什么叫网格面
版式设计-网格

02 01
对称式单元格网格 对称式网格
将版式分成同等大小的单元格,再 根据版式的需要编排文字与图片。 保证页面的规律性
02
01
03
对称式单元格网格
对称式网格
对称式栏状网格
单栏易阅读疲劳 双栏严肃,解说性强 三栏较活跃 多栏页面饱满而热烈
02
04
01
03
对称式单元格网格
对称式网格
对称式网格
设计内容越多,单元格的 数量也就越多,反之亦然。
单元格越多,经营位置的 选择权就越多。
网格辅助设计
常用网格来确定页面中栏的字数或 图形 的大小点位,网格线起到参 考线的作用,能将复杂的设计程序 简单化。
辅助线的多少由具体内容 的多少变化决定。
隐形网格,能更好地划分 版面。
突破 网格设计
突破 网格设计
如果文字过多,可对图片和文 字分别分栏或局部组合处理, 这样仍能保持画面的完整。
THANKS
出血图片可打破原有网格 的限制,既增强了视觉冲 击力,又活跃了版面。
局部网格合并
在网格编排中,图片在版面中所占 的比例和文字往往是不相符的,网 格体系下,将内容有针对性的组织 和合并能形成良好的主次关系。
如果图片过多,占据大面积的 版面空间,可先划分网格,确 定主要图片的位置,其它图片 均匀排列。
课程:版式设计
网格
授课:张文(女)
网格
网格指将版面分割成规则的秩序感
网格的构图能力来自于所有元素之间的规则形和连 续性,它能够决定一个页面上元素的零散或整齐程 度、页面上插图和文字的比例,通过网格建立连续 的秩序或参考区域,从而产生普遍联系。
(
张 文 女 )
强化版面整体感
多面体网格

多面体网格简介多面体网格是计算机图形学中常用的建模方式之一。
它通过将物体划分为由多个多边形(面)组成的网格,来描述其几何形状和拓扑结构。
多面体网格广泛应用于计算机图形学、计算机辅助设计、有限元分析等领域。
本文将介绍多面体网格的基本概念、构建方法及其在实际应用中的一些常见问题与挑战。
一、多面体网格的概念和表示方法1. 多面体网格的定义多面体网格是由一系列多边形构成的二维或三维结构,其中每个多边形称为一个面,相邻面之间通过共享顶点或边相连。
多面体网格通常用于描述实体物体的几何形状和拓扑结构。
2. 多面体网格的表示方法多面体网格可以使用不同的表示方法进行存储和处理。
常见的表示方法包括顶点-面表示法和边-面表示法。
顶点-面表示法(Vertex-Face Representation):该方法通过存储顶点坐标和面索引的方式来表示多面体网格。
顶点坐标表示每个顶点的空间位置,而面索引表示构成每个面的顶点集合。
这种表示方法简单直观,易于理解和处理。
边-面表示法(Edge-Face Representation):该方法通过存储边和面之间的关系来表示多面体网格。
边表示两个相邻顶点之间的连接关系,面表示通过这些边所围成的区域。
这种表示方法常用于拓扑操作和拓扑关系的查询。
二、多面体网格的构建方法1. 手动建模手动建模是最常见的多面体网格构建方法之一。
它通过使用建模软件或计算机辅助设计工具,将多边形逐个绘制出来,并通过连接顶点或边来构建多面体网格。
2. 参数化建模参数化建模是一种更高级的多面体网格构建方法。
它通过在控制点的基础上,通过调整参数来修改和变形多面体网格。
参数化建模可以更加灵活和高效地创建复杂的多面体网格,对于一些特定形状的建模尤其有效。
3. 扫掠和旋转建模扫掠和旋转建模是一种基于几何变换的多面体网格构建方法。
扫掠建模通过将一个多边形或曲线沿着一条路径移动,并在移动过程中复制和连接到每个位置上,从而构建多面体网格。
网格基线网格文档网格版面网格框架网格

网格基线可以根据设计需求进行调整, 以适应不同的页面布局和元素。
隐式或显式
网格基线可以隐含在设计中,也可以 明确地标明。
网页设计
• 在网页设计中,网格基线常用于 确定页面布局、导航栏、内容区 域等的位置。
印刷品设计
• 在印刷品设计中,网格基线可用于对齐文 字、图片等元素,提高整体视觉效果。
移动应用设计
改进网格的缺陷
针对评估结果中发现的缺陷和不足之 处,进行有针对性的改进和优化,以 提高网格的质量和效果。
谢谢观看
文档的创建与编辑
创建文档
根据需要创建新的文档,可以选择空白文档或使用模板。
编辑文档
对已创建的文档进行编辑,包括文字、图片、表格等元素的 添加、删除和修改。
文档的管理与维护
01
文档命名
版本控制
02
03
文档备份
为文档命名,以便于查找和管理。
对文档进行版本控制,记录修改 历史和修改人信息。
定期备份重要文档,以防数据丢 失。
• 在移动应用设计中,网格基线可用于构建界面布局,使按钮、标签等元素对齐 ,提高用户体验。
优势
提高设计一致性
使用网格基线可以确保不同页面上的元素对齐,提高 设计的一致性。
提高工作效率
使用网格基线可以快速定位元素,减少调整和微调的 时间。
增强可读性和易用性
通过网格基线对齐元素,可以提高内容的可读性和易 用性。
03
网格版面
版面的设计原则
01
统一性
确保版面设计的一致性和统一性, 使内容呈现更加有序和清晰。
层次感
合理安排内容的层次结构,使信息 呈现更加有条理。
03
02
对比与平衡
网格的概念及特点.ppt

版式设计
什么是网格 >> 网格的特点
在版式设计中,我们将版面分为若干栏(网 格),再将文字图片编排在其中,可以给人以 整洁,稳定的视觉美感。
网格设计使得版面在实际的设计中具有严肃 的、规则的、简洁的、朴实的版面艺术表现风格。
特点
什么是网格 >> 网格的特点
1、网格具有版面需求性 网格为版面提供了一个结构,使得整个设计
版式设计中网格的 ➢ 单栏对称式网格 网格(德国) 说明式网格编排
重要性
➢ 双栏对称式网格 利用单元格建立网 数量信息网格编排
➢ 三栏对称式网格 格(Fibonacci) 打破网格
➢ 多栏对称式网格
➢ 对称单元格网格
非对称式网格
➢ 非对称栏状网格
➢ 非对称单元格网格
基线和成角网格
什么是网格 >> 网格的概念
网格设计,或者叫做网格系统、标准尺寸 系统、比例版面设计或欧洲版面设计(与美国 的自由版面设计相对而言)。是一系列水平和 垂直的线。垂直线与每一段每一栏的宽相关, 而水平线则决定了每一行或每一段文字所占据 的空间。版式设计可以以不同的网格样式得到 不同的效果显示。
网格是版式设计中非常重要的一种布局分 配方法。通过水平和垂直线对版面进行分割, 划分元素分布。
特点
什么是网格 >> 网格的特点
3、网格具有阅读的关联性 设计师在进行版面编排时会有很大的自由发
挥的空间。但是对于阅读者而言,在整个版面中 总会由一些因素来联系图片和文字。也总会有一 个点会在第一时间吸引阅读者的注意。
特点
过程变得有据可循,也使得设计师的设计过程更 加轻松。
如左图所示,设计时使用了简单、对称的 三栏网格以及较宽的页面留白,使得版面具有 稳定感。
视觉设计中的网格浅析

视觉设计中的网格浅析1、网格的概念“网格”这个名词最早出现在上世纪九十年代中期,常被用来说明某种适合于高级科学与工程研究的分布式计算基础设施。
通过查阅资料可以发现,网格以及以网格形式出现的网格图形,在我们生活中随处可见:具象一点的例如围棋、象棋的棋盘,纺织品中经纬线交织而成的纹理图案;抽象一点的有作为辅助设计的,以及在计算机网络技术研究领域中起着重要作用的网格。
网格作为一种抽象简化而得的结构,伴随着人类从原始社会直至现在的科技社会,并且随着科技的不断进步和人类对未知世界的不断探索,网格的功能也有了一定范围的扩展,从最初作为装饰纹样出现在彩陶之上到逐渐作为辅助设计的工具应用在建筑等设计领域,网格在其发展使用的过程中也体现着人类对社会的认知,并且与其当时的技术与艺术遥相呼应。
2、网格的历史2.1网格的起源属于几何纹样的网格状图形不约而同地出现在人类早期的不同文明中,有着创造的必然性。
对于几何形网格的产生,贡布里希曾这样说道:“正因为几何形状在自然界中是很少见的,所以人类的脑子就选择了那些有规律的表现形式。
大家一般都公认,有规律性的表现形式是具有控制能力的人脑的产物,因此.他们与自然的混杂状况形成鲜明的对比。
我们的大脑偏爱几何结构”。
这说明,基于人类的基本生理结构,网格图形出现是必然的。
对于网格的起源,“编织论”是另一种比较典型的说法。
哥特弗里德-森培尔提出的几何网格纹样起源的一种学说中认为:“几何学样式中最简明、最重要的美丽网格纹样是源于编织技术中的原始纹样,单从网格纵横交错的轴线和保留至今的编结,纺织纹样的基本结构的一致,就可以看出两者之间的相关联系无论是由自然物抽象而来,或是从编织技术中发展而来,存在于世界各地的网格,都是简化到极致的一种形态,表现出简洁的几何化特征和高度的秩序感。
”2.2中国的网格在中国,早在尧的时代就出现了与现代网格形式完全一致的围棋棋盘设计;在现存的汉代《周髀算经》对勾股定理的图解中,也能清晰地看到起辅助作用的网格;在古代的城市规划和建筑设计中,建筑师们很早就懂得将网格作为确定建筑平面、建筑正立面的基本工具;在文字上,初学毛笔字的孩子常用的米字格、田字格、九宫格都是以网格的形式来辅助文字书写和定位的工具;在纺织设计中,工匠们使用的意匠纸,纵向的轴线与织物的经线相对应.横向的轴线则与纬线对应。
网格和音标格

网格和音标格网格网格是一种由水平线和垂直线形成的方块状结构,用于将数据进行整理和分类。
网格通常用于制作表格和数据表,可以清晰地展示各种数据关系和趋势。
网格的特点包括:1. 结构清晰:网格以一定的规则排列,使数据整齐有序,便于观察和比较。
2. 方便对比:网格中的不同行和列可以直观地对比和分析数据。
3. 明确标记:网格中的每个单元格通常有明确的标签,使数据更易于阅读和理解。
4. 灵活性:网格可以根据需求进行扩展和调整,以适应不同的数据量和类型。
使用网格的场景包括:1. 数据分析和统计:网格可以用于记录和整理各种数据,并进行统计和分析。
2. 时间表和日程安排:网格可以用于制作时间表和日程安排表,清晰显示各类任务和活动的安排。
3. 表单和调查问卷:网格可以用于制作表单和调查问卷,方便收集和整理数据。
音标格音标格是一种用于表示语音音素的图表,用于帮助研究者准确发音和理解语音的特点。
音标格通常使用国际音标符号表示不同的音素,以及它们在口腔中的发声位置和方式。
音标格的特点包括:1. 明确表示:音标格使用标准化的音标符号,准确表示不同音素的发音特点。
2. 示意直观:音标格中的图形和符号可以直观地展示音素的发音位置和特点,帮助研究者更好地掌握语音知识。
3. 帮助发音:音标格可以指导研究者正确发音,帮助纠正发音错误。
使用音标格的场景包括:1. 语音研究:音标格是研究语音的重要辅助工具,可以帮助研究者准确发音和理解语音规律。
2. 外语研究:音标格常用于外语研究中,特别是需要掌握特定发音规则和音素的语种。
网格和音标格是在不同领域中应用广泛的图表类型,能够有效地组织和展示数据和信息。
根据需求和场景的不同,选择适合的图表类型可以提高信息传达的效果和清晰度。
网格的设计理念怎么写

网格的设计理念怎么写网格设计是一种基于网格系统设计理念,用来规范和组织页面布局和内容排版的一种设计方法。
网格设计通过将页面划分为规则的网格,将内容和元素放置在网格的交叉点上,从而使整个页面具有可视化的结构和统一的风格。
下面将详细介绍网格设计的理念和其作用。
首先,网格设计的理念是建立在视觉平衡和一致性的基础上的。
网格设计通过网格系统的运用,使页面的各个部分在视觉上保持平衡和一致,使用户能够快速准确地获取所需要的信息。
网格系统(Grid System)是指将页面划分为等分的水平和垂直线条,以创建一个均衡的、有组织的布局。
通过将页面元素拟合到网格的交叉点上,可以使页面内容和布局更加有序和美观。
其次,网格设计的理念是强调内容的重要性。
网格设计强调内容对设计的影响,将设计作为内容展示和传达的工具。
通过网格设计,可以使页面上的各个元素更好地服务于内容的展示和传达,使内容更加突出和清晰。
网格设计通过规范排版、字号、行距等规则,使页面内容更具层次感和可读性,提高用户的阅读体验。
另外,网格设计的理念是提高设计效率和一致性。
网格设计可以大大提高设计的效率和一致性。
通过网格系统的运用,可以快速准确地完成页面布局和内容排版,减少设计师的工作量。
同时,网格设计可以保持设计的一致性,使页面具有统一的风格和视觉效果。
设计师只需根据统一的网格系统进行设计,就能够打造具有一致性的页面风格。
此外,网格设计的理念也包括了响应式设计的思想。
在移动互联网的时代,网格设计需要能够适应多种屏幕尺寸和设备。
通过网格设计,可以实现页面的自适应布局,使页面在不同的设备上都能够有良好的显示效果和用户体验。
响应式设计能够提高页面的可访问性和可用性,提升用户的满意度和留存率。
综上所述,网格设计是一种通过网格系统进行页面布局和内容排版的设计方法,它强调视觉平衡、内容重要性、设计效率和一致性。
网格设计不仅能够提升页面的美观度和可读性,还能够提高用户的体验和网站的效果。
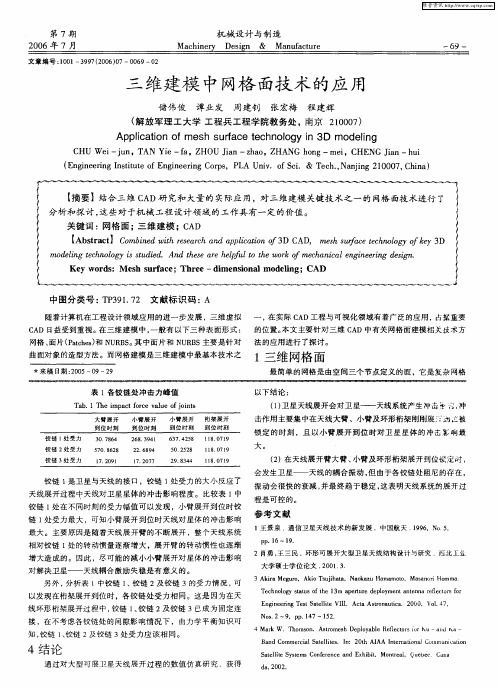
三维建模中网格面技术的应用

击作 用 主 要集 中在 天 线 大 臂 、小臂 及 环 形 桁 架 刚 刚展 : 西 被 锁 定 的 时 刻 ,且 以 小 臂 展 开 到 位 时 对卫 星 星 体 的 冲 击影 响 最
p . 6~l . p 1 9
增 大造 成 的 。 因此 ,尽可 能 的 减 小 小 臂 展 开 对 星 体 的 冲 击影 响
对 解 决 卫 星— — 天 线耦 合 激 励 失 稳 是 有 意 义 的 。
2 肖勇 , 三 民 .环 形 可 展 开大 型卫 星天 线 结 构 设 计 与研 究 .西 北 工业 王
维普资讯
第 7期
20 0 6年 7月
文 章 编 号 :0 1 97(0 6 0 10 —3 9 2 0 )7—0 6 0 0 9— 2
机 械 设 计 与 制 造
M a h n r De in c iey sg & M a u a t r n fcue 一69 一
另 外 , 析 表 1中铰 链 I 铰 链 2及 铰 链 3的受 力 情 况 , 分 、 可 以发 现 在桁 架 展 开 到位 时 ,各 铰 链 处 受 力 相 同 。这 是 因 为 在 天 线 环形 桁架 开 过 程 中 , 铰链 I 铰 链 2及 铰 链 3已成 为 固定 连 、 接 ,在 不考 虑 各 铰链 处 的间 隙 影 响 情 况 下 , 由力 学 平衡 知识 可
的位 置 。 本文 主要 针 对 三 维 C D 中有 关 网格 面建 模 相夫 技术 方 A
网 格 、 片 ( a hs和 N R S 其 中 面 片 和 N R S主要 是针 对 法 的 应用 进 行 了探 讨 。 面 Pt e) c U B。 U B
什么是网格?网格是什么?

什么是网格?网格是什么?网格是把整个互联网整合成一台巨大的超级计算机,实现计算资源、存储资源、数据资源、信息资源、知识资源、专家资源的全面共享。
当然,我们也可以构造地区性的网格(如中关村科技园区网格)、企事业内部网格、局域网网格、甚至家庭网格和个人网格。
网格的根本特征并不一定是它的规模,而是资源共享,消除了资源孤岛。
网格是从电力网格中借鉴过来的一个概念,原本是希望计算力和计算资源能够象电力一样,“打开电源开关就可以使用”,不用去关心是谁、如何提供的这些服务。
由于网格是一种新技术,它也就具有新技术的两个特征。
第一,不同的群体用不同的名词来称谓它。
第二,网格的精确含义和内容还没有固定,而是在不断变化。
鉴于网格概念的不确定性,网格之父Ian Foster对网格概念进行了限定:(1)协调非集中控制资源——网格整合各种资源,协调各种使用者,这些资源和使用者在不同控制域中,比如,个人电脑和中心计算机;相同或不同公司的不同管理单元;网格还解决在这种分布式环境中出现的安全,策略,使用费用,成员权限等问题。
否则,只能算本地管理系统而非网格。
(2)使用标准,开放,通用的协议和界面——网格建立在多功能的协议和界面之上,这些协议和界面解决认证,授权,资源发现和资源存取等基本问题。
后面我会进一步阐述,这些协议和界面标准化和开放化的重要性。
否则,只算一个具体应用系统而非网格。
(3)得到非平凡的服务质量——网格允许它的资源被协调使用,以得到多种服务质量,满足不同使用者需求,如系统响应时间,流通量,有效性,安全性,及资源重定位,使得联合系统的功效比其各部分的功效总和要大得多。
网格的本质特征:分布与资源共享:分布是网格最本源的特征,网格是通过集中分散的资源来完成计算的,资源的共享是一种集中资源的手段高度抽象:把计算力和所有的计算资源高度抽象成为用户可见的“电源接线板”,其它的东西对用户透明。
自相似:在大尺度上和小尺度上有相同或者类似的规律动态性和多样性:和电力网格一样,用户的需求是变化的,所以动态性是网格需要考虑的一个基本问题自治性与管理的多重性:网格节点内部的自治和外部的受控整合是网格的一个特征,分层的资源需要层次化的管理,而分层来自于网格节点的归属问题和性能方面的考虑。
网格的基础知识

01 什么是网格网格系统是由页边距、栏、栏距、字体、图片、元素间距组成的,它们之间的比例关系与布局划分,构成了一个基本的网格系统。
基本的网格尺寸必须满足易读性的要求,要让观众可以阅读并容易阅读。
网格中所有元素的尺寸和位置都是由心理学以及美学所决定的,字体的大小是由不同层级的标题和正文决定的。
通常一列的宽度的不会超过9个英文单词(具体需求具体分析),虽然说将这些词组归纳成组块太过规整,但为了确保单词的可读性,就有必要这么做了。
02 把控好网格对于设计师来说,网格系统十分复杂且很难把控,尽管如此大多数设计师还是很偏爱它的。
设计是个偏灵感且随意性强的工作,设计师们使用它时很容易被限制住,并使设计作品太过规整从而失去设计感,因此设计师对网格系统也是爱恨交加。
设计师要把控好网格系统,提炼出要素的灵动性,保持要素的规整性。
要做到乱中有序并简中求精。
03 网格的价值不管对于平面设计师、网页设计师、还是UI用户界面设计师,网格系统都有它存在的价值的。
而网格系统的核心价值就是在“混沌中建立规则”,在空间中约束元素和要素,使他们具有关联性。
如果不去制定网格系统,整个空间会变得杂乱无章,混沌不堪,元素和要素之间无法产生关联,失去了统一性并影响美感与视觉感官的判断。
04 网格与栅格网格与栅格的本质其实是相同的,都以英文单词“Grid”来表示。
但我理解的,它们之间的差别在于“规格”上的不同。
一般我在平面设计中把它称为“网格”。
在网页端或移动端中称它为“栅格”。
网格与栅格从汉字上来理解就是“网”和“删”的差别,大家也可以用联想式记忆法来记一下。
我们先理解一下平面设计和网页或App的差别。
平面设计一般用到的纸张规格(尺寸),不管是英国、美国、日本或ISO采用的德国DIN纸张规格标准,只要是纸张全部都是固定的尺寸,宽度和高度都是固定的,也就是绝对的。
而网页或App的设备尺寸不是固定的,宽度是根据设备的宽度决定的,高度则是随着内容的多少来决定的,也就是相对的。
网格基础知识点

网格基础知识点网格是计算机图形学中的一个重要概念,它被广泛应用于图像处理、计算机辅助设计(CAD)、虚拟现实(VR)等领域。
本文将从基础知识点出发,逐步介绍网格的概念、构成以及应用。
1. 网格的定义网格是由一系列平行于坐标轴的线段组成的二维结构,它将整个空间分割成规则的小区域,这些小区域即网格单元。
网格的定义可以用数学语言表示为:网格 = {网格单元, 网格边界}其中,网格单元是由网格边界围成的多边形,而网格边界则是网格单元的边界线。
2. 网格的构成网格由两个主要组成部分构成:顶点和面。
顶点是网格的节点,用来定义网格单元的角点。
面是由相邻的顶点组成的多边形,用来描述网格单元的形状。
在计算机图形学中,通常使用三角形和四边形作为网格单元的形状。
这是因为三角形和四边形是最简单的多边形,也易于进行计算和处理。
3. 网格的应用3.1 图像处理在图像处理中,网格被广泛用于图像的表示和处理。
图像可以被看作是一个由像素构成的二维网格,每个像素代表图像上的一个点。
通过对网格中的像素进行操作,可以实现图像的放大、缩小、旋转、滤波等各种处理操作。
3.2 计算机辅助设计(CAD)在计算机辅助设计中,网格被用于建模和渲染三维物体。
通过将物体表面划分为一个个小的网格单元,可以对物体进行精确的建模和计算。
此外,利用网格可以实现光照效果、纹理映射等高级渲染技术,使得物体在计算机中呈现出逼真的效果。
3.3 虚拟现实(VR)在虚拟现实中,网格被用于构建虚拟场景,如房屋、城市等。
通过将场景划分为一个个小的网格单元,可以实现场景的快速渲染和交互。
此外,利用网格可以实现碰撞检测、路径规划等关键功能,提高虚拟现实系统的性能和体验。
4. 总结网格是计算机图形学中的一个重要概念,它由顶点和面构成,用来表示和处理二维或三维对象。
网格在图像处理、计算机辅助设计和虚拟现实等领域有着广泛的应用。
通过理解和掌握网格的基础知识点,我们可以更好地理解和应用相关的技术,为我们的工作和学习带来便利。
第16讲 网格曲面

本讲要点:等距面的创建 平面的创建 边界面的创建 网格面的创建
16.1等距面 按给定距离与等距方向生成与已知平面(曲面)等距的平面(曲面)。这个 命令类似曲线中的“等距线”命令,不同的是“线”改成了“面”。 (1)单击“应用”,指向“曲面生成”,单击“等距面”,或者单击 按钮。 (2)填入等距距离。 (3)拾取平面,选择等距方向。 (4)生成等距面。
图16-2 (1)拾取平面外轮廓线,并确定链搜索方向,选择箭头方向即可。 (2)拾取内轮廓线,并确定链搜索方向,每拾取一个内轮廓线确定一次链搜 索方向。 (3)拾取完毕,单击鼠标右键,完成操作。
工具平面 包括XOY平面、YOZ平面、ZOX平面、三点平面、矢量平面、曲线平面和平行 平面等7种方式。 XOY平面:绕X或Y轴旋转一定角度生成一个指定长度和宽度的平面。 YOZ平面:绕Y或Z轴旋转一定角度生成一个指定长度和宽度的平面。 ZOX平面:绕Z或X轴旋转一定角度生成一个指定长度和宽度的平面。
图16-1 等距距离:是指生成平面在所选的方向上的离开已知平面的距离。 注意: 如果曲面的曲率变化太大,等距的距离应当小于最小曲率半径。
平面 利用多种方式生成所需平面。 平面与基准面的比较:基准面是在绘制草图时的参考面,而平面则是一个实际 存在的面。 (1)单击“应用”,指向“曲面生成”,单击“平面”,或者单击 按钮。 (2)选择裁剪平面或者工具平面。 (3)按状态栏提示完成操作。 裁剪平面 由封闭内轮廓进行裁剪形成的有一个或者多个边界的平面。封闭内轮廓可以有 多个。 16.2
图16-7
曲面边界 以曲面的边界线和截面曲线来生成曲面。 (1)选择曲面边界方式。 (2)拾取空间曲线为截面曲线,拾取完毕后按鼠标右键确定,完成操作。 (3)在第一条曲面边界线上拾取其所在平面。 (4)拾取截面曲线,单击鼠标右键确定。 (5)在第二条曲面边界线上拾取其所在平面,完成操作。
网格分析

该设计为杂志宣传广告,整个版面以图片为主要表现因素。在版式设计中图片的比例大小对整个画面 的视觉效果有着很大的影 响。图片比文字更能吸引 人们注意。采用了满版型 的版式设计,从画面上强 调宣传目的。文字根据画 面的需求进行有机的调整 排列,使整个画面显得和 谐层次清晰,达到了宣传 的目的。
(4)基线网格
基线网格通常是不可见的,但它却是平面设计师的基础。基线网格提供了一种视觉参 考,它可以帮助版面元素的准确编排与对齐页面,是凭感觉无法达到的版面效果。
(5)成角网格
成角网格在版面中往往很难设置,网格可以设置成任何角度。成角网格发挥作用的原理跟其他网格一 样,但是由于成角网格是倾斜的,设计师在版面编排时,能够以打破常规的方式展现自己的风格创意。
版面中由于有一条竖线贯穿 诱使人们的视线左右移动, 上下,牵引着人们的视线上下来 产生平稳、条理性的感觉。 回地浏览,具有直观的感觉。
具有不安定斜置处理因素, 版面的曲线视觉导向,寓 往往更能吸引人的视线 意深刻,构成丰富、饱满的回 旋形而具有变化,形式与内容 达到了完美的结合
2、导向视觉流程
导向视觉流程,是通过诱导性视觉元素,主动引导读者视线向一定方向作顺序运动,按照由 主及次的顺 序,把页面 各构成要素依次串联起来,形成一个有机整体。导向视觉流程的应用也很多见,可以 使网页重点突出、条理清晰,发挥 最大的信息传达功能。视觉导向元素有多种,有虚有实,表现多样。导向视觉流程表现为四种形式:
(6)、网格绘制
(7)三分法
在一个页面中把它分成上下和左右各三等分,形 成一个3X3的网格,网格线的交叉点为“热点区域” 三分法的演示
(8)奇数法
5、网格类型:表现为六种形式
(1)对称式网格:分为三种
网格的基础知识

网格的基础知识
采用网格进行设计,只要按照网格提示摆放要素的位置就可以设计出整齐的版面。
网格是设计制作中必不可少的一个出色的系统。
网格和网格系统
网格系统诞生于 20 世纪的欧洲,是现代平面设计代表性的设计手法之一。
网格是批在版面上横竖等间隔摆放的格子状的参考线。
采用网格的排版手法称作“网格系统”。
网格系统的优点
在网格系统中,将基本的一个矩形格看作一个单位,组合起来拼成一个版面。
然后沿着网格摆放各个要素就可以作出一个整齐、统一的漂亮版式,这是使用网格的最大优点。
另一个优点就是,只要事先制作好网格,这就成为摆放要素的标准。
因此排版工作会比没有网格相比要容易得多。
所以,特别是在制作信息量大的素材,杂志和书籍这样的版面时,使用网格能迅速地制作出相当漂亮的版面。
另外,进行多页排版时,网格还可以保持整体的统一感。
但是,所有页面采用完全一样的版式结构会给人们以单调、乏味的印象。
即使同样的风格其排版样式也有无数种,只要改变一下排版样式,
就可以在保持整体统一感的同时,又使每一页具有独特个性。
具体可以参考上面的案例。
网格设计基本知识点总结

网格设计基本知识点总结随着互联网的快速发展,网格设计作为一种基本布局方式,越来越受到设计师的重视。
本文将对网格设计的基本知识点进行总结,以帮助读者更好地理解和应用网格设计。
一、什么是网格设计网格设计是指将页面或平面分割成均匀的网格,将内容元素按照网格的边缘对齐和排列,使得页面看起来整洁、统一。
它是一种有规律、有节奏的设计方式,可以使界面呈现出一种稳定感,提高用户的阅读和使用体验。
二、网格设计的作用1. 提供一致性:通过将页面分割成网格,可以提供一致性的布局,使得各个元素的相对位置和大小保持一致,增加页面的整洁度。
2. 增强可读性:网格设计可以使得文字排版更加规整,行间距和字距更加统一,提高了文字的可读性。
3. 强化视觉层次:通过网格的对齐关系,可以形成明确的视觉层次,使得重要的信息更加突出,同时增加页面的美感。
4. 提高设计效率:网格设计提供了明确的结构框架,使得设计师能够更快地对页面进行布局,提高设计效率。
三、网格设计的基本要素1. 列(Column):网格设计中的列是指页面的垂直分割线,用于容纳不同的内容元素。
常见的列数有12列、16列等,不同的列数可以根据需求进行选择。
2. 栅格(Grid):栅格是网格的基本单位,由行和列交织而成。
通过设置栅格,可以将页面划分成各种不同的布局。
3. 间距(Gutter):间距是指栅格中行与行、列与列之间的间隔。
合理的间距设置可以增加页面的空气感,并让页面元素更加清晰明了。
四、网格设计的常见类型1. 对称型网格:对称型网格将页面分割成等宽的列,适用于较为规整、简洁的布局。
它可以给人一种稳定、平衡的感觉。
2. 不对称型网格:不对称型网格将页面分割成不等宽的列,适用于具有独特风格和创新感的设计。
它可以突出某一部分内容,吸引用户的注意。
3. 斜线型网格:斜线型网格采用斜线作为分割的边界线,适用于需要破除常规、打破平衡感的设计。
它可以让页面呈现出动态和活力。
五、网格设计的实际应用1. 网页设计:网格设计在网页设计中得到了广泛应用,通过网格的分割和对齐,可以使得页面布局更加清晰,提高用户的浏览体验。
网格知识总结

网格知识总结简介网格是一种常见的数据结构,用于存储和处理二维数据。
它有许多应用领域,如计算机图形学、计算机视觉、物理模拟等。
本文将对网格的基本概念、常见操作及其实际应用进行总结。
网格的基本概念网格可以看作是由一组相邻的方形单元格组成的矩形二维空间。
每个单元格可以包含各种类型的数据,如颜色、高度、温度等。
网格可以是规则的,也可以是不规则的。
网格常用于表示图像。
在图像处理中,每个像素都被视为网格的一个单元格,通过在网格上进行操作,可以实现图像处理任务,如图像滤波、边缘检测等。
网格的常见操作访问单元格在网格中,可以通过坐标索引来访问单元格。
通常使用二维数组来表示网格,通过行和列的索引即可找到指定位置的单元格。
示例代码:grid = [[1, 2, 3],[4, 5, 6],[7, 8, 9]]# 访问第二行第三列的单元格cell = grid[1][2]遍历网格遍历网格是常见的操作,通常用于对网格中的每个单元格进行处理。
可以使用两个嵌套的循环遍历所有的行和列。
示例代码:grid = [[1, 2, 3],[4, 5, 6],[7, 8, 9]]# 遍历所有单元格并打印其数值for i in range(len(grid)):for j in range(len(grid[i])):cell = grid[i][j]print(cell)修改单元格的值在处理网格时,可能需要修改单元格的值。
可以通过索引找到指定位置的单元格,并对其进行赋值操作。
示例代码:grid = [[1, 2, 3],[4, 5, 6],[7, 8, 9]]# 修改第二行第三列的单元格的值为10grid[1][2] =10网格的扩展与收缩有时候,需要在网格的边缘扩展或收缩一行或一列。
可以使用列表的插入和删除操作来实现。
示例代码:grid = [[1, 2, 3],[4, 5, 6],[7, 8, 9]]# 在顶部插入一行grid.insert(0, [10, 11, 12])# 删除最后一列for i in range(len(grid)):del grid[i][-1]网格的实际应用图像处理网格在图像处理中有广泛的应用。
网格

网格、仿真网格网格是利用互联网把地理上广泛分布的各种资源(包括计算资源、存储资源、带宽资源、软件资源、数据资源、信息资源、知识资源等)连成一个逻辑整体,就像一台超级计算机一样,为用户提供一体化信息和应用服务(计算、存储、访问等),虚拟组织最终实现在这个虚拟环境下进行资源共享和协同工作,彻底消除资源“孤岛”,最充分的实现信息共享。
它是建立在现有国际互联网的基础之上的,使用了互联网的IP地址、网络传输协议等概念和技术,它需要已有的一些互联网协议和规范作为支持,如超文本传输协议(HTTP)、文件传输协议(FTP)、简单邮件传输协议(SMTP),这些都是互联网上的成熟协议,将它们用作网格协议的传输载体就为方便地构建网格打下了一定基础。
当然全盘照用这些协议还是不能满足网格的需求的,例如HTTP协议是为网页浏览而制定的,使用“请求——应答”的方式,但在网格中除了这种消息请求方式外,还有主动推送等其他的消息方式。
因此在构建网格时,还需要在现有互联网协议的基础上加以扩展。
构建网格体系结构的技术包括两个层次的内涵。
一是要标识出网格系统由哪些部分组成,清晰地描述出各个部分的功能、目的和特点。
二是要描述网格各个组成部分之间的关系,如何将各个部分有机地结合在一起,形成完整的网格系统,从而保证网格有效地运转,也就是将各个部分进行集成的方式或方法。
网格技术的权威伊安▪福斯特(Ian Foster)将网格体系结构定义为“划分系统基本组件,指定系统组件的目的与功能,说明组件之间如何相互作用的技术”。
显然,网格体系结构是网格的骨架,只有建立合理的网格体系结构,才能设计和构建好网格。
到目前为止,主流的网格体系结构主要有三个:第一个是伊安▪福斯特等人在早些时候提出的五层沙漏结构(Five-Level Sandglass Architecture);第二个是在以IBM为代表的工业界的影响下,考虑到Web技术的发展与影响后,伊安▪福斯特等结合五层沙漏结构和Web Service提出的OGSA(Open Grid Services Architecture,开放网格服务体系结构);第三个是由Globus 联盟、IBM和HP于2004年初共同提出的WSRF(Web Service Resource Framework,Web服务资源框架),WSRF v1.2规范已于2006年4月3日被批准为OASIS(Organization for the Advancement of Structured Information Standards,结构化信息标准促进组织)标准。
网格外立面设计与建筑创新

网格外立面设计与建筑创新随着城市化的快速推进,建筑立面的规划与设计也变得越来越重要。
而随着科技的不断发展,网格外立面已成为一种新型的建筑创新设计。
据专家分析,网格外立面的建筑创新将在未来成为主流。
那么,什么是网格外立面?它是如何影响建筑创新的呢?1.网格外立面是什么?网格外立面,顾名思义,就是在建筑立面上采用网格式的设计。
它是一种由水平和垂直线构成的网状结构体系,这种网状结构主要构造材料包括玻璃、金属、陶瓷、石材以及木材等等。
网格外立面,是建筑立面上的金属构件,能够被支架和抗震系统所支撑。
2.网格外立面的优势网格外立面拥有许多的优势,使其成为了建筑创新领域的一道亮丽风景线。
首先,网格外立面可以改变现有建筑的形态和风格,使其更加立体化,同时也可以为建筑注入时尚的元素;其次,网格外立面具有很高的透明性和光泽度,可将天空、地面和周围环境的色彩传递给建筑内部,增强了建筑的自然采光和透视效果;最后,网格外立面的通风、隔热、噪音吸收和节能的技术性优势,也代表着未来建筑立面的发展方向。
3.网格外立面的建筑创新网格外立面的出现,不仅为建筑立面带来了全新的面貌,同时也给建筑创新带来了无限可能。
在其应用中,既可以是一种单纯的装饰设计,也可以是一种具有功能性的立面设计。
此外,网格外立面更可与现代科技融合,不仅能进行图案的显示,还能控制建筑的室内环境。
在未来,建筑立面的网格设计将往趋多样化,并不断实现更高的艺术和技术水平,以满足人们对建筑立面的日益增长的需求。
总的来说,网格外立面作为一种新型的建筑创新设计,一定程度上改变了建筑外观,将更多的科技含量与艺术元素加入到设计中,这些创新将促进建筑立面技术的不断提高和发展。
因此,未来建筑立面的设计将会变得更加开放、灵活、多样化,成为城市化发展中的一道新风景。
什么叫网格面

以网格曲线为骨架,蒙上自由曲面生成的曲面称之为网格曲面。
网格曲线是由特征线组成横竖相交线。
(1)网格面的生成思路:首先构造曲面的特征网格线确定曲面的初始骨架形状。
然后用自由曲面插值特征网格线生成曲面。
(2)特征网格线可以是曲面边界线或曲面截面线等等。
由于一组截面线只能反应一个方向的变化趋势,还可以引入另一组截面线来限定另一个方向的变化,这形成一个网格骨架,控制住两方向(U和V两个方向)的变化趋势如图,使特征网格线基本上反映出设计者想要的曲面形状,在此基础上插值网格骨架生成的曲面必然将满足设计者的要求。
(3)可以生成封闭的网格面。
注意,此时拾取U向、V向的曲线必须从靠近曲线端点的位置拾取,否则封闭网格面失败。
(1)单击“造型”,指向“曲面生成”,单击“网格面”,或者单击按钮。
(2)拾取空间曲线为U向截面线,单击鼠标右键结束。
(3)拾取空间曲线为V向截面线,单击鼠标右键结束,完成操作。
注意
(1)每一组曲线都必须按其方位顺序拾取,而且曲线的方向必须保持一致。
曲线的方向与放样面功能中一样,由拾取点的位置来确定曲线的起点。
(2)拾取的每条U向曲线与所有V向曲线都必须有交点。
(3)拾取的曲线应当是光滑曲线。
(4)对特征网格线有以下要求:网格曲线组成网状四边形网格,规则四边网格与不规则四边网格均可。
插值区域是四条边界曲线围成的(如下图a、b),不允许有三边域、五边域和多边域(如下图c)。
希望对你有帮助!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
以网格曲线为骨架,蒙上自由曲面生成的曲面称之为网格曲面。
网格曲线是由特征线组成横竖相交线。
(1)网格面的生成思路:首先构造曲面的特征网格线确定曲面的初始骨架形状。
然后用自由曲面插值特征网格线生成曲面。
(2)特征网格线可以是曲面边界线或曲面截面线等等。
由于一组截面线只能反应一个方向的变化趋势,还可以引入另一组截面线来限定另一个方向的变化,这形成一个网格骨架,控制住两方向(U和V两个方向)的变化趋势如图,使特征网格线基本上反映出设计者想要的曲面形状,在此基础上插值网格骨架生成的曲面必然将满足设计者的要求。
(3)可以生成封闭的网格面。
注意,此时拾取U向、V向的曲线必须从靠近曲线端点的位置拾取,否则封闭网格面失败。
(1)单击“造型”,指向“曲面生成”,单击“网格面”,或者单击按钮。
(2)拾取空间曲线为U向截面线,单击鼠标右键结束。
(3)拾取空间曲线为V向截面线,单击鼠标右键结束,完成操作。
注意
(1)每一组曲线都必须按其方位顺序拾取,而且曲线的方向必须保持一致。
曲线的方向与放样面功能中一样,由拾取点的位置来确定曲线的起点。
(2)拾取的每条U向曲线与所有V向曲线都必须有交点。
(3)拾取的曲线应当是光滑曲线。
(4)对特征网格线有以下要求:网格曲线组成网状四边形网格,规则四边网格与不规则四边网格均可。
插值区域是四条边界曲线围成的(如下图a、b),不允许有三边域、五边域和多边域(如下图c)。
希望对你有帮助!。
