Flash实例教程
Flash CS4 Professional实用案例教程3.3.3

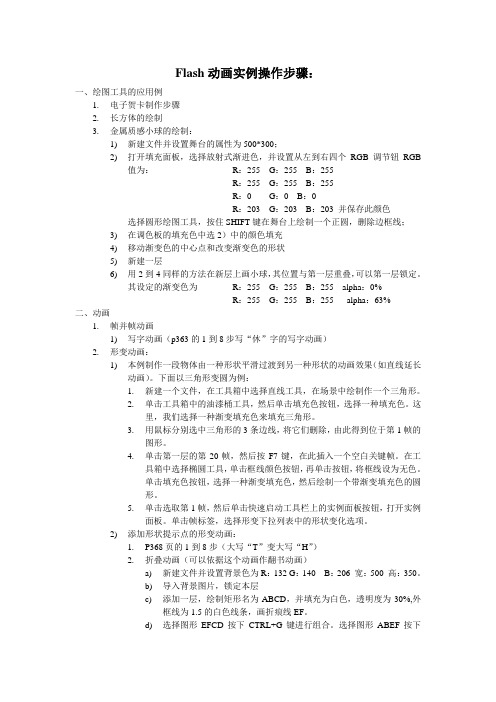
3.3.3 快速上手f步骤1 新建文档。
选择【文件】→【新建】→【Flash文件】,单击。
f步骤2 选择工具,设置笔触属性。
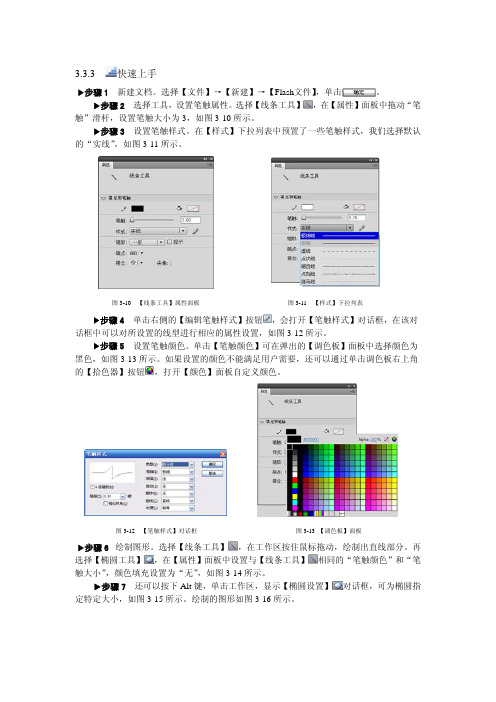
选择【线条工具】,在【属性】面板中拖动“笔触”滑杆,设置笔触大小为3,如图3-10所示。
f步骤3 设置笔触样式。
在【样式】下拉列表中预置了一些笔触样式,我们选择默认的“实线”,如图3-11所示。
图3-10 【线条工具】属性面板图3-11 【样式】下拉列表f步骤4 单击右侧的【编辑笔触样式】按钮,会打开【笔触样式】对话框,在该对话框中可以对所设置的线型进行相应的属性设置,如图3-12所示。
f步骤5 设置笔触颜色。
单击【笔触颜色】可在弹出的【调色板】面板中选择颜色为黑色,如图3-13所示。
如果设置的颜色不能满足用户需要,还可以通过单击调色板右上角的【拾色器】按钮,打开【颜色】面板自定义颜色。
图3-12 【笔触样式】对话框图3-13 【调色板】面板f步骤6 绘制图形。
选择【线条工具】,在工作区按住鼠标拖动,绘制出直线部分。
再选择【椭圆工具】,在【属性】面板中设置与【线条工具】相同的“笔触颜色”和“笔触大小”,颜色填充设置为“无”,如图3-14所示。
f步骤7还可以按下Alt键,单击工作区,显示【椭圆设置】对话框,可为椭圆指定特定大小,如图3-15所示。
绘制的图形如图3-16所示。
图3-15 【椭圆设置】对话框图3-14 椭圆工具【属性】面板 图3-16 绘制的图形 f 步骤8 选择【基本椭圆工具】,【椭圆图元】属性面板如图3-17所示。
f 步骤9 按住Shift 键拖动,绘制出两个独立的圆形。
将绘制的圆形分别移动到下方和左侧。
选择【任意变形工具】,调整圆形的大小和位置,效果如图3-18所示。
f 步骤10 选择【选择工具】,单击选中3个圆形,然后选择【修改】→【分离】(Ctrl+B )命令,将绘制的椭圆图元对象分离为图形对象,效果如图3-19所示。
f 步骤11 用【选择工具】点选中间部分图形线条并删除,效果如图3-20所示。
flash经典案例

案例1 用时间轴特效制作旋转的树叶。
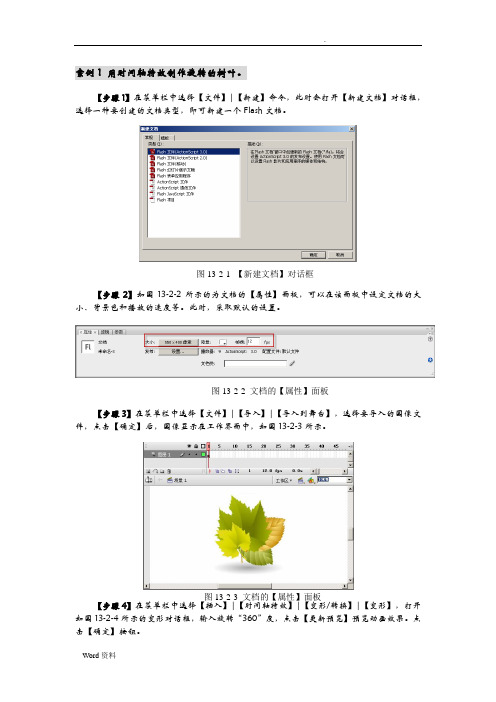
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-1 【新建文档】对话框图13-2-2 文档的【属性】面板图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
Flash CS4 Professional实用案例教程6.8.3

制作“翻转立体画”3D效果动画6.8.3 快速上手f步骤1 新建Flash文件。
选择【修改】→【文档】命令或按下Ctrl+J键,打开【文档属性】对话框,设置文档尺寸为600×500像素,帧频为24,其他默认。
单击,进入场景1。
f步骤2 选择【文件】→【导入】→【导入到库】命令,将本节素材文件夹中的名为“湍流.jpg”、静泊湖.jpg”两张图片及“边框.psd”图片导入到库中,如图6-110所示。
图6-110 导入到库中的两张图片及边框f步骤3 创建第一个影片剪辑。
选择【插入】→【新建元件】命令,建立一个名为“湖光山色”的影片剪辑元件,单击,进入元件编辑区。
新建4个图层,单击“图层1”和“图层2”第一帧,选择【窗口】→【库】,打开【库】面板,将“静泊湖”图像分别拖入舞台,打开【对齐】面板,水平、垂直居中。
在第160帧处插入帧,使图像一直可见。
将“图层1”锁定后隐藏。
f步骤4 选择“图层2”中的图像,按下Ctrl+B键,将其分离,用【钢笔工具】选择“海水”部分,用【选择工具】调整“海水”范围的边线,并将其他部分删除,只保留“海水”区域,如图6-111所示。
f步骤5 选中保留的“海水”区域,将其周围边线删除,如图6-112所示。
在第160帧处插入帧,使图像一直可见。
将“图层2”锁定。
图6-111 只保留“海水”区域图6-112将其周围边线删除f步骤6创建“遮罩”图形元件。
选择“图层3”第一帧,用【矩形工具】在舞台上拖出一个规格为405×6像素的无边线长条矩形,然后复制、粘贴若干,总高度约为“海水”的一倍。
选中全部实例,并将其转换为图形元件。
f步骤7 调整“遮罩”位置。
选择【任意变形工具】,选中“遮罩”实例,将鼠标放到右上角的控制点上,待出现旋转箭头后向下拖一个角度,用【选择工具】将其左下角对齐“海水”的左下方。
f步骤8 在第160帧插入关键帧,将该实例的右上角对齐“海水”的右上角。
Flash实例教程100例

实例一利用缓动类实现图片滚动点击放大效果//缓动类不在flash包中在fl包中所以要先导入import fl.transitions.Tween;//导入缓动类import fl.transitions.TweenEvent;//导入缓动事件import fl.transitions.easing.Regular;//导入缓动效果中有规律的var arrTupian:Array=[];//存放图片的数组var tweenscaleX:Tween;//用来控制图片宽高的缓动类var tweenscaleY:Tween;var datu:MovieClip;for (var i:int=0; i<8; i++) {var xiaotu:MovieClip =new Pic();//这里Pic是库中一个存放图片的类文件addChild(xiaotu);xiaotu.gotoAndStop(i+1);xiaotu.width=120;xiaotu.height=100;xiaotu.x=xiaotu.width/2+i*(xiaotu.width+10);xiaotu.y=420;arrTupian.push(xiaotu);xiaotu.addEventListener(Event.ENTER_FRAME ,dongf);//为每个小球添加移动帧频函数}function dongf(e) {var mc:MovieClip=e.target;mc.x-=6;if (mc.x<0-(xiaotu.width/2+10)) {//如果该图片出了场景则放在最后一张图片的位置mc.x=xiaotu.width/2+7*(xiaotu.width+10);}mc.buttonMode=true;mc.addEventListener(MouseEvent.MOUSE_OVER ,overf);///鼠标移过时候停止移动mc.addEventListener(MouseEvent.MOUSE_OUT,outf);//}function overf(e) {for (i=0; i<arrTupian.length; i++) {//注意是点击一张图片应该让所有的图片都移除移动的侦听arrTupian[i].removeEventListener(Event.ENTER_FRAME ,dongf);arrTupian[i].removeEventListener(MouseEvent.MOUSE_OVER ,overf);//注意也要把移过函数移除,等下次再调用再添加防止下面的效果还没有达到又开始此函数}//此时大图出现datu=new Pic();datu.gotoAndStop(arrTupian.indexOf (e.target)+1);addChild(datu);datu.x=stage.stageWidth/2;datu.y=200;tweenscaleX=new Tween(datu,"scaleX",Regular.easeOut,1,3,0.5,true);//参数从1倍扩大到3倍tweenscaleY=new Tween(datu,"scaleY",Regular.easeOut,1,3,0.5,true);//参数分别是对象,属性,缓动类型,开始参数,结束参数,缓动事件,true表示为单位为妙false表示为帧}function outf(e) {e.target.removeEventListener(MouseEvent.MOUSE_OVER ,overf);e.target.removeEventListener(MouseEvent.MOUSE_OVER ,outf);tweenscaleX=new Tween(datu,"scaleX",Regular.easeOut,3,1,0.5,true);//开始和结束的参数反过来则实现了缩小的效果tweenscaleY=new Tween(datu,"scaleY",Regular.easeOut,3,1,0.5,true);//tweenScaleX=new Tween.yoyo ()或者用这个方法,表示实现原来缓动的相反过程//tweenScaleY=new Tween.yoyo ()tweenscaleX.addEventListener(TweenEvent.MOTION_FINISH,fishf);}function fishf(e) {removeChild(datu);datu=null;//注意从显示列表中清除后,//元件本身还有东西,因此还要把大图元件清空for (i=0; i<arrTupian.length; i++) {arrTupian[i].addEventListener(Event.ENTER_FRAME ,dongf);}实例二利用timer类实现图片的切换场景中有一个pic图片多帧元件,currnum和totalnum两个动态文本speed输入文本,一个msg动态文本var timer:Timer;speed.text="2"//播放的初始速度为1000毫秒btn.addEventListener(MouseEvent.CLICK ,f);function f(e) {msg.text=""timer=new Timer(1000*Number(speed.text),pic.totalFrames);//计时器运行的时间单位都是毫秒,因此输入的速度都是秒应该再乘以1000.//输入的文本都是字符串因此要转化成数字timer.start();timer.addEventListener(TimerEvent.TIMER ,timerf);timer.addEventListener (TimerEvent.TIMER_COMPLETE,comf)//添加一个播放完后的函数}function timerf(e) {pic.gotoAndStop(timer.currentCount);//图片播放的张数及为计时器运行的当前次数//例如运行一次既是第一张,两次则为第二张currnum.text=String(timer.currentCount);totalnum.text=String(timer.repeatCount);//计时器总共运行的次数}function comf(e){msg.text="图片已经播放完毕谢谢欣赏"//信息文本框的文本显示内容}var format:TextFormat=new TextFormat("Impact",15,0xff00ff,true);var txt:TextField=new TextField();addChildAt(txt,numChildren-1);txt.text="这里随便写些东西";txt.wordWrap=true;txt.setTextFormat(format);txt.width=txt.textWidth;txt.height=txt.textHeight;txt.x=10,txt.y=33;实例三点击小图看大图效果var targetArr:Array=[];var pointArr:Array=[];var picArr:Array=[];var index:int;var targetPoint=new Point(275,200);for (var i:int=0; i<20; i++) {var point:Point=new Point();var targetP:Point=new Point();//var C:Class=getDefinitionByName("cat"+i) as Class;/加载同路径文件夹中的名字为cat+i20张的图片var bmd:BitmapData=new C(0,0);//库中一个图片类文件var bmp:Bitmap=new Bitmap(bmd);var mc:MovieClip=new MovieClip();addChild(mc);mc.addChild(bmp);bmp.x=- bmp.width/2;bmp.y=- bmp.height/2;mc.scaleX=mc.scaleY=.4;i<6?(mc.x=2.5+mc.width/2+i*(mc.width+10),mc.y=mc.height/2):0;//上面六个图片的位置,坐标为图片的中心i>=6&&i<10?(mc.x=550-mc.width/2-2.5,mc.y=mc.height/2+mc.height+8+(i-6)*(mc. height+8)):0;//右边四张图片的坐标i>=10&&i<16?(mc.x=550-mc.width/2-2.5-(i-10)*(mc.width+10),mc.y=400-mc.heigh t/2):0;//下面六张图片坐标i>=16&&i<20?(mc.x=mc.width/2+2.5,mc.y=400-mc.height/2-mc.height-8-(i-16)*(m c.height+8)):0;//左边四张图片的坐标point.x=targetP.x=mc.x,point.y=targetP.y=mc.y;//记录此时每张图片的位置mc.mouseChildren=false;mc.n=i;//定义mc的私有属性记录每张图片的索引值picArr.push(mc);//targetArr.push(targetP);pointArr.push(point);}var timer:Timer=new Timer(1000);timer.start();timer.addEventListener(TimerEvent.TIMER,picMove);var k:int=0;function picMove(e) {//图片移动效果k++;for (var j:int=0; j<pointArr.length; j++) {targetArr[j].x=pointArr[(k+j)%pointArr.length].x;//当前点的坐标随着k的增加等于目标点坐标循环变换targetArr[j].y=pointArr[(k+j)%pointArr.length].y;if (picArr[j].x==275&&picArr[j].y==200) {//说明是中心位置的图片continue;} else {//说明是周围的图片picArr[j].x=pointArr[(k+j)%pointArr.length].x;//让每张图片的坐标循环变换picArr[j].y=pointArr[(k+j)%pointArr.length].y;}}}for (i=0; i<picArr.length; i++) {picArr[i].buttonMode=true;picArr[i].addEventListener(MouseEvent.CLICK,clickF);}function clickF(e) {setChildIndex(e.target,numChildren-2);//先把当前被点击的图片放在第二层objMove(e.target,targetPoint,1,1);if (picArr[index].x==275,picArr[index].y==200) {objMove(picArr[index],targetArr[index],.15,.15);}index=e.target.n;}functionobjMove(displayObject:DisplayObject,targetObj:Point,targetScalex:Number,tar getScaley:Number) {///**/参数分别是当前对象,当前点,x方向的缩放值,y方向上的缩放值timer.stop();//先让计时器停止,即点击图片动画过程中让图片移动的事件停止displayObject.addEventListener(Event.ENTER_FRAME,frame);function frame(e) {for (var i:int=0; i<picArr.length; i++) {picArr[i].mouseEnabled=false;picArr[i].buttonMode=false;picArr[i].removeEventListener(MouseEvent.CLICK,clickF);//点击每张图片后马上先移除点击事件}e.target.x+=(targetObj.x-e.target.x)/5;//缓动公式实现缓动效果e.target.y+=(targetObj.y-e.target.y)/5;e.target.scaleX+=(targetScalex-e.target.scaleX)/5;e.target.scaleY+=(targetScaley-e.target.scaleY)/5;vardis:Number=Math.sqrt((targetObj.x-e.target.x)*(targetObj.x-e.target.x)+(tar getObj.y-e.target.y)*(targetObj.y-e.target.y));if (Math.abs(dis)<1) {//目标点和当前点的距离e.target.x=targetObj.x;e.target.y=targetObj.y;displayObject.removeEventListener(Event.ENTER_FRAME,frame);//图片达到目标点后移除该帧频事件trace("ok");for (i=0; i<picArr.length; i++) {//然后给每张图片再重新添加点击事件picArr[i].addEventListener(MouseEvent.CLICK,clickF);picArr[i].buttonMode=true;picArr[i].mouseEnabled=true;}timer.start();//计时器开始运行,即周围图片继续移动}}}var sp:Sprite=new Sprite();//画相框addChild(sp);sp.x=275;sp.y=200;sp.graphics.lineStyle(15,0xb66700);sp.graphics.drawRect(-174,-124,348,248);sp.graphics.lineStyle(2,0xa95401);sp.graphics.drawRoundRect(-177,-127,354,254,10,10);sp.graphics.lineStyle(3,0xa95401);sp.graphics.drawRoundRect(-173,-123,346,246,10,10);sp.graphics.lineStyle(1.5,0xa95401);sp.graphics.moveTo(-178,-128);sp.graphics.lineTo(-168,-118);sp.graphics.moveTo(178,-128);sp.graphics.lineTo(168,-118);sp.graphics.moveTo(178,128);sp.graphics.lineTo(168,118);sp.graphics.moveTo(-178,128);sp.graphics.lineTo(-168,118);sp.filters=[new BevelFilter(3,45,0xff9900,1,0x660000,1,5,5,1,3),new DropShadowFilter(4,45,0,1,5,5,.5,3)];//=======var format:TextFormat=new TextFormat("Impact",15,0xff00ff,true);var txt:TextField=new TextField();addChildAt(txt,numChildren-1);txt.text="这里随便写些东西";txt.wordWrap=true;txt.setTextFormat(format);txt.width=txt.textWidth;txt.height=txt.textHeight;txt.x=10,txt.y=33;实例四条形遮罩const W:Number=stage.stageWidth;const H:Number=stage.stageHeight;var picSpr:Sprite=addChild(new Sprite()) as Sprite;//用来装矩形条的容器var pic1:MovieClip = picSpr.addChild(new Pic()) as MovieClip;//实例化两个图集var pic2:MovieClip = picSpr.addChild(new Pic()) as MovieClip;var maskSpr:Sprite=picSpr.addChild(new Sprite()) as Sprite;pic2.gotoAndStop(3);//因为遮罩另一个图集所以先把另一个跳转到第二帧pic2.mask=maskSpr;//矩形条容器遮罩图集二//=====画矩形条函数function Rect(w:Number,h:Number):Sprite {var rect:Sprite = maskSpr.addChild(new Sprite()) as Sprite;rect.graphics.beginFill(0);rect.graphics.drawRect(0,0,w,h);rect.graphics.endFill();return rect;}var num:uint=80;//矩形条的总条数var rw:Number=W/num;//竖条的宽度var rh:Number=H/num;//横条的宽度var n:uint=0;//用来控制矩形的条数变化var bl:Boolean=true;//用来控制矩形条的偶数情况和奇数情况var a:uint=4*Math.random();//矩形条的从四种不同方向出现var timerA:Timer=new Timer(40,80);//控制每一个矩形条出现的时间,共执行八十次var timerB:Timer=new Timer(3000,1);//用来控制每一个效果完成后间隔的时间timerA.start();timerA.addEventListener(TimerEvent.TIMER,ttA);function ttA(evt:TimerEvent):void {var rectH:Sprite=Rect(rw,H);//实例化竖条var rectW:Sprite=Rect(W,rh);//实例化横条switch (a) {case 0 :if (bl==true) {//当为真时,出现奇数条第一种效果从左上角出现rectH.x=2*n*rw;//横坐标以竖条的宽度2倍增加即每隔一个宽度增加一个rectW.y=2*n*rh;//同上2*n==num-2?[n=0,bl=false]:0;//当n增加到最大值时,变为逆向出现偶竖条}else{rectH.x=W-(2*n-1)*rw;rectW.y=H-(2*n-1)*rh;}break;case 1 :if (bl==true) {//第二种效果从右下角出现rectH.x=W-(2*n+1)*rw;//rectW.y=H-(2*n+1)*rh;2*n==num-2?[n=0,bl=false]:0;} else {rectH.x=(2*n-1)*rw;rectW.y=(2*n-1)*rh;}break;case 2 :if (bl==true) {//第三种效果从左下角出现rectH.x=2*n*rw;rectW.y=H-(2*n+1)*rh;2*n==num-2?[n=0,bl=false]:0;} else {rectH.x=W-(2*n-1)*rw;rectW.y=2*(n-1)*rh;}break;default :if (bl==true) {//第四种效果从右上角出现rectH.x=W-(2*n+1)*rw;rectW.y=2*n*rh;2*n==num-2?[n=0,bl=false]:0;} else {rectH.x=2*(n-1)*rw;rectW.y=H-(2*n-1)*rh;}}n++;if (timerA.currentCount==timerA.repeatCount) {//如果当前执行次数等于总次数说明已经完成了实例化的80条矩形条for (var i:uint=maskSpr.numChildren; i>0; i--) {//就删除所有的矩形条maskSpr.removeChildAt(0);}pic1.currentFrame==pic1.totalFrames?pic1.gotoAndStop(1):pic1.nextFrame();//图片集播放到末尾循环从头开始pic2.currentFrame==pic2.totalFrames?pic2.gotoAndStop(1):pic2.nextFrame(); timerB.start();//添加第二个时间侦听器间隔时间为3秒}}timerB.addEventListener(TimerEvent.TIMER,ttB);function ttB(evt:TimerEvent):void {a=4*Math.random();n=0;bl=true;timerA.reset();timerA.start();}var sound:Sound=new Sound(newURLRequest("/yinle/%D4%C6%C9%CF%C7%E0%C9%BD.mp3")); var soundChannel:SoundChannel=new SoundChannel();var bool:Boolean=true;btn.addEventListener(MouseEvent.CLICK,ck);function ck(evt:MouseEvent):void {if (bool==true) {timerA.start();soundChannel=sound.play();btn.gotoAndStop(2);} else {for (var i:uint=maskSpr.numChildren; i>0; i--) {maskSpr.removeChildAt(0);}n=0;bl=true;a=4*Math.random();timerA.reset();timerA.stop();timerB.stop();soundChannel.stop();btn.gotoAndStop(1);}bool=! bool;}addChildAt(btn,numChildren-1);addChildAt(bt,numChildren-1)实例五 3d旋转效果var num:Number=25;//照片的张数var quanshu:int=2;//螺旋的圈数var r:Number=300;//螺旋的半径var ang:Number =(Math.PI *2*quanshu)/num;//每张图片的角度,因为总共两圈所以总共的角度就360*2再除以总共张数var con:Sprite;//图片容器var arr:Array =new Array();//数组用来排序root.transform.perspectiveProjection.fieldOfView=60;//场景时间轴的视角设置为60root.transform.perspectiveProjection.projectionCenter=new Point(275,350); //主场景的消失点为舞台中心con=new Sprite();addChild(con);con.x=0;con.y=0;con.z=400;for (var i=0; i<num; i++) {var mc:MovieClip =new photo();con.addChild(mc);mc.x=r*Math.cos(i*ang);mc.z=r*Math.sin(i*ang);mc.rotationY=- i*ang*180/Math.PI+90;//通过旋转达到每张图片都面向y轴mc.y=i*30-100;//arr.push(mc);}addEventListener(Event.ENTER_FRAME ,f);function f(e) {con.rotationY+=2;for (var j=0; j<num; j++) {arr.push({mcc:con.getChildAt(j),Z:con.getChildAt(j).transform.getRelativeMa trix3D(root).position.z});}for (var i:int; i<num; i++) {arr.sortOn("Z",18);//z坐标排序con.addChildAt(arr[i].mcc,i);}}实例六简单的点小图出大图效果for (var i:int=0; i<3; i++) {//把九张图片按照3×3格式排列for (var j:int=0; j<3; j++) {var mc:Mc=new Mc();//添加库中图片类文件mc.gotoAndStop(i+1+j*3);mc.width=mc.oldWidth=550/3;//设置宽为场景宽550三分之一mc.height=mc.oldHeight=400/3; //设置高为场景高400三分之一mc.flag=false;//定义一个mc的布尔值初始值为假即小图片时候addChild(mc);mc.x=mc.oldx=i*mc.width;//设置每张图片的坐标mc.y=mc.oldy=j*mc.height;mc.addEventListener(MouseEvent.MOUSE_DOWN ,f);}}//给每张图片添加点击事件function f(e) {var mc=e.target;setChildIndex(mc,numChildren-1);mc.flag=!mc.flag;//布尔值取反值为真说明此时已经点击过变成大图if (mc.flag) {//如果为真mc.removeEventListener(Event.ENTER_FRAME ,loop2);//移除缩小事件mc.addEventListener(Event.ENTER_FRAME ,loop1);//添加扩大事件} else {//如果为假mc.removeEventListener(Event.ENTER_FRAME ,loop1);//移除扩大mc.addEventListener(Event.ENTER_FRAME ,loop2);}}//添加缩小function loop1(e) {//var mc=e.target;mc.x+=(0-mc.x)/5;//因为每张图片的注册点在左上角,所以目缓动目标位置(0,0)即把每张图片的左上角顶点移向场景左上角mc.y+=(0-mc.y)/5;mc.width+=(550-mc.width)/5;//并且同时宽高扩大缓动过程mc.height+=(400-mc.height)/5;}function loop2(e) {//var mc=e.target;mc.x+=(mc.oldx-mc.x)/5;//回到原始位置,mc.y+=(mc.oldy-mc.y)/5;mc.width+=(mc.oldWidth-mc.width)/5;//同时缩小到原来的大小mc.height+=(mc.oldHeight-mc.height)/5;}实例七利用缓动类实现图片切换效果import fl.transitions.Tween;//导入tween类import fl.transitions.easing.*;//导入缓动类var arr:Array=[];function loaderpic(scale:Number ,i:int ,b:Boolean=false ):MovieClip {var mc:MovieClip =new MovieClip();var loader:Loader =new Loader();var url:URLRequest=new URLRequest("C:/Documents and Settings/Administrator/桌面/新建文件夹/sinian"+i+".jpg");loader.load(url);loader.contentLoaderInfo.addEventListener(PLETE ,loadf);function loadf(e) {var temp:Loader=e.target.loader as Loader;temp.filters=[new BevelFilter(6,45,0xffffff,1,0,1,5,5,1,1,"inner",false)];//添加的斜角滤镜temp.scaleX=temp.scaleY=scale;mc.addChild(temp);b?(temp.x=-temp.width /2,temp.y=-temp.height /2):0;loader.contentLoaderInfo.removeEventListener(PLETE ,loadf);}return mc;}//加载八张大图for (var i:int=0; i<8; i++) {var bigpic:MovieClip=loaderpic(1.2,i,true);addChildAt(bigpic,0);bigpic.x=325;bigpic.y=300;="bigpic"+i;}//加载八张小图for (i=0; i<8; i++) {var smallpic:MovieClip=loaderpic(0.4,i,true);smallpic.mouseChildren=false;//大图不接受鼠标事件addChildAt(smallpic,8);//因为大图已经占用七个图层,因此小图要从第八个图层添加smallpic.buttonMode=true;smallpic.x=60*i;smallpic.y=20;smallpic.scaleX=smallpic.scaleY=1-i*0.08;smallpic.n=i;="smallpic"+i;smallpic.startX=smallpic.x;arr.push(smallpic);smallpic.addEventListener(MouseEvent.MOUSE_OVER,overf);smallpic.addEventListener(MouseEvent.MOUSE_OUT,outf);}//鼠标滑过的函数function overf(e) {var temp:MovieClip=e.target as MovieClip;if (temp.n!=0) {newTween(temp,"x",None.easeNone,temp.startX,arr[temp.n-1].x+arr[temp.n-1].widt h,1,true);//缓动的对象是temp,缓动的方向是x方向,方式是线性的匀速没有其他方式,开始的位置,终点位置,持续的时间为0.5秒,}temp.addEventListener(MouseEvent.CLICK ,clickf);}//鼠标滑出的函数function outf(e) {var temp:MovieClip=e.target as MovieClip;new Tween(temp,"x",None.easeNone,temp.x,temp.startX,1,true);//缓动的开始位置是当前的位置x坐标,终点变成原来的坐标x值了temp.removeEventListener(MouseEvent.CLICK ,clickf);}var talpha:Tween;var tscx:Tween;var tscy:Tween;var trotation:Tween;function clickf(e) {for (i=0; i<8; i++) {if (=="smallpic"+i) {var mc:MovieClip=getChildByName("bigpic"+i) as MovieClip;setChildIndex(mc,7);if (talpha!=null||tscx!=null||tscy!=null||trotation!=null) {talpha.fforward();tscx.fforward();tscy.fforward();trotation.fforward();}talpha=new Tween(mc,"alpha",Bounce.easeOut,0,1,3,true);//缓动的对象,对象的属性,alpha初始值为o,结束值为1,缓动次数为3//或者用这三种之一tscx=new Tween(mc,"scaleX",Bounce.easeOut,0,1,1,true);tscy=new Tween(mc,"scaleY",Bounce.easeOut,0,1,1,true);//这是缓动对mc缩放属性的设置//或者trotation=new Tween(mc,"rotation",Bounce.easeOut,0,720,1,true);}}}实例八加载网上的图片进行遮罩//====创建新影片并设置其坐标及对载入的图片进行遮罩相当于容器spritevar mc:MovieClip =new MovieClip();addChild(mc);mc.scaleX=3;mc.scaleY=3;mc.x=275;mc.y=200;//==========加载网上图片var url:URLRequest=newURLRequest("/azihennaini/pic/item/58a04022828da564 9358079d.jpg");var loader:Loader =new Loader();loader.load(url);addChild(loader);//========loader.mask=mc;//加载的图片遮罩元件mcloader.contentLoaderInfo.addEventListener(PLETE ,f);var k:int=0;function f(e:Event ) {stage.addEventListener(Event.ENTER_FRAME ,zhezhao); }//=============遮罩即扇形旋转遮罩效果var d:uint=0;var i:int=1;stage.frameRate=24;function zhezhao(e:Event ):void {var zhezhaomc:MovieClip =new Mc();mc.addChild(zhezhaomc);zhezhaomc.rotation=d*3;d++;if (d==120) {while (mc.numChildren >0) {mc.removeChildAt(0);}d=0;tumc.gotoAndStop(i+1);i++;if (i==10) {i=0;}} }实例九旋转相册效果var snd:Sound=new Yy();var sp:Sprite=new Sprite();addChild(sp);sp.x=300,sp.y=300;var r:int=230;var ma:Matrix=new Matrix();ma.createGradientBox(480,480,0,-240,-240);sp.graphics.lineStyle(10);sp.graphics.lineGradientStyle("radial",[0x00ffcc,0x006600],[1,1],[240,250], ma);//线条渐变填充说明,渐变范围是240-250所以线条粗细是10,因此只取240-250的颜色//sp.graphics .beginGradientFill("radial",[0x00ffcc,0x006600],[1,1],[230,25 0],ma)sp.graphics.drawCircle(0,0,r);//外边的大圆var arrYuan:Array=[];var arrPic:Array=[];var yuan0:MovieClip=new Yuan();sp.addChild(yuan0);yuan0.scaleX=yuan0.scaleY=1.8;for (var i:int=0; i<8; i++) {var yuan:Yuan=new Yuan();sp.addChild(yuan);var pic:Pic=new Pic();pic.gotoAndStop(i+1);sp.addChild(pic);yuan.x=pic.x=r*Math.cos(i*Math.PI/4);//初始状态即为两者坐标相同yuan.y=pic.y=r*Math.sin(i*Math.PI/4);arrYuan.push(yuan);arrPic.push(pic);pic.addEventListener(MouseEvent.CLICK,ckF);}var mc:MovieClip;function ckF(e) {if (e.target.scaleX==1) {//如果点击的是小图则mc代表自己mc=e.target;} else {mc=new MovieClip();//如果点击的是大图则实例化一个空元件}snd.play(300);}var n:Number=0;//控制角的度数增加addEventListener(Event.ENTER_FRAME,frame);function frame(e) {for (var i=0; i<arrYuan.length; i++) {arrYuan[i].x=r*Math.cos(i*Math.PI/4+n);//让每个圆不停地运动//这里只写了圆的位置转动而省去了写图片的位置转动,是因为下面//有个圆和图片的距离m,初始状态就是二者的坐标相同所以m=0<因此会自动执行这两句//arrPic[i].x=arrYuan[i].x;// arrPic[i].y=arrYuan[i].y;arrYuan[i].y=r*Math.sin(i*Math.PI/4+n);if (arrPic[i]==mc) {//如果这张图片是点击的小图arrPic[i].x+=(yuan0.x-arrPic[i].x)/3;//缓动公式让小图向中间移动arrPic[i].y+=(yuan0.y-arrPic[i].y)/3;arrPic[i].scaleX=arrPic[i].scaleY+=(yuan0.scaleX-arrPic[i].scaleX)/3;//缩放也实现缓动} else {//否则如果这张图片不是被点击的小图即大图arrPic[i].x+=(arrYuan[i].x-arrPic[i].x)/2;//让大图回到小圆上去arrPic[i].y+=(arrYuan[i].y-arrPic[i].y)/2;arrPic[i].scaleX=arrPic[i].scaleY+=(arrYuan[i].scaleX-arrPic[i].scaleX)/2; }varm=Math.sqrt((arrYuan[i].x-arrPic[i].x)*(arrYuan[i].x-arrPic[i].x)+(arrYuan[ i].y-arrPic[i].y)*(arrYuan[i].y-arrPic[i].y));if (m<5) {//只要两者之间的距离小于5,那么就让二者的坐标相等否则,系统会一直执行缓动并且越来越慢所以看起来感觉看到的是两个并重合arrPic[i].x=arrYuan[i].x;//arrPic[i].y=arrYuan[i].y;}}n+=0.015;//增加的是弧度值}实例10 图片撕裂的相册效果var p:MovieClip =new Pic();//不用添加场景var w:Number=p.width;var h:Number=p.height;var num:uint=p.totalFrames;////效果函数function Effect():Sprite {var S:Sprite =new Sprite();addChild(S);var Spic:Sprite =new Sprite();S.addChild(Spic);var maskS:Sprite =new Sprite();S.addChild(maskS);maskS.graphics.beginFill(0xff0000);//遮罩矩形maskS.graphics.drawRect(0,0,w/2,h);Spic.mask=maskS;for (var i:uint =0; i<num; i++) {var pic:MovieClip =new Pic()Spic.addChild (pic)pic.gotoAndStop(i+1);//注意元件帧数从1开始pic.x=i*w;//横排图片}Spic.addEventListener(Event.ENTER_FRAME ,f);function f(e) {for (var k:uint =0; k<Spic.numChildren; k++) {var mc:MovieClip=Spic.getChildAt(k) as MovieClip;mc.x--;if (mc.x<=- w) {mc.x=(Spic.numChildren -1)*w;//如果出了场景就接到最后一张后面}}}return S;}var sprL:Sprite=Effect();//制作思路是制作一个效果,然后得到两个,把另一个水平翻转即可sprL.y=50var sprR:Sprite=Effect();sprR.y=50sprR.x=w;sprR.scaleX=-1;实例11 2010河北中考数学连杆运动//====画点和对应字母函数function dianf(str:String,xx:Number ,yy:Number ):MovieClip {var mc:MovieClip =new MovieClip();addChild(mc);var m:Matrix=new Matrix ;m.createGradientBox(20,20,-10,-10);mc.graphics.beginGradientFill(GradientType.RADIAL ,[0xffffff*Math.random (),0xff0000],[1,1],[0,255],m);mc.graphics.drawCircle(0,0,5);mc.x=xx;mc.y=yy;var txt:TextField =new TextField();mc.addChild(txt);var txtF:TextFormat =new TextFormat();txtF.bold=true;txtF.color=0xffff00;txtF.align="left";txtF.size=30;txt.defaultTextFormat=txtF;txt.x=0;txt.y=10;txt.text=str;return mc;}//=====实例化点和线段,圆var mcA:MovieClip=dianf("A",100,100);var mcB:MovieClip=dianf("B",400,100);var mcK:MovieClip=dianf("K",250,300);var sp:Sprite =new Sprite();addChild(sp);sp.graphics.lineStyle(4,0x00ff00);sp.graphics.moveTo(mcA.x,mcA.y);sp.graphics.lineTo(mcB.x,mcB.y);sp.graphics.drawCircle(mcK.x,mcK.y,100);var mcM:MovieClip=dianf("M",100+300*Math.random(),100);//======给点M添加拖动事件mcM.addEventListener(MouseEvent.MOUSE_DOWN ,dragf);function dragf(e) {var Rect:Rectangle=new Rectangle(100,100,300,1);//===限制点M只能在线段AB上拖动mcM.startDrag(true,Rect);stage.addEventListener(Event.ENTER_FRAME ,f);//添加画三角形事件}stage.addEventListener(MouseEvent.MOUSE_UP ,upf);function upf(e) {mcM.stopDrag();}//====计算∠MKN的度数MKtxt.x=100,MKtxt.y=10;var sjx:Sprite =new Sprite();//=====注意实例化一个全局三角形容器是为了方便清空画线addChild(sjx);function f(e) {var MK:Number=Point.distance(new Point(mcM.x,mcM.y),newPoint(mcK.x,mcK.y))/50;MKtxt.text="MK长度"+(MK);var angM:Number=Math.atan2(mcK.y-mcM.y,mcM.x-mcK.x)*180/Math.PI;//点M的角度var angMKN:Number =Math.acos ((4+MK*MK-9)/(4*MK))*180/Math.PI;//∠MKN的角度var angN:Number=angM+angMKN;Ntxt.text="点的角度"+angN;var Nx:Number=mcK.x+100*Math.cos(- angN*Math.PI/180);var Ny:Number=mcK.y+100*Math.sin(- angN*Math.PI/180);sjx.graphics.clear();sjx.graphics.lineStyle(3,0xff0000);sjx.graphics.moveTo(Nx,Ny);sjx.graphics.lineTo(mcK.x ,mcK.y );sjx.graphics.lineTo(mcM.x ,mcM.y);sjx.graphics.lineTo(Nx,Ny);}实例12场景中一个btn按钮[SWF(frameRate=50)]//===========先造一个矩形var rect:MovieClip =new MovieClip();addChild(rect);rect.x=50;//矩形的左上角坐标rect.y=50;rect.graphics.lineStyle(3,0xff0000);rect.graphics.drawRect(0,0,6*50,2*Math.sqrt (3)*50);rect.graphics.moveTo(6*50,2*Math.sqrt (3)*50);rect.graphics.lineTo(9*50,2*Math.sqrt (3)*50);//======字母函数function zimu(xx:Number ,yy:Number,biaoqian:String ):TextField {var txt:TextField =new TextField();var txtF:TextFormat =new TextFormat();txtF.color=0xffffff;txtF.size=30;txtF.bold=true;txt.x=50+xx;//因为矩形的左上角是50,50txt.y=50+yy;txt.defaultTextFormat=txtF;//注意要把文字设置放在前txt.text=biaoqian;addChild(txt);txt.height =40return txt;}//=========实例化字母var A:TextField=zimu(0,2*Math.sqrt(3)*50,"A");zimu(6*50,2*Math.sqrt (3)*50,"B");zimu(6*50,0,"C");zimu(0,0,"D");zimu(9*50,2*Math.sqrt (3)*50,"P");var O:TextField=zimu(3*50,2*Math.sqrt(3)*50,"0");var F:TextField=zimu(9*50,2*Math.sqrt(3)*50,"F");var E:TextField=zimu(3*50,2*Math.sqrt(3)*50,"E");//=========== 点函数function point():MovieClip {var mc:MovieClip =new MovieClip();addChild(mc);mc.graphics.beginFill(0xffffff);mc.graphics.drawCircle(0,0,5);return mc;}//==========实例化点的做设置和坐标var pointF:MovieClip=point();var pointO:MovieClip=point();pointF.x=50+9*50;pointF.y=50+2*Math.sqrt(3)*50;pointO.x=O.x;pointO.y=O.y;var pointE:MovieClip=point();pointE.x=3*50+50;pointE.y=50+2*Math.sqrt(3)*50;var pointG:MovieClip=point();var len:Number=Point.distance(new Point(E.x,E.y),new Point(F.x,F.y)); pointG.x=E.x+len*Math.cos(-60*Math.PI/180);pointG.y=E.y+len*Math.sin(-60*Math.PI/180);var G:TextField=zimu(pointG.x,pointG.y,"G");//=========var n:int=0;//用来控制鼠标点击的奇偶次数而控制开始或运动btn.addEventListener(MouseEvent.MOUSE_DOWN ,df);function df(e) {n%2==0?addEv entListener( Event.ENTER_ FRAME,f):rem oveEventList ener(Event.ENTER_FRAME,f);//添加帧频事件n++;}var vE:Number=1;var mcS:MovieClip=newMovieClip();//用来装阴影的部分addChild(mcS);mcS.filters =[new GlowFilter(),new BevelFilter()];function f(e) {// 因为帧频是50,所以速度是6*50/6一共六秒即可pointF.x-=1;pointE.x<=A.x?vE*=-1:0;pointE.x-=vE;//字母跟随点的坐标F.x=pointF.x;F.y=pointF.y;E.x=pointE.x;E.y=pointE.y;//计算点G的坐标len=Point.distance(new Point(E.x,E.y),new Point(F.x,F.y));pointG.x=E.x+len*Math.cos(-60*Math.PI/180);pointG.y=E.y+len*Math.sin(-60*Math.PI/180);G.x=pointG.x;G.y=pointG.y ;//画三角形graphics.clear();graphics.lineStyle(3,0xffffff*Math.random ());//graphics.beginFill(0xff0000,0.5);graphics.moveTo(E.x,E.y);graphics.lineTo(F.x,F.y);graphics.lineTo(G.x,G.y);graphics.lineTo(E.x,E.y);mcS.graphics .clear()if (pointF.x<9*50+50&&pointF.x>=8*50+50) {mcS.graphics.beginFill(0x0000ff);mcS.graphics.moveTo(6*50+50,50+2*Math.sqrt(3)*50 );mcS.graphics.lineTo(6*50+50,50);mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(6*50+50,50+2*Math.sqrt(3)*50);mcS.graphics.endFill();}if (pointF.x<8*50+50&&pointF.x>=50+6*50) {mcS.graphics.beginFill(0x00ff00);mcS.graphics.moveTo(6*50+50,50+2*Math.sqrt(3)*50 );mcS.graphics.lineTo(6*50+50,50+2*Math.sqrt(3)*50-(F.x-7*50)*Math.tan (60*Math.PI /180));mcS.graphics.lineTo(F.x+4*50*Math.cos(-120*Math.PI/180),F.y+4*50*Math.sin(-120*Math.PI /180));mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(6*50+50,50+2*Math.sqrt(3)*50);mcS.graphics.endFill();}if (pointF.x<50+6*50&&pointF.x>=50+5*50) {mcS.graphics.beginFill(0xff0000);mcS.graphics.moveTo(F.x,F.y );mcS.graphics.lineTo(F.x+4*50*Math.cos(-120*Math.PI/180),F.y+4*50*Math.sin(-120*Math.PI /180));mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(F.x,F.y);mcS.graphics.endFill();}if (pointF.x<50+6*50&&pointF.x>=50+5*50) {mcS.graphics.beginFill(0xff0000);mcS.graphics.moveTo(F.x,F.y );mcS.graphics.lineTo(F.x+4*50*Math.cos(-120*Math.PI/180),F.y+4*50*Math.sin(-120*Math.PI /180));mcS.graphics.lineTo(E.x+4*50*Math.cos(-60*Math.PI/180),E.y+4*50*Math.sin(-60*Math.PI /180));mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(F.x,F.y);mcS.graphics.endFill();}if (pointF.x<50+5*50&&pointF.x>=50+3*50) {mcS.graphics.beginFill(0xffaacc);mcS.graphics.moveTo(F.x,F.y );mcS.graphics.lineTo(G.x ,G.y);mcS.graphics.lineTo(E.x ,E.y);mcS.graphics.lineTo(F.x,F.y);mcS.graphics.endFill();}if (pointF.x==O.x) {//当点F 走到点O的地方F.x=pointF.x=9*50+50;vE*=-1;removeEventListener(Event.ENTER_FRAME ,f);}}实例13 绘制一次函数图像场景中一个drawline_btn按钮一个clear_btn两个输入文本k_txt和b_txt //定义函数比例系数、自变量、颜色变量;var k:Number,b:Number,n:Number=-10;var i:uint,color:uint;//定义存储直线颜色的数组colorArr;。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
Flash基础教程与创作实例第2章Flash8基本操作

2.2 其他操作
❖ 2.2.1 使用快捷菜单 ❖ 2.2.2 改变视图模式 ❖ 2.2.3 打印Flash文件 ❖ 2.2.4 改变显示速度
2.2.1 使用快捷菜单
❖ 使用快捷键可以大大节约时间,提高工作 效率,作为一名“闪客”应该熟练掌握一些快 捷键的使用。建议读者在动画创作中尽量使 用快捷键,并使用Flash默认的快捷键,以提 高通用性。为了满足个性化需求,Flash还提 供了自定义快捷键的功能,用户可根据自己 喜好修改默认的快捷键或创建新的自定义快 捷键。
2.1 创建Flash动画文件
❖ 2.1.1 新建动画文件 ❖ 2.1.5 预览和测试动画
❖ 2.1.2 打开动画文件 ❖ 2.1.6 保存和关闭动画 ❖ 2.1.3 导入动画文件 文件
❖ 2.1.4 设置动画文件 的属性
❖ 2.1.7 器
使用Flash播放
教学目标
❖ 1.学习如何创建Flash动画文件。 ❖ 2.重点掌握如何使用快捷菜单和改变视图模
❖ 5.单击图表上的 标志会在左侧窗口中显示对 应帧的设置,并停止文档的下载。
❖ 6.关闭测试窗口,返回到Flash动画的制作场 景中,完成测试。
“带宽显示图”中各栏的含义如下: 【影片】栏:显示动画的播放速度、舞台大小、文件大小和播放时间。 【设置】栏:显示当前设置的网络传输条件。 【状态】栏:显示当前在右边窗口被选中的动画某一帧的位置、数据量和 整个动画已经下载的数据量,被选中的帧显示为绿色。 右边的“数据量”:显示动作各帧的数据量。矩形条越长,该帧的数据量 越大。最下面的红色平行线条是动画传输率的告警线,它的位置由传输条 件决定。当矩形条高于红色平行线条时,说明在播放到这一帧时可能会产 生停顿。
2.1.5 预览和测试动画
Flash-MX-2004实例教程

11.1 概述 11.2 Flash MX 2004工作界面 21.2.1 舞台 31.2.2 主工具栏 41.2.3 “时间轴”面板51.2.4 绘图工具箱81.3 制作Flash动画的基本方法201.4 作品的导出与发布221.4.1 作品的导出221.4.2 作品的发布2229 2.1 学习目标292.2 本章知识点292.2.1 文本素材的制作292.2.2 图形图像素材的制作302.2.3 声音素材的导入和编辑302.2.4 视频素材的导入和控制312.3 跟我学31【实例2-1】特效文字31【实例2-2】动态文本39【实例2-3】圆形按钮40【实例2-4】大丽花43【实例2-5】花叶47【实例2-6】应用声音和视频素材502.4 举一反三54【实例2-7】立体倒影造型54【实例2-8】珠光按钮572.5 相关知识622.5.1 矢量曲线的绘制和处理622.5.2 矢量色块的绘制和处理632.5.3 图形对象处理652.5.4 声音素材处理672.5.5 视频素材处理712.6 本章小结762.7 习题77793.1 学习目标793.2 本章知识点793.2.1 帧动画的概念793.2.2 帧动画的导入和导出803.2.3 元件的概念813.3 跟我学81【实例3-1】飞舞的蝴蝶——时间轴上的帧81【实例3-2】小鸭按钮——按钮上的帧87【实例3-3】特效广告913.4 举一反三97【实例3-4】弹出的文字97【实例3-5】假三维动画993.5 相关知识1003.5.1 素材元件库1003.5.2 时间轴特效1033.6 本章小结1051074.1 学习目标1074.2 本章知识点1074.3 跟我学109【实例4-1】小鸭找妈妈——直线运动与曲线运动109 【实例4-2】企鹅表演杂技——变速运动111【实例4-3】松鼠翻筋斗——嵌套编辑之一114【实例4-4】录音带——嵌套编辑之二1154.4 举一反三117【实例4-5】扫射的光源117【实例4-6】旋转的文字121【实例4-7】被风吹走的文字1244.5 相关知识1284.5.1 引导层的使用1284.5.2 图形元件与影片剪辑元件的区别1284.6 本章小结1291315.1 学习目标1315.2 本章知识点1315.3 跟我学134【实例5-1】什么都能变——各种对象的简单变形134 【实例5-2】光电时代——定位变形1355.4 举一反三138【实例5-3】翻书138【实例5-4】跳动的球1425.5 相关知识1455.6 本章小结1461486.1 学习目标1486.2 本章知识点1486.3 跟我学148【实例6-1】霓虹灯148【实例6-2】原子核模型1516.4 举一反三153【实例6-3】夜空中的小天使153【实例6-4】舞池灯157【实例6-5】淡入淡出的变换1616.5 相关知识1656.5.1 色彩解析度和数字颜色模式1656.5.2 色彩的获取1666.6 本章小结1681697.1 学习目标1697.2 本章知识点1697.3 跟我学170【实例7-1】探照灯170【实例7-2】流光溢彩的文字173【实例7-3】动态书写文字1757.4 举一反三177【实例7-4】模拟电视177【实例7-5】放大镜179【实例7-6】卫星围绕地球旋转182【实例7-7】展开的对联1877.5 本章小结1907.6 习题1901918.1 学习目标1918.2 本章知识点1918.2.1 ActionScript概述1918.2.2 动作窗口及操作1928.2.3 动画的层次结构与路径1958.2.4 常用动作语句1978.3 跟我学201【实例8-1】老鼠碰到猫——帧动作与按钮动作201 【实例8-2】磁带播放控制——影片剪辑动作204【实例8-3】控制卡通人——设置及获取对象属性208 【实例8-4】仙女撒花(1)——拖曳动作211【实例8-5】密码验证——选择结构213【实例8-6】仙女撒花(2)——循环结构215【实例8-7】声音控制——“行为”面板2168.4 举一反三218【实例8-8】交互式放大镜218【实例8-9】电子相册2228.5 相关知识2298.5.1 顺序结构语句2298.5.2 选择结构语句2318.5.3 循环结构语句2318.5.4 “行为”面板2328.6 本章小结2348.7 习题235参考文献236Flash 基础1.1 概述1.2 Flash MX 2004工作界面图1-1 Flash MX 2004工作界面主工具栏 绘图工具箱 文件名标签 时间轴面板工作区 舞台属性面板折叠的 浮动面板 展开的 浮动面板展开/折叠控制钮1.2.1 舞台图1-2 “场景”面板 1.2.2 主工具栏图1-3 主工具栏1.2.3 “时间轴”面板图层控制区时间轴控制区图1-4 “时间轴”面板图1-5 “图层属性”对话框1.2.4 绘图工具箱图1-6 绘图工具箱选择工具 线条工具 钢笔工具 椭圆工具 铅笔工具 任意变形工具 墨水瓶工具 滴管工具手形工具黑白色 没有颜色部分选取工具 套索工具 文本工具 矩形工具 刷子工具填充变形工具 颜料桶工具 橡皮擦工具 缩放工具 笔触颜色填充颜色 交换颜色图1-7 显示出结点的椭圆图1-8 调节曲线的控制柄图1-9 线条工具的“属性”面板图1-10 “笔触样式”对话框图1-11 “魔术棒设置”对话框(a)(b)图1-12 两种文字输入框模式图1-13 文字的“属性”面板图1-14 “字符选项”对话框图1-15 圆角矩形参数设置窗口图1-16 矩形工具组列表图1-17 多角星形工具(a)(b)(c)图1-18 多角星形“工具设置”对话框图1-19 椭圆与矩形工具的“属性”面板(a)(b)图1-20 “混色器”面板与“颜色样本”面板(a)(b)(c)图1-21 用钢笔绘制曲线画笔模式锁定填充画笔大小画笔形状(a)(b)图1-22 刷子工具选项区(a)(b)图1-23 锁定与不锁定的区别图1-24 油漆桶工具的封闭缺口选项图1-25 应用自由变形工具(a)(b)图1-26 应用填充变形工具图1-27 橡皮擦工具的选项区图1-28 橡皮擦工具的擦除模式图1-29 “颜色”工具区1.3 制作Flash动画的基本方法图1-30 “文档属性”对话框1.4 作品的导出与发布1.4.1 作品的导出1.4.2 作品的发布图1-31 “格式”选项卡图1-32 Flash选项卡图1-33 HTML选项卡图1-34 HTML 模板信息图1-35 GIF选项卡1.5 习题1.矢量图形与位图图像的区别是什么?Flash编辑哪一种图形对象?2.在Flash中,有哪两种用户端播放形式?3.Flash工作界面中包括哪几大部分?4.如何改变舞台显示比例?5.在“视图”|“预览模式”菜单下的各子菜单的作用是什么?6.在进行舞台设计时可以使用哪些辅助工具?7.在Flash中,有哪两种编辑环境?8.解释Flash中的场景,如何编辑场景?9.简述时间轴面板的结构及其内各部分的作用。
Flash CS6动画制作实例教程全套电子课件完整版ppt整本书电子教案最全教学教程整套课件

1.1 Flash CS6简介
1.1.1 Flash 软件应用 5、教学课件 传统的PPT课件是教学内容的常用演示手段,尽管可以加入
音频、视频和按钮组件,但是从交互性、集成性和趣味性来说, Flash课件具备明显的优势。
1.1 Flash CS6简介
1.1.1 Flash 软件应用 6、网页游戏 Flash软件中的可编程脚本解析器ActionScript能实现对象和流
传片和企业宣传片,因为 Flash可以综合运用图象、声音、语言、 文字等多种元素,全面地介绍宣传内容,画面动感更具煽动性, 比平面媒体要丰富和翔实得多。
1.1 Flash CS6简介
1.1.1 Flash 软件应用 4、交互式网站 应网络而生的Flash软件在网站设计与制作方面显然具备一定
的优势。第一,Flash网站以动漫动画的表现形式,在视觉上产生 的绚丽效果不是其他技术可以取代的,能给用户留下深刻印象; 第二,Flash生成的文件较小,适合传输;第三,Flash软件的AS 脚本语句通过AS1.0、AS2.0到AS3.0的发展已能与其他语言一样 完成灵活的交互应用。
谢谢观赏!
“
Flash CS6动画制作 实例教程
第2章 基础动画
1
2.1 逐帧动画
2
2.2 传统补间动画
3
2.3 形状补间动画
2.1 逐帧动画
逐帧动画是利用一系列逐张变化的图像来组成的动态效果,是最传 统的动画形式,其方法简单来说就是一帧一帧地把每一张变化的图像都 绘制出来,可以说逐帧动画中需要制作的每一帧都是关键帧。用这种方 式,几乎可以完成所有的动画效果,缺点就是需要逐张制作,比较耗时 费力,工作量十分大,而优点就是可以灵活地把握每个动态。
Flash动画实例操作步骤

Flash动画实例操作步骤:一、绘图工具的应用例1.电子贺卡制作步骤2.长方体的绘制3.金属质感小球的绘制:1)新建文件并设置舞台的属性为500*300;2)打开填充面板,选择放射式渐进色,并设置从左到右四个RGB调节钮RGB值为:R:255 G:255 B:255R:255 G:255 B:255R:0 G:0 B:0R:203 G:203 B:203 并保存此颜色选择圆形绘图工具,按住SHIFT键在舞台上绘制一个正圆,删除边框线;3)在调色板的填充色中选2)中的颜色填充4)移动渐变色的中心点和改变渐变色的形状5)新建一层6)用2到4同样的方法在新层上画小球,其位置与第一层重叠,可以第一层锁定。
其设定的渐变色为R:255 G:255 B:255 alpha:0%R:255 G:255 B:255 alpha:63%二、动画1.帧并帧动画1)写字动画(p363的1到8步写“休”字的写字动画)2.形变动画:1)本例制作一段物体由一种形状平滑过渡到另一种形状的动画效果(如直线延长动画)。
下面以三角形变圆为例:1.新建一个文件,在工具箱中选择直线工具,在场景中绘制作一个三角形。
2.单击工具箱中的油漆桶工具,然后单击填充色按钮,选择一种填充色。
这里,我们选择一种渐变填充色来填充三角形。
3.用鼠标分别选中三角形的3条边线,将它们删除,由此得到位于第1帧的图形。
4.单击第一层的第20帧,然后按F7键,在此插入一个空白关键帧。
在工具箱中选择椭圆工具,单击框线颜色按钮,再单击按钮,将框线设为无色。
单击填充色按钮,选择一种渐变填充色,然后绘制一个带渐变填充色的圆形。
5.单击选取第1帧,然后单击快速启动工具栏上的实例面板按钮,打开实例面板。
单击帧标签,选择形变下拉列表中的形状变化选项。
2)添加形状提示点的形变动画:1.P368页的1到8步(大写“T”变大写“H”)2.折叠动画(可以依据这个动画作翻书动画)a)新建文件并设置背景色为R:132 G:140 B:206 宽:500 高:350。
Flash CS4 Professional实用案例教程3.5.3

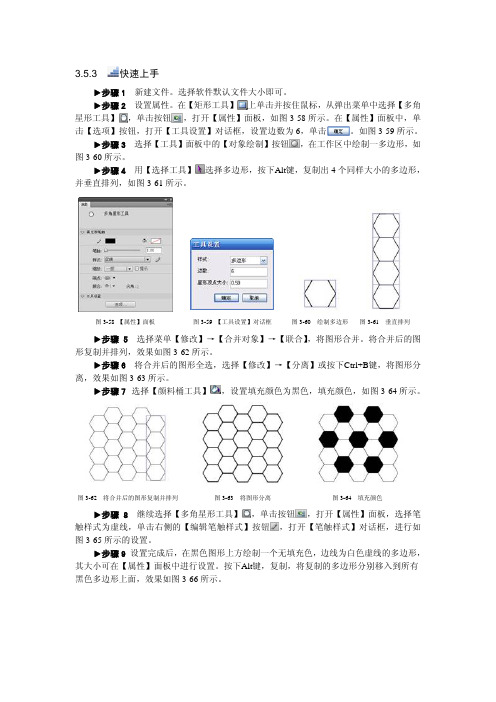
3.5.3 快速上手f步骤1 新建文件。
选择软件默认文件大小即可。
f 步骤2 设置属性。
在【矩形工具】上单击并按住鼠标,从弹出菜单中选择【多角星形工具】,单击按钮,打开【属性】面板,如图3-58所示。
在【属性】面板中,单击【选项】按钮,打开【工具设置】对话框,设置边数为6,单击。
如图3-59所示。
f步骤3 选择【工具】面板中的【对象绘制】按钮,在工作区中绘制一多边形,如图3-60所示。
f步骤4 用【选择工具】选择多边形,按下Alt键,复制出4个同样大小的多边形,并垂直排列,如图3-61所示。
图3-58 【属性】面板图3-59 【工具设置】对话框图3-60绘制多边形图3-61垂直排列f步骤5 选择菜单【修改】→【合并对象】→【联合】,将图形合并。
将合并后的图形复制并排列,效果如图3-62所示。
f步骤6 将合并后的图形全选,选择【修改】→【分离】或按下Ctrl+B键,将图形分离,效果如图3-63所示。
f步骤7 选择【颜料桶工具】,设置填充颜色为黑色,填充颜色,如图3-64所示。
图3-62将合并后的图形复制并排列图3-63将图形分离图3-64 填充颜色f步骤8 继续选择【多角星形工具】,单击按钮,打开【属性】面板,选择笔触样式为虚线,单击右侧的【编辑笔触样式】按钮,打开【笔触样式】对话框,进行如图3-65所示的设置。
f步骤9 设置完成后,在黑色图形上方绘制一个无填充色,边线为白色虚线的多边形,其大小可在【属性】面板中进行设置。
按下Alt键,复制,将复制的多边形分别移入到所有黑色多边形上面,效果如图3-66所示。
图3-65 打开【笔触样式】对话框图3-66 移入到所有黑色多边形上面f 步骤10 在【图层】面板上,单击【新建图层】按钮,新建“球体”图层。
f 步骤11 单击【颜色】面板图标,打开【颜色】面板,设置球体填充为放射状渐变色,如图3-67所示。
f 步骤12 选择【椭圆工具】,按住Shift 键,绘制一个圆形作为球体。
FlashCS4案例教程

软件安装与配置
详细介绍FlashCS4的安装步骤和配置 要求,确保用户能够正确安装并运行 软件。
FlashCS4工作界面及功能
工作界面介绍
详细解析FlashCS4的工作界面,包括菜单栏、工具栏、时间轴、舞台等各个组 成部分。
游戏逻辑编写技巧探讨
模块化编程思想
采用模块化编程思想,将游戏逻辑拆分 为多个独立的模块,便于代码的管理和
维护。
错误处理和调试技巧
掌握有效的错误处理和调试技巧,能 够快速定位和修复游戏中的bug。
优化算法和数据结构
针对游戏中的性能瓶颈,优化算法和 数据结构,提高游戏的运行效率。
代码可读性和注释规范
编写清晰、易读的代码,并添加必要 的注释,有助于团队成员之间的协作 和代码审查。
网站发布与维护流程
测试网站功能
在发布前对网站进行全面测 试,确保所有功能正常运行 ,没有错误或漏洞。
优化网站性能
对网站进行性能优化,包括 压缩文件大小、减少HTTP 请求、使用CDN等,提高页 面加载速度和用户体验。
发布网站
将网站文件上传到服务器或 托管平台,配置好域名和服 务器环境,使网站能够在互 联网上访问。
游戏测试与优化建议
全面覆盖测试场景
制定详细的测试计划,确保测试场景全面覆盖游戏的各个方面,包括 功能、性能、兼容性等。
自动化测试工具应用
利用自动化测试工具进行批量、重复的测试工作,提高测试效率和质 量。
及时反馈与调整
在测试过程中发现的问题及时反馈给开发团队,以便及时调整和优化 游戏设计。
持续优化用户体验
Flash动画实例操作小球运动之一

实例一、小球的运动
【技术关键】:插入关键帧、作补间动画
操作步骤:
1、单击第1帧,在工具栏中选中圆形工具,利用圆形工具绘制圆;
2、单击第25帧,右击插入关键帧,用移动工具将圆移动至其它位置;
3、单击第1帧,在“属性”面板中将“补间”设置为“形状”;(一定要保证第1帧和25帧之间出现的是黑色的实心箭头)
4、按enter键看运行效果。
(若看导出效果,请按ctrl + enter键)
5、文件——另存为(格式为*.Fla,源程序格式,可继续进行编辑)文件——导出——导出影片。
(格式为*.swf为观看模式,不能继续编辑)
注意核心要点:
※一定要保证第1帧中圆的位置和第25帧中圆的位置不在同一点。
延伸练习:
※变换形状及色彩的小球运动(颜料桶工具的使用)
提示图如下:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash实例教程实例制作邮票(鸟语花香)(1)新建文档(600*450);将素材导入到舞台中央。
(2)在图层1下方新建图层2,然后选择“矩形工具”绘制比图像四周略大的矩形(586*430,红色边框,填充颜色为白色);然后在“属性”面板中单击“自定义”按钮,并设置参数(粗细:18,类型:点状线,点距:9)。
(3)对绘制的矩形执行分离操作。
(4)在矩形边框处于被选中状态时,执行“修改”/“形状”/“将线条转换为填充”命令;使用“选择工具”选择场景中的白色矩形,将其剪切;选择图层2,将第1帧删除,并插入关键帧,将剪切的图像粘贴至原位。
形状补间实例实例飘扬的旗帜(1)新建文档,在图层1绘制一个细长的圆角矩形作为旗杆;并在第20帧插入帧(F5);(2)新建图层2,绘制一个笔触颜色无,填充色为红色的矩形作为旗帜;分别在第5、10、15、20帧插入关键帧,创建形状补间动画;并使用任意变形工具的封套功能,制作出旗帜飘扬时的状态。
实例旋转的三棱锥新建文档,使用线条工具绘制立体图形,填充橘色到黄色的线性渐变,并删除边框;(2)在第20帧插入关键帧,绘制立体图形;并创建形状补间动画;(3)在第21帧插入关键帧,绘制三角形;(4)选择第1帧,插入6个形状提示点;并在第20帧中将提示点移动到相应的舞台位置。
逐帧动画实例实例倒计时动画(1)新建文档,在图层1上使用椭圆工具和线条工具绘制背景图形;(2)新建图层,输入数字,并插入关键帧,更改数字。
实例电子表(1)新建文档,在图层1上绘制电子表图形;(2)新建图层,输入数字,并插入关键帧,更改数字。
遮罩层实例应用实例遮罩文字(1)新建文档,在图层1使用文字工具输入文字信息;并在第30帧插入帧;(2)新建图层2,并位于图层的下方,导入素材,并对素材的大小、位置进行调整;在第30帧插入关键帧,调整位置,创建补间动画。
(3)将图层1设置为遮罩层。
实例闪耀的五角星(1)新建文档;绘制一个笔触颜色为橘红色,填充颜色为黄色到红色渐变的五角星;(2)在第20帧、40帧插入关键帧,创建补间动画;并选中20帧,修改五角星的颜色(51,168,51);(3)新建图层,绘制直线,复制直线绕五角星旋转一周;并将这些线条转换为填充;(4)新建图层,绘制一个无填充颜色,笔触高度为10,颜色为白色完全透明到白色再到白色完全透明的圆;并将其转换为填充;复制2个圆,并将3个圆形成同心圆,进行尺寸缩小;(5)在第40帧插入关键帧,将同心圆放大;创建补间动画;实例万花筒(1)新建文档(400*400),新建一个影片剪辑元件(Ctrl+F8),导入素材到场景中央。
(2)在图层1上新建图层2,绘制一个无边框的圆,位于场景中央,并将其打散。
(3)单击线条工具,在圆的中央画一条直线,使用任意变形工具,移动旋转中心点,在变形面板的旋转文本框中输入45度,单击复制并应用变形按钮;删除多余的图形得到扇形,并进行组合。
(4)选择图层1,在第60帧,插入关键帧,创建补间动画;并在属性面板设置沿顺时针旋转1次。
(5)选择图层2,在第60帧插入普通帧,,并将其转换为遮罩层。
(6)回到场景1,将图形元件删除,将扇形元件拖入到场景,在变形面板的旋转文本框中输入45度,单击复制并应用变形按钮,拼合成一个圆形。
(7)将场景中的元件,进行组合。
实例卷轴效果(1)新建文档(白色背景,200*400),绘制矩形(180*400,内部填充为橙色,边框线为6);再绘制一个矩形(150*360,填充为白色,边框线为2);(2)新建一个图形元件(卷轴),用矩形工具绘制一个无边框的渐变矩形(200*20);用椭圆工具绘制一个渐变圆(30);(3)新建2个图形元件(文字);输入文字,并进行滤镜效果处理;(4)返回到场景,新建图层(卷轴1、卷轴2),并放入相应的图形元件;将文字元件导入到图层1中;(5)在3个图层的第30帧插入关键帧,并修改卷轴2图层图形的位置(第1帧在上方,第30帧在下方),并创建补间动画;(6)在图层1上方新建遮罩图层,绘制一个与画卷一样大小的矩形,创建补间动画。
动作脚本实例实例比例控制杆(1)新建文档,从场景(175,25)点向右绘制一条200点的水平线,并分别在头和尾添加静态文本50%、200%;(2)新建一个影片剪辑,实例名为bili;(3)新建一个影片剪辑,实例名为tupian;(4)在场景第1帧添加代码:bili.onPress=function(){startDrag("bili",true,175,25,375,25);}bili.onRelease=function(){stopDrag();}_root.onEnterFrame=function(){tupian._xscale=bili._x-125;tupian._yscale=bili._x-125;}实例制作光影效果(1)新建文件;新建图形元件“光”,在图形元件的编辑窗口,绘制一个无边圆形,将其组合,移动到场景中心;(2)新建一个影片剪辑元件“光1”,将光图形元件拖入到场景中,将其对齐到舞台中心;选择第10帧,插入关键帧,并将透明度更改为0,创建补间动画;在第10帧上添加停止语句;(3)返回场景,新建图层,将光1拖动到场景中的灰色区域,使其在动画播放时不可见;并在属性面板中输入a作为实例名称;(4)新建一个影片剪辑元件em,不做任何操作;回到场景,选择图层2,将em 影片剪辑元件拖到场景中的灰色区域;添加脚本代码:onClipEvent (load) {_root.i=1;}`onClipEvent (mouseMove) {duplicateMovieClip(_root.a,"a"+_root.i,_root.i);_root["a"+_root.i]._x=_root._xmouse;_root["a"+_root.i]._y=_root._ymouse;_root.i++;if(_root.i==50){_root.i=1;}}实例随机飘动的气球(1)新建一个影片剪辑元件bolloon1(绘制一个气球),并拖曳到舞台图层1的第一帧,取实例名为qiq_mc,并输入代码:onClipEvent(load){speed=random(5)-random(2)-random(2)+4;}onClipEvent(enterFrame){this._y-=speed;this._x+=math.cos(speed-4)if(this._y<-45){this._y=random(100)+445;}}(2)新建一个图层,输入代码:i=1;while(i<=30){duplicateMovieClip("qiq_mc","qiq_mc"+i,i);setProperty("qiq_mc"+i,_x,random(550));setProperty("qiq_mc"+i,_y,random(400)+550);setProperty("qiq_mc"+i,_xscale,random(40)+10);setProperty("qiq_mc"+i,_yscale,getProperty(eval("qiq_mc"+i),_xscale)); setProperty("qiq_mc"+i,_alpha,random(10)+70);_root["qiq_mc"+i].c=new Color(_root.qiq_mc);_root["qiq_mc"+i].c.setRGB(random(0xffffff));i++}_root.qiq_mc._visible=0实例繁星点点(1)新建文档;新建图形元件,绘制星星图案;(2)新建影片剪辑元件,将图形元件拖入场景中央,并在第15帧、30帧插入关键帧,将第15帧的图形缩小;(3)将影片剪辑拖曳到场景灰色区域(-100,-100),并取实例名为xing;(4)在场景的第1帧添加代码:xing._visible=0i=10;_root.onMouseDown=function(){duplicateMovieClip("xing","x"+i,i);setProperty("x"+i,_x,_xmouse);setProperty("x"+i,_y,_ymouse);n=Math.random()*100+50;setProperty("x"+i,_xscale,n);setProperty("x"+i,_yscale,n);i++;}实例计时器(1)新建文档,建立6个图层;(2)在文本图层中拖动光标绘制4个动态文本框,实例名分别为“xiaoshi”、“fen”、“miao”、“haomiao”,并在4个文本框间绘制间隔符。
(3)在播放、停止、清除图层的第1帧各拖放一个按钮元件。
(4)在动作图层的第一帧,输入代码://定义用来存储计数用的小时数据、分钟数据、秒数据、毫秒数据、毫秒差值、重新计数开始前已经过的毫秒数据变量_root.myxiaoshi=0;_root.myfen=0;_root.mymiao=0;_root.myhaomiao=0;_root.thisget=0;_root.helphaomiao=0;//将计算数据得到的小时数、分钟数、秒数、毫秒数在相应的文本框中显示出来_root.xiaoshi.text=myxiaoshi;_root.fen.text=myfen;_root.miao.text=mymiao;_root.haomiao.text=myhaomiao;//定义用来计数的函数_root.startcount=function(){ helphaomiao=getTimer();_root.onEnterFrame=function(){thisget=getTimer()-helphaomiao;myxiaoshi=(thisget-thisget%3600000)/3600000;myfen=(thisget-thisget%60000)/60000%60;mymiao=(thisget-thisget%1000)/1000%60;myhaomiao=thisget%1000;_root.xiaoshi.text=myxiaoshi;_root.fen.text=myfen;_root.miao.text=mymiao;_root.haomiao.text=myhaomiao;}}//定义用来停止的函数_root.stopcount=function(){_root.onEnterFrame=function(){}}//定义用来清零的函数_root.resetcount=function(){_root.onEnterFrame=function(){_root.xiaoshi.text=0;_root.fen.text=0;_root.miao.text=0;_root.haomiao.text=0;}}(5)分别对三个按钮写调用函数的代码:计时按钮on(press){startcount();}停止按钮on(press){stoptcount();}清除按钮on(press){resetcount();}实例函数求值(1)新建文档,使用文本工具输入静态文本函数表达式和提示信息;(2)添加一个输入文本,变量名为x;添加一个动态文本,变量名为y;添加一个计算按钮,输入代码:on(release){if(_root.x!="") {i=Number(_root.x);if(i>3) {_root.y=i*i-9;} else if(i<-3) {_root.y=i*i;} else {_root.y=9-i*i;}}}添加一个清除按钮,输入代码:on(release){_root.x="";_root.y="";}实例解一元二次方程(1)新建两个图形元件text1(输入文字)、text2(绘制公式图)和一个影片剪辑元件nokey(第一帧,stop();第二帧,stop(),并在舞台上输入文字“无解”);(2)回到主场景,将两个图形元件拖曳到舞台,并在舞台上绘制另外一个公式图。
