用ps做立体字效果
Photoshop怎么制作五一黄金立体字

Photoshop怎么制作五一黄金立体字
Photoshop怎么制作五一黄金立体字
教程的立体字大致分为3个部分来制作。
首先是底层文字:这部分只需要加上一些渐变,做出简单的水晶效果。
然后是立体面的制作:由于可以看到的面较少,用钢笔等构成各个面,再加上渐变。
最后就是顶部文字的制作:这一步较为复杂,需要把文字按中轴线拆分为许多小块,然后逐个加上高光和暗调,做出质感。
最终
1、新建一个800 * 600像素的文档,背景填充颜色:#01E393,新建一个组,在组里新建一个图层,用钢笔勾出下图所示的'选区,拉上图2所示的线性渐变。
<图1>
<图2>
2、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。
然后在当前图层下面新建一个图层,用矩形选区拉出下图所示的选区,按Ctrl + ALt + D 羽化25个像素后填充颜色:#F9BF71。
<图3>
3、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化15个像素后填充白色。
<图4>
4、新建一个图层,用椭圆选框工具拉出图5所示的选区,选择渐变工具,拉出图6所示的线性渐变。
<图5>
<图6>
5、新建一个图层,用椭圆选框工具拉出图7所示的选区,羽化20个像素后填充颜色:#FDCD01。
【Photoshop怎么制作五一黄金立体字】。
ps金属字体教程_Photoshop制作大气金色立体字特效

ps金属字体教程_Photoshop制作大气金色立体字特效立体字都是在PS里面完成。
重点是文字立体面的制作,先做出有光感的渐变,然后按一定规律复制,做出立体面,做好后还需要把暗部渲染出来。
下面由店铺为大家整理的ps金属字体教程,希望大家喜欢!ps金属字体教程1、建立图层打字,在混合选项里设置渐变叠加。
2、根据你要立体的方向稍微倾斜。
3、按CTRL+T,更改面板的数值,完成后按回车键ENTR。
4、然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层。
5、对图层40的混合模式更改数值,目的做出立体背光面的阴影。
6、再勾选渐变叠加更改渐变成金色。
7、再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角。
8、在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光。
9、合并除40层外的其他3字图层,就是后面的立体块。
10、栅格化图层40,也就是最上面的3字层。
11、新建个空白层,在混合选项里勾选阴影效果,目的在下面。
12、选图层40合并向下层,目的是把图层40的效果栅格化。
最终目的在下面。
13、选择39层,也就是刚刚合并的所有3字层的立体块的图层,按CTRL+鼠标左键,然后选框选工具,右键选反方向选择。
14、选择图层40和空白层合并的图层2,按DELETE键删除,目的是把,多余出来的阴影删掉。
15、删掉多出来的阴影后的效果。
16、给图层2在混合选项里添加纹理,目的让字有质感,,我随便添加的,找好点的纹理质感更好,这步应该在没栅格化之前做的,但本来没想要做到这一步,随便了。
17、导入自己喜欢的花纹,我随便找了张,添加花纹也是应该在40层栅格化之前就做了。
18、调到合适的大小。
19、把花放到图层2的上面建立向下剪贴蒙板。
这样花纹就被框在里面了,如果在栅格化之前做,那么花纹将可以更完整的框在前面的3里边。
用PS制作立体效果字

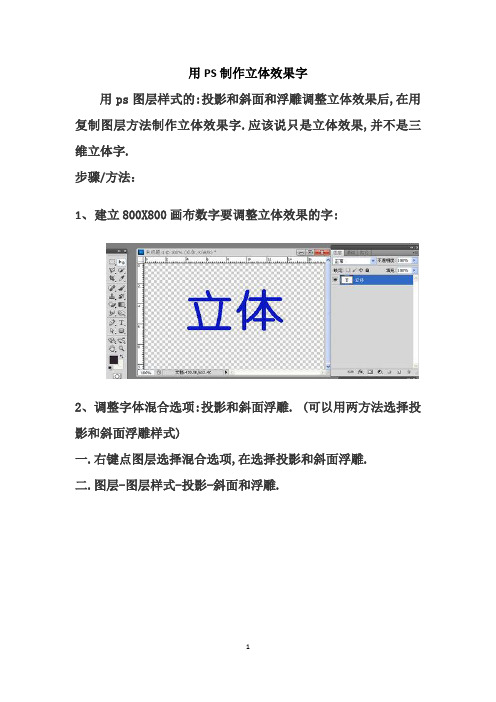
用PS制作立体效果字用ps图层样式的:投影和斜面和浮雕调整立体效果后,在用复制图层方法制作立体效果字.应该说只是立体效果,并不是三维立体字.步骤/方法:1、建立800X800画布数字要调整立体效果的字:2、调整字体混合选项:投影和斜面浮雕. (可以用两方法选择投影和斜面浮雕样式)一.右键点图层选择混合选项,在选择投影和斜面浮雕.二.图层-图层样式-投影-斜面和浮雕.3、调整立体效果复制图层: 按ctrl和alt键,画布鼠标显示黑和白三角箭头,就显示可以复制,选择向左立体感,就按左方向箭头,按15下左右,复制15个图层左右,自己看效果定. 四个方向键都可以调整,根据自己需要选择.4、四方向立体效果:∙注意事项:投影和斜面浮雕多实验调整, 斜面浮雕选项里面软化可以调整边缘光滑度,可以根据自己需要调整.∙把字体栅格化后,用变换工具可调整立体感透视效果.∙如果配合ps的3D工具还可以制作其它效果.如图:∙ps功能很多只要多想就有可能做出想象不到效果图.∙使用PS制作立体字∙在使用PS制作立体字之前,我们先来看一下他的效果图咋样∙效果图看起来还不错吧,呵呵,其实他的制作很简单的哦,下面我们就来看看他咋生成的。
∙1、新建一个PS文件,长宽高分别为400像素,背景色为黑色∙2、使用“横排文字蒙版工具”,输入“立体字”,字体设为“黑体”,字号为“80”,并调整文字的位置∙立体字选区3、将前景色设置为蓝色,按Alt+Delete,将字体填充为蓝色∙填充颜色4、将前景色设置为5b6efa,执行“编辑”→“描边”命令,单击确定,执行描边效果。
∙描边对话框5、按住Alt+Ctlr,然后连续按8次“↑”方向键,执行完后,松开Alt和Ctrl,就可以看见文字已经变成立体的了∙形成立体效果6、立体效果已经形成了,最后我们在给他添加上一些效果,看起来就更完美了。
执行“图层”→“图层样式”→“外发光”命令,给立体字添加些外发光效果,让整个文字的立体效果更加明显。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法PS是一款非常强大的图像处理软件,它可以帮助我们实现各种各样的效果,其中立体字就是其中之一。
立体字是一种非常常见的效果,它可以让文字更加生动、立体、有趣。
那么,如何使用PS制作立体字呢?本文将介绍常用的4种方法。
一、使用图层样式使用图层样式是制作立体字最简单的方法之一。
首先,我们需要输入我们要制作的文字,然后选择文字图层。
接着,我们可以打开图层样式,选择“内阴影”、“外发光”、“倒角”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“投影”、“斜角”等效果。
二、使用渐变使用渐变也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开渐变工具,选择“径向渐变”、“线性渐变”等渐变类型,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
三、使用路径使用路径也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以使用路径工具,在文字图层上绘制一条路径,然后选择路径图层。
接着,我们可以使用“填充”、“描边”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
四、使用3D效果使用3D效果是制作立体字最高级的方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开3D工具,选择“3D文字”、“3D立方体”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“光源”、“材质”等效果。
总结制作立体字有很多方法,我们可以根据不同的需求选择不同的方法。
使用图层样式、渐变、路径、3D效果等方法,可以让我们制作出各种各样的立体效果。
当然,这些方法只是其中的一部分,我们还可以使用其他方法制作立体字。
希望本文对大家有所帮助,谢谢阅读!。
ps3d立体字教程_PS简单制作3D立体文字

ps3d立体字教程_PS简单制作3D立体文字
3d立体字在日常工作中应用也是非常广泛的,如何制作3d立体字呢?下面由店铺为大家整理的ps3d立体字教程,希望大家喜欢!
ps3d立体字教程
1、首先我们先新建一个文件,把背景填充为黑色
2、然后打上文字,字体颜色为:#328A1C 按ctrl+T变换字体,效果如图
3、删格化文字图层,之后选择渐变工具
4、渐变色左边为#CBF78C 右边为#328A1C,沿着文字斜边拉渐变,得到效果如图
5、按ctrl+J创建一个新图层,填充颜色填充为颜色:#328A1C
6、按Ctrl + [ 把图层移下来,然后按住Alt键,移动小键盘上的方向图标左依次复制,之后合并所复制的图层,用减淡和加深工具涂出高光和暗调大致效果
7、最终效果出来了。
炫酷的文字效果用PS高级技巧制作动感十足的D字体

炫酷的文字效果用PS高级技巧制作动感十足的D字体炫酷的文字效果用PS高级技巧制作动感十足的3D字体文字设计是图形设计中的重要要素之一,不仅能够传达信息,还能够为作品增添一丝独特的魅力。
Adobe Photoshop(简称PS)是一款功能强大的图像处理软件,其中的高级技巧可以帮助我们制作出炫酷且动感十足的3D字体效果。
在本文中,我们将分享一些使用PS进行文字效果设计的技巧,让您的作品更加出色。
第一步:准备工作在开始之前,确保您已经正确安装了Adobe Photoshop软件,并具备基本的 PS 操作知识。
您还需要选择一个合适的字体,并准备好您想要设计的文字。
第二步:创建背景为了凸显3D字体的效果,我们可以先创建一个适合的背景。
打开PS,在新建的文档中选择您喜欢的背景颜色,并使用渐变工具填充背景,或者添加纹理效果以增加层次感。
这样可以为文字效果提供一个更加突出的舞台。
第三步:添加文字在选择好背景后,我们开始添加文字。
点击工具栏上的“T”字形工具,然后在画布上点击鼠标进行文字输入。
您可以调整字体的颜色、大小和对齐方式,以满足您的需求。
尽量选择一种简洁、清晰的字体,以保证文字效果的清晰度和可读性。
第四步:应用图层样式要为文字添加炫酷的3D效果,我们可以使用图层样式功能。
首先,确保您选择了文字图层,然后在菜单栏中选择“图层”-“新建图层样式”-“混合选项”。
在弹出的图层样式窗口中,您可以尝试不同的效果,比如内阴影、倒影、外发光等,以制作出独特的文字效果。
第五步:使用滤镜效果除了图层样式,PS还提供了丰富的滤镜效果选项,可以进一步提升文字的炫酷程度。
选择文字图层后,点击菜单栏中的“滤镜”-“滤镜库”,您可以尝试不同的滤镜效果,比如扩散、模糊、变形等,根据您的需求调整参数,以达到预期的效果。
记得保存每一步的操作,方便后续调整和修改。
第六步:调整光影效果要使3D字体看起来更加真实,我们可以通过添加光源和调整阴影来增加立体感。
打造动态文字效果的Photoshop技巧

打造动态文字效果的Photoshop技巧在Photoshop中,有很多技巧可以帮助我们打造出令人印象深刻的动态文字效果。
这些技巧能够使文字看起来具有生动感和立体感,从而吸引观众的眼球。
本文将介绍几种常用的技巧,帮助您快速掌握打造动态文字效果的方法。
1. 立体化文字立体化效果可以让文字看起来更具立体感和层次感。
首先,在Photoshop中创建一个新的文档,选择合适的背景颜色。
然后,选择文本工具,在画布上添加您想要制作的文字。
接下来,在图层面板中选中文字图层,右键点击并选择“复制图层样式”。
接着,在同一图层上右键点击,并选择“清除图层样式”。
此时,文字图层将变成纯黑色。
接下来,再次右键点击,并选择“粘贴图层样式”,这样就给文字图层添加了立体化效果。
您还可以尝试调整阴影和高光的位置和强度,以获得更好的效果。
2. 光影效果光影效果可以增加文字的立体感和逼真感。
首先,在Photoshop中创建一个新的文档,并选择一个适当的背景颜色。
然后,在文档中添加您要制作的文字。
接下来,选择文字图层,在图层样式中添加内发光、外发光和投影效果。
通过调整这些效果的属性,您可以调整光影的颜色、透明度、大小和位置,以使文字看起来更加生动和立体。
3. 动感效果通过添加动感效果,可以使文字看起来更具有动态感和活力。
首先,在Photoshop中创建一个新的文档,并选择一个合适的背景颜色。
然后,在画布上添加您要制作的文字。
接下来,选择文字图层,在“滤镜”菜单下选择“模糊”-“动感模糊”。
通过调整动感模糊的角度和距离,可以使文字看起来像是在快速移动或振动。
您还可以尝试使用“涡旋”滤镜或“扩散”滤镜来达到不同的动感效果。
4. 轨迹效果使用轨迹效果可以让文字具有曲线或路径运动的效果。
首先,在Photoshop中创建一个新的文档,并选择一个适合的背景颜色。
然后,在画布上添加您要制作的文字,并使用“自定义形状工具”创建一条路径。
接下来,选择文字图层,在图层样式中选择“文字路径”。
ps立体效果艺术字教程_PS制作漂亮的立体镀银字体

ps立体效果艺术字教程_PS制作漂亮的立体镀银字体
PS制作漂亮的立体镀银字体方法,制作出来的字体非常漂亮,值得大家学习。
下面由店铺为大家整理的ps立体效果艺术字教程,希望大家喜欢!
ps立体效果艺术字教程
1、点击菜单栏“文件”→“新建”,设定宽度、高度,模式为“RGB颜色”。
2、确定前景色为白色,背景色为黑色。
3、点击工具箱上的文字工具。
4、设定字体、大小、颜色,本例为Arial、90点、白色。
5、在画布上输入文字,因为字体颜色是白色,所以看不到。
点击背景图层前面的小眼睛,隐藏背景图层。
白色文字显示出来了。
6、点击图层面板左下角第一个按钮,选择“斜面和浮雕”。
7、“深度”设为了50,“大小”设为12,“角度”设为-60,“高度”设为70。
光泽等高线的“映射”设置如下图所示。
8、点击“等高线”并打开等高线编辑器。
“映射”线设置如下图所示。
9、点击“投影”,按默认选项就好。
10、最终效果图。
如何用ps制作3D立体字ps制作3D立体字效果教程

如何⽤ps制作3D⽴体字ps制作3D⽴体字效果教程效果图:
素材:
操作步骤
1.打开【PS】,新建任意画布⼤⼩,【拖⼊】背景素材,调整好位置。
【拖⼊】字体logo素材,【ctrl+t】⾃由变换,右键选择【扭曲】,调整形状。
然后复制两层,分别编组。
2.给最顶层的图层添加图层样式。
3.【拖⼊】贴图1素材,创建剪贴蒙版。
新建图层,创建剪贴蒙版,图层模式改为【正⽚叠底】,使⽤⿊⾊画笔在边缘涂抹,降低不透明度。
4.隐藏顶层图层,现在我们来制作3D效果。
给3D图层的⽂字添加图层样式。
完成后,复制⼏层,每层向上移动⼀点点,制作3D⽴体效果。
5.然后我们来制作阴影效果。
添加图层样式,【⾼斯模糊】和【动感模糊】。
6.然后把贴图2素材【拖⼊】场景,创建剪贴蒙版。
复制剪切图层和⽂字图层,修改参数。
7.再复制⼀层⽂字图层,修改图层不透明度和修改图层样式参数。
8.最后在图层最上⽅新建图层,使⽤⿊⾊柔边画笔涂抹四周,突出中⼼。
降低图层不透明
最终效果图:
⽴体效果逼真且很有质感,同学们通过教程做下来,相信已经掌握这款字体是如何制作了,也可以换其他素材进⾏制作,相信同学们可以创建更好的作品。
以上就是如何⽤ps制作3D⽴体字 ps制作3D⽴体字效果教程的详细内容,更多关于ps制作3D⽴体字的资料请关注其它相关⽂章!。
ps里怎么做3d立体字

ps里怎么做3d立体字在Photoshop中制作3D立体字是一项非常有趣且有创造力的任务。
通过使用Photoshop的多个工具和功能,您可以创建出令人惊叹的3D文字效果,使您的设计更加生动和吸引人。
在本文中,我们将一步一步地向您介绍如何在Photoshop中制作3D立体字。
第一步是打开Photoshop软件并创建一个新的文档。
您可以单击菜单栏中的“文件”选项,然后选择“新建”来创建一个新的文档。
在新建文档窗口中,您可以选择您想要的尺寸和分辨率,然后单击“确定”按钮。
接下来,选择文字工具,该工具位于工具栏中的第一个位置,或者您可以使用快捷键“T”来选取它。
在文档中单击鼠标,然后输入您想要创建3D效果的文本。
在创建了文本后,您可以在“字符”面板中选择您喜欢的字体和字号。
字符面板位于窗口菜单中的“字符”选项下。
您还可以调整文本的颜色和对齐方式,以使其符合您的设计需求。
然后,确保选中了文本图层,然后单击菜单栏中的“3D”选项。
在3D菜单中,选择“新建3D形状”,然后选择“3D倒角”。
这将使您的文本变成一个3D立体对象。
在3D面板中,您可以调整不同的参数来对3D效果进行定制。
您可以旋转、移动和缩放3D文字。
您还可以调整光照、深度和材质等参数,以达到您想要的效果。
如果您想要给3D文字添加一些其他效果,您可以在图层面板中添加图层样式。
右键单击文本图层,然后选择“图层样式”。
您可以选择添加阴影、浮雕、渐变等效果,以增强3D效果。
您还可以尝试调整不同的图层模式,如颜色加深、正片叠底等,以给文字添加一些特殊的效果。
要使3D文字更生动,您可以使用画笔工具和橡皮擦工具来在文本图层上绘制和擦除一些细节。
这可以让文字看起来更真实,增加立体感。
完成了所有的调整和效果后,您可以选择将文档保存为Photoshop 文件,以便以后进行编辑。
您还可以选择将其保存为不同的图像文件格式,如JPEG、PNG或GIF,以便与他人共享或在其他项目中使用。
最新整理ps怎么制作阴影立体字效果

p s怎么制作阴影立体字效果为了是文字看起来更有立体感,除了立体字外,我们还可以添加阴影,那么p s阴影字效果要怎么制作呢?其实方法不会难,下面小编手把手教大家制作阴影立体字。
使用P S制作阴影立体字的操作步骤:1、进入P S,新建一张画布。
2、在左侧工具栏中选择文字工具。
3、对背景色修改一下,然后在画布上编辑文字。
4、文字编辑完成后,C t r l+T自由变化,对角度进行一点儿调整。
5、将文字换一个颜色。
6、C t r l+J复制文字,向上适当移动,然后填充为白色。
7、按A对底层文字的角度部分进行调整。
8、调整完成后,双击下方图层进入图层样式,添加阴影效果。
9、制作完成后,效果图如下,不满意的话,进行微调即可。
补充:p s工具箱常用快捷键技巧矩形、椭圆选框工具移动工具套索、多边形套索、磁性套索魔棒工具裁剪工具切片工具、切片选择工具喷枪工具画笔工具、铅笔工具像皮图章、图案图章历史画笔工具、艺术历史画笔像皮擦、背景擦除、魔术像皮擦渐变工具、油漆桶工具模糊、锐化、涂抹工具减淡、加深、海棉工具路径选择工具、直接选取工具文字工具钢笔、自由钢笔矩形、圆边矩形、椭圆、多边形、直线写字板、声音注释吸管、颜色取样器、度量工具抓手工具缩放工具默认前景色和背景色切换前景色和背景色切换标准模式和快速蒙板模式标准屏幕模式、带有菜单栏的全屏模式、全屏模式跳到I m a g e R e a d y3.0中 ++临时使用移动工具临时使用吸色工具临时使用抓手工具快速输入工具选项(当前工具选项面板中至少有一个可调节数字)至循环选择画笔或建立新渐变(在渐变编辑器中)+相关阅读:p s入门实用技巧第一项:图片的移动c t r l+滚轮页面左右移动。
s h i f t+滚轮页面上下翻页。
a l t+滚轮页面缩小放大。
空格+左键页面自由移动。
空格+右键页面快速变为100%的实际大小和适应屏幕的全图观看视角(也可以c t r l+小键盘的0和1,来控制)第二项:图层操作A c t r l+j快速复制选中的图层。
3d立体效果文字的实现方法

3d立体效果文字的实现方法3D立体效果文字是指通过使用透视、阴影、光影等技术手段,使文字在平面上呈现出立体效果,给人一种跳脱平面的感觉。
以下将介绍几种实现3D立体效果文字的方法。
一、使用Photoshop软件实现3D立体效果文字1. 打开Photoshop软件,创建一个新的文档。
2. 使用文本工具在文档中输入想要呈现为3D立体效果的文字。
3. 选中文字图层,在图层面板中找到“3D”选项,点击“新建3D 图层”。
4. 在3D图层面板中,可以对文字进行旋转、缩放、移动等操作,以达到立体效果。
5. 可以调整光源的位置和强度,添加阴影和反射效果,进一步增强立体感。
二、使用CSS实现3D立体效果文字1. 在HTML文件中,使用<span>标签或者<div>标签包裹要呈现为3D立体效果的文字。
2. 在CSS文件中,使用transform属性的rotateX()、rotateY()、rotateZ()等函数来实现文字的旋转效果。
3. 可以使用text-shadow属性来添加阴影效果,使文字产生立体感。
4. 可以使用perspective属性来调整视角,增加立体效果的真实感。
三、使用JavaScript库实现3D立体效果文字1. 使用Three.js等JavaScript库可以更方便地实现3D立体效果文字。
2. 在HTML文件中引入相应的JavaScript库。
3. 创建一个渲染器、相机和场景。
4. 创建一个文字几何体,并设置材质和颜色。
5. 将文字几何体添加到场景中。
6. 可以通过调整相机的位置和旋转角度,以及添加光源来实现更加逼真的立体效果。
四、使用在线工具实现3D立体效果文字1. 在网上可以找到一些在线工具,如CoolText、FlamingText等,可以帮助用户快速生成3D立体效果的文字。
2. 在工具的界面中,输入要呈现为3D立体效果的文字,选择合适的样式和效果。
3. 点击生成按钮,即可得到相应的3D立体效果文字。
PS高级技巧实现立体文字效果

PS高级技巧实现立体文字效果Photoshop(简称PS)是一款功能强大的图像处理软件,广泛应用于图像编辑、设计等领域。
在PS中,我们可以利用各种技巧和工具来实现立体文字效果,使文字更具立体感和层次感。
本文将介绍一些PS 高级技巧,帮助您实现立体文字效果。
一、投影效果在PS中,通过添加投影效果可以使文字产生立体感。
可以通过以下步骤实现立体文字的投影效果:1. 选择文本工具(T),在文档中输入需要添加立体效果的文字;2. 选中文字图层,点击“图层样式”面板中的“投影”选项,设置投影的颜色、角度、不透明度等参数;3. 调整投影效果的位置和大小,使文字看起来立体有质感。
二、渐变填充效果利用渐变填充效果,可以给文字添加立体的光影效果。
以下是实现立体文字渐变填充效果的步骤:1. 创建一个新图层,选择渐变工具(G);2. 在渐变工具选项中,选择合适的颜色和渐变样式;3. 将渐变工具从文字的底部向上拖拽,使文字底部逐渐加深,顶部逐渐变亮,形成立体效果。
三、重影效果重影效果可以给文字增加立体感,使文字看起来立体而有质感。
实现立体文字重影效果的步骤如下:1. 选中文本图层,在图层样式中选择“复制图层”;2. 点击复制的图层,在“编辑”菜单下选择“自由变换”,将文字图层上下翻转;3. 使用移动工具(V)将翻转后的文字图层下移一些距离,制造阴影效果,调整透明度使阴影看起来更加自然。
四、文字立体效果利用变形工具(Edit > Transform > Perspective/Skew)可以将平面文字变形成立体效果。
以下是实现立体文字效果的步骤:1. 选中文本图层,选择变形工具;2. 拖拽变形控制点,调整文字图层的透视效果,使文字看起来立体;3. 可以根据需要调整文字图层的大小和形状。
五、纹理贴图效果通过添加纹理贴图效果,可以使文字看起来更加具有质感。
以下是实现立体文字纹理贴图效果的步骤:1. 创建一个新图层,将纹理图像拖拽到该图层中;2. 将纹理图层置于文字图层之上,在图层样式中选择“叠加”混合模式;3. 调整纹理图层的透明度和大小,使文字表面出现纹理感。
个Photoshop文字效果技巧让你的文字更具立体感

个Photoshop文字效果技巧让你的文字更具立体感Photoshop文字效果技巧让你的文字更具立体感Photoshop是一款功能强大的图像处理软件,不仅可以编辑和修饰图像,还可以通过各种技巧来改善文字效果。
本文将介绍一些提升文字立体感的Photoshop文字效果技巧。
1. 渐变颜色文字通过应用渐变颜色,可以让文字看起来更加立体。
首先,在Photoshop中创建一个新的文本图层,在文本工具选项栏中选择一个字体和大小。
然后,选择渐变工具,设置合适的渐变颜色和样式,如线性渐变或径向渐变。
拖动渐变工具在文本上方到下方或从中心向四周拉出,即可将渐变效果应用到文字上。
2. 投影效果添加投影效果可以使文字形成立体的感觉。
选择文本图层,打开“图层样式”选项,并选择“投影”选项卡。
调整阴影的颜色、角度、距离和模糊度,以创建逼真的投影效果。
通过调整这些参数,可以实现不同的效果,例如内阴影、外阴影或斜角阴影。
3. 内外发光内外发光可以增加文字的立体感。
选择文本图层,打开“图层样式”选项,并选择“内发光”或“外发光”选项卡。
调整光源的颜色、大小和不透明度,以产生不同的效果。
内外发光可以使文字看起来更加立体和闪亮。
4. 多层叠加通过给文字添加多个叠加图层,可以增强文字的立体感。
创建一个文本图层,在该图层之上创建一个相同的文本图层,并将其放置在稍微偏移的位置。
改变上层文字的颜色、大小和不透明度,以达到理想的效果。
通过重复添加更多的图层,可以增加更多的立体感和深度。
5. 3D文字效果Photoshop还提供了强大的3D文字效果工具。
选择文本工具,在文本工具选项栏中选择一个字体和大小,在3D菜单中选择“新建3D形状”。
Photoshop将自动将文字转换为3D对象,并为其提供多种调整和编辑选项。
可以旋转、移动、缩放和修改3D文字的材质、光照和阴影效果,以实现更加逼真的立体感效果。
通过应用这些Photoshop文字效果技巧,可以让您的文字脱颖而出,更加生动和立体。
ps怎么设计简单的立体字?ps字体加阴影边框的技巧

ps怎么设计简单的⽴体字?ps字体加阴影边框的技巧⽤PS可以制作各种各样的字效,今天来做⼀款⾮常简单实⽤的⽴体字,该怎么制作呢?下⾯我们就来看看详细的教程。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
1、新建800x600,72像素的空⽩⽂档,背景填充⾃⼰喜欢的深⾊渐变;
2、选择⽂字⼯具编辑需要做⽴体效果和⽂字,设置⾃⼰喜欢的字体,并填充浅颜⾊;
3、在⽂字图层的上⽅新建空⽩图层并建议剪切蒙版,前景⾊设置为⽐⽂字颜⾊深⼀点的颜⾊,选择渐变⼯具,设置渐变类型为前景⾊到透明,选择线性渐变,拉⼀个让⽂字右下⽅深的渐变颜⾊;
4、载⼊⽂字的选区,在⽂字图层的下⽅新建图层命名为阴影,向右下⽅移动选区,填充⿊⾊制作⽂字的阴影;
5、选择钢笔⼯具,在⽂字的边⾓和阴影的边⾓之间建⽴选区,填充⿊⾊补上阴影的空缺;
6、执⾏滤镜—模糊—动感模糊,设置⾓度为45度,距离20像素,点击确定;
7、给‘阴影’图层添加蒙版,设置前景⾊为⿊⾊,⽤矩形选框⼯具把多余的部分框选填充⿊⾊;
8、载⼊⽂字的选区,在最上⽅新建图层命名为⾼光,填充⽩⾊,向下和向右各移到1像素选区,按Delete删除,执⾏滤镜—模糊—⾼期模糊,半径0.5像素,点击确定;⼀款简单的⽴体字就制作完成啦。
以上就是ps设计简单的⽴体字的技巧,希望⼤家喜欢,请继续关注。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop(PS)是一款广泛应用于图像处理、图形设计、网页制作、数字绘画等领域的软件。
在图形设计领域中,立体字是一种常用的设计元素,可以通过不同的方法制作出具有立体感的效果。
本文将介绍PS制作立体字常用的4种方法,帮助读者更好地掌握这一技能。
一、使用内阴影内阴影是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“内阴影”选项,并进行相应的设置。
可以调整阴影的颜色、大小、距离等参数,以达到理想的效果。
3.调整好内阴影的参数后,再将原始文字图层与内阴影图层合并,即可得到立体效果的文字。
二、使用外发光外发光是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“外发光”选项,并进行相应的设置。
可以调整发光的颜色、大小、距离等参数,以达到理想的效果。
3.调整好外发光的参数后,再将原始文字图层与外发光图层合并,即可得到立体效果的文字。
三、使用渐变色渐变色是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“渐变”选项,并进行相应的设置。
可以选择不同的渐变颜色、角度、透明度等参数,以达到理想的效果。
3.调整好渐变的参数后,再将原始文字图层与渐变图层合并,即可得到立体效果的文字。
四、使用3D效果3D效果是一种常用的制作立体字的方法,可以让字体看起来更加立体感。
具体操作步骤如下:1.选择需要制作立体效果的文字,右键选择“新建图层”。
2.在新建图层中,选择“3D”选项,并进行相应的设置。
可以选择不同的3D效果、角度、透明度等参数,以达到理想的效果。
3.调整好3D效果的参数后,再将原始文字图层与3D效果图层合并,即可得到立体效果的文字。
Photoshop CC 2022中的3D文字设计技巧

Photoshop CC 2022中的3D文字设计技巧Photoshop是一款功能强大的图像编辑软件,其中的3D文字设计功能更是令人称道。
本文将介绍一些在Photoshop CC 2022中使用3D文字设计的技巧,让您能够更好地利用该功能来创建吸引人的效果。
1. 启用3D工作区在打开Photoshop CC 2022后,首先要做的是启用3D工作区。
点击菜单栏的"窗口",然后选择"3D"选项,即可将3D面板显示在屏幕上。
接下来,您将看到一个全新的工具栏,专门用于3D设计。
2. 创建3D文字现在,您可以开始创建3D文字。
选择"3D"工具栏中的"文字"工具,然后在画布上单击并输入所需的文字。
您还可以选择字体、字号和颜色等参数。
3. 调整3D文字的位置和角度使用"3D"工具栏中的"3D移动工具"来调整文字的位置和角度。
单击文字并拖动鼠标,即可将其移动到所需位置。
如果需要旋转文字,可以点击文字周围的旋转控制点并拖动鼠标。
4. 添加材质和光照效果为了使3D文字看起来更加逼真,可以为其添加材质和光照效果。
在"3D"工具栏中,点击"3D材质"和"3D灯光"按钮,然后选择相应的效果进行应用。
您可以尝试不同的选项,以达到理想的效果。
5. 调整3D文字的外观除了材质和光照效果,您还可以进一步调整3D文字的外观。
点击菜单栏的"3D",然后选择"3D场景"选项。
在弹出的面板中,您可以调整文字的颜色、渐变、纹理、倾斜和扭曲等效果。
尝试不同的选项,以满足您的设计需求。
6. 导出和应用当您满意于3D文字的设计后,可以将其导出为图像或使用在其他设计项目中。
点击菜单栏的"文件",然后选择"导出"和"导出为"选项。
PS教程:打造方块立体字,原来文字也可以“凹凸有致”!

PS教程:打造方块立体字,原来文字也可以“凹凸有致”!见惯了平面的字效,甚至立体的字效最近出现的也很频繁,今天虽然依旧是立体字效,但是它比以往的立体字效增添了更多特色。
比如“凹凸有致”就是我们今天字效的一个特点,不过此“凹凸有致”非彼凹凸有致,那是怎么个“凹凸有致”法呢?你看了效果就知道!今天我们来利用photoshop制作一个立体的方块字效果,先来看下效果图:是不是很有意思呢?那么接下来就跟我一起来设计吧!(1)新建一个1500px*750px的文档,命名为“方格立体字”。
(2)背景色填充颜色#6ba4c2的蓝色。
(3)画网格。
新建一个30px*30px的文档,新建一个图层,双击背景图层解锁,然后删掉背景图层,得到一个完全透明的图层。
(4)选择铅笔工具,大小设置为1,前景色设置为#ffffff,画一个十字图案,然后选择编辑——定义图案,把图案命名为“网格”,点击确定按钮,然后关闭此文档。
(5)回到“方格立体字”文档,双击背景图层解锁,然后再次双击背景图层进入“图层样式”面板,在图案叠加栏里叠加刚才的“网格”图案。
(6)新建图层,用“矩形选框工具”画一个大小为29px*29px 的正方形,填充颜色#00679d,移动到画好的网格里,注意不要压到白色网格线。
(7)用相同方法,在适当的位置画出如下图所示的图案,显示为字母“PSD”。
(8)按Ctrl+J复制此图层,对新复制的图层Ctrl+T自由变换,按下键盘方向键的↑和←各1次,使此图层分别向上和向左各移动1像素,然后按回车键确定,接下来根据自己需要按下多次Ctrl+Alt+Shift+T键,进行多次再次变换操作。
(9)选中最上层的图层,按住Ctrl键点击图层缩略图载入选区,填充颜色#9fd9f8。
(10)此时图层很多,我们可以把除了最上层图层和背景图层以外的图层合并,按住Shift键,由上到下全部选择后,Ctrl+E合并图层,并做如下命名。
(11)选择魔棒工具,容差设置为0,选择“最上层”图层,按住Shift键选中多块小方块,然后按Ctrl+X键剪切,再按Ctrl+Shift+V键新建一个图层并原位置复制,按住Ctrl键点击新复制的图层缩略图载入选区,填充颜色#00679d,Ctrl+D取消选区。
五分钟学会Photoshop中的文字效果技巧

五分钟学会Photoshop中的文字效果技巧Photoshop是一款功能强大的图像处理软件,不仅可以编辑和调整照片,还可以制作炫酷的文字效果。
本文将介绍五种简单易学的Photoshop文字效果技巧,帮助读者在短时间内掌握这些技巧。
1. 镂空文字效果想要制作出有立体感的镂空文字效果,首先选择一个背景色,然后创建一个新的图层。
在新图层上输入文字,并选择所需的字体和字号。
然后,右键单击图层,在弹出菜单中选择“制作剪影”。
在“制作剪影”对话框中,增加光源和位置,使文字产生立体感。
最后,选择字体前景色和背景色,并应用渐变来填充文字。
至此,你就成功地制作了一个镂空文字效果。
2. 荧光文字效果要制作出荧光文字效果,首先在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在图层样式中增加“描边”效果。
在弹出的“描边样式”对话框中,选择荧光颜色,并适当调节描边的大小和不透明度。
同时,你还可以添加其他样式效果,如内阴影和外发光,以增强荧光文字的效果。
3. 金属质感文字效果如果你想要为文字添加金属质感,首先在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在图层样式中增加“渐变叠加”效果。
在弹出的“渐变叠加样式”对话框中,选择合适的金属颜色渐变,并适当调节角度和缩放。
接下来,增加一层“倒影”效果,并通过调整不透明度和大小来使倒影看起来更真实。
最后,增加一层“内阴影”效果,以突出文字的立体感。
4. 破碎文字效果如果想要为文字添加破碎效果,可以使用Photoshop中的“碎片滤镜”。
首先,在Photoshop中创建一个新的图层,并输入所需的文字。
然后,选择文字图层,在滤镜菜单中选择“渲染”>“碎片”。
在弹出的“碎片”对话框中,调整“碎裂度”和“碎裂大小”来达到想要的破碎效果。
最后,通过增加一层“描边”效果或应用其他样式效果来使文字更加醒目。
5. 炫彩文字效果要创建一个炫彩的文字效果,首先在Photoshop中创建一个新的图层,并输入所需的文字。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop是一款广泛应用于图像处理和设计领域的软件,在设计中,立体字是一种非常常见的设计元素,可以让设计作品更加生动、有趣。
本文将介绍PS制作立体字常用的4种方法,帮助大家更好地掌握这一设计技巧。
一、图层样式图层样式是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“图层样式”-“内阴影”,设置内阴影的颜色、距离、大小和不透明度等参数。
3.同样选中文本图层,在图层面板中右键选择“图层样式”-“斜面”,设置斜面的角度和高光的颜色、大小和不透明度等参数。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
二、渐变填充渐变填充也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择渐变工具,设置渐变的颜色和方向,然后在文本图层的下方创建一个渐变填充的图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
三、描边描边也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择描边工具,设置描边的颜色和大小,然后在文本图层的下方创建一个描边图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
四、3D图层3D图层是PS中比较高级的制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.在菜单栏中选择“3D”-“新建3D图层”-“从选区创建”。
3.在3D图层面板中,选择“当前视图”-“透视”,然后在“环境”面板中选择“照明”-“新建光源”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1。
首先新建一个前景为白色,背景为黑色的文档,输入文字
2。
将文字删格化,ctrl+T自由变换,调整到如图的效果,
然后选择斜面浮雕,默认值即可!
3。
然后再新建一层,与文字层合并,选择滤镜-模糊-高斯模糊,模糊半径调的小点
4。
接下来按住ALT键,不停的按方向键↑上,效果基本就出来了
隐藏背景层-合并所见图层-在显示背景层,操作如下:
5。
复制合并后的图层(按住ALT,在图上用鼠标拖动),将图片移动到如图所示位置(红线处,前后对齐)。
6。
调整图层透明度-给图层1副本蒙版,切换到橡皮工具,擦掉多余的部分,okay一个简单的立体字效果就出来了~!~~~
效果图1:
你也可以根据这个方法作出其他立体效果~~~ 1。
2。
