杰奇伪静态杰奇目录页伪静态杰奇阅读页面伪静态杰奇阅读短路径(史上最全)
杰奇1.7全站伪静态配置教程

杰奇1.7全站伪静态配置教程说明:今天没事做,写一个杰奇1.7全站伪静态的配置教程。
以下伪静态设置,是369中文最新免费小说阅读网进行的教程说明,有可能因为使用到的模板或伪静态解析软件不同,有所差异。
我用的是win2003服务器+PHP5.3.6+IIS+MySql+Zend +ISAPI_Rewrite 3。
第一步:先下载个免费版本ISAPI_Rewrite 3(for 32 bit processor)去一下百度。
默认安装,一直点击“下一步”完成。
第二步:设置扩展:右击我的电脑--管理--服务与应用程序--Internet 信息服务(IIS)管理--Web服务扩展--添加一个新的Web服务扩展--输入扩展名:ISAPI_Rewrite--添加--浏览--找到安装目录选中ISAPI_Rewrite.dll打开并设置为允许运行此扩展。
第三步:打开.htaccess(这是个apache下的伪静态文件,在ISAPI_Rewrite 3下能用。
)将下面代码复制到.htaccess行了。
如果没有这个文件,可以去百度挡一个。
在WINDOWS下创建麻烦。
RewriteEngine onRewriteBase /RewriteRule^files/article/info/[0-9]+/([0-9]+)\.htm$ modules/article/articleinf o.php?id=$1%{QUERY_STRING}RewriteRule^files/article/sort([0-9]*)/[0-9]+/([0-9]+)\.htm$ modules/article/i ndex.php?page=$2class=$1&%{QUERY_STRING}RewriteRule^files/article/initial([01A-Z])/[0-9]+/([0-9]+)\.htm$ modules/articl e/index.php?page=$2initial=$1&%{QUERY_STRING} RewriteRule^files/article/top([a-z]+)/[0-9]+/([0-9]+)\.htm$ modules/article/to plist.php?page=$2sort=$1&%{QUERY_STRING}第四步:登录后台——模块管理——小说连载——参数设置看图:小说网站都是采集的文章,所以内容一般都是Html的,所以单页就是用去设置Html。
杰奇目录页、章节页字数,更新日期,简介标签

杰奇目录页、章节页字数,更新日期,简介标签本文由V5小说排行榜/整理发布,转载请保留链接经常看到奇文的小说目录页有更新时间,更新字数,章节预览这些,一直以为杰奇没有,最近在制作3。
0,研究杰奇代码的时候发现杰奇其实这些变量都已经准备好了,只是很少有人用而已提供一个写好的带更新时间更新字数内容预览的目录循环部分更新时间:{?$indexrows.time1|date:'Y-m-d H:i:s'?}更新字数:{?$indexrows.size_c1?}内容预览:{?$indexrows.intro1?}{?section name=i loop=$indexrows?}{?if $indexrows.ctype == "volume"?}{?if $indexrows.vname == ""?}{?else?}{?$indexrows.vname?}{?/if?}[分卷阅读]{?else?}{?if $ame1 == ""?}{?else?}{?$ame1?}{?/if?}{?if $ame2 == ""?}{?else?}{?$ame2?}{?/if?}{?if $ame3 == ""?}{?else?}{?$ame3?}{?/if?}{?if $ame4 == ""?}{?else?}{?$ame4?}{?/if?}{?/if?}{?/section?}这个在杰奇后台生成html是没有问题的但是使用关关的时候关关可能是没有注意到这些调用所以生成的时候这些内容都没有解析怎么办呢?杰奇是加密的,所以很多方式都不能用我做了一个比较简单的js嵌入一个页面,关关生成的时候带了这段js,当第一次访问的时候这段js起作用利用杰奇本身功能重新生成目录页,下一次访问就正常了。
具体实现代码如下目录页模板页面:modules/article/templates/index.html在其底部加入js调用<SCRIPT language=javascript type=text/javascript src="/plus/readpagereset.php?aid={?$article_id?}"></SCRIPT>然后再网站根目录建立plus目录,里面新建一个文件readpagereset.php代码如下01.loadopf( ) )02.{03.$package->makeindex( );04.}05.$file=JIEQI_ROOT_PATH.'/html/'.floor($_REQUEST['aid']/1000).'/'.$_REQUEST['aid'].'/index.sht ml';06.$str=file_get_contents($file);07.$str=str_replace('','',$str);08.09.writeto($file,$str);10.function writeto($filePath, $content){11.$pt_html = fopen($filePath, 'w');12.flock($pt_html, LOCK_EX);13.$result = fwrite($pt_html, $content);14.fclose($pt_html);15.return $result;16.}复制代码本文由V5小说排行榜/整理发布,转载请保留链接。
杰奇CMS中数据库的参数设置与维护说明

杰奇CMS中数据库的参数设置与维护说明✓出处:站长百科✓原文地址:/wiki/杰奇CMS/数据库参数设置✓本电子书整理自站长百科杰奇CMS/数据库参数设置词条,查看内容请访问网站。
数据库参数设置JIEQI CMS后台->系统管理->系统定义->数据库设置:在安装程序的时候,就有对数据库进行了设置。
如果需要手动对数据库进行修改或者是手动配置安装程序的,就需要对数据库参数进行设置•数据库类型:在这里选择数据库的类型(暂时jieqi CMS只支持最常用的mysql数据库)。
•数据库编码:在这里选择数据库的连接编码,建议使用GBK编码。
•数据库前缀:在这里填写数据库的前缀,如下图中的 "jieqi"。
•数据库服务器:在这里填写数据库的服务器。
如果数据库和站点在同一服务器上,通常是localhost;如果不是需要填写数据库服务器ip。
•数据库信息:需要填写“数据库用户名” 、 “数据库密码”、“数据库”。
•是否使用持久连接:这里一般默认就好了,不用选择。
(永久连接是为通常连接建立一对一的分布而设计的。
这意味着必须能够保证在将永久连接替换为非永久连接时,脚本的行为不会改变。
使用永久连接将有可能改变脚本的效率,但不改变其行为。
)✓出处:站长百科✓ 出处:站长百科数据维护说明 数据库优化JIEQI CMS 后台->数据维护->数据库优化:该页面有列出数据库中的数据表,能够显示每张表中的数据。
勾选左边的复选框,点击“提交”按钮,数据表优化成功。
选择“全部选中”、“全部取消”,快速操作。
数据库修复✓ 出处:站长百科JIEQI CMS 后台->数据维护->数据库修复:修复数据表方法与优化表方法一样,再此不多做说明。
数据库升级JIEQI CMS 后台->数据维护->数据库升级:输入SQL 语句:可以在文本框输入或者粘贴写好的SQL 语句,然后“提交”,对数据进行升级。
finecms伪静态的方法 -回复

finecms伪静态的方法-回复FineCMS伪静态的方法FineCMS是一款功能强大且适用广泛的内容管理系统(CMS),它具有伪静态功能,能够为用户提供更好的网站性能和搜索引擎优化。
本文将一步一步回答关于FineCMS伪静态的相关问题,帮助读者了解伪静态的原理和实现方法。
第一步:了解伪静态的原理伪静态技术是指将动态生成的网页通过一定的处理方法转化为静态网页,以减轻服务器的负担和提升用户访问速度。
在FineCMS中,伪静态的原理主要是通过服务器的重写规则将动态URL转化为静态URL。
第二步:开启FineCMS的伪静态功能要开启FineCMS的伪静态功能,需要在网站的根目录下找到.htaccess文件,并使用文本编辑器打开。
在文件中找到以下代码:RewriteEngine On将其改为:RewriteEngine OnRewriteBase /保存文件并退出。
第三步:配置服务器的重写规则FineCMS的伪静态功能依赖于服务器的重写规则,因此需要在服务器上进行相应的配置。
以Apache为例,可以在服务器的虚拟主机配置文件或.htaccess文件中添加以下代码:Options +FollowSymlinksRewriteEngine OnRewriteBase /RewriteRule ^([a-zA-Z0-9]+)/index.html index.php?c=1 [L] RewriteRule ^([a-zA-Z0-9]+)/([a-zA-Z0-9]+)/index.html index.php?c=1&m=2 [L]RewriteRule ^(.*)/(.*)/(.*)/(.*) index.php?c=1&m=2&3=4 [L] RewriteRule ^(.*)/(.*)/(.*) index.php?c=1&m=2&3 [L] RewriteRule ^([a-zA-Z0-9]+) index.php?c=1 [L]这些规则将动态URL转化为静态URL,方便搜索引擎的索引和用户的访问。
伪静态正则表达式

伪静态正则表达式是一种用于将动态生成的URL转换为静态URL的规则。
伪静态可以帮助搜索引擎更好地理解网站内容,提高网站的排名和用户体验。
以下是一个简单的伪静态正则表达式的示例,适用于大多数情况:
```regex
^/(?P<page>\d+)/?$
```
这个正则表达式匹配以斜杠开头,后面跟着一个数字和一个可选的斜杠的URL。
它使用了一个名为`page`的命名组来捕获数字部分,并将其用作页面编号。
以下是一些可能的应用场景和解释:
* 如果URL是`/123`,则匹配成功,并且`page`命名组将捕获数字`123`。
* 如果URL是`/abc/123`,则匹配失败,因为数字部分后面跟了一个斜杠。
* 如果URL是`/search?q=abc`,则匹配失败,因为这不是一个符合正则表达式规则的URL。
当然,具体的伪静态正则表达式需要根据具体的应用场景和需求进行调整。
例如,如果需要处理带有参数的URL,可以使用更复杂的正则表达式来匹配和处理参数。
此外,还可以使用一些工具或库来生成适合特定应用的伪静态正则表达式。
总之,伪静态正则表达式是一种非常有用的工具,可以帮助网站管理员将动态生成的URL 转换为静态URL,从而提高网站的排名和用户体验。
在使用正则表达式时,需要仔细考虑具体的应用场景和需求,以确保生成的伪静态URL能够正确地匹配和处理各种情况。
伪静态(URL重写)

伪静态( URL重写)
一、什么是伪静态? 动态页面伪装成静态页面显示 二、为什么使用伪静态? 可以提高SEO优化 精简URL地址栏:index.php?id=1 ---> index-1.html 三、什么时候使用伪静态? 网站上线 四、如何实现伪静态? ①在Apache配置文件 httpd.conf 中打开: LoadModule rewrite_module modules/mod_rewrite.so 所有 AllowOverride none 全部改成 AllowOverride all 重启Apache ②在网站的根目录编写伪静态的规则: 利用编辑器在网站根目录创建文件名为“.htaccess”的文件,不能直接在系统中新建该文件,会显示文件名不正确 .htaccess文件的内容: RewriteEngine On RewriteRule index.html index.php #RewriteRule index-1-2.html index.php?id=1&page=2 RewriteRule index-(\d+)-(\d+).html index.php?id=$1&page=$2 规
杰奇17全站伪静态设置

再请在网站后台的伪静态里设置依次如下:
/book/<{$id}>.html
/catalog/<{$class}>-<{$page}>.html
RewriteRule ^(.*)/fullflag/([0-9]+)-([0-9]+)\.html$ $1/modules/article/index\.php\?fullflag=$2&page=$3 [L]
RewriteRule ^(.*)/toplist/([a-z]+)-([0-9]+)\.html$ $1/modules/article/toplist\.php\?sort=$2&page=$3 [L]
RewriteRule ^(.*)/initial/0\.html$ $1/modules/article/index\.php\?initial=~ [L]
RewriteRule ^(.*)/initial/0-([0-9]+)\.html$ $1/modules/article/index\.php\?initial=~&page=$2 [L]
RewriteRule ^(.*)/userdetail\.html$ $1/userdetail.php [L]
RewriteRule ^(.*)/myarticle\.html$ $1/modules/article/myarticle.php [L]
#RewriteRule ^(.*)/catalog/([0-9]+)_([0-9]+)\.html$ $1/modules/article/articlelist\.php\?class=$2&page=$3 [L]
伪静态 rewrite规则

伪静态rewrite规则摘要:1.伪静态概念介绍2.伪静态rewrite 规则的作用3.伪静态rewrite 规则的编写方法4.伪静态rewrite 规则的实际应用5.伪静态rewrite 规则的优点与局限性正文:1.伪静态概念介绍伪静态(Pseudo Static)是一种在动态网页上实现静态页面效果的技术。
它允许在动态网页上使用静态页面的URL,从而提高网站的性能和用户体验。
伪静态技术通常用于PHP、Python 等编程语言,通过服务器端的代码实现动态内容与静态页面的结合。
2.伪静态rewrite 规则的作用伪静态rewrite 规则是实现伪静态技术的核心部分,它可以将动态网页的URL 重写为静态页面的格式。
这样,用户在访问网站时,浏览器会直接请求静态页面,而不是经过服务器的动态渲染。
这种技术可以有效地提高网站的访问速度,减轻服务器负担,同时方便搜索引擎的收录。
3.伪静态rewrite 规则的编写方法伪静态rewrite 规则通常通过服务器端的代码实现,以PHP 为例,可以使用PHP 的内置函数「rewrite」来实现。
以下是一个简单的伪静态rewrite规则示例:```php<?php// 判断是否为伪静态请求if (isset($_SERVER["HTTP_X_Rewrite_Url"])) {// 提取URL 中的参数$url_params = parse_str($_SERVER["HTTP_X_Rewrite_Url"], "/");// 根据参数构建动态SQL$sql = "SELECT * FROM content WHERE id=".$url_params["id"];// 执行SQL 获取动态内容$content = mysqli_query($sql);// 将动态内容输出到页面while ($row = mysqli_fetch_array($content)) {echo "【".$row["title"]."】".$row["content"]."<br>";}} else {// 输出静态页面内容echo "欢迎来到伪静态示例网站!";}>```4.伪静态rewrite 规则的实际应用在实际应用中,伪静态rewrite 规则可以根据网站的需求和结构进行灵活调整。
webconfig伪静态规则

webconfig伪静态规则在网站开发中,为了提高网站的用户体验和搜索引擎优化(SEO),伪静态规则是一个常用的技术手段。
而在中,web.config 文件是用来配置网站的重要文件之一。
本文将介绍web.config文件中的伪静态规则的使用方法和注意事项。
什么是伪静态规则呢?简单来说,伪静态规则是一种将动态页面的URL转化为静态页面URL的技术。
通过伪静态规则,我们可以将动态页面的URL转化为带有扩展名的静态页面URL,从而提高网站的可读性和搜索引擎的收录率。
在web.config文件中,我们可以使用<rewrite>元素来配置伪静态规则。
下面是一个示例:```xml<system.webServer><rewrite><rules><rule name="Rewrite to static URL"><match url="^article/(\d+)$" /><action type="Rewrite" url="article.aspx?id={R:1}" /></rule></rules></rewrite></system.webServer>```在上面的示例中,我们定义了一个名为"Rewrite to static URL"的伪静态规则。
该规则的作用是将形如"article/123"的URL重写为"article.aspx?id=123"的URL。
其中,"^article/(\d+)$"是一个正则表达式,用来匹配URL中的参数值,并通过"{R:1}"来引用匹配到的参数值。
除了上述示例中的URL重写规则,我们还可以根据具体需求配置其他的伪静态规则。
杰奇CMS中区块与模块的配置详解

✓出处:站长百科杰奇CMS 中区块与模块的配置详解✓出处:站长百科 ✓原文地址:/wiki/杰奇CMS/模块配置 ✓ 本电子书整理自站长百科杰奇CMS/模块配置词条,查看内容请访问网站。
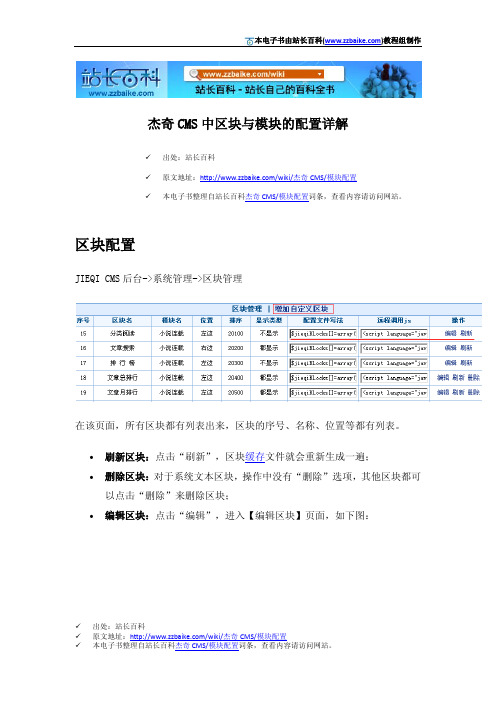
区块配置JIEQI CMS 后台->系统管理->区块管理在该页面,所有区块都有列表出来,区块的序号、名称、位置等都有列表。
• 刷新区块:点击“刷新”,区块缓存文件就会重新生成一遍; • 删除区块:对于系统文本区块,操作中没有“删除”选项,其他区块都可以点击“删除”来删除区块;•编辑区块:点击“编辑”,进入【编辑区块】页面,如下图:✓出处:站长百科编辑该区块,我们可以修改“区块名称”、“显示位置”、“排列序号”...... 选择“显示位置”,可以调节该区块在首页的位置;“排列序号”是用来调区块的前后位置;“是否显示”用来控制区块是否在首页显示,有四种状态供选择;“区块标题”即首页显示的某区块的名字。
• 增加自定义区块:✓出处:站长百科在增加区块面板,需要填写和选择相应的内容。
区块标题、区块内容都是支持html 的,所以可以使用html 语言来书写。
比如:<font color="red">小说推荐</font> 表示“小说推荐”标题,而且颜色为红色。
模块配置JIeQi CMS 现在有小说连载、论坛、电子书、漫画等模块,站长可以根据需求选择安装需要的模块,当然也可以随时增加模块、关闭不需要的模块。
如果每个模块都解析了不同域名,这里设置一下URL 地址就可以给每个模块配置不同的二级域名,使每一个模块都相对独立。
JIEQI CMS 后台->系统管理->模块配置管理•模块名称:填写模块的名字,比如“小说连载”系统; • 相对路径:这里显示的是模块的路径,模块都是放在modules 目录下面,比如“小说连载”的相对路径为:"/modules/article";• URL 地址:在这里填写模块的访问URl 路径,比如“小说连载”的相对路径为:"/modules/article";•模板:为模块选择模板; •是否显示:可以选择“是”、“否”来控制模块是否显示。
oneinstack里的伪静态规则

oneinstack里的伪静态规则摘要:一、什么是伪静态规则二、伪静态规则的编写方法三、在Apache 服务器下配置伪静态规则四、在Nginx 服务器下配置伪静态规则五、伪静态规则的应用实例正文:一、什么是伪静态规则伪静态规则是一种在服务器端实现动态页面静态化的技术。
通过伪静态规则,可以实现动态网页内容在URL 中不被显示出来,从而使得搜索引擎更容易抓取和索引网站内容。
伪静态规则通常用于PHP、ThinkPHP 等程序中。
二、伪静态规则的编写方法伪静态规则的编写主要依赖于服务器端的重写模块,如Apache 的mod_rewrite 或Nginx 的ngx_http_rewrite_module。
以下是一个简单的伪静态规则编写示例:```RewriteRule ^/(d)/([0-9]+).html$ /index.php?id=$2 [L]```这个规则表示,当用户访问形如`/d/123.html`的URL 时,服务器会将其重写为`/index.php?id=123`,并返回相应的动态页面内容。
三、在Apache 服务器下配置伪静态规则在Apache 服务器下配置伪静态规则,需要先确保服务器安装了mod_rewrite 模块。
接下来,在网站根目录下的.htaccess 文件中添加伪静态规则:```LoadModule rewrite_module modules/mod_rewrite.soRewriteEngine OnRewriteBase /RewriteRule ^/(d)/([0-9]+).html$ /index.php?id=$2 [L]```四、在Nginx 服务器下配置伪静态规则在Nginx 服务器下配置伪静态规则,需要在服务器配置文件(通常位于`/etc/nginx/nginx.conf`或`/etc/nginx/sites-available/default`)中添加以下内容:```location / {try_files $uri $uri/ /index.php$is_args$args;}```接着,在网站根目录下创建一个名为`nginx.conf`的文件,用于存放伪静态规则:```location /d/([0-9]+).html {alias /index.php?id=$1;}```五、伪静态规则的应用实例伪静态规则广泛应用于各种动态网站程序中,如PHP、ThinkPHP、WordPress 等。
在线生成伪静态规则

在线生成伪静态规则
在互联网上,许多网站都采用伪静态页面来提高网站的访问速度和搜索引擎的排名。
伪静态页面是指通过URL重写技术,将动态生成的页面转化为静态页面,从而提高页面的访问速度和搜索引擎的爬取效率。
为了方便网站管理员生成伪静态规则,现在已经出现了许多在线工具。
这些工具可以根据网站的URL结构和服务器环境,自动生成适合网站的伪静态规则。
用户只需要输入网站的URL和服务器环境,就可以生成规则并复制到服务器上,从而实现伪静态页面的功能。
值得注意的是,伪静态规则需要根据网站的URL结构来生成,如果网站的URL结构变化,伪静态规则也需要相应地修改。
此外,伪静态规则的生成和使用需要一定的技术水平,如果不了解相关知识,建议寻求专业人士的帮助。
- 1 -。
杰奇1.7全站伪静态设置

RewriteRule ^/index\.html$ /index\.php [L]
RewriteRule ^(.*)/search\.html$ $1/modules/article/search\.php [L]
杰奇1.7全站伪静态设置
示范案例请参照
请把以下内容保存为 httpd.ini
[ISAPI_Rewrite]
# 3600 = 1 hour
CacheClockRate 3600
RepeatLimit 32
# Protect httpd.ini and httpd.parse.errors files
#RewriteRule ^(.*)/book/([0-9]+)\.html$ $1/modules/article/articleinfo\.php\?id=$2 [L]
再请在网站后台的伪静态里设置依次如下:
/book/<{$id}>l
/catalog/<{$class}>-<{$page}>.html
RewriteRule ^(.*)/full\.html$ $1/modules/article/index\.php\?fullflag=1 [L]
RewriteRule ^(.*)/serial\.html$ $1/modules/article/index\.php\?fullflag=0 [L]
# from accessing through HTTP
杰奇CMS全站伪静态教程 (Apache)

首先我们要定义下我们的路径。
用来说事那么我定义的路径就是i_*.html 小说页c*.html 列表页*.html 排行榜页面du/*.html 目录页du/*/*.html 阅读页那么我的后台是怎么写的呢?文章信息页面伪静态规则1./i_<{$id}>.html复制代码文章分类页面伪静态规则1./c<{$class}>_<{$page}>.html复制代码首字母分类页面伪静态规则1./i<{$initial}>_<{$page}>.html复制代码排行榜页面伪静态规则1./<{$sort}>_<{$page}>.html复制代码这就是我的后台填写的了那么Rewrite规则的写法是这个1.rEwriteEngine on2.RewriteBase /^i_([0-9]+)\.html$ modules/article/articleinfo.ph p?id=$1&%{QUERY_STRING}4.//信息页5.RewriteRule^c([0-9]+)\.html$ modules/article/articlelist.php ?class=$1&%{QUERY_STRING}6.//分类第一页7.RewriteRule^c([0-9]+)_([0-9]+)\.html$ modules/article/articlelist.php ?class=$1&page=$2&%{QUERY_STRING}8.//分类页9.RewriteRule^i([01A-Z])_([0-9]+)\.html$ modules/article/index.php?page=$2 &initial=$1&%{QUERY_STRING}10.//字母分页11.RewriteRule^i_([01A-Z])\.html$ modules/article/index.php?page=1& initial=$1&%{QUERY_STRING}12.//字母第一页13.RewriteRule^([a-z]+)_([0-9]+)\.html$ modules/article/toplist.php ?page=$2&sort=$1&%{QUERY_STRING}14.//排行榜页面15.RewriteRule^du/([0-9]+)\.html$ modules/article/reader.php?aid=$1&%{QUERY_STRING}16.//目录页17.RewriteRule^du/([0-9]+)/([0-9]+)\.html$ modules/article/reader.php ?aid=$1&cid=$2&%{QUERY_STRING}18.//阅读页19.RewriteRule^zuixin\.html$ modules/article/toplist.p hp?sort=lastupdate&%{QUERY_STRING}20.RewriteRule^all\.html modules/article/artic lelist.php?class=&%{QUERY_STRING}21.RewriteRule^xuanhuan\.html$ modules/article/article list.php?class=1&%{QUERY_STRING}22.RewriteRule^wuxia\.html$ modules/article/articlelis t.php?class=2&%{QUERY_STRING}^dushi\.html$ modules/article/articlelis t.php?class=3&%{QUERY_STRING}24.RewriteRule^lishi\.html$ modules/article/articlelis t.php?class=4&%{QUERY_STRING}25.RewriteRule^tuili\.html$ modules/article/articlelis t.php?class=5&%{QUERY_STRING}26.RewriteRule^wangyou\.html$ modules/article/articlel ist.php?class=6&%{QUERY_STRING}27.RewriteRule^kehuan\.html$ modules/article/articleli st.php?class=7&%{QUERY_STRING}28.RewriteRule^kongbu\.html$ modules/article/articleli st.php?class=8&%{QUERY_STRING}29.RewriteRule^sanwen\.html$ modules/article/articleli st.php?class=9&%{QUERY_STRING}30.RewriteRule^qita\.html$ modules/article/articlelist .php?class=10&%{QUERY_STRING}31.RewriteRule^quanben\.html$ modules/article/index.ph p?fullflag=1&%{QUERY_STRING}32.//全本小说33.RewriteRule^library/(\w+)_(\w+)_(\w+)_(\d+)_(\d+)_(\d+)_(\d+)_(\d+)_(\d+)\ .html$ modules/article/index.php?class=$1&sort=$2&initial=$3&si zelevel=$4&commend=$5&attribute=$6&status=$7&order=$8&page=$934.//这个是书籍筛选,可放弃35.RewriteCond %{HTTP_HOST} ^esou\.biz [NC]36.RewriteRule ^(.*)$ http://www.esou\.biz$1 [L,R=301]37.//上面这两句是301重定向,把不带www定向到带www的38.39.复制代码下面重点讲解如何伪静态目录页和阅读页首先,我们要找到信息页模板(articleinfo.html)。
zblog伪静态规则

zblog伪静态规则什么是zblog伪静态规则?在介绍zblog伪静态规则之前,我们先来了解一下什么是伪静态。
传统的动态网页是通过服务器动态生成页面内容,每次访问都需要经过服务器的处理和数据库查询等操作,这对于服务器的负载来说是一个较大的压力。
而伪静态技术可以将动态网页转化为静态网页,将页面内容保存为HTML文件并存储在服务器上,当访问者请求该页面时直接返回HTML文件,无需再进行动态生成。
zblog是一款开源的博客程序,它提供了伪静态规则的功能。
通过设置适当的规则,可以将zblog生成的动态页面转化为伪静态页面,并提高网站的访问速度和性能。
zblog伪静态规则的配置要使用zblog伪静态规则,首先需要在服务器上安装URL重写模块(如Apache的mod_rewrite或Nginx的rewrite模块),以便能够对URL进行重写操作。
在zblog中配置伪静态规则主要包括两个步骤:修改.htaccess文件和设置URL路由规则。
修改.htaccess文件.zblog目录下有一个名为.htaccess的文件,这个文件用来配置URL重写规则。
打开该文件,可以看到如下内容:<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]</IfModule>上述代码中的RewriteEngine On表示开启URL重写功能,RewriteBase /表示URL重写的基准路径为根目录。
我们需要在这个文件中添加一些额外的规则来实现伪静态。
例如,我们可以添加以下规则:<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-d# 添加伪静态规则RewriteRule ^post/(\d+)$ post.php?id=$1 [L]</IfModule>上述代码中的^post/(\d+)$表示匹配以post/开头,后面跟着一个或多个数字的URL。
discuz 伪静态规则

discuz 伪静态规则Discuz伪静态规则是指在使用Discuz论坛系统时,通过设置伪静态规则来优化网站的SEO效果和用户体验。
伪静态规则可以将动态生成的URL转化为静态的URL,使得搜索引擎更加容易抓取和索引网站内容,同时也提高了网站的访问速度和用户体验。
伪静态规则的设置需要在服务器上进行,一般通过修改服务器的配置文件实现。
对于Apache服务器,可以通过.htaccess文件来设置伪静态规则;对于Nginx服务器,可以通过修改配置文件来实现。
下面将分别介绍Apache和Nginx服务器下的伪静态规则设置方法。
首先介绍Apache服务器下的伪静态规则设置。
在使用Discuz论坛系统时,可以通过以下规则将动态URL转化为静态URL:RewriteEngine OnRewriteBase /RewriteRule ^thread-([0-9]+)-([0-9]+)\.html$ forum.php?mod=viewthread&tid=$1&page=$2 [L]上述规则将将形如"forum.php?mod=viewthread&tid=123&page=1"的动态URL转化为"thread-123-1.html"的静态URL。
其中,[L]表示该规则是最后一条规则,如果匹配成功则停止匹配其他规则。
接下来介绍Nginx服务器下的伪静态规则设置。
在使用Discuz论坛系统时,可以通过以下规则将动态URL转化为静态URL:location / {rewrite ^/thread-([0-9]+)-([0-9]+)\.html$ /forum.php?mod=viewthread&tid=$1&page=$2 last;}上述规则将将形如"forum.php?mod=viewthread&tid=123&page=1"的动态URL转化为"thread-123-1.html"的静态URL。
oneinstack里的伪静态规则

OneInStack是一个基于PHP的集成开发环境(IDE),它提供了许多功能和工具,以帮助开发人员更高效地进行PHP开发。
在OneInStack中,伪静态规则是指用于将动态生成的URL 转换为静态样式的规则。
伪静态规则通常用于在Web应用程序中创建更友好、可读的URL。
它们可以帮助改善搜索引擎优化(SEO),提高用户体验,并减少动态URL的复杂性。
在OneInStack中,伪静态规则可以通过以下方式设置:
打开OneInStack IDE并进入网站管理界面。
在左侧导航栏中选择"网站设置"或"网站配置"。
在网站设置页面中找到"伪静态规则"或"URL重写"选项。
在该选项下,您将看到一个或多个已添加的伪静态规则。
如果还没有任何规则,请单击"添加规则"或类似的按钮创建新的规则。
在添加规则的表单中,您可以指定规则的名称、模式和操作。
规则名称用于标识规则,模式是用于匹配URL的模式,操作是当URL匹配模式时要执行的操作。
根据您的需求,设置适当的规则参数。
例如,您可以使用正则表达式来定义模式,并指定要执行的操作。
常见的操作包括重定向到另一个URL、将URL重写为特定格式等。
添加完规则后,保存更改并重新加载网站配置。
请注意,具体的设置步骤可能因OneInStack版本而异。
上述步骤提供了一个一般的指导方向,但您可能需要根据您所使用的特定版本进行相应的调整。
建议参考OneInStack的官方文档或用户手册以获取更详细的指导。
PHP伪静态的几种方法

PHP伪静态的几种方法伪静态并不是真正的静态,实质上也是动态页面。
以下是为大家分享的PHP伪静态的几种方法,供大家参考借鉴,欢迎浏览!首先,什么是伪静态:伪静态又名URL重写,是动态的网址看起来像静态的网址。
换句话说就是,动态网页通过重写URL方法实现去掉动态网页的参数,但在实际的网页目录中并没有必要实现存在重写的页面。
另外在补充两个名词解析静态网址:纯静态HTML文档,能使用filetype:htm查询到的网页动态网址:内容存于数据库中,根据要求显示内容,URL中以?#&显示不同的参数,如:news.php?lang=&class=1&id=2 动态、静态、伪静态之间的利与弊(新)动态网址首先,动态网址目前对于Google来说,“不能被抓取”的说法是错误的,Google能够很好的处理动态网址并顺利抓取;其次“参数不能超过3个”的说法也不正确,Google能够抓取参数超过3个的动态网址,不过,为了避免URL太长应尽量减少参数。
其次,动态网址有其一定的优势,以上面所说的news.php?lang=&class=1&id=2为例,网址中的参数准确的告诉Google,此URL内容语言为、隶属于分类1、内容ID为2,更便于Google对内容的识别处理。
最后,动态网址应尽量精简,特别是会话标识(sid)和查询(query)参数,容易造成大量相同页面。
静态网址首先,静态网址具有的绝对优势是其明晰,/product/nokia/n95和/about可以很容易被理解,从而在搜索结果中可能点击量相对较高。
其次,静态网址未必就是最好的网址形式,上述动态网址中说到,动态网址能够告诉Google一些可以识别的参数,而静态网址如果文档布置不够恰当(如:过于扁平化,将HTML文档全放在根目录下)及其他因素,反而不如静态网址为Google提供的参考信息丰富。
最后,樂思蜀觉得Google此文中是否有其隐藏含义?“更新此种类型网址的页面会比较耗费时间,尤其是当信息量增长很快时,因为每一个单独的页面都必须更改编译代码。
伪静态 rewrite规则

伪静态 rewrite规则
伪静态(Pseudo-static)是一种在网站开发中常见的技术,它通过 URL 重写规则将动态生成的页面 URL 转换为看起来像静态页面的 URL。
这样可以改善搜索引擎优化(SEO)和用户友好度,同时保留动态生成页面的灵活性。
在使用伪静态时,通常需要使用 rewrite 规则来将原始的动态 URL 重写为静态 URL,以便服务器能够正确地处理请求。
具体的 rewrite 规则语法和配置方式可能因服务器环境和使用的 web 服务器而有所不同。
以下是一个示例rewrite 规则的常见写法,以 Apache HTTP Server (mod_rewrite) 为例:
RewriteEngine On
RewriteRule ^/static-page/(\d+)$ /index.php?page=$1 [L]
在上述示例中,RewriteEngine On 表示启用 rewrite 引擎。
RewriteRule 是一个规则声明,用于将匹配的 URL 重写为指定的目标 URL。
示例中的规则将匹配形如 /static-page/123 的 URL,并将其重写为 /index.php?page=123。
具体的 rewrite 规则根据项目的需求和 URL 结构而有所不同,常见的规则包括将带有查询参数的 URL 重写为路径形式、隐藏文件扩展名、处理搜索引擎友好的 URL 等。
请注意,rewrite 规则的具体语法和配置方式可能因使用的 web 服务器和配置文件而有所不同。
对于其他服务器环境,如 Nginx、IIS 等,需要参考相应的文档和配置指南来了解具体的 rewrite 规则语法和配置方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
杰奇伪静态/杰奇目录页伪静态/杰奇阅读页面伪静态/杰奇阅读短路径(史上最全)最近爱上小说站,caiji了大把数据。
把vps都差点撑爆。
呵呵。
后来实在没办法,只能搞下伪静态Ps,本次教程异于百度搜索的其他伪静态教程本教程步骤最全面最能让新手站长朋友学到更多。
更多技术教程请关注遮天小说吧论坛/modules/forum/百度搜索一大堆,看来看去就是没看懂。
为了站长朋友能够更直观更简单的设置杰奇伪静态,我现在给大家做下图文教程感谢站长朋友们的关注和支持本文章纯属原创遮天小说吧 所有著作权转载请注明来源使用vps 或者服务器的站长朋友要按步骤操作使用空间的朋友购买空间前一定要咨询空间商是否支持伪静态下面开始图文操作演示iis的朋友首先安装下载伪静态ISAPIRewritev给大家提供个下载地址伪静态是破解版的性能强于其他版本地址/modules/forum/showtopic.php?tid=1&page=last将下载的ISAPIRewritev1.3forIIS.CR.rar解压,你会看到两个文件夹Cracked和setup进入setup,你会看到ISAPI_Rewrite Full.msi这个安装文件,没错,双击它开始正式安装了;一路Next,最后Finish确定,默认安装在C:\Program Files\Helicon下还没完,现在是最重要的一步,我们打开Cracked文件夹,将破解文件ISAPI_Rewrite.dll复制到C:\Program Files\Helicon\ISAPI_Rewrite文件夹中覆盖即可,IIS伪静态组件安装成功。
我们打开Internet 信息服务(IIS)管理器,找到“网站”,右键打开“属性”选项卡;选择“ISAPI 筛选器”选项卡,点击“添加”,弹出“添加/编辑筛选器属性”,“筛选器名称”写上ISAPI_Rewrite,这个可以自定义;“可执行文件”这里,通过“浏览”找到伪静态组件安装目录下的ISAPI_Rewrite.dll文件即可,默认路径是C:\Program Files\Helicon\ISAPI_Rewrite\ISAPI_Rewrite.dll;一路确定之后,我们重启下IIS管理器,之后再次打开网站属性的“ISAPI 筛选器”,看下是不是刚刚添加的ISAPI_Rewrite变为绿色向上的箭头呢?这样的话伪静态就配置成功了。
Iis伪静态程序安装好,我们准备设置网站后台以及修改模板iis伪静态安装好之后我们来具体的设置伪静态httpd.ini伪静态规则小说站后台以及模板需要修改的具体细节其伪静态规则如下复制到安装好的伪静态路径下的httpd.ini 并且重启iis[ISAPI_Rewrite]RewriteCond Host: (.+) RewriteCond Referer: (?!http://\1.*).* RewriteCond Referer: (?!http://(?:.*\.baidu\.com|baidu\.com)).+ #RewriteRule ^(.*)/index.html$ /index\.phpRewriteRule .*\.(?:gif|jpg|png|exe|rar|zip|torrent|bmp|pdf) /block.gif [I,O,N] RewriteRule ^/book([0-9]+)\.html$ /modules/article/reader\.php\?aid=$1 RewriteRule ^/book([0-9]+)_([0-9]+)\.html$ /modules/article/reader\.php\?aid=$1&cid=$2 RewriteRule ^/book/([0-9]+)\.html$ /modules/article/articleinfo\.php\?id=$1 RewriteRule# ^/list/([0-9]+)_([0-9]+)\.html$ /modules/article/articlelist\.php\?class=$1 RewriteRule ^/zm/([a-z]+)_([0-9]+)\.html$ /modules/article/toplist\.php\?sort=$1 RewriteRule ^/top/initial([01A-Z])-([0-9]+)\.html$ /modules/article/articlelist.php?initial=$12.设置后台小说连载-参数设置HTML目录必须设置成你网站html生成的绝对路径最后必须\ 结尾.访问HTML的url 必须依照伪静态规则设置那么事例站如图3.信息页面列表页面字母排行榜依次填写/book/<{$id}>.html/list/<{$class}>_<{$page}>.html/zm/<{$initial}>_<{$page}>.html/top/<{$sort}>_<{$page}>.html如下图保存设置后台设置完毕!4. 修改模板modules\article\templates 下的articleinfo.html 信息页模板index.html 目录页面模板style.html阅读页面模板ps. 下面几步百度下也可以找到但是99%搜索出的结果看到的js代码都是错误的我本身是个白菜也是多方求证出的结果下面继续吧先修改articleinfo.html 信息页模板找到<a href="{?$url_read?}" id="htmldianjiyuedu" title="点击阅读把{?$url_read?}" id="htmldianjiyuedu 替换成/book{?$articleid|subdirectory?}/{?$articleid?}.htmlindex.html 目录页面模板找到<a href="{?$indexrows[i].curl1?}"><a href="{?$indexrows[i].curl2?}"><a href="{?$indexrows[i].curl3?}"><a href="{?$indexrows[i].curl3?}">把{?$indexrows[i].curl1?} 到{?$indexrows[i].curl4 ?}替换成/book{?$articleid|subdirectory?}/{?$articleid?}_{?$indexrows[i].cid1?}.html 到/book{?$articleid|subdirectory?}/{?$articleid?}_{?$indexrows[i].cid4?}.html style.html阅读页面模板主要是jsps.有些淘宝卖家总说你模板和别的不同胡乱要价这里我告诉大家以下内容页都是js调用不一样的地址自己手动就可以改例如book/1.html 改成/txt/1.html 伪静态信息目录阅读依次改下就可以下面说下事例站的修改方法(1.)首先找到以下代码其实89%以上的小说站翻页代码都是一样的<script type="text/javascript"><!--var preview_page = "{?$preview_page?}";var next_page = "{?$next_page?}";var index_page = "{?$index_page?}";var article_id = "{?$article_id?}";var chapter_id = "{?$chapter_id?}";function jumpPage() { var event = document.all ? window.event : arguments[0]; if (event.keyCode == 37) document.location = preview_page; if(event.keyCode == 39) document.location = next_page; if (event.keyCode == 13) document.location = index_page;}document.onkeydown=jumpPage;--></script>替换成<script type="text/javascript"><!-- String.prototype.getQuery = function(name){var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");var r = this.substr(this.indexOf("\?")+1).match(reg);if (r!=null) return (r[2]); return null;} var str = "{?$preview_page?}";if(str.getQuery("cid")){preview_page ="/book{?$articleid|subdirectory?}/{?$article_id?}_"+str.getQuery("cid")+".html"}else{preview_page ="/book/{?$article_id?}.html"}var str = "{?$next_page?}";if(str.getQuery("cid")){next_page ="/book{?$articleid|subdirectory?}/{?$article_id?}_"+str.getQuery("cid")+".html"}else{next_page ="/book/{?$article_id?}.html"}var index_page = "/book{?$articleid?}.html";var article_id = "{?$article_id?}";var chapter_id = "{?$chapter_id?}";function jumpPage() {if (event.keyCode==37) location=preview_page;if (event.keyCode==39) location=next_page;if (event.keyCode==13) location=index_page;}document.onkeydown=jumpPage;--></script>(2.)找到<a href="{?$preview_page?}" id="htmlshangzhang" target="_top" title="阅读《{?$article_title?}》的上一章">上一章</a> 需要把{?$preview_page?}" id="htmlshangzhang" target="_top" title="阅读《{?$article_title?}》的上一章替换成<script type="text/javascript"><!--var str = "{?$preview_page?}";if(str.getQuery("cid")){document.write("<ahref=/book{?$articleid|subdirectory?}/{?$article_id?}_"+str.getQuery("cid")+".html>上一章</a>");}else{document.write("<a class='btnlink' href=book/{?$article_id?}.html title='返回{?$article_title?}介绍'>返回书页</a>");}//--> </script>(3.)找到<a href="{?$index_page?}" id="htmlmulu" target="_top" title="《{?$article_title?}》的章节目录">本书目录</a>把{?$index_page?}" id="htmlmulu" target="_top" title="《{?$article_title?}》的章节目录替换成<a href="/book{?$articleid|subdirectory?}/{?$articleid?}.html(4.)找到下面代码<a href="{?$next_page?}" id="htmlxiazhang" target="_top" title="阅读《{?$article_title?}》的下一章">下一章</a>并把{?$next_page?}" id="htmlxiazhang" target="_top" title="阅读《{?$article_title?}》的下一章替换<script type="text/javascript"><!--var str = "{?$next_page?}";if(str.getQuery("cid")){document.write("<ahref=/book{?$articleid|subdirectory?}/{?$article_id?}_"+str.getQuery("cid")+".html>下一章</a>");}else{document.write("<a class='btnlink' href=book/{?$article_id?}.html title='返回{?$article_title?}介绍'>返回书页</a>");}//--> </script>这样杰奇信息页面目录页面阅读页面也就真正实现了伪静态数据生成只需要生成索引文件opf即可列表页的伪静态规则本教程上面也有象事例站ps. 杰奇程序本身就是消耗空间的伪静态的效果就是为了减少消耗大大的缓解草根站长初步的投资列表页面的模板就不讲了首页更新的快不会影响百度收录的本文章版权遮天小说吧遮天论坛/modules/forum/ 转载请注明。
