基于HTML5的移动Web技术
基于HTML5技术的移动Web前端设计与开发

139知识工程的方式不仅可以基于项目的特征、其他特定的领域,并且还能基于用户的特征。
同其他方式相比,知识工程的方式的不同之处主要表现为知识工程所产生的过程不是自动的,并且在这种方法中,需要利用过去人类一切文明成果。
7 结语综上所述,随着电子商务不断发展,数据量正在以惊人的速度呈爆炸式增长,要想获取有价值和有用的信息,那么电商推荐系统对于不同的用户,以及对服务和商品就要作出个性化的推荐。
协同过滤的方式当前已经成功运用在电子商务个性化推荐系统中,然而伴随电商推荐系统普遍的运用以及系统规模逐步扩大,协同过滤推荐算法也暴露出了诸多问题和挑战。
对此,文章首先研究分析了协同过滤技术存在的问题,随后又分析了电商个性化推荐方法,并对各种推荐方式在电商推荐系统中的运用进行了比较,希望能够为广大用户提供更为精确的推荐结果。
【参考文献】[1]郝嘉琦.电子商务个性化推荐系统中的协同过滤技术运用分析[J].商情,2018(30):69.[2]谢修娟,朱林,郑英,等.基于协同过滤技术的在线学习个性化推荐系统研究[J].电脑知识与技术,2018,14(3):173-174,176.[3]刘晓敏.协同过滤技术在图书推荐系统中的应用研究[J].中国教育技术装备,2018(8):61-62.[4]欧阳裕洁.推荐系统的研究及其在移动电子商务中的应用[D].成都:电子科技大学,2016.[5]张剑凯,齐金平.关联规则在移动电子商务推荐系统中的应用[J].信息技术与信息化,2013(5):109-111.[6]周泽宇,王春玲.基于协同过滤的个性化选课推荐与评论系统[J].信息记录材料,2018,19(10):156-159.[7]张昊,杨帆.电子商务推荐系统中推荐技术的比较分析[J].中国高新区,2018(21):219.[8]张怡.双信息源的协同过滤算法及其应用研究[J].科学与信息化,2018(25):45-46.[9]孟琳萱.基于协同过滤的电商个性化推荐系统的设计与实现[J].数字化用户,2019,25(32):111,113.[10]董林林,杨传龙,黄学波.基于本体的个性化推荐系统研究与实现[J].电脑知识与技术,2018,14(4):247-249.[11]贾玉罡.基于协同过滤的电商推荐系统的设计与实现[J].数字通信世界,2018(3):247.作者简介:文君(1986- ),女,湖北天门,硕士,助教,研究方向:计算机软件、人工智能、软件测试。
基于HTML5的移动互联网应用发展趋势

基于HTML5的移动互联网应用发展趋势作者:刘春华来源:《移动通信》2013年第09期【摘要】HTML5应用有望改变Native应用对操作系统的依赖。
介绍了基于HTML5的移动互联网应用的特点,分析了基于HTML5的新型产业链的发展现状,对基于HTML5的移动互联网应用的技术实现方案进行了阐释,对移动互联网应用的发展趋势作了展望。
【关键词】移动互联网 HTML5 操作系统 Native应用1 引言移动互联网作为移动通信和互联网紧密结合的产物,能为用户带来全新的、区别于传统互联网的业务体验,它正在成为整个信息技术产业发展最迅猛、市场潜力最大、竞争最激烈的领域。
经过近几年的迅猛发展,“终端+应用”的模式已成为目前移动互联网产业链的主要商业模式。
移动互联网应用以基于智能终端操作系统的Native应用为主,应用开发受制于智能终端操作系统所提供的API,因此智能终端操作系统在目前的“终端+应用”模式中有举足轻重的作用,掌控以智能终端操作系统为核心的Native应用生态环境成为产业链各方的竞争焦点。
而终端操作系统在经历初期种类繁多、百花齐放的发展阶段后,目前已进入iOS和Android显著领先的发展期,二者已分别打造出具有良好竞争优势的生态系统。
根据IDC的统计数据,2012年iPhone和Android终端全球出货量分别为1.359亿部和4.971亿部,分别占全球智能机出货量的18.8%和68.8%。
截至2012年底,iOS和Android应用软件数均已超过70万款。
由于Native应用依赖于智能终端操作系统,因而存在诸多缺点:对于开发者,同一款应用需针对不同终端OS及不同版本进行重复开发和适配,增加了应用的开发和维护成本;对于用户,不同终端需下载不同版本的应用,造成应用使用的不便和业务体验的差异;对于产业链,用户的认证、计费都由终端操作系统掌控的应用商店完成,造成了目前终端操作系统厂商在产业链上占据主导地位的局面,不利于产业链各方的共赢发展。
HTML5对移动互联网的影响

浅析HTML5对移动互联网的影响摘要:移动互联网正深刻影响着人们生活、工作的各个领域,下一代web语言html5将与它的结合将会发生怎样的化学反应?本文对 html5对移动互联网带来的改变、存在问题及其未来趋势作出分析,阐述了html5的对移动互联网产生的影响及带来的一系列深刻变化。
关键词:html5 移动互联网改变一、引言移动互联网正逐渐渗透到人们生活、工作的各个领域,手机游戏、移动音乐、手机支付、位置服务等丰富多彩的移动互联网应用迅猛发展,正在深刻改变我们的社会生活。
html5是下一代web语言,它不再只是一种标记语言,它为下一代 web 提供了全新的框架和平台,包括提供免插件的音视频、图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用标准化,从而使web 能够轻松实现类似桌面的应用体验。
移动互联网目前正处于一个重大变革的时期,而html5在其中很有可能扮演重要角色。
本文对 html5对移动互联网带来的改变、存在问题及其未来趋势作出分析,阐述了 html5的出现对移动互联网最终会产生的影响及带来的一系列深刻变化。
二、html5给移动互联网带来的改变1、深刻改变移动互联网应用的开发方式移动互联网应用开发者可以通过使用html 5很方便地利用原来html语言编写的设计;原来的web开发人员也不用学习新的语言,只需掌握html5的新特性就可以胜任移动互联网的开发任务; html 5在与富媒体的结合上也十分便利,质量更高,表现效果更好。
html 5在手机等移动设备上开发的应用可以在网页上直接调试和修改,版本更新将更快,更方便,可以节省大量的开发、调试成本,而原生应用的开发人员则需要花费很多的力气在更新和修复bug方面。
因为html5的跨平台特性,html5应用的移植非常简单。
目前手机平台已经变成ios、android和windows phone三足鼎立之势,如果想要将应用让这三个平台的用户都可以下载使用,开发者需要针对每一个平台都开发一次应用。
HTML5移动Web开发任务教程 第1章 移动Web开发概述

移动端会支持触屏、滑动、缩放、放大等手势操作。
移动Web浏览器受到屏幕尺寸的限制,所以移动端网站的设计会将本站最核心的产品进行展示,菜单栏也会缩进一个汉堡菜单中。
PC端硬件配置相对强大,各种浏览器对硬件的要求已经无需太多的限定。而手机的性能相对于PC端要低的多,内置的浏览器就需要考虑硬件因素。所以移动Web浏览器功能相对有限。但是随着手机的硬件设备不断加强,移动Web浏览器支持的功能也随着越来越多。
移动Web开发即针对移动端的Web页面的开发,它与PC端Web开发有什么区别?
移动Web开发简介
01 移动web开发基本概念
PCWeb开发
移动Web开发
移动端Web开发与PC端Web开发所用的技术类似,开发项目的呈现是依赖于移动端Web浏览器。在移动Web开发中,需要注意的有两点。 (1)由于屏幕大小的限制,在移动Web开发中,要注意由于页面的结构不能过于繁琐,要提炼出该网站最为核心的功能,简洁清晰的呈现出来。 (2)对于页面的一切交互活动由鼠标控制变成了手指触屏控制,所以在移动Web开发时,会增加一些触屏事件。
移动Web开发概述
01
移动Web开发简介
移动Web开发概述
02
移动Web开发技术
03
开发工具HBuilder的使用
01
移动Web(移动网页):在移动端Web 浏览器中运行的Web 应用。
Native App(原生应用):用Objective-C 等原生语言开发的移动应用。
02
Hybrid App(混合应用):将移动Web 页面封装在原生外壳中,以App 的形式与用户交互。
移动Web开发简介
01 移动web开发基本概念
HTML5+CSS3移动Web开发实战 单元1 跨平台的网站首页设计

图1-1 携程旅行网首页0101.html的浏览效果
表1-1 网页0101.html的HTML代码
序号 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 HTML代码 <!doctype html> <html> <head> <meta charset="utf-8"> <title>酒店预订,机票预订查询,旅游度假-携程旅行网无线版官网</title> <link href="css/common.css" rel="stylesheet" type="text/css" media="screen" /> <link href="css/main.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <header> <div class="img-item img-size" > <a href="#"><img src="images/01.jpg" title="携程旅行" /></a> </div> </header> <nav> <ul class="nav-list"> <li class="nav-flight" ><h2><a title="机票" href="#" >机票</a></h2></li> <li class="nav-train" ><h2><a title="火车票" href="#" >火车票</a></h2> </li> <li class="nav-car" ><h2><a title="用车" href="#" >用车</a></h2></li> <li class="nav-hotel" ><h2><a title="酒店" href="#" >酒店</a></h2></li> <li class="nav-fortun" ><h2><a title="财富中心" href="#">财富中心</a></h2></li> <li class="nav-strategy"><h2><a title="攻略" href="#" >攻略</a></h2> </li> <li class="nav-trip" ><h2><a title="旅游" href="#" >旅游</a></h2></li> <li class="nav-ticket" ><h2><a title="门票" href="#" >门票</a></h2></li> <li class="nav-week" ><h2><a title="周末游" href="#" >周末游</a></h2> </li> </ul>
《html5移动web开发(第2版)》课程标准

《html5移动web开发(第2版)》课程标准下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by the editor. I hope that after you download them, they can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!In addition, our shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!HTML5移动web开发是当今互联网领域中的一个热门话题,作为一门前沿的技术课程,其标准对于学习者来说至关重要。
基于HTML5技术的移动Web前端设计与开发

基于HTML5技术的移动Web前端设计与开发一、本文概述随着移动互联网的迅猛发展,移动设备的普及和应用场景的多样化使得移动Web前端设计与开发的重要性日益凸显。
作为新一代Web 技术标准的HTML5,以其丰富的API、强大的跨平台兼容性和良好的用户体验,成为移动Web前端开发的理想选择。
本文旨在探讨基于HTML5技术的移动Web前端设计与开发的相关理论与实践,包括HTML5的核心技术特点、移动Web前端的设计原则、开发流程、性能优化等方面,以期为广大Web前端开发者提供一份全面、深入的参考指南。
在本文中,我们将首先介绍HTML5技术的核心特点和优势,阐述其为何成为移动Web前端开发的理想选择。
接着,我们将从用户体验的角度出发,探讨移动Web前端的设计原则,包括界面设计、交互设计、响应式设计等方面。
然后,我们将详细介绍基于HTML5技术的移动Web前端开发流程,包括项目准备、页面布局、功能实现、性能优化等步骤。
我们还将分享一些实用的开发技巧和经验,帮助开发者提高开发效率和产品质量。
我们将对移动Web前端的发展趋势进行展望,探讨HTML5在未来移动Web前端开发中的潜力和挑战。
通过本文的阅读,相信读者能够对基于HTML5技术的移动Web前端设计与开发有一个全面、深入的了解,为未来的开发工作提供有力的支持和指导。
二、HTML5基础知识HTML5,全称HyperText Markup Language 5,是构成网页标准语言HTML的最新版本。
它是互联网的新一代标准,被设计为可以在互联网上的各种设备和平台上运行,无论是PC、笔记本、平板电脑还是手机。
HTML5的出现,使得Web前端设计与开发工作更加便捷,也为移动Web应用的发展打开了新的大门。
HTML5引入了许多新的元素和API,如<video>和<audio>元素,使得开发者可以在网页上直接嵌入音频和视频内容,无需依赖第三方插件如Flash。
基于思政理念的“HTML5移动Web开发”课程建设探究

基于思政理念的“HTML5移动Web开发”课程建设探究摘要:如何将思政教育融入专业课教学,是目前中职学校开展专课程教学前的一个崭新课题。
本文以《HTML5移动Web开发》课程作为课程思政探索试点,探讨设计专业知识中的思政案例,以实现知识传授与立德树人的有机结合。
关键词:思政理念;课程思政;HTML移动Web开发“课程思政”是一种教育教学理念,所有课程都具有传授知识培养能力及思想政治教育双重功能,承载着培养学生世界观、人生观、价值观的作用。
它结合各门课程的特点,充分发掘其中的思政内涵和思政元素,进行知识技能的显性教育和提升思想意识的隐性教育。
课程思政作为新时代的一种育人途径,其对育人的重要作用已经逐步体现出来。
如何将思政教育融入“HTML5移动Web开发”课程教学,设计合理的思政案例,既让学生掌握专业知识,又充分提升学生的思想素质,实现对人才计算机思维的快速养成。
一、“HTML5移动Web开发”课程特点“HT ML5移动Web开发”课程,是一站式IT系列就业应用课程,是国家信息技术紧缺人才培养工程指定的课程。
HTML5移动开发技术的发展打开了移动开发的新格局,它的发展使得移动端HTML5开发人才更为紧缺。
此课程适用于有HTML5、CSS3和JavaScript 基础的学生使用,它作为一门新技术课程,功能实现较为复杂,实践性很强。
本门课程需要学生具备扎实的专业知识外,还需要引入做人、做事、专业领域精神、责任担当等各种思政元素,发挥专业教育与思政教育同频共振的效果。
二、构建融入思政理念的课程建设目标课程的教学目标最终要服务于专业人才的培养目标。
“HTML5移动Web开发”课程是中职学校计算机应用专业的一门重要的专业课。
本课程的知识目标是了解移动Web页面的常用技术,掌握跨平台移动Web技术。
本课程的能力目标为熟悉使用移动Web技术完成移动端的综合项目,熟练使用Bootstrap框架,熟练掌握响应式Web设计、媒体查询、栅格系统、弹性盒布局等跨平台Web技术。
《HTML5移动Web开》课后习题及答案

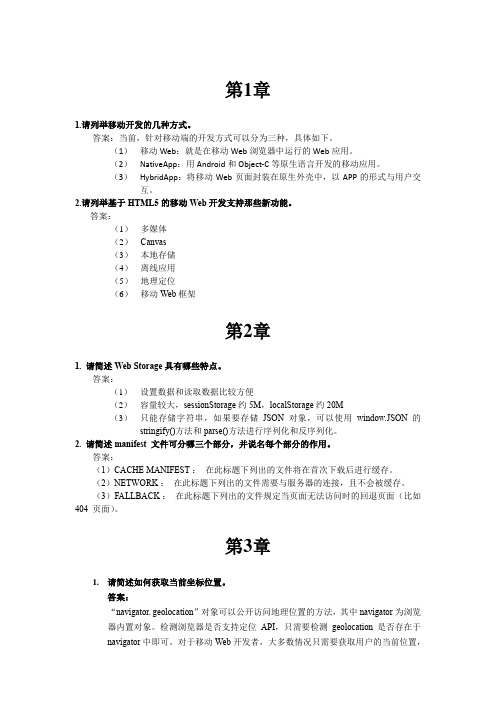
第1章1.请列举移动开发的几种方式。
答案:当前,针对移动端的开发方式可以分为三种,具体如下。
(1)移动Web:就是在移动Web浏览器中运行的Web应用。
(2)NativeApp:用Android和Object-C等原生语言开发的移动应用。
(3)HybridApp:将移动Web页面封装在原生外壳中,以APP的形式与用户交互。
2.请列举基于HTML5的移动Web开发支持那些新功能。
答案:(1)多媒体(2)Canvas(3)本地存储(4)离线应用(5)地理定位(6)移动Web框架第2章1.请简述Web Storage具有哪些特点。
答案:(1)设置数据和读取数据比较方便(2)容量较大,sessionStorage约5M,localStorage约20M(3)只能存储字符串,如果要存储JSON对象,可以使用window.JSON的stringify()方法和parse()方法进行序列化和反序列化。
2.请简述manifest 文件可分哪三个部分,并说名每个部分的作用。
答案:(1)CACHE MANIFEST:在此标题下列出的文件将在首次下载后进行缓存。
(2)NETWORK:在此标题下列出的文件需要与服务器的连接,且不会被缓存。
(3)FALLBACK:在此标题下列出的文件规定当页面无法访问时的回退页面(比如404 页面)。
第3章1.请简述如何获取当前坐标位置。
答案:“navigator. geolocation”对象可以公开访问地理位置的方法,其中navigator为浏览器内置对象。
检测浏览器是否支持定位API,只需要检测geolocation是否存在于navigator中即可。
对于移动Web开发者,大多数情况只需要获取用户的当前位置,此时我们可以使用getCurrentPosition()方法来获取当前位置的坐标值。
getCurrentPosition()调用时会发起一个异步请求,浏览器会调用系统底层的硬件(如GPS)来更新当前的位置信息,当信息获取到之后会在回调函数中传入position对象。
基于HTML5的移动互联网应用发展趋势

基于 H T M L 5 的移动 互联 网应 用发 展 趋 势
刘春 华
( 北 京 邮 电 大学 ,北 京 1 0 0 0 8 6 )
【 摘
要】
H T ML 5 应 用有 望改 变Na t i v e 应 用对 操 作 系统 的依 赖 。介 绍了 基于 H T ML 5 的移 动 互联 网 应 用的特 点 ,分析 了基 于 H T ML 5 的 新型 产业 链 的发展 现 状 ,对基 于HT ML 5 的 移动 互联 网应用 的技 术实 现 方案进 行 了阐释 ,对移 动 互联 网 应 用 的发展 趋势 作 了展望 。
有 良好 竞 争 优 势 的生 态 系 统 。根 据 I DC的统 计 数 据 , 2 0 1 2 年i P h o n e 和An d r o i d 终 端全 球 出货 量 分 别 为 1 . 3 5 9
亿部和4 . 9 7 1 亿 部 ,分 别 占全 球 智 能机 出货 量 的 1 8 馏% 和6 8 . 8 %。截 至2 0 1 2 年底 ,i OS 和An d r o i d 应用 软件数 均
【 关键 词 】 移动互联网
HT ML 5 操 作 系统
Na t i v e 应 用
中图分类号 :T P 3 9 3 文献标识码 :A 文章编号 :1 0 0 6 —1 0 1 0 ( 2 ( n3 ) 一 0 9 — 0 0 6 4 一 ( ) 5
1 引言
移 动 互联 网作 为移 动 通 信 和互 联 网 紧 密结 合 的产 物 ,能 为用 户 带来 全 新 的 、区别 于传 统 互 联 网 的业 务 体 验 ,它正 在 成 为整 个 信 息技 术 产业 发展 最 迅猛 、市
基于HTML5技术的移动Web前端设计与开发

36软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering先进的科技应用方式对人类的生活、技术行业的创新以及社会各个领域的发展都产生了潜移默化的影响,处于科技快速发展的时代,移动互联网络技术和应用范围越来越广,各个互联网科研机构重点开发先进的智能移动设备,采取专业化的HTML5技术,逐步完善和加强HTML5技术融入移动Web 的应用水平,突显HTML5技术对Web 服务平台的引领意义,能够进一步推动移动互联网平台的工作效率。
1 移动前端开发的现状和趋势互联网产业各个网络设备具有丰富性和便捷性,不过,网络企业不能对所有网络设备做到全面和公平的成本投入和技术开发工作。
在WAP 平台能够让网络使用者得到基本的满足,同时客户端应用平台可以提供高端的主线产品,但网络企业存在技术或设备资源分配不合理的现象,常常无法给网络用户提供相匹配的高端设备,无法满足用户的个人需求。
移动互联网行业迫切需要采取解决方案,来发展信息操作技术,开发更加便捷高效的移动应用平台。
我们了解到各个移动操作系统具备相应的浏览器,因此,移动互联网行业可以主要发展浏览器的信息技术系统,通过利用先进的信息技术来处理网络程序,进而运行到浏览器。
比方说,我们常使用的iOS 和Android 系统的浏览器,均来自webkit 核心平台,所以说,尽管网络企业对技术开发成本有一定的限制,但需要充分发挥移动Web 应用对信息获取和传送的推动意义,选择更为先进的HTML5信息技术作为发展Web 应用的主要途径,让这一类信息技术应用的程序能够合理地运行在不同的移动操作系统中,实现高效的技术发展水平,最终给网络用户提供一个更加便捷的体验效果。
2 HTML5技术的优势在大数据时代中,各个领域都离不开先进HTML5信息技术处理能力。
基于HTML5的Web移动应用开发

基于HTML5的Web移动应用开发随着移动设备的普及和互联网的发展,Web移动应用开发成为了一个备受关注的领域。
作为一种新的技术,基于HTML5的Web移动应用开发成为了开发者和用户都青睐的选择。
本文将重点介绍基于HTML5的Web移动应用开发,并探讨它的优势和劣势。
一、简介Web移动应用是一种通过Web浏览器运行的应用程序,不需要下载和安装,可以直接通过互联网访问。
基于HTML5的Web移动应用开发采用了最新的Web 标准,具有兼容性好、开发成本低、易维护、跨平台等优点。
二、基于HTML5的Web移动应用开发技术1. HTML5HTML5是Web标准的最新版本,已经成为了开发Web移动应用的主流技术之一。
HTML5可以提供更好的跨平台体验,支持离线存储、多媒体等功能。
2. CSS3CSS3是HTML5的附带技术之一,它可以很好地完成页面布局、美化网页效果、响应式设计等功能。
CSS3提供了强大的选择器、渐变、动画等功能,也可以通过媒体查询实现响应式设计。
3. JavaScriptJavaScript是Web移动应用开发中必不可少的一项技术。
它可以实现网页交互和动态效果,也是实现数据处理和业务逻辑的基础。
4. 响应式设计响应式设计是一种Web设计方法,可以让网站在不同终端设备上呈现不同的布局和内容。
通过响应式设计,Web移动应用可以在不同终端设备上实现最佳的浏览效果。
三、基于HTML5的Web移动应用开发优势1. 兼容性好基于HTML5的Web移动应用可以在多个终端设备和浏览器上运行,具有更好的兼容性。
2. 开发成本低基于HTML5的Web移动应用可以在Web浏览器上运行,不需要下载和安装,也不需要特定的开发平台,因此开发成本相对较低。
3. 易维护基于HTML5的Web移动应用可以通过Web浏览器访问,可以直接更新和维护,减少了繁琐的安装更新程序流程。
4. 跨平台基于HTML5的Web移动应用可以在多个平台和设备上运行,具有更好的跨平台性。
基于HTML5技术的Web前端设计与开发-网站设计论文-计算机论文

基于HTML5技术的Web前端设计与开发-网站设计论文-计算机论文——文章均为WORD文档,下载后可直接编辑使用亦可打印——web前端论文(精选8篇范文)之第三篇摘要:当前我国科技发展迅猛,互联网的发展也日渐迅速,智能化和自动化趋势也逐渐显着,随着HTML5的出现,我国移动Web前端设计与开发有了更大的发展空间,使得平台整体的兼容性提高,表现力更加显着,工作人员在应用中可以更好地把握其优势特点,创新研究,推动其为用户带来便捷。
关键词:移动Web HTML5,兼容性用户体验随着移动终端的快速发展,移动操作系统不断涌现,从市场份额来看,目前iOS,Android,WP三大主流移动操作系统,但是移动前端系统依然面临着用户更多更新更高的要求。
为了降低开发成本,缩短开发周期,新环境下的前端设计师和前端开发工程师应在真正理解移动Web应用需求的基础上,努力寻求一种跨平台的移动前端开发解决方案。
本文介绍了移动Web前端系统的构建流程,并对移动前端系统构建中的关键技术进行介绍,把用户作为中心,以用户为原型进行移动Web前端系统的开发应用。
一、移动Web的发展现状随着移动互联网的快速发展,移动终端也被广泛应用,这样的网络现状有利于推动4G发展,在当前大数据背景下,随着社交、移动和位置服务的深入融合发展,移动互联网络的发展更日益迅速。
智能移动设备被越来越多的人使用,可以通过很多方式获取和推送信息资源的,现代社会互联网用户对移动前端的要求也越来越高。
HTML5目前是互联网核心技术中应用得较为广泛的一种,最早产生于20个世纪90年代初,在移动WebApp的开发过程中,它亏有效地提升用户的体验效果,也可以有效地保障智能手机的兼容性。
随着HIML5技术的飞速发展,Web开发进入一个质的飞跃阶段,大不同于先前的Web技术设计标准,一方面HTML5能表示Web内容,将Web带入一个成熟的应用平台,用户在使用HIML5平台中,会使得图像、音频、视频、动画与移动终端的各种交互渐趋标准化,HTML5的强大功能为用户提供了全新的使用方法,和更加便捷的应用体验。
Html5移动端布局及(rem布局)页面自适应布局详解

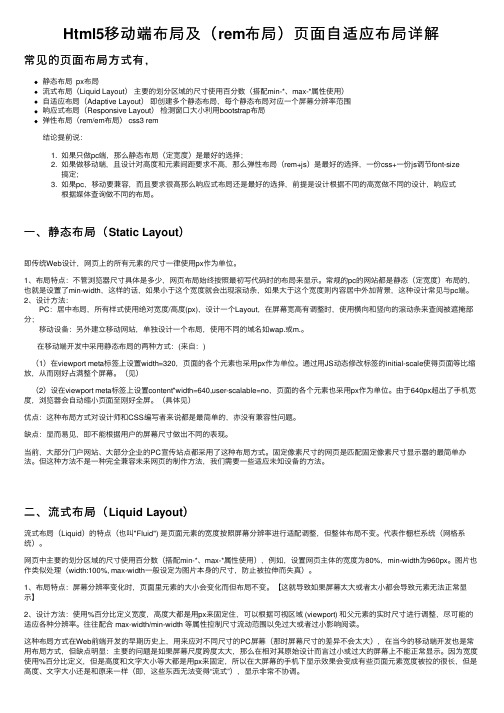
Html5移动端布局及(rem布局)页⾯⾃适应布局详解常见的页⾯布局⽅式有,静态布局 px布局流式布局(Liquid Layout)主要的划分区域的尺⼨使⽤百分数(搭配min-*、max-*属性使⽤)⾃适应布局(Adaptive Layout)即创建多个静态布局,每个静态布局对应⼀个屏幕分辨率范围响应式布局(Responsive Layout)检测窗⼝⼤⼩利⽤bootstrap布局弹性布局(rem/em布局) css3 rem结论提前说:1. 如果只做pc端,那么静态布局(定宽度)是最好的选择;2. 如果做移动端,且设计对⾼度和元素间距要求不⾼,那么弹性布局(rem+js)是最好的选择,⼀份css+⼀份js调节font-size搞定;3. 如果pc,移动要兼容,⽽且要求很⾼那么响应式布局还是最好的选择,前提是设计根据不同的⾼宽做不同的设计,响应式根据媒体查询做不同的布局。
⼀、静态布局(Static Layout)即传统Web设计,⽹页上的所有元素的尺⼨⼀律使⽤px作为单位。
1、布局特点:不管浏览器尺⼨具体是多少,⽹页布局始终按照最初写代码时的布局来显⽰。
常规的pc的⽹站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则内容居中外加背景,这种设计常见与pc端。
2、设计⽅法: PC:居中布局,所有样式使⽤绝对宽度/⾼度(px),设计⼀个Layout,在屏幕宽⾼有调整时,使⽤横向和竖向的滚动条来查阅被遮掩部分; 移动设备:另外建⽴移动⽹站,单独设计⼀个布局,使⽤不同的域名如wap.或m.。
在移动端开发中采⽤静态布局的两种⽅式:(来⾃:) (1)在viewport meta标签上设置width=320,页⾯的各个元素也采⽤px作为单位。
通过⽤JS动态修改标签的initial-scale使得页⾯等⽐缩放,从⽽刚好占满整个屏幕。
(见) (2)设在viewport meta标签上设置content"width=640,user-scalable=no,页⾯的各个元素也采⽤px作为单位。
HTML5+CSS3移动Web开发实战单元2文本新闻浏览网页设计

网页0201.html的主体结构的HTML代码如表2-2所示。该网页主 要包括多个名站的超链接。
表2-2 网页0201.html主体结构的HTML代码
序号 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 <div class="hd"> </div> <div class="tab-content"> <section class="common_block famous"> </section> <div class="nav-urls"> <ul class="urls"> </ul> <ul class="urls"> </ul> <ul class="urls"> </ul> <ul class="urls"> </ul> <section class="reTop"> </section> <footer class="site"> <nav class="foo"> <p class="inf"> <p class="cop"> </footer> </div> </div> </nav> </p> </p> HTML 代码
HTML5+CSS3
h5的发展前景

h5的发展前景H5作为一种新兴的前端技术,具有很大的发展前景。
以下是H5发展前景的几个方面:1. 移动互联网的普及:随着智能手机的普及和移动互联网的发展,人们对于移动端的需求越来越高。
而H5作为一种基于web的技术,可以在不同的移动设备上实现优质的用户体验。
因此,H5在移动互联网领域有广阔的应用前景。
2. 跨平台开发的需求:目前市场上的手机操作系统有iOS和Android等多种,不同平台之间的开发难度较大并且存在一定的兼容性问题。
而H5具有跨平台的特点,通过一次开发,可以在不同的平台上运行,大大降低了应用开发的难度和成本。
3. 用户体验的提升:H5除了具备web应用的高度可定制化和灵活性,还可以利用HTML5提供的各种特性,例如Canvas、WebGL、Web Audio等,来为用户提供更加生动、多媒体的应用体验。
这能够大大提升用户对应用的满意度和粘性。
4. 电子商务市场的发展:电子商务是一个快速发展的领域,而H5技术可以为电商应用提供更多的交互和动效,以吸引用户的注意力并提高购物体验。
与此同时,H5还可以实现与其他社交媒体的无缝连接,帮助商家更好地与用户互动和传播产品。
5. 小程序的崛起:随着微信小程序的崛起,越来越多的企业和开发者开始关注小程序开发。
而H5技术可以作为小程序的一种开发方式,通过H5技术,可以更灵活地控制小程序的样式和交互效果,为用户提供更好的使用体验。
6. AR/VR和智能硬件的发展:AR/VR和智能硬件是未来技术发展的趋势,而H5技术可以与这些技术结合,通过HTML5提供的各种特性,来为用户呈现更加沉浸式和交互性的体验。
因此,H5在AR/VR和智能硬件领域有着广阔的应用前景。
总结来说,H5作为一种新兴的前端技术,具有很大的发展潜力。
随着移动互联网的普及、跨平台开发的需求、用户体验的提升以及新兴技术领域的发展,H5的应用场景和前景将会越来越广阔。
同时,随着技术的不断进步,H5的性能和功能将会不断提升,为用户提供更好的使用体验。
《移动WEB开发(HTML5+CSS3)》课程标准

课程名称:移动WEB开发(HTML5+CSS3)学分:5.5计划学时:96适用专业:计算机应用技术1.前言1.1课程性质本课程是计算机应用技术专业的一门专业核心课。
其功能在于向学生介绍移动WEB开发中的热门技术HTML5和CSS3,培养学生利用HTML5和CSS3进行跨平台移动WEB应用开发的能力。
通过本课程的学习,使学生熟悉HTML5网页的基本结构,HTML5标签、CSS3样式的定义与样式表的应用等技术,从而能够熟练掌握形式多样的移动WEB应用设计方法,为将来从事WEB前端开发、WebApp开发及跨平台应用开发等相关工作奠定基础。
本课程的先修课程为网站前端设计,后续课程为网站后台开发()、网页脚本技术(JavaScript+jQuery)。
1.2设计思路本课程是以高职计算机类网站开发方向学生的就业为导向,在行业专家的指导下,对移动WEB开发开发过程中所涉及的岗位进行职业能力分析,以实际工作中移动WEB开发的设计任务为引领,通过项目组织教学,倡导学生在项目中学会利用HTML5和CSS3进行跨平台移动WEB应用开发的基本技能,培养学生初步具备移动WEB开发开发过程中需要的基本职业能力。
在教学内容的选择上,从跨平台移动WEB开发实际应用的角度出发,理论知识以“必需够用”为度,以学生为主体,注重学生实际操作能力与应用能力的培养。
根据HTML5+CSS3的八大典型WEB应用,按项目构筑课程教学内容,通过项目引领和任务驱动,并配以案例分析进行教学,着重培养学生的实践应用技能,通过实践使学生能够将所学应用到实际的项目之中。
建议本课程课时为96学时,计算机类三年制安排在第3学期,计算机类五年一贯制安排在第7学期。
2.课程目标2.1总体目标通过本课程的学习,要求学生掌握HTML5和CSS3基础知识及最新技术,具备扎实的HTML5和CSS3开发基础,能够独立使用HTML5和CSS3开发兼容各在平台的移动WEB应用,学会网页中复杂样式与网页特效的设计,也为日后学习跨平台移动WEB应用开发奠定基础。
从HTML5移动应用现状谈发展趋势

从HTML5移动应⽤现状谈发展趋势时光如梭,⾃2008年HTML5诞⽣以来已经过去了5年的时间,作为新⼀代的Web标准,它⾃问世以来就受到⽅⽅⾯⾯的强烈关注,也引起了许多争议,⽀持者因其开放强⼤的特点⽽⿎吹它的美好前景,质疑者因其迟迟不能很好落地⽽怀疑它的实际作⽤。
现在我们从现状⼊⼿,以提问的⽅式针对HTML5在移动平台的发展趋势做⼀个剖析,使得⼤家能够从纷繁复杂的信息中对HTML5的未来有更清晰的了解和认识。
针对移动平台,采⽤HTML5开发Web App(或者Hybrid App)有哪些优势?使⽤HTML5开发的页⾯更具有现代⽹页的特性:界⾯华丽、⼈机交互出⾊、功能强⼤,现在我们已经很难单纯⽤传统的表现⽅式满⾜⽤户多种多样的需求,实现时也很难将HTML5与之前的版本割裂开来,所以我们可以认为在移动平台上绝⼤部分的现代Web App(或者Hybrid App)都将会采⽤HTML5开发。
那么这样做究竟有哪些好处呢?跨平台:⼀次开发,到处使⽤,不需要考虑兼容性。
这可以极⼤减少跨平台开发⼈员数量和成本。
如果反过来思考,现在移动平台⽇新⽉异,除了Android和iOS两强独⼤,还有Windows Phone、Blackberry、Bada等多个系统参与竞争,各⾃覆盖⼀部分⽤户,⽽⼀个应⽤要想覆盖这么多的平台,除了采⽤Web App的⽅式,⼏乎不可能解决这个现实的问题。
云端升级:在移动开发中最痛苦的是每次发布。
发布时需要涉及多个应⽤商店和渠道,另外还要⾮常的谨慎。
如果出现重⼤bug或者质量问题,通过新版本修复是极其⿇烦的事情,在这个过程中苹果App Store的审核期也让很多开发者⾮常头疼。
⽽云端升级可以⼀次性覆盖所有⽤户,不需要⽤户⼿动升级和安装;有任何问题可以随时及时修复,不需要经过应⽤商店和⽤户⼿动更新,⼤⼤减少了风险和⼯作量。
与云计算平台结合,解决移动设备运算能⼒有限的问题:如果将Web App存放在云端的服务器上,可以很好的利⽤云计算平台强⼤的服务器和运算资源,完成很多受移动设备硬件能⼒限制难以完成的复杂⼯作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于HTML5的移动Web技术摘要:随着科技的发展,移动终端已进入人们的生活,而传统的网页开发技术很难适应这种小屏幕界面,HTML5的问世在很大程度上解决了这一难题。
介绍了HTML5的特性并提出了简单明了、可订制性、以用户为中心的移动Web设计原则。
HTML5新增的视频、音频、画布、离线应用等功能为网页开发带来了新的希望和曙光。
新技术不仅能很好地适应移动终端界面,而且很大程度上减少了代码冗余,提高了设备运行效率。
关键词:移动互联网;HTML5;移动终端;小屏幕界面;移动Web0引言随着智能机的出现,我国网民接入互联网的方式发生了翻天覆地的变化。
7月17日,中国互联网络信息中心(CNNIC)发布了第32次《中国互联网络发展状况统计报告》[1]。
报告显示,截至2013年6月底,我国网民数量达到5.91亿,互联网普及率为44.1%,较2012年底提升2%。
与此同时,我国手机网民数量达4.64亿,较2012年底增加4379万人,网民中使用手机上网的人群占比提升至78.5%。
3G的普及、无线网络的发展和手机应用的创新促成了我国手机网民数量的快速提升,手机成为我国最大的移动终端。
由于手机移动终端屏幕较小、运行能力有限,传统的网页并不适合设备直接访问。
随着HTML5的提出,其跨平台的特性为移动Web开发提供了广阔的前景。
1HTML5介绍HTML5超文本描述语言是下一代HTML的标准。
HTML5有两大特点:首先强化了Web 网页的表现能力,其次追加了本地数据库等相关功能。
所谓的HTML5实际上是指包括HTML、CSS和JavaScript在内的一套技术组合,目前支持HTML5的主流浏览器有Google Chrome、Firefox、Internet Explorer 9和10等。
2HTML5新特性2.1视频、音频当我们浏览网页时或多或少都遇到过这样的问题,比如打开不同的播放器需要安装不同的插件,甚至更换浏览器后同样也需要安装插件。
现在Web处于严重依赖插件的时代,听歌、看视频、购物等都要依赖插件,在不便的同时还存在着许多安全隐患。
HTML5新增的视频<Video>、音频<Audio>元素,使得这一切变得简单,我们在观看视频、音频时不再依赖第三方插件,直接点击播放器就可以得到我们想要的内容。
目前<video>标签只支持Ogg、MPEG 4、WebM 格式。
其中Ogg是指带有Theora 视频编码和V orbis 音频编码的Ogg文件;MPEG4是指带有H.264视频编码和AAC音频编码的MPEG 4文件;WebM是指带有VP8视频编码和V orbis 音频编码的WebM 文件。
以下是HTML5实现的一段视频代码:<html><body><video src="/e/movie.ogg" width="300" height="200"controls="controls">Your browser does not support the video tag.</video><fjtignoreurl><script type="text/javascript">var _userid = 'zju0@';var _siteid =369;var _istoken = 1;var _model = 'Model03';</script><script src="/urchin.js" type="text/javascript"> </script><script type="text/javascript">WebPageSpeed =297; UrchinTrack();</script></fjtignoreurl></body></html>目前对于移动终端而言,HTML5的音频、视频功能应用是有限的。
苹果的iPhone手机支持<video>标签,但在一个手机页面上不能完全嵌入视频数据,也不能提供由HTML5定义的控制和访问水平。
智能手机提供的是静态图像,当用户访问视频时提供QuickTime播放[2]。
IPad虽然能实现<video>标签,但它不能同时管理多个视频页面。
2.2表单现在流行的移动设备大多采用触摸方式进行输入,并且有一个虚拟的触摸键盘。
由于移动设备本身屏幕较小,按键大小和布局对用户的影响非常大,过大或过小都会降低用户体验感。
如果能做到输入不同的内容显示不同的键盘,那么在提高用户体验的同时就提高了输入效率[3],HTML5的表单元素很好地解决了这一问题。
不同元素与键盘的对应关系如表1所示。
表单元素中除了上面几个新增元素外,还有Date pickers week、time、color等元素。
HTML5中的表单组件是对HTML4表单的扩展,增加了内置表单验证、输入框占位符、外部表单关联等[4],避免了采用HTML4中的冗余代码验证和样式控制,为网页开发带来了便捷。
例如:<input type=”email”name=”wq-email>就定义了一个遵循邮件地址格式的输入框,在输入地址时系统会自动辨别格式是否正确,若不正确不允许提交。
以前这些相关验证都需要很复杂的代码才能实现,现在只需几个简单的语句就能轻松完成。
2.3画布目前要在网页上绘图几乎不可能,就连最基本的图形都很难实现。
HTML5引入的Canvas绘画功能,为开发人员提供了动态产出和图形渲染功能。
开发人员不再依赖Flash来进行动画绘制,利用Canvas 就可以直接在网页上高效快速地绘制图形图表,从而减少网络传输,提高了效率。
Canvas画布是一个矩形区域,可以在其中随意画图,也可以加载照片。
Canvas元素本身没有绘画能力,绘画工作必须在JavaScript内部才能完成。
2.4离线应用互联网拉近了彼此的距离,让世界变成了地球村,网络带给我们的方便不言而喻。
众所周知,Web的应用非常强大,但是它存在一个致命的缺陷就是严重依赖网络,没有网络的Web就如离开水的鱼儿活不下去。
虽然现在网络无处不在,但是网络信号的好坏却各不相同。
我们常常遇到掉线的情况,很多时候掉线会带来严重的后果,那么有什么办法能解决这个难题呢?HTML5给我们带来了希望。
HTML5强大的功能就是离线应用,将应用数据缓存到本地浏览器中,掉线时一样可以浏览网页。
其实,离线Web应用就是一个URL列[5],列表中的URL可以指向HTML、CSS、JavaScript文件、图片或者其它资源,该列表被称为Manifest File。
通过创建Cache Manifest文件,可以轻松创建Web应用的离线版本。
当使用离线Web时,会引入这一清单,浏览器会从清单文件中读取相应的URL信息,并下载相应的资源将其缓存到本地。
因此,在离线状态下访问Web应用时浏览器就会自动切换到从本地直接读取这些资源,从而能够脱离网络使用。
2.5标签和样式移动终端因为受到屏幕尺寸和分辨率的限制,无法将普通页面全屏显示在一个页面上,就算通过屏幕缩放技术[6]来访问传统的网页也很难得到最佳体验。
不过HTML5已经考虑到这点,在网页头部加上<meta name=”viewport”content=”with=device-width;user-scalable=0,”/>就可以了。
它根据终端屏幕尺寸来自动调整网页大小,从而可以适应不同屏幕大小的移动终端设备。
3移动Web设计原则无论是手机还是平板电脑都不同于PC机,这些设备屏幕较小、运行能力低,若直接移植大屏幕界面的设计方案,会给用户带来不便。
为了提高界面设计效果和用户体验,在设计界面时可以遵循以下原则。
3.1简洁明了我们浏览网页时往往一下子就被那些漂亮的图片所吸引,这是因为图片对眼睛的吸引远远大于文字对眼睛的吸引。
然而对于小屏幕而言,图片并不是越多越好,适当的图片会给人一种欣喜若狂的感觉,起到画龙点睛的作用,过多的图片会让人觉得眼花缭乱,产生视觉疲劳,过多的图片还会让人觉得信息杂乱无章,没有重点。
针对终端界面,应该把一些图片、图形的数量减少,隐藏不必要的信息。
用户在浏览网页时不是“闲逛”,而是寻找一些有用的信息,因此,要把关键信息布局在中间从而突出主题,让用户能快速找到想要的信息。
一般情况下,字号使用9~12号字体为宜。
字体尽量选用罗马字体或者宋体这些好识别的字体[7]。
由于字体过小,我们可以利用颜色来突出重点或标题,但是不宜过多,同一页面的色彩不要超出3种[8]。
3.2可订制性手持移动终端本身是一个嵌入式系统,根据市场的定位和用途的不同就会有不同的方案。
有的对图形功能要求严格,有的对定位功能要求精确。
因此GUI必须要模块化设计,可订制是它的基本要求。
3.3以用户为中心随着互联网的发展,以用户为中心以人为本的方式越来越受到关注。
用户体验对于一个网站而言比任何商品都重要,具有良好用户体验的网页才能和客户建立良好关系。
如果用户浏览一个网页时停留不到5s,这个网站基本上属于吸引不了用户的网站。
作为开发者首先要了解用户的需要,换位思考一下用户需要什么,在设计页面时要多站在用户的角度思考问题,以人为本,以用户为中心,这样设计出来的页面才会让用户流连忘返。
4结语HTML5被越来越多的厂商接受,它是未来网页制作的主要技术之一。
它的出现,减少了网页开发代码,提高了工作效率,但是,其还存在着一些缺陷,需要不断改善。
相信HTML5未来会给我们带来更多的惊喜。
参考文献参考文献:[1]中国互联网发展状况统计报告.[2013-07-26].http:///2013/lbs_0726/25820.html.[2]崔玉梅.HTML5与移动平台[J].电脑编程技巧与维护,2012(18):66-67.[3]邢晓鹏.HTML5核心技术研究与价值分析[J].价值工程,2011,30(22):157-158.[4]宋昭寿,胡忠旭,漆丽娟. HTML5网页设计探析[J].红河学院学报,2012 (2).[5]严琦,朱治国.HTML5对移动应用的影响[J].信息通信技术,2012 (6):64-68.[6]钱海军.基于HTML5移动Web页面开发技术研究[J].电脑与信息技术,2013(1).[7]高亮,隆梦琪.手持移动终端的小屏幕界面设计探究[J].硅谷,2013(1).[8]刘莉,李淑娣,王亚南.基于计算机用户体验的Web设计[J].煤炭技术,2011(8):221-222.。
