Struts2下验证码的实现
Struts2 极速表单验证框架 说明书

1 Struts2极速表单验证框架使用说明书struts ‐plusStruts enhancement, includes quick form validation, permission mgmt. Struts 框架增强, 包括极速表单验证, 权限管理等.子模块之Struts 2 极速表单验证框架作者: 刘长炯(beansoft@)日期: 2010‐01‐20版本: 0.1修订历史2010‐01‐20 初始版1 Struts2极速表单验证框架使用说明书..................................................................................1 2 Struts 2 极速表单验证框架简介...........................................................................................2 3 项目许可...................................................................................................................................3 4 下载本项目...............................................................................................................................3 5 演示应用...................................................................................................................................4 6 整合步骤step by step...............................................................................................................8 7 验证规则表达式详解.............................................................................................................12 8 和RapidValidation 配合实现前后台一致验证.......................................................................13 9 如何扩展验证规则.................................................................................................................14 10 下一版本开发计划 (17)2 Struts 2 极速表单验证框架简介Struts Plus, Struts + 项目, 计划包含极速表单验证框架, 权限管理等子模块. 目前主要关注于 Struts 2 方面的生产力提高项目, 主要基于注解方式进行增强, 并提供抽象层, 使项目仅仅依赖于 Struts 本身, 而不需要强制您使用某种业务层和数据层框架. 项目的许可采用MIT协议, 您可自由的使用本项目, 但需遵循MIT协议保留本人版权签名及MIT协议本身.本文主要讲述子模块Struts 2 极速表单验证框架(Struts 2 QuickFormValidation).本验证机制基于表达式和注解(Annotation), 验证规则的扩展通过实现验证接口进行.诞生历史:2009年12月18日晚提出框架原理, 并于2009年12月19日晨提出实现思路, 最终框架核心初步完成于2009年12月20日(周日), 2010‐01‐20日整理发布.在项目的开发中, 表单验证需要用去开发者大量的时间, 尤其是为了保证前后台的验证规则一致时, 更是需要大量的人力物力. 虽然Struts 2本身的验证框架可以保证前后台一致, 但在使用和整合方式上, 需要编写大量的Validation XML文件, 费力费时容易出错, 尤其是实际开发中需要反复调整各种验证规则及其组合, 这时就更加困难; 扩展Struts 2的验证框架更是需要比较繁琐的步骤. 针对这些挑战, 笔者试图提供一种简便易用的方式来进行表单验证, 即基于Java注解和验证规则表达式.如下面的代码即可实现如下的验证要求: 1) 用户名不能为空, 最小长度5, 最大长度10, 只能输入英文字母; 2) 年龄字段只能输入数字, 最小值为18, 最大值为100; 验证失败时, 转向input页面并显示出错信息: ${validationErrors}.@FormValidator(input="form_tag", value=",用户名,required min-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18 max-value-100;") public String form_tag() throws Exception {return SUCCESS;}•最快速的后台表单验证框架•简洁,快速的验证语法•无需编写验证提示信息•错误消息在指定地方显示•支持组合验证•易于扩展•基于标准的Java Annotation添加验证,易于和现有项目的无缝集成•特殊应用场景支持,如:密码确认,结束日期必须大于开始日期•支持前后台一致的验证规则本框架主要是为了和前台基于JavaScript的开源验证框架RapidValidation(/p/rapid‐validation/ )使用统一的验证规则, 最大限度的减少重复的后台验证代码, 使用方式简便, 扩展方便.本框架依赖于:z Struts 2z Java 5或者更高版本3项目许可The MIT LicenseCopyright (c) 2010 刘长炯(beansoft@)Permission is hereby granted, free of charge, to any person obtaining a copyof this software and associated documentation files (the "Software"), to dealin the Software without restriction, including without limitation the rightsto use, copy, modify, merge, publish, distribute, sublicense, and/or sellcopies of the Software, and to permit persons to whom the Software isfurnished to do so, subject to the following conditions:The above copyright notice and this permission notice shall be included inall copies or substantial portions of the Software.THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS INTHE SOFTWARE.4下载本项目您可访问/p/struts‐plus/downloads/list 来获取最新源代码包文件名说明大小struts2-quickvalidation-plugin-1.0-src.jar Struts 2 QuickFormValidation 26.81.0 sources 源码Featured KBstruts2-quickvalidation-plugin-1.0.jar Struts 2 QuickFormValidation1.0 jar Featured 26.8 KBstruts2-quickvalidation-demo.war 演示war包,部署至Tomcat6运行Featured 3.4 MBJavascript_RapidValidation.pdf JavaScript Rapid Validation框架的详细使用及规则说明文档(转载)176KB5演示应用可下载示例应用来体验Struts极速验证框架, 下载地址为:http://struts‐/files/struts2‐quickvalidation‐demo.war . 放入Tomcat后即可查看运行效果. 您可以本demo应用为基础快速的进行开发.本演示包含三个内容:纯后台表单验证前后台一致表单验证(前台验证基于RaplidValidation)前后台一致表单验证(Struts 2 Form 标签)本war包中的唯一的.java文件源码如下:package actions;import com.opensymphony.xwork2.ActionSupport;import common.validation.FormValidator;public class HelloWorldAction extends ActionSupport {// 或者implements Action {@FormValidator(input="form", value=",用户名,required min-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18 max-value-100;" +"password,密码,required;" +"password2,重复密码,required equals-password-原始密码;" +"email,,validate-email;" +"gender,性别,validate-one-required;" +"ip,,validate-ip;" +"date,生日,validate-date;" +"num1,数字1,validate-number;" +"num2,数字2,validate-number less-than-num1-数字1;" +"float,数字范围,float-range-1-10;" +"address,地址,validate-chinese;" +"zip,邮编,validate-zip;" +"id_num,身份证,validate-id")public String form() throws Exception {return SUCCESS;}@FormValidator(input="form_js", value=",用户名,required min-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18 max-value-100;" +"password,密码,required;" +"password2,重复密码,required equals-password-原始密码;" +"email,,validate-email;" +"gender,性别,validate-one-required;" +"ip,,validate-ip;" +"date,生日,validate-date;" +"num1,数字1,validate-number;" +"num2,数字2,validate-number less-than-num1-数字1;" +"float,数字范围,float-range-1-10;" +"address,地址,validate-chinese;" +"zip,邮编,validate-zip;" +"id_num,身份证,validate-id")public String form_js() throws Exception {return SUCCESS;}@FormValidator(input="form_tag", value=",用户名,required min-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18 max-value-100;") public String form_tag() throws Exception {return SUCCESS;}}下面是三个演示的效果:6整合步骤step by step1. 将文件struts2‐quickvalidation‐plugin‐1.0.jar放入Web项目的WEB‐INF/lib目录下;2. 修改您自己的代码的src/struts.xml中的package定义继承自quickValidation;示例代码:<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN""/dtds/struts-2.0.dtd"><struts><package name="test" namespace="" extends="quickValidation"> <action name="helloworld" class="actions.HelloWorldAction"> <result name="index">/index.jsp</result><result name="success">/helloworld.jsp</result></action></package></struts>3. 使用注解加入验证规则表达式;在每个需要调用的Action的入口方法处, 加入@FormValidator注解.注解的完整语法如下:@common.validation.FormValidator(input="出错时需要返回的result别名", enabled=true/false, value="表单参数名称1,表单参数中文提示信息1,规则1 规则2…; 表单参数名称2,表单参数中文提示信息2,规则1 规则2…;更多字段验证信息")input参数: 可选. 如果不指定, 则出错时仍然继续进入到Action方法中; 如果指定, 则在表单验证出错时, 返回到给定的result中, 例如: 原始表单输入页面或者统一的错误输出页面; enabled参数: 可选. 是否启用此验证规则, 如果不指定, 则忽略解析注解, 不进行任何验证; value参数: 必填选项, 可输入一个或者多个表单参数验证规则. 简单说就是: [字段1验证配置];[字段2验证配置];…. 虽然不建议, 然而字段验证配置可以留空, 此时不会进行任何验证处理.而每个验证配置的格式如下:表单参数名称: 必填选项. 指向输入的表单控件的名称(input的name);表单参数中文提示信息: 可选. 如果为空, 则和表单参数名称相同. 不为空时, 则显示在出错时的信息提示的开头位置;规则1 规则2…: 可选. 理论上可加入任意多个验证规则, 以单个空格隔开. 在验证开始后, 依次进行每个规则的验证并加入提示信息. 需要注意的是, 除required规则之外的所有规则只有当用户输入的字段值非空时, 才进行有效性验证, 如此便可避免所有字段都成为必填字段的问题发生.每个规则本身则由两部分组成: 规则名‐规则子名‐参数1‐参数2‐参数3‐….规则名和规则子名是固定名称, 不能任意填写, 这两个名称对应一个具体的规则实现类.其中参数是必填选项, 参数的意义则需要参考下一节的验证规则表达式中的说明. 下面举例说明若干验证规则:required 这是特殊规则, 不带规则子名, 也没有额外的参数;float‐range‐1‐20 其中float‐range分别是规则名和规则子名, 而1和20则分别是两个参数. 特别需要注意的是有负数时的情况此时参数列表变为: float-range--1--20, 此时参数值分别为‐1和‐20.如果需要给另一字段加入验证规则, 则以分号隔开.下面是若干验证的示例及其解释:规则 解释@FormValidator 空的验证规则, 不进行任何操作@FormValidator("username,用户名,required min‐length‐5") 对username字段进行验证, 规则为必填, 最小长度为5; 出错时分别提示:用户名不能为空用户名的长度不能小于5, 当前长度为1.由于没有指定input参数, 所以当验证失败时, 仍然会继续进入到业务逻辑处理, 相关的错误信息则存入request 的attribute中.@FormValidator("username, ,required min‐length‐5")由于没有指定字段的中文提示, 因此出错时将提示:username的长度不能小于5, 当前长度为1.@FormValidator(input="index",value=" username,用户名,required min‐length‐5”) 这大概是最常用格式的验证规则的写法了. 此例和上例的区别为: 所以当验证失败时, 将进入input参数所指定的出错信息显示页面.@FormValidator(input="index",enabled=false,value=" username,用户名,required min‐length‐5”) 忽略所有验证规则处理, 常用于调试阶段.@FormValidator(input="index",value=" username,用户名,required min‐length‐5;password2,重复密码,required equals‐password‐原始密码;”) 此规则加入了对重复密码字段的验证, 出错时将提示:重复密码和原始密码的输入不一致@FormValidator(input="index",value="username,用户名,required min‐length‐5;password2,重复密码,required equals‐password;”) 此规则省略了另一字段的中文描述, 出错时将提示:重复密码和前面的输入不一致以下为一个完整的Action类示例代码:import com.opensymphony.xwork2.ActionSupport;import common.validation.FormValidator;public class HelloWorldAction extends ActionSupport {@FormValidator(input="index", value="username,用户名,requiredmin-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18max-value-100;password,密码,required;" +"password2,重复密码,required equals-password-原始密码;" +"gender,性别, validate-one-required")public String execute() throws Exception {return SUCCESS;}}4. 修改前台显示验证结果.根据Action的不同, 前台的显示划分为两类:普通的错误显示:所有错误信息: ${validationErrors}返回的内容是一个字符串, 显示了所有的出错信息, 而出错字体的颜色则需要用户自己去设置.出错信息的显示格式是以<br>分开的, 例如:用户名不能为空<br>密码不能为空<br>重复密码不能为空<br>性别必须至少选中一项<br>另一种推荐的做法是让Action继承自Struts2中的ActionSupport, 此时则可用Struts 2的标签来显示出错信息, 可定位到具体的字段:<%@ taglib prefix="s" uri="/struts-tags" %><s:actionerror /><s:fielderror/><s:form action="helloworld.action" method="post"><s:textfield name="username" label="用户名" /><s:password name="password" label="密码" /><s:submit/></s:form>或者使用纯JSP来编写页面来定位到单条错误:用户名: <input name=username value=${ername}> ${ername[0]}下面给出这两种写法的完整示例:<%@ page pageEncoding="UTF-8"%><%@ taglib prefix="s" uri="/struts-tags" %><html><head><style>.errorMessage {color:red;}.errorLabel {font-weight:bold}</style><title>测试页面</title></head><body><s:actionerror /><form action="helloworld.action" method=postenctype="multipart/form-data">用户名: <input name=username value=${ername}>${ername[0]} <br>年龄: <input name=age value=${param.age}><br>密码: <input name=password><br>密码重复: <input name=password2><br>邮件: <input name=email><br>性别: <input type=checkbox name=a>男<input type=checkbox name=a>女<br> IP地址: <input name=ip><br>数字1: <input name=num1>数字2: <input name=num2><br>日期:<input name=date><br>附件: <input name=file type=file><br><input type=submit value="提交"></form><span class="errorMessage">${validationErrors}</span>Struts 2表单标签示例:<s:fielderror/><s:form action="helloworld.action" method="post"><s:textfield name="username" label="用户名" /><s:password name="password" label="密码" /><s:submit/></s:form></body></html>7验证规则表达式详解说明: 加红色背景的部分是目前尚不支持的验证规则; 加黄色背景的是增加了第二个可选参数的规则(和前台验证规则略有变动).验证表达式 描述 示例 required 非空域,全部空格也算空validate-number 一个有效数validate-digits 只能包含0-9任意个数字validate-alpha 只能是字母a-z, A-Zvalidate-alphanum 只能是字母和数字的组合validate-email 只能是有效的emailvalidate-url 只能是有效的url地址validate-one-required 至少有一个被选中,例如一组checkbox, radiobutton,它们最好包含在一个div和span中validate-integer 只能是整数,可以有正负号validate-ip 有效的IP地址min-length-$number 最小长度是$number (此处$some表示一个特定的值)最小长度为8: min-length-8max-length-$number 最大长度是$number 最大长度为8:max-length-8 max-value-$number 输入域的最大值是$number 最大值为8.1:max-value-8.1 min-value-$number 输入域的最小值是$number 最大值为-8.1:max-value--8.1equals-$otherInputId-$othe rInputLabel 必须和某个input field相等,用于密码两次输入验证等,$otherInputLabel是可选项,用来描述另一字段信息equals-password重复密码和原始密码输入不一致:equals-password-原始密码less-than-$otherInputId-$o therInputLabel 小于某个input fieldless-than-otherInputId,多用于结束日期不能小于开始日期的需求,$otherInputLabel是可注:相等时也不能通过选项,用来描述另一字段信息great-than-$otherInputId-$ otherInputLabel 大于某个input fieldless-than-otherInputId,$o therInputLabel是可选项,用来描述另一字段信息validate-date-$dateFormat 只能是日期,$dateFormat为日期格式,$dateFormat的可选,默认格式为yyyy-MM-DD validate-date-yyyy年MM月dd 日validate-file-$type1-$type 2-$typeX 验证文件输入域选择的文件类型只能为声明的$type1 –$typeX中的一种validate-file-png-jpegfloat-range-$minValue-$max Value 必须是$minValue到$maxValue的一个浮点数1至20:float-range-1-20int-range-$minValue-$maxVa lue 必须是$minValue到$maxValue的一个整数length-range-$minLength-$m axLength 输入字符串的长度必须在$minLength到$maxLength之间validate-pattern-$RegExp 通过自定义正则表达式$RegExp来验证输入域的正确性 vaidate-patter n-/a/givalidate-chinese 只能是中文(以下为中国的相关验证)validate-phone 有效的电话validate-mobile-phone 有效的手机号validate-id-number 验证是否有效的身份证号码validate-zip 验证邮政编码validate-qq 验证QQ号码8和RapidValidation配合实现前后台一致验证RapidValidation (/p/rapid‐validation/) 是专注于前台的验证框架, 例如下面的例子:<!-- 为form增加required-validate class,标识需要验证form --><form id='helloworld' action="#" class='required-validate'> helloworld:</br><!--通过class添加验证: required表示不能为空,min-length-15表示最小长度为15 --><textarea name='content' class='requiredmin-length-15'></textarea></br><input type='submit' value='Submit'/><input type='reset' value='Reset'/></form>其对应的后台验证规则为:@FormValidator(input="index",value=" content,helloworld,required min‐length‐15”)请注意比较异同, 不同部分已经以红色粗体进行了区分, 相同部分则以绿色粗体标识.大家可以看到, 两者很容易就实现了一致的前后台验证规则.相关的说明文档请访问: /p/rapid‐framework/wiki/rapid_validation , 另外本项目也提供了一份完整文档的转载, 包含详细的规则说明文档和整合步骤:(http://struts‐/files/Javascript_RapidValidation.pdf ).9如何扩展验证规则要扩展验证只需要实现IValidator即可即可, 并将实现类放入包 common.quickvalid.validators下. 下面是IValidator接口定义:package common.quickvalid.validators;import java.util.Map;/***所有验证器的抽象接口.*@author beansoft*日期:2009-12-20*/public interface IValidator {/***实现验证方法.*@param fieldName字段name*@param fieldDescription出错时的字段描述信息*@param params参数列表<String key, String[] values>表单参数Map *@param args参数列表*@return验证信息,为空时表示没有任何出错信息,通过验证*/public String doValidation(String fieldName, String fieldDescription, Map<String, String[]> params, String... args) ;/***获取验证器本身的参数列表.*@return*/public String[] getArgs();/***设置验证器本身的参数列表*@param args-一个或者多个参数,允许为null*/public void setArgs(String[] args);/***获取原始表达式.*@return*/public String getExpression();/***设置原始表达式,用于日期,正则等验证方式,避免和-号冲突.*@param Expression*/public void setExpression(String expression);}在实践中, 已经提供了几种比较常见的实现类的抽象基类, 它们是:BaseValidator, 抽象的验证器实现, 仅实现了 setter和getter;BaseRegexValidator(继承自BaseValidator), 基于正则表达式验证的基类; BaseTwoNumberValidator(继承自BaseValidator), 提供基于两个数字规则的验证, 可获取两个参数(含‐号).类名有一定规则, 将第一个减号替换为下划线即可, 例如:float-range-$minLength-$maxLength 对应的类名是: length_range.下面则给出一些实现类, 供参考:手机号的验证:package common.quickvalid.validators;/***手机号验证*TODO更多号段的支持?*@author beansoft**/public class validate_mobile extends BaseRegexValidator {@Overridepublic String getMessage() {return"只能输入正确的手机号码,如:138********";}@Overridepublic String getRegEx() {return"(^0?[1][35][0-9]{9}$)";}}数字范围的验证:package common.quickvalid.validators;import java.util.Map;/***表单域取值浮点数验证*@author beansoft**/public class float_range extends BaseTwoNumberValidator {public String doValidation(String fieldName, String fieldDescription,Map<String, String[]> params, String... args) { super.setParams(params);String value = getValue(fieldName);super.parseTwoNumberArgs();//重新分析=args// 非空时进行验证if(value != null && value.length() > 0) {boolean result = false;try {(Double.parseDouble(value) <=resultDouble.parseDouble(args[0])) ||(Double.parseDouble(value) >Double.parseDouble(args[1]));} catch(Exception ex) {return fieldDescription + "的输入值不是有效的数字";}if(result) {return fieldDescription + "的输入值" + value + "应该为" + args[0] + "到" + args[1] + "之间的数字";}}return null;}}10下一版本开发计划z将验证规则表达式解析和执行部分独立出来作为核心引擎z兼容JDK 1.4 并提供独立调用的接口z提供Struts 1下的插件机制z提示文字国际化z增强前台验证, 提供时分秒的验证功能如果您对本项目有兴趣, 欢迎加入.。
通过代码示例跟我学——如何实现Web应用中的图形验证码功能

目录
1.1 通过代码示例跟我学——如何实现 Web 应用中的图形验证码功能........................2 1.1.1 了解 Web 应用中的验证码的主要作用.................................................................2 1.1.2 Web 应用中的验证码实现原理..............................................................................3 1.1.3 Web 应用中的验证码实现示例——可中、英文切换..........................................4
private Random random ; /** * 下面的 width 和 height 是定义验证码的图片的尺寸 */ private int imageWidth; private int imageHeight; private int verifyCodeStringFontSize; /** * 下面的 verifyCodeType 是定义验证码的文字类型, =1 为英文, =2 为中文 */ private int verifyCodeType=1; /** * 下面的 verifyCode 存储验证码的字符串
2、编程该 JavaBean 的功能实现程序代码
杨教授工作室,版权所有4 ,盗版必究, 4/24 页
杨教授工作室 精心创作的优秀程序员 职业提升必读系列资料
3、CreateVerifyCodeImage 程序类的代码示例 package com.px1987.webcrm.util; import java.awt.*; import java.awt.image.BufferedImage; import java.util.*; public class CreateVerifyCodeImage{
J2EE期末复习(含答案)

1、ORM 有什么好处?AA).能进行关系对象的映射B).具有控制器功能C).能在服务器端保存客户端状态D).向DTO传递数据2、在使用property标签时,如果要显示标签的代码,需要设置下面哪个属性的属性值? CA).defaultB).valueC).escapeD).id3、以下哪一种检索策略利用了外连结查询?CA).立即检索B).延迟检索C).迫切左外连结检索D).迫切右外连结检索4、如果你不能确定你要寻找的对象的持久化标识符,那么你需要使用查询,使用Session 的什么方法? AA).createQuery()B).query()C).queryAll()D).queryObject()5、HQL查询语句from Cat as cat,不仅仅返回Cat的实例,而且还返回____的实例。
BA).Cat 父类B).Cat 子类C).Cat 实现接口D).Cat 兄弟类6、下面哪些子句不支持算数表达式?CA).compute by 和order byB).compute by 和insert byC).order by 和group byD).insert by 和group by7、使用Hibernate 的QBC 查询,要使用SQL 中的类似select count(*) from tablename 方法求出记录数,必须使用哪一个类?BA).RestrictionsB).ProjectionsC).CriteriaD).Criteron8、Struts2中默认的主题是哪一种?BA).simpleB).xhtmlC).css_xhtmlD).ajax9、在Hibernate 中,关于数据库的方言,下面哪个说法是正确的?DA).可以不写数据库方言B).数据库方言没有作用,可以随便写C).有通用的数据库方言可以使用D).数据方言对应于每个数据库,主要用于产生SQL 语句数据方言对应于每个数据库10、在JEE企业级开发中,SSH框架中Struts主要是完成Web的MVC中的哪个角色?AA).C(控制器)和V(视图)B).M (模型)和C(控制器)C).只有C(控制器)D).V(视图)和M(模型)11、在Struts2的包配置中,下面哪个属性是必须指定的?CA).namespaceB).extendsC).nameD).abstract12、通过实现下面哪个接口,可以很容易地实现一个拦截器类的编写?BA).ActionB).InterceptorC).AbstractInterceptorD).MethodInterceptor13、Action运行期间所有用到的数据都保存在下面哪个对象中?DA).RequestB).SessionC).ResponseD).ActionContext14、在使用SSH进行JEE企业级开发中,通常把模板文件放置在/WEB-INF目录下的原因是?AA).因为模板文件不能直接访问,为了防止用户直接访问模板文件,所以放在/WEB-INF目录下,让这些文件直接访问不到。
各种验证码——精选推荐

各种验证码Captchacker 是⼀个⽤来破解各种图形验证码的程序。
reCAPTCHA计划是由卡内基梅隆⼤学所发展的系统,主要⽬的是利⽤CAPTCHA技术来帮助典籍数位化的进⾏,这个计划将由书本扫描下来⽆法准确的被光学⽂字辨识技术识别的⽂字显⽰在CAPTCHA问题中,让⼈类在回答CAPTCHA问题时⽤⼈脑加以识别。
reCAPTCHA正数位化纽...最近更新:发布于 2个⽉前JCaptcha4Struts2 是⼀个 Struts2 的插件,⽤来增加验证码的⽀持,使⽤时只需要⽤⼀个 JSP 标签 (<jcaptcha:image label="Type the text "/> ) 即可,直接在 struts.xml 中进⾏配置,使⽤强⼤的 JCaptcha 来⽣成验证码图⽚。
...顾名思义,⼀个⽀持 Ajax ⼜很炫的 jQuery Captcha 插件,它使⽤了很⼈性化的验证机制。
⼀套⽤于⽣成各种图形验证码的库(Java),底下是⼀些⽣成验证码的例⼦: Image generated with the fiveletterFirstName generator. Image generated with random character generator with 6 chars per captcha same but with different font and backg...kaptcha 是⼀个扩展⾃ simplecaptcha 的验证码库captcha.php 库是⼀个⾮常好⽤⽽且特别简单的PHP库,⽤来集成到已有的WEB表单中,实现验证码的功能。
patchca 是⼀个简单但功能强⼤的验证码的Java类库。
Securimage是⼀个PHP验证码⽣成脚本,⽤来⽣成复杂的验证码图⽚。
易于添加到现有⽹站表单中。
Securimage能够实现从⽣成复杂的验证码图⽚到确保⽤户输⼊验证码的正确性。
struts2拦截器实现用户登录权限的验证

@Override
@SuppressWarnings("unchecked")
public String intercept(ActionInvocation invocation) throws Exception
{
Map map = invocation.getInvocationContext().getSession();//jsp登录页面将用户登录的信息存在一个session中
public String execute() throws Exception
{
if ("hell)
&& "world".equals(this.getPassword().trim()))
import com.opensymphony.xwork2.ActionInvocation;
import com.opensymphony.xwork2.interceptor.AbstractInterceptor;
public class AuthInterceptor extends AbstractInterceptor
{
return Action.LOGIN;
}
else
{
return invocation.invoke(); //若有登录信息就继续执行其他拦截器的代码
}
}
}
步骤二 在登录的action类中将用户的登录的信息注入session中,如下代码:
{
Map map = ActionContext.getContext().getSession();
map.put("user","valid");//这里将随意的一个字符串放在session的Key(user)中,
Struts2详细实例教程

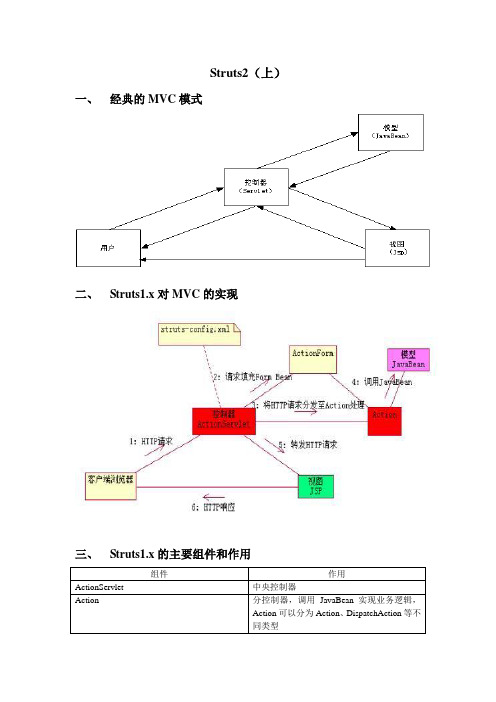
Struts2(上)一、经典的MVC模式二、Struts1.x对MVC的实现三、Struts1.x的主要组件和作用组件作用ActionServlet 中央控制器Action 分控制器,调用JavaBean实现业务逻辑,Action可以分为Action、DispatchAction等不同类型ActionForm 封装参数,实现服务器验证,文件上传等Forward 转发到目的地,可以是JSP,也可以是另一个ActionStruts-config.xml 配置文件,配置有ActionForm,Action,Forward等,通过XML解析,然后使用反射技术使用该文件Struts标签库和JSTL类似,和Struts-config.xml、ActionForm、Action等对象可以紧密集成四、Struts1.x 开发实例-登录程序见案例。
五、Struts2(WebWork)的MVCStruts2的MVC架构六、Struts2的主要组件组件作用FilterDispatcher 起中央控制器作用的过滤器Action 处于Model层的Action,调用JavaBean实现业务逻辑struts.xml 核心配置文件,配置有Action、Result等result 和forward类似,转发的目的地,支持多种视图技术。
七、Struts2的实例-登录在MyEclipse环境中建立一个新的web工程,名称“Struts2Login”,存放路径“f:\Struts2Login”。
在Struts2.0.11版本中找到war包struts2-blank-2.0.11.war,解开该war包,在WEB-INF/lib 目录下复制出所有的jar包,这些jar包就是一个Struts2程序所需要的基础jar包,把它们复制到新建的web工程的WEB-INF/lib目录中。
在src目录下建立一个类,包名mypack,类名UserAction,其代码如下:package mypack;import com.opensymphony.xwork2.ActionSupport;public class UserAction extends ActionSupport {private String username;private String userpass;public String getUsername() {return username;}public void setUsername(String username) {ername = username;}public String getUserpass() {return userpass;}public void setUserpass(String userpass) {erpass = userpass;}@Overridepublic String execute() throws Exception {if ("Mike".equals(username) && "123".equals(userpass)|| "张三".equals(username) && "abc".equals(userpass))return "success";elsereturn "error";}}在src目录下建立Struts2的配置文件struts.xml,内容如下:<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN""/dtds/struts-2.0.dtd"><struts><!-- 定义包管理配置的action 继承struts-default.xml中的配置 --><package name="actions" extends="struts-default"><!-- 定义Action(login.action) --><action name="login" class="erAction"><!-- 定义转发路径对应的字符串名 --><result name="success">/Success.jsp</result><result name="error">/Error.jsp</result></action></package></struts>修改web.xml,在其中加入一个过滤器,过滤/*路径。
验证码实现原理

验证码实现原理
验证码实现的原理是基于人机识别的思想,通过给用户展示一些特定的图像或文本,要求用户根据这些信息做出相应的回答或操作,以验证用户的身份。
具体实现的原理包括以下几个步骤:
1. 生成验证码:系统根据预设的规则和参数,通过随机生成一组图像、文字或数字等信息作为验证码的内容。
这些信息可能包括字母、数字、形状、色彩等元素,并通过绘制、渲染等方式生成最终的验证码图片。
2. 展示验证码:将生成的验证码图片展示给用户,一般会将验证码图片显示在网页或应用的相应位置上,通常配合提示文字或说明,告知用户需要根据验证码图像进行相应的操作。
3. 用户响应:用户根据验证码图片展示的内容,按照要求回答或操作相应的需求。
例如,用户可能需要在输入框中输入验证码中显示的字母、数字等,或者根据图像中的要求选择符合条件的选项。
4. 校验验证码:用户通过完成相应的回答或操作后,系统会将用户的响应信息与生成的验证码进行比对校验。
校验方法通常采用图像识别算法或直接比对用户输入的文本与验证码图像生成的文本是否一致。
5. 验证结果:校验完成后,系统会判断用户的验证码回答或操
作是否正确,并根据结果进行相应的处理。
如验证成功,则表示用户的身份验证通过,可以继续进行后续操作;若验证失败,则可能要求用户重新输入验证码或进行其他验证方式。
通过以上步骤,验证码能够起到一定的安全验证作用,防止机器或恶意攻击等非法行为的发生,保护用户的信息安全。
Struts2介绍

Struts2集成指南关于Struts2Struts是Apache软件基金会(ASF)赞助的一个开源项目。
它最初是Jakarta项目中的一个子项目,并在2004年3月成为ASF的顶级项目。
它通过采用Java Servlet/JSP技术,实现了基于Java EE Web应用的Model-View-Controller〔MVC〕设计模式的应用框架〔Web Framework〕,是MVC经典设计模式中的一个经典产品。
Struts,a history在Java EE的Web应用发展的初期,除了使用Servlet技术以外,普遍是在JavaServer Pages(JSP)的源代码中,采用HTML与Java代码混合的方式进行开发。
因为这两种方式不可避免的要把表现与业务逻辑代码混合在一起,都给前期开发与后期维护带来巨大的复杂度。
为了摆脱上述的约束与局限,把业务逻辑代码从表现层中清晰的分离出来,2000年,Craig McClanahan采用了MVC的设计模式开发Struts。
后来该框架产品一度被认为是最广泛、最流行JAVA的WEB应用框架。
Craig McClanahan2006年,WebWork与Struts这两个优秀的Java EE Web框架(Web Framework〕的团体,决定合作共同开发一个新的,整合了WebWork与Struts优点,并且更加优雅、扩展性更强的框架,命名为“Struts 2”,原Struts的1.x版本产品称为“Struts 1”。
至此,Struts项目并行提供与维护两个主要版本的框架产品——Struts 1与Struts 2。
Struts1 vs. Struts2侵入性Struts 1在编程方面是面向抽象类编程,而不是面向接口编程。
Struts 1要求自定义Action 类继承一个特定的抽象基类Action。
另一方面,Struts 1的 Action 依赖于 Servlet API,因为Struts 1 Action 的execute 方法中有HttpServletRequest 和HttpServletResponse 方法。
struts2

加载struts2
要使用struts2,必须在web.xml中进行配置
以过滤器的形式加载 struts2
过滤器所在包: org.apache.struts2. dispatcher.FilterDi spatcher
加载struts2
以过滤器的形式加载struts2
struts2以过滤器的形式加载到工程中,在web.xml中配置: <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.FilterDispatcher </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
struts2中的命名空间起到模块化的作用。这个包下 的所有Action(请求的处理类),都应该以: /[命名空间名]/[Action名]来访问 命名空间的名字都应该以“/”开头,如果不配置命名 空间,则默认的就是namespace=“/”。 一个包下不能存在名字相同的Action
struts2常用配置-Action配置
name属性配置Action的名字
class属性配置Action类的完整类路径,说明 用哪个类处理提交的请求。
struts2常用配置-Action配置
LoginAction.java public class LoginAction extends ActionSupport { private String userName; private String password; public void setUserName(String userName) { erName = userName; } public void setPassword(String password) { this.password = password; } public String execute() throws Exception { return SUCCESS; } } 每个请求处理类必须继 承ActionSupport 对应页面表单元素名 对应的表单元素名必须 给出set方法 处理请求的方法。方法 名默认为execute struts2中,所提交的请求 应以.action结尾
java识别验证码的方法

java识别验证码的方法
Java识别验证码的方法主要有以下几种:
1. 使用开源的OCR(Optical Character Recognition,光学字符识别)库,例如Tesseract。
Tesseract是一个强大的OCR引擎,可以识别多种语言的文本。
使用Tesseract识别验证码需要先对验证码进行预处理,例如二值化、去噪等,然后将处理后的图像输入到Tesseract中进行识别。
2. 使用机器学习算法,例如卷积神经网络(Convolutional Neural Network,CNN)或循环神经网络(Recurrent Neural Network,RNN)。
这些算法可以通过训练大量的验证码图片来学习识别验证码的规律,从而实现自动识别验证码。
3. 使用第三方服务,例如Google Cloud Vision API、Amazon Rekognition等。
这些服务提供了图像识别功能,可以识别出图像中的文字、物体等。
使用这些服务需要先上传验证码图片,然后调用相应的API进行识别。
无论使用哪种方法,都需要对验证码进行适当的预处理,以提高识别的准确率。
常见的预处理方法包括二值化、去噪、缩放等。
同时,需要注意保护用户隐私和数据安全,避免将用户数据泄露给第三方或用于其他用途。
如何自定义Struts2表单验证后的错误信息显示格式

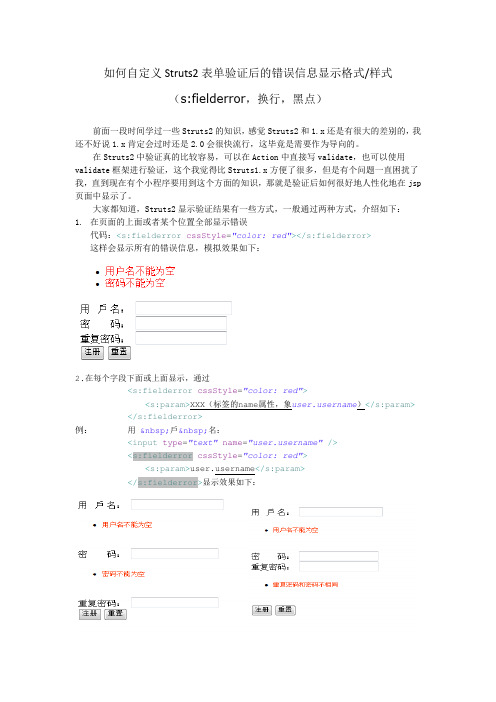
如何自定义Struts2表单验证后的错误信息显示格式/样式(s:fielderror,换行,黑点)前面一段时间学过一些Struts2的知识,感觉Struts2和1.x还是有很大的差别的,我还不好说1.x肯定会过时还是2.0会很快流行,这毕竟是需要作为导向的。
在Struts2中验证真的比较容易,可以在Action中直接写validate,也可以使用validate框架进行验证,这个我觉得比Struts1.x方便了很多,但是有个问题一直困扰了我,直到现在有个小程序要用到这个方面的知识,那就是验证后如何很好地人性化地在jsp 页面中显示了。
大家都知道,Struts2显示验证结果有一些方式,一般通过两种方式,介绍如下:1.在页面的上面或者某个位置全部显示错误代码:<s:fielderror cssStyle="color: red"></s:fielderror>这样会显示所有的错误信息,模拟效果如下:2.在每个字段下面或上面显示,通过<s:fielderror cssStyle="color: red"><s:param>XXX(标签的name属性,象ername)</s:param> </s:fielderror>例:用 戶 名:<input type="text"name="ername"/><s:fielderror cssStyle="color: red"><s:param>ername</s:param></s:fielderror>显示效果如下:上面的差不多是Struts默认显示的两种方式,但是我们常见的显示方式并不是这样的,所有我们需要自定义这种格式,我们的习惯是把错误信息显示在某个出错字段的后面,一行显示,而它给了一个小黑点并且换了行,我们现在就来解决这个问题。
验证码的原理及实现方法

验证码的原理及实现方法
一、验证码的原理
验证码,又叫做认证码或者动态口令,是一种动态的密码使用的机制。
简单来说,它是一种随机生成的临时密码,用于验证用户或者系统的身份
确认,主要是用来防止恶意攻击的一种技术。
验证码的最主要的作用就是用于身份识别、保护系统安全性,它需要
用户在使用系统之前先输入一定的字符,才能继续使用系统,用以判断用
户的认证信息,避免恶意的用户登陆系统。
而在验证码输入的过程中,用
户需要正确输入验证码,验证码的文字内容一般由数字或者字母组成,且
每次都是不同的,注意,验证码是不区分大小写字母的,这样,它就可以
防止机器自动登录,即使有人知道用户名和密码也需要输入新的验证码,
才能进行登录,这样就可以有效的防止恶意攻击。
二、实现方法
(1)采用复杂而随机的图形和数字
在系统实现验证码技术时,可以采用复杂而随机的图形和数字来生成
验证码,这样可以降低攻击者破解验证码的可能性。
当用户来到网站时,
系统会生成一个随机的验证码,同时系统会将此验证码与该用户的身份相
关联。
使用Struts2.0生成验证码

<fl r ca s /ie — ls > t .
囊
一
cm o s l g i g 1 1 j om n — o g = - . . -
f em r e一 . . a r eakr2 38jr
配 置 好 了 之 后 ,在 s 目录 下 建 立 一 个 类 , 并 且 在 We — m b
糍
o 一 . . 1j Z 2 6 1 " R zr t 2 CY 一 . . 1 1 j r tu z 一 O e2 0 1 . . a
m oV l a e d Acin m e h d s o “ .ai t Co e t ” d o t o =”h w >
< e ut/ d ×j <rs t rs I i e .p / u > >n s e t
<a t n /I i > co <p c a e /a k g > < sr t > /tu s
<s r s> t ut
o g 2x id xh ml r / ./ e . t 。 n
()在 E ls 2 c pe中 新 建 一 个 We i b项 目 , 名 字 为 :V l a 一 ad t i e
Co e mo。 d De
<p c a e n m e e u l e t n s s r t — e a > a k g a = d f a t x e d =“t u s d f u “
…
一
…
C 啊P T RS C RT N 0 U E E U IYA DMAN E A C , … … … … IT N N E …… ……, 一 一… 一~ …… - … …一 一
~
… 一
使用 t t . Sr s 0生成验证 码 u2
struts2jsp页面使用s:if标签

struts2jsp页⾯使⽤s:if标签在jsp页⾯使⽤s:if来判断和使⽤s:date来格式化时间显⽰⽅式1 <s:if test="jobChangeList.size()>0">2 <s:iterator value="j obChangeList">3 <tr>4 <td>5 <s:if test="employeetype==0">正式员⼯ </s:if>6 <s:elseif test="employeetype==1">外包 </s:elseif>7 <s:elseif test="employeetype= =2">实习⽣</s:elseif>8 <s:else></s:else>9 </td>10 <td> 11 <s:if test="dimission==1 ">在职 </s:if>12 <s:elseif test="dimission==2">离职 </s:elseif>13 </td>14 </tr>15 </s:iterator>字符<s:iterator value="adboardDOList"> 页⾯直接遍历action提供的数据 <td class="align-center"> <s:if test='stat us == "P"'> <span class="c-ok">审核通过</span> </s:if> <s:elseif test='status == "W" '> 待审核 </s:elseif> <s:elseif test='status=="R"'> <span class="c-warn ">审核拒绝</span> <span class="icon icon-warning" title="<s:property value='comments'/>"></span> </s:elseif> </td>注意这⾥如果status类型是字符串类型在if中外层⽤的是单引号⾥⾯⽤双引号串类型1 <s:set name="age" value="61"/> 页⾯通过set赋值同时在页⾯上判断2 <s:if test="${age > 60}">3 ⽼年⼈4 </s:if>5 <s:elseif test="${age > 35}">6 中年⼈7 </s:elseif>8 <s:elseif test="${age > 15}" id="wawa">9 青年⼈10 </s:elseif>11 <s:else>12 少年13 </s:else>14 2 从后台数据库中取出值通过对对象传到页⾯ 15 <s:i f test="psInfoDO.employeetype==0">正式员⼯ </s:if>16 <s:elseif test="psInfoDO.employeetype==1">外包 </s :elseif>17 <s:elseif test="psInfoDO.employeetype==2">实习⽣</s:elseif>18 319 <s:set name="name" value="< %="'"+ request.getParameter("name")+"'" %>"/>20 <%21 System.out.println(request.getParameter("name"));22 %>23 <s:if test="#name=='zhaosoft'">24 zhaosoft here25 </s:if>26 <s:elseif test="#name=='zxl'">27 zxl her e28 </s:elseif>29 <s:else>30 other is here 31 </s:else>。
开源框架之struts2笔记归纳

Struts部分: (1)1)为什么要学习Struts框架 (2)2)为什么使用MVC? (2)3)MVC在JavaWeb中的实现 (2)*4) Struts2的主要工作流程 (2)3.Struts2框架的历史 (4)*4.Struts2框架基本使用 (4)1.Struts2使用基本规则 (5)Struts2标签+OGNL表达式 (6)2)OGNL工作原理 (6)4.OGNL在Struts2中的应用 (8)1)xwork对ognl进行扩展和改造 (8)*2)ValueStack对象(参考valuestack.jpg) (9)*3)在JSP中访问ValueStack数据方法 (9)a.使用Struts标签+OGNL表达式 (9)b.使用EL表达式 (9)1.Struts2框架Action组件的核心应用 (10)1)Action组件基本原理 (10)*3)Action属性注入 (11)*4)如何利用一个Action处理多个请求 (11)1.前期课程回顾 (11)1.Result组件原理 (12)1)Result组件的作用 (12)2)Result组件实现规则 (12)*2.常用的几种Result组件 (13)2)Action响应 (13)1.Struts2标签 (14)1)通用标签 (14)2)表单标签 (15)2.拦截器组件 (15)*2)掌握自定义拦截器的使用 (16)Struts部分:======================Day01=========================1)为什么要学习Struts框架Struts框架是MVC设计模式的实现,基于Struts开发可以简化开发难度,提高开发效率。
2)为什么使用MVC?MVC是一个非常优秀的设计思想,基于该思想架构程序,可以提高程序的结构灵活性,便于日后维护、扩展和升级。
3)MVC在JavaWeb中的实现Servlet,JSP,Filter,JDBCa.原ShoppingCart程序就是一个MVC结构实现View实现部分:采用JSP组件实现Model实现部分:采用DAO、Entity等组件实现Controller实现部分:采用ActionServlet组件实现b.ShoppingCart程序虽然基于MVC,但结构还有一些问题:当请求数量比较多时,需要在Servlet中编写大量的if...else分支语句,而且Servlet代码量非常多。
SSH框架 CRUD及验证 ajax校验 完整实例(一)

SSH框架下CRUD及验证完整实例(一)一准备工作●目标和工具在学习Java两个月之后,尝试使用学过的东西写一个最简单的页面,实现对一张数据库进行基本的CRUD操作和分页,顺便增加服务端验证和Ajax动态验证以及简单的验证码.使用的工具和环境如下:SSH框架(Struts2.1.6,Spring2.5,Hibernate3.2), Myeclipse8.0, Oracle10g数据库,JS类库prototype.js,json2.js. 数据库连接池使用的是proxool,应用到的jar 包如下图,其中dojo和dwr两个插件是后期添加功能时要用,本实例没有用到,在添加项目Hibernate和Spring支持的时候冲突的架包已经删除.●项目的目录结构源文件的目录结构如左图,其中pass文件夹放的是一些历史文件,和本例无关.项目按照mvc框惯例,分为action, dao, model, service, web五层.jsp文件如右图所示放在了WebRoot/per文件夹下,连同js库文件,其中register.jsp是测试验证码使用的.项目对应的数据库表二开发步骤首先新建web项目crm,依次为项目添加SSH支持,接着用工具或命令在数据库中建立数据表PERSON,4个列ID,NAME,AGE,ADDRESS,其中ID为主键.接着在Myeclipse中打开database 试图,为数据库新建一个连接或者使用已有的连接.接下来可以选择直接在database试图中选中PERSON表使用Hibernate反向工程自动生成实体Dao和映射表,也可以自己编写这些文件,相关代码如下.model层,包名com.person.crm.modelDao层,包名com.person.crm.dao业务层service 包名com.person.crm.service PersonManager.java 业务层接口●web层包名com.person.crm.web一个用于生成验证码的类●action层负责处理用户请求包名com.person.crm.actionPersonAction.properties处理PersonAction中类型转换错误信息PersonAction-add-validation.xml和PersonAction-update-validation.xml。
struts2内置校验器使用

最近在自学struts2,基本的配置了解以后又学习了struts2强大的检验功能,不仅内置的校验器非常丰富,而且也提供自定义校验。
本人做了些学习笔记,与大家分享,虽然有点水,也希望能帮到人。
首先,为什么要使用struts2的validate验证框架。
使用struts2的验证框架,能够提高客户端提交的数据的安全性。
通过验证,确保保存进数据库的信息是正确的,包括数据的格式(日期、e-mail、数字等)、判空等逻辑。
在现在javascript横行的时代,可能有人会说,我可以使用js,没必要非用后台校验的方式那样不仅增加服务器压力,而且与用户的交互也不好。
是的,js确实能完成这样的操作,但是你有没有想过,js是可以被人改掉了,可以通过很多方式来绕过客户端验证,比如模拟请求等。
(打开F12加一条js就可以取消掉校验的执行至于具体如何操作,本人还不知道),有些复杂的校验脚本语言是无法完成的呀。
所以不管服务器校验也好,客户端校验也好,我们都是需要的。
客户端验证的好处是快捷,用户体验好,减少服务器端的压力。
服务器端验证更可靠安全,可以做一些客户端验证做不到的,但是服务器端验证占用服务资源。
所以两者的使用要根据具体的场景,应该合理应用。
下面,是我本人亲手写的程序调试,重点出场啦~~在struts2中,我们可以实现对action的所有方法进行校验或者对action的指定方法进行校验。
对于输入校验struts2提供了两种实现方法:1. 基于XML配置方式实现。
2. 采用手工编写代码实现。
一、基于XML配置方式实现1、XML文件规定了参数的一些校验条件,XML命名规则:ActionName-validation.xml,其中ActionName是Action类的名字,文件放在和Action同目录下;注意:当需要对逻辑action进行校验时,如果存在一般形式的ActionName-validaton.xml文件,则也会对此逻辑Action进行校验;2.输入校验失败后,和类型转换一样,会将错误封装成fieldError,并放入Action Context中,因此在JSP中添加<s:fielderror/>可显示错误,此内容也是我们在数据校验文件中配置的;3.当输入校验失败后,和类型转换一样,返回逻辑视图为input,因此在struts.xml中必须配<result name="input"></input>;4.输入校验失败后,struts表单标签也会自动输出错误提示;XML配置文件格式:表单界面JSP:Action逻辑处理界面:Struts2的XML配置文件:从此struts配置文件可以看出,上面的表单jsp同时也是,出现错误之后返回的物理视图。
struts2注解方式的验证

struts2注解⽅式的验证struts2的验证分为分编程式验证、声明式验证、注解式验证。
因现在的⼈越来越懒,都追求零配置,所以本⽂介绍下注解式验证。
⼀.hello world参考javaeye的这篇⽂章,按着做⼀次,起码有个初步印象Validation使⽤名字叫做validator的Intercepter,在默认情况下,struts2已经定义了这个Intercepter,我们在不加声明的情况下就可以使⽤Validation了如果是使⽤默认的拦截器,就已经开启了验证框架的了,直接⽤。
开启验证的⽅式是(官⽹):打开验证默认拦截器堆栈“defaultStack”已经打开验证。
在创建⾃⼰的拦截器堆栈⼀定要包括两对validation和workflow拦截器。
来⾃struts-default.xml:<interceptor-stack name="defaultStack">...<interceptor-ref name="validation"><param name="excludeMethods">input,back,cancel,browse</param></interceptor-ref><interceptor-ref name="workflow"><param name="excludeMethods">input,back,cancel,browse</param></interceptor-ref></interceptor-stack>从版本2.0.4开始,Struts为XWork的com.opensymphony.xwork2.validator.ValidationInterceptor拦截器提供了扩展。
前端开发实训案例网页验证码的生成与验证

前端开发实训案例网页验证码的生成与验证前端开发实训案例网页验证码的生成与验证为了保证网页的安全性和防止机器人恶意攻击,很多网站在用户进行注册、登录或者提交表单等操作时会要求用户输入验证码。
验证码是一种基于图像识别的技术,通过生成和验证验证码,可以有效防止机器人的自动化行为,确保用户身份的真实性。
本文将介绍前端开发中实现网页验证码的生成与验证的案例,并提供相应的代码实例。
1. 网页验证码的生成在前端开发中,验证码的生成是通过服务器端应用和前端代码联动来实现的。
以下是一种常见的验证码生成方法:首先,我们需要在服务器端生成验证码图片。
可以使用第三方库、自定义脚本或开源工具来实现这一步骤。
生成验证码图片的关键是要确保图片上的字符是随机的、干扰元素适当,并且字体、大小、颜色等可配置。
接下来,在前端页面中使用<img>标签将验证码图片展示给用户。
同时,在用户填写验证码的输入框旁边提供一个刷新按钮,点击按钮可以重新加载生成新的验证码图片。
2. 网页验证码的验证用户输入验证码后,前端需要将验证码的值发送给服务器端进行验证。
下面是一个网络验证码验证的示例过程:首先,前端需要获取用户输入的验证码值,可以使用JavaScript的相关API来获取。
然后,前端通过AJAX等方式将验证码的值发送给服务器端。
服务器端会将用户输入的验证码值与之前生成的验证码值进行比对。
如果验证码验证成功,服务器端会返回一个验证通过的信息(如JSON格式的数据)给前端;否则,返回一个验证失败的信息。
前端根据服务器端返回的响应,可以展示相应的提示信息给用户,例如验证码正确、验证码错误等提示。
3. 安全性考虑为了保证验证码的安全性,防止机器人攻击,有以下几点需要注意:首先,生成的验证码要足够随机,不能出现重复的情况,且需要有一定复杂度。
可以使用混合字母、数字和特殊字符的组合,增加验证码的难度。
其次,验证码的图片要有适当的干扰元素,使机器无法简单识别。
struts2 实验报告

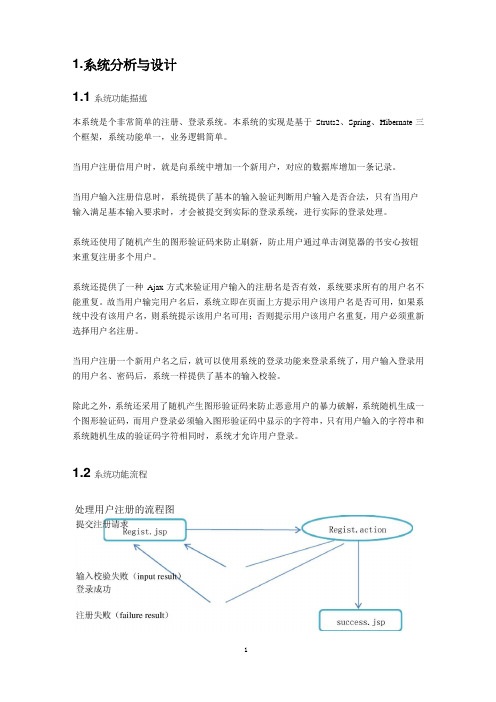
1.系统分析与设计1.1系统功能描述本系统是个非常简单的注册、登录系统。
本系统的实现是基于Struts2、Spring、Hibernate三个框架,系统功能单一,业务逻辑简单。
当用户注册信用户时,就是向系统中增加一个新用户,对应的数据库增加一条记录。
当用户输入注册信息时,系统提供了基本的输入验证判断用户输入是否合法,只有当用户输入满足基本输入要求时,才会被提交到实际的登录系统,进行实际的登录处理。
系统还使用了随机产生的图形验证码来防止刷新,防止用户通过单击浏览器的书安心按钮来重复注册多个用户。
系统还提供了一种Ajax方式来验证用户输入的注册名是否有效,系统要求所有的用户名不能重复。
故当用户输完用户名后,系统立即在页面上方提示用户该用户名是否可用,如果系统中没有该用户名,则系统提示该用户名可用;否则提示用户该用户名重复,用户必须重新选择用户名注册。
当用户注册一个新用户名之后,就可以使用系统的登录功能来登录系统了,用户输入登录用的用户名、密码后,系统一样提供了基本的输入校验。
除此之外,系统还采用了随机产生图形验证码来防止恶意用户的暴力破解,系统随机生成一个图形验证码,而用户登录必须输入图形验证码中显示的字符串,只有用户输入的字符串和系统随机生成的验证码字符相同时,系统才允许用户登录。
1.2系统功能流程处理用户注册的流程图东北大学软件学院实践考核类课程(四)实验报告1.3数据库设计ColumnNarneDatatppe HOTH ULLAUTOI NC :FlagsDefaultValue Commentuser_id|S>INT(11)✓ ✓_|UNSIGNED _|ZEROFELLEBBQ username 心.VARCH.4.R(50]_|BINARYQ user_pass VARCHAR(50] ✓_|BIN4RYQ emailVARCHAR(100]1BIN4RY相关的映射文件:<hibernate-mapping package ="org.reg_login.model"><class name ="User"table ="usertable"〉<id name ="id"column ="user_id"><generator class ="identity"/> </id ><property name ="user"column ="user_name"not-null ="true"length ="50"unique ="true"/><property name ="pass"column ="userpass"n ot-null ="true"C=3length ="50"/><property name ="email"length ="100"/></class></hibernate-mapping >一旦提供了上面的映射文件,Hibernate 就可以理解User 和user_table 之间的对应关系。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Struts2下验证码的实现/blog/1300116struts2;struts2验证码;java验证码;jsp验证码项目中要用到验证码功能,所以实现后在此记录下来实现代码,以备日后用。
首先是actionUserLoginVerificationCodeActionImpl.javaJava代码1.package action.impl;2.3.import java.io.ByteArrayInputStream;4.import java.io.IOException;5.6.import javax.servlet.http.HttpSession;7.8.import system.SysAction;9.import tool.ImageCode;10.import tool.RandomCodeImage;11.12.public class UserLoginVerificationCodeActionImpl extends SysAction implements13. UserLoginVerificationCodeAction {14.15. private String code;16.17. private ByteArrayInputStream inputStream;18.19. private static final long serialVersionUID = 123456756789765L;20.21. /**22. * @return the code23. */24. public String getCode() {25. return code;26. }28. /**29. * @return the inputStream30. */31. public ByteArrayInputStream getInputStream() {32. return inputStream;33. }34.35. /**36. * @param code37. * the code to set38. */39. public void setCode(String code) {40. this.code = code;41. }42.43. /**44. * @param inputStream45. * the inputStream to set46. */47. public void setInputStream(ByteArrayInputStream inputStream) {48. this.inputStream = inputStream;49. }50.51. /**52. * 生成驗證碼53. */54. public String verificationCode() {55. try {56. ImageCode imageCode = RandomCodeImage.getImage();57. HttpSession session = request.getSession();58. session.setAttribute("userLoginCode",imageCode.getKey());59. inputStream = imageCode.getValue();60. return SUCCESS;61. } catch (IOException e) {62. e.printStackTrace();63. return ERROR;64. }65. }67.}工具类ImageCode.java,主要是实现了接口,用于记录验证码和生成的验证码的字节输入流。
Java代码1.package tool;2.3.import java.io.ByteArrayInputStream;4.import java.util.Map.Entry;5.6.public class ImageCode implements Entry<String, ByteArrayInputStream> {7.private String key;8.private ByteArrayInputStream value;9.10. public ImageCode(String key, ByteArrayInputStream byteArrayInputStream) {11. this.key = key;12. this.value = byteArrayInputStream;13. }14.15. public String getKey() {16. // TODO Auto-generated method stub17. return key;18. }19.20. public ByteArrayInputStream getValue() {21. // TODO Auto-generated method stub22. return value;23. }24.25. public ByteArrayInputStream setValue(ByteArrayInputStream value) {26. this.value = value;27. return value;28. }29.30.}工具类RandomCodeImage.java,主要是生成验证码和验证码输入流。
Java代码1.package tool;2.3.import java.awt.Color;4.import java.awt.Font;5.import java.awt.Graphics;6.import java.awt.image.BufferedImage;7.import java.io.ByteArrayInputStream;8.import java.io.ByteArrayOutputStream;9.import java.io.IOException;10.import java.util.Random;11.12.import javax.imageio.ImageIO;13.import javax.imageio.stream.ImageOutputStream;14.15.public class RandomCodeImage {16.17. public static ImageCode getImage() throws IOException {18.19. Random random = new Random();20.21. int width = 60, height = 20;22.23. BufferedImage image = new BufferedImage(width, height,24. BufferedImage.TYPE_INT_RGB);25.26. // 取得Graphics对象,用来绘制图片27. Graphics g = image.getGraphics();28. // 绘制图片背景和文字,释放Graphics对象所占用的资源。
29. g.setColor(Color.WHITE);30. // 设置内容生成的位置31. g.fillRect(0, 0, width, height);32. // 设置内容的字体和大小33. g.setFont(new Font("Times New Roman", Font.PLAIN, 14));34.35. // 设置内容的颜色:主要为生成图片背景的线条36. g.setColor(Color.WHITE);37.38. // // 图片背景上随机生成155条线条,避免通过图片识别破解验证码39. // for (int i = 0; i < 155; i++) {40. // int x = random.nextInt(width);41. // int y = random.nextInt(height);42. // int xl = random.nextInt(12);43. // int yl = random.nextInt(12);44. // g.drawLine(x, y, x + xl, y + yl);45. // }46.47. // 生成四位的随机数,生成一个数,写一个48. // String[] s = { "A", "B", "C", "D","E", "F", "G", "H", "I", "J", "K",49. // "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W",50. // "X", "Y", "Z" };51. String[] s = { "1", "2", "3", "4", "5","6", "7", "8", "9", "0" };52. String content = "";53. for (int i = 0; i < 4; i++) {54. String rand = "";55. if (random.nextBoolean()) {56. rand = String.valueOf(random.nextInt(10));57. } else {58. int index = random.nextInt(10);59. rand = s[index];60. }61. content += rand;62. g.setColor(Color.RED);63. g.drawString(rand, 13 * i + 6, 16);64. }65.66. // 释放此图形的上下文以及它使用的所有系统资源,类似于关闭流67. g.dispose();68.69. ByteArrayOutputStream output = new ByteArrayOutputStream();70. ImageOutputStream imageOut = ImageIO.createImageOutputStream(output);71.72. ImageIO.write(image, "JPEG", imageOut);73.74. imageOut.close();75. return new ImageCode(content, new ByteArrayInputStream(76. output.toByteArray()));77. }78.79. private static Color getRandColor(int fc, int bc){80. Random random = new Random();81. if (fc > 255)82. fc = 255;83. if (bc > 255)84. bc = 255;85. int r = fc + random.nextInt(bc - fc);86. int g = fc + random.nextInt(bc - fc);87. int b = fc + random.nextInt(bc - fc);88. return new Color(r, g, b);89. }90.91.}这个就是action的配置文件了,供前台页面进行访问。
