ps动画教程实例.
利用PhotoshopCS3制作图层蒙板动画

利用PhotoshopCS3制作图层蒙板动画利用Photoshop CS3制作图层蒙板动画文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。
其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
文字边缘的效果则是描边,使用了图案描边。
图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。
另外还可以试试看将图案缩放做成动画,效果也类似。
点此下载该范例的PSD 源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。
在此基础上,要令动画漂亮、精细,则需要依靠样式。
因此够熟练使用图层样式也是一个重要的条件。
本课将介绍另一个动画基础知识,就是在动画中使用蒙版。
当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。
它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。
可以用来控制物体的出现或消失,但不能带有过渡效果。
也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。
实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。
由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。
虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。
用蒙版来制作这个动画则非常简单,在新建的图层中画好长方形,建立一个全白的蒙版,再将其填黑,解除蒙版与图层的`链接关系,如下左图所示。
接着就可以设定蒙版位置的动画项目了。
其过程很简单,就是在开始时刻保持蒙版在全黑,在结束时刻将其移动(往左往右自定)到完全露出白色,也就是不再遮挡图层内容为止。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
PS的绘图和动画

件夹导入,设置动画间
隔秒数。
张胜光制作
Hale Waihona Puke 15张胜光制作16
第七节 PS的绘图技术
1、画笔和铅笔
张胜光制作
19
张胜光制作
20
张胜光制作
21
实例制作 简单图形和文字
张胜光制作
22
2、渐变工具的使用
张胜光制作
24
实例制作 绘制立体球
张胜光制作
25
实例制作 立体彩球
张胜光制作
26
张胜光制作
27
张胜光制作
28
张胜光制作
29
实例制作 绘制圆柱体
张胜光制作
30
张胜光制作
31
实例制作 绘制圆锥体
张胜光制作
32
张胜光制作
33
本章结束语
Photoshop部分的教学,本课程到此暂时告一段 落。虽然我们8个课时理论教学只是达到了初级水平, 但有了这个基础,相信同学们自学Photoshop应当不
本章目录
5
PS的动作播放 PS的动画技术 PS的绘图技术
6 3
7 3
张胜光制作
1
第五节 PS的动作播放
先来看一个实例
张胜光制作
3
制作本例要使用“动作”
张胜光制作
4
张胜光制作
5
张胜光制作
6
用已经学过的知识使你的画框更漂亮
尽管使用默认动作中的各种画框非常方便, 但常常给人以单调之感。这时,可以用我们学 过的知识,综合使用图层、样式、渐变填充等 等手段,来对已经做出的画框加以改造,常常 会收到自己也意想不到的惊喜效果。
张胜光制作
7
改进后的木质像框
Ps教程:制作图片循环位移动画效果

说明:1.本方法由这个教程/thread-162743-1-1.html演变而来,感谢原作者及耶菜版主;2.在本例中移动图片利用先放大画布然后进行裁切的方法,方便可视化操作,并且整个过程进行了详细说明,方便新手;3.本教程使用PS CS5,以三幅图片为例进行说明效果:下面是过程:在PS中打开相同大小的三幅图片,为使图片不错位,图片大小要一致,当然也可以在打开后修改大小把图片拉入一个文件,可以按住SHIFT用移动工具,也可以复制粘贴按住CTRL键,左点两下背景层,解锁“背景层”为“图层0“,然后CTRL+J复制“图层0”为“图层0副本”“图像--画布大小”,打开“画布大小”对话框,因为我们有四个图层,所以把画布宽度放大到四倍,放大后效果如下图所示转到移动工具,按住SHIFT键,移动各图层图像,使它们看起来紧密地排列在一起,注意排列在最前面与最后面的是同一个图像,这样能保证动画的流畅性(这也是在前面需要复制一个图层的原因)备注:为了使各图片能很好地连接在一起,在使用移动工具移动各图层图像,要保证“对齐”和“对齐到”都是勾选了的,如下图所示;为了方便后面准确地裁切,我们需要在第一图与第二图之间拉一个参考线(如下面第一图所示)全选所有图层后(按住SHIFT可以全选当前和上一次选中图层之间的所有图层,按住CTRL 键可以加选选中的图层),CTRL+E合并选中的图层现在转到裁切工具(快捷键C),如下图所示进行裁切,注意“裁切区域”点选“隐藏”,裁切后的效果如下面第二图所示“窗口--动画”,调出动画面板,然后点如下面第二图红圈中的图标复制一个桢转到移动工具,按住SHIFT键拉动图层,如下面第一图所示为拉动过程,最后拉到最后一幅图片与第一幅图片重合,因为两幅图片是同一图像,所以看起来没有变化点如图所示红圈中图标增加过渡桢,因为要保证每幅图片移动整数桢后刚好完全显示,这样才能不错位,所示这里增加的桢数是移动图片数的整数倍数-1(这里是移动的图片数3*倍数6-1=17)最后适当增加每一个图片完全显示的那一桢的时间,完成最后效果如下面最后一图所示我们是深圳天荷伞业的专业从事雨伞、太阳伞、礼品伞、高尔夫伞、发光伞、广告伞等产品的专业雨伞厂我们的网站是()有您的支持我们会更专注。
Photoshop动画基础教程

Photoshop动画基础教程Photoshop动画基础教程之动画初识动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。
最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。
对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。
需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。
总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。
比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。
这里就有一个速度的要求,试想一下如果我们缓慢地翻动课本,感受到的只会是多个静止画面而非连续影像。
播放电影也是如此,如果速度太慢,观众看到的就等于是一幅幅轮换的幻灯片。
为了让观众感受到连续影像,电影以每秒24张画面的速度播放,也就是一秒钟内在屏幕上连续投射出24张静止画面。
有关动画播放速度的单位是fps,其中的f 就是英文单词Frame(画面、帧),p就是Per(每),s就是Second(秒)。
用中文表达就是多少帧每秒,或每秒多少帧。
电影是24fps,通常简称为24帧。
现实生活中的其他能产生影像的设备也有帧速的概念,比如电视机的信号,中国与欧洲所使用的PAL制式为25帧,日本与美洲使用的NTSC制式为29.97帧。
如果动画在电脑显示器上播放,则15帧就可以达到连续影像的效果。
这样大家以后在制作视频的时候,要想好发布在何种设备上,以设定不同的帧速。
人眼的辨识精度其实远远高于以上几种帧速,因为人眼与大脑构成的视觉系统是非常发达的。
只是依据环境不同而具备有不同的敏感程度,比如在黑暗环境中对较亮光源的视觉暂留时间较长,因此电影只需要24帧。
PhotoShop逐帧动画制作

图层制作逐帧动画效果
PHOTOSHOP不但可以完成静态画面的制作,还可以完成一定动态画面的制作,你一定见过一些有趣的动画图标,如例子文件夹中的图片,就是这样的。
这就是特有的GIF图片(打开gif文件夹,逐一打开观看)
这些很有创意的动画图片大都可以用PS来制作,下面我们就制作一个简单的眨眼动画。
1.打开图片素材1,双击解锁,复制图层,
CTRL+空格放大眼部;
2.在复制图层中,选取橡皮图章工具,调节合适大小,硬度50%左右,按ALT键点击附
近皮肤取色后盖章,逐渐绘制出闭眼的效果,必要时再用画笔工具刻画细部,达到这个效果就行了:
3.再复制图层0,然后将图层调到最上一层,在画笔工具中选择70的星状笔画,前景色为
白色,在眼中点出星光效果。
4.打开窗口---动画,在动画面板中选择“复制所选帧”,复制出5幅帧画面,然后按照首
帧显示图层0,二帧显示图层1,三帧显示图层0,四帧显示图层1,5帧显示图层3的顺序分别在图层面板中调节,再将延迟分别设为1秒、0.2秒、0.2秒、0.2秒、0.5秒,然后点击播放,看看动画效果。
5.在文件菜单下选择“存储为WEB和设备所用格式”后完成。
如眨眼效果.gif。
Ps CS5制作简单的gif动画

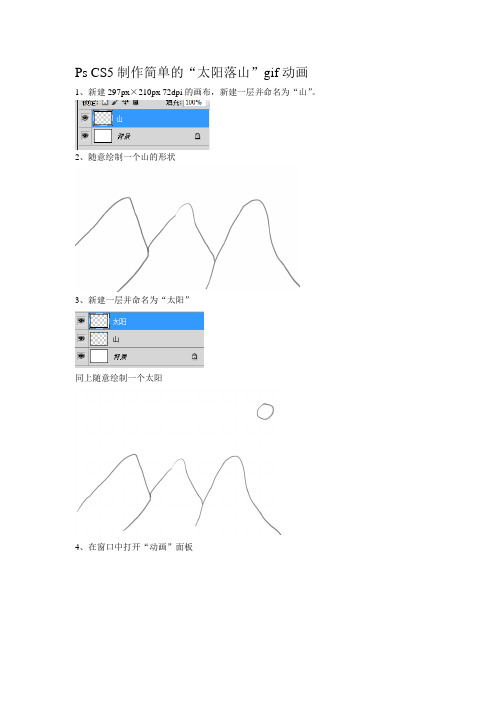
Ps CS5制作简单的“太阳落山”gif动画1、新建297px×210px 72dpi的画布,新建一层并命名为“山”。
2、随意绘制一个山的形状
3、新建一层并命名为“太阳”
同上随意绘制一个太阳
4、在窗口中打开“动画”面板
5、点击动画面板中的“新建”,新建关键帧
6、然后选中“太阳层”,移动太阳
7、重复第五步操作(关键帧数量可根据情况来定)
8、点击播放键,即可看到效果,如果播放速度太快,可调节相应的帧的时间
9、最后选择“文件-存储为Web和设备所用格式
10、选择图片格式为GIF,颜色不多的话可以选择相对小的数值,然后选择存储路径导出即可。
photoshop如何制作动画图片

photoshop如何制作动画图片动画图片相信很多同学都想知道是怎么制作的,其实用photoshop比较容易。
其实这个也不算太难,下面就让小编告诉你photoshop如何制作动画图片的方法,一起学习吧。
photoshop制作动画图片的方法打开photoshop cs4后,选择“文件”菜单中的“打开”项。
选择所有图片文件这里可以用shift键,也可以用ctrl键,把要用到的图片全部选中。
当然最好提前给文件按顺序命名好,方便自己排序。
然后点击“打开”。
可以看到在图层窗口中已经把图片都加进来了。
打开动画窗口我这里是已经打开了,没打开的可以在“窗口”菜单中把“动画”的选项打上勾。
就可以看到下方有动画窗口出来了。
从图层建立帧这也是最重要的一步。
在动画窗口右上角有个按钮,点击后选择“从图层建立帧”。
可以看到第一张图层都对应到每一帧(动画是按帧为单位的)上了。
点击小三角那就可以播放动画预览下。
调整动画每帧时间默认的每一帧时间是0秒,先选择一帧,再点击0秒边上的下三角按钮,选择延迟时间。
这里我们先都选择0.1秒。
然后把每一帧都设置好延迟时间(这个可以相同,当然也可以不同)。
保存gif动画文件设置好延迟时间后,你也可以对单张图片进行修改,比如添加文字之类的。
最后保存的时候,选择“文件”菜单中的“存储为Web和设备所用格式”选项。
名字默认是“未命名”,这里你可以直接修改,也可以等文件保存好了再修改。
看到文件的格式是GIF了。
其它的选项,你没要求,可以直接不用改。
最后点击“存储”按钮保存。
Photoshop制作苹果语音助理Siri图标动画教程

Photoshop制作苹果语音助理Siri图标动画教程部门: xxx时间: xxx制作人:xxx整理范文,仅供参考,可下载自行修改Photoshop制作苹果语音助理Siri图标动画教程小图标,大智慧乔布斯特意为siri图标注册了设计专利.本教程详细讲解了矢量形状工具结合蒙版地使用和技巧,这是在制作图标时经常要用到地.为让大家能看到更多地细节,我把图标做地很大很大:>思缘论坛会员Aman版权所有,转载问Aman程序: Adobe Photoshop CS6 iPhone 4s语音助理Siri图标下载难度:中级预计完成时间: 60 分钟最终效果图以下是动画效果高清效果图第一步新建文档按ctrl + N,新建一个文档,大小 1024x1024第二步绘制大圆1、选择椭圆工具(U>,绘制一个900x900像素地大圆,并将其居中显示。
2、双击大圆打开图层样式,选择渐变叠加,描边参数如下图第三步绘制中圆1、复制图层大圆,命名为中圆,设置形状地填充色为 #292929, 按ctrl+T将它大小缩小为 836x836 像素2、双击中圆打开图层样式,去掉渐变叠加和描边,选择斜面浮雕内阴影,参数如下图第四步绘制小圆1、复制图层大圆,命名为小圆,按ctrl+T将它大小缩小为 778x778 像素2、双击小圆打开图层样式,保持渐变叠加不变,去掉描边,然后添加斜面浮雕投影样式,参数如下图第五步添加金属质感地杂色1、点击图层面板下方地新建图层按钮,新建一个图层,命名为金属杂色。
然后按住ctrl键,点击大圆缩略图获得大圆选区。
然后填充颜色 #6666662、添加杂色,点击滤镜 ->。
杂色 ->。
添加杂色,输入数值30,将图层不透明度改 8%,具体参数如下图所示第六步添加金属质感地纹路这一步要用Adobe illustrator软件来制作金属纹路,很简单地,不会AI地同学可以按教程一下下点,当然你也可以跳过这一步。
Photoshop CS3教程制作动画

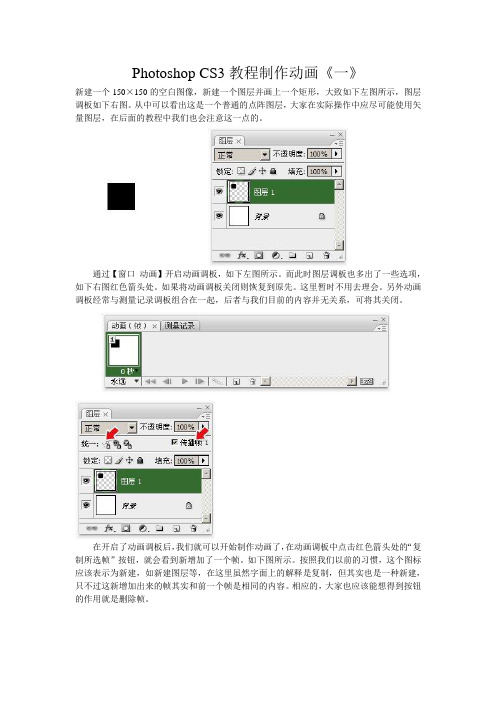
Photoshop CS3教程制作动画《一》新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。
从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。
通过【窗口_动画】开启动画调板,如下左图所示。
而此时图层调板也多出了一些选项,如下右图红色箭头处。
如果将动画调板关闭则恢复到原先。
这里暂时不用去理会。
另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。
在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。
如下图所示。
按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。
相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。
此时动画调板如下中图所示。
可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。
这是一个很重要的特性。
重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。
现在我们拥有了7个帧,且每个帧中方块的位置都不同。
注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。
按照这个特性,我们使用一个图层就可以做出物体移动的动画。
现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。
这是因为没有设置帧延迟时间。
注意动画调板中每一帧的下方现在都有一个“0秒”,这就是帧延迟时间(或称停留时间)。
Photoshop动画教程及实例GIF动画制作PPT课件

1.1 动画面板 1.2 图层面板
第4页/共46页
1.1 动画面板 单击“窗口”菜单选择“动画”即可打开和关闭动画面板。
当前帧:即动画文件中当前的单幅画面
当前帧停留时间:当前画面停顿时间
当前动画文件循环选项:设定当前动画循环播放次数 选择第一帧:选择动画开始的单幅画面
选择上一帧:选择上一幅单幅画面
如果你在第一帧删除了某个图层,那么之后所有帧中就都不存在这个层了。 因此在Photoshop动画设定中,第一帧是比较特殊的。 现在选择第一帧,确保图层调板中“传播帧1”已被勾选,如下左图红色箭 头处所示。然后移动图层,就会发现所有帧中的方块都统一发生了移动, 如下右图所示。 如果“传播帧1”未被勾选,则只会改变第1帧中的方块位置。
第45页/共46页
感谢您的观看。
第46页/共46页
第37页/共46页
13、选择涂抹工具,设置如下,将鸟头与身体接合处轻轻涂抹一遍使之完 美接合。下面就可以开始做动画了。
第38页/共46页
14、在窗口菜单中勾选“动画”调出动画窗口。选择第1帧,隐藏其它图 层,只显示鸟1和背景,并将显示时间设为1秒。
第39页/共46页
15、点红圈内复制按钮复制出另外三帧。
第31页/共46页
7、将复制出的“鸟1副本”命名为“鸟2”,选择菜单/编辑/水平翻转后 再Ctrl+T调整到如下角度。
第32页/共46页
8、调整好“鸟2”的角度后再次Ctrl+J复制出“鸟2副本”,然后隐藏 “鸟1”和“鸟2”层,去掉图层前面的小眼睛图标即可隐藏。
第33页/共46页
9、用磁性套索工具沿着鸟头与身体相交的部分勾选出小鸟的头。
第28页/共46页
PS实例教程:“调整边缘”选项的动画比较16页PPT

PS实例教程: “调整边缘”选项的动画比较
社旗县教师进修学校 张晓全
• 1、打开一幅素材图片,点击圆形选框工具, 在工具属性栏里,设置选区为固定大小, 即宽350像素,高250像素的椭圆选区。并 在图片中用椭圆选中人物。
• 2、点击“调整边缘”按钮,调出“调整边 缘”对话框,把“平滑度”调整为50,按 “ctrl+J”键结束。这是背景层不可见的效果。
23、一切节省,归根到底都归结为时间的节省。——马克思 24、意志命运往往背道而驰,决心到最后会全部推倒。——莎士比亚
25、学习是劳动,是充满思想的劳动。——乌申斯基
谢谢!
• 3、继续在背景层上操作,点击“调整边缘” 按钮,调出“调整边缘”对话框,把“平 滑度”调整为50,羽化值设为50,按 “ctrl+J”键结束。这是背景层不可见的效果。
• 4、继续在背景层上操作,点击“调整边缘” 按钮,调出“调整边缘”对话框,把“平 滑度”调整为50,羽化值设为50,对比度 50%,按“ctrl+J”键结束。这是背景层不可 见的效果。
• 5、继续在背景层上操作,画完椭圆后把固 定大小重新设置为正常,点击“调整边缘”
按钮,调出“调整边缘”对话框,把“平 滑度”调整为50,羽化值设为50,对比度 50%,移动边缘为-50%,按“ctrl+J”键结 束。这是背景层不可见的效果。
• 6、继续在背景层上操作,固定350×250像 素椭圆画好后,把固定大小重新设置为正
PS实例教程:“调整边缘”选项的动画 比较
56、极端的法规,就是极端的不公。 ——西 塞罗 57、法律一旦成为人们的需要,人们 就不再 配享受 自由了 。—— 毕达哥 拉斯 58、法律规定的惩罚不是为了私人的 利益, 而是为 了公共 的利益 ;一部 分靠有 害的强 制,一 部分靠 榜样的 效力。 ——格 老秀斯 59、假如没有法律他们会更快乐的话 ,那么 法律作 为一件 无用之 物自己 就会消 灭。— —洛克
photoshopcs6怎么制作gif动画

photoshopcs6怎么制作gif动画
推荐文章
怎么用ps制作一寸两寸证件照热度:PS怎么制作人脸HDR滤镜效果热度:怎么用PS制作图片倒影效果热度: PS怎么把图片制作成油画效果热度:怎么用ps制作雪景图的效果热度:gif动画相信很多同学都见过,其实可以使用PS来制作,那么大家知道photoshopcs6怎么制作gif动画吗?下面是店铺整理的photoshopcs6怎么制作gif动画的方法,希望能给大家解答。
photoshopcs6制作gif动画的方法
在完全安装photoshop cs6的前提下,准备好需要制作gif图片的素材。
如下图就是小编准备的三幅静态图片,需要把他们编辑成gif 的动态图片。
打开photoshop cs6,点击“文件”--“打开”菜单,找寻我们准备的三幅图片,找到后点击确定。
即在photoshop中打开此三个文件。
用矩形工具把图片图片2,3分别选定,然后粘帖在图片1的其他两个图层。
如下图所示。
然后在图片1的界面下,点击“窗口”--“时间轴”。
在下面出现时间轴窗口。
如下图所示。
然后在时间轴操作窗口点击创建新帧,如下图所示。
然后在把图层2的内容拖拽或者粘帖到第2帧来,同样操作第3副图片。
然后把ctrl+alt+shift+s四个键一起按下,出现如下图窗口,点击窗口中的“存储”按钮,就完成了动态图片的制作了。
ps制作逐帧动画制作基础3个

webkxq2007 原创,转载请保留此信息!专为ps新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!相关实例教程:逐帧动画制作基础(1)——观音变如来逐帧动画制作基础(2)——下雪的效果逐帧动画制作基础(2)——变色字(本文)本系列教程适用于photoshopcs2及以前的版本。
本课我们用photoshop和它附带的imageready (简称ps和ir)制作逐帧动画。
还是本着简单、易学、易记的原则。
本题是最简单的基础引导教程,旨在让大家熟悉ir的最基本操作方法。
希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
1,启动photoshop,打开两幅图像2,将一幅图像用鼠标按住拖入另一幅图像中如图示得到图层13,让两幅图像严格对齐(如果不对齐就会出现图片跳动现象),然后点击“软件转换图标”,转到ir中进行编辑4,点击窗口-动画,显示动画调板5,关闭图层1眼睛,点击复制当前桢钮6,关闭先前的图层眼睛,显示另一个图层的眼睛7,按住ctrl键选中两个动画桢,点击小黑三角,设置显示时间(两桢显示时间相同)8,现在可以试试播放效果了,如果觉得太快或是太慢,可以重新设置显示时间。
9,最后保存文件,按图示:以后我们就可以在浏览器或是其它播放器里播放这个动画了。
(你可以用这个方法制作“走马灯”等效果)下一课我们学习另一种动画效果:移动图层法制作动画与本文相关讨论请去这里与作者交流:/thread-113283-1-1.html二,用移动图层法制作动画,这次我们做一个下雪的效果1,首先打开一幅图,复制一个副本(别说不会啊)2,对副本层执行滤镜:像素化-点状化,如图设置参数(这是为制作雪花效果)3,再调整副本的阈值,观察图像,注意点状分布均匀,满意即可4,设置副本层混合模式为:滤色5,对副本执行滤镜:模糊-动感模糊,设置参数如图示(注意,角度决定雪花下落的方向,距离决定雪花的大小。
PS动画

Photoshop详细解说动画面板制作GIF动画教程这是一篇十分详细的photoshop动画制作教程,主要为大家介绍使用photoshop的动画面板制作一款音符飘动的GIF动画特效,教程说明十分详细,希望大家细心阅读。
文中所述有不对之处,请同学们多指正。
1、效果图2、素材3、ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。
然后,打开动画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。
这里设为2秒,每秒25帧4、用“快速选择工具”选中人物手部5、ctrl+J,得到图层2,如图示。
下来用“矩形选框工具”在图中选一个合适对象用作覆盖与原图对应的区域6、ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有种抬起的感觉。
7、接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。
完成后,合并图层2和3,并命名为“变换的左手”。
8、再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
9、0、ctrl+J,得到复制对象图层后,将它命名为“唱片”。
9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认10、新建图层,选择“自定义工具”,参考图中红框所示,依次绘制出各种音符。
11、接上步。
绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
(由于操作失误,很抱歉漏掉了两个步骤,这里兄弟用文字详述一下)截图中图层2,在编辑绘制完音符后,添加图层样式>渐变叠加——参数设置按图示;然后,ctrl+J,复制一层,打开图层样式编辑窗,在渐变条右侧勾选“反向”。
这样就使两个音符图层的色彩看起来不完全一样了。
图文案例讲解GIF动画制作教程、使用photoshop+ImageReady制作gif动画实例教程

另一副图片里! 这时在图层里应该是有两个图层! 将两个图片根据
画面的大小对对好~按保存!
第五步:
这时启动 ImageReady,打开你刚保存的图片!
第六步:
2 / 15
使用 photoshop+ImageRead12 / 15
使用 photoshop+ImageReady 制作 gif 动画实例教程 更多教程请参考
反复刚才修改、拷贝、粘贴图片的步骤,就可将所有需要在动 态店标中出现的图片,以及全部粘贴到“mylogo”文件中。
最后用同样的方法将店铺的 logo 也粘贴进“mylogo”。如无 l ogo 就按键盘“T”,自动切换到“文字工具”,键入自己店铺的名 称。
14 / 15
使用 photoshop+ImageReady 制作 gif 动画实例教程 更多教程请参考
放在第一层,第二个出现的内容放在第二层,依次类推,方便以后的 编辑。Ctrl+S 保存一下 mylogo 文件。记得保存时为 psd 格式。
粘贴图片的时候,新图层会挡住之前粘贴的图层,这并不妨碍 或者冲掉之前粘贴的东东。因为软件只默认显示最上面图层里的东东。 大家可以在图层窗口中点击“眼睛”,关闭和开启图层可视性,观看 所有粘贴的商品图。
ps动画制作实例:用望远镜照出仙女

效果:
素材:
(背景)
(仙女)
制作步骤:
1、启动ps软件,打开背景图,双击解锁。
2、再打开(仙女)图并拖进背景图层,得图层1。
3、用(透明度设置低一点的)橡皮擦工具将(仙女)边缘图处理一下。
4、创建新的图层2,用多边形套索工具框选出望远镜照射区域,
编辑→填充→填充上白色。
5、将图层2的混合模式改为柔光,点击工具栏的左下方动画编辑器,
进入动画编辑。
6、在出现的动画编辑界面第1帧上点去图层1、图层2的小眼睛。
7、复制当前帧,在第2帧上点上图层1、图层2的小眼睛,
将图层2的透明度改为40%
9、复制当前帧,将图层2的透明度改为100%。
11、复制当前帧,将图层2的透明度改为40%。
12、复制当前帧,点去图层1、图层2的小眼睛,
13、点击左上角的文件→将优化结果存储为(M)。
PS制作GIF动画

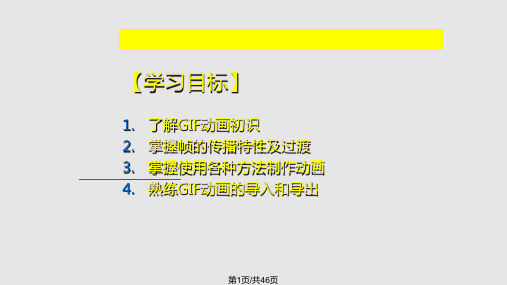
在 Photoshop 中,“动画”调板(“窗口”>“动画”)以帧模式出现,并显示动画中的每个帧的缩览图。
使用调板底部的工具可浏览各个帧,设置循环选项,添加和删除帧以及预览动画。
注意:只有9.0以上版本才有“窗口--动画”
“动画”调板菜单包含用于编辑帧或时间轴持续时间以及用于配置调板外观的其它命令。
单击调板菜单图标可查看可用命令。
“动画”调板(帧模式)
A. 选择第一个帧
B. 选择上一个帧
C. 播放动画
D. 选择下一个帧%
E. 过渡动画帧5
F. 复制选定的帧
G. 删除选定的帧
H. 转换为时间轴模式(仅 Photoshop Extended)
I. “动画”调板菜单
实例讲解教程:
第一步,CTRL+N 新建一个画布,大小随意,然后用文字工具输入你需要的字
第二步,复制文字层,改变文字的颜色
第三步,打开动画窗口0
第四步,复制所选桢
第五步,设置好每桢的时间(这里设置0.1秒)
第6步,点中第一桢,然后选上文字层前面的小眼睛。
关掉其他图层的小眼睛
同样的方法,设置第2桢5
然后,文件储存为WEB和设备所用格式(SHIFT+CTRL+ALT+S)
格式设置为GIF格式。
然后保存。
pscc怎么将bmp图片制作成gif动画效果?

pscc怎么将bmp图⽚制作成gif动画效果?如果想要达到更好的效果。
可以把⾊阶的数值再设置的⼩⼀些,这样也会让动画过渡的更加⾃然⼀些。
在这⼀节中将重点击来介绍最后动画的制作。
1、接上⼀篇经验的步骤。
把图层复制后,⽤⾊阶调整到bmp图⽚中只能看到⿊⾊的,⽽看不到⼀点的⽩⾊这样就达到了要求。
接下来就需要把最上⾯的花的图层前⾯的⼩眼睛打开。
2、按着键盘上⾯的ctrl+j键复制⼀层花的图层。
选择图层1拷贝层。
这⾥需要把这个花的图⽚制作⼀个从⼩到⼤的效果。
也就是配合着bmp图⽚来共同完成⼀个动画效果。
让花的图⽚也有运动感。
3、点击编辑菜单下⾯的⾃由变换。
把这个图⽚进⾏⼀个放⼤的处理。
这时在进⾏放⼤的时候需要注意。
这⾥需要把这个变换的中间点移动⼀下位置。
⽤⿏标移动这个中间的中⼼点到花的中间位置。
让花的图⽚在放⼤的时候以花的中间来进⾏放⼤。
4、直接把中间的锚点移动到花的中间后,然后按着键盘上的alt+shift键选择图⽚的⼀⾓把图⽚进⾏等⽐例的放⼤。
这样进⾏放⼤后图⽚也不会变形。
接着再把花的图层1拷贝再复制⼀层,得到图层1拷贝2。
同样这次也需要把锚点移动到花的中间,然后进⾏等⽐例的放⼤。
5、把图⽚放⼤后,点击上⾯的对勾确定。
接下来还需要再复制⼀个花的图层。
按着键盘上的ctrl+j键复制图层1拷贝2,得到图层1拷贝3的图层。
把这个图层也进⾏⼀个等⽐例的放⼤。
6、接着来点击窗⼝下⾯的时间轴,下⾯就要调出时间轴来做时间轴的动画。
把时间轴调出之后,在时间轴上⾯点击创建帧动画。
7、这⾥不直接在时间轴上⾯添加动画。
⽽使⽤时间轴上⾯菜单中的从图层建⽴帧来进⾏添加,这样可以直接把图层⾯板中的图层全部快速的添加到时间轴上⾯。
在时间轴的右边可以看到这⾥有⼀个向下的⼩按钮,点击⼀下在弹出的列表中选择从图层建⽴帧。
8、这时就会在时间轴上⾯显⽰出来图层⾯板中的所有图层。
这时可以看到在图层⾯板中还是只能看到花的图⽚并不能显⽰出来下⾯的背景层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps动画教程实例ps动画教程实例 PS教程 ps动画教程实例ps动画教程实例(2008-09-02 19:38:00)标签:杂谈原图和制作后的效果:一、制作方法,首先打开PS新建一张与原图一样大小的黑色画布来。
使用椭圆选框工具制作出下图所示的同心圆环效果,画好后把圆环的几个图层合并,拖到素材图片里面,中心位置跟素材图片中心一致:二、选择同心圆背景按Ctrl键,同心圆环图层调出图层选区,然后选择----羽化(数值为6),然后回到背景图层按Ctrl + J复制一层(图层2),如图下图:三、按 Shift + Ctrl + X 进入液化面版,选择膨胀工具,然后在圆环上涂抹,这样涂抹的部分就会膨胀,涂的时候要顺着圆圈涂,用力要均匀。
大的圆环需要大一点的笔画,涂好后按确定:四、回到圆环图层那层,按Ctrl + T,然后在上面的属性栏把宽和高等比例放大20%,然后确定,再按Ctrl点图层调出图层选区,然后选择----羽化(数值为6),回到背景图层按Ctrl + J再复制图层(图层3):五、把图层3,同样。
按照上面的方法液化处理,然后把圆环再放大20%,这样重复4次,不过放大的时候如果最里面的圆环太大,需要适当补充一个小圆环,下图为制作好的所有图层:六、点工具栏最下面的按钮进入IR面版。
动画栏新建5个桢,时间设置为0.2秒。
设置与动画相应的桢:七、设置好后,按下播放按钮播放预览,然后选择菜单:文件--- 储存优化结果,保存为GIF格式就OK了!==================== 一、PS制作,用PS制作动态的水波倒影需要下载滤镜插件,点击即可进入下载此滤镜的插件,下载解压后,把此插件放入到:\Photoshop.CS2.chs\Plug-Ins\滤镜文件夹中。
下面说一下制作方法:(1)、在IR中打开图片,在公共菜单栏点击图像---画布大小,加长一下图片下方的画布:(2)、在透明处填充白色:(3)、填充后,在动画栏复制4帧:(4)、复制后点动画栏右上方的小三角---将帧拼合到图层,这样每个帧都有对应的图层:(5)、下面我们首先编辑第一帧(第一图层),点击滤镜----Flaming pear----Flood 104,进入水波滤镜菜单栏。
这里是我设的数值,其实数值可以自定,可以调节出很多种动态的水波效果。
设置好数值后点击确定---OK第一帧做出来了:(6)、下面再点击第二帧(第二图层),同样也是点击滤镜----Flaming pear----Flood 104,进入水波滤镜菜单栏。
这一帧与上一次不同的是直接在设置下方点击一下种子就可以了,然后点击确定即可:(7)、接下来第三、四、五帧,与第二帧相同,进入滤镜菜单后,点击种子---点击确定。
这样我们把五帧的动画都做出来了。
我们设置一下动画的时间,我设的是0.2秒,也可以设为0.5秒。
OK了!图片做出来了,我们把图片保存为GIF图片,下面是做出后的效果:二、上面是PS滤镜制作动态水波的方法,懂得一些PS知识的人,很容易就可以学会。
下面还有一种方法是还有一种动态水流制作软件,点击进入下载:这种软件只是针对制作水流效果的,制作后可以将图片存储为Flash与JPG、BMP文件。
目前我还未发现可以直接转成GIF动态的图片,所以保存为JPG图片后,软件会把每一帧都保存起来。
然后在IR里导入后,保存为GIF图片。
(1)首先在软件中打开图片,点击红色按扭,选取制造水波流动的区域,选取好后右击鼠标:(2)、然后点击上方的动态效果设置数值,设置好以后,点击查看效果:(3)、最后点击上方菜单---动画---文件次序---保存---保存为JPG 文件(要先新建一个文件夹),把图片保存到此文件夹中,保存后,你打开文件夹会发现有很多JPG图片,一张图片为一帧。
这时候打开IR---导入---作为帧的文件夹,导入后在动画栏中设置一下时间,然后保存为GIF图片即可,下面是用此软件做出来的图片:三、以上两种是借助于软件制作出来的,那么有很多不会用PS软件的朋友们是不是也希望可以做出来呢,这里呢有一个网站/watereffect/ 。
浏览电脑中的图片----点击下面的Upload按键,稍等一会就OK了。
(这个网站不能制作动态图片,水流效果也就只有一种)下面是在此网站做出图片的效果:======================= PS教程之动态水珠经常在网上看到许多漂亮的动态花草图片,上面常常会有闪闪发亮的水珠,或者水珠滴滴滑落的动态效果。
我也一直在找关于水珠的素材,目前只发现透明flash有水珠的素材。
可是我把透明水珠的flash转换为GIF图片时,背景却成了白色的了。
因为水珠是透明的,所以我也没办法抠下来。
其实我也知道PS 可以做出来的,可是一直没有去学。
今天下午在网上找了一些教程,学会了怎么做水珠,然后我试着做出了几张动态的水珠效果图片来,感觉还算不错。
大家在做图片,或模板时加上动态效果的水珠,一定会很漂亮。
下面是我的制作过程:一、打开喜欢的图片,双击图层解锁。
在需要做水珠的地方按住Shift键不放,用圆形选框工具,在图片上画一个正圆,然后再按Ctrl+J键将选区内的图象复制到新层。
二、点击上方公共栏滤镜---扭曲---球面化(一次或两次),然后再点滤镜---模糊---高斯模糊(数值不要太高)这是做出后的效果:(我放大了一些)三、选择图层样式---内阴影与投影(阴影不透明度10%,投影为70%,其它数值可自定。
其中颜色的选择可选黑色,也可根据图片色彩中选取最深的颜色,这样看起来比较自然一些):设置好以后点确定,下图为设置好的效果;四、在水珠上面选取适当的位置,用圆形选取工具画一个圆或椭圆,点击渐变工具,选由白到透明,然后在选区内拉一下(从哪个方面拉,可根据光的位置及方向)做好后,再在反方面或中心位置选取一个小圆,选取后点上方公共栏的选择----羽化,再点编辑---填充(白色)下图为做出后的效果(如果水珠大些,羽化半径可适当调高一些): OK啦~~水珠做出来了,可是我们还要让它变成动态的(那么我们利用变形工具,让水珠慢慢从叶子上滑落)首先在水珠图层上右击复制出一层来,利用编辑---自由变换工具,将水珠向下推动,也可用编辑---变换工具里的扭曲与变形,改变水珠的形状及大小,(要记住一点,每推动一次就要复制一次图层):全部做好后,我把所有图层上面的眼睛点开让大家看一下,大家可以看到水珠滚动的轨迹:OK了,下面我们把图片转到IR里打开,打开后可看到下面的动画显示帧数,然后我们在图层面板上依次点开眼睛图标,首先,我们打开第一层的眼睛,然后再动画面板下方点新建“醇,然后再关上图层1的眼睛,打开图层2,再新建一次动画帧。
就这样依次把所有图层的眼睛打开一遍,每开一次,都要记得在动画面板上新建帧:就这样,我们把所有的动画帧做好后,设置一下动画时间,然后保存为GIF图片就完成了,下面是我做的几幅动态水珠效果的图片。
其实还有一种做法,就是把水珠做成透明的,就是刚开始选取圆形选区的时候,不按CTRL+J新建选区内图层,而是直接按图层面板下方的新建透明图层,然后水珠上方直接使用渐变工具(由黑到白),图层选择叠加。
然后再做球形---模糊---水珠上方(渐变由白到透明),后面操作都差不多是相同的,自己实践一下吧。
================== PS教程之钻石效果不知道为什么,一直超喜欢韩国动态的卡片,而且收集了许多。
可能是上面闪闪的钻石吸引了我。
所以才想自己来制作钻石的闪光效果,钻石素材收集了不少,可是怎么做,刚开始也是不知道从何做起。
只知道闪闪光的是用笔刷刷出来的效果,自己尝试着做了一下,原来也很简单,下面说一下我是如何制作钻石镶嵌与闪光效果的。
一、打开PS选一张喜欢的图片,然后找一颗钻石素材贴到你喜欢的位置上去。
二、然后打开星光笔刷,通常星光笔刷的原始取样大小都很大,可是一般的钻石上的闪光,也就用30*30的就够了,那么把笔刷缩小时,星光又成了一个小点,没有了星光的效果。
不知道大家知不知道怎么自定义笔刷,我在这里简单的说一下,打开笔刷后,先新建一块透明画布,把喜欢的星光刷上去。
然后把图片缩小为30*30,当然大的钻石的星光可以适当调大一些,尺寸自定。
在这里为了大家能看清楚,我把星光设成了黑色,缩小成50*50。
把星光缩小后,打开PS的编辑---定义画笔预设---点确定。
这样你的笔刷里又多出一个小的星光笔刷来,三、然后用你自定义的星光笔刷,在你贴好钻石的图片上刷上星光吧。
看到了没有,两张图片我刷的位置不同哦,这样才会有闪光效果。
然后在ImageReady里面打开这两张图片连在一起,这样就成了。
呵呵'''这样就做成了,漂亮吧?下面再给大家介绍几项需要注意的地方,否则就做不出来这么漂亮的星光哦。
我做的时候发现了一个问题,笔刷刷在不同的图片上效果就不相同,有的刷出来有亮光和透明感,有的刷出来就是一个不透明的小点,下面有两张图片,大家做一下比较。
为什么会出现这种情况呢,嘿嘿'''我也不知道,完全都没有学过PS,所以是什么原因我不也知道。
不过试过几次后,我知道解决的办法,一般笔刷刷在jpg的图片上,会像第一张图片那样很漂亮,可是有时候,在一些GIF图片上刷的效果就是第二张图片那样子了。
这时呢,你在PS里新建一张同样大小的透明画布,把原图拷贝到透明的画布里,这样就会刷出漂亮的效果来了。
这里呢,我把怎么做钻石闪光效果的过程,详细的告诉大家了,如果还有什么不明白的地方,可以留言给我。
下面是我收集的一些钻石素材,喜欢的朋友拿去用吧。
(看到喜欢的闪光钻石的图片时,也可以在ImageReady里打开,找到不闪的那一帧,然后把钻石抠出来)。
========================= PS教程之(动态效果)网易博客的模板自从可以上传gif动态图片以后,许多博友都爱上了动态效果的风格了。
其实我也喜欢呢,加一些动态的雨、雪、星星、花瓣之类的大自然的效果,会让你的博客更浪漫,更有诗意呢。
这两天有许多朋友问我怎么给图片加动态效果,其实这方面我懂的也不多,只是在做图片过程中,自己慢慢摸索出来一点。
可是具体怎么做,一句话两句话也说不清楚,所以在这里我把我怎么做动态效果图的方法写出来。
由于我本人也并非是学这个专业的,所以说的不好,或者不对的地方,请不要笑我哦,如果有更好的方法也请指点。
下面我就用我做过的模板来做一个示范。
一、做图的朋友们,当然不会对PS陌生了,绝对不能缺少哦。
下面说一下制作雨滴、星光、效果。
以图为例:(这一张是做好后没有加下雨效果的图片)如何下雨呢,方法有许多种,有一种最简单的方法就是用PS笔刷,下载一个雨效果的笔刷。
在网上很容易找到,如果找不到,可以留信箱给我,我可以给你们发过去。
