版式设计的视觉流程1PPT课件
合集下载
第六讲视觉流程在板式设计中的运用PPT课件

49
2020年9月28日
38 39
第六讲
视觉流程在板式中的运用
2020年9月28日
39 40
第六讲
视觉流程在板式中的运用
2020年9月28日
40 41
第六讲
视觉流程在板式中的运用
2020年9月28日
41 42
第六讲
视觉流程在板式中的运用
2020年9月28日
42 43
第六讲
视觉流程在板式中的运用
2 02
第六讲
视觉流程在板式中的运用
一:视觉流程的含义
所谓视觉流程就是当读者注视 到版面时,能很自然的按照各诉求 内容,一步一步的读下去,这根无形 的视觉空间流动线就称为视觉流程。 这也是设计师对各种信息以最快捷 的途径的有序处理,目的是诱导读 者的视线按照设计师的意图获取最 佳信息。
2020年9月28日
它是视觉流程的整体原则, 也是核心原则。
2020年9月28日
14 14
第六讲
视觉流程在板式中的运用
2020年9月28日
15 15
第六讲
视觉流程在板式中的运用
2020年9月28日
16 16
第六讲
视觉流程在板式中的运用
2020年9月28日
17 17
第六讲
视觉流程在板式中的运用
2020年9月28日
18 18
第六讲
视觉流程在板式中的运用
三 . 视觉流程的表现方法:
1 . 线向视觉流程:
它包括竖向视觉流程、横向视觉流程、 斜向视觉流程、曲向视觉流程。
2020年9月28日
19 19
第六讲
视觉流程在板式中的运用
2020年9月28日
版式设计完整ppt课件

左 右
第六章 版式编排类型
版 式 设 计
两 端
第六章 版式编排类型
版 式 设 计
两 端
第六章 版式编排类型
版 式 设 计
中 心
第六章 版式编排类型
版 式 设 计
中 心
第六章 版式编排类型
版 式 设 计
中 心
第六章 版式编排类型
版 式 设 计
中 心
第六章 版式编排类型
版 式 设 计
分 割
第三章 版式设计的元素编排
版 式 设 计
空 间 编 排
第三章 版式设计的元素编排
通过黑、白、灰关系展示空间
版
式
无论有色、无色版面都可以归纳 为黑、白、灰的空间构成。一般
设
来说版面中感觉最强烈的是白色,
计
其次为黑色,而灰色的感觉最迟 钝,所以可以认为白色是版面的
近景,灰色为中景,黑色为远景。
空
间
编
第一章 版式设计基本概念
又称版面设计、编排设计,是平
面设计的重要组成部分,有限的
空间中,将版面构成要素:文字、
版
图片图形、线条线框和颜色色块
式
等元素,按照特定内容的需要进 行组合排列,把构思与计划以视
设
觉形式表达出来。
计
概 念
应版 用式
设
计
第一章 版式设计基本概念
广泛应用到设计的各个领域,海报招贴设计侧 重于图形元素的创作,报纸杂志则侧重文字编 排元素,包装设计则是图形、文字与色块的综 合编排。
简 明 易 懂
第二章 版式设计的原则
版
形式完美,并且符合主题的思想
式
内容。形式受制于设计本身的主
设
第六章 版式编排类型
版 式 设 计
两 端
第六章 版式编排类型
版 式 设 计
两 端
第六章 版式编排类型
版 式 设 计
中 心
第六章 版式编排类型
版 式 设 计
中 心
第六章 版式编排类型
版 式 设 计
中 心
第六章 版式编排类型
版 式 设 计
中 心
第六章 版式编排类型
版 式 设 计
分 割
第三章 版式设计的元素编排
版 式 设 计
空 间 编 排
第三章 版式设计的元素编排
通过黑、白、灰关系展示空间
版
式
无论有色、无色版面都可以归纳 为黑、白、灰的空间构成。一般
设
来说版面中感觉最强烈的是白色,
计
其次为黑色,而灰色的感觉最迟 钝,所以可以认为白色是版面的
近景,灰色为中景,黑色为远景。
空
间
编
第一章 版式设计基本概念
又称版面设计、编排设计,是平
面设计的重要组成部分,有限的
空间中,将版面构成要素:文字、
版
图片图形、线条线框和颜色色块
式
等元素,按照特定内容的需要进 行组合排列,把构思与计划以视
设
觉形式表达出来。
计
概 念
应版 用式
设
计
第一章 版式设计基本概念
广泛应用到设计的各个领域,海报招贴设计侧 重于图形元素的创作,报纸杂志则侧重文字编 排元素,包装设计则是图形、文字与色块的综 合编排。
简 明 易 懂
第二章 版式设计的原则
版
形式完美,并且符合主题的思想
式
内容。形式受制于设计本身的主
设
版式视觉流程设计培训教材经典课件(PPT37页)

版式设计 版式设计 平面构成&色彩构成
版式设计
平面构成&色彩构成 平面构成&色彩构成
版式设计
LAYOUT DESIGN
编排设计
第6讲
视觉流程
视觉流程
视觉流程设计:安排 观者视觉注意力运动 路径的设计活动,就 是一种视觉流程设计 。
普通读者的阅读视觉习惯
古人的阅读视觉习惯
视觉流程设计的分类:
曲线视觉流程,版面中的图文信息有趣的依照螺线形的动势排列, 极具形式感
散点视觉流程。平衡美也许是其中唯一的排版标准,自由、随意、个 性化的排版风格彰显无疑,读者在其中获得最大的阅读自由
网络公司产品介绍手册。把标题文字与照片群组构成第一层信息,圆角矩形内的红色小标题与段落文字形成第二层信息,右侧大量说明文字与简单 图例构成第三层信息。注意三层根据内容主次、阅读习惯等功能要素在版面中从左到右、从重到轻的安排,同时注意设计师通过主信息重照片与次 信息中圆角矩形、图例的交叠形成的视觉过渡与联系。
单向视觉流程。文字编排选择了最符合阅读习惯的排列方式,所有文字信息均由上至下顺序排列,依据
标题、细部信息以及图片按照由上至下的视觉顺序依次排列,使整个版面的信息排列清晰而有序,阅读毫不费力
单向视觉流程: 特点:传达速度快、给人简洁有力之感 适合:客观、理性的内容
2、斜向视觉流程
是一种动态的构图,视线一般从左上角向 右下角移动,或者从右上角向左下角移动, 给人动态的不稳定感及速度感。 特别适合一些运动、速度的题材以及一些 风格化的表现
?
导向视觉流程:
通过点、线、箭头 或具体形象的方向 性等元素,由主及 次的引导读者视线 向一定方向顺序运 动的方式。
典型的导向视觉流程。明度剧烈反差的版面,由于被一条光滑的曲线所贯穿,使画面浑然一体。
版式的视觉流程培训教材.pptx

版式的视觉流程
版式设计
1
单向视觉流程
2
曲线视觉流程
3
重心视觉流程
4
反复视觉流程
5
导向视觉流程
6
散点视觉流程
LAYOUT DESIGN
版式的视觉流程
一、单向视觉流程
版式设计
示例 下一张
LAYOUT DESIGN
版式的视觉流程
二、曲线视觉流程
版式设计
示例 下一张
LAYOUT DESIGN
版式的视觉流程
一、单纯与秩序
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的形式法则
二、对比与调和
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的形式法则
三、对称与均衡
四平八稳的均衡呆板单调, 毫无生趣。不讲究均衡,则 会产生不稳定、不可靠、不 安全的印象。只有在有动态 的情况下,在有变化中谈均 衡,才生动有趣。如何在变 化的动态中取得均衡呢?就 是在偏重一方的另一侧去进 行调节,如同在倾斜向一侧 的天平的另一方加码一样。
LAYOUT DESIGN
版式设计概述
版式设计
❖ 1、形状图形
(1) “形状” 一般是指平面的形,限于二次元的形,即只 具有长度和宽度。
形状是由轮廓或界线所包围的。如“球”,它的形状是圆 形,则圆形就我们称为的“形状”。
(2)形状包括“几何形状”和“不规则形状”。
“几何形状”是能利用制图仪器绘制的形,如正方形、圆
骨格式
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的类型
满版式
版式设计
示例 下一张
LAYOUT DESIGN
版式设计
1
单向视觉流程
2
曲线视觉流程
3
重心视觉流程
4
反复视觉流程
5
导向视觉流程
6
散点视觉流程
LAYOUT DESIGN
版式的视觉流程
一、单向视觉流程
版式设计
示例 下一张
LAYOUT DESIGN
版式的视觉流程
二、曲线视觉流程
版式设计
示例 下一张
LAYOUT DESIGN
版式的视觉流程
一、单纯与秩序
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的形式法则
二、对比与调和
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的形式法则
三、对称与均衡
四平八稳的均衡呆板单调, 毫无生趣。不讲究均衡,则 会产生不稳定、不可靠、不 安全的印象。只有在有动态 的情况下,在有变化中谈均 衡,才生动有趣。如何在变 化的动态中取得均衡呢?就 是在偏重一方的另一侧去进 行调节,如同在倾斜向一侧 的天平的另一方加码一样。
LAYOUT DESIGN
版式设计概述
版式设计
❖ 1、形状图形
(1) “形状” 一般是指平面的形,限于二次元的形,即只 具有长度和宽度。
形状是由轮廓或界线所包围的。如“球”,它的形状是圆 形,则圆形就我们称为的“形状”。
(2)形状包括“几何形状”和“不规则形状”。
“几何形状”是能利用制图仪器绘制的形,如正方形、圆
骨格式
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的类型
满版式
版式设计
示例 下一张
LAYOUT DESIGN
《版式设计》ppt课件

形状对比还可以细分为字体对比、图形 对比、字体与图形对比。
〔五〕. 节拍与韵律
〔六〕. 真假与留白
(七). 分割
一.字体、字号、行距、字距、对齐、分栏
3.分栏和对齐的方式起到规划空间的作用,不仅要把目光停留在文字上,还要察看页面 的虚空间能否在整齐中富有变化。分栏和对齐的方式起到规划空间的作用,不仅要 把目光停留在文字上,还要察看页面的虚空间能否在整齐中富有变化。
平衡
平衡是将文字图形按照其形状的大小、多少, 颜色与肌理的明暗、轻重等关系在平面上平 衡地进展规划。平衡主要经过协调画面各要 素在主次、强弱的差别关系,来获得设计视 觉的美感上以及与内容相配的逻辑性。
平衡构图可以有以下几种分类:大小平衡、 位置平衡、颜色平衡、肌理平衡等。
〔四〕. 对比
形状对比、大小对比、动势对比、颜色 对比、肌理对比等。
4.老人小孩及视力有妨碍的人要特别在设计上给与照 顾,运用粗字体,较大的字号,幼儿读物的文字编 排要艳丽活泼。
不同,确定不同的编排风格。如杂志、 报纸等。
二、编排设计的颜色运用方法
1.要清楚醒目,和背景坚持一定的反差。包括明度对 比、色相对比和冷暖对比等。
2.在深色背景上的淡色字更醒目,文字不能太小,行 距要适当大一些;淡色背景上深色文字更适宜长时 间阅读。
3.在复杂的背景上,用黑色、白色或其他单纯的色块 烘托文字。
3.分栏和对齐的方式起到规划空 间的作用,不仅要把目光停留在 文字上,还要察看页面的虚空间 能否在整齐中富有变化。
3.分栏和对 齐的方式起 到规划空间 的作用,不 仅要把目光 停留在文字 上,还要察 看页面的虚 空间能否在 整齐中富有 变化。
一.字体、字号、行距、字距、对齐、分栏
4.内容接近的文字的编排方式应尽量一样。 5.遵守商定俗成的规范,根据编排内容的
〔五〕. 节拍与韵律
〔六〕. 真假与留白
(七). 分割
一.字体、字号、行距、字距、对齐、分栏
3.分栏和对齐的方式起到规划空间的作用,不仅要把目光停留在文字上,还要察看页面 的虚空间能否在整齐中富有变化。分栏和对齐的方式起到规划空间的作用,不仅要 把目光停留在文字上,还要察看页面的虚空间能否在整齐中富有变化。
平衡
平衡是将文字图形按照其形状的大小、多少, 颜色与肌理的明暗、轻重等关系在平面上平 衡地进展规划。平衡主要经过协调画面各要 素在主次、强弱的差别关系,来获得设计视 觉的美感上以及与内容相配的逻辑性。
平衡构图可以有以下几种分类:大小平衡、 位置平衡、颜色平衡、肌理平衡等。
〔四〕. 对比
形状对比、大小对比、动势对比、颜色 对比、肌理对比等。
4.老人小孩及视力有妨碍的人要特别在设计上给与照 顾,运用粗字体,较大的字号,幼儿读物的文字编 排要艳丽活泼。
不同,确定不同的编排风格。如杂志、 报纸等。
二、编排设计的颜色运用方法
1.要清楚醒目,和背景坚持一定的反差。包括明度对 比、色相对比和冷暖对比等。
2.在深色背景上的淡色字更醒目,文字不能太小,行 距要适当大一些;淡色背景上深色文字更适宜长时 间阅读。
3.在复杂的背景上,用黑色、白色或其他单纯的色块 烘托文字。
3.分栏和对齐的方式起到规划空 间的作用,不仅要把目光停留在 文字上,还要察看页面的虚空间 能否在整齐中富有变化。
3.分栏和对 齐的方式起 到规划空间 的作用,不 仅要把目光 停留在文字 上,还要察 看页面的虚 空间能否在 整齐中富有 变化。
一.字体、字号、行距、字距、对齐、分栏
4.内容接近的文字的编排方式应尽量一样。 5.遵守商定俗成的规范,根据编排内容的
版式的类型与视觉流程——版式设计系列PPT

两大排白色文字很容 易就吸引你的目光, 因为作者充分利用了 图中人物的姿态,好 象一手托着字而另一 只手往下按着字,自 然而然地吸引你的视 线,达成设计目的。
虽然图片上的字很 多,却还是给人一 种很清爽的感觉, 设计者利用衣服的 色彩以及走势打入 文字来吸引目光, 不失为聪明之举。
戏剧性,作者 利用了被摄者 拉购物车的这 一生动姿态来 编排文字。
4.重心型
将引人注目的图像或最重要的信息放置于版面的重心位置, 使读者的视线迅速被其吸引,随后引向版面其他元素。
版 式 的 视 觉 流 程
在平面空间内,视线随着各元素的排列位置 在空间中沿一定轨迹移动的过程。这一空间 运动存在于任何一幅版式设计之中。 -----------视觉流程
1、直线视觉流程 使页面的流动线更为简明,直接地诉求主题 内容,有简洁而强烈的视觉效果。直线视觉 流程表现为三种形式
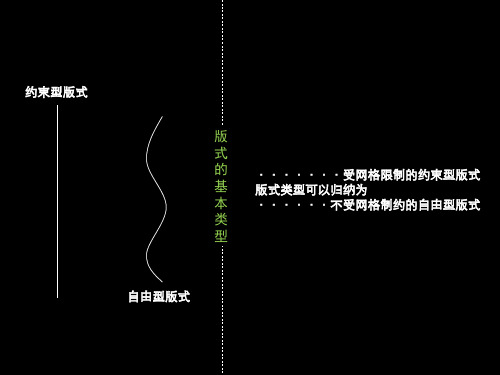
版 式 的 基 本 类 型
1.骨骼型
版式的骨骼型是一种规范的、理性的分割方法,类似于 报刊的版式。常见的骨骼有竖向通栏、双栏、三栏、四栏和 横向的通栏、双栏、三栏和四栏等。一般以竖向分栏为多。 这种版式给人以和谐、理性的美。几种分栏方式结合使用, 既理性、条理,又活泼而富有弹性。
约 束 类 型
约 束 类 型
版 式 的 基 本 类 型
4.对称型
对称型给人以理性、稳定之感,有时可以加入倾斜的分割或视觉 效果强烈的底图,以避免版式过于庄重、理性。
自 由 类 型
版 式 的 基 本 类 型
1.满版型
以图像诉求为主,将图像充满整版,视觉效果强烈、直接。文 字配置可根据需要或压于四周或沿图像的动态、眼神、走势、 重点部位放置。
约束型版式自由型版式受网格限制的约束型版式版式类型可以归纳为不受网格制约的自由型版式受网格限制的约束型版式不受网格制约的自由型版式网格是设计得以成立的基础它使设计师能将丰富的设计元素有效地安排在一个页面上
版式设计中的视觉流程课件

学习交流PPT
34
手势导向
学习交流PPT
35
同手势导向一样容易理解,较常采用的形象为箭头。
形象导向学,习交简流P洁PT 明确
36
学习交流PPT
37
6、散点视觉流程
指版面中各元素之间形成一种分散、没有明显方向性的编排设计。 特点:不如其他视觉流程严谨、快捷、明朗,但生动有趣,给人一种
表现形式:主要有文字导向、手势导向、指示导向、形象 导向、视觉导向几种。
学习交流PPT
31
• “请按这里”、“点击进入”等文字,是通过语义的表 达产生理念上的导向作用。另外,也可以对文字进行图形 化处理,对浏览者产生自觉的视觉导向作用。
学习交流PPT
32
学习交流PPT
33
手势导向比文字导向更容易理解,且更具有一种亲 和力。
其二,向心、离心的视觉运动,也是重心视觉流程的表现。
学习交流PPT
27
学习交流PPT
28
• 4、反复视觉流程:
特点:指相同或相似要素作规律、秩序、节奏的运动。其运动流程 不如单向、曲线和重心流程运动强烈,但更富于韵律和秩序美。
学习交流PPT
29
学习交流PPT
30
5、导向视觉流程
特点:通过诱导元素,主动引导读者视线向一定方向顺 序运动,由主及次,把画面各构成要素依序连起来,形成 一个有机整体,使重点突出,条理清晰,发挥最大的信息 传达功能。
排列方向流动。
学习交流PPT
10
•A、眼睛有一种停留在一幅画面左上角的倾向。
•B、眼睛总是顺时针看一张图片。
•C、眼睛总是首先看图片上的人,然后是注意诸如云 彩、汽车等移动的物体,最后才注意到固定的物体。
版式设计的视觉流程1(PPT34页)

4、All that you do, do with your might; things done by halves are never done right. ----R.H. Stoddard, American poet做一切事都应尽力而为,半途而废永远不行6.17.20216.17.202110:5110:5110:51:1910:51:19
一、版式设计的视觉流程
版面设计要符合人们较为普遍的 思维习惯,做到视觉流程——
自然——合理——畅快
1 、如何建立视觉流程
(1)讲究流程的科学性
遵循由上而下、由左至右 的视觉原理,进行方向性诱导和加强主次的分布。
1 、如何建立视觉流程
(1)讲究流程的科学性
自上而下 的条理性
1 、如何建立视觉流程
最 佳 视 觉 区
稳定 压抑
9、要学生做的事,教职员躬亲共做; 要学生 学的知 识,教 职员躬 亲共学 ;要学 生守的 规则, 教职员 躬亲共 守。21.6.3021.6.30Wednesday, June 30, 2021
10、阅读一切好书如同和过去最杰出 的人谈 话。00:13:2500:13:2500:136/30/2021 12:13:25 AM
17、儿童是中心,教育的措施便围绕 他们而 组织起 来。上 午12时13分25秒上午12时13分00:13:2521.6.30
2、Our destiny offers not only the cup of despair, but the chalice of opportunity. (Richard Nixon, American President )命运给予我们的不是失望之酒,而是机会之杯。二〇二一年六月十七日2021年6月17日星期四
版式的视觉流程ppt课件

二 曲线视觉流程
34
二 曲线视觉流程
35
二 曲线视觉流程
36
三 重心视觉流程
重心是视觉心理的中心。重心的诱导流程使主题更为鲜明突出而强烈。 1 以强烈的形象或文字独据版面某个部位或完全充斥整版,起重心的位置因 其具体画面而定。在视觉流程上,首先是从版面重心开始,然后顺沿形象的 方向与力度的倾向来发展视线的进程。 2 向心、离心的视觉运动,也是重心视觉流程的表现。
21
二 曲线视觉流程
22
二 曲线视觉流程
23
二 曲线视觉流程
24
二 曲线视觉流程
25
二 曲线视觉流程
26
ቤተ መጻሕፍቲ ባይዱ
二 曲线视觉流程
27
二 曲线视觉流程
28
二 曲线视觉流程
29
第三讲 版式的二视觉曲流线程视觉二流程曲线视觉流程
30
二 曲线视觉流程
31
二 曲线视觉流程
32
二 曲线视觉流程
33
四 反复视觉流程
47
四 反复视觉流程
48
四 反复视觉流程
49
四 反复视觉流程
50
四 反复视觉流程
51
四 反复视觉流程
52
四 反复视觉流程
53
四 反复视觉流程
54
四 反复视觉流程
55
四 反复视觉流程
56
五 导向视觉流程
通过诱导元素,主动引导读者视线向一定方向顺序运动,由主到次,把画面 各构成要素依序串联起来,形成一个有机整体,使重点突出,条理清晰,发
三 重心视觉流程
37
三 重心视觉流程
38
三 重心视觉流程
版式视觉流程设计培训教材(PPT37页)

版式视觉流程设计培训教材(PPT37页 )
版式设计
版式设计
版式设计 版式设计
版式设计
版 式 设 计版式设计 版式设计
版式设计 版式设计
版式设计 版式设计
设计 版式设计
版式设计
版式设计
版式设计
版式设计
平面构成&色彩构成
版式设计
版式设计
版式设计 版式设计 版式设计版式设计 版式设计
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
5 反复视觉流程
?
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt 版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
导向视觉流程。箭头的强烈指向导致观看者的视线被动地遵照箭 头指示的方向浏览信息。
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt 版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
4、导向视觉流程
?
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
导向视觉流程:
通过点、线、箭头 或具体形象的方向 性等元素,由主及 次的引导读者视线 向一定方向顺序运 动的方式。
版式设计
版式设计
版式设计 版式设计
版式设计
版 式 设 计版式设计 版式设计
版式设计 版式设计
版式设计 版式设计
设计 版式设计
版式设计
版式设计
版式设计
版式设计
平面构成&色彩构成
版式设计
版式设计
版式设计 版式设计 版式设计版式设计 版式设计
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
5 反复视觉流程
?
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt 版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
导向视觉流程。箭头的强烈指向导致观看者的视线被动地遵照箭 头指示的方向浏览信息。
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt 版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
4、导向视觉流程
?
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
版式视觉流程设计培训教材(PPT37页 )培训 课件培 训讲义 培训ppt教程管 理课件 教程ppt
导向视觉流程:
通过点、线、箭头 或具体形象的方向 性等元素,由主及 次的引导读者视线 向一定方向顺序运 动的方式。
《字体与版式设计》第9章版式设计的基本视觉流程

PPT文档演模板
《字体与版式设计》第9章版式设计 的基本视觉流程
•9.2 视觉流程特性与视觉流程规律
•1 .视觉流程运动注意事项
•(一)视觉流程的逻辑性 •首先要符合人们认识的心理顺序和思维活动的逻辑顺序,故而,广 告构成要素的主次顺序应该与其吻合一致。例如图片所提供的可视 性比文字更具直观性,把它作为广告版面的视觉中心,比较符合人 们在认识过程中先感性后理性的顺序。 •(二)视觉流程的节奏性 •节奏作为一种形式的审美要素,不仅能提高人们的视觉兴趣,而且 在形式结构上也利于视线的运动。它在构成要素之间位置上要造成 一定的节奏关系,使其有长有短,有急有缓,有疏有密,有曲有直 形成心理的节奏,以提高观众的阅读兴趣。 •(三)视觉流程的诱导性 •现代广告的编排设计上,十分重视如何引导观众的视线流动。设计 师可以通过适当的编排,左右人们的视线,使其按照设计意图进行 顺序流动。
•学习目的与要求
•了解版式设计的基本视觉流程有哪些; •了解各个版式设计视觉流程的特点; •灵活掌握对版式设计视觉流程的运用;
PPT文档演模板
《字体与版式设计》第9章版式设计 的基本视觉流程
•9.1 视觉流程的形式
•1 .单向视觉流 程• 单向视觉流程,顾名思义就是只使用简明清晰的流动线
来安排整个版面的编排。它的特点是令版面显得简洁有力、 视觉冲击力强。 • 单向视觉流程使版面的流动线更为简明,直接地诉求主 题内容。这种方法在现代设计中运用很广泛,特别是在需要 短时间内吸引人注意力的海报设计中尤为普遍。
PPT文档演模板
《字体与版式设计》第9章版式设计 的基本视觉流程
•5 .导向性视觉流程
• 在版面构成中,通过诱导元素,使读者的视线按一定 方向顺序运动,并由大到小,由主及次,把版面各构成要素 依序串连起来,组成一个整体,形成最具活力,最有动感的 流畅型视觉因素。其表现形式主要有文字导向、手势导向、 指示导向、形象导向、视觉导向几种。
版式设计的视觉流程(一)

版式设计的视觉流程(一)
版式视觉流程的分类
1.方向关系流程:视线在版面的流动方向大致确定,具有清晰,简洁的特点。
有上下的垂直运动,左右的水平运动和斜线运动等不同的方向流程,其共同的特点就是明确方向。
2.散构关系流程:无明确方向,有特有的视觉导读过程,强调一种感性构成方式,给人以自由的体验。
1.单向视觉流程又分为横向视觉流程,竖向视觉流程和斜线视觉流程
1)横向(水平)视觉流程,引导视线在水平线左右移动,具有平稳,祥和的感情基调,多用于正式版面。
2)竖向(垂直)视觉流程,以中心轴为基线编排,引导视线在中心轴上下移动,具有稳定画面的作用,直观,稳定的特征。
3)斜线视觉流程,具有强烈动感的构图形式,主要指图片或文字的编排,引导视线对角移动,具有强烈的运动感,吸引注意力
2.重心的视觉流程分为重心型和离心型,重心型指版面元素向版面视觉重心聚拢。
离心型指版面元素向版面视觉重心外扩展
3.导向的视觉中心:版面采用一定的手法,采用诱导元素,主导读者的视线向一定的方向移动,把版面的各个构成元素串联起来,行程一个统一的整体,使版面完整。
1)指示性视觉流程,版面通过添加其中一类指示作用的元素(指示性的文字,箭头,手势,视线等),使版面具有清晰的脉络,让版面具有调理性和逻辑性。
2)十字型视觉流程,在版面上建造交叉的构图形式,让视线主要集中十字交叉点上。
忘了写今天的工作报告了,老板催了……。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(1)讲究流程的科学性
·突出觉流程
(2)加强可视、可读性
内容形式单纯、明了,易于直接接受理解;处理好 相关元素的聚散、疏密、快慢节奏,提高视觉效果
·流程间隔大如宽屏幕节奏
1 、如何建立视觉流程
间隔小的流程节奏加快, 使阅读一气呵成。
(2)加强可视、可读性
稳定 压抑
一、版式设计的视觉流程
版面设计要符合人们较为普遍的 思维习惯,做到视觉流程——
自然——合理——畅快
1 、如何建立视觉流程
(1)讲究流程的科学性
遵循由上而下、由左至右 的视觉原理,进行方向性诱导和加强主次的分布。
1 、如何建立视觉流程
(1)讲究流程的科学性
自上而下 的条理性
1 、如何建立视觉流程
You Know, The More Powerful You Will Be
2020年9月28日
33
2020年9月28日
谢谢大家
荣幸这一路,与你同行
It'S An Honor To Walk With You All The Way
演讲人:XXXXXX
时 间:XX年XX月XX日
34
联想、运动、清晰、方向
2020年9月28日
30
视觉流程的表现方法
(5)散点视觉流程
是指图文无规律,呈 自由、个性化的排列。
2020年9月28日
31
视觉流程的表现方法
活跃、自在、生动、新奇、刺激
2020年9月28日
32
写在最后
经常不断地学习,你就什么都知道。你知道得越多,你就越有力量 Study Constantly, And You Will Know Everything. The More
视觉流程的表现方法
(3)曲线向视觉流程
使版式构成更加丰富,给 人以韵律感和柔美轻松感。
2020年9月28日
27
视觉流程的表现方法
节奏、韵律、柔美、轻松
2020年9月28日
28
视觉流程的表现方法
(4)导向线视觉流程
通过一定视觉元素,把 版面构成要素串联起来。
2020年9月28日
29
视觉流程的表现方法
格式塔心理学家的视觉法则
上——下 左——右 前——后 大——小 图——背景 色彩——无色 人物——动物——风景 金属——光泽
1 、如何建立视觉流程
最佳视觉区
轻松 自在
一、版式设计的视觉流程
最佳视觉区
稳定 压抑
1 、如何建立视觉流程
最 佳 视 觉 区
轻松 自在
1 、如何建立视觉流程
最 佳 视 觉 区
坚定、稳定、恬静、直率
2020年9月28日
23
视觉流程的表现方法
信息传达迅捷、简洁、精当
2020年9月28日
24
视觉流程的表现方法
(2)斜线向视觉流程
斜线方向的编排,具有 不安定因素而抓住视觉。
2020年9月28日
25
视觉流程的表现方法
不稳定、动态、活跃、易引起注 意
2020年9月28日
26
·不同形态的群组编排
·不同色调的群组编排
一、版式设计的视觉流程
2 、视觉流程的表现方法
(1)直线向视觉流程 (2)斜线向视觉流 (3)曲线向视觉流程 (4)导向线视觉流程 (5)散点视觉流程 (6)复向视觉流程
2020年9月28日
22
视觉流程的表现方法
(1)直线向视觉流程 按照视觉习惯进行水 平或垂直方向的编排。
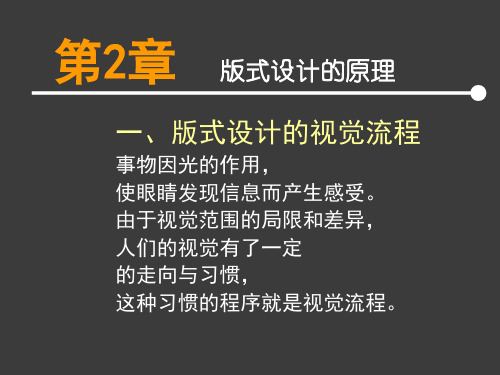
第2章 版式设计的原理
一、版式设计的视觉流程
事物因光的作用, 使眼睛发现信息而产生感受。
人们的视觉有了一定 的走向与习惯, 这种习惯的程序就是视觉流程。
一、版式设计的视觉流程
1 如何建立视觉流程
人们在阅读版面时, 很自然地一步步看下去而形
成的无形的顺序“线”,
就是编排设计的视觉流程。
1 、如何建立视觉流程
1 、如何建立视觉流程
(2)加强可视、可读性
·形成聚散起伏的导读线,阅读自然流畅。
1 、如何建立视觉流程
(3)利用对比建立视觉流程
·疏密强弱对比 增强视觉凝聚力
·主体与空白对比。
1 、如何建立视觉流程
(3)利用对比建立视觉流程
·掌握文字属性的对比
·色彩对比突出主体
1 、如何建立视觉流程
(3)利用对比建立视觉流程
·黑白阴阳对比
·主次的大小对比
1 、如何建立视觉流程
(3)利用对比建立视觉流程
·加强形象在形态方向上的对比
1 、如何建立视觉流程
(4)利用调和建立视觉流程
·图形的色彩调和
·文字大小方向调和
1 、如何建立视觉流程
(4)利用调和建立视觉流程
·图形在编排方式上的调和
1 、如何建立视觉流程
(5)利用组群建立视觉流程
·突出觉流程
(2)加强可视、可读性
内容形式单纯、明了,易于直接接受理解;处理好 相关元素的聚散、疏密、快慢节奏,提高视觉效果
·流程间隔大如宽屏幕节奏
1 、如何建立视觉流程
间隔小的流程节奏加快, 使阅读一气呵成。
(2)加强可视、可读性
稳定 压抑
一、版式设计的视觉流程
版面设计要符合人们较为普遍的 思维习惯,做到视觉流程——
自然——合理——畅快
1 、如何建立视觉流程
(1)讲究流程的科学性
遵循由上而下、由左至右 的视觉原理,进行方向性诱导和加强主次的分布。
1 、如何建立视觉流程
(1)讲究流程的科学性
自上而下 的条理性
1 、如何建立视觉流程
You Know, The More Powerful You Will Be
2020年9月28日
33
2020年9月28日
谢谢大家
荣幸这一路,与你同行
It'S An Honor To Walk With You All The Way
演讲人:XXXXXX
时 间:XX年XX月XX日
34
联想、运动、清晰、方向
2020年9月28日
30
视觉流程的表现方法
(5)散点视觉流程
是指图文无规律,呈 自由、个性化的排列。
2020年9月28日
31
视觉流程的表现方法
活跃、自在、生动、新奇、刺激
2020年9月28日
32
写在最后
经常不断地学习,你就什么都知道。你知道得越多,你就越有力量 Study Constantly, And You Will Know Everything. The More
视觉流程的表现方法
(3)曲线向视觉流程
使版式构成更加丰富,给 人以韵律感和柔美轻松感。
2020年9月28日
27
视觉流程的表现方法
节奏、韵律、柔美、轻松
2020年9月28日
28
视觉流程的表现方法
(4)导向线视觉流程
通过一定视觉元素,把 版面构成要素串联起来。
2020年9月28日
29
视觉流程的表现方法
格式塔心理学家的视觉法则
上——下 左——右 前——后 大——小 图——背景 色彩——无色 人物——动物——风景 金属——光泽
1 、如何建立视觉流程
最佳视觉区
轻松 自在
一、版式设计的视觉流程
最佳视觉区
稳定 压抑
1 、如何建立视觉流程
最 佳 视 觉 区
轻松 自在
1 、如何建立视觉流程
最 佳 视 觉 区
坚定、稳定、恬静、直率
2020年9月28日
23
视觉流程的表现方法
信息传达迅捷、简洁、精当
2020年9月28日
24
视觉流程的表现方法
(2)斜线向视觉流程
斜线方向的编排,具有 不安定因素而抓住视觉。
2020年9月28日
25
视觉流程的表现方法
不稳定、动态、活跃、易引起注 意
2020年9月28日
26
·不同形态的群组编排
·不同色调的群组编排
一、版式设计的视觉流程
2 、视觉流程的表现方法
(1)直线向视觉流程 (2)斜线向视觉流 (3)曲线向视觉流程 (4)导向线视觉流程 (5)散点视觉流程 (6)复向视觉流程
2020年9月28日
22
视觉流程的表现方法
(1)直线向视觉流程 按照视觉习惯进行水 平或垂直方向的编排。
第2章 版式设计的原理
一、版式设计的视觉流程
事物因光的作用, 使眼睛发现信息而产生感受。
人们的视觉有了一定 的走向与习惯, 这种习惯的程序就是视觉流程。
一、版式设计的视觉流程
1 如何建立视觉流程
人们在阅读版面时, 很自然地一步步看下去而形
成的无形的顺序“线”,
就是编排设计的视觉流程。
1 、如何建立视觉流程
1 、如何建立视觉流程
(2)加强可视、可读性
·形成聚散起伏的导读线,阅读自然流畅。
1 、如何建立视觉流程
(3)利用对比建立视觉流程
·疏密强弱对比 增强视觉凝聚力
·主体与空白对比。
1 、如何建立视觉流程
(3)利用对比建立视觉流程
·掌握文字属性的对比
·色彩对比突出主体
1 、如何建立视觉流程
(3)利用对比建立视觉流程
·黑白阴阳对比
·主次的大小对比
1 、如何建立视觉流程
(3)利用对比建立视觉流程
·加强形象在形态方向上的对比
1 、如何建立视觉流程
(4)利用调和建立视觉流程
·图形的色彩调和
·文字大小方向调和
1 、如何建立视觉流程
(4)利用调和建立视觉流程
·图形在编排方式上的调和
1 、如何建立视觉流程
(5)利用组群建立视觉流程
