第1章++网页设计与制作基础
网页设计与制作教学

整理课件
2
2.什么是主页?
❖ 当我们浏览网站时看到的第一个页面。它是 整个站点的入口和门面,通常这样命名: index.html。
整理课件
3
3.什么是超文本?
❖ 包含文字、图像、视频、声音等媒体的文本, 网页就是一个超文本文件,并且可以实现链 接操作。
❖ 超文本可以给浏览者带来视觉和听觉的享受, 所以Web技术又称为超媒体技术。
部分。HTML文档中所有的内容都应该在这 两个标记之间,一个HTML文档总是以
<he<ahdt>m…l><开/h始ea,d>以:<H/hTtMmlL>文结件束的。头部标记,头
部主要提供文档的描述信息,head部分的所有 内容都不会显示在浏览器窗口中,在其中可以
放置页面的标题以及页面的类型、使用的字符
❖ 站外链接:在个人网站上放置一些与网站主题有关的对外链 接,不但可以把好的网站介绍给浏览者,而且能使浏览者乐 意再度光临该网站。(友情链接)整理课件 Nhomakorabea13
❖ 表格是网页中的一种用于控制网页页面布局的有效 方法。为了达到理想的视觉效果,通常不显示表格 的边框。使用表格辅助布局,可以实现网页横竖分 明的风格。
❖ Photoshop ❖ Fireworks(.gif) ❖ Flash(.swf)
整理课件
19
9.HTML的基本结构
整理课件
20
9.HTML的基本结构
<body>…</body>:用来指明文档的主体区域, <ht网m页l>…所<要/h显tm示l>的:内告容诉都浏放览在器这H个TM标L记文内档,开其
整理课件
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
网页设计与制作课件第1章 网页制作基础知识

任务1
认识网页和网站
任务2
了解网站的开发流程
本章导读
要学习如何制作网页,首先需要 了解网页的一些基础知识,这样才 能使学习获得事半功倍的作用。
阶段1 什么是网页和网站
(1)什么是网页
❖ 网页其实就是一个文件,如下图。它可以承载网页制作者留下的 各种信息,然后通过互联网传输并使用浏览器显示成页面,让不 同的用户浏览。
网页中 的图像
3.动画
在网页中添加动画可以让浏览者更乐意浏览该网页。 特别在一些制作优美的动画,更能为网页增色不少, 吸引浏览者的目光。动画文件一般有GIF动画、Flash 动画。
4.表格
一个网页除了要有精彩的内容与协调的色彩外,还需要进行合理 地排版布局。表格的主要作用就是对网页进行排版和布局。
(3)网站主题
➢ 首先确定自己要做的网站主题,是以某个行业 为主题还是以个人兴趣爱好为主题;是专门以 售后服务为主题还是做门户类的网站等等,这 都是需要事先考虑好的,因为不同的主题,在 风格的表现形式和内容的侧重面上都不相同。
下面来看看不同主题的网站在设计的时候应当分 别注意些什么
以某个行业为主题的专业类网站在设计上要考虑其单 一性和专业行,不宜太花哨,应注重信息内容的重点 突出部分。
品而建立的网站,如金山毒霸、瑞星反病毒网站等.
反病毒 职能网 站
个人网站:是指一些由个人设计创建的网站。这种网站在内容和 形式上具有较强的个性化,通常都是以宣传自己或展示个人兴趣 爱好为主。
个人网站
专业网站:是指以某个专项作为网站的核心。通常这种网站都以 某个单一的题材作为网站的内容,如以游戏为主题的游戏网站, 以文学为主题的文学网站等。
游戏网 站
网页设计与制作第一章网页制作基础

/Addressing/URL/5-BNF.html#httpaddress,访问 服务器上Addressing/URL目录下的5-BNF.html 网页文件中锚点标识为httpaddress的地方。
关闭图片显示
*
在网络速度较慢时,不观看网页中的图片和其它多媒体内容可以得到更快的下载速度。通过“工具”→“Internet选项”打开Internet选项对话框,在“高级”选项卡中可以对浏览器的工作方式进行设置
*
通过工具→Internet选项,打开Internet选项对话框,在“内容”选项卡的“个人信息”部分单击“自动完成”按钮打开自动完成设置对话框 。
*
2.个人网站
*
个人网站具有较强个性化,是以个人名义开发创建的网站,其内容、样式、风格等都是非常有个性的。
*
3.专业网站
*
这类网站具有很强的专业性,通常只涉及某一个领域,内容专业。如榕树下网站()即是一个专业文学网站。
*
4.职能网站
*
职能网站具有专门的功能,如政府职能网站等。目前逐渐兴起的电子商务网站也属于这类网站,较有名的电子商务网站有阿里巴巴()、卓越网()和当当网上书店()等。
<TITLE>励志学社</TITLE>
【例】给网页设置 “励志学社”的文档标题,可在头部输入以下代码:
(4)主体标记 网页的主体是“<BODY>……</BODY>”标记对作用的范围
<BODY>标记用于定义HTML文档主体的开始,它能够设置网页的背景图像、背景颜色、链接颜色和网页边距等属性,其基本用法如下所示: <BODY Background="URL" Bgclolr=Color Bgpropeties=Fixed Leftmargin=n Link=Color Alink=Color Text=Color Topmargin=n Vlink=Color> Bgcolor为背景颜色。关于颜色的值后面会详细介绍。Text为不包含超级链接的文字颜色。 Link为超级链接文字的颜色。 Alink为正被点击的超级链接文字的颜色。
网页设计与制作基础知识

网页设计与网站建设第1章网页制作基础知识本章内容1.1 基本概念☐计算机网络是Internet的基础,是多台计算机通过特定的连接方式构成的一个计算机的集合体。
☐网络是现代社会传播信息的重要途径,而网页又是这一途径中最为重要的手段。
可以说,在上网冲浪已经成为一种时尚的今天,网页已经成为人们与外界沟通的重要桥梁。
1.1.1 什么是Internet☐Internet,即英特网的英文表示,是最著名的广域网。
☐全世界的计算机相互连接而形成一个整个地球规模的计算机网络,这个全地球规模的计算机网络就是Internet。
☐在Internet中的任意一台计算机都可以从Internet上的其它计算机中来获得信息。
Internet的历史它起源与1969年,是由美国国防部设立的名为APPANET的军用网络。
1982年,美军方从APPANET 撤出,主要用于学术机构的连接,科学家可以分享数据今天Internet,以千万计的用户使用的全球性网络,没有人或机构拥有或全面控制。
Internet在我国的发展现状从国内Internet的发展现状来看,1994年4月,中科院计算机网络信息中心正式接入Internet,从此,中国Internet发生了飞速的发展。
截至2009年底,我国网民人数达到了3.84亿,即每四人中就有一人是网民。
另外网站数、IP地址等也迅速增长,分别达到251万和2.3亿。
从域名、网站数、IP地址等增长情况来看,我国互联网资源得到了全面提升。
Internet的接入方式PSTN接入(电话拨号)ISDN接入(综合业务数据网)DDN专线接入(数字数据网)DSL接入(宽带技术)分为对称的DSL和非对称的DSLInternet基本服务功能WWW服务WWW(World Wide Web,可译为“万维网”),是一个基于超级文本的信息查询工具。
WWW是在Internet的基础上,由各计算机节点上的WWW软件和超级文本格式的信息文件组成的。
网页设计与制作基础.

参考网址:/songbo/
第1章 网页设计与制作基础
本章学习目标
• 网页设计与制作基础 • Dreamweaver MX窗口介绍 • 网页制作的一般流程
2018/9/28
参考网址:/songbo/
2
1.1网页设计与制作基础
• 概述
– 网页
• 也称为Web页或网页文件
– 由超文本标记语言(HTML)的文件格式来构造。 • 包含了文本、图像、动画、声音以及其他信息 – 网页文件通常放在连接互联网的服务器上 • 采用超级连接的方式组织在一起
• Word、Excel、Powerpoint等
2018/9/28
参考网址:/songbo/
4
1.2.2 Dreamweaver MX窗口介绍
• 新老版本的切换
– 【编辑】【参数选项】【常规】
• 【更改工作区】
2018/9/28
参考网址:/songbo/
22
2018/9/28
参考网址:/songbo/
23
– 打开
• 【文件】【打开】
– 或用快捷键 • Ctrl+O
2018/9/28
参考网址:/songbo/
24
• 选中需要打开编辑的网页
2018/9/28
2018/9/28
参考网址:/songbo/
18
1.2.3在站点中定义网页或文件夹
• 站点中添加网页
– 站点|站点文件|文件|新建文件
• 也可在【站点】对话框中用快捷方式
– Ctrl+Shift+N
通常Index.htm文件作为一个站点的主页 也有用:Default.htm 的
5
2018/9/28
《网页设计与制作》(第二版)电子课件第一章

(1)创意并不是天才的灵感,
而是思考的结果
根据美国广告学教授詹姆斯的研究,创意思考的过 程可分为五个阶段: 准备期 ——研究所搜集的资料,根据经验,启发 新创意; 孵化期 ——将资料咀嚼消化,使意识自由发展, 任意结合; 启示期 ——意识发展并结合,产生创意; 验证期 ——将产生的创意讨论修正;
(4)其他注意方面
①不要使用中文目录名,使用中文目录名可能 对网址的正确显示造成困难。 ②不要使用过长的目录名,太长的目录名不便 于记忆。 ③尽量使用意义明确的目录名,你可以用Flash、 Dhtml、Javascript来建立目录名,也可以用1, 2,3来建立目录名,但是哪一个更明确,更 便于记忆和管理呢?显然是前者。
现实生活中的Logo
(2)设计网站的标准色彩
“标准色彩”是指能体现网站形象和延伸内涵的色彩。 例如:IBM的深蓝色,肯德基的红色条形,Windows 视窗标志上的红蓝黄绿色块,都使我们觉得很贴切, 很和谐。 标准色彩要用于网站的标志、标题、主菜单和主色 块,给人以整体统一的感觉。一般来说,一个网站的 标准色彩不超过3种 ,太多则让人眼花缭乱
1.3网站建立的一般流程
一般来说,网页制作可分为三个阶段: 1.前期工作准备阶段:在此阶段主要完成以下几 个方面的工作:拟定网页主题、搜集相关资料、 规划网页内容、绘制结构草图。 2.中期制作阶段:在此阶段主要利用各种网页制 作工具,开始制作网页,并不断地进行上传与测 试,直到最后制作完毕。 3.后期维护阶段:网页制作完成后,可进行发布 和推广应用。根据需要,对网页进行更新与维护。
栏目的实质是一个网站的大纲索引,索引应该 将网站的主体明确显示出来
一般的网站栏目安排要注意以下几方面: (1)记住一定要紧扣你的主题即将你的主题按 一定的方法分类并将它们作为网站的主题栏目 (2)设立一个最近更新或网站指南栏目 (3)设立一个可以双向交流的栏目 (4)设立一个下载或常见问题回答栏目
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
网页设计与制作基础

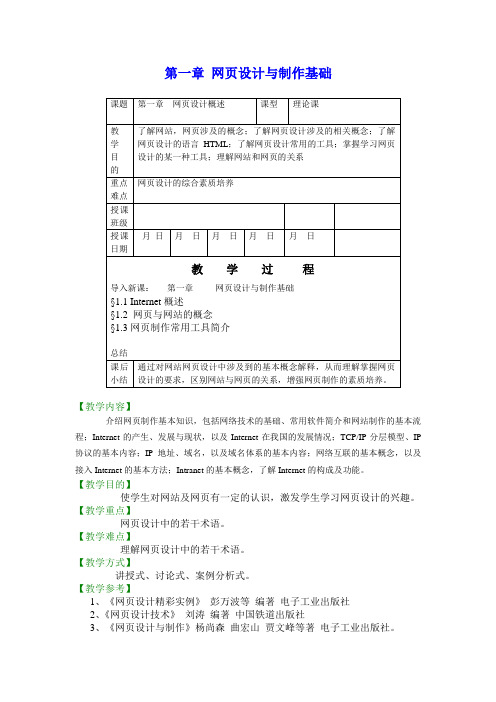
第一章网页设计与制作基础【教学内容】介绍网页制作基本知识,包括网络技术的基础、常用软件简介和网站制作的基本流程;Internet的产生、发展与现状,以及Internet在我国的发展情况;TCP/IP分层模型、IP 协议的基本内容;IP地址、域名,以及域名体系的基本内容;网络互联的基本概念,以及接入Internet的基本方法;Intranet的基本概念,了解Internet的构成及功能。
【教学目的】使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣。
【教学重点】网页设计中的若干术语。
【教学难点】理解网页设计中的若干术语。
【教学方式】讲授式、讨论式、案例分析式。
【教学参考】1、《网页设计精彩实例》彭万波等编著电子工业出版社2、《网页设计技术》刘涛编著中国铁道出版社3、《网页设计与制作》杨尚森曲宏山贾文峰等著电子工业出版社。
5、《精品动态网页制作》杨内江南编著清华大学出版社6、《Internet 网页工场》Wittime工作室重庆出版社。
7、《WEB网站设计》Joel Sklar著高等教育出版社。
8、《HTML网页制作教程》材义语编著铁道出版社。
【新课内容】§1.1 Internet概述1.1.1Internet 的起源Internet是起源于美国国防部高级研究计划局ARPA(Advanced Research ProjectAgency)于1968年主持研制的用于支持军事研究的计算机实验网Arpanet。
80年代中期人们将这些互联在一起的网络看作为一个互联网络,并以Internet来称呼它。
我国曾被译为“国际互联网”、“国际网”等。
1997年7月,全国科学技术名词审定委员会推荐使用中文译名“因特网”。
全球信息网即WWW(World Wide Web),又被人们称为3W、万维网等,是Intemet上最受欢迎、最为流行的信息检索工具。
Internet网中的客户使用浏览器只要简单地点击鼠标,即可访问分布在全世界范围内Web服务器上的文本文件,以及与之相配套的图像、声音和动画等,进行信息浏览或信息发布。
《网页设计与制作》第一章网页制作基础

块级元素与行内元素
浮动布局
浮动布局是一种常用的网页布局技术,通过设置元素的 `float` 属性,可以让元素脱离正常的文档流,向左或向右移动,直到遇到父元素的边界或另一个浮动元素。
使用浮动布局可以实现多种布局效果,例如多列布局、文字环绕图像等。
定位布局通过设置元素的 `position` 属性,可以精确控制元素在页面上的位置。常见的定位方式有静态定位(`static`)、相对定位(`relative`)、绝对定位(`absolute`)和固定定位(`fixed`)。
在线网页编辑器
网页制作工具简介
延时符
02
HTML基础
HTML文档结构
<html>元素是HTML文档的根元素,包含了整个文档的内容。
<!DOCTYPE html>声明文档类型为HTML5。
HTML文档由一系列的元素构成,包括`<!DOCTYPE html>`、`<html>`、`<head>`和`<body>`等。
03
响应式图片可以有效地减少带宽和加载时间,提高网页的性能和用户体验。
01
响应式图片是指在不同尺寸的屏幕上显示不同分辨率的图片。
02
通过使用HTML的srcset属性和CSS的picture元素,可以指定不同尺寸屏幕下的图片源,从而实现响应式图片。
响应式图片
THANKS
属性选择器
01
03
02
04
CSS选择器
用于设置元素的前景色和背景色,如`color`和`background-color`。
颜色与背景
用于设置字体类型、大小、行高等,如`font-family`、`font-size`和`line-height`。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
第1章 网页设计与制作基础

• ASP-工作原理 • 当在Web站点中融入ASP功能后,将发生以 下事情: • 1、用户向浏览器地址栏输入网址,默认页面的扩 展名是.asp。 • 2、浏览器向服务器发出请求。 • 3、服务器引擎开始运行ASP程序。 • 4、ASP文件按照从上到下的顺序开始处理,执行 脚本命令,执行HTML页面内容。 • 5、页面信息发送到浏览器。
2016/4/10 16
8. 维客(Wiki)
• Wiki一词来源于夏威夷语的“wee kee”, 原本是“快点”的意思。在这里Wiki指的是 一种网上共同协作的超文本系统,可由多人 共同对网站内容进行维护和更新。可以通 过网页浏览器对 Wiki文本进行浏览、创建、 更改,而且创建、更改、发布的代价远比 HTML文本为小,不需要懂得HTLM代码,只 要简单了解少量的Wiki的语法的约定,就可 以在系统中发布页面。
2016/4/10
6
1.1.1 互联网的发展
• 互联网的发展经历了两个阶段,在互联网1.0 时代,主要通过网站来获取信息;到了互联网 2.0时代,网民与网民之间可以平等交流,信 息在网民之间自由发布、流通。如果说过去的互 联网,就像大家共读一本书,网民们只能围着少 数的网站转,从它们那里得到信息;现在的互联 网,就像每人都自己写书,然后互相换着看,每 个网民都可以轻松拥有一个自己的“网站”,自 主地发布信息。
20166114网络会议netmeetingmicrosoft提供的netmeeting是个功能齐全的网上实时会议程序它不仅包含标准的会议功能还提供了让用户通过音频视频进行交流的功能并且交流双方可以共享应用程序和共享白板在共享白板上可以双向绘画交流这几乎与我们在日常工作中在同一个画板上讨论问题一样
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
结构(Structure)
• 用XML处理:
< 标 题 > 忆 江 南 < / 标 题 < 作 者 > 唐 . 白 居 易 < / 作 者 < 正 文 > 江 南 好 . . . < / 正 文 < 作 者 介 绍 > 7 7 2 - 8 4 6 , 字 乐 天 . . . < / 作 者 介 绍 < 注 释 > 据 《 乐 府 杂 录 》 . . . < / 注 释 <品评>此词写江南春色...</品评> > > > > >
1.1.2 网页与网站
•
网页(Web page)是按照网页文档规范编写的一个或多个文件,它 可以在WWW上传输,并被浏览器翻译成页面显示出来。分为静态网页 和动态网页。 需要的超文本文件,不加处理直接下载到客户端,运行在客户端的页 面是已经事先做好并存放在服务器中的网页。 服务器端动态技术:则需要与客户端共同参与,客户通过浏览器发出 页面请求后,服务器根据URL携带的参数运行服务器端程序,产生的 结果页面再返回客户端。 default.htm。
网页设计与制作教程
甘友庆 2010.01
第1章 网页设计与制作基础
1.1 网页与网站的概念
1.2 Web标准
1.3 网页制作的常用软件 1.4 构成网页的基本元素 1.5 网站建设的流程
1.1 网页与网站的概念
• 1.1.1 Internet
即人们常说的因特网,是当今地球上所有联网计算机和 计算机网络的集合。 · Internet的起源 Internet是在美国国防部高级研究工程局网络APPANET 的基础上发展起来的,始于20世纪60年代末、70世纪初。 · Internet的发展 WWW的出现将Internet推向了民用方面,WWW通过良 好的界面大大降低了Internet操作难度,使用户的数量急剧 增加,许多政府机构、商业公司纷纷加入。
1.1.1 Internet
Internet提供的主要服务
Internet 为我们提供了信息获取、发布和交流的渠道,其服务功能包 括: WWW 服务 电子邮件 文件的下载和上传 FTP(文件传输)服务 Usenet News(新闻组)和BBS(电子公告牌)服务
Telnet(远程登录)服务
标题忆江南(1) 作者 唐.白居易 正文 江南好,风景旧曾谙。(2) 日出江花红胜火,春来江水绿如蓝,(3) 能不忆江南。 节1作者介绍 772-846 ,字乐天,太原(今属山西)人。唐德宗朝进士,元和三年(808)拜左拾遗,后贬江州(今属江西)司马,移忠州(今属四川)刺 史,又为苏州(今属江苏)、同州(今属陕西大荔)刺史。晚居洛阳,自号醉吟先生、香山居士。其诗政治倾向鲜明,重讽喻,尚坦易, 为中唐大家。也是早期词人中的佼佼者,所作对后世影响甚大。 节2注释 列表 (1)据《乐府杂录》,此词又名《谢秋娘》,系唐李德裕为亡姬谢秋娘作。又名《望江南》、《梦江南》等。分单调、双调两体。单调 二十七字,双凋五十四字,皆平韵。 (2)谙(音安):熟悉。 (3)蓝:蓝草,其叶可制青绿染料。 节3品评 此词写江南春色,首句“江南好”,以一个既浅切又圆活的“好”字,摄尽江南春色的种种佳处,而作者的赞颂之意与向往之情也尽 寓其中。同时,唯因“好”之已甚,方能“忆”之不休,因此,此句又已暗逗结句“能不忆江南”,并与之相关阖。次句“风景旧曾 谙”,点明江南风景之“好”,并非得之传闻,而是作者出牧杭州时的亲身体验与亲身感受。这就既落实了“好”字,又照应了“忆” 字,不失为勾通一篇意脉的精彩笔墨。三、四两句对江南之“好”进 行形象化的演绎,突出渲染江花、江水红绿相映的明艳色彩, 给人以光彩夺目的强烈印象。其中,既有同色间的相互烘托,又有异色间的相互映衬,充分显示了作者善于著色的技巧。篇末,以 “能不忆江南”收束全词,既托出身在洛阳的作者对江南春色的无限赞叹与怀念,又造成一种悠远而又深长的韵味,把读者带入余情 摇漾的境界中。
内容:
忆江南(1)唐.白居易江南好,风景旧曾谙。(2)日出江花红胜火,春来江水绿如蓝,(3)能不忆江南。作 者介绍772-846 ,字乐天,太原(今属山西)人。唐德宗朝进士,元和三年(808)拜左拾遗,后贬江州 (今属江西)司马,移忠州(今属四川)刺史,又为苏州(今属江苏)、同州(今属陕西大荔)刺史。晚居洛阳, 自号醉吟先生、香山居士。其诗政治倾向鲜明,重讽喻,尚坦易,为中唐大家。也是早期词人中的佼 佼者,所作对后世影响甚大。注释(1)据《乐府杂录》,此词又名《谢秋娘》,系唐李德裕为亡姬谢 秋娘作。又名《望江南》、《梦江南》等。分单调、双调两体。单调二十七字,双凋五十四字,皆平 韵。(2)谙(音安):熟悉。(3)蓝:蓝草,其叶可制青绿染料。品评此词写江南春色,首句“江南好”, 以一个既浅切又圆活的“好”字,摄尽江南春色的种种佳处,而作者的赞颂之意与向往之情也尽寓其 中。同时,唯因“好”之已甚,方能“忆”之不休,因此,此句又已暗逗结句“能不忆江南”,并与 之相关阖。次句“风景旧曾谙”,点明江南风景之“好”,并非得之传闻,而是作者出牧杭州时的亲 身体验与亲身感受。这就既落实了“好”字,又照应了“忆”字,不失为勾通一篇意脉的精彩笔墨。 三、四两句对江南之“好”进 行形象化的演绎,突出渲染江花、江水红绿相映的明艳色彩,给人 以光彩夺目的强烈印象。其中,既有同色间的相互烘托,又有异色间的相互映衬,充分显示了作者善 于著色的技巧。篇末,以“能不忆江南”收束全词,既托出身在洛阳的作者对江南春色的无限赞叹与 怀念,又造成一种悠远而又深长的韵味,把读者带入余情摇漾的境界中。
1.2 Web标准
网页主要由三部分组成,结构、表现和行为,对应的标准也分三方面:结构语言 主要包括XHTML和XML;表现标准语言主要是CSS;行为标准主要包括对象模型 (DOM)、ECMAScript等。
1. 结构标准语言 (1) XML XML(Extensible Markup Language,可扩展标识语 言)目前推荐遵循的是W3C于2000年10月6日发布的 XML1.0。XML最初设计的目的是弥补HTML的不足,以强大 的扩展性满足网络信息发布的需要,后来逐渐用于网络 数据的转换和描述。 (2) XHTML XHTML(Extensible HyperText Markup Language, 可扩展超文本标识语言)是HTML向XML过渡的一个桥梁。 是一个引导人们逐步走向规范、走向XML的过渡方案。 XHTML虽然有“X”但它并不能扩展,只是在HTML的基础 上严格遵循XML规范。
• 静态网页:指客户端的浏览器发送URL请求给WWW服务器,服务器查找
• 动态网页:利用服务器服务器端动态技术生成的网页。
• 主页:就是网站默认的首页。主页默认的文件名为index.htm或 •
网站(Web site)是一组相关网页以及有关的文件、脚本和数据库 等内容的有机集合,即若干个网页文件经过规划组织后彼此相连而形 成完整结构的信息服务系统。网页是网站的基本信息单位。网站通过 WWW上的HTTP服务器提供服务。网站上的网页集合以及其他文件的入 口页或起始页称为主页(home page)。 网站也是互联网信息服务类企业的代名词,如新浪网站、搜狐网站等。
1.2 Web标准
3. 行为标准 (1) DOM 根据W3C DOM规范(/DOM/), DOM(Document Object Model,文档对象模型)是一种 与浏览器、平台、语言的接口,使得用户可以访问页面 其他的标准组件。简单理解,DOM解决了Netscaped的 JavaScript和Microsoft的JScript之间的冲突,给予Web 设计师和开发者一个标准的方法,让他们来访问站点中 的数据、脚本和表现层对象。 (2) ECMAScript ECMAScript是ECMA(European Computer Manufacturers Association,欧洲计算机制造协会)制 定的标准脚本语言。目前推荐遵循的是ECMAScript 262。
网上游戏 个人主页空间
电子商务
1.1 网页与网站的概念
1.1.2 网页与网站
· WWW:WWW(World Wide Web,万维网)是Internet上基于客户/
服务器体系结构的分布式多平台的超文本超媒体信息服务系统,它是 Internet的最主要的信息服务,允许用户在一台计算机上通过Internet 存取另一台计算机上的信息。 它起源于1989年3月,由欧洲量子物理实验室 CERN(the European Laboratory for Particle Physics)所发展出来的主从结构分布式超媒 体系统。通过万维网,人们只要通过使用简单的方法,就可以很迅速方 便地取得丰富的信息资料。用户在通过 Web 浏览器访问信息资源的过程 中,无需再关心一些技术性的细节,而且界面非常友好。1993年,WWW 的技术有了突破性的进展,它解决了远程信息服务中的文字显示、数据 连接以及图像传递的问题,使得 WWW 成为 Internet 上最为流行的信息 传播方式。 另外, WWW 还提供传统的Internet服务,如Telnet、FTP 、 和Usnet News等。
1.2 Web标准
2. 表现标准语言 当讨论Web标准时,总是提及结构和表现分离的重要性。 结构是文档中的主体部分,由语义化、结构化的标记组成。 表现是赋予内容的一种样式,在大多数情况下,表现就是文 档看起来的样子。尽可能地把结构和表现相分离,这样当表 现变化时,不用去更改结构。 CSS(Cascading Style Sheets,层叠样式表)目前推 荐遵循的是W3C于1998年5月12日推荐的CSS2 (/TR/CSS2/)。W3C创建CSS标准的目的 是以CSS取代HTML表格式布局、帧和其他表现的语言。纯CSS 布局与结构式XHTML相结合能帮助设计师分离外观与结构, 使站点的访问及维护更加容易。
万维网的内核部分是由三个标准构成的:URL/HTTP/HTML
