第9章主题和母版页技术
ASP NET网站开发实例教程-第9章整合与发布网站

TreeView控件
(3)在Web页面“Default.aspx”中添加Repeater控件 (4)在Web页面“Default.aspx”中添加DataList控件
【操作演练 】
【任务9-3】创建网站首页Default.aspx
【任务实施】 4.编写程序代码,实现程序功能 (1)引入命名空间
引入所需要的命名空间,代码如下: using System.Data.SqlClient;
【任务描述】 ● 创建网站的首页Default.aspx, 首页中分页显示商品的搜索结果、 畅销商品榜、购物车中已选购商品 的总数量和总金额,首页中还包含 顶部导航栏、商品导航栏和购物导
航栏。该页面的布局设计示意图如
图9-43所示,其浏览效果如图9-44 所示。
图9-43 网站首页Default.aspx的布局设计示意图
(2)学会将多个Web页面整合为一个完整的网站,并对网站进行部 署和发布
(3)学会将Web页面中的数据显示代码与业务逻辑代码分离,创建 教学目标 多个类和方法,通过三层架构实现应用程序的功能需求 (4)学会配置的用户数据库ASPNETDB (5)学会使用网站管理工具管理用户和角色 (6)掌握注册与登录控件的功能及主要属性的应用
【任务9-2】创建用户登录页面
【任务实施】 1.创建基于母版页eShop09MasterPage.master 的页面eShop09Login.aspx 2.在页面中添加 3.5提供的登录控件 3.运行Web页面与测试程序功能
将Web页面eShop09Login.aspx设为起始页,运
图9-33 注册页面eShop09Register.aspx的浏览效果
【操作演练 】
【任务9-1】创建用户注册页面
第9章 主题和母版页

中只引用主题即可,不必再单独引用CSS文件。
另外,非主题中的CSS文件多针对HTML控件,而主 题中的CSS文件多针对服务器控件。
同一类型控件的外观分为默认外观和命名外观两种:
(1)默认外观:不设置控件的SkinID属性,它自动应用于同 一类型的所有控件。在同一主题中只能有同一类型控件的一个
默认外观,那怕同一主题下有多个外观文件,但同一类型控件
的默认外观也只能有一个。 (2)命名外观:通过设置控件的SkinID属性,将命名外观应 用于服务器控件,解决同一控件有多种属性设置的问题。例如, 前面的代码指定命令按钮的默认外观,应用于网页中所有命令 按钮。而以下代码属命名外观:
<asp:TextBox SkinID=" skinid1" … />
<asp:Button SkinID=" skinid1" … />
…
而将网页中所有的SkinID属性为“skinid2”外观标记 放到另一个外观文件中 ,如此等等。
(4)根据网页组织 将网页中每个网页的属性设置放在一个外观文件中。每个 网页对应一个外观文件。这种方式很少使用。
⑤ 如果要建立其他的主题,在“解决方案资源管理器”中右击
App_Themes,在弹出的快捷菜单中选择“添加|添加新项”命令,打开
“添加新项”对话框。选择“外观文件”模板,例如为其命名为 SkinFile1.skin的文件,单击“添加”按钮即建立另一个主题。将新建主
题名改为White,这样网站中有两个Blue和White主题,如图9.3所示。
9_1母版页、主题和皮肤

</td>
</tr>
Hands-On实训教程系列
相关实践知识30-6
北
</table> </form> </body> </html>
<tr> <td>
</td> </tr> <tr align="center">
<td>
</tr>
</td>
<asp:contentplaceholder id="ContentPlaceHolder2" runat="server"></asp:contentplaceholder>
专题九 母版页、主题皮肤和个性化
案例一 母版页、主题和皮肤
Hands-On实训教程系列
用户控件 自定义控件
回顾
Hands-On实训教程系列
教学目标
掌握母版页和内容页的创建方法,了解母版页 的优点
理解母版页的运行机制 理解主题、皮肤文件、样式表文件的概念及其
关系 了解主题的应用范围 掌握各种主题样式的优先级
Title="公司首页" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder2"
Runat="Server">
<table>
<tr align="left">
<td>
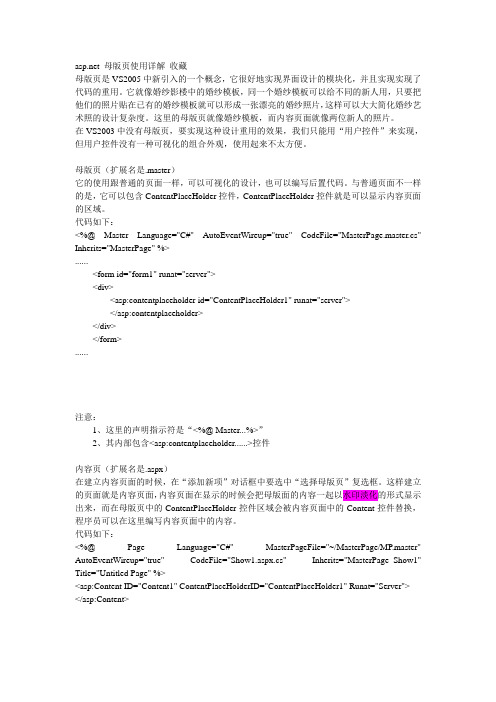
母版页使用)

母版页使用详解收藏母版页是VS2005中新引入的一个概念,它很好地实现界面设计的模块化,并且实现实现了代码的重用。
它就像婚纱影楼中的婚纱模板,同一个婚纱模板可以给不同的新人用,只要把他们的照片贴在已有的婚纱模板就可以形成一张漂亮的婚纱照片,这样可以大大简化婚纱艺术照的设计复杂度。
这里的母版页就像婚纱模板,而内容页面就像两位新人的照片。
在VS2003中没有母版页,要实现这种设计重用的效果,我们只能用“用户控件”来实现,但用户控件没有一种可视化的组合外观,使用起来不太方便。
母版页(扩展名是.master)它的使用跟普通的页面一样,可以可视化的设计,也可以编写后置代码。
与普通页面不一样的是,它可以包含ContentPlaceHolder控件,ContentPlaceHolder控件就是可以显示内容页面的区域。
代码如下:<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>......<form id="form1" runat="server"><div><asp:contentplaceholder id="ContentPlaceHolder1" runat="server"></asp:contentplaceholder></div></form>......注意:1、这里的声明指示符是“<%@ Master...%>”2、其内部包含<asp:contentplaceholder......>控件内容页(扩展名是.aspx)在建立内容页面的时候,在“添加新项”对话框中要选中“选择母版页”复选框。
《网页设计基础教程与上机指导(第2版)》第9章:使用模板与库

图9.33 插入图像 图9.34 插入背景图像
9.2.2 使用库项目
库项目是可以在多个网页中重复使用的网页元素, 库项目是可以在多个网页中重复使用的网页元素,每当更改 某个库时,都可以同时更新所有使用该库的网页文档, 某个库时,都可以同时更新所有使用该库的网页文档,具体 操作步骤如下。 操作步骤如下。
提 示 创建模板时,可编辑区域和锁定区域都可以更改。但是,在利用模板创建的网页中, 只能在可编辑区域中进行更改,无法修改锁定区域。
9.1.3 应用模板
可以使用【新建文档】对话框从 定义的任何站点中选择模板, 可以使用【新建文档】对话框从Dreamweaver 8定义的任何站点中选择模板, 定义的任何站点中选择模板 有了模板,就可以快速、高效地设计出风格一致的网页。利用模板创建网页的具 有了模板,就可以快速、高效地设计出风格一致的网页。 体操作步骤如下。 体操作步骤如下。
PPT母版页的制作

PPT母版页的制作母版页相当于一个幻灯片的模板,为一个PPT设置了母版页后,该PPT中的所有幻灯片都会应用母版页的样式,从而不需要为每张幻灯片设计样式了,而且这样该PPT的风格很统一。
1. 打开Powerpoint,执行菜单命令【视图】→【母版】→【幻灯片母版】,切换到母版视图。
然后在左侧的大纲视图中,按右键,在弹出的菜单中选择【新标题母版】,这样,就建立了一套幻灯片母版,它由两部分组成,即标题母版和内容母版,标题母版用于设计标题页的样式,内容母版用于设计内容页的样式。
默认情况下标题母版位于内容母版的下面,两者之间有一条连线关联。
2. 设置标题页的背景图片。
在左侧的大纲视图中,选择“标题母版”,按右键执行菜单命令“背景”,在背景对话框中,点击下方的下拉列表框右侧的三角箭头,在列表框中选择【填充效果】,然后在填充效果对话框中选择【图片】标签页,点击【选择图片】按钮,选择一幅事先准备好的标题页图片作为背景图片,(建议该图片大小为1024*768像素,以便在绝大多数显示器上可以满屏清晰显示),注意不要选中“锁定图片纵横比”,否则在宽屏显示器上无法满屏幕显示。
然后,点确定,点应用(注意不要点全部应用,那样会使所有母版页都应用该背景)。
3. 接下来,设置母版页的文字样式,在这个母版页中,因为不需要副标题,所以可以把“单击此处编辑副标题样式”文本框删除,方法是选中该文本框,然后按“Del”键。
然后再将“单击此处编辑母版标题样式”拖动到下方蓝色条带区域,使标题不被图片中的文字所挡住。
4. 设置标题样式的文字样式,将标题字体设置为黑体,48像素大,白色。
然后为标题文字设置阴影效果,选中文字,再单击屏幕下方绘图工具栏中的【阴影样式】图标,选择阴影样式6(右下角阴影),此时阴影效果有点过大,可以点击【阴影样式】图标,再点击【阴影设置】按钮,单击“略向上移”和“略向左移”各三次。
使阴影效果减小些。
5. 由于不需要在页面下方显示日期时间等信息,因此可将下方的“日期/时间”、“页脚”、“数字区”三个文本框按DEL键删除。
模板、主题、母版区别

模板、主题、母版区别对于刚刚开始接触制作PPT的朋友来说,PPT模板是一个必然会接触的「好东西」。
使用PPT模板,可以让一个对PPT制作知识了解程度只有5分的人做出70分的PPT,这样的诱惑,是绝大多数人都抵抗不了。
我自己也曾经一度使用过PPT模板,对于这种使用模板给PPT带来的「质的飞跃」非常了解。
下面这两页PPT是我2010年一前一后制作的两个PPT,是不是完全不像是出自同一个人之手?那么这些PPT模板都是怎么做出来的呢?在PowerPoint的「视图」选项卡里,有一个「母版视图」,这个「母版」和「模板」是不是有什么联系?另外,在PowerPoint的开始屏幕以及「设计」选项卡中又有很多看起来和模板没什么区别的东西,被称为「主题」,这又是一个什么东西?现在,你有没有发现自己其实从来没有搞清楚过这些概念?今天,就和大家好好梳理一下这几个概念之间的联系——看完这篇文章,可不能再傻傻分不清楚了!01 什么是模板?我们先从大家最熟悉的「模板」说起。
下面这样的就是典型的PPT模板:PPT模板就是已经做好了页面的排版布局设计,但却没有实际内容的PPT。
所有应该写实际内容的地方,都只是放置了使用提示如「点击添加文字」的字样。
拿到这样的PPT模板之后,只需要更改里面的图片,以及在相应的位置写上文字,就可以完成PPT的制作。
由于模板等同于以及完成了PPT视觉设计方面的工作,使用者只需要填充内容,无需掌握太多的软件操作技巧以及平面设计知识,大大降低了制作PPT的难度,所以受到广大无设计基础的使(jia)用(ban)者(gou)们的喜爱。
我要我要我要不过,由于你要展示的内容在结构和「要点数量」上并不都能刚好与模板吻合,往往需要在模板上增加或删减一些元素,很多缺乏基本设计能力的人就在这一步上栽了跟头。
通常你会发现:要么新增出来的元素样式与原模板格格不入,要么是自己明明只打算讲4点,模板上却有6个空位……删掉吧,页面布局不知道怎么重新调整,不删吧,又到哪里去编两点出来充数呢?02 什么是主题?如果说PPT模板是已经做好了设计需要填写内容的PPT,那么PowerPoint内置的「主题」显然也是模板的一种。
PPT母版的使用和常见操作-推荐下载

修饰你的演示文稿。 二、一些技巧 1、添加、修改版权 通过
以上学习母版的使用,我们应该注意到了一些课件往往是在母
版中注明自己的版权,那么我们修改的时候可以通过修改母版
来达到修改版权的目的,当然如果版权是在图片中体现的话就
得利用其它工具进行辅助修改。 2、声音、影像的使用 点击
“插入”->“影片和声音”->“文件中的声音”。 需要注意的
Hale Waihona Puke 应的幻灯片,可以同时选中不连续的多张幻灯片。
①“标题母版”只对使用了“标题幻灯片”版式的幻灯片有效。
②如果发现某个母版不能应用到相应的幻灯片上,说明该幻灯
片没有使用母版对应的版式,请修改版式后重新应用。 ③如果
对应用的母版的格式不满意,可以仿照上面建立母版的操作,
对母版进行修改,或者,直接手动修改相应的幻灯片来美化和
中“单击此处编辑母版文本样式”、“第二级、第三级�6�7� 6�7”等字符,执行“格式→项目符号和编号”命令,打开 “项目符号和编号”对话框,设置一种项目符号样式后,确定 退出,即可为相应的内容设置不同的项目符号样式。 ⑥执行 “视图→页眉和页脚”命令,打开“页眉和页脚”对话框(如 图 F),切换到“幻灯片”标签下,即可对日期区、页脚区、数 字区进行格式化设置。 ⑦执行“插入→图片→来自文件”命令, 打开“插入图片”对话框,定位到事先准备好的图片所在的文 件夹中,选中该图片将其插入到母版中,并定位到合适的位置 上。 ⑧全部修改完成后后,单击“幻灯片母版视图”工具条上 的“重命名模板”按钮,打开 “重命名模板”对话框(如图 G),输入一个名称(如“演示母版”)后,单击“重命名” 按 钮返回。 ⑨单击“幻灯片母版视图”工具条上的“关闭模板视 图”按钮退出,“幻灯片母版”制作完成。 2、建立标题母版 演示文稿中的第一张幻灯片通常使用“标题幻灯片”版式。现 在我们就为这张相对独立的幻灯片建立一个“标题母版”,用以 突出显示出演示文稿的标题。 ①在“幻灯片母版视图”状态下, 按“幻灯片母版视图”工具条上的“插入新标题母版”按钮, 进入“标题母版”状态(如图 H)。 ②仿照上面“建立幻灯片 母版”的相关操作,设置好“标题母版”的相关格式。 ③设置 完成后,退出“幻灯片母版视图”状态即可。 [注意]:母版修 改完成后,如果是新建文稿,请仿照上面的操作,将当前演示
ppt中母版,,主题,版式之间的区别和联系?5则范文

ppt中母版,,主题,版式之间的区别和联系?5则范文第一篇:ppt中母版,,主题,版式之间的区别和联系?模板是现成的样式(包括图片动画等),直接输入内容就可以使用了。
母版是自己设计模板的菜单项。
主题是给设置好的PPT更换颜色、背景等统一的内容。
版式指ppt内容在页面上的分布情况。
模版是别人设定好以后的ppt课件,你可以直接在设定好的位置输入内容,其他不用更改。
母板则是由你自己设定的在每一页ppt上显示的固定内容,如ppt 页码、作者、单位、徽标、固定词组等等。
一个完整专业的演示文稿,有很多地方需要统一进行设置:幻灯片中统一的内容、背景、配色和文字格式等等。
这些统一应该使用演示文稿的母版、模板或主题进行设置。
如何让他们协调有序呢?母版加模板:共性与个性起舞在ppt2007 演示文稿设计中,除了每张幻灯片的制作外,最核心、最重要的就是母版的设计,因为它决定了演示文稿的一致风格和统一内容,甚至还是创建演示文稿模板和自定义主题的前提。
ppt2007的母版有两个最明显的改变:设置了“主母版”,并为每个版式单独设置“版式母版”(还可创建自定义的版式母版)。
要把“主母版”看成演示文稿幻灯片共性设置的话,“版式母版”就是演示文稿幻灯片个性的设置。
主母版设计“ 主母版”能影响所有“ 版式母版”,如有统一的内容、图片、背景和格式,可直接在“主母版”中设置,其他“版式母版”会自动与之一致。
版式母版设计包括标题版式、图表、文字幻灯片等,可单独控制配色、文字和格式。
模板的创建母版设置完成后只能在一个演示文稿中应用,想一劳永逸、长期应用吗?就把母版设置保存成演示文稿模板吧。
“保存”为“ 演示文稿设计模板(*.pot)”即可。
在ppt2007 中,模板创建完成后,需要通过“ 主题”来进行应用。
主题:让外观锦上添花ppt主题是一组统一的设计元素,包括背景颜色、字体格式和图形效果等内容。
利用设计主题,可快速对演示文稿进行外观效果的设置,母版和设计模板就可以当作一种主题。
苏科版四年级信息技术09《设置版面》说课稿

苏科版四年级信息技术09《设置版面》说课稿一. 教材分析《设置版面》是苏科版四年级信息技术课程中的一课,主要让学生掌握利用文字处理软件对文档进行排版的方法。
通过本节课的学习,学生能够了解和掌握设置字体、字号、颜色、行间距、段落间距等基本操作,培养学生的信息素养和审美能力。
二. 学情分析四年级的学生已经具备了一定的计算机操作基础,对文字处理软件有一定的了解。
但是,他们对文档排版的认识和操作还比较肤浅,需要通过本节课的学习,进一步掌握排版的技巧和方法。
三. 说教学目标1.知识与技能目标:学生能够熟练掌握利用文字处理软件进行文档排版的方法。
2.过程与方法目标:通过实践操作,培养学生的动手能力和信息素养。
3.情感态度与价值观目标:培养学生对信息技术学科的兴趣,提高学生运用信息技术解决实际问题的能力。
四. 说教学重难点1.教学重点:学生能够熟练掌握设置字体、字号、颜色、行间距、段落间距等基本操作。
2.教学难点:如何让学生灵活运用所学知识,对文档进行创意排版。
五. 说教学方法与手段本节课采用“任务驱动”的教学方法,以学生的实际操作为主线,教师引导为辅。
同时,运用多媒体教学手段,展示排版效果,激发学生的学习兴趣。
六. 说教学过程1.导入新课:通过展示精美的排版文档,激发学生的学习兴趣,导入新课。
2.讲解演示:教师讲解文档排版的基本操作,并进行演示。
3.学生实践:学生根据教师布置的任务,进行实际操作。
4.交流讨论:学生之间互相展示成果,讨论排版技巧。
5.教师点评:教师对学生的作品进行点评,指导学生改进。
6.拓展练习:学生进行创意排版练习,提高运用所学知识的能力。
七. 说板书设计板书设计如下:1.设置字体2.设置字号3.设置颜色4.设置行间距5.设置段落间距八. 说教学评价教学评价主要包括两个方面:1.过程性评价:关注学生在实践操作过程中的表现,如操作熟练程度、解决问题的能力等。
2.成果性评价:评价学生完成的排版作品,如版面设计、内容布局等。
幻灯片、母版、版式、主题的定义

幻灯片、母版、版式、主题的定义第一篇:幻灯片、母版、版式、主题的定义PPT模板、母版、版式及主题的定义模板文件(.potx 文件):一个记录了您对幻灯片母版、版式和主题组合所做的任何自定义修改。
可以模板为基础在以后重复创建相似的演示文稿,从而将所有幻灯片上的内容设置成一致的格式。
幻灯片母版:存储有关应用的设计模板信息的幻灯片,包括字形、占位符大小或位置、背景设计和配色方案。
版式:幻灯片上标题和副标题文本、列表、图片、表格、图表、自选图形和视频等元素的排列方式。
主题:一组统一的设计元素,使用颜色、字体和图形设置文档的外观,以及幻灯片使用的背景。
第二篇:滴灌式营销定义及步骤滴灌式营销定义广义的滴灌式营销,可以指一切精准的、高效的营销方法。
狭义的滴灌式营销是指利用互联网为主要营销手段、通过数据分析,吸取体验式营销与精准营销的部分优点,以获取市场份额为主要目标的一种新型营销方法。
广义滴灌式营销概念,没有实际应用意义,所以本文提出的滴灌式营销,均指的是狭义的滴灌式营销。
滴灌式营销由来常见的人工灌溉方式有三种:漫灌、喷灌和滴灌,其中以滴灌对水的利用率为最高,最为节约用水,故而也被称为节水滴灌。
滴灌发明于水资源紧缺的以色列,具体灌溉方式是通过输水管道和灌溉滴管,将水直接输送到植物根部实施灌溉。
如果我们把企业要开发的市场比喻为一颗树苗,把用于开拓市场的费用比喻为用于浇灌这颗树苗的水,那么,我们所提出的营销方法基于其精准性和“节水性”,就如同采取的是滴灌的方式,去灌溉这颗树苗,故而取名为滴灌式营销。
滴灌式营销目标根据定义,滴灌式营销的主要目的就要是获得市场份额,即实现销售。
在实现这一目标过程中,可能需要宣传企业、产品、品牌等等,但所做的这一切都必须是为了获取客户,落实销售。
要达到这个目标,就必须建立或开发一定的销售渠道,并组织一定地促销活动,从这方面讲,按照菲利普.科特勒的“4P”理论,滴灌式营销所研究和实践的,主要应该是渠道(Place)和促销(Promotion)这两个方面。
java课件关于主题、母版页

禁用主题
如果要禁用整个应用程序的主题,只需将<pages>配置
节中的Theme属性设置为空("")即可。
将主题应用于整个应用程序后,如果想使某个页面禁用 主题,需在@Page指令中添加StyleSheetTheme属性 <@Page StyleSheetTheme=”” %>
19
母版页
通过为控件和页面应用主题,使站点中的所有控件和页
显示的外观效果是外观文件和控件的属性共同作用的结果。
13
创建CSS样式文件
主题中的CSS样式文件用来定义页面外观及HTML控件
的外观样式,如设置页面背景、超链接文本的样式等。
下面通过一个简单的例子介绍如何创建CSS样式文件。 例 创建CSS样式文件应用示例程序,为页面添加背景图
片,设置背景图片固定,为页面中的超链接文本设置链
8
创建皮肤文件
创建如图所示的主题文件 应用示例程序,为第一个 文本框控件应用默认皮肤, 为第二个文本框应用命名
皮肤,第三个文本框禁用
皮肤文件。
9
创建皮肤文件
操作步骤如下: (1)创建主题文件。在解决方案资源管理器中,右击站点 根目录,在弹出的快捷菜单中选择“添加文件 夹”→“主题”选项,系统会自动添加一个主题专用目录 App_Themes,用来存放所有创建的主题文件夹,同时自 动创建一个名为“主题1”的主题文件夹,将其更名为 “Themes_skin”。 (2)在主题文件夹中添加外观文件。单击选定新建的主题 文件夹,单击工具栏上的“添加新项”按钮,打开“添加 新项”对话框,在“模板”列表中选择“外观文件”选项, 系统添加一个名为SkinFile.skin的文件,将其更名 TextBox.skin ,同时打开外观文件的框架。
主题与母版

第9章 主题与母版
学前提示
单个母版页可以为应用程序中的所有页面(或一组 页面)定义公用的外观和标准行为。当用户请求内 容页时,内容页与母版页合并以将母版页的布局与 内容页的内容组合在一起输出。。
知识要点
主题的基础知识 母版页的基础知识 母版页的应用
3
9.1 主
题
Web应用程序的外观控制是开发过程中一个重要的环 应用程序的外观控制是开发过程中一个重要的环 节。 传统开发方式的网站中界面控制代码和程序代码一起 传统开发方式的网站中界面控制代码和程序代码一起 分散在各个页面中,随着程序规模的扩大, 分散在各个页面中,随着程序规模的扩大,给修改和 维护相关代码带来了不便。因为这些问题, 维护相关代码带来了不便。因为这些问题,开发人员 逐渐开始使用CSS控制页面外观。 控制页面外观。 逐渐开始使用 控制页面外观 中的主题功能是针对 中的主题功能 中的主题功能是针对DIV+CSS模式的一种 模式的一种 特定实现, 特定实现,在主题文件中使用与控件标签一致的语法 为页面中的不同控件定义外观样式。 为页面中的不同控件定义外观样式。这样在页面中定 义样式后, 义样式后,所有在主题文件中定义过样式的控件的外 观就和主题文件中定义的一致。 观就和主题文件中定义的一致。
11
9.2.1 创建母版页
创建母版页的方法与添加其他元素的 元素的 创建母版页的方法与添加其他 方法类似, 解决方案资源管理器” 方法类似,在“解决方案资源管理器”窗口中 选择添加文件,在弹出的对话框中选择“母版 选择添加文件,在弹出的对话框中选择“ 选项,输入母版页的名称,单击“确认” 页”选项,输入母版页的名称,单击“确认” 按钮,如图9-6所示 所示。 按钮,如
在父母版页的可编辑区中 输入子母版页的公共内容, 并插入一个新的可编辑区, 保存子母版页,如图9-16 所示。 使用新的母版页创建一个 内容页面,可以看到模板 内容为父母版页和子母版 页内容的重叠,而可编辑 部分为在子母版页中定义 的可编辑区域,如图9-17 所示。 在可编辑区域中输入页面 内容,完成内容页面制作。 在浏览器中打开创建的内 容页,可以看到页面完全 生成了HTML页面,看不 出嵌套母版页,如图9-18 所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.添加两个主题Theme01、Theme02,并建立对应的两个皮肤Theme01.skin、
Theme02.skin
3.为页面的PreInit事件添加代码如下:
protected void Page_PreInit(object sender, EventArgs e) { Page.Theme = Request["DropDownList1"]; }
主题概述 创建页面主题 创建皮肤 主题应用与禁用 主题应用实例
组成 运行过程 优越之处
技术应用过程 创建与使用 母版页的原理 内容页的关联 技术常用控件
访问母版页 动态附加母 版面
程序员的十大品质之9 忠信笃敬,圣人之术
出自南宋袁采《世范》,原文为“言忠信,行敬笃,乃圣人教人取 重于乡曲之术。盖财物交加,不损人而益己,患难之际,不妨人而利 己,所谓忠也。不所许诺。纤毫必偿,有所期约,时刻不易,所谓信 也。处事近厚,处心诚实,所谓笃也。礼貌卑下,言辞谦恭,所谓敬 也。若能行此,非惟取重于乡曲,则亦无人自得。” 今天是品质和实力并重的时代,程序员要既有编程实力,又有忠 信敬笃的品质。编写程序非一朝一夕之事,客户要约期限,彼此要常 沟通。与客户相处其要决为“忠 信笃敬”四字。做事讲诚信,做人要 表里如一,编程过程中因一时解决不了的技术难题而影响工期要如实 说明,万不可自以为聪明,做事投机取巧。轻诺必寡信,约定工期时 要充分考虑到可能出现的特殊情况。 听讲 认真
Footer占位控件。内容页上要遵循以下规则:
(1)
一定要设定MasterPageFile属性以指定所使 用的母版页; 不能有<html>、<head>、<body>和执行在服 务器端的<form>标签,因为这些标签早已定义 在母版中,内容页只能定义网页内容。
(2)
(3)
为了对应到母版页的ContentPlaceHolder 控 件,在内容页中一定要添加Content控件。
学习激励与案例导航
第一位计算机应用专业博士刘积仁
刘积仁,教授,博士生导师。1955年8 月生于辽宁省丹东市,1980年毕业于东北工 学院计算机应用专业,1986年赴美国国家标
准局计算机研究院计算机系统国家实验室留
学。他是我国培养的第一位计算机应用专业 博士,33岁时被破格提拔为教授,是当时全 国最年轻的教授之一。他如今身兼多职:全 国政协委员,东软集团有限公司董事长、总 裁,沈阳东软软件股份有限公司董事长,兼 任东北大学副校长,计算机软件国家工程研 究中心主任,中国软件行业协会副理事长, 中国互联网协会副理事长„„
外部样式表 (External Style Sheet)
把内联样式表中的<style></style >之间的样式规则定义语句放在 一个单独的外部文件中,这个外 部文件就是外部样式表文件,其 扩展名是.css。
9.1.2 CSS样式的创建
1.启动Viusual Studio 2008
依次在主菜单中单击【文件】【新建】【网站】,出现“新建网站”对话框,选择 【空网站】,单击“确定”,完成新网站的建立,如9-1所示。
第9章
主题和母版页技术
9.1 CSS样式的使用 9.2 主题的使用 9.3 母版页
也提供了模板制作工具即母版页技术,母版页技术的诞生,可以批量制作 网页、维护网页。如图9-10所示:
图9-10 word模板示意图 Nhomakorabea9.3.1 母版页的组成
静态元素 母版页
+
动态元素
母版页技 术组成 内容页
2.对单个页面应用主题
<pages theme="主题名称"/>
3.禁用主题
9.2.4 主题的应用与禁用
1. 对整个网站应用主题
2.对单个页面应用主题
<% @pages theme="主题名称" %>
3.禁用主题
9.2.4 主题的应用与禁用
1. 对整个网站应用主题
2.对单个页面应用主题
<% @page EnableTheming=”false” %>
+
全局主题
3.皮肤文件的含义
皮肤即外观文件,它包含各个控件的属性设置。控件外观设置类似于控件标记
本身,但只包含要作为主题的一部分来设置的属性。
9.2.2 创建页面主题
页面主题的创建,如图9-6所示。
图9-6 创建页面主题
第1步右键单击 第2步添加文件夹
第3步单击主题
添加主题后,将在网站中自动生成主题文件夹App_Themes,同时在该文件夹下 自动创建了一个子文件夹,该文件夹主要用来保存主题文件和其他组成元素,子文件 夹的名称就是文件夹的名称。在实际应用时,应将默认名称改成有意义的名字。向主 题文件夹中添加主题的皮肤、CSS样式表、和图片文件元素,如图9-7所示。
第
9章
主题和母版页技术
人生短暂,事业征程却漫长;学业有时,学习时 光却伴随我们每个人一生,牢牢利用大学生活的每时 每刻,时时抓住人生每一个机遇更好利用人生最美好 的大学时光.
本章知识结构框图
CSS样式的 使用
主题使用
母版页概述
母版页的 使用
母版页编 程
CSS样式概述 CSS样式的创建 CSS样式的应用
9.3.3 母版页的优越之处
母版页具有下面的优点: 1.使用母版页可以集中处理页面的通用功
能,以便可以只在一个位置上进行更新;
2.使用母版页可以方便地创建一组控件和 代码,并将结果应用于一组页面。例如, 可以在母版页上使用控件来创建一个应用 于所有页的菜单; 3.通过允许控制占位符控件的呈现方式, 母版页可以在细节上控制最终页的布局;
图9-7主题文件夹
9.2.3 创建皮肤
右击App_Themes文件夹,在弹出的菜单中选择“添加新项”,在添加新项窗口选 择“外观文件”项,并重新命名。如图9-8示:
重新命名
9.2.4 主题的应用与禁用
1. 对整个网站应用主题
2.对单个页面应用主题
3.禁用主题
9.2.4 主题的应用与禁用
1. 对整个网站应用主题
9.1.1 CSS样式概述
1.CSS的含义
CSS是Cascading style Sheet的简称 ,翻译成中文的含义就是“层叠样式表单 ”,一般称做“层叠样式表”,或“样式 表”。它实质上是一系列格式设置规则, 它们控制Web页面内容的外观。使用CSS设 置页面格式时,内容与表现形式是相互分 开的。页面内容(HTML代码)位于自身的 HTML文件中,而定义代码表现形式的CSS 规则位于另一个文件(外部样式表)或HTML 文档的另一部分(通常为<head>部分)中。 使用CSS可以非常灵活并更好地控制页面 的外观,从精确的布局定位到特定的字体 和样式等。之所以称做“层叠”是因为同 一段文字可以用多个样式表从不同角度进 行修饰,可以使用一个样式表设置颜色, 使用另外一个样式表设置字体。
4.母版页提供一个对象模型,使用该对象
模型可以从各个内容页自定义母版页。
9.3.4 母版页技术应用过程
母版页技术应用过程如图9-11所示:
9.3 .5 母版页的创建与使用
1.启动Viusual Studio 2008 【空网站】,单击“确定”,完成新网站的建立;如图9-12所示: 图9-12 新建空网站
9.1 CSS样式的使用 9.2 主题的使用 9.3 母版页
主题包括以下三个文件
皮肤文件
CSS文件
图片文件
9.2.1 主题概述
1.主题的含义
主题由皮肤、级联样式表、图像和其他资源组成的用于进行页面属性设置的集合, 它提供了一种简单的方法设置控件的样式属性。
2.主题的分类
页面主题
主题分为
第9章
主题和母版页技术
9.1 CSS样式的使用 9.2 主题的使用 9.3 母版页
第9章
主题和母版页技术
9.1 CSS样式的使用 9.2 主题的使用 9.3 母版页
表格布局
网站页面的布局 两种方式
+
CSS+DIV布局 CSS是Cascading Style Sheets(层叠样 式表)的简称,用于增强控制网页样式并 允许将样式信息与网页内容分离的一种 标记语言。引入CSS的目的就是把结构 与样式分离即减少网页的代码量,加快 页面传送速度。它可以有效地对页面的 布局、颜色和字体等实现更加精确的控 制。
3.禁用主题
下表是TextBox1禁用主题的语法格式
<asp:TextBox ID="TextBox1" runat="server" EnableTheming=false></asp:TextBox>
9.2.5 主题应用实例
1.设计页面。在页面下添加控件并对属性进行简单设置,如图9-9所示。 图9-9 创建皮肤
图9-1 新建空网站
2.添加样式表
在解决方案资源管理器中,单击右键【添加新项】,在弹出的“添加新项”菜 单中选择【样式表】,单击“添加”按钮,如图9-2所示。
图9-2 添加新项
第3步:单击
第1步:右击 第2步:单击
3.添加样式规则
右击样式文件窗口,在弹出的样式菜单中选择“添加样式规则”菜单项,将弹出 的如图9.2所示的“添加样式规则”对话框。在该窗口左侧提供了三种类型的样式选 择器。
(3)拖动鼠标左键,连续选中第一行的两个单元格,按下鼠标右键,单击【修改】
【合并单元格】,将第一行合并;如图9-15所示; 图9-15 插入表格
(4)单击主菜单上的【格式】菜单项,在下拉菜单中选择【背景色】将第一
行背景色设置为蓝色,以此法设置第二行左侧背景色,并调整第二行左右比例,
