9_1母版页、主题和皮肤
第六章主题与母版页

4. 整个网站引用主题 在Web.config文件中,修改如下节点:
<pages styleSheetTheme=“主题名称”> 或者: <pages Theme=“主题名称”>
5. 动态加载指定主题
在页面中可以动态加载主题,通常是 在页面的PreInit()事件处理程序中,通过Page 对象的Theቤተ መጻሕፍቲ ባይዱe属性来设置。如:
Sub Page_PreInit(Sender As Object, E As EventArgs) Page.Theme = Request("selectedTheme") If Page.Theme Is Nothing Then ' 没有指定主题 Page.Theme = “FirstTheme" End If Label2.SkinId = "BlueLabel“ End Sub
6. 禁用主题
通常如果使用Theme属性,主题将重写页和控件的本地设置。当页或 控件已经有预定义的外观,而又不希望主题重写它时,禁用主题将十分有 用。 当然。使用StyleSheetTheme属性应用主题的话,主题只是设置没有 本地设置的属性,而有本地设置的属性则会优先于主题显示,可以起到禁 用的作用。 若要显式地禁用页的主题,可以将@Page指令的EnableTheming属性 设置为False即可,如下: <%@ Page EnableTheming=“false”%> 若要显式地禁用控件的主题,可以将控件的EnableTheming属性设置 为False即可,如下: <asp:Label id=“Label1”runat=“server”EnableTheming=“false”>
WPS演示中的幻灯片母板和主题设置

WPS演示中的幻灯片母板和主题设置在WPS演示中,幻灯片母板和主题设置对于创建专业且一致的演示非常重要。
幻灯片母板作为演示中所有幻灯片的基础布局,而主题设置则决定了演示的整体风格和样式。
本文将介绍如何使用WPS演示中的幻灯片母板和主题设置来设计出令人印象深刻的演示。
一、幻灯片母板设置幻灯片母板是所有幻灯片的基础布局。
通过设置幻灯片母板,您可以确保每个幻灯片都具有一致的布局和格式,从而提高演示的专业性和可读性。
1. 打开WPS演示并创建一个新的演示文稿。
2. 在“视图”选项卡中,点击“幻灯片母板”按钮。
这将打开幻灯片母板视图。
3. 在幻灯片母板视图中,您可以对布局、背景、字体等进行设置。
例如,您可以更改标题和正文的字体样式、大小和颜色,调整图片和文本框的位置等。
4. 在设置完毕之后,点击“普通视图”按钮,即可返回到正常的演示文稿视图。
通过设置幻灯片母板,您可以确保演示中的每个幻灯片都遵循相同的布局和样式,从而节省了大量的时间和精力。
二、主题设置主题设置决定了演示的整体风格和样式,包括背景、颜色、字体等。
WPS演示提供了多种内置主题,您可以选择一个适合的主题,也可以自定义您自己的主题。
1. 打开WPS演示并创建一个新的演示文稿。
2. 在“设计”选项卡中,您可以选择内置的主题或者点击“更多主题”按钮自定义主题。
3. 如果选择内置的主题,只需点击即可应用到整个演示文稿。
4. 如果选择自定义主题,您可以调整背景、颜色、字体等设置,直到满意为止。
5. 完成主题设置后,您可以在演示文稿中的任何幻灯片上应用相同的主题。
通过设置合适的主题,您可以使演示文稿更具有专业性和一致性,给观众留下深刻的印象。
结语WPS演示中的幻灯片母板和主题设置为用户提供了灵活的设计选项,帮助创建令人印象深刻的演示。
通过设置幻灯片母板,您可以确保每个幻灯片都具有一致的布局和格式;而通过选择合适的主题,您可以打造出个性化且专业的演示文稿。
希望本文提供的信息对您在WPS演示中的幻灯片母板和主题设置有所帮助。
WPSOffice幻灯片母版和主题样式的设置方法

WPSOffice幻灯片母版和主题样式的设置方法WPSOffice是一款功能强大的办公软件,其中的幻灯片功能使得我们能够制作出专业而高效的演示文稿。
为了使演示文稿的风格和风格保持一致,并提高制作效率,了解和使用幻灯片母版和主题样式是非常重要的。
本文将介绍WPSOffice幻灯片母版和主题样式的设置方法,以帮助您更好地利用这些功能。
一、什么是幻灯片母版和主题样式?在开始介绍设置方法之前,让我们先来了解一下幻灯片母版和主题样式的概念。
1. 幻灯片母版幻灯片母版是幻灯片的模板,它定义了幻灯片的整体布局、字体、颜色、背景等样式。
通过设置幻灯片母版,我们可以确保演示文稿中所有幻灯片的样式保持一致。
2. 主题样式主题样式是基于幻灯片母版创建的,它定义了幻灯片的主题及其样式。
主题样式包括了幻灯片背景、字体、颜色、图表样式等,通过设置主题样式,我们可以快速应用特定的风格到幻灯片中。
二、如何设置幻灯片母版?在WPSOffice中,设置幻灯片母版非常简单。
请按照以下步骤进行操作:1. 打开WPSOffice软件并创建一个新的幻灯片文档。
2. 在顶部菜单栏中找到“视图”选项,并点击它。
3. 在“视图”选项中,您会发现“幻灯片母版”按钮。
点击它,进入幻灯片母版编辑界面。
4. 在幻灯片母版编辑界面,您可以根据需要调整幻灯片的布局、字体、颜色等样式。
您可以通过添加、删除、调整母版中的元素来满足您的需要。
5. 修改完母版后,点击“关闭母版视图”按钮,即可将修改的样式应用到所有的幻灯片中。
三、如何设置主题样式?除了设置幻灯片母版,我们还可以通过设置主题样式来快速应用特定的风格到幻灯片中。
请按照以下步骤进行操作:1. 在幻灯片编辑界面,找到顶部菜单栏中的“设计”选项,并点击它。
2. 在“设计”选项中,您会看到不同主题样式的预览图,选择您喜欢的主题。
3. 点击选定的主题样式,即可将其应用到整个幻灯片中。
此时,幻灯片的背景、字体、颜色等将按照选定的主题样式进行变化。
PPT如何使用编辑幻灯片的母版和主题

PPT如何使用编辑幻灯片的母版和主题PowerPoint是一种常见的演示软件,通常用于制作幻灯片。
在制作幻灯片时,母版和主题是非常重要的元素,能够提供一致的排版和设计,使幻灯片看起来更加专业和整洁。
本文将介绍如何使用PPT编辑幻灯片的母版和主题,以帮助您更好地使用这些功能。
一、什么是幻灯片母版和主题在了解如何编辑幻灯片的母版和主题之前,首先需要了解什么是幻灯片母版和主题。
1. 幻灯片母版:幻灯片母版是一种包含设计、布局和格式设置的模板。
它是用来定义幻灯片中所有幻灯片版式和外观属性的基础。
通过编辑母版,您可以为所有幻灯片设定统一的字体、颜色、背景、标题位置等。
2. 幻灯片主题:幻灯片主题是一种预先设计好的样式集,包括颜色方案、字体、背景样式等。
通过应用主题,您可以快速改变整个幻灯片的外观,而不必逐个幻灯片逐个设置。
了解了幻灯片母版和主题的定义后,接下来将介绍如何使用PPT编辑这些元素。
二、编辑幻灯片母版1. 进入母版视图:在PPT中,点击“视图”选项卡,然后点击“母版视图”。
这样,您将进入母版视图,可以对幻灯片母版进行编辑。
2. 编辑文字样式:在母版视图下,您可以更改幻灯片的字体样式和大小。
选择文本框中的文字,然后选择“字体”、“字号”或其他相关选项,进行编辑。
3. 自定义母版布局:您还可以自定义幻灯片的版式和布局。
在母版视图中,点击“幻灯片大小”选项,并选择适合您需求的版式。
您还可以在布局中添加、删除或调整幻灯片的区域。
4. 设置背景和颜色方案:母版视图下,您可以为幻灯片设置统一的背景和颜色方案。
点击“背景样式”选项,并选择您喜欢的样式。
通过以上方式,您可以编辑幻灯片母版,确保所有幻灯片具有一致的外观和布局。
三、应用幻灯片主题除了编辑幻灯片母版,PPT还提供了幻灯片主题功能,让您快速改变幻灯片的外观。
1. 选择主题:在PPT中,点击“设计”选项卡,然后浏览不同的主题。
选择适合您幻灯片内容的主题,并应用到整个幻灯片。
样式、主题和母版页.ppt

10.1 主题
10.1.1 概述
主题至少包含外观文件(.skin文件),主题 是在网站或Web服务器上的特殊目录中定义 的,一般把这个特殊目录称为专用目录, 这个专用目录的名字为App_Themes。 App_Themes目录下可以包含多个主题目录, 主题目录的命名由程序员自己决定。而外 观文件等资源则是放在主题目录下的。
10.1 主题
10.1.2 主题的创建 1. 右键单击要为之创建主题的网站项目,在弹出的菜 单中选择“添加文件夹”|“主题”命令。 此时就会在该网站项目下添加一个名为App_Themes 文件夹,并在该文件夹中自动添加一个默认名为 Themes1的文件夹。
10.1 主题
10.1.2 主题的创建 2. 右键单击Themes1文件夹,在弹出的菜单里选择 “添加新项…”命令,此时会弹出“添加新项”对话 框,该对话框提供了在Themes1文件夹里可以添加 的文件的模板。
10.1 主题
10.1.2 主题的创建 3. 在“添加新项”对话框里选择“外观文件”, 在“名称”文本框里会出现该文件默认命名 Skin1.skin,单击“添加”按钮,Skin1.skin就 会添加在Themes1目录下。
10.1 主题
10.1.3 主题的应用
在网页中使用某个主题都会在网页定义中加上“Theme=[主 题目录]”的属性,示例代码如下: <%@ Page Theme=”Themes1” … %> 为了将主题应用于整个项目,可以项目的根目录下的 Web.config文件里进行配置,示例代码如下: <configuration> <system.web> <Pages Themes=”Themes1”></Pages> </system.web> </configuration> 上面通过把属性Themes设置为Themes1来把该主题应用于整 个项目。
Word中如何设置页面背景和主题

Word中如何设置页面背景和主题在Word中,设置页面背景和主题可以为文档增添一些个性化的风格和美观度。
下面将介绍如何使用Word来设置页面背景和主题。
第一步:打开Word文档首先,打开你需要设置页面背景和主题的Word文档。
可以通过双击文档图标或者打开Word后选择“文件”->“打开”来进行操作。
第二步:选择页面布局在Word中,通过选择合适的页面布局可以为文档设置不同的页面背景和主题。
在菜单栏的“布局”选项卡中,你可以选择不同的页面布局,如“普通”、“页面布局”、“书籍折页”等等。
选择一个合适的页面布局是设置页面背景和主题的基础。
第三步:设置页面颜色设置页面颜色是改变页面背景的一种方式。
如果你想要设置整个页面的背景颜色,可以操作以下步骤:1. 点击“设计”选项卡中的“页面颜色”按钮;2. 在弹出的颜色面板中,选择喜欢的颜色;3. 单击所选颜色即可将其应用为页面的背景。
如果你只想要设置某个部分的背景颜色,可以先选中该部分,然后按照上述步骤进行操作。
第四步:应用页面背景除了设置纯色背景,Word还提供了一系列的背景图案和渐变效果供选择。
如果你想要应用这些背景,可以按照以下步骤进行操作:1. 点击“设计”选项卡中的“页面背景”按钮;2. 在弹出的菜单中,你可以选择“填充效果”、“图片或纹理”、“渐变”等选项;3. 根据个人喜好选择合适的效果,并进行相应的设置。
需要注意的是,在选择背景图案和渐变效果时,可以通过调整参数来实现更精确的效果。
第五步:选择主题样式除了页面背景,Word还提供了丰富的主题样式,可以为整个文档添加一致的配色和字体设置,使文档看起来更加整洁和专业。
在菜单栏的“设计”选项卡中,你可以选择不同的主题样式。
点击其中一个样式,即可将其应用到文档中。
此外,你还可以点击主题样式旁边的“颜色”、“字体”、“段落间距”等按钮,进行个性化的设置,以满足你的具体要求。
第六步:保存并预览当你完成页面背景和主题的设置后,可以点击Word工具栏中的“保存”按钮,将设置保存到文档中。
微软 幻灯片母版 主题、效果的用法

微软幻灯片母版主题、效果的用法在微软PowerPoint中,幻灯片母版是一种特殊的幻灯片,用于定义整个演示文稿的外观。
通过在幻灯片母版上设置主题和效果,可以快速应用于整个演示文稿,提高制作效率。
使用幻灯片母版设置主题和效果的方法如下:1.打开需要编辑的演示文稿,在“视图”选项卡上选择“幻灯片母版”。
2.在幻灯片母版视图中,选择需要应用主题或效果的幻灯片。
3.选择“设计”选项卡,在主题或效果列表中选择需要的样式。
主题包括字体、颜色和效果等,而效果则是一些特殊的视觉效果,例如渐变、阴影或3D旋转等。
4.选择的主题或效果将应用于选定的幻灯片,并且会自动应用于整个演示文稿中的所有幻灯片。
5.如果需要进一步自定义主题或效果,可以在“格式”选项卡中进行调整。
例如,可以更改字体、颜色、大小、对齐方式等。
6.完成编辑后,选择“关闭母版视图”按钮,退出幻灯片母版编辑模式。
通过以上步骤,您可以在微软PowerPoint中使用幻灯片母版快速设置主题和效果,提高演示文稿的制作效率。
在PowerPoint中,您可以使用幻灯片母版添加页码。
以下是具体步骤:1.打开您需要添加页码的PPT演示文稿,点击菜单栏的“视图”,在下拉列表中点击“幻灯片母版”。
2.在幻灯片母版视图下,您可以看到左侧的幻灯片缩略图,选择一个幻灯片,然后点击菜单栏的“插入”,在下拉列表中点击“页码”。
3.在弹出的对话框中,选择您想要的页码样式和位置,点击“确定”。
4.在编辑状态下,您可以调整页码的位置、字体和大小等。
如果您想在每一张幻灯片上都添加页码,需要将母版视图应用到所有幻灯片上。
5.完成编辑后,点击菜单栏的“关闭母版视图”,退出母版编辑模式。
这样,您的PPT演示文稿中就成功添加了页码。
如果需要在不同的幻灯片上添加不同的页码,可以单独为每一张幻灯片添加页码。
第9章 主题和母版页

中只引用主题即可,不必再单独引用CSS文件。
另外,非主题中的CSS文件多针对HTML控件,而主 题中的CSS文件多针对服务器控件。
同一类型控件的外观分为默认外观和命名外观两种:
(1)默认外观:不设置控件的SkinID属性,它自动应用于同 一类型的所有控件。在同一主题中只能有同一类型控件的一个
默认外观,那怕同一主题下有多个外观文件,但同一类型控件
的默认外观也只能有一个。 (2)命名外观:通过设置控件的SkinID属性,将命名外观应 用于服务器控件,解决同一控件有多种属性设置的问题。例如, 前面的代码指定命令按钮的默认外观,应用于网页中所有命令 按钮。而以下代码属命名外观:
<asp:TextBox SkinID=" skinid1" … />
<asp:Button SkinID=" skinid1" … />
…
而将网页中所有的SkinID属性为“skinid2”外观标记 放到另一个外观文件中 ,如此等等。
(4)根据网页组织 将网页中每个网页的属性设置放在一个外观文件中。每个 网页对应一个外观文件。这种方式很少使用。
⑤ 如果要建立其他的主题,在“解决方案资源管理器”中右击
App_Themes,在弹出的快捷菜单中选择“添加|添加新项”命令,打开
“添加新项”对话框。选择“外观文件”模板,例如为其命名为 SkinFile1.skin的文件,单击“添加”按钮即建立另一个主题。将新建主
题名改为White,这样网站中有两个Blue和White主题,如图9.3所示。
Word中如何设置页面背景和主题样式

Word中如何设置页面背景和主题样式在Word中,可以通过设置页面背景和主题样式来改变文档的外观,让文档更加个性化和专业化。
下面,我将介绍如何在Word中进行这些设置。
首先,打开Word文档,点击上方的“页面布局”选项卡,在“页面背景”部分可以找到“页面颜色”和“边框”选项。
要设置页面背景颜色,可以选择“页面颜色”下拉菜单,然后选择所需的颜色。
如果需要自定义颜色,可以点击“更多颜色”选项,然后在弹出的对话框中选择颜色或输入RGB数值。
如果需要设置页面边框,可以选择“边框”下拉菜单,然后选择所需的边框样式。
Word提供了多种边框样式供选择,例如实线、虚线、点线等。
可以根据需要进行调整。
除了页面背景和边框,Word还提供了丰富的主题样式,可以一键更改文档的整体外观。
点击上方的“设计”选项卡,在“主题”部分可以找到多个主题样式。
要更改主题样式,可以点击主题样式的图标预览来应用到整个文档。
同时,还可以通过点击主题样式下方的“颜色”、“字体”、“效果”选项来进一步个性化设置。
在“颜色”选项中,可以选择不同的颜色方案,包括亮色、暗色和自定义颜色。
在“字体”选项中,可以选择不同的字体集合,包括标题字体、正文字体和链接字体等。
在“效果”选项中,可以选择不同的效果样式,包括阴影、立体、发光和反射等。
通过组合选择不同的颜色、字体和效果,可以轻松创建出符合个人或专业需求的文档样式。
需要注意的是,设置页面背景和主题样式会改变整个文档的外观,因此在设置之前最好先保存好原始文档,以防需要恢复到之前的样式。
总结一下,在Word中设置页面背景和主题样式是一种轻松且有效的方法,可以使文档呈现出更加独特和专业的外观。
通过调整页面颜色、边框样式以及选择合适的主题样式,可以让文档更具吸引力和易读性。
希望这些方法能对你有所帮助!。
最新第8章母版页、主题和皮肤 高中其它科目课件教案教学讲义ppt课件

• 母版页可以被认为是一种页面的模板。 • 母版页创建统一的用户页面和样式。
2021/1/12
计算机应用技术系教师专用 (程序设计)
33
34
35
36
8.1母版页
• 创建母版页可以通过在VS2005集成环境中创建 Web站点后以添加新文件的方法,添加一个母 版页,只要你选择添加的是母版页即可。
我们的家园
我们的家园
暴雨对我们的家园的影响
1、我们2、观察:径流清吗? 3、把实验结果和我们的预测比一比。
我们的方案周到吗? 4、我们的修改方案
哪些力量会改变地表的地形地貌
我们知道有哪些力量会改变地表的地形地 貌?
我们人类在改变地形地貌的过程中,会造 成某些灾难吗?会造成哪些灾难?
2021/1/12
计算机应用技术系教师专用 (程序设计)
313
8.2主题和皮肤
• 皮肤文件对于控件的设置一般情况下优先于控件 中的属性设置,除非在指定主题时使用 StyleSheetTheme属性指定,使用该属性指定主 题后控件属性设置优先于皮肤文件设置。
• CSS文件能够自动随主题应用于页面中,只要在 页面中进行这样<head runat=“server”>的设置 ,页无需要手工对CSS文件的连接。
科学概念小结
各种自然力量在重塑地表形态的过程 中,也会影响人类的生产生活。
人类自身的活动也在改变着地表的形 态,我们要尽量减少土地遭受侵蚀。
源组成。
2021/1/12
计算机应用技术系教师专用 (程序设计)
310
8.2主题和皮肤
• 其中皮肤文件用来定义页面中服务器控件外观的 ,一个主题可以包含一个或多个皮肤文件。皮肤 文件的后缀名为skin。
9-1 认识总体国家安全观 课件(33张PPT幻灯片)+内嵌视频

什么是国家安全?
国家安全是指国家政权、 主权、统一和领土完整、人 民福祉、经济社会可持续发 展和国家其他重大利益相对 处于没有危险和不受内外威 胁的状态,以及保持可持续 安全状态的能力。
阅读教材97页<探究分享>和正文部分的内容,回答问题:国家安全的重要 性有哪些?
VS
新中国成立
2.国家主席习近平在召开中央国家安全委员会第一次
会议时提出,坚持总体国家安全观,走出一条中国特色
国家安全道路。贯彻落实总体国家安全观,就必须
①既重视外部安全,又重视内部安全 ②既重视国土安
全,又重视国民安全 ③既重视传统安全,又重视非传
统安全 ④既重视自身安全,又重视共同安全
A.①②③ B.②③④ C.①③④ D.①②③④
给中国带来了主权的丧失,领土 的丧失,国家的衰落。给人民带 来的是无尽的灾难和压迫,人民 生活在水深火热之中。
思考:两次战争给中国带来了什么?给人民带来了什么?
500米口径球面射电望远镜 对于这些图片,你有何想法?
(2)国家安全是人民幸福安康的前提。P97
只有国家安定,我们才能拥有良好的学 习环境和生产、生活环境,生命安全、财 产安全才能得到保障,才能获得安全感, 进而创造更加美好的生活和未来。
雾霾不散、污染问题考量着生态安全; 地缘纷争、强权政治威胁着国土安全;
国分 威际享胁窃:?听结(、合前网图后络片四泄和个密人查、为找网一络的个攻资小击料组挑举进战例行着说分网说享络当,安前分全国享等家时…安间…为全1还分面钟临)哪些
3.为什么要坚持总体国家安全观? ①我国国家安全的内涵和外延比历史上任何时候 都更加丰富。 ②时空领域比历史上任何时候都更宽广。 ③内外因素比历史上任何时候都更复杂。
WPSOffice演示文稿幻灯片母版和主题样式的设置技巧

WPSOffice演示文稿幻灯片母版和主题样式的设置技巧在WPSOffice演示文稿中,母版和主题样式的设置是非常重要的功能,可以帮助用户快速创建专业、美观的幻灯片。
本文将介绍一些在WPSOffice中设置演示文稿的母版和主题样式的技巧。
一、什么是母版和主题样式在WPSOffice演示文稿中,母版是一种包含了布局、字体、颜色等样式设置的模板,它可以被应用到每一页幻灯片上,从而统一整个演示文稿的样式。
而主题样式则是母版的一种具体应用,用户可以根据自己的需求选择不同的主题样式,来为演示文稿添加不同的色彩和风格。
二、设置母版样式1. 打开WPSOffice演示文稿,选择“视图”菜单中的“母版视图”选项。
2. 在母版视图中,用户可以看到演示文稿的母版及其各个分区。
通过对不同分区进行样式设置,可以改变演示文稿的整体风格。
3. 首先,可以修改母版中的标题区域。
选择标题区域,可以修改字体、字号、颜色等属性,以及添加背景图像或形状。
4. 接下来,可以修改母版中的正文区域。
同样选择正文区域,可以对字体、字号、颜色等进行设置。
5. 此外,还可以对页眉、页脚、背景等区域进行设置,以及添加公司Logo或水印等元素。
6. 在设置完成后,点击“退出母版视图”按钮即可应用到整个演示文稿中。
三、应用主题样式1. 在WPSOffice演示文稿中,选择“设计”菜单中的“主题”选项。
2. 在主题选项中,用户可以看到WPSOffice提供的各种不同风格的主题样式。
通过点击不同的主题样式,可以预览并应用到演示文稿中。
3. 用户还可以通过点击“主题颜色”、“字体”、“效果”等按钮,对主题样式中的颜色、字体和特效进行更细致的调整。
4. 如果用户对WPSOffice提供的主题样式不满意,还可以自定义主题样式。
点击“更多主题”按钮,就可以打开主题编辑器,自定义演示文稿的主题样式。
四、其他技巧1. 在设置演示文稿的母版和主题样式时,注意保持一致性。
主题和皮肤的使用方法

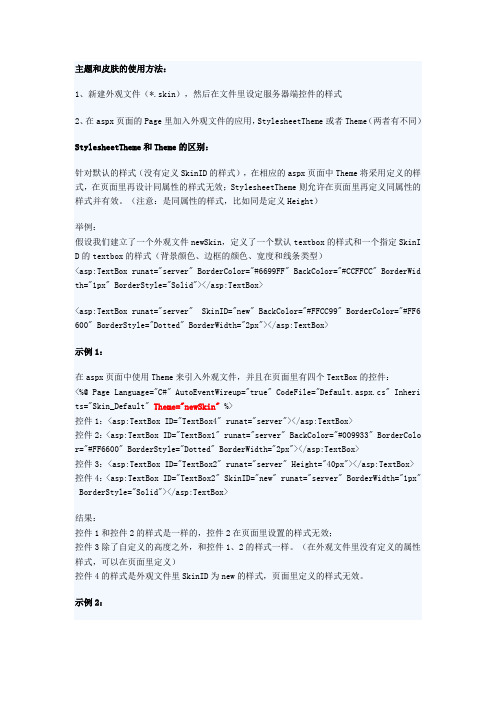
主题和皮肤的使用方法:1、新建外观文件(*.skin),然后在文件里设定服务器端控件的样式2、在aspx页面的Page里加入外观文件的应用,StylesheetTheme或者Theme(两者有不同)StylesheetTheme和Theme的区别:针对默认的样式(没有定义SkinID的样式),在相应的aspx页面中Theme将采用定义的样式,在页面里再设计同属性的样式无效;StylesheetTheme则允许在页面里再定义同属性的样式并有效。
(注意:是同属性的样式,比如同是定义Height)举例:假设我们建立了一个外观文件newSkin,定义了一个默认textbox的样式和一个指定SkinI D的textbox的样式(背景颜色、边框的颜色、宽度和线条类型)<asp:TextBox runat="server" BorderColor="#6699FF" BackColor="#CCFFCC" BorderWid th="1px" BorderStyle="Solid"></asp:TextBox><asp:TextBox runat="server" SkinID="new" BackColor="#FFCC99" BorderColor="#FF6 600" BorderStyle="Dotted" BorderWidth="2px"></asp:TextBox>示例1:在aspx页面中使用Theme来引入外观文件,并且在页面里有四个TextBox的控件:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inheri ts="Skin_Default" Theme="newSkin" %>控件1:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>控件2:<asp:TextBox ID="TextBox1" runat="server" BackColor="#009933" BorderColo r="#FF6600" BorderStyle="Dotted" BorderWidth="2px"></asp:TextBox>控件3:<asp:TextBox ID="TextBox2" runat="server" Height="40px"></asp:TextBox> 控件4:<asp:TextBox ID="TextBox2" SkinID="new" runat="server" BorderWidth="1px" BorderStyle="Solid"></asp:TextBox>结果:控件1和控件2的样式是一样的,控件2在页面里设置的样式无效;控件3除了自定义的高度之外,和控件1、2的样式一样。
单元二母版主题和皮肤母版

《动态网站开发》
计算机应用技术系
10
创建并使用SelectOKShop电子商 务网站母版
(2)编写CSS文件。打开StyleSheet.css文件,在空白出输
入代码。
《动态网站开发》
计算机应用技术系
8
创建并使用SelectOKShop电子商 务网站母版
3.设计母版页的层布局 4.ContentPlaceHolder控件的使用 切换到母版页的设计试图,打开【工具箱】,将
文件,它具有可以包括静态文本、HTML元素和服务 器控件的预定义布局。母版页由特殊的@Master指令识别, 该指令替换了用于普通.aspx页的@ Page指令。
《动态网站开发》
计算机应用技术系
5
母版页设计的基础知识
母版页的基本概念 用户友好网站的一个共同特征是其具有一致的站点级页面布
《动态网站开发》
计算机应用技术系
13
项目实训
【实训目的】 1.掌握网站母版创建和
使用的方法。
【实训内容】 1.根据网上书店的文件
结构,创建网上书店母 版页。在母版页中生成 新网页,嵌套模板页。 如图:
《动态网站开发》
计算机应用技术系
14
《动态网站开发》
计算机应用技术系
9
创建并使用SelectOKShop电子商 务网站母版
5.创建内容页 创建完母版页后,接下来就要创建内容页。内容页的创建与
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</td>
</tr>
Hands-On实训教程系列
相关实践知识30-6
北
</table> </form> </body> </html>
<tr> <td>
</td> </tr> <tr align="center">
<td>
</tr>
</td>
<asp:contentplaceholder id="ContentPlaceHolder2" runat="server"></asp:contentplaceholder>
专题九 母版页、主题皮肤和个性化
案例一 母版页、主题和皮肤
Hands-On实训教程系列
用户控件 自定义控件
回顾
Hands-On实训教程系列
教学目标
掌握母版页和内容页的创建方法,了解母版页 的优点
理解母版页的运行机制 理解主题、皮肤文件、样式表文件的概念及其
关系 了解主题的应用范围 掌握各种主题样式的优先级
Title="公司首页" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder2"
Runat="Server">
<table>
<tr align="left">
<td>
<asp:Label ID="Label1" runat="server"
Hands-On实训教程系列
相关实践知识30-11
<%@ Page Language="C#" MasterPageFile="~/MasterHandsOn.master"
AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default"
Hands-On实训教程系列
相关实践知识30-8
Hands-On实训教程系列
相关实践知识30-9
7. 在对话框中选择母版页 “MasterHandsOn.aspx”,点击【确定】按 钮,创建出第一个内容页。然后修改其 @Page指令的Title属性值为“公司首页”。
8. 按上面的方法创建第二个内容页,名称为 “register.aspx”,修改其@Page指令的Title 属性值为“会员注册”。
13. 在表格下方插入3个换行符后,拖入一个 HyperLink控件,设置其NavigateUrl属性为 “~/Default.aspx”,Text属性为“公司首页”。
14. 此时,register.aspx页的源码大致如下:
<%@ Page Language="C#" MasterPageFile="~/MasterHandsOn.master" AutoEventWireup="true" CodeFile="register.aspx.cs" Inherits="register" Tit右击网站的名称,然 后单击“添加新项”,弹出如图所示的对话框。在 “Visual Studio 已安装的模板”之下单击“母版 页”,在“名称”框中键入母版页的名称 “MasterHandsOn.master”,单击“添加”按钮, 创建一个母版页。
Hands-On实训教程系列
相关实践知识30-2
Hands-On实训教程系列
相关实践知识30-3
3. 设置母版页的页面布局,向母版页中添加一个 HTML的Table控件,修改源代码,把表格设为三行 一列,并设置表格的宽度为“800px”,高度为 “560px”,border属性设为“1”,在第一行和第 三行的td标记中设置其align属性为“center”。把 ContentPlaceHolder2控件拖入到第二行的单元格 中。
21. 向SkinFile.skin文件中加入如下的代码:
<asp:Label runat="server" ForeColor="blue" Font-Size="9"/> <asp:Label runat="server" ForeColor="blue" SkinId="vip" Font-Size="20"/> <asp:Label runat="server" ForeColor="blue" SkinId="head" Font-Size="28"/> <asp:Button runat="server" ForeColor="blue" /> <asp:TextBox runat="server" BackColor="blue"/>
Hands-On实训教程系列
相关实践知识30-18
17. 可以看出,呈现出的页面是母版页和内容页合并 后的结果,而地址栏中显示的URL仍为内容页的 URL,从而理解母版页的运行机制。
18. 下面开始通过主题来美化和控制页面的外观。 19. 在解决方案资源管理器中,右击网站的名称,鼠
标移到“添加文件夹”,在弹出的菜单中 单击“主题”,在网站下将自动创建App_Themes 文件夹,在这个文件夹下自动创建了一个名为“主 题1”的文件夹,“主题1”就是主题的名称,把“主 题1”改为“Blue“。
<form id="form1" runat="server">
<table style="Width:800px; height:560px;" border="1" >
<tr>
<td align="center">
Text="北京翰子 SkinID="head" ></asp:Label>
<asp:Label ID=" lblComName" runat="server" 昂教育科技发展有限公司"
Hands-On实训教程系列
工作任务
制作北京翰子昂教育科技发展有限公司的首页 及会员登陆页面。
Hands-On实训教程系列
相关实践知识30-1
1. 启动Microsoft Visual Studio 2005,新建一个 “ 网站”。创建时在“位置”框中输入要 保存网站的文件夹的名称“D:\WebSiteHandsOn”。 为了以后的操作方便,把自动生成的Default.aspx 文件删除。
</td>
</tr>
</table>
<br /><br /><br />
<asp:HyperLink ID="HyperLink1" runat="server"
NavigateUrl="~/register.aspx">会员注册</asp:HyperLink>
</asp:Content>
Hands-On实训教程系列
<asp:Label ID=" lblAddress" runat="server" Text="地址: 京市海淀区上地三街9号" ></asp:Label><br />
<asp:Label ID=" lblPhone" runat="server" Text="电话: 010-82807099" ></asp:Label>
旨:做最好的
IT职业教育服务提供商" Font-Size="12"
></asp:Label>
</td>
</tr>
<tr align="left">
<td>
<asp:Label ID="Label3" runat="server" Text="企业精
神:专注,专
业,创新,共赢" Font-
Size="12" ></asp:Label>
Text="经营理念:诚信教育,
把需要工作的人
变成工作需要的人" Font-Size="12" ></asp:Label>
</td>
</tr>
Hands-On实训教程系列
相关实践知识30-12
<tr align="left">
<td>
<asp:Label ID="Label2" runat="server" Text="经营宗
