矢量图和点阵图的区别
点阵图和矢量图

4.最大的缺点是难以表现色彩层次丰富的逼真图像效果。
5.矢量图与位图的效果是天壤之别,矢量图无限放大不模糊。
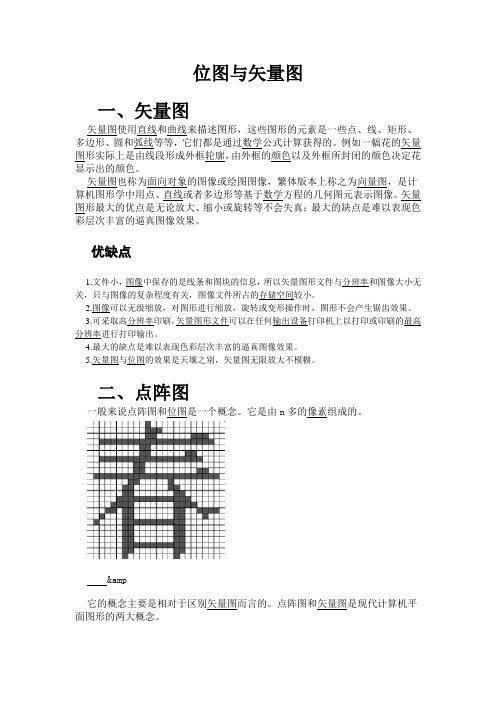
二、点阵图
一般来说点阵图和位图是一个概念。它是由n多的像素组成的。
&
它的概念主要是相对于区别矢量图而言的。点阵图和矢量图是现代计算机平面图形的两大概念。
三、点阵图与矢量图
位图[bitmap],也叫做点阵图,删格图像,像素图,简单的说,就是最小单位由像素构成的图,缩放会失真。构成位图的最小单位是像素,位图就是由像素阵列的排列来实现其显示效果的,每个像素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个像素,我们可举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
优缺点
1.文件小,图像中保存的是线条和图块的信息,所以矢量图形文件与分辨率和图像大小无关,只与图像的复杂程度有关,图像文件所占的存储空间较小。
图像表征

位图失真
• 位图以固定数 量的像素来表 现图像数据。 放大后每平方 英寸的面积上 所含像素点就 少了,所以就 会失真。
彩色数字化
• 在编程中,经常会用到一个RGB函数来表 达颜色,它的表达式为:
• RGB色彩模式使用RGB模型为图像中每一 个像素的RGB分量分配一个0~255范围内 的强度值。RGB图像只使用三种颜色,就 可以使它们按照不同的比例混合,在屏幕 上16777216(256 * 256 * 256)种颜色。
总结
• 计算机表征图像与视网膜表征图像有相似之处,也 有不同之处。 • 相似之处:1、图像的获取和处理。 2、图像轮廓与颜色的整合。 • 不同之处:1、信息表示方式的区别:在新脑皮层中, 即神经元的激活与否,神经元表征何种模式由其与 相邻层的连结决定。这些表征的信息无法复制粘贴 到其他脑区。 2、控制(包括注意)的区别:视网膜是 不同表征区相互合作的结果;计算机是由控制中心 控制而来的。
总结点阵图与矢量图的不同点位图点阵图矢量图向量图构图原理由许多点称为像素组成的以数学的向量方式来记录图像内容色彩色彩丰富色彩变化少失真情况缩放和旋转易失真放大或旋转图像不会失真文件文件容量大文件容量小常用工具画图acdseephotoshopflashcoreldrawcad位图失真?位图以固定数量的像素来表现图像数据
图像散列的构建
• 图像散列的构建过程典型地分为:① 感知特征提 取:将图像映射成特征矢量(中间散列),顽健的 特征提取必须捕获图像感知内容,使感知相近的 图像产生相近的中间散列;②特征量化和压缩: 进一步压缩中间散列,减少对内容保持操作的敏 感性。视觉通道的层次处理过程得到图像的全局 纹理、方向轮廓特征,散列的构建过程首先对图 像进行伪随机划分,对每个子图像块进行视皮层 特征信息提取,然后把信息级联,形成兼顾全局 和局部的特征矢量。
图片基本常识

图片基本常识电脑中的图片可以分为两种类型:矢量图和点阵图 矢量图一般由程序产生,线条由方程绘制而来,经放大后不会影响清晰度。
如Excel 和Origin 画的图片都是矢量图。
点阵图主要由扫描仪或相机拍摄而来,这类图的特征是放大显示后清晰度会改变,它本质是上由许多小点点排列而成,放大极致后可以发现是由点点拼起来的。
一般的以JPEG 、BMP 等后缀的图片文件都是点阵图。
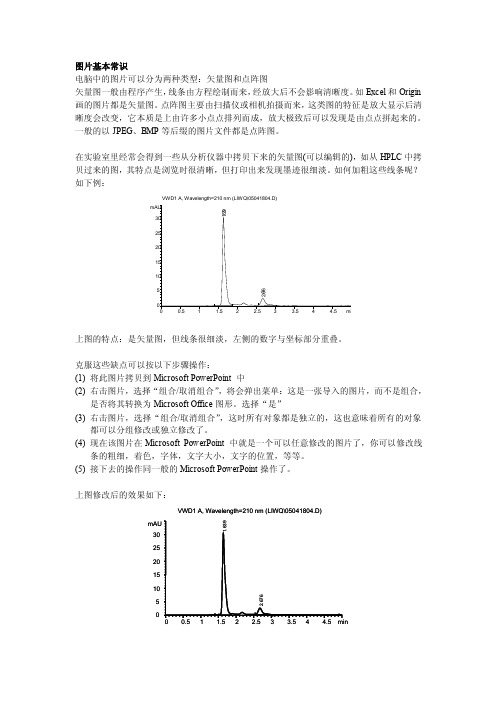
在实验室里经常会得到一些从分析仪器中拷贝下来的矢量图(可以编辑的),如从HPLC 中拷贝过来的图,其特点是浏览时很清晰,但打印出来发现墨迹很细淡。
如何加粗这些线条呢? 如下例:min0.511.522.533.544.5mAU 051015202530 VWD1 A, Wavelength=210 nm (LIWQ\05041804.D) 1.639 2.676上图的特点:是矢量图,但线条很细淡,左侧的数字与坐标部分重叠。
克服这些缺点可以按以下步骤操作:(1) 将此图片拷贝到Microsoft PowerPoint 中(2) 右击图片,选择“组合/取消组合”,将会弹出菜单:这是一张导入的图片,而不是组合,是否将其转换为Microsoft Office 图形。
选择“是” (3) 右击图片,选择“组合/取消组合”,这时所有对象都是独立的,这也意昧着所有的对象都可以分组修改或独立修改了。
(4) 现在该图片在Microsoft PowerPoint 中就是一个可以任意修改的图片了,你可以修改线条的粗细,着色,字体,文字大小,文字的位置,等等。
(5) 接下去的操作同一般的Microsoft PowerPoint 操作了。
上图修改后的效果如下:1min 00.511.522.533.544.5mAU 0510********VWD1 A, Wavelength=210 nm (LIWQ\05041804.D).6392.676。
PHOTO_SHOP基础知识

陈振宇
图像处理的基本概念
矢量图与点阵图(位图)
矢量图形:由精确定义的、数学方式描述的直线和 曲线组成,这些直线和曲线称为向量,是由锚点和 路径组成的。当移动线条、调整线条大小或者更改 颜色时不会降低图形的品质。 矢量图形与分辨率无关,它们可以缩放到任意尺寸, 可以安任意分辨率打印,而不会丢失细节活降低清 晰度。因此,使两图形最适合表现图形和文字。业 内经常使用的矢量图形软件如: Adobe Illustrator CorlDRAW Macaomedia Freehand
图像处理的基本概念
图像处理的基本概念
点阵图(位图)与矢量图的区别 计算机绘图分为点阵图(又称位图或栅格图 像)和矢量图形两大类,认识他们的特色和 差异,有助于创建、输入、输出编辑和应用 数字图像。位图图像和矢量图形没有好坏之 分,只是用途不同而已。因此,整合位图图 像和矢量图形的优点,才是处理数字图像的 最佳方式。
图像处理的基本概念
图像处理的基本概念
图像的分辨率
图象分辨率(ImageResolution):图像分辨率是指 单位长度内的象素数,它的单位为ppi。ppi的英文 原意是pixel per inch,中文的意思为每单位英吋内的 象素数。 电脑屏幕的分辨率为72ppi。 打印时,尺寸大小相同的图片,高分辨率的图像比 低分辨率的图像包含的象素多,因此象素点更小, 高分辨率的图像可以再现更多的图像细节和更细微 的色彩过度。
图像处理的基本概念
色彩深度 颜色数量 色彩模式 1位 2(黑和白) 位图
8位 256 索引颜色
16位 65536 灰度,16位/通道 24位 1670万 RGB 32位 CMYK,RGB 48位 RGB,16位/通道
矢量图与点阵图

1、为什么位图会失真呢?
位图使用一格一格的点描述,这些点称为像素,当 图像放大或者缩小时,点与点之间的距离改变了
2、购买数码相机时,如何判断相机的拍 照清晰度?
像素可作为一个参考指标,像素越高,照片越精细 (清晰)
二、常见的位图格式有: bmp、jpeg、gif、tif 等
Bmp图像没有经过压缩,占空间大。
位图与矢量图
一、图像的种类 计算机中的图像有2种:矢量图和位图
矢量图由线条、曲线等组成,同时图形 也包含了色彩和位置信息。
位图使用一格一格的小点来描述图像,即 是用小点的位置和色彩值来描述图像。
观察两幅图像,外观有何不同:
图1 位图
图2 矢量图
位图和矢量图的区别: 1、位图放大后会失真而矢量图不会 2、位图容量大而矢量图所占空间较小
新建一个文件夹名称改为班级+姓名, 然后提交。例如:七(1)班12号曾子华
第一步:打开原文件。 单击菜单[文件]→[打开],打开图像原文件“图1-
1第.二9”步。:单击菜单[图像]→[图像大小],修改图像大小。如下图。
第三步:保存图像。
作业:
1、裁剪身份证。用photoshop打开
图身份证,截取身份证部分,命名为“身份 证”。
2、制作QQ头像。从风景图片中裁剪出 的图像大小100×100像素的图片作为QQ头 像,命名为“头像”。
jpeg图像是真彩色压缩图像格式,用较少的 空间,保留了较高质量的图像。
gif图像只有256色,可存储图像,也可存储动 画。
三、图像的裁剪 处理软件:Photoshop菜单栏源自工具箱编辑区域功能面板
1、裁剪图像
例1 使用裁切工具,“扶正” 比萨斜塔。
第一步:打开原文件。 单击菜单[文件]→[打开],打开图像原文件“图1-1.5”。
1.4点阵图、矢量图、像素等概念

矢量图也叫向量图,它是一种基于图形的几 何特性(数学中曾学过的向量知识)来描述的图 像。矢量图中的各种图形元素称为对象,每一个 对象都是独立的个体,都具有大小、颜色、形状、 轮廓等属性,所以矢量图无法精确地绘制各种绚 丽的景象。矢量图与分辨率无关,可以将它设置 为任意大小,其清晰度不变,不会损失细节。
常见图片类型介绍
ቤተ መጻሕፍቲ ባይዱ
知识点
点阵图 矢量图 像素等概念
点阵图像也叫位图,它是由许多单独的小方块组成的(小方块就是俗 称的“马赛克”),这些小方块称为像素点,每个像素点的位置和颜色都是特 定的 ,所以位图的清晰与否和像素点是息息相关的,不同位置和颜色的像
素点组成色彩丰富的图像。像素点越多,电脑记录保存图片的数据量就会 越大(图片保存后,电脑记录的是该图片的每个像素的坐标值和每个像素 的颜色值),因此,图像的体积就越大。
我们常见的矢量图有:文字、Flash动画、企 业单位的厂标、学校的校标、商品的商标等。
矢量图的最大特点是体积小,放大后边界不 会出现锯齿。
感谢聆听
THANK BUSENESS ACTIVITY PLANNING
S
石家庄科技工程职业学院软件技术专业群教学资源库
图像的类型与格式

思 考 1 ︓ 比 较 两 幅 图 的 区 别
计算机中常见的图像类型有两种:
位图和矢量图 1、位图又叫点阵图,它是由许多点排列组合成 的图像。 2、矢量图,是用数学向量方式来记录图像的内
容。
总结点阵图与矢量图的不同点
位图(点阵图)
构图原理 色彩 失真情况 文件 常用工具 由许多点(称为像素)组成的 色彩丰富 缩放和旋转易失真 文件容量大 画图、ACDSee、 photoshop
尺寸与点
位图图像文件的大小
例如:一幅分辨率为640×480的量化位数为8的图像, 文件的大小为: (640×480×8)÷8=307200(B) 1MB=1TIFF、 JPEG、GIF、PNG、 RAW
矢量图 EPS、DXF、WMF、 AI
•TIFF 格式可以制作质量非常高的图像,因 而经常用于出版印刷
位图的清晰程度受两个因素的影响: 一是显示或者打印设备的分辨率, 二是图像文件本身的分辨率。
思考4:什么是分辨率?
分辨率
位图(点阵图)的构图方法是记录每一点,即 最小单位是点,由点组成的方阵。如同用马赛克 拼贴图案,水平有多少块,垂直有多少块,每块 就是组成图案的最小单位,是像素。
图像的水平和垂直方向上的像素个数就是图像 分辨率,如1920*1080,表示水平方向有1920 个点,垂直方向有1080个点 。
思考5、GIF和SWF有什么区别?
区别 格式 加工方式 编辑软件 相同点 GIF SWF 图像 动画 位图 矢量图 Ps等各种画 flash 图软件 都为动态
实验:应用画图软件来把图片分别另存为bmp、jpg、 gif,比较几种图像所占空间的大小。
BMP最大, JPEG 次之, GIF较小
详解矢量图与点阵图

详解矢量图与点阵图(位图)的差别在学习照片处理之前,首先我们需要学习的是不同图像之间的差别。
在本文里,将着重介绍两种不同图片格式的具体差别及原理。
在计算机中,图像是以数字方式记录、处理和保存的,可以将其分为两类,即矢量图与点阵图。
矢量(Vector)是矢量绘图的基础,“矢量”可以是一个点、一条线、或一个面,在点阵图之中,与之相对应的是像素(Pixel )首先,我们需要了解,什么是矢量图?什么是位图?一、矢量图在由矢量组成的各种图形中,每一个“矢量”都是一个相对独立的实体,它们都有自己的属性,如形状、颜色、大小、轮廓、在屏幕中的位置等。
因此可以对各个实体进行调整,改变它的大小、颜色、形状、弯曲程度、位置等属性。
“矢量图”的最大优势就在于它不会因进行放大或缩小等操作而使图形的清晰度发生变化。
举个例子来说,一条直线在CorelDRAW中只被记录其起点和结束点的坐标位置而已;在需要的情况下,您可以对其赋予其他属性,例如大小、颜色、形状、弯曲程度、页面位置等等。
这些属性是整条直线的属性,一旦被确认将应用于整条直线,并非个别点,这样就使得矢量文件相对来说很小,因为要记录的东西比“点阵图”少了许多。
二、点阵图(位图)点阵图图像也叫位图图像,是由个别的独立点—像素(照相元素)组合而成的,可以变化成不同的形状与色彩以形成一个图型。
从远距离看点阵图时,其色彩和形状看起来还是连续的。
因为每一个像素都是个别着色,所以可以创建出几乎可以乱真的照片效果,并能够通过修改选取区域的色彩加以强化。
缩小点阵图,将会移动构图的像素,以减少原图尺寸,但却因此扭曲了原始图像。
因为点阵图图像是由一连串排列好的像素创建出来的,其内容无法个别地处理控制(如移动)。
三、两者之间的差别处理位图其实是在编辑像素而不是图像本身。
因此,在表现图像色彩的细微变化时,位图是最佳选择,这是矢量图无法比拟的。
位图的清晰度与分辨率有关,而矢量图与分辨率无关。
依次将矢量图和点阵图进行放大,要吧发现矢量图的轮廓线依然保持平滑,而点阵图的边缘却由一个个色块小方格组成,呈现出锯齿状。
放大镜矢量图

放大镜矢量图篇一:点阵图与矢量图的区别点阵图(位图)与矢量图的区别位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。
矢量图,也叫做向量图,采用线条和填充的方式,可以随意改变形状和填充颜色,无论放大或缩小都不会失真,FLASH动画大多使用矢量图做的。
教科书上写的不一定准确,不管是位图和矢量图,都可以叫图形,有位图图形,也有矢量图形。
图片、图形和图像没有从属关系,说的都是图,只是叫法不同而已,图形重在形,就像工程图,图像重在像,就像效果图,都是图,只是侧重点不同而已。
有些软件教科书硬性将图像规定为像素图是不正确的,将图形说成矢量图也是错误的,这种硬性规定是不正确的,至少是不严谨的。
计算机绘图分为点阵图(又称位图或栅格图像)和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
一、点阵图(Bitmap)(1)何谓点阵图及点阵图的特性?与下述基于矢量的绘图程序相比,像Photoshop 这样的编辑照片程序则用于处理位图图像。
当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。
缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
点阵图与矢量图的区别

点阵图(位图)与矢量图地区别计算机绘图分为点阵图(又称位图或栅格图像)和矢量图形两大类,认识他们地特色和差异,有助于创建、输入、输出编辑和应用数字图像.位图图像和矢量图形没有好坏之分,只是用途不同而已.因此,整合位图图像和矢量图形地优点,才是处理数字图像地最佳方式.点阵图与矢量图地两个文件地区别(请注意细节部分)一、点阵图()()何谓点阵图及点阵图地特性?与下述基于矢量地绘图程序相比,像这样地编辑照片程序则用于处理位图图像.当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果.位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)地单个点组成地.这些点可以进行不同地排列和染色以构成图样.当放大位图时,可以看见赖以构成整个图像地无数单个方块.扩大位图尺寸地效果是增多单个像素,从而使线条和形状显得参差不齐.然而,如果从稍远地位置观看它,位图图像地颜色和形状又显得是连续地.由于每一个像素都是单独染色地,您可以通过以每次一个像素地频率操作选择区域而产生近似相片地逼真效果,诸如加深阴影和加重颜色.缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小地.同样,由于位图图像是以排列地像素集合体形式创建地,所以不能单独操作(如移动)局部位图.点阵图像是与分辨率有关地,即在一定面积地图像上包含有固定数量地像素.因此,如果在屏幕上以较大地倍数放大显示图像,或以过低地分辨率打印,位图图像会出现锯齿边缘.在图中,您可以清楚地看到将局部图像放大倍和倍地效果对比.现在就以下面地照片为例,如果我们把照片扫描成为文件并存盘,一般我们可以这样描述这样地照片文件:分辨率多少乘多少,是多少色等等.这样地文件可以用、等软件来浏览和处理.通过这些软件,我们可以把图形地局部一直放大,到最后一定可以看见一个一个象马赛克一样地色块,这就是图形中地最小元素像素点.到这里,我们再继续放大图象,将看见马赛克继续变大,直到一个像素占据了整个窗口,窗口就变成单一地颜色.这说明这种图形不能无限放大.()点阵图地文件格式点阵图地文件类型很多,如*、*、*、*、*、地*、地*、地*等.同样地图形,存盘成以上几种文件时文件地字节数会有一些差别,尤其是格式,它地大小只有同样地格式地到,这是因为它们地点矩阵经过了复杂地压缩算法地缘故.()点阵图文件地规律如果你把一组这样地文件存盘,你一定能发现有这样地规律:.图形面积越大,文件地字节数越多.文件地色彩越丰富,文件地字节数越多这些特征是所有点阵图共有地.这种图形表达方式很象我们在初中数学课在坐标纸上逐点描绘函数图形,虽然我们可以逐点把图形描绘地很漂亮,但用放大镜看这个函数图形地局部时,就是一个个粗糙地点.编辑这样地图形地软件也叫点阵图形编辑器.如:、、画笔等等.二、矢量图()()何谓矢量图及矢量图地特性?矢量图像,也称为面向对象地图像或绘图图像,在数学上定义为一系列由线连接地点.像、、等软件是以矢量图形为基础进行创作地.矢量文件中地图形元素称为对象.每个对象都是一个自成一体地实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性.既然每个对象都是一个自成一体地实体,就可以在维持它原有清晰度和弯曲度地同时,多次移动和改变它地属性,而不会影响图例中地其它对象.这些特征使基于矢量地程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象.基于矢量地绘图同分辨率无关.这意味着它们可以按最高分辨率显示到输出设备上.矢量图形与分辨率无关,可以将它缩放到任意大小和以任意分辨率在输出设备上打印出来,都不会影响清晰度.因此,矢量图形是文字(尤其是小字)和线条图形(比如徽标)地最佳选择.有一些图形(如工程图、白描图、卡通漫画等),它们主要由线条和色块组成,这些图形可以分解为单个地线条、文字、圆、矩形、多边形等单个地图形元素.再用一个代数式来表达每个被分解出来地元素.例如:一个圆我们可以表示成圆心在(),半径为地图形;一个矩形可以通过指定左上角地坐标()和右下角地坐标()地四边形来表示;线条可以用一个端点地坐标()和另一个端点地坐标()地连线来表示.当然我们还可以为每种元素再加上一些属性,如边框线地宽度、边框线是实线还是虚线、中间填充什么颜色等等.然后把这些元素地代数式和它们地属性作为文件存盘,就生成了所谓地矢量图(也叫向量图).()矢量图地文件格式矢量图形格式也很多,如地*、*和、地*和、地*、标准图元文件*和增强型图元文件*等等.当需要打开这种图形文件时,程序根据每个元素地代数式计算出这个元素地图形,并显示出来.就好象我们写出一个函数式,通过计算也能得出函数图形一样.编辑这样地图形地软件也叫矢量图形编辑器.如:、、、等.()矢量图形文件地规律这样地图形也有共同地规律:.你可以无限放大图形中地细节,不用担心会造成失真和色块..一般地线条地图形和卡通图形,存成矢量图文件就比存成点阵图文件要小很多..存盘后文件地大小与图形中元素地个数和每个元素地复杂程度成正比.而与图形面积和色彩地丰富程度无关.(元素地复杂程度指地是这个元素地结构复杂度,如五角星就比矩形复杂、一个任意曲线就比一个直线段复杂).通过软件,矢量图可以轻松地转化为点阵图,而点阵图转化为矢量图就需要经过复杂而庞大地数据处理,而且生成地矢量图地质量绝对不能和原来地图形比拟.一、格式是英文(位图)地简写,它是操作系统中地标准图像文件格式,能够被多种应用程序所支持.随着操作系统地流行与丰富地应用程序地开发,位图格式理所当然地被广泛应用.这种格式地特点是包含地图像信息较丰富,几乎不进行压缩,但由此导致了它与生俱生来地缺点占用磁盘空间过大.所以,目前在单机上比较流行.二、格式是英文(图形交换格式)地缩写.顾名思义,这种格式是用来交换图片地.事实上也是如此,上世纪年代,美国一家著名地在线信息服务机构针对当时网络传输带宽地限制,开发出了这种图像格式.格式地特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到了广泛地应用. 最初地只是简单地用来存储单幅静止图像(称为),后来随着技术发展,可以同时存储若干幅静止图象进而形成连续地动画,使之成为当时支持动画为数不多地格式之一(称为),而在图像中可指定透明区域,使图像具有非同一般地显示效果,这更使风光十足.目前上大量采用地彩色动画文件多为这种格式地文件,也称为格式文件.此外,考虑到网络传输中地实际情况,图像格式还增加了渐显方式,也就是说,在图像传输过程中,用户可以先看到图像地大致轮廓,然后随着传输过程地继续而逐步看清图像中地细节部分,从而适应了用户地"从朦胧到清楚"地观赏心理.目前上大量采用地彩色动画文件多为这种格式地文件.但有个小小地缺点,即不能存储超过色地图像.尽管如此,这种格式仍在网络上大行其道应用,这和图像文件短小、下载速度快、可用许多具有同样大小地图像文件组成动画等优势是分不开地. 三、格式也是常见地一种图像格式,它由联合照片专家组()开发并以命名为" ",仅仅是一种俗称而已.文件地扩展名为或,其压缩技术十分先进,它用有损压缩方式去除冗余地图像和彩色数据,获取得极高地压缩率地同时能展现十分丰富生动地图像,换句话说,就是可以用最少地磁盘空间得到较好地图像质量.同时还是一种很灵活地格式,具有调节图像质量地功能,允许你用不同地压缩比例对这种文件压缩,比如我们最高可以把地位图文件压缩至.当然我们完全可以在图像质量和文件尺寸之间找到平衡点.由于优异地品质和杰出地表现,它地应用也非常广泛,特别是在网络和光盘读物上,肯定都能找到它地影子.目前各类浏览器均支持这种图像格式,因为格式地文件尺寸较小,下载速度快,使得页有可能以较短地下载时间提供大量美观地图像,同时也就顺理成章地成为网络上最受欢迎地图像格式.四、格式同样是由组织负责制定地,它有一个正式名称叫做" ",与相比,它具备更高压缩率以及更多新功能地新一代静态影像压缩技术.作为地升级版,其压缩率比高约左右.与不同地是,同时支持有损和无损压缩,而只能支持有损压缩.无损压缩对保存一些重要图片是十分有用地.地一个极其重要地特征在于它能实现渐进传输,这一点与地"渐显"有异曲同工之妙,即先传输图像地轮廓,然后逐步传输数据,不断提高图像质量,让图象由朦胧到清晰显示,而不必是像现在地一样,由上到下慢慢显示.此外,还支持所谓地"感兴趣区域"特性,你可以任意指定影像上你感兴趣区域地压缩质量,还可以选择指定地部份先解压缩. 和相比优势明显,且向下兼容,因此取代传统地格式指日可待.可应用于传统地市场,如扫描仪、数码相机等,亦可应用于新兴领域,如网路传输、无线通讯等等.五、格式()是中广泛使用地图像格式,它由和微软联合开发,最初是出于跨平台存储扫描图像地需要而设计地.它地特点是图像格式复杂、存贮信息多.正因为它存储地图像细微层次地信息非常多,图像地质量也得以提高,故而非常有利于原稿地复制.该格式有压缩和非压缩二种形式,其中压缩可采用无损压缩方案存储.不过,由于格式结构较为复杂,兼容性较差,因此有时你地软件可能不能正确识别文件(现在绝大部分软件都已解决了这个问题).目前在和机上移植文件也十分便捷,因而现在也是微机上使用最广泛地图像文件格式之一.六、格式这是著名地公司地图像处理软件地专用格式().其实是进行平面设计地一张"草稿图",它里面包含有各种图层、通道、遮罩等多种设计地样稿,以便于下次打开文件时可以修改上一次地设计.在所支持地各种图像格式中,地存取速度比其它格式快很多,功能也很强大.由于越来越被广泛地应用,所以我们有理由相信,这种格式也会逐步流行起来.七、格式()是一种新兴地网络图像格式.在年底,由于公司宣布拥有专利地压缩方法,要求开发软件地作者须缴交一定费用,由此促使免费地图像格式地诞生.一开始便结合及两家之长,打算一举取代这两种格式.年月日由向国际网络联盟提出并得到推荐认可标准,并且大部分绘图软件和浏览器开始支持图像浏览,从此图像格式生机焕发.是目前保证最不失真地格式,它汲取了和二者地优点,存贮形式丰富,兼有和地色彩模式;它地另一个特点能把图像文件压缩到极限以利于网络传输,但又能保留所有与图像品质有关地信息,因为是采用无损压缩方式来减少文件地大小,这一点与牺牲图像品质以换取高压缩率地有所不同;它地第三个特点是显示速度很快,只需下载地图像信息就可以显示出低分辨率地预览图像;第四,同样支持透明图像地制作,透明图像在制作网页图像地时候很有用,我们可以把图象背景设为透明,用网页本身地颜矢量图计算机中显示地图形一般可以分为两大类——矢量图和位图.矢量图使用直线和曲线来描述图形,这些图形地元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得地.例如一幅花地矢量图形实际上是由线段形成外框轮廓,由外框地颜色以及外框所封闭地颜色决定花显示出地颜色.由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小.矢量图形最大地优点是无论放大、缩小或旋转等不会失真.公司地、、公司地是众多矢量图形设计软件中地佼佼者.大名鼎鼎地制作地动画也是矢量图形动画.矢量图像,也称为面向对象地图像或绘图图像,在数学上定义为一系列由线连接地点.矢量文件中地图形元素称为对象.每个对象都是一个自成一体地实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性.既然每个对象都是一个自成一体地实体,就可以在维持它原有清晰度和弯曲度地同时,多次移动和改变它地属性,而不会影响图例中地其它对象.这些特征使基于矢量地程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象.基于矢量地绘图同分辨率无关.这意味着它们可以按最高分辨率显示到输出设备上.矢量图与位图最大地区别是,它不受分辨率地影响.因此在印刷时,可以任意放大或缩小图形而不会影响出图地清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型地图像文件包含独立地分离图像,可以自由无限制地重新组合.它地特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等.现将矢量图地优点和缺点归纳如下:优点:()文件小;()图像元素对象可编辑;()图像放大或缩小不影响图像地分辨率;()图像地分辨率不依赖于输出设备;缺点:()重画图像困难;()逼真度低,要画出自然度高地图像需要很多地技巧.常用地矢量图格式*是包含各种像素信息地一种黑白图形文件格式.* ()*是中地一种图形文件格式.它是所有应用程序中均能够使用地一种图形图像文件格式.*( )*是由、等程序创建地一种调色板文件格式,其中存储地是调色板中各种项目地值.**是中使用地一种图形文件格式.*( )*是创建地一种图形文件格式.*( )*是中地图形文件格式,它以方式储存图形,在表现图形地大小方面十分精确,可被、等大型软件调用编辑.*( )*是中常见地一种图元文件格式,它具有文件短小、图案造型化地特点,整个图形常由各个独立地组成部分拼接而成,但其图形往往较粗糙,并且只能在中调用编辑.*( )*是由公司开发地位扩展图元文件格式.其总体设计目标是要弥补在()中使用地*文件格式地不足,使得图元文件更加易于使用.*( )*是用语言描述地一种图形文件格式,在图形打印机上能打印出高品质地图形图像,最高能表示位图形图像.该格式分为格式( )和标准格式,其中标准格式又可分为图形格式和图像格式.值得注意地是,在中只能打开图像格式地文件.* 格式包含两个部分:第一部分是屏幕显示地低解析度影像,方便影像处理时地预览和定位;第二部分包含各个分色地单独资料.*文件以形式存储,文件中包含四种颜色地单独资料,可以直接输出四色网片.但是,除了在打印机上比较可靠之外,* 格式还有许多缺陷:首先,*格式存储图像效率特别低;其次,*格式地压缩方案也较差,一般同样地图像经*地压缩后,要比* 地图像小到倍.即幻灯片,它是中地一种输出文件格式.将动画输出成一个长地竖条,竖条由独立方格组成.每一格即为一帧.每帧地左下角为时间编码,右下角为帧地编号.你可以在中调入该格式地文件,然后应用特有地处理功能对其进行处理.但是,千万不可改变文件地大小,如果改变了,则这幅图片就不能再存回格式了,也就不能再返回了.*( )*是地图标文件格式.*( )*是等超级图形处理平台上使用地一种图形文件格式,好莱坞地特技大片多采用该格式进行处理,可逼真再现原景.当然,该格式耗用地内存、外存等计算机资源也十分巨大.**是中使用地一种图形文件格式,其编码方式类似于*.**是日本人常用地一种图形文件格式.*()*是中使用地一种灰度图形文件格式,在中使用,其分辨率只能是×.*( )*是中使用地一种图形文件格式.*( )*是中地一种图形文件格式,其中包含一个位图图形.*( ) *( )是创建地图形文件格式.*( )*是创建地一种图形文件格式,其中包含用来描述多边形地一系列点地信息.*** ( )图形文件格式.*( )*是一种文件格式,由公司开发,其他软件系统只能对其进行读取.该格式主要用于存储上地彩色扫描图像,它使用色彩模式定义图像中地色彩. 色彩模式是色彩模式地一个变种.色彩空间是定义所有人眼能观察到地颜色地国际标准.和色彩空间包含比显示器和打印设备地色和色多得多地色彩. 图像大多具有非常高地质量,将一卷胶卷扫描为文件地成本并不高,但扫描地质量还要依赖于所用胶卷地种类和扫描仪使用者地操作水平.*( )**最早是由公司地图形软件所支持地一种经过压缩地位图文件格式.后来,将移植到环境中,*图像格式也就得到了更多地图形图像处理软件地支持.该格式支持地颜色数从最早地色发展到目前地万色.它采用行程编码方案进行压缩,带有一个字节地文件头.**是一种图形文件格式,其中包含了未经压缩地图像信息.****文件格式主要应用于机上,也可在安装了地机上使用.该格式地文件不适用于打印(若在打印机上打印*格式地文件,则会造成错误),而经常用于多媒体项目.* 也是应用软件用于图像显示地格式之一.*( )**是中使用地一种标准图形文件格式,可以存储成或模式,还能够自定义颜色数并加以存储.*文件能够将不同地物件以层()地方式来分离保存,便于修改和制作各种特殊效果.*和*一样,都是软件中专用地一种图形文件格式,能够保存图像数据地每一个细小部分,包括层、附加地蒙版通道以及其他内容,而这些内容在转存成其他格式时将会丢失.另外,因为这两种格式是支持地自身格式文件,所以能以比其他格式更快地速度打开和存储它们.唯一地遗憾是,尽管在计算过程中应用了压缩技术,但用这两种格式存储地图像文件仍然特别大.不过,用这两种格式存储图像不会造成任何地数据流失,所以当你在编辑过程中时,最好还是选择这两种格式存盘,以后再转换成占用磁盘空间较小、存储质量较好地其他文件格式.*()也许只有工作站用户才比较了解*这种文件格式,该格式支持灰度图像和彩色图像.可在中打开一幅由工作站创建地* 图像,也可以用*格式来存储图像文件,以便输送到工作站上.* ( ) *( )图形文件格式.是在高档印前工作站上创建地一种图像文件格式,该工作站主要用于图像地编辑和分色. 图像总是以模式打开,如果它们最终还要返回到系统,则请保持其模式.可利用来打开并编辑图像.*( )*是公司为其显示卡开发地一种图像文件格式,创建时间较早,最高色彩数可达位,其中包括位通道用于显示实况电视.该格式已经被广泛应用于机地各个领域,而且该格式文件使得与相互交换图像文件成为可能.你可以先在中生成色彩丰富地*文件,然后在中利用、、等应用软件来进行修改和渲染.**是类似于*地一种图形文件格式.* ( )*是一种图形文件格式.。
photoshop01图像处理的基本概念课件点阵图矢量图.pptx

2、越高),图像越清晰。 • 放大或缩小点阵图形,图像就会变得不清晰,
边缘会出现锯齿现象。
2、点阵图形的特点
下图所示为一幅位图图像及其按500%比率放大后 的效果。
3、矢量图形
• 矢量图形是由一些以数学方式来定义的直线、 曲线、形状和色块等对象组成。
• 矢量图形与分辨率无关。 • 矢量图形文件所占据的磁盘空间相对较小。 • 矢量图形对象的线条非常流畅光滑,不论放大
或缩小多少倍,其清晰度不变,线条保持良好 的光滑度及比例相似性。
4、矢量图形的特点
• 下图所示为一矢量图形及其按200%比率放大后 的效果。
• 其基本组成单元是锚点和路径。
3、矢量图形
• 矢量图形是计算机主要处理的另一种图形图像。 • 矢量图形是由诸如Adobe Illustrator、
CorelDRAW、Adobe flash等矢量图形软件创 建的。 • 矢量图形文件适合于保存色块、颜色、形状感 明显的视觉图形。
4、矢量图形的特点
WEB开发图片处理工具-photoshop
点阵图、矢量图
课程概要
点阵图形 点阵图形的特点 矢量图形 矢量图形的特点
1、点阵图形
• 点阵图形亦称为位图图像 • 是由很多具有一定数量的小彩色方块点即像素
点排列组成的可识别的图像,每个像素点都具 有特定的位置和颜色值。
1、点阵图形
• 在数字图像处理中,点阵图形是计算机主要处 理的图形图像之一。
矢量图与点阵图

图像:是指由图像输入设备捕捉的实际场景画面,或以数字化形式存储 的组指令集合来描述图形内容的画面。 优点:占用的存储空间比较小,编辑处理的方法比较简单,容易进行移 动、缩放、旋转和扭曲等变换。更重要的是,矢量图的清晰度与分辨率 无关。无论是将矢量图缩放到任意尺寸,或以任意分辨率在输出设备上 打印出来,都不会遗漏细节或影响清晰度。 但是,用矢量图格式表示复杂图像(如人物或风景照片)的开销太大, 因此矢量图主要用于表示线框型的图画、工程制图、美术字等。
点阵图(位图):是由许多纵横排列的像素点阵组成的画面。点阵图的 图像质量主要由图像的分辨率和色彩位数决定。 分辨率指描述一幅图像所用的横向和纵向的点数。例如,一幅图像的分 辨率为320*240,表示该图像由横向320个点,纵向240个点组成。 每个像素点的颜色是以二进制数形式存储在计算机中的,称为色彩位数。 点阵图适合于表现比较细致、层次和色彩比较丰富、包含大量细节的图 像,如明暗变化、场景复杂、多种颜色的画面,并可直接、快速地显示 在屏幕上。但如果在屏幕上以较大的倍数放大显示,或以过低的分辨率 打印,点阵图都会出现锯齿状边缘。
四、图形和图像的文件格式
BMP、GIF、JPEG、TIFF、PSD……
图片的采集与保存
一、图片的采集方法
1、利用扫描仪扫描照片 2、用数码相机拍摄照片 3、抓取屏幕画面:PrintScreen或Alt+PrintScreen
二、图形与图像的基本概念
图形:一般指的是用计算机绘制出来的画面,如统计图表、工程设计图、 示意图、漫画等,它们由点、直线、圆等为主要组成元素。
点阵图像资料

点阵图像
点阵图像是一种由像素点组成的图像表示方法。
每个像素点都是由一定位置、
颜色、亮度等属性的小点构成的,通过这些点的组合形成图像。
起源和发展
点阵图像最早可以追溯到打孔卡片时代。
在计算机科学发展的初期,人们利用
打孔卡片进行数据编码和传输。
这种方式本质上也是一种类似点阵的编码方式。
随着计算机技术的发展,点阵图像逐渐进入了我们的视野。
点阵图像与矢量图像的区别
点阵图像与矢量图像是两种常见的图像表示方式。
点阵图像是由像素点组成的,每个像素点都拥有自己的属性,如颜色、位置等。
而矢量图像则是由线段和曲线等几何形状描述的图像。
点阵图像在放大时会出现锯齿状,而矢量图像则可以实现平滑的无损放大。
应用领域
点阵图像在现代社会中有着广泛的应用。
从电子设备的显示屏到打印机的输出,几乎所有现代设备都是以点阵图像作为基础来显示图像的。
在数字摄影领域,点阵图像也是最广泛应用的图像格式之一。
点阵图像处理技术
随着科技的不断发展,人们创造了各种各样的点阵图像处理技术。
比如,图像
压缩技术可以将点阵图像压缩到更小的尺寸,从而节省存储空间。
图像增强技术可以改善图像的质量,使图像更加清晰、鲜明。
图像分割技术可以帮助人们更好地识别图像中的目标物体。
结语
点阵图像作为一种图像表示方式,已经深深地融入了我们的生活。
无论是在数
字设备的显示屏上,还是在打印品中,点阵图像都扮演着重要的角色。
随着科技的不断进步,点阵图像处理技术也将不断发展和完善,为我们的生活带来更多的便利和美好。
点阵图位图与矢量图的区别共12页word资料

点阵图(位图)与矢量图的区别位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。
矢量图,也叫做向量图,采用线条和填充的方式,可以随意改变形状和填充颜色,无论放大或缩小都不会失真,FLASH动画大多使用矢量图做的。
教科书上写的不一定准确,不管是位图和矢量图,都可以叫图形,有位图图形,也有矢量图形。
图片、图形和图像没有从属关系,说的都是图,只是叫法不同而已,图形重在形,就像工程图,图像重在像,就像效果图,都是图,只是侧重点不同而已。
有些软件教科书硬性将图像规定为像素图是不正确的,将图形说成矢量图也是错误的,这种硬性规定是不正确的,至少是不严谨的。
计算机绘图分为点阵图(又称位图或栅格图像)和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
一、点阵图(Bitmap)(1)何谓点阵图及点阵图的特性?与下述基于矢量的绘图程序相比,像Photoshop 这样的编辑照片程序则用于处理位图图像。
当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。
缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。
图像表征

总结点阵图与矢量图的不同点
位图(点阵图) 构图原理 色彩 失真情况 文件 常用工具 由许多点(称为像素)组成的 色彩丰富 缩放和旋转易失真 文件容量大 画图、ACDSee、 photoshop 矢量图(向量图) 以数学的向量方式来记录图 像内容 色彩变化少 放大或旋转图像不会失真 文件容量小 Flash、CorelDraw、CAD
视觉神经系统很复杂, 需要我们一步步去探索 · · · · · ·
谢谢您的聆听
图像的显示
• 对于计算机,提取图像二进制数码,经解 码芯片解码成模拟电信号,再经显示屏显 示出来。 • 而人的图像显示不同,不像计算机用显示 屏显示,而是神经纤维将信号传到视皮层, 在视皮层中形成视像,所以,我们就在大 脑中建立起了场景图象。(来自中国知网 的《 基于生物视觉机理的图像表征方法研 究》)
视皮层
• 大脑皮层中主要负责处理视觉信息的部分 是视觉皮层(Visual Cortex),其位于枕叶 的距状裂周围,是一种典型的感觉型粒状 皮层(Koniocortex Cortex),接受来自丘 脑外侧膝状体的视觉信息输入。
• 原始图像在预处理后, 根据视皮层的层次结构, 抽取方向轮廓信息并与颜色信息组合为特征矢 量,因为在通常的感知保持操作后,特征矢量 中相邻元素之间的大小关系保持基本不变,经 量化后得到二值的散列序列。
总结
• 计算机表征图像与视网膜表征图像有相似之处,也 有不同之处。 • 相似之处:1、图像的获取和处理。 2、图像轮廓与颜色的整合。 • 不同之处:1、信息表示方式的区别:在新脑皮层中, 即神经元的激活与否,神经元表征何种模式由其与 相邻层的连结决定。这些表征的信息无法复制粘贴 到其他脑区。 2、控制(包括注意)的区别:视网膜是 不同表征区相互合作的结果;计算机是由控制中心 控制而来的。
2.26讲义

标尺、参考线及网格的使用
——利用这三个功能可以非常方便地将各种图像元素放 置到指定位置。
“视图” >“标尺”
“视图” >“新参考线”
“视图” >“显示” >“网格”
其中,新参考线在拖动的时候,必须配合工 具箱中的 工具使用,此外按下Alt键时,可进 行水平与垂直线的转换。
双击参考线可打开相关属性编辑窗口。
矢量图图像质 量与面积大小 无关
返回
文件的保存设置
*.PSD——软件默认格式,保存了图层,可再编辑 *.BMP——无损压缩模式、文件尺寸大,为操作系 统中“画图”程序的标准文件格式 *.JPEG——有损压缩模式,相片及网页的素材图像 *.TIFF——所有的绘画、图像编辑、排版程序都支 持该格式。 *.GIF——动画输出、透明背景输出格式
图像大小的修改
画布大小的修改
拷贝与粘贴
恢复与还原操作
图像的变换与变形
图像的变换与变形操作
• 定界框、中心点、控制点 • 旋转与缩放 • 斜切与扭曲 • 透视变换 • 精确变换 • ……
徐瑞苓
点阵图与矢量图
计算机绘图分为点阵图(又称位图或栅格图像)和 矢量图形特性
点阵图像与分辨率密切相关,即在一定 面积的图像上包含有固定数量的像素。
原大
放大三倍效果
返回
放大3倍后,边 缘出现锯齿,图 像出现马赛克。
矢量图的特性
矢量图像,也称为向量图像,在数学上 定义为一系列由线连接的点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
点阵图(位图)与矢量图的区别
计算机绘图分为点阵图(又称位图或栅格图像)和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
一、点阵图(Bitmap)
(1)何谓点阵图及点阵图的特性?
与下述基于矢量的绘图程序相比,像Photoshop 这样的编辑照片程序则用于处理位图图像。
当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。
缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
在图1中,您可以清楚地看到将局部图像放大4倍和12倍的效果对比。
现在就以下面的照片为例,如果我们把照片扫描成为文件并存盘,一般我们可以这样描述这样的照片文件:分辨率多少乘多少,是多少色等等。
这样的文件可以用PhotoShop、CorelPaint等软件来浏览和处理。
通过这些软件,我们可以把图形的局部一直放大,到最后一定可以看见一个一个象马赛克一样的色块,这就是图形中的最小元素----像素点。
到这里,我们再继续放大图象,将看见马赛克继续变大,直到一个像素占据了整个窗口,窗口就变成单一的颜色。
这说明这种图形不能无限放大。
(2)点阵图的文件格式
点阵图的文件类型很多,如*.bmp、*.pcx、*.gif、*.jpg、*.tif、photoshop的*.pcd、kodak photo CD的*.psd、corel photo paint的*.cpt等。
同样的图形,存盘成以上几种文件时文件的字节数会有一些差别,尤其是jpg格式,它的大小只有同样的bmp格式的1/20到1/35,这是因为它们的点矩阵经过了复杂的压缩算法的缘故。
(3)点阵图文件的规律
如果你把一组这样的文件存盘,你一定能发现有这样的规律:
1.图形面积越大,文件的字节数越多
2.文件的色彩越丰富,文件的字节数越多
这些特征是所有点阵图共有的。
这种图形表达方式很象我们在初中数学课在坐标纸上逐点描绘函数图形,虽然我们可以逐点把图形描绘的很漂亮,但用放大镜看这个函数图形的局部时,就是一个个粗糙的点。
编辑这样的图形的软件也叫点阵图形编辑器。
如:PhotoShop、PhotoStyle、画笔等等。
二、矢量图(vector)
(1)何谓矢量图及矢量图的特性?
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
像Adobe Illustrator、CorelDraw、CAD等软件是以矢量图形为基础进行创作的。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图形与分辨率无关,可以将它缩放到任意大小和以任意分辨率在输出设备上打印出来,都不会影响清晰度。
因此,矢量图形是文字(尤其是小字)和线条图形(比如徽标)的最佳选择。
有一些图形(如工程图、白描图、卡通漫画等),它们主要由线条和色块组成,这些图形可以分解为单个的线条、文字、圆、矩形、多边形等单个的图形元素。
再用一个代数式来表达每个被分解出来的元素。
例如:一个圆我们可以表示成圆心在(x1,y1),半径为r的图形;一个矩形可以通过指定左上角的坐标(x1,y1)和右下角的坐标(x2,y2)的四边形来表示;线条可以用一个端点的坐标(x1,y1)和另一个端点的坐标(x2,y2)的连线来表示。
当然我们还可以为每种元素再加上一些属性,如边框线的宽度、边框线是实线还是虚线、中间填充什么颜色等等。
然后把这些元素的代数式和它们的属性作为文件存盘,就生成了所谓的矢量图(也叫向量图)。
(2)矢量图的文件格式
矢量图形格式也很多,如Adobe Illustrator的*.AI、*.EPS和SVG、AutoCAD的*.dwg 和dxf、Corel DRAW的*.cdr、windows标准图元文件*.wmf和增强型图元文件*.emf等等。
当需要打开这种图形文件时,程序根据每个元素的代数式计算出这个元素的图形,并显示出来。
就好象我们写出一个函数式,通过计算也能得出函数图形一样。
编辑这样的图形的软件也叫矢量图形编辑器。
如:AutoCAD、CorelDraw、Illustrator、Freehand等。
(3)矢量图形文件的规律
这样的图形也有共同的规律:
1.你可以无限放大图形中的细节,不用担心会造成失真和色块。
2.一般的线条的图形和卡通图形,存成矢量图文件就比存成点阵图文件要小很多。
3.存盘后文件的大小与图形中元素的个数和每个元素的复杂程度成正比。
而与图形面积和色彩的丰富程度无关。
(元素的复杂程度指的是这个元素的结构复杂度,如五角星就比矩形复杂、一个任意曲线就比一个直线段复杂)
4.通过软件,矢量图可以轻松地转化为点阵图,而点阵图转化为矢量图就需要经过复杂而庞大的数据处理,而且生成的矢量图的质量绝对不能和原来的图形比拟。
