PhotoShop制作三维立体透视文字教程
用PS制作立体效果字

用PS制作立体效果字用ps图层样式的:投影和斜面和浮雕调整立体效果后,在用复制图层方法制作立体效果字.应该说只是立体效果,并不是三维立体字.步骤/方法:1、建立800X800画布数字要调整立体效果的字:2、调整字体混合选项:投影和斜面浮雕. (可以用两方法选择投影和斜面浮雕样式)一.右键点图层选择混合选项,在选择投影和斜面浮雕.二.图层-图层样式-投影-斜面和浮雕.3、调整立体效果复制图层: 按ctrl和alt键,画布鼠标显示黑和白三角箭头,就显示可以复制,选择向左立体感,就按左方向箭头,按15下左右,复制15个图层左右,自己看效果定. 四个方向键都可以调整,根据自己需要选择.4、四方向立体效果:∙注意事项:投影和斜面浮雕多实验调整, 斜面浮雕选项里面软化可以调整边缘光滑度,可以根据自己需要调整.∙把字体栅格化后,用变换工具可调整立体感透视效果.∙如果配合ps的3D工具还可以制作其它效果.如图:∙ps功能很多只要多想就有可能做出想象不到效果图.∙使用PS制作立体字∙在使用PS制作立体字之前,我们先来看一下他的效果图咋样∙效果图看起来还不错吧,呵呵,其实他的制作很简单的哦,下面我们就来看看他咋生成的。
∙1、新建一个PS文件,长宽高分别为400像素,背景色为黑色∙2、使用“横排文字蒙版工具”,输入“立体字”,字体设为“黑体”,字号为“80”,并调整文字的位置∙立体字选区3、将前景色设置为蓝色,按Alt+Delete,将字体填充为蓝色∙填充颜色4、将前景色设置为5b6efa,执行“编辑”→“描边”命令,单击确定,执行描边效果。
∙描边对话框5、按住Alt+Ctlr,然后连续按8次“↑”方向键,执行完后,松开Alt和Ctrl,就可以看见文字已经变成立体的了∙形成立体效果6、立体效果已经形成了,最后我们在给他添加上一些效果,看起来就更完美了。
执行“图层”→“图层样式”→“外发光”命令,给立体字添加些外发光效果,让整个文字的立体效果更加明显。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法PS是一款非常强大的图像处理软件,它可以帮助我们实现各种各样的效果,其中立体字就是其中之一。
立体字是一种非常常见的效果,它可以让文字更加生动、立体、有趣。
那么,如何使用PS制作立体字呢?本文将介绍常用的4种方法。
一、使用图层样式使用图层样式是制作立体字最简单的方法之一。
首先,我们需要输入我们要制作的文字,然后选择文字图层。
接着,我们可以打开图层样式,选择“内阴影”、“外发光”、“倒角”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“投影”、“斜角”等效果。
二、使用渐变使用渐变也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开渐变工具,选择“径向渐变”、“线性渐变”等渐变类型,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
三、使用路径使用路径也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以使用路径工具,在文字图层上绘制一条路径,然后选择路径图层。
接着,我们可以使用“填充”、“描边”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
四、使用3D效果使用3D效果是制作立体字最高级的方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开3D工具,选择“3D文字”、“3D立方体”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“光源”、“材质”等效果。
总结制作立体字有很多方法,我们可以根据不同的需求选择不同的方法。
使用图层样式、渐变、路径、3D效果等方法,可以让我们制作出各种各样的立体效果。
当然,这些方法只是其中的一部分,我们还可以使用其他方法制作立体字。
希望本文对大家有所帮助,谢谢阅读!。
Photoshop CC 2022中的3D设计技巧

Photoshop CC 2022中的3D设计技巧在Photoshop CC 2022中,3D设计功能提供了更多创意和设计的可能性。
它可以让你创造出逼真的三维效果,为你的设计项目增添层次感和立体感。
这篇文章将介绍几种在Photoshop CC 2022中使用3D设计技巧的方法。
1. 三维文本设计在Photoshop CC 2022中,创建一个炫酷的三维文字是很简单的。
首先,选择文本工具,在画布上输入你想要的文字内容。
然后,打开3D面板(通过"窗口"菜单中的"3D"选项)。
在3D面板中,选择创建三维形状按钮,将文本转换为三维对象。
你可以通过调整形状、旋转和缩放来定制你的三维文字。
另外,你还可以调整光照和材质属性,使你的三维文字看起来更加逼真。
2. 3D形状设计Photoshop CC 2022中的3D设计功能还支持创建自定义的三维形状。
选择"3D"菜单下的"新建3D形状"选项,然后选择一个形状预设或导入自己的形状文件。
通过选择不同的形状、旋转和缩放,你可以创建出各种各样的具有立体感的形状。
此外,你还可以通过更改材质和光照设置,使你的形状看起来更加真实。
3. 照片合成和3D效果使用Photoshop CC 2022的3D设计功能,你可以将照片与3D对象合成,创造出独特的效果。
首先,选择一个照片作为背景。
然后,通过打开3D面板并选择"从文件导入3D层"选项,将一个3D对象导入到画布上。
你可以通过移动、旋转和缩放来调整3D对象的位置和大小,以使其与照片相匹配。
另外,你还可以调整光照和材质属性,使3D对象与照片融为一体,并创造出逼真的合成效果。
4. 3D文字材质设计除了设置形状的材质,你还可以为三维文字设计独特的材质。
在3D面板中,选择文本图层,并在"属性"面板中找到"材质"选项。
炫酷的文字效果用PS高级技巧制作动感十足的D字体

炫酷的文字效果用PS高级技巧制作动感十足的D字体炫酷的文字效果用PS高级技巧制作动感十足的3D字体文字设计是图形设计中的重要要素之一,不仅能够传达信息,还能够为作品增添一丝独特的魅力。
Adobe Photoshop(简称PS)是一款功能强大的图像处理软件,其中的高级技巧可以帮助我们制作出炫酷且动感十足的3D字体效果。
在本文中,我们将分享一些使用PS进行文字效果设计的技巧,让您的作品更加出色。
第一步:准备工作在开始之前,确保您已经正确安装了Adobe Photoshop软件,并具备基本的 PS 操作知识。
您还需要选择一个合适的字体,并准备好您想要设计的文字。
第二步:创建背景为了凸显3D字体的效果,我们可以先创建一个适合的背景。
打开PS,在新建的文档中选择您喜欢的背景颜色,并使用渐变工具填充背景,或者添加纹理效果以增加层次感。
这样可以为文字效果提供一个更加突出的舞台。
第三步:添加文字在选择好背景后,我们开始添加文字。
点击工具栏上的“T”字形工具,然后在画布上点击鼠标进行文字输入。
您可以调整字体的颜色、大小和对齐方式,以满足您的需求。
尽量选择一种简洁、清晰的字体,以保证文字效果的清晰度和可读性。
第四步:应用图层样式要为文字添加炫酷的3D效果,我们可以使用图层样式功能。
首先,确保您选择了文字图层,然后在菜单栏中选择“图层”-“新建图层样式”-“混合选项”。
在弹出的图层样式窗口中,您可以尝试不同的效果,比如内阴影、倒影、外发光等,以制作出独特的文字效果。
第五步:使用滤镜效果除了图层样式,PS还提供了丰富的滤镜效果选项,可以进一步提升文字的炫酷程度。
选择文字图层后,点击菜单栏中的“滤镜”-“滤镜库”,您可以尝试不同的滤镜效果,比如扩散、模糊、变形等,根据您的需求调整参数,以达到预期的效果。
记得保存每一步的操作,方便后续调整和修改。
第六步:调整光影效果要使3D字体看起来更加真实,我们可以通过添加光源和调整阴影来增加立体感。
如何利用Adobe Photoshop进行文字透视和变形

如何利用Adobe Photoshop进行文字透视和变形文字透视和变形是Adobe Photoshop软件中强大的功能之一,它们可以帮助我们在设计和编辑中实现各种独特和令人惊叹的效果。
下面将介绍如何利用Adobe Photoshop进行文字透视和变形。
首先,打开Adobe Photoshop软件,并选择一个适合的工作区,然后创建一个新的文档。
可以根据需要设置文档的尺寸和分辨率。
其次,选择文字工具(T)并在文档中点击一个位置,输入要进行透视或变形的文本内容。
可以根据需求设置文字的字体、大小和颜色。
接下来,我们将重点介绍文字透视。
选择文字图层,并点击“编辑”菜单下的“变换”选项。
在弹出的菜单中选择“透视”。
此时,在文档中的文字图层周围会出现一组控制手柄。
通过拖动这些手柄,我们可以对文字进行透视调整。
通过上下移动手柄可以改变文字的高度,通过左右移动手柄可以改变文字的宽度。
以及通过移动角落手柄可以实现不同角度的透视效果。
在调整透视时,可以按住Shift键来限制手柄只能水平或垂直移动,以保持文字的整体形状。
同时,可以根据需要调整手柄的位置和数量,以达到想要的透视效果。
完成透视调整后,可以单击“确认”或按回车键来应用变形。
此时,文字将按照所设定的透视效果进行变形。
除了文字透视,Photoshop还提供了文字变形的功能,可以通过它来实现更加多样化的效果。
在选择文字图层后,点击“编辑”菜单中的“变形”选项。
在弹出的变形网格中,可以通过拖动控制点来调整文字的形状。
这些控制点位于文字的边缘和角落,可以随意移动以实现不同的变形效果。
在调整过程中,可以按住Shift键来锁定控制点,以实现更精确的调整。
此外,还可以通过调整变形网格的大小和形状,来控制变形的程度和范围。
完成文字的变形调整后,同样可以点击“确认”或按回车键来应用变形。
此时,文字将按照所设定的形状进行变形,并呈现出新的效果。
通过利用Adobe Photoshop的文字透视和变形功能,我们可以轻松实现各种独特和令人惊叹的文字效果。
调整图层深度 Photoshop中的透视与立体效果制作

调整图层深度:Photoshop中的透视与立体效果制作Photoshop是一款功能强大的图像处理软件,不仅可以对图像进行修饰和润色,还可以制作立体效果和透视效果,使图像更加生动和有趣。
本文将介绍如何使用Photoshop调整图层深度,以及制作透视和立体效果的技巧。
1. 打开Photoshop软件并导入需要编辑的图像。
2. 在图层面板中,选择要调整深度的图层。
可以通过单击图层以选择它,或者使用快捷键“Ctrl +点击图层”。
3. 选择“编辑”菜单中的“自由变换”选项。
或者使用快捷键“Ctrl + T”。
4. 在工具栏中,点击“透视”图标。
该工具将显示为一个带有四个圆点和边角的方框。
5. 在画布上拖动透视工具来调整图层的透视效果。
拖动各个角落的圆点来改变图层的倾斜角度和角度。
6. 调整透视效果后,按下回车键(或点击工具栏中的“确认”按钮)来应用变换。
7. 如需制作立体效果,可以使用阴影和高光效果增加图层的立体感。
8. 选择“图像”菜单中的“调整”选项,然后选择“阴影/高光”调节。
9. 根据需要调整阴影和高光的参数,使图层看起来更具立体感。
10. 如需进一步增强立体效果,可以使用“滤镜”菜单中的“图像调节”选项。
11. 在“图像调节”对话框中,尝试不同的滤镜效果,如“膨胀”、“浮雕”、“描边”等,以达到所需的立体效果。
12. 完成以上步骤后,您可以继续对图层进行其他修饰和润色,以使图像更加出色。
通过以上步骤,您可以轻松地在Photoshop中调整图层的深度,并制作透视和立体效果。
利用透视调整工具,您可以改变图层的倾斜和角度,从而创造出更加真实和立体的效果。
通过添加阴影和高光效果,可以进一步增强图层的立体感。
最后,结合不同的滤镜效果,可以让图像更加立体和有趣。
Photoshop为用户提供了强大的工具和功能,使普通的图像变得令人惊叹。
请尝试以上技巧,将图像处理到极致吧!。
如何用ps制作3D立体字ps制作3D立体字效果教程

如何⽤ps制作3D⽴体字ps制作3D⽴体字效果教程效果图:
素材:
操作步骤
1.打开【PS】,新建任意画布⼤⼩,【拖⼊】背景素材,调整好位置。
【拖⼊】字体logo素材,【ctrl+t】⾃由变换,右键选择【扭曲】,调整形状。
然后复制两层,分别编组。
2.给最顶层的图层添加图层样式。
3.【拖⼊】贴图1素材,创建剪贴蒙版。
新建图层,创建剪贴蒙版,图层模式改为【正⽚叠底】,使⽤⿊⾊画笔在边缘涂抹,降低不透明度。
4.隐藏顶层图层,现在我们来制作3D效果。
给3D图层的⽂字添加图层样式。
完成后,复制⼏层,每层向上移动⼀点点,制作3D⽴体效果。
5.然后我们来制作阴影效果。
添加图层样式,【⾼斯模糊】和【动感模糊】。
6.然后把贴图2素材【拖⼊】场景,创建剪贴蒙版。
复制剪切图层和⽂字图层,修改参数。
7.再复制⼀层⽂字图层,修改图层不透明度和修改图层样式参数。
8.最后在图层最上⽅新建图层,使⽤⿊⾊柔边画笔涂抹四周,突出中⼼。
降低图层不透明
最终效果图:
⽴体效果逼真且很有质感,同学们通过教程做下来,相信已经掌握这款字体是如何制作了,也可以换其他素材进⾏制作,相信同学们可以创建更好的作品。
以上就是如何⽤ps制作3D⽴体字 ps制作3D⽴体字效果教程的详细内容,更多关于ps制作3D⽴体字的资料请关注其它相关⽂章!。
制作创意文字效果的Photoshop教程

制作创意文字效果的Photoshop教程在图像处理软件中,Adobe Photoshop无疑是最受欢迎和权威的选择之一。
它提供了丰富的功能和工具,可以帮助用户创作出令人惊叹的艺术作品。
本文将为您介绍一些制作创意文字效果的Photoshop教程和使用技巧。
1. 透视文字效果透视文字效果可以使文字呈现出立体感和手绘效果。
首先,创建一个新的Photoshop文档,选择合适的背景颜色或添加一张背景图片。
然后,在选择工具栏中选择“文字工具”,输入您要应用效果的文字。
选择一个适合的字体和字号,并将其放置在合适的位置。
接下来,右键点击文字图层,并选择“转换为智能对象”。
然后,转到“编辑”菜单,选择“变换-透视”。
拖动透视网格的锚点,调整文字的透视效果,使其具有立体感。
完成后,按下回车键应用透视效果。
2. 破碎效果文字破碎效果可以为文字增添一种独特的艺术美感。
首先,创建一个新的Photoshop文档,选择合适的背景颜色或添加一张背景图片。
然后,使用文本工具输入您要应用效果的文字,并选择一个合适的字体和字号。
接下来,选择“选择”菜单中的“区域”选项,并使用矩形选择工具绘制一个包围文字的选择框。
然后,点击“图层”菜单中的“新建遮罩层”,选择“选择像素”选项,然后点击确定。
这将创建一个与文字形状相匹配的蒙版图层。
接着,将蒙版图层复制一份,并右键点击其中一个蒙版图层,选择“释放剪贴蒙版”。
然后,使用橡皮擦工具或其他合适的工具,在释放剪贴蒙版的图层上擦除部分文字,以模拟破碎的效果。
3. 金属文字效果金属效果可以为文字增添一种硬朗、现代的外观。
首先,创建一个新的Photoshop文档,选择适当的背景颜色或添加一张背景图片。
然后,使用文本工具输入您要应用效果的文字,并选择一个适合的字体和字号。
接下来,选择文字图层,并右键点击,选择“合并图层”,将文字转换为一个普通的图层。
然后,选择“效果”菜单中的“渐变覆盖”,并选择一个合适的金属渐变。
PS制作质感黄金立体字效果教程

PS制作质感黄金立体字效果教程教程介绍3D文字效果的制作方法。
制作的时候需要一定的美学透视技巧,这样制作的文字比较真实,如果您会3D 的话可以直接用软件做出来。
最终效果1、首先是立体模型的构建,如果你会3DMAX,则可以通过这个软件先建一个立体模型,再转到PS上来做后期处理,如果不会这个软件,那么就是考验你空间立体构建能力了,通过钢笔勾出“7”字各部分的路径,并建立选区,填充黑色(每个部分保存一个图层,以便后期处理用)2、“7”字各面已经勾画成功,那么现在就是对这几个面进行颜色处理的时候了,各部分均进行渐变处理,至于如何把握各层颜色,就要看自己对于采光透视的了解了。
本次教程各部分所运用的颜色渐变如下图:最终得到的效果如下图:3、立体效果已经初步完成,那么是否感觉这样的效果缺少一定的光泽感,没错,接下来我们就要对“7”做反光处理,首先应找准反光点,接下来又是考验钢笔运用的时刻了。
先点击画笔,选择好我们需要的反光线条的宽度,这边我先选择直径为4的柔角画笔。
然后点击钢笔,用钢笔勾好路径。
4、右击-在弹出的选项栏中选择-描边路径,弹出对话框如图:5、记住应在模拟压力那打勾,然后点确定,得到的效果如图:其他的反光线条照样画葫芦,最终得到:那么如果我们感觉这样的效果跟最终想法还有一些差距,可以适当使用-星光笔刷,这样可以让立体效果更为绚丽逼真。
学校工作总结本学期,我校工作在全体师生的大力支持下,按照学校工作计划及行事历工作安排,紧紧围绕提高教育教学质量的工作思路,不断强化学校内部管理,着力推进教师队伍建设,进一步提高学校办学水平,提升学校办学品位,取得了显著的成绩。
现将我校一学期来的工作总结如下:一、德育工作本学期我校德育工作围绕学校工作中心,精心安排了“文明守纪”、“良好习惯养成”、“光辉的旗帜”、“争先创优”等主题教育月活动,从培养学生的行为规范,狠抓养成教育入手,注重务实,探索途径,加强针对性、实效性和全面性,真正把德育工作落到实处。
3d立体效果文字的实现方法

3d立体效果文字的实现方法3D立体效果文字是指通过使用透视、阴影、光影等技术手段,使文字在平面上呈现出立体效果,给人一种跳脱平面的感觉。
以下将介绍几种实现3D立体效果文字的方法。
一、使用Photoshop软件实现3D立体效果文字1. 打开Photoshop软件,创建一个新的文档。
2. 使用文本工具在文档中输入想要呈现为3D立体效果的文字。
3. 选中文字图层,在图层面板中找到“3D”选项,点击“新建3D 图层”。
4. 在3D图层面板中,可以对文字进行旋转、缩放、移动等操作,以达到立体效果。
5. 可以调整光源的位置和强度,添加阴影和反射效果,进一步增强立体感。
二、使用CSS实现3D立体效果文字1. 在HTML文件中,使用<span>标签或者<div>标签包裹要呈现为3D立体效果的文字。
2. 在CSS文件中,使用transform属性的rotateX()、rotateY()、rotateZ()等函数来实现文字的旋转效果。
3. 可以使用text-shadow属性来添加阴影效果,使文字产生立体感。
4. 可以使用perspective属性来调整视角,增加立体效果的真实感。
三、使用JavaScript库实现3D立体效果文字1. 使用Three.js等JavaScript库可以更方便地实现3D立体效果文字。
2. 在HTML文件中引入相应的JavaScript库。
3. 创建一个渲染器、相机和场景。
4. 创建一个文字几何体,并设置材质和颜色。
5. 将文字几何体添加到场景中。
6. 可以通过调整相机的位置和旋转角度,以及添加光源来实现更加逼真的立体效果。
四、使用在线工具实现3D立体效果文字1. 在网上可以找到一些在线工具,如CoolText、FlamingText等,可以帮助用户快速生成3D立体效果的文字。
2. 在工具的界面中,输入要呈现为3D立体效果的文字,选择合适的样式和效果。
3. 点击生成按钮,即可得到相应的3D立体效果文字。
PS高级技巧实现立体文字效果

PS高级技巧实现立体文字效果Photoshop(简称PS)是一款功能强大的图像处理软件,广泛应用于图像编辑、设计等领域。
在PS中,我们可以利用各种技巧和工具来实现立体文字效果,使文字更具立体感和层次感。
本文将介绍一些PS 高级技巧,帮助您实现立体文字效果。
一、投影效果在PS中,通过添加投影效果可以使文字产生立体感。
可以通过以下步骤实现立体文字的投影效果:1. 选择文本工具(T),在文档中输入需要添加立体效果的文字;2. 选中文字图层,点击“图层样式”面板中的“投影”选项,设置投影的颜色、角度、不透明度等参数;3. 调整投影效果的位置和大小,使文字看起来立体有质感。
二、渐变填充效果利用渐变填充效果,可以给文字添加立体的光影效果。
以下是实现立体文字渐变填充效果的步骤:1. 创建一个新图层,选择渐变工具(G);2. 在渐变工具选项中,选择合适的颜色和渐变样式;3. 将渐变工具从文字的底部向上拖拽,使文字底部逐渐加深,顶部逐渐变亮,形成立体效果。
三、重影效果重影效果可以给文字增加立体感,使文字看起来立体而有质感。
实现立体文字重影效果的步骤如下:1. 选中文本图层,在图层样式中选择“复制图层”;2. 点击复制的图层,在“编辑”菜单下选择“自由变换”,将文字图层上下翻转;3. 使用移动工具(V)将翻转后的文字图层下移一些距离,制造阴影效果,调整透明度使阴影看起来更加自然。
四、文字立体效果利用变形工具(Edit > Transform > Perspective/Skew)可以将平面文字变形成立体效果。
以下是实现立体文字效果的步骤:1. 选中文本图层,选择变形工具;2. 拖拽变形控制点,调整文字图层的透视效果,使文字看起来立体;3. 可以根据需要调整文字图层的大小和形状。
五、纹理贴图效果通过添加纹理贴图效果,可以使文字看起来更加具有质感。
以下是实现立体文字纹理贴图效果的步骤:1. 创建一个新图层,将纹理图像拖拽到该图层中;2. 将纹理图层置于文字图层之上,在图层样式中选择“叠加”混合模式;3. 调整纹理图层的透明度和大小,使文字表面出现纹理感。
PS制作晶莹剔透的玻璃立体水晶文字的教程

七、点开文字图层的眼睛并设置图层混合模式为滤色
八、效果如图
九、新建一层,用画笔刷上星光做点缀,收工
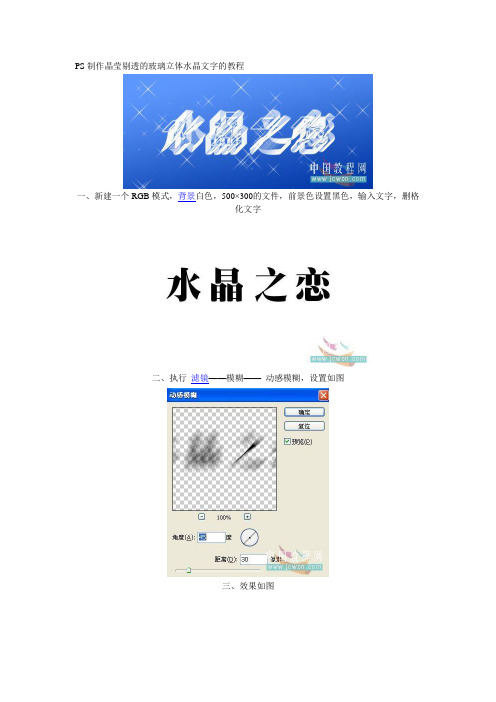
PS制作晶莹剔透的玻璃立体水晶文字的教程
一、新建一个RGB模式,背景白色,500×300的文件,前景色设置黑色,输入文字,删格化文字
二、执行滤镜——模糊——动感模糊,设置如图
三、效果如图
四、合并图层,执行滤镜——风格化——查找边缘
五、Ctrl+I反相,执行色阶,设如图
六、双击图层解锁并隐藏文字图层,新建一层,放在文字层下面,渐变填充如图
个Photoshop文字效果技巧让你的文字更具立体感

个Photoshop文字效果技巧让你的文字更具立体感Photoshop文字效果技巧让你的文字更具立体感Photoshop是一款功能强大的图像处理软件,不仅可以编辑和修饰图像,还可以通过各种技巧来改善文字效果。
本文将介绍一些提升文字立体感的Photoshop文字效果技巧。
1. 渐变颜色文字通过应用渐变颜色,可以让文字看起来更加立体。
首先,在Photoshop中创建一个新的文本图层,在文本工具选项栏中选择一个字体和大小。
然后,选择渐变工具,设置合适的渐变颜色和样式,如线性渐变或径向渐变。
拖动渐变工具在文本上方到下方或从中心向四周拉出,即可将渐变效果应用到文字上。
2. 投影效果添加投影效果可以使文字形成立体的感觉。
选择文本图层,打开“图层样式”选项,并选择“投影”选项卡。
调整阴影的颜色、角度、距离和模糊度,以创建逼真的投影效果。
通过调整这些参数,可以实现不同的效果,例如内阴影、外阴影或斜角阴影。
3. 内外发光内外发光可以增加文字的立体感。
选择文本图层,打开“图层样式”选项,并选择“内发光”或“外发光”选项卡。
调整光源的颜色、大小和不透明度,以产生不同的效果。
内外发光可以使文字看起来更加立体和闪亮。
4. 多层叠加通过给文字添加多个叠加图层,可以增强文字的立体感。
创建一个文本图层,在该图层之上创建一个相同的文本图层,并将其放置在稍微偏移的位置。
改变上层文字的颜色、大小和不透明度,以达到理想的效果。
通过重复添加更多的图层,可以增加更多的立体感和深度。
5. 3D文字效果Photoshop还提供了强大的3D文字效果工具。
选择文本工具,在文本工具选项栏中选择一个字体和大小,在3D菜单中选择“新建3D形状”。
Photoshop将自动将文字转换为3D对象,并为其提供多种调整和编辑选项。
可以旋转、移动、缩放和修改3D文字的材质、光照和阴影效果,以实现更加逼真的立体感效果。
通过应用这些Photoshop文字效果技巧,可以让您的文字脱颖而出,更加生动和立体。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop(PS)是一款广泛应用于图像处理、图形设计、网页制作、数字绘画等领域的软件。
在图形设计领域中,立体字是一种常用的设计元素,可以通过不同的方法制作出具有立体感的效果。
本文将介绍PS制作立体字常用的4种方法,帮助读者更好地掌握这一技能。
一、使用内阴影内阴影是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“内阴影”选项,并进行相应的设置。
可以调整阴影的颜色、大小、距离等参数,以达到理想的效果。
3.调整好内阴影的参数后,再将原始文字图层与内阴影图层合并,即可得到立体效果的文字。
二、使用外发光外发光是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“外发光”选项,并进行相应的设置。
可以调整发光的颜色、大小、距离等参数,以达到理想的效果。
3.调整好外发光的参数后,再将原始文字图层与外发光图层合并,即可得到立体效果的文字。
三、使用渐变色渐变色是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“渐变”选项,并进行相应的设置。
可以选择不同的渐变颜色、角度、透明度等参数,以达到理想的效果。
3.调整好渐变的参数后,再将原始文字图层与渐变图层合并,即可得到立体效果的文字。
四、使用3D效果3D效果是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“3D”选项,并进行相应的设置。
可以选择不同的3D效果、角度、透明度等参数,以达到理想的效果。
3.调整好3D效果的参数后,再将原始文字图层与3D效果图层合并,即可得到立体效果的文字。
文字透明效果 Photoshop实现文字透明的技巧

文字透明效果:Photoshop实现文字透明的技巧在设计中,文字透明效果常常被用来增加设计的趣味性和层次感。
Photoshop是一款功能强大的图像处理软件,通过其中的一些技巧和工具,我们可以轻松实现文字透明效果。
下面将介绍几种常用的实现文字透明效果的技巧。
1. 使用图层蒙版首先,我们可以通过图层蒙版来实现文字透明效果。
首先,在Photoshop中创建一个文本图层,输入所需的文字内容。
接着,在图层面板中,在文本图层上方再创建一个形状图层,可以使用矩形工具或任何其他形状工具。
然后,选中文本图层,在图层面板中找到图层蒙版选项。
点击图层蒙版选项旁边的添加蒙版按钮,即可创建一个与文本图层相同形状的蒙版。
此时,文本将只显示在蒙版所定义的区域内,而超出蒙版区域的部分将变为透明。
最后,我们可以通过调整蒙版图层的不透明度或修改蒙版图层的形状,来获得不同的文字透明度和形状效果。
2. 使用图层样式图层样式是Photoshop中非常强大的工具之一,可以帮助我们实现各种各样的效果,包括文字透明效果。
首先,选中文本图层,然后点击图层面板的图层样式按钮。
在图层样式选项中,我们可以通过调整不透明度或者使用混合模式来实现文字透明。
通过拖动不透明度滑块,可以改变文本图层的透明度。
此外,通过选取不同的混合模式,也可以达到不同的透明效果。
3. 使用渐变遮罩渐变遮罩是另一种实现文字透明效果的技巧。
首先,创建一个矩形形状图层并且填充为白色。
然后,在文本图层上方创建一个渐变图层,可以使用渐变工具来绘制渐变。
接着,选中渐变图层,在图层面板中找到图层样式选项。
点击图层样式选项旁边的添加蒙版按钮,即可创建一个与渐变图层相同形状的蒙版。
此时,渐变图层将只在蒙版所定义的区域内显示,而超出蒙版区域的部分将变为透明。
最后,我们可以通过调整渐变图层的不透明度或修改蒙版图层的形状,来实现不同的文字透明效果。
总结通过使用图层蒙版、图层样式和渐变遮罩等技巧,我们可以轻松实现文字透明效果。
使用ps制作透视文字效果的方法

使用ps制作透视文字效果的方法透视文字效果是一种非常具有艺术感的视觉效果,它可以让普通的文字变得具有深度和立体感。
本文将向大家介绍如何使用Photoshop 制作透视文字效果,希望对大家有所帮助。
一、准备工作1.准备素材:首先需要准备一张背景图片和需要制作的文字图片。
背景图片可以是任何你喜欢的图片,而文字图片则需要提前准备好,可以是自己手写的文字或者从网上下载的文字图片。
2.打开Photoshop:打开Photoshop软件,并将背景图片和文字图片导入到软件中。
二、制作步骤1.调整文字图层透明度:将文字图层的不透明度降低,以便能够更好地看到背景图片。
可以通过在图层面板中双击文字图层,在打开的对话框中调整不透明度滑块来实现。
2.创建参考线:在画布上创建若干条参考线,用于确定文字的透视角度。
可以使用“标尺”工具来创建参考线,也可以手动绘制。
3.透视变形文字:使用“变形”工具(快捷键Ctrl+T),将文字沿着参考线进行变形,以形成透视效果。
可以通过拖动文字周围的锚点来调整变形程度。
4.调整文字颜色和大小:根据需要,可以调整文字的颜色和大小。
可以通过双击文字图层,在打开的对话框中进行调整。
5.添加阴影和质感:为了让文字更具立体感,可以为文字添加阴影和质感。
可以在文字周围创建图层,并使用“渐变工具”和“混合模式”来添加阴影和质感。
6.复制和粘贴:如果需要制作多个透视文字效果,可以复制和粘贴之前的步骤,并适当调整细节。
三、注意事项1.透视角度要准确:在制作透视文字效果时,透视角度的准确性非常重要。
如果角度不准确,文字的透视效果就会受到影响。
2.背景图片的选择:背景图片的选择也非常重要,它会影响到文字的视觉效果和整体氛围。
应该选择与文字内容相符且具有美感的背景图片。
3.耐心和练习:制作透视文字效果需要一定的耐心和练习,不要急于求成。
多尝试不同的方法和技巧,不断调整和完善,才能制作出满意的效果。
四、总结使用Photoshop制作透视文字效果需要一定的技巧和耐心,但只要掌握了正确的步骤和方法,就可以轻松地制作出具有深度和立体感的文字效果。
Photoshop图像处理立体化教程Photoshop CC 2018) 项目十一 使用 3D 功能

相关知识
5
1. 3D 操作界面
相关知识
6
(一)3D功能概述 2. 3D 文件的组件
3 文字效果
任务实施
15
(三)添加3D材质
4 输入文字
5 擦除图像
任务一 制作“炫酷 3D文字”
任务二 制作“3D酒瓶” 实训一 制作金属 3D文字 实训二 制作“心墙”3D图像 常见疑难解析 拓展知识 课后练习
任务二 制作“3D 酒瓶”
17
在没有合适素材的情况下,经常需要在 3D 软件中制作好相应的 3D 对象之后,再渲染成 图片,导入 Photoshop CC 2018 中进行处理。本任务将对3D 材质和渲染进行详细介绍。
3.通过 3D 轴调整 3D 项目 选择 3D 对象后,画面中会出现 3D 轴,如下图所示,显示模型在当前 x、y 和 z 轴的方向。
将鼠标指针移至 3D 轴上,使其呈高亮显示,然后单击鼠标并拖动即可移动、旋转和缩放 3D 项目。
Hale Waihona Puke 相关知识9(二)3D工具 4.使用预设的视图观察 3D 模型
调整 3D 相机时,选择【窗口】/【属性】菜单命令可打开“属性”面板,在该面板中可以用 多种相机视图查看 3D 模型,包括“左视图”“右视图”和“俯视图”等,如下图所示。另外, 也可以在“属性”面板中调整“视角”值,可让模型产生靠近或远离效果;调整“景深”的距离 和深度参数值,可让一部分对象处于焦点范围内,在焦点范围外产生模糊效果,使画面产生景深 效果,如下图所示。
PhotoShop图层样式简单制作3D立体字效果教程

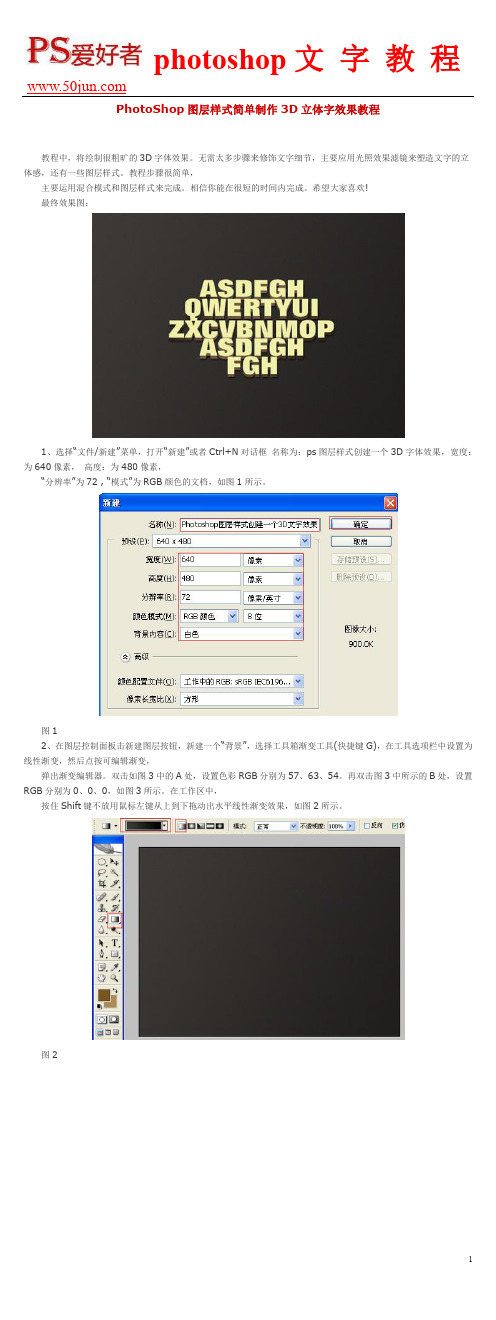
PhotoShop图层样式简单制作3D立体字效果教程教程中,将绘制很粗旷的3D字体效果。
无需太多步骤来修饰文字细节,主要应用光照效果滤镜来塑造文字的立体感,还有一些图层样式。
教程步骤很简单,主要运用混合模式和图层样式来完成。
相信你能在很短的时间内完成。
希望大家喜欢!最终效果图:1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:ps图层样式创建一个3D字体效果,宽度:为640像素,高度:为480像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。
图12、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图3中的A处,设置色彩RGB分别为57、63、54。
再双击图3中所示的B处,设置RGB分别为0、0、0,如图3所示。
在工作区中,按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图2所示。
图2图33、单击工具箱中的横排文字工具,分别输入英文字母ASDFGH、QWERTYUI、ZXCVBNMOP、ASDFGH、FGH,然后在工具选项栏上设置字体:Folio XBd BT,大小:45.8点,颜色:土黄色,设置消除锯齿的方法:深厚,并调整英文字体与字体之间距离,然后选择所有的英文字母图层合并在一起,如图4所示。
图44、接着右击ASDFGH图层,选择混合选项,进入到图层样式,分别勾选投影、内阴影、内发光、斜面与浮雕、光泽、颜色叠加、渐变叠加选项,如图5所示。
图55、勾选投影,设置混合模式为:正常,颜色为:黑色,不透明度为:75%,角度为:120度,距离为:10像素,扩展为:3%,大小为:10像素,设置其他值参考图6,然后点击确定按钮,如图6所示。
图66、设置内阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:100%,角度:120,距离:52像素,阻塞:0%,大小:52像素,设置其他值参考图7,然后点击确定按钮,如图7所示。
Photoshop CC 2022中的3D文字设计技巧

Photoshop CC 2022中的3D文字设计技巧Photoshop是一款功能强大的图像编辑软件,其中的3D文字设计功能更是令人称道。
本文将介绍一些在Photoshop CC 2022中使用3D文字设计的技巧,让您能够更好地利用该功能来创建吸引人的效果。
1. 启用3D工作区在打开Photoshop CC 2022后,首先要做的是启用3D工作区。
点击菜单栏的"窗口",然后选择"3D"选项,即可将3D面板显示在屏幕上。
接下来,您将看到一个全新的工具栏,专门用于3D设计。
2. 创建3D文字现在,您可以开始创建3D文字。
选择"3D"工具栏中的"文字"工具,然后在画布上单击并输入所需的文字。
您还可以选择字体、字号和颜色等参数。
3. 调整3D文字的位置和角度使用"3D"工具栏中的"3D移动工具"来调整文字的位置和角度。
单击文字并拖动鼠标,即可将其移动到所需位置。
如果需要旋转文字,可以点击文字周围的旋转控制点并拖动鼠标。
4. 添加材质和光照效果为了使3D文字看起来更加逼真,可以为其添加材质和光照效果。
在"3D"工具栏中,点击"3D材质"和"3D灯光"按钮,然后选择相应的效果进行应用。
您可以尝试不同的选项,以达到理想的效果。
5. 调整3D文字的外观除了材质和光照效果,您还可以进一步调整3D文字的外观。
点击菜单栏的"3D",然后选择"3D场景"选项。
在弹出的面板中,您可以调整文字的颜色、渐变、纹理、倾斜和扭曲等效果。
尝试不同的选项,以满足您的设计需求。
6. 导出和应用当您满意于3D文字的设计后,可以将其导出为图像或使用在其他设计项目中。
点击菜单栏的"文件",然后选择"导出"和"导出为"选项。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop是一款广泛应用于图像处理和设计领域的软件,在设计中,立体字是一种非常常见的设计元素,可以让设计作品更加生动、有趣。
本文将介绍PS制作立体字常用的4种方法,帮助大家更好地掌握这一设计技巧。
一、图层样式图层样式是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“图层样式”-“内阴影”,设置内阴影的颜色、距离、大小和不透明度等参数。
3.同样选中文本图层,在图层面板中右键选择“图层样式”-“斜面”,设置斜面的角度和高光的颜色、大小和不透明度等参数。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
二、渐变填充渐变填充也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择渐变工具,设置渐变的颜色和方向,然后在文本图层的下方创建一个渐变填充的图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
三、描边描边也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择描边工具,设置描边的颜色和大小,然后在文本图层的下方创建一个描边图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
四、3D图层3D图层是PS中比较高级的制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.在菜单栏中选择“3D”-“新建3D图层”-“从选区创建”。
3.在3D图层面板中,选择“当前视图”-“透视”,然后在“环境”面板中选择“照明”-“新建光源”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PhotoShop制作三维立体透视文字教程各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!篇一:立体字教程1Photoshop制作3D 字立体字(一)回顶部关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。
有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。
更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。
最终效果图00 1、打开PS 执行文件—新建—新建550X400像素空白文档图01 2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简图023、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像图03 快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果!图04 这里要注意透视原理!图05 4、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果图06 斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面篇二:三维立体画制作教程(1) 一、立体的起源立体图像起源于1798年的英国。
当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。
一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。
科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。
但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。
200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。
图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
二、立体图像在中国的发展上世纪80年代,立体技术传入中国,美国索菲兄弟在中国的广州成立了第一家立体冲印公司,叫雄霸集团。
由于雄霸集团立体技术在中国的定位不够准确,在中国当时的经济条件下,受消费市场的不成熟和立体图像制作技术的局限,立体相机在中国推广的失败,雄霸集团的结局自然是昙花一现。
但是,中国的技术精英却已经预见到了立体图像世界的到来,他们致力于立体技术的研究,为中国立体事业的发展做出了贡献。
如此后的20年间,我国出现了多款多镜头立体相机,就是人们通常说的两眼、三眼、四眼,遗憾的是,这些立体相机都有其自身的缺陷,一是用光学相机拍摄,需要冲印、扫描、放大、合成,制作过程复杂,成本高,二是拍照易出反立体,成功率低,还不到20%,胶卷浪费严重。
所以,立体摄影只能在小范围内传播。
20世纪末期,数码技术在图像领域的运用,为立体事业的发展插上了腾飞的翅膀。
人们首先开发出不用立体相机拍照,用Photoshop做图软件直接合成立体图像,虽然这种技术做出来的图像每一个图层自身仍然是一个平面,但图层之间的空间感已经得到了完全的体现,所以至今还有人在运用这项技术做立体图像。
此后出现的立体做图软件,把立体技术又向前推进了一大步,最早出现的立体软件是三立科技公司的3D系列软件,有3DI、3DII、3DIII、3DIV和光栅尺软件,有人修改界面后出现了形形色色的叫法,破解后又改成各家公司自己的软件,但软件的内容是完全一样的,这些软件有的受作图效果的限制,有的受做图大小的限制,都不能为客户提供完美的技术支持,是早期的试用性的立体软件。
3D4U和PSDTO3D这两款软件的开发运用,使立体技术的运用达到了完全成熟,3D4U侧重于立体印刷,PSDTO3D侧重于个性做图设计,两者相辅相成,为立体技术在图像领域的运用打下了坚实的基础。
第二讲立体成像原理立体成像按其成像方式的不同,分为透视成像和折射成像。
一、透视成像运用透视原理,采取黑白相间的线条进行遮光和透光,光栅图背面的光线将光栅图从狭逢间透射形成像点,各个像点点阵形成一幅完整的图像。
二、折射成像光栅前面的光线通过光栅时形成折射,聚集到光栅图上,通过反射在画面外成像的方式。
三、立体光栅根据成像原理的不同,光栅分为狭缝光栅和柱镜光栅。
根据透射原理制作的立体光栅叫狭缝光栅。
狭缝光栅由制版印刷而成,为黑白线相间,一般都带背胶,装裱光栅时不再用双面胶。
由于狭缝光栅采用高精度制版印刷技术,光栅线条的精确度非常高。
狭缝光栅的最大优点是聚集相当精确,成像好,立体效果强烈,画面显示高档,长时间观看不眼晕。
但它需要在有背光源的情况下才能观看。
目前市场上的狭缝光栅有10线、20线、30线、40线,主要制作中大幅面立体图像,其中10线、20线、30线狭缝光栅为我公司独立版权。
根据折射原理制作的立体光栅叫柱镜光栅。
柱镜光栅由模具滚压而成,表面的光栅线条形成半柱体帖附于介质表面,柱镜光栅受制作因素的限制,其成像质量有所不同,有时会出现水波纹、眼晕等情况。
用它制作的立体像不需要背光源就能正常欣赏。
柱镜光栅又通俗地分为板材光栅、膜材光栅和片材光栅,以制作画面大小和要求成本的不同,选用不同的光栅作图。
目前我公司主要生产25线、30线、42线的板材光栅、24线、32线膜材光栅和70线、75线、80线片材光栅。
四、光栅的线数和线距光栅线数和线距是描述光栅的最常用的两个专业术语,做图者依据图像大小,观看距离的远近选择使用不同的光栅。
1、光栅线数:一英寸(2.54CM)光栅中包含的光栅的线条数量。
2、光栅线距:两条光栅线条之间的距离,通常以MM计量。
五、光栅的校准我们通常说的光栅的线数是光栅生产商开发的光栅模具的线数,在模具制作过程和生产过程中,受热胀系数和各种因素的影响,生产出来的光栅产品的实际线数会有一些误差,同时,不同的图像输出工具,不同的纸张在图像输出中的误差也是不同的,在图像制作过程中是不允许较大误差的,因此,做图之前我们要对使用的光栅线数进行校准。
具体方法是:1、在光栅尺软件或带光栅测试功能的软件中输入你已经知道的光栅的大约线数,设定栏数和幅度,生成光栅测试图。
2、将光栅测试图用相纸打印出来(最好是用准备好打印图像的同一纸张和同一输出工具输出)。
3、把光栅放到测试图上(如果是膜材光栅中间要附要求厚度的介质),对准右侧的校准线。
4、闭上一只眼睛在测试图的上方左右晃动,看到同时全黑或者全白的那条线,它前面给出的数据就是你要找的精确线数(一般精确到千分位)。
如果一次没有找到,就以最接近的那个数据为基本数据输入光栅尺软件重新测试,直到找到为止。
第三讲立体画制作的历史沿革一、立体图像的初级商业运用上面已经讲到,最初的立体像是制作小幅面的立体摄影照片的,所以,它的用途局限于立体相机拍摄的立体人物图像。
由于受到成本、幅面、运用领域的限制,大规模的制作立体图像并不成熟,其市场也仅仅限制在较小的研究领域。
二、数码立体影像数码技术的运用,开辟了立体图像制作的新纪元。
运用电脑数码技术,可以把任意一张平面的画面转换成立体图片,无需专用立体相机,更省去了冲印胶片的繁杂工序,只需要用数码相机拍摄一张平面图像,导入电脑后,就能立即制作出一幅栩栩如生的立体画面,给人以身临其境的感觉,这样,就赋予了立体图像的广阔运用空间。
三、立体专用软件继用PHOTOSHOP设计立体图像后,现在又开发出立体软件设计立体图像的方法,用专业立体软件进行立体画设计,制作过程更加方便简化,做出来的立体效果更加逼真,目前最先进的立体设计软件有用于印刷专业的3D4U和用于个性设计的PSDTO3D。
四、立体图在现代社会生活中的运用立体图像在现代生活中的运用非常广泛,可以渗透到所有的图像运用领域,随着人们审美意识的提高,传统的广告画已经引起了人们的视觉疲惫,立体画以其新、奇、特等特色引起人们的注意,让人驻足流连。
1、摄影业:立体婚纱、立体人物写真、立体儿童照片、立体旅游照、立体生活照等。
2、广告业:各种广告画,立体灯箱、动感灯箱。
3、装饰业:立体装饰画、立体风景画。
4、娱乐业:明星立体肖像、人体艺术。
5、旅游业:立体纪念卡、立体门票。
6、印刷业:立体服装吊牌、服装标识卡、立体名片、名信片、立体仿伪标识、立体包装、食品卡、卡通片。
篇三:Photoshop 制作一款透视感的潮流立体艺术字Photoshop 制作一款透视感的潮流立体艺术字作者张想鱼来源PS联盟发布时间2010-12-14 本教程效果图构成元素较多,不过制作原理基本相同。
就是把文字或图形立体化。
大致过程:先把文字或图形适当变形做出透视感,然后再复制一层做出立体面,最后渲染高光和质感即可。
最终效果1、新建一个大小适当的文档,打上几个自己喜欢的字体,这个可以随意,为了减少时间,小雨就只做一个示意。
要注意的是在栅格化字体后再自由变化。
放大时边缘会模糊这样会影响效果,别急,我们可以先将字体放到足够大,然后栅格化。
再调整到我们所需要的大小,这样字体的边缘就不会模糊了。
2、现在将“M”栅格化,这个字体看起来不够饱满,我们调出选区,选择菜单:选择> 修改> 扩大,把选择扩大一些,数值---------------------------------精选公文范文-------------------------- 自己把握。
每个字都要建一个组,这样管理起来更方便。
3、把文字复制一层,底部的文字选择稍微深一点的颜色,稍微错开一点位置,看上去有点立体感。
4、接下来我们还要将这个字母变一下形,因为我们要把它放在最左边。
5、为了使文字看起来更加有立体感,我们把没有对齐的地方用钢笔勾出路径填充相同的颜色。
勾好的效果如下图。
6、下面我们要给文字加高光效果。
在M层上面新建一个图层,按住Alt键鼠标点击两个图层中间处,来创建剪贴蒙版。
用白色画笔涂抹高光位置,效果如下图。
7、画高光时我们可以再建一个图层,别忘了添加剪贴蒙版,画笔的流量和透明度自己把握。
《PhotoShop制作三维立体透视文字教程》出自:百味书屋各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!----------------精选公文范文---------------- 11。
