(完整word版)UI界面设计规范
ui规范文档

ui规范文档UI规范文档。
一、概述。
UI规范文档是为了确保产品设计和开发的一致性和标准化而制定的文档。
它包括了产品的整体设计风格、布局规范、色彩搭配、字体规范、交互设计等内容,旨在为设计师、开发人员和产品经理提供统一的设计标准,以确保产品在不同平台和设备上都能够保持一致的用户体验。
二、设计原则。
1. 一致性,在整个产品中保持一致的设计风格和交互方式,确保用户在不同页面间能够轻松地进行操作和导航。
2. 简洁性,避免过多的视觉元素和复杂的交互设计,保持界面简洁清晰,让用户能够快速找到他们需要的信息。
3. 可用性,设计师应该从用户的角度出发,确保产品的易用性和可理解性,降低用户学习成本和操作难度。
4. 可访问性,考虑到不同用户的需求,包括残障用户,确保产品能够被尽可能多的用户所访问和使用。
5. 反馈性,及时给予用户操作的反馈,让用户清楚地知道他们的操作是否成功或失败。
三、设计规范。
1. 布局规范,页面布局应该简洁清晰,遵循常用的设计布局方式,如F型布局、Z型布局等,保证用户能够快速找到他们需要的信息。
2. 色彩搭配,选择合适的色彩搭配方案,确保色彩的搭配符合产品的整体风格和品牌形象,同时也要考虑到色盲用户的需求。
3. 字体规范,选择合适的字体样式和大小,确保文字的清晰可读,同时也要考虑到不同设备和屏幕的显示效果。
4. 图标规范,选择统一的图标风格和尺寸,确保图标的可识别性和一致性。
5. 交互设计,设计合理的交互方式,包括按钮的设计、导航的设计、页面切换的动画效果等,确保用户能够顺畅地进行操作。
四、开发规范。
1. 前端开发,前端开发人员应该严格按照UI规范文档中的设计规范进行开发,确保页面的布局、色彩、字体、图标等都符合设计师的要求。
2. 后端开发,后端开发人员也应该根据UI规范文档中的设计规范进行开发,确保页面的交互方式和功能的实现都符合设计师的要求。
3. 响应式设计,考虑到不同设备和屏幕的显示效果,开发人员应该确保产品在不同设备上都能够保持良好的显示效果和用户体验。
ui设计 规范

UI设计规范1. 概述UI设计规范是为了确保界面设计的一致性和易用性,提高用户体验和产品质量而制定的一系列规范和指南。
本文档旨在为UI设计人员提供一些基本的设计规范和原则,以帮助他们进行高效和一致的界面设计工作。
2. 色彩规范2.1 主色调•确定一个主要的品牌色调,并使用它作为应用的主色调。
•遵循配色原则,确保色彩的搭配和谐统一。
2.2 强调色•使用鲜明且与主色调对比度较高的颜色来突出重要元素,如按钮、链接等。
•制定一套强调色的使用规范,避免过度使用,以免造成视觉混乱。
2.3 背景色•使用中性颜色作为背景色,以提供良好的阅读和视觉体验。
•避免使用过于鲜艳或刺眼的背景色,以免疲劳用户的眼睛。
2.4 文字颜色•文字颜色应与背景色有足够的对比度,以确保易读性。
•对于不同的场景和元素,可以使用不同的文字颜色来传递不同的信息。
3. 字体规范3.1 字体选择•选择适合应用风格的字体,并保持一致性。
•避免使用过多不同的字体,以免造成视觉混乱。
3.2 字体大小•根据不同的元素和重要性,选择适当的字体大小。
•保持一致的字体大小,以确保界面的统一性和可读性。
3.3 字间距和行间距•根据字体的特性和应用的需求,设置合适的字间距和行间距。
•保证文字的可读性和美观性。
4. 图标规范4.1 图标样式•选择合适的图标样式,如扁平风格、线条风格等。
•保持一致的图标风格,以确保界面的统一性。
4.2 图标大小•根据图标的重要性和使用场景,选择合适的图标大小。
•避免过小或过大的图标,以免影响用户的点击和辨识能力。
4.3 图标颜色•图标颜色应与背景色有足够的对比度,以确保易识别。
•对于同一类别的图标,可以使用相同的颜色,以提高一致性。
5. 按钮规范5.1 按钮样式•确定按钮样式,如圆角按钮、矩形按钮等。
•保持一致的按钮样式,以确保界面的统一性。
5.2 按钮大小•根据按钮的重要性和使用场景,选择合适的按钮大小。
•避免过小或过大的按钮,以免影响用户的点击体验。
UI设计规范范文

UI设计规范范文
一、总体介绍
UI(User Interface,用户界面)设计规范是一系列倡导和指南,用以确保在应用设计中满足用户需求,提升用户体验,保持一致的设计风格和完善的系统文档。
经过实践,发现将之应用于产品中,有助于提升应用的可用性,确保交互的一致性,减少设计团队的整合工作量,优化产品,提高用户的体验。
二、UI设计规范要求
1、针对不同系统、设备和技术,需要构建平台特定的UI设计规范;
2、设计应该简洁,易于理解和使用;
3、UI设计中应该合理使用不同的视觉元素,如色彩、字体、图表和动画;
4、注重用户体验,提升UI系统的可用性;
5、加强UI系统的稳定性,降低软件的出错率;
6、UI设计应能够及时应对新技术、新设备的变化;
7、规范应该使得多个设计师可以实现良好的用户体验;
8、应使用和比较相似的图形、结构和其他UI组件;
9、涵盖各种通用和行业特定的交互规则和元素;
10、UI设计中应考虑到用户功能的多样性,并考虑哪些操作有利于用户。
三、UI设计流程
1、定义交互模型:根据用户的行为,分析用户的使用需求,设计友好的交互模型;
2、确定UI原则:确定交互模型后。
ui规范文档

ui规范文档UI规范文档是一份详细描述用户界面设计规范和标准的文档,其目的是确保产品的用户界面在外观和交互方面具有一致性。
下面是一份700字的UI规范文档范例:1. UI设计原则- 一致性:确保用户界面的各个元素在不同页面中保持一致的外观和交互方式。
- 简约性:避免过多的装饰和复杂的布局,保持界面的简洁和易于使用。
- 可变性:为不同的屏幕尺寸和设备类型提供适应性,确保用户在任何情况下都能舒适地使用产品。
2. 色彩和图标- 颜色方案:采用品牌标识色和相应配色方案,确保界面的一致性和识别性。
- 图标设计:使用简洁明了的图标,确保用户能够快速理解和识别图标所代表的功能。
3. 布局和排版- 网格系统:采用网格系统进行布局,确保页面的一致性和对齐。
- 字体排版:使用清晰易读的字体,并合理设置字体大小、行间距和字体颜色。
4. 导航和交互- 导航结构:使用简单直接的导航结构,确保用户能够快速找到所需的功能和信息。
- 按钮和链接:使用明确的按钮和链接样式,确保用户能够清晰地辨认可点击的元素。
- 表单和输入:提供明确的输入框和表单样式,以及相应的错误提示和验证。
5. 响应式设计- 屏幕适应:为不同的设备尺寸提供适应性,确保界面在不同屏幕上呈现良好。
- 手势操作:优化触摸屏幕上的手势操作,确保用户能够流畅地交互。
6. 用户反馈- 状态提示:在页面操作和加载过程中显示相应的状态提示,让用户清楚地知道当前操作的状态。
- 错误处理:提供友好的错误提示信息,并指导用户解决问题。
7. 图片和媒体- 图片质量:确保页面中的图片质量良好,并合理控制图片大小以提升加载速度。
- 多媒体支持:提供对音频、视频和其他多媒体内容的支持,以丰富用户体验。
这份UI规范文档旨在指导界面设计师和开发人员在产品设计和开发过程中遵循一致的设计原则和标准,以提供给用户一个优质的界面体验。
UI设计规范两篇.doc

UI设计规范两篇第1条用户界面设计流程/界面规范——用户界面设计的基本概念和流程1.1目的规范公司的用户界面设计流程,使用户界面设计人员能够参与产品设计的全过程,对产品可用性的全过程负责,规范用户界面设计流程,确保用户界面设计流程的可操作性。
1.2范围接口设计本文件用于接口设计。
本文档的读者是项目管理人员、售前服务人员、用户界面设计人员、界面审核人员和配置测试人员。
1.3概述用户界面设计包括交互设计、用户研究和界面设计。
基于这三个部分的用户界面设计流程从产品项目启动开始,用户界面设计人员应根据流程规范,通过参与需求阶段、分析和设计阶段、研究和验证阶段、方案改进阶段、用户验证和反馈阶段等方式,履行相应的工作职责。
用户界面设计者应该全面负责以用户体验为中心的产品用户界面设计,并根据客户(市场)需求不断提高产品可用性。
本规范明确规定了各环节用户界面设计的职责和要求,以保证各环节的工作质量。
1.4基本介绍A、软件产品仍属于需求阶段的工业产品类别。
它仍然离不开3W考虑(谁、在哪里、为什么.),即用户需求分析、使用环境和使用模式。
因此,在设计软件产品之前,我们应该弄清楚谁使用了用户的年龄、性别、爱好、收入、教育水平等。
在哪里使用它(在办公室/家庭/车间/公共场所)。
如何使用(鼠标、键盘/遥控器/触摸屏)。
上面的任何元素都会相应地改变结果。
此外,我们还必须了解处于需求阶段的类似竞争产品。
类似的产品比我们更早出现,我们必须比他做得更好才能有价值。
因此,仅仅从界面美学的角度来说,并没有一个客观的评价标准来判断好坏。
我们只能说哪个更合适,哪个更适合我们的最终用户是最好的。
通过分析上述需求,我们进入了设计阶段。
也就是计划的形成阶段。
我们设计了几套不同风格的界面供选择。
C、在调查和验证阶段,必须保证在相同的设计和生产水平上有多套款式,并且看不到明显的差异,以获得用户客观、真实的反馈。
在测试阶段开始之前,我们应该清楚地分析和描述测试的具体细节。
ui设计规范文档

ui设计规范文档UI设计规范文档是指为了保证产品的一致性和用户体验,团队内每个成员在UI设计方面遵循的一些规范和标准。
下面是一个约1000字的UI设计规范文档范例:一、概述UI设计规范文档旨在确保产品的一致性和用户体验,提供UI设计的标准和准则,以便团队成员在工作中保持一致的风格和设计原则。
本文档适用于所有UI设计项目。
二、设计原则1. 一致性:保持设计元素的一致性,包括字体、颜色、图标等。
2. 简洁性:保持界面简洁清晰,避免过多的元素和功能的堆砌。
3. 可用性:以用户为中心,提供良好的用户体验,设计易于理解和操作的界面。
4. 可访问性:考虑到不同用户的需求,确保界面能够轻松访问和使用。
5. 可拓展性:考虑到产品的可扩展性,设计应具备一定的灵活性和可定制性。
三、界面设计1. 布局:以流程和功能为导向,设计清晰的布局,确保界面元素有良好的组织和结构。
2. 导航:提供易于理解和使用的导航结构,如面包屑导航、菜单栏等。
3. 字体:选择适合的字体,确保字体清晰可读。
4. 颜色:使用相近色调和搭配,避免过多颜色和对比度过高的组合。
5. 图标:使用统一的图标库,确保图标的一致性和易于理解。
四、交互设计1. 反馈:提供即时反馈,确保用户知道他们的操作是否成功。
2. 易学性:使用熟悉的界面和操作方式,降低用户的学习成本。
3. 引导:在需要的地方提供提示和引导,帮助用户理解和使用界面。
4. 限制:限制用户的选择和操作,避免用户迷失在过多的选项中。
5. 响应性:设计界面能够快速响应用户的操作和指令。
五、交付物规范1. 设计稿:提供完整的设计稿,包括界面布局、颜色搭配、字体样式等。
2. 图标库:提供设计所使用的图标库,确保图标的一致性和可复用性。
3. 图片和素材:提供所使用的图片和素材,确保版权和质量的合规性。
4. 样式指南:提供样式指南,明确界面元素的大小、间距、边框等。
5. 配色指南:提供配色指南,明确颜色的使用和搭配规则。
UI设计规范文档

UI设计规范文档1. 概述本文档旨在为UI设计人员提供一套设计规范和指南,以确保设计的一致性和优质性。
良好的UI设计能够提升用户体验并增加产品的吸引力。
本文档将介绍如何创建一致的UI元素、按钮、颜色和排版等设计元素。
2. 设计原则2.1 简洁性简洁的设计能够减少用户的认知负担,并提供更好的用户体验。
避免过多的装饰和复杂的元素,保持界面的简洁和直观。
2.2 一致性保持一致性是一个良好UI设计的关键。
在整个产品中,保持相似的颜色、字体、按钮和元素样式,使得用户可以更容易地理解和使用产品。
2.3 可用性UI设计需要考虑用户的需求和行为习惯。
提供清晰的导航和可点击的元素,确保用户能够轻松地完成任务并找到所需的信息。
2.4 可访问性UI设计应该考虑到不同用户的特殊需求。
使用易于阅读的字体和明确的对比度,提供辅助功能以帮助有视力或听力障碍的用户。
3. 设计元素3.1 标题•标题应使用较大的字体,并使用粗体以突出重点。
•标题应与正文有明显的区分,比如使用不同的字体、颜色或背景色。
3.2 按钮•按钮应具有明确的边界和点击效果。
•使用相似的样式和颜色来表示相关的操作或功能。
•避免使用过多的按钮,保持界面简洁。
3.3 图标•图标应该具有较好的可辨识度,并与所代表的操作或功能相关联。
•使用简洁的线条和清晰的形状,避免过于复杂或模糊的图标。
3.4 颜色•使用品牌颜色作为主体颜色,并在整个产品中保持一致。
•使用明亮和饱和的颜色来吸引用户的注意力,但不要过于刺眼。
•使用不同的颜色来表示不同的操作或状态。
3.5 排版•使用清晰易读的字体。
•保持一致的字体大小和行距,以增加可读性。
•使用段落、标题和列表等排版元素来分隔和组织内容。
4. 布局4.1 网格布局•使用网格布局来保持页面的整齐和一致性。
•在设计过程中,考虑到页面的响应式设计,以适应不同屏幕尺寸的设备。
4.2 内边距和外边距•使用适当的内边距和外边距来分隔和组织页面的内容。
ui设计规范文档

ui设计规范文档UI设计规范文档。
1. 引言。
UI设计规范文档是为了确保产品在设计和开发过程中能够保持一致的视觉风格和用户体验,提高产品的可用性和美观性。
本文档旨在为UI设计人员提供一套统一的设计规范,以便他们在工作中能够更好地进行设计和开发。
2. 设计原则。
2.1 一致性。
在整个产品中保持一致的设计风格和交互方式,包括颜色、字体、图标、按钮等,以提高用户的学习和使用效率。
2.2 可用性。
设计应该以用户为中心,注重用户体验,确保产品的易用性和友好性,减少用户的学习成本和操作复杂度。
2.3 美观性。
产品的设计应该追求美感和视觉享受,注重细节和整体的协调性,使用户在使用产品时能够获得愉悦的体验。
3. 视觉设计。
3.1 色彩。
在整个产品中使用统一的色彩风格,避免色彩的过度使用和碰撞,以保持整体的和谐性和统一性。
3.2 字体。
选择清晰易读的字体,并在整个产品中保持一致的字体风格和大小,以提高用户的阅读体验。
3.3 图标。
设计简洁明了的图标,保持图标的统一风格和风格,以便用户能够快速识别和理解图标的含义。
3.4 按钮。
设计统一风格的按钮,包括大小、形状、颜色等,以提高用户的操作效率和体验。
4. 交互设计。
4.1 导航。
设计清晰明了的导航结构,确保用户能够快速找到他们所需的信息和功能,减少用户的迷失和困惑。
4.2 反馈。
及时给用户反馈,包括操作的结果、状态的改变等,以提高用户的操作体验和满意度。
4.3 状态。
在产品中清晰地展示当前的状态和位置,以便用户随时了解自己所处的环境和位置。
4.4 动画。
合理使用动画效果,以提高用户的注意力和体验,但避免过度使用和影响用户的操作效率。
5. 响应式设计。
确保产品能够在不同的设备上都能够良好地展现和使用,包括PC、手机、平板等,以提高产品的适用性和覆盖范围。
6. 总结。
UI设计规范文档是产品设计和开发过程中的重要参考依据,通过制定统一的设计规范,可以确保产品在视觉风格和用户体验上能够保持一致和高水准。
UI界面设计规范模板

UI界面设计规范模板一、前言UI(User Interface)界面设计规范是指制定一套统一的设计原则和规范,以保证产品或系统在界面设计上的一致性、美观性和易用性。
本文档旨在提供一个UI界面设计规范的模板,以帮助设计师制定适合自己产品或系统的规范。
二、设计原则1.一致性:保持界面元素的风格、布局和交互方式的一致性,减少用户学习成本,提升用户体验。
2.简洁性:界面要精简明了,不过分冗杂,排版要合理,避免信息过载,突出重点。
3.易用性:界面要简单易懂,操作过程要符合用户的心理预期,提供明确的操作提示。
4.可访问性:界面要考虑到不同用户的特殊需求,如色盲、视力障碍等,尽量提供可供调整的界面选项。
5.反馈性:及时给予用户反馈,如加载进度、操作结果等,让用户感知到自己的操作产生了效果。
6.高效性:界面要尽量简化用户流程,减少用户点击次数,提高操作效率。
三、界面布局1.栏目划分:根据功能模块将界面划分为不同的栏目,方便用户理解和导航。
2.布局风格:采用经典的布局风格,如三栏布局、流式布局等,保证界面的整体稳定性。
3.导航栏:将主要栏目的快捷链接放置在顶部导航栏,以方便用户快速导航。
四、界面元素1.色彩:采用统一的配色方案,保证界面的一致性和美观性。
颜色应具有辨识度,避免鲜艳色彩的过度使用。
2.图标:采用易识别的图标,以便用户迅速理解和操作。
3.按钮:按钮应具有明显的界面元素,颜色醒目、字体清晰,点击时有明确的反馈效果,如颜色变化或动画效果。
4.输入框:输入框要有清晰的边框和提示文字,用户输入时获取焦点后,边框可以变化或高亮显示。
5.表格:表格要有合适的行列间距,表头要有明确的标识,行和列要有足够的空白间隔。
五、交互设计1.页面导航:在页面上提供明确的导航路径,避免用户迷失。
2.操作提示:对于用户需要注意的操作,给予明确的提示,避免用户产生误操作。
3.错误处理:对于用户输入错误或操作错误的情况,给予清晰的错误提示,并提供纠正或重新操作的机会。
UI设计(界面)标准规范

UI设计(界面)标准规范UI设计(用户界面设计)是指针对人机交互,设计安排各种功能模块和信息元素,进行合理布局,使用户可简单、直接、高效地使用诸如网站、软件、游戏等应用系统的界面设计。
UI设计界面的标准规范主要是为了确保用户可以直接理解用户界面设计。
本文将为您介绍一些UI设计界面的标准规范。
1、视觉设计UI设计视觉设计是一个很重要的环节,包括颜色、图片、字体的选择,以及各种设计元素的定义等。
UI设计的颜色设计应尽量遵循配色原则,不过分使用过于鲜艳或暗淡的颜色。
图片的选择应该是高质量、清晰的图片,能够吸引用户目光。
字体的选择应该是清晰、易读的字体,注重排版和字号的搭配,确保内容的易读性和视觉效果。
2、布局设计UI设计布局设计要求布局合理,页面整洁。
布局的形状应选择合适的几何形状,避免过多的复杂线条和图形。
在内容排版上,应该注意文字与图片之间的搭配和间距的设置,以及网页设计时应该遵循“三秒原则”,让用户能够在三秒内理解页面的主要内容。
3、导航设计UI设计导航设计要求导航栏清晰、明确。
导航栏位置应该在页面的顶部、左侧或右侧,导航栏元素排布应该尽量简化,避免使用过多,多余的导航元素。
导航栏中的元素应该按照其在网站中的内容层级和页面优先级划分,描绘网站的主线和次线。
导航栏中的字体要尽可能的易读,重要元素要有显著的区别。
4、表单设计UI设计表单设计应该侧重于用户体验、易用性和准确性。
表单中的每个字段应该有清晰的标签和容易理解的提示信息,应该感知到如何填写每个字段的目的。
在表单中使用输入提示作为默认字段值,可以增强用户体验。
表单填写结束后,应该启用表单验证,确保表单填写的准确性。
5、交互设计UI设计交互设计的目的在于使用户能够易于理解设计,使用户可以轻松完成任务。
对于用户交互设计的要求,应该尽量避免重复交互,确保确认和撤销等操作的明确性和易用性。
对于页面和功能的动效设计,应该根据页面的主要功能和用户预期的反应,不过分使用多余的动效和动画,以及在页面切换时适度减缓动效,确保用户操作的顺畅性和流畅性。
ui规范文档

ui规范文档UI规范文档。
1. 概述。
UI(User Interface)规范文档是为了规范和统一产品界面设计而编写的文档。
它包括了产品的整体设计风格、布局、色彩、图标、字体等方面的规范,旨在提高产品的用户体验和整体美感,保持产品的一致性和统一性。
2. 设计原则。
2.1 简洁性,界面设计应简洁明了,避免过多的装饰和复杂的布局,让用户能够快速找到需要的信息和功能。
2.2 一致性,在整个产品中保持一致的设计风格和布局,避免出现风格不统一的情况。
2.3 可视性,重要的信息和功能应当在用户进入页面时就能够立即看到,不应隐藏在深层次的页面中。
2.4 反馈性,用户的操作应当能够得到及时的反馈,让用户清楚地知道他们的操作是否成功。
2.5 可用性,界面设计应当考虑到用户的使用习惯和心理,让用户能够轻松上手并且愉快地使用产品。
3. 设计规范。
3.1 色彩规范,产品的主色调为蓝色系,辅助色调为灰色系和绿色系,用于突出重要信息和功能。
3.2 图标规范,图标设计风格统一,采用扁平化设计,图标尺寸为24px24px,颜色统一为黑色。
3.3 字体规范,产品采用微软雅黑字体,主要用于标题和重要信息的展示,字号为16px,正文采用宋体字体,字号为14px。
3.4 布局规范,产品整体采用左侧导航栏+右侧内容区的布局方式,保持页面整洁简单。
4. 设计实践。
4.1 登录页面设计,登录页面采用蓝色作为主色调,输入框和按钮采用圆角矩形设计,让用户能够快速找到登录入口。
4.2 首页设计,首页采用左侧导航栏展示各个模块,右侧内容区展示模块具体信息,保持页面整洁明了。
4.3 详情页面设计,详情页面采用三栏布局,左侧展示详情导航,中间展示详情内容,右侧展示相关推荐,让用户能够快速找到需要的信息。
5. 设计评审。
在设计完成后,需要进行设计评审,由产品经理、UI设计师、开发工程师等多方参与,对设计进行全面评审,确保设计满足用户需求和产品定位。
6. 结语。
(完整word版)UI设计(界面)规范

UI设计(流程/界面)规范一:UI设计基本概念与流程1.1 目的规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI 设计的流程规范化,保证UI设计流程的可操作性.1。
2范围l 界面设计l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
1.3 概述UI设计包括交互设计,用户研究,与界面设计三个部分。
基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责.UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。
本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。
1.4 基本介绍A、需求阶段软件产品依然属于工业产品的范畴。
依然离不开3W的考虑(Who,where,why。
)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/公共场所).如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值.那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的.我们只能说哪个更合适,更合适于我们的最终用户的就是最好的.B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段.我们设计出几套不同风格的界面用于被选。
C、调研验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。
UI设计UI设计规范完整版精选全文

高效性与 准确性
3.1.2
UI设计规范包括的内容
3
1.图标设计规范
图标是具有高度概括性的、用于传达视觉信息的小尺寸图像,常与文本搭配使用。图标不仅 能传达出丰富的信息,还能提升整个界面美感和信息可识别性。同时,有的图标还具有交互性和 功能性,用户点击这些图标会执行特定的操作,触发相应的功能。
3.1.2
15
1. Windows系统的界面尺寸规范
由于Windows系统也在不断的升级改版,其界面尺寸有很多,常见的界面尺寸主要包括如 图所示的8种主要尺寸。
3.2.3 Windows系统的UI设计规范
16
2.控件规范
与Android系统和iOS系统一样,Windows系统中的控件也需要制定相应的设计规范。
图片的比例
在UI设计中,对于图 片的比例没有严格的 规定,设计人员可根 据需要进行调整。
图片的尺寸规范
• App个人中心界面的用户头像大小多 为144px×144px和120px×120px 个人资料界面的用户头像大小多为
• 96px×96px 消息列表界面的用户头像大小多为 80px×80px
• 帖子详情页界面的用户头像大小多为 44px×44px和60px×60px。
了解UI设计规范
3.1.1 UI设计规范的原则
2
一致性
UI设计规范的一致性原则表现在产品界面的各个方面, 如在设计布局界面时,需要使标题字体、内容字体、链 接字体等保持一致;在进行交互设计时,界面中的交互 组件、交互流程、用户行为、交用的设计细节规范必不可少,这不仅能够降低设计人 员的沟通成本,提高设计的准确性,还遵循了UI设计规范 的高效性和准确性原则。
导航栏
Logo图标
UI设计标准文档

UI设计标准文档1. 文档介绍1.1 文档的目的本文档详细描述了目标软件系统的界面设计内容,软件设计人员将据此进行各模块的界面设计,测试人员将据此进行各模块的功能和性能测试。
1.2 文档的范围本文档适合金枫连锁信息管理系统新版本系统的界面设计。
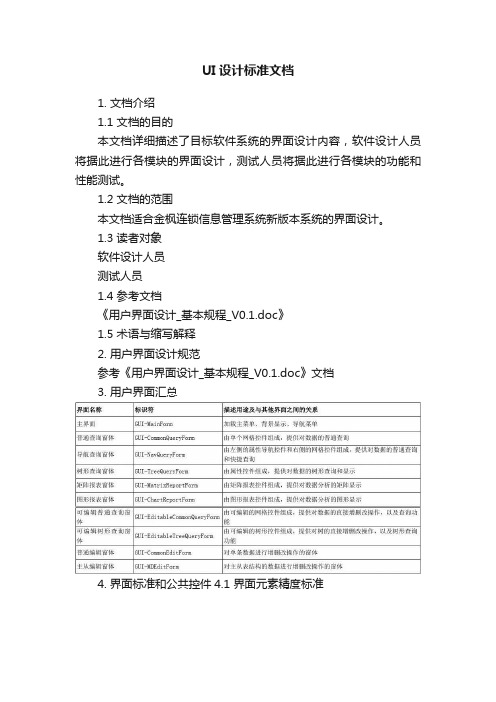
1.3 读者对象软件设计人员测试人员1.4 参考文档《用户界面设计_基本规程_V0.1.doc》1.5 术语与缩写解释2. 用户界面设计规范参考《用户界面设计_基本规程_V0.1.doc》文档3. 用户界面汇总4. 界面标准和公共控件4.1 界面元素精度标准4.2 标准按钮库及快捷键4.3 标准交互对话框库4.4 标准分辨率1.分辨率支持:WINDOWS XP平台以上,支持自适应分辨率;2.最佳分辨率支持:1024 * 768、1152 * 864;3.最低分辨率支持:800 * 600;4.5 标准操作1.多行界面中,支持以下操作:使用鼠标选中多行;使用Ctrl + 鼠标选中多行;使用Shift + 鼠标选中多行;使用Ctrl + A全选所有行;2.点击某个功能界面中的“退出”按钮,仅退出当前界面;3.点击系统控制台的“关闭”或“退出系统”菜单,退出整个系统;4.文本编辑项,支持鼠标右键魔术(快捷)菜单,即剪切、复制、粘贴、删除、撤消、全选;5.树形界面:支持通过鼠标的拖拉来调整宽度;支持快速搜索,对树内容进行全文检索;节点内容支持鼠标右键魔术(快捷)菜单;6.列表式界面:支持通过鼠标的拖拉来调整宽度、或位置;支持点击列的标题,对界面的内容重新排序;每项都支持快速搜索;7.默认焦点:MESSAGEBOX(弹出式交互窗口):如有两个或以上按钮,焦点放在“取消”或“否”等不影响操作的按钮上;搜索条件输入窗口:放置在第一项;可编辑窗口:放置在第一项可编辑的项上;不可编辑窗口:放置在第一项;8.指示性信息:关键项、有格式要求项等提供指示性信息;光标进行相应项时,在状态栏提示相应信息;鼠标放置在相应项上时,在鼠标下方悬浮提示相应信息;4.6 标准冻结(表格界面)1.冻结:支持左冻结:支持单项冻结:选中项冻结,冻结项自动排列以最左边;支持分组冻结:从最左边非冻结的第一项起,截止至选中项的项进行冻结,并排列在最左边;支持右冻结:支持单项冻结:选中项冻结,冻结项自动排列以最右边;支持分组冻结:从最右边非冻结的第一项起,截止至选中项的项进行冻结,并排列在最右边;2.解冻:支持两种方式解冻:解冻左边:从最左边非冻结的第一项起,截止至选中项的项进行解冻;解冻右边:从最右边非冻结的第一项起,截止至选中项的项进行解冻;仅支持一次解冻;4.7 标准编辑项类型1.文本项:光标可以进入;可以设置为只读、读写、屏蔽;支持鼠标右键魔术(快捷)菜单;2.列表项LIST:弹出类型:不支持输入、只支持选择;列表值以下拉形式显示;不支持鼠标右键魔术(快捷)菜单;鼠标放置时,滚动中键,值不改变,当在弹出列表值时,可以使用鼠标中键滚动,选中值并点击后再改变列表项的值;文本类型:光标可以进入;支持输入、支持选择、亦支持通过上下箭头选择;列表值以下拉形式显示;支持鼠标右键魔术(快捷)菜单;鼠标放置时,滚动中键,值不改变,当在弹出列表值时,可以使用鼠标中键滚动,选中值并点击后再改变列表项的值;组合类型:光标可以进入;支持输入、亦支持通过上下箭头选择;无列表值;支持鼠标右键魔术(快捷)菜单;鼠标放置时,滚动中键,值不改变,当在弹出列表值时,可以使用鼠标中键滚动,选中值并点击后再改变列表项的值;3.列表项LOV:光标可以进入;支持输入、亦支持选择;列表的值以弹出窗口显示;支持鼠标右键魔术(快捷)菜单;4.列表项(日期):光标可以进入;支持输入、亦支持选择;列表值以下拉形式显示;支持鼠标右键魔术(快捷)菜单;鼠标放置时,滚动中键,值不改变,当在弹出列表值时,可以使用鼠标中键滚动,选中值并点击后再改变列表项的值;5.显示项:光标不可进入;不能输入;不支持鼠标右键魔术(快捷)菜单;6.检查项:光标可进入;可以设置为只读、读写、屏蔽;不支持鼠标右键魔术(快捷)菜单;7.单选项:光标可进入;可以设置为只读、读写、屏蔽;不支持鼠标右键魔术(快捷)菜单;4.8 标准列表项(LIST及LOV )1.列表内容:门店:显示门店编码、门店简称、门店全称;其他项:显示编码、名称;2.支持鼠标调整大小;3.如需特殊显示,必须在UI设计中着重描述;4.LIST原型:5.LOV原型:6.LOV基本操作:刚显示LOV窗口时,焦点放置在列表值的第一行的第一列;搜索项输入标准:支持有焦点输入、以及无焦点输入,当焦点在本项,按向下方向键可以导航至列表项;搜索项的查询标准:全模糊查询;支持按回车键直接返回值;4.9 标准快速搜索4.9.1 列表式界面1.输入快速搜索条件位置:列表标题与显示内容之间的空行,即为该列的可输入的快速搜索项;2.操作方式:手工输入,支持全模糊查询;支持使用回退键删除快速搜索项的输入内容,清空该项的快速搜索条件,恢复搜索前的显示;3.搜索结果显示方式:仅显示符坟快速搜索条件的内容在列表界面中;4.搜索状态栏在任意一列输入快速搜索条件后,在列的底部出现快速搜索状态栏,显示快速搜索的条件;状态栏原型:操作方式:鼠标点击最左端的图标,清空所选择的快速搜索条件;鼠标点击图标,清空所选择的快速搜索条件;鼠标点击图标,选择相应的快速搜索条件;鼠标点击最右端的图标,进入“自定义快速搜索”界面;5.“自定义快速搜索”界面:原型操作方式:鼠标点击靠左最项端的图标选择连接运算符;鼠标点击靠右最项端的图标增加一个条件;鼠标点击图标下方内容,可以对条件进行自定义修改;通过“确定”、“取消”、“应用”进行自定义搜索的反馈;4.9.2 树形界面1.输入快速搜索条件位置:树标题的顶端空白项,即为该树的可输入的快速搜索项;2.操作方式:手工输入,支持全模糊查询;支持使用回退键删除快速搜索项的输入内容,清空该项的快速搜索条件,恢复搜索前的显示;3.搜索结果显示方式:不改变树形原有的显示内容;对符合快速搜索条件的结果节点,以高亮背景色(黄色)显示:当本节点符合搜索结果时,以高亮背景色(黄色)显示;当本节点下的子节点符合搜索结果时,本节点以及子节点以高亮背景色(黄色)显示;树形节点展开方式:如下属子节点无符合搜索结果时,鼠标点击本级节点时,仅展开本节节点,显示所有下级子节点;如下属子节点有符合搜索结果时,鼠标点击本级节点时,自动展开所有符合搜索结果的下属子节点,光标定位到第一个符合搜索结果的子节点上;5. 界面详细设计5.1 界面设计模版5.1.1 X XX界面设计5.1.1.1 设计概述1.说明从其它界面窗体传递参数如何提取参数,以及处理逻辑描述:描述:。
UI界面设计规范方案

UI界面设计规范方案一、概述随着技术的发展和用户对产品体验的不断提升,界面设计规范成为了产品设计中不可忽视的一环。
一个良好的UI界面设计规范方案可以帮助设计师和开发人员更好地把握用户的需求,提升产品的用户体验,增加用户的满意度。
本文将详细介绍一个完整的UI界面设计规范方案,包括整体风格、色彩搭配、元素规范、排版规范、交互规范等内容。
二、整体风格整体风格是界面设计的基础,也是用户对产品的第一印象。
在制定整体风格时,需要考虑产品的定位、目标用户和品牌形象等因素。
根据产品的属性和目标用户的喜好,可以选择相应的风格,如简约风格、扁平风格、素雅风格等。
在确定整体风格后,需要对各个元素进行统一规范,确保视觉上的一致性。
三、色彩搭配色彩是界面设计中非常重要的一部分。
在色彩搭配上,需要考虑到色彩的搭配原则、色彩的表达力和色彩的文化含义等因素。
可以选择一种主色调,并结合相应的辅助色,用于突出重点信息和引导用户注意力。
同时,需要保证色彩的对比度,提高界面的可读性和可辨识性。
四、元素规范界面设计中的元素规范包括图标、按钮、输入框、列表等各种界面元素的设计。
在设计这些元素时,需要考虑到其功能、可用性和美观性。
例如,按钮的点击效果应该明显,输入框的提示文本应该清晰,列表的分组和排序方式应该合理。
在设计这些元素时,可以参考已有的界面设计规范和最佳实践,遵循设计原则和模式,提高用户的学习成本和使用效率。
五、排版规范排版规范是界面设计中最关键的一部分,它直接影响到用户对信息的理解和接受。
在排版规范中,需要考虑到字体的选择、大小、行距、段落间距等因素。
一般情况下,可以选择一种主要字体用于标题和重要信息,再选择一种辅助字体用于正文和辅助信息。
同时,需要保证文字的对齐方式和行间距,提高信息的可读性和流畅性。
六、交互规范交互规范是界面设计中最关键的一部分,它直接影响到用户对产品的使用和操作。
在制定交互规范时,需要考虑到用户的操作习惯、反馈机制和错误处理等因素。
ui设计规范文档

ui设计规范文档UI设计规范文档是对于用户界面设计的标准化要求的详细描述和说明,目的是保证设计风格的一致性,提高用户体验。
以下是一个700字的UI设计规范文档示例:1. 颜色规范- 主题色:#4285f4;- 辅助色:#ff6c00;- 警示色:#d50000;- 成功色:#00c853;- 背景色:#ffffff;- 文字色:#333333;- 辅助文字色:#666666。
2. 字体规范- 标题字体:Roboto,加粗,24px;- 正文字体:Roboto,常规,16px;- 链接字体:Roboto,加粗,16px,蓝色。
3. 图标规范- 使用Material Design风格的图标;- 大小:24px;- 颜色:主题色。
4. 布局规范- 使用栅格系统进行布局,总共12列;- 页面头部:高度100px,显示Logo和标题;- 侧边栏:宽度200px,显示导航菜单;- 主要内容区域:与侧边栏对齐,占据剩余宽度; - 页面底部:高度100px,显示版权信息。
5. 按钮规范- 使用圆角矩形按钮;- 高度:40px;- 内边距:左右各20px;- 文字颜色:白色;- 背景色:主题色;- 悬停时背景色:辅助色。
6. 输入框规范- 高度:40px;- 边框:1px灰色边框,圆角5px;- 内边距:左右各10px;- 文字颜色:黑色;- 聚焦时边框颜色:主题色。
7. 图片规范- 使用无损压缩的图片格式,如PNG;- 图片尺寸根据具体需求确定;- 图片优化,保证大小合适,加载速度快。
8. 交互规范- 链接:使用下划线和蓝色字体表示;- 按钮:悬停时显示辅助色背景;- 输入框:聚焦时边框颜色变化;- 图片:悬停时显示阴影效果。
9. 响应式设计规范- 适配移动设备,采用自适应布局;- 根据不同屏幕尺寸,调整布局和字体大小;- 确保内容能够自动适应屏幕大小。
通过以上的UI设计规范文档,设计师在进行界面设计时可以参照这些规范,从而保证界面的一致性和用户体验的提升。
UI设计规范

UI设计(流程/界面)规范一:UI设计基本概念与流程1.1 目的规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。
1.2范围l 界面设计l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
1.3 概述UI设计包括交互设计,用户研究,与界面设计三个部分。
基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。
UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。
本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。
1.4 基本介绍A、需求阶段软件产品依然属于工业产品的范畴。
依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/公共场所)。
如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值。
那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。
我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。
B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段。
我们设计出几套不同风格的界面用于被选。
C、调研验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。
UI设计规范文档

BS结构的系统项目开发流程中,主要涉及到的UI文档是《UI需求调研报告》和《UI设计规范》????主要文档有没有遗漏????不知道哪位前辈有完整的相关文档,为我们的UI事业的进步与发展贡献出来。
《UI设计规范》目录结构如何????总论系统页面设计及架构规范系列文档将针对以下16个方面进行规范和说明。
以后将在此规范说明基础上进行页面设计和制作。
总体说明及原则:1.页面总的艺术设计指导原则2.CSS以及TEXT关于色值和字体大小的不同等级特性规范。
3.关于客户自定义不同颜色的CSS 样式表元素主题色值及其相关色定义。
4.HTML架构规范。
(FRAME)页面组件:1.所有BUTTON的说明定义规范。
2.各种形式导航条的规范说明。
3.页面流转形式的规范。
(步骤样式)4.各个信息框的表现规范。
5.术语列表。
6.页面各个部分之间的间距和表格色值。
7.时间控件。
页面模版:1.页面结构分解及相关模版。
2.表的形式和规范。
3.首页形式结构模版。
4.报错和警告信息的定义规范和模版。
5. 版权信息模版。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI设计(流程/界面)规范一:UI设计基本概念与流程1.1 目的规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。
1.2范围l 界面设计l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
1.3 概述UI设计包括交互设计,用户研究,与界面设计三个部分。
基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。
UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。
本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。
1.4 基本介绍A、需求阶段软件产品依然属于工业产品的范畴。
依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/公共场所)。
如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值。
那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。
我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。
B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段。
我们设计出几套不同风格的界面用于被选。
C、调研验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。
调研阶段需要从以下几个问题出发:用户对各套方案的第一印象用户对各套方案的综合印象用户对各套方案的单独评价选出最喜欢的选出其次喜欢的对各方案的色彩,文字,图形等分别打分。
结论出来以后请所有用户说出最受欢迎方案的优缺点。
所有这些都需要用图形表达出来,直观科学。
D、方案改进阶段经过用户调研,我们得到目标用户最喜欢的方案。
而且了解到用户为什么喜欢,还有什么遗憾等,这样我们就可以进行下一步修改了。
这时候我们可以把精力投入到一个方案上,将方案做到细致精美。
E、用户验证阶段改正以后的方案,我们可以将他推向市场。
但是设计并没有结束。
我们还需要用户反馈,好的设计师应该在产品上市以后去站柜台。
零距离接触最终用户,看看用户真正使用时的感想。
为以后的升级版本积累经验资料。
经过上面设计过程的描述,大家可以清楚的发现,界面UI设计是一个非常科学的推导公式,他有设计师对艺术的理解感悟,但绝对不是仅仅表现设计师个人的绘画。
所以我们一再强调这个工作过程是设计过程。
UI界面设计不存在美工。
2. UI设计流程2.1 概述根据上述原则,分析公司产品的特点,制定符合软件产品(或项目)生命周期的UI设计流程。
每个产品(或项目)的生命周期中,UI设计师应该严格按照流程,完成每个环节的职责,确保流程准确有效的得到执行,从而提高产品的可用性,提升产品质量。
二:UI界面用户体验设计原则与规范1:应该遵循的基本原则无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。
这样得到的好处:1:使用户使用起来能够建立起精确的心里模型,使用熟练了一个界面后,切换到另外一个界面能够很轻松的推测出各种功能,语句理解也不需要费神理解2:降低培训、支持成本,支持人员不会行费力逐个指导。
3:给用户统一感觉,不觉得混乱,心情愉快,支持度增加做法:项目组有经验人士,确立UI规范:美工提供色调配色方案,提供整体配色表界面控制程序人员、用户体验人员提出合理统一使用的控件库。
参考标准界面使用规范:控件功能遵循行业标准,windows平台参见《Microsoft 用户体验》控件样式在允许的范围内可以统一修改其样式、色调参考其他软件先进操作,提取对本项目有用的功能,以使用,绝对不能盲从,漫无目的。
根据需要,设计特殊操作控件,准则为:简化操作、达到一定功能目的界面实施人员与美工商榷控件可实现性,(如不实行此步骤,将会导致各自对对方工作不满意,也会产生不一致的混乱)。
重复叠代上述工作。
建立合理化文档《UI标准》描述上述规范,强行界面设计者理解之,并作为开发准则,SQA人员进行监控开发人员是否遵循,及时告诫开发人员。
2:(Color)颜色使用恰当,遵循对比原则:1:统一色调,针对软件类型以及用户工作环境选择恰当色调:如:安全软件,根据工业标准,可以选取黄色,绿色体现环保,蓝色表现时尚、紫色表现浪漫等等,淡色可以使人舒适,暗色做背景使人不觉得累等2:如果没有自己的系列界面,采用标准界面则可以少考虑此方面,做到与操作系统统一,读取系统标准色表3:色盲、色弱用户,即使使用了特殊颜色表示重点或者特别的东西,也应该使用特殊指示符,?quot;!,?着重号,以及图标等4:颜色方案也需要测试,常常由于显示器、显卡的问题,色彩表现每台机器都不一样,应该经过严格测试,不同机器进行颜色测试5:遵循对比原则:在浅色背景上使用深色文字,深色背景上使用浅色文字,蓝色文字以白色背景容易识别,而在红色背景则不易分辨,原因是红色和蓝色没有足够反差,而蓝色和白色反差很大。
除非特殊场合,杜绝使用对比强烈,让人产生憎恶感的颜色。
6:整个界面色彩尽量少的使用类别不同的颜色itop色表具体标准参考美术学统计学术标准。
色表的建设,对于美工在图案设计、包装设计上起着标准参考作用,对于程序界面设计人员设计控件、窗体调色起到有章可循的作用。
3:(Resource)资源一个多姿多彩的人机交互界面,少不了精美的鼠标光标、图标以及指示图片、底图等。
1:也需要遵循统一的规则,包括上述颜色表的建立,图标的建立步骤也应该尽可能的形成标准,参考itop的outlookbar图标设计标准2:有标准的图标风格设计,有统一的构图布局,有统一的色调、对比度、色阶,以及图片风格3:底图应该融于底图,使用浅色, 低对比,尽量少的使用颜色。
4:图标、图像应该很清晰的表达出意思,遵循常用标准,或者用户机器容易联想的到物件,绝对不允许画出莫名奇妙的图案。
5:鼠标光标样式统一,尽量使用系统标准,杜绝出现重复的情况,例如某些软件中一个手的形状就有4钟不同的样子。
4:(Font)字体使用统一字体,字体标准的选择依据操作系统类型决定。
中文采用标准字体,“宋体”,英文采用标准Microsoft Sans Serif 不考虑特殊字体(隶书、草书等,特殊情况可以使用图片取代),保证每个用户使用起来显示都很正常。
字体大小根据系统标准字体来,例如MSS字体8磅,宋体的小五号字(9磅)五号字(10.5磅)。
所有控件尽量使用大小统一的字体属性,除了特殊提示信息、加强显示等例外情况ITop采用BCB,所有控件默认使用parent font,不允许修改,这样有利于统一调整。
·系统大小字体属性改变的处理。
Windows系统有个桌面设置,设置大字体属性,很多界面设计者常常为这个恼火,如果设计时遵循微软的标准,全部使用相对大小作为控件的大小设置,当切换大小字体的时候,相对不会有什么特殊问题。
但是由于常常方便使用点阵作为窗口设计单位,导致改变大字体后,出现版面混乱的问题。
这个情况下,应该做相应处理:1:写程序自动调节大小,点阵值乘以一个相应比例2:全部采用点阵作为单位,不理会系统字体的调节,这样可以减少调节大字体带来的麻烦。
BCB/DELPHI中多采用这种方法,但是必然结果是和系统不统一。
5:(Text)文字表达提示信息、帮助文档文字表达遵循以下准则:1:口语化、客气、多用您、请,不要用或少用专业术语,杜绝错别字2:断句逗号句号顿号分号的用法,提示信息比较多的话,应该分段,3:警告、信息、错误使用对应的表示方法4:使用统一的语言描述,例如一个关闭功能按钮,可以描述为退出、返回、关闭,则应该统一规定。
5: 根据用户不同采用相应的词语语气语调,如专用软件,可以出现很多专业属于,用户为儿童:这可以语气亲切和蔼,老年用户则应该成熟稳重。
制定标准遵循之。
6:(STYLE)控件风格,不要使用错误控件,控件功能要专一有设计好的同一风格的控件,如果没有能力设计出一套控件,则使用标准控件,绝对不能不伦不类,杂乱无章·不要错误使用控件,例如:使用Button样式做TTable的功能,拿主菜单条显示版权信息,·统一类型的控件操作方式相同,例如一个控件双击可以执行某些动作,而同样控件,双击却没有任何反映·一个控件只做单一功能,不复用很多人为了写程序方便,喜欢把一个控件在不同情况下做不同功能用,这些对用户初次理解增加难度,只有用户熟悉后才能理解。
例如改变红色选项,左边的参数代表不同的设置,可能由于为了节省控件或者编程量,但是只有熟练用户才回使用,这种情况下解决方法:1:分组,使用双份控件2:使用TABLE页,给用户很明显的视觉变化===================================================== 总结起来就是:1. 产品制作人,写产品计划书。
2. 用户体验研究员,作调查分析。
3. 信息建构师,设计产品架构。
4. 互动设计师,作出互动流程。
5. 视觉设计师和用户界面设计师,作出页面视觉设计。
6. 前台工程师,前台开发。
7. 后台工程师,后台开发。
8. 用户体验研究员,做用户测试确保质量。
1.确认目标用户在软件设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。
用户交互要考虑到目标用户的不同引起的交互设计重点的不同。
例如:对于科学用户和对于电脑入门用户的设计重点就不同。
2.设计目标一致软件中往往存在多个组成部分(组件、元素)。
不同组成部分之间的交互设计目标需要一致。
例如:如果以电脑操作初级用户作为目标用户,以简化界面逻辑为设计目标,那么该目标需要贯彻软件(软件包)整体,而不是局部。
3.元素外观一致交互元素的外观往往影响用户的交互效果。
同一个(类)软件采用一致风格的外观,对于保持用户焦点,改进交互效果有很大帮助。
遗憾的是如何确认元素外观一致没有特别统一的衡量方法。
因此需要对目标用户进行调查取得反馈。
7.可用性原则7.1可理解软件要为用户使用,用户必须可以理解软件各元素对应的功能。
如果不能为用户理解,那么需要提供一种非破坏性的途径,使得用户可以通过对该元素的操作,理解其对应的功能。
