CSS滑动门技术
滑动门技术(精)

盒子浮动后的特点
给元素添加浮动属性后,元素会发生如下 一些改变: 设置元素浮动后,浮动后的盒子将以块级 元素显示,但宽度不会自动伸展。 浮动的盒子将脱离标准流,即不再占据浏 览器原来分配给它的位置(IE6例外)。 未浮动的盒子将占据浮动盒子的位置,同 时未浮动盒子内的内容会环绕浮动后的盒 子。
.item .row2{ margin:0 3px; border:0 2px; } .item .row3{ margin:0 2px; } .item .row4{ margin:0 1px; height:2px; }
盒子的浮动
浮动的作用
在标准流中,块级元素的盒子都是上下排 列,行内元素的盒子都是左右排列,这在 网页排版和表现中未免太单调。 例如:有时我们希望相邻块级元素的盒子 左右排列(所有盒子浮动)或者希望一个 盒子被另一个盒子中的内容所环绕(一个 盒子浮动)做出图文混排的效果,这时最 简单的办法就是运用浮动属性
用纯粹代码做圆角
Div叠罗汉的方法 4个div叠在一起(左右边界分别是5,3,2,1, 高度分别为1,1,1,2)
<ul> <li class="item"><a href="#"> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>Home</p> </a> </li></ul>
第8章 CSS高级技巧

让IT教学更简单,让IT学习更有效
− 完成切图工作之后,就需要用HTML标记来拼接这些图像,方
法为定义3个盒子,将所得的3张小图分别作为盒子的背景。 − 其中左右两个盒子的大小固定,用于定义左右侧的小圆角背
景。
− 中间的盒子不指定宽度和高度,靠文本内容撑开盒子,同时, 将中间的小图平铺作为盒子的背景。
8.2 CSS 滑动门技术
• 8.2.3 阶段案例
让IT教学更简单,让IT学习更有效
通过前面两个小节的学习,相信初学者已经对滑动门技术有了一定的认 识。为了加深初学者对滑动门技术的理解,下面将应用滑动门技术制作 一个梯形导航,其效果如下图所示。
梯形导航
8.3 Margin负值的应用
• 需求分析
让IT教学更简单,让IT学习更有效
接受请求,返回请求页面
浏览器
服务器
− 上图所示为网页的请求原理图,当用户访问一个网站时,需要向服务
器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。 − 然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中 的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页 面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高 页面的加载速度,出现了CSS精灵技术(也称CSS Sprites)。
让IT教学更简单,让IT学习更有效
第八章 CSS高级技巧
• CSS精灵技术 • 精灵图的制作 • CSS滑动门技术 • margin负值的应用
目录
让IT教学更简单,让IT学习更有效
CSS精灵技术
CSS滑动门技术
Margin负值的应用
8.1 CSS 精灵技术
• 8.1.1 需求分析
发送请求
第六课:编制滑动门教程

第六课:滑动门的制作求实滑动门是用DIV + CSS 编制的,首先要设计滑动门的尺寸,具体说你要在这个滑动门里显示几个内容,整体宽和高,导航的高度,内容的高度,本实例课设计宽450,高230,显示4 个内容,导航条高28,内容高200,1,新建文档,保存跟文件夹里,命名为hdm.htm,2,删除所有代码,插入DIV标签,在类里输入zkj 点确定,打开CSS 样式面板,点新建CSS 规则,出来下面对话框,(这个样式是控制总表格的)仅对该文档确定,在对话框里,类型里大小12,在区块里,文本对齐居中,方框里,宽456,高自动,,确定3,在代码里删除“此处显示class "zkj" 的内容”光标不移动,插入DIV标签,在类里输入dht 点确定,点新建CSS 规则,(这个样式是控制总导航条的)按下图设置点确定,在方框里,宽456,高28,清除选两者,在定位里溢位选隐藏。
点确定4,在代码里删除“此处显示class "dht" 的内容”,打开文本,点击ul 在<ul>的> 右面点一下,空格,找到id 双击在””里输入myTab0,打开CSS 样式面板,点新建CSS 规则,(这个样式是控制总导航条的)出来下面对话框确定,在方框里把填充和边界都输入0,确定5,在</ul>左面点一下,点击文本里的li。
在<li>的> 右面点一下,空格,找到class 双击在””里输入active ,在”后面空格输入onMouseOver="nTabs(this,0);" 在>外输入PHP 动网录像,打开CSS 样式面板,点新建CSS 规则,(这个样式是控制分导航的)出来下面对话框把选择器里换成.zkj .dht li确定,在方框里宽114,高28,填充上8 下 2浮动左对齐,在列表里类型无,在扩展里,光标输入pointer6.刷黑PHP动网录像,打开CSS 样式面板,点新建CSS 规则,(这个样式是控制打开显示的导航的)出来下面对话框把. .nTab .TabTitle #myTab0 .active换成.active ,确定,类里大小14 ,,粗体,颜色#07519A,背景里找到images 里的bj.jpg,方框里宽114 高28,打开填充上 3 在列表里类型无,确定7,在代码里的PHP动网录像右面输入</li> 右面点一下,点击文本里的li。
滑动门步骤

滑动门步骤宽度变化的水平滑动门:1.先准备一个背景图:2.用div包住h3标记,做出两个嵌套的标记<div><h3>…….</h3></div>3.由于后面还要制作垂直的滑动门,所以我们不能直接对div定义,而是分别设置两个类别:.title和.text,其中.title应用在标题水平滑动的div,.text应用在背景垂直滑动的段落div上。
<div class=”title”><h3>…….</h3></div><div class=”text”><p>…….</p></div>4.分别定义title和h3的边框线,目的是通过边框线观察两个嵌套盒子的变化范围。
这时看到div的宽度和浏器宽度是一样的,而h3宽度会自动适应div的宽度。
这个步骤关键是选择器的设置,以使得样式能准确的应用在定义对象上:.title {}.title h3 {}5.可看到title和h3边框之间有一个很大的上下距离,这是h3的默认外边距造成,我们将其设为0后,两个边框合在了一起。
.title h3 {margin:0px}6.接下来分别设置title和h3的背景图片,title背景居左,h3背景居右,去掉背景重复,并设置标题文字颜色。
同时设置title和h3的高度要与背景图片的高度相一致,使其能完整显示。
.title {height:图片高度}.title h3 { height:图片高度}7.由于div的宽度跟浏览器宽度一样,造成两个背景分别处在浏览器的左右两侧。
这时我们根据每个标题的内容分别设置不同的宽度,以使得两个背景互相重叠。
#w1 { width:200px}#w2 { width:250px}#w3 { width:180px}#w4 { width:150px}#w5 { width:100px}。
动感导航条的“滑动门”制作技术

动感导航条的“滑动门”制作技术作者:陈候炎陈其嶙来源:《硅谷》2011年第23期摘要:网页制作中导航条是一个重要的元素,讲述如何使用纯CSS,只使用两张图片,应用“滑动门(Sliding door technique)”的CSS技巧来制作一个简洁、漂亮的动感导航条。
代码简洁,符合XHTML标准,通用性好,使用起来也很方便。
关键词: CSS;导航条;滑动门中图分类号:TU528 文献标识码:A 文章编号:1671-7597(2011)1210069-01如今Web Application横行,在Web 2.0网站的各种设计元素中,导航条是经常使用的一种设计元素。
在这里,我们将制作一个动感的导航条,通过不同的背景图片实现图片交替效果。
以前要实现本效果,一般使用JavaScript制作图片的替换效果,这种制作方法需要对每个栏目都制作两到四张图片,然后通过JavaScript来实现图片的交替显示,如果栏目修改了,则需要制作新的图片。
现在,我们将应用“滑动门(Sliding door technique)”的CSS技巧,使用纯CSS和两张图片来制作一个简洁、漂亮的的导航栏。
1 制作背景图片准备图片对于一个好的UI,一个很重要的方面就是要能及时的与用户发生交互。
对于导航条按钮来说,我们需要让按钮响应各种鼠标事件,让用户知道它是可以按下的。
因此,我们要制作的导航条按钮共有三种状态:正常状态、鼠标划过、鼠标按下。
这里,我们利用CSS 中的a:link,a:hover,a:active来实现这三种状态。
为了能够实现这种效果,我们需要准备三个状态的图片。
利用CSS的background-position 属性,我们完全可以将三种状态的图片放在一张图片中,这样可以获得更好的缓存效果。
因为我们要制作的按钮需要能够自动适应内部文字的长度,因此我们需要利用“滑动门(Sliding door technique)”的CSS技巧,这种技术可以用来创建灵活的可扩展的按钮式导航。
JS+CSS实现简单滑动门(滑动菜单)效果

JS+CSS实现简单滑动门(滑动菜单)效果本⽂实例讲述了JS+CSS实现简单滑动门的⽅法。
分享给⼤家供⼤家参考。
具体如下:这是⼀款超简约设计的滑动门菜单,⿏标放到主菜单上,⾥⾯的内容会跟着变化,实际上本演⽰是⼀个范例,从代码中的注释你就能感觉到,每⼀步都有注释,对学习JavaScript和CSS都有帮助,也为你以后写出⽐这更漂亮、更实⽤的滑动门做铺垫。
运⾏效果截图如下:在线演⽰地址如下:具体代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>滑动门测试</title><style>#tab_container1{width:310px;text-align:left;border:1px solid #cccccc;background:url() repeat-x top;}.cls_tab_nav{height:24px;overflow:hidden;font-size:12px;background:url() repeat-x bottom; padding-left:10px;}.cls_tab_nav ul{font-size:9pt;margin:0;padding:0;}.cls_tab_nav_li{background:url() no-repeat -70px 0;width:70px;height:24px;line-height:24px;float:left;display:inline;overflow:hidden;text-align:center;cursor:pointer;} .cls_tab_nav_li_first{font-weight:bolder;background-position:0px 0px;}.cls_tab_nav_li a{text-decoration:none;color:#000000;font-size:12px;}.cls_tab_body{border-top:none;min-height:175px;padding:10px;height:175px;}.cls_div{display:none;font-size:14px;}.cls_tab_nav_li_first a{color:#c80000;}</style></head><body><div id="tab_container1" ><div class="cls_tab_nav"><ul><li class="cls_tab_nav_li cls_tab_nav_li_first"><a href="#">百货⼤楼</a></li><li class="cls_tab_nav_li"><a href="#">⼋⽅购物</a></li><li class="cls_tab_nav_li"><a href="#">商场三</a></li></ul></div><div class="cls_tab_body"><div class="cls_div" style="display:block;">百货⼤楼</div><div class="cls_div">⼋⽅购物</div><div class="cls_div">商场三</div></div></div></body></html><script type="text/javascript">try{document.execCommand("BackgroundImageCache", false, true);}catch(e){}function $(element){if(arguments.length>1){for(var i=0,elements=[],length=arguments.length;i<length;i++)elements.push($(arguments[i]));return elements;}if(typeof element=="string")return document.getElementById(element);elsereturn element;}var Class={create:function(){return function(){this.initialize.apply(this,arguments);}}}Object.extend=function(destination,source){for(var property in source){destination[property]=source[property];}return destination;}var tabMenu=Class.create();tabMenu.prototype={initialize:function(container,selfOpt,otherOpt){this.container=$(container);var selfOptions=Object.extend({fontWeight:"bold",fontSize:"12px",color:"#FFBC44"},selfOpt||{});var otherOptions=Object.extend({fontWeight:"normal",fontSize:"12px",color:"#666"},otherOpt||{});//⽤for循环得到objs数组,主要是为了兼容⾮IE浏览器把空⽩也当作⼦对象for(var i=0,length=this.container.childNodes.length,objs=[];i<length;i++){if(this.container.childNodes[i].nodeType==1)objs.push(this.container.childNodes[i]);}var tabArray=objs[0].getElementsByTagName("li");//⽤for循环得到divArray数组,主要是为了兼容⾮IE浏览器把空⽩也当作⼦对象var divArray=new Array();for(i=0,length=objs[1].childNodes.length;i<length;i++){if(objs[1].childNodes[i].nodeType==1)divArray.push(objs[1].childNodes[i]);}for(i=0,length=tabArray.length;i<length;i++){tabArray[i].length=length;tabArray[i].index=i;tabArray[i].onmouseover=function(){//其它选项卡样式设置for(var j=0;j<this.length;j++){tabArray[j].style.backgroundPosition="-"+tabArray[j].offsetWidth+"px 0";for(var property in selfOptions){tabArray[j].firstChild.style[property]=otherOptions[property];}}//当前选项卡样式this.style.backgroundPosition="0 0";for(var property in selfOptions){this.firstChild.style[property]=selfOptions[property];}//隐藏其它选项卡for(j=0;j<this.length;j++){divArray[j].style.display="none";}//显⽰当前选项卡divArray[this.index].style["display"]="block";}}}}var tab1=new tabMenu("tab_container1",{fontSize:"12px",color:"#c80000",fontWeight:"bolder"},{fontWeight:"normal",color:"#000000"}); </script>希望本⽂所述对⼤家的JavaScript程序设计有所帮助。
滑动门与css精灵综合应用

Web前端开发实训案例二滑动门与css精灵综合应用一、要求实现nav.png效果图的导航菜单,鼠标移入各按钮时出现高亮渐变背景,保证按钮的宽度自适应,应用到网络时性能较高。
二、案例背景宽或高自适应的渐变色圆角有较好的体验效果,项目中经常会遇到。
然而从页面性能及兼容性方面考虑,于开发者而言则存在一些另人头疼的问题,比如开发效率等。
仅仅使用Css3圆角属性border-radius无法做到全兼容、一定尺寸的背景图在内容宽度超出预期后就不再适用了。
通过本案例演示滑动门及css精灵知识点的应用,虽然开始会很慢,但咱们相信熟能生巧,悟透本例,一切的自适应圆角效果都能攻破。
三、预备知识1.ps切图、修图、测量的基本技能2.html元素盒模型的理解3.html元素的嵌套规范4.浮动与清浮动的应用5.内联元素与块元素的转化6.滑动门实现过程7.Css精灵的使用原理四、实现过程1.结构分析效果图中按钮的宽度是随着内容的多少自适应的,要解决圆角的兼容性问题,因此把整个圆角按钮分成左角、右角和中间平铺共三部分,然后利用背景图像的可层叠性,允许他们在彼此之上进行滑动达到宽度自适应的效果。
圆角之后还有导航区域默认的背景,是全屏的效果,那么总的背景图应该是四张。
由此得到下面的html结构。
2.布局思路分析(1)自适应宽度的圆角效果实现过程解析内容两侧展现圆角效果,中间部位平铺的背景应该放在按钮的最外层li标签上。
a标签和span标签上分别设置各自圆角背景,从而能够层叠在最上面,接着设置两个圆角显示在按钮本身的左右两侧就能达到预期效果,注意实现的标签结构为三层嵌套。
(2)性能优化的思路分析单个按钮由左右角和中间平铺的图标三部分构成,通过Ps拼接组合成一张icon图标,此为css精灵。
体现模块化的同时也降低了访问过程中http请求资源的次数,从而起到优化的效果,不过咱们都意识到实现的过程变得繁琐了。
下面所示为重置默认样式及清浮动以外的样式表。
CSS网页实例:斜角滑动门导航条

CSS⽹页实例:斜⾓滑动门导航条斜⾓导航条看上去⽴体感⽐较强,但实现起来⽐较⿇烦;这是前⼏天写的⼀个测试代码,实现时,本来想⽤简单的图⽚加负数来实现;但GIF图⽚对半透明的效果⽆法有很好的⽀持;所以⼀边写代码,⼀边在改图,图⽚改的⽐较乱,CSS也没有优化;但效果出来了;写出来和⼤家分享⼀下;⾸先说⼀下,要实现的⽬标:滑动门,要兼容每个TAB可能出现的宽度(字数)不统⼀的问题;后台程序实现起来简单,主要是标记TAB是否被选中;浏览器的兼容以及放在较粗糙的代码环境中,有很好的表现;开始作了,我先⽤FW画了⼀个有点⽴体感的导航条,基本就是要实现的⽬标从后向前写布局<ul class="tab"> <li class="one"><a href="index.php" class="on"><span>城市⾸页</span></a></li> <li><a href="kAAE.php"> <span>房屋租售</span></a></li> <li><a href="kAAI.php"><span>招聘求职</span></a></li> <li><a href="kAAk.php"><span>同城活动</span></a></li> <li><a href="kAAU.php"><span>家政服务</span></a></li> <li><a href="kAAt.php"><span>同城寻缘</span></a></li> <li><a href="kAAs.php"><span>⼆⼿市场</span></a></li> <li><a href="kAAh.php"><span>车辆买卖</span></a></li> <li><a href="kAAO.php"><span>学习培训</span></a></li></ul>class = one 部分作为第⼀个TAB的特殊处理;class = on 作为选中状态;开写CSS部分:由于⽐较简单,我就不写注释了;<style>.tab{float:left; font-size:12px; line-height:1.8}.tab li{display:inline;}.tab lia{background:url(/articleimg/2008/07/5969/02.gif) no-repeat;float:left;text-decoration:none;}.tab li a span{ display:block; background:url(/articleimg/2008/07/5969/02.gif) no-repeat; padding:5px 10px 5px 20px;}.tab a:link,.tab a:visited{ background-position:right -51px; text-decoration:none}.tab a:hover,.tab a:active,.tab a.on,.tab a.on:link,.tab a.on:visited{ background-position:right -162px;}.tab a:link span,.tab a:visited span{ background-position:0 0; color:#FFF; text-decoration:none}.taba:hover span,.tab a:active span,.tab a.on span,.tab a.on:link span,.tab a.on:visited span{ background-position:0 -107px; color:#000;}.tab .one a:link span,.tab .one a:visited span{ background-position:left -262px; padding-left:30px;}.tab .onea:hover span,.tab .one a:active span,.tab .one .on:link span,.tab .one .on:visited span{ background-position:left -212px; padding-left:30px; color:#000}</style>⽤到的图⽚:效果:运⾏代码框<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> .tab{float:left; font-size:12px; line-height:1.8} .tab li{display:inline;} .tab li a{background:url(///file_images/css/2008101719195879677802.gif) no-repeat;float:left;text-decoration:none;} .tab li a span{ display:block; background:url(///file_images/css/2008101719195879677802.gif) no-repeat; padding:5px 10px 5px 20px;} .tab a:link,.tab a:visited{ background-position:right -51px; text-decoration:none} .tab a:hover,.tab a:active,.tab a.on,.tab a.on:link,.tab a.on:visited{ background-position:right -162px;} .tab a:link span,.tab a:visited span{ background-position:0 0; color:#FFF; text-decoration:none} .tab a:hover span,.tab a:active span,.tab a.on span,.tab a.on:link span,.tab a.on:visited span{ background-position:0 -107px; color:#000;} .tab .one a:link span,.tab .one a:visitedspan{ background-position:left -262px; padding-left:30px;} .tab .one a:hover span,.tab .one a:active span,.tab .one .on:link span,.tab .one .on:visited span{ background-position:left -212px; padding-left:30px; color:#000} </style> </head> <body> <ul class="tab"> <li class="one"><a href="https://" target="_blank" class="on"><span>城市⾸页</span></a></li> <li><a href="kAAE.php"><span>房屋租售</span></a></li> <li><a href="https://" target="_blank"><span>招聘求职</span></a></li> <li><a href="https://" target="_blank"><span>同城活动</span></a></li> <li><ahref="https://" target="_blank"><span>家政服务</span></a></li> <li><a href="https://"target="_blank"><span>同城寻缘</span></a></li> <li><a href="https://" target="_blank"><span>⼆⼿市场</span></a></li> <li><a href="https:///" target="_blank"><span>车辆买卖</span></a></li> <li><ahref="https:///" target="_blank"><span>学习培训</span></a></li> </ul> <div style="font-size:12px; margin:50px; clear:both"> 转载请注明出处:<a href="/blogview.asp?logID=762">⼦⿏斜⾓滑动门导航条</a></div></body> </html> [Ctrl A 全部选择提⽰:你可先修改部分代码,再按运⾏]。
简单脚本语言div + css滑动门技术代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css"><!--*{margin:0;padding:0;}#div0 {display: block;width: 1000px;height:300px;margin-top: 10px;}#div1 {display: none;width: 1000px;height:300px;margin-top: 10px;}#div2 {display: none;width: 1000px;height:300px;margin-top: 10px;}#div3 {display: none;width: 1000px;height:300px;margin-top: 10px;}#div4{display: none;width: 1000px;height:300px;margin-top: 10px;}#div5{display: none;width: 1000px;height:300px;margin-top: 10px;}#boxx {margin:30px auto;width: 1000px;border: 1px solid #3E3E3E;}#boxx ul{list-style-type:none;width:1000px;float:left;}#boxx1 ul{list-style-type:none;}#boxx1 li{float:left;margin:5px;padding:10px;}#boxx ul .re{width:165px;height:30px;line-height:30px;padding:4px 0;border-bottom:3px solid #f00;float:left;text-align:center;}#boxx ul .normal{width:165px;height:30px;line-height:30px;padding:4px 0;border-bottom:3px solid #282828;float:left;text-align:center;}#boxx ul a{color:#393939;}#boxx ul .re a{color:#F00;}#boxx ul .normal a{color:#393939;}--></style></head><body><div id="boxx"><ul><li class="re" onmouseover="over(this,0);"><a href="#">时尚女装</a></li><li class="normal" onmouseover="over(this,1);"><a href="#">时尚男装</a></li><li class="normal" onmouseover="over(this,2);"><a href="#">儿童套装</a></li><li class="normal" onmouseover="over(this,3);"><a href="#">中年服饰</a></li><li class="normal" onmouseover="over(this,4);"><a href="#">职业套装</a></li> <li class="normal" onmouseover="over(this,5);"><a href="#">职业套装</a></li></ul><div id="div0"><ul id="boxx1"><li><imgsrc="../gang/rBEHZ1A25WcIAAAAAASMw0oAYDQAAAHuAPrK3cABIzb197.jpg"width="160" height="160" /><br />黑色连衣裙<br>商城价格:<span class="zzzz">299元</span></li><li><imgsrc="../gang/rBEHZ1B2NVEIAAAAAABvcXzdaZQAABrFgMxmpsAAG-J031.jpg"width="160" height="160" /><br />雪纺连衣裙<br>商城价格:<span class="zzzz">199元</span></li><li><imgsrc="../gang/rBEHZ1DA0X0IAAAAAADxBfVHWQ0AADKlgJIEP4AAPEd666.jpg"width="160" height="160" /><br />黑色磨砂料小衫<br>商城价格:<span class="zzzz">99元</span></li><li><img src="../gang/rBEIC0_sF00IAAAAAAKujVVvaFUAADFngElxooAAq6l136.jpg" width="160" height="160" /><br />碎花连衣裙<br>商城价格:<span class="zzzz">209元</span></li><li><img src="../gang/rBEIDE_cI3EIAAAAAAHAjZnGGtgAAAtNwGe9noAAcCl046.jpg" width="160" height="160" /><br />性感套装<br>商城价格:<span class="zzzz">399元</span></li></ul></div><div id="div1"><ul id="boxx1"><li><img src="../gang/T1ak4OXttdXXXXXXXX_!!0-item_pic_jpg_210x210.jpg" width="160" height="160" /><br />联想笔记本电脑</li><li><img src="../gang/T1xWCqXx0aXXXXXXXX_!!0-item_pic_jpg_210x210.jpg" width="160" height="160" /><br />液晶电视等您抢购</li><li><img src="../gang/T11CFmFmNaXXXXXXXX_!!0-item_pic_jpg_210x210.jpg" width="160" height="160" /><br />海信电视欢迎选购</li><li><img src="../gang/T12YqnXDFeXXXvHEs__110712_jpg_210x210.jpg" width="160" height="160" /><br />超值的价格,海信欢迎您</li><li><img src="../gang/T149KcXs0gXXXXXXXX_!!0-item_pic_jpg_210x210.jpg" width="160" height="160" /><br />三星新款手机上市。
CSS滑动门技术应用

在CSS中,一个经常被人们讨论的先进之处即背景图像的可层叠性,并允许他们在彼此之上进行滑动,以创造一些特殊的效果。
根据当前的规定,每一个背景图像都需要各自的HTML元素。
在许多情况下,典型的标记已经为一般的接口组件提供了多种元素以供我们使用。
标签导航栏就是其中的一个例子。
过去,我们频繁的使用这些标签,并已成为了一种非常流行的站点导航方式。
现今,在CSS已被广泛支持的前景下,我们可以为我们站点制作出更高质量和更好外观的标签导航栏来。
你也许知道CSS可以用来,或许你还曾经看到过这种样式的标签列表:如果我们想用和以上类似的标记,将导航标签变成这种样式,该怎么办呢?经过简单的设计,我们是可以做到的。
创新于何处?我见过的许多基于CSS的导航标签大都具有一类的特征:矩形的色块,也许仅仅是一个轮廓,对于当前选中的标签则没有边框,标签在鼠标指针游至其上时改变颜色。
这难道就是CSS所能给我们的全部吗?一连串的小盒子和单调的色彩吗?在CSS被广泛采用之前,我们已经看到许多标签导航设计中的创新之处。
独创的外形,熟练的色彩混合,以及对真实世界中许多物理接口的模仿。
但是这些设计往往过分依赖于经过复杂制作、带有文本的图像,或被包装成若干嵌套的表格。
修改文本或改变标签的顺序则需要一个复杂的过程。
文本的伸缩更是不可能的,或给页面的布局极大的影响。
纯文本的导航栏比起文本即图像的导航栏更具有持续使用性和更快的载入速度。
同样,我们甚至可以为每一个图像加上alt属性,对于弱视者,纯文本更可以自由的改变大小。
不足为奇的是,基于纯文本的导航栏,并加以CSS样式,又重新回到Web设计中来。
但是,大多数基于CSS的导航栏设计,至今为止仍然是毫无意义的。
一种最近被采用的技术(例如CSS)可以让我们做的更好,同样不失先前提到的那些表格和图片标签的效果。
滑动门技术美观的工艺,真正灵活的接口组件,并根据文本自适应大小,我们可用两个独立的背景图像来创造它。
WEB前端第十九课——雪碧图滑动门

WEB前端第十九课——雪碧图滑动门1.字体图标获取途径:① 免费网站下载字体②收费网站购买字体使用权③自己设计字体(要有设计背景)2.阿里巴巴 IconFont图标库URL:/home/index,需要注册账号后才能下载使用图标下载成功后,可以通过编辑器直接调用引用方式(以下内容摘自iconfont使用说明):① Unicode 引用,Unicode 是字体在网页端最原始的应用方式,特点:兼容性最好,支持 IE6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。
只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont 支持多色图标,这些多色图标在Unicode 模式下将不能使用,如果有需求建议使用symbol 的引用方式②font-class 引用,是 Unicode 使用方式的一种变种,主要是解决Unicode 书写不直观,语意不明确的问题,特点:兼容性良好,支持 IE8+,及所有现代浏览器。
相比于Unicode 语意明确,书写更直观。
可以很容易分辨这个icon 是什么。
因为使用class 来定义图标,所以当要替换图标时,只需要修改class 里面的 Unicode 引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
③ Symbol 引用,这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。
这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
兼容性较差,支持 IE9+,及现代浏览器。
浏览器渲染 SVG 的性能一般,还不如 png。
3.Unicode引用测试代码/* CSS代码(来自iconfont) */@font-face {font-family: "iconfont";src: url('iconfont.eot?t=1596700948491'); /* IE9 */src: url('iconfont.eot?t=1596700948491#iefix') format('embedded-opentype'), /* IE6-IE8 */url("data:application/x-font-woff2;charset=utf-8;")format('woff2'),url('iconfont.woff?t=1596700948491') format('woff'),url('iconfont.ttf?t=1596700948491') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url('iconfont.svg?t=1596700948491#iconfont') format('svg'); /* iOS 4.1- */}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}/* HTML代码 */<html><head lang="en"><meta charset="utf-8"><link rel="stylesheet" href="images/icon/iconfont.css"/><title>CSS_iconfont</title></head><body><ul type="none"><li><i class="iconfont">&# xe7ec;</i>新浪微博</li><li><i class="iconfont">&# xe63b;</i>QQ空间</li><li><i class="iconfont">&# xe615;</i>腾讯微博</li><li><i class="iconfont">&# xe630;</i>购物车</li></ul></body></html>4.font class引用测试代码<html><head lang="en"><meta charset="utf-8"><link rel="stylesheet" href="images/icon/iconfont.css"/><title>CSS_iconfont</title></head><body><ul type="none"><li class="iconfont icon-xinlangweibo1">新浪微博</li><li class="iconfont icon-QQkongjian1">QQ空间</li><li class="iconfont icon-tubiaozhizuomoban">腾讯微博</li><li class="iconfont icon-shopshoppingco">购物车</li></ul></body></html>5.symbol引用测试代码/* 引用iconfont使用说明 */<html><head lang="en"><meta charset="utf-8"><!-- <link rel="stylesheet" href="images/icon/iconfont.css"/>--><title>CSS_iconfont</title><script src="Images/icon/iconfont.js"></script><style>.icon {width: 12em;height: 2em;vertical-align: -2.15em;/*fill: currentColor;*//*overflow: hidden;*/}</style></head><body><svg class="icon" aria-hidden="true"><use xlink:href="#icon-xinlangweibo"></use><text x="110" y="30" fill="red">新浪微博</text></svg></body></html>6.CSS sprites雪碧图,将多张图片、图标等合并为一张整图,然后通过 background-position 进行背景图片定位Sprites图片整合可以有效减少服务器请求次数,从而提高页面加载效率整合图片的小工具网上有很多,PC端和在线的都有,可以自动生成CSS代码,操作便捷sprites测试代码如下(通过Satyr Sprite工具整合图片,感谢工具作者)<html><head lang="en"><meta charset="utf-8"><title>CSS_sprites</title><style>div{width: 200px;height: 200px;border: 1px solid #55a532;background-image: url("images/number/compose.png");float: left;margin-left: 10px;}.pic_1 {background-position: -0px -0px; width: 200px; height: 200px; }.pic_2 {background-position: -202px -0px; width: 200px; height: 200px; }.pic_3 {background-position: -405px -0px; width: 200px; height: 200px; }.pic_4 {background-position: -610px -0px; width: 200px; height: 200px; }.pic_5 {background-position: -815px -0px; width: 200px;height: 200px; }</style></head><body><div class="pic_1">壹</div><div class="pic_2">贰</div><div class="pic_3">叁</div><div class="pic_4">肆</div><div class="pic_5">伍</div></body></html>7.滑动门,利用CSS背景图像的可层叠性,通过元素宽度的可伸缩性创建特定的动态效果通过滑动门技术,设计的导航菜单兼具传统布局的呈现效果,但菜单的扩展性更强,可以根据内容多少自动调节<html><head lang="en"><meta charset="utf-8"><title>CSS_滑动门</title><style>.left{height: 36px;/*不能设置元素宽度*/margin: 100px 200px 0px;text-decoration: none;color: white;display: inline-block;background: url("images/tools/nav_cont.png") no-repeat;}.right{height: 36px;padding: 0px 10px;line-height: 36px;background: url("images/tools/nav_cont.png") right; }</style></head><body><a href="#" class="left"><span class="right">联系我们</span></a></body></html>8.微信PC端官网导航栏制作<html><head lang="en"><meta charset="utf-8"><title>WeChat_nav</title><style>body{margin: 0px;}.base{width: 100%;height: 1022px;margin: 0;background: url("Images/tools/wx_bkg.jpg") repeat-x; }.container{width: 988px;margin: 0px 297.5px;padding: 0px 10px;/*background-color: hotpink;*/}/* logo图片尺寸,需要针对img标签进行设置,不能针对a标签设置 */.logo{width: 129.63px;height: 44px;margin-top: 14px;float: left;}.menu{width: 748px;height: 54px;margin: 0px;padding: 21px 0 0;float: right;}.button{height: 33px;margin: 0;list-style-type: none;float: left;}.button_left{/*a标签与span标签为行内元素,通过display属性转换为行内块级元素,再设置行高*/display: inline-block;line-height: 32.5px;padding-left: 13px;color: white;font-size: 14px;text-decoration: none;float: right;}.button_right{display: inline-block;height: 32.5px;line-height: 32.5px;padding-right: 10px;float: right;}.button:hover .button_left{background: url("Images/tools/wx_concave.png") no-repeat; }.button:hover .button_right{background: url("Images/tools/wx_concave.png") right;}.menu li:first-child>.button_left{background: url("Images/tools/wx_convex.png") no-repeat; }.menu li:first-child>a .button_right{background: url("Images/tools/wx_convex.png") right;}</style></head><body><div class="base"><div class="container"><a href="#"><img class="logo" src="Images/tools/wx_logo.png" alt=""> </a><ul class="menu"><li class="button"><a href="#" class="button_left"><span class="button_right">首页</span></a></li><li class="button"><a href="#" class="button_left"><span class="button_right">帮助与反馈</span></a></li><li class="button"><a href="#" class="button_left"><span class="button_right">公众平台</span></a></li><li class="button"><a href="#" class="button_left"><span class="button_right">开放平台</span></a></li><li class="button"><a href="#" class="button_left"><span class="button_right">微信支付</span></a></li><li class="button"><a href="#" class="button_left"><span class="button_right">微信广告</span></a></li><li class="button"><a href="#" class="button_left"><span class="button_right">企业微信</span></a></li><li class="button"><a href="#" class="button_left"><span class="button_right">表情开放平台</span> </a></li><li class="button"><a href="#" class="button_left"><span class="button_right">微信网页版</span> </a></li></ul></div></div></body></html>。
一个简洁实用的CSS+JavaScript滑动门导航菜单

<li class="normal" onmouseover="nTabs(this,4);">网页特效</li>
<li class="normal" onmouseover="nTabs(this,5);">ASP源码</li>
<div id="myTab0_Content7" class="none"><a href="#">JSP源码区</a></div>
<div id="myTab0_Content8" class="none"><a href="#">精品JAVA源码</a></div>
</div>
</div>
.nTab .TabTitle .normal{ background:url(/jscss/demoimg/200905/tab_bg1.gif);border-top:1px #C7C7CD solid;border-bottom:1px #C7C7CD solid;}
font-family: "宋体", arial;
font-size: 12px;
background: #fff;
text-align: center;
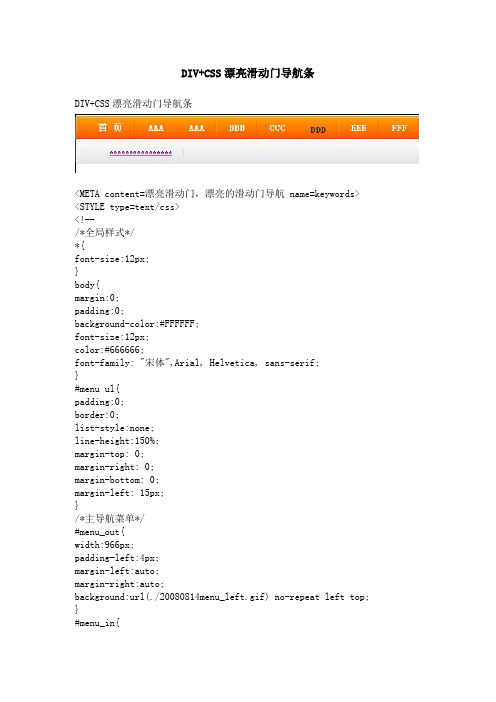
DIV+CSS漂亮滑动门导航条

DIV+CSS漂亮滑动门导航条DIV+CSS漂亮滑动门导航条<META content=漂亮滑动门,漂亮的滑动门导航 name=keywords> <STYLE type=text/css><!--/*全局样式*/*{font-size:12px;}body{margin:0;padding:0;background-color:#FFFFFF;font-size:12px;color:#666666;font-family: "宋体",Arial, Helvetica, sans-serif;}#menu ul{padding:0;border:0;list-style:none;line-height:150%;margin-top: 0;margin-right: 0;margin-bottom: 0;margin-left: 15px;}/*主导航菜单*/#menu_out{width:966px;padding-left:4px;margin-left:auto;margin-right:auto;background:url(./20080814menu_left.gif) no-repeat left top; }#menu_in{background:url(./20080814menu_right.gif) no-repeat right top; padding-right:4px;}#menu{background:url(./20080814menu_bg.gif) repeat-x;height:73px;}.menu_line{background:url(./20080814menu_line.gif) no-repeat center top; width:8px;}.menu_line2{background:url(./20080814menu_line2.gif) no-repeat center top; width:15px;}#nav{padding-left:20px;}#nav li{float:left;height:35px;}#nav li a{float:left;display:block;padding-left:6px;height:35px;background:url(./20080814menu_on_left.gif) no-repeat left top; cursor:pointer;text-decoration:none;}#nav li a span{float:left;padding:11px 14px 10px 10px;line-height:14px;background:url(./20080814menu_on_right.gif) no-repeat right top; font-size:14px;font-weight:bold;color:#FFFFFF;text-decoration:none;}#nav li .nav_on{ /*鼠标经过时变换背景,方便JS获取样式*/ background-position:left 100%;}#nav li .nav_on span{ /*鼠标经过时变换背景,方便JS获取样式*/ background-position:right 100%;color:#333333;text-decoration:none;padding:14px 14px 7px 10px;}/*子栏目*/#menu_con{text-align:left;padding-left:20px;clear:both;}#menu_con li{float:left;height:22px;margin-top:8px;}#menu_con li a{display:block;float:left;background:url(./20080814menu_on_left2.gif) no-repeat left top; cursor:pointer;padding-left:3px;}#menu_con li a span{float:left;padding:6px 10px 4px 10px;line-height:12px;background:url(./20080814menu_on_right2.gif) no-repeat right top;}#menu_con li a:hover{text-decoration:none;background:url(./20080814menu_on_left2.gif) no-repeat left bottom; }#menu_con li a:hover span{background:url(./20080814menu_on_right2.gif) no-repeat right bottom; }#a {width: 970px;font-size: 14px;text-align: center;color: #000000;margin-right: auto;margin-left: auto;margin-top: 0px;margin-bottom: 0px;}--></STYLE><BR><BR><SCRIPT language=javascript>function qiehuan(num){for(var id = 0;id<=9;id++){if(id==num){document.getElementById("qh_con"+id).style.display="block"; document.getElementById("mynav"+id).className="nav_on";}else{document.getElementById("qh_con"+id).style.display="none"; document.getElementById("mynav"+id).className="";}}}</SCRIPT><DIV id=menu_out><DIV id=menu_in><DIV id=menu><UL id=nav><LI><A class=nav_on id=mynav0 onmouseover=javascript:qiehuan(0) href=""><SPAN>首页</SPAN></A> </LI><LI class=menu_line></LI><LI><A class=nav_off id=mynav1 onmouseover=javascript:qiehuan(1) href="#"><SPAN>AAA</SPAN></A> </LI><LI class=menu_line></LI><LI><A class=nav_off id=mynav2 onmouseover=javascript:qiehuan(2) href="#"><SPAN>AAA</SPAN></A> </LI><LI class=menu_line></LI><LI><A class=nav_off id=mynav3 onmouseover=javascript:qiehuan(3) href="#"><SPAN>BBB</SPAN></A> </LI><LI class=menu_line></LI><LI><A class=nav_off id=mynav4 onmouseover=javascript:qiehuan(4) href="#"><SPAN>CCC</SPAN></A> </LI><LI class=menu_line></LI><LI><A class=nav_off id=mynav5 onmouseover=javascript:qiehuan(5) href="#"><SPAN>DDD</SPAN></A> </LI><LI class=menu_line></LI><LI><A class=nav_off id=mynav6 onmouseover=javascript:qiehuan(6) href="#"><SPAN>EEE</SPAN></A> </LI><LI class=menu_line></LI><LI><A class=nav_off id=mynav7 onmouseover=javascript:qiehuan(7) href="#"><SPAN>FFF</SPAN></A></LI><LI class=menu_line></LI><LI><A class=nav_off id=mynav8 onmouseover=javascript:qiehuan(8) href="#"><SPAN>GGG</SPAN></A> </LI><LI class=menu_line></LI><LI><A class=nav_off id=mynav9 onmouseover=javascript:qiehuan(9) href="#" target=_blank><SPAN>HHH</SPAN></A> </LI><LI class=menu_line></LI></UL><DIV id=menu_con><DIV id=qh_con0 style="DISPLAY: block"><UL><LI>漂亮的滑动门导航</A></LI><LI class=menu_line2></LI><LI><A href="#"><SPAN>test</SPAN></A></LI><LI class=menu_line2></LI><LI><A href="#"><SPAN>test1</SPAN></A></LI></UL></DIV><DIV id=qh_con1 style="DISPLAY: none"><UL><LI>漂亮的滑动门导航</A></LI><LI class=menu_line2></LI><LI><A href="#"><SPAN>aaaaaaaaaaaaaaaaaaa</SPAN></A></LI><LI class=menu_line2></LI></UL></DIV><DIV id=qh_con2 style="DISPLAY: none"><UL><LI>漂亮的滑动门导航</A></LI><LI class=menu_line2></LI><LI><A href="#"><SPAN>bbbbbbbbbbbbbbbbbb</SPAN></A></LI><LI class=menu_line2></LI></UL></DIV><DIV id=qh_con3 style="DISPLAY: none"><UL><LI><A href="#"><SPAN>ccccccccccccccccccc</SPAN></A></LI><LI class=menu_line2></LI></UL></DIV><DIV id=qh_con4 style="DISPLAY: none"><UL><LI><A href="#"><SPAN>ddddddddddddddddddd</SPAN></A></LI><LI class=menu_line2></LI></UL></DIV><DIV id=qh_con5 style="DISPLAY: none"><UL><LI><A href="#"><SPAN>eeeeeeeeeeeeeeee</SPAN></A></LI><LI class=menu_line2></LI></UL></DIV><DIV id=qh_con6 style="DISPLAY: none"><UL><LI><A href="#"><SPAN>fffffffffffffffffff</SPAN></A></LI><LI class=menu_line2></LI></UL></DIV><DIV id=qh_con7 style="DISPLAY: none"><UL><LI><A href="#"><SPAN>gggggggggggggggg</SPAN></A></LI><LI class=menu_line2></LI></UL></DIV><DIV id=qh_con8 style="DISPLAY: none"><UL><LI>##############################</LI></UL></DIV><DIV id=qh_con9 style="DISPLAY: none"><UL><LI>###############################</LI></UL></DIV></DIV></DIV></DIV> </DIV><BR><BR><DIV id=a>此导航条转载至智博络 </DIV><center></center>。
CSS-滑动门技术

CSS-滑动门技术1. 概念:1.1 为了使各种特殊形状的背景能够⾃适应元素中⽂本内容的多少,出现了CSS滑动门技术。
1.2 使各种特殊形状的背景能够⾃由拉伸滑动,以适应元素内部的⽂本内容,可⽤性更强。
1.3 最常见于各种导航栏的滑动门。
2. 原理:2.1 利⽤CSS精灵Sprite(主要是背景位置position)和盒⼦padding撑开宽度, 以便能适应不同字数的导航栏。
2.2 原背景图--> 切开左边 --> 剩下的右边随着⽂字的增多从左往右滑动(这也是⽂字增长的⽅向)3. 具体做法:经典布局:<li><a href="#"><span>导航栏内容</span></a></li>3.1 a 设置背景左侧,padding撑开合适宽度。
3.2 span设置背景右侧, padding撑开合适宽度,剩下由⽂字继续撑开宽度。
(⽂字增加的⽅向是从左到右)3.3 之所以a包含span就是因为整个导航都是可以点击的。
4. 例⼦1,⾃⼰实现微信官⽹导航栏效果to.pngao.png<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>body {background: url(images/wx.jpg) repeat-x;}.nav li {float: left;list-style: none;}.nav a {/*1. a 左边放左圆⾓但是⽂字需要往右⾛ 15px*/height: 33px;line-height: 33px;color: #fff;text-decoration: none;background: url(images/to.png) no-repeat left;display: inline-block;padding-left: 15px;}.nav span {/* 2. span 右边放右圆⾓但是⽂字需要往左⾛ 15px,*/background: url(images/to.png) no-repeat right;display: inline-block;height: 33px;padding-right: 15px;}/* 凹下去,第⼀个为左边,第⼆个为右边*/.nav a:hover,.nav a:hover span {background-image: url(images/ao.png);}</style></head><body><ul class="nav"><li><a href="#"><span>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</span></a></li><li><a href="#"><span>第⼆个页⾯</span></a></li><li><a href="#"><span>第三个页⾯</span></a></li></ul></body></html>微信导航栏有特殊形状的背景:有凸起和凹下去的感觉。
CSSDesign之导航条制作

一、滑动门技术制作导航菜单(一)咱们在那个例子中主若是利用滑动门制作一个能够无穷拉伸的导航菜单,在制作前咱们第一要预备两张图片,如下:图一:图二:这两张图别离应用在:图一应用在head中,也确实是整个导航菜单背景图,图二要紧应用在链接中的背景,别离制作出当前页,翻转等成效图。
此刻咱们来看看其第一种制作方式:方式一:先看菜单背景部份HTML标记:先看外部结构,咱们在#header中应用了两个块:#bg_right ,#bg_center;其要紧的作用是操纵导航背景图,咱们别离在#header块中放置左侧圆角,#bg_center放置间变背景,#bg_right 放置右边圆角。
此刻咱们先应用滑动和Sprites技术来制作出导航背景成效,为后面的菜单链接打下相关基础:先给body,header,bg_right应用样式:此刻咱们能看出一点背景成效:上图是在IE中的成效图,此刻咱们做好两边的成效,只要加上中间bg_center背景上去就完成了导航背景的制作成效:那个地址存在一个关键性的动作,什么缘故在应用了中间背景,圆角成效怎么没有了,那是因为咱们的中间北景图把两边圆角成效遮掉了,此刻咱们给它应用一点边距让它显示出来:此刻导航背景成效的两个圆角又回了,大伙儿会问那个地址什么缘故应用30px不是别的值呢这就跟大伙儿的切图很有关系了,因为我为切图的的宽度是30px,因此大伙儿万万记住了。
制作完导航背景成效,此刻咱们来制作导航菜单的链接项,那么咱们在链接中又要如嵌套HTML 标记呢别慌,咱们先来看其标记:咱们在那个地址只显示了部份标记,从标记中,咱们不能看出咱们应用了一个#menu块包裹了链接项,别离在列表项中嵌套链接,在链接中就别离应用了三个span:menubg_left menubg_center menubg_right ;其起的作用是menubg_left放置左图,menubg_center 放置中间间变图menubg_right放置右图。
应用滑动门技术制作网页导航背景(教学设计方案)

应用滑动门技术制作网页导航背景教学设计方案课程名称:《DIV+CSS网页布局》课程类型:专业基础课所属专业:计算机类(590100 )授课对象:高职高专计算机应用技术、计算机网络技术、软件技术等专业一年级学生一、教学内容教学内容源自高职计算机类专业《DIV+CSS网页布局》课程,“滑动门技术”是该课程“网页导航制作”项目的教学难点。
本次微课的教学内容主要包括:●滑动门技术在网页导航中的应用;●滑动门技术的原理;●滑动门技术的实现方法与过程;●滑动门导航的HTML结构;●滑动门导航的CSS样式设计方法;二、教学目标本次微课的教学目标,是使学生掌握利用滑动门技术实现网页导航背景图片宽度自适应的方法,即通过导航背景图片的交错、重叠,使导航背景图片的宽度能够根据导航文字的增加或减少而实时变化。
通过案例分析、动画模拟、操作演示等教学手段,使学生理解滑动门技术的原理、实现方法与过程,掌握滑动门导航HTML结构的搭建,以及CSS样式的设计方法。
三、教学重点、难点重点:利用Dreamweaver软件对滑动门导航的CSS样式进行设计;难点:滑动门技术的原理与实现方法。
四、配套教材《网页设计与布局项目化教程(HTML+CSS+DIV)》,人民邮电出版社,20XX年9月第1版,温谦、周建国、练源等主编。
五、教学策略根据任务驱动教学法“创设情境—确定问题(任务)—自主学习—效果评价”的基本思路,利用现代信息化技术,以任务为主线、学生为主体,对教学难点的教学进行精心设计,引导学生主动参与、自主协作、探索创新。
精心挑选与设计教学案例,使其兼具典型性、实用性、趣味性,激发学生学习兴趣,培养学生分析问题、解决问题和动手实践能力。
六、教学环节作品通过创设情境、确定问题、探索解决方案、模拟实现、解决问题、技术拓展、课后练习等7个教学环节,引导学生自主学习。
教学环节主要内容时间创设情境通过真实的购物网页案例,创设真实工作情境,引发学生思考,如何实现导航背景图片宽度的自适应;0.5分钟确定问题采用案例对比的方法,提炼真实工作情境中所需要解决的技术难题与其关键点;1分钟探索解决方案通过动画对滑动门导航背景的制作过程进行模拟,化难为简,使学生理解实现的关键思路与方法;1.5分钟模拟实现通过立体的模拟动画,立体、形象、清晰的演示导航制作过程;1分钟解决问题在Dreamweaver软件中详细演示滑动门导航制作的完整过程,并通过真实网站案例,演示滑动门技术在不同场合的应用效果;5分钟技术拓展对滑动门技术进行拓展,通过苹果手机更新换代的案例,引发学生思考滑动门技术的改进方法;0.5分钟课后练习布置课后练习题,要求学生利用教师提供的素材,实现网页背景高度的自适应。
4.4 滑动门技术

案例分析
背景是圆 角矩形
鼠标 经过
圆角矩形随着文字 多少自动变化
案例分析
导航条的标签设计
a
div
案例难点
背景圆角矩形随 着文字多少自动
变化
相关知识
<div id="menu"> <a href=“#”><span> 首页 </span></a> ……
</div>
滑动门背景图片
左侧ห้องสมุดไป่ตู้
padding
a
span
右侧 padding
要点: 1.背景图片要足够长 2.标签的左(右)侧内填充要能够完整显示圆角图形
小结
所谓滑动门技术,是指标签就像滑动门一样,可以根 据内容的大小自由滑动。用在导航条上,可以实现菜 单设计的自适应。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
★ CSS"滑动门"技术!
2011年09月07日 17:45
网站的导航条对网站来说举足轻重,导航条的风格各式各样,纯文本的导航栏比起图像导航栏更具有适用性和快速载入的特点,但在硬件和软件飞速进步以及个性彰显的今天,普通简单的导航条已经显得捉襟见肘了,这样的导航设计,也是没有什么意义的!在CSS中,一个称之为“滑动门”技术被广泛采用到导航条设计中,它的特点在于:
1 实用性,能够根据导航条菜单文本长度自动调节宽度;
2 简洁性,它可以用简单背景小图来实现炫彩的导航条风格,大大减少网页载入内容。
3 适用性,可以多层套用,实现双层滑动门炫彩风格,也可以实现网页其他模块的一些特殊效果。
图滑动门导航条效果
实现这个导航的素材为两个小图片!
(under.gif) 左边图片是导航条底部图片,将其横向平铺,就实现了底部背景了!
(hover.gif) 左边图片是鼠标划过菜单显示图,在上面滑动门导航条图片里,就是用CSS滑动门技术实现的!
实现方法:
首先设置导航条背景,将under.gif图片,横向平铺至600px!
其次设置滑动门的左门,代码如下:
#menu ul li a:hover{
color:#fff; //设置背景黑色
background: url(hover.gif); //设置背景图片(此图周边是透明的)
} //最终的效果使得背景图片周边透出黑色
预览效果:
此时当鼠标划过菜单时,玻璃质感的背景已经出现,但是右边被切断了,没有出现hover.gif图片的右边,此时须把菜单设置文字加粗标记<b>,将其作为“右门”来实现,这样可以为它的背景设置一个背景图像,同样用到hover.gif图片,当左右两个门重叠在一起,便实现了滑动门效果了!
第三:
对b标记的属性进行设置,将其设置为块级元素:
#menu ul li a b{
display:block; //设置为块元素
padding:0 14px 0 0; //设置右边距为14像素
}
设置鼠标经过时b的标记样式!
#menu ul li a:hover b{
color:#fff; //设置背景黑色
background: url(hover.gif) no-repeat right top; //设置背景图片,右对齐}
这样便实现了滑动门导航条了,它会自动调节滑门左右两边的距离,根据菜单文本的长度自适应,真正做到了节省资源的目的。
此外可以实现更为复杂的滑动门导航效果,如双层滑动门导航效果,它的实现方法差不多,只不是在原来的基础上,把背景图标也实现了滑动门效果!
本例中,只使用了一个背景图片,
三个大小相同不同的颜色放在一起,根据对应的菜单状态选择图片中不同的部
分,产生出完美的效果,它网站管理更简单,因为不用很多的图片来实现,让浏览器打开网页更迅速,同时鼠标指针划过菜单项时,不会出现文件替换产生的停顿,使得这就是滑动门技术无可替代的优越之处了!
坐忘轩
2011年9月7日。
