweaver是一款基本HTML、JS、css代码编辑的网页制作软件。
b.金蜘蛛网页设计器金蜘蛛网页设计器(kingspider)(原名超级网页设计器)是一款相当优秀的网页设计、网页编辑软件,金蜘蛛网页设计器功能强悍,基于当下各种流行网站风格打造,全面支持响应式网页设计理念,把常用功能抽象成控件供使用,并且软件实用简洁,支持所见即所得的傻瓜式的设计模式。
金蜘蛛网页设计器操作十分的简单,完全基本于控件设计网页,不关心HTML代码、JS代码、css样式表,无需用户具备专业的网页知识,专注于需求设计网页即可。
c.FrontpageFrontpage是微软公司出品的一款网页制作入门级软件,结合了所见即所得的HTML元素界面设计、HTML代码编辑、网页预览三种模式,也是一款主要基本HTML语言制作网页的软件,最后更新时间是2003年,这款软件已过时。
d.WebStormWebStorm 是JetBrains公司旗下一款专业的网页制作工具。
设计网页现在通常用到的学习软件

设计网页现在通常用到的学习软件,现在帮你罗列如下:(1)Photoshop:学习图像处理、编辑、通道、图层、路径综合运用;图像色彩的校正;各种特效滤镜的使用;特效字的制作;图像输出与优化等,灵活运用图层风格,流体变形及褪底和蒙板,制作出千变万化的图像特效。
(2)CorelDraw:通过CorelDRAW9的全方面的设计及网页功能融合到现有的设计方案中,制作矢量的插图、设计及图像,出色地设计公司标志、简报、彩页、手册、产品包装、标识、网页及其它。
(3)PageMaker:学习排版设计的基本法则、使用方法与技巧,工具箱、快捷键的使用,菜单功能及操作技巧,出版物、书籍、宣传彩页、出片输出注意事项,报纸杂志等的高级专业排版制作的方法。
(4)Illustrator:学习图形绘制、包装、宣传页的制作,让你更加方便地进行LOGO及CI设计,不到一个月,您就会成为一名真正的美术大师,在Photoshop的基础上再学它如虎添翼,效率成倍提高。
(5)①DreamWeaver, 自制动态HTML动画的网页.DreamWeaver是一个很酷的网页设计软件,它包括可视化编辑、HTML代码编辑的软件包,并支持ActiveX、JavaScript、Java、Flash、ShockWave等特性,而且它还能通过拖拽从头到尾制作动态的HTML动画,支持动态HTML(Dynamic HTML)的设计,使得页面没有plug-in也能够在Netscape和IE 4.0浏览器中正确地显示页面的动画。
同时它还提供了自动更新页面信息的功能。
DreamWeaver还采用了Roundtrip HTML技术。
这项技术使得网页在DreamWeaver和HTML代码编辑器之间进行自由转换,HTML句法及结构不变。
这样,专业设计者可以在不改变原有编辑习惯的同时,充分享受到可视化编辑带来的益处。
DreamWeaver最具挑战性和生命力的是它的开放式设计,这项设计使任何人都可以轻易扩展它的功能。
可视化网页设计工具

可视化网页设计工具可视化〔网页〔制定〕〕工具如果通过书写HTML代码的方式来制作网页,将是一件十分繁琐的事,我们必须借助网页制作工具来制作网页,以提升工作效率。
目前有两类网页制作工具软件:第一类就是目前较流行的"所见即所得'类软件。
所谓"所见即所得'就是不必须要知道HTML 就能制作网页,软件自动生成源代码。
这类软件典型的有FrontPage、Dream-weaver。
它的优点是可以很轻松地制作较初级的网页,但要制作复杂网页的时候就要熟练地掌握软件的用法。
通常,熟练掌握这类软件的用法所花费的时间与精力足以精通HTML。
第二类软件当然就是HTML源代码编辑软件。
典型的有HomeSite、HotDog。
这类软件简单易学,本质上就是类似于记事本的文本编辑软件,几乎不必须要另外学习的时间。
但是使用这类软件必须要掌握HTML。
以下主要介绍可视化网页制定工具FrontPage与Dreamweaver,而基于代码的制定工具HomeSite、HotDog在此省略。
FrontPage.FrontPage是微软公司推出的一个功能很强的网页编辑工具,它特点是易学易用。
因为它是Office组件之一,所以其基本使用方法与Word十分相似。
如果你会使用Word,你很快就能学会使用FrontPage。
可以像编辑Word文档一样在网页中加入表格、图像,甚至还可以加入声音、动画和电影。
目前FrontPage的新版本是FrontPage2002,是OfficeXP家族成员之一。
FrontPage2002扩大了FrontPage2000所提供的功能和用途,这些功能包括:1.同意用户使用新的图片库组件。
用户可以快速和方便地创建图片库,将图像添加到图片库中,从几个不同的可自定义布局中选择其一,为图像添加标题和说明,对图像重新排序、更改图像大小并切换布局等。
2.类似PowerPoint的图形工具。
FrontPage2002提供了类似PowerPoint的画图工具,使用户能够轻松地制作特效,其中包括自选图形和阴影样式。
常见的网页制作及处理工具有哪些

常见的网页制作及处理工具有哪些一、入门级软件对于网页制作的初学者,可学习使用以下几种软件。
1.Microsoft FrontPage最简单而最容易上手,却又功能强大的主页制作利器。
基本上,如果会用Word,你就会用Frontpage。
就算你不懂Word 也没关系,所见即所得的操作方式会让你很快上手,而且你无须学习HTML 语法。
常见的版本为Frontpage98 和Frontpage2000。
FrontPage 98下载网址http:‖/frontpagescape编辑器网页制作初学者很好的入门工具之一。
Netscape Communicator和Netscape Navigator Gold 3.0版本都带有网页编辑器,可用来制作简单的网页。
如果网页主要是由文本和图片组成的,Netscape 编辑器将是一个很好的选择。
当用Netscape浏览器显示网页时,单击编辑按钮,Netscape就会把网页存储在硬盘中,然后就可以开始编辑了。
也可以像使用Word那样编辑文字、字体、颜色,改变主页作者、标题、背景颜色或图像,定义锚点,插入链接,定义文档编码,插入图像,创建表格等。
但Netscape编辑器对复杂的网页设计就显得功能有限,连表单创建、多框架创建都不支持。
3.Adobe Pagemill 3.0Pagemill功能不算强大,但使用起来很方便,适合初学者制作较为美观、而不是非常复杂的主页。
如果主页需要很多框架、表单和图像映射(Image Map图像),那么Adobe Pagemill 3.0的确是首选。
Pagemill创建多框架页十分方便,可以同时编辑各个框架中的内容。
Pagemill 在服务器端或客户端都可创建与处理Image Map图像,它也支持表单创建。
Pagemill允许在HTML代码上编写和修改,支持大部分常见的HTML扩展,还提供拼写检错、搜索替换等文档处理工具。
在Pagemill 3.0中还增加了站点管理能力,但仍不支持CSS、TrueDoc和动态HTML等高级特性。
DreamweaverMX2004中文版网页制作基础课程设计

Dreamweaver MX2004中文版网页制作基础课程设计一、课程介绍本课程主要是针对初学者设计的Dreamweaver MX2004中文版网页制作课程。
本课程分为基础课程和进阶课程两个模块,该文档主要介绍基础课程的设计及实现。
二、课程目标1.熟练掌握Dreamweaver MX2004中文版软件的使用方法;2.学习并了解网站的结构及其设计原理;3.掌握HTML和CSS技术,能够实现基本的网页布局、内容排版和样式设计;4.了解JavaScript脚本语言基础,能够在网页中实现基本的交互功能;5.学习网页的发布和管理方法,能够将网页上传到网络服务器上并进行维护。
三、课程大纲及内容第一章:Dreamweaver MX2004中文版软件介绍1.Dreamweaver MX2004软件的安装和设置;2.Dreamweaver MX2004软件界面概览;3.Dreamweaver MX2004软件主要功能介绍。
第二章:网页结构和设计原理1.网站架构和网页设计的基本原理;2.标题、段落和列表等HTML标签的使用方法;3.链接、图片和表格等HTML元素的实现方式;4.CSS基础知识及其在网页中的应用。
第三章:网页布局和样式设计1.块级元素和行内元素的区别及其在网页排版中的应用;2.盒子模型及其在网页布局中的应用;3.CSS选择器和属性、值的使用方法;4.使用CSS实现常见的样式效果。
第四章:JavaScript基础1.JavaScript脚本语言的语法和基本数据类型;2.脚本语言在网页中的应用;3.JavaScript脚本的常见应用场景;4.实现网页中的基本交互功能。
第五章:网页发布和管理1.网站托管服务的选择和使用;2.FTP上传和文件管理的基本操作;3.网站维护和更新的方法及技巧。
四、课程评估方式1.完成笔记和练习;2.完成期中和期末实践项目;3.在线测验。
五、教学方法1.理论授课和实际操作相结合;2.提供视频演示和实验指导材料;3.提供在线互动交流平台。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计软件包括:
Photoshop:学习图像处理、编辑、通道、图层、路径综合运用;图像色彩的校正;各种特效滤镜的使用;特效字的制作;图像输出与优化等,灵活运用图层风格,流体变形及褪底和蒙板,制作出千变万化的图像特效。
Freehand:不论是个人作品设计、公司徽标、海报制作,都可以轻松完成,应用于广告、印刷等行业
CorelDraw:通过CorelDRAW9的全方面的设计及网页功能融合到现有的设计方案中,制作矢量的插图、设计及图像,出色地设计公司标志、简报、彩页、手册、产品包装、标识、网页及其它。
PageMaker:学习排版设计的基本法则、使用方法与技巧,工具箱、快捷键的使用,菜单功能及操作技巧,出版物、书籍、宣传彩页、出片输出注意事项,报纸杂志等的高级专业排版制作的方法。
Illustrator:学习图形绘制、包装、宣传页的制作,让你更加方便地进行LOGO及CI设计,不到一个月,您就会成为一名真正的美术大师,在Photoshop的基础上再学它如虎添翼,效率成倍提高。
网页制作软件包括:
一、菜鸟级网页制作软件
如果你是一个网页制作初学者,那么让下面几种软件带你走进那绚丽多彩的网页制作世界吧!
①Microsoft FrontPage
如果你曾对Word很熟悉,那么相信你用FrontPage进行网页设计一定会非常顺手。
使用FrontPage制作网页,你能真正体会到“功能强大,简单易用”的含义。
页面制作由FrontPage中的Editor完成,其工作窗口由3个标签页组成,分别是“所见即所得”的编辑页,HTML代码编辑页和预览页。
FrontPage带有图形和GIF动画编辑器,支持CGI和CSS。
向导和模板都能使初学者在编辑网页时感到更加方便。
FrontPage最强大之处是其站点管理功能。
在更新服务器上的站点时,不需要创建更改文件的目录。
FrontPage会为你跟踪文件并拷贝那些新版本文件。
FrontPage是现有网页制作软件中惟一既能在本地计算机上工作,又能通过Internet直接对远程服务器上的文件进行工作的软件。
②Netscape编辑器
Netscape Communicator和Netscape Navigator Gold3.0版本都带有网页编辑器。
如果你喜欢用Netscape浏览器上网,使用Netscape编辑器真是简单方便!当你用Netscape浏览器显示网页时,
单击编辑按钮,Netscape就会把网页存储在硬盘中,然后就可以开始编辑了。
你也可以像使用Word 那样编辑文字、字体、颜色,改变主页作者、标题、背景颜色或图像,定义描点,插入链接,定义文档编码,插入图像,创建表格等,是不是与FrontPage 2000还有些像?但是,Netscape编辑器对复杂的网页设计就显得功能有限了,它连表单创建、多框架创建都不支持。
Netscape编辑器是网页制作初学者很好的入门
工具。
如果你的网页主要是由文本和图片组成的,Netscape编辑器将是一个轻松的选择。
如果你对HTML语言有所了解的话,能够使用Notepad或Ultra Edit等文本编辑器来编写少量的HTML语句,也可以弥补Netscape编辑器的一些不足。
③Adobe Pagemill
Pagemill功能不算强大,但使用起来很方便,适合初学者制作较为美观、而不是非常复杂的主页。
如果你的主页需要很多框架、表单和Image Map
图像,那么Adobe Pagemill的确是你的首选。
Pagemill另一大特色是有一个剪贴板,可以将任意多的文本、图形、表格拖放到里面,需要时再打开,很方便。
④Claris Home Page
如果使用Claris Home Page软件,你可以在几分钟之内创建一个动态网页。
这是因为它有一个很好的创建和编辑Frame(框架)的工具,你不必花费太多的力气就可以增加新的Frame(框架)。
而且Claris Home Page 3.0集成了FileMaker数据库,增强的站点管理特性还允许你检测页面的合法连接。
不过界面设计过于粗糙,对Image Map图像的处理也不完全。
二、中级网页制作软件
如果你对网页设计已经有了一定的基础,对HTML语言又有一定的了解,那么你可以选择下面的几种软件来设计你的网页,他们一定会为你的网页添色不少。
①DreamWeaver
自制动态HTML动画的网页
DreamWeaver是一个很酷的网页设计软件,它包括可视化编辑、HTML代码编辑的软件包,并支持ActiveX、JavaScript、Java、Flash、ShockWave 等特性,而且它还能通过拖拽从头到尾制作动态的HTML动画,支持动态HTML(Dynamic HTML)的设计,使得页面没有plug-in也能够在Netscape和IE 4.0浏览器中正确地显示页面的动画。
同时它还提供了自动更新页面信息的功能。
DreamWeaver还采用了Roundtrip HTML技术。
这项技术使得网页在DreamWeaver和HTML代码编辑器之间进行自由转换,HTML句法及结构不变。
这样,专业设计者可以在不改变原有编辑习惯的同时,充分享受到可视化编辑带来的益处。
DreamWeaver最具挑战性和生命力的是它的开放式设计,这项设计使任何人都可以轻易扩展它的功能。
②Fireworks
第一款彻底为Web制作者们设计的软件
Fireworks的来头实在不小,它的出现使Web作图发生了革命性的变化。
Fireworks是专为网络图像设计而开发,内建丰富的支持网络出版功能,比如Fireworks能够自动切图、生成鼠标动态感应的javascript。
而且Fireworks具有十分强大的动画功能和一个几乎完美的网络图像生成器(Export功能)。
它增强了与dreamweaver的联系,可以直接生成dreamweaver的Libaray甚至能够导出为配合CSS式样的网页及图片!
③Flash
让你的网页动起来
Flash是用在互联网上动态的、可互动的shockwave。
它的优点是体积小,可边下载边播放,这样就避免了用户长时间的等待。
#{6FLASH6}#可以用其生成动画,还可在网页中加入声音。
这样你就能生成多媒体的图形和界面,而使文件的体积却很小。
FLASH虽然不可以像一门语言一样进行编程,但用其内置的语句并结合JavaScripe,您也可做出互动性很强的主页来。
有人曾经说过:下个世纪的网络设计人不会用FLASH,必将被淘汰出局!我相信这句话没错!
④HotDog Professional
制作要加入多种复杂技术的网页
HotDog是较早基于代码的网页设计工具,其最具特色的是提供了许多向导工具,能帮助设计者制作页面中的复杂部分。
HotDog的高级HTML支持插入marquee,并能在预览模式中以正常速度观看。
这点非常难得,因为即使首创这种标签的Microsoft在FrontPage中也未提供这样的功能。
HotDog对plug-in的支持也远远超过其他产品,它提供的对话框允许你以手动方式为不同格式的文
件选择不同的选项。
但对中文的处理不很方便。
HotDog是个功能强大的软件,对于那些希望在网页中加入CSS、Java、RealVideo等复杂技术的高级设计者,是个很好的选择。
⑤HomeSite
制作可完全控制页面进程的网页
Allaire的HomeSite是一个小巧而全能的HTML 代码编辑器,有丰富的帮助功能,支持CGI和CSS 等等,并且可以直接编辑perl程序。
HomeSite工作界面繁简由人,根据习惯,可以将其设置成像Notepad那样简单的编辑窗口,也可以在复杂的界面下工作。
HomeSite更适合那些比较复杂和精彩页面的设计。
如果你希望能完全控制你制作的页面的进程,HomeSite是你最佳选择。
不过对于生手过于复杂。
三、高级网页制作软件
①Microsoft Visual Studio
该系列的版本有:2003、2005、2008和未来的版本;
适合开发动态的aspx网页,同时,还能制作无刷新网站、webservice功能等,仅适合高级用户。
②Jbuilder
不论是各种版本,均适合使用其开发出JSP网页,仅适合高级用户。
