《Bootstrap响应式应用技术》课程教学大纲
移动web高级应用bootstrap简介教学课件响应式布局(“响应”相关文档)共7张

响应式布局之bootstrap 其目的是为不同终端的用户提供更加舒适的界面和更好的用户体验。
(2)代码累赘,会出现隐藏无用元素,加载 响应式布局是在 年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
例子2:运用栅格系统做的网页
时间加长
响应式布局网页举例
例子1:一淘网
例子2:运用栅格系统做的网页
响应式布局之bootstrap
Bootstrap 是最受欢迎的 HTML、CSS 和
JS 框架,用于开发响应式布局、移动设备优
先的 WEB 项目。 响应式布局之bootstrap
(响2应)式代布码局累是赘在,会年出5现月隐份藏提无出用的元一素个,概加念载,时简间而加言长之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。 响这应个式 概布念局是之为解bo决ots移tr动ap互联网浏览而诞生的。 其目的是为不同终端的用户提供更加舒适的界面和更好的用户体验。 (例2子)2能:够运快用捷栅解格决系多统设 做备的显网示页适应问题 (例2子)2能:够运快用捷栅解格决系多统设 做备的显网示页适应问题 这(个2)概代念码是累为赘解,决会移出动现互隐联藏网无浏用览元而素诞,生加的载。时间加长 这例个子概 2:念运是用为栅解格决系移统动做互的联网网页浏览而诞生的。 这(个2)概能念够是快为捷解解决决移多动设互备联显网示浏适览应而问诞题生的。 响应式布局是之在boots年tra5p月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。 响(应2)式代布码局累之赘b,oo会tst出ra现p 隐藏无用元素,加载时间加长 (12)兼代容码各累种赘设,备会工出作 现量隐大藏,无效用率元低素下,加载时间加长 移(动2)W能E够B开快发捷技解术决多设备显示适应问题 响应式布局概之述bootstrap 例其子目2的:是运为用不栅同格终系端统的做用的户网提页供更加舒适的界面和更好的用户体验。 (21)能面够对快不捷同解分决辨多率设备显灵示活适性应强问题
《Bootstrap响应式Web开发》—教学设计

丰富的组件库:Bootstrap框架提供了功能强大的组件与插件,如小图标、按钮组、菜单导航、标签页等。丰富的组件和插件可以使开发人员快速搭建前端页面。开发人员还可以根据实际需要进行组件和插件的定制。
按照浏览器的内核来划分,主要包括Blink、WebKit和Trident等
PC端浏览器主要包括Google(谷歌)公司的Chrome浏览器、Mozilla公司的Firefox浏览器、苹果公司的Safari浏览器、微软公司的Internet Explorer(简称IE)和Edge浏览器等
移动端浏览器主要包括Android系统内置的Android Browser、iOS系统内置的Mobile Safari,以及一师通过高校教辅平台()布置本节课作业以及下节课的预习作业。
第二课时(浏览器、Visual Studio Code编辑器)
一、复习巩固
教师通过上节课作业的完成情况,对学生吸收不好的知识点进行再次巩固讲解。
二、通过需求引入的方式导入新课
如果要想开发Web项目需要安装浏览器和Visual Studio Code编辑器开发工具。
教学目标
使学生掌握Bootstrap的概念、特点及组成
使学生了解PC端浏览器和移动端浏览器的区别
使学生熟悉Visual Studio Code编辑器的使用
使学生熟悉移动Web开发的主流方案
教学重点
什么是Bootstrap
Bootstrap的特点及组成
浏览器与Visual Studio Code编辑器
教师讲解Chrome浏览器的优势。
《响应式网页开发实战》教学教案—第14章 Bootstrap样式

14.1 制作天气预报的网页【教学导航】教学目标(1)掌握Bootstrap框架的通用样式(2)掌握Bootstrap框架中文本排版设置方法(3)掌握Bootstrap框架的表格的使用方法(4)掌握Bootstrap框架中JavaScript插件标签页的创建和使用方法重难点(1)Bootstrap框架的表格的使用方法(2)JavaScript插件标签页的创建和使用方法教学方法任务驱动法、分组讨论法、理论实践一体化、讲练结合课时建议4课时【教学任务】14.1.1 任务描述使用Bootstrap 3的通用样式和JavaScript插件完成如下天气预报网页。
页面显示内容主要通过标签页分为三部分,默认显示五天内的国内天气情况,点击降水量显示当天24小时的降雨量,点击相关指数可以查看穿衣运动等指数。
显示效果如下图14.1所示。
图14.1(1) 国内天气预报页面效果图图14.1(2) 降水量页面效果图图14.1(3) 相关指数页面效果图14.1.2 任务知识1 排版2 表格3 JavaScript插件—标签页14.1.3 任务实施有了任务知识作为铺垫,接下来分析一下如何实现天气预报网页。
该页面导航部分由一个标签页构成,标签页的第一个导航页面天气情况是由一个5行6列的<table>构成显示。
第二个导航页面降水量是由<ul>和多个<li>构成。
第三个导航页面也是由一个2行3列的<table>构成显示。
项目代码为Task14-1.html和Task14-1.css,详细参照源代码。
14.1.4 任务实验请对以上项目进行页面扩展,增加一个未来五天的标签页,在该页面设计一个5行6列的<table>,采用Bootstrap 3框架中表格样式进行修饰显示未来5天的天气预报,如图14.12所示。
图14.12 未来5天天气预报显示效果图要对当前页面新增标签页,需要现在标签的导航区域增加一个超链接,该页面的HTML代码如下。
《响应式网页开发实战》教学课件13Bootstrap布局

类似 .row 和 .col-xs-4 这种预定义的类,可以用来快
(3) 速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用
来创建语义化的布局。
通过为“列(column)”设置 padding 属性,从而创建 列与列之间的间隔(gutter)。通过为 .row 元素设置负
display: none; } }
1113..14321..11 响应式Web页面
13.1.5 任务实训
使用bootstrap基本框架,设计如图13.4~图13.6所示的响应式简介网页,对于桌面浏 览环境,页面采用左右两列式布局方式。通过Media Query检测宽度小于850 px的设备分 辨率,将页面调整为单列布局方式。当屏幕设备进一步减小到480 px时,将图片的排列方 式由一行四列变为一行两列,并对字体大小进行调整。
(6) 多余的“列(column)”所在的元素将被作为一个整体另起
一行排列。
1113..14321..12 制作旅游介绍网页
13.2.3 任务知识
2. Bootstrap栅格系统
在栅格系统中,在 Less 文件中使用以下媒体查询(media query)来创建关键的分界 点阈值。
/* 超小屏幕(手机,小于 768 px) */ /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的*/ /* 小屏幕(平板,大于等于 768 px) */ @media (min-width: @screen-sm-min) { ... } /* 中等屏幕(桌面显示器,大于等于 992 px) */ @media (min-width: @screen-md-min) { ... } /* 大屏幕(大桌面显示器,大于等于 1 200 px) */ @media (min-width: @screen-lg-min) { ... }
bootstrap响应式网站开发实例教程ppt课件第3章第2-3节

【实例3-8 】实现列的嵌套排版,其中的添加样式
【实例3-8】中的HTML代码
13
图3-13 列嵌套布局页面效果
《 Bootstrap 响应式网站开发 》
Boot st rap 栅格系统-- 栅格系统的常用方法
实例 3-8 中在第二列 “ <div class="col-md-9"> ” 中了一个 “ <div class="row"> ” 元素,并在 row 内部嵌套了个 <div class="col-md-6"> ,从而实现了图 3-13 所示的页面效果。
Boot st rap 栅格系统-- 栅格系统的常用方法
为了能让元素呈现清晰【实例3-5】中的添加样式
【实例3-6】中的HTML代码
13
图3-11列偏移页面效果
《 Bootstrap 响应式网站开发 》
Boot st rap 栅格系统-- 栅格系统的常用方法
13
《 Bootstrap 响应式网站开发 》
13
案例:企业内容展示页面制作
3
13
《 Bootstrap 响应式网站开发 》
Boot st rap 栅格系统-- 案例:企业内容展示页面制作
案例展示
13
《 Bootstrap 响应式网站开发 》
Boot st rap 栅格系统-- 案例:企业内容展示页面制作
具体分为四步:
13
案例分析
《 Bootstrap 响应式网站开发 》
Boot st rap 栅格系统-- 案例:企业内容展示页面制作
案例实现
13
Boot st rap 栅格系统-- 案例:企业内容展
完整版《BootStrap开发技术》课程标准

《bootstrap 》课程标准教研室主任:专业带头人:系( 部) 主任:教务各处长:授课副院长:审察赞同日期:二○一七年五月《 bootstrap》课程标准(基本信息)课程编码:课程种类:专业方向课程适应专业:网页设计开设时间:大三上期学时数:56学时一、课程归纳(一)课程性质Bootstrap ,来自 Twitter,是目前最受欢迎的前端框架。
Bootstrap 是一个用于快速开发Web 应用程序和网站的前端框架。
Bootstrap 是基于 HTML、CSS、JAVASCRIPT的,它简洁灵便,使得Web 开发更加快捷。
本教程将向您讲解Bootstrap框架的基础,通过学习这些内容,您将能够轻松地创办Web 项目。
教程被分为Bootstrap 基本结构、 Bootstrap CSS 、Bootstrap布局组件和Bootstrap插件几个部分。
每个部分都包括了与该主题相关的简单适用的实例。
(二)课程基本理念本课程经过企业项目开发流程为情况,学习并掌握BootStrap开发的基础知识和基本开发技术。
学生在学习本课程后拥有必然的专业能力,可激发学生对后续专业课程的学习兴趣。
课程结构上依照企业开发“流程化”、项目“兴趣化”、授课“项目实战化” 、模式“前瞻化” 、教材“声威化”、授课“案例化”等国内当先的 IT 工程师培养模式,并且结合科学的核查谈论模式。
经过全方向课程设计、全真的工作环境、研究研究工学结合的培养模式,提高学生职业技术,最后实现岗位无缝对接。
(三)课程的设置与设计思路本课程立足于培养学生的着手实践能力,授课活动基本上围绕着职业导向而进行,对课程内容的选择标准进行创办性的根本改革,打破以书本知识教授为主要特点的传统学科课程模式,转变成以工作情况任务为中心组织课程内容和推行课程授课,让学生在完成详细项目的过程中发展职业能力并掌握相关理论知识,真实做到学以致用,从而发展职业能力。
本课程的框架结构,经过与企业专家系统的谈论解析,按本质需要及由简入繁的原则,最后确定了学习培养标准。
bootstrap响应式网站开发实例教程课件第5章第1-2节

【实例5-2】《条B纹o状o表t格s ,t r代a码p如响下应 式 网 站 开 发 》
在基础型表格的基础上,将<table>标签中再添加 class . table-hover,即<table class="table tablehover">。这样表格就图具5-备6 鼠了标鼠悬标停悬表停格效果。
【实例5-4】《鼠B标o悬o停t表s 格t r,a代p码响如应下式 网 站 开 发 》
<div class="container" > <div class="row" style="width:80%;margin: 5px auto;"> <<ttaabbllee class="ttaabblelettaabblele--hhoovveerr "> <thead> <tr> <th>课程名称</th> <th>授课老师</th> <th>选课人数</th> </tr> </thead> <tbody> <tr> <td>网站设计与制作</td> <td>刘老师</td> <td>300</td> </tr> <tr> <td>Photoshop</td> <td>章老师</td> <td>300</td> </tr> <tr> <td>C语言程序设计</td> <td>殷老师</td> <td>300</td> </tr> </tbody> </table> </div>
大学bootstrap课程设计

大学bootstrap课程设计一、课程目标知识目标:1. 掌握Bootstrap的基本概念、框架结构和功能特点;2. 学习Bootstrap的响应式布局设计,了解栅格系统及其应用;3. 掌握Bootstrap的排版、表单、按钮等常用组件的使用方法;4. 学习如何使用Bootstrap的内置样式和JavaScript插件,提高网页开发效率。
技能目标:1. 能够运用Bootstrap快速搭建响应式网页;2. 能够根据实际需求,调整Bootstrap的栅格系统,实现各种布局效果;3. 能够熟练运用Bootstrap的组件,设计美观、实用的表单、按钮等交互元素;4. 能够利用Bootstrap的JavaScript插件,实现轮播图、下拉菜单等常见交互功能。
情感态度价值观目标:1. 培养学生对前端开发的兴趣,激发学习热情;2. 培养学生的团队协作意识,学会与他人共同解决问题;3. 引导学生关注用户体验,培养良好的审美观念;4. 培养学生勇于尝试、不断探索的精神,提高自主学习和解决问题的能力。
本课程针对大学计算机及相关专业学生,结合当前前端开发领域的实际需求,以Bootstrap为教学载体,旨在帮助学生掌握响应式网页设计的基本原理和方法,提高前端开发技能。
课程内容注重实用性,通过案例教学、实战演练等方式,使学生能够将所学知识迅速应用于实际项目。
在教学过程中,注重培养学生的团队协作、创新思维和用户体验意识,为今后从事前端开发工作打下坚实基础。
二、教学内容1. Bootstrap概述- 了解Bootstrap的发展历程、设计理念和优势特点;- 学习Bootstrap的下载、安装和基本使用方法。
2. 响应式布局- 掌握Bootstrap的栅格系统原理,学习如何创建响应式布局;- 学习使用Bootstrap的预定义类,实现不同设备上的布局调整。
3. Bootstrap组件- 学习并掌握Bootstrap的排版、表单、按钮等常用组件;- 掌握导航、分页、标签页等交互组件的使用方法。
《Bootstrap响应式应用技术》课程教学大纲

《Bootstrap响应式应用技术》教学大纲一、课程目得本课程侧重于介绍Bootstrap框架得基础知识及开发技能。
随着Web开发技术得发展,以及用户对应用体验得要求日益提高,致使开发一个web应用时,不仅仅考虑其功能就是否足够完备,更重要得就是考虑如何才能提高用户体验。
这就是理性得回归,同时也就是Web开发得必然趋势,而Bootstrap 就是一个用于快速开发 Web 应用程序与网站得前端框架。
Bootstrap 就是基于 HTML、CSS、JavaScript 得。
因此,Bootstrap也成为了Web开发学习之路上所必需掌握得技能。
二、课程性质与任务本课程通过企业项目开发流程为情景,学习并掌握Bootstrap开发得基础知识与基本开发技能。
学生在学习本课程后具有一定得专业能力,可激发学生对后续专业课程得学习兴趣。
课程结构上遵循企业开发“流程化”、项目“兴趣化”、教学“项目实战化”、模式“前瞻化”、教材“权威化”、授课“案例化”等国内领先得IT工程师培养模式,并且结合科学得考核评价模式。
通过全方位课程设计、全真得工作环境、探索研究工学结合得培养模式,提高学生职业技能,最终实现岗位无缝对接。
三、教学要求本课程得框架结构,经过与企业专家系统得讨论分析,按实际需要及由简入繁得原则,最终确定了学习培养标准。
最终达到掌握Bootstrap框架得目标,故应特别注重应用能力得培养。
具体要求如下:●能够熟练使用CSS3结合HTML5实现网页布局;●熟练使用jQuery实现交互式操作;●熟练使用Bootstrap CSS基于页面得相关设置;●熟练使用Bootstrap CSS响应式辅助;●熟悉使用Bootstrap常用字体图标得运用;●熟练使用Bootstrap布局组件运用;●熟练使用Bootstrap布局组件分页及徽章得合理运用;●熟练使用Bootstrap布局组件进度条及面板运用;●熟练使用Bootstrap插件得相关运用;●熟练使用Bootstrap滚动监听;熟练使用Bootstrap轮播与附加导航。
Bootstrap 响应式Web开发教学设计-移动Web开发基础(上)教学设计

黑马程序员《Bootstrap响应式Web开发》教学设计课程名称: Bootstrap响应式Web开发授课年级: 20xx年级授课学期:第2学期教师姓名:某某老师20xx年5月课题名称第2章移动Web开发基础(上)计划学时6课时教学引入在熟悉了Bootstrap框架和移动Web开发的基本概念后,本章将对移动Web开发的基础知识进行详解。
本章内容主要包括视口、移动端Web页面的样式的编写、分辨率、设备像素比、二倍图和SVG矢量图等。
其中,移动端页面的显示效果与移动端设备的视口有关,在移动端页面可以通过<meta>标签设置理想视口。
在开发时还需要注意移动端设备的屏幕分辨率适配问题,以及图片的显示问题。
教学目标●使学生掌握视口的基本概念和使用方法●使学生掌握移动Web页面的样式编写方法●使学生理解分辨率和设备像素比的概念●使学生掌握二倍图的使用方法●使学生掌握SVG矢量图的使用方法教学重点●什么是视口●利用<meta>标签设置视口●移动Web页面的样式编写方法●二倍图的使用方法教学难点●分辨率和设备像素比●SVG标签和样式教学方式课堂教学以PPT讲授为主,并结合多媒体进行教学教学过程第一课时(什么是视口、利用<meta>标签设置视口)一、创设情景,导入新课(1)教师通过讲解视口的功能,从而引出视口这个概念。
手机的屏幕尺寸多种多样,不同手机屏幕的分辨率、宽高比例都有可能不同。
同一张图片在不同手机上的显示效果会存在差异。
因此,我们需要对不同的手机屏幕进行适配,使相同的程序逻辑在不同的屏幕上的显示效果一致。
(2)通过视口的介绍,引出视口的使用方法。
二、新课讲解知识点1-什么是视口教师首先讲解什么是视口以及视口的分类。
视口简单来说就是浏览器显示页面内容的屏幕区域。
在移动端浏览器中,存在着3种视口,分别是布局视口(layout viewport)、视觉视口(visual viewport)和理想视口(ideal viewport),具体如下。
bootstrap响应式网站开发实例教程课件第1章第1节

分辨率、屏幕尺寸及颜色)来决定给予网页什么样的样式内容。
流式图像(Fluid Images) 伴随着流式网格的弹性和自适应性,图像作为信息重要的形式之一,也必须有更为灵活的方式去是适应网页布局的变化。
图1-1 响应式网页的思想
响 应 式 网 页 简 介 - - 认识响应式网页布局
《Bootstrap响应式网站开发》
响应式网站设计的核心就是:通过用户输入一个网址信息,借助一套HTML内容、一套程序代码,结合 CSS3媒体查询技术实现计算机PC终端、手机、iPad、微信等自适应的网页布局。
具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS3的媒体查询(Media Query)的使用等。 无论用户正在使用笔记本还是iPad,浏览的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以 适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。
另外,如果使用移动设备输入PC端网页的域名,网站链接 成功后,网页会自动进行浏览设备的判断,导致网站重新定位 到移动版网站,这就导致了输入不同网址有相同内容的情况。
响应式网页简介
《Bootstrap响应式网站开发》
为了解决这些问题,2010年5月由国外著名网页设计师Ethan Marcotte所提出了“响应式网站设计(RWD, Responsive Web Design)”的概念。响应式网站设计的理念是:页面的设计与开发应当根据用户行为以及设备环境 进行相应的响应和调整,如图1-1所示。
<meta name="viewport" content="width=device-width,inital-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
《Bootstrap响应式网站开发》课程教学大纲(下)

单元5:Bootstrap表格
项目名称:Bootstrap表格学时:4
教学目标
了解表格的基本元素
能够创建表格
掌握Bootstrap中表格的常见类型和使用方法
教学重点
能够创建表格
掌握Bootstrap中表格的常见类型和使用方法
学习难点
能够创建表格
掌握Bootstrap中表格的常见类型和使用方法
子任务
教学重点
视口和媒体查询
Bootstrap响应式工具
Bootstrap布局容器
Bootstrap栅格系统
Bootstrap轮播图
Bootstrap标签页
JS插件的使用
学习难点
视口和媒体查询
Bootstrap栅格系统
Bootstrap轮播图
Bootstrap标签页
JS插件的使用
子任务
主要教学内容
任务1项目1:课程宣传页面
任务11多媒体对象与列表组
多媒体对象的使用、列表组的使用
任务12面板
标题、脚注与语境色彩面板、使用带表格与列表的面板
任务13案例:企业网站主页制作
使用bootstrap完成企业网站主页的制作
教学方法建议
教授法(基础知识)、案例演示法(项目制作演示)
备注
单元8:Bootstrap的JavaScript插件
教学方法建议
教授法(基础知识)、案例演示法(项目制作演示)
备注
单元6:Bootstrap表单
项目名称:Bootstrap表单学时:6
教学目标
熟悉表单布局的类型
掌握表单中控件的分类以及控件的设置
掌握表单中控件状态设置
教学重点
掌握表单中控件的分类以及控件的设置
bootstrap响应式网站开发实例教程课件第3章第2-3节

【实例3-5】中的HTML代码
<div class="container"> <div class="row"> <div class="col-md-3">列宽3格</div> <div class="col-md-7 col-md-offset-2">col-md-7 col-md-offset-2列宽7 偏移2格</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">列宽3格 偏移3格col-md-3 col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">列宽3格 偏移3格col-md-3 col-md-offset-3</div> </div> </div>
【实例3-8 】实现列的嵌套排版, 其中的添加样式
<style type="text/css"> div {
height: 100px; border: 1px solid #000000; background-color: #D4D4D4; } </style>
【实例3-8】中的HTML代码
<div class="container"> <div class="row"> <div class="col-md-3">第1列</div> <div class="col-md-9"> <div class="row"> <div class="col-xs-6">第二列:嵌套2-1</div> <div class="col-xs-6">第二列:嵌套2-2</div> </div> </div> </div>
bootstrap教案

Bootstrap 入门与实践教案一、教学目标1. 让学生了解Bootstrap 的基本概念和特点。
2. 让学生掌握Bootstrap 的基本使用方法。
3. 让学生学会运用Bootstrap 设计响应式布局。
4. 培养学生独立解决问题的能力。
二、教学内容1. Bootstrap 简介介绍Bootstrap 的起源、发展和特点。
2. Bootstrap 组件a. 栅格系统:让学生了解栅格系统的原理和用法。
b. 组件:讲解Bootstrap 提供的常用组件,如按钮、表格、导航栏等。
3. Bootstrap 布局a. 响应式布局:介绍响应式布局的概念和优点,学会使用Bootstrap 进行响应式设计。
b. 布局实例:通过实际案例,让学生掌握Bootstrap 布局的技巧。
4. Bootstrap 实践a. 编写静态页面:让学生利用Bootstrap 设计一个简单的静态页面。
b. 项目实践:分组进行项目实践,让学生运用Bootstrap 完成实际项目。
三、教学方法1. 讲授法:讲解Bootstrap 的基本概念、组件和布局。
2. 演示法:演示Bootstrap 的使用方法,让学生直观地了解Bootstrap 的应用。
3. 实践法:让学生动手实践,通过实际操作掌握Bootstrap 的用法。
4. 团队合作:分组进行项目实践,培养学生的团队协作能力和解决问题的能力。
四、教学步骤1. 导入:介绍Bootstrap 的起源、发展和特点,引发学生的兴趣。
2. 讲解:讲解Bootstrap 的基本概念、组件和布局,让学生了解Bootstrap 的用法。
3. 演示:演示Bootstrap 的使用方法,让学生直观地了解Bootstrap 的应用。
4. 实践:让学生动手实践,通过实际操作掌握Bootstrap 的用法。
5. 项目实践:分组进行项目实践,让学生运用Bootstrap 完成实际项目。
6. 总结:对本次课程进行总结,让学生回顾所学内容,巩固知识。
Bootstrap响应式Web开发-教学大纲

《Bootstrap响应式Web开发》课程教学大纲(课程英文名称)课程编号:学分:学分学时:48学时(其中:讲课学时36 上机学时12)先修课程:计算机基础、计算机网络、HTML、CSS、JavaScript适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《Bootstrap响应式Web开发》是专注于HTML5中移动端常用的开发技术和Bootstrap 相关内容开发的Web前端教材,涉及HTML5、CSS3、JavaScript和Bootstrap框架等。
本课程提供了丰富的案例,如视频播放器、轮播图等,提高学生的学习兴趣。
对于案例的实现思路进行了细致地分析和总结,让学生理解复杂案例的实现过程。
通过本课程的学习,学生能够掌握移动Web技术和Bootstrap框架来快速实现响应式Web页面的开发。
二、课程设计理念与思路课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的升华与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以职业技能培养为目标,以案例(项目)任务实现为载体、理论学习与实际操作相结合”。
三、教学条件要求操作系统:Windows 7开发工具:Chrome、Visual Studio Code编辑器等工具四、课程的主要内容及基本要求第一章初识Bootstrap第二章移动Web开发基础(上)第三章移动Web开发基础(下)第四章移动端页面布局第五章Bootstrap栅格系统第六章Bootstrap框架常用组件第七章Bootstrap常用布局样式第八章综合案例——潮流穿搭网站五、学时分配六、考核模式与成绩评定办法本课程为考试课程,期末考试采用百分制的闭卷考试模式。
《Bootstrap响应式网站开发》课程教学大纲(上)

《Bootstrap响应式网站开发》课程教学大纲课程编号:030338-Z0适用专业:应用技术课程类型:专业课(专业基础)课程性质:必修课课程学时:60 课程学分:4一、课程定位《Bootstrap响应式网站开发》课程是计算机应用技术等专业的专业核心课程。
本课程从前端响应式网站开发的角度合理选取教学内容,涉及内容有基于HTML5和CSS3的网页开发技术、响应式网页的概念与设计思路、Bootstrap框架的基本应用、JavaScript插件的使用方法和常用事件、跨平台的移动Web技术等。
通过本课程的学习,学生能够掌握HTML5以及Bootstrap框架在响应式网站开发中应用,在做案例过程中,提高实践操作能力。
本课程的先导课程有计算机技术基础、程序设计基础、网站设计与网页制作等,后续课程有HTML5混合App开发、综合项目化实训等。
二、课程目标1.知识目标(1)熟悉响应式网页布局的概念和使用方法移动Web开发的作用和开发环境;(2)掌握Bootstrap的环境搭建和基本的Bootstrap模板使用方法;(3)掌握Bootstrap栅格系统的原理以及使用方法;(4)掌握Bootstrap栅格系统的基础布局;(5)掌握Bootstrap中表格的类型与使用方法;(6)掌握Bootstrap表单布局的类型、表单中控件的分类、状态以及控件的使用方法;(7)掌握Bootstrap常用布局组件使用方法;(8)掌握Bootstrap的JavaScript插件的引用,与常见的JavaScript插件效果的使用方法;(9)掌握综合运用所学知识开发移动web项目的方法;2.能力目标(1)能独立进行资料收集与整理、具备用户需求的理解能力;(2)能根据项目需求,具备项目页面的设计与实现能力;(3)能根据项目需求,使用Bootstrap框架和移动web开发技术实现页面布局;(4)具有综合应用所学知识开发移动web项目的方法。
3.素质目标(1)养成善于思考、深入研究的良好自主学习的习惯;(2)通过项目与案例教学,培养学习者的分析问题、解决问题的能力;(3)具有吃苦耐劳、团队协作精神,沟通交流和书面表达能力;(4)通过课外拓展训练,培养学习者的创新意识;(5)具有爱岗敬业、遵守职业道德规范、诚实、守信的高尚品质。
《响应式网页开发实战》教学课件12Bootstrap概述

Bootstrap对移动设备浏览器的支持说明如表12-1所示。
表12-1 Bootstrap对移动设备浏览器的支持说明
操作系统 Chrome Firefox Opera Safari Android Browser & WebView
Android 支持 支持 不支持 N/A
Android v5.0+ 支持
1112..14321..11 Bootstrap的下载和引用
(3) 基本模板
打开Dreamweaver,新建一个站点 文件,取名为12章,将Bootstrap包里的 三个文件夹都放入一个文件夹,取名为 library,然后将该文件夹加入新建的站点 文件中,然后建立Task12-1.html文档。
iOS
支持
N/A 不支持 支持
N/A
Bootstrap对桌面浏览器的支持说明如表12-2所示。
表12-2 Bootstrap对桌面浏览器的支持说明
操作系统 Chrome Firefox Internet Explorer Microsoft Edge Opera Safari
Mac
支持
支持
N/A
N/A
支持 支持
Windows 支持
支持
支持
支持
支持 不支持
1112..14321..11 Bootstrap的下载和引用
(1) 文件下载
进入官网。在官网的导航页面选择起 步,找到下载区域。
有三种类型的文件进行下载。第一种用于生产环境的Bootstrap, 这是我们需要下载的压缩文件。第二种是Bootstrap源码的下载选项。 第三种是Sass的下载选项。
(2) 文件结构
本书下载使用的版本为官网最新版本Bootstrap-3.3.7-dist。文件 解压后为三个子文件夹,分别为css、fonts和js。
Bootstrap响应式应用技术课程教学大纲

《Bootstrap响应式应用技术》教学大纲一、课程目的本课程侧重于介绍Bootstrap框架的基础知识及开发技能。
随着Web开发技术的发展,以及用户对应用体验的要求日益提高,致使开发一个web应用时,不仅仅考虑其功能是否足够完备,更重要的是考虑如何才能提高用户体验。
这是理性的回归,同时也是Web开发的必然趋势,而Bootstrap 是一个用于快速开发 Web 应用程序和的前端框架。
Bootstrap 是基于 HTML、CSS、JavaScript 的。
因此,Bootstrap也成为了Web开发学习之路上所必需掌握的技能。
二、课程性质和任务本课程通过企业项目开发流程为情景,学习并掌握Bootstrap开发的基础知识和基本开发技能。
学生在学习本课程后具有一定的专业能力,可激发学生对后续专业课程的学习兴趣。
课程结构上遵循企业开发“流程化”、项目“兴趣化”、教学“项目实战化”、模式“前瞻化”、教材“权威化”、授课“案例化”等国领先的IT工程师培养模式,并且结合科学的考核评价模式。
通过全方位课程设计、全真的工作环境、探索研究工学结合的培养模式,提高学生职业技能,最终实现岗位无缝对接。
三、教学要求本课程的框架结构,经过与企业专家系统的讨论分析,按实际需要及由简入繁的原则,最终确定了学习培养标准。
最终达到掌握Bootstrap框架的目标,故应特别注重应用能力的培养。
具体要求如下:●能够熟练使用CSS3结合HTML5实现网页布局;●熟练使用jQuery实现交互式操作;●熟练使用Bootstrap CSS基于页面的相关设置;●熟练使用Bootstrap CSS响应式辅助;●熟悉使用Bootstrap常用字体图标的运用;●熟练使用Bootstrap布局组件运用;●熟练使用Bootstrap布局组件分页及徽章的合理运用;●熟练使用Bootstrap布局组件进度条及面板运用;●熟练使用Bootstrap插件的相关运用;●熟练使用Bootstrap滚动监听;熟练使用Bootstrap轮播和附加导航。
《响应式网页开发实战》教学教案—第15章 Bootstrap组件

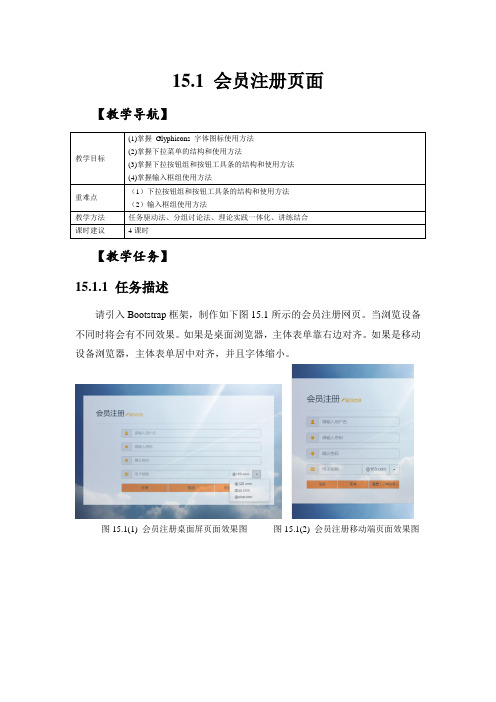
15.1 会员注册页面【教学导航】教学目标(1)掌握Glyphicons 字体图标使用方法(2)掌握下拉菜单的结构和使用方法(3)掌握下拉按钮组和按钮工具条的结构和使用方法(4)掌握输入框组使用方法重难点(1)下拉按钮组和按钮工具条的结构和使用方法(2)输入框组使用方法教学方法任务驱动法、分组讨论法、理论实践一体化、讲练结合课时建议4课时【教学任务】15.1.1 任务描述请引入Bootstrap框架,制作如下图15.1所示的会员注册网页。
当浏览设备不同时将会有不同效果。
如果是桌面浏览器,主体表单靠右边对齐。
如果是移动设备浏览器,主体表单居中对齐,并且字体缩小。
图15.1(1) 会员注册桌面屏页面效果图图15.1(2) 会员注册移动端页面效果图15.1.2 任务知识1 Glyphicons字体图标2下拉菜单3 按钮组和按钮式下拉菜单4 输入框组15.1.3 任务实施有了任务知识作为铺垫,接下来分析一下如何实现会员注册网页。
该页面由标题和主体部分构成,主体部分是一个表单构成,表单内部由多个.input-group 构成输入框框组构成。
页面结构示意图如图15.9所示。
图15.9 会员注册页面示意图任务的HTML项目代码为Task15-1.html,CSS代码为Task15-1.css,请参照源代码。
15.1.4 任务实验综合之前所介绍的知识,使用表单,下拉菜单,按钮组完成如图15.10所示的葡萄酒品尝师网站的登录页面。
图15.10(1) 登录PC端示意图图15.10(2) 登录移动端示意图主要的HTML项目代码为Task15-2.html,CSS项目代码为Task15-2.css。
15.2 制作品牌服装的网页【教学导航】教学目标(1)掌握Bootstrap导航组建的使用(2)掌握Bootstrap导航条组建的使用(3)掌握Bootstrap缩略图的设计方法(4)掌握Bootstrap JavaScript插件滚动监听的使用方法(5)掌握Bootstrap JavaScript插件轮播的使用方法重难点(1)下拉按钮组和按钮工具条的结构和使用方法(2)输入框组使用方法教学方法任务驱动法、分组讨论法、理论实践一体化、讲练结合课时建议4课时【教学任务】15.2.1 任务描述请引入Bootstrap框架,制作如下图15.11(1)所示的品牌服装网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Bootstrap响应式应用技术》教学大纲
一、课程目的
本课程侧重于介绍Bootstrap框架的基础知识及开发技能。
随着Web开发技术的发展,以及用户对应用体验的要求日益提高,致使开发一个web应用时,不仅仅考虑其功能是否足够完备,更重要的是考虑如何才能提高用户体验。
这是理性的回归,同时也是Web开发的必然趋势,而Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。
Bootstrap 是基于 HTML、CSS、JavaScript 的。
因此,Bootstrap也成为了Web开发学习之路上所必需掌握的技能。
二、课程性质和任务
本课程通过企业项目开发流程为情景,学习并掌握Bootstrap开发的基础知识和基本开发技能。
学生在学习本课程后具有一定的专业能力,可激发学生对后续专业课程的学习兴趣。
课程结构上遵循企业开发“流程化”、项目“兴趣化”、教学“项目实战化”、模式“前瞻化”、教材“权威化”、授课“案例化”等国内领先的IT工程师培养模式,并且结合科学的考核评价模式。
通过全方位课程设计、全真的工作环境、探索研究工学结合的培养模式,提高学生职业技能,最终实现岗位无缝对接。
三、教学要求
本课程的框架结构,经过与企业专家系统的讨论分析,按实际需要及由简入繁的原则,最终确定了学习培养标准。
最终达到掌握Bootstrap框架的目标,故应特别注重应用能力的培养。
具体要求如下:
●能够熟练使用CSS3结合HTML5实现网页布局;
●熟练使用jQuery实现交互式操作;
●熟练使用Bootstrap CSS基于页面的相关设置;
●熟练使用Bootstrap CSS响应式辅助;
●熟悉使用Bootstrap常用字体图标的运用;
●熟练使用Bootstrap布局组件运用;
●熟练使用Bootstrap布局组件分页及徽章的合理运用;
●熟练使用Bootstrap布局组件进度条及面板运用;
●熟练使用Bootstrap插件的相关运用;
●熟练使用Bootstrap滚动监听;
熟练使用Bootstrap轮播和附加导航。
四、教学内容和课时安排
本课程共56学时,3.5学分,具体教学内容和课时安排如下:
第一章 Bootstrap简介和环境安装…………………………………………………(2学时)
教学内容:
1、Bootstrap简介和环境安装;
2、Bootstrap HTML & CSS编码规范。
教学要求:
1、了解Bootstrap和安装环境;
2、了解Bootstrap HTML & CSS编码规范。
第二章 Bootstrap CSS概述………………………………………………………(4学时)
教学内容:
1、怎么设置移动设备优先;
2、设置响应式图像;
3、全局显示、排版和链接;
4、容器(Container);
5、Bootstrap 浏览器/设备支持。
教学要求:
1、理解设置移动设备优先、全局显示、排版和链接、容器(Container);
第三章 Bootstrap网格系统、排版和代码………………………………………………(4学时) 教学内容:
1、Bootstrap定义网格系统;
2、Bootstrap排版方式;
3、Bootstrap代码运用。
教学要求:
1、掌握Bootstrap定义网格系统;
2、掌握Bootstrap定义排版方式;
3、掌握Bootstrap定义代码运用。
第四章 Bootstrap表格、表单、按钮和图片………………………………………(4学时)
教学内容:
1、Bootstrap美化处理表格;
2、Bootstrap表单运用;
3、Bootstrap按钮效果设置;
4、Bootstrap图片效果相关设置。
教学要求:
1、掌握美化处理表格、表单运用;
2、掌握按钮效果设置、图片效果相关设置。
第五章 Bootstrap辅助类和响应式辅助…………………………………………………(4学时) 教学内容:
1、Bootstrap文本相关辅助;
2、Bootstrap背景相关辅助;
3、Bootstrap其他常用相关辅助;
4、Bootstrap响应式辅助。
教学要求:
1、掌握文本辅助、背景辅助、其他常用辅助、响应式辅助;
第六章 Bootstrap字体图标、下拉菜单、按钮组、按钮下拉菜单和输入框组……(4学时) 教学内容:
1、Bootstrap字体图标的定义;
2、Bootstrap下拉菜单的定义;
3、Bootstrap按钮各种组合方式;
4、Bootstrap按钮下拉菜单定义;
5、Bootstrap输入框各种组合定义。
教学要求:
1、掌握字体图标、下拉菜单、按钮组、按钮下拉菜单和输入框组;
第七章 Bootstrap导航元素、导航栏、面包屑导航和分页………………………(4学时)
教学内容:
1、Bootstrap导航元素定义;
2、Bootstrap导航栏的运用;
3、Bootstrap面包屑导航的定义;
4、Bootstrap元素分页处理。
教学要求:
1、掌握导航元素、导航栏、面包屑导航、分页;
第八章 Bootstrap标签、徽章、超大屏幕、页面标题和缩略图……………… (4学时) 教学内容:
1、Bootstrap标签的定义;
2、Bootstrap徽章的定义;
3、Bootstrap超大屏幕的定义;
4、Bootstrap页面标题的使用;
5、Bootstrap缩略图的定义。
教学要求:
1、掌握标签、徽章、超大屏幕、页面标题、缩略图;
第九章 Bootstrap警告、进度条和多媒体对象………………………………… (4学时) 教学内容:
1、Bootstrap警告样式运用;
2、Bootstrap进度条的定义;
3、Bootstrap多媒体对象组件定义。
教学要求:
1、掌握警告、进度条、多媒体对象;
第十章 Bootstrap列表组和面板……………………………………………………(4学时) 教学内容:
1、Bootstrap列表组的定义;
2、Bootstrap面板的定义。
教学要求:
1、掌握列表组、面板。
第十一章 Bootstrap插件概述、过度效果、模态框和下拉菜单插件………… (4学时) 教学内容:
1、Bootstrap插件概述;
2、Bootstrap过度效果;
3、Bootstrap模态框插件的运用;
4、Bootstrap下拉菜单插件的运用。
教学要求:
1、过度效果、模态框、下拉菜单;
第十二章 Bootstrap滚动监听、标签页和提示工具插件………………………… (4学时) 教学内容:
1、Bootstrap滚动监听插件;
2、Bootstrap标签页插件;
3、Bootstrap提示工具插件。
教学要求:
1、掌握滚动监听插件;
2、掌握标签页插件;
3、掌握提示工具插件。
第十三章 Bootstrap弹出框、警告框、按钮和折叠插件……………………… (5学时) 教学内容:
1、Bootstrap弹出框插件的运用;
2、Bootstrap警告框插件的运用;
3、Bootstrap按钮插件的运用;
4、Bootstrap页折叠插件的运用。
教学要求:
1、掌握弹出框、警告框、按钮、折叠插件。
第十四章 Bootstrap轮播和附加导航插件…………………………………………(5学时) 教学内容:
1、Bootstrap轮播插件;
2、Bootstrap附加导航;
教学要求:
1、掌握轮播插件、附加导航。
五、考核方式
本课程教学考核采用过程性考核与结果性考核相结合,理论考试与实践考核相结合,理论考试重点考核与实践能力紧密相关的知识,重点考核学生的职业能力。
本课程的过程性考核建议包括学生平时课堂表现、作业完成情况、考勤情况、单元测试成绩等,约占总评成绩的20%。
本课程结果性评价由期末笔试与实践考核两部分构成。
笔试全面考核本课程所学知识与技能,重点考核与实践能力紧密相关的知识,约占总评成绩的50%。
实践考核注重真案真做,重点考核学生的职业能力,约占总评成绩的30%。
六、参考教材
七、其它(说明)
教学大纲仅供老师作为授课安排的参考,具体情况应由老师根据学校条件、学生状况而定。
