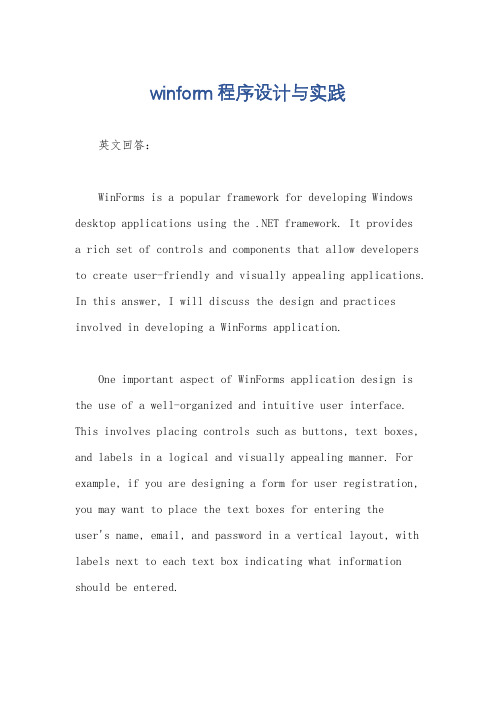
WinForm UI设计与开发思路
WinForm窗体界面设计规范(240400)

StretchImage
输入法
PictureBox
89, 376
62, 22
StretchImage
主页
PictureBox
3, 376
21, 21
StretchImage
返回
PictureBox
216, 376
21, 21
StretchImage
列表界面
1、新建窗体,按照Form属性的设置方法设置当前窗体属性。
123, 209, 243
数据集
ListView
0, 0
240, 290
Tahoma, 10pt
123, 209, 244, 3
21, 17
StretchImage
关闭
PictureBox
216, 3
21, 17
StretchImage
主页
PictureBox
3, 376
WinForm窗体界面设计规范(240*400)
Form属性
名称
类型
Loaction
Size
WindowState
窗体
Form
0, 0
240, 400
Maximized
登录界面
1、新建窗体,按照Form属性的设置方法设置当前窗体属性。
2、给当前登录窗体添加背景图片,并设置其属性。
3、添加登录验证需要输入用户名和密码对应的文本框,并设置其属性。
21, 21
StretchImage
返回
PictureBox
216, 376
21, 21
StretchImage
50, 60
StretchImage
winform程序设计与实践

winform程序设计与实践英文回答:WinForms is a popular framework for developing Windows desktop applications using the .NET framework. It providesa rich set of controls and components that allow developers to create user-friendly and visually appealing applications. In this answer, I will discuss the design and practices involved in developing a WinForms application.One important aspect of WinForms application design is the use of a well-organized and intuitive user interface. This involves placing controls such as buttons, text boxes, and labels in a logical and visually appealing manner. For example, if you are designing a form for user registration, you may want to place the text boxes for entering theuser's name, email, and password in a vertical layout, with labels next to each text box indicating what information should be entered.Another important practice in WinForms application design is the use of event-driven programming. WinForms applications respond to user actions, such as clicking a button or selecting an item from a drop-down list, by executing code associated with the corresponding event. For example, when a user clicks the "Submit" button on a registration form, the application may validate the entered data and then save it to a database.In addition to the user interface and event-driven programming, WinForms applications often involve dataaccess and manipulation. This can be done using various techniques, such as connecting to a database, reading and writing files, or consuming web services. For example, a WinForms application for managing customer information may need to retrieve data from a database and display it in a grid view, allowing the user to edit or delete records.To ensure the reliability and maintainability of a WinForms application, it is important to follow best practices such as modularization and separation of concerns. This involves breaking down the application into smaller,reusable components, each responsible for a specific task. For example, you may have separate classes for handling user input validation, data access, and business logic.Another important aspect of WinForms application design is error handling and exception management. It is important to anticipate and handle any potential errors or exceptions that may occur during the execution of the application. This can be done by using try-catch blocks to catch and handle exceptions, displaying meaningful error messages to the user, and logging any relevant information for troubleshooting purposes.In conclusion, designing and developing a WinForms application involves various practices and considerations. It is important to create a well-organized and intuitive user interface, use event-driven programming, handle data access and manipulation, follow best practices for modularization and separation of concerns, and handleerrors and exceptions effectively. By following these practices, you can create robust and user-friendly WinForms applications.中文回答:WinForms是使用.NET框架开发Windows桌面应用程序的流行框架。
C_Winform程序设计1Windows窗体介绍

创建窗体 为窗体添加控件 创建继承窗体 组织窗体上的控件 窗体的用途:自定义窗口 窗体的用途:创建多文档界面应用程序
Windows 窗体和 Web 窗体
创建窗体 设置窗体属性 窗体生命周期 处理窗体事件 Windows 窗体设计器生成的代码
特点
部署 图形
平台 编程模型 安全性
在其代码访问安全性实现中使用 通过验证请求者的凭据, 粒度权限,以保护计算机资源和 按URL控制获得访问Web应用 敏感信息 程序资源的授权
创建一个新的项目的同 时也创建了一个窗体
创建一个新窗体
1.
在解决方案资源管理 器中右键点击 “项 目”
单击“添加” 单击“添加Windows 窗体”
Windows窗体
可不必改注册表运行 GDI+
Web窗体
不需要下载和安装 交互或动态图形的更新需 要往返于服务器
响应
为需要交互的应用程序提供最快 可以利用浏览器的动态 的响应速度 HTML(DHTML)功能来创建丰 富的用户界面(UI)
要求在客户计算机上运行 .NET Framework 基于客户端Win32消息模式 只需浏览器 通过HTTP调用应用程序组 件
SDI
MDI
只有一个文档是可见的 打开一个文档之前,你必须关 闭另一个
同时显示多个文档 每个文档显示在它自己的窗口 中
• 创建一个父窗体
– 创建一个新项目 – 设置IsMdiContainer属性为True – 添加一个菜单项,来触发子窗体
• 创建一个子窗体
– 向项目添加一个新的窗体
• 从父窗体调用子窗体
2. 3.
窗体名:项目中窗体的名称
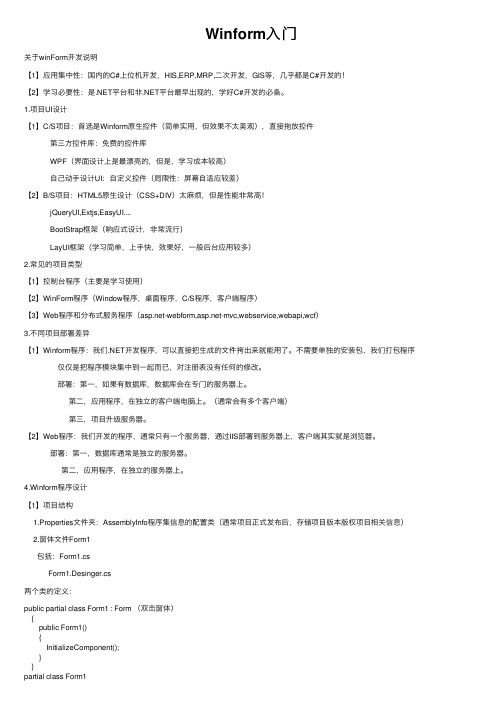
Winform入门

Winform⼊门关于winForm开发说明【1】应⽤集中性:国内的C#上位机开发,HIS,ERP,MRP,⼆次开发,GIS等,⼏乎都是C#开发的!【2】学习必要性:是.NET平台和⾮.NET平台最早出现的,学好C#开发的必备。
1.项⽬UI设计【1】C/S项⽬:⾸选是Winform原⽣控件(简单实⽤,但效果不太美观),直接拖放控件第三⽅控件库:免费的控件库WPF(界⾯设计上是最漂亮的,但是,学习成本较⾼)⾃⼰动⼿设计UI:⾃定义控件(局限性:屏幕⾃适应较差)【2】B/S项⽬:HTML5原⽣设计(CSS+DIV)太⿇烦,但是性能⾮常⾼!jQueryUI,Extjs,EasyUI....BootStrap框架(响应式设计,⾮常流⾏)LayUI框架(学习简单,上⼿快,效果好,⼀般后台应⽤较多)2.常见的项⽬类型【1】控制台程序(主要是学习使⽤)【2】WinForm程序(Window程序,桌⾯程序,C/S程序,客户端程序)【3】Web程序和分布式服务程序(-webform,-mvc,webservice,webapi,wcf)3.不同项⽬部署差异【1】Winform程序:我们.NET开发程序,可以直接把⽣成的⽂件拷出来就能⽤了。
不需要单独的安装包,我们打包程序仅仅是把程序模块集中到⼀起⽽已,对注册表没有任何的修改。
部署:第⼀,如果有数据库,数据库会在专门的服务器上。
第⼆,应⽤程序,在独⽴的客户端电脑上。
(通常会有多个客户端)第三,项⽬升级服务器。
【2】Web程序:我们开发的程序,通常只有⼀个服务器,通过IIS部署到服务器上,客户端其实就是浏览器。
部署:第⼀,数据库通常是独⽴的服务器。
第⼆,应⽤程序,在独⽴的服务器上。
4.Winform程序设计【1】项⽬结构1.Properties⽂件夹:AssemblyInfo程序集信息的配置类(通常项⽬正式发布后,存储项⽬版本版权项⽬相关信息)2.窗体⽂件Form1包括:Form1.csForm1.Desinger.cs两个类的定义:public partial class Form1 : Form (双击窗体){public Form1(){InitializeComponent();}}partial class Form1{//其他内容省略}结论:两个类的类名是完全⼀样的。
net core 开发winform实例

net core 开发winform实例标题:使用.NET Core开发WinForm应用程序引言:在现代软件开发领域,使用.NET Core开发WinForm应用程序是一种常见的选择。
本文将探讨如何使用.NET Core框架来开发WinForm 应用程序,以及其在提供用户友好界面和功能强大的同时,如何满足现代软件开发的需求。
一、引入.NET Core框架.NET Core是一个跨平台的开发框架,它提供了许多强大的功能和工具,使开发人员能够在Windows、Linux和macOS等操作系统上构建高性能的应用程序。
通过使用.NET Core,我们可以轻松地开发和部署WinForm应用程序,无需担心操作系统的限制。
二、创建WinForm应用程序使用.NET Core开发WinForm应用程序的第一步是创建一个新的项目。
我们可以使用Visual Studio或者命令行工具来创建一个空白的WinForm应用程序项目。
在项目中,我们可以添加窗体、控件和事件处理程序等元素,以构建我们需要的功能和用户界面。
三、使用.NET Core的优势.NET Core框架提供了许多优势,使得开发WinForm应用程序变得更加简单和高效。
首先,它具有跨平台的特性,使得我们的应用程序可以在多个操作系统上运行。
其次,它具有更好的性能和可扩展性,可以处理大规模的数据和复杂的业务逻辑。
此外,.NET Core 还提供了丰富的类库和工具,使开发过程更加高效和便捷。
四、用户界面设计在开发WinForm应用程序时,用户界面设计是至关重要的。
我们可以使用.NET Core提供的控件和布局管理器来创建一个直观而美观的界面。
通过合理地安排控件的位置和大小,以及使用适当的颜色和字体,我们可以提供给用户一个舒适和友好的使用体验。
五、数据处理和业务逻辑在WinForm应用程序中,数据处理和业务逻辑是不可或缺的部分。
我们可以使用.NET Core提供的数据库访问类库来连接数据库,并使用LINQ等技术进行数据查询和操作。
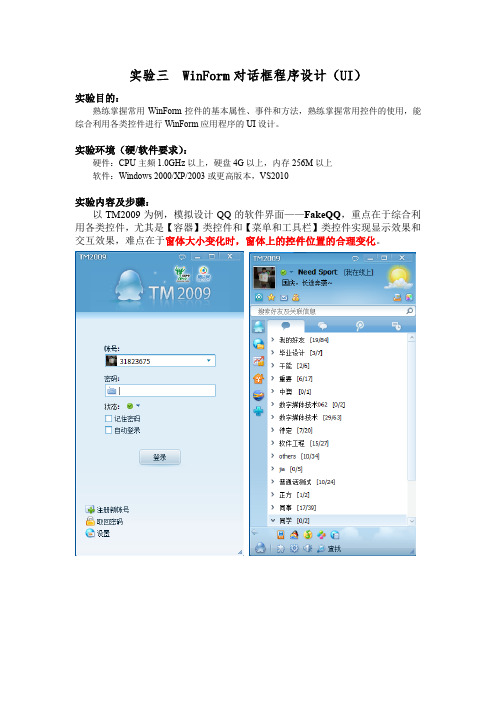
实验三 WinForm对话框程序设计(UI)

实验三 WinForm对话框程序设计(UI)实验目的:熟练掌握常用WinForm控件的基本属性、事件和方法,熟练掌握常用控件的使用,能综合利用各类控件进行WinForm应用程序的UI设计。
实验环境(硬/软件要求):硬件:CPU主频1.0GHz以上,硬盘4G以上,内存256M以上软件:Windows 2000/XP/2003或更高版本,VS2010实验内容及步骤:以TM2009为例,模拟设计QQ的软件界面——FakeQQ,重点在于综合利用各类控件,尤其是【容器】类控件和【菜单和工具栏】类控件实现显示效果和交互效果,难点在于窗体大小变化时,窗体上的控件位置的合理变化。
灵活运用Panel及其Dock属性进行UI布局,灵活利用ToolStrip设置图标化。
建议布局如右下图。
缩放建议:按比例变化的用SplitContainer和TableLayoutPanel;固定高度或宽度的用Panel加Dock属性设置(去掉边框this.FormBorderStyle = FormBorderStyle.None;)三、进一步完善FakeQQ的UI以及基本界面功能(选做)1.好友列表的UI和事件处理如左上图中,红框标识的是ToolStrip控件中的一个名为toolStripButton7的Button,蓝框标识的是名为panel5的Panel控件,里面放置了若干Button。
可以为toolStripButton7添加Click事件处理函数来显示/隐藏panel5。
private void toolStripButton7_Click(object sender, EventArgs e){if (panel5.Visible)panel5.Hide();elsepanel5.Show();}如可为listBox1添加鼠标双击事件,显示与当前选中的人的聊天窗口private void listBox1_MouseDoubleClick(object sender, MouseEventArgs e){MessageBox.Show("我们聊天吧!");}还可以为Form添加名为contextMenuStrip1的ContextMenuStrip控件并编辑菜单项,将listBox1的属性指定为contextMenuStrip1,从而为listBox1添加右键菜单。
winform ui界面设计例程

winform ui界面设计例程WinForms 是一个用于创建 Windows 应用程序的桌面应用程序框架,它提供了丰富的用户界面设计功能。
在 WinForms 中,你可以使用 Visual Studio 或者其他集成开发环境来创建 UI 界面。
下面我将从创建新项目、设计界面、添加控件和事件处理等方面来介绍 WinForms UI 界面设计的例程。
首先,你可以打开 Visual Studio,并选择创建一个新的WinForms 项目。
在创建项目的过程中,你可以选择项目的名称和保存位置等信息。
创建完成后,你会看到一个空白的窗体(Form)出现在你的项目中。
接下来,你可以开始设计界面。
在窗体上拖放控件,比如按钮、文本框、标签等,来构建你的界面布局。
你可以使用属性窗格来调整控件的属性,比如大小、位置、颜色等。
你还可以使用布局管理器来帮助你更好地管理控件的布局。
除了基本的控件外,你还可以使用自定义控件或者第三方控件来丰富你的界面设计。
这些控件可以帮助你实现更复杂的功能和更美观的界面效果。
在界面设计完成后,你可以添加事件处理程序来响应用户的操作。
比如,当用户点击按钮时,你可以编写代码来处理按钮的点击事件,执行相应的操作。
除了界面设计,你还可以在 WinForms 中实现数据绑定、图形绘制、动画效果等功能。
这些功能可以帮助你实现更丰富的用户界面交互体验。
总的来说,WinForms 提供了丰富的工具和功能来帮助你设计和实现 Windows 应用程序的用户界面。
通过合理的布局和控件选择,结合事件处理和其他功能,你可以创建出功能丰富、美观的 UI 界面来满足用户需求。
希望这些信息能对你有所帮助。
qt和winform岗位

qt和winform岗位QT和Winform是两种常见的图形用户界面(GUI)开发工具,用于开发各种桌面应用程序。
在选择使用哪种工具进行开发时,需要根据项目需求、开发经验以及团队技能来权衡。
下面将分别介绍QT和Winform的特点和应用场景。
QT是一套跨平台的GUI开发框架,由Digia公司(前身是诺基亚)开发并维护。
它支持多种平台,包括Windows、Linux、macOS等。
QT主要使用C++语言进行开发,但也支持其他编程语言,如Python、JavaScript等。
QT的特点如下:1. 跨平台:QT的核心思想是"编写一次,到处运行",开发者可以在一套代码的基础上,轻松地将应用程序部署到不同的操作系统平台上。
2. 功能强大:QT提供了丰富的组件库和工具,以帮助开发者快速构建各种应用程序。
它提供了GUI控件、网络支持、数据库访问、图形绘制等功能模块,满足了大部分应用程序的需求。
3. 界面美观:QT支持丰富的界面效果和主题样式的定制,可以创建漂亮且易于使用的用户界面。
4. 强大的开发工具:QT配备了Qt Creator集成开发环境(IDE),提供了代码编辑、调试、可视化界面设计等功能,使开发过程更加高效。
QT适用于需要在多个平台上开发的大型项目,特别是涉及到复杂的图形界面和跨平台兼容性的应用程序。
它的跨平台特性、强大的功能和开发工具,使得开发者能够更快速、更高效地开发多平台的应用程序。
Winform是由Microsoft提供的一种用于Windows平台的GUI开发框架。
Winform使用C#作为主要编程语言,使用Visual Studio作为开发工具。
它的特点如下:1. 简单易学:Winform提供了简洁的API和可视化设计工具,使得初学者可以快速上手并进行开发。
C#语言本身也相对容易学习。
2. Windows平台特化:Winform是Microsoft专门为Windows平台开发的GUI框架,因此在Windows上具有更好的兼容性和性能。
winform 界面显示方法

winform 界面显示方法Winform 界面显示方法在学习Winform 编程时,界面显示是一个非常重要的部分。
界面的显示质量直接影响到用户对软件的体验和使用感受。
本文将一步一步地介绍Winform 界面显示的方法和技巧。
一、Winform 界面显示基础Winform 是使用 .NET Framework 进行开发的,它提供了一种简单而强大的方法来创建Windows 应用程序的用户界面。
在Winform 中,界面显示是通过创建一个或多个窗体来完成的。
1. 创建窗体在Visual Studio 中,可以使用“新建项目”来创建一个Winform 项目。
在项目中,可以通过“添加”菜单来添加新的窗体。
在窗体的设计视图中,可以对窗体进行设计和布局,包括添加控件、设置属性等。
2. 添加控件Winform 提供了丰富的控件库,包括按钮、标签、文本框、列表框等。
可以通过从工具箱中拖拽控件到窗体上来添加控件。
添加控件后,可以通过属性窗口来设置控件的属性,如位置、大小、字体、颜色等。
3. 布局控件在窗体上布局控件是界面显示的重要一环。
可以通过容器控件(如面板、分组框、表格等)来组织和布局其他控件。
使用这些容器控件,可以方便地实现界面的分组和层次化显示。
4. 风格和主题Winform 提供了丰富的风格和主题设置,可以轻松地改变控件和窗体的外观。
可以通过设置控件的属性,如背景色、字体、边框等,来改变控件的风格。
也可以使用主题库来为整个应用程序添加统一的样式。
二、Winform 界面显示进阶技巧除了基础的界面显示方法外,还有一些进阶技巧可以提升界面的质量和用户体验。
1. 使用布局管理器Winform 提供了多种布局管理器,如流布局、表格布局、锚定布局等。
使用布局管理器可以自动地调整控件的位置和大小,使得界面在不同大小的窗口上都能够正确地显示。
2. 响应式设计在不同的屏幕分辨率下,界面的显示效果可能存在差异。
为了适应不同的屏幕,可以使用响应式设计技术,使界面能够自动适应不同的屏幕大小。
winform miniblink用法

winform miniblink用法一、概述WinFormMiniblink是一款用于WindowsForms应用程序的轻量级UI库,它提供了一种快速、简单的方法来实现UI组件的渲染和更新。
Miniblink支持多种UI元素,包括标签、按钮、文本框、图像等,并且具有很好的性能和兼容性。
二、基本用法1.引入库文件:在WinForm项目中,需要将Miniblink库文件添加到项目中。
可以通过NuGet包管理器来安装Miniblink库。
2.创建UI元素:使用Miniblink提供的控件类来创建各种UI元素,例如Label、Button、TextBox、Image等。
3.添加事件处理程序:为控件的事件(如Click、Paint等)添加相应的事件处理程序,以实现控件的更新和渲染。
4.布局和样式设置:使用WinForm的布局和样式设置功能,对控件进行布局和外观设置。
以下是一个简单的示例代码,展示如何使用Miniblink创建一个包含标签和按钮的WinForm应用程序:```csharpusingSystem;usingSystem.Windows.Forms;usingMiniblink;//引入Miniblink库publicclassMiniblinkDemo:Form{privateLabellabel1;privateButtonbutton1;publicMiniblinkDemo(){label1=newLabel();label1.Text="Hello,World!";label1.Location=newPoint(50,50);label1.Size=newSize(200,50);label1.BorderStyle=BorderStyle.FixedSingle;label1.BackColor=Color.White;label1.ForeColor=Color.Black;button1=newButton();button1.Text="ClickMe!";button1.Location=newPoint(50,100);button1.Size=newSize(100,30);eVisualStyleBackColor=true;//使用视觉样式设置按钮颜色button1.Click+=Button1_Click;//添加事件处理程序Controls.Add(label1);Controls.Add(button1);}privatevoidButton1_Click(objectsender,EventArgse){//处理按钮点击事件,更新UI元素//可以使用Miniblink提供的API来更新UI元素的状态和样式//这里只是一个示例,具体实现需要根据实际需求来编写代码label1.ForeColor=Color.Red;//更改标签文字颜色为红色}}```三、高级用法Miniblink提供了许多高级功能和API,可以帮助开发者更方便地使用UI库。
winform一般设定的尺寸 -回复

winform一般设定的尺寸-回复Winform一般设定的尺寸是指在开发Windows Forms桌面应用程序时,设置窗体的大小和布局的一般规范。
这些规范旨在提供用户友好的界面和良好的用户体验。
本文将逐步回答关于Winform一般设定尺寸的问题,帮助读者更好地了解如何设置和优化窗体尺寸。
第一步:了解Winform窗体的尺寸在Winform中,窗体大小以像素为单位进行测量和设置。
通常,一个标准的Winform窗体尺寸为300像素宽和200像素高。
但这只是一个起点,实际应用程序的窗体尺寸需根据内容、功能和用户需求来进行调整。
第二步:了解窗体内容在设定窗体尺寸之前,首先要考虑的是窗体的内容。
这包括需要在窗体上展示的控件、文本、图像和其他可视元素。
要确保窗体尺寸足够大,以适应所需的所有内容,同时又不会过大以至于浪费屏幕空间。
第三步:考虑屏幕分辨率和显示比例在设定窗体尺寸时,还需要考虑用户的屏幕分辨率和显示比例。
因为用户的屏幕尺寸和分辨率各不相同,所以应确保窗体在不同分辨率和显示比例下都能够正确显示,并提供良好的用户体验。
可以通过在应用程序启动时检测屏幕分辨率,并根据需要进行调整。
第四步:窗体尺寸自适应一种常见的做法是使窗体具有自适应性,根据内容和显示需求自动调整窗体尺寸。
这可以通过使用不同布局控件(如TableLayoutPanel、FlowLayoutPanel和Anchor等)来实现。
通过合理使用这些布局控件,可以确保窗体在不同屏幕大小和分辨率下都能够自动调整,并且内容可以正确地显示在窗体上。
第五步:避免过分放大或缩小虽然自适应是设置窗体尺寸的一个好方法,但是也要注意避免过分放大或缩小窗体。
如果窗体放大得过大,可能会导致一些控件过分拉伸和失真,而缩小得过小,则可能会导致一些控件内容无法完全显示。
要保持一个适中的窗体尺寸,以确保内容的可视性和可操作性。
第六步:测试和调整在完成窗体的设计和布局后,应进行测试,并根据需要进行调整。
winform毕业设计项目

winform毕业设计项目一、引言WinForm是一种基于Windows操作系统的应用程序开发框架,广泛应用于软件开发和界面设计。
在毕业设计中选择使用WinForm作为开发平台,可以通过实际项目来综合运用所学的知识和技能,提高软件开发能力。
本篇文章将详细介绍WinForm 毕业设计项目的内容和步骤。
二、项目选题与需求分析在进行WinForm毕业设计项目之前,首先需要确定一个适合的项目选题,并进行需求分析。
可以选择一个具有实际意义的问题或者需求,然后根据该问题或需求确定项目的功能和特点。
需求分析的过程包括以下几个步骤:1.确定项目目标和范围:明确项目的目标和要实现的功能,定义项目的范围和约束条件。
2.收集用户需求:与目标用户进行沟通和交流,了解他们的需求和期望,收集用户反馈和建议。
3.分析需求:对收集到的需求进行整理和分析,确定项目的主要功能和核心模块。
4.制定项目计划:根据需求分析的结果,制定项目的开发计划和时间表,确定项目的里程碑和关键节点。
三、项目设计与开发在项目设计与开发阶段,需要完成以下几个步骤:1.系统设计:根据需求分析的结果,进行系统的总体设计和详细设计。
包括界面设计、数据库设计、模块设计等。
2.界面设计:使用WinForm提供的界面控件和布局管理器,设计用户友好、美观的界面。
可以考虑使用图标、颜色、字体等元素来增加视觉效果。
3.数据库设计:根据项目需求,在本地或远程服务器上搭建数据库,并设计相应的表结构和关系。
可以使用SQL Server、MySQL等数据库管理系统。
4.功能开发:按照系统设计的要求,逐步实现各个功能模块。
可以使用C#语言编写业务逻辑代码,并调用WinForm提供的控件和API。
5.调试与测试:在功能开发过程中,及时进行调试和测试,确保项目的稳定性和可靠性。
可以使用Visual Studio提供的调试工具和单元测试框架。
四、项目部署与文档撰写在项目开发完成后,需要进行项目部署和文档撰写:1.项目部署:将开发完成的项目部署到目标机器上,配置环境变量、安装必要的依赖库和组件,确保项目能够正常运行。
MFC,QT与WinForm,WPF简介

MFC,QT与WinForm,WPF简介编程语⾔的组成编程语⾔做为⼀种语⾔⾃然和英语这些⾃然语⾔有类似的地⽅.学英语时我们知道要先记26个字母,然后单词及其发⾳,接下来就是词组,句⼦.反正简单的说就是记单词,熟悉词法,句法.接下来就是应⽤了,听说读写.⽽使⽤相同语⾔的⼈⼤脑⾥都有个翻译器,可以把⾃⼰的想法翻译成语⾔然后⽤说或写表达出来,⽽听和读则把接收来的语⾔翻译成⾃⼰⼤脑能理解的思想.那编程语⾔⾸先也是像英语⼀样会制定⼀些单词,然后词法,句法.像int ,char这样的类型关键字,或其他⼀些关键字就是单词.但这样的语⾔机器不认识的.所以就要个编译器来翻译成电脑能认识的01串.编译器就像⼤脑中的翻译器了.所以简单的说起来,⼀些语法规则加⼀个编译器就可以标志⼀门新的编程语⾔产⽣了.但语⾔内置的的都是些⾮常基本的操作,你要实现个啥复杂点的功能得写很多很多代码,于是有些⼈就先把很多常⽤的操作写好代码放那,你以后只管去调⽤.造好了很多轮⼦等着你⽤就⾏.这就是开发⼀些库(library)让你调⽤.在⾯向对象的语⾔中⼀般就叫类库,就是⼀堆堆的类嘛.如果类库⾜够强⼤,我们也可以叫作框架.反正我们可以简单的把框架理解为⼀些功能强⼤并且联系紧密的类库.MFC和QT是C++中常见的GUI框架,⽽WinForm和WPF是C#中常⽤的框架,不过我们⼀般很少叫WinForm框架,可能直接叫图形控件类库更多点.反正只是个称呼罢了,爱咋叫就咋叫.另外WinForm与WPF(即Windows Form与Windows Presentation Foundation,⽤于windows的上的桌⾯应⽤开发)都只是提供了⼀堆GUI类库,⽽MFC与QT除了⼀堆GUI类库外还提供了其他很多类.功能更强⼤.GUI的重要性GUI即graphical user interface(图形⽤户界⾯).可能很多⼈觉得整那些页⾯是个没啥技术含量的活.但实际上很多时候⽤户可不知道你后台代码咋写,也不管你咋写.他们看到的只有UI,觉得页⾯看着舒服,⽤起来性能不是太差,⽤个专业点的词说就是⽤户体验很好,那这就是个好软件产品.像苹果公司的产品这么受欢迎其中很重要的⼀个原因就是UI做的漂亮,让⼈觉得很酷.我们开发⼀个软件产品时,如果站在开发者的⾓度(站其他⾓度可能不⼀样)⼀个软件⽆⾮就是保存数据,处理数据,数据间⼀些逻辑操作,然后通过⼀个好友的UI界⾯与⽤户交互(当然有少数后台软件是不需要UI界⾯的).我们知道各种设计模式是满天飞,五花⼋门,但知名度最⾼的是MVC模式(model , view,controller).就很好的体现了这⼀点,model + controller是数据处理那⼀块,⽽view就是UI界⾯.实际上QT,MFC,WinForm,WPF都相当于简化的MVC模式,由三层变成两层.model +controller没做区分,弄成⼀层了.⽽view这⼀层则是单独弄出来,UI与与数据的逻辑处理代码的分离使得条理清晰,便于理解与维护.⽽且更重要的是很多UI控件都是做好了的,你直接拖来⽤不⾏.另外你可能可能听说过STL(standard template library),标准模板库相当于把数据结构及对数据的操作(算法)这些常⽤的东东都做好给你调⽤,相当于把数据结构和算法那些思想实现成通⽤的代码供你调⽤.为啥把这四个框架放⼀起来说呢,因为四者之前有类似的地⽅.相同语⾔之间的框架有相似那是毫⽆疑问,但实际上不同语⾔之间的类库也有类似的地⽅了.C++中的MFC和C#中的WinForm有点类似,⽽C++中的QT与C#中的WPF⼜有点类似MFC与WinForm前⾯讲了这四个框架都是简化的两层的MVC模式.MFC中数据的逻辑处理⾃然是放后缀为h,cpp的这些⽂件中.⽽页⾯相关的那⼀堆东东放资源⽂件rc后缀的⽂件中.⼀般是⼀个project对应⼀个rc⽂件,但也可以多个project共⽤⼀个rc⽂件.当然在VS这开发环境中不会因为所有信息放rc⽂件中就所有页⾯控件堆⼀起了.在Resource View可以看到⼀个个分开的Dialog,每个Dialog就是⼀个页⾯,⾥⾯装着button等⼀些控件.当然资源⽂件还可以放其他资源的⽐如String Table,Bitmap之类的.如果你查看rc⽂件⾥的code,都是⼀堆begin 和end包起来的乱七⼋糟的东东.内容⾃然是控件的⼀些属性.code语法跟c++标准语法没半⽑钱关系.也不知道是按啥语法组织的.分开了UI层,如果那些处理数据逻辑的代码要与UI交互就靠资源ID去关联.⽐如很多类可以共⽤⼀个Dialog页⾯,当然了很多时候我们⼀般是⼀个class对应⼀个dialog的.MFC中UI页⾯与后台代码交互起来很不⽅便.⽐如要让某个控件(button,combobox之类的)与某个变量对应起来还得在DoDataExchange那函数⾥⾯写点代码关联起来.如果要点button要对应啥操作还得通过begin_message_map这样的宏来关联下.把某个控件送出的消息与⼀个函数对应起来的.当然了因为所有控件都继承⾃CWnd这类,所以也可以通过这类的⼀些函数去直接操作控件,⽐如GetDlgItem这样的函数,传资源ID做参数就⾏.WinForm中也遗留了MFC⼀些思想,⽐如还有类似资源⽂件的东东,像Resources.resx⽂件,⾥⾯⼀般是放图⽚信息,然后Setting.settings就类似MFC⾥的string table.只不过这些功能在C#中⽤的很少.那些页⾯控件也不再是放资源⽂件中.WinForm中⼀切皆使⽤⾯向对象,数据逻辑处理代码与UI代码都是在同⼀个类中,只不过C#有分部类的概念,就是说同⼀个类的代码可以分开在⼏个⽂件中.假如有窗⼝类FormArwen,则数据逻辑代码放在FormArwen.cs⽂件中,UI代码放FormArwen.Designer.cs⽂件中.只不过这两个⽂件中类的定义都要写在partial class FormArwen 其中关键字partial是C#中独有的关键字,⽤来表⽰分部类,⼀个类可以在多个⽂件中定义.这⾥的UI代码也完全是标准的C#代码,不像MFC资源⽂件缺乏可读性.⽽且你完全可以把UI代码拷贝到数据逻辑代码中,放⼀起也完全没问题.窗⼝中每⼀个控件都有⼀个name,相当于mfc中的资源ID吧,然后你在代码中调⽤控件时直接⽤这个名字就⾏,就相当于⼀个变量名字.所以代码与UI交互起来⾮常⽅便,另外MFC中的消息机制在这⾥被封装成了事件(event),你选中任意⼀个控件然后在它的propterties 的event页⾯中选择任意⼀个事件点击下就会⾃动⽣成⼀个类,你往类中直接写要处理的事件代码就⾏.这实际上就是把win32 API中复杂的消息机制简化为⼀个event,⽤户⽤起来很⽅便,也不⽤管背后的复杂逻辑.MFC虽然对消息机制做了些封装,但封装的还不够好.所以WinForm相对MFC⽽⾔,UI代码与数据逻辑处理代码交互更简单,更条理清晰,易于理解.背后⼀些复杂的细节都封装了不⽤⽤户管了.⽽且UI控件是功能更强⼤,看起来更漂亮啊.QT与WPF同为C++的GUI框架,QT与MFC不那么相似,那种逻辑反⽽更接近C#的wpf框架⼀点.⾸先不是所有UI相关代码都像MFC⼀样整到⼀个rc⽂件,⽽是⼀个UI页⾯有对应⼀个后缀为ui的的xml⽂件.⽽数据逻辑处理代码是放h,cpp⽂件中.⽽且这三个谁的名字都相同. ⽽如果要与控件交互也跟wpf⼀样⽅便,每个控件有个objectName,相当于MFC的资源ID号,然后调⽤控件时直接⽤这个名字就⾏,当然前⾯要加个指向⾃⾝所在类的指针.⽐如有类Arwen,有button名为btn,则⼀般是先Arwen* ui; 然后ui->btn就⾏.实际上跟wpf中⽤this.btn⼀样,只不过wpf中this前缀是可以省略的.另外QT⾥⾯也没有MFC中的消息处理概念,⽽是封装成⼀个叫signal / slot的机制.这跟C#中的WinForm事件(event)⾮常类似,例如你右击QT中的⼀个按钮,然后右击go to slot选择⼀种signal,就相当于C#⾥⾯的各种类型的事件,当然signal的各类要少点.然后slot就是事件对应的处理函数.WPF也是⼀个UI页⾯对应⼀个⽂件,后缀为xaml的⽂件,xaml全称是eXtensible Application Markup Language我们可以把它看成⼀种特殊的xml⽂件.⽽QT⾥⾯的ui⽂件就是标准的xml⽂件了啊.然后其他UI⽆关的代码就放xaml.cs⽂件中.。
C#Winform大全开发手册

C#Winform⼤全开发⼿册
UI(User Interface)编程在整个项⽬开发过程中是个颇为重要的环节,任何好的解决⽅案若没有良好的⽤户界⾯呈现给最终⽤户,那么就算包含了最先进的技术也不能算是好程序。
UI编程体现在两个⽅⾯,⼀是设计精美的⽤户界⾯,再有就是符合⼤多数⽤户习惯和易于使⽤的操作流程. 本⽂主要收集整理⼀些介绍 .Net 框架的基本绘图技术⽂章。
通过简要的介绍和⽰例程序来探讨绘图技术的优势、劣势以及其它相关注意事项。
(⽂章及相关代码搜集⾃⽹络,仅供学习参考,版权属于原作者! )
()
:介绍GDI+ 基础知识
:介绍GDI+绘图知识
:实现仿QQ截图功能
:实现仿WINDOWS 画板功能
()
更多内容可以参考
转载作者介绍:
作者:()
出处:
⽂章版权归本⼈所有,欢迎转载,但未经作者同意必须保留此段声明,且在⽂章页⾯明显位置给出原⽂连接,否则保留追究法律责任的权利。
winform做个人工作总结

winform做个人工作总结个人工作总结:在过去的一段时间里,我在WinForm平台上进行了大量的工作。
通过这段时间的努力,我对WinForm的开发有了更深入的理解,并且取得了一些成果。
首先,我完成了一个基于WinForm的项目,该项目是一个数据管理系统。
在这个项目中,我学会了如何创建窗体、控件、事件处理等基本的WinForm编程技巧。
通过这个项目,我对WinForm的UI设计有了更深入的了解,并且学会了如何运用各种控件来构建一个用户友好的界面。
其次,我还参与了一个WinForm项目的维护工作。
在这个过程中,我学会了如何对现有的代码进行调试、优化和重构,使得程序能够更加稳定和高效运行。
这个经验让我深刻理解了WinForm项目的开发周期和维护流程,对我后续的工作有了很大的帮助。
最后,通过这段时间的工作,我发现了WinForm在开发桌面应用方面的优势和不足之处。
我学会了如何在实际项目中充分利用WinForm的特点,同时也明白了WinForm在一些方面的局限性,提高了我对WinForm技术的认识和应用水平。
总的来说,通过这段时间在WinForm平台上的工作,我不仅掌握了更多的技术知识,而且还提高了自己在软件开发方面的能力。
我相信这些经验和成果将对我的职业发展有很大的帮助。
希望在接下来的工作中,我能够继续努力,不断提升自己的专业水平。
很高兴能够在WinForm平台上进行工作,并且通过这段时间的努力取得了一些成果。
在此期间,我不仅学会了如何在WinForm上进行界面设计和编程,而且还深入了解了WinForm在实际项目中的应用和限制。
下面是我在WinForm工作期间的一些主要收获和经验总结:1. 熟练掌握WinForm的UI设计和编程技巧:通过完成一个数据管理系统的项目,我学会了如何在WinForm上创建窗体、设计界面、添加控件以及处理各种事件。
我熟练运用了WinForm提供的各种控件和布局方式,使得用户界面看起来更加美观和易用。
net core 开发winform实例

net core 开发winform实例如何使用.NET Core开发WinForms应用程序1. 简介和背景.NET Core是微软开发的一个跨平台开发框架,它提供了许多工具和功能,使开发人员能够轻松地创建跨平台的应用程序。
WinForms是.NET框架中的一个重要组成部分,它是一种用于创建Windows桌面应用程序的技术。
在本文中,我们将探讨如何使用.NET Core开发WinForms应用程序,并给出一些步骤来帮助你入门。
2. 环境设置开始之前,你需要安装.NET Core SDK。
你可以在Microsoft官方网站上找到最新版本的SDK,并根据安装向导进行安装。
安装完成后,你可以在命令提示符或终端中运行"dotnet version"命令来确认安装是否成功。
3. 创建新项目现在我们可以开始创建一个新的WinForms项目。
在命令提示符或终端中,进入你想要存储你的项目的目录,并运行以下命令:dotnet new winforms这将使用.NET Core CLI创建一个新的WinForms项目,并自动生成一些初始代码和文件。
4. 项目结构创建项目后,你会看到一些自动生成的文件和文件夹。
其中最重要的是`Program.cs`,它是应用程序的入口点,以及`Form1.cs`,它是应用程序的主窗体。
你可以在`Form1.cs`中添加自定义代码和控件来构建应用程序的用户界面。
5. 构建用户界面WinForms提供了一个可视化的设计器,可以让你通过拖拽和放置控件来构建用户界面。
在`Form1.cs`文件中,你可以找到一个名为`InitializeComponent`的方法。
在这个方法中,你可以使用设计器来添加控件和布局,以创建你想要的用户界面。
6. 事件处理程序在WinForms应用程序中,你可以为各种控件添加事件处理程序,以响应用户交互。
例如,你可以为按钮添加点击事件处理程序,在用户点击按钮时执行一些操作。
winform 中引用 materialdesign -回复

winform 中引用materialdesign -回复Winform(Windows窗体)是一种用于开发Windows应用程序的框架,它提供了一种基于事件驱动的编程模型。
而Material Design则是一种现代化的UI设计风格,由Google推出,旨在为移动设备和Web平台提供更美观、更直观的用户体验。
本文将以"Winform中引用Material Design"为主题,分步介绍如何在Winform应用程序中引入和使用Material Design风格。
第一步:了解Material Design的特点Material Design倡导的设计风格有以下几个主要特点:1. 平面化设计:强调在现实世界中的纸张和墨水的纹理和阴影效果,使用户界面更加真实。
2. 响应式设计:根据屏幕大小和设备类型自动调整布局和功能,确保在不同设备上的一致性和良好的使用体验。
3. 动感设计:运用动画和过渡效果来增强交互体验,使用户界面更加生动。
4. 清晰的层级结构:通过巧妙的图层叠加和深度感的设计,帮助用户更轻松地理解和导航应用程序。
第二步:了解Winform开发Winform是微软提供的一种用于创建Windows应用程序的开发框架。
通过使用Winform,开发者可以轻松创建使用Windows操作系统的图形界面。
第三步:选择Material Design框架有多种Material Design框架适用于Winform开发,如MaterialSkin和MaterialDesignInXamlToolkit等。
在本文中,我们将以MaterialSkin 为例进行演示。
第四步:下载和安装Material Design框架1. 打开GitHub网站,并搜索MaterialSkin。
2. 进入MaterialSkin项目页面,并点击"Clone or download"按钮将项目文件下载到本地。
Winform开发全套31个UI组件开源共享

Winform开发全套31个UI组件开源共享⼀.前⾔ 这套UI库是上⼀个公司(好⼏年前了)完成的。
当时主要为开发公司内部ERP系统,重新设计实现了所有⽤到的Winform组建,包括Form窗体组建6个(⽀持换肤),基础控件25个。
其中有很多参考借鉴其他开源组件,也有⼏个是集成的别⼈的组件,然后做了些调整。
现在已经好⼏年不做Winform开发了,整理⼀下共享出来,希望能够给需要的朋友⼀些帮助。
在Win8、win10上运⾏是没有什么⼤的问题的,好像有写重绘的⼩bug,应该是个很容易解决的问题,没有继续深究它了。
Github项⽬地址:⼆.Form窗体组件2.1 BaseForm基础窗体控件,窗体是完全重新绘制的,扩展性也不错。
所有其他窗体Form组建都是继承该组件的。
效果图:2.2 显⽰错误异常消息的窗体 ErrorBox,主要是在全局扑获异常显⽰错误消息⽤的,效果图:2.3 PopBox,类似QQ弹窗类的右下⾓弹出窗体,可以⾃定义内容,效果图:2.4 等待窗体,⽤户执⾏等待耗时操作显⽰的窗体,在BaseForm上实现了调⽤接⼝,使⽤⾮常简单,实例代码:private void txButton7_Click(object sender, EventArgs e){this.Waiting(() =>{System.Threading.Thread.Sleep(12000);});}效果图(实际图⽚为gif动态图,此处为静态截图):2.5 MessageBox ,包括消息提⽰、警告提⽰、错误提⽰、询问提⽰,也是在BaseFrom中提供了接⼝,使⽤很简单 private void txButton3_Click(object sender, EventArgs e){("提⽰消息!");}private void txButton5_Click(object sender, EventArgs e){this.Warning("客官,请⾃重!");}private void txButton6_Click(object sender, EventArgs e){this.Error("出错了!");}private void txButton8_Click(object sender, EventArgs e){this.Question("你确定要退出吗?");}效果图:2.6 主窗体,主窗体主要多了两个东西:a)类似Office2007的⽔晶Logo按钮,b)换肤控件,效果图:三.基础控件3.1 Docking组件,就是⽤于dock布局的控件,来⾃⽹络开源组件,具体可以查看源码。
第4章-WinForm程序设计与实践-廉龙颖-清华大学出版社

事件
Load Click DoubleClick FormClosed BackColorChang ed
说明 窗体加载时被触发 单击控件时触发 双击控件时触发 窗体关闭后触发 控件的背景色值更改时触发
4.1.4 属性与事件
如果为窗体或控件添加一事件,首先选中 要添加事件的窗体或控件,点击“属性”窗 口的“ ”图标,将显示所有事件,如图410所示。然后选择要添加的事件,在其后面 的空格中双击鼠标,会进入到窗体代码界面 ,并自动生成相应的事件处理程序格式。
4.1.2 WINFORM程序的文件结构
• WinForm程序中包含了多种不同类型的 文件。新建的 “WindowsFormsApplication1”项目的 文件结构。
4.1.2 WINFORM程序的文件结构
• 1. Form1.cs • Form1.cs由Form1与
Form1.Designer.cs两部分组成, 其中Form1文件又包括 Form1.cs[设计]界面和 Form1.cs逻辑代码界面两部分。 • (1)Form1.cs[设计]界面 • Form1是Form1.cs[设计]界面中 系统初始化的窗体。如图4-3所 示,在默认情况下,该窗体中 没有任何控件。
4.1.2 WINFORM程序的文件结构
• (2)Form1.cs逻辑代码界面 • 右击窗体Form1,选择“查看代
码”,就会进入到Form1.cs逻 辑代码界面。 • (3)Form1.Designer.cs • Form1.Designer.cs文件用于在 窗体类中自动生成控件的初始 化代码,Form1.Designer.cs文 件代码与Form1.cs逻辑代码界 面的代码组合到一起,就是 Form1窗体的类文件
8基于WinForm的界面设计全解

8基于WinForm的界面设计全解WinForm是一种在Windows操作系统上创建桌面应用程序的UI框架,它提供了一系列界面设计的工具和组件,非常适合用于开发各种功能丰富的应用程序。
下面是一个基于WinForm的界面设计全解。
1.视觉设计视觉设计是界面设计中非常重要的一部分。
通过选择合适的颜色、字体和图像等元素来传达应用程序的风格和氛围。
在WinForm中,可以使用Visual Studio自带的设计器来进行视觉设计,通过拖拽和调整控件的属性来实现。
2.布局布局是界面设计中的另一个关键部分。
WinForm提供了多种布局控件,如FlowLayoutPanel、TableLayoutPanel等,可以方便地实现灵活易用的布局效果。
通过合理地使用这些布局控件,可以使界面看起来更加整洁和有序。
3.控件选择4.控件布置选择合适的控件后,需要进行控件布置。
在布置控件时,需要考虑到不同控件之间的相对位置和大小,以及它们在界面中的功能和逻辑关系。
通过合理地布置控件,可以提高用户使用界面的效率和便利性。
5.交互设计交互设计是界面设计中非常重要的一部分。
通过合理地设计界面交互,可以提高用户对应用程序的理解和操作。
在WinForm中,可以通过事件和方法的绑定来实现界面和代码的交互,使用户与应用程序之间实现有意义和有序的互动。
6.错误处理在设计界面时,需要考虑到错误处理的情况。
当用户输入错误或者应用程序出现异常时,界面应该能够及时地给出提示信息,并提供相应的解决方案。
通过合理地设计错误处理机制,可以提高用户对应用程序的信任和满意度。
7.响应式设计响应式设计是指界面能够根据不同设备的屏幕尺寸和分辨率进行自适应调整,以提供更好的用户体验。
在WinForm中,可以通过控件的Dock和Anchor属性来实现布局的自适应调整。
合理地运用这些属性,可以使界面在不同设备上呈现出较好的效果。
8.可访问性设计可访问性设计是指界面能够为视力或听力有障碍的用户提供更好的用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WinForm UI 设计与开发思路
最近一年来一直在做WinForm 相关的系统,对WinForm 的UI 设计有一些想法想和大家讨论(主要是比较忙,所以很多只是设想,还没有开发实例)
关于WinUI ,理想的情形应该是外观比较cool ,能给用户良好的使用体验和印象,同时又兼顾功能强大和容易开发。
但基于传统的.NET WindowsForms ,恐怕除了容易开发,在其他方面的指标都很普通了。
如果为了界面和功能,则复杂度会提高很多,用大量的GDI+和API 操作,相信会让很多人头痛不已。
以下是一些思路:
Custom
Control
写代码定制控件 Shell Style
利用Shell Style 工具 Flash Control
利用Flash 控件 Html Control 利用Html 控件
编程来实现各种样式的控件,这个是大家比较熟悉和常用的方法,也是上面提到过的。
我们现在集中来讲解一下后面三种。
Windows Shell Style
不知道大家在厌倦了Windows 默认的窗体和菜单后,是不是用过一些改变Windows 外观的软件,例如StarDock 公司的很多产品(WindowBlinds 总知道吧)以及TGTSoft 的StyleXP 。
轻松改变Windows程序的外观
事实上微软在Win2000,XP,2003系统上均引入了Visual Style的概念,也就是系统外观主题。
它提供了一些API,可以方便地修改Windows窗体和控件的整体外观呈现。
所以我们一般在改变Windows的主题后,一般大部分程序的按钮、形状都会跟着改变(在.NET中可能需要将控件的FlatStyle设成System并且EnableVisualStyles()才会有效)
这里要提的是TGTSoft的StyleXP工具,它基于Windows Visual Style架构,同时又有自己的API,此外,它还有其他一些优点,比如它的每种外观样式,全部打包在一个DLL文件中,同时还有相应的工具(StyleBuilder)来制作这些样式DLL。
在安装完StyleXP后,我们可以在"C:\WINDOWS\Resources\Themes\主题名称
\shell"目录中找到该主题的DLL文件。
StyleBuilder让你定制自己的Windows外观
有了这些基础,我们就可以在我们的程序中利用ShellStyle的API来应用这些外观样
式,通过加载不同的资源DLL,就可以轻松改变软件的外观。
当然这种方式中,你所使用的控件还是传统的Windows控件,所以还是有一定局限性。
至于如何利用ShellStyle的API,CodeProject上有一个不错的例子:Themed Windows XP style Explorer Bar
Flash Control
我们知道Flash的出现和广泛流行都是由于Web环境,但Flash发展到今天,其功能已不单单局限于Web。
我这里提出的一种思路就是把Flash作为控件应用在WinForm中。
微软研究院的Wallop就是完全用的Flash。
我们首先来看一下这种实现的技术前提:
1 Macromedia提供了Flash Player的ActiveX控件,可以直接嵌入到WinForm
2 Flash本身提供了和Web环境类似的表单控件(TextBox,Button..)
3 Flash提供了和外界的数据交换功能,可以通过FSCommand向外发送事件
4 Flash内部可以使用ActionScript(一种类似JavaScript的脚本)控制其内部行为
5 Flash对Http和Xml有良好的支持
6 Flash支持WebService
如果你以前不了解或熟悉Flash,当你看到这么多激动人心的特性后,大脑里已经迸发出各种思想的火花了?Flash不仅可以帮助我们在WinForm里实现各种强大的交互功能,而且可以借助于WebService,实现类似于SmartClient的富客户端(SmartClient既不算胖也不算瘦客户端吧)^^
我们再来看一下除了以上几点,Flash真正吸引我们解决文章前面提到的问题的一些特性:
1 Flash基于流传输,非常小巧并且嵌入浏览器
2 纯Flash可以做到跨平台
3 Flash在动画效果和用户交互上的强大表现力
4 Flash动态交互效果的容易实现(相对于WinForm编程来说)
FLASH外观
HTML Control
既然可以在应用程序中使用Flash,那么在其中使用HTML页面呢?当然可以,事实上这并不是一种新做法,比如微软,就在相当长时间里都在它的软件里广泛使用这种技术,例如MSN。
在应用程序中嵌套HTML,好处自然就是可以把Application做得像Web一样,一个网页的外观可以做到哪种程度,你的控件,窗体也可以做到哪种程度。
我们在一个网页上用HTML代码、Table表格、Form表单,各种图片以及CSS搞出来的漂亮界面,在WinForm 中靠代码达到相同效果可是很大的工程。
而对这些界面的调整,在html里也许很方便的改一下图片和css,在WinForm中可能相当于重写控件。
以上这些都是促使我们使用Flash Control或者Html Control的重要原因:开发、修改其内容和外观样式都很方便。
在WinForm中嵌套HTML,就目前来说我们只能用COM组件WebBrowser,在.NET 里用起来不是很方便。
关键问题在于,我们这里讨论的WebBrowser和HTML Control是作为软件系统的控件或其一部分,而并不是单纯的浏览器作用。
也就是说,我们首先在乎的是其界面,然后是其交
互性,也就是这些HTML Control的容器要能够访问和控制这些HTML的内容和行为。
在WinForm里取得Html里的控件属性是比较容易的,但你有没有想过嵌套在你的WinForm里的HTML,仍能够访问WinForm里的对象呢?看看LostINet的这篇文章:结合MSHTML 与WebBrowser 生成美观实用的WinForm 应用程序。
由于WebBrowser通过Navigate()方法来访问某个指定的HTML页面,所以这个页面的位置无非以下几种情况:
1, 远程Web服务器,例如/somepage.htm或
者/somepage.aspx
2. 本地Web服务器,例如http://localhost/somepage.htm 或者
http://localhost/somepage.aspx
3. 本地文件系统,例如D:\mysoft\welcome.htm (只能是静态页面了)
这样的一个问题就是,当你发布你的软件时,这些HTML需要一起发布,而且是完全暴露在用户面前。
有没有办法把HTML一起打包呢?
WebBrowser需要浏览一个url,这没错,但这个Web服务器能不能在我们的软件启动时,被虚拟创建出来呢?其实我们可以使用
System.Web.Hosting.ApplicationHost.CreateApplicationHost()方法创建我们自己的Web宿主环境。
它其实是把一个本地目录作为根虚拟目录,然后在内存里开辟一个新的ApplicationDomain来充当Web宿主。
在这个AppDomain里我们又可以通过HttpRuntime.ProcessRequest(new SimpleWorkerRequest(page, query, writer)) 来处理某个请求。
而这个Web宿主环境还既可以运行静态HTML,也可以运行
也就是说我们可以用来开发我们的WinForm控件,而我们的软件内嵌了一个小型的服务器。
在这里我们可以把所有的页面都作为资源嵌入到你的软件里,然后在运行的时候自动把它们都释放到一个临时目录,然后让WebBrowser直接访问这个目录,或者启动你的Web宿主,访问它提供的虚拟路径。
有没有更好的办法呢?我想就是自己写一个复杂的Web宿主,能够直接从资源文件中读取HTML,而不是通过虚拟目录。
这样的话我们就可以把所有用到的页面,甚至整个网站打包到一个DLL了。
