黑马程序员安卓教程:SmartImageView 的使用
黑马程序员安卓教程:SmartImageView的原理

SmartImageView的原理SmartImageView是重写了ImageView控件,在ImageView的基础上添加了许多新的功能。
下面我们也来重写一个SmartImageView控件,使该控件有下载图片以及部署图片资源的功能。
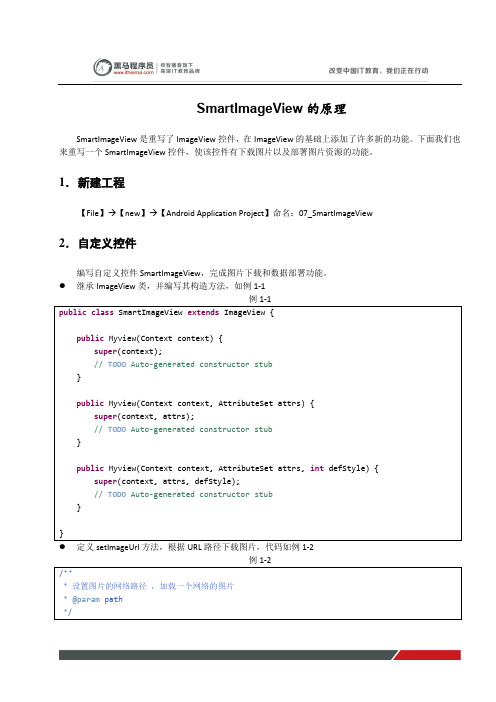
1.新建工程【File】→【new】→【Android Application Project】命名:07_SmartImageView2.自定义控件编写自定义控件SmartImageView,完成图片下载和数据部署功能。
●继承ImageView类,并编写其构造方法,如例1-1例1-2例1-2新建一个子线程用来下载图片数据,当返回码是200时则读取服务端返回的数据流并将该图片数据流转化成位图bitmap。
●更新UI即部署图片到指定的控件中,发送消息给主线程,代码如例1-3例1-3在SmartImageView类中创建一个Handler,由于该控件是在主线程创建的,所以Handler也是主线程创建的。
调用handleMessage方法来接收子线程传递过来的消息,并更新UI。
3.设计布局根据需求设计布局文件,如例1-5所示:由例1-5可知在引用自定义控件时,我们需要在布局文件中写入该控件所在的包名即com.itheima.smart.SmartImageView。
4.下载图片布局文件已经编写完成,在主Activity中编写查找到该控件,然后调用自定义控件的setImageUrl方法从指定的URL路径中读取图片资源并部署在该控件上,代码如例1-6所示:例1-6运行程序,效果如图1-1所示:图1-1所示上图1-1的效果说明我们自定义控件的功能已经完成了,该自定义控件只是完成了下载图片和部署图片的核心功能,并没有涉及到图片的缓存,压缩,以及错处理。
下面我们在自定义类SmartImageView中再编写一个下载图片并处理异常的方法,代码如例1-7例1-7Handler处理UI线程的更新,代码如例1-8例1-8例1-8中handleMessage方法会对子线程传递过来的消息进行判断,当下载成功时则更新UI,下载失败则做相应的提示操作。
黑马程序员安卓教程:微信画板案例之创建画板

黑马程序员安卓教程:微信画板案例之创建画板图片处理软件最常见的功能便是绘图功能了,在画板上自定义一个图画,然后保存该图画到本地。
下面我们将在Android中实现这个功能,编写一个画板并实现简单的绘画功能。
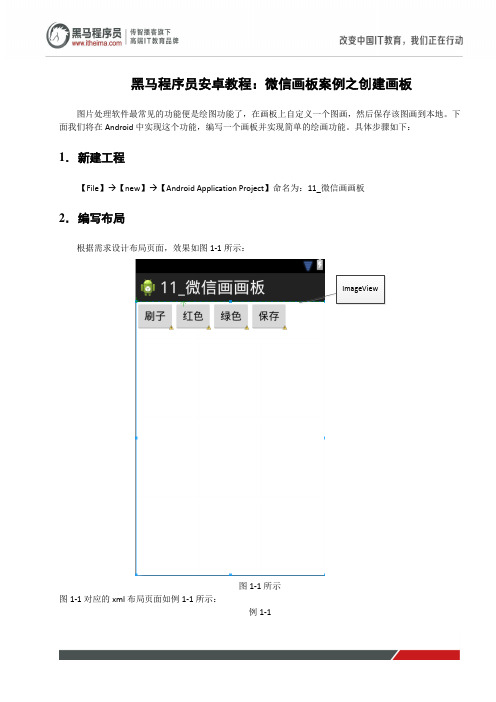
具体步骤如下:1.新建工程【File】→【new】→【Android Application Project】命名为:11_微信画画板2.编写布局根据需求设计布局页面,效果如图1-1所示:ImageView图1-1所示图1-1对应的xml布局页面如例1-1所示:例1-1由例1-1可知:控件ImageView就是一个画板,我们可以在画板作画。
当点击刷子时,作画的画笔就会变粗;当点击红色时,作画的画笔就是红色的;当点击绿色时,作画的画笔就是绿色的。
当点击保存时,便将绘画之后的图片保存本地。
首先,我们需要实现的是画板的创建。
3.创建画板在Activity中创建画板,使该画板有一个默认的浅颜色的背景。
具体步骤如下:导入画板背景图片在工程资源文件“drawable_hdpi“下,植入一张背景图片。
本例中是background.jpg,如图1-2所示:图1-2所示创建副本已经导入背景图片到资源文件下,现在,我们需要做的就是创建这个资源文件副本的位图。
代码如例1-2所示运行程序,效果如图1-3所示图1-3所示若在图1-3所示的画布上作画,假设就画一条直线,此时我们可以调用canvas.drawLine(10, 10, 80, 80, paint)方法。
调整代码例1-2如例1-3所示例1-3运行程序效果如图1-4所示:图1-4所示图1-4实现了简单的绘制一条直线的效果。
但是我们想要实现的是:拖动光标,自定义绘画而不是仅仅绘制一条直线。
在绘制该直线时,我们根据这条直线的始点坐标和终点坐标便可将其绘制成功。
其实,在绘制复杂的自定义图片时,其实质和绘制一条直线是一样的,都是根据像素点的坐标来绘制。
不过,在绘制直线时,我们只需要知道开始点和终止点。
Smartview安装及操作简要说明

海波龙插件安装及使用操作简要说明Smartview是海波龙公司开发的合并报表系统与OFFICE连接的软件。
安装Smartview后,可通过Smartview程序直接连接合并报表系统的数据库,根据使用者的用户权限将系统数据传出至EXCEL。
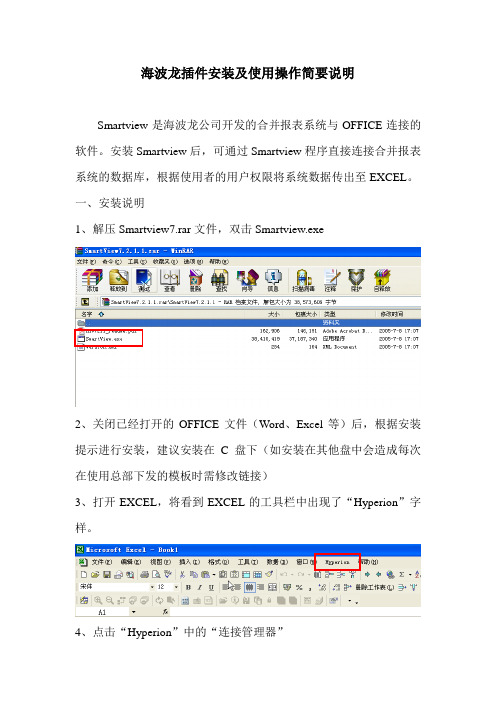
一、安装说明1、解压Smartview7.rar文件,双击Smartview.exe2、关闭已经打开的OFFICE文件(Word、Excel等)后,根据安装提示进行安装,建议安装在C盘下(如安装在其他盘中会造成每次在使用总部下发的模板时需修改链接)3、打开EXCEL,将看到EXCEL的工具栏中出现了“Hyperion”字样。
4、点击“Hyperion”中的“连接管理器”5、点击“添加”,点击“URL 提供者”6、在“位置(L)”中输入http://10.192.137.19/hfmofficeprovider/hfmofficeprovider. aspx后点击“下一步”7、点击“Servers”,点击“Unicom”8、输入用户名及密码(请注意密码的大小写)后点击“连接”9、点击“Unicom/ Unicom”(注意一定要选择最末级的Unicom),点击“下一步”10、在名称栏中输入“UNICOM”后,点击“完成”二、操作说明1、总部根据目前合并报表系统的设置,利用Smartview编辑了整套报表的取数公式(合并报表系统取数0410)。
2、打开“合并报表系统取数0410”中的EXCEL文件,点击“Hyperion”,点击“连接管理器”后,输入用户名及密码。
3、选择工作表“封面”,修改“年”、“月”、“实体编号”、“专业”等。
4、选择写有公式的工作表,点击“Hyperion”,点击“函数”,点击“运行函数(活动页面)”或“运行函数(全部)”。
“运行函数(活动页面)”与“运行函数(全部)”的区别是:“运行函数(活动页面)”将只运行当前选中的工作表中的取数公式;“运行函数(全部)”将运行当前打开的所有文件中的所有取数公式。
SmartView软件操作手册

SmartView软件操作手册欢迎使用 SmartView(TM)SmartView(TM) 是您的系统随附的光盘所提供的一款功能强大、使用方便的分析软件。
SmartView 与摄像机配合使用,就能:, 将热像图像传送到电脑并有效管理它们, 优化和分析红外线和可见光对照图像, 创建和打印包含重要图像数据的详细专业报告,理解系统要求在安装和操作 SmartView(TM) 之前,确保您的计算机满足下列系统要求:软件要求, Microsoft(TM) Windows(TM) 98SE/ME/2000/XP。
, 用于产品注册和查看“常见问答”的 Web 浏览器: Microsoft(TM) InternetExplorer 5.0 或更新版本或者 Netscape Browser(TM) 5.0 或更新版本。
硬件要求, CompactFlash(TM) 存储卡阅读器。
, 20 MB 可用磁盘空间,不包括 Web 浏览器和 Microsoft(TM) Word 所需的空间。
, 16-位色,800 x 600 或更高分辨率视频。
, 彩色打印机(用于打印图像)。
, 光驱(用于安装 SmartView 软件)安装 SmartView要安装 SmartView 软件:1. 关闭所有程序。
2. 将 SmartView 光盘插入系统的光驱中。
如果您的系统启用了“自动运行”功能,则安装会自动开始;请转至步骤 5。
3. 如果“自动运行”未启用,则从“开始”菜单中,选择运行。
4. 键入 <D:\setup>(如果您的光驱使用不同的盘符,请以您的光驱盘符来替换“D”)。
5. 遵照屏幕上的指示完成安装。
卸载 SmartView 软件要从您的计算机上卸载 SmartView 软件:1. 打开 Windows 控制面板。
2. 在 Windows 控制面板中,选择“添加或删除程序”。
3. 选中 SmartView,然后单击相应的按钮删除/卸载 SmartView 软件。
黑马程序员安卓教程:图片特效处理

图片特效处理图片的特效包括图形的缩放、镜面、倒影、旋转、平移等。
图片的特效处理方式是将原图的图形矩阵乘以一个特效矩阵,形成一个新的图形矩阵来实现的。
矩阵Matrix类,维护了一个3*3的矩阵去更改像素点的坐标。
Android 手机的屏幕坐标系如下图所示。
横轴是X 坐标轴,从左往右变大,纵轴是Y 坐标轴,从上往下变大,坐标原点位于屏幕的左上角,用(0,0)表示。
6图1-2 屏幕坐标系图形的矩阵用数组表示为:{ 1, 0, 0, 第一行表示像素点的x 坐标:x = 1*x + 0*y + 0*z 0, 1,0, 第二行表示像素点的y 坐标:y = 0*x + 1*y + 0*z 0, 0, 1 }第三行表示像素点的z 坐标:z = 0*x + 0*y + 1*z图片的特效处理正是通过更改图形矩阵的值来实现的,下面分别给出各种特效实现的代码,在代码中会有详细的注释。
1.2.1准备工作创建一个Android工程“02-图片特效”,准备一张原始图片,然后在该应用界面水平放置缩放、平移、镜面、倒影、旋转等5个按钮,点击不同的按钮,在原始图正下方显示处理后的图片效果。
效果如图1-3所示。
图1-3 图片特效原始图7布局文件如下所示:【文件1-2】activity_main.xml1.<LinearLayout xmlns:android="/apk/res/android"2.xmlns:tools="/tools"3.android:layout_width="match_parent"4.android:layout_height="match_parent"5.android:orientation="vertical">6.7.<LinearLayout8.android:layout_width="match_parent"9.android:layout_height="wrap_content"10.android:orientation="horizontal"11.>12.<Button13.android:layout_width="0dp"14.android:layout_weight="1"15.android:layout_height="wrap_content"16.android:text="缩放"17.android:onClick="scale"18./>19.20.<Button21.android:layout_weight="1"22.android:layout_width="0dp"23.android:layout_height="wrap_content"24.android:text="平移"25.android:onClick="translate"26./>27.28.<Button29.android:layout_weight="1"30.android:layout_width="0dp"31.android:layout_height="wrap_content"32.android:text="镜面"33.android:onClick="mirror"34./>35.36.<Button37. android:layout_width="0dp"38. android:layout_weight="1"39. android:layout_height="wrap_content"40. android:text=" 倒影"41. android:onClick="invert"42. />843. <Button44. android:layout_width="0dp"45. android:layout_weight="1"46. android:layout_height="wrap_content"47. android:text=" 旋转"48. android:onClick="rotate"49. />50.51.</LinearLayout>52.53.<ImageView54.android:layout_gravity="center_horizontal"55.android:layout_width="wrap_content"56.android:layout_height="wrap_content"57.android:src="@drawable/logo"58./>59.<ImageView60.android:id="@+id/iv"61.android:layout_gravity="center_horizontal"62.android:layout_width="wrap_content"63.android:layout_height="wrap_content"64./>65.66.67.</LinearLayout>。
黑马程序员安卓教程:镜面倒影

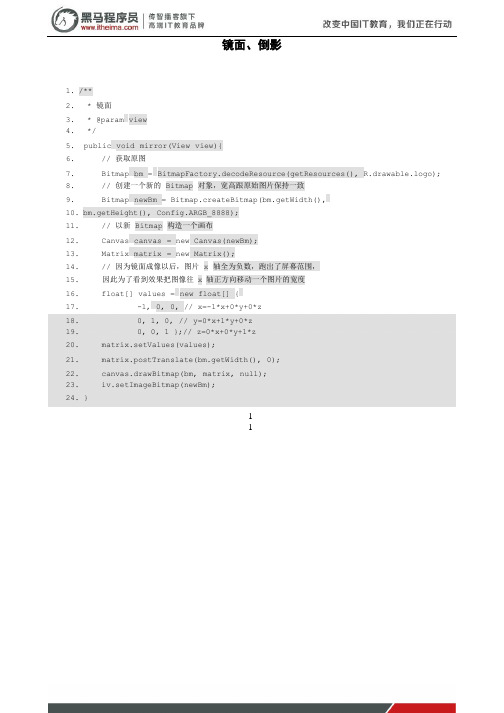
镜面、倒影1./**2.* 镜面3.* @param view4.*/5.public void mirror(View view){6.// 获取原图7.Bitmap bm =BitmapFactory.decodeResource(getResources(), R.drawable.logo);8.// 创建一个新的Bitmap对象,宽高跟原始图片保持一致9.Bitmap newBm = Bitmap.createBitmap(bm.getWidth(),10.bm.getHeight(),Config.ARGB_8888);11.// 以新Bitmap构造一个画布12.Canvas canvas= new Canvas(newBm);13.Matrix matrix= new Matrix();14.// 因为镜面成像以后,图片x轴全为负数,跑出了屏幕范围,15.因此为了看到效果把图像往x轴正方向移动一个图片的宽度16.float[] values =new float[] {17.-1,0,0, // x=-1*x+0*y+0*z18.0, 1, 0,//y=0*x+1*y+0*z19.0, 0, 1 };// z=0*x+0*y+1*z20.matrix.setValues(values);21.matrix.postTranslate(bm.getWidth(),0);22.canvas.drawBitmap(bm,matrix,null);23.iv.setImageBitmap(newBm);24.}11镜面后的效果:图1-6 镜面后效果注意:上面的镜面效果做了两个工作,第一个是将x坐标都变成负值,比如原来是10,转换后改为-10,而y坐标不变。
由于x都变成了负数,因此转变后的图片肯定全部跑出原ImageView范围了,因此需要将图片再做个平移操作,因此需要调用如下一行代码:matrix.postTranslate(bm.getWidth(),0);让转换后的图片往x 的正方向再平移一个图片的宽度。
Smartview-11版本操作使用说明-V2011.1

Smartview-11版本操作说明大唐联通项目组2010年10月一、海波龙Smartview介绍Smartview是海波龙公司开发的合并报表系统与OFFICE连接的软件。
安装Smartview后,可通过Smartview程序直接连接合并报表系统的数据库,根据使用者的用户权限将系统数据传出至EXCEL。
Smart View 面板通过 Smart View 面板,您可以管理数据源连接、访问数据和任务列表以及创建报表。
Smart View 面板从 Smart View 功能区打开,默认情况下显示在 Microsoft Office 应用程序的右侧。
您可以通过标题栏上的向下箭头对 Smart View 面板的位置和大小进行调整,或者关闭面板。
Smart View 面板包含下列窗格:•主页:包含一个面板,其中显示指向“共享连接”和“专用连接”的链接,以及最近使用项目的列表(如即席网格、数据表单和任务)。
您可以单击它们建立连接。
•共享连接:包含一个显示Oracle Hyperion® Shared Services 提供的可用连接的下拉菜单和一个显示当前选定连接的内容的树形视图。
•专用连接:包含一个显示本地计算机上保存的可用连接的下拉菜单和一个显示当前选定连接的内容的树形视图。
您还可以在此处输入 URL 直接连接到数据源。
•任务列表:任务的树列表,您可通过该列表管理任务。
只有当您从“共享连接”或“专用连接”中选择某个任务列表时,此窗格才会打开。
二、下载安装说明2.1、在IE浏览器中输入:http:// 10.192.137.19:19000/workspace/index.jsp打开登录页面。
2.2、输入用户名、密码。
登录进入以下页面。
2.3、点击“工具”按钮出现下拉框,找到“安装”再点击,出现下拉框,选择Smart view(s)点击。
2.4、点击Smart view(s)后,出现下载保存页面。
android imagepreview用法

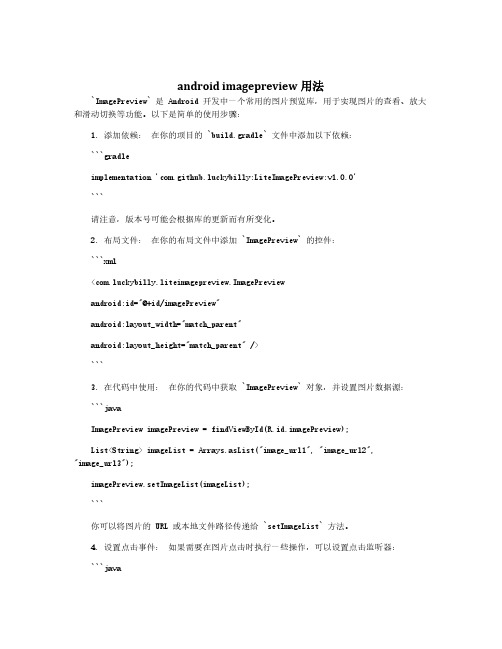
android imagepreview用法`ImagePreview`是Android开发中一个常用的图片预览库,用于实现图片的查看、放大和滑动切换等功能。
以下是简单的使用步骤:1.添加依赖:在你的项目的`build.gradle`文件中添加以下依赖:```gradleimplementation'com.github.luckybilly:LiteImagePreview:v1.0.0'```请注意,版本号可能会根据库的更新而有所变化。
2.布局文件:在你的布局文件中添加`ImagePreview`的控件:```xml<com.luckybilly.liteimagepreview.ImagePreviewandroid:id="@+id/imagePreview"android:layout_width="match_parent"android:layout_height="match_parent"/>```3.在代码中使用:在你的代码中获取`ImagePreview`对象,并设置图片数据源:```javaImagePreview imagePreview=findViewById(R.id.imagePreview);List<String>imageList=Arrays.asList("image_url1","image_url2","image_url3");imagePreview.setImageList(imageList);```你可以将图片的URL或本地文件路径传递给`setImageList`方法。
4.设置点击事件:如果需要在图片点击时执行一些操作,可以设置点击监听器:```javaimagePreview.setOnImageClickListener(new ImagePreview.OnImageClickListener(){ @Overridepublic void onImageClick(int position,String imageUrl){//在这里处理图片点击事件}});```在`onImageClick`方法中,你可以处理图片点击后的逻辑。
黑马程序员安卓教程:SmartImageView加载图片

SmartImageView加载图片
在新闻案例之客户端(参考:06_新闻客户端)中我们已经成功的将文本数据部署在ListView控件中了,接下来就是请求服务端的图片资源并将图片部署在ImageView中。
我们也讲述过图片的下载,即开辟子线程请求服务端的数据,最后转化为位图bitmap然后部署在ImageView控件上。
若按照这种方法来下载图片资源,我们需要在自定义适配器MyAdapter中新建一个子线程,发送http请求,最后通过Handler更新UI。
如此一来,MyAdapter这个内部类编码量就会巨增,而且整个代码显得也会很臃肿。
下面我们使用SmartImageView来加载网络图片。
1.修改布局文件item
Android开源项目android-smart-image-view-master重写了一个可以替代ImageView控件的SmartImageView,通过设置图片的URL路径来读取图片的数据流并部署在相应的控件上。
使用起来极其方便。
将该开源项目的src文件考到项目06_新闻客户端中,此时项目结构如图1-1所示,修改item的布局文件,如例1-1:
图1-1所示
例1-1
他的保持不变。
2.修改适配器MyAdapter
MyAdapter控制了ListView每一个条目的显示,在图片显示时我们需要对getView方法做如下例1-2调整。
例1-2
启动tomcat服务器,运行程序,效果如图1-2所示:
图1-2所示
图1-2显示的图片信息即是从服务端请求得到的,而且使用SmartImageView控件编码简洁易懂。
android imageview用法

android imageview用法在Android中,ImageView是一个用于显示图像的视图组件。
它可以显示来自各种来源(如本地文件、网络、资源文件等)的图像。
使用ImageView的基本步骤如下:1. 在XML布局文件中添加一个ImageView组件,可以通过以下代码示例添加:```xml<ImageViewandroid:id="@+id/imageView"android:layout_width="match_parent"android:layout_height="match_parent"/>```2. 在Java代码中找到ImageView组件的引用,可以使用以下代码:```javaImageView imageView = findViewById(R.id.imageView);```3. 加载图像到ImageView中。
有多种方式可以加载图像,以下是几个示例:从资源文件加载图像:```javaimageView.setImageResource(R.drawable.my_image);```从网络加载图像(需要在网络请求中获取图像数据后再设置):```java// 获取图像数据后Bitmap bitmap = BitmapFactory.decodeByteArray(imageData, 0, imageData.length);imageView.setImageBitmap(bitmap);```从本地文件加载图像:```javaBitmap bitmap = BitmapFactory.decodeFile(filePath); imageView.setImageBitmap(bitmap);```4. 可选的,对图像进行一些操作,如缩放、裁剪等:```java// 缩放图像imageView.setScaleType(ImageView.ScaleType.CENTER_CROP );// 裁剪图像imageView.setCropToPadding(true);```以上就是基本的ImageView用法,在实际开发中还可以根据需要添加事件监听器、设置其他属性等。
SmartView显示器使用快速操作手册

SmartView显示器使用快速操作手册注:此手册仅提供主要操作的过程,如需要详细操作说明请查看液位计的使用说明书的第四章。
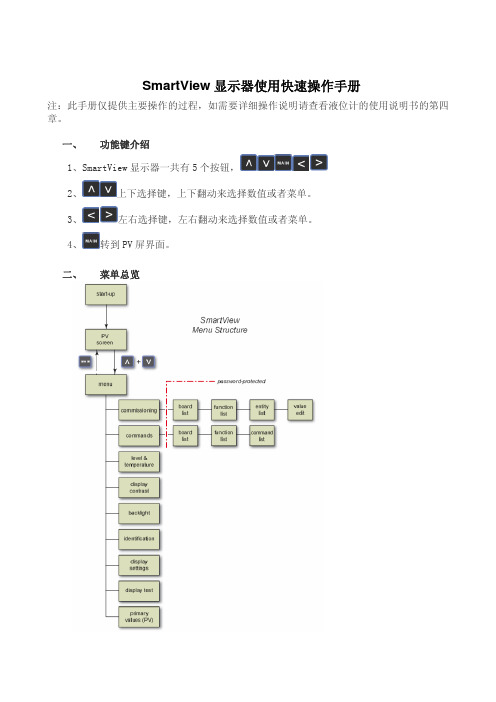
一、 功能键介绍1、SmartView显示器一共有5个按钮,2、上下选择键,上下翻动来选择数值或者菜单。
3、左右选择键,左右翻动来选择数值或者菜单。
4、转到PV屏界面。
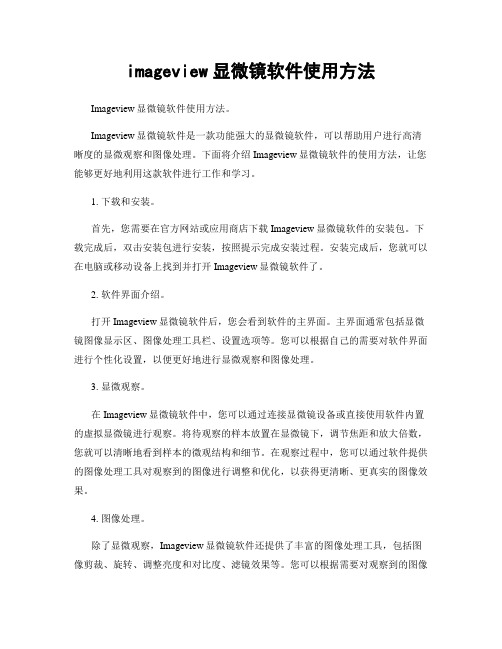
二、 菜单总览三、 开机及液位、温度值查询1、SmartView启动时显示:a、黑屏测试;b、白屏测试;c、Enraf徽标+软件版本+储藏罐识别号;d、PV屏幕2、待机时显示:STANDBY MODE3、按任意键进入启动界面,启动后会显示PV界面,通过键选择要查看的PV值(液位、温度等)。
四、 调试界面1、同时按键,进入调试界面:Commissioning 调试Commands 命令Level & temperature 显示液位和温度Display contrast 显示对比度Backlight 背景光Identification 识别Display settings 显示设置Display test 显示测试Primary values(PV) PV值显示(液位、温度显示)2、按键选择Commissioning菜单3、同时按键进入Commissioning菜单,显示Enter Password,密码为AAAAAA已经预置,再按键进入调试模式。
4、进入调试菜单后,可以看到液位的所安装的功能板:TII-XR 雷达液位测量板FII-RTD PT100点温度测量板HCI-BPM 现场总线通讯卡FII-SMV 显示器通讯卡5、按键选择TII-XR雷达液位测量板,按键进入菜单:TII-XR(0)BoardProduct level6、按键选择Product level,按键进入参数设置菜单:S-well diameter +2.032000E-01 导向管直径:8寸Tank botton pos +023.5320m 雷达液位计安装高度Max safe fill +022.0000m 最大安全液位…………7、按键选择Tank botton pos,按键进入参数设置:Tank bottom pos+023.5320Unit: mEnter Value+023.5320通过键来移动光标, 键来选择当前需要设置的值, 如果需要左移光标,则继续键, 如果选择键, 将退出当前设置菜单。
Android中ImageView的使用方法

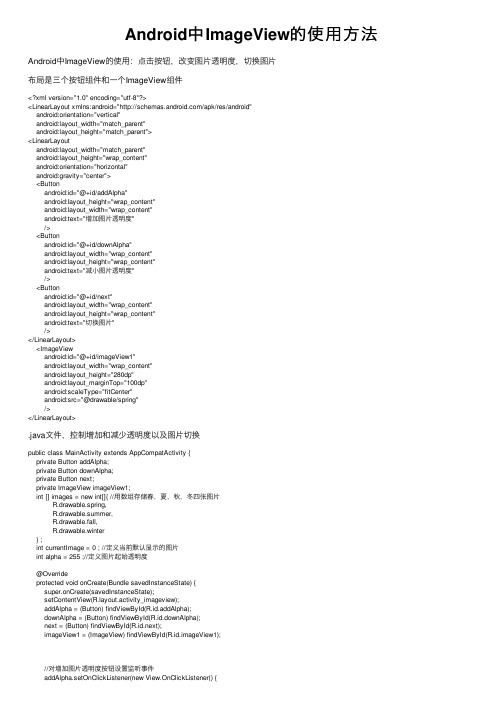
Android中ImageView的使⽤⽅法Android中ImageView的使⽤:点击按钮,改变图⽚透明度,切换图⽚布局是三个按钮组件和⼀个ImageView组件<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:gravity="center"><Buttonandroid:id="@+id/addAlpha"android:layout_height="wrap_content"android:layout_width="wrap_content"android:text="增加图⽚透明度"/><Buttonandroid:id="@+id/downAlpha"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="减⼩图⽚透明度"/><Buttonandroid:id="@+id/next"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="切换图⽚"/></LinearLayout><ImageViewandroid:id="@+id/imageView1"android:layout_width="wrap_content"android:layout_height="280dp"android:layout_marginTop="100dp"android:scaleType="fitCenter"android:src="@drawable/spring"/></LinearLayout>.java⽂件,控制增加和减少透明度以及图⽚切换public class MainActivity extends AppCompatActivity {private Button addAlpha;private Button downAlpha;private Button next;private ImageView imageView1;int [] images = new int[]{ //⽤数组存储春,夏,秋,冬四张图⽚R.drawable.spring,R.drawable.summer,R.drawable.fall,R.drawable.winter} ;int currentImage = 0 ; //定义当前默认显⽰的图⽚int alpha = 255 ;//定义图⽚起始透明度@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_imageview);addAlpha = (Button) findViewById(R.id.addAlpha);downAlpha = (Button) findViewById(R.id.downAlpha);next = (Button) findViewById(R.id.next);imageView1 = (ImageView) findViewById(R.id.imageView1);//对增加图⽚透明度按钮设置监听事件addAlpha.setOnClickListener(new View.OnClickListener() {@TargetApi(Build.VERSION_CODES.JELLY_BEAN)@Overridepublic void onClick(View v) {if(alpha >= 255){ //255是透明度上线alpha = 255 ;}else{ //每点击增加透明度按钮,透明度增加20alpha += 20 ;}imageView1.setImageAlpha(alpha); //为图⽚设置透明度}});//对减少透明度按钮设置监听事件downAlpha.setOnClickListener(new View.OnClickListener() {@TargetApi(Build.VERSION_CODES.JELLY_BEAN)@Overridepublic void onClick(View v) {if(alpha <= 0){ //透明度下限alpha = 0 ;}else{alpha -= 20 ;}imageView1.setImageAlpha(alpha); //为图⽚设置透明度}});//对切换图⽚按钮设置监听事件next.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {//控制显⽰下⼀张图⽚imageView1.setImageResource(images[++ currentImage % images.length]); }});}}效果图如下,点击按钮可以改变透明度和切换图⽚以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
SmartView软件使用讲解

SmartView软件使⽤讲解Fluke 热像仪应⽤软件--- SmartView软件简介Smartview软件说明保存格式为IS2的红外热图可使⽤SmartView软件实现图像处理、标注、导出、⽣成报告等功能,软件适合所有Fluke红外热像仪型号。
SmartView软件可任意安装在有Windows2000、XP、Vista等操作系统的计算机内,安装次数没有限制。
硬件要求:SD/CF存储卡阅读器。
200 MB 可⽤磁盘空间,不包括 Web 浏览器和Microsoft(TM) Word 所需的空间。
16位⾊,800 x 600 或更⾼分辨率视频。
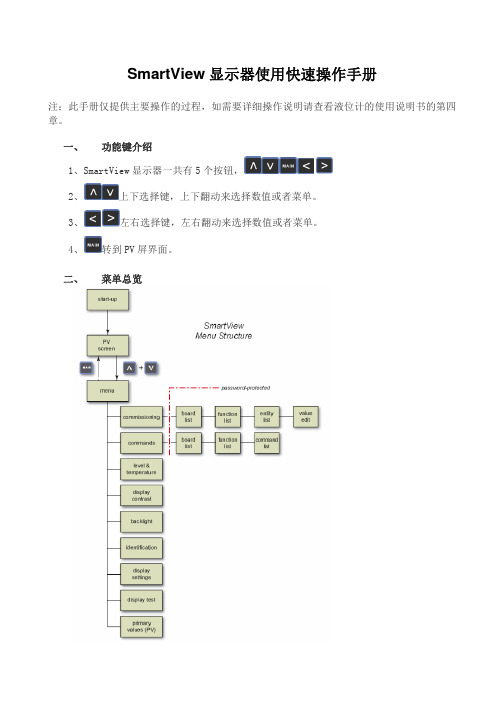
光驱(⽤于安装 SmartView 软件)软件设置–温度单位设置注意:当SmartView软件安装完成后,华⽒温标为其默认温度单位,请尽快设置为摄⽒温标。
操作步骤:编辑–⾸选项–应⽤–温度单位软件设置–报告输出格式设置操作步骤:编辑–⾸选项–报告可选择PDF、Word等。
注意:Smartview软件报告若以Word格式输出,计算机需要能打开Word2007版本,否则需要对Office系统进⾏升级。
软件操作–打开热图⽂件操作步骤:⽂件–打开–找寻热图或直接⽤快捷⽅式打开热图。
软件⽀持同时打开多幅热图,并以层叠或平铺形式展开热图分析–进⼊热图分析页⾯双击在浏览页⾯下的热图,即可进⼊分析页⾯。
热图分析–标注区域点标注软件可在红外图范围内标注任意点、线、区域的温度状态,按⿏标右键可进⾏标注的编辑和删除。
热图分析–标注(线)在进⾏线标注时,可使⽤图形⼯具显⽰所标注的线条(可多条)的温度分布曲线。
热图分析–红外、可见光融合拖动滑块,调整可见光在红外图像中的显⽰⽐例,以便清晰标明问题点的位置。
热图设置为画中画模式该功能同样适⽤。
热图导出–图像在浏览页⾯中选取需要导出的热图,按⿏标右键后选取“导出”,再选取“图像”,即可导出各种格式图⽚及增加⽇期和调⾊板。
注意:⼀旦热图导出,导出的图⽚不再具有分析功能,若需要重新分析,必须打开原始热图(IS2格式)进⾏分析。
SmartView显示器使用快速操作手册

SmartView显示器使用快速操作手册注:此手册仅提供主要操作的过程,如需要详细操作说明请查看液位计的使用说明书的第四章。
一、 功能键介绍1、SmartView显示器一共有5个按钮,2、上下选择键,上下翻动来选择数值或者菜单。
3、左右选择键,左右翻动来选择数值或者菜单。
4、转到PV屏界面。
二、 菜单总览三、 开机及液位、温度值查询1、SmartView启动时显示:a、黑屏测试;b、白屏测试;c、Enraf徽标+软件版本+储藏罐识别号;d、PV屏幕2、待机时显示:STANDBY MODE3、按任意键进入启动界面,启动后会显示PV界面,通过键选择要查看的PV值(液位、温度等)。
2四、 调试界面1、同时按键,进入调试界面:Commissioning 调试Commands 命令Level & temperature 显示液位和温度Display contrast 显示对比度Backlight 背景光Identification 识别Display settings 显示设置Display test 显示测试Primary values(PV) PV值显示(液位、温度显示)2、按键选择Commissioning菜单3、同时按键进入Commissioning菜单,显示Enter Password,密码为AAAAAA已经预置,再同时按键进入调试模式。
4、进入调试菜单后,可以看到液位的所安装的功能板:TII-XR 雷达液位测量板FII-RTD PT100点温度测量板HCI-BPM 现场总线通讯卡FII-SMV 显示器通讯卡5、按键选择TII-XR 雷达液位测量板,按键进入菜单:46、按键选择Product level,按键进入参数设置菜单: S-well diameter +2.032000E-01 导向管直径:8寸Tank botton pos +023.5320m 雷达液位计安装高度Max safe fill +022.0000m 最大安全液位……7、按键选择Tank botton pos,按键进入参数设置:Tank bottom pos+023.5320Unit: mEnter Value+023.5320通过键来移动光标, 键来选择当前需要设置的值, 如果需要左移光标,则继续键, 如果选择键, 将退出当前设置菜单。
SmartView软件操作手册

SmartView软件操作手册欢迎使用 SmartView(TM)SmartView(TM) 是您的系统随附的光盘所提供的一款功能强大、使用方便的分析软件。
SmartView 与摄像机配合使用,就能:, 将热像图像传送到电脑并有效管理它们, 优化和分析红外线和可见光对照图像, 创建和打印包含重要图像数据的详细专业报告,理解系统要求在安装和操作 SmartView(TM) 之前,确保您的计算机满足下列系统要求:软件要求, Microsoft(TM) Windows(TM) 98SE/ME/2000/XP。
, 用于产品注册和查看“常见问答”的 Web 浏览器: Microsoft(TM) InternetExplorer 5.0 或更新版本或者 Netscape Browser(TM) 5.0 或更新版本。
硬件要求, CompactFlash(TM) 存储卡阅读器。
, 20 MB 可用磁盘空间,不包括 Web 浏览器和 Microsoft(TM) Word 所需的空间。
, 16-位色,800 x 600 或更高分辨率视频。
, 彩色打印机(用于打印图像)。
, 光驱(用于安装 SmartView 软件)安装 SmartView要安装 SmartView 软件:1. 关闭所有程序。
2. 将 SmartView 光盘插入系统的光驱中。
如果您的系统启用了“自动运行”功能,则安装会自动开始;请转至步骤 5。
3. 如果“自动运行”未启用,则从“开始”菜单中,选择运行。
4. 键入 <D:\setup>(如果您的光驱使用不同的盘符,请以您的光驱盘符来替换“D”)。
5. 遵照屏幕上的指示完成安装。
卸载 SmartView 软件要从您的计算机上卸载 SmartView 软件:1. 打开 Windows 控制面板。
2. 在 Windows 控制面板中,选择“添加或删除程序”。
3. 选中 SmartView,然后单击相应的按钮删除/卸载 SmartView 软件。
imageview显微镜软件使用方法

imageview显微镜软件使用方法Imageview显微镜软件使用方法。
Imageview显微镜软件是一款功能强大的显微镜软件,可以帮助用户进行高清晰度的显微观察和图像处理。
下面将介绍Imageview显微镜软件的使用方法,让您能够更好地利用这款软件进行工作和学习。
1. 下载和安装。
首先,您需要在官方网站或应用商店下载Imageview显微镜软件的安装包。
下载完成后,双击安装包进行安装,按照提示完成安装过程。
安装完成后,您就可以在电脑或移动设备上找到并打开Imageview显微镜软件了。
2. 软件界面介绍。
打开Imageview显微镜软件后,您会看到软件的主界面。
主界面通常包括显微镜图像显示区、图像处理工具栏、设置选项等。
您可以根据自己的需要对软件界面进行个性化设置,以便更好地进行显微观察和图像处理。
3. 显微观察。
在Imageview显微镜软件中,您可以通过连接显微镜设备或直接使用软件内置的虚拟显微镜进行观察。
将待观察的样本放置在显微镜下,调节焦距和放大倍数,您就可以清晰地看到样本的微观结构和细节。
在观察过程中,您可以通过软件提供的图像处理工具对观察到的图像进行调整和优化,以获得更清晰、更真实的图像效果。
4. 图像处理。
除了显微观察,Imageview显微镜软件还提供了丰富的图像处理工具,包括图像剪裁、旋转、调整亮度和对比度、滤镜效果等。
您可以根据需要对观察到的图像进行各种处理,以获得符合要求的图像效果。
此外,软件还支持图像的保存和导出,方便您将处理后的图像用于报告、展示或其他用途。
5. 设置选项。
Imageview显微镜软件提供了丰富的设置选项,您可以根据自己的需求进行个性化设置。
比如,您可以调整图像显示参数、显微镜设备连接设置、图像处理工具栏的显示方式等。
通过合理的设置,可以让您更高效地使用软件进行显微观察和图像处理。
6. 软件更新和技术支持。
为了保证软件的稳定性和功能完善性,Imageview显微镜软件会定期发布更新版本,以修复bug和增加新功能。
ImageView的使用

ImageView的使用
android:scaleType属性可指定如下属性值:
1.fitXY:拉伸图片(不按比例)以填充View的宽高。 2.fitStart:按比例拉伸图片,拉伸后图片的高度为View的高度,且 显示在View的左边。 3.fitCenter:按比例拉伸图片,拉伸后图片的高度为View的高度, 且显示在View的中间。 4.fitEnd:按比例拉伸图片,拉伸后图片的高度为View的高度,且显 示在View的右边。
wBounds
所显示图片的长宽比
android:maxHeight 设置ImageView的最大高度 android:maxWeight 设置ImageView的最大宽度 android:scaleType 设置所显示的图片如何缩放或移动以适应
ImageView的大小
android:src
设置ImageView所显示的Drawable对象的 ID
Google Android
ImageView的使用
ImageView的使用
ImageView的主要功能是用于显示图片,实际上这个说法 不太严格,因为它能显示的不仅仅是图片,任何Drawable 对象都可使用ImageView来显示。
ImageView的使用
XML属性
说明
android:adjustVie 设置ImageView是否调整自己的边界来保持
…………
the end
ห้องสมุดไป่ตู้
imageview使用方法

imageview使用方法1.在xml布局文件中添加ImageView控件:xml<ImageViewandroid:id="@+id/image_view"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/image"></ImageView>其中,android:src="@drawable/image" 指定了ImageView控件的图片资源。
2.在java代码中获取ImageView控件对象并设置相关属性:javaImageView imageView = (ImageView) findViewById(R.id.image_view); imageView.setImageResource(R.drawable.image); 设置图片资源imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); 设置图片缩放方式其中,imageView.setImageResource(R.drawable.image)设置ImageView控件的图片资源,imageView.setScaleType(ImageView.ScaleType.CENTER_CROP)设置图片的缩放方式。
3.其他ImageView控件常用属性:xml<ImageViewandroid:id="@+id/image_view"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/image"android:scaleType="centerCrop" 设置图片缩放方式android:adjustViewBounds="true" 设置是否调整ImageView控件的边界来适应图片大小android:cropToPadding="true" 如果设置为true,则ImageView控件为了适应图片大小而裁剪周围的padding而不是拉伸图片android:alpha="0.8" 设置控件的透明度,范围从0(完全透明)到1(完全不透明)android:rotation="90" 设置控件的旋转角度,单位是度android:background="#000000" 设置控件的背景色android:padding="10dp" 设置控件周围的padding的大小/>以上是ImageView控件的基本使用方法和相关属性,根据需求可以进行适当的配置和调整。
SmartImageView控件分享

Thank You
SMART-IMAGE-VIEW控件
项目二组四小组
SmargImageView分享流程
• • • •
SmartImageView简介 控件架构、使用简析 代码剖析 性能优化方面分析
SmartImageView简介
SmartImageView的设计初衷是来取代Android自带的 ImageView组件,另外它还提供了一些附加功能。 – 支持通过URL来加载图片; – 支持从电话簿中加载图片; – 异步加载图片; – 图片被缓存在内存,以便下次快速加载显示; – SmartImageView类可以被很容易扩展成对其它资 源的调用;
SmartImageView架构简析1
SmartImageView架构简析2
这个类图中有SmartImageTask和SmartImageView两个类以及onCompleteListener和 onCompleteHandler两个接口,而SmartImage类在上文中已经介绍过了。可以看出他们的 工作模式,及它们之间的相互合作的关系。 SmartImageView负责UI的显示; SmartImageTask为view提供处理后台图片加载等操作; SmartImage接口为SmartImageTask提供真正的后台图片处理逻辑(本地联系人图像, URL图像),方便扩展;
代码剖析
• 从指定URL加载图片(WebImage)
代码剖析
• 二级缓存实现
SmartImageView实现了二级缓存,主要在WebImageCache类中,在加载某 个URL的图片时,会优先判断是否命中内存缓存,没有则查找磁盘缓存,最终才会考 虑从网络上加载,同时更新内存缓存和磁盘缓存记录,代码如下:
