Flash基础教程
Flash基本篇PPT课件

1)时间轴与帧 时间轴的组成:见前面 帧 -帧的类型 普通帧: 关键帧的延续 普通空白帧: 没有内容的帧 关键帧: 动画变化的转折点 空白关键帧: 一旦创建内容就变成关键帧
6. 动画基础
-帧的编辑 插入帧 F5 插入关键帧 F6 插入空白关键帧 F7 删除、移动、复制、转化帧、帧的翻转 帧的删除: 删除帧: 只删除帧区域中的普通帧.
时间轴的组成
工具箱 包含绘图工具、查看工具、颜色工具、参数设置4部分。主要用于图形的绘制与编辑、设置对象的移动等操作。 工作区:影片编辑和演示的空间。 面板 设计面板 开发面板 其它面板 属性面板:设置影片及对象属性
工具栏与面板的显示与隐藏 窗口-点击
位图图像 --位图图像是通过像素点记录图像的。其存在 的方式以及所占空间的大小是由像素点的数 量控制的。像素点越多,即分辨率越大,图 像所占的空间也越大。 --能够精确记录图像丰富色调,适用于记录复 杂的图像。 --放大到一定程度,会出现模糊或锯齿。
5. FLASH文档的创建
1)绘图工具的使用 • 线条工具与铅笔工具 • 选择工具和套索工具 • 椭圆工具与矩形工具 • 钢笔与部分选择工具 • 刷子工具与橡皮擦工具 • 任意变形工具 • 墨水瓶与颜料桶工具 • 填充变形与滴管工具
5. FLASH文档的创建
2)新建常规文档 • 文件-新建-FLASH 文档 利用模板创建文档 • 文件-新建-模板 设置文档属性 • 修改-文档( 定含颜色和位置属性的点和线来描述的图像。 --例如:利用直线两端的端点和坐标粗细、颜色来表示直线。 --具有独立的分辨率,能以不同的分辨率显示和输出,而不损失图像的质量,保持原有的清晰度。 --对于简单图形,矢量图像通常比位图图像小,对于复查杂图像,矢量图像文件要比位图图像大。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
Flash动画制作入门基础ppt课件

05
交互式动画制作
Chapter
按钮元件的创建与使用
按钮元件的基本概念
介绍按钮元件的定义、作用及在Flash中的 重要性。
设置按钮属性
介绍如何设置按钮的属性,如颜色、大小、 透明度等。
创建按钮元件
详细讲解如何在Flash中创建按钮元件,包 括绘制按钮形状、添加文本等。
按钮元件的使用
讲解如何在动画中使用按钮元件,包括为按 钮添加交互效果、设置按钮状态等。
问题二 动画播放不流畅。解决方案:优化动画元素,减少不必要 的动画效果,调整帧频等参数以提高播放流畅度。
问题三 交互效果无法实现。解决方案:检查ActionScript代码是 否存在语法错误或逻辑错误,检查事件处理函数是否正确 编写并绑定到对应的事件上。
06
Flash动画发布与输出
Chapter
测试与调试方法
动画。
创建形状补间动画
在两个关键帧之间创建补间动画, Flash会自动计算中间帧以使形
状变形自然过渡。
形状补间动画应用
常用于制作图形变换、文字变形 等效果。
动作补间动画实例
1 2
动作补间动画概念 在一个关键帧中放置一个元件,然后在另一个关 键帧中改变该元件的属性,如位置、大小、旋转 等,来创建动画。
逐帧动画应用
适用于需要精确控制每一 帧画面的复杂动画。
遮罩动画实例
遮罩动画概念
通过遮罩层来控制被遮罩 层的显示区域,从而创建 出特殊的动画效果。
创建遮罩动画
在被遮罩层上放置需要显 示的元件或图像,在遮罩 层上绘制形状或放置元件 来控制显示区域。
遮罩动画应用
常用于制作探照灯、水波 纹、百叶窗等特效动画。
控制台测试
Flash CS5中文版基础教程第1章FlashCS5基础入门

1.1.2 主工具栏
为方便使用,Flash CS5将一些常用命令以按钮的形式组织在一起,置于操作 界面的上方。主工具栏依次分为“新建”按钮、“打开”按钮、“转到Bridge”按 钮、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、“粘贴”按 钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑”按钮、“伸直” 按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
1.2.5 输出影片格式
Flash CS5可以输出多种格式的动画或图形文件,一般包含以下几种常用类型。
SWF 影片 (*.swf) Windows AVI (*.avi) WAV音频 (*.wav) JPEG图像 (*.jpg) GIF序列 (*.gif) PNG序列 (*.png)
“另存为”对话框
1.2.3 打开文件
如果要修改已完成的动画文件,必须先将其打开。选择“文件 > 打开”命令, 弹出“打开”对话框,在对话框中搜索路径和文件,确认文件类型和名称,击 “打开”按钮,或直接双击文件,即可打开所指定的动画文件。
“打开”对话框
Hale Waihona Puke 1.2.4 输出文件动画作品设计完成后,要通过输出或发布方式将其制作成可以脱离Flash CS5 环境播放的动画文件。并不是所有应用系统都支持Flash文件格式,如果要在网页、 应用程序、多媒体中编辑动画作品,可以将它们导出成通用的文件格式,如GIF、 JPEG、PNG、BMP、QuickTime或AVI。
主工具栏
1.1.3 工具箱
工具箱提供了图形绘制和编辑的各种工具,分为“工具”、“查看”、“颜 色”、“选项”4个功能区。
“工具”区 提供选择、创建、编辑图形的工具。 “查看”区 改变舞台画面以便更好地观察。 “颜色”区 选择绘制、编辑图形的笔触颜色和填充色。 “选项”区 不同工具有不同的选项,通过“选项”区为当前选择的工 具进行属性选择。。
Flash必备基础知识和基本操作讲解学习

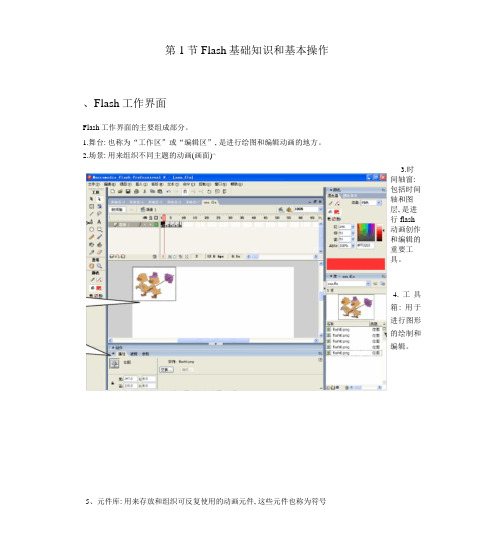
第1节Flash基础知识和基本操作、Flash工作界面Flash工作界面的主要组成部分。
1.舞台: 也称为“工作区”或“编辑区”, 是进行绘图和编辑动画的地方。
2.场景: 用来组织不同主题的动画(画面)^3.时间轴窗:包括时间轴和图层, 是进行flash动画创作和编辑的重要工具。
4.工具箱: 用于进行图形的绘制和编辑。
5、元件库: 用来存放和组织可反复使用的动画元件, 这些元件也称为符号6、面板:提供flash对象的各种信息, 如图形的属性、帧的属性等。
各种面板组台(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件。
三、Flash动画文件的创建步骤1.新建动画文件。
[文件][新建][常规][Flash文档]2、设置动画文件的属性。
在编辑窗中击右键, 选择[文档属性]3.预览和测试动画文件。
(1)选择[控制][];(2按<Enter>键, 或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4.保存文件。
[文件][保存]/[另存为], 则保存为Flash源文件的标准格式, 扩展名为.fla5、导出文件。
[文件][导出北…]°Flash提供多种导出格式, 可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例: 快乐的小鸭(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图, 又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱, 它提供了绘制、编辑图形的全套工具, 是制作动画过程中使用最多的工具面板, 工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1.逐帧动画:动画中的每一帧的内容都需要修改, 它适合于每一帧中的图像都需要更改的复杂动画。
2.补问动画:补问动画是一种随时间移动或更改的动画。
补问动画只需要创建起始帧和结束帧, 中间帧则由Flash自动创建。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
flash 标准教程 pdf

flash 标准教程 pdfFlash 标准教程 PDF。
Flash 是一种由 Adobe 公司开发的多媒体软件,它可以创建丰富的互动内容,包括动画、游戏、应用程序等。
本教程将介绍 Flash 的基本操作和常用功能,帮助初学者快速入门,并掌握 Flash 制作的基本技能。
一、Flash 的基本概念。
Flash 是一种基于矢量图形的动画制作软件,它可以创建矢量图形、位图图形以及多媒体内容,并实现这些内容的动态效果。
Flash 的文件格式为 .swf,可以在网页上播放,也可以在 Flash Player 中独立运行。
二、Flash 的界面介绍。
1. 菜单栏,包括文件、编辑、视图、插入、修改、文字、控制、窗口等菜单,提供了各种功能的操作选项。
2. 工具栏,包括选择工具、文本工具、画笔工具、填充工具等,用于创建和编辑图形元素。
3. 时间轴,用于控制动画的播放顺序和时间,可以添加关键帧、帧标签等。
4. 舞台,用于显示和编辑动画内容,可以放置各种元素并设置它们的属性和动画效果。
5. 属性面板,用于设置选中元素的属性,包括位置、大小、颜色、动画效果等。
三、Flash 的基本操作。
1. 创建新文档,在菜单栏中选择“文件”-“新建”,设置文档的大小和帧速率,即可创建一个新的 Flash 文档。
2. 添加图形元素,使用工具栏中的各种工具,可以绘制矢量图形、导入位图图形,并对它们进行编辑和变换。
3. 添加动画效果,在时间轴中添加关键帧,并对不同帧中的元素进行调整,可以实现动画效果的制作。
4. 添加交互功能,使用控制菜单中的各种组件,可以为动画添加按钮、文本输入框、下拉菜单等交互元素。
四、Flash 的常用功能。
1. 动画制作,利用关键帧和补间动画,可以制作各种动态效果,如位移、旋转、缩放、透明度等。
2. 交互设计,通过添加按钮和事件触发,可以实现用户与动画的互动,如点击按钮播放动画、输入文本等。
3. 多媒体整合,Flash 支持导入和编辑音频、视频等多媒体内容,可以实现丰富的多媒体交互效果。
flash动画制作从入门到精通教程

选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或 调整的对象将自动对齐;
②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处
理。
第6页/共77页
一、初识Flash
精选工具 使用该工具选中对象后,对象 将显示出一条带有节点(空心小方块)的 蓝色线条。 套索工具 选择不规则区域,或选择位图 中不同颜色的区域(必须事先用 Modify/Break Apart命令将其打碎)。 包括:
第30页/共77页
引导层
•作用
引导与它相关联图层中对象的 运动轨迹或定位。
在引导层内创建网格、图形或 其他对象,可在绘制图形时起到辅 助作用。
引导层在输出的电影中不会出 现。
第31页/共77页
引导层
•分类 普通和运动
• 普通:只起到辅助绘图和绘图 定位的作用。 • 运动:在制作动画时,可以起 到设置运动路径的向导作用管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样
式属性,并将其应用于别的对象中。
第14页/共77页
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。
完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙 头(Faucet)和橡皮擦形状(Eraser Shape)。
第32页/共77页
引导层
• 一个向导层可以与多个普通层关联,其方法是用鼠标把一个普通层的名字拖曳 到运动向导层的下面一层。
• 将引导层转换为普通层 • 方法一:右单击该向导层→单击快捷菜 单中的Guide。 • 方法二:选中向导层,在图层属性对话 框中选中Normal单选项。
中文版FlashCS5基础培训教程ppt课件

1.1.2 主工具栏
为方便使用,Flash CS5将一些常用命令以按钮的形式组织在一起,置于操 作界面的上方。主工具栏依次分为:“新建”按钮、“打开”按钮、“转到 Bridge”按钮 、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、 “粘贴”按钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑” 按钮、“伸直”按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
1.1 Flash CS5的操作界面
Flash CS5的操作界面由以下几部分组成:菜单栏、主工具栏、工具箱、 时间轴、场景和舞台、属性面板以及浮动面板。
Flash CS5的工作界面
1.1.1 菜单栏
Flash CS5的菜单栏依次分为:“文件”菜单、“编辑”菜单、“视图” 菜单、“插入”菜单、“修改”菜单、“文本”菜单、“命令”菜单、“控制” 菜单、“调试”菜单、“窗口”菜单及“帮助”菜单。
新建文件 保存文件 打开文件
1.2.1 新建文件
新建文件是使用Flash CS5进行设计的第一步。选择“文件 > 新建”命令, 弹出“新建文档”对话框,选择完成后,单击“确定”按钮,即可完成新建文 件的任务 。
“新建文档”对话框
1.2.2 保存文件
编辑和制作完动画后,就需要将动画源自件进行保存。选择“保存”命令, 弹出“另存为”对话框 ,输入文件名,选择保存类型,单击“保存”按钮,即 可将动画保存 。
“首选参数”面板
1.3.2 设置浮动面板
Flash中的浮动面板用于快速地设置文档中对象的属性。可以应用系统 默认的面板布局。可以根据需要随意地显示或隐藏面板,调整面板的大小。 还可以将最方便的面板布局形式保存到系统中。
浮动面板
1.3.1 首选参数面板
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
flash基础教程新手入门

flash基础教程新手入门Flash基础教程新手入门Flash是一款强大的多媒体制作工具, 在网页设计、动画制作、交互式应用等方面有着广泛的应用。
本教程将为你介绍Flash 的基础知识和操作方法, 帮助你快速入门。
一、Flash的安装与启动1. 下载Flash软件并进行安装。
2. 启动Flash软件,在主界面上点击"新建"按钮,创建一个新的Flash文档。
二、Flash的界面与操作1. 工作区:包括工具栏、时间轴、舞台等。
工具栏提供了各种制作元素和功能的工具按钮。
2. 时间轴:用于控制动画的时间和帧数。
每个图层都有一个对应的时间轴。
3. 舞台:用于显示Flash动画的区域。
三、Flash的元素与图层1. 元素:Flash中的基本图形和对象,例如形状、文字、图像等。
2. 图层:用于组织和管理元素。
可以在图层上添加、编辑和删除元素。
四、Flash的动画制作1. 创建关键帧:在时间轴上选择一个帧,并在舞台上创建或修改元素。
2. 插入补间动画:在时间轴上设置起始帧和结束帧,并修改元素属性,Flash会自动生成中间帧。
3. 动画效果:使用过渡、缓动和滤镜等效果让动画更加生动和丰富。
五、Flash的交互功能1. 添加动作:在按钮或元件上添加触发动作,例如链接到其他网页、播放声音、弹出对话框等。
2. 控制影片剪辑:通过动作指令控制影片剪辑的播放、停止、暂停、循环等操作。
3. 使用组件:利用Flash自带的组件库,添加表单、视频播放器、滚动条等交互式功能。
六、导出与发布1. 导出SWF文件:在Flash中选择"Publish"或"导出"命令,将Flash文档导出为SWF格式文件。
2. 嵌入到网页:将SWF文件嵌入到HTML文件中,使动画能够在网页上正常播放。
3. 发布到其他媒体:可以将Flash制作的动画导出为视频、动态图片等不同的媒体格式。
通过本教程的学习,你可以初步掌握Flash的基本操作和制作动画的方法,为进一步深入学习和应用打下坚实基础。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
Flash基本操作

6.如何使用FLASH中的快捷键(在使用中掌握)
交流、讨论,请个别学生进行回答,若回答不完整.其他同学可以进行补充。
聆听教师点评和讲述。
明确课题。
通过实践活动,让学生直观感受,掌握知识。
任务驱动
教师演示
自主学习
教师要求学生先熟悉flash软件面板,并完成课堂任务。
第一节 Flash基本操作
教学目标
知识与技能:学生能够学会FLASH最基础的一些操作。
过程与方法:培养学生从日常生活、学习中发现或归纳出新知识的能力。
情感态度与价值观:让学生理解FLASH对日常生活和学习的作用,激发对FLASH强烈的求知欲。
教学的重点和难点:
重点:FLASH的认识。
难点:FLASH中的快捷方式。
2.点阵图
位图[bitmap],也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
教学准备:专业计算机教室、课件、FLASH
教学方法:讲授法 演示法 实践操作法
教学安排:1课时
教学过程:
入新课
重温旧知: 矢量图 点阵图
1.矢量图
计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,可以自由无限制的重新组合。适用于图形设计、文字设计和一些标志设计、版式设计等。这就是矢量图和位图的最大区别。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash基础目录Flash基础 (1)(一)、动画基础1 (3)(二)、动画基础2 (7)一、界面介绍 (7)二、绘制对象 (12)三、缩放对象 (13)四、调整对象 (14)五、辅助选项 (16)六、输入和修改文字 (17)七、编辑文字 (18)八、显示和隐藏时间轴 (19)九、显示和播放帧 (21)十、编辑帧 (24)十一、图层操作 (25)十二、图层遮罩 (27)十三、符号和组件 (28)十四、线性动画 (30)十五、缩放动画 (33)十六、色彩动画 (34)十七、引导线动画 (35)十八、按钮组件 (35)十九、帧动作和按钮动作 (36)二十、添加声音 (38)Flash基础启动Flash 单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
标题栏下面是菜单栏,菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令,而且是用图标来表示的,便于形象记忆。
工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟Windows中的画图差不多,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
使用时一定要多注意,不要搞反了。
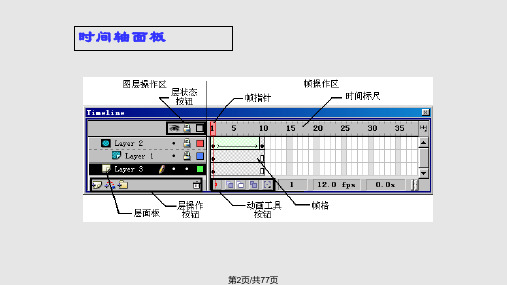
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
右边是时间轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多帧组成的。
帧上面有一个红色的线,这是时间指针,表示当前的帧位置,同时下面的时间轴状态栏也有一个数字表示第几帧。
时间轴右上角还有两个按钮,一个是场景按钮,一个是组件按钮。
工作区的中央空白是场景,所有的画图和操作都在这个白色的区域中实现,也只有这个区域的图像才能在动画中播放出来。
窗口的最下方是状态栏,状态栏左边有一个显示比例列表框,可以放大或者缩小场景的显示比例。
看一看下面的图形,说出Flash窗口的各个组成部分。
本节主要讲述了Flash窗口的组成和Flash的工具箱和时间轴面板,这些都要求牢牢记住。
(一)、动画基础1动画是指物体在一定的时间内发生的变化过程,包括动作、位置、颜色、形状、角度等等的变化,在电脑中用一幅幅的图片来表现这一段时间内物体的变化,每一幅图片称为一帧(以后我们就用帧表示图片),当这些图片以一定的速度连续播放时,就会给人以动画的感觉,而静止的物体则用一幅幅相同的图片来表示,在电脑中只要告诉Flash动画的第一幅和最后一幅图片,而中间的变化电脑会自动生成,大大减轻了动画创作的负担,使得动画创作由传统的手工制作,转变为电脑合成,从而为动画制作开创一个新的天地。
下面看一个例子看一下这幅画,可以看到一个小车和一条路,在Flash中怎样制作出来的呢?先制作小车,从左边的工具箱中选择矩形工具,在白色的工作区左边画一个长方形作车厢,再选择椭圆工具,画两个圆当作车轮。
再从左边的工具箱中选择黑色的箭头工具,它是用来选择物体的,用箭头工具在中画一个大框把小车整个框住,然后单击菜单栏中的“修改”菜单,选择“群组”命令,把小车组装起来。
这样就有了小车的一幅图片,这时小车在左边。
小车最后跑到了右边,我们只需画出两头的图片,中间的让电脑来制作。
在第20帧上单击鼠标右键,在弹出的菜单中选择“插入关键帧”命令,电脑自动照着第一帧给20帧插入了小车的图片。
小心地把工作区左边的小车拖到右边,这样第一帧小车在左边,第20帧小车在右边,中间小车跑动的图片电脑会自动插入。
在第一帧上单击鼠标右键,在弹出的菜单中选择“创建动画动作”,这时在第1帧到第20帧颜色会变蓝紫,上面有一个从左到右的箭头,表示电脑已经成功地插入中间过渡帧。
公路是静止不动的,因此跟小车要分开画,单击图层1下面的“+”号按钮,在图层1上新增一个图层2,电脑自动按照图层1给图层2插入20帧空白帧,在图层2的第一帧上点击一下鼠标选中第一帧。
选择左边工具箱中的直线工具在小车的上下各画一条长的直线,这样公路也制作好了。
公路是静止的,因此第一幅图片一直延伸到最后。
动画制作好了要播放一下,左手按住Ctrl键不松手,右手按一下回车键(Ctrl+回车键),就可以观看动画了,返回的方法是Ctrl+W或者是在“文件”菜单里选择“关闭”命令。
最后再对动画进行一下整理,按Ctrl+W返回到场景中,单击“文件”菜单选择“保存”命令,在弹出的对话框中找到自己的文件夹,单击桌面任务栏右下角的蓝色“En”调出紫光拼音输入法,以“我的小车”为文件名,保存文件。
再在“图层1”上双击鼠标,输入“小车”,同样在“图层2”上双击把名称改为“公路”,车应该在路的上面,把“车”这一层拖动到“公路”的上面,再保存一下文件。
小节:Flash动画的制作过程,一般是先分析图形的组成,再选择一个图层一个帧,选择适当的工具,适当的颜色和大小,最后在工作区中适当的位置画图。
(二)、动画基础2接着上一节课我们来做动画练习:1、制作一个落到地面的石块。
2、制作一个从斜面上滑下的小木块。
3、制作一个在天上飞行的飞机。
4、制作一个在地上滚动的皮球。
5、许多下落的雨滴(多添加几层,每一滴一层)6、天上飘动的朵朵白云。
7、黑夜里划过天空的流星。
8、两颗飘动的红心。
9、乒乓球弹跳。
10、用动的公路表现车的运动。
逐帧动画是用一帧一帧挨着制作出来的动画。
11、霓虹灯效果。
12、红绿灯变化。
如果你成功作完了上面12道题,那么恭喜你可以学习Flash动画,否则你就可以下课休息了^_^一、界面介绍启动Flash后,Flash的界面主要有菜单栏、标准工具栏、左边的工具箱、左下角的工具选项、最下面的状态栏。
菜单栏包含所有命令,它的使用既可以用鼠标也可以用键盘,鼠标用左键单击,键盘先按Alt键,再用方向键移动和回车键选择,也可以按Alt键和带下划线的字母。
你还可以发现有些命令旁边会出现快捷键符号,如“F6”是“插入关键帧”命令。
注意:本书中双引号的部分是指一个命令操作,单击鼠标左键的作用是选择,右键是弹出命令菜单。
工具箱在窗口左边,由14个工具按钮和下面的工具选项构成。
选项可以让工具有特殊的功能,比如改变颜色、大小、形状等等。
要求记住常用的各个工具按钮的名称,如“箭头”是工具,“A”是文字工具,等等。
标准工具栏(一般关闭了),在菜单栏的下面,每个工具都是一个图标,代表一个最常用的菜单命令,如新建文件、打开、保存……但是为了节省空间往往在“窗口”菜单的“工具栏”命令中给关闭了。
时间轴面板在窗口中上部,它的左边是图层面板,默认有一个“图层1”黑色(反白显示)。
它的中间是帧面板,它的上面有许多的小格子,一个格代表一帧,每一帧都可以画一幅图,各帧之间互不干扰。
选择帧用“箭头”工具在帧的小格子里点一下鼠标左键,这一帧就变黑反白显示,表示已经选中了。
选多个帧时要同时按住Shift键不松手再点击下一帧。
在帧的上方有数字标注帧的序号,有一个红线表示时间指针,动画总是从时间指针处开始播放,定位指针的方法也是用鼠标左健在数字序号上单击时间轴面板下方是白色的工作区,每一帧都有自己的一个工作区,所有的绘图和对象操作都是在工作区中进行的,状态栏的左下角有一个显示比例按钮,可以调节工作区的显示比例。
工作区的大小可以在时间轴的下面“12.0帧”上双击,在弹出的对话框中设定,里面还可以设定动画的播放速度(默认是12帧每秒播放)。
也可以执行“修改”菜单中的“影片”命令调出对话框。
状态栏位于Flash窗口的底端,用于提示选择的命令和工具的功能,当鼠标指向某个按钮时,旁边会有提示,同时状态栏中也有说明文字。
控制工具栏(一般也关闭了)是一组用于动画播放的按钮,跟录音机相似,一般也隐藏起来了。
上面所介绍的各个工具栏,可以按照我们的需要来显示或隐藏,这可以在“窗口”菜单中找到,自己可以试一试。
本节介绍了Flash的界面。
Flash主要由菜单栏、标准工具栏、工具箱、控制工具栏、状态拦击部分组成。
下面来做一个练习先熟悉一下基本操作:鼠标有左键和右键,左键用于选择(单击),运行(双击);单击右键用于调出命令菜单,鼠标在空白地方敲一下可以取消选择。
窗口由标题栏、菜单栏、工作区组成,工作区中有文件夹、文件、各种图标、按钮、选项等等组成。
在操作中要留心注意鼠标形状的变化,不同形状表示不同的意思。
动画包括移动、变形和旋转等几种,至少需要两幅图形才能表现,因而在Flash中有许多的小格子(帧)用来画图。
现在来练习制作一个简单的动画,并输出动画的效果。
①启动Flash,将任务栏上的多余窗口关闭,留下Flash和教程两个窗口,让它们并排显示(Flash的窗口大一些),在Flash窗口的标题栏上单击鼠标左键,回到Flash窗口,Flash默认新建一个影片1文件,我们首先来设置一下工作区的相关数据,单击选择菜单栏里的“修改”菜单,再在里面单击“影片”命令。
②在弹出的对话框中的“背景颜色”选项上点一下颜色按钮,将背景色改成黑色,将“帧频”设为6,单击“确定”按钮,看一下变化③接下来为动画创建两个符号组件。
选择“插入”菜单中的“新建组件”命令。
④在弹出的对话框中“名称”选项中输入“hello”,在“类型”选项中选择“图形”,检查正确后单击“确定”按钮,此时在时间轴面板的左上方出现一个标题为“hello"图标为红绿蓝方块的按钮,表示现在正在编辑一个图形符号。
⑤接着输入文字:在工具箱中选择文本工具,在下面的工具选项颜色中将“填充颜色”(旁边有个油漆桶的颜料色)改为红色。
在“文本”菜单中选择字体为楷体,尺寸大小为36,然后在工作区中央(有一个十字架)点一下鼠标左键,工作区中出现一个闪动光标的小文本框,再在任务栏右边“En”上单击鼠标左键,选择“紫光拼音”,用拼音输入“您好”(如果文本框没了再点一下),这时第一个符号就制做好了。
