网页设计配色应用实例剖析
网页设计,色彩搭配分析

在网页设计中,对目前的网站配色(Landscape of color)认真琢磨一下还是非常有趣的。
大多数网站或多或少相同,但是颜色的设计搭配却是一个非常给力的工具。
我并不想尝试去阐述一些具有革命性的东西或者是特别的发现。
但如果大部分网站都采用同样的配色方案,那对颜色意味着什么呢?实际上,远超出你的想象。
幻想一下整个世界的每一个网站都是非常漂亮和五彩缤纷的,但它同时也意味着千篇一律。
这就像你文章中每一个段落的粗体。
因此,当配色方案比较柔和的时候,它允许有更多的机会。
关注你想要的任何东西许多网站都有一个基本的灰度配色方案-白色的背景和黑色的字体。
(网页中)想让你看到的部分会赋予颜色作为强调。
这就是为什么网页不会充满颜色—它们使用在想让你看到的按钮,标题或者链接上面。
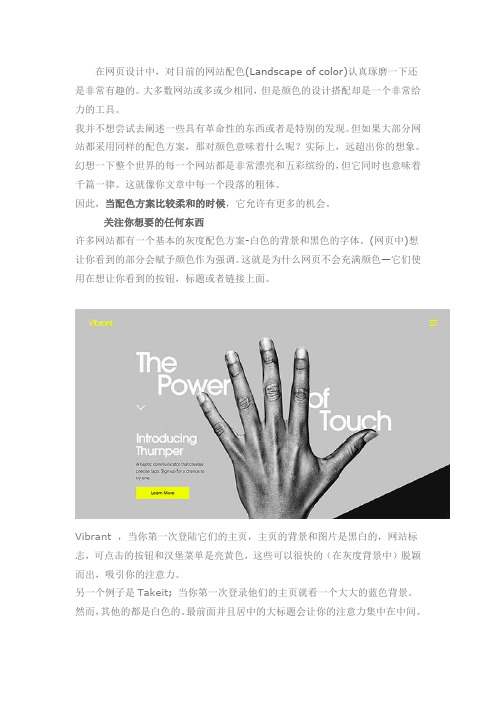
Vibrant ,当你第一次登陆它们的主页,主页的背景和图片是黑白的,网站标志,可点击的按钮和汉堡菜单是亮黄色,这些可以很快的(在灰度背景中)脱颖而出,吸引你的注意力。
另一个例子是Takeit; 当你第一次登录他们的主页就看一个大大的蓝色背景。
然而,其他的都是白色的。
最前面并且居中的大标题会让你的注意力集中在中间。
同时,你的眼睛在很短的时间内就能注意尺寸较小但是仍然明显的APP商城的按钮。
你可以从中研究一下是颜色如何引导用户的注意力的。
创造个性颜色是非常奇妙的,因为它可以展现一个网站或者品牌的语气和情绪。
Beagle (很遗憾,译者访问的时候,网站已经不在了)提供创建项目简介的服务,他们的网站使用了较轻的茶色。
当你向下滚动他们的主页时,你会看到棕色,炭色,绿色,甚至粉红色这样一些愉快的色调。
世俗的色调(earthly tones)看起来专业和优雅,给人对于其所代表的公司(留下)一个非常好的印象。
An Interesting Day网站它特指“在奥斯陆峡湾(Oslofjord)的一个小岛上举办的一个不可思议的,为期一天的会议”(“a weird, one-day conference on a tiny island in the Oslofjord”)。
网页色彩搭配分析

网页色彩搭配内涵一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
黄色是各种色彩中,最为娇气的一种色。
只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。
其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。
其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。
蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。
蓝色还是一种在淡化后仍然似能保持较强个性的色。
如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
网页设计配色应用实例剖析精品PPT课件

• 黑色白色属于没有色相和饱和度、只在明度两极 的非色彩。两种极端强烈对比的只在明度上有区 别的颜色,与前面我们所说的三原色、对比色的 对比还是有较大区别的。
• 该页面只有两种非色彩搭配,即黑色白色,衬映 得该页面的设计元素也非常干净简练,旁边点缀 大小得当的文字元素减小该页面有可能因此产生 的单调感觉。
• 点睛色橙色和白色点缀下打破了平面平淡 的配色格局,眼前顿时一亮的感觉。
• 结论:
• 灰色调非色彩所构成的页面颇具有独 特的魅力,整个页面呈现出平稳缓和的气 质。两个点睛色橙色和白色起到调动配色 页面的作用。
• 灰色应用(同类灰色+多种颜色)网页例图:
黑色系
• 黑色是暗色,是纯度、色相、明度最低的非彩色。象征着 力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又 意味着不吉祥和罪恶。自古以来,世界各族都公认黑色代 表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻 无常的感觉。
• 对于单独的R或G或B而言,当数值为0时, 代表这种颜色不发光;如果为255,则该颜 色为最高亮度。因此当RGB三种色光都发 到最强的亮度,纯白的RGB值就为 255,255,255。屏幕上黑的RGB值是0,0,0。 R,意味着只有红色存在,且亮度最强,G 和B都不发光。因此最红色的数值是 255,0,0。同理,最绿色就是0,255,0;而最 蓝色就是0,0,255。黄色较特殊,是由红色 加SB模式的B也能看出浅灰色在明度上较高,部 分渐变的深灰色在页面上所占用的面积也不少,
另一点睛色黑色的作用就是使明度色阶跨度加深、 明确,整个页面呈现灰蒙蒙的感觉得以减弱。
• 结论:
网页配色之颜色设计-----紫色系

网页设计配色应用实例剖析—紫色系(1)贝塔网络发布时间:2007-12-18 13:01:27评论:0 点击:41 紫色是一种在自然界中比较少见的颜色。
象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。
另一方面又有孤独等意味。
紫色在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。
紫色的低明度给人一种沉闷、神秘的感觉。
在紫色中红的成份较多时,显得华丽和谐。
紫色中加入少量的黑,沉重、伤感、恐怖、庄严的感觉。
紫色中加入白,变得优雅、娇气,并充满女性的魅力。
紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但都很少做大面积使用。
不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。
下面我们根据紫色系不同属性的邻近色、高纯度低纯度配色、相对对比色等色彩搭配做不同的举例分析。
→ 紫色高纯度网页例图:http:// 紫色系分析:(高纯度对比:同类紫色+同类对比色)紫色的HSB数值H色相为300度时是正紫色。
上图的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。
辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。
值得一提的是右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的配色,属于丰富于页面的辅助作用。
如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。
另一辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。
因为从明亮到浅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。
其他点睛色使用得虽多但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
电子商务网站建设色彩分析

辅助色只在明度上降低,让页面多了些层次感、 空间感。白色块面增强了视觉节奏感.
点睛色恰到好处体现"点睛"这一妙笔,极尽诱惑 力,整个页面顿时生动提神起来,增强了页面主 题的表达力。
网 页 色 彩 设 计 实 例 分 析
蓝色系实例
GO
橙色系实例
GO
绿色系实例
GO
请在任意处单击观看详细内容
蓝色系实例分析
蓝色是色彩中比较沉静的颜色。象征着永恒与深邃、 高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色是冷色调最典型的代表色,是网站设计中 运用得最多的颜色,也是许多人钟爱的颜色。
蓝色系实例2:蓝色浅蓝色网页
橙色系实例1:橙色网页
互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
点睛色
辅色调
主色调
请在任意处单击观看详细内容
结论: 主色调正橙色,整个页面的视觉刺激耀眼强烈。 选取了三种面积相当又使用最少的颜色为点睛色, 使页面生动的同时又运用于导航位置,从而达到 突出主题的效果。
绿色系实例1:绿色网页
主色调 点睛色
互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
辅色调
辅色调
请在任意处单击观看详细内容
结论:
主、辅色调属同类色,仅有明度变化,明显体现 出页面的色彩层次感来。达到充分展现产品主题 的目的。
点睛色 辅色调 背景色 辅色调 互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
网页设计中橙色系运用案例分析

网页设计中橙色系运用案例分析网页设计中橙色系运用案例分析橙色在网页中的使用范围非常广泛,可以通过变换色调营造出不同分气氛,不仅仅能表现出青春活力,也能达到一个稳重的效果。
橙色的波长居于红和黄之间,具有健康、富有活力、勇敢自由等象征意义,为了让大家对橙色有更好的理解,下面分别对不同类型网页进行分析。
橙色又称之为橙黄或者是橘色,它的穿透力仅次于红色,色感较红色更暖。
在网页设计中橙色是十分活泼的色彩,给人以华贵而温暖、兴奋而热烈、欢乐与活力的感觉,也是令人振奋的颜色。
一.食品饮食类网页设计案例分析推荐案例:橙色+黄色+深橙色整个页面以橙色为主,通过不同明度和纯度的“黄”进行调和,页面非常融洽而不显单调。
很好的突出了的图片,食品图片色调也是相近的,故不会非常的突兀。
而利用白色将网页分层,有层次感。
二.娱乐类网页案例分析推荐案例:深橙色+土黄色+黄色整个页面是利用深橙和浅黄色的搭配来展现的,使页面看起来更加的温暖,深色的铺垫,黄色的'文字,达到一种突出而不突兀的视觉效果,赋予了网站生命力。
三.电子商务网站案例分析推荐案例:橙色+卡其色+绿色这一个案例使用的颜色相对较多,而橙色的导航辅佐明度较高的卡其色,不会显得非常凌乱,反而更加有特色,很活泼。
加上利用一些绿色的按钮来点缀页面,页面就显得不那么单调,有万橙之中一点绿的视觉效果。
四.科技发展机构网站案例分析页面用的色彩相对较杂,但让人感觉乱中有序。
大家可以注意到,页面都是采用深红色作为文字,而橙色出现在红色文字的附近,例如顶部的橙底红字,大标题红色小标题橙色,这些元素就使页面乱中有序。
总结:橙色运用的非常多,调整饱和度、纯度都可以达到非常好的视觉效果,当然在视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。
下载全文。
网页效果图设计之色彩配色方案及实例说明

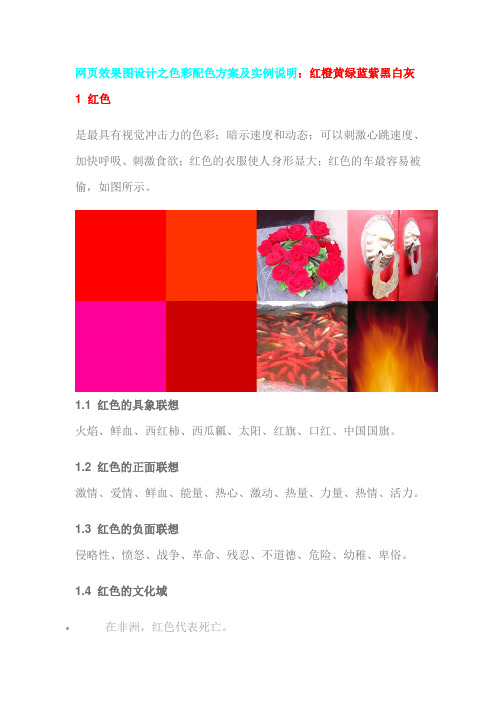
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。
网页设计配色

一、网页设计配色系列简析--基础部分网页设计配色基础:RGB与HSB在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。
因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。
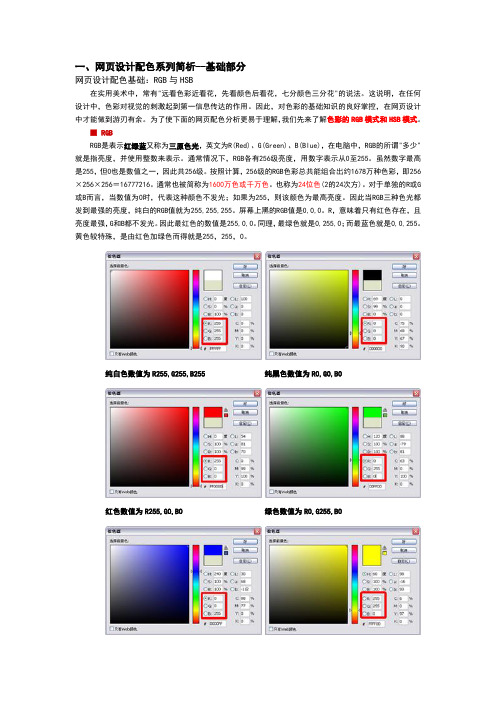
■ RGBRGB是表示红绿蓝又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓"多少"就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示从0至255。
虽然数字最高是255,但0也是数值之一,因此共256级。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
通常也被简称为1600万色或千万色。
也称为24位色(2的24次方)。
对于单独的R或G 或B而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。
因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。
屏幕上黑的RGB值是0,0,0。
R,意味着只有红色存在,且亮度最强,G和B都不发光。
因此最红色的数值是255,0,0。
同理,最绿色就是0,255,0;而最蓝色就是0,0,255。
黄色较特殊,是由红色加绿色而得就是255,255,0。
纯白色数值为R255,G255,B255纯黑色数值为R0,G0,B0红色数值为R255,G0,B0绿色数值为R0,G255,B0蓝色数值为R0,G0,B255黄色数值为R255,G255,B0RGB模式是显示器的物理色彩模式。
这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终就是以RGB方式出现。
■ HSB是颜色分为色相、饱和度、明度三个因素。
网页设计配色精彩十例

网页设计配色精彩十例一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
1)这是个大型的NBA是这个网站却用灰黑色RGB为(48,48,48/#333333)(以下颜色都用RGB表示),文章标题用色为RGB为(203,201,153/#CCCC99),菜单使用的为(112,119,112/#707770)。
这样的配色可以显示独特的个性,又不失大型网站的风采。
如图1图12)下面是一个娱乐类的综合性网站UGO,他的配色方案是背景色为黑色为(0,0,0)中嵌套RGB(0,0,82),字体白色RGB(255,255,255),菜单为RGB(77,114,159感觉是生机盎然,充满了互动色彩和青春气息。
网页设计配色系列简析

蓝色分析:
RGB中B131与 R2、G83混合,蓝色纯度降低。HSB中H203°,三原色的纯蓝为240°,蓝色的色相偏离较大,加上B为51%的明度,颜色偏暗,因此视觉冲击力较弱。页面沉稳、凝重。
结论:
蓝色色相偏离于纯蓝时,视觉冲击力削弱。页面呈沉稳、平静的感受。蓝色在三原色里是视觉传递速度最慢的颜色,适合用于表达成熟、稳重、安静的网页。蓝色在网页设计里也是使用得较频繁纯度变化
纯度分析:
上图选取了主要的两种色系。运用HBS数值模式更易于理解分析该网页的纯度情况。
我们看到蓝色S数值99%具有相当高的饱和度,B明度为79%,玫瑰色S饱和度数值为85%,B明度为97%。当饱和度和明度同时呈最高值时,色彩对视觉的刺激强度到达最高状态。由于蓝色的明度稍低,饱和度较高,而玫瑰色的明度较高,该颜色纯度随之加强,因此玫瑰色相对蓝色对人的视觉刺激更强烈。
暖色 ■ 暖色: 指的是红、橙、黄、这类颜色。暖色系的饱和度越高,其温暖特性越明显。可以刺激人的兴奋性,使体温有所升高。
暖色分析:
由于是暖色系,3种颜色RGB中R为主导,B都为0,暖度强度倾向在G添加黄色变化中,较规律的数值变化、较有视觉节奏感。HSB中纯度S和明度B都达到最高值,是鲜艳夺目的搭配色组合。
红色分析:
RGB中R的数值是227,混合了G30、B40,因此红色的纯度轻微降低,颜色稍偏深红。HSB中S显示的饱和度为87%,B为89%,因此颜色还是较为饱和明亮。
结论:
主色R227数值较高的时候,由于混合了G30、B40少许颜色,饱和度明度稍微降低,视觉刺激减弱,红色特性显得较沉稳。但由于红色是最温暖最有视觉冲击力的颜色,网页仍然厚重而热烈的表达了主题。
4色RGB中的R都很高且相当。从HSB数值看出,明度越高的颜色饱和度越低。
网页设计配色应用实例剖析--红色

网页设计配色应用实例剖析——红色系红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的颜色。
在众多颜色里,红色是最鲜明生动的、最热烈的颜色。
因此红色也是代表热情的情感之色。
鲜明红色极容易吸引人们的目光。
红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人表达的情感是不一样的。
在网页颜色的应用机率中,根据网页主题内容的需求,纯粹使用红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、醒目的效果。
通常都配以其他颜色调和。
红色相对于其他颜色,视觉传递速度最快。
由于以上的这些红色传达出的特性,因此人们喜欢用红色作为警示符号的颜色,例如:消防、惊叹号、错误提示等等。
为了让大家对红色的理解做更好的区别,下面我们分别对红色系根据邻近色、同类色、对比色的搭配做不同的举例分析。
朱红色→ 朱红色网页例图:http://www.muchvibe.ca朱红色在红色系里倾向黄色方向,是大红色加入黄色而得。
在色环表中,纯红色在HSB里为0度,往360度方向呈现的是冷红色系,0度方向为黄色系。
整个页面里,主色调朱红色面积非常大、确定明显,辅助色主要由黑色、深红构成,(数值上选取的是深红色做标示)。
主色调的R呈现出255最高数值,S中100%,充分标明了红色最高特性。
辅助色的深红R为222,B87%,显示其充当辅助角色的这一特性。
结论:背景色朱红由于红色特性明显,饱和度、明度都非常的高,这里运用了辅助色深红、黑色压住并牵制朱红色抢眼的个性,也同样能达到突出前景主要图片内容的目的。
点睛色主要用于标志的突出上,其他导航文字、图片的部分运用等,调和并达到了不至于使得整个页面刺激中又透出的沉闷感。
这类颜色的组合比较容易使人提升兴奋度,红色特性明显,这一醒目的特殊属性,比较被广泛的应用于食品、时尚休闲等等类型的网站。
深红色→ 深红色网页例图:http:// 深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。
页面配色分析100字左右

页面配色分析100字左右网页设计配色应用实例剖析黑色系——黑色系黑色是暗色,是纯度、色相、明度最低的非彩色。
象征着力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又意味着不吉祥和罪恶。
自古以来,世界各族都公认黑色代表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻无常的感觉。
黑色能和许多色彩构成良好的对比调和关系,运用范围很广。
黑色给人深沉、神秘、寂静、悲哀、压抑的感受。
黑色是最有力的搭配色。
黑色也常用来表示英俊的男人。
下面我们根据黑色系搭配不同的颜色所表现出的特性做不同的举例分析。
→ 黑色网页例图:黑色系分析:(明度对比:黑色+白色)从RGB和HBS模式可以看出,三组数字显示没有掺杂任何的数字,都统一到最高级0到255,即纯黑和纯白。
黑色白色属于没有色相和饱和度、只在明度两极的非色彩。
两种极端强烈对比的只在明度上有区别的颜色,与前面我们所说的三原色、对比色的对比还是有较大区别的。
该页面只有两种非色彩搭配,即黑色白色,衬映得该页面的设计元素也非常干净简练,旁边点缀大小得当的文字元素减小该页面有可能因此产生的单调感觉。
结论:黑白纯色在明度上反差非常大,视觉冲击强烈,主次分明,全站的贯穿运用,构成特色鲜明的设计风格,散发迷人的高品位的贵族气息。
黑白两种颜色的搭配使用通常可以表现出都市化的感觉,常用于现代派页面设计中。
黑色系分析:(非色彩系:黑白深灰色)该页面与上页配色类似,只是多了一组辅助色——灰色,黑、灰、白这三种非色彩在该页面里都运用到了。
大家从该页整体可以看到,多了辅助色灰色,令该页面层次感更丰富,过渡更柔和,空间感觉增强。
左上部点睛色白色块面的运用,使得这种空间感差距拉大,增强视觉层次感,同时突出标志品牌、主题思想。
另一作用在于突出文字的功能运用。
背景深灰色明度非常低,接近于黑色,稍不留心有可能会被忽略。
结合辅助色灰色再整体上看该色配色,主要起到丰富视觉层次感,缓和主色调黑色有可能带来的僵硬感。
设计师谈网页配色

设计师谈配色按颜色分类一、橙色使用了高亮度橙色的站点通常都会给人一种晴朗新鲜的感觉,而通过将黄色、黄绿色等类似颜色与橙色搭配使用,通常都能得到非常好的效果。
同时,中等色调的橙色类似于泥土的颜色,所以也经常用来创造自然的氛围。
橙色是可以通过变换色调营造出不同氛围的典型颜色,它既能表现出青春的活力也能够实现沉稳老练的效果,所以橙色在网页配色中的使用范围是非常广泛的。
Color Point: 橙色通常会给人一种朝气活泼的感觉,它通常可以是原本抑郁的心情豁然开朗。
在东方文化中,橙色象征着爱情和幸福。
充满活力的橙色会给人健康的感觉,且有人说橙色可以提高厌食症患者的食欲。
有些国家的僧侣主要穿着橙色的僧侣服,他们解释说橙色代表着谦逊。
二、黄绿色黄绿色时而能够表现出自然的感觉,时而能够表现出未来虚幻的感觉。
原本这两种印象之间有很大的差异,但黄绿色就像穿越时间隧道那样能够自由自在地表现出这两种截然不同的感觉。
在网页中,黄绿色通常与蓝色搭配使用。
总的来说,黄绿色主要用于表现温暖亲切的感觉或高科技神秘虚幻的感觉。
Color Point: 黄绿色和草绿色都会让人联想起大自然。
黄绿色同时含有黄色和绿色两种颜色的共同特点,也就是说,黄绿色既能表现出黄色的温暖,也能表现出绿色的清新。
在社会上,儿童和年轻人比较喜欢黄绿色。
三、绿色绿色也是在网页中使用最为广泛的颜色之一。
因为它本身具有一定的与健康相关的感觉,所以也经常用于与健康相关的站点。
绿色还经常用于一些公司的公关站点或教育站点。
当搭配使用绿色和白色时,可以得到自然的感觉。
当搭配使用绿色与红色时,可以得到鲜明且丰富的感觉。
同时,一些色彩专家和医疗专家们提出绿色可以适当缓解眼部疲劳。
Color Point: 人们看到绿色的时候,第一反应就会想到大自然。
很多人都说绿色是大自然的颜色,绿色也代表着大自然中的每一个可贵的生命。
大自然给了我们新鲜的氧气,而绿色也能使我们的心情变得格外明朗。
网页颜色搭配精选十例

网页颜色搭配精选十例
一、网页颜色原理和象征意义
我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严
黄色:高贵、富有、灿烂、活泼
黑色:严肃、夜晚、沉着
白色:纯洁、简单、洁净
蓝色:天空、清爽、科技
绿色:植物、生命、生机
灰色:庄重、沉稳
紫色:浪漫、富贵
棕色:大地、厚朴
二、网页颜色的使用风格
不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:
1、公司色
在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色
许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色
这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
网页设计的配色剖析

网页设计的配色剖析网页设计的配色剖析随着网络技术与浏览器的不断发展,网页的内容与形式也在不停地变化。
在五彩缤纷的世界中,色彩是吸引视觉的重要因素。
本文从色彩在网页设计中的地位入手,分析色彩搭配的原则及注意事项,总结了网页设计中配色的小技巧。
计算机技术的发展使信息事业产生了飞跃,互联网在信息传播中扮演了无比重要的角色。
从最初简单的纯文本界面到如今五光十色的多媒体界面,网页设计经过短短十多年的发展,已在世界各地产生了广泛的影响。
作为一门与视觉传达设计密切相关,并具有功能性的设计艺术,网页设计始终必须遵循形式与功能的统一性和协调性,艺术与技术的高度统一。
网页设计者在掌握了网站、网页的构建技术之后,所面临的关键性的问题之一就是网页的色彩搭配。
在五彩缤纷的世界中,色彩是吸引视觉的重要因素。
就感觉而言,色彩与形状相比能够产生更直接、更强烈的影响。
一、色彩在网页设计中的地位现代社会,人们每时每刻都要与色彩打交道,追求时尚、体验消费已经成为一种文化,体现出人们对高品质生活的追求愈加强烈。
当我们步入商场、超市的时候,各类琳琅满目的商品,以优美的造型、鲜艳的色彩展现在我们面前,我们在仔细享受那些独特造型和美妙色彩的商品时,更容易被那些具有强烈色彩的物品所吸引,这便是色彩的作用,因为颜色在现代设计中具有强烈的视觉感召力和表现力。
对于网页设计来讲,其信息内容的有效传达是通过各种构成要素的设计来实现的。
网页的构成要素包括文字、图形、图像、标志、色彩等。
其中,色彩的设计尤为重要。
从一定意义上说,网页也是一种艺术品,因为它既要求文字的优美流畅,又要求页面的新颖、整洁,使色彩可以产生强烈的视觉效果,使页面更加生动。
而且浏览者在浏览网页时,留下的'第一印象就是页面的色彩设计,它的效果直接影响到阅读者的浏览兴趣。
因此,色彩设计在网页中居于十分重要的位置。
二、网页色彩搭配的原理1.色彩的鲜明性。
网页的色彩要鲜明突出,容易引人注目。
网页设计中色彩的运用分析.doc

网页设计中色彩的运用分析摘要:通过对网页设计中色彩运用的一般规律和方法的论述,总结了网页的色彩的风格与搭配特点,为提高网页设计的能力和色彩运用的水平做出理论上的准备.ﻭﻭ关键词:色彩运用;网页风格;色彩搭配随着的,网络在经济、文化和人们的交流中越来越重要,同时人们对网页的审美要求也越来越高,这也反映了网络技术提高后人们对其产生的更高需求。
我们知道,受众对网页内容的获取不是以阅读的方式而是以浏览的方式进行的,这就意味着网页主色彩的选择将直接影响受众的兴趣,与网页内容相符合且搭配好的色彩所在的网页是生动且有吸引力的,它总是能够获得较高的点击率。
从这点上来看,色彩在网页设计中居于十分重要的地位.ﻭ1适用于网页中色彩运用的一般规律色彩运用一般着重研究色彩本身的色相、明度、纯度之间的对比、调和关系以及色彩的感觉、意象和表现性等方面的特征。
掌握色彩运用的特征和规律,对于网页设计中的色彩运用起着基础性的指导作用,我们可以从三个方面来探讨色彩运用的一般规律.ﻭ1.1色彩的心理感觉ﻭﻭ色彩的心理感觉是人们在受到色彩的视觉刺激时所产生的感觉、知觉、情绪和联想等心理活动,包括以下几种给人的感觉:色彩进退、胀缩的感觉:比实际距离近的前进色、比实际距离远的后退色、比实际大的膨胀色、比实际小的收缩色.被称为的冷暖感觉:给人的视觉刺激强,使人联想并感到温暖的红、黄、橙等色相是暖色;使人联想并感到寒冷的青色、蓝色等色是冷色。
色彩的轻重感觉:明度高的色彩感觉轻,明度低的色彩感觉重;同明度、同色相条件下,纯度高的色彩感觉轻,纯度低的色彩感觉重;暖色感觉轻,冷色感觉重。
色彩的华丽和朴素的感觉:相同条件下,暖色、或明度高、或纯度高感、或质地细密而有光泽的感觉华丽,冷色、或明度低、或纯度低、或质地酥松、无光泽的感觉朴素。
色彩的积极和消极的感觉:相同情况下,暖色最令人兴奋、的色彩和明度高的色彩刺激性大,它们给人的感觉是积极的;而冷色、低纯度、低明度的色彩给人的感觉是沉静而消极的。
网页设计配色应用实例剖析

绿 色
• •
•
• • •
绿色系分析: (高纯度配色:绿色+对比色组合) HSB数值H显示60度为正黄色,该主、辅色调只向绿色倾斜了一丁点–H为75 度。大面积明度稍低的黄绿色为主要色调,饱和度却非常高,达到了100%, 辅助色使用了提高明度的嫩绿色和白色,这两种辅色除了增加页面的层次感 的同时,还能让整个页面配色有透亮的感觉,增强了绿色的特性。背景深褐 色无疑把前景的所有纯色烘托得都耀眼于舞台上。 该页面有两组小小的对比色,一组是黄绿与橙红色,一组是橙黄色与天蓝色, 这两组配色严格的来说不算对比色,因为色彩多少有些偏差。虽然它们的饱 和度降低,但在这个页面中足以构成了最响亮的色调,把整个页面烘托得非 常活跃、鲜明。 结论: 主、辅色调黄绿色大面积使用并不刺目,反而使得页面看起来很有朝气、活 力。 适当运用不同纯度的不是相当严格意义上的对比色系组合时,通常能起到的 主要作用是主次关系明确。不”标准”的对比色系对比特性虽然减弱,页面 色彩看起来容易协调、柔和,但一样能突出主题
• 视觉角色主次位置分为如下几个概念
■ 主色调 页面色彩的主要色调、总趋势,其他配色不能超过该主要色调的 视觉面积。(背景白色不一定根据视觉面积决定,可以根据页面的感 觉需要。) ■ 辅色调 仅次与主色调的视觉面积的辅助色,是烘托主色调、支持主色调、 起到融合主色调效果的辅助色调。 ■ 点睛色 在小范围内点上强烈的颜色来突出主题效果,使页面更加鲜明生 动。 ■ 背景色 衬托环抱整体的色调,协调、支配整体的作用。
黄色
• 黄色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。 象征光明、希望、高贵、愉快。浅黄色表示柔弱,灰黄色表示病态。 它的亮度最高,和其他颜色配合很活泼,有温暧感,具有快乐、希望、 智慧和轻快的个性,有希望与功名等象征意义。黄色也代表着土地、 象征着权力,并且还具有神秘的宗教色彩。
网页设计配色应用-色彩的调和

网页设计配色应用——色彩的调和网页页面中总是由具有某种内在联系的各种色彩,组成一个完整统一的整体,形成画面色彩总的趋向,称为色调。
也可以理解为色彩状态。
色彩给人的感觉与氛围,是影响配色视觉效果的决定因素。
为了使网页的整体画面呈现稳定协调的感觉,以便充分的掌握其规律来更好的分析学习,我们前面介绍了色调的视觉角色主次位置的几个概念,也介绍了色彩的对比。
今天我们介绍色彩的调和。
两种或两种以上的色彩合理搭配,产生统一谐调的效果,称为色彩调和。
色彩调和是求得视觉统一,达到人们心理平衡的重要手段。
调和就是统一,下面介绍的四种方法能够达到调和页面色彩的目的。
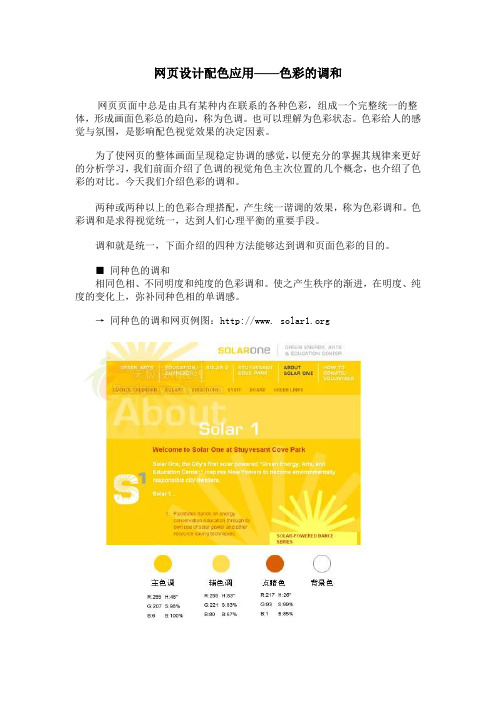
■ 同种色的调和相同色相、不同明度和纯度的色彩调和。
使之产生秩序的渐进,在明度、纯度的变化上,弥补同种色相的单调感。
→ 同种色的调和网页例图:http://www. 同种色的调和分析:同种色给人的感觉是相当协调的。
它们通常在同一个色相里,通过明度的黑白灰或者纯度的不同来稍微加以区别的,产生了及其微妙的韵律美。
为了不至于让整个页面呈现过于单调平淡,有些页面则是加入极其小的其他颜色做点缀。
该页面使用了同种色的黄色系,淡黄、柠檬黄、中黄、通过明度、纯度的微妙变化产生缓和的节奏美感。
结论:同种色被称为最稳妥的色彩搭配方法。
类似色的调和在色环中,色相越靠近越调和。
主要靠类似色之间的共同色来产生作用。
→ 类似色的调和网页例图:http://www. 类似色的调和分析:类似色相较于同类色色彩之间的可搭配度要大些,颜色丰富、富于变化。
以上页面主要取的是色环中的黄色、绿色、蓝色通过明度、纯度、面积上的不同实现变化和统一的。
虽然主色调的米黄色在页面中使用面积最大,但是我们看到由于它的明度非常高,饱和度就降低了,因此在页面中处在不明显的角色。
而绿色的纯度最高,且使用面积次之,页面显示较显眼,因此用于次级导航位置上。
整个页面主次的视觉引导分明。
结论:不是每种主色调都是极其显眼的位置,通常多扮演着用于突出主体的辅助性配角。
网页设计之色彩搭配

色彩使用技巧
• 确定主题色 一个网站不可能单一的运用一种颜色 ,让人感觉单调、乏味;但是也不可能 将所有的颜色都运用到网站中,让人感 觉轻浮,花哨。一个网站必须有一种或 两种主题色,不到于让客户迷失方向, 也不至于单调、乏味。所以确定网站的 主题色也是必需考虑的问题之一
色彩使用技巧
用一种色彩。这里是指先选定一种色彩,然后调整 透明度或者饱合度(将色彩加深或减淡),产生新 的色彩。用于网页。这样的页面看起来色彩统一, 有层次感
色彩使用技巧
• 用两种色彩。先选定一种色彩,然后先 择它的对比色。比如蓝色与黄色。这样 搭配可以使整个页面色彩丰富但不花哨
• 用一个色系。简单的来说就是一个感觉 的色彩,例如淡蓝,淡黄,淡绿,或者 土黄,土灰,土蓝。
• 用黑色各一种颜色。比如:大红的字体 配黑色的边框感觉很“跳”。
色彩使用忌讳
• 不要将所有颜色都用到,尽量控制在三 种色彩以内
红、绿、蓝三种波长的光是自然界所有颜色的基 础,光谱 中的所有颜色都是由这三种光的不同强 度构成。这三种光本身各自独立,其中任何一种 都不能由其余两种光混合产生。所以我们把这三 种颜色的光称为“色光三原色”“三原色”
色彩的分类
色彩的构成元素
色相 色彩的相貌,类似于人名,确切地表 示某种颜色色别的名称。如:中国红, 军绿色等
大公司的网站中颜色运用的例子
• Verizon公司
红色是Verizon的企业 品牌主色调,也是贯 穿整个网站的颜色。 红色有助于刺激用户 的兴奋性,展示出一 个出售让人兴奋和快 速更新的产品的公司 形象。白色背景的运 用与亚马逊类似,通 过一个整洁有序的界 面来帮助用户阅读这 个网站。
大公司的网站中颜色运用的例子
大公司的网站中颜色运用的例子
