第8章 ASP.NET中的样式,主题和母版页
母板页

母版页概述使用 母版页可以为应用程序中的页创建一致的布局。
单个母版页可以为应用程序中的所有页(或一组页)定义所需的外观和标准行为。
然后可以创建包含要显示的内容的各个内容页。
当用户请求内容页时,这些内容页与母版页合并以将母版页的布局与内容页的内容组合在一起输出。
母版页的工作原理母版页实际由两部分组成,即母版页本身与一个或多个内容页。
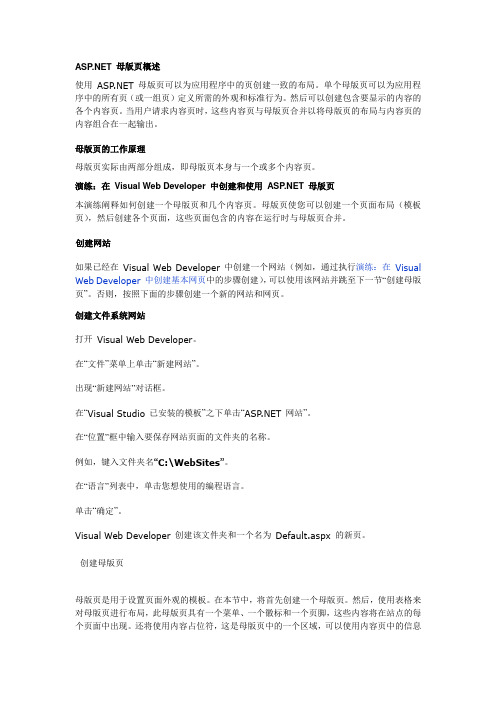
演练:在Visual Web Developer 中创建和使用 母版页本演练阐释如何创建一个母版页和几个内容页。
母版页使您可以创建一个页面布局(模板页),然后创建各个页面,这些页面包含的内容在运行时与母版页合并。
创建网站如果已经在Visual Web Developer 中创建一个网站(例如,通过执行演练:在Visual Web Developer 中创建基本网页中的步骤创建),可以使用该网站并跳至下一节“创建母版页”。
否则,按照下面的步骤创建一个新的网站和网页。
创建文件系统网站打开Visual Web Developer。
在“文件”菜单上单击“新建网站”。
出现“新建网站”对话框。
在“Visual Studio 已安装的模板”之下单击“ 网站”。
在“位置”框中输入要保存网站页面的文件夹的名称。
例如,键入文件夹名“C:\WebSites”。
在“语言”列表中,单击您想使用的编程语言。
单击“确定”。
Visual Web Developer 创建该文件夹和一个名为Default.aspx 的新页。
创建母版页母版页是用于设置页面外观的模板。
在本节中,将首先创建一个母版页。
然后,使用表格来对母版页进行布局,此母版页具有一个菜单、一个徽标和一个页脚,这些内容将在站点的每个页面中出现。
还将使用内容占位符,这是母版页中的一个区域,可以使用内容页中的信息来替换此区域。
创建母版页在解决方案资源管理器中,右击网站的名称,然后单击“添加新项”。
在“Visual Studio 已安装的模板”之下单击“母版页”。
ASP.NET程序开发实用教程课程设计

程序开发实用教程课程设计概述本课程是一门关于程序开发的实用教程,旨在帮助学员掌握 程序开发的基本流程和技能。
该课程设计包含程序开发的基础知识、实用技巧和实战应用,通过案例分析和实际项目实现,辅助学员逐步掌握程序开发的全流程。
学习目标本课程设计的学习目标如下:•掌握开发技能;•熟悉开发流程;•学会运用开发实际项目;•培养实战能力。
教学内容第一章:入门本章节介绍程序开发的基本概念和技术,包括程序的架构、项目创建、页面设计、控件使用等方面。
1.1 程序开发概述本节主要介绍程序开发的概念和技术,包括.NET框架、开发工具、代码编写、程序发布等方面。
1.2 开发环境搭建本节主要介绍开发环境的搭建,包括.NET框架安装、Visual Studio安装、IIS配置等方面。
1.3 程序架构本节主要介绍程序的架构设计,包括MVC架构、Web Form架构等方面。
1.4 开发流程本节主要介绍程序的开发流程,包括需求分析、设计、编码、测试、发布等方面。
1.5 页面设计本节主要介绍程序页面(Web Form)的设计,包括常用Web控件的使用、样式设计等方面。
第二章:常用控件设计本章节介绍程序中常用控件的使用方法和开发技巧,包括文本框、按钮、下拉列表等常见控件的使用。
2.1 文本框控件本节主要介绍文本框控件的使用方法和属性设置,包括Text、MaxLength、CssClass等方面。
2.2 按钮控件本节主要介绍按钮控件的使用方法和属性设置,包括PostBackUrl、CssClass等方面。
2.3 下拉列表控件本节主要介绍下拉列表控件的使用方法和属性设置,包括DataSource、DataValueField、DataTextField等方面。
2.4 标签控件本节主要介绍标签控件的使用方法和属性设置,包括Text、CssClass等方面。
第三章:数据访问设计本章节介绍程序中数据库访问技术,包括、ORM框架等方面。
3.1 访问数据库本节主要介绍访问数据库的原理和技术,包括常用对象和方法的使用。
(完整版)《Web程序设计》课后题答案

<siteMap>
<siteMapNode url="~/default.aspx" title="首页" description="首页">
<siteMapNode url="~/Newslist.aspx" title="新闻" description="新闻">
2)Visual Studio内置服务器的作用是什么?
答案:
Visual Studio开发服务器是在Windows操作系统(包括Home Edition版本)上本地运行的Web服务器。与IIS Express一样,它是专门构建用于在本地计算机上运行的。它不会处理针对其他计算机的请求。此外,它也不会提供应用程序范围外的文件。Visual Studio开发服务器是一种方法,可用于在向运行IIS的生产服务器发布网站或应用程序之前在本地进行测试。
(5)在“物理路径”框中,输入d:\CompiledSite。单击“确定”。
(6)在 IIS 管理器的“连接”窗格中,右击新的虚拟目录,然后选择“转换为应用程序”。此时将出现“添加应用程序”对话框。单击“确定”。
第
1.选择题。
(1)-(5)BCBCD (6)-(10)BACAD
2.填空题。
(1)<body bgcolor=”gray”text=”red”>
Web
1.简答题
1)什么是MSDN,它包含哪些功能?
答案:
MSDN(Microsoft Developer Network)是Microsoft公司面向软件开发者的一种信息服务。MSDN 实际上是一个以 Visual Studio 和 Windows 平台为核心整合的开发虚拟社区,包括技术文档、在线电子教程、网络虚拟实验室、微软产品下载(几乎全部的操作系统、服务器程序、应用程序和开发程序的正式版和测试版,还包括各种驱动程序开发包和软件开发包)、Blog、BBS、MSDN WebCast、与 CMP 合作的 MSDN 杂志等等一系列服务。
ASPNET中的CSS、主题和母版页

主题和母版页(层叠样式表、主题)整合网站的第一步是采用一组一致的可视化样式。
CSS 为格式化Web 页面提供了跨平台的解决方案,它可以和HTML 或则XHTML 一起工作并几乎被所有的现代浏览器支持。
使用CSS 时,可以利用样式表定义一组预定义格式,然后通过CssClass 属性把这些样式表链接到适当的控件。
样式表由规则组成,每个规则定义了Web 页面中的一个元素应该如何被格式化。
每个规则的名字包含两部分:1.点号前面表明规则要作用的HTML 元素,点号前面什么都没有表示这个规则可作用于所有的HTML 元素。
2.点号后面的部分是一个唯一的名称,叫做CSS 类名,类名区分大小写。
.heading1{font-weight:bold;font-size:large;color:Lime;font-family:Verdana, Arial, Sans-Serif;}还可以创建自动应用到HTML 标签的规则,只要把标签名作为规则名即可:h2{color: Red;}这种自动的样式表看起来很有用,但它在 里却不是那么方便。
通常你直接处理的是控件而不是独立的HTML 标签。
有时候你总是不能确定将会用什么标签呈现某个控件,因此,最好通过类名显示指定规则。
如果你不喜欢手工书写CSS 规则,VS 允许使用设计器来构建。
只要添加一个规则的声明,在花括号中点击鼠标右键,选择创建样式即可。
一个典型的样式表会定义大量的规则,样式表常用于正式定义网站用户界面主要的格式,参考下面的样式表:body{font-family: Verdana, Arial, Sans-Serif;font-size: small;}.heading1{font-weight: bold;font-size: large;color: Lime;}.heading2{font-weight: bold;font-size: medium;font-style: italic;color: #C0BA72;}.blockText{padding: 10px;background-color: #FFFFD9;border-style: solid;border-width: thin;}VS 中选择视图,其他窗口,文档大纲,可以清楚的罗列当前样式表中所有的规则,可以迅速定位到某一规则:要在Web 页面里使用某个规则,首先页面要链接到适当的样式表,可在<head> 节中添加如下代码(可在VS中拖动样式表进入head):<link href="MyStyleSheet.css"rel="stylesheet"type="text/css"/><div><!-- 对于普通控件应用样式,可设置 CssClass 属性.--><asp:Label ID="Label1"runat="server"Text="This Label uses the heading1 style."CssClass="heading1"></asp:Label><!-- 对于一段普通的 HTML,要使用 class 特性 --><div id="paragraph"runat="server"class="blockText"><p>This paragraph uses the blockText style.</p></div></div>也可通过“应用样式”窗口来指定具体的规则应用(视图->应用样式),这个设计可以实现一个预览的效果,不过注意以下几点:∙如果选中的是Web 控件,它添加或修改CssClass 属性。
习题及参考答案 ASPNET案例教程教辅资料 教学课件

第1章习题及参考答案一.单选题1.(C )技术是基于Java Servlet以及整个java体系的Web开发技术。
A.CGI B.ASP C.JSP D.PHP2.下面哪一个不是动态网页技术(D )。
A. B.ASP C.JSP D.HTML3.在客户端网页脚本语言中最为通用的是( A )。
A.JavaScript B.VB C.Perl D.ASP4.下列描述错误的是( B )。
A.DHTML是HTML基础上发展的一门语言B.HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于WEB内容的动态表现5.可以不用发布就能在本地计算机上浏览的页面编写语言是(B )。
A.ASP B.HTML C.PHP D.JSP6.一个HTML文档必须包含3个元素,它们是html、head和(B )。
A.script B.body C.title D.link7.下面(C )是换行符标签。
A.<body> B.<font> C.<br> D.<p>8.为了标识一个HTML文件,应该使用的HTML标记是( C )。
A.<p></p> B.<boby></body> C.<html></html> D.<table></table> 9.在静态网页中,必须使用(A )标记来完成超级链接。
A.<a>…</a>B.<p>…</p>C.<link>…</link>D.<li>…</li> 10.用HTML标记语言编写一个简单的网页,网页最基本的结构是(D )。
A.<html> <head>…</head> <frame>…</frame> </html>B.<html> <title>…</title> <body>…</body> </html>C.<html> <title>…</title> <frame>…</frame> </html>D.<html> <head>…</head> <body>…</body> </html>11.以下标记符中,用于设置页面标题的是(A )。
《ASP.NET网页设计与网站开发》习题参考解答

据对定位和相对定位的区别是:参照物不同、z-index值相同时的处理方式不同。
4.解释下列概念
CSS、内联式、嵌入式、外部链接式
【解答要点】
第2章
1.简要回答什么是HTML、XML和XHTML。
【解答】
HTML超文本标记语言,是一种基于标记的网页设计语言。XML是用来对信息进行自我描述而设计的一种新语言。同HTML一样,XML也是一种基于文本的标记语言,但是XML可以让用户根据要表现的文档,自由地定义标记来表现具有实际意义的文档内容。XHTML是为了适应XML而重新改造的HTML,也是一种标记语言。它可以看作是从HTML到XML的过渡。XHTML要求在网页中出现的任何元素都应该被标记出来。
(5)服务器执行后台代码指定的操作。
(6)服务器将执行操作后的页面以HTML或XHTML标记的形式发送到客户端浏览器。
2.状态管理有哪些方式?
页面的状态管理有多种方式,有视图状态、Application和Session对象、Cookie对象、控件状态、隐藏域和配置文件等。
3.设计一个Web应用程序,包含一个页面,添加一个按钮。在该页面的Page_Load事件中添加代码将一个数组保存到视图状态中,然后单击按钮时,将该视图状态中的值换行输出到页面上。
见源程序。
第
1.Web服务器控件和Windows控件的执行有何不同?
【解答】
Windows控件的属性、方法、事件等都是在本机上执行的,而Web服务器控件则全部是在服务器端执行的。
2、利用HiddenField控件是否可用来存储保密数据?为什么?
母版的原理及应用技巧

母版的原理及应用技巧一、什么是母版母版(Master Page)是一种网页设计中的常用技术,解决了在设计大量网页时出现的重复性工作问题。
母版基本上是一种模板,定义了网页的整体框架和结构,并可以在其中添加占位符,用于填充不同的内容。
二、母版的原理母版是通过HTML和CSS技术实现的。
母版页面通常包含了整个网站的共同的结构和样式,并且可以在其中定义可替换内容的占位符。
当具体的网页需要使用母版时,可以将母版中的占位符替换成实际内容,从而生成具体的网页。
三、母版的应用技巧1. 统一网站风格使用母版可以实现整个网站的统一风格,例如统一的导航栏、页眉、页脚等,使得用户在浏览网站时能够感受到一致的用户体验。
2. 简化网页设计通过使用母版,设计师可以只需设计一个母版页面,然后根据需要替换其中的占位符,生成多个具体的网页。
这样可以极大地简化网页设计的工作量,提高效率。
3. 方便修改页面布局当需要修改整个网站的布局时,只需要修改母版页面即可,所有使用了该母版的网页都将自动应用新的布局,无需逐个修改每个网页。
4. 提高代码的复用性母版可以将网页的共同部分提取出来,作为一个可复用的模块。
这样可以减少代码的重复编写,提高代码的可维护性和复用性。
5. 简化网站的维护使用母版可以将网站的结构和样式分离开来,使得维护网站变得更加简单。
当需要修改样式时,只需修改母版样式表,所有使用了该母版的网页都将自动应用新的样式。
6. 支持多种设备和分辨率通过使用响应式设计技术,可以将多个不同分辨率的母版设计好,然后根据设备的屏幕大小自动选择合适的母版进行展示,从而适应各种终端设备。
四、如何使用母版使用母版可以按照以下步骤进行:1.创建一个母版页面,其中定义网页的整体结构和样式,并在需要的位置添加占位符。
2.创建具体的网页,通过指定使用哪个母版,将占位符替换为实际内容。
3.根据需要重复第二步,创建更多的具体网页。
五、总结母版是一种非常有用的技术,可以大大简化网页设计和维护的工作量,提高效率和代码的可重复使用性。
基于ASP NET的Web应用开发单元8任务2:利用AJAX实现局部刷新

二、基本知识与技能—ScriptManager控件
• 脚本控制器ScriptManager是AJAX程序运行的基础。它 用来处理页面上所有组件以及页面局部更新,生成相关客 户端代理脚本以便能够在JavaScript中访问Web Servic e等。 • 在支持 AJAX的页面中,有且只能有 一个ScriptManager控件来管理 AJAX相关的 控件和脚本。在AJAX应用中,ScriptManger控件基本 不需要配置就能够使用。因为ScriptManger控件通常需 要同其他AJAX控件搭配使用,在AJAX应用程序中,Scri ptManger控件就相当于一个总指挥官,这个总指挥官只 是进行指挥,而不进行实际的操作。
七、子任务2的实施
<div align="center" style="background-color: #00FFFF"> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always"> <ContentTemplate> UpdateMode:Always 局部可更新区域一的更新时间: <%=DateTime.Now.ToString() %> <asp:Button ID="Button2" runat="server" Text="更新局部区域一(异步回发)" /> </ContentTemplate> </asp:UpdatePanel> </div> </div> <div align="center" style="background-color: #FFFF00"> <asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional"> <ContentTemplate> UpdateMode:Conditional 局部可更新区域二的更新时间: <%=DateTime.Now.ToString() %><asp:Button ID="Button3" runat="server" Text="更 新局部区域二(异步回发)" /> </ContentTemplate> </asp:UpdatePanel> </div> UpdateModel.aspx代码 </form> </body>
网站设计精选教材(ppt 56页)

一个结合”。
程
序 “两个包含”是指将页面内容分为公共部分
设 和非公共部分,且两者分别包含在两个文件
计
中,公共部分包含在母版页中,非公共部分
包含在内容页中。
“一个结合”是指通过控件应用和属性设置 等行为,将母版页和内容页结合起来最后将 结果发给客户端浏览器。
母版页
程 序 设 计
</form>
创建母版页
程 序 设 计
创建内容页
创建母版页后,接下来创建内容页。内容页 实际上是普通的.aspx文件,包含除母版页外 的其他非公共部分。
程 序
对于内容页有两个概念需要强调:一是内容 页中所有内容必须包含在Content控件中;二
设 是内容页必须绑定母版页。
序
母版页与内容页.aspx">母版页和内容页</asp:HyperLink><br />
设
<asp:HyperLink ID="HyperLink2" runat="server">网站地图和导
计
航
</asp:HyperLink><br />
<asp:HyperLink ID="HyperLink3" runat="server">主题和外观
可以清楚地了解自己的位置,且有好的、方
程 序
便的途径返回首页或上一级菜单。
设 计
2.0提供了一种新的技术来做网站导 航,方便且快捷。在 2.0中实现网站
导航要涉及两个方面内容:网站地图和网站
导航控件。
网站地图
ASP.NET程序设计习题

《程序设计》复习习题基础一、选择题1、.NET Framework是一种( )。
A、编程语言B、程序运行平台C、操作系统D、数据库管理系统2、用Visual 编写的程序被编译成中间语言(MSIL)后,运行时还要再一次被编译,这种编译被称为( )。
A、CLRB、JITC、GCD、GDI3、运行程序的计算机必须安装 ( )。
A、.NET Framework和IISB、C、C#和D、4、要使程序立即运行需要按( )键。
A、F5B、Ctrl+F5C、F 10D、F11二、判断题1、浏览器只能解释HTML和JavaScript代码,不能解释后台代码。
2、页面的<HEAD>标签是可有可无的,而<BODY>标签是必不可少的。
3、JavaScript脚本在发送到客户端之前,需要将其编译成HTML代码。
三、思考题1、静态网页与动态网页的区别是什么?2、现动态交互式网页的技术与方法是什么?3、微软推出的有什么意义?服务器控件一、选择题1、指定Label控件的边框风格,需要设臵其()属性。
A、BorderColorB、BackColorC、BorderStyleD、BorderWidth2、要将数据源绑定到控件,需要调用控件的()方法。
A、LoadB、DataBindC、DisposeD、GetType3、要掩盖TextBox控件中文本,需要将控件的TextMode属性设臵为()。
A、PasswordB、MultiLineC、SingleLineD、Null4、要使文本框最多输入6个字符,需要将该控件的()属性值设臵为6。
A、MaxLengthB、ColumnsC、RowsD、TabIndex5、要使Button控件不可用,需要将控件的()属性设臵为false。
A、EnabledB、EnableViewStateC、VisibleD、CausesValidation6、DropDownList被选中项的索引号被臵于()属性中。
访问ASP.NET母版页的三种常用方法

在 内容页 中只能引用母 版页中的公共属性和方法 。在母版
页 的代码文件中加入下面的代码 :
Prv t iae
—
s sSr g= “ 共 属 性 ” t A tn r i 公
P bi P o e yp o e y ( s Sr g u l rp n rp  ̄ l )A t n c i
12 内容 页 .
E d Ge n t
StB V lvleA tn ) e( y a a sS i u rg
一
s t r= v u l a e
E d St n e E d Po et n rp r y
内容 页与普通 网页类 似 , ap 为扩展名 , 是在创 建时 以. x s 但
而 不 是 通 常 的 @ ae P g 。在 母 版 页 的 主 体 中包 含 一 个 < s: ap cnetl e o e>占位符控件用于显示与之关联 的内容 页。 otnp ch l r a d
32 引用母版页控件 .
创 建 内容 页与创建普通 we 窗体类似 , b 只是要将 “ 选择母
关 键 词 :S .E ; 版 页 A PN T 母
1 母版 页概 述
在 网站 的开发过程中 ,为了给用户提供 总体外 观一致 的感 觉, 应该对网站进行统一 的风格设计和布局。例如 , 网站应 该具 有相 同风格 的导航栏 、 功能 区和广告栏等。
母 版页是 A PN T . S .E 20为了帮助 网站开发人员解 决上述 问 题提供 的一 种新 技术 , 的主要功能是 为 A PN T应用程序创 它 S .E
页 的母 版 页 为 M s r.atr at 1 s 。 e m e
课后题答案

第一章1.简述WEB的特点。
答:①Web是图形化和易于导航的②Web与平台无关。
无论平台是什么,都可以通过Internet访问Web。
③Web是分布式。
图形、声音、视频等大量信息可以放在不同的站点,但在逻辑上是一体化的。
④Web是动态的。
信息的提供者经常对网站上的信息进行更新。
2.简述静态网页和动态网页的执行过程,说明两者的异同。
答:静态网页:指那些不能够接收用户输入信息的Web网页,其内容是静态的,唯一的响应就是接受鼠标单击超链接后显示所链接的网页。
其执行过程如下:①用户在客户端将HTML文件的网址输入到浏览器的地址栏,请求一个HTML网页。
②Web浏览器向Web服务器发送HTML文件请求,称为Request (请求)。
③Web服务器找到该HTML文件,将其传送给用户浏览器,称为Response(响应)。
④用户的Web浏览器解释HTML文件,结果在Web浏览器中显示。
动态网页:是采用ASP、、JSP或PHP等语言动态生成的网页,只有在接到用户访问请求后才生成网页并传输到用户的浏览器。
其执行过程如下:①用户在客户端将一个网址输入到浏览器的地址栏,请求一个Web网页。
②Web浏览器向Web服务器发送Web网页请求,称为Request (请求)。
③Web服务器找到该文件对其进行解释并生成标准的HTML文件。
④Web浏览器将HTML文件传送给用户浏览器,称为Response (响应)。
用户的Web浏览器解释HTML文件,结果在Web浏览器中显示。
③异同点:第2章 编程模型2.简述典型的网页结构答: 页面的内部结构是非常模块化的,包括页面指令、代码和页面布局3个独立的部分。
●页面指令。
页面指令建立该页面的运行环境,规定引擎的运行库如何处理该页面,控制页面的行为。
●页面布局。
页面布局表示页面的可视元素,包括标记、服务器控件和静态文本。
●源代码部分。
源代码部分包括页面和控件事件处理程序等,先编译后执行。
其中页面指令和页面布局统称为HTML部分。
asp.net介绍

介绍题外话:去年⾄今年以来,陆续写过⼀些原创的⽂章了,很多是对原来所做项⽬的总结。
所以并不是很系统很全⾯,都是针对某个知识点或者某个具体应⽤写的,有些朋友建议我把⾃⼰的体会写成⼀个系统的,这次算是⼀个尝试吧,写得不好的地⽅请⼤家尽量抛西红柿不要丢砖头。
之所以把这个系列叫做《夜话》,是有⼀些原因的,某不厌酒喜茶,酒越喝越糊涂,茶喝多了也仍然能保持清醒。
⽩天很忙,所以每天回到家之后我会沏⼀壶茶,边喝茶边看书,偶有⼼得体会就会⽤⽂字记录下来,过⼀段时间之后再将这些⽂字整理⼀下,觉得语句还算通畅的就发表在博客上了。
这个关于系列的⽂章将会都在晚上完成,所以我叫它《夜话》。
这个系列偏重于实际于开发实战中的理论和经验⽅⾯的介绍。
本系列⽂章中会⽤到Macromedia Dreamweaver 8中⽂版、Microsoft Visual Studio 2005中⽂版和Microsoft SQL Server 2005中⽂版,请先安装好相关软件。
好了,开始我们的正题。
在今天我主要要介绍的有如下知识点:XHTML语⾔静态⽹页动态⽹页WEB服务器开发的预备知识另外在看本节时,我可能会⽤到Macromedia Dreamweaver 8中⽂版,如果有条件,在⾃⼰的电脑上安装⼀个会获得更好的体验。
XHTML语⾔在⽹页开发的早期,基本上都是使⽤HTML语⾔开发的,它因为语法要求⽐较松散,虽然对开发者来说⽐较⽅便,但是机器处理起来⽐较困难,所以在HTML的基础上增加了XML的要求,这就形成了XHTML语⾔。
XHTML说⽩了就是符合XML标准的HTML语⾔。
当前版本的Macromedia Dreamweaver和Microsoft Visual Studio都⽀持XHTML开发。
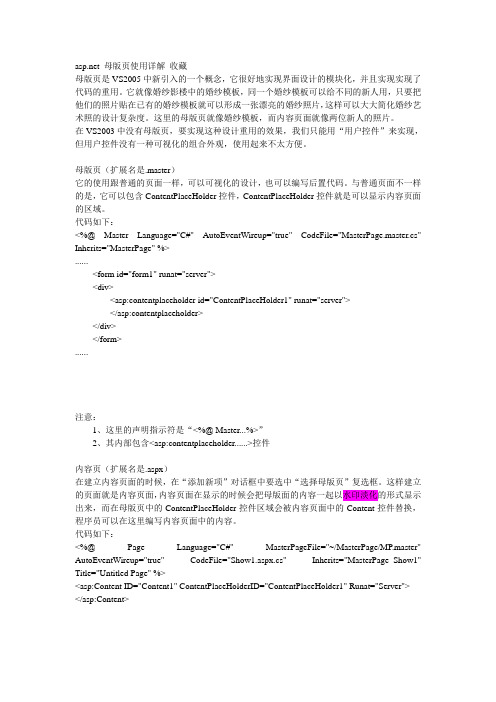
以下是Dreamweaver创建的空HTML页⾯:以下是Microsoft Visual Studio2005创建的空⽩aspx页⾯:注意⽤红线标出的部分,上⾯的表⽰我们创建的是符合XHTML标准的页⾯。
第8章 ASP.NET中的样式,主题和母版页

8.3.3 母版页和相对路径
笔者将母版页和相对路径划为一小节来进行讨论, 是有来由的中母版页处理相对路径有一 些奇怪,不小心可就会让开发人员摸不着北.假 如在母版页中只添加一些文本信息,这可能并不 是任何问题.但是一个真正的网站或应用程序, 通常都需要在母版页中添加很多图片,或者是其 他的HTML标签来指向其他的资源,那么将会产生 问题.
8.2.2 创建命名皮肤
在上一节中为TextBox控件创建了一个皮肤,当在页面上应用主题 后,会发现所有的TextBox控件的呈现外观都发生了改变,这种皮 肤称为默认皮肤.开发人员可能想为某个指定的TextBox控件应用 一种不同的皮肤,此时可以考虑使用命名皮肤. 创建命名皮肤与创建默认皮肤类似,唯一不同点是需要为命名皮 肤指定一个SkinID属性,用于命名一个皮肤. 注意:在一个皮肤文件中,可以有多个命名的皮肤文件,但是只 能具有一个默认的皮肤文件. 下面在TextBox.skin文件中添加一个命名皮肤文件,代码如下所 示. <asp:TextBox BackColor="Yellow" BorderStyle="Dotted" Runat="Server" /> <asp:TextBox SkinID="NamedSkin" BorderStyle="Dashed" BorderWidth="2px" Runat="Server" />
8.3.5 修改母版页
使用母版页将会在多个内容页上显示相同的内容,一些页面可能想覆盖某 些母模页中定义的显示,来提供自定义的显示.比如如果想修改内容页的 标题,可以在Page区中修改Title属性.也可以通过编程的方式改变Title 属性,除此之外还可以修改CSS中的样式规格,这是因为母版页中的 HTML<head>标签具有runat="server"声明,表示己经被设置为服务器端 Head标签,因此开发人员可以使用Page.Header属性来访问Header中的属 性.
母版页使用)

母版页使用详解收藏母版页是VS2005中新引入的一个概念,它很好地实现界面设计的模块化,并且实现实现了代码的重用。
它就像婚纱影楼中的婚纱模板,同一个婚纱模板可以给不同的新人用,只要把他们的照片贴在已有的婚纱模板就可以形成一张漂亮的婚纱照片,这样可以大大简化婚纱艺术照的设计复杂度。
这里的母版页就像婚纱模板,而内容页面就像两位新人的照片。
在VS2003中没有母版页,要实现这种设计重用的效果,我们只能用“用户控件”来实现,但用户控件没有一种可视化的组合外观,使用起来不太方便。
母版页(扩展名是.master)它的使用跟普通的页面一样,可以可视化的设计,也可以编写后置代码。
与普通页面不一样的是,它可以包含ContentPlaceHolder控件,ContentPlaceHolder控件就是可以显示内容页面的区域。
代码如下:<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>......<form id="form1" runat="server"><div><asp:contentplaceholder id="ContentPlaceHolder1" runat="server"></asp:contentplaceholder></div></form>......注意:1、这里的声明指示符是“<%@ Master...%>”2、其内部包含<asp:contentplaceholder......>控件内容页(扩展名是.aspx)在建立内容页面的时候,在“添加新项”对话框中要选中“选择母版页”复选框。
asp.net中母版页技术的研究

1 . 实现 了代 码 的重 用 , 同 一 个 母 版 页 可 用 于 同一站 点 的不 同页 面 ; 2. 有 利 于 实 现 页 面 布 局 、 提 供 一 种 便 于 利 用
的 对 象 模 型 ;
定 一个 - U内 容 页 相 关 的 母 版 页 的 存 储 地 址 。 当 该 内 容 页 创 建 自 己 的 Ma s t e r属 性 时 , 属 性 的 值 被 设 置 为 引 用 的 母 版 页 的 存 储 地 址 。 例 如 在 母 版 页 中
(( Te x t Bo x) (t h i s .Co n t e nt Pl a c e Ho l d e r 1 .Fi n d — Co n t r o l (”T e x t Bo x l”))) . Te x t = L a b e l 1 . T e x t ;
五 、 总 结
publ i c Labe l M as t er La be l
{
母 版 页 的 设 计 与 普 通 页 面 的 设 计 一 样 。 它 的 “ 源 ” 文件 中包 含一个 完 整页 面文 件 的基 本 元 素之 外 , 还 包 含 一 个 或 几 个 Co n t e n t P l a c e Ho l d e r控 件 , C o n t e n t P l a c e Ho l d e r 控 件 是 为 内容 页 预 留 的 , 这 样 母 版页 的设 计 就 是 整 个 站 点 统 一 的规 划 与设 计 。 它相 当于 页面 的模板 , 方 便 用 户 的规 划 与 设 计 , 但 它 不能 独立 运行 。 内容页 的 设 计 在 可 视 化 的界 面 中 , 母 版 页 以 水 印淡化 的 形 式 显 示 出来 , 在 内 容 页 中 母 版 页 的 内容 是不 可 编 辑 的 。 内容 页 的 设 计 在 C o n t e n t 控 件 中进 行 , C o n t n e t控 件 就 是 与 之 相 对 应 的 母 版 页 的 C o n t e n t P l a c e Ho l d e r控 件 。 如 图 所 示 , 母 版 页 文 件 A. ma s t e r中 有 两 个 占 位 符 , i d/ d " 别 是 ”Ma i n” 和” F o o t e r ”, 内 容 A. a s p x文 件 中 有 两 个 C o n t e n t 控 件 , C o n t e n t P l a c e Ho l d e r I d 分 别 为 ”Ma i n”和 ”F o o t —
ASP.NET中母版页的应用研究

权声 明等 内容整 合到母 版 页 中 .然后 基于母 版 页创 建 在运行 时 , 版页是 按 照下 面的步 骤处理 的 : 母 不 同 的内容 页 . 以实现 We b应 用 程 序 中页 面 的一致 性 1用户通 过键 人 内容页 的 U L来请 求某 页 1 R 布局 风格 2获 取 该 页 后 , 取 @ P g 指 令 。 果 该 指 令 引 用 1 读 ae 如
10 7
福 建 电
脑
21 0 0年第 l 0期
A PN T中母版 页的应用研究 S .E
于 洋
(辽 宁省 交通 高等 专科 学校信 息工程 系 辽 宁 沈 阳 10 2 1 12)
【 要 】 S .E 摘 :A PN T是基 于Mi o f E r w r c s t TFa o ro. N me k的技术,为开发功能强大的 we 应用程序提 b
客户 端浏 览器
21母 版 页 .
母 版页 文件 由两部 分组成 : T H ML元素 和服 务器 控
件 、 o t t c H le 控件 。 C ne Hae odr n
母 版页 与普通 A PN T页面 文件 的区别 : S .E
.
母 版页 由特殊 的 @Matr 令识 别 . s 指 e 该指 令替 换
图 1 以 老 师 和 管 理 员 身 份 登 陆 系 统 Байду номын сангаас 的 运 行 界 面
以学生 成绩 管理 系统 为例 说 明 A PN T中母版 页 S .E 了普 通 A PN T页 面 @P g S .E ae指令 。 系统 页 面 由四部 分组成 : 面头 部 、 页 页面尾部 、 母 版 页 中包 含一 个 或多个 C net e H le 控 的应用 。 o t Hae od r n 左侧 导航条 和右侧 页 面 主体组 成 。系统 中有 4种用 户 件 。C ne t1cH le 控 件 是 可替 换 内容 占位 符 , o t Pae od r n 只
模板、主题、母版区别

模板、主题、母版区别对于刚刚开始接触制作PPT的朋友来说,PPT模板是一个必然会接触的「好东西」。
使用PPT模板,可以让一个对PPT制作知识了解程度只有5分的人做出70分的PPT,这样的诱惑,是绝大多数人都抵抗不了。
我自己也曾经一度使用过PPT模板,对于这种使用模板给PPT带来的「质的飞跃」非常了解。
下面这两页PPT是我2010年一前一后制作的两个PPT,是不是完全不像是出自同一个人之手?那么这些PPT模板都是怎么做出来的呢?在PowerPoint的「视图」选项卡里,有一个「母版视图」,这个「母版」和「模板」是不是有什么联系?另外,在PowerPoint的开始屏幕以及「设计」选项卡中又有很多看起来和模板没什么区别的东西,被称为「主题」,这又是一个什么东西?现在,你有没有发现自己其实从来没有搞清楚过这些概念?今天,就和大家好好梳理一下这几个概念之间的联系——看完这篇文章,可不能再傻傻分不清楚了!01 什么是模板?我们先从大家最熟悉的「模板」说起。
下面这样的就是典型的PPT模板:PPT模板就是已经做好了页面的排版布局设计,但却没有实际内容的PPT。
所有应该写实际内容的地方,都只是放置了使用提示如「点击添加文字」的字样。
拿到这样的PPT模板之后,只需要更改里面的图片,以及在相应的位置写上文字,就可以完成PPT的制作。
由于模板等同于以及完成了PPT视觉设计方面的工作,使用者只需要填充内容,无需掌握太多的软件操作技巧以及平面设计知识,大大降低了制作PPT的难度,所以受到广大无设计基础的使(jia)用(ban)者(gou)们的喜爱。
我要我要我要不过,由于你要展示的内容在结构和「要点数量」上并不都能刚好与模板吻合,往往需要在模板上增加或删减一些元素,很多缺乏基本设计能力的人就在这一步上栽了跟头。
通常你会发现:要么新增出来的元素样式与原模板格格不入,要么是自己明明只打算讲4点,模板上却有6个空位……删掉吧,页面布局不知道怎么重新调整,不删吧,又到哪里去编两点出来充数呢?02 什么是主题?如果说PPT模板是已经做好了设计需要填写内容的PPT,那么PowerPoint内置的「主题」显然也是模板的一种。
第6章——主题和母版页

6.1 主 题
6.2 母版页
6.1 主 题
6.1.1 主题概述
主题(Theme)是指网页和控件外观属性设置的集合,其工作原理 类似于CSS,为网站提供统一的风格。 主题提供了一种简易方式,可以独立于应用程序的网页,来为网站 的控件和网页设置样式,因此便于Web应用程序对其进行维护。 一个网站可以有多个主题,这样在设计网站时可以先不考虑样式, 在以后要进行样式设计时,也无须更新网页或更改代码。另外,可以从 外部获得自定义主题,例如将另一个网站的主题复制到本网站中,因此
3. 图像文件和其他资源
主题中还可以包含图像文件和其他资源,例如脚本文件或声音文件。
例如,页面主题的一部分可能包括 TreeView 控件的外观。可以在主 题中包括用于表示展开按钮和折叠按钮的图形。 例如,在Blue主题中有一个filename.jpg文件,以下代码设置了Image 控件的图像文件: <asp:Image runat="server" ImageUrl="~/Bule/filename.jpg" />
主题可以方便地重用。
主题是存在于App_Themes文件夹中一个子文件夹,每个子文件 夹就是一个主题,其中包括外观文件(.skin)、CSS文件(.css,样式 表文件)、图像文件和其他资源。 在设计网页时不必在网页中显式引用主题,只需把它们放到 App_Thems文件夹中,应用程序会自动加载相关的主题。 一个主题下必须至少包含一个外观文件,也可以有多个外观文件。
(2)右击主题Blue,在弹出的菜单中选择“添加新项”命令,打开 “添加新项”对话框。选择“外观文件”模板,如下图所示。
(3)单击“添加”按钮,将会为Blue主题添加一个外观文件,这里
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8.4
小结
本章介绍了中的外观处理技术,首先讨论了 CSS,演示了在VS2010中如何创建CSS,如何向 页面应用CSS。接下来讨论了中的主题,主题可以 为中的服务器控件提供一致的外观,并可以方便的 切换主题,本章讨论了创建皮肤文件,使用命名皮肤处理多 个皮肤的冲突,在web.config配置文件中,为整个网站应用 主题以及如何动态的切换主题。 母版页类似于Word中的模板,本章讨论了如何创建母版 页,定义母版页的默认内容,如何处理母版页的相对路径, 动态加载母版页以及母版页的多级嵌套技术。
创建样式
在中,可以创建三种类型的样式: 1.内联样式 2.内部样式表 3.外部样式表
8.1.2
应用样式
现在己经创建好了CSS样式表文件,并定义了CSS 样式规则。下面来为Web页面应用样式。VS2010中提供 了一些非常实用的工具,用来非常精细的控制和修改 CSS样式。
8.2
主题
读者一定非常了解Windows主题,当选择不同的主 题设置时,Windows用户界面将会发生很大的变化。 提供了同样的主题的技术,这让用户可以对 Web站点进行统一的控制,很多Blog站点都提供了主题 选择功能,当选择不同的主题时会发现页面的很多方面 发生了变化,比如控件的显示,页面的布局等等。很多 初学者容易混淆主题与CSS的区别,CSS用于控制HTML 格式的呈现,而主题则可以控制服务器控件的 很多属性,一些属性可能会生产生不一样的HTML输出。
为整个网站应用主题
除了为单个页面使用Theme或者是 StyleSheetTheme属性设置主题之外,还可以为应用程 序中的所有页面同时应用主题。可以在web.config配置 文件中配置Web应用程序的所有页面都可用的主题。
8.2.5
添加CSS样式
也可以在主题中添加样式表文件来控制页面中的 HTML元素和控件的外观,如果向主题文件夹 中添加一个CSS文件,则CSS样式将被应用到应用了主 题的任何页面。
8.3.4
在web.config中配置母版页
可以在web.config配置文件中定义母版页,这样母 版将被应用到网站中所有的文件或者是某个指定文件夹 的文件。
8.3.5
修改母版页
使用母版页将会在多个内容页上显示相同的内容, 一些页面可能想覆盖某些母模页中定义的显示,来提供 自定义的显示。比如如果想修改内容页的标题,可以在 Page区中修改Title属性。也可以通过编程的方式改变 Title属性,除此之外还可以修改CSS中的样式规格,这 是因为母版页中的HTML<head>标签具有 runat=”server”声明,表示己经被设置为服务器端Head 标签,因此开发人员可以使用Page.Header属性来访问 Header中的属性。
8.2.1
创建主题
为了在中创建主题,需要先创建一个名为 App_Themes的主题文件夹用来存放主题,该文件夹必 须位于应用程序的根目录中。在该文件夹中可以存放多 个主题设置。每个主题必须用一个单独的子文件夹进中为TextBox控件创建了一个皮肤,当在页 面上应用主题后,会发现所有的TextBox控件的呈现外观 都发生了改变,这种皮肤称为默认皮肤。开发人员可能想 为某个指定的TextBox控件应用一种不同的皮肤,此时可 以考虑使用命名皮肤。
8.2.6
动态应用主题
一些网站提供了让用户选择主题的功能,用户根据 主题外观缩略图选择一个主题,将呈现相应的外观效果。 在中可以编程的方式动态的应用主题,只需要在 PreInit事件中动态的指定Theme属性,就可以实现主题的 动态切换效果。
8.3
母版页
母版页类似于Word中的模板,允许在多个页面中共 享相同的内容。比如网站的LOGO,可能需要在多个页 面中重用,则可以将其放在母版页中。在Dreamweaver 中可以使用模板页,的母版页与此类似。使用 母版页可以简化维护、扩展和修改网站的过程。并能提 供一致、统一的外观。
8.3.1
创建母版页
母版页的使用与普通页面类似,可以在其中放置文 件或者图形,任何的HTML控件和Web控件,后置代码等 等。母版页的扩展名以.master结尾,不能被浏览器直接 查看。母版页必须在被其他页面使用后才能进行显示。
8.3.2
默认内容
当在母版页中定义了ContentPlaceHolder后,也可 以在母版页中包含默认的内容,假如内容页中没有为母 版页中的ContentPlaceHolder控件关联相应的Content 控件的话,默认内容将进行显示。
8.1
在中应用CSS样式
随着Web的越来越盛行,Web设计也越来越趋向于 整体与结构化。在早期,比如在1999年以前,Web站点 的设计者们使用HTML语法来格式化显示样式,这种方式 具有多种限制,比如在不同的浏览器中的显示效果不一 致、缺乏标准的支持、HTML代码结构混乱等等。
8.1.1
8.3.3
母版页和相对路径
笔者将母版页和相对路径划为一小节来进行讨论,是有 来由的。中母版页处理相对路径有一些奇怪,不小 心可就会让开发人员摸不着北。假如在母版页中只添加一些 文本信息,这可能并不是任何问题。但是一个真正的网站或 应用程序,通常都需要在母版页中添加很多图片,或者是其 他的HTML标签来指向其他的资源,那么将会产生问题。
8.5.2
母版页是否可以嵌套,如何嵌套?
母版页可以嵌套,可通过本章8.3.7节的介绍,做一 个实例,然后简单描述下完成这个实例的过程,此题看 似操作题,但一般都不会上机面试,通常只简单描述下 流程即可。
8.5
常见面试题分析
8.5.1 如何让一个网站默认一个母版页? 凡是全局的配置,必须得使用web.config来完成,本题可 以在其中如下设置: <configuration> <system.web> <pages masterPageFile=”~/MasterPage/MasterPage.master” /> </system.web> </configuration>
第8章
中的样式、主题和母版页
• • •
• • •
本章开始讨论的页面创作技术,现如今的网页网 站、Web Base应用程序越来越注重页面的外观和可操作性。 一致的外观能给用户良好的印象,并能充分展示企业的形象和 文化内涵。提供了多种用于统一页面外观的方法,主 要有: 样式 主题 母版页 本章内容有: 如何在中应用CSS样式 如何创建和使用主题 如何创建和使用母版页
8.2.3
处理主题冲突
当应用一个主题到页面上时,会检查Web 页面上的控件以及定义的皮肤文件以查看是否为控件定 义了属性,如果在皮肤文件中存在匹配的皮肤定义,将 覆盖控件本身的属性定义而使用皮肤定义。也就是说, 如果页面上应用了皮肤,那么在皮肤中定义的属性将具 有优先权。
8.2.4
8.3.6
动态加载母版页
可以为内容页动态的指定不同的母版页,在一些场 合,这个功能非常实用。比如网站提供了些外观的交互 式选择项,类似于现今比较流行的Blog系统,当用户选 择不同的外观时,动态的切换母版页,给用户不一样的 交互式体验。
8.3.7
母版页的嵌套
可以创建一个嵌套在其他母版页中的母版页,比如 设计一个上下两栏面局的母版页,顶栏显示网站Logo, 而底栏可能根据用户不同的需要呈现不同的页面布局, 例如左右式布局或三栏式布局等等。这时可以考虑使用 嵌套母版页,VS2010对嵌套母版页还提供了设计时的支 持。
