Flash制作MTV的基本方法与步骤
关于FlashMTV的制作方法(精)

关于FlashMTV的制作方法我把制作FlashMTV的过程分为3个步骤来讲。
一:准备工作(1首先你要确定你要做一个什么类型的MTV,是给谁看的。
就象写作文一样,先列一个提纲,好好把中心思想总结一下,想想中间应该设计些什么剧情呀,或制造什么效果之类的,把这些想好一个轮廓以后,好了,该去找点素材了。
(2新手没必要把整首歌都作完,选择其中精华的部分,有90到120秒的时间就可以了,刚开始的时候,可不要强迫自己呦!如果是这样的话,就需要一些剪辑音乐的工具了,我推荐Goldwave,如果还需要混音的话,我会选择Internet Audio Mix,(后边会介绍的重中之重,音乐搞定了,相当于地基打好了,可以往下做了。
(3选择资料的时候可以自己动手绘制,但也可以找些来,使用JPG时,最好先把它的像素增大一些,(可以用Photoshop,比如原来是300*180,你给它输出为640*480,这样做可以使位图在你放大时不会变的模糊但大体积的JPG会影响播放速度,尤其是你又给它加上动作之后。
需要注意!尽量选择一些矢量图了。
[注意:在选择资料的时候要继续拓展你的思路,尽量丰满你的剧情](4好了,手头的资料都有了以后,先不要着急坐到电脑前,拿出你的纸和笔,先来给你的MTV画些剧情片段。
不要想这件事很复杂,只需要把你脑海里设计的画面转换和在一定场景里所使用的特效记录下来,仅次而已,可以变成文字叙述,只要你能懂了。
当我们把整个故事,也就是整首歌的安排都记录到位时,如果你还说做不下去,那只有说是你偷懒了![想想女朋友拿到你亲手为她作的MTV时的表情吧,嘿嘿~~~]二:开始制作制作时的问题其实很简单,因为你已经把准备工作做的如此的充分,还有什么可以难住你的呢?我想只有这两个问题吧?(1音乐的问题为了能让大家更清楚的理解音乐对最终的FlashMTV的影响,我会多话点篇幅来说明的。
首先:如何在Flash中插入声音?和插入图片的方法一样,用Import,(ctrl+r 可以填加你想要的声音,它不会立刻出现在工作区,你可以在库里看到。
Flash教程第14章FlashMV制作

第14章 Flash MV制作14.1 蒙太奇镜头概述14.2 Flash MV制作的基本流程14.3 Flash MV——Jingle Bells14.4 知识点总结14.1.1 摇镜头1.“摇镜头”的概念和作用。
<1)“摇镜头”概念,“摇镜头”在拍摄一个镜头时,摄影机的机位不动,只有机身上下、左右的旋转等运动。
<2)摇镜头的作用主要是:介绍环境。
从一个被摄主体转向另一个被摄主体。
表现人物的运动。
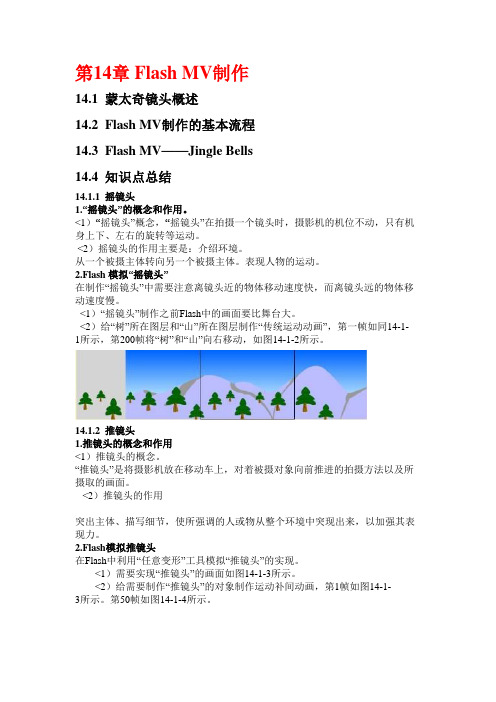
2.Flash 模拟“摇镜头”在制作“摇镜头”中需要注意离镜头近的物体移动速度快,而离镜头远的物体移动速度慢。
<1)“摇镜头”制作之前Flash中的画面要比舞台大。
<2)给“树”所在图层和“山”所在图层制作“传统运动动画”,第一帧如同14-1-1所示,第200帧将“树”和“山”向右移动,如图14-1-2所示。
14.1.2 推镜头1.推镜头的概念和作用<1)推镜头的概念。
“推镜头”是将摄影机放在移动车上,对着被摄对象向前推进的拍摄方法以及所摄取的画面。
<2)推镜头的作用突出主体、描写细节,使所强调的人或物从整个环境中突现出来,以加强其表现力。
2.Flash模拟推镜头在Flash中利用“任意变形”工具模拟“推镜头”的实现。
<1)需要实现“推镜头”的画面如图14-1-3所示。
<2)给需要制作“推镜头”的对象制作运动补间动画,第1帧如图14-1-3所示。
第50帧如图14-1-4所示。
14.1.3拉镜头“拉镜头”制作过程和“推镜头”制作完全相反。
14.1.4 跟镜头摄影机跟随运动着的被摄对象的画面。
2.Flash模拟“跟镜头”Flash模拟“跟镜头”是通过相对运动的实现。
<1)需要实现“跟镜头”的画面如图14-1-5所示。
14.2 Flash MV制作的基本流程14.2.1分析歌曲FlashMV制作是围绕一首歌曲进行动画制作,所以歌曲是其核心。
详细分析歌曲的意境是Flash MV制作的基础。
FLASH制作MTV

FLASH制作MTV《黄菊花开了》其实做MTV不难,做动图MTV更不难,这需要一点点技巧,更需要点耐心。
只要有了信心,一定能做出属于自己的MTV来的。
一、新建550*400(默认值)文档一个,背景色改为黑色。
特别提醒:作品做一段时间就请按保存一次,快捷键为“CTRL+S”。
在绝大多数的软件中,“CTRL+S”都是保存,而“CTRL+Z”都是撤消到上一步。
二、建立音乐层。
1、导入音乐到库中。
将这个音乐元件拖入场景中,可以看到在时间轴的第一帧上出现一道横线。
将图层重命名为音乐。
2、音乐的编辑。
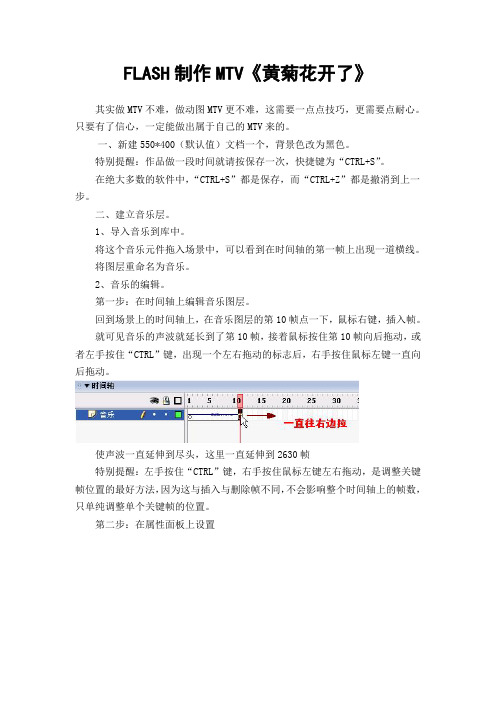
第一步:在时间轴上编辑音乐图层。
回到场景上的时间轴上,在音乐图层的第10帧点一下,鼠标右键,插入帧。
就可见音乐的声波就延长到了第10帧,接着鼠标按住第10帧向后拖动,或者左手按住“CTRL”键,出现一个左右拖动的标志后,右手按住鼠标左键一直向后拖动。
使声波一直延伸到尽头,这里一直延伸到2630帧特别提醒:左手按住“CTRL”键,右手按住鼠标左键左右拖动,是调整关键帧位置的最好方法,因为这与插入与删除帧不同,不会影响整个时间轴上的帧数,只单纯调整单个关键帧的位置。
第二步:在属性面板上设置音乐为“数据流”。
打开场景下面的属性面板,可以看到“黄菊花”声音的一些属性,单击“同步”栏右侧的下箭头,弹出下拉菜单,选择其中的“数据流”。
为什么要选择数据流?因为“数据流”模式的音乐就是音乐与动画同步播放,动画停止音乐也随之停止,再继续播放动画时音乐也会从刚才的停顿处接着播放。
其他选项含义如下:“事件”是把声音与事件的发生同步起来,与动画时间轴无关。
一发生就一直播放下去,除非有命令使它停止。
“开始”与“事件”唯一不同处在于到达声音的起始帧有别的声音播放,则该声音不播放。
“停止”顾名思义是指定声音不播放啦!第三步:在库面板上设置音乐的声音属性。
按F11打开库面板。
双击小喇叭状图标,调出声音属性。
把使用导入的MP3品质前的小勾去掉选择一个合适的比特率,这里选择16kbps,比特率数值越大,音质越好,但文件越大。
Flash MTV制作经验

一、Flash MTV制作经验1. 音乐的准备:也就是说,先准备好MTV的音乐。
音乐的来源,在Flash5中就更广泛了。
可以是wav格式的音乐,也可以是最常用的MP3格式的音乐。
至于采取那首歌,您一定是心中有数的了。
如果您的音乐来自于CD中,那就要将他转换为wav或是MP3格式了。
在这里,我推荐一个很好用的音乐格式转换的小工具,它就是CDEX了。
从界面图中,我们可以看出cdex的界面并不是非常复杂,,如果你把一张cd放到光盘里,在白色的区域里便可以看到歌曲的信息,上面是一些控制播发的安钮右边是功能安钮,(箭头--A)为转化为W A V 的安钮,(箭头--B和C)都是转为mp3的,(箭头--D)是W A V转化为MP3的,(箭头--E)是MP3转化为W A V 的,,(箭头--G)是功能设置。
点击它,出现如图2所显示的设置面板。
上面是设置歌曲转化之间的数据,下面是转化后文件的位置,最好是两个文件的位置相同!这样,我们会很快得到需要的歌曲,为下一步做准备。
2. 音乐的设置:音乐的设置是Flash的MTV制作的瓶颈,也是个难点之一。
2.1 导入音乐上面已经将音乐准备好了,我们在这里要将它导入Flash中来,作为Flash的一个物件。
上面的步骤中,我们将CD中的音乐转换为younger.wav。
新建一个电影文件,我们在这个例子中,将新建个电影文件命名为“MTV-YG”,要记住哦,千万得一边制作,一边保存,否则您辛辛苦苦所做的东西,说没有就没有---血的教训呀!在新建立的文件里,选择“文件”(file)---->导入(import),在对话框里,找到歌曲文件,点击“确定”。
激活Library(图库),方法是:打开“窗口(window)”---->"图库library"。
这时候,您在library中,可以看到younger.wav已经成为这个flash电影的一个物件了。
双击图库里的W A V文件younger(或右键----->编辑),打开该文件的属性对话框(Sound Properties),。
基于flash的mv制作-图文

基于flash的mv制作-图文基于Flash的MV制作是一种将图片、文字、音乐等元素结合起来制作音乐视频的方法。
Flash是一种用于创建网页动画、互动内容和游戏的多媒体软件。
它可以通过组合不同的元素来创建各种样式的音乐视频,让观众享受到视觉上和听觉上的双重享受。
下面将以制作一首音乐视频为例,详细介绍基于Flash的MV制作过程。
首先,准备素材。
制作MV需要图片、文字和音乐。
选择与音乐风格相符的图片素材,可以是照片、插图、动画等。
同时选择合适的字体和排版样式,用来展示歌词或其他文字信息。
最后,选取一首与MV风格相符的音乐。
接下来,开启Flash软件,创建一个新的项目。
在舞台中央放置一个播放器组件,用来播放音乐。
这个播放器组件可以自定义样式,可以根据需要设置进度条、音量调节等功能。
拖动图片素材和文字素材到舞台上,根据需要设置它们的位置、大小和动画效果。
在时间轴中,将音乐文件拖到第一帧上,确保它与MV开头的画面同步播放。
在接下来的时间轴中,依次添加动画效果和文字展示,使得MV与音乐节奏协调。
可以利用时间轴上的关键帧功能来控制元素的显示和隐藏,实现平滑的过渡效果。
为了增加视觉效果,还可以在MV中添加一些特效。
Flash软件提供了多种特效和过渡效果,如淡入淡出、缩放、旋转等。
通过在关键帧上添加这些特效,可以使得图片和文字更加生动和吸引人,增加MV的观赏性。
在制作过程中,可以不断预览和修改MV,直到达到预期的效果。
通过调整元素的位置、大小和动画效果,可以使MV更加符合音乐的节奏和表达。
最后,导出MV。
Flash软件提供了多种输出格式,如SWF、AVI、FLV 等。
根据需要选择合适的输出格式,并设置导出参数。
导出后的MV可以在各种设备上播放,如电脑、手机、平板等。
基于Flash的MV制作可以给观众带来更好的视听体验。
通过将图片、文字和音乐相结合,可以打造出独特而有吸引力的音乐视频。
Flash软件提供了丰富的功能和特效,让制作过程更加灵活和创意。
用flash8制作MTV方法举例 (1)

用flash8制作MTV方法举例:小城故事制作技巧要点1.插入音乐,缩小文件体积2.插入按钮,简单交互语言3.插入文字,歌词歌声同步4.插入图片,多种转场方法1、进入flash8软件。
新建550*400像素文档,点“文件”-“导入”,先将邓丽君的演唱的“小城故事”音乐导入到库。
2、右击“库”中的“小城故事声音”,在出现的对话框中点“属性”,出现新的对话框,在“压缩”的下拉条中点选“ADPCM”,设置“采样率”为5kHz,“ADPCMW位”为3位(这时可以看到原来的2524.4kHz的音乐文件已经被压缩为326.9kHz了,这是减小动画文件的关键一步),点“确定”。
3、改图层1的名称为“声音”,右击它的第2帧(不是第1帧),插入空白关键帧,将库中的“小城故事声音”拖进舞台,再点第2帧,此时在“属性”面板中的“声音”栏中就显示有“小城故事”,设置下边的“同步”为“数据流”。
4、右击时间轴的最后一帧,插入帧,这时已经可以看到在“声音”图层中出现了声音的“波形”,向右拉时间轴下面的滑块,再右击时间轴的最后一帧,插入帧,重复这个动作,直到1800帧左右,发现“波形”已经没有了,结束此操作,对音乐的处理完毕。
8.下面开始做“播放”按钮。
点“插入”→“新建元件”,在出现的对话框中填写名称“播放”,点选类型“按钮”,点“确定,进入按钮的编辑界面。
9.选择图层1上的第一帧,选用矩形工具,设置适当的颜色,画一个矩形,然后分别右击时间轴上的“指针经过”、“按下”、“点击”帧,同时分别插入关键帧。
10、在图层1之上建立一个新的图层,将它命名为“文字”,点到第一帧,选用文本工具,输入文字“播放”,设置好它的大小及位置。
然后分别右击时间轴上的“指针经过”、“按下”、“点击”帧,同时分别插入关键帧。
如图所示:11.点“时间轴”上的“场景1”,右击图层1(声音)的第1帧,在出现的对话框中点“动作”,在出现的动作面板上双击“stop”,此步骤是置定在没有按“播放”按钮时,动画处于停止。
FLASH制作MTV—我是女生

FLASHCS 4 制作MTV康玉忠现在上网很少没有没见过FLASHMTV的了吧,是不是被它迷人的动画和音乐的结合所吸引?是不是也很想自己动手做一个?今天给大家介绍的“我是女生”这首歌的FLASHMTV制作,我是女生MTV效果如图4-77所示。
图4-77我是女生MTV本实例属于综合类型的FLASH动画制作,其中涉及到FLASH很多方面的知识,如时间轴控制、ActionScript代码控制、按钮控制及歌曲同步处理等,还有多影片元件合成主场景的制作方法等。
1.FLASHMTV制作步骤FLASHMTV具体制作过程总体上可分为三个部分:(1)先把感兴趣的制作素材收集好。
收集场景的制作素材,主要是收集导入的“我是女生.MP3”歌曲、以及主角图片,还有辅助图片,必要时采用FLASH绘制图形。
(2)开场场景、主场景制作。
(3)场景结构控制、合成与发布。
主要是场景结构控制技术、场景合成技术与歌词的同步技术。
2.MTV开场动画场景1的制作(1)新建一个FLASH文件,创建时选Flash 文件(ActionScript 3.0)项,单击【修改】|【文档】命令;打开【文档属性】对话框,设置舞台的【宽】为550,【高】为400,【帧频】为12,【背景颜色】为粉红色,其他参数均为默认设置。
(2)将图层1命名为“背景层0”,用【矩形工具】,按舞台的大小绘制矩形,遮盖舞台,填充颜色为粉红色(#FF00FF)。
设置矩形的【宽】为550,【高】为400。
(3)创建按钮控制图层,新建图层,命名为“按钮控制”。
在时间轴上250帧处,按F6、插入空白关键帧,鼠标点击250帧,选择250空白关键帧,右键弹出菜单【动作】,输入代码:stop(); 如图4-78所示,场景1播放到关键帧时停止播放。
图4-78场景1结束控制(4)播放按钮控制。
场景1播放至250帧时由帧脚本控制暂停了,我们放置按钮,当点击按钮时继续播放下一场景2。
①添加按钮到库面板中,鼠标点击250帧,选择250空白关键帧,在主菜单【窗口】|【公共库】面板下,选择classic buttons文件夹Circle Buttons下的play按钮,拖入舞台放置,在属性面板中,将按钮命名为play_btn,定位【X】450,【Y】340,如图4-79所示。
手把手教如何制作FLASHMTV

现在上网很少没有没见过FLASHMTV的了吧,是不是被它迷人的动画和音乐的结合所吸引?是不是也很想自己动手做一个?我给大家介绍的刘德华〈今天〉这首歌的FLASHMTV制作。
有兴趣的先把材料收集好吧材料主要是<今天.MP3>、以及一些美丽的图片,就是你在FLASHMTV中想要的图片了。
本实例属于综合类型的FLASH动画制作,其中涉及到FLASH很多方面的知识,如时间轴控制、ActionScript代码控制、按钮控制及歌曲音效处理等,还有多影片元件合成主场景的制作方法等。
本FLASH包含了两个场景,因此具体制作过程总体上可分为三个部分一、主场景的制作:A.歌曲导入处理、B.下雪效果动画制作、C.开场词的制作,D.歌词的同步技术等.二、LOADING场景的制作三、发布下面介绍第一部分:主场景的制作A、歌曲的导入与处理1、新建一个FLASH文件,设文档高:400,宽:5502、单击“窗口”|“设计面板”|“场景”,打开场景面板,将场景名改为“主场景”3、单击“文件”|“导入”|“导入到库”,选择“今天.mp3”,单击“确定”,然后单击“窗口”|“库”,打开“库”面板,可以看到刚才导入的文件在库中。
4、返回“主场景”,双击“图层1”,将图层名字改为:声音。
5、选中“声音”图层的第一帧,按CTRL+F3打开“属性”面板,在其中设置为:声音:今天。
MP3同步:数据流重复:1次6、选择“声音”图层的第2712帧,按F5键插入帧,这样声音的播放就延缓到第2712帧了提示:2712是根据歌曲的长度算出来的,因为我这首歌的长度是226秒,面本FLASH的一秒是12帧,所以把226*12=2712帧了。
怎么样看出是226秒呢?随便用一个播放器打开“今天。
MP3”就有显示总时间的。
7、用鼠标右击“声音”图层,选“属性”,设“图层高度”为200%,这样是为了在歌词同步的时候看清声音波形的变化,以便于同步。
这样歌曲的导入就做好了B、下雪动画效果的制作现在接着前面的下雪动画开始.1、制作“遮层”(也就是影片的上下遮层,这样使得整个动画更具有影片的性质)选择“插入”|“时间轴”|“图层”,新建一个图层,命名为“遮层”。
如何用flash制作mv

如何用flash制作mv
第一步:准备MV素材
第二步:创建新的Flash文档
在打开Flash软件后,选择“新建”创建一个新的Flash文档。
在“新建文档”对话框中,选择“ActionScript 3.0”作为文件类型,并设置适当的舞台尺寸和帧率。
第三步:导入素材
点击导入按钮,将已准备好的视频和音频素材导入到Flash文档中。
导入的音频和视频素材将被自动放置在资产面板中。
第四步:创建动画
在时间轴中,创建一个新的图层用于动画。
选择你想要添加动画效果的位置,并在该帧上选择复制图层。
使用画笔工具和形状工具等工具创建所需的图形元素,并使用动画属性面板设置动画效果。
第五步:添加音频
在资产面板中,拖拽导入的音频文件到时间轴的音轨图层中。
你可以根据需要在时间轴上剪辑和调整音频。
第六步:设置转场效果
为了让MV更具艺术感和流畅性,你可以在时间轴上添加转场效果。
通过透明度、位置和缩放等属性的调整,实现平滑的转场效果。
第七步:添加字幕和特效
如果你想在MV中添加字幕或特效,可以创建一个新的图层并使用文本工具添加字幕,或者使用其他Flash特效插件添加想要的特效。
第八步:导出MV
总结
使用Adobe Flash制作MV可能需要一些时间和专业技能的学习,但它可以给你带来无限的创造力和表达方式。
以上是使用Flash制作MV的基本步骤,希望能够帮助到你。
如果你想更进一步学习和掌握Flash制作MV的技巧,可以通过在线教程、视频教学或参考书籍等途径来进一步提升你的技能水平。
FlashMTV制作教程所有的制作室都用这个方法doc

很多网友是第一次接触 Flash 动画制作,都希望我能出一首完整歌曲的 Flash MTV 制作教程,应广大网友的要求,我根据自己学 习制作的体会、制作方法和经验编了这个教程 ,希望对刚接触动画制作的朋友起到借鉴作用。
我用的是 Flash8.0,和其它版本的 面板有所不一样,为了方便学习请大家尽量用 8.0版本的。
在编写中难免有错,请大家多多谅解!在我们还没进入制作 MTV 制作之 前,先了解一下图片和声音的导入和压缩。
一、 图片和声音素材的准备要制作一首Flash MTV ,你首先得在网络上把歌曲和表达这首歌曲的图片下载在你的电脑上 (建立一个专门的文件夹存放 好>。
在网络上存储声音的文件格式很多 ,一般在Flash 里常用的声音格式是 MP3和WAV 声频格式,但网上有些MP3声频文件 是不经过正规压缩的,虽然标明是MP3声频文件但不能导入使用,对于这种不是正规压缩的 MP3声频文件,要通过专门MP3压缩 软件处理才能用。
图片一般用 JPEG 和GIF 图片,JPEG 图片太大也不好,一般在800PXX 600PX 可以了,大了做出来的影片文件 过大,不便于上传和下载,太小也不好,小了会影响影片画面的质量。
二、 图片和声音的导入1、 打开Flash8.0,新建一个空白的Flash 文档,舞台大小像素保持默认不变,然后把舞台窗口大小调整为 50%。
单击 窗口”打 开对话框后点击 库”,把库面板打开。
见如下图 1,2,3screen.width-333>this.width=screen.width-333" border=0> screen.width-333>this.width=screen.width-333"border=0> screen.width-333>this.width=screen.width-333" border=0>2、 单击左上角 文件”选导入”单击导入到库”,然后在打开的对话框中,选你存放这首歌图片的和文件夹,把你要导入 库的图片按住鼠标左键不放全部把它拖黑,最后点右下角的 打开”,这样全部图片就导入 Flash 库中了。
用Flash8制作MTV的教程

本教程只用四节课完成,让菜鸟速成:第一节:导入歌曲:一个MTV的长短,决定你选用的歌曲长短,所以歌曲的总帧长就是MTV总帧长.第二节:歌词测试:要让歌词随唱声出现,就要一句句地把歌词的位置确定下来.使用插入<关键帧>分段方法第三节:填写歌词:讲解填写歌词,事前用记事本把歌词弄好,方便歌词填写.第四节:导入图片:讲解导入图片,设置图片.为了简化讲解过程,移动转场效果请去其他教程学习.建议使用我的素材与上四节教程同步制作一次,会加快学习过程:右击这里点目标另存为如果你一点基础都没有,请先学习下面课程:第五节:属性操作. 文字属性,图片属性,图形属性,元件属性,帧属性,图层属性,舞台属性等.第六节:图层操作. 增加图层,删除图层,图层命名,眼睛/锁/轮廓符号操作.第七节:帧的操作. 延长帧,删除帧,帧补间,帧复制,帧粘贴.第八节:舞台操作一. 舞台里元件移动方法,缩放方法. 第九节:舞台操作二. 图片变形旋转,对位,对齐,工具中的文本工具,图形工具,图形颜色设置.第十节:库的操作. 库和公用库,文字菜单,源文件保存和作品发布.第十一节:面板的操作. 浮动面板设置,开起关闭小面,测试影片,窗口操作.第十二节:图片导入和补间. 图片补间的移动,缩放,旋转第十三节:文字输入和补间. 文字输入和补间.导入歌曲,请看第一节!除第三节填写歌词方法外,再介绍几种特殊歌词制作方法:第十四节:制作歌词元件. 歌词制作成补间后,歌词难以改变属性了,用歌词元件更改属性就方便了.第十五节:制作特殊字体歌词. 歌词字体可以渲染艺术效果,特殊字体如何安装,字的分离(打散)的用意.第十六节:制作渐变歌词. 歌词随唱声渐变,增加艺术效果,让其类似卡拉OK的样式.制作遮挡层方法:第十七节:制作遮挡层. 遮挡层不是遮罩,目的是为了掩盖舞台外不该看到的东西.注意:新手使用图片制作FLASH往往把文件弄的很大,不便于弄到网上传播.一般文件大小不要超过2M.怎样控制文件大小呢?1,事前要用PHOTOSHOP对图片进行处理,把图片弄成600X500左右,图片弄的太小,图片就不清晰了,影响效果.处理完的图片最好保存成JPG格式.2,在FLASH里图片不要使用太多,经验数值是不超过25张.3,歌曲长图片不够怎办?可以重复使用图片,让其动作不同来解决. 4,有人说有压缩软件,可是能压缩FLASH8版本的软件我还没找到,就是找到,我建议不要依靠软件去压缩,要从根本上解决,根本是什么?就是控制图片大小和数量.5,真正要制作出体积小巧的FLASH不是用图片,而是用矢量图形,也就是用手绘人物和山水等,不使用图片,那才是高层次.初级动画制作全过程:一、双击桌FLASH图标,打开软件,点创建新项目里的FLASH文档。
Flash制作MTV的基本方法与步骤

Flash制作MTV的基本方法与步骤MTV的制作大体可以分几个过程:一是构思,制作前你自己得心中有数,就像电影导演首先要有一个好的剧本,其次对场景、演员、道具、出场顺序等都要有一个清晰的思路。
二是素材的收集,首先选择什么歌,一首好听的歌曲也是成功的关键,再就是歌词下载,图片的筛选,优美的歌曲再配以精美的画面你的作品才能够打动人心。
三是制作,制作阶段要有耐心,而且一定要细致,有了好的构思,好的素材,如果粗枝大叶,也做不出好的作品.四是保存和发布。
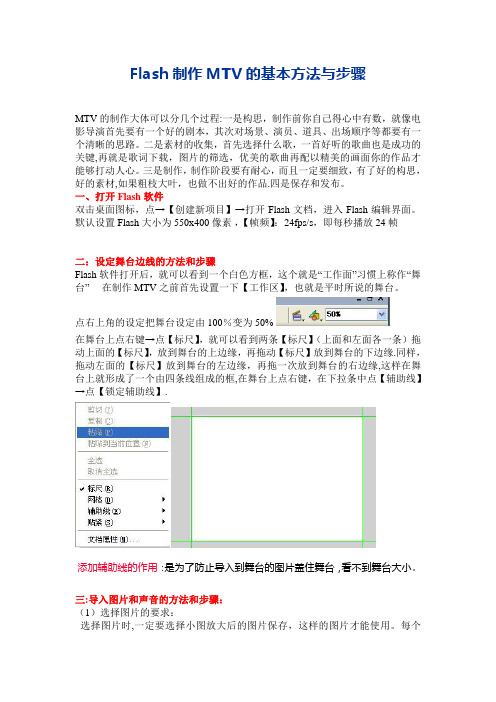
一、打开Flash软件双击桌面图标,点→【创建新项目】→打开Flash文档,进入Flash编辑界面。
默认设置Flash大小为550x400像素,【帧频】:24fps/s,即每秒播放24帧二:设定舞台边线的方法和步骤Flash软件打开后,就可以看到一个白色方框,这个就是“工作面”习惯上称作“舞台”在制作MTV之前首先设置一下【工作区】,也就是平时所说的舞台。
点右上角的设定把舞台设定由100%变为50%在舞台上点右键→点【标尺】,就可以看到两条【标尺】(上面和左面各一条)拖动上面的【标尺】,放到舞台的上边缘,再拖动【标尺】放到舞台的下边缘.同样,拖动左面的【标尺】放到舞台的左边缘,再拖一次放到舞台的右边缘,这样在舞台上就形成了一个由四条线组成的框,在舞台上点右键,在下拉条中点【辅助线】→点【锁定辅助线】.添加辅助线的作用:是为了防止导入到舞台的图片盖住舞台,看不到舞台大小。
三:导入图片和声音的方法和步骤:(1)选择图片的要求:选择图片时,一定要选择小图放大后的图片保存,这样的图片才能使用。
每个Flash歌曲需要筛选10张左右张图片,图片画面要和歌曲意境比较贴近,所选图片不要太小,一般像素在1000以上较好,像素小,播放效果就差,图片最小不要小于舞台的一半,每个图片只允许转换成元件一次,最多转换成10个左右元件,转换太多,文件就会很大,上传作品不容易成功。
(2)导入图片和声音:打开【文件】→点【导入】→点【导入到库】。
Flash制作MTV生日贺卡第一部分

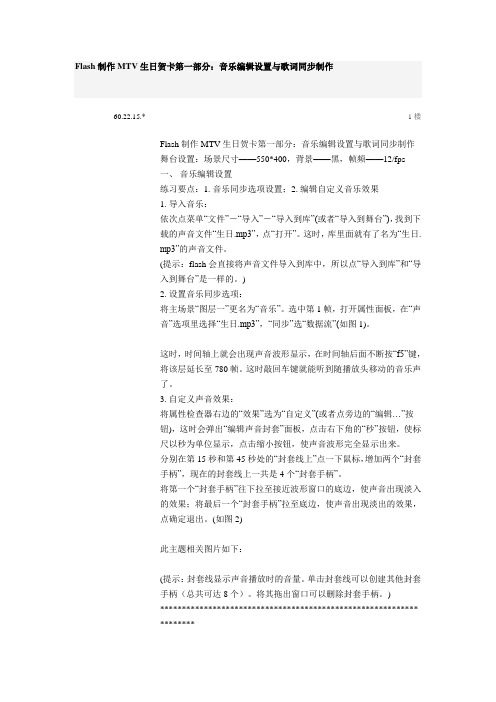
Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作60.22.15.* 1楼Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作舞台设置:场景尺寸——550*400,背景——黑,帧频——12/fps一、音乐编辑设置练习要点:1. 音乐同步选项设置;2. 编辑自定义音乐效果1. 导入音乐:依次点菜单“文件”-“导入”-“导入到库”(或者“导入到舞台”),找到下载的声音文件“生日.mp3”,点“打开”。
这时,库里面就有了名为“生日.mp3”的声音文件。
(提示:flash会直接将声音文件导入到库中,所以点“导入到库”和“导入到舞台”是一样的。
)2. 设置音乐同步选项:将主场景“图层一”更名为“音乐”。
选中第1帧,打开属性面板,在“声音”选项里选择“生日.mp3”,“同步”选“数据流”(如图1)。
这时,时间轴上就会出现声音波形显示,在时间轴后面不断按“f5”键,将该层延长至780帧。
这时敲回车键就能听到随播放头移动的音乐声了。
3. 自定义声音效果:将属性检查器右边的“效果”选为“自定义”(或者点旁边的“编辑…”按钮),这时会弹出“编辑声音封套”面板,点击右下角的“秒”按钮,使标尺以秒为单位显示,点击缩小按钮,使声音波形完全显示出来。
分别在第15秒和第45秒处的“封套线上”点一下鼠标,增加两个“封套手柄”,现在的封套线上一共是4个“封套手柄”。
将第一个“封套手柄”往下拉至接近波形窗口的底边,使声音出现淡入的效果;将最后一个“封套手柄”拉至底边,使声音出现淡出的效果,点确定退出。
(如图2)此主题相关图片如下:(提示:封套线显示声音播放时的音量。
单击封套线可以创建其他封套手柄(总共可达 8 个)。
将其拖出窗口可以删除封套手柄。
)*******************************************************************二、歌词与音乐同步效果制作练习要点:1. 添加图层文件夹有序组织图层 2. 添加帧标签和帧注释 3. 复制图层技巧 4. 做镂空文字 5. 用遮罩技巧做卡拉OK歌词字幕效果1. 组织图层点时间线左下角“插入图层文件夹”按钮,添加一个图层文件夹,双击名称“文件夹1”,将名称改为“音乐歌词”;将“音乐”图层拖入该文件夹,点时间轴左下角“插入图层”按钮,在“音乐”图层上方插入4个图层,自下而上分别命名为“帧注释”、“歌词背景”、“歌词”、“歌词边框”;右击“歌词”图层,在上下文菜单中选“遮罩层”将“歌词”设为遮罩层。
简单的MTV制作流程5篇

简单的MTV制作流程5篇第一篇:简单的MTV制作流程简单的MTV制作流程一、起步:二、音乐:1、打开FLASH,按“CTRL+R”导入音乐。
2、双击图层名称,将其改为“音乐”。
3、按“CTRL+L”打开库,鼠标右击音乐元件,选“属性”,改为“MP3、16kbps、快速”。
4、将音乐元件拖入场景。
5、单击时间轴第一帧,按“CTRL+F”,选“声音”面板,将“同步”设为“资料流”。
6、增加帧(先可以少量增加,以后再添),在第n帧处点击鼠标右键,选“插入帧”。
三、画面:你可以自己在FLASH中用鼠标绘制画面,也可以导入其他现有的图片(鼠绘详见其他教程)。
在这里我简单介绍一下导入图片的MTV 制作:镜头一:1、按“CTRL+F8”新建一个图形元件,取名为“图1”。
2、按“CTRL+R”导入图片。
3、单击“场景1”回到主场景。
4、点“+”增加一个图层,取名为“图1”,时间针移到第一帧。
5、按“ENTER”听音乐,在听到想要插入图片的音乐时再次按“ENTER”,使时间针停止,并在该帧处右击鼠标,选“插入关键帧”(后面称第一关键帧)。
6、从库中将“图1”元件拖入场景,并调整。
7、按“ENTER”继续听音乐,在听到想要移除图片的音乐时再次按“ENTER”,使时间针停止,并在该帧处右击鼠标,选“插入关键帧”(后面称第二关键帧)。
在此关键帧后面一帧按鼠标右键选“插入空白关键帧”。
回到第二关键帧进行调整。
8、回到第一关键帧,鼠标右击,选“创建动画动作”,再按“CTRL+F”调整“效果”面板及“帧”面板中的各项,再次对“图1”元件实例的动画效果进行修饰。
9、回到第二关键帧,重复8*作,修饰第二关键帧。
镜头一结束。
重复镜头一步骤,制作镜头二、三、四......四、歌词:按“+”增加n层(根据需要几层加几层),将时间针移到第一帧,按“ENTER”听音乐,并根据音乐插入关键帧,填入歌词。
歌词效果可以动用字体特效MTV更生动活泼。
mtv制作

计算和查看音乐长度的方法 • 要计算音乐的长度(所占帧数),首先应该知道 音乐的播放时间,选择【音乐】图层第1帧,打开 【属性】面板就可以看到相应的信息。 • 我们在新建文件的时候,将动画的播放速度采用 默认的设置【帧频】:12fps/s,即每秒播放12帧。 通过上面的信息提示知道音乐文件“xzl.mp3”的 时间为205.1s(秒),那么可以用计算的方法算 出播放完整音乐所需的帧数:12×205.1=2461.2, 取整数值为2461帧。
ห้องสมุดไป่ตู้
以此类推,用同样的方法依次制作出整首 歌的14句歌词。这首歌一共有16句歌词, 其中有两句是一样的,在第一段和第二段 中出现过两次,只做一个就可以了,可以 在第一段和第二段调用同样的歌词,这样 做可以减少文件的大小。
• 步骤8 添加第一句歌词文本 • 切换到场景1,单击【插入图层】按钮,新 建【图层3】,重新命名为“歌词”。把播 放头定位到标记为“第一句”的帧,选中 【歌词】图层上与其相同的帧,按快捷键 F6,插入一个关键帧。 • 将【库】中的“歌词1”元件拖放到舞台合适 的地方。
• 单击【确定】按钮以后,【舞台】上原来 的“歌词1”已经被替换成“歌词 2”元件实 例了,位置则与“歌词1”相同。 • 以此类推,用上面同样的方法依次将后面 的14句歌词替换到舞台上。整首歌的全部 歌词文本元件在几分钟之内就全部同步导 入,这是一种简单快捷的办法。
• 步骤9 全部歌词同步的方法 • 第一句歌词加好以后,拖动播放头到【歌词标记】 图层的“第二句”的帧标记处,选中【歌词】图 层上与其相同的帧,按快捷键F6,插入一个关键 帧。这时【舞台】上依然显示的是第一句歌词的 内容。单击舞台上的“歌词1”实例,打开【属性】 面板,在【属性】面板的中间有个【交换】按钮。 • 单击【交换】按钮,打开【交换元件】对话框, 可以看见刚才做的所有的歌词元件都在这个对话 框中,选中“歌词 2”,单击【确定】。
#FlashMTV的制作

第13课 MTV的制作MTV是实现自己创意动画的一种方式。
要做好一个好的MTV,首先要对歌曲或视频有较深的理解,然后根据个人的理解和体会大致构思一个故事情节或说是剧本,接着根据剧本来设计场景及各种主角、配角、其他动画元素的入场时间、持续的长度、出场顺序及出场方式等。
在本案例中,我们首先介绍MTV影片的片头制作方法,接着介绍Flash如何把选好的音乐文件导人到Flash中,使读者掌握在Flash中编辑音乐以及歌词与音乐同步的方法,随后介绍一些简单动画在flash MTV制作中的应用。
首先介绍?Flash MTV动画片头的制作方法。
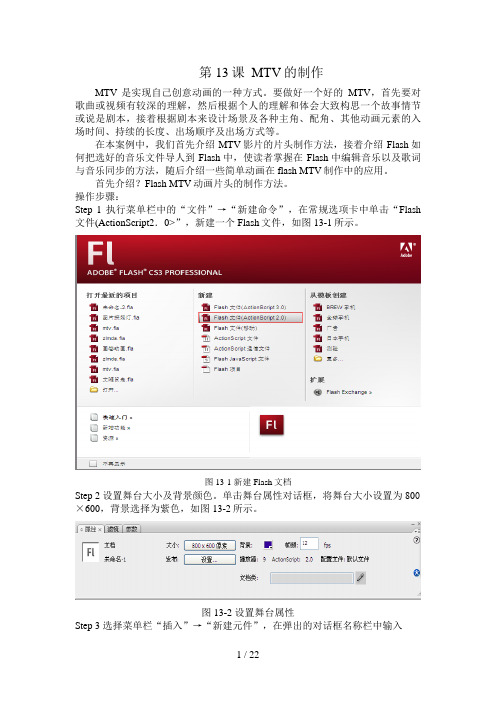
操作步骤:Step 1 执行菜单栏中的“文件”→“新建命令”,在常规选项卡中单击“Flash 文件(ActionScript2.0>”,新建一个Flash文件,如图13-1所示。
图13-1 新建Flash文档Step 2 设置舞台大小及背景颜色。
单击舞台属性对话框,将舞台大小设置为800×600,背景选择为紫色,如图13-2所示。
图13-2 设置舞台属性Step 3 选择菜单栏“插入”→“新建元件”,在弹出的对话框名称栏中输入“最浪漫的事”,类型选择为图形。
如图13-3所示,点击确定,进入元件编辑窗口。
图13-3创建新元件对话框Step 4 在元件编辑窗口,选择字体工具,在舞台中输入文字“最浪漫的事”,字体属性及效果可根据自己的喜好来进行设置,如图13-4所示。
选中所有文字单击鼠标右键,选择分离,再选中所有文字单击鼠标右键,选择分离。
进行两次分离后可顺利进行测试,如不进行分离,有可能会无法进行测试。
图13-4“最浪漫的事”元件Step 5 选择菜单栏“插入”→“新建元件”,在弹出的对话框名称栏中输入“load”,类型选择为影片剪辑,点击确定,制作缓冲启动条。
在load影片剪辑窗口中点击矩形工具框,在笔触颜色中选择灰色,填充颜色选择为无,在舞台中间画矩形。
如图13-5所示。
FlashMV的制作流程(精)

前期准备:1、素材准备Mp3文件、歌词lrc文件、图片注意:(1有些mp3音乐不是标准的mp3格式,倒入时候出现警告提示,必须用Gold wave、Sound forge或者Cool edit(Adobe Audition转换为标准的mp3格式(2用PS先优化图片大小,保存为web格式2、场景的大小设置760*560,并根据情况调整工作区的放大缩小比率,使得可以看到整个场景3、分层(1背景层(2音乐层4、导入mp3文件(1按F5不断插入帧,延长到音乐停止的帧插入关键帧。
(2设置声音属性为同步:数据流。
5、制作屏幕黑底。
设置高度85,宽度760,x=0,y=06、添加歌词层,进行歌词同步。
参考禽流感的MV制作白字。
开始制作:1、动画制作添加动画层2、制作片头,使用运动补间制作歌名进入效果(1第一帧将歌名放在屏幕右面外(2最后一帧放在屏幕中间(3添加运动补间3、使用形状补间制作演唱者淡入淡出效果。
(1第一帧输入演唱者,并打散演唱者文本(2在片头结束处添加关键帧然后,这2帧都分离,然后调整透明度最后,选择第一帧设置形状补间4、使用遮罩动画制作卡拉OK字幕效果注意:遮罩遮罩,遮住的就是要显示的。
(1通过复制歌词层上,在原歌词层上新创建一个红色字体的歌词层(1在红色歌词层上面添加遮罩层(2在第一段歌词时间段的第一帧创建关键帧。
(3遮罩层第一帧上画一个蓝色的矩形在第一句歌词第一个字前(4根据音乐不断插入关键帧,逐个遮住歌词层每个字(用变形工具(5遮罩层每字关键帧之间创建补间形状动画中间过程(略5、利用逐帧动画制作片尾字幕效果(1计算第2段歌词的帧数(2每3帧删除一个字6、利用引导动画制作致谢逐帧动画、形状补间、运动补间、遮罩动画、引导动画后期优化:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash制作MTV的基本方法与步骤MTV的制作大体可以分几个过程:一是构思,制作前你自己得心中有数,就像电影导演首先要有一个好的剧本,其次对场景、演员、道具、出场顺序等都要有一个清晰的思路。
二是素材的收集,首先选择什么歌,一首好听的歌曲也是成功的关键,再就是歌词下载,图片的筛选,优美的歌曲再配以精美的画面你的作品才能够打动人心。
三是制作,制作阶段要有耐心,而且一定要细致,有了好的构思,好的素材,如果粗枝大叶,也做不出好的作品。
四是保存和发布。
一、打开Flash软件双击桌面图标,点→【创建新项目】→打开Flash文档,进入Flash编辑界面。
默认设置Flash大小为550x400像素 ,【帧频】:24fps/s,即每秒播放24帧二:设定舞台边线的方法和步骤Flash软件打开后,就可以看到一个白色方框,这个就是“工作面”习惯上称作“舞台”在制作MTV之前首先设置一下【工作区】,也就是平时所说的舞台。
点右上角的设定把舞台设定由100%变为50%在舞台上点右键→点【标尺】,就可以看到两条【标尺】(上面和左面各一条)拖动上面的【标尺】,放到舞台的上边缘,再拖动【标尺】放到舞台的下边缘。
同样,拖动左面的【标尺】放到舞台的左边缘,再拖一次放到舞台的右边缘,这样在舞台上就形成了一个由四条线组成的框,在舞台上点右键,在下拉条中点【辅助线】→点【锁定辅助线】。
添加辅助线的作用:是为了防止导入到舞台的图片盖住舞台,看不到舞台大小。
三:导入图片和声音的方法和步骤:(1)选择图片的要求:选择图片时,一定要选择小图放大后的图片保存,这样的图片才能使用。
每个Flash歌曲需要筛选10张左右张图片,图片画面要和歌曲意境比较贴近,所选图片不要太小,一般像素在1000以上较好,像素小,播放效果就差,图片最小不要小于舞台的一半,每个图片只允许转换成元件一次,最多转换成10个左右元件,转换太多,文件就会很大,上传作品不容易成功。
(2)导入图片和声音:打开【文件】→点【导入】→点【导入到库】。
依次浏览所选择图片和声音文件的保存路径,选定图片和声音,点【打开】,将图片和声音文件【导入到库】。
有时为什么看不到导入的图片和声音?打开库的快捷键为【ctrl+L】打开菜单栏的【窗口】→点【库】就可以看到导入的图片了点导入的声音文件在库中就能看到声音波纹线至此前期的准备工作基本结束,接下来就是制作了(声音文件有时候导入不成功需要用格式转换软件如“格式工厂“处理一下)四:插入图层的方法和步骤点舞台右上角的第一个按钮+添加图层,依次点击五下,插入六个图层,双击图层重新命名,图层的名称分别为⑴【背景层】⑵【图片层】⑶【歌名层】⑷【音乐层】⑸【音乐标记层】(6)【歌词层】。
图层按照顺序排列,可以按从下到上的顺序,也可以把上面的图层依次拖下来,按从上到下的顺序排列,点小锁锁定全部图层,编辑哪一层打开哪一层,同时把该层拖到最上面,以便编辑,编辑完成后,再锁定,以防编辑其他图层时误操作。
如果看不到全部图层,可以把鼠标放在舞台的左上方,等鼠标变成双箭头往下拉动舞台,图层就能看清楚了。
我这里所说的建立六个图层并不是绝对的,你可以根据自己的爱好和习惯设置,有的朋友喜欢用遮罩(待讲),也可以建立遮罩层,至于怎样排列,根据自己的情况而定,有些人习惯把每句歌词或者每张图片都建一个单独的层,这也未尝不可,建议建一个层文件夹,把新建的歌词或者图片层都打包放到层文件夹,这样看起来就清爽多了。
五:制作声音层的方法和步骤点〖音乐层〗的小锁,打开〖音乐层〗进行编辑。
注意:〖音乐层〗操作时都是〖插入帧〗计算和查看音乐长度的方法:要计算音乐的长度(所占帧数),首先应该知道音乐的播放时间,选择【音乐】图层第1帧,打开【属性】面板就可以看到相应的信息,也可以利用MP3播放器查看歌曲播放时间根据计算得出歌曲长度(歌曲播放时间秒X12=桢数)228X12=2736点〖音乐层〗第一帧下面的小圆圈,插入帧,再把声音文件从库中拖到舞台,然后就能看见第一帧黑圈上有一条小黑线,在35-45帧处按右键插入帧,拉滚动条至550-560处,点击右键【插入帧】,然后依次在1120,1680,2240……处【插入帧】,这样在图层上就可以看到声音波纹线,一直依次插入帧,到没有声波线为止,拉动滚动条在声音的结尾处可以看到一条很笔直小横线,在结尾处也【插入帧】,后面不要插入空白关键帧。
一首歌一般都在2000帧以上,插入帧时,每隔560桢插入一帧。
还有一种导入音乐的方法:选中【音乐】图层的第一帧,在【属性】面板中打开【声音】下拉菜单,选择刚导入的“挂念mp3”音乐文件在【属性】面板选择了“挂念(1)mp3”音乐后以后,音乐就被导入到场景,【音乐】图层的第一帧出现一条表示声波的小横线。
音乐导入后〖插入桢〗的方法同上面介绍的一样,一直到歌曲结尾出现平直的横线。
怎样删除‘音乐层’多余的帧?在声音结尾的地方也就是声音最后一个帧处,按住鼠标右键往后拖动,把多余的帧拖黑,在黑的部分点〖右键〗点〖删除帧〗。
拉动滚动条回到第一帧处,点声音把【属性】中【事件】设置为【数据流】点声音层小锁敲【Enter】键就可以听到声音了,如果要让声音停下来,再按一次【Enter】键。
六“背景层”的制作方法和步骤打开〖背景层〗小锁,把库中背景图片拖到舞台上,在背景图片上按鼠标右键点【转化为元件】,会出现【转换为元件】对话框,在【名称栏】输入元件名称,元件类型分⑴【影片剪辑】⑵【按钮】⑶【图形】三种,点〖图形〗前的小原点选中(选定转化为图形)→点【确定】)第一次使用软件,类型设置默认为【影片剪辑】。
按鼠标右键点【任意变形】,在背景图片上会出现八个小方框,拉动上面的小方框,可以任意调整改变图片大小,图片最好比舞台大点。
在〖背景层〗50帧处,按右键插入【关键帧】在前面任意地方【创建补间动画】,在125帧处插入【关键帧】在前面任意位置【创建补间动画】,如果想让背景层一直显示到歌曲结束,拉动滚动条到和声音结尾对齐的地方插入【关键帧】,在前面任意部位【创建补间动画】,拉动滚动条回到50帧处放大图片(可以随意放大)图片由小变大。
背景制作完毕,锁定【背景层】。
七、歌名层的制作方法和步骤(插入桢的快捷键为F5 ,关键桢的快捷键F6,空白关键桢为F7。
)点歌名层的小锁,打开歌名层进行编辑,在第一帧处插入【关键帧】,点工具栏上的大写【A】在舞台上拖出一矩形方框,调整输入法,输入歌名,如果字体太小,在右下角12处有个下拉小箭头,可以重新设置文字大小(80左右),在【属性】里设置字体颜色,点工具栏上的黑色小箭头,把文字移动到合适位置,在25帧处按鼠标右键插入【关键帧】【创建补间动画】,在75帧处插入【关键帧】【创建补间动画】,在100帧处插入【关键帧】【创建补间动画】,在101帧处插入【空白关键帧】(一句话或者一张图片结尾就要插入空白关键祯,在图层上关键桢黑色实心小圆点,空白关键帧显示为白色空心圆点)怎样让歌名文字动起来?在25桢处点第一帧,点歌名,拖动文字到舞台的右面,再把歌名拖到左面,在100桢处插入第四【关键帧】【创建补间动画】,观看效果就会看到歌名从舞台的右面移动到舞台左面,歌名制作完毕,锁定歌名层。
点“A”后在图片上拖出的的矩形方框是竖排怎么办?点下面【属性】,在字体的最后一行有一标记改变文本方向【ABCD】的按钮,点开,把【垂直】设置,改成【水平】设置就可以了。
八、歌词标记层:这一步是以后添加歌词和图片的关键,因此正确标记每一句歌词的开始至关重要(歌词和图片的〖关键帧〗插入位置是一样的)拖动红色播放桢头返回到第一桢,按键盘上的【Enter】键,开始播放音乐,当听到开始唱第一句歌词时,敲【Enter】键停止播放,在红色播放桢停止的地方选中〖歌词标记层〗的该桢,按【F6】插入一个关键桢,同时打开【属性】面板,在【帧标签】中输入“第一句”三个字或者NO.1,打开【标签类型】下拉菜单,选择【注释】。
添加注释以后,在〖声音标记层〗就可以看到【关键桢】上有两条绿色的斜线和注释文字,敲【Enter】键继续播放,用同样的方法在每句歌词的开始处都添加桢【注释】,所有歌词添加完毕,从头到尾再仔细听一遍,标记不够准确的地方把桢【注释】标签拖到合适位置,直至准确无误。
九、歌词层的制作方法和步骤(1)字幕制作打开歌词层小锁,在歌词层建议写上〖演唱者〗和〖制作者〗的名字,当然也可以把演唱者和制作者单独新建一个图层.歌词层不在第一帧处插入【关键帧】,而在25帧处插入【关键帧】,输入〖演唱者〗的姓名如〖演唱者〗:陈洁丽,敲回车换行,再输入〖制作者〗:如雁南飞,按右键选中全部文字,在【属性】中设置【字体】、【字体大小】、【颜色】等,点工具栏的〖移动工具〗把文字移动到合适位置。
在50帧处插入第二【关键帧】,在前面任意位置【创建补间动画】,在100帧处插入第三【关键帧】【创建补间动画】,在125帧处插入第四【关键帧】,【创建补间动画】,在后面插入一个【空白关键帧】。
点第一【关键帧】,把文字移动到左面,点第四【关键帧】把文字移动到右面。
(和歌名文字移动的方向刚好相反)文字移动方式:左边进右边出每首歌在演唱之前一般都有过门,为了不让作品看起来单调,可以利用这段时间,对作品进行美化,在出现歌词之前加一段自己的话或者是自己对歌曲的理解,做成滚动字幕,这样看起来效果更好。
滚动字幕的制作:在127帧处插入【关键帧】,点工具栏的【A】拉出一个矩形方框,输入一段话(也可以选择一段话,按右键复制、粘贴)选中文字调整字体宽度、大小、颜色等,点【移动工具】,移动文字到舞台下面【创建补间动画】,在240帧处插入第二帧,移动文字到上面,【创建补间动画】。
插入【空白关键帧】,回到127帧处看文字效果。
这样就看到文字从下面缓缓上升,锁定歌词层。
(这里是两个〖关键帧〗,一个〖空白关键帧〗)(2)歌词制作:歌词的制作,可以借助第三方软件如:这两款文字特效软件,内置了几百种效果,做出的歌词效果,很多是用Flash无法完成的,至于怎样使用这两款软件这里就不做详细介绍了,点击查看这两款软件都是所见即所得,也就是说你添加的效果很快就能在软件中预览到,对你所添加的效果不满意还可以继续修改,这两款软件稍加研究就会操作了,但想做出精美的效果,还得下点功夫。
利用任意一种软件,把所有的歌词编辑好,并按歌词顺序作好标记,歌词制作好以后以swf格式保存在电脑硬盘中,需要的时候直接导入到Flash中。
歌词的导入:打开歌词层小锁,点菜单栏上【插入】-【新建元件】命令,新建【名称】为〖歌词1〗的【影片剪辑】元件点【文件】--【导入】-【导入到舞台】在电脑中找到你用辅助软件制作好的第一句〖歌词1.swf〗文件,打开就直接导入到新建〖歌词1〗电影剪辑中了如果想让你导入的〖歌词1〗影片剪辑只播放一次,那就要加一个停止命令了,打开【动作】面板,打开【时间轴控制】,双击【Stop】命令,就会在〖歌词1〗影片剪辑图层中看到最后一帧上面多了个字母a,表示播放一次停止。
