网站设计优秀案例分析
【第二届全国高校网络宣传思想作品:优秀工作案例】山东理工大学“青春在线”网站建设案例分析

以青春的名义——山东理工大学“青春在线”网站建设案例分析王长恒简介:山东理工大学学生工作部(处)指导下的“青春在线”网站成立于2001年12月,十六年来,网站秉承“贴近学生、引导学生、服务学生”的宗旨,由学生自行设计、制作、管理和维护,以实现学生工作进网络,开拓大学生思想政治教育网络阵地为目标,致力于打造理工学子的网上精神家园,充分发挥网络对大学生思想政治的引领作用,培育丰富多彩的校园网络文化成果。
经过10次改版和前沿网络技术的应用,网站已经成为集网站、微信公众号、微博、小程序于一体的综合性学生工作网络平台,吸引4万3千余人关注。
截至2016年底,网站首页点击量已突破3880万次,日最高点击量达62024次。
荣获中国大学生在线“十年贡献奖”、连续六届“全国高校百佳网站”(全国唯一)等荣誉称号。
一、项目主题和思路2001年12月9日,在山东理工大学学生工作部(处)的指导下,一个学生工作的新载体——“青春在线”网站诞生了。
十六年来,网站秉承“贴近学生、引导学生、服务学生”的宗旨,由学生自行设计、制作、管理和维护,以实现学生工作进网络,开拓大学生思想政治教育网络阵地为目标,致力于打造理工学子的网上精神家园,充分发挥网络对大学生思想政治的引领作用,培育丰富多彩的校园网络文化成果。
二、实施方法和过程学生工作部(处)为网站建设提供有力保障,从建立之初就做到“四有”:有专项经费支持,有专用办公场地,有固定工作队伍,有明确工作目标。
学校每年拿出10余万专项经费用于网站60个学生勤工助学岗位支出,配备电脑、无人机、数码相机、录像机等专业办公设备。
学校为网站配备专门的指导老师,从网站建设规划、日常管理等方面给予全面指导,但同时注重充分发挥学生团队的主体性,鼓励他们放手去干,靠一届届学生的传帮带,经过10次改版和前沿网络技术的应用,网站逐渐由小变大,由弱变强,由当初单一的网站功能,已经成为集网站、微信、微博、小程序于一体的综合性学生工作网络平台。
精品网页设计欣赏及评析

精品网页设计欣赏及评析1.商业清爽型国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。
图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。
因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。
一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。
在大面积背景压住的情况下,图片明度越高越爽。
画面应该有一个主色调。
注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。
图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。
2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。
其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。
下面我们一起来看看几个门户网站的设计。
图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。
图片统一使用斜角,统一又不呆板。
图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。
图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。
图四图五图六3. IT 企业实用模板图七图八图九图十4. 时尚企业网站模板图十一图十二5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。
美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。
6. 学校教育型模板图十四图十五7. 儿童主题型网站模板图十六图十七图十八图十九8. 个人个性化网站模板小部分。
人机交互界面设计的案例分析

人机交互界面设计的案例分析随着科技的发展,人机交互界面设计在我们日常生活中扮演着越来越重要的角色。
好的用户界面设计可以帮助用户更加轻松便捷地完成他们的任务,并且增加用户的满意度。
而一个不好的用户界面设计无疑会让用户感到沮丧和失望。
下面,我们来分析一些成功的案例,探究它们都为什么能够成功地设计出好的人机交互界面。
案例一:淘宝网淘宝网是中国最大的在线购物网站,年销售额达数千亿元。
它不仅在交易量上取得成功,其用户界面设计也起到了至关重要的作用。
淘宝网界面的成功之处在于它的简洁和易用性。
首先,它的搜索栏和其他导航选项非常明显,很容易让用户找到他们所需的商品。
其次,淘宝网提供了许多过滤选项和功能,用户可以根据他们的需求轻松地筛选商品。
最后,在购物过程中,它为用户提供了清晰的结账程序和可靠的付款方式,这让用户感到安心。
案例二:TwitterTwitter是一个全球性的、实时的信息网络平台。
它的用户界面设计流畅简洁,且易于上手。
在用户注册和登录方面,Twitter非常优秀。
它的注册流程明晰简单,不需要过多的个人信息,这让用户能够快速地进入该平台。
此外,它的信息流(Timeline)和用户个人主页都非常直观,让用户能够轻松地了解别人的主页和信息流。
最后,在Twitter的设计中,用户能够方便地添加和跟随其他用户,并且通过它的精简版(Twitter Lite)快速地连接到平台。
案例三:UberUber是一家创新型出行公司,其核心业务为提供出租车和私人车共享出行服务。
在Uber的用户界面设计中,其主要功能包括寻找和预订出租车,跟踪司机,付款和评级服务等。
Uber的用户界面设计体现了速度、易用性和可视化,不仅在乘客和司机之间建立了联系,而且简化了许多出租车服务的程序。
Uber的用户界面设计的成功之处在于,它给用户提供了准确且方便的服务,同时又充满了个性化体验,为用户带来乘车体验的升级。
案例四:iTunesiTunes是一个成功的音乐管理平台,其用户界面设计的成功在于其趋向性设计器和视觉风格。
优秀网页设计案例分析

优秀网页设计案例分析综述:随着互联网的迅猛发展,网页设计在现代社会中扮演着重要的角色。
一个优秀的网页设计可以吸引用户的注意力,提供良好的用户体验,并有效地传递信息。
本文将分析三个优秀的网页设计案例,探讨它们的设计理念、布局、色彩和交互方式,以及对用户体验的影响。
案例一:Apple官方网站Apple官方网站是一个优秀的网页设计案例。
它采用了简洁的设计风格和直观的导航结构,为用户提供了一个清晰且易于使用的界面。
整个网站的配色以白色为主,配合了少量的鲜艳颜色,在视觉上给人以简洁、现代和高品质的感觉。
同时,网站上的大量照片展示了Apple的产品和技术创新,并使用大字体和简洁的文字介绍产品的特点,进一步提升了用户对产品的期待。
案例二:Nike官方网站Nike官方网站以其创新的设计和出色的用户体验而闻名。
网站的设计大胆而且富有活力,特别适合年轻人的口味。
网站采用了大胆的图像和鲜艳的色彩,吸引用户的注意力。
此外,网站还提供了交互式的功能,如定制运动鞋、查找附近的Nike店铺和在线购物等,为用户提供了更多的选择和方便。
案例三:Google搜索页面Google的搜索页面被公认为是一个经典的网页设计案例。
尽管页面上只有一个搜索框和一些简单的文字链接,但网站采用了干净、整洁的设计风格。
搜索框的位置和尺寸经过精心设计,使得用户可以轻松地输入搜索关键词,并且立即获得搜索结果。
此外,页面上的无干扰背景和简单的颜色搭配,使用户专注于搜索过程,提高了搜索效率。
分析与总结:从上述三个优秀的网页设计案例中,我们可以看出几个共同的设计原则和特点。
首先,简洁性是一个重要的设计原则。
这些优秀的网站设计都遵循了“简单即是美”的原则,通过去除冗余的元素和信息,提供了一个干净、直观且易于使用的界面。
其次,使用鲜艳的色彩和大胆的图像可以增加网站的吸引力。
这样的设计可帮助网站在激烈的竞争中脱颖而出,并吸引用户的眼球。
另外,交互功能的增加可以提升用户体验。
企业官网分析案例报告

企业官网分析案例报告1. 引言企业官网是企业展示自己形象和产品的重要工具,它直接影响着消费者对企业的信任度和购买意愿。
本案例报告将对某公司的官网进行分析,分析其网站设计、用户体验和信息呈现等方面,提出改进建议。
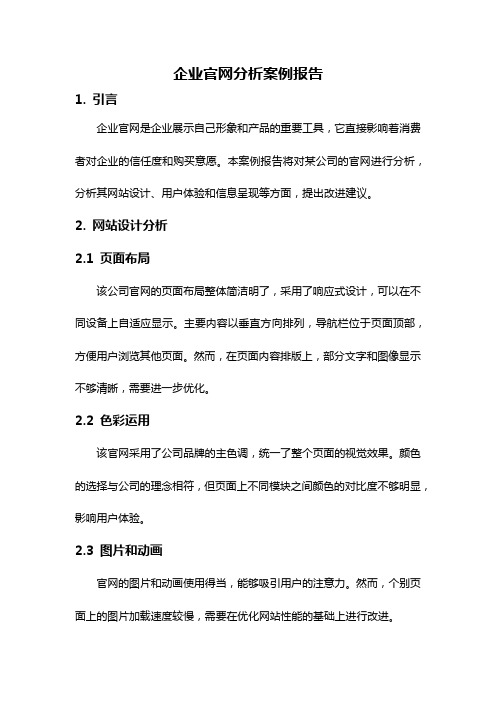
2. 网站设计分析2.1 页面布局该公司官网的页面布局整体简洁明了,采用了响应式设计,可以在不同设备上自适应显示。
主要内容以垂直方向排列,导航栏位于页面顶部,方便用户浏览其他页面。
然而,在页面内容排版上,部分文字和图像显示不够清晰,需要进一步优化。
2.2 色彩运用该官网采用了公司品牌的主色调,统一了整个页面的视觉效果。
颜色的选择与公司的理念相符,但页面上不同模块之间颜色的对比度不够明显,影响用户体验。
2.3 图片和动画官网的图片和动画使用得当,能够吸引用户的注意力。
然而,个别页面上的图片加载速度较慢,需要在优化网站性能的基础上进行改进。
3. 用户体验分析3.1 导航和搜索功能官网的导航栏清晰明了,能够方便用户浏览不同页面。
然而,搜索功能不够强大,只能通过关键词搜索,无法提供更多筛选条件,影响用户的搜索体验。
3.2 页面加载速度整体页面加载速度较快,用户等待时间较短,提升了用户体验。
然而,部分页面上的大图片和视频加载速度较慢,影响了用户的浏览体验。
3.3 用户交互设计官网的用户交互设计较为简洁直观,用户能够通过点击按钮或链接进行页面跳转。
但在部分页面上,用户无法得到即时的反馈信息,建议增加一些交互元素,提升用户体验。
4. 信息呈现分析4.1 公司介绍官网提供了清晰明了的公司介绍,包括公司历史、核心团队和公司愿景等内容。
然而,公司的发展规划和战略目标等信息没有详细呈现,建议增加相关内容以提高用户对公司的了解。
4.2 产品展示官网对产品的展示方式较为多样化,提供了图片、视频和文字等多种形式的展示手段。
然而,产品的详细参数和功能介绍不够明确和完整,需要增加更多具体的信息来满足用户的需求。
4.3 联系方式官网提供了公司的联系方式,包括地址、电话和电子邮箱等。
网页分析报告案例范文

网页分析报告案例范文一、引言在数字时代,一个网站或网页的有效性直接影响到企业的在线业务表现。
为了提高用户体验和搜索引擎排名,对网页进行深入分析是至关重要的。
本报告旨在分析目标网页的当前状态,并提出具体的优化建议。
二、网站概述目标网页是一个电子商务平台,提供各类商品的在线销售服务。
该网站的主要目标是吸引并保持用户的兴趣,同时提供方便的购物体验。
三、内容分析1. 内容相关性:网页内容应与用户需求紧密相关。
当前网页提供了丰富的商品信息,但部分内容与用户搜索意图不完全匹配,建议增加相关性更高的内容。
2. 信息更新:定期更新内容是保持用户兴趣的关键。
分析发现,部分商品信息已过时,建议及时更新以保持内容的新鲜度。
3. 内容布局:内容的布局应清晰、易于导航。
当前网页的布局较为复杂,建议简化导航结构,提高用户浏览效率。
四、设计分析1. 视觉效果:网页设计应具有吸引力,同时不干扰用户获取信息。
当前网页使用了过多的动态效果,可能会影响页面加载速度和用户体验。
2. 颜色搭配:颜色是设计中的重要元素,应与品牌定位相符。
建议对当前网页的色彩方案进行优化,以增强品牌识别度。
3. 响应式设计:随着移动设备的普及,网页的响应式设计变得尤为重要。
当前网页在移动设备上的显示效果不佳,建议进行优化以提升移动端用户体验。
五、用户体验分析1. 导航易用性:用户应能够轻松地在网页中找到所需信息。
当前导航栏不够直观,建议简化导航流程,提高易用性。
2. 页面加载速度:加载速度是影响用户体验的关键因素。
分析显示,当前网页的加载速度较慢,建议优化图片和代码,减少页面加载时间。
3. 交互设计:良好的交互设计可以提高用户满意度。
当前网页的交互元素较少,建议增加更多的用户参与元素,如评论、评分等。
六、SEO分析1. 关键词优化:关键词是SEO的核心,应确保网页内容中包含相关关键词。
分析发现,部分关键词的使用不够恰当,建议重新评估并优化关键词策略。
2. 元数据:元数据对于搜索引擎理解网页内容至关重要。
京东商城风格设计的案例分析

京东商城风格设计的案例分析1京东商城网站分析1.1京东商城简介京东商城是中国最大的综合网络零售商,是中国电子商务领域最受消费者欢迎和最具有影响力的电子商务网站之一,在线销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品、在线旅游等12大类数万个品牌百万种优质商品。
2012年第一季度,京东商城以50.1%的市场占有率在中国自主经营式B2C 网站中排名第一。
目前京东商城已经建立华北、华东、华南、西南、华中东北六大物流中心,同时在全国超过300座城市建立核心城市配送站。
2012年8月14日,京东与苏宁开打"史上最惨烈价格战京东商城以“产品、价格、服务”为核心,致力于为消费者提供质优的商品、优惠的价格,同时领先行业推出“211限时达”、“售后100分”、“全国上门取件”、“先行赔付”等多项专业服务。
京东商城通过不断优化的服务引领网络零售市场,率先为中国电子商务行业树立了诚信经营的标杆。
1.2网站的功能导航:品牌直销、团购、夺宝岛、迷你挑、服装城、在线游戏、全部商品分类等,还有用户注册。
首页左侧:全部商品分类,清晰明了的条列出了商城所有商品的分类,让用户能一目了然的査找所需商品。
首页右侧:货到付款、售后上门,京东快报、充值、旅游、彩票等,满足用户的各种需求。
首页中下方:促销产品、新上架商品、热卖商品、热评商品等。
还有电脑数码、家电通讯、丽人、名仕、生活专区等分类。
首页下方:帮助中心、配送方式、售后服务、购物指南、付款方式。
2网站设计2.1风格与布局网站内的所有页面应当遵从统一的风格。
包括统一色彩统一主题、统一语气和人称、统一图片效果。
同时在页面布局方面,应当加强视觉效果,加强文案的可视性和可读性。
2.2美工与字体网页色彩应当均衡,要突现可读性;同时切忌将所有颜色都用到,一般要求色彩要控制在3种以内。
由于中国大陆汉字系统采用GB编码方式,而台湾地区汉字采用BIG5编码,而欧美用户则没有安装任何支持汉字的系统;鉴于此,定位于国际性质的网站应当针对不同的目标访问者,设计不同的字体或语言。
40个网页设计优秀案例

40个网页设计优秀案例40个网页设计优秀案例关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。
它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。
“What can we help you with”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
2、展示全球各地办公室Tool 的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程Productiong Location的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息放上设计师和团队成员的图片,让用户认识你。
最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。
头像可以让页面更加个性化,也能让它更加真实而亲近。
5、鼓励用户沟通关于我们页面的核心设计目的通常是沟通,而Hello Innovation的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。
用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。
聊一句,能有多难呢?6、用图片来传递隐喻设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
《网站UI设计案例分析》

《网站UI设计案例分析》随着互联网的发展,网站的UI设计越来越成为网站运营中的一个重要环节。
好的UI设计不仅可以提高用户体验,还能增加用户的黏性和忠诚度。
本文将从几个优秀的网站UI设计案例入手,探讨其背后的设计原则和思维。
一、知乎:知乎是一个以问答为主的社交网络平台,在设计上强调简单和清晰易懂的UI设计,同时也非常注重用户交互和用户反馈。
其主要特点如下:1. 首页设计素雅:知乎的首页设计非常简洁素雅,以黑白灰三种颜色为主色调,没有过多的花哨元素和颜色的干扰,将关注的重点放在内容中。
2. 简单易用,符合用户习惯:知乎对用户的操作一般只需要一到两步即可完成,极大地提高了用户的操作效率;同时知乎还会根据用户的兴趣爱好推荐相关内容,是一个非常符合用户习惯的网站。
3. 强调社交属性:知乎是一个以问答为主的社交平台,因此其UI设计强调社交属性,包括个人主页、关注列表、问题推荐等模块。
同时知乎还提供了丰富的用户反馈和互动机制,让用户之间可以方便地互相沟通和交流。
二、阿里巴巴:阿里巴巴是国内电子商务领域的龙头企业,在UI设计方面一直以简洁和易用著称。
其主要特点如下:1. 掌控用户心理:阿里巴巴非常了解用户的购物心理,因此其UI设计非常注重提示和推荐相关商品、促销活动等,让用户更容易产生购买欲望。
2. 简单易用:阿里巴巴对于用户操作的难度一般较低,同时其搜索功能非常强大,可以满足不同用户的搜索需求。
3. 大量用户数据支撑:阿里巴巴是一家大型的电商企业,拥有强大的数据支撑能力,其UI设计非常注重数据分析和利用,可以帮助其更好地把握用户需求和市场动态。
三、腾讯:腾讯是中国最大的互联网公司之一,其网站UI设计异常出色,不仅表现出了设计师的才华,还能够对不同用户的需求进行应对。
其主要特点如下:1. 认真考虑用户需求:腾讯对用户体验的认真考虑可以从其多个平台中体现出来,例如QQ、微信、腾讯新闻、腾讯视频等,这些平台的UI设计都极具差异性,符合不同人群的阅读习惯,让用户感受到亲切。
案例分析——政府门户网站比较分析

上海、越秀、香港政府网站的比较分析军引言:自1999年启动政府上网工程以来,我国各级政府接踵成立了门户网站,能够说,当前政府网站建设已经解决了“有无”的问题,接下来需要进一步解决的是“有无用”和“有无效”的问题,如何进一步建好政府网站已成为各级政府亟待探索解决的一个重要问题。
本文将以上海、广州越秀和香港的政府网站作为考察对象,运用目标分析工具和MAU分析工具,对各网站的信息公开、信息整合、公共服务和公民参与等方面进行比较,并指出其优缺点和改良办法,以期为我国未来政府网站的建设和进展提供借鉴。
一、政府网站的定位要建设好政府门户网站,第一要解决网站的定位问题。
从互联网等新兴信息通信技术的特点和作用来看,其具有参与主体公共化与去中心化、沟通模式互动化和公共服务个性化的特点,在政府治理中有助于推动服务型政府建设、增强部门协作和增进政府政策制定的民主化。
由此,咱们以为,政府网站作为电子政务服务的重要渠道,其功能和目的主要有三大定位:一是信息公开,以公开为原则,不公开为例外,提高政府信息的透明度,保障公民的知情权、参与权和监督权;二是在线服务,直接面向社会公众处置与人们紧密相关的事务,为提高行政效率、政民交互办事搭建虚拟平台;三是公众参与,扩大公民参政议政的范围,为公民表达利益诉求提供新的媒介和渠道,起到政民互动的“桥梁性”作用(见表1)。
表1:用SMART工具分析政府门户网站的定位二、政府网站的评估指标体系为加倍直观、量化地评价各网站的优缺点,咱们将通过MAU分析工具确立一套评估指标体系,对三个网站进行比较。
基于政府网站的三大功能定位,咱们将“信息公开”、“在线服务”和“公众参与”肯定为网站评估的三大主要指标,同时,从“效率、便捷、实用”的宗旨动身,将“网站设计”和“个性服务”肯定为两个附加评估指标,并依照受关注程度别离给予权重(见表2)。
表2:用MAU工具确立政府网站评估指标体系三、上海、广州越秀和香港政府网站的比较分析咱们运用确立的网站评估指标体系,对三个网站从“信息公开、在线服务、公众参与、网站设计、个性服务”5个方面进行了评估。
10个国内优秀的移动端网页设计案例分析

10个国内优秀的移动端⽹页设计案例分析移动互联⽹时代的悄然袭来改变着我们的⽣活⽅式,同时也有⼤批的设计⼒量涌⼊移动端设计领域。
在web2.0时代背景下孕育成长起来的设计师们,在进⼊这样⼀个新鲜的领域时多少有些”⽔⼟不服”。
希望通过本⽂能给⼤家带来⼀些新的探索⽅向及尝试。
⽹络环境研究根据 CNNIC 第 32 次互联⽹络发展状况调查,截⾄2013 年 6 ⽉,中国⼿机⽹民的总规模达 4.64亿。
其中,⼿机浏览器⽤户规模为3.69亿,同⽐增长21.0%,在⼿机⽹民中的渗透率为79.5%。
⽤户使⽤⼿机浏览器的频率稳步提升,75.6%的⽤户每天都使⽤,其中63.3%的⽤户每天使⽤多次。
同时,从使⽤时长上看,⼿机上⽹开始挤占电脑上⽹时间,成为我国⽹民的⼀种主流上⽹⽅式。
⼿机浏览器作为移动互联⽹的⼊⼝地位将进⼀步稳定提升同时也成为⽹民接⼊移动互联⽹的⾸要⼊⼝。
在这样的局势下⾯仅在PC端建⽴⽹站已经开始⽆法满⾜⽤户的需求。
移动端⽹站建⽴的必要性⼗分凸显。
如图所⽰,3G4G⽹络的普及率以及WIFI覆盖率正快速增长,⽽相对占⽐也不断的提升。
良好的⽹络环境将为移动端⽹站设计开拓更⼤的空间。
这为⽹站的视觉展⽰以及流畅体验带来更多可能性,同时因为低速⽹络仍有⽐较⼤的占⽐,所以⽹站的性能优化仍然是每位设计师需要迫切关注的要点。
平台⽀持浏览器作为⽹站的承载基础,上图数据体现智能移动设备的市场占有量⼗分⾼,⽽普遍智能移动设备系统的⾃带浏览器以及第三⽅浏览器基本都是采⽤webkit内核,对⽹站都有较⾼的兼容度,这为设计带来更多可控性。
(相较于IE6⽤户使⽤率仍⾼达24% 的PC端【2013年6⽉微软数据:IE6最新市场份额,中国⼤陆】,webkit内核浏览器对ccs3以及html5的⽹站⽀持率达到的93.5%以上。
)交互差异性不同的终端有着不同的交互⽅式。
PC与移动设备的交互⽅式有着天壤之别,在PC上良好的页⾯交互⽅式放到移动端页⾯已然不完全合适。
网页设计的案例分析

网页设计的案例分析在我们美丽的地球村里,绿色随处可见,如草、叶等的绿。
绿色象征着生命、青春与和平。
绿色,是一种中性色,介于黄色与蓝色之间,是最适合人眼注视的色彩。
由于接近自然的特性,绿色给人沉稳、平静、舒适的感觉。
因此,绿色也是在网页设计中使用得最广泛的颜色之一。
下面笔者就通过不同的绿色搭配方式来分析下绿色在网页设计中的色彩和文字颜色搭配。
绿色设计可以结合任何其他颜色,纹理和阴影,可以直观地改变用户的印象。
添加纹理可以使颜色变暗,光滑的表面纹理则更加丰富性和富有深度。
1.绿色+白色+暗红色如下图所示,主色调、辅色调HSB模式的数值可看出,主色调与辅色调是同一种色,只是在明度上有所不同,让页面多了些空间感、层次感。
由于绿色本身的特性,所以整个网页看起来很清爽舒适。
中间使用白色块面,拉开了两种绿色之间距离,增加了视觉节奏感。
点晴色暗红色的加入为网页增添了一分光彩,极具诱惑感,页面瞬间活跃提神了不少,使得整个页面配色清新爽朗。
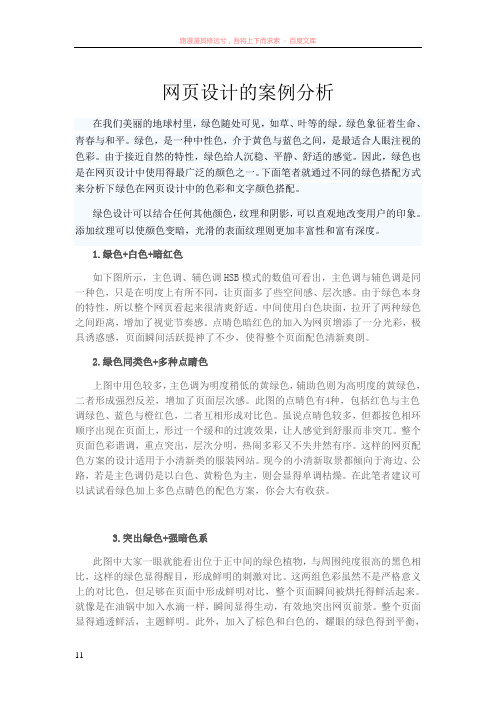
2.绿色同类色+多种点睛色上图中用色较多,主色调为明度稍低的黄绿色,辅助色则为高明度的黄绿色,二者形成强烈反差,增加了页面层次感。
此图的点晴色有4种,包括红色与主色调绿色、蓝色与橙红色,二者互相形成对比色。
虽说点晴色较多,但都按色相环顺序出现在页面上,形过一个缓和的过渡效果,让人感觉到舒服而非突兀。
整个页面色彩谐调,重点突出,层次分明,热闹多彩又不失井然有序。
这样的网页配色方案的设计适用于小清新类的服装网站。
现今的小清新取景都倾向于海边、公路,若是主色调仍是以白色、黄粉色为主,则会显得单调枯燥。
在此笔者建议可以试试看绿色加上多色点睛色的配色方案,你会大有收获。
3.突出绿色+强暗色系此图中大家一眼就能看出位于正中间的绿色植物,与周围纯度很高的黑色相比,这样的绿色显得醒目,形成鲜明的刺激对比。
这两组色彩虽然不是严格意义上的对比色,但足够在页面中形成鲜明对比,整个页面瞬间被烘托得鲜活起来。
响应式网页设计案例实现与分析

响应式网页设计案例实现与分析随着移动互联网的普及,越来越多的用户通过移动设备访问网站。
为了更好地满足用户的需求,响应式网页设计应运而生。
本文将介绍响应式网页设计的概念和实现,并通过一个案例分析响应式网页设计的优势和实现方法。
一、响应式网页设计的概念响应式网页设计(Responsive Web Design,简称RWD)是指在不同屏幕尺寸下,网站能够自动适应并显示最佳布局和展示效果的设计技术。
响应式网页设计的目的是为了让网站在不同设备上获得更好的用户体验。
二、响应式网页设计的实现响应式网页设计的实现需要考虑以下几个方面:1. 流式布局流式布局是指页面元素的宽度使用相对单位(如百分比),而不是固定像素。
当页面尺寸发生变化时,每个元素的宽度也会随之变化。
这种布局方式能够适应不同屏幕尺寸,但是在某些屏幕上可能会出现元素过分伸展或挤压的情况。
2. 媒体查询媒体查询是指通过CSS语句来检测当前设备的屏幕尺寸和方向,从而为不同设备提供不同的样式表。
媒体查询的条件通常是屏幕宽度和高度、设备方向(横向或纵向)、设备像素比等。
使用媒体查询可以让网页在不同设备上呈现不同的布局和样式。
3. 弹性图片和嵌入式内容弹性图片和嵌入式内容是指使用百分比等相对单位来设置图片和视频等内容的宽度和高度。
通过这种方式,这些元素在不同设备上都能够适应屏幕尺寸并保持其原有的比例和清晰度。
4. 断点设置断点是指在不同尺寸下,网站需要进行布局调整的点。
通常情况下,设计师会根据不同设备的尺寸来设置不同的断点,并为不同的断点设计不同的网页布局和样式。
5. 触摸屏支持针对触摸屏设备上操作的特殊需求,设计师需要考虑网页的可操作性和可用性,并为触摸屏设备提供特定的触摸事件和样式表。
三、响应式网页设计案例分析下面我们来看一个用响应式网页设计实现的案例:Stack Overflow的网站。
1. 设计Stack Overflow的网站采用了简洁明了的设计风格,使用蓝色和灰色作为主色调,并尽可能地减少网页元素的数量和样式。
SEO案例一二三:网站SEO实例分析:汾酒集团网站诊断案例分析_SEO优化_令人尖叫的疯狂营销秘密 _70

完整版本的108个令人尖叫的疯狂营销秘密请登录:SEO案例一二三:网站SEO实例分析:汾酒集团网站诊断案例分析_SEO优化_令人尖叫的疯狂营销秘密SEO营销案例库(完整版本的108个令人尖叫的疯狂营销秘密请登录巴特营销:/)特别声明:所搜集SEO营销案例来源于互联网,版权归属原作者。
一、网站概况汾酒集团简介:山西杏花村汾酒集团有限责任公司为国有独资公司,以生产经营中国名酒——汾酒、竹叶青酒为主营业务,年产名优白酒5万吨,是全国最大的名优白酒生产基地之一。
集团公司下设22个子、分公司,员工8000人,占地面积230万平方米,建筑面积76万平方米。
核心企业汾酒厂股份有限公司为公司最大全资子公司,1993年在上海证券交易所挂牌上市,为中国白酒第一股,山西第一股。
公司拥有“杏花村”、“竹叶青”两个中国驰名商标,据2006年《中国500最具价值品牌排行榜》公布,“杏花村”品牌价值已达47.76亿元。
公司主导产品有汾酒、竹叶青酒、玫瑰汾酒、白玉汾酒、以及葡萄酒、啤酒等六大系列。
竹叶青酒是国家卫生部认定的唯一中国保健名酒。
“十五”期间公司快速发展,经济效益连创新高,倾力打造名白酒基地、保健酒基地和酒文化旅游基地,被授予“全国工业旅游示范点”。
杏花村汾酒酿造作坊遗址2006年被评为全国重点文物保护单位。
企业还被评为全国厂务公开先进单位,全国绿色环保先进企业,相继荣获“中国最具影响力企业”、“中国最具成长性企业”等多项荣誉称号。
2006年1月获得了省政府质量奖。
2006年完成销售收入23. 8亿元,实现利税10.05亿元,实现利润4.27亿元,职工人均收入2.5746万元。
企业网站概况:汾酒集团网站的网址是,整个页面以红白色为主色调,白色给人明亮、整洁的视觉冲击,而红色突出我们的热情和公司业务的蒸蒸日上。
整个网站规划比较清晰。
整个网页主要分四个部分组成最上面是主菜单栏目以及一个FLASH广告。
中间分为四个小方块分别是:公司新闻、行业新闻、产品展台和产品搜索区。
第15章 网页布局综合案例——宝贝

• 根据图15.7,我们使用<div>元素将“主要内容”部分划分为“今日 推荐”、“最受欢迎”、“分类推荐”3部分。
(1)HTML设计部分
• 在“今日推荐”中,首先使用<h2>设置标题,然后插入了一张图片 链接,最后使用<p>元素来显示“今日推荐”的文字内容。
(2)CSS样式设置
15.3 原型设计
• 网页内容分析完后,还要有一个构思的过程,对网站的完整功能和 内容进行更全面的分析。如果有条件,应该制作出线框图,这个过 程专业上称为“原型设计”。例如,在具体制作网页之前,我们就 可以先设计一个如图15.3所示的网页原型。
15.3 原型设计
•
15.3 原型设计
• 网页原型设计也是分步骤完成的。例如首先要考虑,把一个页面从 上至下依次分为3个部分,如图15.4所示。
• 1.设置头部样式 • 2.设置h1标题样式 • 设置完成后h1标题效果如图15.8所示。
3.网站logo
• 网站logo设置完成后效果如图15.9所示。
4.顶部导航栏
• 顶部导航栏设置完成的效果如图15.10所示。
5.主导航栏样式
• 至此,主导航栏就设置完成了,效果如图15.11所示。
6.账号与购物车
• 接下来设置“主要部分”的CSS样式。首先设置“主要内容”的宽 度并设置为左浮动。然后,为“主要内容”中展示的图片设置边框 样式,这样可以使图像看起来更精致。
• 这时,内容区域中的图像就增加了一个边框,如图15.15所示。
(2)CSS样式设置
• 接着,设置“今日推荐”的样式,可以看出“今日推荐”中图片是 在文字的左边,要使图片向左浮动,并使图像和文字之间间隔10像 素。
旅游网站案例分析 携程网

旅游网站案例分析:携程网目录1 引言 (1)2 文献回顾 (1)2.1 旅游网站简介 (1)2.2旅游网站功能 (1)2.3旅游网站分类 (2)3 携程网分析 (2)3.1携程网背景 (2)3.2网站设计分析 (3)3.3携程网网站特点 (4)3.4携程网盈利模式 (5)3.5总结 (6)参考文献 (6)1,引言我国是一个拥有悠久历史文化和丰富旅游资源的国家,现已成为亚洲旅游大国,今后20年,中国还将成为世界旅游强国。
经专家初步估计2020年后我国的旅游业将步入发展的黄金时段,届时电子商务和网络产业也将趋于成熟,并且2012年7月19日中国互联网络信息中心(CNNIC)在北京发布《第30次中国互联网络发展状况统计报告》报告显示在2012年6月底中国网民数量已经达到5.38亿,网上消费市场商机正不断被挖掘出来。
在这种背景下,旅游、电子商务、互联网络的迅速融合将不可避免,并创造出难以估量的价值,网络旅游将推动IT领域内互联网电子商务的迅速发展,也将为旅游业界带来新的生机2,文献回顾2.1 旅游网站简介旅游网站是旅游组织向公众展示旅游信息的平台,有官方旅游网站,也有私人旅游网站,官方的侧重政务,私人的侧重旅游市场及宣传,向广大旅游朋友提供旅游相关信息资讯、产品等信息。
旅游网站用途主要有两方面:第一,旅游网站对于旅客:旅游网是有个旅行社制作而成,是为了提供旅游信息给旅客,旅客可以通过搜索得知旅行社-旅游路线-旅游价格的等相关旅游知识和,因为旅游景点的不同,所以个旅游景点都有相关安全知识,它也可以从旅游网上获悉。
第二,旅游网对于旅行社:建成旅游网的旅行社,通过发布各种相关旅游信息,旅游线路供游客选择,不仅为旅客提供了服务,而且也推广了自己,让更多旅客了解自己。
2.2旅游网站功能旅游网站主要有九大功能:(1)景区景点展示(2)服务功能(3)门票预定(4)酒店预定(5)会议预定(6)导游预定(7)租车预订(8)机票预定(9)特定购物2.3旅游网站分类目前的旅游网站主要有4大类:第一类:地方性质旅游网:例如:四川旅游网、北京旅游网,这种旅游网接待全国各地来当地的旅游。
政府网站建设案例分析

政府网站建设案例分析近年来,随着互联网的快速发展,越来越多的政府开始意识到建设政府官方网站的重要性。
通过搭建政府官方网站,政府可以提供便捷的公共服务,增强和市民的互动交流,提升政务公开度,并促进政府治理的透明化和有效性。
在这篇文章中,我们将分析两个政府网站建设的成功案例,总结它们的特点和经验。
1. 案例一:中国政府门户网站中国政府门户网站是由中国政府主管部门领导下的网信办负责搭建和维护的。
整个网站以简洁明了的设计风格为特点,主要包括政府机构的介绍、政策法规的发布、公共服务的提供等功能。
同时,该网站还设立了丰富的在线交流平台,方便市民和政府之间的互动。
比如,市民可以通过网站提交建议和意见,政府部门则会及时回复并采纳有效意见,提高了治理效能。
2. 案例二:韩国政府电子政务网韩国政府电子政务网是韩国政府通过整合政府服务和信息的平台。
该网站通过提供丰富多样的在线服务,为市民提供了全面便捷的政府服务。
同时,该网站注重信息公开,通过提供政策解读、预算公开、统计数据等各类信息,提高了政府决策的透明度,增强了市民对政府的信任。
3. 建设原则这两个案例的成功经验体现了一些共同的建设原则:首先,政府网站建设要注重用户体验。
政府网站的目标是为市民提供公共服务,因此在设计上应简洁明了、易于使用。
合理的分类结构和搜索功能可以帮助市民快速找到所需信息。
其次,政府网站建设要注重信息公开。
政府网站应充分公开政府部门的运作机制、决策过程、政策法规等信息,提供给市民全面准确的信息。
另外,政府网站建设要注重社会互动。
政府网站应提供市民意见反馈渠道,及时回复市民的咨询和建议。
同时,政府网站可以通过举办在线讲座、开展线上调查等方式,积极与市民互动。
最后,政府网站建设要注重技术支持和安全保障。
政府网站需要具备稳定的服务器和高效的网络运营,以确保市民正常访问。
同时,政府网站还需要进行信息安全防护,保护市民个人信息和公共数据的安全。
4. 存在问题虽然这两个案例在政府网站建设方面取得了很大的成功,但还是存在一些问题。
网页设计优秀案例分析

网页设计优秀案例分析随着互联网的快速发展,各种网页设计层出不穷,作为一个优秀的网页设计师,不仅要掌握必要的设计技巧和工具,还需要吸取前辈们的经验,不断学习和尝试创新。
本文将介绍三个优秀的网页设计案例,分别是知名韩国品牌“韩束”的官网设计、美国电子商务巨头“亚马逊”的首页设计以及国内旅游平台“途牛旅游”的设计,通过分析这些案例,总结出一些优秀的网页设计的特点。
韩束官网设计韩束是一家知名的韩国化妆品品牌,其官网设计给人一种精致、清新、时尚的感觉。
整个页面以淡蓝色为主色调,搭配浅灰色作为辅助色调,颜色搭配简洁明了,看起来既舒服又雅致。
而且,韩束官网的排版也非常合理,信息的呈现形式清晰明了,通过瀑布流式的排版让用户可以快速浏览到所需信息。
同时,主页上也设有一个导航栏,方便用户快速找到感兴趣的内容或产品。
最重要的一点是,韩束官网突出了其产品的卖点特色,通过清晰的信息和美观的图片,让用户更容易了解到该品牌的产品优势,力促消费。
亚马逊首页设计亚马逊作为全球最大的电商平台之一,其主页设计也是出类拔萃的。
在色彩上,主要采用白色与深蓝色的组合,让整个页面看起来干净、清爽而不失稳重。
网页上设有大量的商品图片展示,通过大量的图片来突出产品的特点以及即时折扣等活动信息,同时在页面上设置了分类选项和搜索框,让用户在短时间内快速找到所需商品。
在用户体验上,亚马逊的网页设计也走在了前面,它采取了个性化推荐的策略,根据用户的浏览记录和购买历史,推荐相应的商品,让用户在他们最喜欢的地方购物。
途牛旅游设计途牛旅游是中国领先的综合旅游服务企业,其官网设计也是经过精挑细选的。
网站的整体色调是明亮而活泼的,给人一种愉悦、轻松的感觉。
并且,页面的布局也极具创意。
途牛旅游主页的关注点放在了旅游目的地的选择上,通过分层式的设计和卡片式的布局,突出了各个热门旅游目的地。
途牛旅游网页上还有一个“决策中心”功能,让用户在旅行前做出更好的规划和决策。
其次,途牛旅游的网页设计也注重其品牌形象的塑造,通过文字、图片和色彩的搭配来展现其独特的风格和品牌特色。
案例分析19:联邦快递公司网站定位

案例分析联邦快递公司网站定位FedEx网站注重的是它与客户、尤其是企业客户间的亲合力上,这对发挥其智能化运输控制系统作用是至关重要的。
所以,网站定位在宣传“整体大于部分之和”的营销理念、力求与客户协同动作、共谋最佳效益。
与UPS等三产企业网站一样,FedEx网站也是个面向实际作业的服务窗口,故每层页面都有业务宣传、实地作业和树立企业形象的功能。
首页仅起迎客及目录入口作用。
左上角是FedEx标志,其下以多种语言写上“欢迎”字样,一段说明为:“全世界约200万人由FedEx 及时、可靠的包裹送达开始其一日之计。
您从本站点就可获得世界级的服务”。
然后是一幅地球风云图片,环绕以由浅至深的单翼形饰边,一件邮包喷出尾气从饰边反向飞出。
画面立意明晰、简练。
再下是整个屏幕唯一的活动区,一条下拉目录为FedEx开展业务的各国,由此可实时提交业务、跟踪运输情况、得知抵达时间等。
由首页目录进入的各国页面,才是FedEx的作业区页面。
画面采用标准版式设计,页面左上是公司商号标志,FedEx五个字母分紫色与桔红两色,非常醒目。
画面有两个不完整的椭园区,大的在页眉部仅显蓝色曲冠,小的位于中央人物的左边。
两个曲冠中都显示蓝色天空,大曲冠是星际空间,国名、国旗、地球均分布在星空下,太阳初升,灿然耀目,取星夜兼程、飞送客货之意;小曲冠为晴空白云,反衬下的人物已抵达地面,带着清晨的背影将包裹送到顾客面前。
对不同国家,页面仅是国名、国旗和递送员形象三者不同。
如中国主页的递送员选择了电视广告中主流模特形象,清纯靓丽,笑容可掬;而美国主页中则是位短发干练,体型结实、夹着大包裹风风火火闯天下的姑娘。
FedEx业务流主页的兴趣点都直接设在中央区,且都是递送员的形象,忙碌而面带微笑,体现网站设计的立意重在本地化、人性化服务上,力争给人以亲切感、可信赖感。
任何一个网站,可以有无穷多的页面链接关系,许多企业网站也轻易地建立了无数的内外链接关系,但是应记住:一个成功的企业网站还应有一种超乎页面间的精神链接关系,它是企业的价值取向、管理风格、经营宗旨、营销手法等的综合体现,也可以说是“网站艺术”中的神韵所在。
