如何用PS制作滚动文字
利用Photoshop制作卷轴文字效果的步骤

利用Photoshop制作卷轴文字效果的步骤使用Photoshop制作卷轴文字效果的步骤步骤一:准备工作1. 打开Photoshop软件并创建一个新的文档。
选择适当的尺寸和分辨率,以适应您的需求。
2. 确保您的前景色设置为预期的文字颜色。
3. 选择一个合适的背景颜色或图像作为卷轴的背景。
步骤二:添加卷轴背景1. 使用填充工具选择您喜欢的背景颜色,单击工具栏上的颜色选择器并选择合适的颜色。
2. 在新建的文档上点击鼠标右键,选择"背景层"并点击确定。
3. 使用填充工具,将背景颜色填充到文档中。
步骤三:添加文字1. 在工具栏中选择文字工具(T),点击并拖动鼠标在文档上创建一个文本框。
2. 在弹出的文字框中键入您想要显示在卷轴上的文字。
选择合适的字体、字号和样式。
3. 将文字框放置在希望显示的位置,并调整文本框的大小以适应文本。
您可以使用文本工具栏或鼠标右键进行相关调整。
步骤四:添加卷轴效果1. 在图层面板上,右键单击您的文字图层并选择"复制图层"。
这样可以创建一个文字的副本。
2. 接下来,单击右键并选择"转换为智能对象",以便后续的调整和变换。
3. 使用自由变换工具(快捷键Ctrl+T),将智能对象的大小适应到想要的卷轴效果。
4. 单击滤镜菜单中的“渲染”选项,并选择“云彩”。
调整参数以使云彩看起来像卷轴的边缘。
5. 单击右键并选择“褪色”。
调整参数以增加卷轴效果。
6. 使用移动工具将卷轴文字副本移动到原始文字下方。
确保他们的位置准确。
步骤五:添加阴影和亮度效果1. 在图层面板上,右键单击卷轴文字副本并选择"复制图层"。
这样可以创建一个阴影的副本。
2. 将阴影图层的位置调整到布置阴影的位置。
您可以使用移动工具或者快捷键(方向键)进行微调。
3. 单击滤镜菜单中的“模糊”选项,选择“高斯模糊”。
调整参数以使阴影看起来更自然。
4. 使用不透明度选项,将阴影图层的不透明度调整为合适的值,使其看起来更加真实。
用PS让图片上的字动起来

用PS让图片上的字动起来让图片上的字动起来!1、在PHOTOSHOP里打开一背景图片。
注意右下方的“图层”。
(如图1)此图片不宜太大,控制在100K以下最好(别问我怎么控制)。
在图像清晰的前提下,越小越好,这样最后导出的GIF动画才不至于过大,方便于应用。
(图1)2、点击右下角的“创建新图层”,你会看到在上方出现了“图层1”。
(如图2)(图2)3、点击左侧的“文字工具”,是横排还是竖排,自己选择,此处我选了竖排。
(如图3)(图3)4、在背景图片上输入一个文字,文字大小、颜色、字体,自己选。
不要问我怎么选,这都不知道的话,你应该从幼儿园学起了,是不是?如果文字的位置不合适,可以用“移动工具”,把它拖到适当的位置(也别问怎么拖)。
(如图4)(图4)5、再“创建新图层”,你会看到,先前创建的图层变成了你输入的文字,现在的这层变成了“图层1”。
(如图5)(图5) 6、再输入文字。
(如图6)(图6)7、第二个字太歪了是不是?不要紧,用“移动工具”把它跟第一个字对齐就可。
(如图7)(图7)8、依此类推,建一层,输一字,直到输完所有的字。
(如图8)需要说明的是,实际上在图片上加文字可以不必先创建新图层,加的文字本身就是一层,但为了你今后的进一步提高,你需要先明白“图层”的含义与作用,所以你按我说的做没错。
(图8)9、你感觉字太靠下了是不是?没问题,可以再挪,一字一字的挪。
但要注意,比如你要挪“天”字,你必须要先把“天”字的那一层点蓝,也就是说,想挪哪个字,必须先选定它所在的层。
(如图9)怎么样,现在文字的位置合适了吧?(图9)10、如果还要输入其它内容,可再建图层,然后输入。
(如图10)(图10)※注意:你看以上的四个字我是一起输入的,也就是说他们哥儿四个在同一层里,那么在最后的效果图里他们就是一起跳,而不是逐个跳,明白了吗?同样的道理,同一层里,你输入几个字都可以,你想几个字一跳就输几个字,应该明白什么意思吧?11、还想加上图章?嘿,心事还不少!OK,我加上了。
创建跳动文字效果的教程

创建跳动文字效果的教程在设计领域中,跳动文字效果常被运用在广告、标题、标语等场景中,以增加文字的视觉吸引力。
本教程将介绍如何在PhotoShop软件中创建跳动文字效果,让您的设计更加生动有趣。
步骤一:打开PhotoShop软件并创建新文档首先,打开PhotoShop软件,并创建一个新的文档,选择适合您需求的尺寸和分辨率。
步骤二:添加文字图层在工具栏中选择文本工具,点击画布上的任意位置添加文字。
您可以调整文字的字体、大小和颜色等属性,使其适应您的设计需求。
步骤三:创建复制图层在图层面板中,将文字图层复制一份。
您可以通过右键单击文字图层,选择“复制图层”来实现。
复制后的图层将成为跳动效果的基础。
步骤四:改变文本大小选中复制后的图层,在工具栏中选择自由变换工具。
通过调整图层的尺寸,使其略大于原始文字图层。
步骤五:应用扭曲效果点击图层面板中的复制图层,进入“编辑”菜单,选择“扭曲”。
按照自己的需求,对图层进行适量扭曲,以增加弹跳的效果。
步骤六:设置透明度和颜色在图层面板中选择复制图层,并将其透明度设置为适当的值,让它与原始文字图层形成透明层叠效果。
此外,您还可以对文本进行颜色调整,以增加层次感。
步骤七:添加动画效果在PhotoShop软件中,您可以利用时间轴功能为图层添加动画效果。
打开时间轴面板,在图层上右键单击,选择“转为智能对象”。
然后在时间轴面板中点击“新建帧”,通过调整不同帧的图层透明度和位置,实现跳动动画的效果。
步骤八:预览和导出在进行了以上步骤后,您可以预览动画效果。
在时间轴面板中点击“播放”,即可查看跳动文字的效果是否符合预期。
如果满意,您可以将其导出为GIF文件或视频格式,以便在其他平台上使用。
总结:创建跳动文字效果是一种很常见的设计手法,能够为您的作品增加趣味性和吸引力。
通过上述步骤,您可以在PhotoShop软件中简单地实现这一效果。
尝试运用不同的字体、颜色、动画参数等,以创造属于自己的独特跳动文字效果吧!。
高级PS技巧实现动态文字效果

高级PS技巧实现动态文字效果在Photoshop中,我们可以通过一些高级技巧实现令人印象深刻的动态文字效果。
通过运用透明度、渐变、阴影和图层样式等功能,我们可以使文字看起来更加具有立体感和动态感。
下面将介绍一些实现这种效果的技巧。
一、透明度调整通过调整文字的透明度,可以使文字在画布上呈现出流光溢彩的效果。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具,在画布上输入想要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“倒影”。
4. 在“倒影”选项中,调整“不透明度”和“大小”,使文字倒影效果看起来更加真实。
5. 调整文字图层的整体透明度,以达到理想的效果。
二、渐变效果使用渐变效果可以为文字添加流畅的颜色过渡效果,使文字看起来更加动态。
具体操作步骤如下:1. 创建一个新的文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“渐变叠加”。
4. 在“渐变叠加”选项中,调整渐变的颜色、角度和比例等参数,以达到理想的效果。
5. 如果需要,可以继续在样式中添加其他效果,如外发光或描边等,增强动态效果。
三、阴影效果运用阴影效果可以使文字看起来更加立体,增加动态感。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“阴影”。
4. 在“阴影”选项中,调整阴影的颜色、角度、大小和距离等参数,以达到理想的效果。
5. 根据需要,可以继续在样式中添加其他效果,如外发光或描边等。
四、图层样式通过运用图层样式,我们可以更加细致地控制文字的外观,使其呈现出更生动的动态效果。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
制作生动的动态文字Photoshop的使用技巧

制作生动的动态文字Photoshop的使用技巧在当今社交媒体和网络内容的时代,吸引人们眼球的生动文字成为了设计和创作的重要元素之一。
Photoshop作为一款功能强大的图像处理软件,不仅可以编辑图片,还可以制作出炫酷而生动的动态文字效果。
本文将向您介绍几种制作生动动态文字效果的Photoshop使用技巧。
一、投影效果投影效果是一种简单但效果显著的动态文字效果。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“图层”面板中选择您的文字图层,右键点击选择“图层样式”,并在下拉列表中选择“投影”选项。
调整投影的颜色、大小和模糊度,您会发现文字立刻变得立体而生动。
二、流光溢彩流光溢彩效果是一种非常抓人眼球的动态文字效果。
首先,在Photoshop中创建一个透明背景的新文档,选择想要使用的字体和字号。
然后,使用渐变工具将不同颜色的渐变应用到文字上。
接下来,在“图层”面板中选择文字图层,右键点击选择“图层样式”,并在下拉列表中选择“渐变叠加”选项。
调整渐变叠加的模式、透明度和角度,您会看到文字上呈现出流动的色彩。
三、火焰效果火焰效果是一种非常炫酷的动态文字效果,适用于需要表达热烈、激烈动感的场合。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“滤镜”菜单中选择“渲染”>“火焰”,调整火焰效果的参数,如火焰类型、大小、颜色等。
您会惊奇地发现文字立刻变成了燃起的火焰。
四、光线效果光线效果是一种非常引人注目的动态文字效果,常见于宣传海报、广告等设计上。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“滤镜”菜单中选择“渲染”>“光线效果”,调整光线的颜色、长度、强度等参数。
打造动态文字效果的Photoshop技巧

打造动态文字效果的Photoshop技巧在Photoshop中,有很多技巧可以帮助我们打造出令人印象深刻的动态文字效果。
这些技巧能够使文字看起来具有生动感和立体感,从而吸引观众的眼球。
本文将介绍几种常用的技巧,帮助您快速掌握打造动态文字效果的方法。
1. 立体化文字立体化效果可以让文字看起来更具立体感和层次感。
首先,在Photoshop中创建一个新的文档,选择合适的背景颜色。
然后,选择文本工具,在画布上添加您想要制作的文字。
接下来,在图层面板中选中文字图层,右键点击并选择“复制图层样式”。
接着,在同一图层上右键点击,并选择“清除图层样式”。
此时,文字图层将变成纯黑色。
接下来,再次右键点击,并选择“粘贴图层样式”,这样就给文字图层添加了立体化效果。
您还可以尝试调整阴影和高光的位置和强度,以获得更好的效果。
2. 光影效果光影效果可以增加文字的立体感和逼真感。
首先,在Photoshop中创建一个新的文档,并选择一个适当的背景颜色。
然后,在文档中添加您要制作的文字。
接下来,选择文字图层,在图层样式中添加内发光、外发光和投影效果。
通过调整这些效果的属性,您可以调整光影的颜色、透明度、大小和位置,以使文字看起来更加生动和立体。
3. 动感效果通过添加动感效果,可以使文字看起来更具有动态感和活力。
首先,在Photoshop中创建一个新的文档,并选择一个合适的背景颜色。
然后,在画布上添加您要制作的文字。
接下来,选择文字图层,在“滤镜”菜单下选择“模糊”-“动感模糊”。
通过调整动感模糊的角度和距离,可以使文字看起来像是在快速移动或振动。
您还可以尝试使用“涡旋”滤镜或“扩散”滤镜来达到不同的动感效果。
4. 轨迹效果使用轨迹效果可以让文字具有曲线或路径运动的效果。
首先,在Photoshop中创建一个新的文档,并选择一个适合的背景颜色。
然后,在画布上添加您要制作的文字,并使用“自定义形状工具”创建一条路径。
接下来,选择文字图层,在图层样式中选择“文字路径”。
PS制作文字波动动画效果教程 电脑资料

PS制作文字波动动画效果教程电脑资料
本教程向的朋友们介绍PS制字波动动画效果的方法和具体的制作步骤,教程比拟简单,也不限制PS的版本,制作方法介绍的很详细,适合初中级PS学习者学习制作,希望教程对朋友们有所帮助!
扭转:
球面:
做法如下:上面几种效果, 其实做法都是一样的,使用的滤镜不同, 产生不同的效果,我用波形效果作例子, 请大家举一反三,
2. 复制 26 个文字图层... 嘿嘿并把复制的图层眼睛按掉
3. 最下面新增一个图层画方块填充红色方块宽度约为空白宽度两倍
4. 图层1 是动画第1格, 保持不动我们将从图层1 拷贝开始
5. 把红色方块往左移, 中心对齐边缘:
6. 选择图层1拷贝, 载入红色方块选区
7. 使用波形滤镜
参考设置:8. 图层1拷贝变形完毕.现在要对图层1拷贝2 进行变形...
9. 选择红色方块图层按V (移开工具)注意: 选区不要取消
然后... 先按住shift键再按方向键往右两次这样红色方块会往右移动 20 pixels
10. 选择图层1拷贝2 , 按ctrl F使用刚刚的滤镜
11. 其他图层变形...重复上面步骤8"10 即可。
轻松制作悬浮文字效果

轻松制作悬浮文字效果悬浮文字效果是一种让文字看起来漂浮在背景之上的特殊效果,给人一种立体感和视觉冲击力。
在Photoshop软件中,我们可以使用一些简单的技巧来制作这种效果。
下面是一个简单的教程,帮助你轻松制作悬浮文字效果。
第一步:准备素材首先,打开Photoshop软件,并准备好需要制作悬浮文字效果的背景图像和文字图层。
你可以在网上搜索一些适合的背景图像,或者使用自己拍摄的照片作为背景。
文字图层可以是你想要展示的文字,选择一种好看的字体和合适的字号。
第二步:创建背景图像在新建画布中,选择适当的尺寸和分辨率,然后将背景图像作为底图导入到Photoshop中。
你可以使用“文件”->“导入”->“将嵌入项目置于场景中”来导入背景图像。
调整背景图像的大小和位置,以确保文字可以显眼地展示在上面。
第三步:制作阴影效果在图层面板中,将文字图层复制一份,并将其重命名为“阴影效果”。
选择“编辑”->“变换”->“倾斜”来倾斜阴影图层,使其与文字图层错开一定角度。
然后,选择文字图层的样式选项,给文字添加投影效果。
你可以调整投影的颜色、不透明度、距离和角度,以使得文字更加立体和悬浮感十足。
第四步:调整文字图层回到文字图层,选择自己喜欢的颜色和大小。
你可以通过选择文本工具,点击文字图层并进行编辑来改变文字的内容。
尽量选择一种清晰易读的字体,以便观众能够清楚地看到文字。
第五步:制作浮雕效果继续在文字图层上添加浮雕效果,使字体看起来更加立体。
选择文字图层的样式选项,点击“浮雕”并调整其属性。
你可以改变浮雕的颜色、角度和深度,以达到最佳的效果。
尽量选择一种与背景相搭配的颜色,使文字更加突出。
第六步:调整悬浮效果对于悬浮效果,你可以通过调整文字图层的不透明度和投影效果来使文字看起来漂浮在屏幕上。
增加不透明度可以使文字更明显,而减少投影的距离和不透明度,可以让文字看起来距离背景更近。
第七步:保存并导出完成以上步骤后,你可以保存文件和导出你的制作。
ps制作文字沿着路径轨迹移动的效果

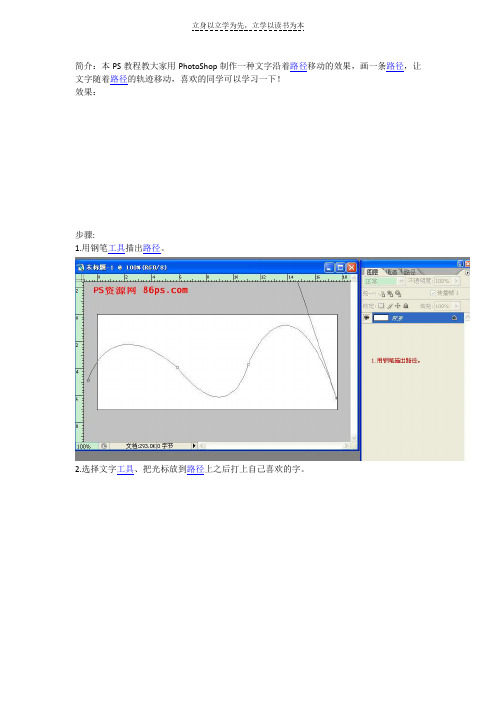
简介:本PS教程教大家用PhotoShop制作一种文字沿着路径移动的效果,画一条路径,让文字随着路径的轨迹移动,喜欢的同学可以学习一下!
效果:
步骤:
1.用钢笔工具描出路径。
2.选择文字工具、把光标放到路径上之后打上自己喜欢的字。
3.复制文字图层、每复制一层就更改文字的位置。
即在文字前面按空格。
想要文字移动快一点就多按几次空格
4.复制好所有文字图层之后把所有图层的眼睛都点出来。
即显示全部图层。
5.打开窗口-动画/时间轴。
点右边的小三角选择从图层建立帧。
6.选中所有动画帧点击点掉背景图层的眼睛之后再点开。
7.最后按ctrl+回车(将路径载入选区)再按ctrl+D(取消选区)
8.最后按ctrl+shift+alt+S 保存为GIF即可。
PS做滚动字

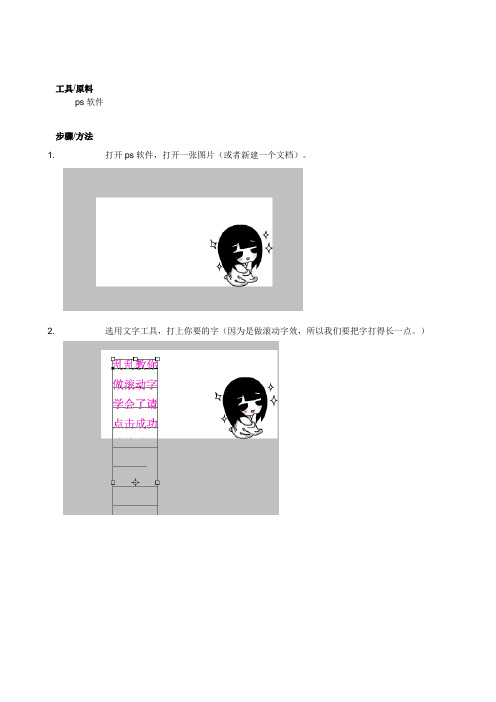
工具/原料
ps软件
步骤/方法
1. 打开ps软件,打开一张图片(或者新建一个文档)。
2. 选用文字工具,打上你要的字(因为是做滚动字效,所以我们要把字打得长一点。
)
3. 点击窗口,打开动画面板。
选中第一帧,将文字图层移动到如下图所示的位置。
4. 新建一帧,同样移动文字图层到如下图所示的位置。
5. 选中过度帧按钮。
数值设置如下图
6. 按住空格键播放一下,如果还是太快,那么我们可以设置它的延迟时间。
按住shift,
选中第一帧和最后一帧,点击帧下面的小三角形,设置延迟时间,我这里设置的是0.1秒。
7. 最后,保存为web模式即可,效果如下图所示。
是不是很炫很酷啊,呵呵,快来学习一下吧!。
怎样用photoshop制作流光字的动态图片

在做好一个动态之后肯定要保存,点击“文 件”-“保存为 WEB 所用格式”,在弹出的对话框 中选择“存储”。
至于 PSD 格式的源文件如果你想要的话就单 独存一份,以便以后参考,不过这就是你自己的
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
标左键就可以建立一个剪贴蒙版了。还可以选 “图层”-“创建剪贴蒙版”来实现。
点和图层相对应的时间轴左边的那个小三 角形,就会出现该时间轴的一个属性下拉菜单。 根据这些属性,我们就可以来制作动态了。
由于我们要做的动态是一道流光从左边到 右边,所以就用到位置属性。所以先把流光图层 用方向键移动到左边,直到在文字上看不到渐变
以看到新创建出来的时间轴了(其实这个我个人 把它理解为从一个时间点到另一个时间点的编 辑过程)。看到第二张里的
部分了吗?那个就是标签。②部分里的那个 蓝色倒三角形的就是控制时间轴进度的,拖拽它 可以控制时间轴的播放进度。③部分就是时间轴 里的区间。
现在就是制作素材了,素材可以从网上找,
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
再点击过渡帧按钮,过渡多少帧自己看着 办,想让播放的长一点就多过渡些,想让播放的 短一些就过渡的少一些。
再将现有的所有帧全选,复制,在粘贴的时 候选择“粘贴多帧”里的“粘贴在所选帧之后”。
此时再点击“反向帧”
设置播放延迟时间:全选全部帧,点击任意
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
用 photoshop(也就是 PS)来制作简单的动 态,利用 PS 里的图层样式、位置等性质来达到 想要的效果,如果可以的话,我们也可以把动态 的制作过程比喻成为电影胶片的一片一片的制 作过程(相对于时间轴当中的帧),也可以理解 为从一个时间点(起点)到另外一个时间点(终 点)的演示过程(个人理解的)。
photoshop如何制作动态文字

photoshop如何制作动态文字
如果文字可以动起来,那么效果肯定非常好。
其实这个也不算太难,下面就让小编告诉你photoshop如何制作动态文字的方法,一起学习吧。
photoshop制作动态文字的方法
打开PHOTOSHOP软件,新建一个图写上文字
在复制2个文字图层
分别用不同的颜色写字(写的过程中注意写完一个记得把眼睛点掉,再写另一个图层的文字)
写好后点击PHOTOSHOP软件里面的在ImageReady里编辑
(快捷键:Shift+Cltrl+M)
出现如图。
(如果没有出现,请点击窗口,看到动画2字点一下)要是动画框里还只有一幅图的话,把其他的眼睛去掉,再点击复制当前帧
做好后点击文件,将优化结果储存为,再按它的提示点就可以了。
滚动文字

PhotoShop制作花朵滚动文字出现签名GIF动画教程[PS初级教程]
来自:舞夜_星闪1天前 |
阅读原文
先看最终效果
更好一点的效果
教程:
文件-新建(Ctrl+N)
打上字
复制九层,这里字数为十所以复制九层。
如字数为五就复制四层就是。
用各种乃认为最快速的方法把字一个个删掉(删的图层里的字不是只删图层名)
把各种花的蔬菜或者星星还是球等等会滚动的蔬菜加入
把蔬菜图层复制一层
CTRL+T 旋转20度。
把花花副本再复制一层为花花副本2 CTRL+T 旋转20度。
以上为旋转后的效果,CTRL+R 用标尺把蔬菜花的前、上、下都标上线
在句子末端隔着一朵花的位置同样标上一条线
窗口-动画
-复制选中帧
点击第二帧把花都移到句子末端
-过渡帧
这里过渡了十帧(跟着字数过渡)
过渡后如下、选择第一帧进行修改
修改如下把花花副本和花花副本2的眼睛点掉就是
第二帧修改如下
第三帧修改如下
以此类推第四帧修改就跟第一帧一样第五帧跟第二帧一样……………………当你修改完毕能播放动画检查看看有没有修改错误,如果无误乃的花花应该顺利转动了。
点回第一帧、继续修改这次修改的字体。
第一帧修改如下
第二帧修改如下
第三帧修改如下
以此类推乃们应该知道该肿么做了~~~
最后存储为WEB所用格式(ALT+SHIFT+CTRL+S)。
动态文字 Photoshop动态文字效果制作技巧

动态文字:Photoshop动态文字效果制作技巧动态文字效果是一种常见且炫酷的设计元素,可以为图片、海报、广告等内容增添视觉吸引力和生动感。
Photoshop作为一款功能强大的图像处理软件,也提供了丰富的工具和功能来实现动态文字效果的制作。
下面将介绍几种常见的技巧,帮助你轻松制作出令人惊艳的动态文字效果。
1. 模糊与透明度模糊是制作动态文字效果的关键之一。
首先,创建一个新的图层,并在上面输入所需的文字。
接下来,选择文字图层,在“滤镜”菜单下找到“模糊”选项,选择“高斯模糊”。
调整模糊半径的数值,控制文字的模糊程度。
此外,你还可以通过调整文字图层的透明度来增加动态效果。
调整透明度可以让文字看起来更加柔和和流动。
2. 文字扭曲效果要制作出炫酷的动态文字效果,可以尝试使用“文字扭曲”功能。
在选择文字图层后,点击“编辑”菜单下的“变形”选项。
你可以通过拖动图层的各个控制点,调整文字的形状和倾斜。
这样,文字看起来就像正在动态旋转或变形一样。
3. 动态颜色渐变颜色渐变也是制作动态文字效果的常用手段之一。
首先,选择文字图层,点击工具栏上的渐变工具。
然后,在渐变编辑器中选择起始和结束颜色,并自定义渐变类型和形式。
可以通过使用放射性、角度、径向或单一颜色等不同的渐变类型,产生不同的动态效果。
点击并拖动鼠标在文字上创造出渐变效果,使文字看起来更有层次感和动感。
4. 字体描边和阴影使用描边和阴影效果可以为文字增加更多的动感和立体感。
选择文字图层,点击“图层样式”菜单下的“描边”选项。
在弹出的描边样式窗口中,你可以自定义描边的颜色、粗细和位置。
通过调整这些参数,使文字看起来更加立体和生动。
同样的,你也可以通过添加阴影效果来增加文字的深度和立体感。
5. 动态文字特效如果要进一步增强文字的动感,可以使用一些特效滤镜来添加特殊效果。
在应用特效前,最好先将文字图层和背景图层分离。
然后,选择文字图层,在“滤镜”菜单下找到“艺术效果”选项,尝试不同的特效滤镜来增加文字的动态效果,如水彩画、颗粒、扩散等。
PS制作滚动显示的文字动态效果

效果图:
原图:
1、首先用photoshop打开图片,然后用“文字工具”输入文字。
2、右键单击文字图层,选择“删格化”命令,然后单击“图层面板”中的“添加图层蒙版”按钮,为文字图层添加蒙版。
3、使用“矩形选框工具”创建一个选区,把文字围起来,然后按下Ctrl+Alt+D设置羽化选区。
4、按下Shift+Ctrl+I执行反向选择命令,接着单击图层蒙版,然后使用“油漆桶工具”在蒙版的选区中填充黑色。
5、取消图层蒙版连接到图层(单击图层中红色圈的地方),如图所示:
6、在菜单中选择“窗口—动画”,打开动画面板,然后使用“移动工具”向下移动文字图层直到消失。
7、单击“动画面板”中的“复制”按钮得到第2帧,然后使用“移动工具”向上移动文字图层,直到消失为止。
8、单击第1帧,接着单击动画面板中的“过渡”按钮,设置过渡到下一帧,添加的帧数可以自由决定。
9、全选所有帧,设置延迟时间。
最后在菜单栏中选择“文件—将优化结果存储为”,设置GIF 格式保存即可,最终效果如效果图所示。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
用Photoshop制作生动的动态文字效果

用Photoshop制作生动的动态文字效果在设计和编辑图像方面,Adobe的Photoshop软件是一个强大而受欢迎的工具。
它不仅可以用于编辑照片,还可以为文字添加各种吸引人的效果。
本教程将教您如何使用Photoshop制作生动的动态文字效果。
让我们直入主题,开始创作吧!首先,打开Photoshop并选择新建文件。
根据您的需要设置图像大小和分辨率。
接下来,选择“文字工具”并点击画布以插入文字。
选择您喜欢的字体和字号,并将文本键入到画布上。
接下来,选择"选择工具",然后在文本上单击右键并选择"转换为形状"。
这将使我们能够对文字进行更多的编辑。
选择"形状工具",然后选择一个您喜欢的形状(例如矩形或椭圆)。
现在,我们需要为文字添加渐变效果。
选择"形状工具"的"渐变"选项,然后从渐变编辑器中选择您喜欢的颜色。
点击文本上的一个端点,然后拖动到另一个端点,以创建渐变效果。
您还可以使用渐变编辑器来调整颜色和渐变的位置。
为了增加动态效果,我们可以添加阴影和发光效果。
选择"图层样式",然后选择"阴影"选项。
调整阴影的颜色、大小和位置,以适应您的设计需要。
同样地,对于发光效果,选择"图层样式",然后选择"内发光"选项。
调整发光的颜色、大小和强度,以使文字看起来更加生动。
除了渐变、阴影和发光效果,我们还可以使用扭曲和形状工具来增加更多的动态效果。
选择"滤镜",然后选择"扭曲"选项。
在扭曲编辑器中,您可以拉伸、弯曲和旋转文字,以创建更加生动的效果。
现在,只是单一的文字可能还不够有趣。
让我们添加一些图像和图标来装饰我们的设计。
在图像和图标上选择"选择工具",然后拖动它们到画布上。
您可以使用"图层样式"来为这些图像和图标添加阴影和发光效果,以使整个设计更加生动。
用PS怎么沿着圆圈内写字

用PS怎么沿着圆圈内写字
如何利用PS沿着圆圈内写字,注意这里的写字不是指横着或者竖着的那种,而是让我们的字体贴着圆圈走。
下面由店铺为大家整理的ps圆圈内写字教程,希望大家喜欢!
ps圆圈内写字教程
1、打开Photoshopcs 6.0 ,小编所有的经验都是这个版本的。
新建透明图层,填充为白色。
尺寸大小自定。
2、利用椭圆工具画出圆,这个就不用教了吧。
然后移动到合适位置来。
如图。
3、右击刚才的圆圈,选择描边。
像素设置为3,选择黑色。
最后回车确定。
4、继续右击这个圆,选择建立工作路径,容差0.5。
5、选择文本工具在路径上面点下,出现蛇形图标的时候,就可以在圆圈外写出字来了。
如果想要字体出现在圆圈里面,或者倒过来,可以使用移动工具,以及自由变换工具调整角度。
6、对白色背景不太满意的童鞋可以选择画笔工具,天蓝色,不透明度29%涂抹。
7、最后合并图层,最终效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用PS制作滚动文字现在我和大家分享一下我是如何用PS制作滚动文字的。
第一步:下载完PS,双击打开PS;
第二步:打开PS后,新建文档,“文件——新建”;
第三步:点击新建,弹出一个新建的对话框,设置对话框;
第四步:设置完新建的对话框之后,点击确定;
第五步:建立完文档之后,点击文字工具,输入文字,效果如下;
第六步:制作完文字的效果之后,拖动图层,效果如下;
第七步:制作完拖动图层的效果之后,在导航栏中找到“窗口”,“窗口——动画”;
第八步:点击动画,弹出一个动画的控制面板;
第九步:复制一次帧,效果如下;
第十步:制作完复制的效果之后,拖动图层,效果如下;
第十一步:制作完拖动的效果之后,双击图层,弹出一个图层样式的对话框,设置对话框;
第十二步:设置完图层样式的对话框之后,点击确定;
第十三步:制作完图层样式的效果之后,找到过渡;
第十四步:点击过渡,弹出一个过渡的对话框,设置对话框;
第十五步:设置完对话框之后,点击确定;
第十六步:制作完过渡的效果之后,保存图片.
滚动文字的制作是简单的,图片一般保存为gif的格式。
