Web程序设计实验指导书
《Web应用程序设计》实训指导书

《WEB应用程序设计》实验指导书目录实训一熟悉HTML语言基本结构 (1)实训二 CSS样式设计综合应用 (2)实训三 Response与Resquest对象应用 (2)实训四初识NET控件:文本框、按钮、文本标签 (4)实训五动态增删NET控件 (5)实训六 NET静态控件数据绑定 (6)实训七初识NET数据库访问技术 (8)实训一熟悉HTML语言基本结构实训目的学生通过该实训熟悉HTML语言的基本使用方法,进一步体会浏览器解释执行HTML的原理,为以后 网络编程打下扎实的基础。
实训任务与要求1.利用Dreamweaver CS3编辑HTML页面,并在浏览器中观察效果,体会并掌握HTML语言的基本操作和文件结构。
见效果图2.风格与布局与所选样例类似。
文字内容与图片可另选。
3.不能以整张图片代替网页。
4.网页中至少有一个文字链接至中国大学生在线:/5.网页中至少有一个图片链接至九江职业技术学院首页:/实训设备Windows xp/2003/2008 server+Dreamweaver CS3/实训内容1.仿样例制作网页。
效果样例实训二 CSS样式设计综合应用实训目的学生通过该实训熟悉 网站与项目的创建及CSS样式元语言的基本语法及在ASP中的应用,为以后高级网络编程打下扎实的基础。
实训任务与要求1.利用创建站点。
2.利用创建WebForm1.aspx网页文件。
3.利用创建CSS样式实现效果图。
实训设备Windows xp/2003/2008 server+Dreamweaver CS3/实训内容1.WebForm1.aspxWebForm1.aspx字随窗口大小而自动扩展;并保持与上下间距分别为20px、10px,左侧50px;内部间距为上下20px,左右20px。
2.两张图片叠加成如图样式。
3.表格随窗口变化而始终处于浏览器窗口右下角位置。
4.定义标签p样式:仿宋体,颜色#333399,大小为12pt,行间距为1.25字体高,字间距为0.3字体高,首行缩进2字符,文字内容选自“什么是Javascript脚本语言”文档前3段。
《Java Web程序设计》实验指导书SSM

《Java Web程序设计》实验指导河南大学计算机与信息工程学院二〇一七年七月目录说明 (1)实验一HTML应用 (1)一、实验目的 (1)二、实验学时 (1)三、实验环境 (1)四、实验内容 (1)五、实验报告书写要求 (2)实验二JSP应用 (3)一、实验目的 (3)二、实验学时 (3)三、实验环境 (3)四、实验内容 (3)五、实验报告书写要求 (4)实验三JDBC应用 (6)一、实验目的 (6)二、实验学时 (6)三、实验环境 (6)四、实验内容 (6)(一)MySQL数据库管理操作 (6)(二)使用JDBC访问数据库 (10)(三)在实验三实现的功能中增加数据库访问功能 (11)五、实验报告书写要求 (11)实验四Servlet应用 (12)一、实验目的 (12)二、实验学时 (12)三、实验环境 (12)四、实验内容 (12)(一)使用Servlet技术改写用户登录 (12)(二)使用Filter技术解决中文乱码 (12)五、实验报告书写要求 (12)实验五JSP+Servlet+JavaBean综合应用 (13)一、实验目的 (13)二、实验学时 (13)三、实验环境 (13)四、实验内容 (13)五、实验报告书写要求 (13)实验六DAO和MVC模式 (15)一、实验目的 (15)二、实验学时 (15)三、实验环境 (15)四、实验内容 (15)五、实验参考界面 (15)六、实验报告书写要求 (15)实验七 Struts 2应用 (17)一、实验目的 (17)二、实验学时 (17)三、实验环境 (17)四、实验内容 (17)(一)基本Struts 2应用编写 ..................................... 错误!未定义书签。
(二)可选:编写并使用拦截器 (17)(三)可选:使用类型转换器.................................... 错误!未定义书签。
WEB应用程序开发实验指导书

实验一、Web页面设计(设计性实验)(3学时)实验目的:1.掌握使用HTML语言设置文本格式和列表格式的方法。
2.掌握使用HTML语言插入图像和创建表格的方法。
3.掌握使用HTML语言创建框架网页和超连接的方法。
4.掌握使用HTML语言创建表单和添加表单控件的方法。
5.掌握使用CSS方法,实现特殊效果的显示。
6.掌握Visual Studio 2005集成开发环境的使用。
实验要求:1.使用Visual Studio2005设计网页。
(也可以利用Dreamwaver网页制作工具设计网页,或直接在记事本中编写HTML代码),比较使用软件工具设计页面生成的代码量,能够读懂代码,删除不需要的信息。
2.通过框架、表格、表单和列表等元素,组织页面,实现静态页面的设计。
3.在页面上布置导航信息。
4.设计用户交互信息的界面。
5.在页面中,通过使用CSS,控制页面的总体显示效果。
实验步骤:使用Visual Studio2005设计静态网页,理解HTML语言语法规范,也可采用Dreamweaver 或记事本等编辑软件直接完成。
注意在设计中避免使用中文的目录及文件名称。
(满足系统的兼容性问题,中文编码方式多样性导致易出错)1.根据提供的北京联合大学写邮件图片信息(mail.jpg),编写完成相应的网页。
1.通过<table>元素布局,设计页面,确定文档中对应的HTML元素,将相应的表单元素进行合理的摆放。
2.加入文本元素、图像元素,完成相应的超级链接任务,注意图片等信息的路径问题。
3.阅读style-mail.css文件,理解其中给出的元素设定,将其与网页连接。
注意修改css文件,保证图片信息的位置是正确的。
通过设定document对象的Stylesheet、Title等属性,进行相应的设计。
4.发件人等栏目,其风格设定采用css文件中的bgcolor2类设定。
5.发送等按钮,使用css文件中的but类设定。
WEB程序设计实验指导书

10、修改服务端口。用记事本或其他文本编辑器打开server.xml文件,定位到93行,将94行的“8080”修改为需要的端口号,如“8090”。重新启动Tomcat,在浏览器地址栏输入90,可见类似图1-1的界面,说明端口修改成功。
6、安装下载的Tomcat V5.0.16程序。选择一个安装路径,这里假定安装路径为C:\Tomcat5.0,其他设置可用安装程序的默认设置。
7、安装完后启动tomcat。启动成功后,任务栏的托盘处可见一含有绿色三角标记的Apache Tomcat图标。
8、在浏览器地址栏输入,如果看见图1-1的界面,说明JSP运行环境配置成功。
3、接下来需要配置一些环境变量。右键单击“我的电脑”,在弹出菜单中选择“属性”,进入“高级”中的“环境变量”;新建一个系统变量JAVA_HOME,其值设为C:\j2sdk1.4.2;又新建一个系统变量CLASSPATH,其值设为.;%JAVA_HOME%\lib;修改系统变量PATH的值,在原值基础上加上%JAVA_HOME%\bin;。
实验2页面设计与HTML的使用
一、实验目的
1、掌握页面设计的基本技巧;
2、掌握使用HTML语言制作静态页面的技术;
3、了解网站的基本建立过程;
4、掌握使用Frontpage或者Dreamweaver制作网页的基本技术。
二、实验内容
1、简易静态网站页面设计与制作。围绕某一主题设计站点页面,并使用HTML制作。
5、实验前应该先选定所要创建网站的主题(如:个人网站、自我推荐网站、班级网站、某种专题网站等)和风格;
JAVAWEB编程实验指导书

JA V A的WEB编程实验指导书前言一、上机实验目的上机实验的目的是提高学生的分析问题、解决问题的能力和动手能力,通过实践环节理解JSP 语言的基本结构和程序设计方法。
通过亲手编程掌握JSP编程的方法。
二、实验基本内容为了使学生在上机实验时目标明确,本实验指导书针对课程内容编写了10个实验。
学生可以在课内机时先完成指导书中给出的程序,理解所学的知识,在此基础上再编写其他应用程序。
指导书中的10个实验如下。
1.JSP开发环境的配置运行。
2.JSP语法编程练习。
3.JSP的内置对象应用(一)。
4.JSP的内置对象应用(二)。
5.JSP中数据库的使用(一)。
6.JSP中数据库的使用(二)。
7.Servlet技术应用。
8.JSP中JavaBean的应用。
9.JSTL应用开发。
10.Struts2.0的开发应用。
三、实验任务与时间安排《基于JA V A的WEB编程》是一门实践性很强的课程,除了在课内安排的实验外,鼓励同学在课外用相关技术进行编程练习。
《基于JA V A的WEB编程》上机实验时间为20学时,分为三大部分:JSP基础、JSP核心、JSP高级应用。
具体实践课时安排如下:12目录前言............................................................................................................................................................. 1一、上机实验目的 ............................................................................................................................. 1二、实验基本内容 ............................................................................................................................. 1三、实验任务与时间安排 ................................................................................................................. 1目录......................................................................................................................................................... 1实验 1 JSP开发环境的配置运行 .......................................................................................................... 3一、实验目的 ..................................................................................................................................... 3二、实验要求 ..................................................................................................................................... 3三、实验内容 ..................................................................................................................................... 3(一)JDK安装与配置............................................................................................................. 3(二)Tomcat安装与配置 ........................................................................................................ 6(三)Eclipse的安装与配置..................................................................................................... 9(四)在Eclipse上建立一个JSP ......................................................................................... 12(五)部署JSP工程文件 ..................................................................................................... 18(六)启动Tomcat服务器 ................................................................................................... 22(七)浏览JSP ...................................................................................................................... 22实验 2 JSP 基本语法练习 ................................................................................................................. 23一、实验目的 ................................................................................................................................. 23二、实验要求 ................................................................................................................................. 23三、实验内容 ................................................................................................................................. 23(一)简单的计数器程序 ................................................................................................... 23(二)JSP的include指令的程序....................................................................................... 24(三)JSP动态指令forward的程序.................................................................................. 24(四)JSP中文字符处理程序 ............................................................................................ 26实验 3 JSP的内置对象应用(一) .................................................................................................. 27一、实验目的 ................................................................................................................................. 27二、实验要求 ................................................................................................................................. 27三、实验内容 ................................................................................................................................. 27(一)基础练习:request常用方法的使用......................................................................... 27(二)获取表单数据 ............................................................................................................. 29实验 4 JSP的内置对象应用(二) .................................................................................................. 33一、实验目的 ................................................................................................................................. 33二、实验要求 ................................................................................................................................. 33三、实验内容 ................................................................................................................................. 33(一)页面重定向 ................................................................................................................. 33(二)session属性设置和获取............................................................................................. 341(三)用out对象输出表格程序 .......................................................................................... 36实验 5 JSP中数据库的使用(一) .................................................................................................. 38一、实验目的 ................................................................................................................................. 38二、实验要求 ................................................................................................................................. 38三、实验内容 ................................................................................................................................. 38(一)连接数据库 ................................................................................................................. 38(二)添加记录 ..................................................................................................................... 40(三)删除记录 ..................................................................................................................... 43(四)修改记录 ..................................................................................................................... 46实验 6 JSP中数据库的使用(二) .................................................................................................. 53一、实验目的 ................................................................................................................................. 53二、实验要求 ................................................................................................................................. 53三、实验内容 ................................................................................................................................. 53(一)连接数据库 ................................................................................................................. 53(二)查询记录 ..................................................................................................................... 55实验7 Servlet技术应用..................................................................................................................... 59一、实验目的 ................................................................................................................................. 59二、实验要求 ................................................................................................................................. 59三、实验内容 ................................................................................................................................. 59(一)用Servlet获取表单数据............................................................................................ 59(二)建立一个简单的Struts程序 ...................................................................................... 63实验8 JSP中JavaBean的应用......................................................................................................... 74一、实验目的 ................................................................................................................................. 74二、实验要求 ................................................................................................................................. 74三、实验内容 ................................................................................................................................. 74(一)JavaBean的方式连接数据 ....................................................................................... 74(二)JavaBean的方式实现数据库记录分页 ..................................................................... 76实验9 JSTL的应用开发.................................................................................................................... 81一、实验目的 ................................................................................................................................. 81二、实验要求 ................................................................................................................................. 81三、实验内容 ................................................................................................................................. 81(一)一个简单JSTL的例子............................................................................................. 81(二)JSTL核心标签库的使用.......................................................................................... 82实验10 Struts2.0的开发应用............................................................................................................ 83一、实验目的 ................................................................................................................................. 83二、实验要求 ................................................................................................................................. 83三、实验内容 ................................................................................................................................. 83(一)Struts2的文件上传........................................................................................................... 83(二)Struts2的输入校验............................................................................................................. 862实验 1 JSP开发环境的配置运行一、实验目的1.掌握设置JDK环境。
《Web程序设计》实验指导书高心丹

W eb程序设计实验指导书东北林业大学信息与计算机工程学院计算机科学与技术专业1实验目的与要求 (1)2实验环境 (2)3上机环境 (2)4实验一般步骤 (3)5 实验学时 (3)6 实验内容和要求 (3)6.1JSP运行环境安装及常用HTML标记使用 (3)6.2 表格、框架网页布局的使用 (8)6.3JavaScript客户端脚本编程 (9)6.4 SP标签及指令应用 (12)6.5 JSP内部对象使用 (19)6.6 JSP与JavaBean及Servlet使用 (27)6.7数据库使用及JDBC与数据库的连接 (34)6.8 JSP应用实例 (44)东北林业大学计算机科学与技术学科《Web程序设计》实验指导书1 实验目的与要求上机操作是本课程必不可少的实践环节,主要目的是锻炼和培养学生实际操作技能和解决实际问题的能力。
要求学生掌握用JSP技术进行网络程序的设计、调试和发布的方法,熟悉用HTML标示及Dreamwear 进行页面设计的方法,通过JSP提供的各种对象和组件以及DTML提供的各种对象进行B/S架构系统设计的全过程,获得JSP技术及HTML进行实际应用的体会,加深对JSP技术和HTML 本身的理解,掌握JSP服务器端程序设计的方式和方法,掌握JSP与JavaBean 和Servlet的关系,掌握基本的JDBC连接数据库的方法,得到网络程序系统设计方法和技巧的实际训练,从而使学生能真正利用ASP技术进行动态网页的设计,进而可以开发实用的网站系统。
(1)加深对讲授内容的理解,尤其是一些语法规定,光靠课堂讲授,既枯燥无味又难以记住,但它们都很重要。
通过多次上机,就能自然地、熟练地掌握。
通过上机来掌握语法规则是行之有效的方法。
(2)熟悉所用的计算机系统的操作方法,也就是了解和熟悉HTML和JSP技术进行网络程序开发的过程和环境。
一个程序必须在一定的外部环境下才能运行,所谓“环境”,就是指所用的计算机系统过程的硬件和软件条件。
《Web程序设计》实验指导书

(3) 按 Ctrl +F5 运行网页,查看效果如图 T.2 所示。
图 T.2 运行效果
【练习 2】发布 Web 应用程序。 (1) 这里选择 Visual Studio 中的提供的预编译部署功能进行简单的网站部署测试。在 Visual Studio 2008 中选择【生成】菜单下的【发布网站】 ,弹出如图 T.3 所示的对话框,选择 网站发布的目标位置,点击确定。
Web 程序设计实验
2015-2016 第二学期
B130505/B130506
目
录
实验 1 创建与发布 应用程序 ............................................................................ 1 目的与要求 ....................................................................................................................... 1 内容和步骤 ....................................................................................................................... 1 实验 2 C#程序设计 ................................................................................................................ 3 目的与要求 ....................................................................................................................... 3 内容和步骤 ........................................................................................................................... 3 实验 3 内置对象的应用 ........................................................................................................ 4 目的与要求 ....................................................................................................................... 4 内容和步骤 ....................................................................................................................... 4 实验 4 服务器控件应用 ..................................................................................... 9
Web程序设计实验指导书

Web程序设计实验指导书杨松波2010.09实验一 C#和3.5一.实验目的(1)了解C#语言规范(2)掌握C#基础语法、流程控制和异常处理等。
(3)掌握创建C#类并应用于3.5 Web窗体中的方法。
二.实验内容及要求1.转换输入的成绩到相应的等级要求如下:(1)页面浏览效果如图1-1所示(2)成绩输入使用TextBox控件。
(3)点击Button控件时输出相应的等级信息,其中等级信息输出在一个Label上图1-1 成绩转换浏览效果2.在Web窗体上输出九九乘法表浏览效果如图1-2所示图1-2 “九九乘法表”浏览效果3.输入一组以空格间隔的共10个以内的整数,输出该组整数的降序排列要求如下:(1)页面浏览效果如图1-3所示。
(2)输入使用TextBox控件。
(3)单击Botton控件时输出所有整数的降序排列。
(4)必须使用数组。
图1-3 降序排列浏览效果4.计算两个数的商要求如下:(1)页面浏览效果如图1-4和图1-5所示。
(2)输入使用两个TextBox控件。
(3)单击Botton控件时输出两个数的商。
(4)必须包含异常处理。
图1-4 计算商浏览效果(1)图1-5计算商浏览效果(2)5.设计一个用户信息类UserInfo要求如下:(1)包括两个属性:姓名(Name)和生日(Birthday)。
(2)包括一个方法DecideAge()用于判断用户是否达到规定年龄。
当年龄大于等于18岁时返回值“XXX,您是成年人了!”; 当年龄小于18岁时返回值“XXX,您还没长大呢!”。
6.将UserInfo类应用于Web窗体中页面浏览效果如图1-6和图1-7所示。
图1-6 UserInfo类浏览效果图(1)图1-7 UserInfo类浏览效果图(2)三.实验步骤1. 转换输入的成绩到相应的等级(1)设计Web窗体新建一个Web窗体,切换到设计视图。
如图1-8所示,向页面添加1个TextBox控件、1个Botton控件和1个Lable控件。
Web程序设计实验指导书

《Web程序设计实验》课程课程编号:433013实验指导书主撰人:审核人:经济与管理科学系电子商务教研室二○一二年四月目录前言1实验1搭建ASP开发环境2实验2Dreamweaver编写页面5实验3超文本标记语言HTML7实验4VBScript编程9实验5ASP内置对象的使用(一)11实验6 ASP内置对象的使用(二)13实验7 ADO组件的使用15前言实验总体目标:培养Web程序设计编程能力适用专业年级:电子商务三年级第五学期实验课时分配:24学时实验环境要求每次可提供每人一台正常运行的计算机,实验室面积为60平方米以上,多媒体投影系统,室内采光通风良好卫生,供电正常,无强大信号干扰源,消防设备齐全,疏散通道正常。
实验总体要求通过本实验课程的教学,学生能基本上达到独立完成实验内容,通过老师的指导可完成研究性实验内容,能将相关内容应用到课程设计、电子竞赛、毕业设计等实践性环节中。
本课程的重点、难点及教学方法建议1、重点:掌握ASP开发平台的搭建;掌握HTML语言编写网页;掌握ASP的工作原理及其编程;熟练掌握VBScript程序的编写;熟练使用ASP内置对象编程;熟练使用ASP内置组件编程;熟练掌握通过ADO访问数据库的编程。
2、难点:掌握ASP内置对象编程;掌握通过ADO访问数据库的编程。
3、教学方法建议:注重理论与实验相结合,可利用现有的实验条件开发不同方法的综合性、设计性及研究性实验内容或实验项目。
实验1 搭建ASP开发环境一、实验目的1、掌握使用IIS作为WEB服务器进行ASP页面发布的方法2、掌握使用ASP脚本进行基本输出的方法二、实验设备及要求本实验主要使用设备为:计算机1台三、实验原理1、利用Windows组件IIS搭建Web服务器实现对ASP页面的解析。
2、利用简单ASP页面的运行检测IIS工作是否正常。
四、实验内容与步骤1、安装IIS(因实验室微机已安装IIS,本步骤无须上机完成);将WindowsXP安装光盘放入光驱(或将安装光盘下I386文件夹拷贝至硬盘中)。
《Web应用程序设计实验》实验指导书-实验八

实验八Servle t技术的应用一、实验目的(1)、掌握怎样编写和使用Servlet。
(2)、掌握编写和配置和Servlet有关的web.xml文件。
(3)、掌握在Servlet中使用session的方法;熟悉把用户对某JSP页面或Servlet的请求转发给另一个JSP页面或Servlet的方法。
二、实验工具(1)JDK1.4、JDK1.5或JDK1.6,可以从SUN公司的网站免费下载(2)编辑工具:记事本或Dreamweaver MX 2004、FrontPage 2003(3)Tomcat服务器,也可以从网上免费下载(4)Netbeans 4.1或Jcreator三、实验原理与内容(1)、有些Web应用可能需要JSP+JavaBean+Servlet来完成,需要服务器再创建一些Servlet对象,配合JSP页面来完成整个Web应用程序的工作。
本小节实验将介绍怎样编写创建Servlet对象的类,怎样在Tomcat服务器上保存编译后的字节码、编写部署文件,怎样请求Tomcat服务器创建一个Servlet对象。
①复制需要的jar文件:为了编译Servlet源文件,需要HttpServlet、HttpServletRequest等类,JDK 内置包中并不包含这些类文件,用户需要将Tomcat服务器中common\lib目录下的servlet-api.jar文件复制到JDK安装目录的\jre\lib\ext子目录中。
②添加Servlet类的字节码文件:编写如下的Servlet类:Computer.java,保存在D:盘根目录下,编译该类,形成star\moon\Computer.class,将此文件夹保存到Tomcat当前Web目录(如:ROOT目录)下的\WEB-INF\classes子目录中,重新启动Tomcat。
Computer.java:package star.moon;import java.io.*;import javax.servlet.*;import javax.servlet.http.*;public class Computer extends HttpServlet{ public void init(ServletConfig config) throws ServletException{ super.init(config);}public void service(HttpServletRequest request,HttpServletResponse response)throws IOException{ response.setContentType("text/html;charset=GB2312");PrintWriter out=response.getWriter();out.println("<html><body>");String number=request.getParameter("number"); //获取客户提交的信息。
《web程序设计》指导书

《Web程序设计》实验指导书单位:信息工程学院编写:XXXXX时间:2015年11月目录实验一:语法基础 (1)一、实验目的 (1)二、实验要求 (1)三、实验内容 (1)实验二:数据交互处理 (4)一、实验目的 (4)二、实验要求 (4)三、实验内容 (4)实验三:Ajax数据交互 (14)一、实验目的 (14)二、实验要求 (14)三、实验内容 (14)实验四:综合设计 (22)一、实验目的 (22)二、实验要求 (22)三、实验内容 (22)实验一:语法基础一、实验目的1.掌握PHP语法基本元素,掌握数据类型、变量和常量、运算符、表达式的使用。
2.掌握PHP流程控制。
3.掌握在Html和PHP命令标记相结合的方法。
4.掌握用PHP和Html交互的处理方法。
二、实验要求1.要求学生独立完成2.熟练掌握PHP与HTML标签的结合的操作3.要求独立完成实验,并使用到PHP的基本语法三、实验内容第一题:在html中嵌入PHP命令标记编写一个php动态页面,在html标记中用先嵌入一段php代码,给变量$xh赋一个文本数值;然后把$xh的数值作为一个html表单中的文本型输入框的value属性值。
编程示例:<html><head><title>在html中嵌入PHP命令</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><body><h1>PHP inside html</h1><?php$xh="081101";?><form action="" method="post">学号是<input type="text" name="xh" size="20" value="<?php echo $xh;?>"> </form></body></html>第二题:PHP语法实验(1)变量、表达式和判断的使用编写一段PHP代码,用于判断一个整数变量的数值是否大于5,并显示判断结果。
WEB技术基础实验指导书(实验1)

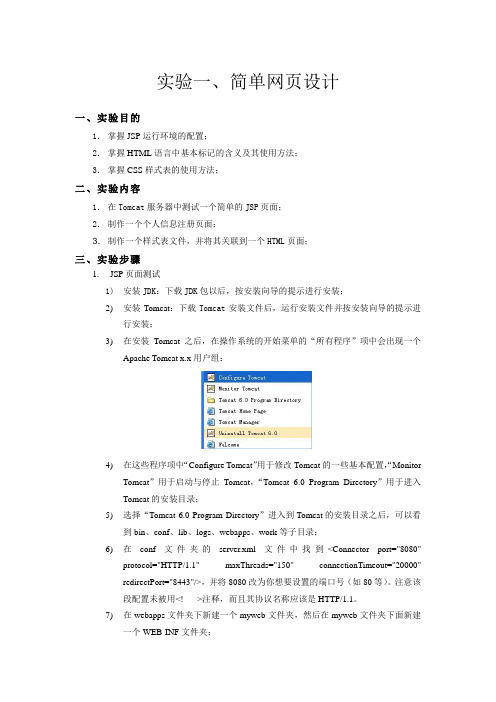
实验一、简单网页设计一、实验目的1.掌握JSP运行环境的配置;2.掌握HTML语言中基本标记的含义及其使用方法;3.掌握CSS样式表的使用方法;二、实验内容1.在Tomcat服务器中测试一个简单的JSP页面;2.制作一个个人信息注册页面;3.制作一个样式表文件,并将其关联到一个HTML页面;三、实验步骤1.JSP页面测试1)安装JDK:下载JDK包以后,按安装向导的提示进行安装;2)安装Tomcat:下载Tomcat安装文件后,运行安装文件并按安装向导的提示进行安装;3)在安装Tomcat之后,在操作系统的开始菜单的“所有程序”项中会出现一个Apache Tomcat x.x用户组:4)在这些程序项中“Configure Tomcat”用于修改Tomcat的一些基本配置,“MonitorTomcat”用于启动与停止Tomcat,“Tomcat 6.0 Program Directory”用于进入Tomcat的安装目录;5)选择“Tomcat 6.0 Program Directory”进入到Tomcat的安装目录之后,可以看到bin、conf、lib、logs、webapps、work等子目录;6)在conf文件夹的server.xml文件中找到<Connector port="8080"protocol="HTTP/1.1" maxThreads="150" connectionTimeout="20000"redirectPort="8443"/>,并将8080改为你想要设置的端口号(如80等)。
注意该段配置未被用<!-- -->注释,而且其协议名称应该是HTTP/1.1。
7)在webapps文件夹下新建一个myweb文件夹,然后在myweb文件夹下面新建一个WEB-INF文件夹;8)编写一个test.jsp页面,该页面代码如下:<html><head><title>My First JSP Page</title></head><body><%="Hello,world!"%></body></html>9)将test.jsp放置到myweb文件夹中;10)启动Tomcat服务器;11)打开浏览器,输入http://localhost:<端口号>/myweb/test.jsp,查看结果。
最新Web程序设计实验指导书

Web程序设计实验指导书实验学时:28实验一 JSP实验环境组建与JSP应用(2学时)一、实验目的(1)通过运行程序,了解JSP的运行原理;(2)掌握JSP开发环境的配置和部署;(3)部署运行JSP程序。
二、实验内容1.开发环境搭建Step1:安装和设置JDK以jdk1.6为例,安装位置C:\Program Files\Java\jdk1.6.0_12创建环境变量:JAVA_HOME为C:\Program Files\Java\jdk1.6.0_12在建环境变量PATH中添加:%JAVA_HOME%\bin;创建环境变量CLASSPATH:%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;Step2:安装支持JSP的Web服务器以Tomcat6.0.29为例,安装位置d:\Tomcat6Step3:安装MyEclipse安装MyEclipse9Step4:设置Tomcat,可以从MyEclipse中直接启动Tomcat6操作步骤:Window→Preferences→MyEclipse Enterprise Workbench→MyEclipse→Servers→Tomcat→Tomcat6.x●Tomcat Server选择Enable●Tomcat home directory:d:\tomcat6●设置Tomcat运行使用的JDK:展开Tomcat6.x,单击JDK,单击tomcat JDKname:后的Add,在打开的页面中,单击JRE home后的Directory按钮,选择输入C:\Program Files\Java\jdk1.6.0_122.开发和运行JSP程序⏹创建Web项目File→New→Web Project(如:Myjsp)⏹新建JSP文件(如firstJsp.jsp)⏹编辑JSP文件⏹发布项目到Tomcat右击项目名称Myjsp→MyEclipse→Add and Remove Project DeploymentsProject:选择Myjsp项目,并单击Add,弹出Project Deployments对话框,在对话框中,选择server为Tomcat 6.x,并单击Finish⏹运行测试⏹启动Tomcat 6.x⏹运行JSP文件浏览器中输入:http://localhost:8080/Myjsp/firstJsp.jsp3.练习(1)编写一个JSP程序,在页面中输入系统时间,要求:输入的系统时间时判断当前时间是“上午”、“中午”还是“下午”,并给出友好的提示信息。
WEB实验指导书

Web应用开发技术实验指导书实验平台:Visual Studio 2005 + SQL Server 2000运行环境:Windows XP + Microsoft Internet Explorer 8实验方法:1.下载老师所给的网站实例,2.按照老师所给的步骤一步一步地来完成上机实验,不要直接复制老师所给的网站实例;3.在需要写代码的地方,不要直接复制老师给的代码,要按照老师的代码一个字母一个字母的编写,体会VS2005编辑器的代码编写方法。
因为:自己所写的每一个字母都是经过大脑思考的,如有不明白,可以向老师或者同学求教;如果自己直接复制一大块代码来看,细节之处是体会不到的。
4.老师给的网站实例只是一个框架,在充分理解老师给的网站实例运行逻辑后,然后在其基础上加入自己的代码,使得网站的功能更加完善,页面更加美观。
参考网址:1.W3School在线教程:/2.微软MSDN库:/library/ms123401实验一客户端脚本编程一、实验目的通过设计一个个人主页网站,理解CSS+DIV的页面布局,掌握JavaScript的语法和常用的浏览器对象,初步学会使用Visual Studio 2005创建网站和编辑网页的方法。
二、实验内容和要求1. 自己设计CSS和网页布局,将所给的某个人网页改成展示自己的一个主页。
要求展示的主要内容有:基本资料、学习经历、所得奖励、最新动态等。
2. 在网页的合适位置加入一些JavaScript特效,如显示当前时间、图片定时切换、文本自动滚屏等。
三、实验步骤:1. 打开Microsoft Studio 2005程序。
2. 单击文件->新建->网站,打开如下图所示的窗口,选择模板,选择合适的存放位置,语言选择“Visual C#”,单击确定。
3.可以看到窗口如下图所示,在Default.aspx文件上单击右键,选择“删除”,将Default.aspx文件删除。
web应用程序开发实验指导书

《Web应用程序开发》上机指导书(第1版)主编迟增晓山东交通学院·计算机应用教研室2010年11月目录实验一配置JSP环境与入门示例程序 (1)实验二HTML语言 (3)实验三JSP和Web页面的交互 (4)实验四JSP的页面元素 (6)实验五Request对象与Response对象 (9)实验六Session对象与Application对象 (12)实验七JSP连接数据库 (15)实验八JSP连接数据库(续) (18)实验九使用JavaBean连接数据库 (19)实验十简易留言板程序 (21)在第一题的基础上,添加如下要求,如有冲突,以下面的要求为准: (21)实验十一Servlet (22)实验十二文件的上传与下载 (24)实验十三JSP分页 (26)实验十四综合应用实例 (29)实验十五综合应用实例(续) (30)实验一配置JSP环境与入门示例程序一、实验目的1、掌握JSP运行环境的配置方法2、初步体验JSP程序二、实验内容1、安装tomcat我们以tomcat5.5.0为例,介绍如何安装Tomcat。
在安装tomcat前确保已经正确安装了JDK(本实验中我们采用JDK 1.5.0)。
和其他应用软件的安装相似,一路确定直到出现如图所示界面,在Connector Port 后输入你希望Tomcat所使用的端口(特别注意:如果您机器上安装了oracle,应为Tomcat 指定8080以外的端口,否则二者将出现冲突,影响Tomcat的正常使用),根据需要设置您的User Name和Password (在使用manager对目录管理时需要输入此时设置的User Name和Password)Tomcat安装完成后,单击开始菜单中的“Apache Tomcat5.5”—>“Monitor Tomcat”启动Tomcat,在浏览器地址栏中输入地址:http://localhost:8080,此时若出现Tomcat的欢迎界面,说明Tomcat安装成功。
WEB程序设计实验指导书

实验一编写简单的HTML文档一、实验目的:1、学会编写简单的HTML文档;2、学会调试HTML文档;3、掌握HTML的基本标记及其属性的用法。
二、实验条件:上述实验需要PC机,安装并运行IIS,安装网页制作软件Dreamweamver8.0。
三、实验内容:1、调试教材P17例1-5。
2、自选素材编写HTML文档,要求用上HTML的基本标记及其属性。
四、实验步骤:1、创建站点(1)在系统盘的Inetpub/wwwroot下,新建一个目录,目录名webs。
(2)在webs目录下再创建一个目录名sy1。
2、调试教材P17 例1-5。
(1)启动Dreamweamver8.0,输入教材P17例1-5并保存在Inetpub/wwwroot/webs/sy1下,文件名自定。
输入文件过程中体会html常用标记及其属性的用法。
(2)调试上一步骤html文档。
2、自选素材编写html文档。
要求用上<HTML>、<HEAD>、<TITLE>、<BODY>、<Hn>、<P>、<BR>、<PRE>标记及其属性。
(1)用Dreamweamver8.0编写文档。
(2)调试所编写文档。
五、实验报告1、写出符合实验内容2要求的HTML文档。
2、写出调试过程中存在的问题及解决方法。
自编文档参考代码:<html><head><title>第1章 HTML自编文档</title></head><BODY background=http://127.0.0.1/webd/2.gif bgcolor="#00ffff" text="#ff0000" alink="#ff0000">背景色字体色可链接色正链接色已被链接色<a href=http://127.0.0.1/webd/ins.html > 链接</a><H1 ALIGN=center>网络信息制作与发布</H1><H2 ALIGN=left>网站的规划与建设</H2><P>在当今的WEB的时代里,如何构建一个具有生命力和竞争力的网站,无疑是一个吸引人们注意力的话题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Web程序设计》实验指导书(适合计算机科学与技术专业)计算机与信息工程系2011年7月目录实验概述 (1)实验项目一运用XHTML标记进行网页设计 (5)实验项目二运用内置对象完成Web程序设计(一) (7)实验项目三运用内置对象完成Web程序设计(二) (10)实验项目四运用服务器控件完成页面设计 (12)实验项目五采用页面切换与导航技术完成网页设计 (14)实验项目七使用进行数据库程序设计(二) (17)实验项目八熟悉与运用 AJAX基本控件 (18)实验项目九 Web综合程序设计 (19)实验概述一、课程实验概况学习Web程序设计课程的目的是能够开发基于Web的应用软件,是在了解Web程序基本原理和技术的基础上,进行Web程序的编程能力学习和训练,要熟练地掌握Web程序设计的全过程,包括:开发环境的构建、开发工具的使用、独立编写程序、各种调试技术、程序运行结果分析。
上机实验的目的,不仅仅是为了验证教材和讲课的内容,或者验证自己所编写的程序的正确与否。
Web程序设计课程上机实验的目的是:1.加深对讲授内容的理解,尤其是各种Web技术的应用。
2.熟练掌握常用的开发工具。
3.学会上机调试程序。
通过上机练习掌握根据出错信息判断错误位置和错误原因,掌握各种调试技术的灵活应用。
4.掌握根据功能要求进行程序分析和设计的能力。
二、实验前的准备工作1.熟悉所用的开发工具和环境。
本指导书所用开发环境为:操作系统:Windows XP开发工具:Visual Studio 2008数据库管理系统:SQL Server 2005 或SQL Server 2005 ExpressWWW服务器:IIS 6.0 或VS2008内置WWW服务2.复习和掌握与实验有关的教学内容。
3.准备好上机所需的程序,切忌不预先设计好程序或抄别人的程序去上机。
4.对程序中可能出现的问题应事先有估计有对策,对程序中自己有疑问的地方应先作上标记,以便上机时特别给予注意。
5.准备好调试程序和运行程序所需的数据。
三、实验的步骤1.创建网站(1)打开Visual Studio 2008,如图1所示。
(2)点击图1中新建网站标识用于创建新网站,打开图2所示新建网站对话框。
若打开现有网站,则单击图1中打开网站标识。
也可以通过图3所示“文件”菜单的相应菜单项新建网站(或打开网站)。
(3)在新建网站对话框中,模板选择“ 网站”,位置选择“文件系统”,并通过“浏览”按钮确定网站对应文件夹的位置,语言选择“Visual C#”,.NET 架构保持“.NET Framework 3.5”不变,然后点击“确定”按钮,则创建网站成功。
图1图2图 3新建网站2.创建网页(1)点击“网站”菜单中的“添加新项”菜单项,或在“解决方案资源管理器”窗口中项目的快捷菜单项中选择“添加新项”菜单项,打开“添加新项”对话框如图4所示。
图4(2)在“添加新项”对话框中,模板选择“Web窗体”,名称中给网页命名,语言选择“Visual C#”,选中“将代码放在单独的文件中”,然后点击“添加”按钮,则创建新的网页如图5所示。
图5(3)在图5中,可以选择“源”、“设计”或“拆分”不同界面进行网页设计。
(4)设计完成后,可以点击工具栏“在浏览器中查看”按钮,或选择设计页面的快捷菜单中“在浏览器中查看”项,浏览页面效果。
(5)设计完成(或设计过程中)选择“文件”菜单的“全部保存”项保存项目。
四、实验报告实验报告应包括以下内容:实验目的、实验内容、程序清单、运行结果、对运行结果的分析以及本次调试程序所取得的经验。
五、实验任务与时间安排注:实验类型为选做和必做;实验类别为综合性、设计性、创新性、验证性、演示性等。
六、参考教材[1] 石志国 程序设计实用教程.北京:电子工业出版社,2006.[2] 郭洪涛(C#)大学实用教程.北京:电子工业出版社,2007.实验项目一运用XHTML标记进行网页设计一、实验目的1.掌握开发工具VS2008开发网站的基本步骤。
2.掌握一个静态网页的设计步骤。
3.通过几个网页的设计掌握XHTML标记的作用。
二、实验内容1.创建一个XHTML页面rumengling.aspx,输出结果如图1-1所示。
图1-12.练习列表标记songci.aspx,输出结果如图1-2所示:图1-23.用XHTML语言编写符合以下要求的页面:标题为“An example of image”,在浏览器窗口中显示一个图像。
图像的宽度为200个像素点,高度为150个像素点,边框宽度为10个像素点4.在网页中做一张课程表,要求所有的文字均居中,背景为黄色,表格居中,宽度为500像素。
单元格间距与单元格边距为20像素。
5.创建一个网页,通过链接可以跳转到(1)创建的rumengling.aspx上。
三、实验步骤1.创建网站“XHTMLDemo”。
2.在此网站中分别创建实验内容中的5个网页。
3.保存网站。
实验项目二运用内置对象完成Web程序设计(一)一、实验目的通过编写简单Web程序,掌握Session、Application和Server等内置对象的使用方法。
二、实验内容1.设计一个简易网上聊天室用户访问网站时首先打开登录页面(Default.aspx)。
在输入了用户名和相应的密码后,进入聊天页面(chat.htm)。
页面通过框架分为上下两部分,上方显示聊天文字信息,下方显示一个输入聊天信息的表单,用户在输入了信息后单击[提交]按钮即可将信息发布到上方窗口。
当用户进入聊天页面时,屏幕上显示“***进入聊天室”(***为用户昵称)的信息。
若用户在登录时忘记输入用户名或密码是弹出出错提示,如图2-2所示;若输入的用户名或密码不正确,弹出出错信息,如图2-3所示。
图2-1 登录聊天室图2-2忘记输入用户名或密码是时的提示图2-3用户名或密码出错时的提示图2-4聊天页面2.设计一个站点计数器要求:使用Session对象设计一个站点计数器,将来访人数存放在放在站点内的counter.txt文件中,该数字不会因服务器或网站的重新启动而丢失;程序运行时要将当前会话的ID值显示到页面中,注意比较SessionID值的变化。
三、实验步骤以简易网上聊天室为例。
1.设计登录页面(Default.aspx)新建一个网站,向页面中添加一个用于布局的HTML表格,向表格中添加必要的说明文字。
添加两个文本框TestBox1和TestBox2,添加一个连接按钮控件LinkButton1。
适当调整各控件的大小及位置,页面设计效果如图5-1 所示。
2.设置Defalt.aspx中控件的属性设置用户名文本框TestBox1的ID属性为txtUsername;设置密码文本框的ID性为txtPassword ,TextMode属性为Password(将文本框设为密码框);设置连接按钮LinkButton1的ID属性为lbtnLogin,Text属性为“进入聊天室”。
3.编写Default.aspx中包含的程序代码4.添加并配置全局配置文件(Global.aspx)在解决方案资源管理器中,右键单击网站名称,在弹出的快捷菜单中执行“添加命令,然后选择“全局应用程序类”模板,单击[添加]按钮。
5.添加用于显示聊天信息的页面(main.aspx)通过解决方案资料管理器向网站中添加一个新Web窗体,将其命名为main.aspx。
切换到设计视图,向页面中添加一个用于显示聊天信息的标签控件。
将标签的ID属性设置为lblMsg,Text属性设置为空。
6.设置发送聊天信息的页面(send.aspx)向网站中添加一个新的Web窗体,向页面中添加一个用于显示用户名的标签控件Label1,添加一个用于输入聊天文字的文本框控件TextBox1和一个按钮控件Button1如图2-1所示。
设置标签控件Label1的ID属性为lblName,Text属性为空;设置文本框TextBox1的ID属性为txtMsg,TextMode属性为MultiLine(能显示多行文本);设置按钮控件Button1的ID属性为btnSubmit,Text属性为“提交”。
7. 编写send.aspx中包含的程序代码8. 设计框架网页chat.htm在Windows附件中的“记事本”程序中输入如下HTML代码,并以chat.htm为文件名进行保存,设计完毕的网页必须保存到站点文件夹中。
实验项目三运用内置对象完成Web程序设计(二)一、实验目的通过编写简单Web程序,掌握Request、Response、Cookies和ViewState等内置对象的使用方法。
二、实验内容设计一个简易网上聊天室。
用户访问网站时首先打开登录页面(Default.aspx),如图3-1所示。
在输入了用户名和相应的密码后,进入聊天页面(chat.htm),如图3-2所示。
页面通过框架分为上下两部分,上方显示聊天文字信息,下方显示一个输入聊天信息的表单,用户在输入了信息后单击[提交]按钮即可将信息发布到上方窗口。
当用户进入聊天页面时,屏幕上显示“***进入聊天室”(***为用户昵称)的信息。
要求:如果用户在5分钟内登录页面,则直接进入聊天界面,显示用户登录信息。
图3-1 登录聊天室图3-2 聊天页面实验项目四运用服务器控件完成页面设计一、实验目的1.掌握网页切换和导航的方法;2.掌握网页布局的基本语法和方法。
二、实验内容1.新建名字为“ServerControlExperiment”网站,在此网站中创建实现以下功能的网页。
2.在default.aspx页面中,添加1个TextBox控件、2个Button控件、一个ListBox控件,如图4-1所示。
将2个Button控件的Text属性分别改为“增加”和“删除”。
当单击【增加】按钮时,将TextBox文本框中的输入值添加到ListBox中,但单击【删除】按钮时,删除ListBox中当前选定项。
图4-1图4-23.添加一个网页,要求将Label控件、LinkButton控件、HyperLink控件放在Panel 控件中,当单击一组Button按钮时改变Panel控件的背景色,单击另一组Button控件时改变Panel控件中文字的大小。
单击LinkButton和HyperLink控件时分别导航到新的网页或网站。
单击RadioButton控件时隐藏Panel控件,单击另一个RadioButton控件时显示Panel控件。
如图4-2所示。
4.添加一个网页,在MultiView控件添加3个View控件,在每个View控件中各添加Image控件,再添加3个RadioButton控件切换各个View视图,每个View视图显示不同的图像。
