杰奇CMS中网站参数与优化的设置
如何优化网站的页面加载速度和响应时间

如何优化网站的页面加载速度和响应时间对于任何一个网站来说,页面加载速度和响应时间是非常重要的因素之一。
快速加载的网页不仅能提供更好的用户体验,还有助于提高网站的SEO排名并增加网站的页面浏览量。
本文将介绍一些优化网站页面加载速度和响应时间的方法,以帮助您提升网站的用户体验并提升网站的流量。
1. 图片优化图片是网站加载速度的一个重要因素。
大尺寸和高分辨率的图片会占用更多的网页加载时间。
为了优化图片加载速度,您可以采取以下措施:- 压缩图片文件大小:使用图片压缩工具来减小图片文件的大小,同时保持图片的良好质量。
- 选择适当的图片格式:JPEG格式适用于大部分照片,而PNG格式适用于图标和需要透明背景的图像。
- 按需加载图片:使用延迟加载或懒加载技术,只有用户滚动到图片所在的位置时才加载图片。
2. 文件缓存启用文件缓存是一种有效的方式来提高网站的加载速度和响应时间。
当用户首次访问网站时,浏览器会将网站的静态文件(如样式表和脚本文件)缓存在本地,下次用户再次访问时,浏览器会直接读取缓存的文件而不需要再次下载。
您可以通过以下方式启用文件缓存:- 设置适当的缓存头:在服务器端设置正确的缓存头,指示浏览器缓存文件的时间。
- 文件版本控制:在文件名中添加版本号或时间戳,以便在文件更新后自动清除缓存。
3. 压缩文件使用压缩技术可以大幅度减小文件的大小,提高页面的加载速度和响应时间。
目前常用的压缩技术有Gzip和Brotli,它们可以对CSS、JavaScript和HTML等文件进行压缩。
通过在服务器端启用压缩,可以在用户端将压缩后的文件解压,从而减少文件的传输时间。
4. CDN加速内容分发网络(CDN)是一种将网站内容分布到全球各地服务器上的技术。
通过CDN,您的网站的静态资源可以更快地加载到用户的浏览器。
CDN可以帮助解决服务器负载高和延迟问题,提高网站的加载速度和响应时间。
5. 减少HTTP请求每个网页都需要发送多个HTTP请求来获取所需的资源文件。
杰奇1.7全站伪静态配置教程

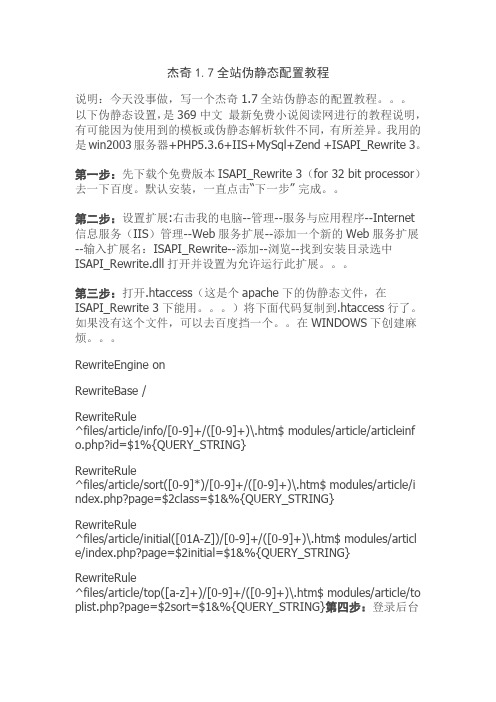
杰奇1.7全站伪静态配置教程说明:今天没事做,写一个杰奇1.7全站伪静态的配置教程。
以下伪静态设置,是369中文最新免费小说阅读网进行的教程说明,有可能因为使用到的模板或伪静态解析软件不同,有所差异。
我用的是win2003服务器+PHP5.3.6+IIS+MySql+Zend +ISAPI_Rewrite 3。
第一步:先下载个免费版本ISAPI_Rewrite 3(for 32 bit processor)去一下百度。
默认安装,一直点击“下一步”完成。
第二步:设置扩展:右击我的电脑--管理--服务与应用程序--Internet 信息服务(IIS)管理--Web服务扩展--添加一个新的Web服务扩展--输入扩展名:ISAPI_Rewrite--添加--浏览--找到安装目录选中ISAPI_Rewrite.dll打开并设置为允许运行此扩展。
第三步:打开.htaccess(这是个apache下的伪静态文件,在ISAPI_Rewrite 3下能用。
)将下面代码复制到.htaccess行了。
如果没有这个文件,可以去百度挡一个。
在WINDOWS下创建麻烦。
RewriteEngine onRewriteBase /RewriteRule^files/article/info/[0-9]+/([0-9]+)\.htm$ modules/article/articleinf o.php?id=$1%{QUERY_STRING}RewriteRule^files/article/sort([0-9]*)/[0-9]+/([0-9]+)\.htm$ modules/article/i ndex.php?page=$2class=$1&%{QUERY_STRING}RewriteRule^files/article/initial([01A-Z])/[0-9]+/([0-9]+)\.htm$ modules/articl e/index.php?page=$2initial=$1&%{QUERY_STRING} RewriteRule^files/article/top([a-z]+)/[0-9]+/([0-9]+)\.htm$ modules/article/to plist.php?page=$2sort=$1&%{QUERY_STRING}第四步:登录后台——模块管理——小说连载——参数设置看图:小说网站都是采集的文章,所以内容一般都是Html的,所以单页就是用去设置Html。
网站导航的优化方法和设置技巧

网站导航的优化方法和设置技巧一说到网站导航,可能很多人的第一印象就是网站头部的那一排主导航栏,感觉没什么优化的必要。
其实这是一个误区,网站导航不仅包括这个主导航,网站其它栏目、文章分类、当前的位置、返回首页、返回上一页等都是网站导航系统的一部分。
凡是有助于方便用户浏览网站信息、获取网站服务,并且在整个过程中不至迷失、在发现问题时可以及时找到帮助的所有形式都是网站导航系统的组成部分。
网站导航的优化方法和设置技巧清晰的网站导航系统是网站设计的重要目标,对网站信息架构、用户体验影响很大。
基本上每个网站都有自己的网站导航系统,来帮助用户更快更好找到想要浏览的网页及分类。
而对于网站管理者,导航也无非是想让用户更好的浏览,提升用户网页停留时间、减少跳出率、提高PV。
野狼SEO觉得对于一个合格的SEOer来说,优化网站导航是每个网站都必须做的,而且还是必须要做好的一个重点。
那么我们到底要如何优化网站的导航呢?一、为什么要优化网站导航?1、网站导航可以让用户在浏览网站过程中不至迷失,并且可以方便地回到网站首页以及其他相关内容的页面。
2、网站导航决定了用户在网站中穿梭浏览的体验,网站能让用户继续浏览下去是最基本的。
3、网站导航设计合理,可以将网站的内容和产品尽可能多的展现在用户面前。
4、合理的网站导航可以增加用户粘性,提高网站的浏览深度,增加PV,降低网站的跳出率。
5、清晰大方的网站导航更容易获得用户的好感,提高网站的回访率。
6、简洁的网站导航,搜索引擎能最大限度的抓取网站,从而增加网站的收录量。
二、网站导航的五大元素1、网站的LOGO标识一般来说,我们凭借网站的LOGO标识来识别目前所在的是哪个网站,比如你就可以从现在查看的文章页面上,判断出你目前所在的网站就是野狼SEO博客。
它就好像是商标,具有其独特的识别性和显著性。
我们应该一眼就能分辨出一个logo标识和其他logo标识的区别。
由于网站的特殊性,网站logo不应该过于复杂或者花哨。
网络优化调试技巧解决网站性能问题的实用方法

网络优化调试技巧解决网站性能问题的实用方法随着互联网的快速发展,网站的性能问题也日益凸显。
对于运行缓慢、响应不及时的网站,用户体验将大打折扣,导致流量和转化率的下降。
为了解决这一问题,网络优化调试技巧成为了至关重要的一环。
本文将介绍一些实用的方法,帮助解决网站性能问题。
一、分析网站性能瓶颈在进行网络优化调试前,首先需要分析网站的性能瓶颈。
常见的瓶颈包括网络延迟、服务器响应时间、资源加载速度等。
可以使用一些工具来帮助分析,如Google PageSpeed Insights、WebPagetest、YSlow 等。
这些工具能够评估网站的性能,并给出相应的优化建议。
二、优化前端代码和资源前端代码和资源的优化是提升网站性能的重要手段。
首先,可以对网站的HTML、CSS和JavaScript代码进行压缩和合并,减小文件体积,提高加载速度。
其次,利用浏览器缓存技术,将静态资源如图片、样式表和脚本文件缓存到用户本地,减少服务器请求次数。
另外,可以使用图片压缩工具,减小图片文件的大小,提高加载效率。
三、采用CDN加速CDN(内容分发网络)是一种基于云计算和大容量存储技术的分发系统,可以将网站的静态资源分布到全球各地的服务器上,实现就近访问。
通过采用CDN加速,可以将用户请求分散到各个服务器上,降低服务器负载,提高网站的访问速度和可用性。
四、优化数据库查询数据库是网站的核心组件之一,优化数据库查询对提升网站性能至关重要。
首先,可以对数据库进行索引优化,合理使用索引来加快查询速度。
其次,可以通过缓存热点数据,减少对数据库的频繁访问。
另外,合理设计数据库表结构,避免多余的冗余数据和重复查询。
五、检查服务器配置服务器的配置对网站性能有着直接的影响。
因此,检查服务器的配置是否合理也是解决性能问题的关键。
可以通过查看服务器的日志、监控系统的指标、性能测试等手段来发现潜在的问题。
例如,可以调整服务器的网络设置、数据库缓冲区大小、线程池大小等,以充分利用服务器的资源提高性能。
jeewx捷微CMS

捷微CMS 操作手册1、 新建公众账号由于我们的CMS 模板和公众账号相关联,每个登陆用户绑定唯一的微信公众号。
公众号和建立的站点一一对应。
2、 新建站点模板我们接到的文件是美工切完图的文件。
Html打开index.html模板打包上传,将所有的模板文件打包成zip文件。
压缩包里的文件不需要有顶层文件夹。
层次结构如下:选中模板,点击上传3、新建站点选择刚刚建立的模板4、更改模板点击站点预览,我们可以看到已经应用了模板,但是我们需要将模板做一些改动,以找到服务器上的css,image的位置。
将<link href="css.css" rel="stylesheet" type="text/css" />更改为<link href="${cmsData.base}/css/css.css" rel="stylesheet" type="text/css" />刷新网页,可以看到加载了css5、 栏目管理我们现在将栏目切换成动态的。
打开index.html ,将<li><a href="#">网站首页</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">新闻中心更改为 <li>target="_self">${}</a></td></li></#list>刷新页面,看到栏目已经动态显示了。
6、 文章管理我们在新闻中心这个栏目下面新建个文章。
网站性能调优方案

网站性能调优方案背景介绍随着互联网的快速发展,网站性能对于用户体验和业务成功至关重要。
本文档将提供一套网站性能调优方案,以提升网站的加载速度和响应能力。
分析和评估在开始之前,我们首先需要对网站的性能进行分析和评估。
以下是一些常见的指标和工具,可用于评估网站性能:1. 页面加载时间:使用性能测量工具(如Google PageSpeed Insights)来确定当前网站的加载时间,并与标准值进行比较。
2. 响应时间:通过监控服务器响应时间,了解是否存在延迟或不稳定的情况。
3. 并发用户量:模拟并发用户访问网站,以检查网站在高负载情况下的性能表现。
优化策略根据网站的分析和评估结果,我们可以采取以下优化策略来提升网站性能:1. 图片优化:通过压缩图片、使用合适的图片格式(如WebP)、延迟加载等方式减少页面加载时间。
3. 缓存设置:使用浏览器缓存、CDN缓存等技术,减少重复加载资源的次数,提升页面访问速度。
4. 懒加载:延迟加载页面上的非关键内容,优化页面响应速度。
5. 服务器优化:优化服务器配置、数据库查询、网站架构等,以提高网站的整体性能。
6. 前端性能优化:减少DOM操作、减少重绘和重排、使用异步加载等技术,提升前端性能。
测试和监控完成优化策略后,我们需要进行测试和监控,以确保网站性能得到改善:1. 定期进行性能测试,检查网站的加载速度、响应时间等指标。
2. 监控服务器性能,及时发现并解决潜在的问题。
3. 使用插件或工具进行用户行为和访问分析,了解用户对网站性能的感受和需求。
结论通过以上提到的网站性能调优方案,我们可以显著地提升网站的性能,提供更好的用户体验,并为业务的成功奠定基础。
不同的网站可能有不同的需求和挑战,因此我们建议根据具体情况来选择和实施适合的优化策略。
注意:本文档仅提供一般性的网站性能调优方案,具体实施过程中应根据实际情况进行调整和优化。
参考资料:。
网站页面加载速度优化的方法有哪些

网站页面加载速度优化的方法有哪些在当今数字化时代,网站的页面加载速度对于用户体验和网站的成功至关重要。
如果一个网站加载缓慢,用户很可能会失去耐心,转而访问其他竞争对手的网站。
因此,优化网站页面的加载速度是每个网站所有者和开发者都应该重视的问题。
下面我们就来探讨一下网站页面加载速度优化的一些方法。
一、优化图片图片是导致网站加载速度变慢的常见因素之一。
为了提高加载速度,可以采取以下措施:1、压缩图片使用图像编辑工具或在线图片压缩工具,在不明显降低图片质量的前提下,减小图片文件的大小。
常见的图片格式如 JPEG、PNG 等都可以进行压缩。
2、选择合适的图片格式根据图片的特点选择合适的格式。
例如,对于色彩丰富的照片,JPEG 格式通常比较合适;而对于具有透明背景或简单图形的图片,PNG 格式可能更好。
3、图片懒加载当用户滚动页面到图片所在位置时再加载图片,而不是在页面初始加载时就加载所有图片。
这样可以减少初始页面加载的数据量。
二、精简代码1、去除不必要的代码检查和清理网站代码中无用的注释、空格和空行,以及不再使用的代码片段。
2、合并和压缩 CSS 和 JavaScript 文件将多个 CSS 和 JavaScript 文件合并为一个文件,并进行压缩,减少文件请求数量和文件大小。
3、避免内联样式和脚本尽量将样式和脚本放在外部文件中,以便浏览器能够缓存它们,提高后续页面加载的速度。
三、优化服务器性能1、选择合适的服务器根据网站的流量和需求,选择性能良好的服务器。
云服务器提供商通常提供多种配置选项,可以根据实际情况进行选择。
2、启用服务器缓存配置服务器缓存机制,如使用内容分发网络(CDN),缓存静态资源,减少重复请求和数据传输。
3、优化数据库查询如果网站涉及数据库操作,确保数据库查询语句的优化,避免复杂和低效的查询。
四、使用内容分发网络(CDN)CDN 是一组分布在不同地理位置的服务器网络,它可以根据用户的地理位置,提供离用户最近的服务器来传输内容,从而减少数据传输的时间和提高加载速度。
杰奇CMS 漏洞分析

杰奇CMS ( Jieqi CMS) 是一套以小说系统为主的CMS,目前的最新版本是1.7,在小说类的站中使用率还是比较高的,这几天花了点时间看了一下他的代码,觉得挺有意思的,就那这个网站为案例跟大家分享一下。
整个系统核心代码是zend加密的,dezend之后看了一下。
先从最几率最大的select型注入看起,但是发现所有地方GET过去的参数,最后都会带入\lib\database\database.php中组合SQL语句,再带入到jieqimysqldatabase类(\lib\database\mysql\db.php)的query方法进行最后的执行。
仔细查看后发现不可利用,因为如果是数字型的变量,带入到database.php时会进行is_numeric检查;如果是字符串型会进行\转义,尝试了宽字节注入,但很可惜的是dp.php中有一句“character_set_client=binary”,也就是说php程序在与mysql交互的时候使用二进制字符集查询,瞬间绝望了。
再留意了一下,发现程序中并没有转码的操作,所以宽字节注入这条路就彻底不行了。
这是一个不好的信号,因为程序中基本上所有的字符串型都会进行转义操作,我就不可能跳出魔术引号了。
又黑盒看了一下,后台的一个地方会显示用户留言时的IP,IP是插在数据库中的,于是考虑了一下能不能伪造IP,看看能否利用来注入或者xss。
分析之后得出获取IP函数是jieqi_userip (/global.php) ,采用HTTP_CLIENT_IP 的方式来获取的,可以伪造,但很蛋疼的是jieqi_userip在获取了IP之后会把小数点替换为空,再进行is_numeric判断- - || ,又白高兴了。
接着找了一下xss,1.7没有找到xss,1.6有几个反射型xss。
再接再厉,又看了一下其他一些地方,但都没太大的突破,最后看到注册那一块的时候,发现了一些问题。
如何进行网站性能优化

如何进行网站性能优化随着互联网的迅猛发展,网站越来越重要和普遍。
对于企业或个人来说,一个好的网站可以带来不少商业价值和口碑。
然而,许多网站经常受到访问速度慢、页面载入缓慢、响应延迟等问题的困扰,而这些问题往往也导致用户流失和排名下降。
在实现良好用户体验和提高网站性能的过程中,网站性能优化是至关重要的一步。
一、优化页面加载速度页面加载速度是网站性能的关键因素之一。
如果一个网站的页面载入时间过长,用户就很可能放弃访问。
为了优化页面加载速度,可以采取以下措施:1. 压缩资源文件:对于CSS、JS等文件可以进行压缩,以减少文件的大小和加载时间。
2. 利用浏览器缓存:浏览器缓存可以将页面资源下载到本地,从而提高访问速度。
3. 减少HTTP请求:通过合并文件、使用CSS Sprites等方式减少HTTP请求,从而减少页面加载时间。
二、兼容移动端设备随着移动设备的普及,越来越多的用户通过手机和平板电脑访问网站。
优化网站在移动设备上的表现也是很重要的一步:1. 使用响应式设计:响应式设计可以根据不同设备的屏幕大小和分辨率调整网站的布局和样式。
2. 压缩图片:在移动网络环境下加载图片往往很缓慢。
要想提高移动设备的访问速度,可以压缩图片的大小和质量。
3. 禁用Flash和Java:Flash和Java等插件在移动设备上不支持或效果差,如果使用这些插件,可能会影响用户的访问体验。
三、优化网站内容发布优质和有吸引力的内容不仅可以吸引更多的用户,也可以提高网站的排名和用户的留存时间:1. 使用CDN加速:CDN可以提高文件的访问速度,并大大降低服务器的负载。
2. 压缩HTML、CSS和JS文件:压缩HTML、CSS和JS文件可以减少它们的大小,提高加载速度。
3. 删除不必要的文件:删除不必要的文件可以减少网站的负载和文件大小,进而提高网站的速度和性能。
四、监测和分析网站优化网站性能需要时刻监测和分析网站,了解用户的访问情况和行为,从而更好地优化网站:1. 使用Google Analytics等统计工具:Google Analytics可以帮助你了解用户的行为和喜好,进而做出更好的决策。
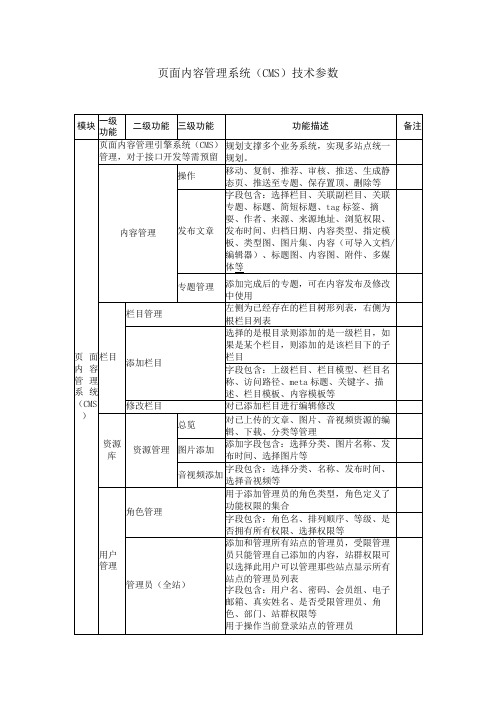
页面内容管理系统CMS技术参数

模块
一级
功能
二级功能
三级功能
功能描述
备注
页面内容管理系统(CMS
)
页面内容管理引擎系统(CMS)管理,对于接口开发等需预留/;
规划支撑多个业务系统,实现多站点统一规划。
内容管理
操作
移动、复制、推荐、审核、推送、生成静态页、推送至专题、保存置顶、删除等
发布文章
字段包含:选择栏目、关联副栏目、关联专题、标题、简短标题、tag标签、摘耍、作者、来源、来源地址、浏览权限、发布时间、归档日期、内容类型、指定模板、类型图、图片集、内容(可导入文档/编辑器)、标题图、内容图、附件、多媒体等
全局设置
系统设置
部署路径、端口号、OPCnOffiCe安装目录、OPenOffiCe端口等
登录设置
登录错误次数、找回密码内容、会员注册内容、邮件服务器等
水印设置
设置水印的显示的图片,位置,大小等
网站防火墙配置
用于后台防护功能,可以控制后台各个时间点的访问
机构信息设置
设置本机构的信息,如公司名称、公司规模、公司性质、简介等
评论管理
可查看内容相关的所有评论信息“并可进行审核
职位申请
查看前台用户投递的简历信息
数据备份
备份
数据备份用于把数据备份到文件夹中,当数据丢失是可以恢复原来的数据,
列表中点击表名或者右侧查看链接可以查看数据库表的详情,备份需要选择表备份
恢复
恢复选中的数据可以把丢失的数据恢复,需要选择当前使用的数据库,还需要选择还原的数据库脚本
字段脱敏还原
对外暴露的接口中可能包含不能对外公开的用户敏感信息,需要对部分报文中的敏感字段进行脱敏处理,保障交易性能的同时,又能很好的对用户的敏感信息进行保护
杰奇1.7全站伪静态设置

RewriteRule ^/index\.html$ /index\.php [L]
RewriteRule ^(.*)/search\.html$ $1/modules/article/search\.php [L]
杰奇1.7全站伪静态设置
示范案例请参照
请把以下内容保存为 httpd.ini
[ISAPI_Rewrite]
# 3600 = 1 hour
CacheClockRate 3600
RepeatLimit 32
# Protect httpd.ini and httpd.parse.errors files
#RewriteRule ^(.*)/book/([0-9]+)\.html$ $1/modules/article/articleinfo\.php\?id=$2 [L]
再请在网站后台的伪静态里设置依次如下:
/book/<{$id}>l
/catalog/<{$class}>-<{$page}>.html
RewriteRule ^(.*)/full\.html$ $1/modules/article/index\.php\?fullflag=1 [L]
RewriteRule ^(.*)/serial\.html$ $1/modules/article/index\.php\?fullflag=0 [L]
# from accessing through HTTP
CMS-2.0操作手册(教程)

CMS2.0内容编辑目录1.1 系统结构 (1)2.1 术语 (3)3.1 平台组织结构 (3)4.1 角色分类和说明 (3)5.1 用户的创建 (3)5.1.1 首先用admin超级管理员用户登陆 (4)5.1.2 添加角色管理员…………………………………………………... .45.1.3 添加操作员...................................................... . (5)5.1.4 添加站点 (6)5.1.5 创建分类 (10)5.1.6 创建目录 (11)5.1.7 录入内容 (12)5.1.8 送审 (15)5.1.9 内容下线 (16)5.2.0 内容上线 (16)5.2.1 系统参数设置 (17)6.1 WBSC 操作……………………………………………………………… ..176.1.1 添加渠道号............................................................ . (19)6.1.2 测试结果 (19)1.1 系统结构系统一级功能分类为:首页、内容管理、运营商管理、权限管理、第三方业务管理、系统管理、门户管理内容管理内容管理内容流程管理内容管理天气预报管理基础数据管理电视节目单管理日志管理运营商管理运营商管理内容分发机型管理SP 信息管理内容接收权限管理操作员管理操作员管理角色管理修改资料系统管理系统管理参数配置系统信息第三方业务管理第三方业务管理中山业务管理其他地方业务管理门户管理门户管理模板管理用户组管理评论管理 客户端管理站点管理2.1术语✧内容:内容是信息载体,是用户希望获取、并使用的对象、他是由CP或用户制作者提供。
✧子内容:指多媒体素材,就是内容编辑人员从现实生活中搜索到的材料通过整理而形成,他是内容的一部分,多个子内容就构成一个内容。
✧内容元数据:描述内容的数据,比如内容的标题、其他标志✧内容物理文件:指具体的某种编码格式、码率、分辨率的音视频文件或图片✧内容标记:类似于内容的关键字,方便用户查找✧节目:内容捆绑上产品信息,发布到门户就形成了节目,他是用户使用的最小单元。
DedeCms_V5[1].3性能终极优化策略大全
![DedeCms_V5[1].3性能终极优化策略大全](https://img.taocdn.com/s3/m/c3c5496d1eb91a37f1115c8d.png)
DedeCms V5.3 性能终极优化策略木木于2009-12-07 12:29 发表在DedeCms V5.3 发布后,相对于以前的版本,各方面都表现得比较完美,不过因为通用性原因,不可能同时满足所有用户的需求的,在以往,不少人对DedeCms性能问题表示怀疑,因此在此发布一篇关于如何对性能进行优化的文章,并提供最终优化效果测试结果。
一、修改系统参数在DedeCms V5.3中,涉及生成HTML性能的主要有下面几个参数:1、核心设置:关键字替换(是/否)使用本功能会影响HTML生成速度(cfg_keyword_replace)这个参数默认是开启的,建议文章是采集的用户不要开启此选项,因为采集的文章必须涉及自动生成关键字问题,这样不少关键字毫无意义,甚至会有乱码导致生成中断,所以建议把这个参数给关闭。
2、性能选项:调用缓存更新时间(秒,0表示不启用):10000 cfg_index_cache是否启用模板缓存:是cfg_tplcache这两个参数相当有意义,在DedeCms 中,最影响性能的标签是arclist 这个标签,此外模板缓存是否开启也相当重要,这两个选项就是处理这些问题的。
系统参数具体推荐修改如下图:二、优化数据库1、dede_archives这个表有PRIMARY、sortrank、mainindex、lastpost,四组索引,实际上因为这个表本身也比较小,设置过多的索引反而没多大的必要,由于dedecms里的程序默认都是用sortrank这字段排序的,建议保留PRIMARY、sortrank两个索引,删除mainindex、lastpost,具体操作如下图:2、dede_arctiny这个表相当的小,在测试中,7万数据,这个表才占1.5M左右,实际本身就已经相当的小,因此不必建立索引,所以删除下面索引:经过上面的优化之后,用7万数据左右的教育类文章测试(数据库800M左右),在奔腾E、2G内存、普通SATA 硬盘环境中测试,生成速度如下图:因为DedeCms生成机制前后速度都差不多的,因此速度稳定在每秒15 篇左右,当然这个数字和用户模板标签调用数量有一定的关系,但按这个速度,每小时可以达到5万篇以上,这样还是相当理想的。
网站性能调优的几个实用技巧

网站性能调优的几个实用技巧优秀的网站性能是一个网站能否得到用户认可的决定性因素之一。
如何优化网站的性能是每个网站运营者必须要考虑的问题,本文将探讨几个实用的网站性能调优技巧。
一、优化网页大小网页大小是影响网站性能的重要因素之一。
网页大小过大时,加载速度会变慢,而用户对网站的访问体验也会受到影响。
因此,减小网页的大小可以有效优化网站性能。
为了减小网页大小,可以通过以下方式进行优化:1. 压缩图片优化图片是减小网页大小的关键。
为了有效减小图片大小,可以将图片压缩成更小的文件大小。
可以使用图片压缩工具或者在图片上传前进行压缩操作。
可以减小网站负载,提高网站响应速度。
2. 压缩网页除了压缩图片,还可以使用压缩网页技术来减小网页大小。
HTML、CSS、JavaScript、XML、JSON等文件可以使用Gzip、Deflate等压缩算法进行压缩,从而显着减小网页大小。
这些压缩算法在大多数服务器上都是默认开启的,不过网站开发者也可以手动进行设置。
二、优化服务器响应时间服务器响应时间是指网站主机收到用户请求后,返回响应数据所需的时间。
影响服务器响应时间的因素很多,包括服务器资源是否充足、数据库配置是否合理、服务器与客户端之间的环节等。
为了优化服务器响应时间,可以通过以下方式进行优化:1. 升级服务器硬件配置升级服务器硬件配置是提高服务器响应速度的常见方法之一。
服务器CPU、内存、硬盘等硬件升级可以提高服务器性能,减少响应时间。
2. 优化数据库查询数据库查询是占用服务器资源的重要因素之一。
优化数据库查询可以缩短查询时间,从而提高服务器响应速度。
可以通过合理地使用索引、复合索引等优化数据库查询,减少查询所需的时间。
三、使用缓存技术优化缓存技术是一种常用的优化网站性能的技术。
缓存可以将网站的一些常用数据存储在内存或磁盘中,从而减少服务器的响应时间,提高网站访问速度。
使用缓存技术可以减少服务器的负载,从而提高网站的响应速度。
网站页面性能优化指南

网站页面性能优化指南发布日期:2019-10-25为了更好地提升用户的浏览体验,《移动落地页体验白皮书4.0》中规定:页面的首屏内容应在1.5秒内加载完成。
百度搜索对用户行为的研究表明,页面首屏的加载时间在L5秒以内的页面,会带给用户流畅快捷的极速体验。
近期我们发现有部分站点移动端页面首屏打开速度多于1.5秒,为了方便开发者对页面进行优化,技术特地总结门诃题的主要原因以及优化方法给大家进行参考。
慢速主要原因:1、关键子资源耗时较严重;2、页面存在额外跳转;3、主文档耗时较为严重慢速原因一:关键子资源耗时较严重页面打开速度优化建议:1、清除不必要的资源,避免进行不必要的下载站点应当定期审核网页上的资源是否是必需的,并评估该资源的价值与性能影响。
网页中往往会包含一些冗余资源,影响网页性能的同时还无法给网页带来价值,可以考虑清除不必要的资源,避免不必要的资源下载带来性能上的消耗。
清除阻塞渲染的JS和CSS如果要以最快速度完成首屏渲染,需要最大限度地减少网页上关键JS/CSS子资源的数量,并尽可能清除这些资源,最大限度地减少下载量。
2、使用代码拆分减少JS负载有的网站可能将所有的JS组合成一个大型的组合包以这种方式加载的话页面性能会受到影响。
长时间运行的JS可能会限塞主线程,这时可以考虑使用requestAnimationFrame()或requestIdleCallback()来进行优化。
根据不同的业务需求,开发者可以将JS中首屏的关键代码拆分出来,这样可以提前加载执行首屏中必需的少量JS代码,从而缩短页面的加载时间,其余的可以按需加载或者置后加载,同时建议开发者将JS优先放在首屏渲染完成之后,放在body闭标签前面。
3、优化阻塞渲染的JSJS允许我们修改网页的同时也会阻止DoM构建,阻塞网页渲染。
默认情况下,JS的执行会阻塞内核渲染:无论我们使川外链还是内嵌JS,当遇到文档中的JS脚本时,它将暂停DoM构建,将控制权移交给JS,脚本执行完毕后再继续构建DoM,处理剩余的HTML文档。
官网优化包括什么内容

官网优化包括什么内容网站优化包括:一、内部结构优化1.TDK优化:这里的TDK并不止首页,还有栏目页和文章页的TDK,这就是为什么建站的时候选择可以自定义标签的原因。
T即title,网站的标题,很!重!要!如果TDK满分10分,T要占到7分左右,标题是蜘蛛过来第一个看的东西,即第一印象,标题必须包含关键词,即网站的功能,网站是做什么产品或是服务的,语句通顺,不要堆砌关键词。
D即description,网站描述,是对标题的补充。
K即keywords,栏目页和文章页的TDK在后台具体栏目的高级设置里可以找到。
2.301重定向和404报错页面的制作,必须要有,没什么可说的。
3.层级目录:即打开一个页面要多少层级,这个很多网站都忽略,建议在三级以内,减少蜘蛛爬取需要的时间。
4.关键词布局及密度:根据用户浏览页面点击的热力图发现的点击热区,进而将关键词部署到相应地方。
即F布局,一个页面内的关键词密度保持在2%-8%之内,这个只是个经验数据,不一定准确。
5.四处一词:TDK+尾部或锚文本。
6.网站导航:即主导航、次导航和面包屑导航,包含关键词、突出重点、使用纯文字,要和相应TDK保持一致。
二、内容优化主要是文章的质量要高,即使不是纯原创,至少也要是高度伪原创,伪原创要选取未收录的或者屏蔽了搜索引擎的网站上的文章,或者是翻译过来的文章,只要是你第一个发的文章,蜘蛛就认为是原创。
三、内链优化总结起来就是增加站内的链接密度,就像蜘蛛网一样,越密集越好,最常见的就是首页、栏目和文章页的相互跳转;LOGO的链接,文章页使用TAG标签和上、下一篇或相关文章,增加页面间的链接数和相关度。
四、外链优化一个原则就是内容相关、循序渐进,很多人为了迅速增加外链,疯狂添加,但是权重升不上来的原因就在此。
外链的主要方法就是增加友情链接,但是要考察增加的友链质量度,包括PR值,是否有nofollow等标签,正常网站的友链数在30个左右,如果你添加友链的网站有超过50个友链,那并不会对你的网站有多少价值,相反还可能把你的权重更多的分给他。
网站页面布局优化的技巧有哪些

网站页面布局优化的技巧有哪些在当今数字化的时代,网站已经成为企业、个人展示形象和信息交流的重要平台。
一个设计良好、布局优化的网站能够吸引用户的注意力,提高用户体验,增加网站的流量和转化率。
那么,网站页面布局优化有哪些技巧呢?一、明确网站目标和用户需求在进行网站页面布局优化之前,首先要明确网站的目标和用户需求。
比如,如果是一个电商网站,目标可能是促进商品销售;如果是一个新闻网站,目标可能是提供及时准确的新闻资讯。
同时,要深入了解用户的需求和行为习惯,例如用户通常在网站上寻找什么信息,他们喜欢怎样的浏览方式等。
通过用户调研、数据分析等手段,获取关于用户的详细信息,以此为基础来规划网站的布局和功能。
只有明确了目标和用户需求,才能有针对性地进行页面布局优化,提高网站的实用性和吸引力。
二、简洁清晰的导航栏设计导航栏是网站的重要组成部分,它能够帮助用户快速找到所需的信息。
一个好的导航栏应该简洁明了,分类清晰,易于理解和操作。
首先,导航栏的位置要显眼,通常位于页面的顶部或侧边栏。
其次,导航栏的标签要准确、简洁地描述各个页面的内容,避免使用模糊或过于复杂的词汇。
同时,可以采用下拉菜单的形式,对主要分类进行细分,方便用户进一步筛选信息。
此外,要确保导航栏在不同页面的一致性,使用户无论在哪个页面都能轻松找到导航栏并进行操作。
对于重要的页面,如首页、产品页、联系我们等,可以设置突出的标识或按钮,引导用户点击。
三、合理的页面布局结构页面布局结构应该遵循简洁、有序、重点突出的原则。
常见的布局结构有“F 型布局”“Z 型布局”和“对称布局”等。
“F 型布局”是指用户的视线通常会首先沿着页面的顶部水平移动,然后再沿着左侧垂直向下浏览,形成一个类似“F”的轨迹。
因此,重要的信息,如网站的logo、导航栏、标题等应该放在页面的顶部和左侧,以吸引用户的注意力。
“Z 型布局”则是用户的视线会沿着对角线从左上角移动到右上角,然后再沿着页面底部向左移动,形成一个“Z”型。
cms 的优化目标

cms 的优化目标随着移动互联网普及,CMS(内容管理系统)作为一种网络内容发布系统,受到越来越多人的青睐,得到了快速发展。
CMS系统以开放、易用、安全、稳定等特点,为网站管理、内容发布和用户访问提供了便捷的服务。
通过优化CMS系统,可以提高网站的稳定性和可用性,使其有效地支持网站的正常运行。
针对CMS系统的优化,可以实现以下目标:首先,实现CMS系统的高性能。
CMS的高性能是指其在系统的响应时间、稳定性、功能和用户体验等方面达到较好的水平。
一般来说,CMS需要支持多用户的并发访问,所以在服务端和数据库技术上(比如MySQL)都需要进行优化,以达到最大的性能和可用性。
其次,实现CMS系统的安全性。
CMS安全性是指能够有效阻止恶意攻击者利用CMS系统的漏洞进行攻击的能力。
因此,CMS系统要实施完善的安全措施,包括限制外部访问连接、加强账户认证机制、防范恶意攻击者以及进行持续的安全监测等,以确保网站及其相关资源的安全。
此外,要实现CMS系统的高可维护性。
CMS系统中的每一个组件,都必须具有良好的可维护性,以便系统管理者可以容易地对模块进行重新部署、调优和维护。
CMS系统的可维护性主要体现在可更新性和灵活性上,要让管理者可以轻松地更新或替换模块,以实现CMS系统的可持续发展。
最后,实现CMS系统的自动化部署和调优。
CMS系统要支持自动化部署,让管理者可以轻松快速地部署或更新系统,同时还要实现调优,使服务端和数据库技术的参数能灵活地调整,以提高网站的可用性和性能。
总之,CMS系统的优化,可以从高性能、安全性、可维护性和自动化部署与调优等多个方面入手,以确保CMS的健壮性、高效性和功能强大性,使CMS系统能够发挥最佳的作用,提升网站的运行效率。
只有实现这些目标,才能使网站安全可靠、流畅运行,有效地支持网站的正常运行。
杰奇CMS中网站参数与优化的设置

✓出处:站长百科杰奇CMS 中网站参数与优化的设置✓ 出处:站长百科✓ 原文地址:/wiki/杰奇CMS/网站参数设置 ✓ 本电子书整理自站长百科网站参数设置词条,查看内容请访问网站。
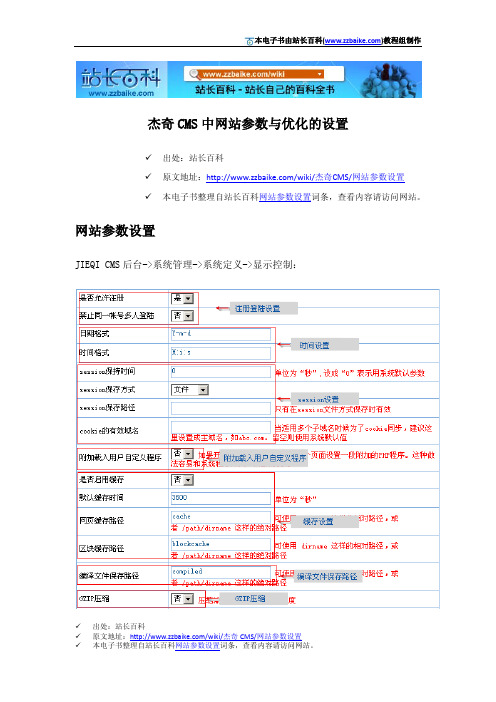
网站参数设置JIEQI CMS 后台->系统管理->系统定义->显示控制:✓ 出处:站长百科•注册、登陆设置:如果站点允许用户注册,就在“是否允许注册”选择“是”,相反选择“否”;如果允许一个账号多人同时登陆,就在“禁止同一帐号多人登陆”选择“否”,相反选择“是”。
•时间设置:日期格式中Y-m-d ,表示年-月-日;时间格式的H:i:s ,表示小时:分钟:秒钟。
•session 设置:填写sesion 的保存时间、选择保存方式、保存路径(只有在session 文件方式保存时有效),以及cookie 的有效域名(使用多个子域名要注意设置这里,保存用户登陆的cookie)。
• 附加载入用户自定义程序:为了防止代码冲突,建议选择“否”。
•缓存设置:首先择“是否启用缓存”,需要就选择“是”,然后设置缓存时间、缓存保存路径。
•编译文件保存路径:这里设置编译文件的保存路径,编译文件格式为:*.html.php 。
•GZIP 压缩:这里设置文件输出模式,需要GZIP 压缩,就选择“是”;反之选择“否”。
•是否系统银币功能:如果站点允许系统银币功能,就选择“是”;反之选择“否”。
•是否允许繁简转化:如果站点允许用户使用繁简体转化功能,就选择“是”;反之选择“否”。
✓出处:站长百科• 虚拟货币名称:这里填写站点使用的虚拟货币的名称。
•表单宽度设置:这里可以填写各种类型表单的宽度,可以是数字,也可以填写百分比。
•列表最大页数:这里一般默认0即可。
网站优化设置 SEO 优化JIEQI CMS 后台->系统管理->系统定义->网站基本信息:•设置关键字:在这里填写网站的关键字,相当于html 中<meta name="keywords" content="*" />的content 值。
杰奇CMS和PTCMS有什么区别?为什么很多人选择杰奇?

杰奇CMS和PTCMS有什么区别?为什么很多人选择杰奇?前言杰奇CMS 和 PTCMS 是国内比较有名的程序,当然还有YGbook,因为使用YGbook的人并不是很多,而且YGbook的功能和PTCMS 差不多,YGbook的官网貌似也关闭了,所以在这就不提YGbook了。
我们看到的很多的小说站,特别是那些比较大型的小说站,基本上全部是使用杰奇CMS搭建的,那些权重8的大型小说站基本上全部是使用杰奇CMS的。
而PTCMS搭建的小说站,我见过最大的也就是权重3,相对来说杰奇CMS的发展性比较大,我给大家介绍一下这两款程序有什么不同。
杰奇 CMS 和 PT CMS 最大的区别杰奇CMS 和PTCMS 最大的区别就是他们采集小说的方法杰奇CMS 采集小说:众所周知杰奇CMS对服务器的要求是非常高的,因为采集小说需要用到关关采集器,而且杰奇CMS采集小说是完全把小说采集到服务器里面,会自动生成txt文件,杰奇CMS采集小说相当于就是把小说全部采集到服务器里面,就算你采集的那个网站倒闭了,对你网站也没有丝毫的影响,因为小说已经成为你服务器里面的东西了,所以杰奇CMS会占用很大的内存,一本小说采集下来怎么说也得有3M左右的内存,如果想用做万本小说的小说网的话,网站至少也得要100G的内存才够用。
PTCMS 采集小说:PTCMS采集小说比起杰奇CMS有非常大的区别,杰奇CMS是完完整整的把小说采集到服务器里面了,而PTCMS只是采集网站的一些数据而已,并不是采集文字,也不会储存txt文件,说简单点就是采集了小说的快照,然后储存到数据库里面。
当用户阅读小说的时候,程序就会把采集到的源站章节快照里面的内容转码阅读。
也就是说一旦你采集的那个网站倒闭了,或者是你采集的那个网站把你服务器的IP给禁了,你采集到所有小说全部多会失效,全部提示转码失败,一旦你采集的那个网站出了问题,那么你的网站也就得玩完了。
所以说如果你使用ptcms的话,后台一定得要多设置几个采集的网站。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
✓
出处:站长百科
杰奇CMS 中网站参数与优化的设置
✓ 出处:站长百科
✓ 原文地址:/wiki/杰奇CMS/网站参数设置 ✓ 本电子书整理自站长百科网站参数设置词条,查看内容请访问网站。
网站参数设置
JIEQI CMS 后台
->
系统管理->系统定义->显示控制:
✓ 出处:站长百科
•
注册、登陆设置:如果站点允许用户注册,就在“是否允许注册”选择“是”,相反选择“否”;如果允许一个账号多人同时登陆,就在“禁止同一帐号多人登陆”选择“否”,相反选择“是”。
•
时间设置:日期格式中Y-m-d ,表示年-月-日;时间格式的H:i:s ,表示小时:分钟:秒钟。
•
session 设置:填写sesion 的保存时间、选择保存方式、保存路径(只有在session 文件方式保存时有效),以及cookie 的有效域名(使用多个子域名要注意设置这里,保存用户登陆的cookie)。
• 附加载入用户自定义程序:为了防止代码冲突,建议选择“否”。
•
缓存设置:首先择“是否启用缓存”,需要就选择“是”,然后设置缓存时间、缓存保存路径。
•
编译文件保存路径:这里设置编译文件的保存路径,编译文件格式为:*.html.php 。
•
GZIP 压缩:这里设置文件输出模式,需要GZIP 压缩,就选择“是”;反之选择“否”。
•
是否系统银币功能:如果站点允许系统银币功能,就选择“是”;反之选择“否”。
•
是否允许繁简转化:如果站点允许用户使用繁简体转化功能,就选择“是
”;反之选择“否”。
✓
出处:站长百科
• 虚拟货币名称:这里填写站点使用的虚拟货币的名称。
•
表单宽度设置:这里可以填写各种类型表单的宽度,可以是数字,也可以填写百分比。
•
列表最大页数:这里一般默认0即可。
网站优化设置 SEO 优化
JIEQI CMS 后台->系统管理->系统定义->网站基本信息:
•
设置关键字:在这里填写网站的关键字,相当于html 中<meta name="keywords" content="*" />的content 值。
• 设置网站描述:在这里填写网站的描述信息,相当于html 中<meta name="description" content="*" />的content 值。
• 设置版权信息:在这里填写网站的版权信息,相当于html 中<meta name="copyright" content="" />的content 值。
静态首页
JIEQI CMS
后台->系统管理->生成静态首页 :
生成静态首页:点击链接文字,即可以生成静态首页。
✓出处:站长百科
✓出处:站长百科。
