6、网站开发与建设课程标准
网站建设方案策划课程标准

《网站建设方案策划》课程标准课程编码:040128 课程类别:专业课程适用专业:电子商务专业授课单位:商务管理系学时: 52 学时编写执笔人及编写(修订)日期:杨振伟 2012-7-7审定负责人及审定日期:胡莹瑾、郭海霞2012年7月1.课程定位与课程设计1.1课程性质与作用1.1.1课程性质《网站建设方案策划》课程是电子商务专业的专业必修课程之一,是基于网站策划实际工作过程,融“教、学、做”为一体的“工学结合”课程。
1.1.2课程作用在与实际工作过程高度仿真的教学做一体化教学过程中,学生学习掌握市场策划分析、网站功能设计、网站结构设计、网站风格设计、撰写网站建设方案策划书等知识与技能,为后续课程打下坚实的基础,同时为以后毕业设计及企业顶岗实习做好充分的准备,最大限度地增强学生对就业岗位的适应度。
学生通过课程仿真工作过程的实践,积累解决实际问题的工作经验并学习深入的专业理论知识,获得网站策划岗位的专业能力、方法能力和社会能力,使学生从初学者成长为有能力的网站策划岗位人才。
本课程的前导课程为《计算机基础》、《电子商务概论》、《市场营销》、《市场调查与分析》、《网页美工基础》,后续课程为《网页设计与制作》、《商务网站构建技术与应用》、《SEO与网站推广》。
本课程在专业课程体系中承上启下,具有不可替代的作用。
1.2 课程设计理念遵循就业导向的现代职业教育指导思想,根据网站策划岗位的任职要求开发本课程。
以职业岗位实际工作任务为中心安排和序化教学内容,实施以“项目导向、任务驱动”为主的教学模式,改革教学方法和手段,融“教、学、做”为一体,强化对学生动手能力的培养,教育学生树立终身学习理念,提高学习能力,学会交流沟通和团队协作,提高实践能力、创造能力、就业能力和创业能力。
(1)过程导向的课程观课程设计体现过程导向的课程理念,从不同类型的网站建设方案策划的实际工作任务出发选择课程内容和安排教学顺序,建设以实际工作过程为中心的行动体系课程,按照“项目教学法”设计和实际工作过程一致的学习任务,学生通过完成工作任务的过程来学习相关知识,掌握基本职业技能,同时增强了学生的岗位责任感,培养了学生自主解决实际问题的能力。
网站建设与开发课程标准081218

《网站建设与开发》课程标准一、教学对象:适用于全院学生:包括二年制和三年制的高中生,三校生。
二、课程性质:《网站建设与开发》是沈阳职业技术学院多媒体技术及网络技术等专业学生的专业课,同时也是一门技能性、实践性很强的课程,着重培养学生的网站开发能力。
三、教学目标及设计思路:《网站建设与开发》这门课程在教学设计中注重“以培养学生职业技能为中心,将网站建设知识和技能贯通于实践项目。
在实际教学中,实现开放式教学,重视学生实践能力和创新能力的培养”。
并通过企业调研、项目驱动、工学结合、顶岗实习”等措施培养符合网站建设岗位需求的高技能人才。
在教学过程中注重案例式和作品化教学,着重培养学生的实际动手操作能力。
将网站建设与开发所需的网页动画设计能力、网页图形图像处理能力、网页编辑能力分解设计成多个案例,并安排学生跟随教学的推进制作自创作品,使学生对网站建设与开发所需技能熟练掌握并灵活运用。
此门课程配有实训,在实训过程中注重开发流程的训练。
以中小企业网站的实际案例,使学生熟悉并完成需求分析、方案撰写、合同签订、网站开发的全过程。
在整个开发的工作过程中的提高实践能力、动手能力和团队协作能力。
毕业后不仅能够制作网站,而且能够独立承揽网站开发项目。
四、能力要求:1.Flash 网页动画设计能力要求:能够熟练运用Flash制作常用网页动画与时尚动画(渐变动画、逐帧动画、引导层动画、遮盖层动画);制作网页交互按钮(变幻按钮、隐形按钮);掌握基本行为的运用2.Fireworks MX/Photoshop网页图形图像处理能力要求:能够熟练运用Fireworks /Photoshop制作网页Logo(标志)、Banner(广告条)、导航栏、按钮、艺术文本、网页模板等。
3.Dreamweaver网页编辑能力要求:能够创建管理站点;能够运用表格、框架、模板等创建管理不同布局的网页;能够熟练运用层、时间轴、行为实现各种常用的网页效果。
网站设计开发 课程标准

课程代码:《网站设计开发》课程标准Curriculum Standards(2014年修订)重庆电子工程职业学院计算机应用系编印Chongqing college of Electronic Engineering课程名称:网站设计开发课程代码:适用专业:计算机专业学制学历及教育类别:3年制高职教育课程学分:4学分计划用教学时间:64学时修订人:陈学平审定人:修订时间:2014年8月5日1.课程设置概述1.1 课程在相关专业中的性质与定位《网站设计开发》是计算机应用系各个专业的公共专业选修课,是一门实践技能很强的课程。
本课程开设在第三和第五学期,旨在帮助学生了解动态网站建设的一些必须的基本知识,使学生掌握Dreamweaver环境下,结合ACCESS数据库开发ASP动态网站的技巧和基本技能。
学生学习后能够进行简单的动态网站的开发,通过学习培养学生自主学习和可持续发展能力的基本能力,促进学生职业能力的培养和职业素质的养成。
1.2 本课程的基本教学理念1.2.1 突出学生主体,注重技能培养,回归能力本位《网站设计开发》注重网站设计开发的基本知识的学习、基本方法和技能的应用及素质教育,激发学生的学习兴趣,在演示、讨论下使其自主地、熟练地掌握网站设计开发的基本知识和基本操作,活跃学生的思维,提高学生的实践技能,培养学生的创新精神。
1.2.2 尊重个体差异,注重过程评价,促进学生发展本课程在教学过程中,倡导“自主学习”,以“任务驱动”的方式促使学生获取技能。
启发学生对设定任务积极思考,分析出多种解决方案,勇敢表达自己的思想,尊重个体差异。
将过程评价和终结性评价相结合,在教学过程中以形成性评价为主,注重培养和激发学生的学习积极性和自信心,终结性评价注重检测学生的实践技能,促进学生的个性发展。
1.2.3 整合课程资源,开放创新教学,拓展学习渠道通过课堂讲解、演示、讨论、操作、成果汇报等促进学生对所学理论的理解和实际技能的运用。
网页设计与制作 课程标准

网页设计与制作课程标准网页设计与制作是计算机专业的重要课程之一,它涉及到网页的设计理念、制作技术和实际应用。
在当今信息化的时代,网页设计与制作已经成为人们获取信息、展示个人或企业形象的重要手段。
因此,本课程的教学目标是培养学生对网页设计与制作的基本理论和技术的掌握,使其具备较强的网页设计与制作能力,为学生的职业发展和创新能力提供必要的支持。
一、课程内容。
1. 网页设计基础。
网页设计的基本原理和理念,包括网页的结构、布局、配色、字体等基本要素,以及用户体验设计等内容。
2. 网页制作技术。
HTML、CSS、JavaScript等网页制作技术的基本原理和应用,以及响应式网页设计、移动端适配等技术。
3. 网页设计工具。
Dreamweaver、Photoshop、Illustrator等网页设计和制作工具的基本使用方法和技巧。
4. 网页设计案例分析。
对一些经典的网页设计案例进行分析,包括其设计理念、制作技术和用户体验等方面的讨论。
二、教学目标。
1. 掌握网页设计的基本原理和理念,具备良好的审美能力和设计思维。
2. 掌握网页制作技术,能够熟练运用HTML、CSS、JavaScript等技术进行网页制作。
3. 熟练掌握网页设计和制作工具的使用方法,能够独立完成网页设计和制作任务。
4. 能够分析和评价不同网页设计案例,了解行业最新的设计趋势和技术发展。
三、教学要求。
1. 注重理论与实践相结合,通过理论教学和实际操作相结合的方式,提高学生的实际操作能力。
2. 强调案例教学,通过分析和讨论经典案例,激发学生的创新思维和设计能力。
3. 鼓励学生参与实际项目,通过实际的网页设计和制作项目,提高学生的实际操作能力和团队合作能力。
四、教学安排。
1. 理论课程。
主要包括网页设计的基本原理和理念、网页制作技术的基本原理和应用等内容。
2. 实践课程。
主要包括网页设计和制作工具的使用方法、网页设计和制作技术的实际操作等内容。
3. 项目实践。
网站设计开发课程标准

《网站设计开发》课程标准一、教学对象适用高职三年制计算机网络技术专业学生。
二、建议课时及学分建议课时: 72 学分:4.5三、前置和后置课程前置课程:《网页设计与制作》、《数据库应用技术》、《JavaScript程序设计》、《二维动画效果制作》、《图像设计与制作》、《程序设计基础》后置课程:《企业网站设计与开发》四、课程性质本课程为计算机网络技术专业的核心课程,也是一门实践性非常强的课程。
本课程旨在培养学生从事网站设计公司的网站设计、开发、管理与维护过程中所需的开发环境搭建能力、编程工具使用能力、语法掌握能力和基础编程能力,是学生顶岗实习前必修的核心课程。
五、教学目标1.开发环境搭建能力通过对PHP开发环境搭建的学习,使学生能对一台只有操作系统的裸机进行开发环境搭建,包括安装Apache+PHP+MySQL的集成环境、配置环境变量。
2.编程工具使用能力通过学习编程工具硬件要求、编程工具的特点和编程工具的使用说明,使学生能够至少熟练使用一种集成开发环境(IDE)如:EclipsePHP或Dreamweaver。
在开发工具中创建一个简单项目,并将其运行起来。
3.撰写项目文档能力通过学习留言板系统的需求分析、系统设计、数据库设计、系统实现,使学生能够进行撰写WEB应用系统项目文档。
4.数据库设计能力通过学习数据库相关知识,使学生能够根据系统需求分析,使用MySQL设计数据库。
5.基础编程和应用能力通过对留言板系统的学习,使学生掌握PHP编程基本语法、流程控制语句、PHP与WEB页面进行数据交互的方法和会话、MySQL数据库的基本语法和PHP访问MySQL数据库常用函数,能够完成WEB应用系统功能模块的设计与实现,同时在编写程序的时候,能够正确使用语法;对语法错误的代码,能看懂报错提示信息,并能及时修正,最终达到会应用PHP+MySQL设计开发WEB 应用系统。
六、能力要求1.开发环境搭建能力学生能在10分钟内独立对一台只有操作系统的裸机进行开发环境搭建,包括安装Apache+PHP+MySQL集成环境并配置环境变量。
《网站建设》课程标准

《网站建设》课程标准一、课程概述(一)课程概况课程名称:网站建设适用专业:计算机应用、计算机网络技术入学要求:初中毕业生或具有同等学力者(二)课程定位网站建设是当今社会的热门技术之一,也是三年制计算机专科学生的一门专业必修课,是根据网站建设、网站管理、网页编辑的工作岗位能力要求所开设的课程。
本课程的教学目的是:以HTML、DreamWeaver为蓝本,全面介绍与网页设计制作有关的知识,使学生具有解决一般网页制作问题的能力。
与此同时,通过对Web页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。
使学生具有良好的网站规划、设计、编辑与维护能力。
(三)设计思路本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver,通过对这种有代表性的网页制作软件的学习,了解网站规划和建立的全过程,掌握制作网页并建设网站的技术。
该门课程采取项目式教学,同时遵循高等职业院校学生的认识规律,结合网页设计师职业资格证书中相关考核要求,确定本课程的工作任务和课程模块。
本课程学习结束后,学生应能熟练利用Dreamwaver提供的强大功能制作静态及简单动态网页、开发具有一定规模的网站,并最终上传到互联网上。
二、课程目标通过本课程的学习,学生具有网页设计师工作最基本的知识与技能、具备较高的职业素质,能基本胜任各公司的网页设计师和网站管理维护等岗位工作。
(三)知识目标1、会使用dreamweaver网页设计工具制作网页。
2、理解html语言中的标记设置颜色,文本格式和列表。
3、熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符,链接颜色的设置方法。
4、熟练掌握网页设计中字符格式的设置方法,段落分段与换行的方法。
5、掌握html的语法结构,掌握html语言中标记的使用方法。
6、掌握在网页中添加css的方法;掌握三种添加样式信息的方法,会使用css设置网页格式和列表的格式。
7、掌握在网页中嵌入图像的方法,掌握与嵌入图像相关标记的用法。
《网站建设与运营》课程标准

《网站建设与运营》课程标准学分:2 总学时:60学时适用专业:电子商务先修课程:电子商务概论、经济学基础、广告设计、图形图像处理、网页设计、网络营销与安全、网络数据库【课程描述】通过本课程的学习,使学生能了解和掌握电子商务网站创建所涉及的背景和基础知识,掌握电子商务网站核心部分的工作原理和方法,了解网络数据库的基本原理和技术,了解当前常用的数据库软件、典型的客户端开发工具,以及HTML、MS SQL Server和ASP的基础知识等,了解和掌握开发一个电子商务网站的过程。
培养学生具有中小企业电子商务网站建设与管理的水平,能为中小企业开发或者优化电子商务网站并实行技术管理。
【课程设计】本课程基于工作过程,从电子商务网站的需求分析与规划到网站维护与管理,培养学生建立简单的电子商务网站系统的水平。
总共设计6个学习情境,内容包括网站需求分析与规划、网站设计、网站建设、网站运营、网站推广、及网站管理。
采用以行动为导向,工作过程为路线,按照工作任务实行课程设计,在教学实施过程中,以学生为主体,强调校企合作、工学结合,以考促学、认证上岗,具体教学设计采用“目标+案例+模具+实景”的方式(即“情景法”),即学生学习有目标、教师教学有案例、实战演练有模具、实际教学有情景的设计思想。
将课程目标作为出发点,以培养学生创新、创业水平为导向,职业、岗位标准为培养尺度,水平素质培养为主线,校企合作、工学结合为路径,创新课程模式为载体,按照工作流程分解出工作任务,构建课程的理解实习、模拟实践和企业实践三个环节设计方案,将设计方案落实到具体教学过程,形成体验式、情景式、分组讨论式和案例式教学模式,实行“双师型”教师队伍建设,构建和完善支撑课程的实训和实习条件,经过几个阶段实施后,由讲义、实训(验)指导书等资料形成能够指导企业实战性教材,分形成性和结果性两种方式实行考核和评价,评价主体分学校和企业两元实行,以企业评价为主,按照国家设定职业资格标准检验课程教学的效果,是否达到课程涵盖职业岗位素质和水平标准。
网站设计开发与管理课程标准

《网站设计开发与管理》学习领域课程标准课程编号:适用专业:计算机应用技术课程类别:考试修课方式:必修教学时数:总学分数:一、课程定位和设计思路、课程定位本课程是三年制高职计算机应用专业的一门核心课程。
通过本课程的学习,要求学生掌握网页设计与制作的基本知识和技能,学会使用常用的网页设计工具和常用脚本语言,学会制作中小型静态和动态网站,本门课程的先修课程为图形图像处理与制作课程。
本课程学生的初次就业岗位是网站设计和制作员,提升岗位是网站程序员。
、设计思路我们课程组人员首先对网站设计开发的企业进行调研,确定企业岗位群,然后分析具体岗位的工作流程,根据工作流程确定课程目标体系,然后由专业教师为主,企业人员参与共同开发基于工作过程的项目化课程,了更好的训练学生的各项能力,我们以真实的项目辽宁林业职业技术学院网站制作来贯穿整个教学的实施,教学的进程按照项目制作的工作流程来安排,通过学生完成具体的工作过程中的每个任务,使学生学会网页效果图的设计、网页设计工具的使用、语言、语言的使用,能够设计制作中小型静态和动态网页,具备网站的建立和维护能力。
同时培养学生的综合职业能力、团队精神和良好的职业道德,成为社会所需专用人才。
本课程共有学时学时,学分为分。
网页设计开发人员工作流程:网站程序员工作流程:二、课程目标通过项目为载体的课程设计的实施,使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备网页设计、制作基本知识和基本技能,学生能够独立制作中小型的网站,形成良好的职业道德,与人协作的团队精神。
、知识目标. 了解、、、的概念和作用. 深入理解服务器、客户端、结构、浏览器的概念. 理解语言中的各种文本格式、字符格式、段落设置、列表、标记的作用. 深入理解样式表的作用. 理解表格、框架、层、表单的作用. 理解面向对象程序设计的基本思想、能力目标.会用建立网站站点.会建立并配置服务器.会用表格和框架对网页进行布局.会用绝对和相对建立超链接、图像链接,图像映射.会用层叠样式表设计网页样式.会用表单建立交互式页面.会用语言中的标记设置颜色、文本格式和列表;.会中嵌入代码,能看懂和修改特效网页源代码.会编写程序对数据库进行增、删、查、改操作。
PHP网站开发技术课程标准

P H P网站开发技术课程标准Document serial number【NL89WT-NY98YT-NC8CB-NNUUT-NUT108】《P H P网站开发技术》课程标准一、课程信息课程名称:PHP网站开发技术课程代码:学时/学分:64/4适用专业:计算机网络技术先修课:网站前台设计、数据库后续课:无开课学院或教研室:计算机网络执笔:苏绍培审核:(教研室主任签字)??????日期:……年……月审定:(学院院长签字)???????日期:……年……月二、课程性质与作用《PHP程序设计》是计算机网络专业的一门专业核心课程,同时也是培养学生动手能力、自主学习和可持续发展能力的基本保障,也是实施素质教育和培养全面发展人才的重要途径,该课程凸显专业性、技术性和实用性。
三、课程教育教学目标(一).知识目标(1) 熟练掌握典型PHP开发环境的配置(2) 熟练掌握PHP脚本元素的用法(3) 熟练掌握PHP控制结构(选择分支和循环语句)的使用(4) 熟练掌握PHP内置对象的特点及用法(5) 掌握PHP中Session会话中Cookie对象的使用(6) 熟练掌握访问数据库技术;数据库查询和更新语句的使用(7) 能实现Web应用程序的登录功能、注册功能、查询功能和分页功能(二).能力目标(1) 能够熟练使用Dreamweaver和ZendStudio管理和设计页面(2) 能够在MySQL数据库管理系统中建库建表(3) 能够利用动态网页技术实现基本的交互应用(4) 能够在网站中实现对文件处理与文件的上传下载(5) 能够在网站中用多种方式显示数据,并实现数据的增、删、查、改(6) 能够自主完成一个动态网站系统的设计和实现(三).素质目标(1) 按时、守时的软件交付观念(2) 规范、优化的程序代码(3) 自主、开放的学习能力(4) 业务逻辑分析能力(5) 良好的自我表现、与人沟通能力(6) 良好团队合作精神四、课程教学内容和建议学时(一)课程的主要内容及基本要求第一部分:PHP语法知识(4学时)教学内容:1. PHP注释、标记2. 变量的命名和使用3. 操作符教学要求:能应用在HTML中嵌入PHP代码教学重点、难点:操作符、PHP标记符实验或习题要求:服务器环境配置;练习网页基本结构;练习HTML标记;练习PHP标记符第二部分:PHP控制结构(4学时)教学内容:1. 分支语句——ifelse2. 循环语句——while3. 循环语句——dowhile4. 循环语句——for5. 多分支语句——case教学要求:能运用控制语句进行简单的数据计算和判断教学重点、难点:条件语句、循环流程控制实验或习题要求:讲解、练习条件判断语句;循环打印;第三部分:数组的用法(2学时)教学内容:1. 数组的定义和使用2. 字符串和正则表达式教学要求:能定义和在网页中输出数组教学重点、难点:多维数组应用;正则表达式实验或习题要求:练习数组定义、赋值、输出;正则表达式运用第四部分:函数(4学时)教学内容:(1) 函数的定义和使用(2) require函数和include函数的用法教学要求:掌握在网页中使用require函数和include函数、创建函数教学重点、难点:函数嵌套调用实验或习题要求:练习函数定义、调用、传值第五部分:PHP会话管理(4学时)教学内容:(1) session对象及其应用(2) Cookie对象及其应用;教学要求:掌握在会话中定义和使用变量;在会话中使用Cookie教学重点、难点:对象传值实验或习题要求:练习session与Cookie跨页传值、存值、取值第六部分:面向对象程序设计基础(2学时)教学内容:(1) 象的定义(2) 创建实例(3) 继承(定义子类)教学要求:了解面向对象程序设计的基本概念;能定义类,定义并使用实例教学重点、难点:类、继承实验或习题要求:创建类、实例第七部分:MYSQL数据库技术(5学时)教学内容:(1) 创建数据库(2) 设计数据表、创建数据表(3) 编辑数据表教学要求:熟练掌握如何设计并创建、编辑数据库教学重点、难点:数据库编码实验或习题要求:练习数据库表设计与创建、数据导入导出第八部分:访问数据库(8学时)教学内容:(1) 连接数据库;(2) 数据库查询并输出;(3) 插入、删除数据库记录;(4) 修改数据库记录教学要求:讲解数据库连接方式;通过网页实现对数据库表的常规操作教学重点、难点:数据插入、删除、修改、查询操作实验或习题要求:练习数据插入、删除、修改、查询等常规操作第九部分:文件上传(4学时)教学内容:(1) 文件上传功能实现(2) 上传文件类型、大小、名称等限制教学要求:讲解并演练如何实现文件上传及上传限制教学重点、难点:文件类型、大小、名称的限制实验或习题要求:练习图片、文件上传第十部分:简易新闻发布系统制作(11学时)教学内容:(1) 需求分析和总体设计(2) 数据库设计(3) 模块设计与实现(4) 文件上传(5) 文本编辑器应用教学要求:掌握新闻系统的设计;能使用文本编辑器应用教学重点、难点:文本编辑器应用实验或习题要求:制作新闻发布系统第十一部分:在线留言系统设计与制作(16学时)教学内容:(1) 系统策划(2) 数据库设计(3) 界面设计(4) 前台留言功能、分页显示功能(5) 后台审核、回复、删除、发布、修改登录帐号功能(6) 系统调试、测试、发布教学要求:教学重点、难点:综合运用实验或习题要求:设计并制作留言系统(二)课程学时分配五、实践教学基本要求实训一:开发环境搭建实训目的:能搭建开发环境并输出调试函数实训内容:软件安装、开发环境搭建、调试实训二:PHP基本语法结构训练实训目的:训练语法结构、标识符实训内容:PHP大小写区分;注释号;在HTML页面嵌入PHP;数据类型、常量、变量传值;实训三:流程控制实训目的:掌握IF条件语句、分支语句、循环语句实训内容:IF语句及块嵌套、While与for循环语句、break、exit等实训四:函数与数组实训目的:掌握函数与数组的定义与调用、传值实训内容:有参函数、无参函数、函数返回值;数组定义及存取值操作。
《网站建设与管理》课程标准

《网站建设与管理》课程标准一、课程名称网站建设与管理二、适用专业中等职业学校电子商务专业、计算机相关专业三、课程性质与地位本课程是中等职业学校电子商务专业、计算机相关专业的一门核心课程,是从事网站设计岗位工作的必修课程。
其功能是使学生掌握网页设计与网站建设的职业技能,具备从事网页制作、网站维护等相关职业能力。
四、课程目标(职业能力要求)通过本课程的学习,使学生了解网站设计和开发流程,掌握常用的网页制作技术,能够灵活应用Dreamweaver cs5创建、管理网站和制作网页。
通过本课程的学习,培养学生对文字、图像、动画、颜色搭配等的处理能力,为学生今后能设计出高质量的网页打下坚实的基础。
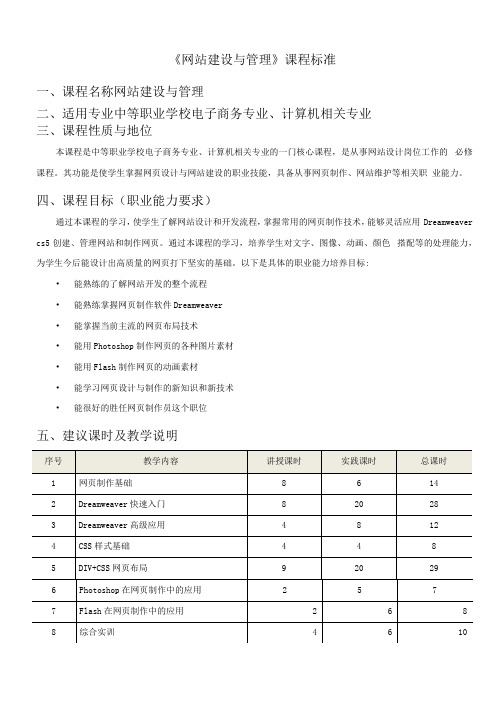
以下是具体的职业能力培养目标:•能熟练的了解网站开发的整个流程•能熟练掌握网页制作软件Dreamweaver•能掌握当前主流的网页布局技术•能用Photoshop制作网页的各种图片素材•能用Flash制作网页的动画素材•能学习网页设计与制作的新知识和新技术•能很好的胜任网页制作员这个职位五、建议课时及教学说明六、课程内容与要求七、课程考核标准与基本技能要求为促进每个学生的发展,本课程采用过程评价、阶段评价、总结评价相结合的方式对学生进行评价。
过程性评价:是对学生在学习网站设计过程中的态度、能力、参与度、解决问题的能力、接受新技术的能力、与同学写作的能力、道德规范、安全意识等方面的评价。
阶段评价:是对学生完成某一阶段学习任务的评价,通过完成某一“任务”,对学生掌握网页制作基础知识和基本技能进行评价。
总结评价:对学生完成该课程学习后的综合评价,以考核、展示、发布、交流等多种形式,让学生自定主题、自己设计、创作有个性的作品,充分发挥学生的主动性和创造力,对学生解决实际问题的综合能力、创新精神和实践能力进行评价。
根据以上评价原则,该课程采用以下评价方案:课程总成绩二平时成绩(60%) +期末考试成绩(40%)平时成绩=课堂作业成绩(20分)+课堂表现(20分)+小测成绩(16分)+主题网站成绩(8分)该课程参加IT&AT网页设计师考试。
网站建设与运营课程标准

《网站建设与运营》课程标准课程名称:网站建设与运营课程编码:020200201学分:2 总学时:60学时适用专业:电子商务先修课程:电子商务概论、经济学基础、广告设计、图形图像处理、网页设计、网络营销与安全、网络数据库【课程描述】通过本课程的学习,使学生能了解和掌握电子商务网站创建所涉及的背景和基础知识,掌握电子商务网站核心部分的工作原理和方法,了解网络数据库的基本原理和技术,了解当前常用的数据库软件、典型的客户端开发工具,以及HTML、MS SQL Server和ASP 的基础知识等,了解和掌握开发一个电子商务网站的过程。
培养学生具有中小企业电子商务网站建设与管理的能力,能为中小企业开发或者优化电子商务网站并进行技术管理。
【课程设计】本课程基于工作过程,从电子商务网站的需求分析与规划到网站维护与管理,培养学生建立简单的电子商务网站系统的能力。
总共设计6个学习情境,内容包括网站需求分析与规划、网站设计、网站建设、网站运营、网站推广、及网站管理。
采用以行动为导向,工作过程为路线,按照工作任务进行课程设计,在教学实施过程中,以学生为主体,强调校企合作、工学结合,以考促学、认证上岗,具体教学设计采用“目标+案例+模具+实景”的方式(即“情景法”),即学生学习有目标、教师教学有案例、实战演练有模具、实际教学有情景的设计思想。
将课程目标作为出发点,以培养学生创新、创业能力为导向,职业、岗位标准为培养尺度,能力素质培养为主线,校企合作、工学结合为路径,创新课程模式为载体,按照工作流程分解出工作任务,构建课程的认识实习、模拟实践和企业实践三个环节设计方案,将设计方案落实到具体教学过程,形成体验式、情景式、分组讨论式和案例式教学模式,进行“双师型”教师队伍建设,构建和完善支撑课程的实训和实习条件,经过几个阶段实施后,由讲义、实训(验)指导书等资料形成可以指导企业实战性教材,分形成性和结果性两种方式进行考核和评价,评价主体分学校和企业两元进行,以企业评价为主,按照国家设定职业资格标准检验课程教学的效果,是否达到课程涵盖职业岗位素质和能力标准。
网页设计与制作课程标准

网页设计与制作课程标准
首先,网页设计与制作课程的目标是培养学生具备独立完成网页设计与制作工作的能力。
学生应当掌握网页设计的基本原理和技术,能够运用HTML、CSS、JavaScript等技术进行网页设计与制作,具备良好的审美能力和设计思维。
此外,学生还应当具备团队协作能力,能够与他人合作完成复杂的网页设计项目。
其次,网页设计与制作课程的内容体系应当包括基础知识、技术应用和实践能力三个方面。
基础知识包括网页设计的基本原理、色彩搭配、排版设计等内容;技术应用包括HTML、CSS、JavaScript等技术的学习和应用;实践能力则是通过实际项目进行综合应用和实践,培养学生的实际操作能力。
在教学方法方面,应注重理论与实践相结合。
教师可以通过讲解理论知识、案例分析、实际操作等多种教学手段,激发学生的学习兴趣,提高学习效果。
此外,还可以组织学生参与网页设计比赛、实践项目等活动,培养学生的实际操作能力和团队协作能力。
评价方式应当注重综合能力的考核。
除了传统的考试、作业评价外,还可以采用项目评价、作品展示等形式,综合考察学生的理论知识掌握程度、实际操作能力和团队协作能力,全面评价学生的综合能力。
综上所述,网页设计与制作课程标准应当以培养学生的综合能力为核心,注重理论与实践相结合,注重实际操作能力和团队协作能力的培养。
只有这样,才能更好地满足当今互联网行业对人才的需求,为学生的职业发展打下坚实的基础。
网页制作与网站建设课程标准

网页制作与网站建设课程标准一、课程定位本课程是计算机信息管理和计算机网络技术专业的专业核心课程,主要培养学生从事网页制作与网站建设的基本技能,使学生掌握网页制作与网站建设的基本流程,能够运用专业的网页制作工具和熟悉HTML语言,进行网站规划、建立和维护,具备网页设计岗位的职业技术能力。
在本课程之前,学生已学习了《图像处理》、《flash动画制作》和《数据库应用》等专业基础课程的,具备基本的计算机操作与图形图像制作能力,本课程的后续课程是《web程序设计》。
通过本课程学习,使学生能适应web环境的软件开发公司、各单位部门的站点开发和站点维护以及电子商务等与web相关的工作刚位要求。
二、课程目标总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备Web网页设计、制作及网站管理的基本知识和基本技能,学生能够独立制作开发中小型的网站。
具体目标:(一)教学目标:1.了解网站建设流程。
2.了解WWW、HTTP、HTML、CSS的定义、概念和作用。
3. 理解HTML语言中的常见标记及其作用。
4. 熟练掌握DreamWeaver的基本操作方法。
5. 理解表格、框架、层的作用,掌握设置其属性的方法。
6. 理解CSS样式表的作用和意义,掌握定义CSS样式的方法。
7. 理解表单的作用,掌握设置表单元素属性的方法。
8. 理解行为的作用,掌握设置行为的方法,理解简单JavaScript代码的含义。
9. 了解框架制作方法。
10. 理解模板和库的作用。
11(了解动态网站开发过程和开发环境配置。
(二)技能目标:1. 会使用Dreamweaver网页设计工具制作网页。
2. 会根据需要修改HTML语言中的标记,设置相关标记的属性。
3. 能够熟悉进行网页文本、图像、超链接、表格操作,并按要求设置其属性。
4. 能够熟练运用表格、层、框架等进行网页布局;5. 熟练掌握CSS样式的定义和修改,并能根据实际需要进行CSS样式的定义和应用。
Web开发基础课程标准

《Web开发基础》课程标准表1 课程基本信息(一)课程性质与任务课程性质: 《Web开发基础》是软件工程专业培养课程体系中的一门专业必修课程, 其包含了软件行业Web开发领域的关键技术基础知识(HTML, CSS及JavaScript等)。
该课程的设立充足考虑了其在Web开发领域的关键性作用、目前市场广泛的应用需求和良好的就业前景, 注重学生对理论基础知识、专业技能的理解、掌握。
课程任务:通过本课程的学习, 使学生理解HTML、CSS及JavaScript等基本的理论知识;掌握应用上述理论知识, 制作基本网页、设计网页布局、实现多样化及良好客户体验的页面效果等应用技能;培养学生的创新意识, 设计特色网页。
(二)课程教学目的通过本课程的学习, 使学生掌握Web开发技术的基本理论知识, 具有一定的应用开发技能, 培养学生工程意识、创新能力和素质。
1.知识目的(1)了解本课程内容在Web开发领域的定位与作用;(2)了解HTML、CSS及JavaScript技术的发展脉络、趋势及应用前景;(3)掌握HTML中的基本元素、文字与段落元素、图像元素、列表元素、表格元素、超链接元素、多媒体元素、框架元素及表单元素的语法、属性和参数等基础知识;(4)掌握CSS中元素的语法、属性和参数等基础知识;(5)了解网页布局的几种方法, 掌握使用CSS进行网页布局、样式设计的基础知识;(6)掌握JavaScript中的基本语法知识;(7)掌握JavaScript进行提交内容校验、生成网页特效等方法。
2.能力目的(1)具有使用HTML制作包含基本内容的网页的能力;(2)具有使用HTML及CSS等技术来设计网页布局的能力;(3)具有使用JavaScript技术来提高网页交互性、体验性的能力;(4)具有综合使用HTML、CSS与JavaScript的相关知识, 来丰富、渲染网页的能力;(5)具有根据具体应用需求, 创新性地设计网页的能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网站开发与建设》课程标准
一、适用对象
计算机应用、电子商务等专业
二、课程性质
网站开发与建设是当今社会的热门技术之一,也是中职计算机专业学生的一门专业必修课,是根据网站开发与建设、网站管理、网页编辑的工作岗位能力要求所开设的课程。
本课程的教学目的是:以HTML、DreamWeaver和ASP为蓝本,全面介绍与网页设计制作有关的知识,使学生具有解决一般网页制作问题的能力。
与此同时,通过对Web页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。
使学生具有良好的网站规划、设计、编辑与维护能力。
三、参考学时
74学时(理论34学时、实训40学时)
四、学分
4学分
五、课程目标
通过本课程的学习,学生具有网页设计师工作最基本的知识与技能、具备较高的职业素质,能基本胜任各公司的网页设计师和网站管理维护等岗位工作。
具体来讲,又分为职业能力、工作能力和创新能力的培养。
(一)情感与态度目标
1. 具有勤奋学习的态度,严谨求实,创新的工作作风;
2. 具有良好的心理素质和职业道德素质;
3. 具有高度责任心和良好的团队合作精神;
4. 具有一定的科学思维方式和判断分析问题的能力;
5. 具有较强的网页设计创意思维,艺术设计素质.
(二)能力目标(五号黑体,顶头空两字)
1、熟悉DreamWeaver软件的使用。
2、掌握创建和管理站点的原理和方法。
3、掌握网页文本的编辑和控制、表格设计和制作网页的技术。
4、掌握网页图像的处理、超链接的使用、网页表单的编辑的技术。
5、掌握制作网页框架、图层技术、CSS样式的技术。
6、掌握网页中插入多媒体、利用模板和库设计网页的技术。
7、掌握网页测试和发布等技能。
8、具备进行综合网站规划与设计的能力。
9、具备网站的更新与维护能力。
(三)知识目标
1. 会使用dreamweaver网页设计工具制作网页;
2. 理解html语言中的标记设置颜色,文本格式和列表;
3. 熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符,链接颜色的设置
方法;
4. 熟练掌握网页设计中字符格式的设置方法,段落分段与换行的方法;
5. 掌握html的语法结构,掌握html语言中标记的使用方法;
6. 掌握在网页中添加css的方法.掌握三种添加样式信息的方法,会使用css设置网
页格式和列表的格式;
7. 掌握在网页中嵌入图像的方法,掌握与嵌入图像相关标记的用法;
8. 掌握与图像布局和位置相关的标记的概念和用法;
9. 熟练掌握使用绝对和相对url,创建超链接,图像链接;学会图像映射的建立方法;
10.熟练掌握表格的使用方法,会用表格布局并设计网页;
11.掌握框架制作网页的方法,会使用框架设计网页;
12.掌握制作表单的方法,会利用表单建立交互式页面;
13.掌握javascript语言的语法;
14.掌握在html语言代码中嵌入javascript代码的方法,能看懂javascript特效网页源
代码;
15.学会使用javascript语言实现网页特效.。
六、设计思路
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver,通过对这种有代表性的网页制作软件的学习,了解网站规划和建立的全过程,掌握制作网页并建设网站的技术。
该门课程采取项目式教学,同时遵循高等职业院校学生的认识规律,结合网页设计师职业资格证书中相关考核要求,确定本课程的工作任务和课程模块。
本课程学习结束后,学生应能熟练利用Dreamwaver提供的强大功能制作静态及简单动态网页、开发具有一定规模的网站,并最终上传到互联网上。
七、内容纲要
项目一网站建设基本知识
参考学时:8学时
学习目标:了解HTML的相关知识、概念以及网站的制作流程,掌握用DreamWeaver 制作HTML网页。
模块一初识Dreamweaver
模块二制作第一个简单页面
项目二插入图像和多媒体
参考学时:8学时
学习目标:掌握网页制作中如何添加图像和多媒体等网页元素,熟练掌握在DreamWeaver 中处理图片和多媒体的方法和技巧。
模块一插入图像和多媒体
模块二制作一个音画网站
项目三表格的制作
参考学时:6学时
学习目标:掌握网页制作中与表格有关的HTML标记,熟练掌握用DreamWeaver制作数据表格和排版表格。
模块一表格的基本操作
模块二利用表格制作一个点歌台网页
项目四设置超级链接
参考学时:4学时
学习目标:熟练掌握用DreamWeaver制作各种超级链接,如:文本的超级链接、图像超级链接,热区的超过级链接,电子邮件链接等。
模块一班级网站的制作
项目五表单的制作
参考学时:4学时
学习目标:1、掌握创建表单、向表单中插入表单对象的方法。
2、掌握表单及表单对象属性的设置。
模块一会员注册页面的制作
项目六 CSS样式表
参考学时:8学时
学习目标:要求掌握如何自定义样式表,如何修改原有的HTML标签样式,怎样用样式表选择器添加动态效果,怎样添加和应用外部样式表。
模块一认识
CSS样式表
模块二制作智丰电脑学校首页
项目七框架
参考学时:4学时
学习目标:掌握网页制作中与框架有关的HTML标记,熟练掌握用DreamWeaver制作框架结构网页。
模块一框架的基本操作
模块二产品展示类网站制作
项目八模板和库
参考学时:6学时
学习目标:学会如何创建和使用模板;学会如何创建和使用库项目;能够使用模板和库创建网站页面。
模块一模板和库的基本操作
模块二制作基于模板和库的旅游信息页面
项目九网页中行为的应用
参考学时:6学时
学习目标:通过教学,使学生掌握Dreamweaver 中行为的概念,熟练掌握使用行为面板对行为的各种操作方法。
会使用Dreamweaver 的内置行为为网页对象添加各种常用的行为
模块一行为的基本操作
模块二个人网站制作
项目十测试发布网站
参考学时:4学时
学习目标:掌握Dreamweaver测试网站的性能,检查网站的正确性。
掌握域名的基本概念以及分类,域名的注册技巧;掌握空间的申请方法。
掌握发布站点的步骤。
模块一网站的发布
项目十一 ASP动态网页
参考学时:8学时
学习目标:以留言板设计为实例,掌握用ASP代码和DreamWeaver制作动态网站的一般方法和流程。
模块一留言本的制作(一)-----发表留言页面
模块二留言本的制作(二)----显示留言页面
模块三留言本的制作(三)----管理留言页面
项目十二综合练习
参考学时:4学时
学习目标:利用前面所学创建一个网站。
使学生对于网站开发与建设的基本方法和技能有更加深入的理解;提高学生在实际操作中收集信息、对信息进行价值判断、进行信息整理、信息加工的能力;提高学生的网站开发与建设能力;使学生掌握利用软硬件资源制作并发布一个具体网站的操作过程。
模块一制作一个网站
八、课程考核与成绩评定
本教学大纲适用于计算机及相关专业学生,根据各学期教学周数的不同,学时数可能有所调整。
本课程教学时数一般在70学时左右。
个别章节的部分内容可根据具体情况作适当的删补,同时在教学中应注意随时增加新的功能,让学生了解软件的发展动态。
理论知识大部分内容可以在多媒体教室讲解,具体的设计操作部分在多媒体实验室进行讲解。
(内容采用五号宋体,行距采用固定值18,顶头空两字)。
九、实施建议
本教学大纲适用于计算机及相关专业学生,根据各学期教学周数的不同,学时数可能有所调整。
本课程教学时数一般在64-78学时左右。
个别章节的部分内容可根据具体情况作适当的删补,同时在教学中应注意随时增加新的功能,让学生了解软件的发展动态。
理论知识大部分内容可以在多媒体教室讲解,具体的设计操作部分在多媒体实验室进行讲解。
