使用表格布局网页分析
网页的版面设计使用表格布局

任务二(结合自己的网站主题设计页面)
❖ 1.新建一个网页,标题为“*****”; ❖ 2.插入表格布局版面,行数、列数
根据自己的需要来设定; ❖ 3.写上网站名称、制作导航栏; ❖ 4.给“导航栏”填充颜色; ❖ 5.在表格里插入图像。 ❖ 6.保存。
自我评价,梳理小结
❖ 本节课主要内容: ❖ 网页版面设计的步骤是:首先确定大概的页
教学目标
❖ 知识与技能:
❖ 1、认识到网页版面设计的重要性。 ❖ 2、掌握在网页中用表格来布局页面的方法。
❖ 过程与方法:
❖ 能根据
❖ 通过实践创作的过程,形成主动学习和利用信息技术、参与 信息作品创作的态度。
欣赏作品
❖ 比一比 ❖ 设问:哪个页面你更喜欢?
面布局,接着根据需求用单元格在里面细分, 最后进行图文编排。
课后拓展:搜一搜
❖ 搜索自己感兴趣的素材,以丰富自己网页的 内容。
想一想,动一动
❖ Word里是怎样插入表格的呢?
使用表格布局
❖ 插入表格: ❖ 菜单栏上的“插入” →“表格” ❖ 工具栏上的“表格”的图标
任务一
❖ 1、打开dreamweaver 新建一个网页,标题 改为“一起听音乐”;
❖ 2、插入表格:行数为4,列数为5,边框为1; ❖ 3、将第一列的第三、四行合并单元格; ❖ 4、在第五列的后面插入一列。
项目4 使用表格布局制作页面

项目4 使用表格布局制作页面一、教学建议该项目主要介绍表格布局在网页中的应用,学生除了掌握利用表格进行简单的网页布局,还需要学会使用嵌套表格制作复杂的网页布局。
该项目理论知识详尽,要求结合上机实践操作,巩固学生的理论知识,提高学生的学习兴趣,以“项目总结”的形式小结所学知识,加深学生的印象,增强学习效果。
以掌握实际应用能力为导向,建议教师在教学的过程中辅导好项目后面“技能巩固”的操作题,让学生在实际操作的过程中提高专业技能,达到理论实践一体化的效果,以便学生更好更牢固的掌握知识点,学以致用。
二、教学简案【组织教学】检查学生出勤情况,做好学生考勤记录。
强调上课课堂纪律,活跃互动教学气氛。
【课题导入】制作一个页面清晰,层级分明的静态网页,首先需要进行网页布局。
使用表格可以给网页搭建布局框架,然后我们就可以往里面填内容了。
这样做出来的成品才有整体感,不会杂乱无章。
所以,一个网页只有在布局好页面的基础上,添加各种网页元素才会得心应手,事半功倍。
Dreamweaver提供了多种网页页面布局的方式,其中表格布局是应用最为广泛并最为简单易学的。
表格既可以作为网页元素使用,又可以用来布局网页,功能十分全面。
【技能训练】(上机实训:4课时)一、目标任务任务一:使用表格布局制作简单的页面。
任务二:使用嵌套表格制作比较复杂的页面。
二、项目实训1.学生根据该项目的任务要求进行上机操作,教师在机房巡回指导。
2.完成一个任务后,教师引导学生进行总结,然后进行下一个任务。
3.在完成该项目所有任务的基础上,教师结合项目后“技能巩固”的操作题及光盘中的实例题,布置课后上机题。
【布置作业】1.教材项目4后面的“自我测评”。
第3章 使用表格控制网页布局重点内容: 在页面中使用表格

第3章 使用表格控制网页布局
重点内容:
• 在页面中使用表格
• 设置表格和单元格格式
• 编辑表格和单元格
一、 在页面中使用单元格
1、在页面中插入表格 在Dreamweaver 8中, 用户可以选择“插 入”|“表格”命令,或在 “常用”工具栏中单击 “插入表格”按钮,使用 打开的“表格”对话框来 插入表格。
本章小结:
•掌握在页面中插入表格和添加表格内容的方法。 •掌握更改表格属性的方法。 •熟练进行表格的拆分与合并等操作。
三、编辑表格和单元格
3、拆分与合并单元格 用户可以选择“修改”|“表格”菜单中的子命令来拆分和 合并单元格。若要拆分某个单元格,可先选择需要拆分的单 元格,然后选择“修改”|“表格”|“拆分单元格”命令。 4、剪切、拷贝和粘贴单元格 若用户要剪切或拷贝单元格, 可选择一组连续的且形状为矩形的 单元格,然后选择“编辑”|“剪切” 命令或“编辑”|“拷贝”命令,剪 切或复制单元格。
二、设置表格和单元格格式
3、使用预制表格 在Dreamweaver 8中, 除了可以自行设计表格外, 还可以利用默认的表格格 式。用户可以通过选择 “命令”|“格式化表格” 命令,在打开的的“格式 化表格”对话框中,进行 相应的设置。
三、编辑表格和单元格
1、调整表格大小 用户在选择表格后表格上会出现3个控制点,并会显示表 格的宽度信息。用户可以通过调整这几个控制点来调整表格 的大小。 2、添加及删除行或列 用户可以使用“修改”|“表 格”菜单中的子命令来添加或 删除行和列。要添加行或列, 选择“修改”|“表格”|“插入行 或列”命令,在出现的对话框 中设置插入、行数和位置等参 数。
DreamweaverCS5网页制作第3章 使用表格布局页面PPT课件

3.1 表格的建立和编辑
3.1.4 实战演练:网站“行星大观”页眉导航部分制作
操作步骤: 6)光标移到第2行第1个单元格,在属性面板中设单元格的“宽”为270,“高”为24。鼠标 选中该行其它所有单元格,在属性面板中设单元格设为“宽”为100,水平、垂直方向均为 居中对齐。输入对应文字,如图所示。
(3)选取行或列 从一个单元格开始,拖动鼠标选中整行和整列的单元格,单元 格所在的行或列即被选中。或将鼠标停留在一行的左边框或一列的上边框,当选择行 或列的图标出现时,单击鼠标即可选择行或列。
3.1 表格的建立和编辑
3. 设定表格和单元格属性 (1)表格属性
当选中整个表格时,属性面板会自动变成表格的设置面板。可以通过这个面板 修改表格的行数、列数、大小等属性。表格的属性面板如下图所示。其中行、列、 宽、高、填充(即单元格边距)、间距、边框在创建表格时已经介绍过。
3.1 表格的建立和编辑
2. 选取表格元素 (1)选取整个表格 将鼠标指针移动到表格的边框线上单击鼠标左键选择整个表
格。或光标放在表格中时,点击菜单“修改”→“表格”→“选择表格”命令。也可以 将光标放在单元格中,在文档窗口的左下角的标签选择器中选择“Table”标签,选取 整个表格。
(2)选取单元格 将鼠标指针移动到某个单元格上,按住Ctrl键不放,再单击, 就可以选中这个单元格。按住Ctrl键,再逐个单击要选取的单元格,就可以选中不连 续的多个单元格。光标移到某个单元格中,按住Shift键鼠标点击另外一个单元格,则 这两个单元格之间的所有单元格将被选中,形成一个连续矩形区域。也可以通过鼠标 拖拽的方法可以选取连续的一片单元格。
3.1 表格的建立和编辑
3.1.1 案例制作:2006世界杯E组对阵表
表格布局网页

表格布局网页教学目标:1.知识与技能(1)理解网页设计中表格的作用。
(2)掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法,能够在单元格中准确插入文字和图片。
(3)能够根据网页设计内容,准确布局表格的结构,掌握表格嵌套的设计方法。
(1)掌握软件学习中的比照学习法,培养学生迁移学习的水平。
(2)通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法的多样性,培养学生的发散思维水平。
(3)通过自主探究,使学生掌握软件的使用规则,由摸索、探究性学习到形成性学习,培养学生学会学习,驾御学习的水平。
3.情感态度与价值观(1)通过比照学习使学生体验软件学习的一般方法及规律,提升学生自主学习信息技术的水平。
(2)通过使用表格布局网页对象活动(各人根据网站主题,设计网页),进一步掌握各种不同对象的属性设置方法和规律,体验创造的快乐。
(3)通过“动物——人类的朋友”表格页的设计与制作,再次激发学生关爱动物、保护动物的责任感,从而进一步树立共同改善人类生存环境的意识。
教学重点、难点:1.教学重点:(1)理解表格在网页设计中的重要作用和功能。
(2)掌握插入、编辑表格的方法及表格的属性设置方法。
(3)掌握单元格的修饰与属性设置。
2.教学难点:表格的嵌套设计在网页设计中的应用。
教学方法:比照教学法、探究学习法、模仿学习法。
教学准备:各自制作的站点文件夹,整理、归类相关素材并按要求摆放。
教学过程:1.复习以复习提问的方式来回顾站点的建立、网页的新建以及网页中文字、图像等对象的插入,学生认真回顾,回答教师提问。
为本节课教学做一定铺垫。
2.引入(1)观看两个页面并实行比较:一个使用表格布局,但表格边框隐藏(看不出表格痕迹),其页面工整,文本、图片摆放对称,具有一定规律;另一个页面凌乱,图文混杂,摆放杂乱。
你更喜欢怎样的页面布局?提出问题:有什么办法能够达到第一个页面的效果?(2)观察第三个页面,内容与第一个页面相同,显现页面的表格边框。
第三章 使用表格规划网页布局

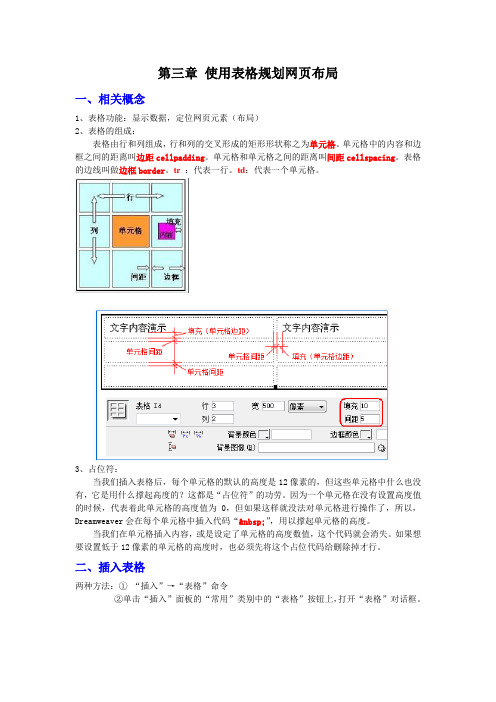
第三章使用表格规划网页布局一、相关概念1、表格功能:显示数据,定位网页元素(布局)2、表格的组成:表格由行和列组成,行和列的交叉形成的矩形形状称之为单元格。
单元格中的内容和边框之间的距离叫边距cellpadding。
单元格和单元格之间的距离叫间距cellspacing。
表格的边线叫做边框border。
tr:代表一行。
td:代表一个单元格。
3、占位符:当我们插入表格后,每个单元格的默认的高度是12像素的,但这些单元格中什么也没有,它是用什么撑起高度的?这都是“占位符”的功劳。
因为一个单元格在没有设置高度值的时候,代表着此单元格的高度值为0,但如果这样就没法对单元格进行操作了,所以,Dreamweaver会在每个单元格中插入代码“ ”,用以撑起单元格的高度。
当我们在单元格插入内容,或是设定了单元格的高度数值,这个代码就会消失。
如果想要设置低于12像素的单元格的高度时,也必须先将这个占位代码给删除掉才行。
二、插入表格两种方法:①“插入”→“表格”命令②单击“插入”面板的“常用”类别中的“表格”按钮上,打开“表格”对话框。
1、宽度(百分比,像素):相对显示,绝对显示2、边距/填充:文本内容与边框之间距离3、间距:单元格与单元格之间距离4、标题:设置表格标题位置【例4-1】:新建一个网页文档,在文档中插入表格(9行2列)并插入表格内容【练习1】:制作下面表格【练习2】:如何让文本与表格边框有一定空白区间,如下:5、插入嵌套表格:嵌套表格就是在已经存在的表格中插入的表格。
插入嵌套表格的方法与插入表格的方法相同。
【练习3】:利用表格制作下图样式:说明:由于大表格控制的是网页整体的布局,为使之在不同分辨率的显示器下能保持统一的外观,大表格的宽度一般使用像素值,而为了使嵌套表格的宽高不和总表格发生冲突,嵌套表格一般使用百分比来设置宽和高。
【思考】:利用嵌套表格留空白操作方法:插入一个1行1列的表格,再在此表格中插入一表格,此时新插入的表格设置时宽度要小一些,另外最好不要设置边框。
《应用表格布局网页结构》教学设计(精选多篇)

《应用表格布局网页结构》教学设计(精选多篇)第一篇:《应用表格布局网页结构》教学设计《应用表格布局网页结构》教学设计一、教学目标知识与技能:1、了解表格在网页设计中的作用。
2、能够根据网页的内容,正确布局表格的结构。
3、掌握网页中表格的制作方法,能够在单元格中正确插入文字和图片,掌握表格属性的设置方法以及单元格的修饰与编辑方法。
过程与方法:通过观看优秀网站表格布局,动手设计表格等环节,帮助学生进一步了解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力;通过学生自主地编辑和修饰表格等环节,培养学生自主探究学习的能力。
情感、态度与价值观:1、提高学生自学和探究的能力,培养学生应用表格布局网页结构的兴趣。
2、提高学生语言表达能力,学会客观的评价作品。
二、教学重点与难点重点:了解表格在网页设计中的重要作用掌握插入、编辑表格以及表格,单元格的属性设置方法。
难点:表格的嵌套表格,单元格,网页属性的设置三、教学方法讲解演示教学法,小组合作学习法,自主探究学习法四、教学设计说明本节课是初中信息技术(下册)2007年7月第一版第11单元《设计主题网站》第二节的内容,教学面向的是初二年级的学生,该年龄段的学生已具备了一定的信息素养,掌握了基本的信息技术知识和技能。
初中的学生喜欢新、奇、特的事物,接受能力和理解能力比较快。
而直观、醒目的网站示例图片则可以培养学生对于本课题的兴趣,但是学生对于如何应用表格布局网页结构的操作是比较模糊的。
因此本节课充分地发挥学生了的积极性,让学生随着学案所设置的环节,探究完成一个又一个的应用表格过程。
而学案则是在尊重学生解决问题的思维过程方式的基础上设置的,注重学生的学习体验和情感的体验。
整节课以学生为主体、教师为主导的架构下,搭建以生为本的情景学习的平台,帮助学生自学、交流讨论、深入探究,以不断的完成应用表格布局网页结构的过程为手段,一步步完成学习任务。
五、教学过程课前将素材和网站站点发送到桌面,指导学生解压缩。
用表格为网页布局

表格布局的优点
简单易用
01
表格布局简单直观,容易上手,适合初学者使用。
结构清晰
02
表格能够清晰地展示页面内容,使页面结构化,便于阅读和理
解。
兼容性好
03
表格布局在各种浏览器中都有较好的兼容性,不易出现排版问
用表格为网页布局
目录
CONTENTS
• 表格布局的基本概念 • 表格布局的常见应用场景 • 使用表格进行网页布局的技巧 • 表格布局的未来发展 • 表格布局的实例分析
01 表格布局的基本概念
CHAPTE种使用HTML表格元素 来创建网页布局的方法。它通过将页 面内容组织成表格形式,实现页面的 结构化和排版。
腾讯问卷表单制作
腾讯问卷表单制作使用表格来构建问卷的结构和问题选项。
表格布局使得问卷结构清晰,易于填写和提交,提高了问卷的完成率和准 确性。
腾讯问卷表单制作的表格布局还支持多种表单元素,如单选框、复选框、 文本框等,以满足不同问卷的需求。
谢谢
THANKS
数据展示
数据对比
表格是展示数据对比的理想方式,可以将不 同数据列进行比较,方便用户快速了解数据 之间的差异。
数据汇总
表格可以用于数据汇总,将大量数据按照一定规则 进行分类和整理,以表格形式呈现,方便用户查看 和分析。
数据可视化
通过使用颜色、字体、边框等样式属性,可 以将表格数据以可视化的方式呈现,提高数 据的可读性和易用性。
加载页面,提高用户体验。
淘宝网首页的表格布局还结合了CSS样式,实现了美观的页面效
03
果。
新浪微博数据展示页
《表格布局网页》教学设计与案例分析

2020年15期New Generation《表格布局网页》教学设计与案例分析吴丹林1罗媛媛2(1.沧州工贸学校河北沧州061001;2.沧州职业技术学院河北沧州061001)摘要:“互联网+教育”即利用互联网平台和先进的通信技术,构造的教育模式。
其中移动平台下的信息化教学,是目前教育研究领域炙手可热的焦点问题。
本文以实际案例,探究移动平台的信息化教学应用。
关键词:互联网+教育;移动学习;教学设计一、信息化教学与移动学习移动端平台下的信息化教学与移动学习,是目前教育研究领域炙手可热的焦点问题。
本文以实际案例,探究移动平台的信息化教学应用,落实到教学实践。
二、以移动智能终端为依托的信息化教学应用(一)利用移动学习实现课前导学,微课助学课前:我制作本节教学课件、微课视频、准备案例和素材,并利用蓝墨云班课———手机端的信息化助手,创建了《网页设计与制作》班课,并发布邀请码,请全班同学加入。
在蓝墨云班课中上传本节教学课件、微课视频、准备案例和素材等内容,实现课前导学,微课助学,即时反馈互助教学,让学习时间化整为零,从而实现翻转课堂的教学效果。
(二)以移动智能终端为依托的信息化教学流程利用云班课的的签到功能,进行考勤,例如今天的签到手势为字母Z。
利用云班课的固定分组功能,把学生分成若干固定的小组,固定学生小组来完成小组任务和小组作业。
课中:1明确任务:首先是激景创趣,通过徽课视频的再次观看,用案例激发学生的兴趣和求知的欲望,本节课项目是———表格布局网页。
也是任务明确环节,通过项目的层层分解,把此模块分成三个小任务,让学生明白了具体操作任务。
从而逐步提高。
2解析案例:教师演示案例,让学生思路清晰,掌握要领,体现教师“主导”作用。
学生活动:通过以上任务的分析对给出的“教学素材”进行网页制作。
3突破疑难:在完成的作品中有的小组完成此表格有表格线,有的小组完成此表格没有表格线。
我并没有直接公布答案,我对不同做法的同学进行了表扬,并让他利用学生机的演示功能对全班学生进行演示,引起了所有同学的注意。
《使用表格布局网页》课件

本课程将介绍如何使用表格布局创建网页。掌握表格布局技术,让你的网页 布局更加灵活、美观。
表格布局介绍
什么是表格布局
表格布局是一种使用HTML表格元素进行网页布 局的技术。
表格布局的特点
表格布局具有结构清晰、适用性强等特点,可 用于多种网页布局需求。
表格布局语法
表格元素
总结
表格布局的总结
表格布局是一种强大的网页布局技术,适用于多种布局需求。
今后如何学习表格布局技术
深入学习HTML和CSS知识,结合实践项目不断提升表格布局的技能。
使用<table>标签定义一个表格。
行元素
使用<tr>标签定义表格中的行。
单元格元素
使用<td>标签定义表格中的单 元格。
创建表格布局网页1美化表格布局2
通过添加样式和背景色以及调整单元格 大小和行高等方式,让表格布局更美观。
创建表格元素
使用<table>标签创建一个基本的表格元 素。
优缺点分析
1 表格布局的优点
结构清晰、适用性强,可以实现复杂的网页布局需求。
2 表格布局的缺点
不适用于响应式设计,较难实现某些现代化布局效果。
应用场景
电子商务网站
表格布局适用于展示商品列表和 购物车等功能。
仪表盘界面
表格布局可用于显示数据统计和 信息概览等。
新闻网站布局
表格布局容易呈现多列文章列表 和分类导航等。
用表格为网页布局

用表格为网页布局教材分析:本节内容为八年级上册第三单元《网上安家》中的第五课,学生在前面学过了网站内容设计、配色方案等,制定了建站计划,有了明确的分工,并为网站建设搜集了部分素材。
教材通过页面布局来引入本课的主要任务,通过表格的建立、单元格的合并与拆分来达到网页布局的目的。
学生分析:学生通过前四节课的学习,初步了解网站建设的一般流程,并对网页的构成有了一个大致的了解。
七年级时已学过利用Word进行排版,对于本节FrontPage使用表格布局具有一定的知识迁移性。
设计思路:为什么要用表格来布局?FrontPage中的表格与Word中的表格操作有什么联系?整个教学过程围绕这二个问题展开,把表格知识点从Word中迁移过来。
教学目标:知识与技能:了解用表格排版网页的作用;掌握网页中表格的制作方法、表格属性的设置以及单元格的修饰与编辑;能够根据网页设计内容较为合理地布局表格结构。
过程与方法:通过网页结构拆分这一活动,让学生在学习中发现问题、探究问题,培养学生学会学习、驾驭学习的能力,能够用表格布局网页,进一步理解表格的作用。
情感态度与价值观:通过运用表格布局网页解决网页版面杂乱的问题,培养学生遇到困难时灵活运用各种方法解决,促进其建站信心,同时意识到事前规划的重要性。
教学重点:利用表格规划网页结构。
教学难点:利用表格进行不规则布局。
教学过程:引入情景创设:展示新浪、淘宝、126邮箱等优秀网站,并提问这些网站漂不漂亮?想不想知道怎么做的啊?通过学生的回答来提升学生学习积极性,同时在课堂中利用这些网页通过化繁为简的方法来进行教学。
新课一、规划主页页面布局页面版块分解,展示四个页面,让学生分析整个页面的结构,参照书本P58图一图二图三图四来划分。
教师提问:每个页面的各个版块是怎样分布的?通过机房学生座位分成四个小组,每个小组拆分一个网页,版块的划分以明显的分界线为依据,要求简单、清晰。
通过学生划分之后,老师以淘宝页面为例来进行网页版块分解演示。
用表格为网页布局课件

CSS Grid是一种二维布局系统,适用于创建复杂的网页布局。它提供了 强大的对齐和定位控制,使得设计复杂的网页布局变得更加容易。
03
CSS框架
Bootstrap、Foundation等CSS框架提供了丰富的布局和样式选项,可
以快速构建美观、响应式的网页布局,减少了对传统表格布局的依赖。
HTML5和CSS3的新特性
可以通过CSS样式来设置表格 的宽度和高度,常用的单位是 像素(px)和百分比(%)。
也可以使用CSS的min-width 和max-width属性来限制表格 的最小和最大宽度。
表格边框和背景设置
表格边框是用来分隔单元格和表 格边缘的线条,可以通过CSS样 式来设置边框的颜色、宽度和样
式。
背景设置包括背景颜色、背景图 片等,可以用来美化表格的外观。
支持。
谢谢
THANKS
CHAPTER
简单的表格布局实例
总结词:基础布局
详细描述:使用表格进行简单的网页布局,如将标题、段落和图片等元素分别放 在不同的单元格中,实现基本的页面结构。
复杂的表格布局实例
总结词:复杂布局
详细描述:通过嵌套表格、合并单元格等技术,实现复杂的网页布局,如导航菜单、产品展示等。
响应式表格布局实例
使用边框和背景设置时,需要注 意保持整体风格的协调和一致。
表格对齐方式设置
表格对齐方式是指表格中单元格 内容的排列方式,常用的对齐方 式有左对齐、右对齐、居中对齐
等。
通过CSS样式可以设置表格的对 齐方式,也可以单独设置单元格
的对齐方式。
对齐方式的合理使用可以提高网 页的可读性和美观度。
04 表格布局的实例分析
03 表格布局的常见技巧
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
•
为了使网页中的元素能够有序地、按照要求
显示在IE窗口中,在插入文本或者图像之前,插入表
格是最好的解决方法。在表格中插入文本或者图像的
方法与直接在网页中插入方法是基本相同的,只是在
插入之前,将光标放置在表格中即可。
5
3.1.3 设置表格属性
•
即使在网页中插入一个最简单的表格,也具
有表格的几个重要的元素,那就是表格整体、行、
访问者可以通过单击该面板上的选项卡来隐藏或者
显示在折叠构件中的内容。折叠面板分为两种:一
种是多个面板的折叠式面板构件,一种是只有一个
面板的可折叠面板构件。
19
3.5 课堂练习:一像素表格
•
一像素表格的制作方法多种多样,可以将1×1像
素的图像以背景图片的形式插入到表格中,也可以直
接在Dreamweaver中利用表格的属性制作一像素表格。
填充
用于设置单元格内容和边框的距离。
间距
用于设置表格内单元格之间的距离。
清除行高
按钮 :对行高进行清除
使单元格宽度一致
按钮 :表格内的单元格宽度自动随着单元格的内容宽 度变化。
删除所有间隔图像 按钮 :清除表格中的所有间隔图像。
删除嵌套
按钮 :清除嵌套表格,只有当存在嵌套表格时,该选 项才显示。
类
可以将CSS规则应用于对象
格属性,而是表格属性,这说明选中的是单元格,
而不是表格。创建一个表格,既包含其本身,还包
含单元格、行与列元素,而这些元素的选择方法各
不相同。
8
3.2.2 调整表格大小
当选中整个表格后,在表格右下角区域显示3个 控制点,分别通过这3个控制点能够将表格横向、纵 向或者整体放大。
9
3.2.3 合并及拆分表格元素
建Spry框架的构件,使复杂的Spry框架建立变成了简
单的可视化操作。
15
3.4.1 Spry框架概念
•
Spry框架支持一组用标准HTML、CSS和
JavaScript编写的可重用构件。Spry构件是一个页面
元素,通过启用用户交互来提供更丰富的用户体验。
每一个Spry构件均由以下几个部分组成:
• 构件结构 用来定义构件结构组成的HTML代码块。
14
3.4 Spry框架
•
Spry框架是一个可以用来构建更加丰富的
Web页的JavaScript和CSS库。使用该框架,可以显示
XML数据,并创建用来显示动态数据的交互式页面元
素,而无需刷新整个页面。以前创建Spry框架是通过
代码完成的,这需要有一定的JavaScript基础知识的用
户使用。而Dreamweaver CS3在设计视图中新增了创
入浏览即可了解网站中提供的内容。
选项
菜单栏名称
禁用样式 菜单栏目 文本
链接
目标 标题
作用 默认菜单栏名称为MenuBar1,该名称不能以汉字命名,可以使用字母或者数 字。 单击该按钮,菜单栏变成项目列表,并且按钮名称更改为【启用样式】。 在【属性】面板中包括主菜单栏目、一级菜单栏目与二级菜单栏目 在该选项文本框中设置栏目名称。 该选项可以为菜单栏目添加链接文件,默认情况下为空链接。单击【浏览】 按钮 可以选择链接文件。 该选项指定要在何处打开所链接的页面。 该选项为菜单栏目提示文本
12
3.3.1 创建布局表格与单元格
•
要想在页面中创建布局表格与单元格,确
切地说应该是绘制表格和单元格,首先要进入【布局】
模式。方法是执行【查看】|【表格模式】|【布局模
式】命令(快捷键Alt+F6),由【标准】模式切换
到【布局】模式。
13
3.3.2 布局表格与单元格属性
•
绘制布局表格与布局单元格后,既可以
1
本章知识要点:
•
创建表格
• 创建嵌套表格
• 创建布局表格
• 创建Spry框架
2
3.1 表格建立
•
日常生活中,最常见的表格是用来显示数据
的,比如Excel中的表格。在Dreamweaver中,表格
除了可以显示数据外,最主要的功能是定位与排版。
这样才能够将前面介绍过的文本与图像定位在网页中
的任何想要显示的区域中。所以说,网页设计就是从
随意设置其属性,也可以在【属性】面板中精确地
设置其各个选项。
选项
作用
有【固定】和【自动伸展】两个选项:当选中【固定】
宽
单选按钮时,可以直接在右侧的文本框中输入表格的宽 度值。当选中【自动伸展】单选按钮时,则表格的宽度
可以根据插入的内容自动进行调整。
高
在其后的文本框中输入表格的高度。
背景颜色
用于设置表格的背景颜色。
无
对表不启用列或行标题,默认情况下此项被选中。
左侧
将表的第一列作为标题列,便于为每一行输入一个标题。
顶部
将表的第一行作为标题行,便于为每一列输入一个标题。
两者
在表中输入列标题和行标题。
标题 对齐标题
指定在表格外显示的标题。 指定表格标题相对于表格的显示位置,采用默认方式。
4
摘要
用于说明表格。
3.1.2 在表格中插入网页元素
表格的相应位置中。各司其职,互不冲突。
选项
作用
行数
用于确定表格的行数。
列数
用于确定表格的列数。
表格宽度
以像素或者百分比为单位确定表格的宽度。
边框粗细
以像素为单位指定表格边框的宽度。
单元格边距
指定单元格边框和单元格内容之间的像素数,如果不希望显示边框时,设置 为0像素。
单元格间距
指定相邻的单元格之间的像素数。
•
可隐藏的说明书中同时准备了图片和相关
的说明文字,但是后者放置在Spry可折叠面板构件中,
这样在预览时,既可以同时查看图片与说明文字,还
可以将说明文字隐藏只查看图片。
22
第3章 使பைடு நூலகம்表格布局网页
将文本与图像插入页面后,就形成了 最简单的网页。在生成的网页中,发现其中的文本 或者图像会随着IE窗口的放大或者缩小发生变化, 这使得网页处于不稳定状态。要想改变这种情况, 最简单的方法就是使用表格。表格不仅能够控制网 页在IE窗口中的位置,还可以控制网页元素在网页 中的显示位置,这样无论IE窗口如何变化,其中的 网页都会保持默认的状态。
6
3.2 编辑表格
•
当创建的表格不符合要求时,可以通过
对表格中的单元格进行拆分与合并,或者增加与删
除表格的行或者列来完成所需的要求。在表格中还
可以进行复制、剪切、粘贴等操作,因为它可以保
留原单元格的格式。
7
3.2.1 选中表格元素
•
在设置表格属性时发现,将
光标放置在表格中,【属性】面板中显示的是单元
•
当创建的表格不符合要求时,可以通过删
除或者增加表格的行与列,以及合并或者拆分单元
格来实现。
10
3.2.4 复制及粘贴单元格
•
表格中的单元格就像文本、图片能够被复
制与粘贴一样,单元格也可以复制与粘贴,并且可
以在保留单元格格式化的情况下,复制并且粘贴多
个单元格。表格中的单元格既可以覆盖现有的单元
格,也可以生成新的表格。
11
3.3 布局表格
•
在使用表格布局网页时发现,表格与单元格
是有规律的创建。要想使用表格拼图,必须经过
精密地计算,以及拆分或者合并单元格来实现。
为了简化利用表格布局页面,Dreamweaver提供
了一种【布局】模式。在这种模式下使用布局工
具,设计者可以轻松地在页面中画出布局表格以
及单元格,然后对其进行修改、移动等。
同样,一像素表格可以是一像素细线效果,也可以是
一像素边框效果,为了更好的显示效果,这里以一像
素边框为例。
20
3.6 课堂练习:圆角相框
•
当浏览网页时,经常会看到带有相框的图
片。具有相框的图片,使其在网页突出显示。下面介
绍一种制作圆角相框的方法,它是通过在表格中插入
图像和背景图像制作而成的。
21
3.7 课堂练习:可隐藏的说明 书
17
3.4.3 Spry选项卡式面板构件
•
选项卡式面板构件是一组面板,用来将内容存储
到紧凑空间中。访问者可以通过单击要访问的面板上
的选项卡,来隐藏或者显示在选项卡式面板中的内容。
当访问者单击不同的选项卡时,构件的面板会相应地
打开。
18
3.4.4 Spry折叠构件
•
Spry折叠构件是可折叠的
面板,可以将大量内容存储在一个紧凑的空间中。
创建表格开始的,先学习表格的创建可以为后来的网
页设计奠定基础。
3
3.1.1 创建各种表格
•
表格在网页中是用来定位与排版的,而
有时一个表格无法满足所有的要求,这时就需要运
用到嵌套表格。嵌套表格,顾名思义就是在表格中
插入表格。这样一来,由总表格负责整体的排版,
由嵌套的表格负责各个子栏目的排版,并插入到总
• 构件行为 用来控制构件如何响应用户启动事件的 JavaScript。
• 构件样式 用来指定构件外观的CSS。
16
3.4.2 Spry菜单栏构件
•
菜单栏构件是一组可导航的
菜单按钮,当访问者将鼠标指向其中的某个按钮上
时,将显示相应的子菜单。使用菜单栏可以在紧凑
的空间中显示大量可导航信息,并使访问者无需深
列和单元格。所以插入表格后,【属性】面板中
显示的是该表格的基本属性。
表格Id 行/列
宽
填充 间距
参数
