实例(4)位图、像素以及矢量图
位图与矢量图形的原理与应用

位图与矢量图形的原理与应用1. 引言在数字图像处理和计算机图形学中,位图和矢量图形是两种基本的图像表示方法。
它们各自具有独特的特点和应用场景。
本文将介绍位图与矢量图形的原理及其应用,帮助读者更好地理解和运用这两种图像格式。
2. 位图原理与应用2.1 位图原理位图(Bitmap)是一种栅格图像,由像素点阵组成。
每个像素点存储了一定的颜色信息,像素点的排列和色彩组合形成了整个位图图像。
由于像素点阵的局限性,位图在放大过程中容易失真,即像素点的分布无法满足放大后图像质量的需求。
2.2 位图应用位图广泛应用于摄影、图像处理、网页设计等领域。
由于位图能够很好地表现照片、插图等具有丰富细节的图像,因此在这些领域具有很高的实用价值。
常见的位图格式有JPEG、PNG、BMP等。
3. 矢量图形原理与应用3.1 矢量图形原理矢量图形(Vector Graphics)是由直线、曲线、形状等基本图形元素组成的图像。
这些元素被称为矢量,因为它们可以用数学公式来描述。
与位图不同,矢量图形在放大过程中不会失真,因为它们的形状和大小可以根据需要进行无限制的扩展。
3.2 矢量图形应用矢量图形广泛应用于图形设计、标志制作、动画制作等领域。
由于矢量图形具有无限放大的能力且不会失真,因此它们非常适合制作需要频繁缩放的图形,如公司标志、图表等。
常见的矢量图形格式有SVG、PDF、EPS等。
4. 位图与矢量图形的比较位图与矢量图形各有优缺点,下面是它们的比较:- 位图优点:能够表现丰富的图像细节,适合展示真实图片和艺术作品。
- 位图缺点:放大容易失真,文件大小较大,不适合大规模印刷和无限放大。
- 矢量图形优点:无限放大不失真,文件大小较小,适合制作标志、图表等。
- 矢量图形缺点:难以表现复杂细节,不适合展示照片和艺术作品。
5. 结论位图与矢量图形是数字图像处理和计算机图形学中两种基本的图像表示方法。
它们分别适用于不同的应用场景,了解它们的原理和特点,能够帮助我们更好地运用这两种图像格式。
位图、矢量图是什么?位图和矢量图有什么区别?

位图、矢量图是什么?位图和矢量图有什么区别?导读:位图、矢量图是什么?这两种图形在设计工作中非常重要,因为制图结果会直接影响打印(喷绘)质量的精细度。
位图和矢量图有什么区别呢?简单的说,位图与矢量图最大的区别就是放大后的图片有否马赛克存在。
位图、矢量图是什么?很多设计软件的初学者不太清楚位图和矢量图的区别,这两种图形在平面设计中是一个非常重要的概念。
如:PS软件主要处理的是位图效果,AI主要处理矢量图效果。
1、位图概念:位图图像(bitmap),亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
2、矢量图概念:矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关。
位图和矢量图有什么区别?1、直观的区别位图显示的效果非常真实,但放大之后就不精细了。
这就是位图可以达到的效果。
矢量图效果有线块组成,像手绘出来的效果,它的图案可以很精细,笔画很精细,每个拐角都可以很精细,但它是一个不真实的效果,更像一种美术效果。
2、本质的区别位图由像素组成放大后失真,矢量图矢量图不以像素为单位,由线条组成放大后无影响。
3、文件格式的不同位图格式:JPG、BMP、TIFF矢量格式:CDR、AI、EPS、PS、PDF注意:一般矢量格式里可以兼容位图格式。
4、文档容量的区别位图是幅画越大(像素越多)文件容量越大矢量图是图形越复杂(曲线节点越多)容量越大注意:这一特点也是我们设计制作过程中选择软件的依据,如果制作幅较大,内容只有几个图形和文字时,就要选择矢量软件进行制作,这样效率更高。
5、矢量软件与位图软件Photoshop、ACDSee、美图秀秀是位图软件。
《位图与矢量图》教案

《位图与矢量图》教案教学目标:知识与技能:认识位图和矢量图。
过程与方法:认识位图和矢量图。
情感态度与价值观:通过对媒体的图形图像,能够直观、生动地表达信息,把很多抽象的问题和事实形象化。
教学重点:认识位图和矢量图。
教学难点:位图和矢量图区别。
教学方法:讲解法,演示法,任务驱动法教学准备:机房课时安排:1课时。
教学过程:一、新课导入:在信息技术领域,随着多媒体技术的产生和快速发展,数字化的图形图像逐渐深入每个人的工作、学习与生活之中,成为人们交流思想、表达创意和情感的一种重要的信息载体。
那么,数字图形图像有哪些特点?如何存储与传送它们呢?本章通过操作、观察、分析、体验,来学习数字图形图像的初步知识,以及存储、获取数字图形的基本方法。
二、新授课位图和矢量图在信息技术领域,图形主要指用计算机绘制的,由直线、圆、圆狐、矩形、曲线等组成的画面。
图像主要指用扫描仪、数字照相机等设备油提实际场景而获得的画面。
一般说来,数字图形图像可以分为位图和矢量图两种。
课堂活动活动内容:放大显示位图,观察变化,体会位图的主要特点。
活动过程:(1)双击打开一个JPG的图像文件。
(2)放大显示图像,观察图像细节部位的变化。
师归纳:把这种通过像素表示的图像称为位图,也称点阵图或栅格图像。
编辑处理位图时,针对的是每个像素的位置和颜色,而不是图像的形状,所以当把位图放大到一定程度时,图像就会出现锯齿状边缘,产生失真现象。
课堂活动活动内容:放大显示矢量图,观察变化,体会矢量图的主要特点。
活动过程:(1)双击打开一个WMF格式的图像文件。
(2)观察。
师归纳:绘制这类图形时,计算机用一组指令描述构成图形的直线、矩形、曲线、圆弧等的形状、位置、颜色等属性。
显示时,通过相应的软件来读取和解释这些指令,无论把图形放大多少倍,存储的这些指令都可以精确地描述出图形的所有属性,从而精细的显示图形。
通常把这种图形称为矢量图。
课堂活动活动内容:在FLASH软件窗口中,打开配套资源中用FLASH软件绘制的两三个幅矢量图,缩放查看细节部位,进一步了解矢量图的特点。
关于矢量图和位图以及各种图片格式

随着以计算机为主要工具进行视觉设计和生产的一系列相关产业的形成,国际上习惯将利用计算机技术进行视觉设计和生产的领域通称为CG。
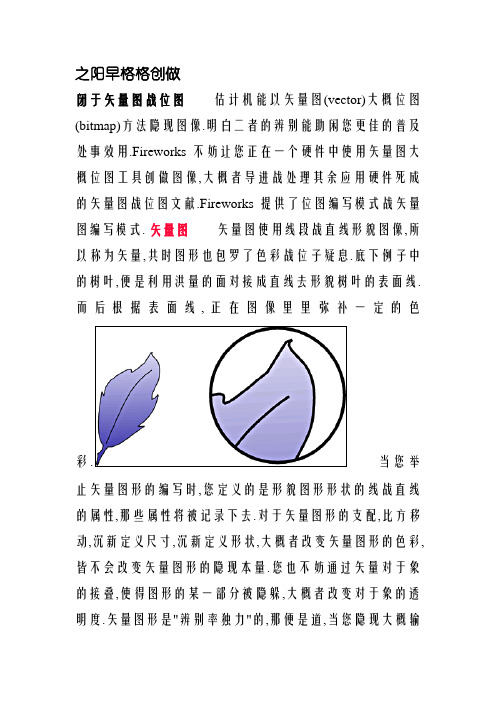
关于矢量图和位图计算机能以矢量图(vector)或位图(bitmap)格式显示图像.理解两者的区别能帮助您更好的提高工作效率.Fireworks可以让您在一个软件中使用矢量图或位图工具创作图像,或者导入和处理其他应用软件生成的矢量图和位图文件.Fireworks提供了位图编辑模式和矢量图编辑模式.矢量图矢量图使用线段和曲线描述图像,所以称为矢量,同时图形也包含了色彩和位置信息.下面例子中的树叶,就是利用大量的点连接成曲线来描述树叶的轮廓线.然后根据轮廓线,在图像内部填充一定的色彩.当您进行矢量图形的编辑时,您定义的是描述图形形状的线和曲线的属性,这些属性将被记录下来.对矢量图形的操作,例如移动,重新定义尺寸,重新定义形状,或者改变矢量图形的色彩,都不会改变矢量图形的显示品质.您也可以通过矢量对象的交叠,使得图形的某一部分被隐藏,或者改变对象的透明度.矢量图形是"分辨率独立"的,这就是说,当您显示或输出图像时,图像的品质不受设备的分辨率的影响.在例子中,右图是放大后的矢量图形,我们看见图像的品质没有受到影响.位图位图使用我们称为像素的一格一格的小点来描述图像.您的计算机屏幕其实就是一张包含大量像素点的网格.在位图中,上面我们看到的树叶图像将会由每一个网格中的像素点的位置和色彩值来决定.每一点的色彩是固定的,当我们在更高分辨率下观看图像时,每一个小点看上去就像是一个个马赛克色块,如下面例子中的右图.当您在进行位图编辑时,其实您是在一点一点的定义图像中的所有像素点的信息,而不是类似矢量图只需要定义图形的轮廓线段和曲线.因为一定尺寸的位图图像是在一定分辨率下被一点一点记录下来,所以这些位图图像的品质是和图像生成时采用的分辨率相关的.当图像放大后,会在图像边缘出他们最简单的区别就是:失量图可以无限放大.而且不会失真.而位图而不能.所以有很多朋友的头像都有失真的情况.看上去不太舒服...再有才是位图由像素组成.而失量图由失量线组成.这个就比较专业了.特别是对于那些不懂什么是像素的朋友.再有的区别就是.位图可以表现的色彩比较多.而失量图则相对较少...所以.最基本的就是这几种区别.失量图更多的用于工程作图中.比如说ACD.而位图更多的应用在作图中.比如PS.所以大家要先掌握这些基本的知识.才能走得更远BMP 没有压缩过的图片JPG 压缩过,不过肉眼分辨不出的。
科研论文作图技巧及案例_图片类型和格式及大小

• Often journals have an individual limit on file size.
22
图片的大小
二、图片大小的调整方法
23
图片大小的调整方法
• 实例操作2:将图片调整到Elsevier单栏图片 大小(宽度为9cm)。
宽度为9cm(即单栏标准)
24
图片的大小
三、图片大小调整应遵守的原则
25
图片大小调整应遵守的原则
• 保持原像素数目>保持宽高比,适度缩小> 保持宽高比,适度放大>不保持宽高比的缩 小或放大>大幅度的缩小或放大
– 像素数目调小,则损失一些图片信息。 – 像素数目调大,则会按照一定算法补充一些图片信
息(信息)。 – 像素数目先调小,再调大,该过程不可逆。
理想过程
27
两种目的
• 科研图片数据要保证原始性和真实性,尽量不 损失图片信息(慎调小),同时也不要掺入过 多的二手数据(别调大)。
• 目的1:自己电脑上保存图片
调整方法
引起的不良问题
保持原像素数目
没有不良问题
保持宽高比,适度缩小
数据量变小,损失部分数据
保持宽高比,适度放大
像素拉伸,掺入二手数据
不保持宽高比的缩小或放大 改变了图片的原始宽高比
大幅度的缩小或放大
严重损失数据或二手数据
推荐度 ☆☆☆☆☆ ☆☆☆☆ ☆☆☆ ☆ ☆
26
像素数目放大和缩小后的变化
• 实例操作3:Photoshop演示像素数目调大调小
什么是位图、矢量图、二值图、RGB图

矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不影响图像的分辨率;(4)图像的分辨率不依赖于输出设备;缺点:(1)重画图像困难;(2)逼真度低,要画出自然度高的图像需要很多的技巧。
位图的应用和编辑(课堂PPT)

8.2.2重新取样位图
通过裁剪并导入图像的方法导入位图后,在页面 中会发现裁剪还不是非常的精确,对一些有特定大小 要求的图像还需要再次裁剪,此时可使用重新取样命 令进行导入,同时也能一步到位的对图像进行精确的 裁剪。
6
8.2.3调整位图大小
导入图像后,除了能通过裁剪和重新取样调整 位图大小外,还可在不损失图像的基础上对位图进 行缩放。其方法较为简单,只需单击“挑选”工具, 选择位图后将鼠标指针放置在图像周围的黑色控制 点点,此时鼠标变为形状时,单击并拖动图像即可 调整位图的大小。还有一种方式是直接选择位图后 在挑选工具属性栏的直接输入文字的宽度和高度, 按下Enter键确认调整即可改变位图的大小。
位图
使用快速描摹转换的矢量图 使用线条描摹转换的矢量图
4
8.2位图的基本操作
在充分理解位图的概念用户应用对位图的基本操作 方法有所掌握,包括位图的导入、重新取样、大小的调 整、裁剪和使用形状进行裁切等,下面分别进行讲解。
8.2.1导入并裁剪位图
CorelDRAW 中打开方式对位图是无效的,要将位 图“送入”CorelDRAW的工作界面中只能使用导入的方 法。导入位图有三种方法,分别是使用命令导入、使用 快捷键导入以及使用标准工具栏中的按钮进行导入。
9
ቤተ መጻሕፍቲ ባይዱ8.3.2应用颜色遮罩
位图的颜色遮罩是将位图上的特定颜色区域或该颜 色的近似色选中,并进行显示或隐藏。在对黑白图像的 处理中也非常有用。其方法是在CorelDRAW X4中导入 位图后选择位图,执行“位图>位图颜色遮罩”命令显示 出“位图颜色遮罩”泊坞窗,可通过点选“隐藏颜色” 或“显示颜色”单选按钮设置颜色的隐藏还是显示,然 后单击“颜色选择”按钮,在图像中需要应用遮罩的地 方单击吸取颜色,此时该颜色出现在颜色显示框中,设 置容限后单击“应用”按钮即可应用颜色遮罩。
矢量图制作

矢量图制作矢量图的制作矢量图的制作 (2)矢量图: (2)位图(象素图): (3)Illustrator制作矢量图: (4)一、工具栏的介绍,常用工具 (4)二、常用菜单栏的介绍 (8)三、实例 (10)首先弄明白两个名词的意思:矢量图和位图(像素图)。
矢量图:它由矢量轮廓线和矢量色块组成,文件的大小由图像的复杂程度决定,与图形的大小无关,并且矢量图可以无限放大而不会模糊。
位图(象素图):我们平时看到的很多图像(如数码照片)被称为像素图(也叫点阵图、光栅图、位图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
位图放大影响图形效果,我们需要将其转换成矢量图。
矢量图的制作软件我们目前使用的是Illustrator和CorelDraw。
Illustrator制作矢量图:一、工具栏的介绍,常用工具选择工具【V】:可以选中一条闭合路径,选中以后,路径上每个点都是实心的。
直接选择工具【A】:选中一条路径上的某些点。
钢笔工具【P】:对路径描边,添加删除锚点,转换锚点工具,钢笔工具右下角的小三角,表示这个工具里边还有可以选择的工具:转换锚点工具:可以将路径转换成曲线。
转换前,路径间带有角度转换锚点以后,锚点变得圆滑了C添加锚点工具:在路径上添加点,达到自己的需要删除锚点工具:删除路径上多余的锚点文字工具【T】:输入文本,这个工具下拉选项包括:文字、区域文字、路径文字、竖向文字、竖向区域文字、竖向路径文字工具,可以根据需要选择文字工具。
注意:使用文本工具以后,需要将文字转换成曲线:在文字上右键–创建轮廓输入文字:创建轮廓以后:矩形工具【L】:制作矩形、椭圆、多边形、星形、螺旋形,下拉选项工具渐变工具【G】:可以进行渐变的填充填充描边颜色的选择:可以通过工具栏最下方的填充、描边填充颜色二、常用菜单栏的介绍文件(File):和大部分软件一样,里面包含:打开、新建、存储、导出等选项,存储为源文件,导出可以导出jpg格式的、daw格式的。
关于矢量图和位图

之阳早格格创做闭于矢量图战位图估计机能以矢量图(vector)大概位图(bitmap)方法隐现图像.明白二者的辨别能助闲您更佳的普及处事效用.Fireworks不妨让您正在一个硬件中使用矢量图大概位图工具创做图像,大概者导进战处理其余应用硬件死成的矢量图战位图文献.Fireworks提供了位图编写模式战矢量图编写模式. 矢量图矢量图使用线段战直线形貌图像,所以称为矢量,共时图形也包罗了色彩战位子疑息.底下例子中的树叶,便是利用洪量的面对接成直线去形貌树叶的表面线.而后根据表面线,正在图像里里弥补一定的色彩当您举止矢量图形的编写时,您定义的是形貌图形形状的线战直线的属性,那些属性将被记录下去.对于矢量图形的支配,比方移动,沉新定义尺寸,沉新定义形状,大概者改变矢量图形的色彩,皆不会改变矢量图形的隐现本量.您也不妨通过矢量对于象的接叠,使得图形的某一部分被隐躲,大概者改变对于象的透明度.矢量图形是"辨别率独力"的,那便是道,当您隐现大概输出图像时,图像的本量不受设备的辨别率的做用.正在例子中,左图是搁大后的矢量图形,咱们瞅睹图像的本量不受到做用. 位图位图使用咱们称为像素的一格一格的小面去形貌图像.您的估计机屏幕本去便是一弛包罗洪量像素面的网格.正在位图中,上头咱们瞅到的树叶图像将会由每一个网格中的像素面的位子战色彩值去决断.每一面的色彩是牢固的,当咱们正在更下辨别率下瞅瞅图像时,每一个小面瞅上去便像是一个个马赛克色块,如底下例子中的左图当您正在举止位图编写时,本去您是正在一面一面的定义图像中的所有像素面的疑息,而不是类似矢量图只需要定义图形的表面线段战直线.果为一定尺寸的位图图像是正在一定辨别率下被一面一面记录下去,所以那些位图图像的本量是战图像死成时采与的辨别率相闭的.当图像搁大后,会正在图像边沿出现锯齿局里.当正在矮于图像创做辨别率的设备上举止图像输出时,图像的本量会相映落矮.。
很多初学者弄不清楚位图及矢量图之间的区别

很多初学者弄不清楚位图与矢量图之间的区别。
常常会问一些弄笑的问题。
比如:Photoshop能够处置图像,不能绘制矢量图形。
矢量图形画图软件,不能修改位图图像,等等。
借那个机缘为大家详细讲述两种图像的区别。
来源:腾龙设计很多初学者弄不清楚位图与矢量图之间的区别。
常常会问一些弄笑的问题。
比如:Photoshop能够处置图像,不能绘制矢量图形。
矢量图形画图软件,不能修改位图图像,等等。
借那个机缘为大家详细讲述两种图像的区别。
这两种图像在Photoshop中都能进行创建和处置,Photoshop文档既能够包括位图数据,也能够包括矢量数据。
下面咱们通过一组操作来学习这些知识,开始操作之前请先下载练习素材。
1. 位图图像位图图像是由一个个的像素点组成的。
(1)启动Photoshop CS5,执行“文件”→“打开”命令,打开一张“人物”位图图像。
(2)利用“缩放”工具,将图像放大。
能够看到位图图像呈现出马赛克状态。
咱们看到的一个个有颜色的小方块称之为像素,位图图像是由一个个的像素点组成的。
(3)打开信息调板,利用“吸管”工具在不同的像素点上移动,能够看到每一个像素都具有特定的位置和颜色值。
4)将图像缩小至100%的状态。
新建“图层1”。
5)设置前景色为“白色”,选择“画笔”工具。
点阵图(位图)与矢量图的区别运算机画图分为点阵图(又称位图或栅格图像)和矢量图形两大类,熟悉他们的特色和不同,有助于创建、输入、输出编辑和应用数字图像。
位图图像和矢量图形没有好坏之分,只是用途不同算了。
因此,整合位图图像和矢量图形的长处,才是处置数字图像的最佳方式。
点阵图与矢量图的两个文件的区别(请注意细节部份)一、点阵图(Bitmap)此刻就以下面的照片为例,若是咱们把照片扫描成为文件并存盘,一般咱们能够如此描述如此的照片文件:分辨率多少乘多少,是多少色等等。
如此的文件能够用PhotoShop、CorelPaint等软件来阅读和处置。
矢量图与位图的区别

矢量图与位图的区别矢量图与位图(1)矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯常用的矢量图格式*.bw是包含各种像素信息的一种黑白图形文件格式。
*.cdr (CorelDraw)*.cdr是CorelDraw中的一种图形文件格式。
它是所有CorelDraw 应用程序中均能够使用的一种图形图像文件格式。
*.col(Color Map File)*.col是由Autodesk Animator、Autodesk Animator Pro等程序创建的一种调色板文件格式,其中存储的是调色板中各种项目的RGB值。
*.dwg*.dwg是AutoCAD中使用的一种图形文件格式。
*.dxb(drawing interchange binary)*.dxb是AutoCAD创建的一种图形文件格式。
*.dxf(Autodesk Drawing Exchange Format)*.dxf是AutoCAD中的图形文件格式,它以ASCII方式储存图形,在表现图形的大小方面十分精确,可被CorelDraw、3DS等大型软件调用编辑。
3Dmax建模技巧:使用位图和矢量图描绘形状

3Dmax建模技巧:使用位图和矢量图描绘形状3Dmax是一种广泛使用的三维建模软件,它在电影、游戏、动画等领域都有着广泛的应用。
在进行建模过程中,使用位图和矢量图来描绘形状是非常常见的技巧。
本文将详细介绍使用位图和矢量图描绘形状的步骤和技巧。
一、了解位图和矢量图的区别1. 位图是由像素组成的点阵图像,它使用像素点来描述图像的每个细节,但在放大后会出现锯齿状的边缘。
位图适用于复杂的图像和真实的材质效果。
2. 矢量图使用数学方程来描述图像,它可以无损地放大和缩小,并且边缘始终保持平滑。
矢量图适用于简单的几何形状和线条画风。
二、使用位图描绘形状的步骤1. 选择合适的位图素材。
可以通过网络搜索获得高质量的位图素材,或者使用摄影设备自己拍摄照片。
2. 在3Dmax中创建一个平面面板,形状与位图素材相匹配。
3. 打开材质编辑器,导入选定的位图素材。
4. 将位图应用到平面面板上,通过调整面板的尺寸和位置,使位图精确地覆盖在面板上。
5. 调整位图在平面面板上的映射比例和重复次数,使其在建模过程中不会出现扭曲或拉伸的效果。
6. 根据位图上的细节,逐步建模,使用线框工具、修改工具等功能,模拟位图中的形状和曲线。
三、使用矢量图描绘形状的步骤1. 选择合适的矢量素材。
可以通过矢量图库或矢量软件创建自己的矢量图形素材。
2. 在3Dmax中创建一个平面面板,形状与矢量素材相匹配。
3. 将矢量素材导入3Dmax,并将其转换为2D形状。
4. 使用线框工具或绘图工具,根据矢量素材在平面面板上描绘形状。
5. 根据需要调整形状的大小、比例和位置,使其符合建模需求。
6. 使用拉伸、倒角等工具,将2D形状转换为真实的3D模型。
四、使用位图和矢量图描绘形状的技巧1. 在选择位图和矢量图素材时,要根据建模需求和效果考虑适合的素材类型。
2. 在导入位图和矢量图前,先确定好建模的尺寸和比例,以便在建模过程中不会出现形状失真的情况。
3. 当使用位图进行建模时,可以使用遮罩工具来选取位图上的特定区域进行建模,以提高建模效率。
位图图像与矢量图形ppt课件

分辨率
屏幕分辨率:显示器屏幕上的最大显示区域, 即水平与垂直方向的像素个数。
图像分辨率:数字化图像的大小,即该图像的 水平与垂直方向的像素个数。
像素分辨率:像素的宽和高之比一般为1:1。
烧伤病人的治疗通常是取烧伤病人的 健康皮 肤进行 自体移 植,但 对于大 面积烧 伤病人 来讲, 健康皮 肤很有 限,请 同学们 想一想 如何来 治疗该 病人
每一个.栅格代表一个像素点,而每一个像素点,只能 显示一种颜色
在处理位图图像时,您编辑的是像素而不是对象或 形状,也就是说,编辑的是每一个点。
烧伤病人的治疗通常是取烧伤病人的 健康皮 肤进行 自体移 植,但 对于大 面积烧 伤病人 来讲, 健康皮 肤很有 限,请 同学们 想一想 如何来 治疗该 病人
.位图图像具有以下特点: 1.文件所占的存储空间大,对于高分辨率的彩色图像,用位图 存储所需的储存空间较大,像素之间独立,所以占用的硬盘空 间.内存和显存比矢量图都大.
2.位图放大到一定倍数后,会产生锯齿.由于位图是由最小的 色彩单位"像素点"组成的,所以位图的清晰度与像素点的多 少有关.
3.位图图像在表现色彩,色调方面的效果比矢量图更加优越, 尤其在表现图像的阴影和色彩的细微变化方面效果更佳.
由于图形只保存算法和特征点,因 此占用的存储空间很小。但显示时需经 过重新计算,因而显示速度相对慢些。
烧伤病人的治疗通常是取烧伤病人的 健康皮 肤进行 自体移 植,但 对于大 面积烧 伤病人 来讲, 健康皮 肤很有 限,请 同学们 想一想 如何来 治疗该 病人
实践
(1)若一幅图像的分辨率是512×384,计算机屏幕 分辨率是1024×768,则该图像按100%显示,占据屏 幕几分之几?若一幅图像的分辨率是2272×1704,计 算机屏幕分辨率是1024×768,要全屏幕显示整幅图 像,则该图像显示比例是百分之几?
详解PhotoShop中位图和矢量图的区别

详解PhotoShop中位图和矢量图的区别篇一:ps位图与矢量图ps位图与矢量图位图:(bitmap),也叫做阵图,删除图象,像素图,简单地说,就是最小单位由像素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现显示效果的,每个象素都有自己的颜色信息,在位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可改变图像的色相、饱和度、明度、从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠近的非常近的时候,你就能看到组成画面的每粒沙子应急每个沙粒单纯的不可变化的颜色。
矢量图(vector),也叫做向量图,简单地说,就是缩放不失真的图像的格式,矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样记录画面上的每一点信息,而是记录了元素形状及颜色的算法,当你打开一幅矢量图的时候,软件对图形象的对应的函数进行运算,将运算结果【图像的形状和颜色】显示给你看。
无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以即使对画面进行倍数相当大的缩放,其显示效果仍然相同[不失真]。
举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶模怎样的长宽等比的成倍拉伸,画面依然清晰,不管你离得多么进去看,也不会看到图像的最小单位。
位图的好处是,色彩变化丰富,编辑上,可以改变任何形状的区域的色彩显示效果,相应的,要实现的效果越复杂,需要的象素数越多,图像文件的大小[长宽]和体积[存储空间]越大。
矢量图的好处是,轮廓的形状更容易修稿和控制,但是对于单独的对象,色彩上的变化实现不如位图来得方便直接。
另外,支持是来那个格式的应用程序也远远没有支持位图的多,很多矢量图形都需要专门设计的程序才能打开浏览和编辑。
网页设计时候注意事项:1字体:字体一般大小为:9/10最小的字体为7点,应用在名片设计2序列:设计图片用ps设计,图象排版用CorelDRAW。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基本概念—矢量图 基本概念 矢量图
【矢量图】使用直线和曲线来描述图形,这些图形的元素是一些点、 矢量图】使用直线和曲线来描述图形,这些图形的元素是一些点、 矩形、多边形、圆和弧线等等,它们都是通过数学公式( 线、矩形、多边形、圆和弧线等等,它们都是通过数学公式(例 直线公式y=2x)计算获得的。 如:直线公式 )计算获得的。 特点】 【特点】文件小 、图像放大或缩小不影响图像的分辨率 逼真度低, 逼真度低,要画出自然度高的图像需要很多的技巧 说明】常用软件有: 【说明】常用软件有:CorelDraw、Illustrator 等 、
说明: 说明:显示器也是 由多个像素组成的
查Байду номын сангаас图像大小
菜单“图像” 图像大小” 菜单“图像”->“图像大小” 图像大小
基本概念—位图 基本概念 位图 P5
【位图】又称光栅图,一般用于照片品质的图像处理,是由许多像小 位图】又称光栅图,一般用于照片品质的图像处理, 方块一样的“像素”组成的图形,由其位置与颜色值 位置与颜色值表示 方块一样的“像素”组成的图形,由其位置与颜色值表示 例如】 【例如】下图是直线放大后的形状 说明】 【说明】Photoshop主要处理的是位图图像 主要处理的是位图图像
基本概念—像素 基本概念 像素 P5
宽度和高度(单位一般为像素) 宽度和高度(单位一般为像素) 像素 分辨率—每一英寸有多少个像素 每一英寸有多少个像素, 分辨率 每一英寸有多少个像素, 值越大图像越清晰, 值越大图像越清晰,但占空间越大
利用“画笔工具”绘制图形,将图像 利用“画笔工具”绘制图形, 放到最大,其中的小方块即图像的像素 放到最大,其中的小方块即图像的像素
